Как работать в c в visual studio
Обновлено: 05.07.2024
В наше время open source проекты все популярнее. На площадках открытых проектов, например, на github можно найти множество полезных программ, но они не всегда имеют исполняемые файлы ("exe"), поэтому я постараюсь рассказать о том, как можно собрать самостоятельно C/C++ программу, из исходников, написанную на Microsoft Visual Studio.
Первым делом нам необходимо загрузить онлайн установщик Microsoft Visual Studio, с официального сайта. Для компиляции С/С++ проектов нет необходимости во всех пакетах и можно выбрать только те, которые нам необходимы.
Установщик загрузит необходимые пакеты из интернета и установит их.
После установки Visual Studio можно убедиться, что всё работает создав тестовый проект и скомпилировав его. Для этого нажмите в меню "Файл" → "Создать" → "Проект. "
После чего появится диалог выбора типа проекта, где можно выбрать:
- Консольное приложение;
- Классическое приложение;
- Библиотеку динамической компоновки (dll);
- Статическую библиотеку;
В нашем случае для быстрой проверки подойдет консольное приложение, выбираем название и папку проекта , после чего жмём кнопку "ОК" и создается наша программа.
После этого остается остается лишь скомпилировать её, для этого нужно выбрать в меню "Сборка" и нажать на пункт "Собрать решение".
Далее наш проект скомпилируется и в папке проекта появится наш тестовый исполняемый файл ("exe").
Если всё работает как надо, то можно приступать к сборке какого-нибудь другого открытого проекта с github или другого хостинга проектов.
Первым делом нам нужно загрузить исходники проекта. На площадке github это делается довольно просто, жмем на кнопку "Code" и "Download ZIP". После чего нужно распаковать его и можно приступать к сборке.
Ищем файл с расширением "<название_проекта>.vcxproj" и запускаем его. Перед нами появится диалог в котором нам предложат обновить SDK проекта (набор библиотек для разработки, которые Microsoft периодически обновляет) и набор инструментов, жмём обновить.
Теперь наш проект можно собрать, но до сборки необходимо выбрать разрядность проекта (например, для 32 битной системы или 64 битной), а также тип сборки (отладочный режим - debug или release).
Выбираем 64 битную систему и тип сборки релиз, после чего компилируем проект. Как и ранее нужно выбрать в меню "Сборка" и нажать на пункт "Собрать решение".
Некоторые проектам требуется вручную изменить SDK и набор инструментов, на установленный у вас, для этого идём в свойства проекта, выбираем сверху типа сборки и разрядность системы и уже там изменяем SDK и набор инструментов. В выпадающем меню появляются установленные у нас версии, выбираем их и нажимаем "ОК". После чего наш проект скомпилируется.
Бывает, что проект использует сторонние библиотеки, для этого их нужно загрузить отдельно и положить в папку. Узнать путь или изменить его можно в свойстве проекта, в разделе "С/C++" → "Общие" → "Дополнительные каталоги включаемых файлов".
Бывает, что SDK или набор инструментов, в свойстве проекта не изменяется в диалоге, чтобы изменить их нужно записать номер SDK, закрыть Visual Studio и вручную, блокнотом изменить этот номер в файле проекта "<название_проекта>.vcxproj".
При возникновении других проблем можно попробовать их загуглить, возможно, что кто-то уже сталкивался с ними и решил их.

Visual Studio Code — популярный редактор кода, бесплатный и с открытым исходным кодом. Но я уверен: каждый из нас, кто пытался настроить Visual Studio Code для разработки приложений на C++, Java или Python, прошел через стадию: “О Боже! Почему нельзя как-нибудь попроще?” Я сам пробовал настроить VS Code пару раз и в итоге закончил тем, что использовал CodeBlocks. 🙁
Прочитав много документации, посмотрев ряд роликов на YouTube и потратив несколько дней на саму настройку VS Code, я пишу эту статью, чтобы все это не пришлось проделывать уже вам!
Сегодня я покажу, как настроить среду разработки для спортивного программирования на C++, Java и Python в VS Code с нуля. Мы также посмотрим, какие расширения больше всего пригодятся, чтобы начать работу с VS Code. В конечном счете, ваша среда разработки будет выглядеть примерно так:

1. Устанавливаем Visual Studio Code
Скачайте последнюю версию Visual Studio Code с официального сайта. Рекомендуется загрузить системный установщик (System Installer), но если у вас нет прав администратора, то пользовательский установщик (User Installer) тоже подойдет. Выполните все обычные шаги по установке и обязательно проставьте все следующие чекбоксы:

Если у вас уже установлен VS Code, но вы все равно хотите начать с чистого листа, следуйте этим инструкциям, чтобы полностью удалить VS Code.
2. Настраиваем расширения
Ниже приведен список расширений, которые нам понадобятся для правильной настройки VS Code. Откройте VS Code и перейдите на панель расширений (Ctrl + Shift + X), которая находится на левой панели инструментов, и начните загружать друг за другом следующие расширения:
-
от Microsoft — [Важно] Для корректной работы этого расширения нам понадобится установленный и добавленный в PATH компилятор MinGW. Если у вас его нет, следуйте этому руководству. от austin. от Microsoft — вам нужно будет настроить Python для работы этого расширения. Загрузите и установите последнюю версию отсюда. от Microsoft — [Важно] Перед установкой убедитесь, что в вашей системе настроены Java 8 JDK и JRE и указаны все необходимые переменные среды для Java. Если нет, посмотрите это видео о том, как настроить Java на вашем компьютере. от Jun Han — мы будем использовать это расширение для запуска всех наших программ. Для этого необходимо выполнить некоторые шаги по настройке. Мы увидим эти шаги в следующих разделах.
Расширения, перечисленные ниже, необязательны для дальнейшей настройки, но я рекомендую вам обратить на них внимание, посмотреть, заинтересуют ли они вас, и если нет, то перейти к следующему разделу.
- (Необязательно)Material Theme от Mattia Astronio — это расширение содержит множество приятных глазу тем. Вы можете выбрать любую, какая понравится. Лично я предпочитаю Monokai, которая доступна в VS Code по умолчанию, без каких-либо расширений.
Чтобы выбрать тему, нажмите Ctrl + Shift + P. Откроется палитра команд. Осуществите поиск по слову “theme” и выберите опцию Color Theme. Чтобы настроить иконки, можете выбрать опцию File Icon Theme.

Расширения для тех, кто интересуется FrontEnd-фреймворками для веб-разработки, такими как Angular и React:
- (Необязательно) Angular Language Service от Angular.
- (Необязательно) Angular Snippets от John Papa.
- (Необязательно) ES7 React / Redux / GraphQL / React-Native snippets от dsznajder.
- (Необязательно) React Native Tools от Microsoft.
- (Необязательно) Live Server от Ritwick Dey.
3. Настраиваем внешний вид редактора
Итак, мы уже установили VS Code и несколько расширений. Теперь мы готовы настраивать среду разработки. Я создал шаблон для спортивного программирования в VS Code и загрузил его в свой профиль на Github.
Перейдите по этой ссылке и загрузите шаблон себе на компьютер. Распакуйте его в любое место по вашему выбору. После этого откройте получившуюся папку в VS Code. Вы должны увидеть что-то вроде этого:

Пройдитесь по файлам main.cpp, Main.java и main.py и посмотрите на записанный в них образец кода. По сути, шаблонный код, предоставленный в образцах для каждого из этих трех языков, принимает входящие данные из файла input.txt и обеспечивает вывод в файл output.txt. Для каждой программистской задачи, которую вы хотите решить, просто создайте копию этого шаблона и напишите свой код в функции solve().
Теперь создадим ту разбивку экрана, которую вы могли видеть на самом первом изображении в этой статье. Эта разбивка позволяет сразу видеть как ввод, так и вывод вашего кода, что делает ее очень удобной в использовании.
- Откройте файлы в следующем порядке: main.cpp, input.txt, output.txt. Порядок, в каком были открыты файлы, можно видеть сверху на панели инструментов. Убедитесь, что порядок именно такой, как указано выше.
- Откройте input.txt. Выберите в меню View -> Editor Layout -> Split Right. Вы должны увидеть что-то подобное:

- У вас получится две группы. Перетащите output.txt из левой группы в правую. Закройте тот input.txt, что остался слева. Должно выйти примерно так:

- Далее откройте output.txt в правой группе. Выберите View -> Editor Layout -> Split Down. Уберите output.txt из верхней группы. После этого вы увидите:

Готово! Мы настроили внешний вид редактора. А теперь давайте запускать код.
4. Запускаем код!
Для запуска нашего кода мы будем использовать расширение Code Runner, потому что ручная настройка VS Code для каждого языка — весьма сложная задача и потребует много затрат времени и сил.
Прежде чем использовать это расширение, нам нужно настроить его так, чтобы оно работало через терминал, иначе мы не сможем обеспечить консольный ввод нашего кода. Эти шаги очень важно проделать в точности:
- Выберите File -> Preferences -> Settings.
- Введите “code runner run in terminal” в поле поиска и установите галку в чекбоксе:

По умолчанию Code Runner не добавляет флаг -std=c++14 при компиляции кода. Это ограничивает ваши возможности как программиста. Например, если вы попытаетесь сделать так:
То это вызовет предупреждение: “Расширенные списки инициализаторов доступны только с -std=c++11 или -std=gnu++11”.
Выполните следующие действия, чтобы добавить флаг:
- Выберите File -> Preferences -> Settings.
- Введите в поиске “Run Code Configuration”.
- Определите местонахождение “Code-runner: Executor Map” и выберите “Edit in settings.json”. Это откроет файл settings.json. Добавьте туда следующий код:

Наконец-то всё настроено для запуска ваших программ на C++, Java и Python.
Откройте файл main.cpp. Нажмите правую кнопку мыши и выберите опцию Run Code. Попробуйте напечатать что-нибудь в функции solve(), чтобы проверить, происходит ли у вас вывод в файл output.txt или нет.

Следуйте той же процедуре с файлами Main.java и main.py. Расширение Code Runner возьмет на себя выполнение каждого из них.
Я надеюсь, что эта статья помогла вам настроить Visual Studio Code. Счастливого программирования!
.NET является программной платформой, разработанной компанией Microsoft. Выделим некоторые из ее особенностей:

(Изображение взято с блога Microsoft)


В зависимости от ОС, под которой вы будете разрабатывать, нажмите на соответствующую ссылку для скачивания дистрибутива.

Установка для Windows
Выберете дистрибутив под Windows и дождидесь его скачивания. После запуска файла установки, на первом экране вы увидите краткую информацию о продукте. Нажмите на кнопку “Установить”.


На этом процесс установки для Windows можно считать завершенным.
Перейдите на страницу официальной документации Microsoft по установке .NET Core и убедитесь, что ваша операционная система (тип и версия) поддерживает возможность установки .NET Core.
Согласно приведенной инструкции нужно выполнить несколько шагов. Добавьте ключ подписывания пакета Microsoft в список доверенных ключей и добавьте репозиторий пакетов:
После этого запустите установку SDK:
И проверить версии среды выполнения:
Среда разработки (IDE)
Microsoft Visual Studio

Сохраните файл установки на компьютере. Это веб-установщик, поэтому он имеет небольшой размер. Запустите его, в результате вам будет представлено окно приветствия.

Нажмите на кнопку “Продолжить” дождитесь окончания подготовительного этапа. После этого откроется окно с настройкой компонентов, для выполнения всех работ по курсу достаточно выбрать “Разработка классических приложений .NET”, “ASP.NET и Разработка веб-приложений”.

Дождитесь окончания установки, это может занять продолжительное время в зависимости от мощности вашего компьютера и скорости доступа в интернет.

Microsoft VS Code
Еще один продукт от Microsoft , он позиционируется как легковесный редактор кода, включает в себя отладчик, инструменты для работы с Git , подсветку синтаксиса, IntelliSense, средства для рефакторинга и многое другое. VS Code предоставляет большое количество настроек визуального оформления редактора.
Нажмите на кнопку “Download for Windows” и сохраните дистрибутив на свой компьютер.


В следующем окне оставьте все галочки без изменений и нажмите “Далее”.

В последнем окне нажмите кнопку “Установить” и дождитесь окончания установки.


JetBrains Rider


Нажмите “ Next ” и выберите место установки. На следующем экране можно произвести дополнительные настройки ассоциации файлов или оставить все как есть, после этого нажмите кнопку “ Next ”, а затем “ Install ”.

Дождитесь окончания установки.

Онлайн интерпретаторы
Создание проекта в Microsoft Visual Studio (Windows)

Далее выберите тему по вкусу и нажмите “Запуск Visual Studio ”.

Все подготовительные шаги пройдены, нажмите на кнопку “Создание проекта”.

Выберете шаблон “Консольное приложение” и нажмите “Далее”.

Укажите имя проекта, например “ MyFirstProject ” и место где он будет сохранен.

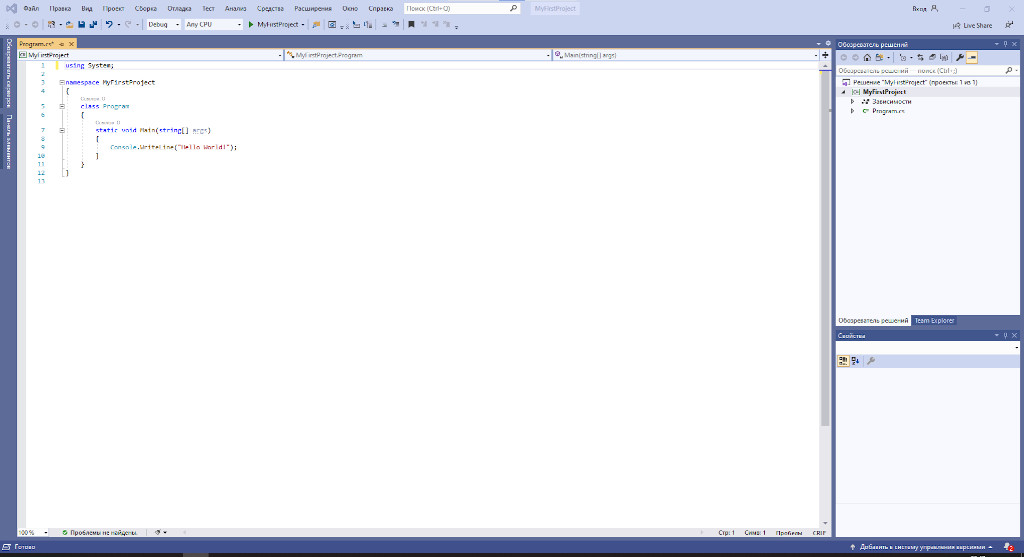
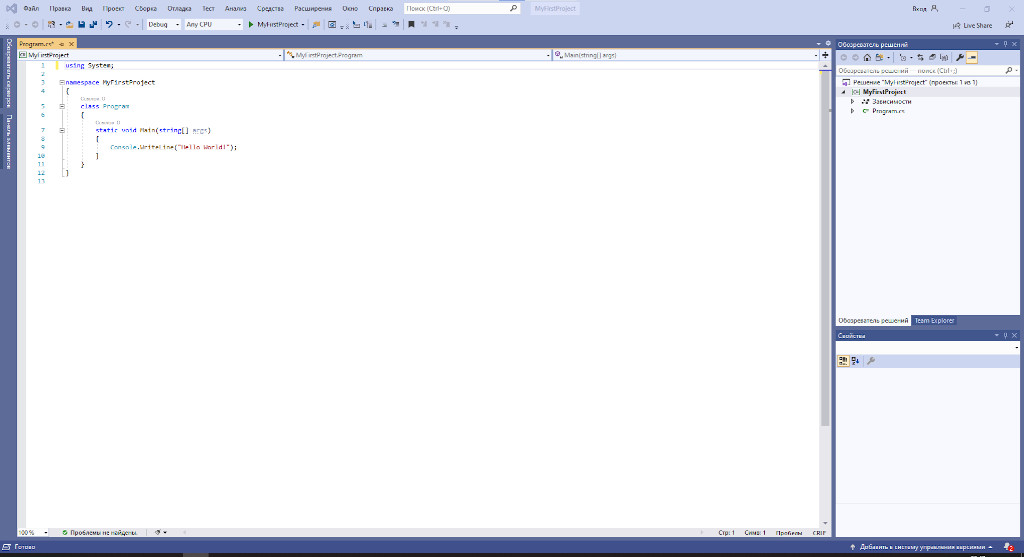
В результате будет открыто окно Visual Studio с созданным проектом.

Проект в Visual Studio представляет собой набор файлов, их структура представлена в окне “Обозреватель решения”. Основной файл, который нас сейчас интересует это Program.cs . Откройте его, мы добавили поясняющие комментарии в код модуля:
Запустим наше приложение и посмотрим, что произойдет.
Для этого можно использовать несколько способов:

После выполнения команды в папке с проектом будет размещен необходимый набор файлов. Для запуска проекта воспользуйтесь командой:
Как и в случае с проектом в Visual Studio , в консоли будет выведен текст “Hello World!”.
Поработаем над кодом программы: вместо текста выведем текущую дату. Для этого в файле Program.cs замените строку
Сохраните файл и выполните команду:
Вместо текста в консоли должна появиться текущая дата.
Компиляция файла с исходным кодом вручную (Windows)
В меню “Пуск” найдите и откройте “ Developer Command Prompt for VS 2019 ”, перейдите в каталог с файлом и выполните в нем команду:
.NET является программной платформой, разработанной компанией Microsoft. Выделим некоторые из ее особенностей:

(Изображение взято с блога Microsoft)


В зависимости от ОС, под которой вы будете разрабатывать, нажмите на соответствующую ссылку для скачивания дистрибутива.

Установка для Windows
Выберете дистрибутив под Windows и дождидесь его скачивания. После запуска файла установки, на первом экране вы увидите краткую информацию о продукте. Нажмите на кнопку “Установить”.


На этом процесс установки для Windows можно считать завершенным.
Перейдите на страницу официальной документации Microsoft по установке .NET Core и убедитесь, что ваша операционная система (тип и версия) поддерживает возможность установки .NET Core.
Согласно приведенной инструкции нужно выполнить несколько шагов. Добавьте ключ подписывания пакета Microsoft в список доверенных ключей и добавьте репозиторий пакетов:
После этого запустите установку SDK:
И проверить версии среды выполнения:
Среда разработки (IDE)
Microsoft Visual Studio

Сохраните файл установки на компьютере. Это веб-установщик, поэтому он имеет небольшой размер. Запустите его, в результате вам будет представлено окно приветствия.

Нажмите на кнопку “Продолжить” дождитесь окончания подготовительного этапа. После этого откроется окно с настройкой компонентов, для выполнения всех работ по курсу достаточно выбрать “Разработка классических приложений .NET”, “ASP.NET и Разработка веб-приложений”.

Дождитесь окончания установки, это может занять продолжительное время в зависимости от мощности вашего компьютера и скорости доступа в интернет.

Microsoft VS Code
Еще один продукт от Microsoft , он позиционируется как легковесный редактор кода, включает в себя отладчик, инструменты для работы с Git , подсветку синтаксиса, IntelliSense, средства для рефакторинга и многое другое. VS Code предоставляет большое количество настроек визуального оформления редактора.
Нажмите на кнопку “Download for Windows” и сохраните дистрибутив на свой компьютер.


В следующем окне оставьте все галочки без изменений и нажмите “Далее”.

В последнем окне нажмите кнопку “Установить” и дождитесь окончания установки.


JetBrains Rider


Нажмите “ Next ” и выберите место установки. На следующем экране можно произвести дополнительные настройки ассоциации файлов или оставить все как есть, после этого нажмите кнопку “ Next ”, а затем “ Install ”.

Дождитесь окончания установки.

Онлайн интерпретаторы
Создание проекта в Microsoft Visual Studio (Windows)

Далее выберите тему по вкусу и нажмите “Запуск Visual Studio ”.

Все подготовительные шаги пройдены, нажмите на кнопку “Создание проекта”.

Выберете шаблон “Консольное приложение” и нажмите “Далее”.

Укажите имя проекта, например “ MyFirstProject ” и место где он будет сохранен.

В результате будет открыто окно Visual Studio с созданным проектом.

Проект в Visual Studio представляет собой набор файлов, их структура представлена в окне “Обозреватель решения”. Основной файл, который нас сейчас интересует это Program.cs . Откройте его, мы добавили поясняющие комментарии в код модуля:
Запустим наше приложение и посмотрим, что произойдет.
Для этого можно использовать несколько способов:

После выполнения команды в папке с проектом будет размещен необходимый набор файлов. Для запуска проекта воспользуйтесь командой:
Как и в случае с проектом в Visual Studio , в консоли будет выведен текст “Hello World!”.
Поработаем над кодом программы: вместо текста выведем текущую дату. Для этого в файле Program.cs замените строку
Сохраните файл и выполните команду:
Вместо текста в консоли должна появиться текущая дата.
Компиляция файла с исходным кодом вручную (Windows)
В меню “Пуск” найдите и откройте “ Developer Command Prompt for VS 2019 ”, перейдите в каталог с файлом и выполните в нем команду:
Читайте также:

