Как рисовать в c visual studio
Обновлено: 07.07.2024
Аннотация: Весь изложенный материал, без особого труда, можно найти в MSDN и сети, но для большинства статей характерен уход в вопросы, которые затрудняют создание четкого и ясного представления о том, как работать с графикой. При решении корпоративной задачи вывода графиков в Web приложении, автору сначала потребовалось обобщить материал, и, лишь после того, приступить собственно к выполнению задания. Материалы этого обобщения и приводятся в данной статье.
PS: Материал первоначально касался только отображения графики на Web страницах, но поступающие от читателей вопросы по использованию графики в Windows стали причиной дополнения данного материала еще одной главой, которую, в силу методических соображений, автор поместил первой.
Глава 1. Использование графики в Windows приложениях
Параграф 1. Где и как возможно отображать графическую информацию в Windows приложениях
В Visual Studio Net нет стандартных средств для создания графиков, диаграмм. Поэтому, большинство статей на рассматриваемую тему рекомендуют использовать Office Web Components (OWC) - компонент Windows для построения диаграмм в Web. Как достоинство этого подхода обычно отмечается простота построения графиков и диаграмм и интуитивно близкие задания параметров графической информации с их заданием при использовании графики в MS Office. Но простота не всегда достоинство, когда мы строим график "под себя". Да и достаточно для программиста сомнительна, когда он однажды создав код графического класса, он всегда легко и быстро может его перенастроить его для конкретной задачи, не влезая в дебри некого универсального кода, где порой гораздо больше времени будет затрачено на уяснение параметров и задание их значений и границ. Поэтому, речь далее пойдет о создании собственных графиков с "чистого листа". Основные типы графиков, которые будут рассмотрены, по мнению автора, могут стать достаточными для большинства практических задач и базой для дальнейших собственных разработок.
В Microsoft Windows существует несколько средств для вывода графической информации, включая DirectDraw, OpenGL, GDI и т.д. Мы будем использовать Graphics Device Interface (GDI, более поздние версии GDI+) - подсистему Windows, ответственную за вывод графики и текста на дисплей и принтер. Именно CGI+ обеспечивает вывод на экран всего того, что видит пользователь Windows в окне монитора. GDI+ является базовым способом вывода графики в Windows.
Рассмотрим простейшие примеры. Создадим решение Windows приложения с одной кнопкой и следующим обработчиком ее нажатия:
Результат вывода при нажатии кнопки 1, показан на Рис.1:
Рис.1. Создание и использование объект класса Graphics на основе битовой матрицы
Одинакового эффекта (Рис.1.), можно добиться, если использовать обработчики некоторых событий, которым передается объект класса Graphics как аргумент (например, обработчик события Paint формы приложения):
Одинакового эффекта (Рис.1.), можно добиться и при непосредственном создании объекта Graphics:
А так можно рисовать (писать) на кнопке и на других контролах, для которых может быть создан обработчик события Paint (Рис.2.):
Класс Graphics находятся в пространстве имен Drawing (хотя, забегая вперед, нам понадобится и пространство имен Drawing.Drawing2D, по сему, целесообразно сразу добавить их в решение).
SolidBrush - сплошная закраска цветом кисти;
TextureBrush - наложение картинки (image) на область закраски;
HatchBrush - закраска области предопределенным узором;
LinearGradientBrush - сплошная закраска c переходом цвета кисти (градиентная закраска);
Пример использования конструктора HatchBrush показан на Рис.2.:
Рис.2. Пример использования конструктора HatchBrush
Как видно из приведенных примеров, существует несколько способов отображение графики. Основное их отличие - при использовании битовой матрицы и свойств контролов изображение рисуется один раз и не исчезает (нет необходимости его вновь рисовать) при перерисовки формы.
Здесь нет необходимости подробно описывать все методы объекта Graphics, их можно легко увидеть из контекстной подсказки, как обычно, поставив точку после написания имени объекта. По этой же причине нет необходимости перечислять и преопределенные цвета карандашей (Color.) и кистей (Brushes.)
Круговые фигуры рисуются при указании в качестве стартовой точки левого верхнего угла (см. последний пример);
Рисование непосредственно на форме не всегда является и не есть хороший тон, кода Visual Studio предлагает специальный контрол, который, как нельзя лучше, подходит для вывода графической информации и обладает всеми преимуществами контролов: программное позиционирование и масштабирование без перерисовки формы, возможность выполнять Stretch Image и множество других полезных свойств и событий. Кроме того простой доступ к Graphics, аналогично через событии Paint и возможность использования битовых карт Bitmap для создания объекта Graphics, с последующим переносом их в контрол (аналогично, как мы делали это в первом примере):
Далее мы будем использовать именно PictureBox, как объект для отображения графической информации.
Параграф 2. Создание линейных графиков
2.1. В качестве постановки задачи
Однажды мне пришлось делать задачку, на базе продолжения работы над которой появилась программа "LitFrequencyMeter" - программа определения частоты повторения слов и знаков в литературных произведениях, графики из которой приведены ниже (Рис.3-5.). И когда я приступил к заключительному этапу работы над программой, то понял, что материал главы практически написан в кодах - осталось только его озвучить.
Настройка всего и вся: цветов, шрифтов, фонов, надписей, положения диаграмм на холсте, использование пояснений, легенд, смена числа отсчетов и т.д., и т.п.
Хранение всех настроек (включая шрифты) в реестре.
В данной статье подробно рассмотрен первый аспект - как строить графики, приведенные ниже. Чтобы было понятно, что отображено на графиках - приведу полный текст отрывка (надеюсь, он всем знаком с детства):
Далее результаты анализа в графическом виде (программа представляет и текстовый вариант анализа, но он нам на данном этапе не нужен).
Рис.3. Линейеая диаграмма
Рис.5. Круговая диаграмма
2.2. Постановка задачи
Стоит задача создать класс для отображения графической информации, который бы мог стать базовым классом для работы с графикой, позволял бы не только выводить различные виды графиков и обладал бы гибкостью настройки форм отображения, но и оставался открытым для дальнейшего его расширения.
Конечная цель - помещение созданного графического изображения в элемент управления PictureBox.
2.3. Исходные данные
Исходные данные перед их отображением могут находиться где угодно (файл, таблица базы данных. ). Однако рассматривать чтения из базы данных или из файла значений графиков - только засорять отображение материала. Мы всегда можем прочитать данные с любого источника в массив значений. Автор предпочитает работать со строковым массивом, как позволяющим хранить цифровые и текстовые значения. В примерах, приводимых ниже, используется массив строк string[,] rgsValues. В программе, о которой шла выше речь, этот массив использован для настройки параметров, отображаемых на графике. Заполнять массив будем с помощью датчиков случайных чисел:
Предполагается, что значение переменной, определяющий размерность массива хранится в настройках и устанавливается на этапе загрузки приложения.
2.4. Проект решения
Создадим простой проект WindowsApplication решения с любым именем (у меня graph1). Поместим на форму три кнопки, в свойствах "Текст" которых напишем соответственно: "Линейная диаграмма", "Гистонрамма" и "Круговая диаграмма". Ниже кнопок поместим контрол PictureBox. Подберем удобное для себя расположение кнопок и PictureBox (в реальных программах для размещения удобнее использовать контролы TableLayoutPanel, но сейчас нас интересует графика, а не размещение).
В окне Solutation Explorer кликаем правой кнопкой мышки на узле решения (у меня graph1) и в контекстном меню выбираем Add\New Item. В окне Templates выбираем Class, даем ему имя, например PaintCl.cs и нажимаем кнопку Add. Будет создан пустой класс.
Нашей задачей будет постепенное наполнение этого класса при минимуме добавления кода в основной файл кода приложения - Form1.cs.
Для начала создадим обработчик события нажатия кнопки "Линейный график" (клик мышкой на кнопке), а также обработчики для событий Load и FormClozed (первый можно кликом мышки на форме, второй через окно Properties формы - закладка Events - клик в окошечке против события FormClosed). Слегка преобразуем код, как показано ниже:
Назначение переменной viNumButton, будет ясно далее. Массив значений у нас создан. Осталось нарисовать по значениям массива график, используя класс.
2.5. Конструкторы класса
Начало класса - конструктор и закрытые переменные. В классе лучше иметь несколько конструкторов. Например, таких как приведено в коде ниже. И, естественно, необходимо сразу определить основные объекты для графики: битовую матрицу, объект Graphiks, шрифт, кисть и перо (о чем мы говорили выше), а также переменные для сохранения размеров холста:
Пустой конструктор, как правило, ничего не дает и потребует в дальнейшем введения дополнительных функций для инициализации объектов отображения графики. Для нашей цели он не удобен и мы можем его вычеркнуть (не использовать). Однако если мы, например, захотим передавать в качестве объекта для рисования некоторый рисунок, то вынуждены будем воспользоваться или новым сложным конструктором или добавить в класс всего лишь функцию передачи рисунка, так как функции инициализации объектов рисования так или иначе у нас уже будут. И, хотя, нагрузка на конструктор при инициализации основных объектов не страхует от необходимости иметь функции переопределения параметров объектов рисования, все же второй конструктом мне кажется более предпочтительным.
2.6. Создаем объект для рисования
Используем второй конструктор и создадим и инициализируем в классе сразу все объекты, которые нам необходимы:
Таким образом, нам понадобятся в классе еще две функции: установки фона холста и приема изображения из класса. Добавим их в класс:
Выполним решение на данном этапе. Результат показан на Рис.6.:
Рис.6. Взаимодействие кода формы с кодом класса
В принципе, описанный выше код показал сам принцип создания изображения с использованием PictureBox и создаваемого нами и претендующего на универсальность класса для рисования графиков.
2.7. Рисуем оси
Добавим в классе переменные для хранения отступов от краев холста (они нам еще понадобятся не один раз).
Добавим функцию рисования осей и функции запоминания цвета и толщины осей. Функция выполняет простую задачу - рисует две линии и при необходимости стрелочки на конце осей:
Осталось добавить вызов функции рисования осей:
В функции vDravAxis мы задали параметры непосредственно. Отметим еще раз, что все величины целесообразно иметь настраиваемыми и их значения хранить в реестре.
Рис.7 Рисование осей линейного графика
2.8. Рисуем сетку
Для рисования сетки нам потребуется: цвет и толщина пера, размер массива отображаемых значений и непосредственно функция для рисования сетки. Установку цвета и толщины пера мы уже использовали при рисовании осей, поэтому в функции vCreateLinGr() добавим вновь вызовы:
Для хранения размера массива в классе определим переменную и определим доступ к ней через свойство, а также определим функцию, рисующую сетку viMaxRg*viMaxRg клеток. Рисование сетки сводится к рисованию параллельных осям линий:
В функции vCreateLinGr() добавим код и выполним решение:
Результат показан на Рис.8.:
Рис.8. Рисование сетки
2.8. Рисуем линию графика
Как мы уже делали - зададим цвет и толщину пера. Далее нам понадобятся данные из нашего массива значений непосредственно в классе. Для этого в классе определим массив и доступ к нему:
В классе создадим функцию рисования линий графика. Линии рисуются по соседним точкам массива:
Код vCreateLinGr() на данный момент:
Результат выполнения решения на данном этапе показан на Рис.9.:
Рис.9. Рисование линий графика
2.10. Надписи на графике
Надписи можно наносить по оси Х, по оси Y и над точками линий графика. Причем иногда бывает целесообразно выполнять соседние надписи со сдвигом по оси Y. Кроме того - надписи выполняются не пером, а кистями и требуют задания шрифта. Таким образом, перед выполнением надписей надо установить в классе соответственно шрифт и кисть (Brush).
Для передачи шрифта и кисти создадим в классе свойства:
В функции рисования графика запишем код:
Для выполнения различных надписей создадим в классе несколько функций. Подробно давать пояснения нет необходимости. Здесь, как и при рисовании линий, необходимо постоянно рассчитывать дельны расстояний по осям и точки начала надписей.
Мы создали полностью код для отображения линейного графика. Все функции для управления построением и изменения внешнего вида представлены в void vCreateLinGr():
Результат выполнения кода показан на Рис.10.:
Рис.10. Линейный график
Параграф 3. Создание гистограмм
Для построения гистограмм нам потребуется внести в наш класс одну новую функцию и один массив переменных Brush. Можно было воспользоваться классом SolidBrush и по датчику случайных чисел формировать цвета, но все же, более приятно смотреть гистограмму с удачно подобранными соседними цветами (каждый может выполнить подборку цветов на свой вкус).
И так, нам понадобится всего лишь одна новая функция. Основное отличие - использование функции FillRectangle.
Запишем код обработки нажатия кнопки 2 и выполним решение:
Цветом показано единственное отличие от кода создания линейной диаграммы. Результат работы кода приведен на Рис.11.:
Параграф 4. Круговые диаграммы и элементы 3D графики
Построение круговых диаграмм с элементами 3D графики требует несколько больших затрат по сравнению с рассмотренным выше материалом. Прежде всего, необходимо определить дополнительные переменные для величин: оси эллипса (vfDiamX, vfDiamY), центр круговой диаграммы (vfXcirc, vfYcirc). Кроме того, если мы хотим, что бы в легенде (пояснению к графику) цвета надписей соответствовали цветам секторов диаграммы, то потребуется задать массив цветов однозначно соответствующий массиву цветов кистей. Зададим в классе:
Основная функция для рисования диаграммы имеет ряд особенностей, связанных с формированием объемности и расположением надписей.
Первый этап: Против часовой стрелки рисуем последний сектор и сектора, выходящие за границу 180 градусов, но не заходящие за границу 270 градусов. Рисовать будем кистью с прозрачностью, например 25%, и каждый из них со сдвигом на 1 пиксель вниз. Иначе, если толщина диаграммы задана 20 пикселей, то сектор потребуется нарисовать 20 раз, каждый раз сдвигая на 1 пиксель вниз (Рис.12.1.).
Рис.12.1. Первый этап создания круговой диаграммы
Второй этап: Накладываем на данную диаграмму сектора от 0 градусов до сектора, заходящего за 270 градусов, используя SolidBrush и не выполняя сдвиг - рисуем каждый сектор один раз из точки рисования всей диаграммы (Рис.12.2.).
Рис.12.2. Второй этап создания круговой диаграммы
Третий этап: по часовой стрелки рисуем сектора, начиная со второго, используя HatchBrush. Рисование выполняем до сектора заходящего за границу -90 градусов, со сдвигом на толщину диаграммы (Рис.12.3.).
Рис.12.3. Третий этап создания круговой диаграммы
Четвертый этап: По часовой стрелке накладываем без сдвига, начиная со второго сектора до сектора, заходящего за границу -90 градусов, используя SolidBrush (Рис.12.4.).
Рис.12.4. Четвертый этап создания круговой диаграммы
Отдельно рисуем первый сектор, сначала используя HatchBrush со сдвигом на толщину диаграммы, затем накладываем сектор SolidBrush без сдвига. Координаты сектора определяем с учетом параметров сдвига секторов (Рис.12.5.).
Алгоритм рисования можно упростить, например, один раз и последним этапом наложить сектора эллипса, нарисованный кистью SolidBrush, но, в этом случае пострадает наглядность.
Эти этапы рисования выполняет следующая функция:
Добавляем функции надписи и легенду и, в принципе, построение диаграммы закончено. Единственное, что потребуется от нас при рисовании надписей на диаграмме - это немного вспомнить начальную школу при расчете координат нанесения значений:
Оформим вызовы функций:
Отметим, что при задании толщины диаграммы, равной нулю, получим обычную эллиптическую диаграмму, а при равенстве осей Х и Y - круговую.
Результат выполнения решения показан на Рис.12.6:
Рис.12.6. Круговая диаграмма
В заключении, еще раз повторим, что все параметры целесообразно иметь настраиваемыми, что позволяет быстро подобрать приемлемый вид графического отображения для демонстрации. Целесообразно также выполнить автономную настройку диаграмм по тестовым значениям (как это сделано в программе LitFregMeter - см. Параграф 2.). Тогда мы сможем быстро подбирать параметры, например так:
Параграф 5. Базовый класс для рисования графиков
В заключении главы приводим полностью класс, созданный нами. Вы его можете без труда не только использовать в своих приложениях, но и развивать дальше - включая новые типы диаграмм.
Автор будет благодарен, если кто сможет дополнить класс новыми типами графиков, и пришлет по почте. Любые интересные Ваши находки будут помещены (включены) в данный материал с указанием Вашего участия (авторства).
Молчанов Владислав 21.09.2005г. Материал переработан 14.10.2008г.
В Конструктор XAML фигура — это именно то, что нужно ожидать. Например, прямоугольник, круг или эллипс. Объект контур является более универсальной версией фигуры. Можно, например, изменить эти объекты или объединить их в форме новых фигур.
Для фигур и контуров используется векторная графика, поэтому их легко масштабировать для дисплеев с высоким разрешением.
Рисование фигуры
Фигуры можно найти в окне Ресурсы.

Перетащите любую нужную фигуру в область рисования. Затем используйте маркеры фигуры, чтобы масштабировать, поворачивать, перемещать и наклонять фигуру.
Рисование контура
Контур — это последовательность соединенных линий и кривых. Используйте контур для создания интересных фигур, которые недоступны в окне Ресурсы.
Контур можно нарисовать с помощью линии, пера или карандаша. Эти инструменты доступны на панели Средства.
Рисование прямой линии
Используйте средства Перо или Линия.
Использование средства "Перо"
Щелкните один раз в области рисования, чтобы определить начальную точку, а затем щелкните еще раз для задания конечной точки линии.
Использование средства "Линия"
В области рисования зажмите кнопку мыши в том месте, где должна начинаться линия, затем перетащите и отпустите кнопку мыши там, где линия завершается.
Рисование кривой
Используйте средство Перо.
В области рисования щелкните один раз, чтобы определить начальную точку линии, а затем зажмите и перетащите указатель мыши, чтобы задать нужную кривизну.
Если требуется замкнуть контур, щелкните начальную точку линии.
Изменение формы кривой
Используйте средство Непосредственное выделение.
Щелкните фигуру, а затем потяните за любую точку на фигуре, чтобы изменить форму кривой.
Рисование контура произвольной формы
Используйте средство Карандаш.
Нарисуйте произвольный контур в области рисования, как если бы вы пользовались настоящим карандашом.
Удаление части контура
Используйте средство Непосредственное выделение.
Выберите контур, содержащий сегмент, который требуется удалить, и нажмите кнопку Удалить .
Удаление точки контура
Используйте средство Выделение, чтобы выбрать контур. Затем с помощью средства Перо выделите точку, которую требуется удалить.
Добавление точки контура
Используйте средство Выделение, чтобы выбрать контур. С помощью средства Перо щелкните в любом месте контура, где необходимо добавить точку.
Преобразование фигуры в контур
Чтобы изменить фигуру теми же способами, которые вы использовали для изменения контура, преобразуйте фигуру в контур. Выберите фигуру, а затем щелкните Формат > пути > Преобразование в путь.
Посмотрите короткое видео: , работающих с путями: Преобразование фигуры в контур.
Функция Преобразовать в путь сейчас недоступна для приложений UWP с TargetPlatformVersion версии 10.0.16299.0 и выше.
Объединение контуров
Контуры и фигуры можно объединить в один контур.
| Число | Действие |
|---|---|
 | Две фигуры до объединения |
 | Объединение |
 | Divide |
 | Пересечение |
 | Исключение перекрытия |
 | Subtract |
Посмотрите короткое видео: , работающих с путями: объединение путей.
Создание составного пути
При создании составного контура все пересекающиеся части контуров исключаются из результата, и результирующий контур принимает визуальные свойства нижнего контура.
В любой момент после создания составного пути он может быть разбит на составляющие части.

Посмотрите короткое видео: , работающих с путями: создание составного пути.
Создание контура кадрирования
Контур обрезки — это контур или фигура, применяемая к другому объекту, чтобы скрыть части маскируемого объекта за пределами контура обрезки.
Посмотрите короткое видео: , работающих с путями: создание обтравочного контура.
БлогNot. Visual Studio, простое рисование на графической канве формы и дисплея
Visual Studio, простое рисование на графической канве формы и дисплея
В блоге уже есть ряд заметок, показывающих работу с графической канвой формы в Visual C++ (раз, два). Цель этого примера - продемонстрировать, как одним и тем же кодом вывести программно созданный рисунок сначала в окно формы, а затем просто на дисплей вне окна. Сделать последнее позволяет метод GetDC из Windows API, получающий контекст графического устройства.
Итак, создадим пустой проект Windows Forms, я делал из сохранённого заранее шаблона в Studio 2015. Дальше процесс расписан по шагам.
1. В классе формы определён флажок, показывающий, нужно ли перерисовывать картинку:
2. Он инициализирован в методе Load формы (так как при загрузке нужно отрисовать в первый раз):
3. Всё рисование делается в методе Paint формы (исключений из этого правила мало):
4. Некоторые события формы должны будут инициализировать принудительную перерисовку, например, когда пользователь закончил изменение размеров окна (событие SizeChanged ):
5. Передав в наш Draw другой графический контекст (например, контекст графического экрана Windows), можно нарисовать ту же графику "в другом месте", например, поверх всех окон или под ними.
Покажем в качестве примера перехват графического контекста основного дисплея (при изменении размеров окна нашей формы картинка будет перерисовываться вне окна формы, начиная с левого верхнего угла экрана). Решение работает только для Windows.
5.1. Заинклудить в самом начале файла формы .h:
5.2. Подключить к проекту стандартную Windows-библиотеку user32 . Для этого перейти к меню Проект, Свойства проекта, открыть слева список Компоновщик, затем Ввод, и прописать в поле "Дополнительные зависимости" значение
5.3. Проверить, что в namespace проекта подключены
5.4. Метод Paint формы изменится, так как перед вызовом Draw он будет получать графический контекст дисплея:
Рисование по-прежнему зависит от положения окна приложения, но можно было вместо this->ClientSize попытаться использовать размеры экрана.
Запустите Microsoft Visual Studio. Данный урок построен на базе версии 2012 года. Алгоритм работы с графикой аналогичен и для других версий.

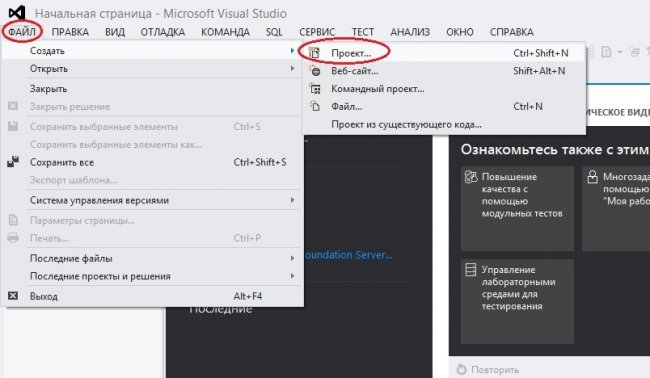
Чтобы создать новый проект зайдите в меню "ФАЙЛ" в левом верхнем углу и выберите "Создать" -> "Проект" (или комбинацией клавиш Ctrl + Shift + N)как показано на рисунке.


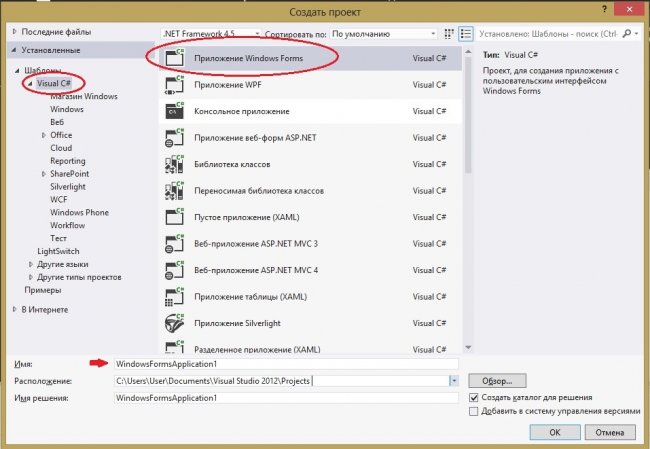
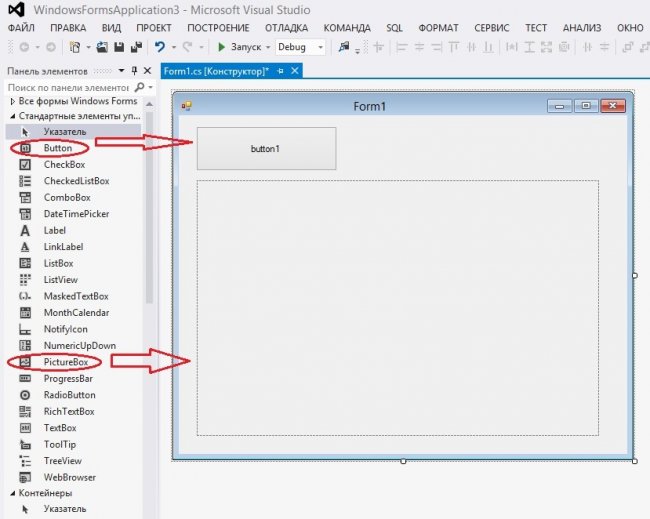
После создания проекта у вас на экране появится Форма (Form1) и Панель Элементов. Выберите их этой панели объекты:
- Button - кнопка,
- PictureBox - поле для рисования,
и расположите эти объекты на созданной ранее форме.

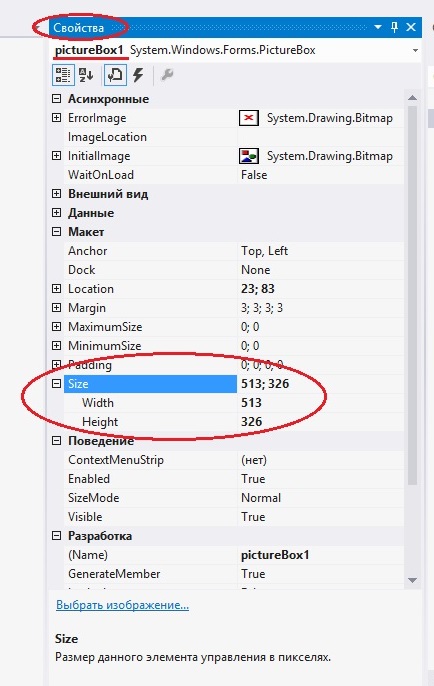
Выбрав на форме объект PictureBox, на панели "Свойства" вы можете настроить его характеристики. Например: Во вкладке "Макет" -> "Size" вы можете указать точный размер объекта в пикселях.
- Width - ширина по X ;
- Height - высота по Y ;

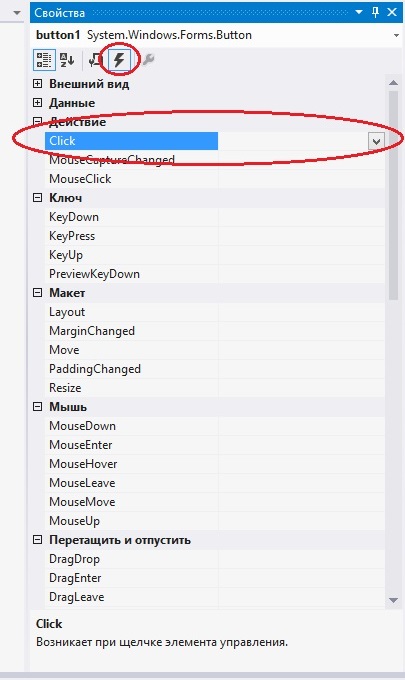
Выберите на своей форме объект Button1. В окне "Свойства" найдите кнопку "События" , во вкладке "Действие" напротив "Click" выберите название метода, отвечающего за событие при нажатии на кнопку.

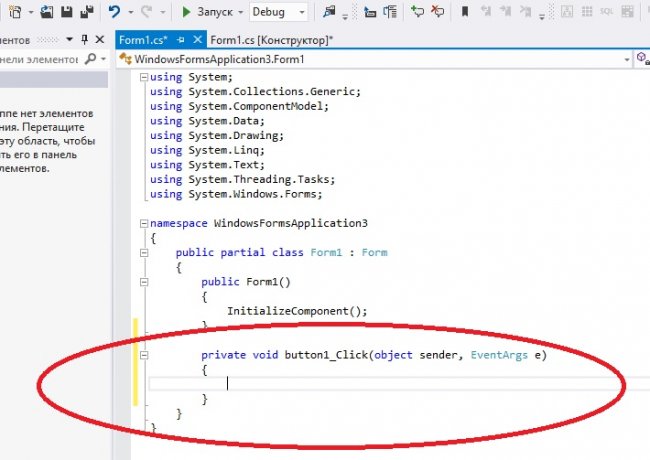
В файле Form1.cs будет создан метод, и будет представлять из себя:
Между фигурными скобками "< >" необходимо написать код, который будет выполняться на событие клика по кнопке.

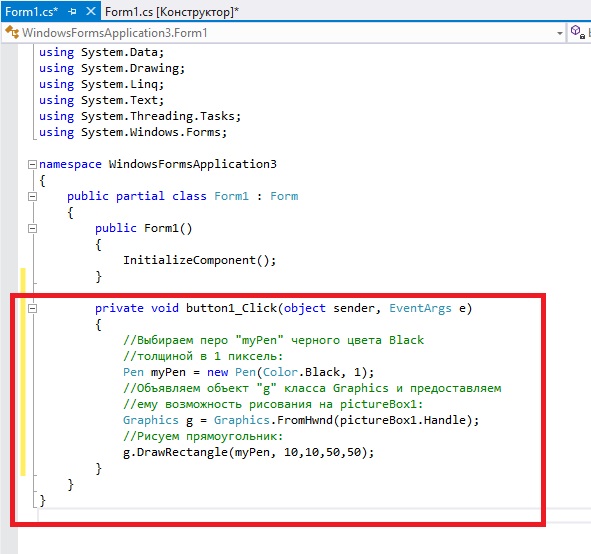
Например, можно нарисовать прямоугольник следующим образом:

и файл Form1.cs будет иметь вид:
Чтобы запустить Проект нужно нажать на кнопку "Запуск" в виде зеленого треугольника на панели действий, или использовать "горячую клавишу" F5.
Читайте также:

