Как сделать анимированный смайлик в фотошопе
Обновлено: 07.07.2024
Цель работы: получение практических навыков в графическом редакторе Adobe Photoshop.
Сформировать представление о графическом редакторе Adobe Photoshop .
Научится работать в среде Photoshop .
Сформировать навыки работы в графическом редакторе Adobe Photoshop .
В этом уроке фотошоп подробно рассказано как сделать gif анимацию в программе Adobe Photoshop. Мы вместе с вами шаг за шагом создадим анимированные целующиеся смайлики и у вас больше не будет вопросов как делать анимацию и тем более как сохранить анимацию в фотошопе используя палитру Animatiom (Анимация).
Итак, давайте начнем!
Начиная с первых шагов, я создам два простых смайлика, что бы потом с помощью анимации сделать их целующимися. Февраль считается месяцем любви из-за столь любвеобильного праздника, что и навеяло мне идею об этих смайликах.
Могу сказать, что изначально Анимация была для меня достаточно трудным инструментом, но я попытаюсь как можно более в доступной форме объяснить Вам его суть. Он похож на флэш-анимацию, но, конечно же, не является таким сложным инструментом и с меньшим количеством элементов в работе. С другой стороны может показаться, что это очень просто создать два целующихся смайлика, но не будем торопиться с выводами. Сложность состоит в работе над крошечными элементами, добиваясь того что бы каждый пиксел находился на своем месте. Это все делается для того, что бы получить очень милых смайликов. Выбор правильных цветов также очень важен.
Как создать анимированные целующиеся смайлики в Photoshop
Шаг 1 - Смайлик девочки и смайлик мальчика
Создайте новый файл размером 100*50 пикселей. С помощью простых настроек нарисуйте светло-коричневый пол и светло-розовые стены на фоне. Сейчас я собираюсь сделать два маленьких смайлика: один синий (мальчик) и один розовый (девочка), для этого я использую следующий простой метод. Основой этого урока будет работа с маленькими областями. Для того что бы увеличить холст, что бы увидеть все детали, используйте сочетание клавиш CTRL и «+» что бы увеличить, CTRL и «-» для уменьшения масштаба и CTRL и «1» для фактического размера. Нарисовать идеальный круг вы сможете с помощью такого инструмента как Ellipse tool (Эллипс) и нажатием кнопки SHIFT на клавиатуре. Я выбрал голубой градиент (Gradient) для этой фигуры, и голубую обводку (Stroke).

Нарисуйте еще один эллипс под предыдущим слоем, используя светло-коричневый цвет, чтоб изобразить тень от смайлика.

Создайте новый слой (CTRL+SHIFT+N) поверх остальных и нарисуйте лица. Используйте инструмент Pencil Tool (Карандаш), размером 1 пиксель.

В палитре слоев (Layers) выделите все три слоя, начиная с верхнего, и объедините их в группу под названием «Мальчик». Повторите шаги, на этот раз изображая смайлик-девочку в розовых тонах.

Наша картинка теперь выглядит вот так:

Шаг 2 - Основы анимации в фотошопе
Чтобы создать анимированный gif в Photoshop следует использовать инструменты анимайции (Animation) фотошопа. Вы можете найти их тут: меню Окно - Анимация (Window Menu - Animation). Вы увидите, что в нижней части экрана появится новая область, под названием Анимация. Сначала я хотел бы немного рассказать о кнопках в этой области:
o Selects Looping Options: определяет, сколько раз ваш ролик прокрутится перед тем, как остановиться. Он может продолжаться вечно, вы также можете выбрать определенное количество циклов.
o Select First Frame, Select Previous Frame и Select Next Frame – очевидные инструменты навигации между кадрами.
o Plays Animation Button начинает проигрывать ваш ролик, пока вы не нажмете Stops Animation если вы выбрали Forever looping. В противном случае, ролик остановится после установленного количества циклов..
o Twins Animation Frames открывает новое диалоговое окно, где вы можете задать количество продублированных кадров для переходной фазы, а также выбрать, какие параметры необходимо сохранить на продублированном кадре: position, opacity, effects.
o Duplicates Selected Frames, дублирует выбранные слои. Используйте кнопку SHIFT, чтоб выбрать диапазон кадров или CTRL для выбора отдельных кадров.
o Deletes Selected Frames, удаляет слои, которые вы выбрали. Используйте кнопку SHIFT, чтоб выбрать диапазон кадров или CTRL для выбора отдельных кадров.

Вы видите, что на каждом кадре есть номер сверху, который обозначает его позицию, и количество секунд от 0 (без задержки) до 240 секунд (максимальное время). Количество секунд, фактически, означает как долго каждый кадр будет оставаться на экране перед появлением следующего. Вы можете просто перетащить кадр на необходимую позицию.

Шаг 3 - Создание GIF Анимации в Photoshop

На кадре 7 добавьте три сердечка. Я сделал из анимированными с помощью Tween Animation Frames, они двигаются вверх-вниз. Получился всего 31 кадр. Легкий способ создать это – сделать анимацию с сердечками для цикличного эффекта и просто выбрать кадры, а затем нажать Duplicates Selected Frames. Для последнего кадра увеличьте Delay Frame Time с 0,2 сек на 2 сек.

Шаг 4 - Сохраните анимацию Photoshop
Пришло время сохранить нашу анимацию photoshop. В меню Файл (File) выберите Сохранить для Веб & устройств (Save for Web & Devices). В новом окне выберите GIF, параметры повтора (Looping Options) поставьте - Всегда (Forever) (или выберите остановку после нужного количества циклов), затем нажмите кнопку Сохранить (Save). Если вы откроете анимацию в программе для просмотра изображений на вашем рабочем столе, она не сработает! Чтобы просмотреть ролик нужно открыть файл GIF в веб-браузере.
В этом уроке шаг за шагом вы научитесь создавать с нуля анимированную кнопку с эффектом подсветки.
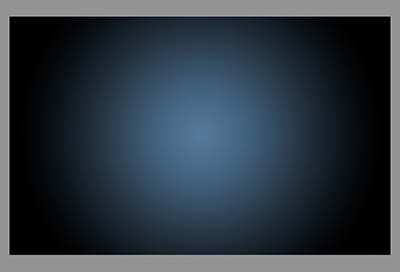
Итоговый результат
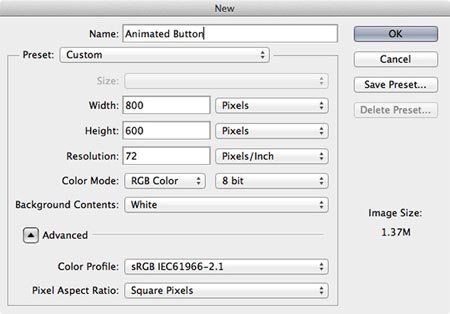
Для начала создайте новый документ размером 800х600 пикселей.

Для фона автор решил использовать тёмно-серый цвет, так как ему он наиболее подходит к другим элементам дизайна. Установите этот цвет цветом переднего плана и нажмите Alt+Delete или Alt+Backspace, после этого зальётся фон.

Теперь займёмся направляющими. Это поможет нам позиционировать фигуру в центре документа. Если у вас не видны линейки на верхней и левой части рабочей области, нажмите комбинацию клавиш Ctrl+R и они появятся. Вытащите направляющие. Если у вас в меню Вид (View) включена Привязка (Snap), то направляющие при передвижении по горизонтали и вертикали сами будут «цепляться» в центре документа.


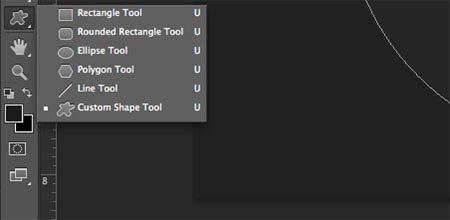
Теперь мы готовы приступить к созданию кнопки. Активируйте инструмент Эллипс (Ellipse Tool) и убедитесь, что он находится в режиме Фигура (Shape).

Для того чтобы создать идеальный круг из центра, зажмите комбинацию клавиш Shift+Alt, установите курсор инструмента в центр пересечения направляющих и нарисуйте окружность.

К созданной фигуре добавим градиент. Дважды щёлкните по слою с фигурой для вызова настроек стилей слоя. В появившемся окне выберите стиль Наложение градиента (Gradient Overlay) и щёлкните по полосе с градиентом, чтобы открыть его редактор. Теперь мы можем настроить цвета.

За цвет нижней части нашей фигуры будет отвечать левый движок градиента в редакторе, а за цвет верхней части – правый. В результате – нижняя часть круга будет немного светлее основного цвета фона, а верхняя наоборот – немного темнее.
Первая фигура завершена, займёмся второй. Дублируйте круг Ctrl+J и очистите стили слоя на копии, которые скопировались с оригинала. Просто нажмите правой кнопкой мыши и выберите опцию Очистить стиль слоя (Clear Layer Style).

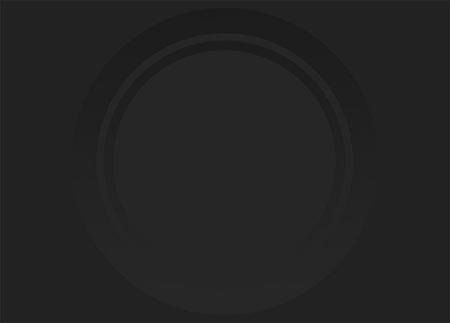
Теперь изменим цвет второй фигуры. Щёлкните дважды по миниатюре слоя с фигурой и установите ей цвет со значением 262626, который будет чуть светлее нашего фона.

Как только настроили цвет фигуры, необходимо её уменьшить. Воспользуйтесь комбинацией клавиш Ctrl+T для вызова свободной трансформации и уменьшите круг, удерживая клавишу Shift , для пропорционального уменьшения.


Сейчас нам нужно создать «окошко», через которое мы будем видеть двигающееся свечение на кнопке. Сделаем это с помощью инструмента Произвольная фигура (Custom shape), вырезав отверстие в копии фигуры, которую мы сделали раньше.
И так, активируйте инструмент Произвольная фигура (Custom shape).

В верхней панели настроек инструмента выберите фигуру, указанную на скриншоте.

Если вы не находите эту фигуру у себя в наборе, то вам нужно нажать в правом углу кнопку настроек и в выпадающем меню выбрать опцию Все (All).

После этого появится всплывающее окно с вариантами команд. Выбирайте Добавить (Append).

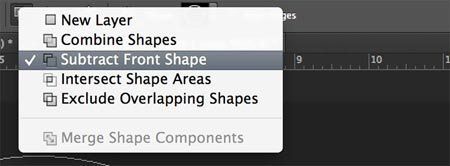
Как только произвольная фигура выбрана, нам нужно вычесть её из нашего круга. Сделаем это таким путём. Можно в верхнем меню установить опцию Вычесть переднюю фигуру (Subtract Front Shape) и в появившемся окошке ввести свои настройки для фигуры вычитания.

Второй вариант - просто нарисовать эту фигуру из центра, удерживая клавишу Shift для сохранения пропорций, не доводя её до самого края. В верхнем меню настроек инструмента так же должна быть установлена опция Вычесть переднюю фигуру (Subtract Front Shape).

Конечно же, теперь добавим стили слоя к фигуре, которые добавят ей глубины. Это будет Тиснение (Bevel&Emboss) и Тень (Drop Shadow).


Мы подошли к интересному моменту в уроке – создание свечения. Их будет два – одно главное, которое будет видно в «окошке», второе будет выступать в качестве отражения на задней фигуре. Сначала создадим свечение – отражение. Дублируйте основную, самую нижнюю фигуру ещё раз Ctrl+J и очистите стили слоя созданному дубликату, которые скопировались с оригинала, как это делали раньше.

Откройте окно стилей слоя и установите Непрозрачность заливки (Fill Opacity) на 0%. Это позволит скрыть видимость фигуры, но оставит видимыми все эффекты от стилей слоя.
Добавим стиль Наложение градиента (Gradient Overlay).

Этот градиент будет несколько иной, чем вы создали ранее. Для начала поставьте ему стиль Радиальный (Radial).

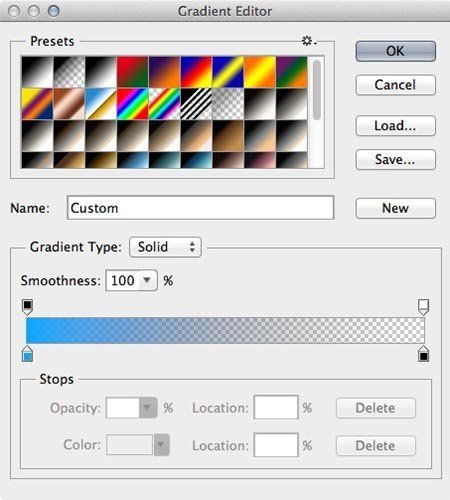
Откройте редактор градиента и установите левому движку, который будет отвечать за основной цвет свечения, значение 00a8ff, а правому – чёрный цвет и установите непрозрачность чёрного движка на 0%. Это можно сделать, нажав на верхний движок, после чего появится возможность редактирования непрозрачности.

Прямо сейчас вы вероятно думаете: «Ну где же градиент?» Всё просто – он прячется под верхней фигурой. Некоторые из вас могут не знать, что градиенты можно перемещать куда угодно, не закрывая окно стилей слоя. Поставьте ваш курсор прямо на документ и перетащите мышкой градиент в правый верхний угол.

Вы так же можете управлять масштабом градиента, если хотите его немного уменьшить. Закройте редактор градиента, отмасштабируйте градиент примерно до 75% и переместите его в окончательное местоположение.

Теперь перейдём к главному свечению, которое будет отображаться в «окошке». Дублируйте слой со свечением Ctrl+J, которые вы создали ранее, и с помощью Ctrl+T уменьшите его до размеров верхней фигуры. Удерживая клавиши Shift и Alt, вы сможете масштабировать фигуру пропорционально к центру.

Отредактируем градиент. В окне стилей слоя откройте редактор градиента. Сначала верните Непрозрачность (Opacity) на 100% правому движку, а затем измените его цвет на тёмно-синий со значением 00193e. Добавьте ещё один движок между левым и правым, подведя курсор к полосе градиента. Его позиция примерно 30%. Установите среднему движку светло-голубой цвет 76cdff.

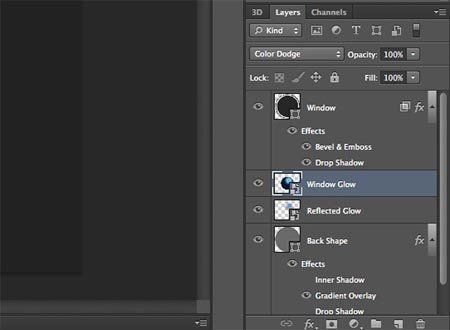
Теперь измените градиенту режим наложения на Осветление основы (Color Dodge). И так же как в прошлый раз переместите его в нужное местоположение.

А вот сейчас начнём создавать анимацию!
Мы будем анимировать два слоя и каждый по отдельности – главное свечение в «окошке» и его отражение. Было бы проще объединить их в смарт объект, но из-за разных режимов наложения этих слоёв это будет выглядеть не супер. Поэтому преобразуем каждый слой свечения в отдельный Смарт Объект (Smart Object) из которых мы и будем создавать анимацию.
Щёлкните правой кнопкой мыши по первому созданному слою со свечением и выберите в меню опцию Преобразовать в смарт-объект (Convert to Smart Object).

Теперь так же преобразуйте в смарт объект второй слой со свечением. Вы заметите, что применённый ранее режим наложения для градиента утратит своё действие, но вы это легко измените, установив слою тот же режим наложения Осветление основы (Color Dodge) прямо в палитре слоёв. Именно поэтому мы конвертируем каждый слой по отдельности.

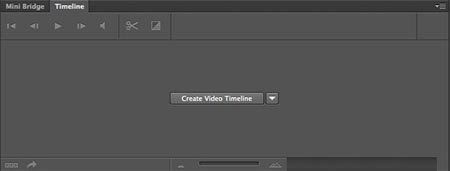
Ну а теперь сама анимация. Чтобы открыть Шкалу времени (Timeline) дважды щёлкните по её палитре внизу рабочего пространства программы. В том случае, если у вас шкала не видна, откройте её в меню Окно (Window).


Давайте начнём со свечения-отражения. Когда вы выделите этот слой, вы можете раскрыть список опций, которые могут быть анимированы.

Мы собираемся анимировать опцию Перспектива (Transform), которая включает в себя вращение. Нажмите на значок секундомера рядом с опцией Перспектива, чтобы создать первый ключевой кадр.

После того, как первый ключевой кадр создан, перетащите индикатор текущего времени (обозначается синим слайдером) немного вправо на временной шкале. Это будет полпути нашей анимации, где мы собираемся сделать первый поворот.

Вызовите свободную трансформацию Ctrl+T и в верхней панели настроек введите значение угла 180 градусов. Настолько мы повернём слой со свечением-отражением на первый раз.

Как только вы подтвердите трансформацию, будет сделана часть анимации и автоматически создастся ключевой кадр. Вы можете видеть анимацию в действии, сдвигая синий слайдер на начало. Не волнуйтесь, если при передвижении слайдера ваша анимация неравномерна, как только путь слайдера будет полностью самостоятельно пройден, всё станет Ок.

Теперь то же самое сделаем для второй половины вращения анимации. Снова перетащите индикатор текущего времени (синий слайдер) немного вправо на временной шкале. Вызовите свободную трансформацию Ctrl+T и в верхней панели настроек как в прошлый раз введите значение угла 180 градусов. Подтвердите трансформацию.

Анимация слоя со свечением – отражением завершена! Теперь сделайте то же самое с главным свечением в «окошке».
Чтобы установить продолжительность вашей анимации, в правом углу временной шкалы сдвиньте движок (задать конец рабочего участка) к вашему последнему ключевому кадру.

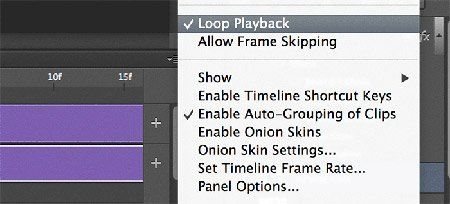
Для того чтобы анимация проигрывалась постоянно, а не один раз, в правом углу шкалы раскройте меню настроек и включите опцию Цикл воспроизведения (Loop Playback).

Анимация готова! Теперь готовую анимацию можно рендерить как видео, но мы лучше сохраним её в формате gif для использования в Интернете. Сохраним её через меню Файл – Сохранить для Web (File – Save for Web). Выберите для файла формат Gif. Внизу окна настроек также можно выбрать параметры повторов – постоянно или однократно. В нашем случае должно быть Постоянно (Forever).
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Шаг 1

Шаг 2

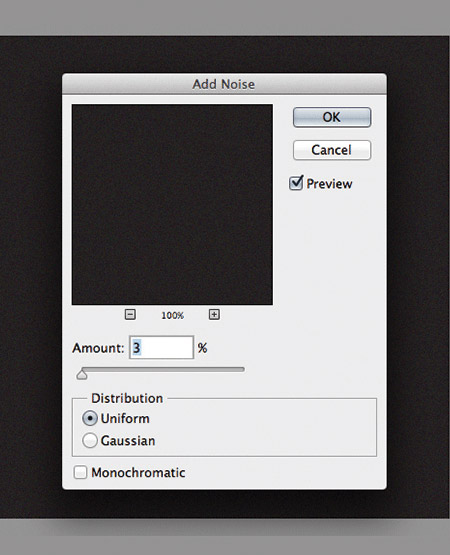
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на – 140.

Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.

Шаг 5
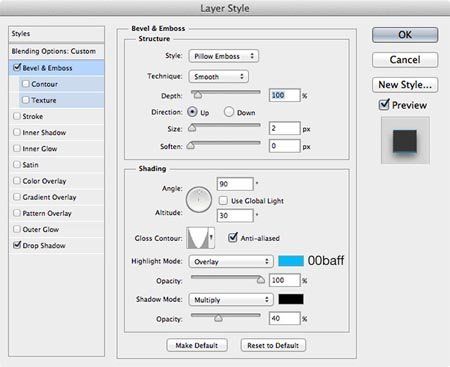
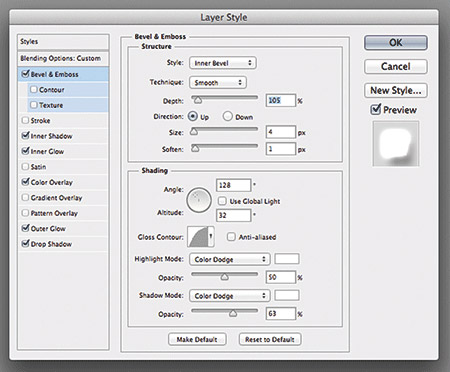
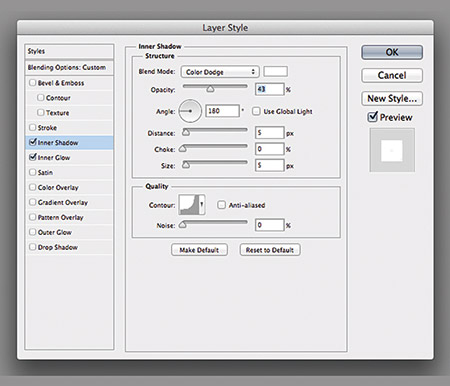
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)

Внутренняя тень (Inner Shadow)

Внутреннее свечение (Inner Glow)

Наложение цвета (Color Overlay)

Внешнее свечение (Outer Glow)

Тень (Drop Shadow)

Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.

Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)

Внутреннее свечение (Inner Glow)

Шаг 8
Ниже результат после того как вы применили стили слоя.

Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.

Шаг 10
Теперь идём в меню Окно – Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.

Шаг 11
Установите индикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.

Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Примечание переводчика: Делайте небольшие отрезки для перемещения световых пятен, чтобы их движение и соответственно анимация были плавными.





Шаг 13
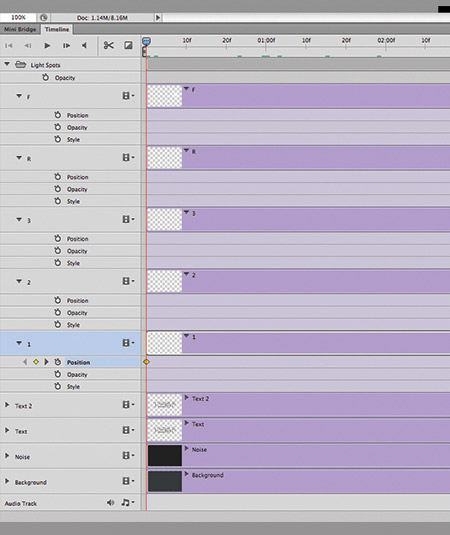
Вот так будет выглядеть шкала времени после передвижения световых пятен и создания ключевых кадров. Заметьте, что ключевой кадр находится в точке изменения положения пятнышка в вашей анимации.

Шаг 14
Как только все будет готово, перейдите в меню Файл - Сохранить для Web (File > Save for Web) и примените настройки, как показано на скриншоте. После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF.
Селективное (Selective)
Случайное (Diffusion)
Постоянно (Forever)

Шаг 15
Вот и готова наша очень крутая анимашка с движущимися световыми пятнышками. Автор желает вам успехов и достижения уровня профи J
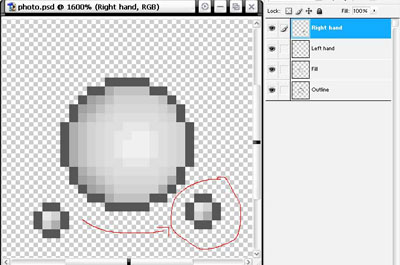
Как рисовать анимированные смайлики в Photoshop ? Ответ здесь! Часть 1-создание общего рисунка.

Продублируйте слой Left hand и назовите его Right hand(Правая рука). Используйте Move Tool(V) и переместите слой на правую сторону:

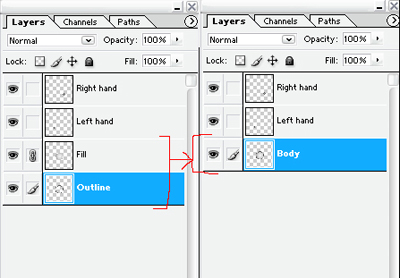
Объедините слои Outline и Fill. Назовите новый слой Body(Тело):

Шаг 6.
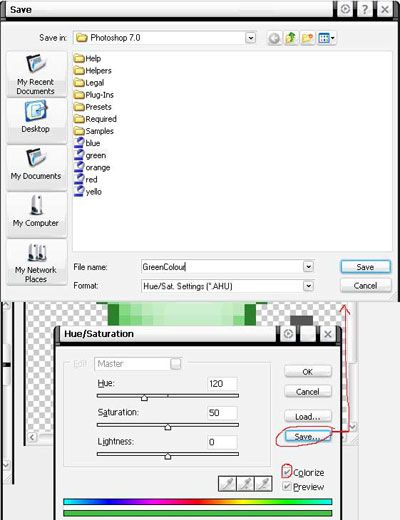
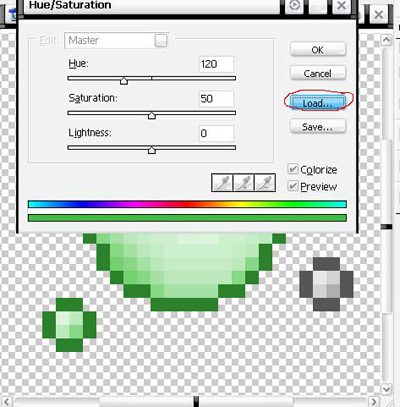
Если вы хотите поменять цвет,то зайдите в Layer > New Adjustment Layer > Hue/Saturation (Ctrl, U). Пометьте Colorize и поменяйте Hue and Saturation. Сохраните:

Далее проделайте тоже самое с другими слоями,нажимая на кнопку Load:
Шаг 7.
Переходите в Adobe Image Ready (Ctrl, Shift, M).
Шаг 8.
Если вы хотите сделать нормальную анимацию,скажем просто движение руки,добавляйте по 1px всё время:
Тоже самое можно сделать с глазами,телом и т.д.
Если хотите быстрее,добавляйте больше,чем 1px.
Шаг 9.
Убедитесь,что вы сделали нашему смайлу мигающие глаза.Для этого нужно сначала сделать видимым слой Open eyes,а потом Closed eyes.Должно получиться что-то такое:
Шаг 10.
Чтобы заставить наш смайл двигаться,не надо делать его просто скользящим:это выглядит некрасиво.
Заставьте смайл "прыгать" вверх на 1px.Пусть в то же время он двигается вперёд на 1px.
Продолжайте до того,пока не захотите его остановить:
Шаг 11.
Вскоре вы поймёте,что сможете сделать своего смайла со своими собственными эмоциями и действиями. Например(вот что получилось у автора):
Читайте также:

