Как рисовать текстуры в фотошопе для игр
Обновлено: 04.07.2024
Это первый из уроков, посвященных обработке текстур в фотошопе . Рассчитан как на начинающих пользователей, так и на более опытных.
Прежде, чем начать работу в фотошопе , необходимо определиться с версией программы, в которой вы будите работать. Расскажу свои впечатления о последних версиях: CS2, CS3, CS4 . Новичкам я бы посоветовала начинать обучение с CS2 ,так как там и интерфейс полегче для восприятия, и легче в освоении все инструменты, но если вы хотите работать на профессиональном уровне в фотошопе, то тогда сразу начинайте с СS4 , так как там для профессиональной работы много нововведений:
но переключаться между окнами проектов (словом, как в Опере). Не скажу что мне стало легче работать с несколькими документами из-за этого нововведения (хотя, опять таки, на любителя), но одно преимущество все-таки есть: легче стало работать с открытым документом, так как он открывается в увеличенном варианте на всю рабочую область (в зависимости от размера картинки, разумеется);
- при увеличении изображения инструментом масштабирования Zoom (в виде раскрытой ручки) картинка меняется плавно даже на документах с большим разрешением и в процессе увеличения изображение остается четким, вплоть до того, когда на экране отображаются отдельные пиксели картинки. Это очень удобно для ретуши;
- и самое приятное - это усовершенствование штампа (о нем чуть попозже расскажу).
Остальные нововведения не особо касаются коррекции изображения. И есть нововведения, которые, на мой взгляд, не очень хороши – особенно это касается палитры слоев, где для коррекции ввели одноименную палитру. На мой взгляд, это постоянное переключение между палитрами замедляет работу и вносит некую путаницу, поэтому новичкам я и советую начинать изучение фотошопа с CS2 .
Для изготовления бесшовных текстур в фотошопе применяют инструменты ретуширования:

Clone Stamp (Штамп)
Вызывается быстрой клавишей S
1.выбирается кисть, необходимого размера и жесткости (на панели параметров);
2.при нажатой клавише Alt щелчком мыши берется образец того участка изображения, который нам необходим для последующей коррекции (лучше делать с увеличенным масштабом для более точной обработки);
3.при нажатой левой кнопке мыши закрашивается необходимый участок. Причем, закрашивание можно делать плавно и щелчками. На мой взгляд, щелчками получается более корректно, но более долго.
При каждом новом мазке кистью образец берется в новом месте, справа от текущего положения указателя мыши, что соответствует включенному режиму Aligned (Выравнивание). При сброшенном флажке Aligned для каждого мазка кистью образец будет браться в том же месте, где вы щелкнули мышью при нажатой клавише Alt.
И теперь усовершенствование в CS4: при наведении уже взятого образца мы точно видим, какой именно участок этого образца ляжет на нужную нам область. Это важно для выравнивания тональности.

Spot Healing Brush (кисть местной ретуши, определяющая восстанавливающая кисть)
Вызывается быстрой клавишей J
Этот инструмент предназначен для удаления мелких погрешностей, точек, царапин и т.п. Он заменяет погрешности с учетом цветовых характеристик фона, на котором они находятся. Говоря проще, сам решает, в отличие от штампа, откуда брать эталонный участок. Работать им очень просто – надо только провести кистью в нужном месте. Сразу появляется темная полоса, которая почти сразу заменяется на определенный оттенок.

Patch Tool (заплата)
Вызывается быстрой клавишей J .
Подобно штампу, этот инструмент копирует указанный фрагмент изображения в другое место, но не кистью, а путем выделения области и перемещения ее в новое место.
Элементы управления панели параметров позволяют изменить режимы работы инструмента и способы выделения. При установленном по умолчанию переключателе Source (источник) формирование заплаты происходит следующим образом:
1.нажав и удерживая левую кнопку мыши, обрисуйте тот участок, который необходимо корректировать. После того, как вы замкнете нарисованную фигуру и отпустите левую кнопку мыши, будет создана область выделения, ограниченная движущимся пунктиром;
2.установите указатель мыши внутри выделенной области;
3.нажмите и удерживайте левую кнопку мыши;
4.не отпуская левую кнопку мыши, переместите указатель мыши (вместе с которым будет перемещаться и контур выделения) в разные стороны. При этом на исходном участке, который нужно корректировать, будут появляться разные копии в зависимости, куда вы переместили контур выделения;
5.добейтесь нужного вам результата и отпустите левую кнопку мыши. Заплата наложена.
6.зафиксируйте ее, щелкнув за пределами выделенной области.
Если установить переключатель Destination (цель) , то выделенная область, наоборот, становится образцом , который надо переместить на новое место, чтобы заменить им дефект.
Если установить флажок T ransparent (Прозрачность), то заменяющий образец будет частично прозрачным.
Создание бесшовной текстуры
Бесшовные текстуры бывают 3 видов:1.если у рисунка есть раппорт (повторяющийся элемент), то мы вначале находим его, а потом кропом обрезаем.
2.если у рисунка нет как такового повторяющегося элемента, то можно:
а) вырезая из исходной текстуры участки и перемещая их в уменьшенном состоянии на новый документ с большим размером (это может быть и 2000*2000 пикселей или в зависимости от нужного размера) создавать новую текстуру. Долгий и утомительный метод, но самый корректный. Текстура при этом накладывается сразу и никогда не тайлится ;
б) убрать видимые стыки инструментами ретуширования, о которых было написано раннее.
Текстура с раппортом

Текстура с уменьшенными элементами

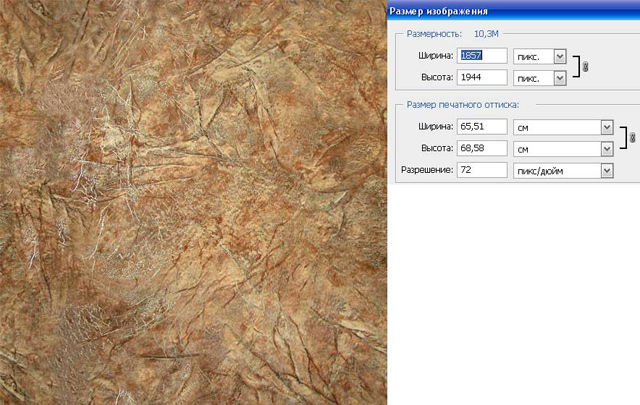
1.дана исходная текстура с большим разрешением, но с одним крупным элементом и неоднородная
2.создаем новый документ с разрешением 2000*2000
3.выделяем на исходной текстуре лассо небольшой участок и инструментом перемещения переносим на новый документ
4.тем же инструментом перемещения с нажатой клавишей Shift (для пропорционального уменьшения) уменьшаем данный участок
5.выделяем и переносим новый участок
6.состыковываем оба участка так, чтобы было не видно стыков. Рисунок изображения позволяет сразу это сделать; оба участка при этом сразу сливаются воедино
7.так повторяем, пока не заполним пространство документа
8.перейдем на слой «фон» и зальем его цветом текстуры, так мы еще раз подстрахуемся, чтобы не просвечивался белый цвет в месте стыков
9.если места стыков все же кое-где прослеживаются, то обработаем их инструментами ретуширования.
10.выровняем новую текстуру кропом
В итоге у нас получается следующее:

Текстура с применением инструментов ретуширования
Дана исходная текстура

Попытаемся сделать из нее бесшовную .
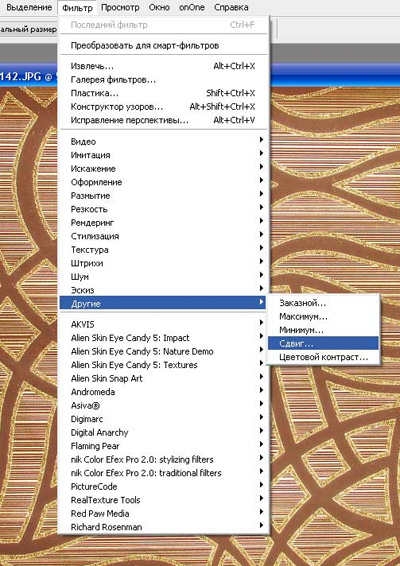
Чтобы увидеть текстурный шов и потом применить к нему инструменты ретуширования, используем фильтр Offset (Смещение):
Меню «Фильтр» - группа Other (Другие) – фильтр Offset (Смещение, Сдвиг)

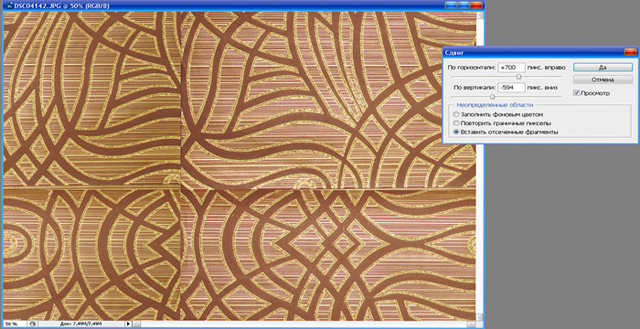
После применения фильтра получаем следующее:

Подвигав ползунки в горизонтальном и вертикальном направлениях, получаем текстурный шов, который нам надо будет сделать невидимым плюс учитывать раппорт. Изучив внимательно изображение мы видим, что текстуру не удастся сделать бесшовной в вертикальном направлении, так как не хватает участка рисунка, но место в интерьере, к которому надо впоследствии применить текстуру, небольшое и достаточно только горизонтального направления. Используя инструменты ретуширования и кроп, в итоге получаем следующее:
В этой статье я расскажу, как нарисовать пиксель арт в Photoshop CC / CS6. Для этого мы используем пиксельную графику:
Создайте новый квадратный документ со сторонами от 20 до 100 пикселей ( в зависимости от того, насколько большой спрайт ). Я буду работать с холстом 50 на 50 пикселей:








Еще одно изменение, вернитесь в Настройки > Общие и измените интерполяцию изображения на « По соседним пикселям (сохраняет четкие края) »:

Теперь все готово, чтобы мы могли приступить к созданию пиксельной графики!
Мы начнем с создания спрайта одиночного персонажа.
Начнем с файла размером 50 на 50 пикселей, который мы создали. Я добавлю фоновый слой со сплошным цветом. После этого мы сможем видеть сетку.
В нижней части палитры слоев нажмите на иконку, которая выглядит как наполовину заполненная окружность. Выберите параметр « Цвет » и задайте для нового слоя нейтральный цвет заливки:

Добавьте новый прозрачный слой поверх этого слоя заливки цветом. Перейдите в Слой> Новый> Слой или просто нажмите иконку с загнутым листом в меню в нижней части палитры слоев.

С помощью инструмента « Карандаш » нарисуйте тело персонажа игры с пиксельной графикой. Я хочу сделать тело как можно более простым, а затем в конце подкорректировать его. Мы добавим больше деталей, когда создадим основную форму.
Подсказка: Для каждого нового элемента добавляйте дополнительный слой, чтобы иметь возможность вернуться позже и откорректировать.
Подсказка: Если хотите создать прямую линию, кликните один раз в том месте, где вы хотите ее начать, а затем, удерживая нажатой клавишу Shift , кликните в месте, где хотите завершить линию. Photoshop автоматически создаст прямую линию между двумя точками.
Вы можете создавать тело, как вам нравится. Вот, как это сделала я:
Рисунок 12: Порядок создания частей тела, начиная с головыТеперь мы добавим одежду, волосы и лицо. Используйте базовую форму тела как шаблон, чтобы создать одежду. Я хочу добавить шесть новых слоев для рубашки, брюк, обуви, волос, лица и мелких деталей:
Рисунок 13: Добавление деталей персонажа, начиная с рубашки
Файл Photoshop так, как он есть на текущий момент.
На данном этапе урока пиксельной графики нашего парня уже можно было бы назвать завершенным, но я хочу добавить больше глубины с помощью света и тени.
Дополнительный шаг, добавление теней
Создадим сведенную копию всех слоев. Для этого отключите видимость слоя заливки цветом ( нажмите на иконку глаза слева от миниатюры слоя ), затем нажмите Command-Option-Shift-E (Mac) или Ctrl-Alt-Shift-E (PC) . Это автоматически создаст сведенную копию всех видимых слоев поверх остального стека слоев.
Теперь я предлагаю поместить слои в отдельную папку и отключить ее видимость. Чтобы быстро сгруппировать слои, выберите их и кликните по ним, а затем нажмите Ctrl / Option -G :

Добавьте новый слой и измените его режим смешивания. Режим смешивания можно задать с помощью выпадающего меню в верхней части палитры слоев, слева от параметра непрозрачности. По умолчанию в этой программе для пиксельной графики он установлен на « Нормальный ».
В конце у меня получилось два слоя теней: первый с непрозрачностью 25%, а второй с непрозрачностью 45%:


Это идеальный размер для мобильных устройств, где предпочтение отдается компактной графике.
Если хотите, чтобы изображение было больше, перейдите в Изображение> Размер изображения , и задайте для параметра « Ресамплинг » значение « По соседним пикселям (четкие края) ».

Подводя итоги
В следующей части этого руководства, я возьмусь за создание других графических элементов фэнтези игры: врага, оружия, а также элемента здоровья.
Потрясающий 3D-художник Луана Буэно (Luana Bueno) подробно рассказала о создании своей низкополигональной фан-версии Элой из Horizon Zero Dawn.

Введение
Меня зовут Луана, я художник 3D-персонажей из Сан-Паулу. Я переехала сюда шесть лет назад, потому что выиграла обучение геймдизайну в колледже Anhembi Morumbi.
Впервые я встретилась с 3D в колледже, но в то время я уже занималась концепциями и иллюстрациями в своей группе, тогда у меня не было возможности глубоко изучить эту область.
Когда я впервые увидела разрисованную от руки модель, то поняла, что нашла себе работу, которой хочу заниматься.
Долгое время я работала в рекламе, а по вечерам изучала 3D. После этого я работала какое-то время моделлером для VR-игры RoVr.
Сейчас я занимаюсь фрилансом и работаю над своим портфолио.
Могу с уверенностью сказать, что изучать 3D приятнее, когда у тебя есть компания друзей, которая может помочь и сделать путешествие интереснее. Они как зелья маны, восстанавливающие мою энергию, когда я преодолеваю каждое препятствие.
Продакшен
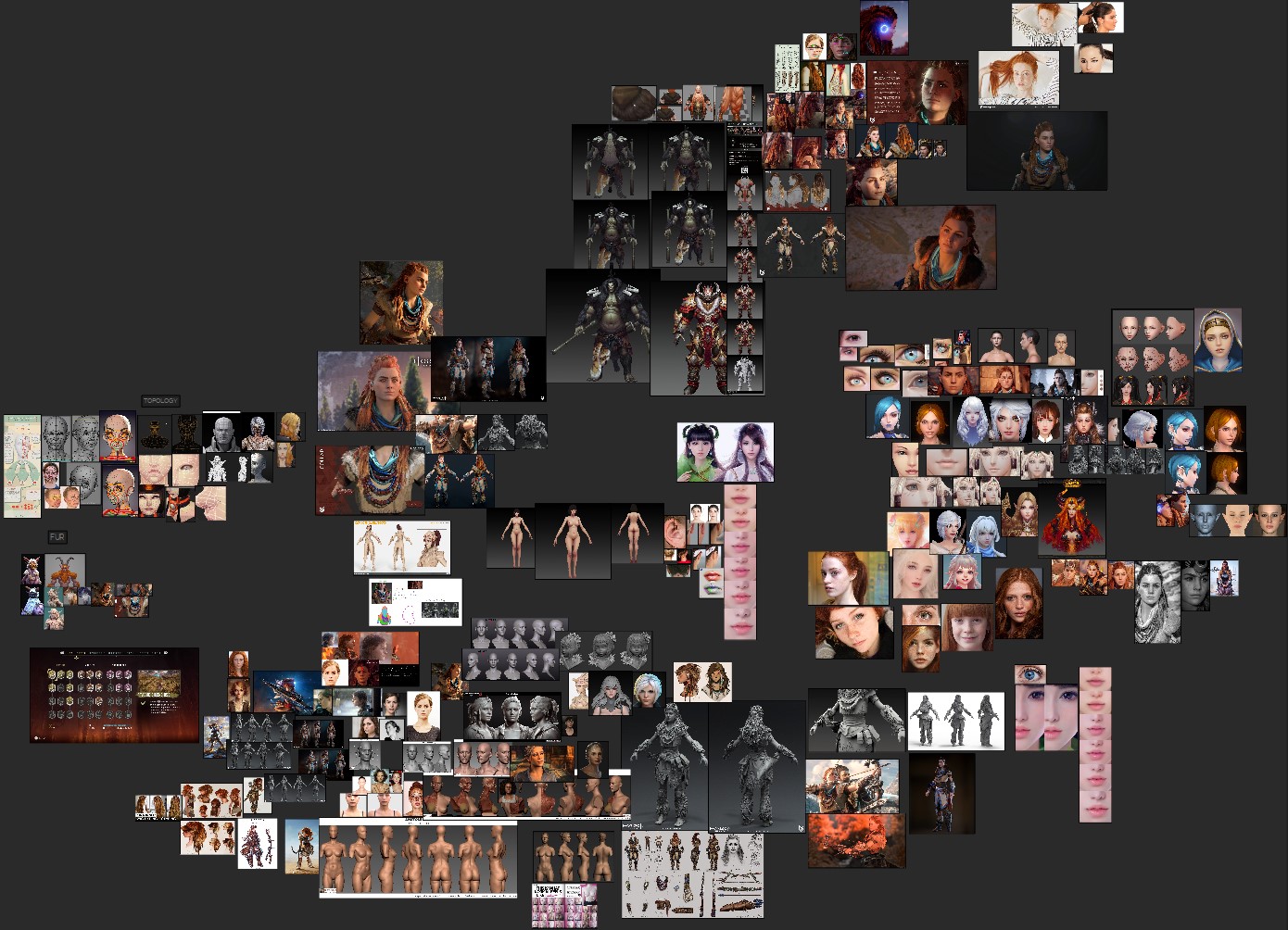
Я начала проект со сбора множества референсов: самой Элой, актрис или моделей, которые, как я считала, помогут мне набросать отдельные части лица Элой или создать текстуру. Об этом важно было сказать, потому что я вижу, что многие люди начинают проект, не пользуясь референсами. Могу с уверенностью сказать, что если собрать хорошие референсы, то вероятность успеха проекта становится на 50% выше.
Существуют разные программы для упорядочивания референсов. Я пользуюсь Pure Ref.
Вот моя доска референсов. В начале она была более упорядоченной, но в процессе работы над проектом я перемещала изображения.

Я начала с создания заготовки в ZBrush. Эта заготовка очень черновая и нужна только как основа для ретопологии в будущем.
Заметьте, что я не вдавалась в подробности, потому что знала, что эти детали будут реализованы в текстуре.

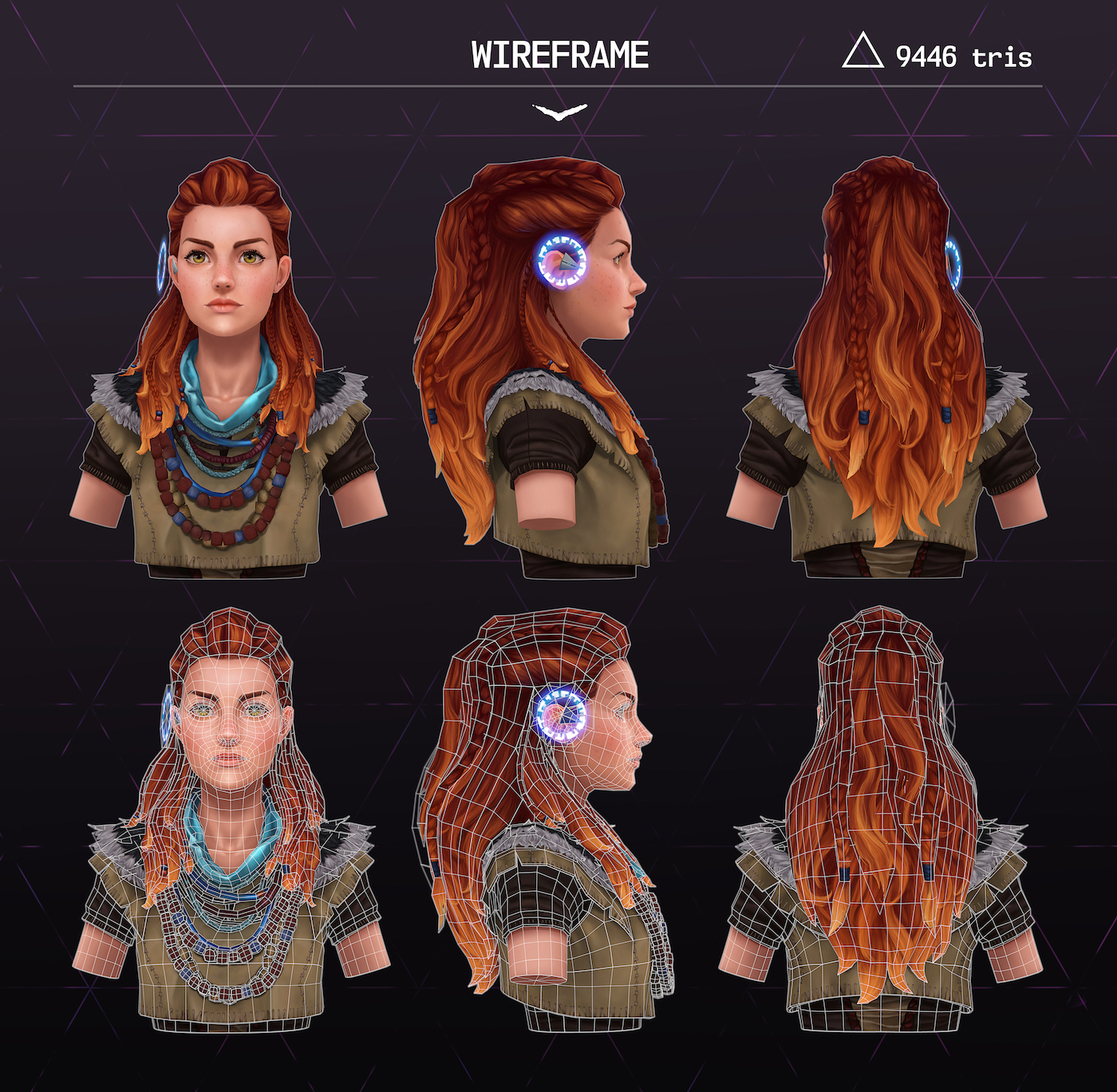
Закончив заготовку, я экспортировала .obj в Maya и приступила к ретопологии. На этом этапе важно подобрать референсы для правильной топологии. Топология должна следовать правильной петле полигонов; нужно представлять, что, возможно, персонаж в будущем будет анимироваться.



Пропорции
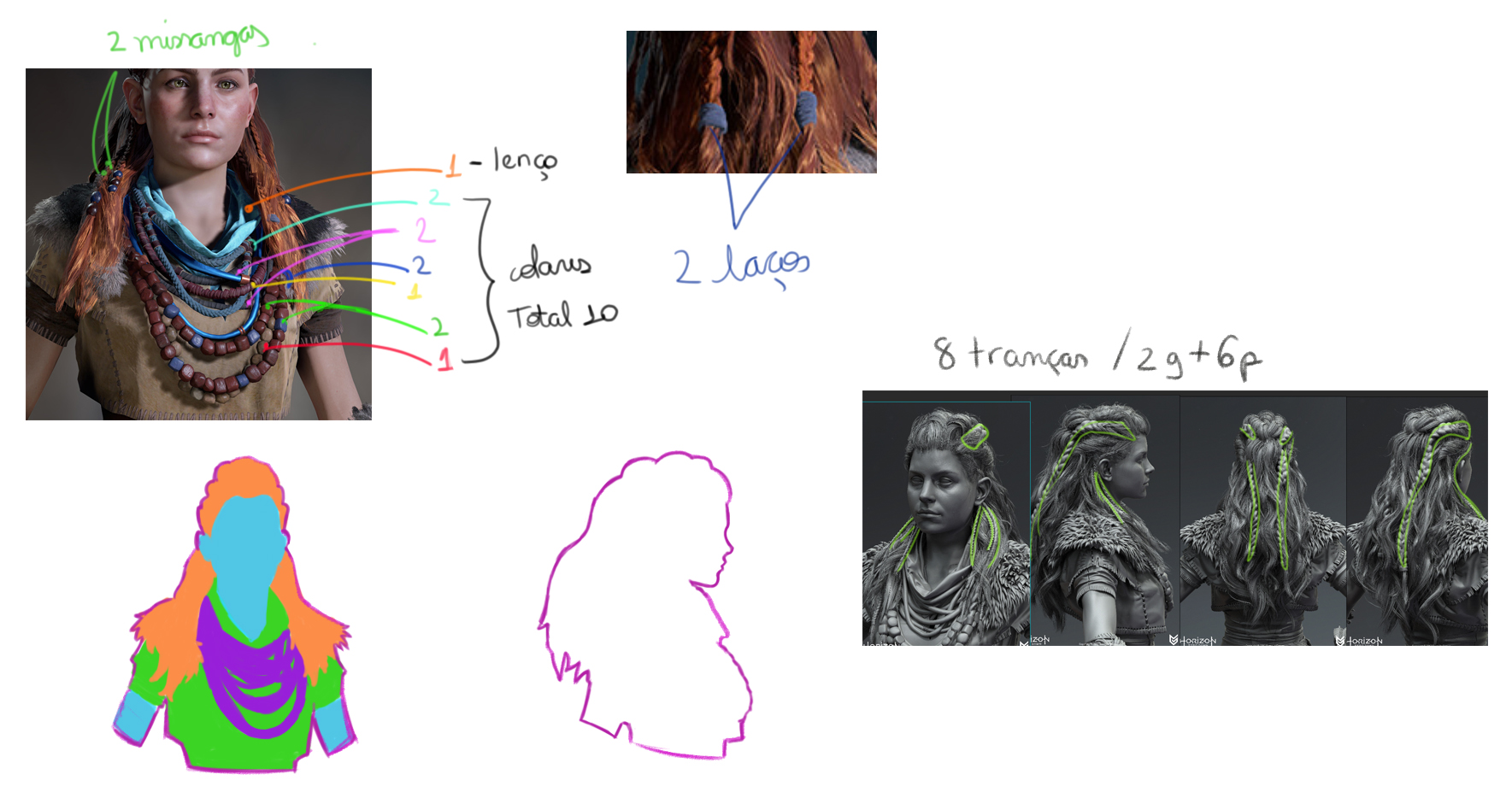
Перед началом проекта я импортировала референс в Photoshop и создала необходимые линейные направляющие, которые должны были помочь мне при моделировании.
Это важный процесс изучения концепта. Я анализирую пропорции и количество надетых на персонажа аксессуаров.

На самом деле все детали отрисовывались на текстуре. Модель — это созданный в Maya простой меш с силуэтом и формой, которая была мне необходима для создания хорошего рисунка текстуры.
Текстурирование
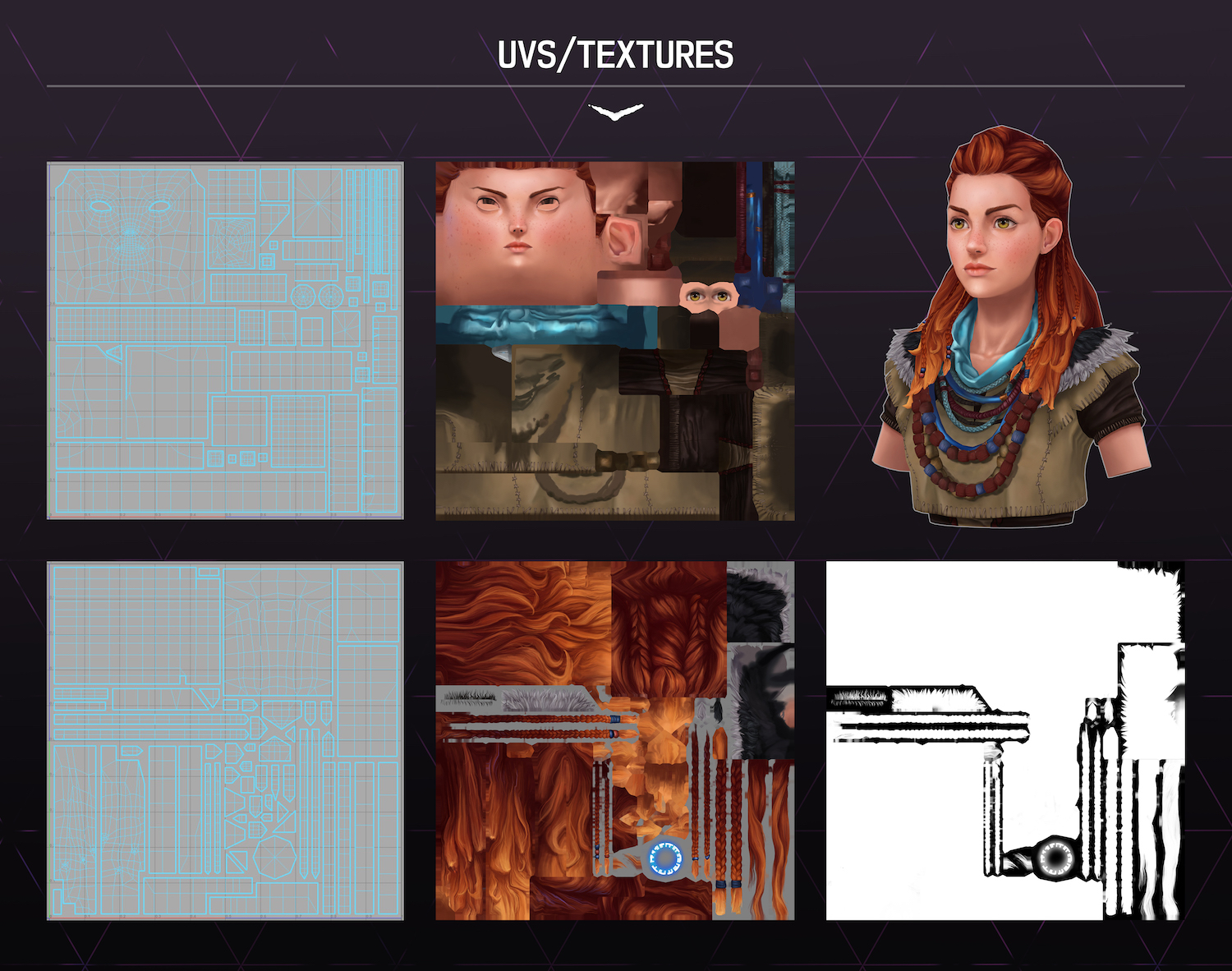
Начинаем с UV: хотя модель является бюстом, я решила разделить её на две UV, одна для лица и одежды, а другая для волос, меха и других частей, требовавших прозрачности. Я сделала такой выбор, потому что мне требовалось высокое разрешение текстуры.
Благодаря друзьям я научилась быть очень придирчивой к тому, как организованы мои UV; они очень требовательны и заставили меня критически относиться к своей работе.
Создание чётких и упорядоченных UV уже стало неотъемлемой частью моего рабочего процесса, к тому же это делается очень просто. От художника требуется только не растягивать текстуру в некоторых областях.


Перейдём к текстурам. В рисуемых от руки текстурах мне нравится то, что в них важно не техническое понимание, а наблюдательность и упорство. Мы должны работать со множеством инструментов, но когда дело доходит до текстуры, остаёмся только я и полностью серая модель, ожидающая, когда в неё вдохнут жизнь.
Целью этого проекта с самого начала было усовершенствование моего навыка рисования текстур от руки. Я не запекала никаких карт, которые могли бы помочь мне в рисовании.
Я начала с нанесения на всю модель базовых цветов, а затем улучшала её часть за частью. Первой частью, на которую я обратила внимание, стало лицо.
В качестве референса я использовала работы художника по имени Pug.
Вот ссылка на блог его школы, на котором есть несколько работ, созданных им и его студентами. Надеюсь, эти модели станут источником вдохновения и для других художников, рисующих от руки.
Примечание: я не знаю китайского, поэтому чтобы понять блог, мне тоже пришлось пользоваться переводчиком. Но оно того стоило!

Что касается головы, то я рисовала каждый волос отдельно. Это похоже на безумную работу, но она стоила усилий — рисуя и перерисовывая многие области, я многому научилась.

Когда работаешь с текстурой, нет никаких секретов или волшебных кистей, с помощью которых можно получить идеальную текстуру. Приходится просто делать и переделывать, пока со временем ты неизбежно достигнешь хорошего результата.
Работа с 3D-Coat
Практически вся Элой была разрисована в 3D-Coat. Это идеальный инструмент для текстурирования рисуемых вручную моделей. Я использую плоский вид (flat view) (горячая клавиша «2» в 3dCoat), который даёт мне полный контроль над рисунком.
Для создания плетёного украшения на шее я воспользовалась Photoshop. Я пыталась нарисовать его вручную, но мне не удавалось сделать его однородным, поэтому я нашла изображение плетения, похожего на украшение Элой и в Photoshop наложила его непосредственно на UV, а потом использовала его как образец для рисования в 3DCoat.
После отрисовки текстур я задала в Photoshop карту непрозрачности (opacity map) и подправила цвет волос.
Сложности
До этого проекта в моём портфолио не было персонажей-людей, и я понимала, что мне неизбежно придётся изучать анатомию и рисование от руки. Я всё равно вынуждена была бы это сделать, и для этого как раз настало подходящее время.
Я очень хотела сделать бюст женского персонажа с другой причёской и несколькими деталями.
Я начала искать концепты, которые бы могли мне понравиться, но не находила их. Однажды в разговоре мой друг Алекс упомянул игру Horizon и тогда я поняла, что буду моделировать Элой.
Я знала, что начинать с бюста такого сложного персонажа будет непросто, но меня не очень волновала сложность, я просто взялась и сделала.
Больше всего меня беспокоили шейные украшения и волосы. Проблему с украшениями я решила гораздо быстрее, чем могла представить, и сделанный моделью прогресс дал мне больше уверенности, чтобы продолжать работу.
С волосами всё оказалось немного сложнее — когда я начала рисовать текстуру, то увидела, что меш вёл себя не очень хорошо, поэтому вернулась в Maya и переделала заготовку, после чего снова открыла UV-развёртки. И даже после этих изменений пришлось несколько раз перерисовывать волосы, пока не получился приемлемый для моего глаза результат.
Что делает эту модель интересной? Чтобы завершить каждую её часть, мне приходилось преодолевать себя как художника. Я знаю, что это не только моя работа — каждый отзыв, который я получала от друзей, помогал мне завершить Элой и шаг за шагом делать её ещё более настоящей Элой.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 05 ноября 2019 . Категория: Уроки фотошопа текстуры.
Сегодня мы научимся создавать текстуру под мрамор.
Сделать это очень просто, практически всего за несколько шагов!
Вы сможете использовать данную текстуру в качестве обоев для рабочего стола или в создании коллажей, открыток и т.п.
Сначала мы несколько раз применим к фоновому слою фильтр Облака с наложением.
Затем добавим корректирующий слой Уровни.
В завершение мы научимся тонировать текстуру мрамора при помощи двух корректирующих слоев – Цветовой тон/Насыщенность и Карта градиента.

Автор: Ольга Максимчук (Princypessa). Дата публикации: 23 августа 2019 . Категория: Уроки фотошопа текстуры.
Сегодня рассмотрим, как создать текстуру дерева в фотошопе.
Очень часто бывает так, что текстуру нет времени искать, либо нет ничего подходящего.
Или нашли текстуру, но она, к сожалению, не устраивает.
В таком случае может помочь самостоятельное создание текстуры дерева при помощи фотошопа.
Сначала мы создадим фон, зальем его цветом и применим фильтры Шум и Размытие в движении.
Затем добавим контраста изображению, обрежем холст, добавим фильтр Облака и при помощи фильтра Шум добавим шум на изображение.
Далее мы при помощи инструмента Кисть нарисуем царапины и с помощью выделения и заливки белым и черным цветом создадим полосы.
В завершение мы усилим контраст и насыщенность текстуры.

Автор: Ольга Максимчук (Princypessa). Дата публикации: 30 июля 2019 . Категория: Уроки фотошопа текстуры.
Мех – удивительная структура: миллионы волосков собраны в теплую, пушистую шерсть, которую нам так хочется щупать, гладить и обнимать.
Думаете, на то, чтобы изобразить мех реалистично, требуется много времени?
А хотите узнать несколько уловок как создать мех?
В этом уроке разберем как создать текстуру шерсти.
Сначала мы подготовим фон для текстуры, залив фоновый слой цветом.
Затем при помощи инструмента Кисть нарисуем пятнышки и с помощью стилей слоя добавим к пятнам обводку.
Далее сольем слои с фоном и пятнышками, размоем образовавшийся слой фильтром Размытие по Гауссу и применим фильтры Шум, Размытие в движении и Скручивание.
В завершение мы научимся тонировать (изменять цвет) текстуру двумя разными способами.

Автор: Ольга Максимчук (Princypessa). Дата публикации: 12 февраля 2019 . Категория: Уроки фотошопа текстуры.
Сегодня мы будем с нуля рисовать текстуру старой бумаги.
В уроке вы научитесь производить заливку слоев при помощи инструмента Заливка и меню Выполнить заливку, работать с инструментом Затемнитель, фильтрами Облака, Аппликация, Разбрызгивание и Шум, режимами наложения слоев и многое другое.

Автор: Ольга Максимчук (Princypessa). Дата публикации: 04 июня 2018 . Категория: Уроки фотошопа текстуры.
Сегодня мы будем рисовать с ноля текстуру лавы.
В уроке вы научитесь работать с разнообразными фильтрами фотошопа, инструментом Заливка, режимами наложения слоев, корректирующими слоями, стилями слоя и масками слоя, редактировать градиенты, узнаете, как создать и применить собственный узор и многое другое.
Полученную в уроке текстуру лавы вы сможете использовать при создании коллажей, логотипов, для текста и т.п.

Автор: Ольга Максимчук (Princypessa). Дата публикации: 03 мая 2018 . Категория: Уроки фотошопа текстуры.
Сегодня вы научитесь создавать джинсовую текстуру в фотошоп.
Мы будем использовать различные фильтры из Галереи фильтров, режимы наложения слоев и корректирующие слои, научимся одновременно добавлять несколько фильтров в Галереи фильтров, не выходя из меню, узнаем, как сохранить узор в программе фотошоп и в отдельном файле, как загрузить готовый узор и многое другое.

Автор: Ольга Максимчук (Princypessa). Дата публикации: 28 марта 2018 . Категория: Уроки фотошопа текстуры.
Сегодня мы будем создавать яркий необычный фон с пузырями для фото при помощи фотошоп.
В уроке вы научитесь вырезать объекты, использовать инструмент Кисть для придания эффекта мягкости, работать с режимами наложения, корректирующими слоями и обтравочными масками. Вы узнаете, как легко с ноля нарисовать пузырь, как настраивать корректирующий слой Градиент, использовать режимы наложения инструмента Кисть и многое другое.

Автор: Сергей Бунин. Дата публикации: 23 ноября 2016 . Категория: Уроки фотошопа текстуры.
Порой при оформлении коллажей, альбомов, фото книг или создания Web-страниц возникает вопрос, как сделать фон в фотошопе и заполнить свободное место, к примеру, незамысловатым повторяющимся узором.
В этом уроке мы рассмотрим основы рисования повторяющихся узоров, поняв принцип действия которых, Вы сможете найти им применение в своих дизайнерских работах, при создании может быть уже более сложных эффектов.
Читайте также:

