Как сделать 2d в фотошопе
Обновлено: 01.07.2024
Какие 3D программы лучше выбрать двадешнику и почему? Как готовить модели под покраску в Adobe Photoshop и как их потом красить? Рассказываем на примере курса Анны Лепешкиной. Советы и материалы из текста можно использовать вне курса.
Работа автора курса Анны Лепешкиной
Зачем знание 3D программ 2D художнику?
Основное преимущество работы с 3D — скорость. С ним можно быстро добиться правильного построения и корректной светотени, что станет отличной базой для дальнейшей обрисовки. Введя 3D в рабочий пайплайн, вы сможете практически «перескочить» через начальные этапы создания рисунка.
Процесс создания иллюстрации с использованием 3D. Это гифка, можно задержаться и посмотреть этапы. Автор Анна Лепешкина
Это кажется слишком легким. Новички до сих пор сомневаются: считать ли 3D-болванки «читерством». В реальной работе таких вопросов не возникает – скорость производства важнее того, как ты добиваешься результата. Особенно если методы положительно влияют на качество: время, сэкономленное на чисто технических вещах вроде построения перспективы, можно пустить на передачу нужной атмосферы, вдумчивый подбор цветов и проработку деталей.
Кроме того, все не так просто: 3D болванки не берутся из воздуха. Создавая их, художники ищут референсы, продумывают будущий рисунок, часто делают серию набросков и уже после начинают моделировать. Все комбинируют 2D и 3D совершенно по-разному. Некоторые профи сразу начинают работать над трехмерной моделью, другие сначала делают грубый набросок в 2D, а уже на его основе – модель под обрисовку. Получается цепочка 2D->3D->2D.
Поиск дизайна и референсы. Автор — выпускница Smirnov School Надежда Полыгалова.
Если профессионалу 3D нужно осваивать сразу много навыков (моделирование, ретопология, маппинг, текстурирование и многое другое — см. ниже), то двадешнику вся эта наука целиком не понадобится. Для создания болванок под обрисовку хватит базового знакомства с 3D инструментами.
Из видео Danny Mac о том, как устроен пайплайн 3D художника, специализирующегося на персонажах.
3D-болванки незаменимы, когда нужно нарисовать несколько концептов с разных ракурсов: вместо того, чтобы рисовать каждый кадр с нуля, художник просто двигает камеру. Сценариев освещения тоже можно выставить несколько.
3D болванка дракона, выбор ракурс и финальный рендер в Adobe Photoshop. Мария Ворончихина
Sketchup, или как моделировать быстро и просто
На курсе 3D для 2D студенты изучают основы работы в нескольких 3D-редакторах. Они отобраны по принципу “быстрого старта в 3D”. Так как курс ориентирован на 2D художников, учить им нужно только моделирование и основы рендера — это не так много. Первый редактор, самый легкий в освоении, — SketchUp. У него есть бесплатная веб-версия, она работает прямо из браузера. Ознакомление с программой можно начать с нее. О разных версиях SketchUp рассказывают тут.
«SketchUp обеспечивает быстрый старт в 3D. Он очень прост, как Paint от мира моделирования»
Анна Лепешкина.
Интерфейс программы не пугает новичков обилием кнопок, весь ее функционал при желании можно изучить за неделю. При этом его хватит для создания простых моделей, основанных на рубленых формах – небольших предметов, стилизованных или не очень зданий. 2D художники (включая комиксистов и мангак) часто используют SketchUp для рисования задников, особенно интерьеров и архитектуры.
Сложность моделей в SketchUp фактически ограничена лишь навыками и терпением автора. Некоторые профессионалы создают в нем очень реалистичные работы.
Работа концепт-художника Rust Shake. SketchUp + KeyShot.
В SketchUp встроен собственный рендерер, но многие художники предпочитают ему сторонние программы. Почему? Модели в самом редакторе не очень детализированы: какая-то перспектива уже есть, но тени выглядят совсем схематично.
Курс начинается с создания 2-3 простых предметов, к которым постепенно добавляется окружение. Модели сделаны в SketchUp. Автор Анастасия Романюта.
Где лучше рендерить, рассказываем ниже.
Нужно смоделировать органические формы? Переходим в ZBrush
Техника моделирования в SketchUp подходит не для всего. Для работы с объектами неправильной формы, персонажами или растительностью лучше воспользоваться технологией 3D-скульптинга. Ее изучают на примере ZBrush. Эта программа широко используется в индустрии, в том числе и многими разработчиками AAA-тайтлов.
Интерфейс этой программы несколько сложнее SketchUp, и разобраться в ней сходу не получится. В конце текста мы добавим ссылки на бесплатные ресурсы, с изучения которых можно стартовать.
Хотя интерфейс “Зебры” сложнее, лепка в этом редакторе похожа на ремесло скульптора, она очень интуитивна. В процессе работы модель «вытачивается» или «лепится» из заготовки с помощью «кистей».
Дерево или дракон? А если оба? Сложные органические формы удобно создавать в редакторах вроде ZBrush.Студенты курса обычно моделируют в нем растительность, но возможны и такие варианты. Рендеринг в KeyShot. Автор Анна Кунцевич.
Уже в режиме моделирования ZBrush отрисовывает модель довольно реалистично — со всеми тенями и бликами. Периодически картинка получается настолько удачной, что студенты вообще пропускают этап рендера, а забирают под обрисовку картинку прямиком из “Зебры”. Но конечно, в редакторе также можно настроить освещение отдельно.
Работа в ZBrush морально готовит студентов к третьей программе: Blender.
Собираем сцены в Blender
Blender подходит для решения большинства профессиональных задач, имеет режим скульптинга и ориентирован на «полный цикл» моделирования. А еще он бесплатный.
В Blender студенты курса собирают более сложную сцену: интерьер или кусочек локации. В работе используются модели, которые уже были создали в SketchUp и ZBrush, моделируются новые предметы или скачиваются бесплатные ассеты и интегрируются в сцену.
Так как сцена готовится под обрисовку, художникам вовсе не нужно моделировать каждый объект самому или добиваться максимального сходства с задумкой. Придать сцене уникальный вид можно уже в Adobe Photoshop, а на этапе подготовки хватит и грубой болванки.
Сборка более сложной сцены в Blender.Рендеринг в Keyshot. Автор Настя Шепелина
Часто задаваемый вопрос: стоит ли учить Blender, если вы уже знаете другие 3D редакторы?
Ответ: однозначно, да. Просто потому, что он бесплатный. Если в офисе вы захотите и дальше работать по пайплайну 3D + 2D, встанет вопрос о лицензиях. Работодатели не всегда могут обеспечить 2D художников лицензионной версией платных 3D редакторов. Например годовая лицензия на AutoDesk 3DSMax на одного пользователя из РФ стоит 72 053 рубля. А бесплатный Blender вам, скорее всего, поставят.
«На курсе ставится задача расширить кругозор студента в 3D. Изучив несколько программ, студент сможет понять, что ему удобно делать и где»
Анна Лепешкина
Все 3D программы похожи друг на друга. После Blender можно попробовать 3DSMax или Maya, а после ZBrush – Autodesk MudBox, или 3D-Coat для рендера.
Частые ошибки на этапе моделирования
Ошибка: пытаться проработать в 3D все детали.
Ответ: не делайте так, это сильно замедляет моделирование. Помните, что какие-то вещи действительно проще нарисовать от руки – после рендеринга вас ждет еще большая работа по обрисовке.
«Что-то делаем в 3D, что-то – в Photoshop и из всего получаем максимум пользы. Универсальное правило: если сложно сделать в 3D – оставь на Photoshop. Например, смоделировать веревки будет гораздо дольше, чем просто их нарисовать»
Анна Лепешкина
Ошибка: многие переживают, что работа идет медленно. А от руки быстрее.
Ответ: конечно, поначалу работа по пайплайну 3D+2D может занимать больше времени, чем обычно. К логике моделирования и новому интерфейсу нужно привыкнуть. Как только это произойдет – скорость увеличится.
Рендеринг. Где и как?
На курсе студентам на пробу предлагается два варианта: KeyShot и встроенный в Blender рендерер Cycles. В качестве бонуса изучается также Marmoset Toolbag.
Рендеринг превращает угловатую схематичную модельку в пригодную для обрисовки заготовку с красивым оклюженом и точной перспективой. Рендеринг в Keyshot. Работа студента.
Весомым преимуществом KeyShot является простота освоения. В программу встроены среды — заранее настроенные схемы освещения. Благодаря им можно быстро настроить освещение под обрисовку. Оно должно быть мягким, рассеянным, без резких перепадов в светотени. На этапе обрисовки будет сложно вытащить детали из пересвеченных или провалившихся в тень участков — проще перерендерить сцену или нарисовать поверх с нуля.
Хотите понять, как работают среды в Key Shot? Вот официальный вебинар от разработчика:
Если хотите попробовать KeyShot, скачайте триальную версию — функционал там полный, но программа добавит ватермарк на результат рендеринга.
Рендеринг в Blender отличается более тонкой ручной настройкой освещения. Тут нет сред, как в KeyShot, поэтому времени уходит чуть больше, зато студенты учатся работать с источниками света разных типов и правильно их располагать. Это позволяет еще сильнее упростить себе задачу в Photoshop, добавив, например, зажженные свечи еще на этапе сборки сцены и рендеринга.
«Освещение в первую очередь должно хорошо показывать объем и детали модельки, остальное, включая дополнительные источники света, – уже на усмотрение студента»
Анна Лепешкина
Как быть с материалами?
При рендеринге под обрисовку обычно используется стандартный серый цвет. В этом пайплайн с 3D напоминает классический метод создания картинки от тонового подмалевка.
Работа с дополнительными источниками света. Рендеринг в Blender. Автор Юлия Яковлева.
Иногда студенты добавляют на модель базовые цвета и текстуры уже на этом этапе, но с этим лучше быть осторожным: такой подход не даст нужной живописности и разнообразия оттенков, которые все равно придется добавлять в Photoshop.
Рендеринг в Blender. Работа студента.
Частые ошибки при работе с освещением
Выставляя свет под обрисовку, нужно соблюдать определенный баланс: новички часто ошибаются, делая свет слишком жестким. Добавить контраста всегда можно в Photoshop, а вот убрать его гораздо сложнее.
Слишком мягкого света тоже нужно избегать: он лишит заготовку объема и сделает детали трудноразличимыми.
Переходим к обрисовке модели. Снова скетчинг
Правильной работе с болванкой в Photoshop посвящена вторая часть курса. Начинать следует с проработки тех деталей, которые были отложены на предыдущем этапе. При этом не стоит воспринимать болванку как раскраску – она скорее выполняет роль скетча, который можно и нужно дорабатывать.
Правильная работа с болванкой: к рендеру добавлены детали и даже достаточно крупные объекты, но перспектива и свет без изменений. Рендеринг в KeyShot. Автор Надежда Полыгалова.
Главное – не забывать о плюсах 3D, которые можно свести на нет, слишком сильно корректируя рисунок.
Типичные ошибки на этапе обрисовки:
- Пытаться поменять свет и перспективу. В лучшем случае, рисунок станет разрозненным: где-то останется созданный компьютером свет, а где-то – нарисованный от руки. Если без изменений не обойтись – лучше вернуться в 3D-редактор и сделать новый рендер.
- Не рисовать поверх болванки. Бывает, что студенты бояться испортить 3D модель: тратят много времени, но по факту ничего не меняют. С этим тоже надо бороться, в первую очередь — подбором понятных референсов.
Добавляем цвет
Закончив дорабатывать базу, можно приступать к раскрашиванию. Наиболее простой способ – использовать режимы наложения слоев. Подойдут режимы hard light (жесткий цвет), color (цветность) и overlay (наложение) или их комбинации. Еще можно воспользоваться покраской с помощью карт градиентов.
Варианты работы с трехмерной моделью. В первом случае цвет накладывается поверх самой модели, во втором более схематичную болванку сначала перерисовывают. Автор Анна Лепешкина
Типичные ошибки на этапе покраски
Цветовые и тоновые варианты предмета. Автор студент курса Денис Шикхаибов
Влияет ли 3D на стиль?
«3D может быть полезно как в стилизации — оно помогает подобрать более интересные формы, так и в реализме — за счет использования реалистичных моделек для концептов»
Анна Лепешкина
Часто после обрисовки модель практически не видно, поэтому не стоит бояться, что 3D сильно поменяет стиль автора. На что может повлиять использование трехмерной базы, так это на аккуратность работы и четкость линий, но это ценится практически в любом стиле.
Работа студента в относительно реалистичном стиле:
3D привносит в рисунок ровные четкие грани и правильную перспективу, усиливая реализм, если это необходимо.
А здесь любопытная стилизация:
3D подходит для стилизованных работ. Художнику легче создать сложные и интересные формы Автор Алексей Леонтьев.
Создаем сложную сцену. Курсовая работа
Выпускная работа Насти Шепелиной.
Освоив несколько техник и программ, можно собрать композицию практически любой сложности. Поработать в понравившихся редакторах и отработать новые навыки позволяет третий этап – курсовая работа. В качестве стандартной темы предлагается нарисовать детализированный интерьер, но многие не ограничиваются этим, моделируя персонажей или целые иллюстрации. На этом этапе студентам предоставляется практически полная свобода творчества, ограниченная лишь сроками сдачи работ.
Все успеть помогает возможность импортировать модели в Blender. И вновь не обязательно использовать модели, созданные самим студентом: можно пользоваться бесплатными библиотеками, чтобы заполнить интерьер стандартными предметами вроде бутылок, книг и прочих мелочей.
Каждый раз моделировать типовые предметы с нуля — та еще морока. Поскольку студентам нужны болванки под обрисовку, авторство моделей большой роли не играет – они все равно будут перерисованы в Photoshop. Главное, чтобы автор ассета не запрещал такое использование.
В этом интерьере студентка использовала модели, которые создавала на предыдущих этапах курса, что позволило ей быстрее наполнить сцену. Автор Юлия Яковлева
Выпуск
Закончив курс, можно пополнять портфолио и писать в резюме о том, что вы знакомы с моделированием в 3D — это станет плюсом при трудоустройстве. Но только при одном условии: это должно быть портфолио 2D-художника. Если вы хотите стать именно 3D художником, вам нужно будет многое изучить дополнительно — курс рассчитан на 2D художников и оставляет за кадром большой набор функций и программ, необходимых для оптимизации моделей под игровые движки, подготовку их для анимации и прочие вещи.
Не все работодатели внимательно читают резюме. Добавив на работу в портфолио иконки программ и этапы работы в 3D, вы наглядно покажете свои навыки. Автор Андрей Вольников
Что нужно, чтобы записаться на курс?
- Базовые знания в рисовании, без которых не получится правильно обрисовать болванку и не испортить ее.
- Желание оптимизировать свой пайплайн, ускорить работу и изучить новые инструменты.
- Интерес к 3D и желание попробовать моделирование.
- Желание освоить новые редакторы и техники, если небольшой опыт моделирования уже есть.
Полезные материалы по теме 3D для 2D. Посмотреть:
Канал автора курса Анны Лепешкиной. Уроки, спидпейнты, тизеры к ее играм.
Канал Flipped Normals — много полезных видео по работе в 3D.
Видеоролик Джейсона Брюбейкера о том, как использовать 3D модели при рисовании комиксов:
Четыре видеоролика Pixel Pusher о том, как он использует 3D в 2D работах
Как концептеру внедрить 3D в 2D пайплайн. Интро:
Создание мира, часть 1. Дизайн с 3D в пайплайне 2D художника
Создание мира, часть 2. От 3D подмалевка до 2D концепта.
Создание мира, часть 2. Создание финальной иллюстрации.
Спидпейнт. Концепт домика. В пайплайне SketchUp и Adobe Photoshop
Марко Буччи разбирает три способа покраски ч/б подмалевка:
Марко Буччи о том, как двадешнику быстро попробовать Blender:
Полезные материалы по теме 3D для 2D. Почитать
Серия уроков по основам ZBrush на 3D Total.
Серия уроков по основам Blender на 3D Total.
В данном уроке мы рассмотрим способ создания простых 3d объектов из плоских изображений в 3d редакторе photoshop. В одном из уроков я показывал способ создания простых 3d объектов с помощью функции скручивания, в данном случае мы будем делать из плоского изображения 3d объект с помощью, так называемой, функции раздувания. Мы в буквальном смысле будем раздувать плоское изображение в 3d объект.
1. Подготовка изображения с объектом
Для работы я нагуглил изображение жука, которого в народе называют "божьей коровкой", вид изображение я подбирал специально сверху. Объект на изображении должен быть именно плоским, то есть находиться в одной плоскости. Если изображение чуть сбоку, там чуть снизу и тому подобное, то оно не подойдет!

Первым делом, нам необходимо снять блокировку слоя, кликнув левой кнопкой мыши по иконке замочка слоя с изображением.

Теперь необходимо данный объект вырезать с фона, в данном случае это сделать просто, с помощью инструмента "волшебный ластик". Выбираем данный инструмент и кликаем по белому фону.

Теперь давайте немного уменьшим наш объект, для того чтобы было удобнее с ним в 3d работать и что бы вам было всё видно. Выберем в верхнем меню "Редактирование" - "Свободное трансформирование" и настроим нужный нам размер объекта.

2. Создание 3D объекта из изображения
При выделенном слое с объектом выбираем в верхнем меню "3d" - "новая 3d экструзия из выделенного слоя", нажимаем "да" и photoshop переключает нас в 3d редактор.

Здесь, как мы видим, у нас уже произошло выдавливание. В панели справа можно увидеть "глубину экструзии".

Мы убавим значение глубины экструзии до минимума и отключим тени, потому что наш 3d объект будет накладываться на какой-то коллаж и тени мы там сами сможем дорисовать.

Далее, в наборе фигур, нам необходимо выбрать "раздувание". Называется оно "Раздувание в виде подушки". Кликаем и смотрим, сразу же у нас получается вот такой 3d объект.

Здесь, как мы видим, текстуры у него что сверху, что снизу - одинаковые, но нам это не важно, потому что жук у нас будет все равно ползти на брюхе и нижние текстуры будет не видно. Даже если что-то там, где-то и будет видно, то это всегда можно подкрасить.
Теперь надо его доработать, потому что "божья коровка" слишком плоской получилась. Мы переходим вот в эту вот вкладку, которая называется "Капитель" и здесь устанавливаем стороны, которые мы будем раздувать. Вместо значения "Спереди и сзади" устанавливаем "Спереди" и настраиваем угол с интенсивностью.

Угол мы поставим на 90 градусов и интенсивность выставим на глаз, вот такой жук у нас получился.

Ну и теперь ее можно поставить на какую-то композицию, допустим, на цветок и отрендерить. Нажимаем "3d" - "рендеринг слоя" и ждем.

Объект отрендерился и теперь мы можем посмотреть что получилось. Если мы перейдем во вкладку "слои" и преобразуем этот 3d слой в смарт-объект, то увидим, что у нас вот такой вот жук получился на прозрачном фоне.

3. Подгоняем 3D объект под фоновое изображение
Давайте рассмотрим на примере, как посадить этого жука, допустим, на цветок. Я взял изображение цветка и с жуком мы проделываем все то же самое, что и при подготовке к 3d. То есть, снимаем блокировку слоя, удаляем задний фон инструментом "Волшебный ластик" и перетаскиваем его на это изображение с цветком. Далее настраиваем нужный размер насекомого "Свободным трансформированием". Размер можно будет подогнать и потом, я пока что оставлю вот такой размер, чтобы было удобно работать, а в дальнейшем еще немного уменьшу.

При выделенном слое с жуком выбираем в верхнем меню "3d" - "новая экструзия", опять же выбираем "раздувание", убираем тени, настраиваем интенсивность и угол. Вообщем все тоже самое, что и делали до этого. Таким образом мы просто подгоняем под фон 3D объект. Оставим примерно вот такое положение.

Ну и далее выбираем в верхнем меню "3d", делаем рендеринг, затем переходим во вкладку "слои" и преобразуем наш 3d объект в смарт-объект. В результате получаем вот такое изображение.

Божью коровку теперь можно уменьшить, подогнать под размеры цвета, ну и наложить тени, блики и т.п.. В одном из уроков я подробно рассматривал способ, с помощью которого можно вписать объект в любой фон в фотошопе.
4. Раздувание объекта с обеих сторон
Как видите, достаточно просто из плоской картинки раздуть какой-то 3d объект. Теперь рассмотрим немного другой пример - это раздувание с обеих сторон. Мы жука раздували только сверху, рассмотрим вот такой объект, как груша и проделываем то же самое, то есть снимаем блокировку слоя, вырезаем грушу с нашего фона, так же немного уменьшаем, так же делаем "3d" - "новая 3d экструзия из выделенного слоя". У нас получается вот такой вот объект.

Опять же убираем все тени и выбираем "Раздувание в виде подушки". У нас получается объект, переходим опять во вкладку "накопитель" и здесь мы оставляем спереди и сзади стороны, настраиваем угол на 90 и интенсивность прибавляем. Смотрим чтобы у нас груша была такая, пропорциональная, не плоская.

Вот таким образом, мы сделали 3d грушу, которую так же можно использовать в каком-нибудь коллаже. Таким вот лёгким способом вы можете разнообразить свои работы какими-нибудь простыми 3d объектами.
3D-функции Photoshop будут удалены в будущих обновлениях. Пользователям, работающим с 3D-функциями, рекомендуется ознакомиться с новой коллекцией Adobe Substance 3D, которая представляет собой новое поколение 3D-инструментов от Adobe.
Дополнительную информацию о прекращении поддержки 3D-функций Photoshop можно найти здесь: Photoshop 3D | Распространенные вопросы об упраздненных 3D-функциях.
Photoshop позволяет создавать множество разнообразных базовых 3D-объектов с использованием 2D-слоев в качестве основы. После создания 3D-объекта его можно поместить в 3D-пространство, изменять настройки рендеринга, добавлять источники света или включать его в другие 3D-слои.
Преобразуйте двухмерные слои в трехмерные открытки (плоскости с трехмерными свойствами). Если начальным слоем является текстовый слой, все настройки прозрачности сохраняются.
Обернуть 2D-слой вокруг 3D-объекта, например конуса, куба или цилиндра.
Создайте 3D-сетку из содержимого в градациях серого, сохраненного в 2D-изображении.
Смоделируйте технику работы по металлу под названием чеканка путем вытеснения двухмерного объекта в трехмерное пространство. См. раздел Создание 3D-чеканки.
Строить 3D-объемы из мультикадрового файла, например файла изображения DICOM. Photoshop обработает отдельные изображения из файла и создаст на их основе 3D-объект, который можно будет поместить в 3D-пространство, где им можно будет манипулировать и рассматривать с разных сторон. Для оптимизации изображения различных материалов во время сканирования, например кости или мягкой ткани, можно использовать различные эффекты рендеринга 3D-объема. См. раздел Создание 3D-тела.
Создание 3D-открытки
3D-открытки можно добавлять в существующую 3D-сцену с целью создания поверхности, которая будет улавливать тени от других объектов на этой сцене.
Откройте 2D-изображение и выберите слой, который требуется преобразовать в открытку.
Выберите «3D» > «Новая 3D-открытка из слоя».
2D-слой преобразуется в 3D-слой на панели «Слои». Содержимое 2D-слоя накладывается в качестве материала на обе стороны открытки.
Исходный 2D-слой появляется на панели «Слои» в качестве текстурной карты «Диффузия» объекта 3D-открытки. (См. раздел Обзор панели 3D.)
Созданный 3D-слой сохраняет все размеры исходного 2D-изображения.
(Необязательно) Чтобы добавить 3D-открытку в 3D-сцену в качестве плоскости поверхности, объедините новый 3D-слой с уже существующим 3D-слоем, содержащим другие 3D-объекты, затем при необходимости осуществите выравнивание. (См. раздел Объединение 3D-объектов.)
Чтобы обеспечить доступ к 3D-содержимому, экспортируйте 3D-слой в 3D-файл или сохраните его в формате PSD. (См. раздел Экспорт 3D-слоев.)
Создание 3D-фигур
В зависимости от выбранного типа объекта результирующая 3D-модель может содержать одну или несколько сеток. При использовании параметра «Сферическая панорама» изображение накладывается на внутреннюю поверхность 3D-сферы.
Откройте 2D-изображение и выберите слой, который требуется преобразовать в 3D-фигуру.
Выберите «3D» > «Новая фигура из слоя», затем выберите в меню форму фигуры. Фигуры могут содержать объекты с одной сеткой, например пончик, сфера или шляпа, а также объекты с несколькими сетками, например конус, цилиндр, жестяная банка с лимонадом или бутылка вина.
В меню фигуры можно добавлять произвольные фигуры. Фигуры являются файлами моделей Collada и имеют расширение «.dae». Чтобы добавить фигуру, поместите файл модели Collada в папку «Presets\Meshes» с установленной программой Photoshop.
2D-слой преобразуется в 3D-слой на панели «Слои».
Исходный 2D-слой появится на панели «Слои» в качестве текстурной карты «Диффузия». Он может быть использован для наложения на поверхности новых 3D-объектов. На остальные поверхности могут накладываться текстурные карты «Диффузия» по умолчанию с соответствующими настройками цвета. См. раздел Обзор панели 3D.
(Необязательно) Воспользуйтесь параметром «Сферическая панорама» при использовании панорамного изображения в качестве 2D-входа. Этот параметр осуществляет полное преобразование (360 x 180 градусов) сферической панорамы в 3D-слой. После преобразования в 3D-объект можно наносить краску на области панорамы, которые часто находятся в труднодоступных местах, например, полюса или области с прямыми линиями. Дополнительную информацию по созданию 2D-панорамы см. в разделе Создание панорам с углом обзора 360 градусов.
Экспортируйте 3D-слой в формате 3D-файла или PSD, чтобы сохранить полученное 3D-содержимое. См. раздел Экспорт 3D-слоев.
Создание 3D-сетки
Команда «Новая сетка из градаций серого» преобразует изображение в градациях серого в карту глубины, где значения освещенности принимаются за значения глубины. Более светлые области преобразуются в возвышенности, а более темные — в углубления. Затем Photoshop накладывает карту глубины на одну из четырех возможных геометрических фигур для создания 3D-модели.
Откройте 2D-изображение и выберите один или несколько слоев, которые требуется преобразовать в 3D-сетку.
(Необязательно) Преобразуйте изображение в изображение в градациях серого. (Выберите «Изображение» > «Режим» > «Градации серого» или «Изображение» > «Корректировки» > «Черно-белое» для проведения более точного процесса преобразования.)
Если при создании сетки в качестве входного изображения используется изображение RGB, то для создания карты глубины используются значения зеленого канала.
(Необязательно) Отредактируйте изображение в градациях серого, если требуется ограничить диапазон значений яркости.
Выберите «3D» > «Новая сетка из градаций серого», затем выберите тип сетки.
Накладывает карту глубины на плоскую поверхность.
Создает две плоскости-отражения по обе стороны центральной оси; карта высот накладывается на обе плоскости.
Накладывает карту глубины на внешнюю поверхность относительно центра вертикальной оси.
Накладывает карту глубины по радиусу на внешнюю поверхность относительно центральной точки.
Photoshop создаст 3D-слой, в котором будет содержаться новая сетка. Для 3D-объекта также создаются текстурные карты «Диффузия», «Прозрачность» и «Глубина плоскости», данные для которых берутся из исходного цветного слоя или слоя в градациях серого.
Карту высот можно в любой момент открыть в качестве смарт-объекта и отредактировать. При сохранении карты генерируется сетка.
Текстурная карта «Прозрачность» не отображается на панели «Слои», так как в этой карте используется тот же фоновый файл, что и в карте «Диффузия» (исходный 2D-слой). Если две текстурные карты ссылаются на один и тот же файл, этот файл на панели «Слои» отображается в единственном экземпляре.
Используя временную шкалу Photoshop Animation, можно создавать 3D-анимации, где 3D-модель будет осуществлять перемещения в пространстве с изменением параметров отображения. В анимации можно задействовать любое из следующих свойств 3D-слоя:
3D-объект или позиция камеры. Используйте инструменты 3D-позиционирования или камеры для перемещения модели или 3D-камеры с течением времени. Photoshop может создавать промежуточные кадры между перемещениями камеры или изменением позиции для создания эффекта плавного движения.
Настройки 3D-рендеринга. Изменение режимов рендеринга с возможностью анимировать преобразования между переключениями некоторых режимов рендеринга. Например, постепенный переход от режима «Вершины» к режиму «Каркас» для симуляции процесса создания эскиза структуры модели.
3D-поперечное сечение. Вращение секущей плоскости для отображения изменяющегося со временем поперечного сечения. Изменяйте настройки поперечного сечения от кадра к кадру для выделения различных областей модели во время анимации.
Для получения высококачественной анимации можно использовать настройку «Рендеринг для фин. вывода». См. раздел Изменение эффектов рендеринга.

В Фотошопе слои – это фундамент. С помощью них можно совмещать разные изображения в одно, создавать потрясающие коллажи, накладывать текст или даже делать коррекцию изображения. В этой статье я расскажу об основном функционале слоев, покажу как ими пользоваться на примерах, а также создам забавный коллаж. Новичкам будет особенно интересно!
Все примеры я буду показывать в Adobe Photoshop 2020 для Windows.
Слои в Photoshop: первое знакомство
Представьте, что рабочая зона Фотошопа – это ваш рабочий стол. А слои – это стопки с картинками, которые лежат на этом столе. Точно как и в жизни, в Фотошопе можно менять порядок этих картинок, накладывать их друг на друга в любом порядке, вырисовывать буквы или вырезать ненужный фон.
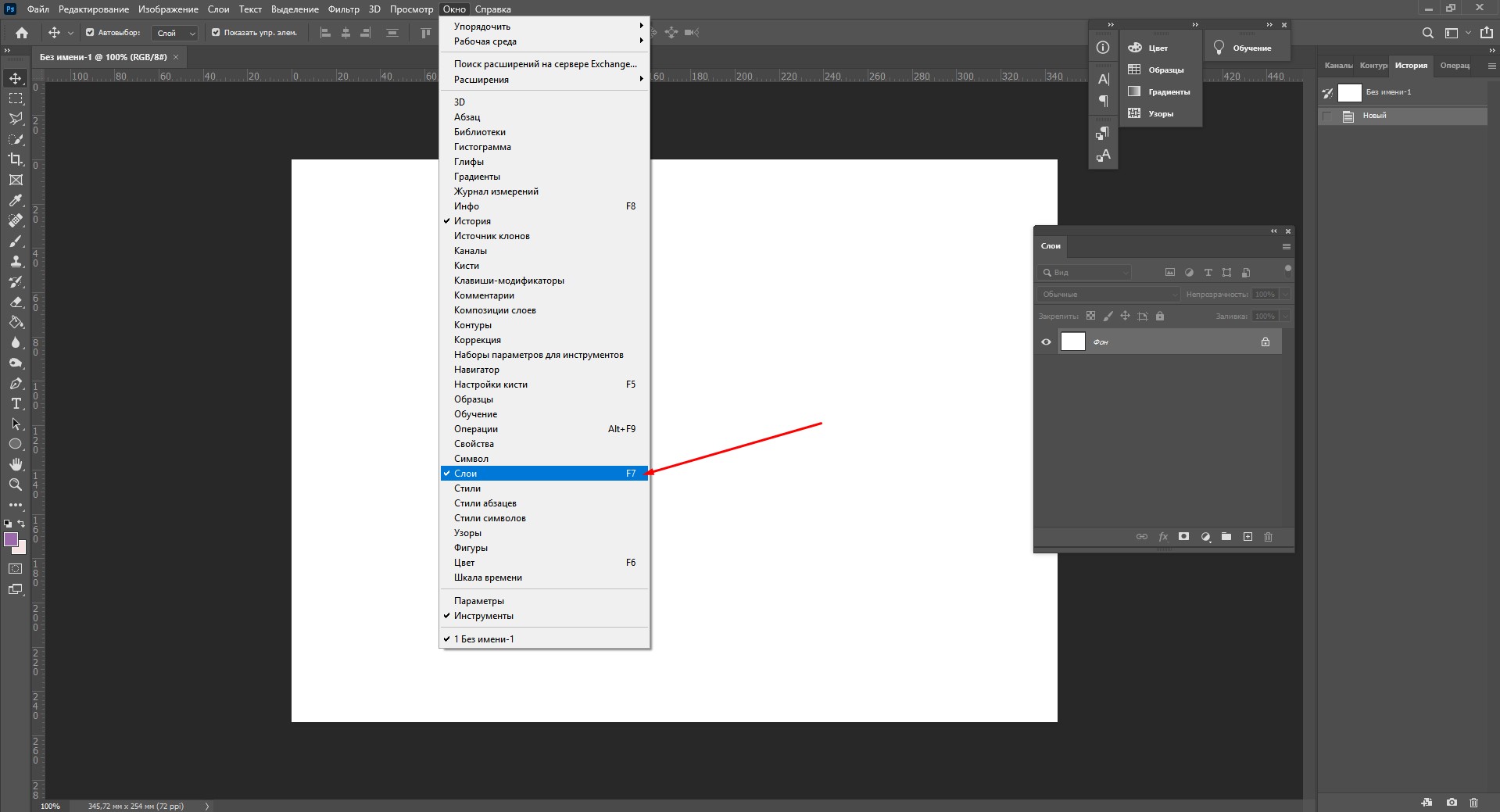
Давайте для начала откроем панель «Слои» (Layers). Чтобы их увидеть, нужно выбрать в верхней части экрана вкладку «Окно» – «Слои» или нажать F7 на клавиатуре. Если вы создали новый документ, то у вас просто отобразится пустой фон. Это наш чистый лист бумаги. Давайте теперь посмотрим, что мы можем с ним сделать.

Как создать новый слой
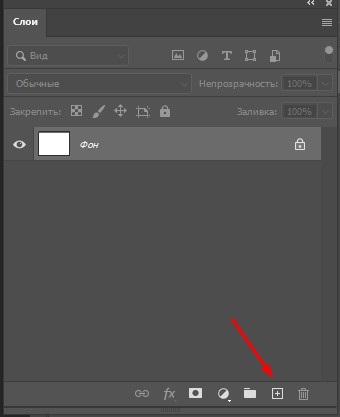
Новый слой создается двумя способами: можно нажать кнопку «Создать новый слой» прямо на панели слоев (значок с плюсом) либо использовать сочетание клавиш Shift + Ctrl + N. В первом случае слой создается с параметрами по умолчанию, а во втором – появляется окно настроек, где вы можете задать имя, выбрать цвет, прозрачность или режим наложения. Можно использовать любой из этих способов: даже если вы просто создадите новый слой с параметрами по умолчанию, все настройки можно будет выставить позже.

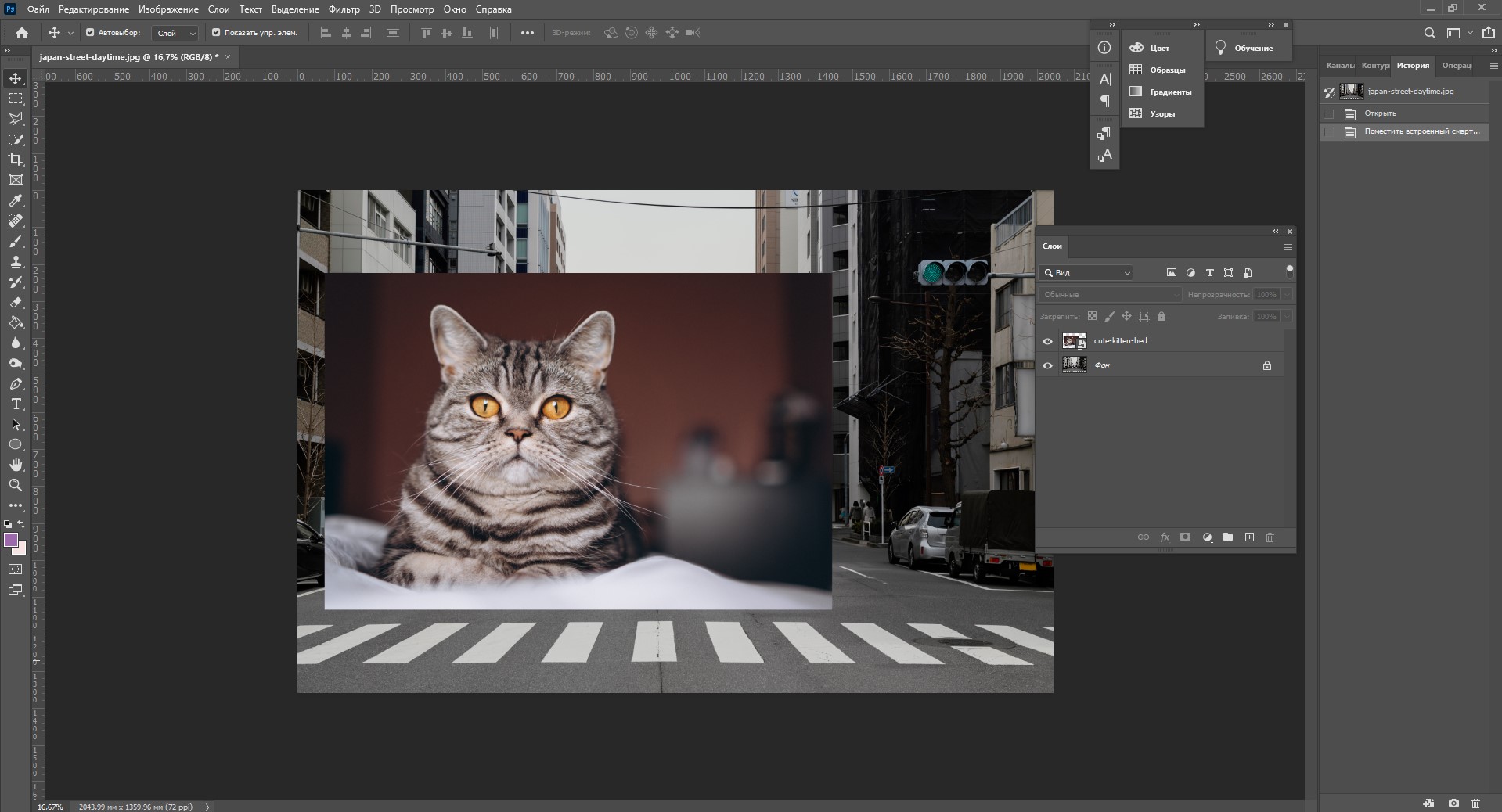
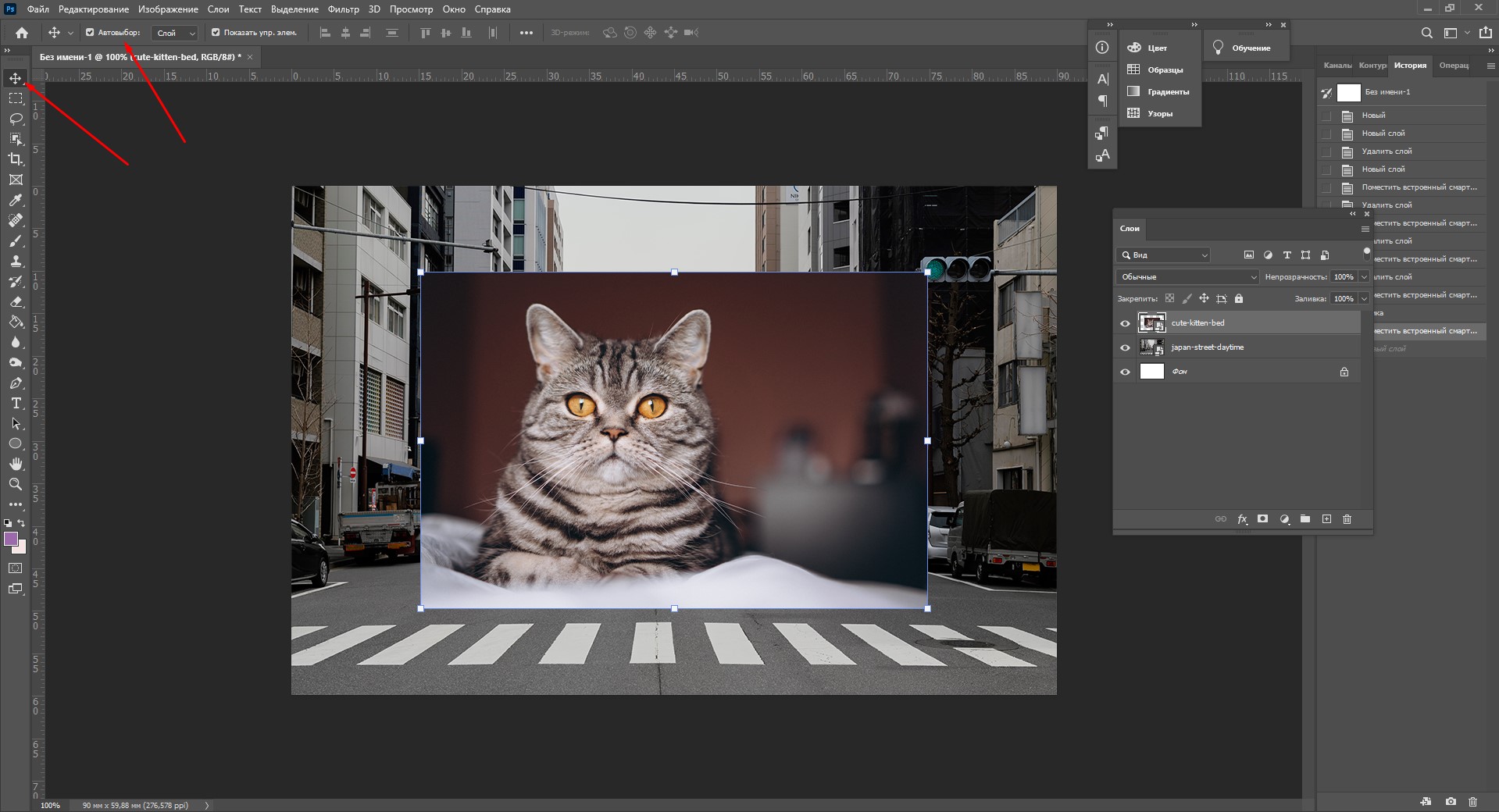
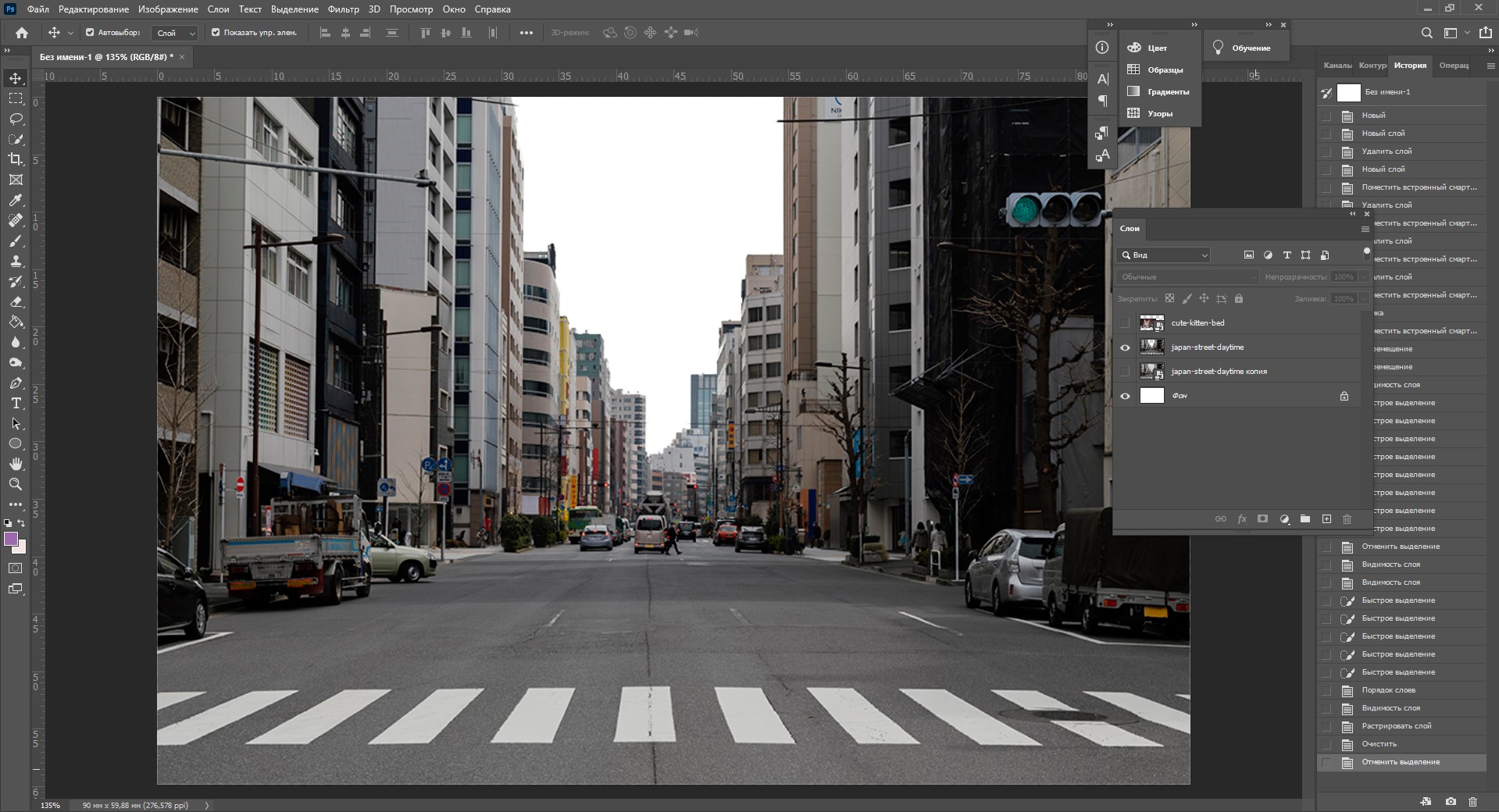
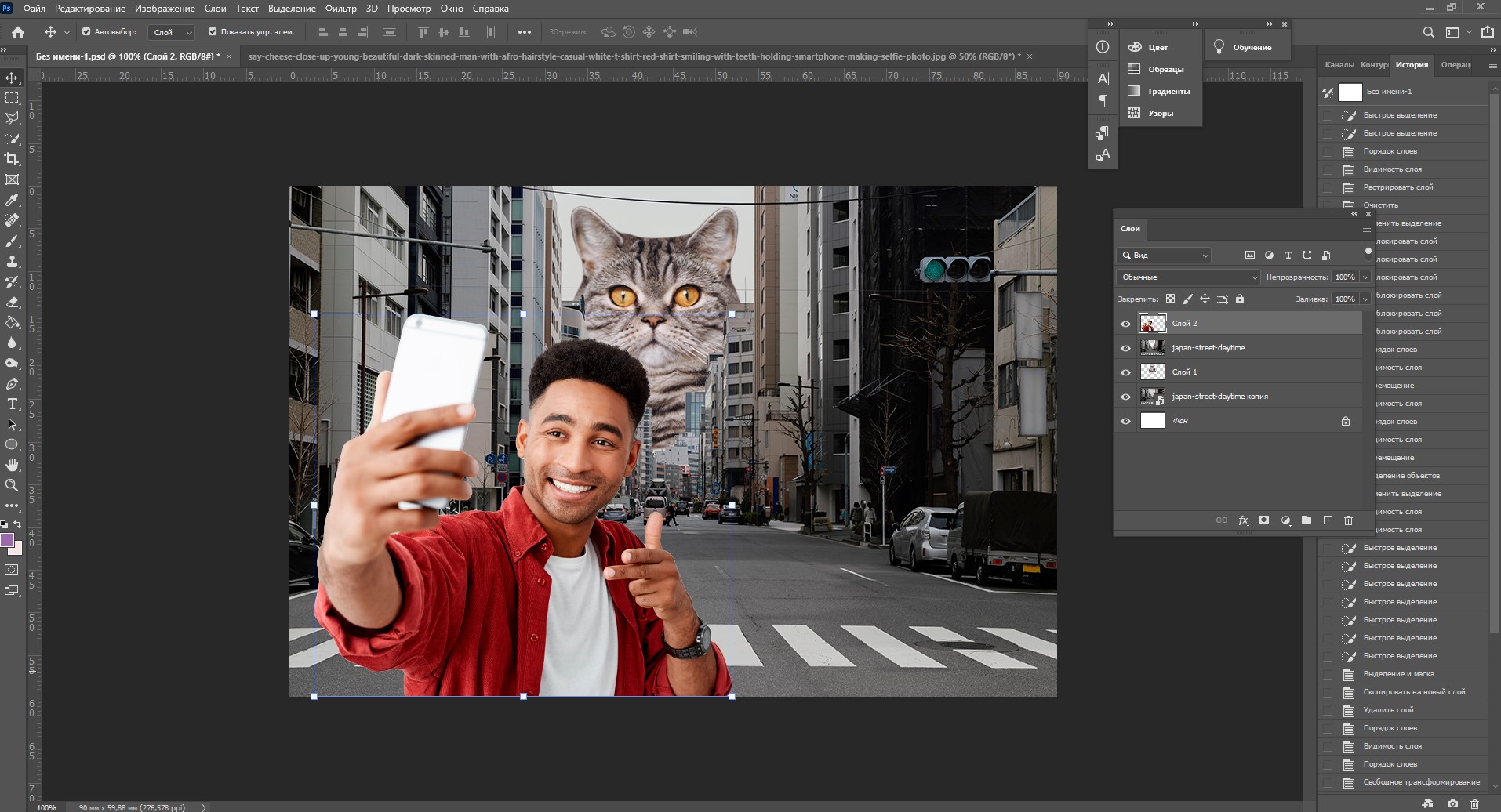
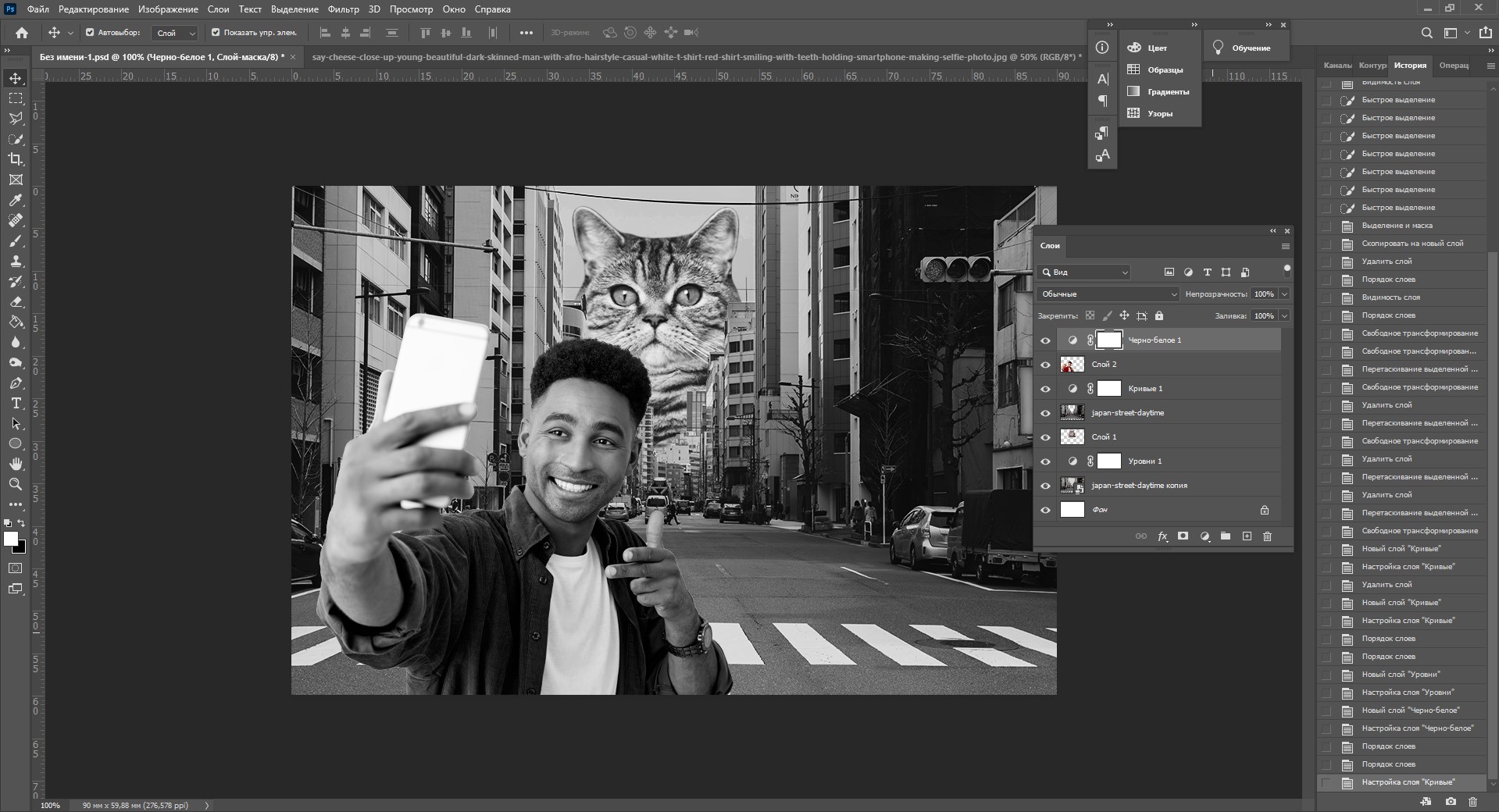
Слой также создается автоматически из файла, если просто перетянуть фото из папки прямо на фон в Фотошопе. Чтобы подготовиться к созданию коллажа, я перетащила в Photoshop две картинки – фото городской улицы и изображение с котиком. Кстати, обе фотографии я скачала на одном из бесплатных фотостоков, обзор которых я делала здесь.
Итак, мы перетащили картинки в окно, и теперь они отображаются на панели «Слои» в том порядке, в котором я их добавляла.

Как выделить слой
Чтобы выделить нужный слой, необходимо щелкнуть по нему на панели «Слои» – там отображаются списком все слои с названиями и миниатюрами. Если их очень много, то может быть непросто отыскать нужный на панели.

В таком случае можно просто нажать на интересующее вас изображение в самом документе: сперва убедитесь, что у вас стоит галочка возле пункта «Автовыбор», а затем с помощью инструмента «Перемещение» (V) щелкайте на нужное изображение.

Как скрыть слой
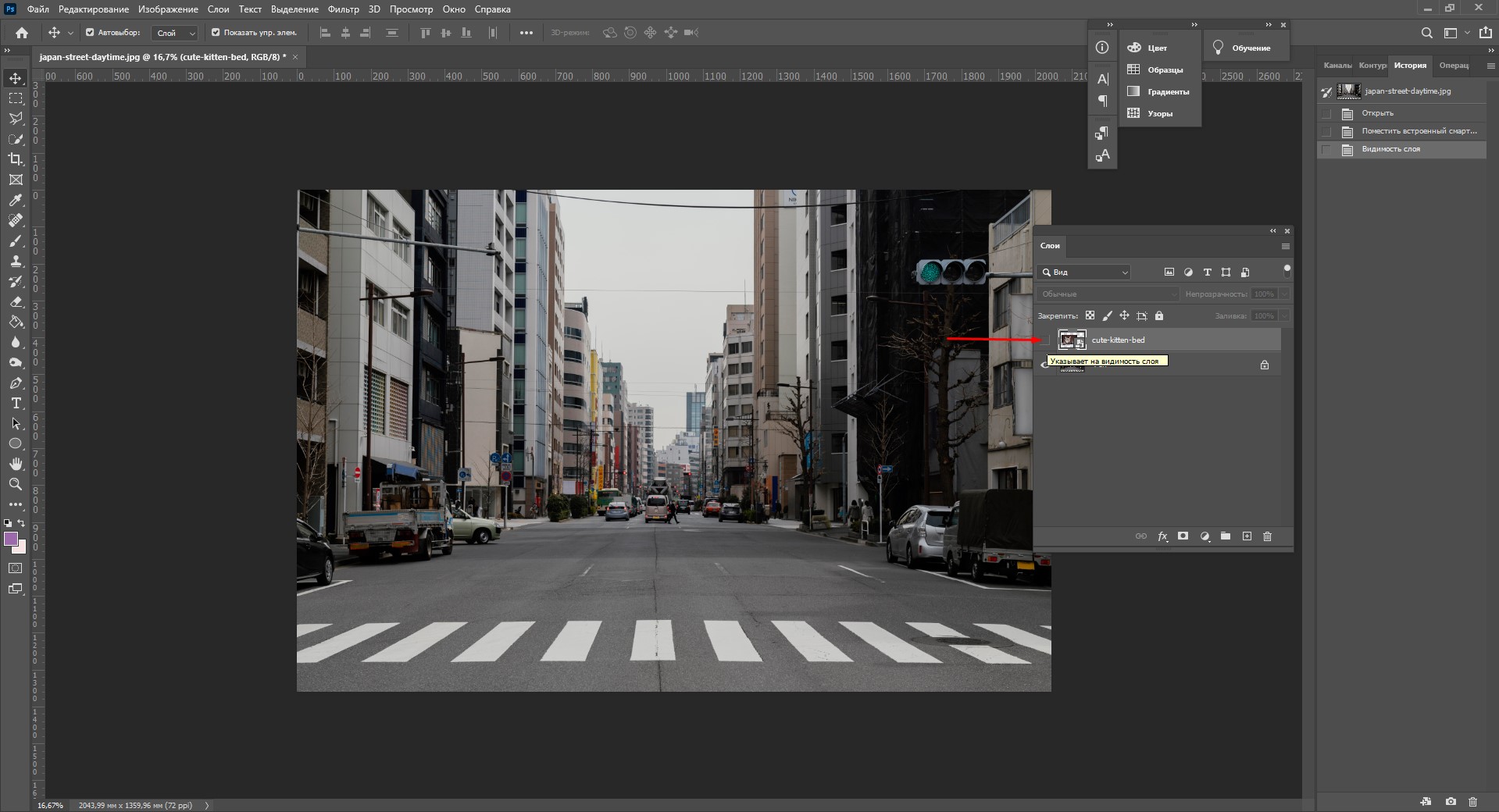
По моему замыслу гигантский кот будет возвышаться над городом, а его мордочка будет виднеться между домами. Так как я буду сначала работать над фоном, то я бы хотела пока скрыть картинку с котиком.

Чтобы спрятать ненужный слой в Фотошопе, нажмите на иконку с глазом на той же панели «Слои». Повторный щелчок возвращает фотографию на место.
Как скопировать слой

Перед началом работы полезно сделать копии слоев, чтобы в случае ошибки можно было вернуться назад. Вот три самых простых способа, как сделать копию:
- Выберите один или несколько слоев, которые вы хотите скопировать. Зажмите клавишу Alt и потяните выбранные слои вверх или вниз на панели. Таким же образом с зажатым Alt можно потянуть картинку на рабочем поле в сторону – она скопируется, а дубликат слоя отобразится на панели.
- Нажмите правой кнопкой мыши на нужный слой, затем в выпадающем меню выберите «Создать дубликат слоя».
- Выберите слой, который вы хотите скопировать, а затем нажмите Ctrl +C и Ctrl + V.
Как объединить слои
Объединить два или несколько слоев в Фотошопе очень просто: щелкните по тем слоям, которые вы хотите свести в один, и нажмите Ctrl + E.
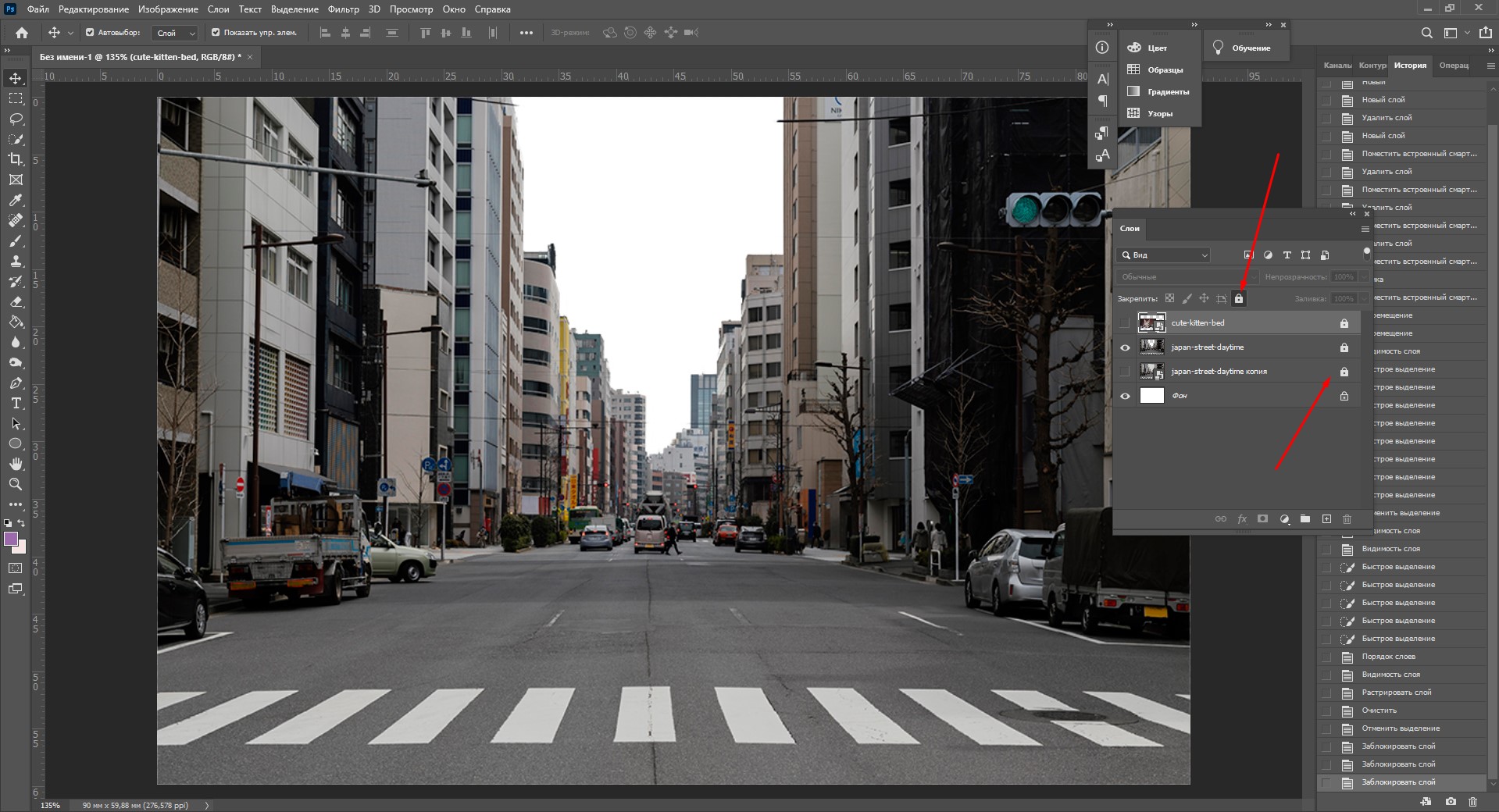
Как заблокировать слой
Если вы не хотите редактировать какой-то из слоев в вашем документе, просто выберите его и нажмите на значок с замком. Можно заблокировать несколько слоев – щелкайте по ним с зажатым Shift, а затем – на замок. Чтобы снять блокировку, нужно нажать на значок замка повторно. С замочком он не будет выделяться или перемещаться.

Как переместить слой
Чтобы перемещать слои и менять их порядок отображения, нужно просто изменять очередность в панели «Слои». Просто щелкните мышкой на слой и тяните вверх или вниз. Вы увидите, как выбранные слои перекладываются на передний или задний план. Если у вас в процессе работы накопилось очень много слоев, то щелкать по ним мышкой может быть утомительно. Для экономии времени были придуманы специальные горячие клавиши.
Горячие клавиши для работы со слоями в Photoshop
Думаю, вы заметили, что я часто упоминаю горячие клавиши. Их используют для того, чтобы сэкономить время – зажать комбинацию намного быстрее, чем щелкать мышью по разным кнопкам в интерфейсе программы. Здесь я собрала для вас все полезные горячие клавиши, которые я постоянно использую во время работы со слоями.
Сочетания клавиш для Фотошопа на Windows:
- Показать или скрыть панель «Слои»: F7
- Создание нового слоя: Shift + Ctrl + N
- Скопировать выделение на новый слой: Ctrl + J
- Объединить все слои в один: Shift + Ctrl + E
- Объединить выделенные слои: Ctrl + E
- Сделать выбранный слой самым верхним: Shift + Ctrl + ]
- Сделать выбранный слой самым нижним: Shift + Ctrl + [
- Переместить на один уровень вверх: Ctrl + ]
- Переместить на один уровень вниз: Ctrl + [
Создаем коллаж
Теперь вы знаете, как выполнить самые элементарные манипуляции со слоями в Фотошопе. Давайте теперь немного углубимся и рассмотрим несколько новых функций детально.
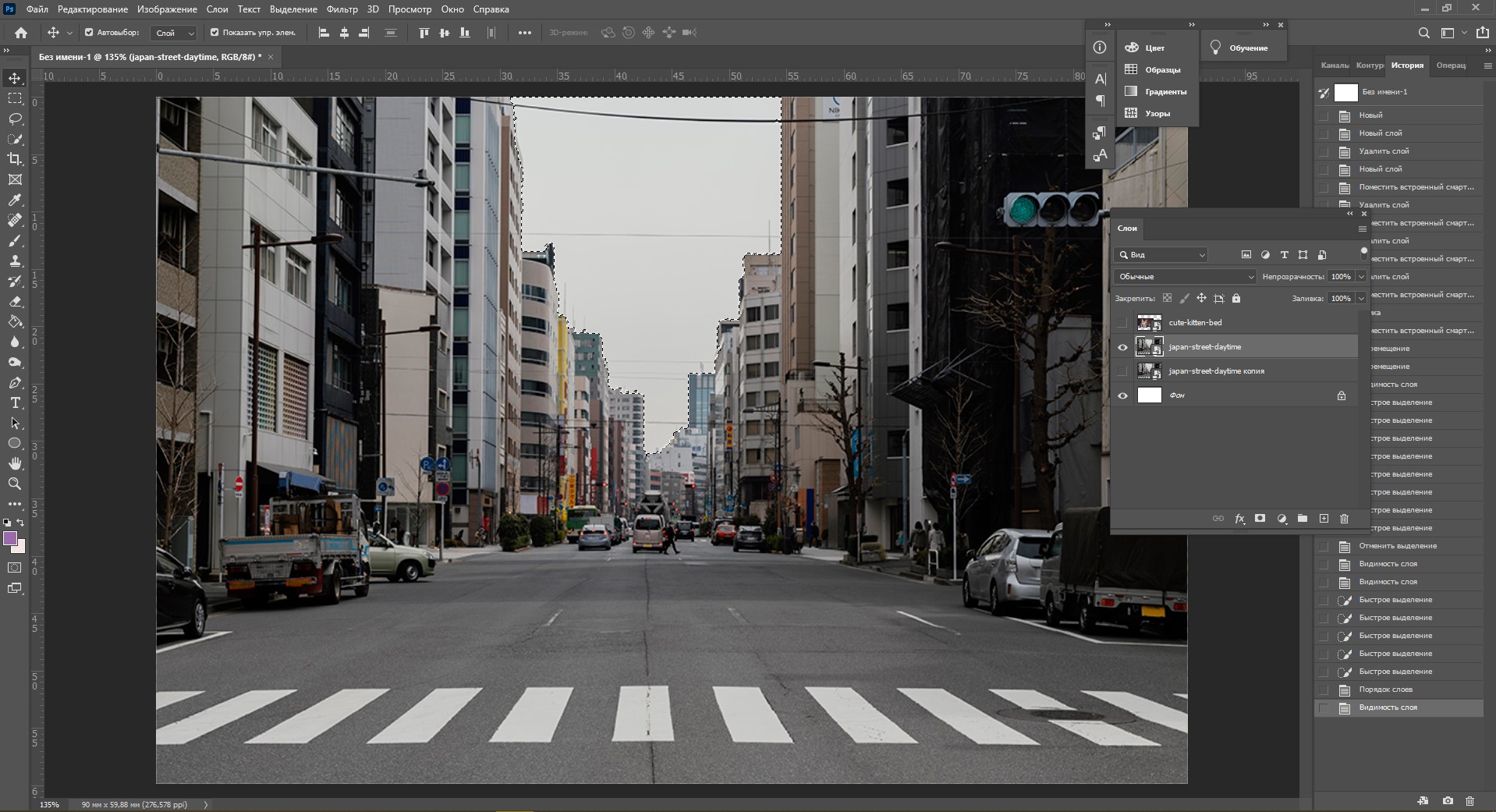
Чтобы осуществить свою грандиозную идею с гигантским котом, для начала я уберу небо с фотографии города. Подробно о том, как удалить фон с картинки, я недавно писала в этой статье, поэтому углубляться в детали процесса не буду – давайте лучше говорить о слоях.

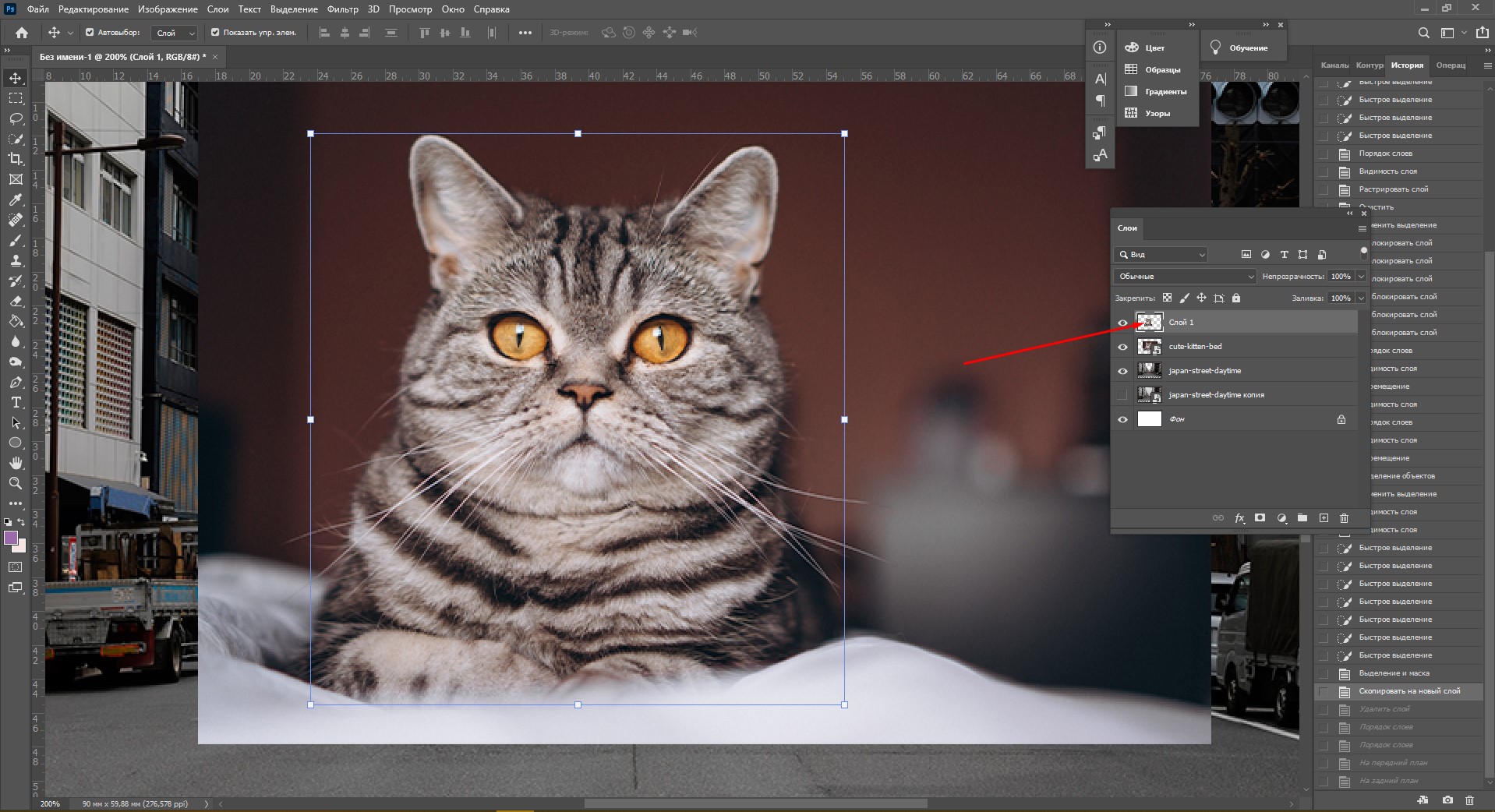
Я удалила небо, и теперь мне нужно вырезать котика с фона, чтобы поместить его за домами. Я нажимаю на значок с глазом, чтобы снова сделать картинку видимой, аккуратно выделяю кота инструментом «Быстрое выделение» и нажимаю Ctrl + J, чтобы кот оказался на новом слое. Затем я удаляю старого кота, просто щелкнув по нему, а потом на клавишу Delete.

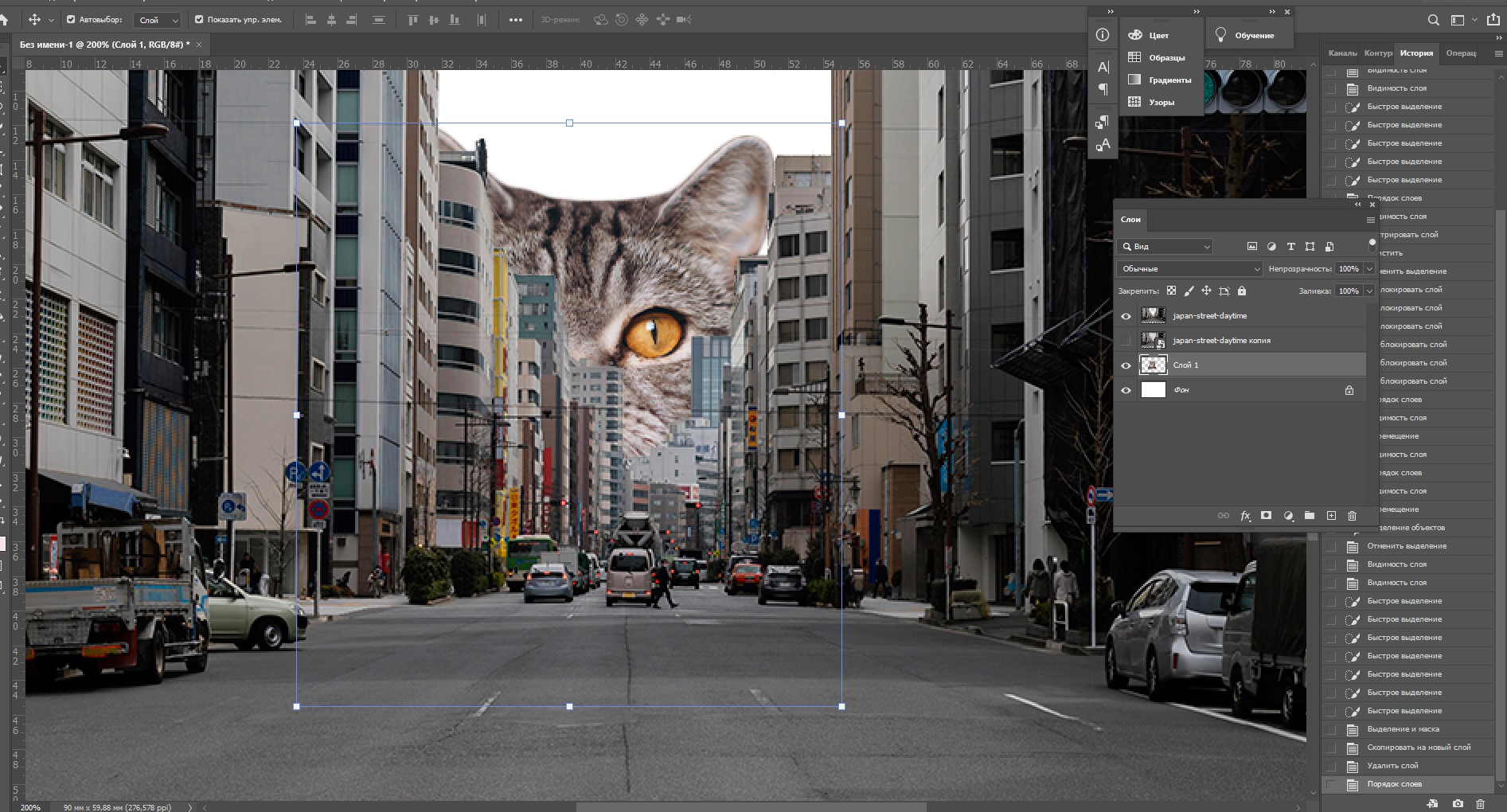
Теперь мне нужно изменить порядок слоев – кот должен быть за домами. Я выделяю слой с котом на панели «Слои» и перетаскиваю его мышкой под изображение с городом. Уже становится веселее!

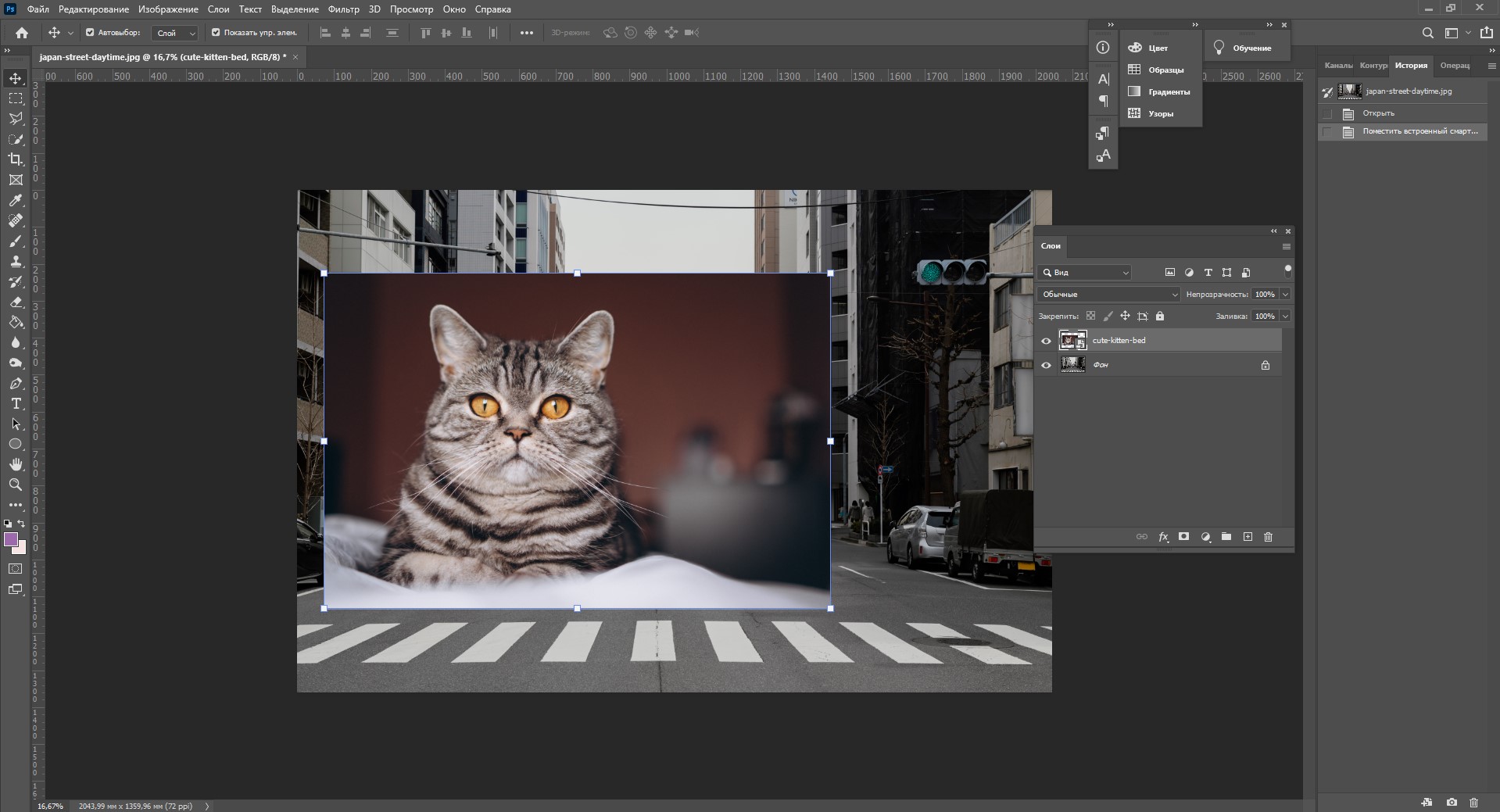
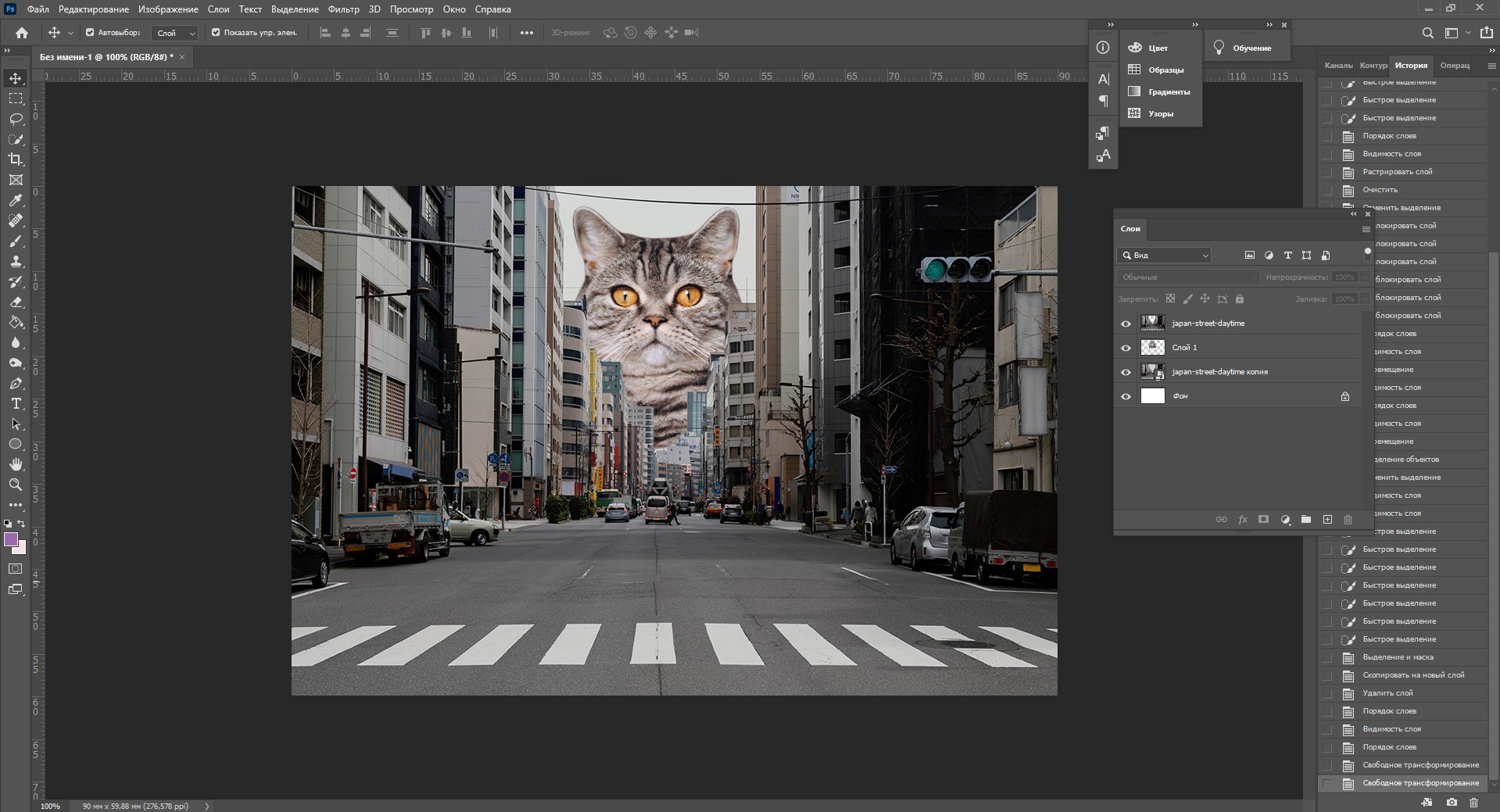
Я сделаю видимой фотографию города – там есть кусочек неба, который я вырезала с его копии – нажимаю на значок с глазом. Теперь надо немного изменить масштаб и положение слоя с котиком. Щелкаю на него прямо на нашем коллаже, немного уменьшаю, потянув за уголок, и передвигаю повыше. Все эти простые действия я делаю с помощью инструмента «Перемещение».

Я решила поместить на коллаж еще один слой – теперь здесь появился парень, делающий селфи на фоне нашего кота. Слой с парнем я помещала уже с прозрачным фоном. Чтобы это сделать, нужно открыть фотографию в новой вкладке (просто бросьте картинку из папки на панель вкладок, чтобы она открылась отдельно). Затем я вырезала человека с фона инструментом «Быстрое выделение», выбрала инструмент «Перемещение» и просто потянула вырезанное изображение с парнем на вкладку с нашим коллажем. Это изображение автоматически отобразилось как слой с прозрачным фоном.

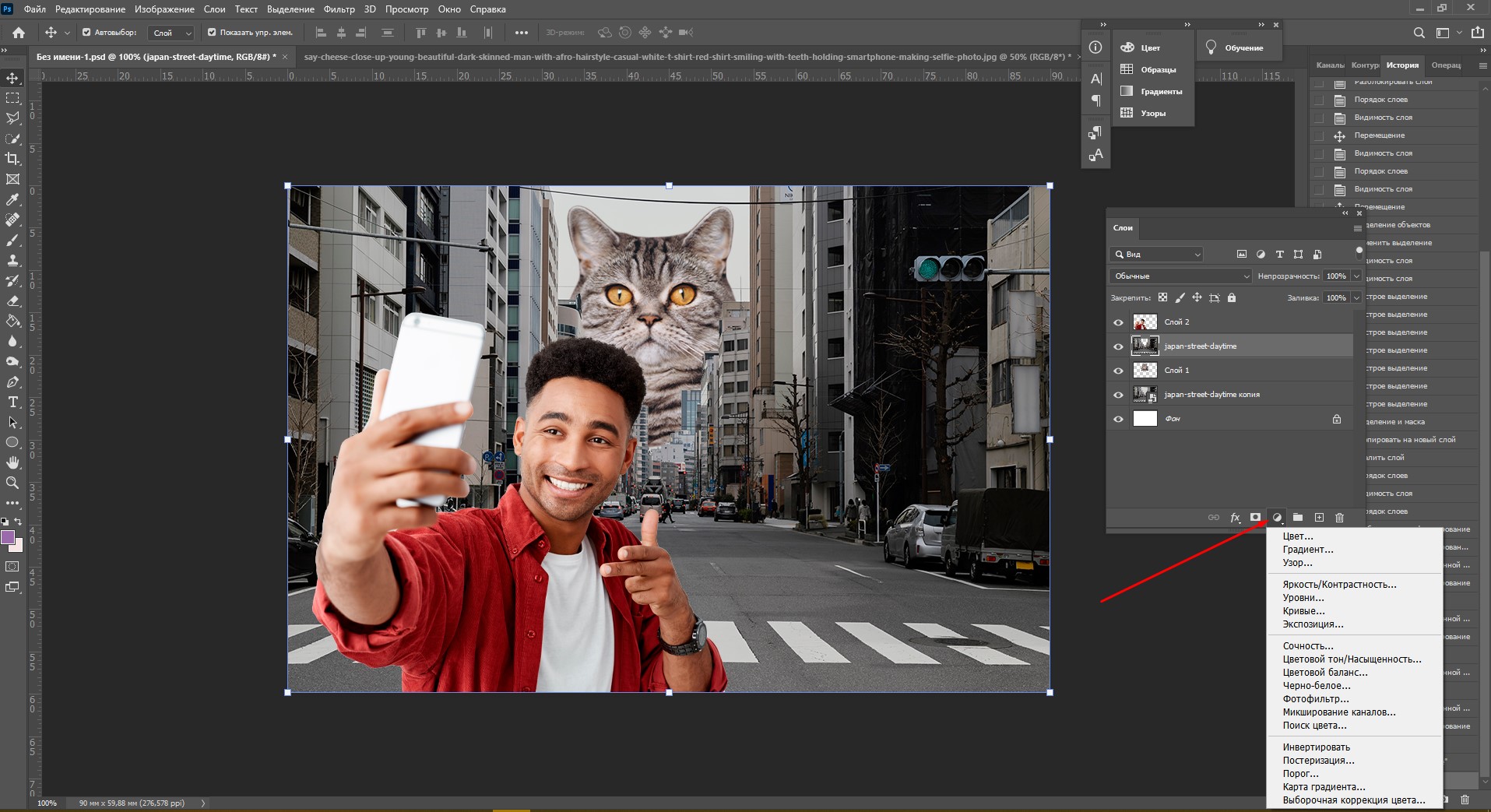
Мне захотелось немного поменять цвета – город и кота сделать немного более контрастными, а небо – чуть затемнить. Для этого я создам корректирующий слой.
Как сделать корректирующий слой

Корректирующие слои в PS нужны для того, чтобы изменять цвет, тона, контрастность и многое другое, при этом не изменяя пикселей самой картинки. Все настройки хранятся на самом корректирующем слое и применяются на все слои, что находятся под ним. Это очень удобно еще и потому, что все корректировки легко отменить или изменить в любое время.
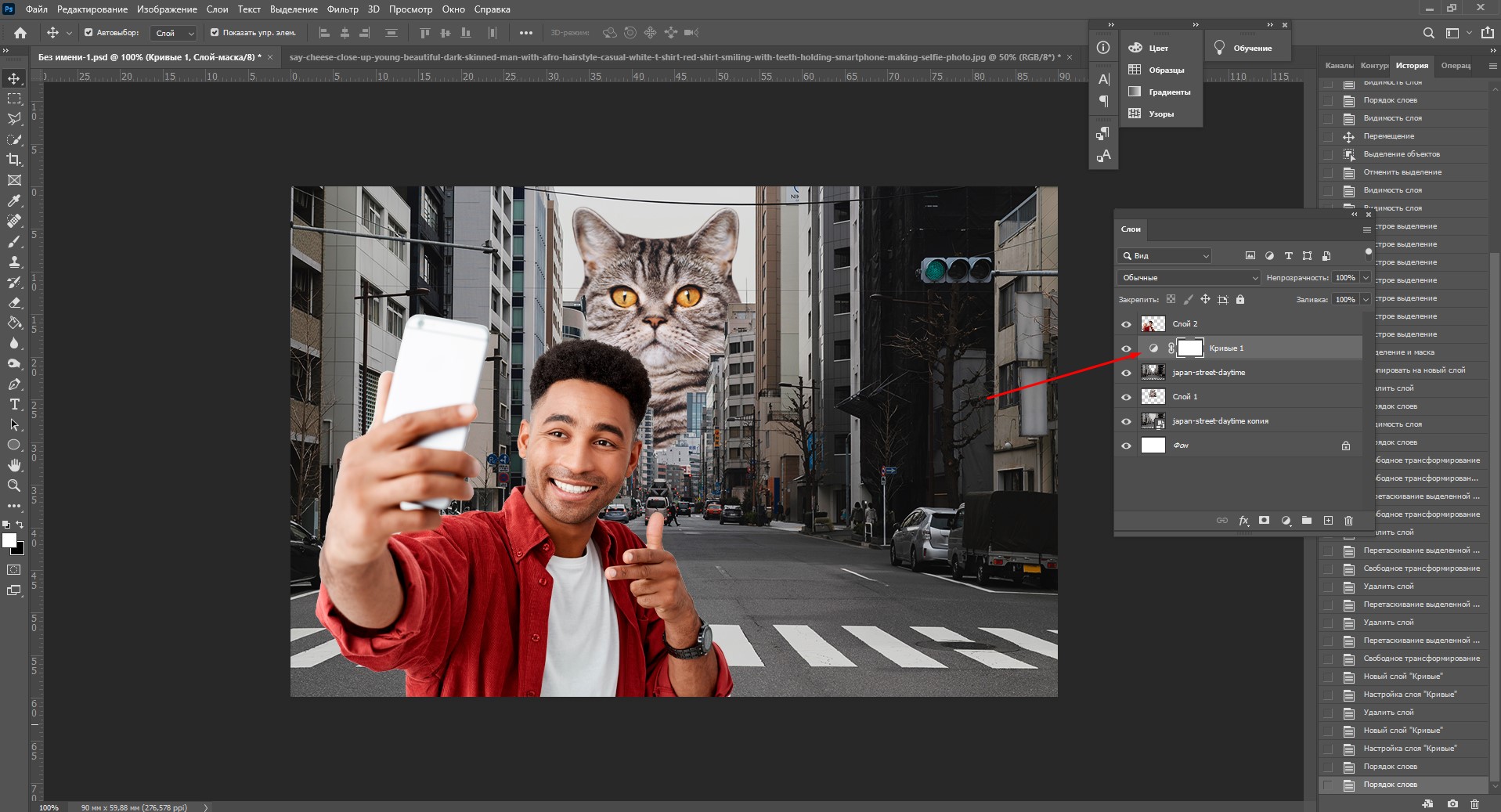
Чтобы создать корректирующий слой, я выбираю слой с городом и нажимаю на черно-белый кружок внизу панели слоев. В выпадающем меню можно выбрать, какую корректировку вы хотите сделать. Я выбираю «Кривые», чтобы немного изменить контраст. В появившемся окошке я выставляю нужные настройки и закрываю его. Если вы захотите изменить настройку позднее – щелкните два раза по черно-белому кружочку слева от корректирующего слоя, и окно коррекции снова появится.

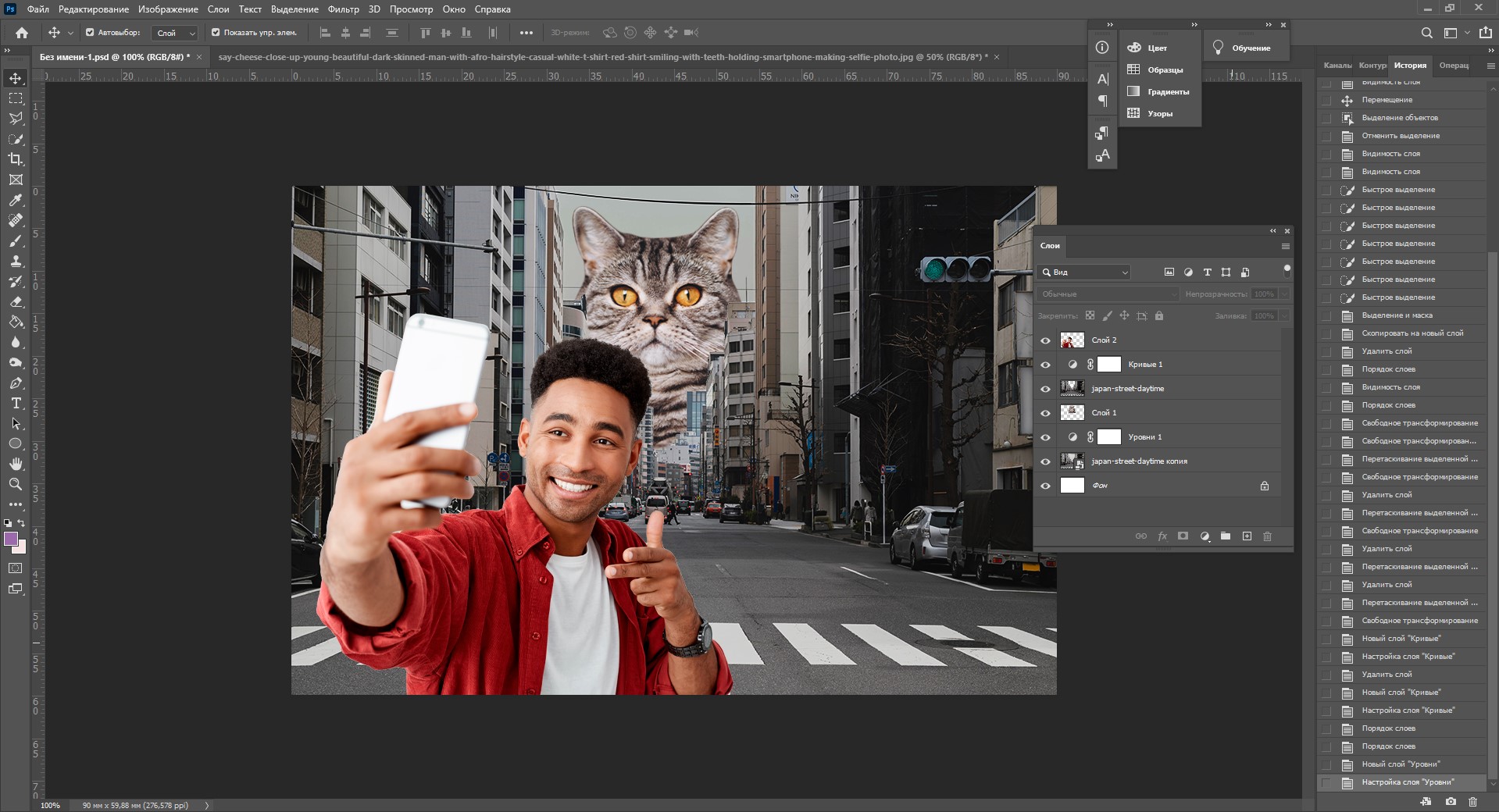
Чтобы сделать небо чуть темнее, я нажимаю на слой нижней фотографии с городом, снова на кружок и затем на «Уровни». Теперь у нас есть целых два корректирующих слоя. Попробуйте переместить их выше или ниже – вы увидите, как меняется отображение тех слоев, которые попадают под влияние корректирующего.

Мне захотелось посмотреть, как бы выглядел коллаж в черно-белом формате. Создаю корректирующий слой, выбираю «Черно-белое» и перетягиваю его на самый верх. Вуаля! С корректирующими слоями работают все те же правила, что и с обыкновенными – их можно закреплять, перемещать и, например, скрывать.

Чтобы добавить капельку безумия в этот отличный коллаж, а заодно и показать вам, что еще можно сделать со слоями, я применю эффект к слою с котом. Это называется стиль слоя.
Стили
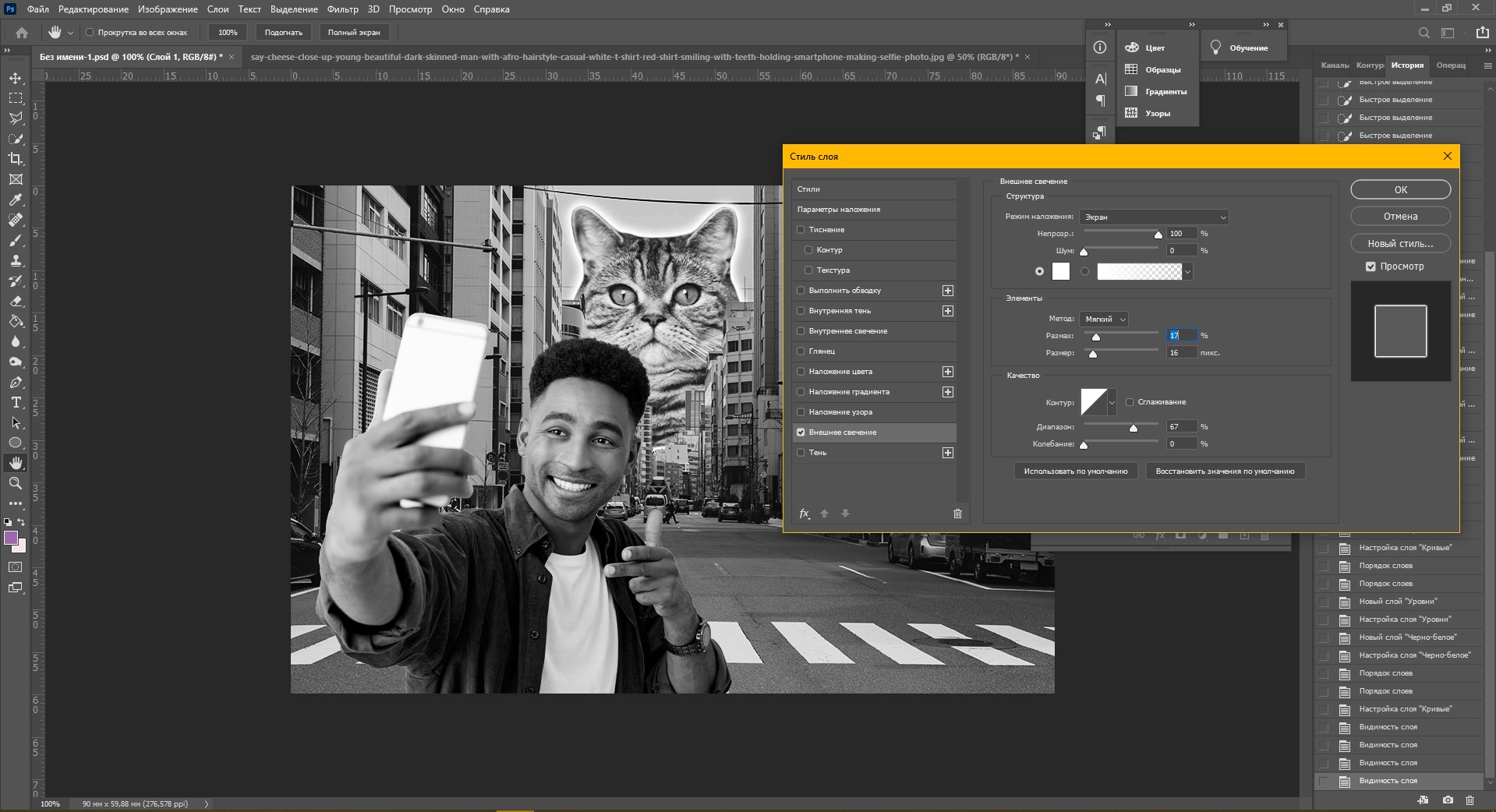
Чтобы открыть окно стилей, нужно дважды щелкнуть на панели по слою, на который вы хотите наложить эффект. Здесь дается масса возможностей – можно сделать реалистичную тень, свечение, наложить цвет или градиент. В общем, все зависит только от вашей фантазии. Эти эффекты также применимы к текстовым слоям, например, если вы хотите сделать обводку или тень от букв.

Я хочу применить к коту «Внешнее свечение». В этом окне можно изменять параметры наложения свечения, настроить прозрачность и интенсивность света. Как только вас устроит результат, нажимайте ОК.
Если вы хотите применить одинаковый стиль к нескольким слоям одновременно:
- Нажмите на этот слой правой кнопкой мыши, затем «Скопировать стиль слоя»
- Выберите те слои, к которым нужно применить этот эффект
- Нажмите правой кнопкой мыши на «Вклеить стиль слоя»
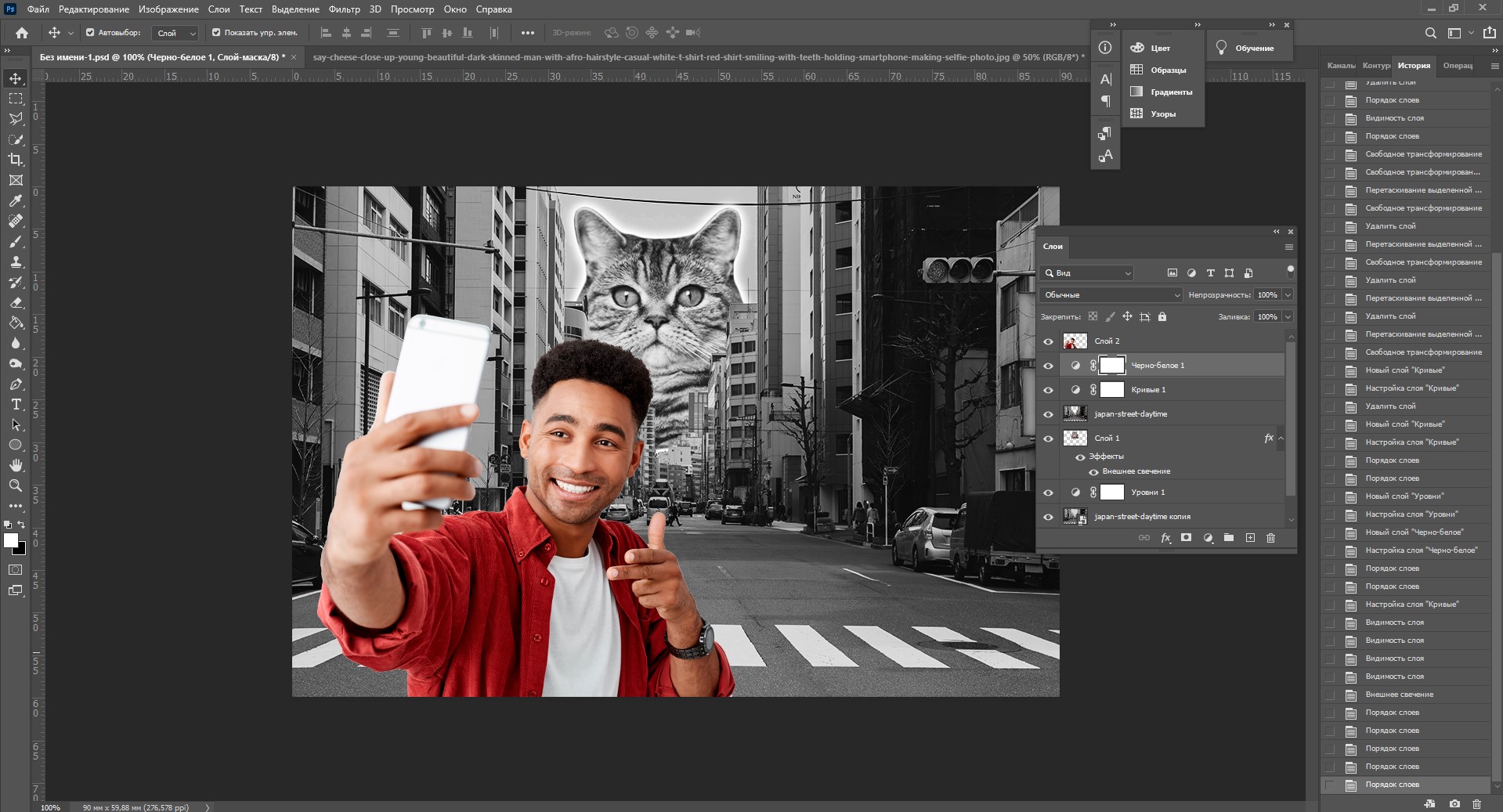
В конце я решила переместить корректирующий слой на один пункт вниз – теперь черно-белый фильтр применяется ко всем слоям, что расположены под ним, а слой с парнем остается в цвете.

Мои поздравления! С этими знаниями вы можете создать собственный коллаж, состоящий из нескольких фотографий, и даже наложить простой эффект. Все оказалось не так сложно, правда?

Заключение
Слои – это базовая вещь в Photoshop, поэтому учиться работать с ними важно с самого начала. Если вы научились элементарным действиям со слоями, то уже можете создавать уникальные коллажи и воплощать любые идеи!
Надеюсь, что моя статья помогла вам сделать первые шаги к укрощению Фотошопа, а также вдохновила на создание чего-то особенного. Спасибо за внимание :)

Сложность урока: Средний
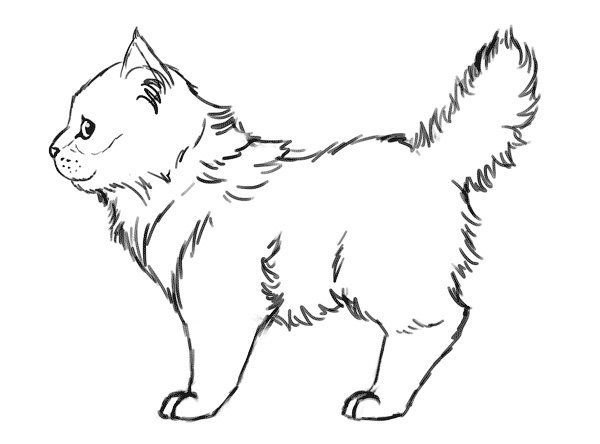
Рисование вида сбоку какого-либо предмета кажется самым простым и интуитивным - без «перспективы» рисовать легко и весело. Однако, из-за своей простоты рисунки вида сбоку также достаточно скучны, и в них весьма проблематично передать характер и качества предмета. В этом коротком уроке я покажу вам, как превратить их в интересный, трехмерный рисунок при помощи простого трюка в Photoshop.
1. Приготовьте рисунок вида сбоку
Шаг 1
Откройте Adobe Photoshop. Создайте новый документ (Ctrl/Cmd-N) и нарисуйте вид сбоку своего персонажа на новом слое (Ctrl/Cmd-Shift-Alt-N).

Шаг 2
Установите Непрозрачность (Opacity) слоя на 20%. Затем создайте новый слой.


Шаг 3
На этом новом слое нарисуйте упрощенную версию персонажа. Используйте формы настолько простые, насколько возможно, на секунду забудьте о деталях.

2. Постройте связывающую коробку
Шаг 1
Каждый трехмерный объект, вне зависимости от уровня детализации, может быть заключен в так называемую коробку. Аналогично, вид сбоку (2D) может быть заключен в одну сторону этой коробки - прямоугольник. Давайте это построим!

Выберите Rectangle Tool (Инструмент Прямоугольник (U)) и измените его настройки так, как показано ниже.

Шаг 2
Нарисуйте любой прямоугольник. Не утруждайте себя созданием нового слоя - для фигур они создаются автоматически.

Шаг 3
Воспользуйтесь инструментом Free Transform Tool (Свободное Трансформирование (Ctrl/Cmd-T)), чтобы изменить размер прямоугольника и тесно поместить персонажа внутри. Скройте персонажа (нажмите на иконку «глаза» рядом с соответствующим слоем на панели слоев).

Шаг 4
Продублируйте (Ctrl/Cmd-J) прямоугольник и скройте оригинал.
Сейчас нам потребуются некоторые правила перспективы. Вы можете найти их в других моих уроках, касающихся перспективы - они не такие сложные, как вы можете подумать. Вот пример!
- Если вы хотите увидеть переднюю часть персонажа, сделайте прямоугольник уже слева.
- Если вы хотите увидеть заднюю часть персонажа, сделайте прямоугольник уже справа.

- Если вы хотите увидеть верх персонажа, сделайте прямоугольник короче сверху.
- Если вы хотите увидеть низ персонажа, сделайте прямоугольник короче снизу.

Шаг 5

Вид сбоку должен быть искажен, чтобы преобразиться в трехмерный вид. Верните видимость слоя с первоначальным прямоугольником и понизьте его Непрозрачность (Opacity). Используйте Direct Selection Tool (Инструмент Выделение узла (А)), зажмите Shift и кликните по точкам на стороне возле «пробела».

Когда обе точки выбраны, нажмите стрелку вниз, чтобы переместить их вниз. Теперь у нас есть одна сторона связующей коробки!

Шаг 6
Вид сбоку несет в себе информацию о высоте и длине персонажа, но 3D - это три измерения.
Создайте новый слой. Уберите видимость прямоугольника, но верните видимость слоя с персонажем. Включите линейки (Ctrl/Cmd-R) и потяните их горизонтально к картинке, чтобы отмерить самые важные части персонажа. Используйте эти линии, чтобы нарисовать простой вид сверху.
Подсказка: вы можете нарисовать лишь половину вида сверху, а затем его продублировать (Ctrl/Cmd-J) и Edit > Transform > Flip Vertical (Редактирование > Трансформирование > Отразить по вертикали).

Шаг 7
Создайте связывающий прямоугольник для вида сверху, как и ранее.

Шаг 8
Вернитесь к искаженному прямоугольнику. Мы можем создать из него вторую часть нашей «коробки». Потяните его, зажав Alt, чтобы продублировать. Переместите его, согласно правилам перспективы:
• Если вы хотите увидеть переднюю часть, переместите вправо.
• Если вы хотите увидеть заднюю часть, переместите влево.
• Если вы хотите увидеть верх, переместите вниз.
• Если вы хотите увидеть низ, переместите наверх.
Что касается расстояния:
• Чем уже длина, тем больше расстояние по горизонтали.
• Чем ниже высота, тем больше расстояние по вертикали.
• Расстояние не может быть больше, чем ширина на виде сверху.

Шаг 9

Соедините стороны при помощи Pen Tool (Перо (Р)) (используя те же настройки, что и у прямоугольника). Наша коробка готова!

3. Отрегулируйте вид сбоку для трехмерной связывающей коробки
Шаг 1
А сейчас нам нужно уместить персонаж внутри коробки. Сначала, воспользуйтесь Free Transform Tool (Свободное Трансформирование (Ctrl/Cmd-T)) с зажатой клавишей Shift, чтобы подогнать высоту персонажа под высоту коробки.

Шаг 2
Зажмите Ctrl/Cmd и потяните нижнюю точку к нижнему углу дальней стороны. Сделайте то же самое с верхней точкой. Наша цель - «прикрепить» персонажа к искаженной стороне.

Шаг 3
Зажмите Alt и потяните персонажа, чтобы разместить копию на другой стороне.

Шаг 4
Проблема заключается в том, что не каждый элемент тела одинаков по ширине. Давайте посмотрим на примере мордочки. Создайте новый слой, чтобы нарисовать линию между основаниями мордочки на обеих сторонах.

А теперь нарисуйте ту же линию между обеими сторонами на виде сверху.

Шаг 5
Как вы видите, мордочка начинается немного глубже, а не прямо возле сторон.

Попробуйте сымитировать аналогичные пропорции на данной линии:

Шаг 6

Выберите мордочку на одной стороне при помощи Lasso Tool (Лассо (L)). Вырежьте и вставьте ее на место на новом слое.

Шаг 7
Перетащите рот по линии, дабы переместить его на нужное место.

Шаг 8
Проделайте то же самое с другой стороной.

Шаг 9
Посмотрите на вид сверху и решите, какие части должны также быть перемещены внутрь. Вы даже можете измерить их только зрительно, если чувствуете себя уверенно.

4. Завершите рисунок
Шаг 1
Объедините все части и понизьте их Непрозрачность (Opacity). Затем создайте новый слой и соедините линии. Вам понадобится немного творческого мышления, но это должно быть намного легче, чем рисование без каких-либо вспомогательных линий.

Шаг 2
Понизьте непрозрачность и создайте новый слой. Нарисуйте все детали так, как вы бы это сделали на виде сбоку.

Это Все!
Сначала это может показаться немного запутанным, но как только вы поймете, что все это значит, вы сможете пропустить большую часть этих шагов и делать их все мысленно. В конце концов, у вас получится преподнести вашего персонажа так, как он заслуживает быть показан!
Читайте также:

