Как рисовать вензеля в фотошопе
Обновлено: 07.07.2024
И как бы у всех было желание какие-то способности то есть лист нарисовать и все остальное просто как бы это не пение .
Вензеля, как рисовать, кисть. ▪️Не забывайте подписываться на мой канал, пока это бесплатно! Нажмите на колокольчик.
Упражнения для отрисовки вензелей. Что нужно, чтобы нарисовать вензеля? - тонкая кисть (можно выстричь .
Попробуйте нарисовать гель-лаками я здесь использую два цвета лака им кисточку зеленый а потом в белых ставим точку .
рисую(пишу)орнамент на иконе , но эти навыки могут пригодиться Тебе не только в написании иконы , но и в других твоих .
Не забудьте в настройках поставить максимальное качество видео. Так же советую посмотреть: ✦ПОЛЕЗНЫЕ ВИДЕО: .
Всем привет! Сегодня я решила показать вам, как я рисую вензеля. Советы: - Чтоб вензеля не смотрелись скучно, .
Второй урок пошагового рисования вензеля на ногтях. Тренировочные карты для прорисовки вензелей - продвинутый .
Вензеля акварелью/рисуем вензеля на бумаге/учимся рисовать вензеля. Художественная роспись ногтей. Nail art painting .
Не ну а че :) Я правда разучился рисовать на бумаге Хпхпхп Вот ссылки на мои странички в соцсетях : ВК .
Как сделать мультик. Простой мультфильм из бумаги своими руками (FLIPBOOK). В основу этой анимации положен .
В видео есть не точность. У всех животных суставы сгибаются по принципу колени к локтям. Разница только в том, что у .
Мастер-класс о том, как сделать надпись или логотип на прозрачной основе, чтобы ее можно было перенести с бумаги на .
Для рисования я использовала кисти Рублев 2 и 00. Акриловые краски Polycolor. Дизайн ногтей выполнен лаком для ногтей .
Если любишь футбол, качай крутую футбольную онлайн-игру Top Eleven: topeleven.onelink.me/topeleven/mamix .
В этом уроке по рисованию Вы узнаете "как нарисовать ПИОН" на акварельной бумаге или холсте. Урок по рисованию для .
При создании блокнотов я очень часто использую состаренные листы, поэтому я решила посвятить этой теме отдельное .
Сегодня я покажу вам как нарисовать Красивую Ровную звезду шаг за шагом, поэтапно. Если вы будете повторять за мной .
В этом уроке Фотошопа мы рассмотрим как можно создать монограмму.
Версия Photoshop: Photoshop CS2 (2005)
Сложность: Средняя
Дата: 25.06.2010
Обновлено: 25.08.2017

Примечание: урок под очень старую версию Photoshop CS2 (2005).
Создайте новый документ размером 400 x 400 пикселов, разрешение 72 dpi с белым фоном.
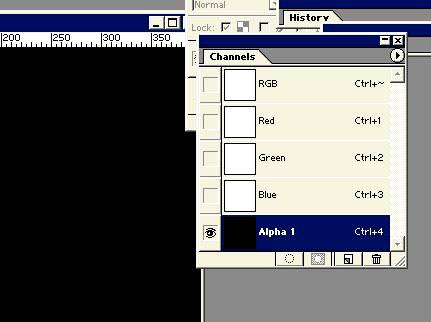
Перейдите в панель каналов (Window - Channels (Окно - Каналы)) и создайте новый канал.

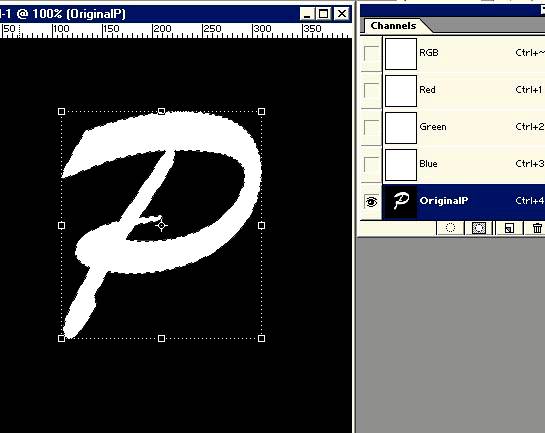
Сделайте основной цвет белым, а цвет фона черным. Возьмите инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T»), выберите любой жирный шрифт. В примере использован шрифт «Brushscript» размером 300 пикселов. Напечатейте первую букву в центре вашего документа.

Создайте дубликат канала, перетащив «оригинал» на иконку нового канала.
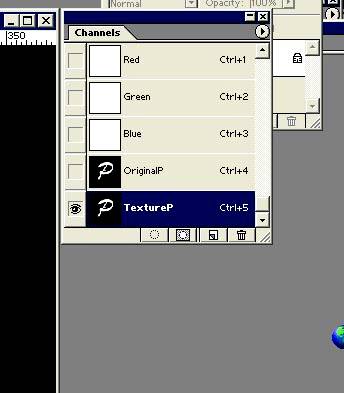
Переименуйте новый канал в «Texture + ваша буква». В нашем примере «Texture P».

Нажмите сочетание клавиш «Ctrl+D» , чтобы снять выделение. Выделив канал «Texture», далее идем через меню Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу). Выберите подходящее Вам значение, при котором буква оставалась бы четкой. В примере значение 6. Сохраните файл.
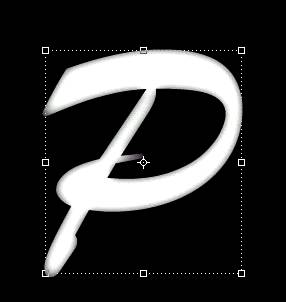
Для того, чтобы убрать размытость нажмите + клик на канале «оригинала». В нашем примере «Original P». Это позволит создать выделение буквы. Идем через меню Select - Inverse (Выделение - Инверсия / Сочетание клавиш «Shift+Ctrl+I») нажимаем клавишу «Delete». Нажимаем сочетание клавиш «Ctrl+D», чтобы снять выделение.

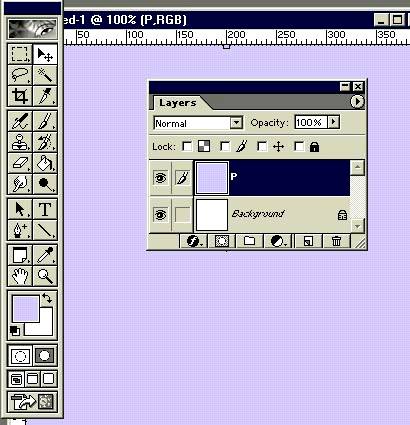
Перейдите в панель слоев (Window - Layers (Окно - Слои / Клавиша «F7»)) и создайте новый слой. Выберите цвет буквы и сделайте этот цвет основным.
Нажмите сочетание клавиш «Alt+backspace», чтобы заполнить слой «P» выбранным цветом.

Двойной щелчок по слою с буквой, чтобы выбрать Blending Option (Параметры наложения) и установить значение «Drop Shadow» (Тень) по умолчанию.

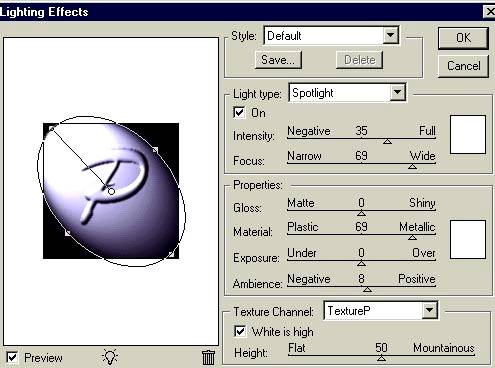
Идем в через меню Filter - Render - Lighting Effects (Фильтр - Рендеринг - Эффекты освещения).
Поиграйтесь с настройками, пока не добьетесь желаемого эффекта и нажмите OK.

Ctrl+Click на миниатюре слоя «Оригинал» в панели слоев, в нашем случае «Original P».
Таким образом мы выберем букву. Далее вызываем через меню Select - Inverse (Выделение - Инверсия / Сочетание клавиш «Shift+Ctrl+I») и нажимаем клавишу «Delete» - это позволит удалить фон.
И вот, наша первая буква готова! Для создания 2х других букв нам придется повторить предыдущие шаги.
На этот раз выберите шрифт, например «Edwardian Script» или «French Script».
В примере использован «Edwardian Script» размером 250 pt. Когда Вы закончите, у вас получится 6 каналов: (Original+Буква1, Texture 1; Original+Буква2, Texture2, Original+Буква3, Texture3) и 4 канала: (слой фона и 3 слоя с буквами).
В нашем примере опция «Drop Shadow» (Тень) была использована только для первой буквы.
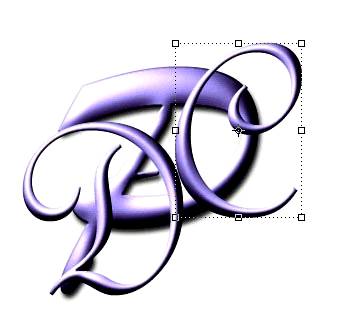
Не забывайте регулярно сохранять вашу работу. Если Вы хотите применить еще какие-то эффекты к вашим буквам, сделайте это на этом этапе. После того, как Вы все сделаете, нужно будет красиво скомпоновать и переплести буквы.


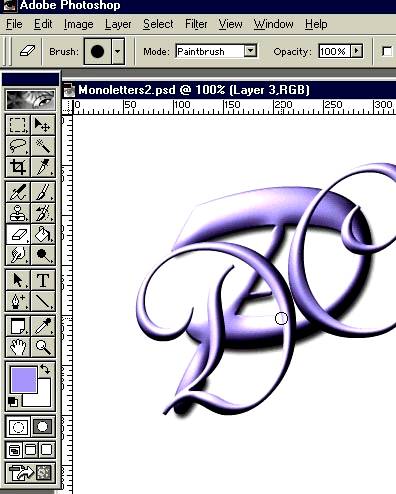
После того, как Вы расположили буквы в нужном порядке, воспользуйтесь инструментом Eraser Tool (Инструмент «Ластик» / Клавиша «E»). Выберите жесткую кисть. Можете уменьшить непрозрачность слоев и увеличить изображение, чтобы работа получилась аккуратной.
Не забывайте, что мы хотим добиться эффекта переплетения, поэтому тщательно выбирайте участки, которые Вы будете стирать, чтобы не получилось, что буквы находятся одна за другой, а не переплетаются друг с другом.
Финальный результат Еще один вариант монограммы с использованием металлических эффектов.
Читайте также:

