Как рисовать только на одном слое в фотошопе
Обновлено: 07.07.2024
Иллюстратор Амир Занд из Quantic Dream рассказал, как проходит работа над ранними концептами, если время на поиски ограничено. Перевели главное.
Меня постоянно спрашивают, какие кисти я использую. Должен сказать, что манера работы кистями или определенные кисти ничего не меняют, но именно сочетание инструментов и идей делают рисунок возможным. Да, некоторые кисти в определенных техниках помогут легче и быстрее добраться до определенной точки, но помните, что кисть сама по себе не творит чудеса. Тем не менее, я покажу, как создать собственную кисть в Photoshop.
Как видите, я создал абстрактную форму на холсте — это первый шаг. Попробуйте и вы. После выделите эту форму и идите по пути Edit/Define as Brush preset, затем — сохранение. То, что вы выделили, сохранится как кисть и появится сверху вашего списка кистей. Не беспокойтесь за белые участки выделения — Photoshop учитывает только черные элементы, игнорируя белые.
На изображении «C» пример того, как выглядит мазок этой кистью. Она еще не готова, поэтому давайте немного ее подправим! Выделите кисть и затем выберите Brush preset (Windows Brush Preset). Далее я пойду в Brush Tip и поменяю значение Spacing на 0%, чтобы получить более мягкую гладкую кисть.
Теперь поставлю галочку рядом с пунктом Transfer, чтобы добавить чувствительности кисти — это как раз то, что мне нужно. Еще несколько модификаций — и кисть готова. Ею я и буду рисовать работу для этого урока.
(Прим. ред: кисть Амира можно скачать тут).
Получилось вот так:
У PS много крутых инструментов, которые облегчают работу, но иногда в них можно потеряться. Очень важно создать удобное рабочее пространство, и оно должно быть сделано именно под вас: мое может быть хорошо для меня, но не факт, что будет удобно другим.
Итак, в правом верхнем углу PS есть окно рабочей среды. PS уже поделил ее на несколько областей, таких как рисование, фотография и так далее, но вы можете спокойно добавить то, что хотите, и сохранить это в рабочей среде. Например, моя рабочая среда для графических работ отличается от рабочей среды для быстрых набросков или для мэтт-пеинтинга.
Я всегда фокусируюсь на композиции: не только в плане пропорций, но и контраста, размещения элементов и цветов. Поэтому я использую «Навигатор»: он позволяет всегда видеть рисунок целиком. Это как если при работе маслом вы периодически отходите от холста назад, чтобы окинуть его взглядом и увидеть ошибки.
«Навигатор» — это окошко справа сверху скриншота. Даже если вы приблизились к работе, чтобы проработать какой-то участок, в «Навигаторе» она всегда будет отображаться целиком.Пришло время поисков для препродакшена. На этом этапе можно делать все, что хочешь, набрасывать самые разные идеи и использовать разные техники. Начинаю я всегда с быстрых набросков. Работая над концептами для фильмов или анимации, я всегда создаю как минимум 20 разных тамбнейлов в процессе поиска. Нельзя ограничиться двумя набросками: важно предоставить разные подходы, стили и техники.
Сейчас я хочу нарисовать сай-фай тамбнейл той кистью, что создал ранее. Помните, это лишь пример. В рамках урока я могу делать, что хочу, но на реальном проекте вас попросят изобразить конкретную среду или действие.
Обычно я избавляюсь от белых пятен в рисунке, но на этот раз оставлю их — в качестве зон света. На картинке вверху вы можете увидеть, что я начал набрасывать фигуры пилотов и форму корабля - пока очень легко. Я не сильно забочусь о пропорциях на этом этапе, просто хочу обозначить формы, в основном фокусируясь на композиции.
Я добавляю больше форм, чтобы получить общую композицию для тамбнейла. Для урока я разделяю все эти шаги, но в обычном рабочем процессе у меня это все занимает максимум пять минут.
Здесь я добавляю полу деталей и теней, и еще дорисовываю несколько элементов кораблю. Везде трубы и топливные шланги. Посмотрите, как это помогает перспективе и направлениям на переднем плане.
Здесь я вношу в работу новый тон, чтобы подготовить ее к добавлению деталей дальше. Я использую Color Balance, который можно найти тут: Image > Adjustments > Color Balance (по умолчанию это сочетание клавиш ctrl+B). Я начинаю менять тон для параметров Shadows/Midtones и Highlights. Можете посмотреть, что именно получилось, на изображении ниже.
Я думаю придать этой картинке закатные цвета, поэтому я добавил фиолетовый тон на весь тамбнейл. Но я не собираюсь оставлять его до самого финиша, это просто база для моих конечных цветов.
Режимы наложения помогают, когда нужно добавить цвет на чб-изображение или в целом поработать над цветами. Грамотное использование слоев поможет сделать все быстро и легко. Каждый из режимов дает разные эффекты, поэтому вам нужно разобраться в них и понять, в чем их назначение.
Например, режим Darker Color будет влиять только на светлые цвета и яркие участки, игнорируя темные зоны, и с этим режимом вы легко можете контролировать световые зоны. Lighter Color работает с точностью до наоборот. Overlay позволяет добавить любой цвет и смешать его с уже существующим цветом, сохраняя и светлые, и темные участки. (прим. ред: а еще мы предлагаем почитать про три режима, которые использует художник Atey Ghailan, вот тут).
Здесь я пытаюсь работать в целом над изображением. Я добавляю немного темного голубого в тени и немного желтого на освещенные участки. Я работаю над передним планом, пилотами и кораблем. Я пока ничего не вылизываю, впереди еще очень много шагов перед финализацией идеи. Так я работаю на этапе ранних поисков, делая очень много подобных тамбнейлов.
Многие из них будут забыты. Часто люди думают, что все, что они делают, должно попасть в финальный проект, но это не так. Вы должны сделать очень много всего, чтобы получить единственный концепт. Так много “нет” для одного “да”!
Сейчас я добавлю последние детали и, самое главное, правлю цвета. Я уже говорил, что хочу сделать закатную цветовую тему, и поэтому я добавляю больше зеленого в тени и желто-оранжевого на света. Я добавляю больше деталей на борт корабля, лестницу и члена команды, который по ней спускается.
Я еще немного настраиваю цвета, добавляю финальные штрихи и общую резкость. Изображение готово, все выполнено той кистью, которую я создал ранее.
Помните, в обычной работе это не финал, а только начало, ранняя стадия поисков концепта. Это просто один тамбнейл. Если бы это было для проекта, я бы создал еще десяток таких только для одной сцены, и потом выбрал бы самый лучший и начал делать финальный концепт. Настоящая работа требует много терпения и поисков.
Тут можно почитать, как Амир использует лассо в работе над тамбнейлами.
А тут — почему многие художники начинают работу с чб.
Перевод подготовила Асета Лиева специально для Smirnov School, текст дополнен редакцией. Мы — онлайн-школа, где готовят концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придете к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.
Итак, начнем сначала.
Создавайте слои
Старайтесь не лепить всё в один слой (особенно в слой Background). Возьмите за правило создавай новый слой каждый раз когда хочется добавить что-то новое. Для каждого отдельного объекта (даже простой линии) обязательно нужно создавать новый слой. В дальнейшем будет проще двигать, корректировать, применять фильтры, прозрачность, временно отключать слой. Некоторым слоям рекомендуется давать понятный вам идентификатор (в отличие от Layer10), чтобы легче было их потом находить. Ну вы сами разберетесь каким именно слоям важно иметь название когда начнете их искать и не находить.
Чтобы создать новый слой кликните по иконке во вкладке Layers. Удерживайте Alt чтобы иметь возможность задать сразу имя. Также вы можете создать слой нажав Ctrl+Shift+Alt+N (или Ctrl+Shift+N чтобы вас попросили задать имя).
Группируйте слои
Как только вам захочется двигать одновременно несколько элементов, то скорее всего вы оперируете с какой-то новой сущностью, не ленитесь сгруппировать эти слои и понятно обозвать. Это тоже должно войти в привычку. Группы позволяют быстро двигать составные элементы, быстро скрывать, а также (что немаловажно) быстро клонировать их. Чтобы создать пустую группу нужно кликнуть по иконке во вкладке Layers. Аналогично со слоями удерживайте Alt чтобы задать сразу новое имя.
Но обычно пустые группы не создают, а объединяют в них уже существующие слои/группы. Чтобы мгновенно сгруппировать уже существующие объекты: выделите нужные во вкладке Layers и кликните по удерживая Shift (или просто нажмите Ctrl+G). В результате все выделенные слои автоматически попадут в новосозданную группу. По аналогии со слоями, если зажать еще и Alt, то вас попросят ввести имя для группы. Если слоям названия не помешали бы, то для групп они уже довольно важны. Особенно важно назвать группу до ее клонирования (меньше будет мороки позднее).
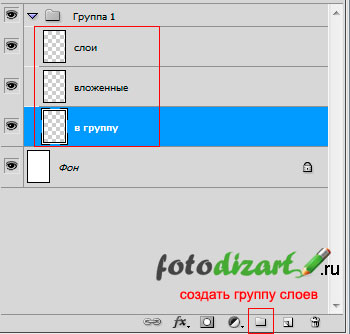
Есть еще один неявный способ сгруппировать уже существующие слои. После выделения нужных слоев хватаем один из них и перетаскиваем на кнопку внизу вкладки Layers.
В результате Layers уже выглядит как набор папок в вашей файловой системе. И такое структурирование очень удобно для перемещения и клонирования связанных объектов. Еще раз настою на том, чтобы вы сразу старались называть папки говорящими именами. Будет удобно изменять исходник даже через полгода, не говоря уже про ближайшие полчаса.
Выбирайте слои/группы
Прежде чем делать что-нибудь со слоем (или группой) нужно выделить его во вкладке Layers. Однако, когда количество слоев зашкаливает за сотню искать там становится проблематично. К счастью есть другой, очень простой метод выбора нужного слоя. Перейдите в режим (нажав V), а далее кликаем по какой-нибудь области рисования:
Ctrl + Left Click — моментально выбрать группу (если нет, то слой) к которой относится область.
Alt + Right Click — моментально выбрать слой под курсором (самый верхний если их несколько).
Накрайняк, если вы не можете никак зацепить нужный слой (например он глубоко под всеми) используйте:
Ctrl + Right Click — вызвать меню-список всех слоев которые относятся к точке под курсором (вот здесь грамотные названия очень вам пригодятся). Выбираем нужный из списка и voila.
Двигайте/клонируйте объекты
После того как вы выбрали слой/группу (например по методу выше), как известно, вы можете перемещать его методом драг-н-дроп. Чтобы клонировать группу/слой при перемещении удерживайте Alt (зажав его еще перед перемещением). Вы можете также удерживать Shift чтобы перемещение/клонирование происходило точно по вертикали/горизонтали/диагонали от начального положения (зажимать и отжимать Shift можно когда угодно).
Изменяйте меньше, накладывайте больше
Photoshop это растровый редактор, поэтому чем больше вы меняете оригинал тем (необратимо) хуже он становится. Неплохо было бы использовать принцип «семь раз отмерь» при работе с клипартами. Однако некоторые вещи можно делать над слоем и не изменяя оригинала:
Также вы можете откадрировать клипарт или сделать невидимой/видимой любую его область (хоть градиентно, хоть в виде звезды, хоть в виде текста) создав Layer Mask (кликнув по ). Теперь рисуя в этой области (или применяя к ней любые интрументы/фильтры) вы можете влиять на степень видимости слоя к которому применили. Черные области скрывают части оригинала, серые делают полупрозрачными, чем светлее тем меньше прозрачность. Чтобы вернуться к оригиналу просто удалите Layer Mask.
В случаях когда вам приходится изменять оригинал (например при уменьшении его размеров), рекомендую делать это над клонированным слоем. Оригинал же оставить и сделать невидимым. Таким образом, если окажется что вы немного переборщили с изменениями, вы всегда сможете начать с оригинального изображения.
-
Начиная с Photoshop 7 появилась возможность назначать цвета группам и слоям. Вы уж сами разберитесь надо ли оно вам. Думаю, что при очень большом количестве групп/слоев цветовое разделение может помочь быстро найти нужный в списке.
Поменять имя слоя/группы можно дважды кликнув на имени во вкладке Layers
Быстро выделить (маской) весь слой можно Ctrl+кликнув по его миниатюре
Чтобы быстро понять что это за слой с названием Layer10 большинство обычно скрывает/показывает его кликая по иконке . А если кликать по «глазу» удеривая Alt то, с точностью до наоборот, все скроется кроме данного слоя. Разумеется следующий Alt+Click вернет все как было.
Одним нажатием можно скрыть/показать сразу несколько слоев если кликнув на «глаз» одного слоя провести (не отпуская кнопки мыши) по «глазам» остальных слоев.
Вместо группировки в группы можно также связать объекты с помощью связывания (). Лично мне кажется что это пережитки прошлого и такой группировкой лучше не злоупотреблять (ну как минимум невозможно скрывать/показывать такую группу в один клик).
Если клик по треугольнику рядом с группой раскрывает/закрывает эту группу, то Ctrl+клик раскроет/закроет все группы текущего уровня.
Можно создать копию слоя (слоев), переместив его (их) на кнопку создания нового слоя ().
В цикле уроков Цифровая живопись от А до Я мы выбираем самые важные инструменты для работы и учимся получать от них максимальный результат. В сегодняшнем уроке мы научимся использовать Режимы наложения слоев (Layer Blend Modes) в Adobe Photoshop и узнаем, какой из них лучше всего подходит для ваших цифровых рисунков.
Предыдущие статьи из серии Цифровая живопись от А до Я:
- Знакомимся с панелью кистей
- Рисование мягкой или твердой кистью в Фотошоп
- Как смешивать цвета при помощи кисти в Фотошоп
Что такое Режимы наложения?
Режимы наложения слоев (Layer Blend Modes) позволяют изменять цветовые параметры в соответствии с выбранными опциями. Они помогут настроить необходимые цветовые параметры для получения потрясающих результатов. Режимы наложения находятся в выпадающем меню на панели Слоев (Layers panel). В этом меню можно выбрать любой интересующий вас режим.
Режимы наложения
Вот описание каждого режима наложения согласно Adobe. Имейте ввиду, что:
- Базовый цвет – цвет фонового слоя.
- Цвет смешивания - цвет, который применяется (т.е. слой, находящийся над фоновым – прим. переводчика).
- Финальный цвет - законченный результат.
Нормальный (Normal) - стандартный режим наложения. С ним начинаются все ваши рисунки.
Растворение (Dissolve) случайным образом заменяет пиксели фонового слоя цветом смешивания, создавая пиксельный эффект.
Замена темным (Darken) выбирает темные оттенки цвета смешивания и применяет их к фоновому слою. Используется для наложения одного слоя на другой.
Умножение (Multiply) создает более тёмное изображение, умножая цвет фона цветом смешивания.
Линейный затемнитель (Linear Burn) уменьшает яркость изображения, затемняя его в соответствии с цветом смешивания.
Затемнение (Darker Color) объединяет цвета верхнего и нижнего слоев, в результате показывая более темные оттенки.
Светлее (Lighter Color) отображает более светлые оттенки после сравнения базового цвета и цвета наложения.
Замена светлым (Lighten) является противоположностью режима Замена темным и в результате выбирает более светлый оттенок.
Экран (Screen) создает эффект осветления, умножая инвертированный цвет смешивания и базовый цвет.
Осветление основы (Color Dodge) уменьшает контраст между слоями, осветляя базовый слой.
Линейный осветлитель (добавить) (Linear Dodge (Add)) увеличивает яркость основного цвета, отражая цвет смешивания.
Перекрытие (Overlay) умножает или осветляет цвета в зависимости от основного слоя. Очень важный режим для цифровой живописи.
Мягкий свет (Soft Light) затемняет или осветляет изображение в зависимости от цвета.
Жесткий свет (Hard Light) осветляет или умножает слой в зависимости от цветов.
Яркий свет (Vivid Light), в зависимости от цветов, увеличивает или уменьшает контраст изображения, осветляя или затемняя его.
Линейный свет (Linear Light), в зависимости от цветов, увеличивает или уменьшает яркость изображения, осветляя или затемняя его.
Точечный свет (Pin Light) используется для придания изображению специальных эффектов, заменяя пиксели в зависимости от цвета смешивания.
Жесткое смешение (Hard Mix) создает интенсивный цветовой эффект, добавляя RGB значения цвета смешивания к RGB значениям основного слоя.
В зависимости от того, какой цвет светлее, Разница (Difference) отнимает цвет смешивания от основного слоя или наоборот.
Исключение (Exclusion) создает эффект, похожий на Разницу, но с более низким контрастом.
Вычитание (Substract) создает финальный результат, удаляя цвет смешивания из оригинального рисунка.
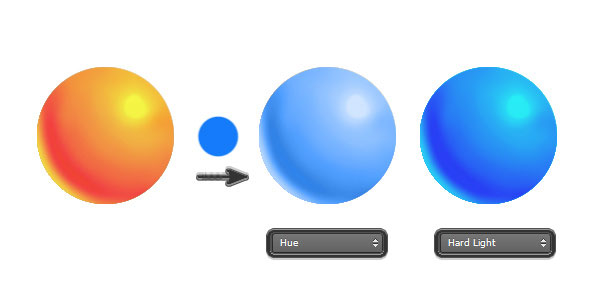
Цветовой тон (Hue) объединяет яркость и насыщенность основного слоя с оттенком цвета смешивания.
Насыщенность (Saturation) объединяет яркость и оттенок основного слоя с насыщенностью цвета смешивания.
Цветность (Color) создает монохромный эффект, объединяя яркость и оттенок основного слоя с оттенком и насыщенностью цвета смешивания.
Свечение (Luminosity) смешивает значения яркости слоев.
Зачем мне использовать режимы наложения?
Инструменты Photoshop не ограничиваются одной лишь кистью. Конечно, вы можете научиться каждый раз подбирать идеальный цвет, но, чтобы освоить эту одну технику вам понадобятся годы. Цифровая живопись отличается от остальных видов искусства. Она позволяет вносить значительные коррективы за считанные секунды, поэтому не бойтесь пользоваться помощью программ для улучшения своей работы.
Многие люди ошибочно считают эти техники "обманными", но вы не должны ограничивать свой художественный кругозор. Если начать работать с цифровыми рисунками также, как с фотоманипуляциями, можно увидеть все разнообразие инструментов, находящихся у вас под рукой.
Рисуем с режимами наложения
Так для чего же именно хороши Режимы наложения слоев (Layer Blend Modes)? Давайте пройдемся по нескольким распространенным способам их применения.
Окрашивание черно-белой основы
Многие цифровые художники сначала создают черно-белый рисунок, чтобы определиться с светом и тенью. Когда приходит время придавать работе цвет, они обычно делают это при помощи Режимов наложения.
Самые часто применяемые режимы для этого процесса - Цветность (Color), Цветовой тон (Hue), Умножение (Multiply), Линейный затемнитель (Linear Burn) и Перекрытие (Overlay).

Окрашивание: меняем цвета
При работе может понадобится быстро изменить уже примененный цвет.
Попробуйте применить необходимый цвет на новом слое с режимом наложения. Чтобы выбрать наиболее подходящий, придется пройтись по списку и посмотреть результат каждого режима. Однако, для этой техники лучше всего работают Цветность (Color), Цветовой тон (Hue) и Жесткий свет (Hard Light).

Окрашивание: создание крутых цветовых схем и оттенков
Считайте это очередным фильтром Instagram, примененным для вашего рисунка. Создайте новый слой и заполните его сплошным цветом, а Режим наложения (Blend Mode) измените на один из следующих: Замена темным (Darken), Точечный свет (Pin Light), Разница (Difference), Экран (Screen) или Исключение (Exclusion). Установите Непрозрачность (Opacity) в районе 0-50% для получения потрясающего эффекта!

Освещение: добавляем тени
Хотите быстро добавить теней своему рисунку? Выберите более темный оттенок вашего основного цвета и разместите его на новом верхнем слое с режимом наложения Умножение (Multiply). Такой эффект быстро добавляет драматичности любому рисунку.

Освещение: добавляем свет
Иногда можно заметить, что рисунок получился немного темноват. Вы можете легко осветлить его, играя с Режимами наложения слоев (Layer Blend Modes). Выберите Перекрытие (Overlay) и при помощи Кисти (Brush Tool) осветлите необходимые участки. Более светлые значения теплых и холодных цветов также отлично работают для этой техники, придавая рисункам невероятную насыщенность.

Но я новичок и не могу всего этого запомнить!
Расслабьтесь и глубоко вдохните. В конце концов, вы работаете с безграничным потенциалом Photoshop, поэтому есть множество вариантов решения ваших проблем. Пробы и ошибки - значительная часть процесса усовершенствования мастерства.
Попробуйте это:
Если вы хотите экспериментировать с режимами наложения, но не знаете, какой из них выбрать, заполните новый верхний слой нужным цветом и выберите Обычный (Normal) режим. Заметили, что он остался выделенным? Теперь используйте клавиши вверх и вниз, чтобы переключаться между режимами пока не найдете наиболее подходящий.
Выводы
Использование Режимов наложения слоев (Layer Blend Modes) - только один из множества трюков, применяемых для получения прекрасных цветовых эффектов в Photoshop. Экспериментируйте с различными цветами и делайте заметки на будущее. За очень короткое время у вас уже есть огромный багаж знаний и идей. Удачи!
В данной статье поговорить, о том что такое слои в фотошопе, затронем базовые основы и особенности интерфейса программы. Само понятие слои в редакторе photoshop имеет такое-же значение как в других отраслях жизни.
Слои в фотошопе накладываются один на другой, верхний работает как перекрывающий нижние, а вся группа слоев образует некий целостный объект. Слои могут быть как отдельной частью так и целым рисунком (изображением, иллюстрацией).
К целостному рисунку относится слои на котором нарисовано все изображение целиком. С помощью составных слоев, мы имеем возможность более обширного редактирования изображения и получения необходимого нам результата. Из чего следует, что слои в фотошопе играют наиважнейшую роль при работе с изображениями и являются одним из инструментов при работе.
Слои могут быть полностью либо частично прозрачными. При полной прозрачности слоя мы увидим изображение всех слоев, которые расположены ниже прозрачного слоя. При частичной непрозрачности соответственно часть изображения ниже верхнего слоя.
Слои можно менять местами, накладывать друг на друга образуя целое изображение, накладывать различные стили (эффекты, градиенты), применять фильтры, текст и многое другое.
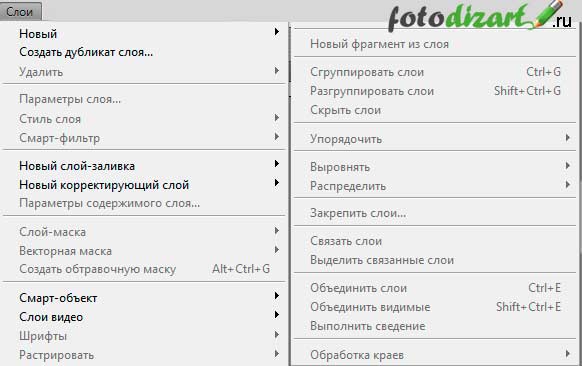
Первое откуда доступны слои и их возможности это выпадающее меню в программе. В случае использования русской версии редактора у вас будет примерно такой вид.

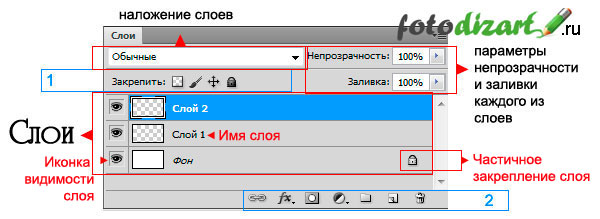
Панель слоев в фотошопе
Давайте рассмотрим панель слоев в фотошопе. На изображение скриншота из программы схематично для понимания указал: слои, имя слоя, режимы наложения, параметры непрозрачности и заливки для каждого из слоев, частично заблокированный слой фона и иконка видимость слоя.

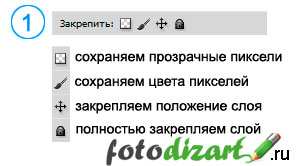
Также вы можете увидеть 2 панели с иконками, которые отмечены цифрами 1 и 2. Давайте рассмотрим подробнее эти панели, первая панель отвечает за закрепление слоя или элементов изображенных на нем.

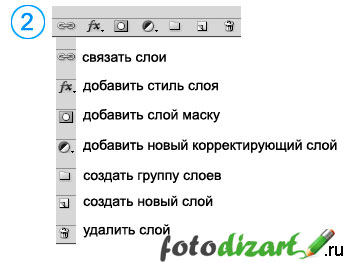
Значение кнопочек с иконками на первой панели слоев

Значения и обозначения на второй панели
Немного про удобство работы со слоями
Слоев может быть очень много и для удобства работы с ними в графическом редакторе предусмотрены определенные наборы инструментов.
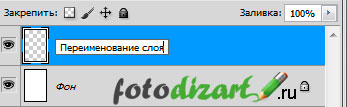
1. Возможность переименование слоя, позволяет давать имена каждому слою и группе слоев. Переименовать слой достаточно просто, необходимо двойным кликом мышки нажать по тексту (имени) слоя.


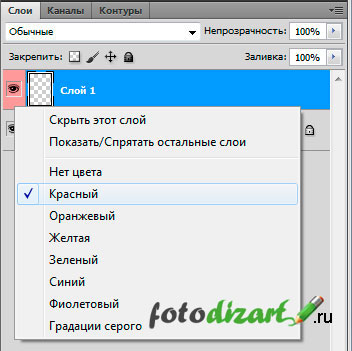
3. Цветовое обозначение слоя, позволяет задать цвет для определенного слоя или группы слоев. Задать можно любой цвет из выпадающего списка. Не беспокойтесь на работы он не повлияет, сделано это исключительно для удобства работы и быстрой ориентации дизайнера в большом количестве слоев в photoshop.
Чтобы задать цвет необходимо кликнуть у пиктограммы глазика правой кнопкой мыши и в выпавшем меню выбрать нужный нам цвет.

Немного о работе со слоями в photoshop
Выделение слоев – чтобы выделить один слой достаточно нажать на нем левой кнопкой мыши. Чтобы выделить все слои необходимо зажать Shift и кликнуть мышью на первом слое, а потом на последнем. Чтобы выделить определенные слои необходимо зажать Ctrl и кликать мышью по нужным слоям. Чтобы загрузить выделенную область достаточно зажать Alt и кликнуть по пиктограмме слоя. Для снятия выделения нажмите Ctrl + D .
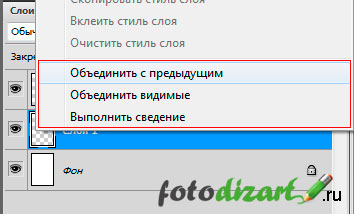
Чтобы выполнить объединение слоев необходимо нажать правой кнопкой мыши на слое, который нужно объединить и меню выбрать необходимый пункт.

При создание нового документа бывает, что нижний слой, так называемый фон частично заблокирован. Чтобы его разблокировать следует перетащить пиктограмму замочка, указывающую на частичную блокировку в корзину. Либо дважды кликнуть по иконке замочка и в появившемся окне нажать OK , блокировка снимется.
Этой базовой информации достаточно для начала работы со слоями в photoshop.
Читайте также:

