Как сделать анимацию текста в фотошопе
Обновлено: 05.07.2024
Анимационные бывают не только картинки но и текст. Очень красиво смотрится не просто надпись, а бегущая строка, когда буквы появляются одна за другой.
Как сделать анимационный текст или бегущую строку?
Подход к созданию одинаков: надо сделать столько кадров, сколько букв в слове. Текст является векторной графикой. Каждую букву из текста скопировать и перенести на отдельный слой можно только после того, как слой с текстом будет растеризирован. Пусть Вас этот заумный термин не пугает. Вы как всегда выберите нужную команду и нажмете "ОК", а программа сама займется растеризацией и превратит слой с текстом в обычный слой с рисунком.
Проделаем все на примере.
Определимся в первую очередь с размерами анимационной картинки-кадра. Она должна быть небольшого размера и иметь разрешение 72 пикселя на дюйм.
Выбираем команду File > New… ( Файл > Новый) и устанавливаем ширину (Width) 450 pixels , высоту (Height) 100 pixels, разрешение (Resolution) 72 pixels/inch, Color Mode должен быть RGB Color и цвет фона белый (Background Contents - White).
На готовый шаблон переносим любой рисунок или фото, которое и будем превращать в красивую анимационную картинку с надписью.
На палитре слоев видим три слоя.
Ставим курсор на активный слой с текстом. Нажимаем правую кнопу мыши и из контекстного меню выбираем пункт Rasterize Layer (Растеризация слоя).
В обозначении слоя буква "Т" пропадает, написанный текст превращается в рисунок. Теперь можно скопировать каждую букву на отдельный слой.
Инструментом Polyggonal Lasso Tool (Инструмент "Прямоугольное лассо") делаем выделенную область произвольной формы вокруг первой буквы.
Копируем выделенный фрагмент командой Edit > Copy (Редактирование> Скопировать) и вставляем копию командой Edit > Paste (Редактирование> Вклеить). На палитре слоев появится новый слой с копией первой буквы.
Делаем активным слой с исходным текстом, выделяем вторую букву. Копируем выделенный фрагмент и вставляем на новый слой.
Аналогично делаем копии для других букв. Работа кропотливая и требует внимания. Чем сложнее анимация, тем большее количество кадров должно быть готово.
Слои с буквами готовы, теперь можно переходить к анимации.
Нажимаем кнопку Edit in ImageReady и наш многослойный файл оказывается на рабочем столе программы ImageReady.
Внизу в окошке анимации отражается первый кадр.
Анимация будет состоять из восьми кадров, которые добавляем нажатием на кнопочку Duplicates current frame.
Теперь займемся анимацией.
В кадре под номером один должен быть виден фон и первая буква.На палитре слоев отключаем слои с другими буквами (закрываем "глазик").
В кадре под номером два должен быть виден фон и две буквы.На палитре слоев дополнительно включаем слой со второй буквой (открываем "глазик"). И так далее. На последнем кадре только фон (слои с буквами отключены).
Выставляем время показа каждого кадра и жмем кнопочку Plays \ stops animation. Анимационная картинка оживает.
Сохраняем готовый файл командой File > Save Optimized. Файл, будет иметь расширение gif.
Если какие-то моменты в описании не понятны, вернитесь к предыдущему уроку и сделайте простую анимацию на два кадра.
В уроках фотошопа для начинающих показан принцип работы по созданию анимашки. Практическое выполнение простых работ позволит Вам сразу получить результат и понять технологию процесса.
Даже простая анимашка сделанная самостоятельно, для Вас будет гораздо милее и интереснее самой навороченной картинки. Дерзайте.
В данной статье будет рассмотрена анимация рукописного текста или шрифта в фотошопе. Такую анимацию можно сделать как из любого рукописного шрифта, так и просто из текста, написанного собственноручно, например можно заанимировать свою подпись и даже какой-нибудь не сложный рисунок или узор.
В одном из уроков я показывал, как делается анимация печатающегося текста в фотошопе, с помощью масок слоёв, в данном уроке для анимации мы будем использовать кальку.
Для работы я буду использовать рукописный шрифт, который вы можете скачать вместе с исходниками урока. Если хотите, вы сразу можете написать что-то собственноручно или взять какой-нибудь узор, принцип анимации будет один и тот же. В качестве фона я нагуглил мокап девушки в майке.
1. Подготавливаем текст
Первым делом печатаем или пишем текст, который мы будем анимировать. Создаём новый слой, печатаем текст, настраиваем нужный размер.

Преобразуем текст в смарт-объект и настроим нужное положение на майке. Кликаем по слою с текстом правой кнопкой мыши и выбираем "Преобразовать в смартобъект".

Теперь выбираем в верхнем меню "Редактирование" - "Трансформирование" - "Искажение" и настраиваем положение текста.

2. Рисуем линии (кривые)
Для того, чтобы сделать анимацию более привлекательной я сделаю вылетающие линии, которые будут образовывать сам текст, создавать иллюзию того, что они пишут этот текст. Одну линию а нарисую на вылете, она будет вылетать и писать текст, а второй я завершу анимацию, она будет вылетать в конце написания текста и превращаться в восклицательный знак.

Создаём новый слой, берём инструмент "Перо", выставляем настройки пера "Контур" и рисуем траекторию вылета линий на этом новом слое. Рисовать удобнее не от точки вылета, а не наоборот от точки её окончания, т.е. от этой части буквы.

Нарисовали пером траекторию полёта, теперь выбираем инструмент "Кисть", берём простую жёсткую кисть, убеждаемся, что у неё выставлены параметры "Непрозрачности", "Нажима" и "Жесткости" на 100% и настраиваем кегль данной кисти по толщине надписи.

Немного сплющим кисть, чтобы создать эффект нажима.

Теперь снова выбираем инструмент "Перо", кликаем правой кнопкой мыши по нашей траектории и выбираем "Выполнить обводку контура", далее выбираем кисть, параметр "Имитировать нажим" можно оставить включенным, можно отключить, он в данном случае роли не сыграет, нажимаем "Ок".

У нас получается одна линия, а точнее направляющая траектория, по которой будет вылетать линия. Кликаем еще раз правой кнопкой мыши по контуру и выбираем "Удалить контур".

Проделываем тоже самое со второй линией. Рисуем пером её траекторию полёта от конечной точки до начальной. Выполняем обводку контура. Наш шаблон, состоящий из текста и линий готов, переходим к анимации.

3. Анимируем по подготовленному шаблону
Переключаем рабочую среду на "Движение" и создаём "Шкалу времени для видео".


Теперь создаём пустой видеослой, для этого переходим в вернем меню в "Слои" - "Слои видео" - "Создать пустой видеослой".

Далее, в настройках шкалы времени включаем "Сочетание клавиш временной шкалы" и "Автоматическую группировку клипов", если данные параметры у вас не подключены.

В этих же настройках шкалы времени переходим к "Параметрам кальки". Здесь устанавливаем следующие значения: "Кадров до" и "Кадров после" - ставим "единичку", "Расстояние между кадрами" - тоже единицу, "Непрозрачность максимум" ставим 30%, "Непрозрачность минимум" - "троечка" и "Режим наложения" ставим - "Ручное". Нажимаем "Ок".

В первую очередь сделаем анимацию вылетающей линии, с которой и будет начинаться анимация текста. Для того, чтобы в шкале времени рисовать анимацию покадрово, необходимо переключиться в режим "Кальки". В настройках шкалы времени выбираем "Перейти в режим кальки" и увеличиваем временную шкалу на максимум, чтобы было удобно переключаться с кадра на кадр.


Вся анимация рисуется на видеослое, поэтому перед рисованием необходимо его выделить, кликнув один раз левой кнопкой мыши.

Рисовать начнём со второго кадра, переключаемся на него, выделяем линии, удерживая "Ctrl" и кликнув по слою с линиями левой кнопкой мыши и скрываем сам слой с линиями, кликнув по иконке глаза в панели слоёв. Теперь у нас выделена траектория и по ней мы будем покадрово отрисовывать вылетающую линию.

Выделяем "видеослой", еще раз напоминаю, рисуется всё именно на видеослое, будьте внимательны! Берём кисть, устанавливаем нужный цвет, в моём случае - белый, делаем побольше кегль и рисуем по выделению не большую линию в месте её вылета. Далее переходим на второй кадр и по этой же линии отрисовываем её продолжение, а точнее говоря смещение, смещаем её на небольшое расстояние.

Как мы видим, у нас при переключении кадра первая отрисованная линия стала прозрачнее и по ней удобно отрисовывать продолжение анимации - это как раз-таки работают выставленные нами настройки кальки. Рисуем линию по предыдущей с небольшим её смещением, переходим на следующий кадр и так далее, пока не дойдём до буквы и линия полностью не сольётся с ней.

Смещение линии нужно выставлять не большое, чтобы анимация смотрелась плавнее, чем меньше смещение в каждом кадре, тем анимация выглядеть будет привлекательнее, но процесс её рисования будет более продолжительным.
Теперь заанимируем сам текст, для этого выделяем его, как и в случае с линией, удерживая "Ctrl" кликаем по тексту левой кнопкой мыши и скрываем сам слой с текстом. Выделяем видеослой и отрисовываем по кадрам анимацию текста. Рисуется всё точно так же как и в случае с линией, но тут мы уже ничего не смещаем, а просто постепенно частями закрашиваем текст. Закрашиваем часть первой буквы, переходим на следующий кадр и закрашиваем букву дальше, при этом всё, что закрашивали в предыдущих кадрах нужно так же повторно обводить,чтобы уже отрисованные части текста в предыдущих кадрах были закрашены во всех последующих, иначе текст будет пропадать.

Видите, я перешёл уже на вторую букву, но в каждом кадре продолжаю закрашивать все предыдущие фрагменты, т.е. предыдущую букву. Таким образом кадр за кадром закрашиваем весь текст.
Теперь остаётся заанимировать вылет второй линии, делается это точно так же, как и с первой, только на последних кадрах мы еще добавим восклицательный знак, т.е. линия у нас пропадает, как и первая, а восклицательный знак появляется.

Анимация у нас готова, остаётся настроить слои шкалы времени по размеру анимации, подгоняем их мышкой, просто потянув за край. Выставляем слои на одном уровне на моменте окончании анимации.

4. Сохраняем анимацию
Если вы хотите сделать анимацию зацикленной, то вот здесь в настройках нужно поставить галочку "Цикл воспроизведения, тогда ваша анимация будет повторяться, а не останавливаться на последнем кадре.

Так же перед сохранением анимации в гифку или видеофайл можно еще настроить скорость её воспроизведения.

Теперь сохраняем анимацию в гифку, выбираем в верхнем меню "Файл" - "Экспортировать" - "Сохранить для веб" и здесь устанавливаем нужные значения: формат сохранения "ГИФ", цвета - 256 и параметры повторов однократно или постоянно.

Вот таким образом можно делать интересную анимацию не только текста, но и каких-то зарисовок, узоров и прочего, всё зависит уже от вашей фантазии.

Сложность урока: Средний

В этом уроке мы создадим эффект в стиле VHS для текстовых слоев с помощью смарт-фильтров, градиентных заливок и наложения видео.
1. Подготовка документа
Шаг 1
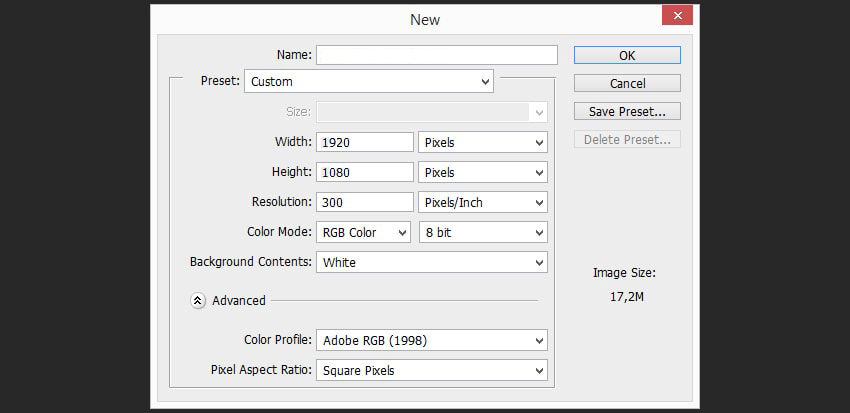
Нажимаем Ctrl+N, чтобы создать новый документ со следующими настройками:

Шаг 2
Создаем новый слой Shift+Ctrl+N, называем его Placeholder (Ваш текст).

Шаг 3
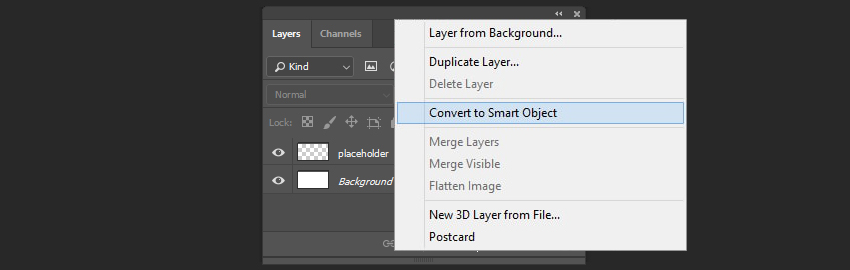
Правый клик по слою и из выпадающего меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 4
Затем снова правый клик по слою и из выпадающего меню выбираем Edit Contents (Редактировать содержимое).

Шаг 5
Нажимаем Т, чтобы взять инструмент Horizontal Type Tool (Горизонтальный текст) и печатаем любой текст шрифтом Bebas Neue и размером 84 pt. После этого закрываем и сохраняем Placeholder (Ваш текст).

Шаг 6
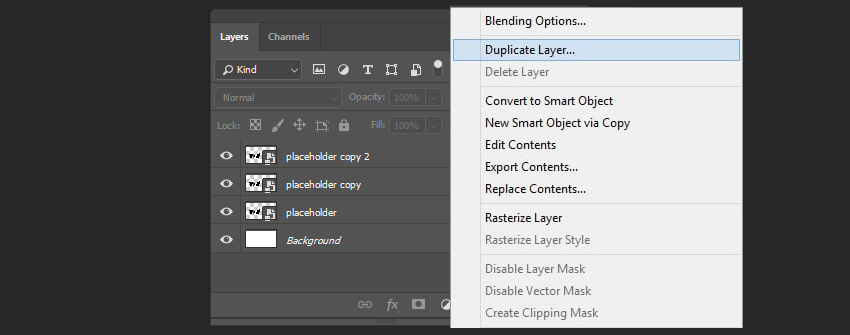
Правый клик по смарт-объекту и из выпадающего меню выбираем Duplicate (Создать дубликат слоя), чтобы создать две копии слоя.

Шаг 7
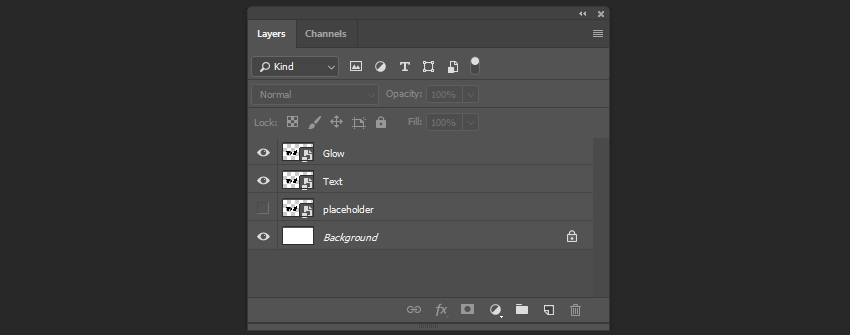
Переименовываем скопированные слои в Text (Текст) и Glow (Свечение). Скрываем первый смарт-объект.

Шаг 8

2. Создаем текстовый эффект VHS
Шаг 1
Приступаем к созданию текстового эффекта. Выбираем слой Text (Текст) и идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), устанавливаем радиус 2 px.

Шаг 2
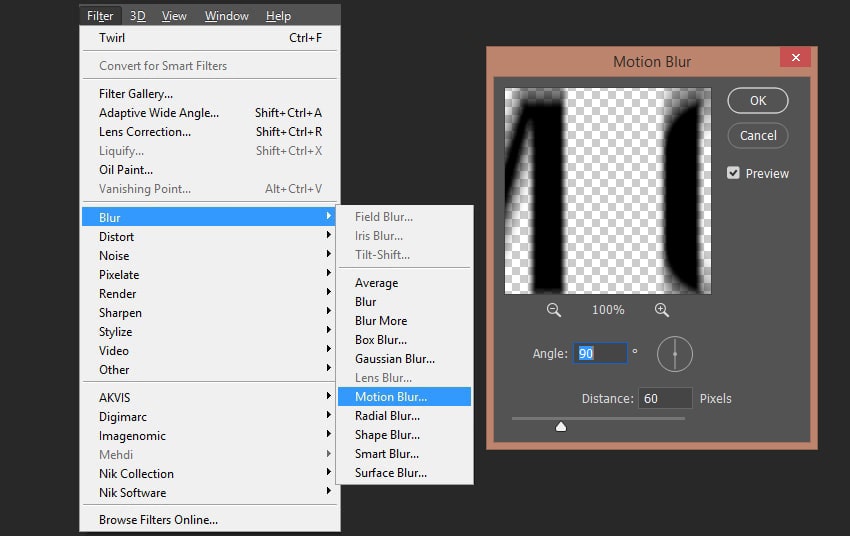
После этого идем в меню Filter — Blur — Motion Blur (Фильтр — Размытие —Размытие в движении). Настройки:

Шаг 3
Идем в меню Filter — Distortion — Wave (Фильтр —Искажение — Волна) и устанавливаем следующие настройки:
- Number of Generators (Число генераторов): 1
- Wavelength (Длина волны): 1 и 298
- Amplitude (Амплитуда): 1 и 6
- Type (Тип): Sine

Шаг 4
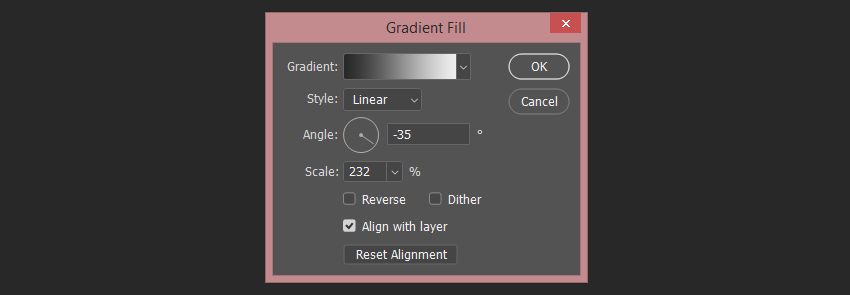
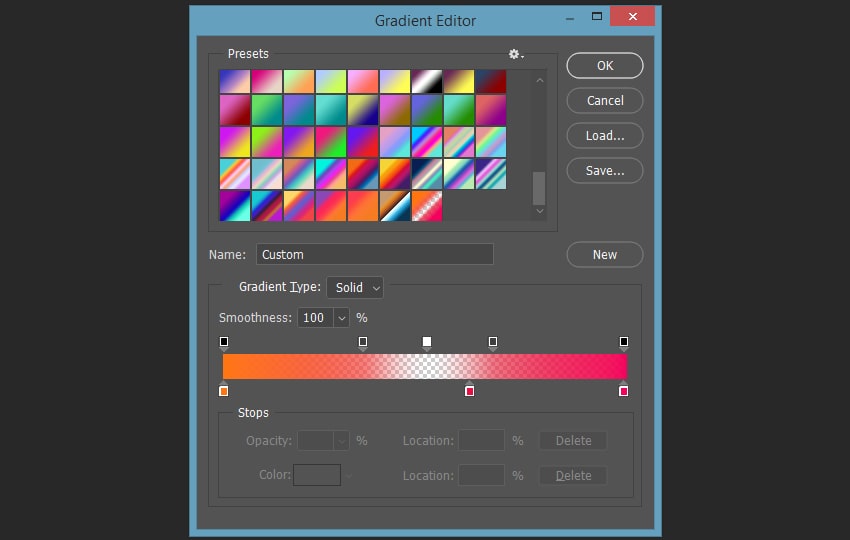
Теперь нам нужно создать стили слоя. Двойной клик по слою и в появившемся окне выбираем Gradient Overlay (Наложение градиента).

Шаг 5
Для градиента используем следующие настройки:

Шаг 6
Теперь мы добавляем эффекты Gaussian Blur (Размытие по Гауссу) и Wave (Волна) с теми же параметрами для слоя Glow (Cвечение).

Шаг 7
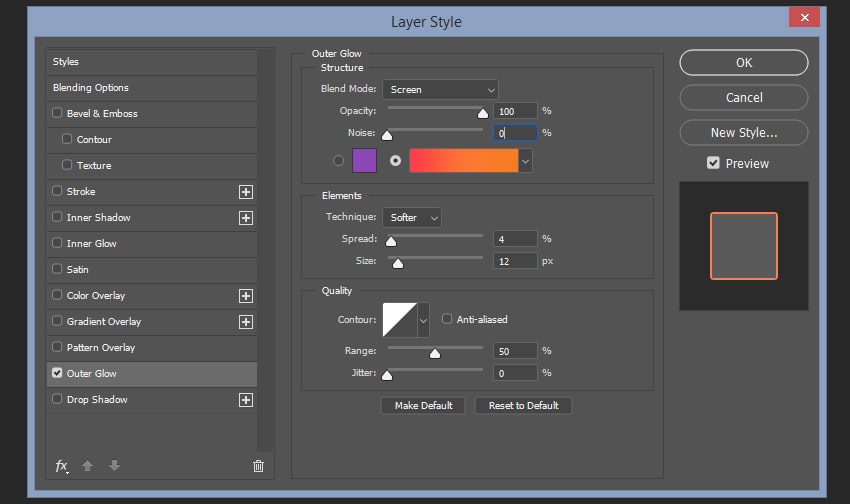
Двойной клик по слою, добавляем эффект Outer Glow (Внешнее свечение) с тем же градиентом и следующими настройками:

Шаг 8
Устанавливаем Fill (Заливка) на 0%.

Шаг 9
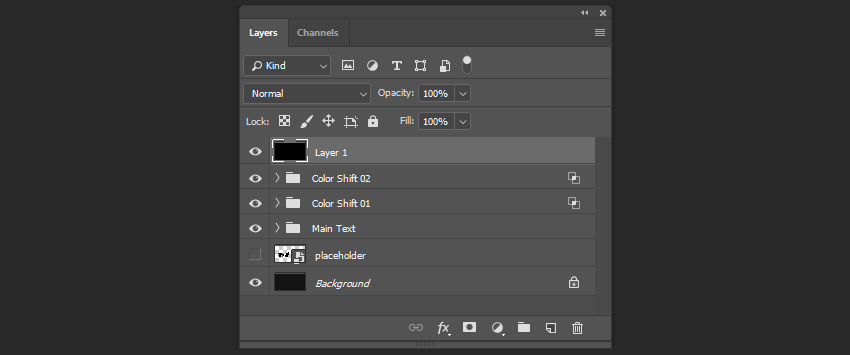
Помещаем все смарт-объекты в группу, называем ее Main Text (Основной текст).

Шаг 10
Создаем две копии группы и называем их Color Shift 01 (Смещение цвета 1) и Color Shift 02 (Смещение цвета 2).

Шаг 11
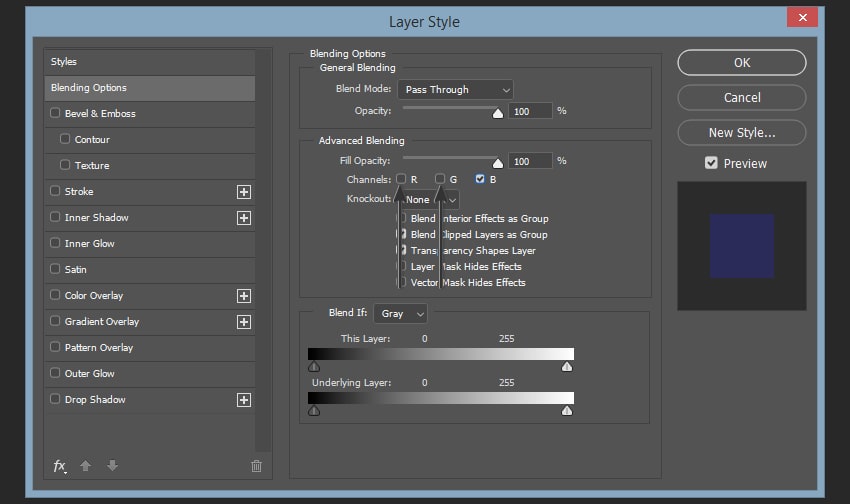
Дважды щелкаем на слое Color Shift 01 (Смещение цвета 1) и снимаем флажки с каналов Green и Blue.

Шаг 12
Дважды щелкаем на слое Color Shift 02 (Смещение цвета 2) и снимаем флажки с каналов Red и Green.

Шаг 13
Перемещаем группу слоев Color Shift 01 (Смещение цвета 1) на 4 пикселя влево, удерживая Shift.

Шаг 14
Перемещаем группу слоев Color Shift 02 (Смещение цвета 2) на 8 пикселей вправо, удерживая Shift.

3. Создаем наложенные элементы
Шаг 1

Шаг 2
Идем в меню Filter — Filter Gallery — Sketch (Фильтр —Галерея фильтров —Эскиз) и выбираем Halftone Pattern (Полутоновой узор). Используем следующие настройки:

Шаг 3
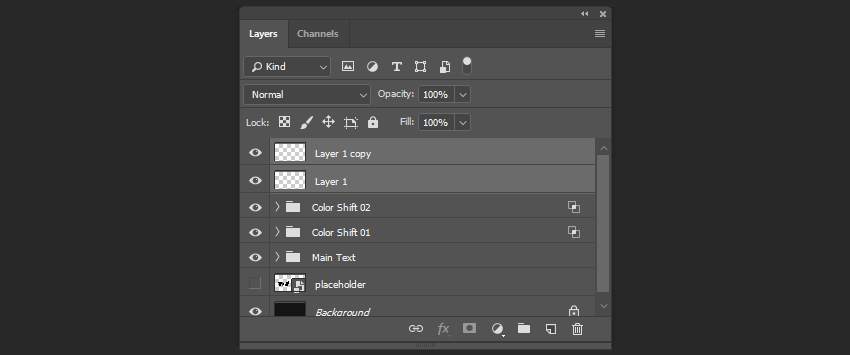
Создаем дубликат слоя и перемещаем его на 1080 пикселей вверх, удерживая Shift.

Шаг 4
После этого нам нужно выбрать оба слоя и снова переместить их на 1080 пикселей вверх.

Шаг 5
Создаем еще один дубликат Layer 1 (Слой 1) и перемещаем его на 1080 пикселей вниз.

Шаг 6
Выбираем все три слоя, правый клик и Merge Layers (Объединить слои). Называем слой TV Lines (ТВ полосы).

Шаг 7
Меняем режим наложения слоя на Overlay (Перекрытие), непрозрачность 25%.

Шаг 8
Идем в меню File — Place (Файл — Поместить), а затем выбираем файл MP4 из приложения к этому уроку. Подгоняем размер до границ документа.

Шаг 9
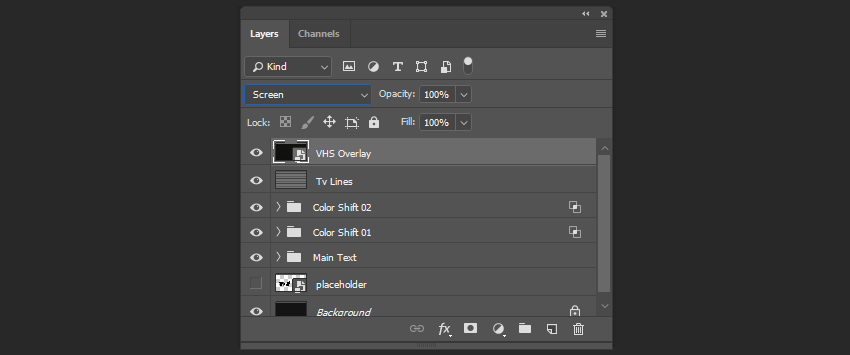
Меняем режим наложения на Screen (Экран).

Шаг 10
Выбираем слои для наложения (удерживая клавишу Shift), а затем нажимаем значок Create a New Group (Создать новую группу) и называем ее Video Overlays (Видео).

Шаг 11
Теперь нам нужно создать градиенты для наложения на наше видео. Идем в меню в Layer — New Fill Layer — Gradient (Слои — Новый слой-заливка — Градиент) и создаем два градиента. Назовем их Light Leaks 01 (Засветка 1) и Light Leaks 02 (Засветка 2).

Шаг 12
Дважды кликаем по первой градиентной заливке на панели слоев и устанавливаем следующие параметры:

Шаг 13
После этого левый клик по градиенту на той же самой панели — создаем новый градиент параметрами:

Шаг 14
Двойной клик по второму градиенту на панели слоев, устанавливаем следующие настройки:

Шаг 15
После этого левый клик по градиенту на той же панели, создаем новый градиент со следующими настройками:

Шаг 16
Меняем Blending Mode (Режимы наложение) обоих градиентов на Color Dodge (Осветление основы).

Шаг 17
Выбираем эти слои для наложения (удерживая Shift) и нажимаем значок Create a New Group (Создать новую группу) и называем ее Light Leaks (Засветка).

4. Создаем анимацию слоев
Шаг 1
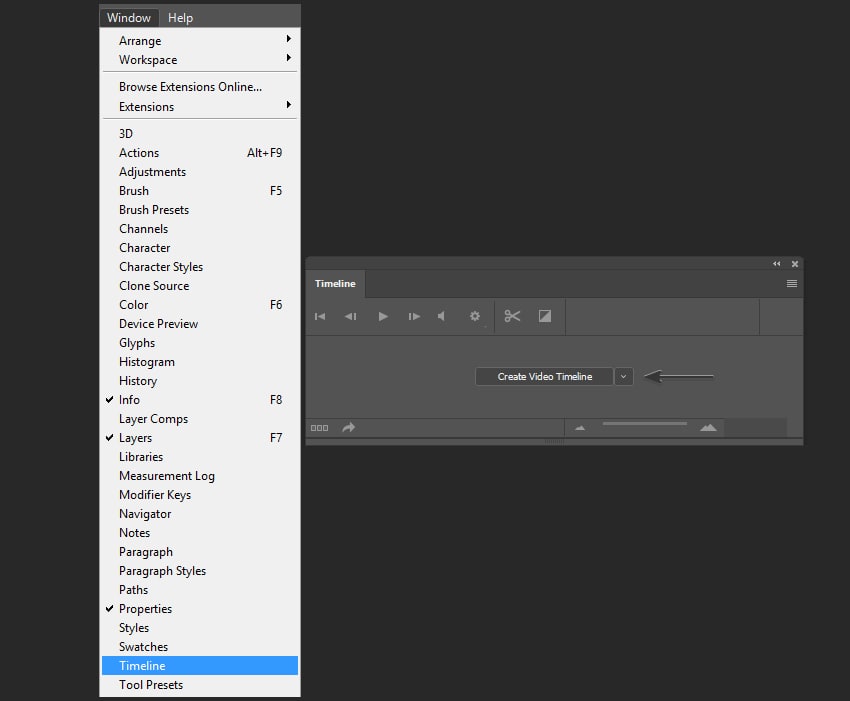
Теперь мы готовы начать создавать нашу анимацию. Идем в меню Window — Timeline (Окно — Временная шкала) и кликаем по иконке Create Video Timeline (Создать шкалу времени для видео).

Шаг 2
Уменьшаем продолжительность временной шкалы до 05:00, перемещая значок, показанный ниже.

Шаг 3
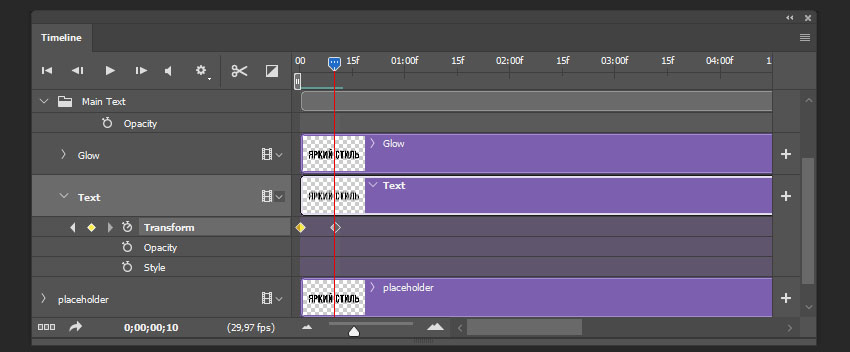
Теперь нужно создать первый ключевой кадр. Выбираем слой Text (Текст) и нажимаем на значок таймера рядом с Transform (Перспектива), чтобы создать первый ключевой кадр.

Шаг 4
Перемещаем индикатор времени к 0:00:00:10, а затем перемещаем слой на 15 пикселей вверх, удерживая Shift.

Шаг 5
Перемещаем индикатор времени к 0:00:00:20, а затем перемещаем слой на 15 пикселей вниз, удерживая Shift.

Шаг 6
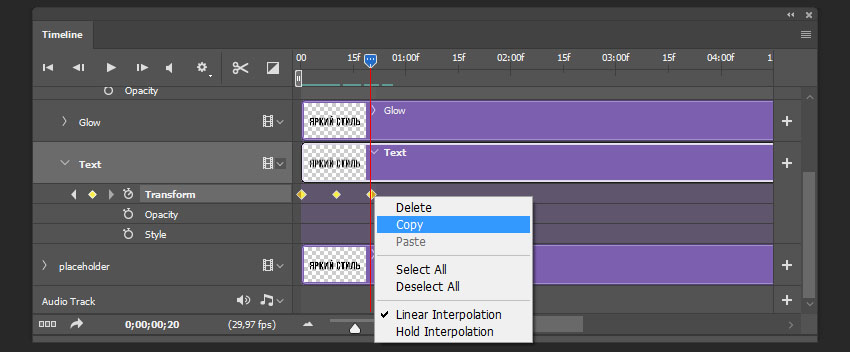
Выбираем ключевые кадры, которые мы только что создали, удерживая Shift, а затем клик правой кнопкой мыши — Copy (Копировать).

Шаг 7
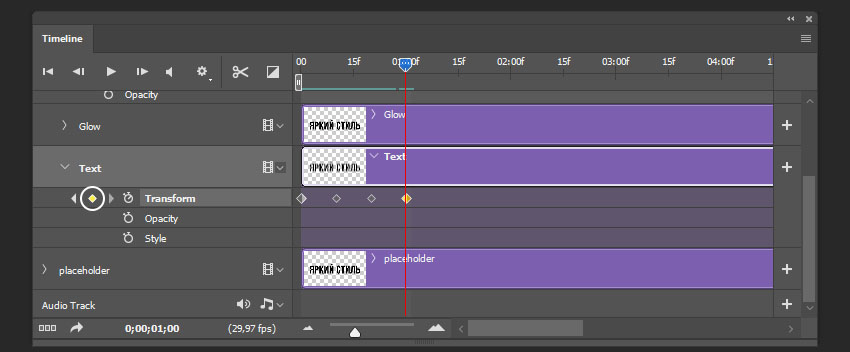
Перемещаем индикатор времени на 0:00:01:00, а затем нажимаем значок ключевого кадра.

Шаг 8
Правый клик — Paste (Вставить) на последнем ключевом кадре, чтобы продублировать ключевые кадры, которые мы создали ранее.

Шаг 9
Создаем дубликаты ключевых кадров, пока не заполним всю временную шкалу.

Шаг 10
Выбиваем все ключевые кадры слоя Text (Текст), копируем и вставляем их для слоя Glow (Свечение).

Шаг 11
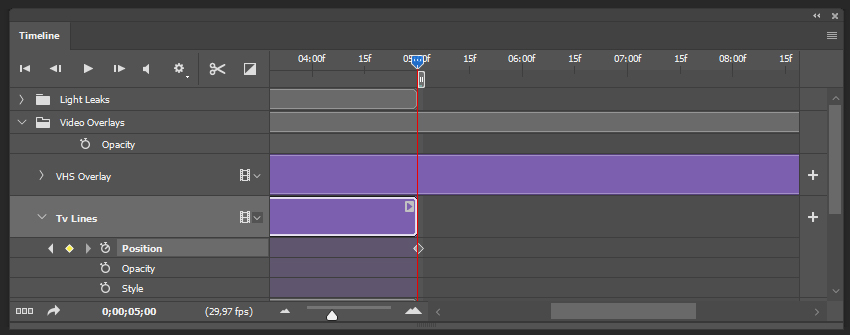
Выбираем слой TV Lines (ТВ полосы) и щелкаем значок таймера рядом с Position (Позиция), чтобы создать первый ключевой кадр.

Шаг 12
Перемещаем индикатор времени на 0:00:05:00 и перемещаем слой на 2160 пикселей вниз, удерживая Shift.

Шаг 13
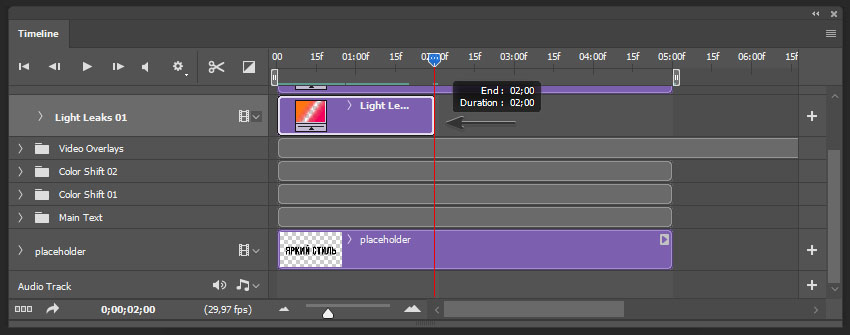
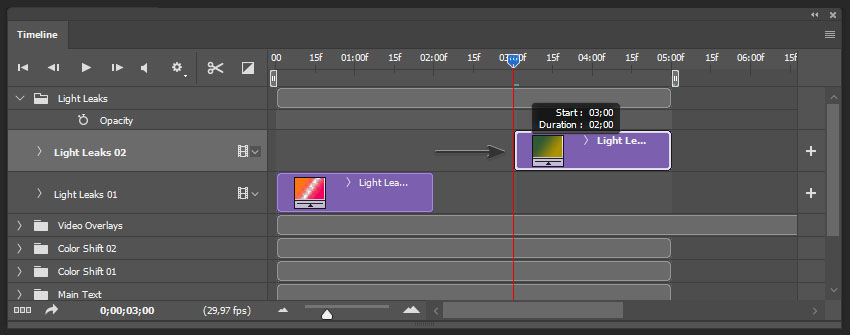
Выбираем слой Light Leaks 01 (Засветка 1) на панели временной шкалы и уменьшаем размер клипа до начала: 02:00 и продолжительности: 02:00.

Шаг 14
Выбираем слой Light Leaks 02 (Засветка 2) на панели временной шкалы и уменьшаем размер клипа до начала: 03:00 и продолжительности: 02:00.

Шаг 15
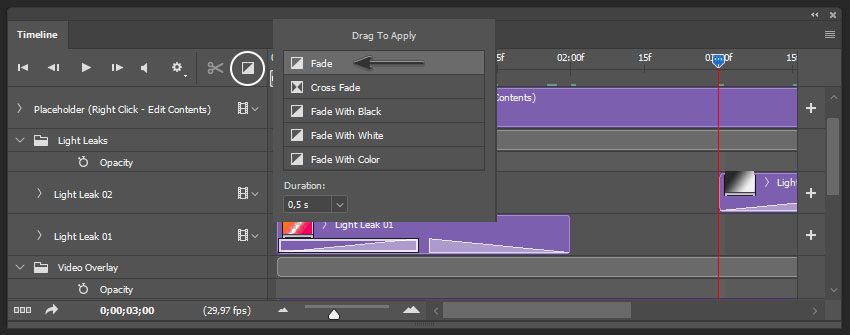
Нажимаем на значок Transitions (Переходы) и выбираем Fade (Выведение изображения).

Шаг 16
Перетаскиваем переход Fade (Выведение изображения) в начало и конец Light Leaks 01 (Засветка 1).

Шаг 17
Правый клик — меняем продолжительность обоих переходов на 0.97 с.

Шаг 18
После этого вам нужно применить тот же переход с той же продолжительностью ко второму слою засветка Light Leaks 02 (Засветка 2).

Шаг 19
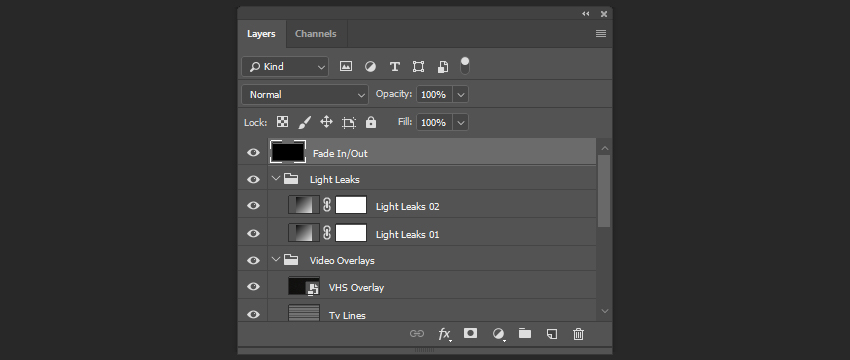
Создаем новый слой (Shift+Ctrl+N), заливаем его черным цветом и называем Fade In/Out (Затухание).

Шаг 20
Меняем значение Fill (Заливка) на 0%.

Шаг 21
И, наконец, перетаскиваем переход Fade With Black (Выведения изображения в черный цвет) в начало и конец слоя Fade In/Out (Затухание).

5. Экспорт видео
Шаг 1
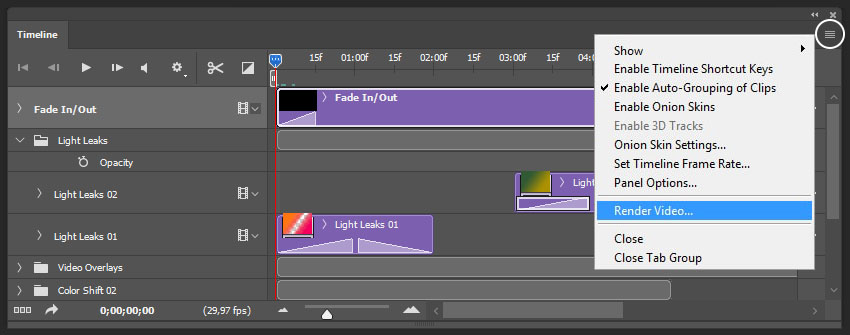
Наша анимация готова для экспорта. Нажимаем на значок в правом верхнем углу и выбираем Render Video (Экспорт видео).

Шаг 2
Устанавливаем следующие параметры на панели Render Video (Экспорт видео):

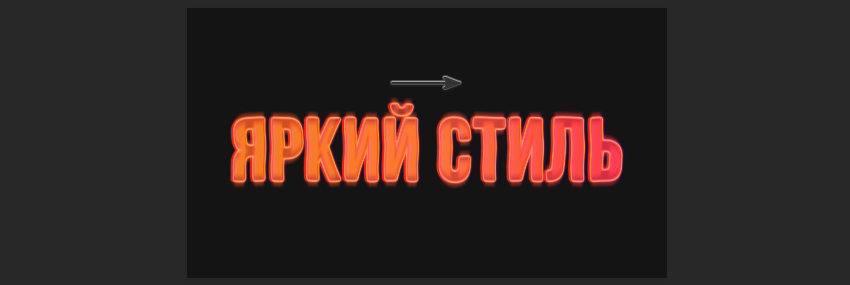
Ваше видео готово! Таким образом, мы можем создать анимированный текстовый VHS эффект в Adobe Photoshop, используя смарт-объекты, градиентные заливки, фильтры и наложения видео.
Надеюсь, вам понравился этот урок, и если вы хотите создать этот эффект с помощью Photoshop экшна, вы можете воспользоваться моим экшном Animated VHS Text Effect Action на GraphicRiver, который поможет вам создать этот текстовый эффект с помощью нескольких кликов.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 19 февраля 2019 . Категория: Уроки анимации в фотошопе.
Анимация текста фотошопе
Сегодня мы будем создавать анимацию появляющегося текста.
Сначала мы создадим фон и зальем его черным цветом.
Затем установим шрифт из папки с исходниками, напишем текст и применим к нему стили слоя.
Далее мы растрируем стили текстового слоя, скопируем каждую букву слова на отдельный слой, создадим по 10 копий каждой буквы и применим к слоям с буквами фильтр Скручивание с разными настройками.
В завершение урока "Анимация текста в фотошопе" мы перейдем в панель анимации и «оживим» изображение.
Создаем новый документ (Ctrl+N) с параметрами, как на рисунке ниже.

В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.

Переименовываем фоновый слой в «Фон».
Чтобы переименовать слой, дважды щелкаем по имени слоя в панели слоев, вводим новое имя и нажимаем клавишу Enter.

Заливаем слой «Фон» черным цветом.
Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.



Устанавливаем шрифт из папки с исходниками.
Для этого щелкните ПКМ по файлу шрифта и выберите «Установить».
После этого шага шрифт установится одновременно в программу фотошоп и систему.

Активируем инструмент Текст и пишем слово «Иллюзия».
В верхней панели настроек инструмента Текст нажимаем на иконку панели символов и вводим настройки, как на рисунке ниже.
При помощи инструмента Перемещение располагаем текст по центру холста.






В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.

Результат после применения стилей слоя.

В панели слоев кликаем ПКМ по текстовому слою и выбираем «Растрировать стиль слоя».

Создаем дубликат текстового слоя (Ctrl+J) и переименовываем дубликат слоя в «Буквы».
В панели слоев скрываем видимость оригинального текстового слоя, нажав на «глазик» около слоя.

Активируем инструмент Прямоугольная область.
В панели слоев делаем активным слой «Буквы» и создаем выделение вокруг первой буквы («и»).
Нажимаем сочетание клавиш Ctrl+С+J, чтобы скопировать выделенную область на новый слой.
Если в панели слоев временно отключить видимость слоя «Буквы», можно будет увидеть, что буква «и» находится на отдельном слое.
Вышеописанным способом копируем каждую букву на отдельный слой.
Не забываем после того, как буква скопирована, сделать активным и видимым слой «Буквы».
В итоге у нас должно получиться 7 слоев с буквами.





Чтобы в дальнейшем упростить работу со слоями, которых у нас будет очень много, зададим цвет каждому слою с отдельной буквой.
Для этого в панели слоев щелкаем ПКМ по «глазику» у слоя и в появившемся меню выбираем цвет для слоя.



В панели слоев оставляем видимость слою с первой буквой «и» и фоновому слою.
Создаем 10 дубликатов (Ctrl+J) слоя «и».
В итоге у нас должно получиться 11 слоев.
Скрываем видимость всех копий слоя, оставляя видимым только слой «и».
Переходим в меню Фильтр-Искажение-Скручивание и применяем следующие настройки.






Делаем видимым слой с первой копией буквы «и» (в нашем случае это слой «и копия», но в зависимости от настроек вашей программы название может отличаться) и применяем фильтр Скручивание, поменяв значение угла на 900.



Так, постепенно двигаясь снизу вверх, применяем фильтр Скручивание, на каждом последующем слое уменьшая угол на 100.
Чтобы было нагляднее, я распишу значения фильтра для каждого слоя.
Оригинальный слой с буквой «и» – 999;
Слой «и копия» - 900;
Слой «и копия 2» - 800;
Слой «и копия 3» - 700;
Слой «и копия 4» - 600;
Слой «и копия 5» - 500;
Слой «и копия 6» - 400;
Слой «и копия 7» - 300;
Слой «и копия 8» - 200;
Слой «и копия 9» - 100;
Слой «и копия 10» - оставляем без изменений, фильтр не применяем.
Я покажу результат после применения фильтра на букве «и».








Повторяем действия для всех букв – создаем 10 дубликатов слоя с буквой, снизу вверх переходим по слоям и применяем фильтр Скручивание с углом на 100 градусов меньше на каждом следующем слое, самую верхнюю копию не трогаем.
Можете ориентироваться по схеме, описанной выше для буквы «и».
Далее я изменила цвета копий слоев с буквами в панели слоев. В результате у нас получилось огромное количество слоев.

Переходим в меню Окно-Шкала времени.

Далее кликаем по кнопке «Создать шкалу времени для видео».

В завершение нажимаем на иконку, отмеченную ниже.

Появится окно анимации.

Далее нам предстоит кропотливая работа. Но мы справимся, не так ли?
При активном первом кадре анимации делаем в панели слоев видимым слой «Фон» и оригинальный слой с буквой «и» (первой буквой в слове, слои с этой буквой находятся в верхней части панели слоев).


В панели анимации нажимаем на иконку добавления нового кадра и в панели слоев делаем видимым слой «Фон» и копию слоя с буквой «и».



Двигаемся снизу вверх, для каждого слоя с буквой создаем новый кадр, слой «Фон» остается видимым всегда.
Буквы выбираем соответственно слову, «иллюзия», то есть первой будет «и», затем «л», далее – «л 2» и так далее.
В процессе работы можете нажать на значок пролистывания кадров, чтобы увидеть результат на данном этапе.
После того, как буква «появится», она остается видимой в дальнейших кадрах.
То есть после того, как вы добавили кадр с неизмененной буквой, оставляем слой с этой буквой видимым во всех последующих кадрах.

После того, как закончите с созданием кадров и расстановкой слоев, при помощи клавиши Ctrl выделяем все кадры, кроме последнего, щелкаем по строке выбора длительности проигрывания и выбираем 0,1 секунды.

Активируем последний кадр в панели анимации и задаем его длительность 3 секунды.


Далее кликаем по кнопке выбора параметров цикла проигрывания анимации и выбираем «Постоянно».
Если оставить «Однократно», как указано по умолчанию, анимация проиграется один раз и остановится.

Нажав на кнопку проигрывания анимации, вы можете посмотреть, как будет выглядеть анимашка после сохранения и, при необходимости, подкорректировать ее.

Если все устраивает, переходим в Файл-Сохранить для Web.
В зависимости от версии фотошоп название этого пункта варьируется.

В строке формата обязательно выставляем gif, остальные настройки по вашему желанию – вы можете изменить размер, количество оттенков и т.п.

Анимация текста в фотошопе готова!
Чудесного настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки по анимации в фотошопе - подпишитесь на рассылку.
Форма для подписки находится ниже.

Узнайте, как создать анимацию текста и заголовков для своего вебсайта или просмотрите короткий видео урок. Сегодня мы узнаем, как создать текстовую анимацию GIF, основанную на классических видеороликах с покадровой съёмкой.
Просмотрите, как проходит весь процесс в видео уроке, включая детали, описанные ниже, которые вам понадобятся для создания данного эффекта. И отправляйтесь на Envato Elements за удивительными эффектами, как экшены Photoshop.
Вы также можете просмотреть данный урок на нашем канале Envato Tuts+ в YouTube.

Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
1. Добавляем Текст на Фотографии в Photoshop
Шаг 1
Создайте новый документ в Photoshop со следующими размерами 850 x 567 px.
Скопируйте / вклейте исходное изображение с осенним пейзажем на новый слой.
Далее, идём Фильтр - Размытие - Размытие поля (Filter > Blur Gallery > Field Blur), установите Размытие поля (Field Blur) на 2.3 px для усиления глубины резкости.
С помощью инструмента Прямоугольная область (Rectangular Marquee Tool (M), выделите каждую букву из исходного набора букв из игры ‘Scrabble’, чтобы составить слово "REAL". Скопируйте / вклейте каждую букву на новый собственный слой, переименуйте слои, когда вы закончите добавлять буквы.
Шаг 2
Некоторые из этих букв немного наклонены. Поэтому, давайте откорректируем это.
Удерживая клавишу (Shift), выделите все буквы, а затем уменьшите их масштаб (Ctrl+T). Если буквы всё ещё выглядят неровными, тогда выберите инструмент Перемещение (Move Tool (M), чтобы сместить каждую отдельную букву в нужное положение, используя клавиши направления со стрелками вправо-влево, вверх-вниз.



Откорректируйте расположение всех букв, пока они не станут более ровными.
Далее, удалите лишние фрагменты букв с помощью инструмента Прямоугольная область (Rectangular Marquee Tool (M). Для этого, создайте большое выделение сверху, а затем выбирая каждый слой по очереди, нажмите клавишу (Delete), чтобы получить ровный результат. Повторите то же самое для нижней части текста.



Совместите все цвета с помощью корректирующего слоя Кривые (Curves), корректируя кривые RGB и Синего (Blue) Каналов, как показано на скриншоте ниже.



2. Создаём Текстовую Анимацию GIF в Photoshop
Шаг 1
Давайте создадим анимацию.
Чтобы создать анимацию GIF в Photoshop, идём Окно – Шкала времени (Window > Timeline).
В общих чертах, мы создадим два слайда с поворотом текстовых букв для этой анимации. Это похоже на то, что вы можете увидеть в качестве креативного приёма при создании покадровой видеосъёмки.
Итак, перед тем, как мы оживим эти деревянные кубики, нам необходимо создать ещё один набор букв. Выделяя каждой слой с буквой в палитре слоёв, нажмите клавиши (Ctrl+J), чтобы создать дубликат слоя. Повторите этот процесс, пока у каждого слоя с буквой не будет свой собственный дубликат слоя.



Шаг 2
Для данной анимации, установите Цикл (Loop) на Постоянно (Forever), а первоначальную задержку кадра на .25 секунд.
Отключите видимость всех дубликатов слоёв с буквами. Для оригинальных слоёв с буквами, примените инструмент Свободная трансформация (Free Transform Tool (T), чтобы повернуть каждую букву под противоположными углами. Если буквы собьются в кучу, то не стесняйтесь раздвинуть их с помощью инструмента Перемещение (Move Tool (V).



Находясь на данном кадре, отключите видимость все оригинальных слоёв с буквами, а затем включите видимость все дубликатов слоёв, которые мы ранее отключили.
Тоже самое, что мы проделывали ранее, нам необходимо повернуть (Ctrl+T) каждую букву по противоположными углами для простого поворота. На этот раз, мы начнём с поворота в противоположную сторону (по часовой стрелке).



Теперь вы можете сохранить данную анимацию в GIF формате. Программное обеспечение для записи с экрана также может помочь вам превратить изображение в интересное анимационное видео для таких площадок, как Инстаграм.
Вы можете увидеть итоговый результат на скриншоте ниже.

Узнайте Больше, Посетив Другие Наши Уроки!
Какой текст вы напишите, выполняя этот урок? Надеюсь, что этот короткий урок вдохновил вас и вы захотите узнать больше об эффектах анимации в Photoshop. Создайте простую GIF анимацию, чтобы поделитесь с друзьями в онлайн и показать свои результаты в комментариях к уроку!
Скачайте Потрясающие Дизайнерские Ресурсы
Хотите создать эффект как на видео? Тогда, скачайте исходные ресурсы, которые использовались в этом видео-уроке:
Читайте также:

