Как рисовать черным в фотошопе
Обновлено: 03.07.2024
Цветная фотография незаменима, когда цвета и оттенки или цветовой тон в изображении настолько четкие и яркие, что позволяют рассмотреть даже самые замысловатые детали. Черно-белая фотография лучше подойдет, когда нужно сосредоточить внимание на предмете и текстуре на изображении, не отвлекаясь на цвета. Эффекты черно-белой фотографии помогают подчеркнуть драматическую нотку в снимках.
Чтобы быстро преобразовать цветное изображение в черно-белое с помощью корректирующего слоя в Photoshop, выполните следующие несложные действия.
Преобразование изображения в черно-белое с помощью корректирующего слоя «Черно-белое»
Чтобы открыть корректирующий слой «Черно-белое», выполните одно из следующих действий.
- Выберите Окно > Коррекция . Щелкните значок «Черно-белое» ( ) на открывшейся панели Коррекция .
- Выберите Слой > Новый корректирующий слой > Черно-белое . В диалоговом окне Новый слой введите имя корректирующего слоя, затем нажмите кнопку ОК .
Photoshop применяет к изображению заданное по умолчанию преобразование в градации серого.
(Необязательно) Дополнительная настройка результатов на панели «Свойства»

Набор: выберите предустановленное смешение градаций серого или ранее сохраненное заказное смешение цветов. Чтобы сохранить заказное смешение, щелкните значок меню «Свойства» ( ) и выберите «Сохранить набор "Черно-белое"».
Авто: смешение градаций серого устанавливается на основе значений цветов в изображении. Автоматическое смешение зачастую позволяет добиться отличных результатов, его также его можно использовать в качестве начальной точки для настройки значений серого при помощи ползунков регулировки цвета.
Оттенок: чтобы применить цветовой тон, включите параметр «Оттенок». Щелкните образец цвета, чтобы открыть палитру цветов и выбрать цвет оттенка.
Ползунки регулировки цвета: настройте серые тона определенного цвета в своем изображении. Перетащите ползунок влево для затемнения или вправо для осветления тонов серого, соответствующих исходному цвету изображения.
- Чтобы настроить цвета прямо на холсте, используйте инструмент прямой коррекции изображения (). Щелкните изображение и перетащите ползунок указанного цвета влево или вправо, чтобы сделать цвет на этом участке более ярким или более темным.
- Щелкните значок «Сброс» (), чтобы восстановить корректировку по умолчанию.
Дополнительные сведения о рабочих процессах сохранения и публикации см. в разделах:
Рассказываем о нескольких способах и рассуждаем о преимуществах и недостатках работы через монохром.
В монохромном режиме проще контролировать тон, который является одним из важнейших аспектов в рисовании. Тон отвечает за соотношение света и тени и показывает, какие участки являются светлыми, а какие — тёмными.
За счёт этого зритель считывает форму объекта, понимает, как расположены источники освещения и насколько интенсивный свет они дают. Именно благодаря грамотной работе с тоном предметы, изображенные на плоском листе бумаги, кажутся объёмными.
Сочетание разных по тону участков передает объем предмета. Автор Matt Fussel Тон позволяет оценить расстояние до объектов — чем дальше объект находится от зрителя, тем он светлее. Автор: MHТон — фундамент любого рисунка. Неверная работа с тоном может привести к тому, что изображение получится нечитаемым, возникнет «тоновая каша» и зрителю будет сложно разобрать, что происходит на картине.
Именно поэтому многие художники предпочитают вынести работу с тоном в отдельный этап — чтобы минимизировать ошибки. Ведь если сразу работать в цвете, нужно одновременно следить и за тоном, и цветом. В этом случае легче допустить ошибку: потерять плановость, сделать тени и освещённые участки слишком светлыми или слишком тёмными, утратить центр фокуса в картине. Разделение задачи на этапы помогает этого избежать.
Сперва расскажем о том, что у нас уже должно быть готово перед нанесением цвета.
После того, как мы определились с идеей рисунка и сделали скетч, нужно очистить его от всего лишнего, чтобы получить чистовой лайн-арт. После этого дублируем слой с эскизом и заливаем фигуру серым цветом. Затем можно приступать к созданию объёма, обозначая освещенные и затененные участки. Важно помнить, что помимо основного источника освещения есть ещё и рассеянный свет, который даёт окружение, например — небо.
Чтобы кисть не выходила за пределы рабочей области, можно выделить последнюю с помощью волшебной палочки, быстрого выделения или лассо. Для создания плавных переходов между светом и тенью нужно использовать мягкую кисть. Подробнее о создании лайна и рисовании «оклюжена» (мягких и общих теней) читайте в этой статье.
Чёрно-белый рисунок — стартовый этап перед нанесением цвета. Автор: Marc Brunet Способ 1: красим рисунок с помощью режимов наложенияКаждый режим наложения имеет определенные параметры смешивания активного слоя с предыдущим. Например, режим «умножение» накладывает цвета верхнего слоя на цвета нижнего, что делает их темнее, а режим «экран» наоборот — осветляет. Подробнее о том, как работают те или иные режимы наложения можно прочитать здесь.
Суть этого метода покраски заключается в комбинации разных режимов наложения для получения желаемого результата. Здесь нет единственно верного варианта, поскольку каждый художник комбинирует режимы по-своему. Посмотрим, как красят свои рисунки профессионалы арт-индустрии.
Метод Марко Буччи
Марко — известный художник-иллюстратор из Канады, работавший с Walt Disney Publishing Worldwide, LEGO, Hasbro, LucasArts и не только. В настоящее время ведет Youtube-канал и занимается преподаванием.
Шаг 1. Наносим основные цвета
Марко создает новый слой поверх чёрно-белого рисунка и выбирает для него режим наложения «цветность» (Color). На этом слое он не заливает всё одним цветом, а наносит кистью разные оттенки и цвета — теплые на освещенной стороне и холодные для тени. Также Марко добавляет немного красного на щёки, нос и губы, поскольку на этих участках много кровеносных сосудов. На этом же слое подбираются цвета для заднего плана. Художник отмечает, что важно работать мягкой кистью, чтобы добиться смешения цветов.
Основные цвета для персонажа и задника наносятся на новом слое с режимом наложения «цветность». Автор: Marco BucciШаг 2. Правим тон
Создаем новый слой с режимом «перекрытие» (Overlay). В отличие от предыдущего, на нём можно не только накладывать цвет, но и воздействовать на тон. Идеально попасть в тон с первого раза получается не всегда, поэтому удобно поправлять недочёты уже на активном слое, а не переключаться каждый раз на базовый ч/б-рисунок.
Как это работает? Если мы возьмём светлый оттенок для кожи, то и тон станет светлее. В режиме «цветность» (Color) такого не произойдёт. Таким же образом можно добавлять и темные оттенки.
На этом слое Марко добавляет отражённый свет на челюсть и слегка осветляет верхнюю часть груди. Здесь же он углубляет тени в волосах и добавляет насыщенность на освещенных прядях.
В режиме «перекрытие» особенно удобно добавлять рефлексы и поправлять те места, где вы не дожали по тону. Автор: Marco BucciШаг 3. Работаем над тенями
Создаем новый слой с режимом «умножение» (Multiply). Марко использует его для того, чтобы затемнить задний план и ещё больше углубить тени в области глаз, а также четче обозначить брови и ресницы.
Режим «умножение» хорош для работы с темными участками и расстановки акцентов. Автор: Marco BucciШаг 4. Приглушаем цвет
Вернемся к слою с режимом «перекрытие» (Overlay). Возьмем кисть с светлым оттенком серого и осветим часть задника, чтобы создать эффект падающего света.
Марко вернулся ко второму шагу, и осветлил задний план, чтобы усилить контраст с лицом и волосами. Автор: Marco BucciПосле этого группируем все слои с цветом и создаем слой-маску — кнопка находится в нижней части меню слоёв.
Затем пройдёмся по портрету текстурной чёрной кистью, чтобы немного приглушить краски. В одном из своих видео Марко объяснял, что цвета с меньшей насыщенностью лучше взаимодействуют между собой и смотрятся более гармонично.
Приглушив краски на слое-маске, мы возвращаемся к другим слоям, где тоже добавим ненасыщенные цвета — зелёные, голубые и фиолетовые для теней на лбу, щеках и шее (на слоях с режимом «цветность» (Color) и «умножение» (Multiply)); красный — для щёк, носа и губ (слой с режимом «перекрытие» (Overlay)).
С помощью маски слоя приглушена общая гамма портрета. Нейтральные, сероватые оттенки холодных и теплых цветов добавлены на отдельных слоях, созданных ранее. Автор: Marco BucciШаг 5. Завершающие штрихи
Пришло время для финальной отрисовки рисунка. Делать это лучше на слое с нормальным режимом наложения, который всегда даёт предсказуемый результат. Дублируем все наши слои, включая чёрно-белый рисунок. Оригинал сгруппируем и скроем, а дубликаты — объединим в один слой. Здесь мы и будем полировать работу.
Главная задача на этом этапе — объединить тон и цвет таким образом, чтобы рисунок не выглядел как чёрно-белая картинка, которую залили краской. Для этого нужно создать плавные переходы между используемыми цветами и тоном. Марко с помощью кистей разной формы и жесткости объединяет (волосы и голову) и разделяет (волосы и задник) разные участки портрета.
Дорабатывать рисунок желательно на одном слое, чтобы работа смотрелась цельной. На этом этапе мы сглаживаем переходы между цветами, а также яснее прорисовываем рельеф лица с помощью света и тени. Автор: Marco BucciОбласть лба вышла слишком затемнённой, поэтому добавим туда немного света. Для этого создадим копию финального слоя, перейдём во вкладку «изображение» и выберем кнопку «автотон». Здесь же создадим слой-маску и инвертируем её с помощью сочетания клавиш Crtl+I. Возьмём мягкую белую кисть, убавим непрозрачность и немного осветим тени на лице в области лба и щек.
Через осветление с помощью автотона и слоя-маски можно также разнообразить используемую палитру цветов. Автор: Marco BucciПосле этого вновь объединим слои для завершающих штрихов — уточним форму волос и расставим блики.
Подведем итог — краткий пайплайн по методу Буччи.
1. Делаем ч/б-рисунок.
2. Создаём новый слой в режиме «цветность» (Color) и наносим кистью базовые цвета — это не должна быть заливка одним цветом, для разных участков нужно подбирать разные цвета.
3. Создаём новый слой в режиме «перекрытие» (Overlay), чтобы одновременно добавлять нужные оттенки и редактировать тон.
4. Создаём новый слой в режим «умножение» (Multiply), чтобы еще больше углубить тени и выделить тёмные участки.
5. Группируем все слои с цветом и создаём слой-маску. Берём чёрную кисть и проводим ей по тем местам, где нужно приглушить слишком насыщенные краски.
6. С той же целью вернёмся на слои с цветом. Пройдёмся ненасыщенными цветами на каждом из слоёв.
7. Дублируем все слои, группируем и скрываем. Это будет резерв, к которому всегда можно вернуться. Копии сливаем в один слой и делаем на нём финальную отрисовку в «нормальном» режиме наложения.
Альтернативные способы покраса с помощью режимов наложенияВ то время, как некоторые художники предпочитают сначала довести ч/б-рисунок до идеала, Атей Гайлан начинает добавлять цвета уже на упрощенный ч/б-эскиз. Краткий алгоритм его работы такой:
- сперва в ч/б набрасываем большие блоки форм, не заботясь о деталях;
- в режиме Color добавляем плоские базовые цвета;
- в режиме Overlay углубляем и затемняем цвет и тон там, где необходимо;
- в режиме Multiply рисуем тени или места с темными элементами;
- в режиме Color dodge — яркий свет или яркие акценты;
- завершаем работу в режиме Normal.
Совет от Атея. Есть такая ловушка — когда начинаешь красить чёрно-белый арт, очень легко получить ненасыщенные цвета. Кажется, что рисунок более насыщенный, чем он есть на самом деле: это потому, что начинаешь совсем без цвета, а потом медленно его добавляешь. Чтобы решить эту проблему, добавьте небольшой квадратик действительно яркого цвета в угол работы для сравнения. Это даст глазам что-то, с чем можно сравнивать.
Подробнее о его методе можно прочитать здесь или посмотреть видео.
Джастин Герард отдаёт предпочтение следующим режимам: «умножение» (Multiply), «цветность» (Color), «мягкий свет» (Soft light) и «экран» (Screen). Первый режим он использует для работы с тенями и насыщения тусклых участков цветом. На слое с режимом «цветность» (Color) Джастин снижает насыщенность красок, а с помощью режима «мягкий свет» (Soft light) наоборот — добавляет насыщенные цвета.
О его методе можно прочитать здесь.
Вариант использования режимов наложения для покраса рисунка. Автор: Justin GerardДейв Греко делит работу с цветом на два этапа.
1. С помощью режимов наложения наносим базовые цвета:
- поверх ч/б создаём слой с режимом «замена светлым» (Lighten), берём тёмный оттенок и проходим кистью по рисунку, чтобы избавиться от серости в тенях;
- для тёмных оттенков базовых цветов используем слой с режимом «умножение» (Multiply);
- цвета для средних тонов наносим на слое с режимом «перекрытие» (Overlay).
2. На втором используем только слои с нормальным режимом наложения, где и отрисовываем большую часть картинки.
Подробнее в видео.
Что такое карта градиента?
Это корректирующий слой, который накладывается на изображение. С его помощью можно присвоить каждому пикселю на рисунке новые оттенки разных цветов, которые будут соответствовать тону на градиентной шкале. Пользователь задает нужные параметры цвета, а графический редактор автоматически под них подстраивается.
Посмотрим на примере, как это выглядит. Создадим в отдельном документе ч/б-градиент с помощью инструмента «Градиент» (кнопка в меню инструментов, которое выводится по умолчанию слева). Выделим отдельный участок созданного нами градиента с помощью лассо. Применим к выбранной области карту градиента, которую можно найти во вкладке «Слои — новый корректирующий слой — карта градиента» (или же через кнопку в нижней части меню слоев, рядом с кнопкой слоя-маски).
Перед нами появляется окно, в котором можно выбрать один из готовых градиентов или создать собственный.
Карта градиента устанавливает цвета и оттенки в соответствии с тоном слоя, который находится под нейБлагодаря серому градиенту и залитой цветом области мы видим, как распределяются цвета на холсте и на шкале в окне слева. В левой части градиента цвета соответствуют темным тонам, в центре — средним, а в правой части — светлым.
Для управления градиентом используются ползунки, которые находятся под цветовой шкалой. Мы можем менять оттенок цвета и местоположение ползунка, перемещая его влево или вправо на шкале. Вместе с этим изменяется и соотношение оттенков. Если, к примеру, мы переместим ползунок левее, то «подвинется» и градиент, став менее плавным по отношению к соседнему слева ползунку. При этом градиент справа станет шире и цвет охватит большую область тона.
Цвет контрольной точки можно изменить, если нажать на ползунок. Чтобы добавить новый, нужно щелкнуть на пустое место под шкалой градиента, а чтобы удалить — выбрать нужный и нажать кнопку «удалить».
Суть работы карт градиента легче ухватить, если самостоятельно поэкспериментировать с настройками. Автор: AnritcoЭтот способ покраса хорош тем, что позволяет достичь плавных переходов между цветами. Благодаря этому картинка выглядит естественной и органичной. Основная сложность состоит в том, чтобы подобрать подходящие цвета для разных участков градиента.
Карты градиента дают нам богатую палитру оттенков, которую легко контролировать и изменять. Эта функция особенно полезна в коммерческом рисунке. Если клиент или арт-директор захочет изменить палитру готовой работы, то с помощью карты градиента можно быстро внести правки.
Метод Марка Брюне
Марк в прошлом работал старшим художником в Blizzard, а потом стал фрилансером и преподавателем. Он также ведет Youtube-канал.
Шаг 1. Разделяем на зоны
Итак, у нас есть готовый ч/б-рисунок, где лайнарт и тон находятся на отдельных слоях. Перед началом работы с цветом Марк советует заранее определить, из каких элементов состоит персонаж и поделить его на цветовые зоны. Формировать зоны лучше всего по материалу, из которого они состоят. Например, мы будем использовать отдельные цвета для кожи, волос, ткани, металла и так далее.
Для этого скроем слой с тоном и зальём нужные нам области плоским цветом на слое с лайн-артом. Неважно, какой цвет мы используем сейчас — это нужно для того, чтобы мы не путались в элементах персонажа и могли легко выбрать нужный участок с помощью инструментов фотошопа.
Сперва стоит разделить персонажа на отдельные элементы и залить их плоским цветом. Автор: Marc BrunetШаг 2. Окрашиваем каждую область
На слое с плоскими цветами мы выбираем элемент, над которым собираемся поработать, с помощью волшебной палочки или быстрого выделения. После этого переходим на слой с тоном, делаем его видимым и применяем карту градиента. Наша дальнейшая задача — подобрать подходящие цвета.
Применяем карту градиента к каждому элементу персонажа. Помните о теплохолодности; используйте в градиенте разные цвета, а не только оттенки одного и того же цвета. Автор: Marc BrunetЭта же процедура повторяется для каждого последующего элемента — выбираем нужную область и применяем к ней карту градиента.
Марк отмечает, что в карте градиента не стоит использовать более пяти ползунков. По его мнению, такой вариант самый сбалансированный. Если взять больше — получится мешанина, если взять меньше — то получится растяжка с грязными, сероватыми оттенками, а сама палитра будет выглядеть скупо и не интересно.
На первых этапах вы можете обходиться всего тремя параметрами для средних, светлых и темных тонов.
Шаг 3. Отрисовка деталей
Карты градиента подходят для покраски крупных и средних по размеру элементов. Мелкие детали, такие как глаза, брови, украшения и заклепки, лучше доводить до ума на отдельном слое. Для этого нужно создать новый слой с режимом наложения Normal и разместить его поверх всех остальных.
Чтобы не запутаться в слоях и градиентах, давайте им названия в соответствии с окрашиваемым элементом.
Подводим итоги — краткий пайплайн по методу Брюне.
1. Делаем ч/б-рисунок. Важно, чтобы лайн-арт и тон были на отдельных слоях.
2. Думаем, как мы хотим окрасить рисунок, и заливаем его отдельные элементы плоским цветом на слое с лайн-артом. При этом слой с тоном можно скрыть, чтобы он не мешал подбирать цвет.
3. Выбираем каждый элемент с помощью лассо, делаем слой с тоном видимым и применяем к нему карту градиента. Таким же образом окрашиваем каждый элемент.
4. Мелкие детали и финальную отрисовку делаем на отдельном слое.
Альтернативные варианты и полезные материалы
Артур Гимальдинов применяет карту градиента сразу ко всей картинке, а не обводит каждый элемент отдельно:
Доброго времени суток! Меня зовут Дмитрий. Живу в славном городе Москва. Студент Российской Академии Правосудия.
И так, хочу предоставить обзорный урок по рисованию в photoshop, на примере своей работки. Сразу скажу, что художник я скажем так от слова очень худо и урок рассчитан на новичков. Подразумевается, что человек знает как работать со слоями, имеет базовое представление об инструментарии и интерфейсе photoshop.
Ну чтож, отбросим лирику и приступим к тварче..тьфу творчеству.
Подготовка
Перед тем как мы начнем непосредственно рисовать нужно основательно подготовиться. Во первых вы должны представить себе конечную картину. Основная проблема заключается в том, что рисуя в своей голове картинку, мы часто упускаем мелочи, а дьявол как известно в мелочах. Следовательно, вы должны объективно отнестись к своей задумке и решить что именно вы хотите изобразить, как вы собираетесь это сделать, здраво оценить свои силы. Процесс создания чего-либо занимает не один и даже не несколько часов упорного труда. Так что если вы не готовы лучше не беритесь вообще. Будет одно лишь сплошное разочарование.
Открываем свой фотошоп. Версия не имеет значения. У меня photoshop cs2.
Создаем новый документ:
Обзовите его как вам нравится, дальше размер - В идеале нужно рисовать на большом разрешении, в моем случае я выбрал 3000 на 3000 пикселей. Фуф, дальше нам надо выбрать кисть которой будем рисовать.
Продемонстрирую это на скриншоте, выбираем calligrphic brushes --> flat 7px. Изменяем диаметр на удобный нам. Размер зависит от того какого размера документ. В данный момент нам нужны тонкие но достаточно четкие линии. Мы будем рисовать набросок. Тут не надо ничего прорисовывать - просто схематичное изображение будущей работы. Этого конечно можно не делать, но если вы серьезно намерены что-то изобразить то советую. Хотя это кому как удобнее.
Подготовка подошла к концу, набросок создан, на моем примере это дерево. Теперь мы поговорим о цвете, источнике света, кистях.
Вы должны определить в каких тонах хотите видеть картину, какие эмоции она должна передавать. Поэтому полезно намалевать себе основные цвета где-нибудь сбоку от картинки. Старайтесь не использовать много разных цветов, плохо сочетающихся друг с другом, в конце концов, вы запутаетесь, забудете где и какой цвет применяли и это может очень затормозить процесс рисовки. Лучше всего за основу взять три цвета - основной цвет, темный оттенок и светлый оттенок. Сейчас продемонстрирую:
И на основе этих цветов рисовать.
Но цвета мало - должны быть еще контуры, которые будут подчеркивать и выделять объекты на картине:
Так же нужны полутона, которые будут соединять все остальные цвета. Полутон - он же градиент нужен для плавного перехода одного цвета в другой. В нашем случае возьмем основные цвета, поставим прозрачность на 50% и нарисуем их:
Всего этого более чем достаточно для работы на первых этапах. Смешивая все эти цвета, вы будете получать нужные и правильные оттенки. Почему это нужно делать в ручную? когда есть удобная шкала цветов? Отвечаю - довольно легко запутаться и выбрать не тот цвет, А при ручном смешивании вы всегда получите именно то, что нужно.
Вообще отдельное слово о модификаторах и других разных вкусностей photoshop'а - в данном случае (рисовании) они нам абсолютно не нужны. Не стоит так же менять вашу кисть. Вполне можно обойтись той кисточкой которой вы делали набросок, с той лишь разницей, что можно поменять размер кисти.
Далее - забудьте на время рисования о таком инструменте как ластик - он абсолютно бесполезен - у photoshop'а есть одно крупное преимущество перед рисованием в живую - а именно ни одна ошибка на картине не может быть фатальной - вы всегда можете закрасить без особого ущерба, то что вам не понравилось. Ластик, конечно, понадобится, но в конце и немного для иных целей.
О dodge tool и burn tool - они нам тоже не понадобятся. Ровно, как и градиентные заливки и smudge tool. Все будем вырисовывать вручную.
Поехали:
Добавляем слой с основным фоновым цветом - кому-то, конечно, рисовать удобнее на белом полотне, но лучше сразу рисовать на предполагаемом фоне картины:
Теперь определитесь с источником света на картине: намалюйте себе лампочку или солнышко на предполагаемом источнике света.
Следующий этап: создаем новый слой и выбранными основными цветами начинаем грубо разукрашивать картину - на данном этапе важно разместить тени и свет. Дабы впоследствии было удобно работать.
Наше дерево уже приобрело форму, тени и свет. Я так же добавил еще один цвет - фиолетовый. Впоследствии был закрашен. Он оказался не нужен.
На данном этапе само дерево уже нарисовано и нам нужно уделить внимание деталям, ветвям и корням. Приближаем нужный участок объекта и начинаем его "подправлять" выравнивать цвет, тут особый разговор - применяем свои оттенки с прозрачностью и аккуратно подкрашиваем. Где требуется осветление - красим светлым цветом, обводим осторожно и аккуратно самым темным цветом контур.
И вот тут-то нам и пригодится ластик: понижаем hardness, opacity, flow до 50%, и начинаем убирать кляксы у контура объекта.
Вот - так сказать в действии;-) наше дерево;-) Итак с деревом закончили - переходим к другим не менее приятным вещам - а именно - начнем с травы.
Алло-Алло-Трррава
Итак, часто перед новичками ставится вопрос - как изобразить траву? ну ведь не прорисовывать же отдельно каждую травинку? К счастью нет. Сейчас мы сделаем кисточку для травы. Это очень полезно и удобно - создавать свои кисти. Что нам для этого нужно. Создаем новый документ, размер по вкусу, но то же правило - чем больше тем лучше (подойдет где-нибудь 500 на 500 px) на нем новый слой и на этом слое черным начинаем рисовать пучок травинок. Это самый сложный момент так как трава должна выглядеть именно сочной травкой а не макаронинами.
Вот это - плохая травка! Это так рисовать не надо. Больше похоже на инопланетные водоросли.
Эта травка уже получше - но только тем что стала тоньше, можно сравнить с неухоженным огородом.
И вот она! герой нашего дня - заливная сочная травка, которую и коровке пожевать не стыдно.
Советую посмотреть побольше фотографий с травой или просто погулять и понаблюдать, дабы лучше ее нарисовать. Итак, теперь мы стали спецами по травке;-)
Продолжим. Теперь нам нужно сделать из этой травы кисть. Для этого идем в закладку Edit -> Define Brush Preset. В появившемся меню даем название своей травке и жмем окей. Все - ваша кисть автоматически заменится на созданную. Можно побаловаться и порисовать. Но выглядит все как то неестественно и неправильно - ощущение, что трава просто идет рядками.
Заходим по кнопке toggle the brushes pallete. Это очень хитрая кнопка -лично я ее долго искал;-) поэтому показываю скриншот, красным обведена эта кнопка. Итак, вы попали в настройку кисточки. Здесь очень много разных модификаторов, которые в совокупности могут дать нужный нам результат. Brush tip shape - тут выставляем spacing на 50% - это как близко друг к другу будет расположена травка. Shape dinamics - тут выставляем Angle Jitter на 8% - это угол наклона в разные стороны вашей травки - важный аспект для нас так как трава же не стоит солдатиком. Scattering - тут выставляем Scatter both axes 90% , Count - 4, Count Jitter - 80% - эти функции отвечают за интенсивность рисовки травки, и за расстояние друг от друга. Both axes подразумевает что при рисовании травы кисточкой она будет в случайном порядке располагаться рядом по осям x и y. То бишь сверху-снизу, слева-справа ;-) Color Dinamics - выставляем foreground/background jitter на 100%, hue jitter на 3% - этот модификатор очень полезен так как заставляет кисть рисовать травку не одноцветной. Other Dinamics - выставляем opatacity jitter на 20% и flow jitter на 40% - данный модификатор отвечает за степень прозрачности кисти.
Ну вот, наша кисть для травы готова! в идеале сделайте себе несколько кисточек, для большего разнообразия. Начинаем рисовать траву! Советую использовать несколько слоев для рисования. Нарисуйте один слой травы, затем добавьте новый слой с другим видом травки поверх старого. Тут так же пригодится ластик для подчистки , dodge и burn tool для осветления и затемнения участков. Лучше всего использовать эти модификаторы с крупными круглыми кистями с низким hardness (20-30%) и exposure на 8 - 20% Так же очень полезен в данном случае модификатор smudge tool c маленьким диаметром кисти и высокими настройками hardness и strength (50 - 80%) Этот инструмент полезен для создания реалистичных краев травушки. Можно "вытягивать" свою травку, создавать реалистичные границы. Например, если у вас с обрыва свисает трава то это можно сделать благодаря этому инструменту.
Рисование фона не такой сложный процесс как кажется. Единственное нужно просто потренироваться. При создании фона используйте крупные (огромные) "воздушные" кисти, впринципе вы можете сами нарисовать кисти себе, как я показывал раннее на траве. Так же рисуйте полупрозрачными кистями. Аккуратно смешивайте цвета. Потом добавляйте затемненные участки и кромки светлых контуров - для того чтобы подчеркнуть линии вашего небосвода. Хорошая мысль будет использовать несколько слоев. Поиграйтесь с режимом смешивания и степени прозрачности слоев чтобы достигнуть нужного вам результата. Сразу предупреждаю, что в данном примере под фоном я подразумеваю только небо. Покажу отдельно тот фон что у меня получился.
Последние штрихи
Несмотря на то, что вроде все нарисовано, картинка мне очень ненравилась ..почему? потому-то дерево на таком фоне очень резко выделялось. Из-за чего это получилось? Из-за контуров. Во время рисования резкие контуры были нужны.. Но теперь мы должны максимально красиво "интегрировать" наше дерево с фоном. Как этого добиться? Размыть и подчистить контуры и осветить края. Покажу это на отрезке ветки.
Вот! теперь контуры мягко сливаются с фоном, придавая картинке сказочность и тепло.
Финал
Ну вот мы плавно перешли к финалу. Еще чуточку попотев над картинкой, показываю финальный вариант:
Illusion of gaya. На работу ушло 19 часов..рисовалось под Robert Miles - Everyday life. Картинка уменьшена в три раза по сравнению с оригиналом. Надеюсь что данный обзорный урок окажется для вас полезным.
Рисуем портреты с невероятной реалистичностью в Фотошоп

Сложность урока: Сложный
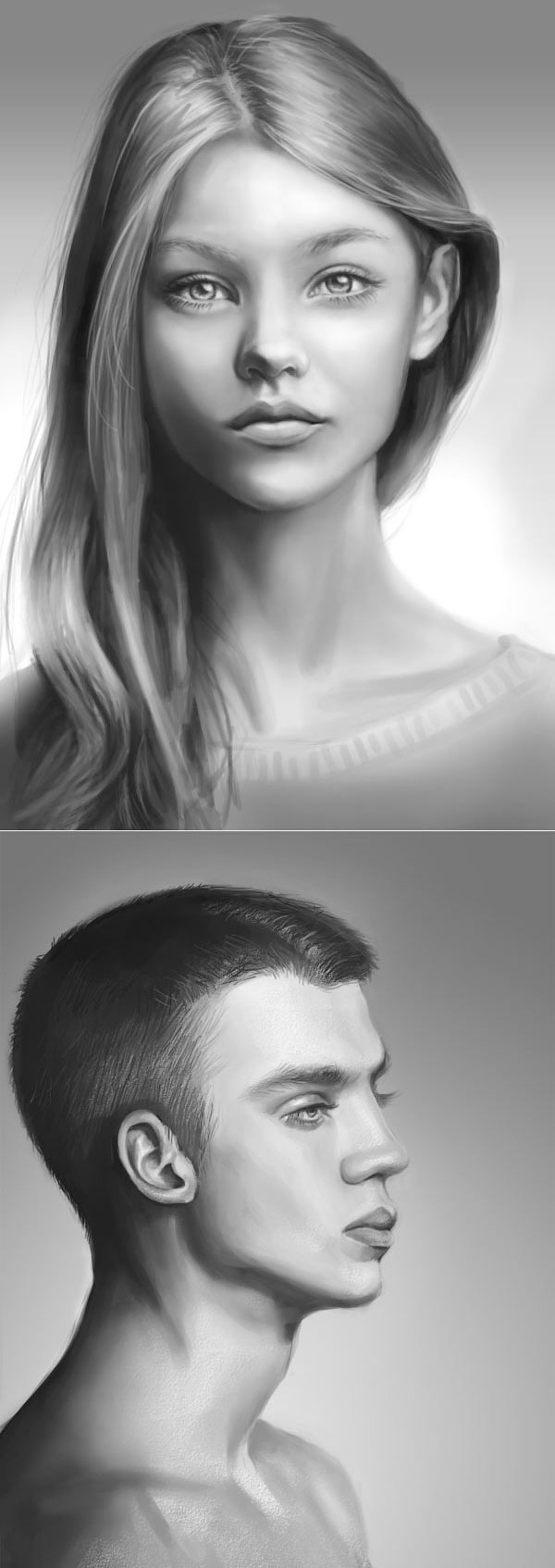
Финальный результат:

Рисование в Photoshop ничем не похоже на работу с альбомом или холстом. И поскольку вам не нужно волноваться о трате бумаги, есть множество крутых трюков, которые можно использовать для рисования лучших портретов даже без обводки контуров оригинальной фотографии.
В этом уроке я покажу вам, как нарисовать два портрета в Adobe Photoshop, используя графический планшет Wacom Intuos и исходники с PhotoDune.
1. Что же означает сходство?
Сходство - довольно простое понятие. Оно означает, насколько рисунок похож на оригинальный предмет. Если вы художник, вас миллионы раз будут просить нарисовать портреты, персонажей или дизайны, основанные на реальных людях. Понимание схожести - невероятно полезный навык, который поможет сделать клиентов счастливыми.

Чем больше вы практикуетесь, тем ближе ваш рисунок к настоящей фотографии!
Даже если нет желания полностью копировать чье-либо лицо, изучение схожести станет отличной практикой в области общей анатомии лица.
2. Для начала отбросим некоторые правила
Правило 5 глаз
В любой художественной школе изучают довольно много материалов о портретах. Некоторые из этих правил отлично работают, но многие могут просто сбить с толку.
Вы наверняка слышали или видели классическое правило: "Голова должна быть шириной в 5 глаз."
Почему это не работает
Не каждое лицо одинаково, поэтому нельзя использовать шаблонный подход. У субъекта могут быть большие глаза или вы просто захотите нарисовать портрет в карикатурном стиле. Так или иначе, нужно сверять рисунок с исходным изображением.

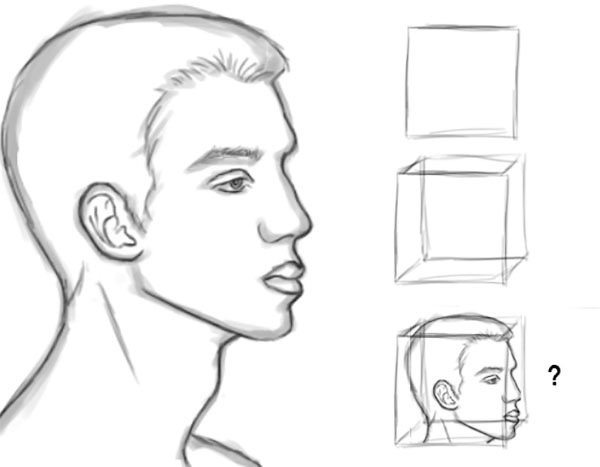
Квадратные головы
Еще одно правило или техника, которой обычно учат, - изображать голову, начав с рисования ее как куба. Куб представляет собой направление, в котором повернута голова и помогает разобраться с различными углами.
Почему это не работает
Оба правила не так плохи, но они не помогут при реалистичном рисовании. Кубичные головы, например, лучше подойдут для понимания общего положения и разных плоскостей лица. Позже это можно использовать при затенении. Но иногда, если мы ограничиваем себя определенными правилами, то в итоге фокусируемся на самом правиле, а не на субъекте.

Что-то "простое" вроде того, как нарисовать куб, в итоге может само стать задачей!
Оставьте замешательство при себе! Я покажу, как сделать все просто, ведь нам понадобится лишь пара линий.
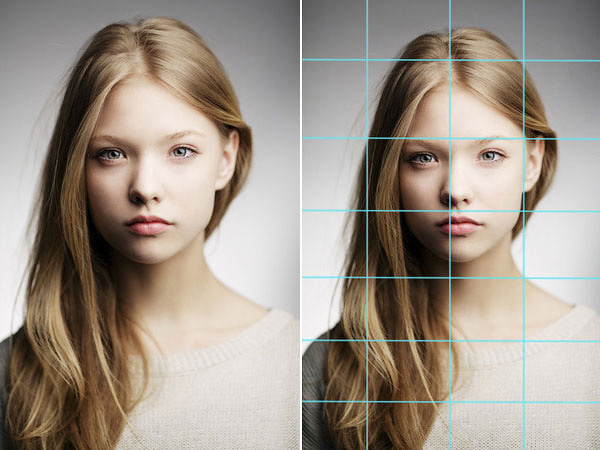
3. Достигаем сходства при помощи сеток и направляющих
Если вы действительно хотите научиться рисовать любое лицо, стоит привыкнуть к использованию сеток и направляющих.
Сетка позволяет увидеть исходное изображение, разделенное на части. Благодаря этому при рисовании можно сконцентрироваться на отдельном участке. Это помогает сделать процесс более простым, также позволяя увидеть фотографию в другом свете. Не волнуйтесь о том, что "не можете рисовать лица" - просто сфокусируйте усилия на схожести каждой клетки.

Фотография молодой девушки с PhotoDune.
Направляющие также отлично подходят для понимания того, где разместить каждую деталь.
Базовые направляющие обозначат позиции глаз, носа, рта и центра лица. После того, как эти линии созданы, их можно использовать для лучшего понимания отношений между каждой деталью и в итоге получить отличный результат.

Фотография молодого парня с PhotoDune.
4. Зачем рисовать в черно-белых тонах?
Я знаю, вам хочется начать рисовать невероятно реалистичные портреты как можно раньше, но перед тем, как ходить, нужно научиться ползать. Не берите на себя слишком много за раз. Изучите схожесть, а потом переходите к цвету.
Чтобы полностью сфокусироваться на концепте схожести, мы будем рисовать оба портрета в черно-белых тонах. Многие цифровые художники также называют это рисованием в "оттенках серого". Однако неважно как вы это назовете, цель рисования в такой технике - получить уверенность в создании освещения, теней, а также общих тонов.
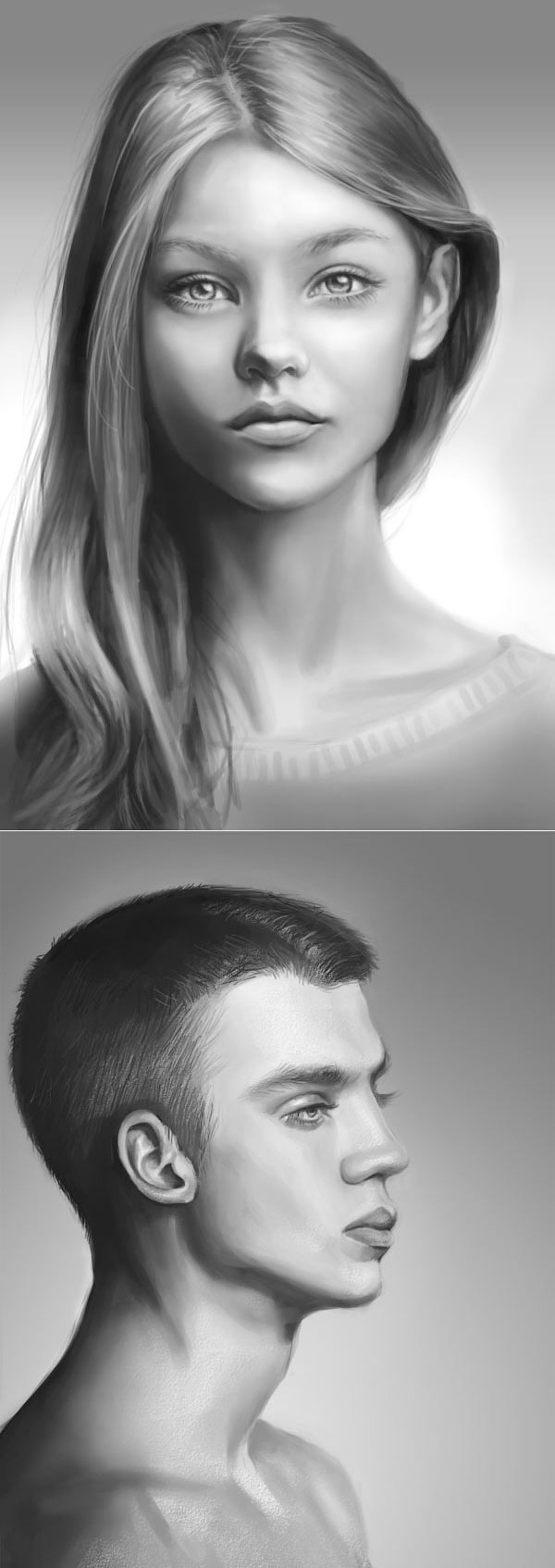
5. Как рисовать лица в цифровой живописи: легкие углы
Давайте начнем с классической позы. Если рисование людей пугает вас, начните с женских портретов и центрированных позиций головы. Женщин, особенно молодых девушек, рисовать проще, так как их черты лица мягче и вам не нужно волноваться о таких деталях, как морщины или волосы на лице.
Шаг 1
Откройте портрет девушки в Photoshop. Обесцветьте фотографию, перейдя в меню Изображение > Коррекции > Цветовой тон/Насыщенность (Image > Adjustments > Hue & Saturation) и сократив параметр Насыщенность (Saturation) до -100.
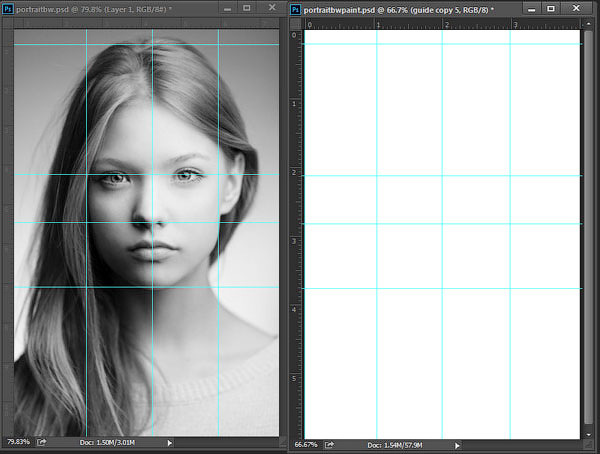
Чтобы сохранить разрешение, близкое к оригинальной фотографии (590 х 886 пикселей), я создам новый документ размером 600 х 900 пикселей. Разместим оба окна рядом. Это сильно упростит работу.

Открепите оба окна и разместите их рядом.
Шаг 2
Давайте добавим направляющие. Есть два вида, которые нам помогут. Первый - сетка, все ее секции одинаковы, как в светокопии. Второй тип – направляющие. Они фокусируются на основных формах исходной фотографии.
Я больше предпочитаю второй вариант.

Сравнение сетки и направляющих: слева сетка с одинаковыми секциями, а справа - направляющие, которые фокусируются на основных деталях.
Нажмите Ctrl + R, чтобы открыть панель Линеек (Rulers) для каждого документа. Затем перетяните курсор от вертикальных и горизонтальных линеек, разместив направляющие. Повторите те же линии для пустого документа, чтобы они соответствовали друг другу.

Шаг 3

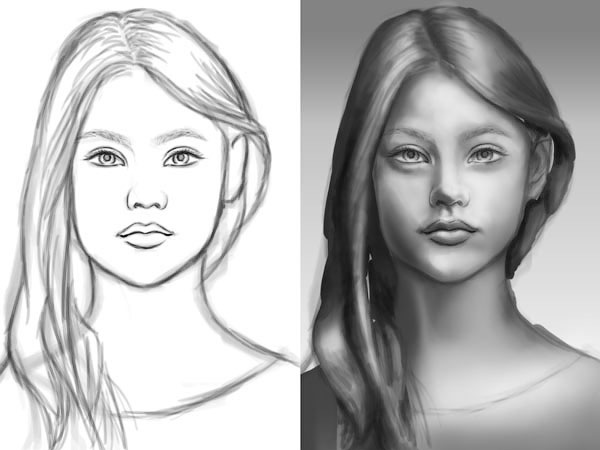
Теперь начнем перерисовывать нашу фотографию при помощи базовых форм. Используйте большую круглую Кисть (Brush Tool). Пока не волнуйтесь о деталях или чистом наброске. Видите, благодаря простым направляющим сейчас у вас есть лучшее понимание того, как должна располагаться голова.

Шаг 4
Перейдем к основным чертам лица. Используя направляющие, я ставлю маленькие точки, помечая, где начинается и заканчивается каждая черта. Ориентируясь на точки, я начинаю рисовать нос, рот и правый глаз на отдельных слоях.

Глаза могут быть трудной частью. Поэтому, давайте немного схитрим и создадим второй глаз из уже нарисованного. Просто Дублируйте (Duplicate) слой с первым глазом, а затем отразите его, перейдя в меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Теперь используйте инструмент Перемещение (Move Tool) и разместите левый глаз в нужном месте.

Завершите последние детали этого грубого наброска. Направляющие можно спрятать в любой момент, перейдя в меню Вид > Показать > Направляющие (View > Show > Guides).
Шаг 5
Я знаю, о чем вы думаете. Не слишком похоже, правда? Мы же еще не закончили с наброском.

Используйте грубый набросок в качестве основы, подчистите его и добавьте детали перед переходом к затенению.

Постарайтесь не лениться. Вам может понадобиться перерисовать лицо два, три или даже больше раз перед тем, как рисунок станет похож на фотографию. Сократите Непрозрачность (Opacity) грубого наброска до 30%, затем создайте Новый слой (New Layer) над ним и используйте этот базовый слой как подсказку. Чтобы рисовать как можно чище, используйте маленькую круглую Кисть (Brush Tool) радиусом 5 px и потратьте достаточно времени.

Не волнуйтесь, если сейчас набросок не полностью похож на фото. У вас еще будет возможность улучшить его.
Вот мой финальный результат. Теперь можно переходить к затенению.
Шаг 6

Наложите основные тона портрета при помощи мягкой круглой Кисти (Brush Tool). На этом этапе нужно постоянно проверять сходство рисунка с фотографией. Если что-то выглядит неправильно, доверьтесь чутью и внесите необходимые правки.

Заметили, как сильно помогло затенение? Мы можем еще больше улучшить вид, подкорректировав несколько проблемных зон.
На всякий случай я создам копию головы, кликнув правой кнопкой мыши и выбрав Скопировать на новый слой (Layer via Copy). Теперь слегка поверните голову, нажав Ctrl + T для активации инструмента Свободное трансформирование (Free Transform).

Шаг 7
Вот быстрая анимация изменений, полученных в фильтре Пластика (Liquify).
Также можно заметить, что я подправил челюсть. Просто передвиньте ее на нужное место при помощи инструмента Деформация (Forward Wrap Tool).
Шаг 8
Теперь, когда мы выполнили большую часть работы, остается только завершить рисунок. Последние детали очень помогают изменить портрет, поэтому продолжайте корректировать все, пока не будете довольны результатом.

Неплохо, правда? Давайте посмотрим, что можно сделать в нашем следующем портрете.
6. Как рисовать лица в цифровой живописи: сложные углы
Ах, ужасные портреты в профиль. Если вы ненавидите рисовать лица, повернутые в сторону, начните с простого профиля, чтобы сделать все проще.
Шаг 1
Так же, как и в прошлый раз, мы начнем с фотографии молодого человека, которую разместим рядом с пустым документом. Этот рисунок будет намного больше, размером 1250 х 1667 пикселей с разрешением 150 пикселей/дюйм.

Шаг 2

Снова создайте направляющие и конвертируйте портрет в черно-белый формат. На этот раз я собираюсь навести их при помощи инструмента Перо (Pen Tool). Так нам будет легче работать. Рисуйте при помощи маленькой круглой Кисти (Brush Tool).


Направляющие Photoshop могут повлиять на поведение кисти при рисовании, поэтому лучше нарисуйте их Пером (Pen Tool).

Теперь скройте оригинальные направляющие. Я также использую Перо (Pen Tool), чтобы определить различные углы, пометив их яркими красными линиями на Новом слое (New Layer). Поскольку эти углы сложнее, чем у первого портрета, дополнительные направляющие помогут убедиться, что мы рисуем в правильном направлении.

Направляющие для положения, черт лица и углов. Работа с различными видами направляющих поможет вам рисовать еще лучше.
Шаг 3

Скопируйте и вставьте эти линии на пустой документ и начните рисовать большой круглой Кистью (Brush Tool). Переключайтесь между разными типами направляющих, чтобы сравнивать прогресс при переходе к следующим шагам наброска.

Окна, расположенные рядом, отлично помогают убедиться, что рисунок соответствует фотографии.
Выделите слой с грубым наброском и сократите его Непрозрачность (Opacity) до 25%. Снова создайте новый слой и нарисуйте более чистый набросок при помощи маленькой круглой Кисти (Brush Tool).

Важная вещь при рисовании людей - понять структуру скелета, не бойтесь создания очень детальных набросков.
Шаг 4
Теперь начнем рисовать. Лица мужчин более угловатые, поэтому уделите достаточно времени изучению направляющих, чтобы не выйти за линии. И поскольку их лица не такие плавные, я также добавил немного текстуры при помощи гранжевой кисти. Это легкое изменение придаст рисунку более мужественный вид.

Используйте комбинацию мягких и гранжевых кистей, эффективно симулируя текстуру кожи.
Шаг 5
На этот раз я у меня лучше получились черты лица, поэтому не нужно делать много коррекций. Угол шеи выглядит немного неправильно, снова используйте Пластику (Liquify) и ее инструмент Деформация (Forward Wrap Tool), чтобы ее выпрямить.
При помощи Пластики можно подкорректировать анатомию за секунды.
Шаг 6

Часто приходится приближать изображения, чтобы уловить едва заметные отличия в тенях, текстурах и освещении. Поскольку мы работаем с оттенками серого, свободно используйте инструмент Пипетка (Eyedropper Tool) и рисуйте цветами исходной фотографии.

По мере продвижения к финальному этапу заставляйте себя рисовать как можно больше. Вот мой результат при использовании этих техник. Уже во второй раз мне удалось достичь потрясающей схожести без обводки контуров самой фотографии.

Теперь ваша очередь!
Выводы
Никогда не знаешь, какие двери откроются, если просто научиться рисовать лучше. Продолжайте практиковаться с портретами в оттенках серого, а когда получите достаточно уверенности, переходите к работе с цветом.
Экспериментируйте с различных углов, чтобы стать лучшим художником. Я действительно надеюсь, что мои советы вам помогли. Если есть какие-либо вопросы, не стесняйтесь задавать их в комментариях!
Читайте также:

