Как сделать аватарку в фотошопе
Обновлено: 06.07.2024
Первое, что нужно сделать для вашей будущей аватарки — это найти исходник, откуда вы ее скопируете (либо можно нарисовать самостоятельно). Обычно поступают следующим образом:
- берут любимого персонажа из фильмов и мультиков и находят с ним интересные картинки (например, в поисковике: );
- рисуют самостоятельно (либо в граф. редакторах, либо от руки, а затем сканируют свой рисунок);
- берут интересные собственные фотографии;
- скачивают другие аватарки для их изменения и дальнейшего использования.
В общем, для дальнейшей работы нужна какая-нибудь картинка, из которой можно вырезать кусочек для вашей аватарки. Будем считать, что такая картинка у вас есть…
2) «Вырезание» персонажа из большой картинки
Далее будет нужна какая-нибудь программа для работы с картинками и фото. Таких программ, в общем-то, сотни. Я в этой статье хочу остановиться на одной простой и достаточно функциональной — .
Бесплатная и очень популярная программа, которая расширяет (существенно) возможности обычного Paint, встроенного в Windows. Программа очень удобна для работы с картинками любых форм и размеров.
К тому же программа достаточно быстро работает, занимает мало места, и поддерживает русский язык на 100%! Рекомендую однозначно к использованию (даже если не собираетесь работать с аватарками 🙂 ).
После установки и запуска программы, откройте понравившуюся вам картинку. Затем выберите опцию «выделения» на панели инструмента и выделите тот участок картинки, который вы хотели бы использовать в качестве аватарки (обратите внимание на рис. 1, вместо круглой зоны, можно было бы использовать прямоугольную).
Рис. 1. Открытие картинки и выделение области.
3) Копирование области
Далее нужно просто скопировать нашу область: для этого нажмите клавиши « Ctrl+C «, либо зайдите в меню « Правка/копировать » (как на рис. 2).
Рис. 2. Копирование области.
3) Создание нового файла
Затем нужно создать новый файл: нажмите кнопки « Ctrl+N «, либо « Файл/создать «. покажет вам новое окно, в котором нужно задать два важный параметра: ширину и высоту будущей аватарки (см. рис. 3).
Примечание. Ширину и высоту аватарки, обычно, берут не слишком большую, популярные размеры: 100×100, 150×150, 150×100, 200×200, 200×150. Чаще всего, по высоте аватарка немного больше ширины. В своем примере я создаю аватарку размером 100×100 (подойдет для многих сайтов).
Рис. 3. Создание нового файла.
4) Вставка вырезанного фрагмента
Далее нужно вставить в созданный новый файл наш вырезанный фрагмент (для этого просто нажмите « Ctrl+V «, либо меню « Правка/вставить «).
Рис. 4. Вставка картинки.
Кстати, важный момент. Программа вас переспросит, изменить ли размер полотна — выберите «Сохранить размер полотна» (как на рис. 5).
Рис. 5. Сохранить размер полотна.
5) Изменение размера вырезанного фрагмента под размер аватарки
Собственно, затем в автоматическом режиме предложит вам подогнать вырезанный фрагмент под размер вашего полотна (см. рис. 6). Можно будет повернуть картинку в нужную сторону + изменить ее ширину и высоту, так, чтобы она самым удачным образом вписалась в наши размеры (100×100 пикселей).
Когда размеры и положение картинки будут подогнаны — нажмите клавишу Enter.
Рис. 6. Подгоняем размеры.
6) Сохранение результата
Последний шаг — это сохранение результатов (нажмите меню « Файл/сохранить как «). Обычно, при сохранении выбирают один из трех форматов: jpg, gif, png.
Примечание . Так же можно было что-нибудь дорисовать, добавить еще один фрагмент (например, из другой картинки), вставить небольшую рамочку и пр. Все эти инструменты представлены в (и ими достаточно легко манипулировать…).
Рис. 7. Клавиша Enter и можно сохранять фото!
Таким образом можно создать достаточно неплохую аватарку (на мой взгляд все эти рамочки, разукраски и пр. — это на 1-2 раза, и многие наигравшись, делают себе простую статическую аватарку описанным способом в статье и пользуются ей ни один год).
На этом сегодня у меня все. Всем удачных и хороших аватарок!
Аватарка для ВК
На очереди авка для группы вк. Сделаем максимальные пропорции и используем изображение какое-нибудь милое изображение. Я выбрал готовый стикер кота без фона, в отдельном окне создал фон и закрасил его. Соединяем эти два изображения, по предыдущим урокам возможно вы запомнили, если нет то используем инструмент «Перемещение».

Соединяем слои и получаем вот такую картинку, но она ещё выглядит сыро и чего-то не хватает. Делаю на скорую руку логотип. Нажимаем на добавление текста и вписываем наш логотип.
Логотип можно видоизменять нажав на «Шрифт», изменение пропорции, режим наложения и прочее. Хорошо будет смотреться обведенный текст с присутствием тени.

Как только всё будет сделано, соединяем все слои и сохраняем изображение. Конечно же можно сделать авки и посложнее, если вам будет интересно мы можем отдельно разобрать создание изображений для каждой социальной сети, а не в общем уроке.
А вообще, если у вас есть желание овладеть фотошопом серьезно, чтобы делать умопомрачительные вещи, и зарабатывать еще на этом деньги, то рекомендую вот этот курс .

Сложность урока: Сложный
Автор видеоверсии урока: Елена ВиноградоваЗдравствуйте! В этом уроке я покажу, как сделать Аватар - гибрид человека и жителей планеты Пандоры — На`ви.


Пожалуйста! Прежде чем задавать вопросы в комментариях и говорить, что что-то не получается, убедитесь, что владеете навыками пользования
- Трансформирование – Деформация
- Слой-маска
- Выделение
- Штамп, Лечащая кисть
- Настройки кисти
- Работа со слоями
- Режим наложения
- Стили слоя
- Уровни
- Свободное трансформирование
- Фильтры
Если Вам что-то неизвестно, не поленитесь найти это на сайте.
Для создания Аватара я взяла фото Киры Найтли

Основной фронт работы – лицо. Поэтому я кадрировала фото.


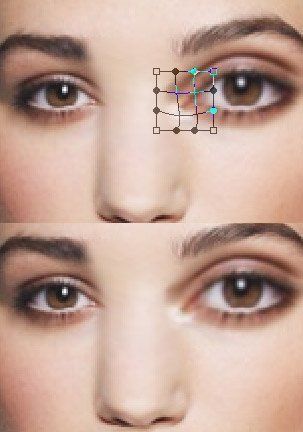
Нос у На`ви широкий, особенно между бровями.
Выделите с помощью Лассо нос

Щелкните правой клавишей мыши на выделении и выберите «Скопировать на новый слой».
Редактирование – Трансформирование – Деформация.

У меня осталась еще небольшая горбинка сверху слева, поэтому я деформировала и её.


Как Вы видите, нос вылезает на глаз. Добавьте слой-маску и мягкой черной кистью уберите лишние участки.

Вернитесь на слой Фото.
Выделите глаз и «Скопируйте на Новый слой». (При необходимости можете на время скрыть увеличенный нос, нажав на глаз в панели Слоев).

Редактирование – Свободное трансформирование. Удерживая Shift, увеличьте глаз.

Чтобы поставить глаз на нужное место, сделайте Непрозрачность слоя около 60% и сопоставьте зрачок увеличенного глаза с нормальным


Добавьте Слой-маску и уберите лишние участки вокруг глаза.
Выделите внутренний уголок глаза и «Скопируйте на новый слой».
С помощью Деформации загните его вниз.


Выделите зрачок на слое Глаз, Скопируйте на новый слой.
Фильтр – Искажение – Сферизация 70%.
Сделайте Непрозрачность слоя 60% и поставьте увеличенный зрачок на нужное место.
Добавьте Слой-маску и уберите лишние участки.

Всё то же самое проделайте со вторым глазом.

Вернитесь на слой Фото.
Брови у На`ви и выглядят как гладкие темные линии.
Выделите и «Скопируйте на новый слой бровь».
Фильтр – Шум – Медиана.


Добавьте Слой-маску и уберите лишние участки (размытая кожа вокруг бровей).
Брови можно сделать потемней, используя Затемнитель .
Всё то же самое проделайте со второй бровью.

Объедините все слои. Получившийся слой я назвала «Пластика».
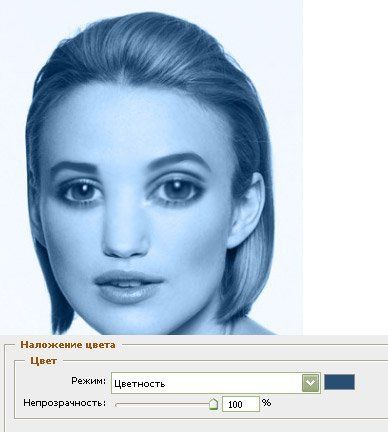
Дублируйте слой. Я назвала его «Синяя кожа».
Добавьте Стиль слоя - Наложение цвета. Цвет может варьироваться в зависимости от изначального оттенка кожи. Я взяла цвет 28e73.

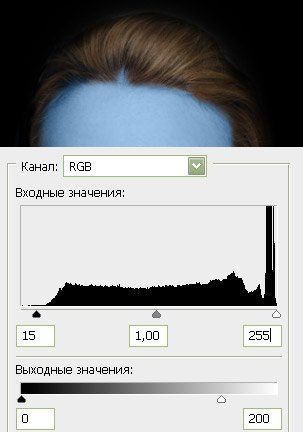
Изображение – Коррекция – Уровни.

Добавьте Слой-маску и уберите синий цвет с глаз, волос и фона. Также я очистила уши, потому что далее их надо будет убрать.
С губами надо поступить так: в Слой-маске черной кистью с небольшой Непрозрачностью (около 30%) очистить все губы. А затем небольшой кистью белого цвета и непрозрачностью около 40% пройтись по внешней линии губ, чтобы сделать её темней.

Вот так выглядит моя Слой-маска (свою Вы можете увидеть, нажав на неё, удерживая Alt).

Создайте Новый слой. Черной кистью зарисуйте фон.

Поработаем с глазами.
Вернитесь на слой Пластика, выделите глаза. Изображение – Коррекция – Обесцветить.


Создайте Новый слой над слоем Пластика.
Зарисуйте радужку ffda8f цветом.
Режим наложения Перекрытие.
Добавьте Слой-маску и уберите лишние участки.

Дублируйте этот слой и смените Режим наложения на Мягкий свет.

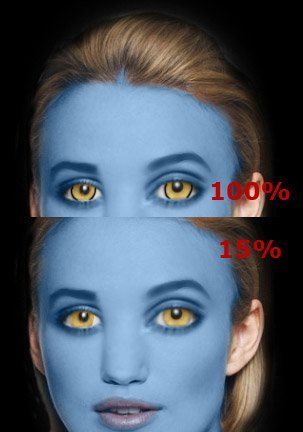
Создайте Новый слой.
Кистью очень маленького радиуса (около 4) черного цвета сделайте обводку глаза. Непрозрачность слоя поставьте 15%.

Создайте Новый слой.
Черной кистью радиуса 1 нарисуйте линии на радужке.
Фильтр – Размытие – Размытие по Гауссу. Радиус около 0,5.
Непрозрачность слоя поставьте 15%.

Нужны длинные красивые ресницы. Их Вы можете скачать здесь или здесь. Я взяла вот такие


Создайте Новый слой над слоем Синяя кожа. Нарисуйте одну из ресниц. Измените её форму с помощью Деформации.
Также поступите с тремя остальными. Я делала каждую кисть на отдельном слое для удобства.
Добавьте Слой-маску и уберите лишние участки.

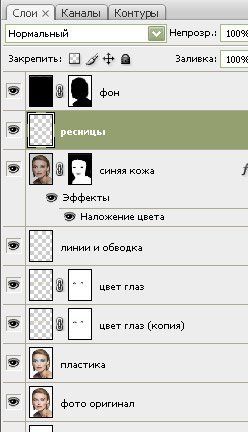
На данный момент слои у меня вот такие

Вернитесь на слой Пластика.
Дублируйте этот слой.
Выделите глаза и губы и нажмите Delete, чтобы очистить выделенную область.
Для получившегося слоя изменим Уровни.

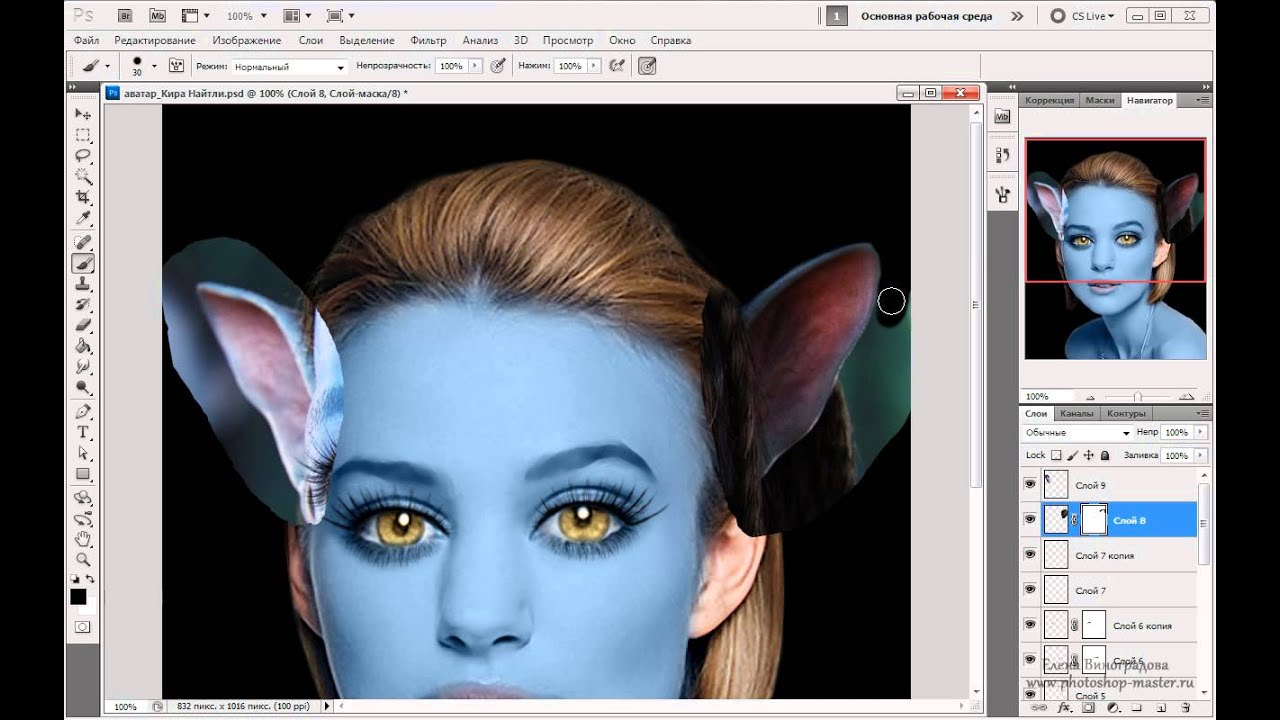
Пора изменить уши!
Я вырезала их с фото На`ви.

Уменьшите уши и поставьте их на нужное место, используя Свободное трансформирование.
Добавьте Слой-маску и уберите лишние участки.

Четыре уха – это не эстетично! Поэтому вернемся на слой Пластика (копия) и уберем уши, используя Штамп и Лечащую кисть .


Теперь создайте Новый слой над всеми. Возьмите мягкую кисть с Непрозрачностью 10%. Придайте лицу нужные форму, черты и объем, рисуя тени черным цветом, а блики белым. Лицо должно быть немного треугольной формы. Для лучшего эффекта откройте картинку На`ви, смотрите на неё и делайте похоже


Создайте Новый слой над всеми. Кистью маленького диаметра проведите линию на носу, она будет огораживать розовое пятнышко.

Вернитесь на слой Синяя кожа и полупрозрачной кистью сотрите нос ниже линии.
Цвет носа должен совпадать с цветом губ.

Добавим боевую раскраску!
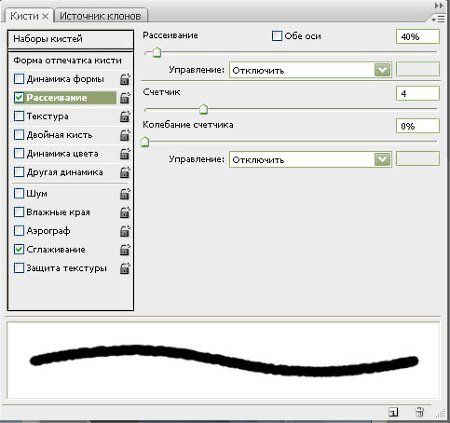
Создайте кисть вот с такими настройками

Нарисуйте боевые линии
Фильтр – Размытие – Размытие по Гауссу. Радиус около 1.

Или можете вставить уже готовый рисунок.
Дублируйте слой Боевая раскраска.
Для нижнего: Режим наложения Перекрытие, Непрозрачность 60%
Для верхнего: Непрозрачность 20%


Добавьте Слой-маску к каждому слою и обработайте линии. Советую при этом посматривать на фото На`ви


Настало время волшебства и света! Добавим звезд.
Создайте Новый слой над всеми.
Возьмите Кисть с Жесткостью 90% и маленьким радиусом (у меня 4).
Рисуйте звезды! Больше всего их на лбу и носу, но они как блестки рассыпаны и по всему телу

Не хватает голубоватого сияния. Можете просто добавить Внешнее свечение, но я предложу другой способ.
Дублируйте слой Звезды.
Создайте Новый слой между ними.
Залейте его любым цветом.
Поставьте основной цвет белый, а фоновый 6affff.
Фильтр – Рендеринг – Волокна. Все величины поставьте на максимум.
Фильтр – Размытие – Размытие по Гауссу. Радиус около 4.
Уровни. Сдвиньте белый курсор влево, чтобы было больше белых пятен.
В итоге Вы должны получить вот это

Нажмите правой клавишей мыши на слой с Волокнами и выберите «Создать обтравочную маску».
Для нижнего слоя Звезды Фильтр – Размытие – Размытие по Гауссу. Радиус около 0,5.

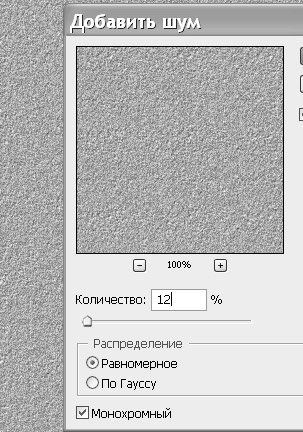
Лицо слишком размытое, нужно добавить ему текстуру. Я взяла вот такую (она стандартная).

Фильтр – Шум – Добавить шум.


Режим наложения Мягкий свет, Непрозрачность около 30%.
Добавьте Слой-маску и очистите волосы, губы, глаза и т.д.

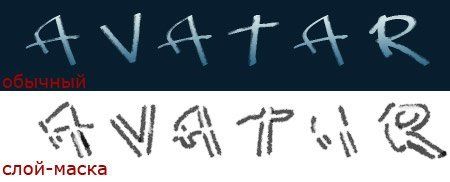
Добавим надпись.
Вы можете просто вырезать её вот отсюда, Режим наложения Осветление.

Или можете создать надпись сами.
В новом документе залейте фон черным цветом.
Напишите нужный текст.
Я взяла шрифт Tagsxtreme, но может Вам повезет найти более удачный.

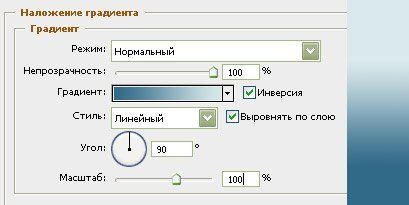
Добавим стиль слоя Наложение градиента (цвета d9e9eb и 306988)

Сделайте вот такие настройки для кисти:
(Жесткость 100%, Радиус около 2, Непрозрачность 100%)


Добавьте Слой-маску к слою Текста и пройдитесь этой кистью возле границ текста, чтобы они стали рваными.
(Подсказка: Если удерживать Shift, ставя две точки, то между ними автоматически нарисуется прямая линия)

Добавьте Стиль слоя Внешнее свечение.

Добавьте Стиль слоя Внутренняя тень

Создайте Новый слой.
Кистью белого цвета Жесткость 0% поставьте блики.
В этом уроке мы рассмотрим, как можно создать стильный и в то же время не сложный аватар в Фотошопе.
Сложность: Средняя
Дата: 03.11.2011
Обновлено: 24.08.2017

Создаем новый документ размером 300 на 320 пикселей, разрешение, например, 100. Цвет фона белый.
Создаем новый слой «Сердце». Включаем режим «Quick Mask» (Быстрая маска / Клавиша «Q») .
Выбираем инструмент Custom Shape Tool (Инструмент «Произвольная фигура» / Клавиша «U») и находим изображения мастей.
Начнем с сердца. Черным цветом в режиме «Quick Mask» (Быстрая маска) рисуем сердце, удерживая клавишу «Shift».

Выключаем режим «Quick Mask» (Быстрая маска) нажав клавишу «Q» и получаем выделение.
Далее переходим через меню Edit - Fill (Редактирование - Выполнить заливку / Shift+F5). Заливаем белым цветом.
Затем Select - Inverse (Выделение - Инверсия / Сочетание клавиш «Shift+Ctrl+I»).
Открываем фотографию, которую Вы хотите иметь в форме сердца. Выделяем нужную область, копируем. Вставляем в файл, с которым мы работаем и переносим слой под «Сердце».
Далее вызываем инструмент Free Transform (Редактирование - Свободное трансформирование / Сочетание клавиш «Ctrl+T»). Подгоняем фотографию под форму сердца (не забудьте удерживать «Shift»).

Создаем «Новый слой» над слоем фотографии. Заливаем его красным цветом. Режим наложения меняем на Soft Light (Мягкий свет) (или поэкспериментируйте).
Слой с фотографией обесцвечиваем любым способом. Проще всего нажать «Ctrl+Shift+U». Однако можете и не обесцвечивать, если Вам так больше нравится.
Далее используем - Image - Adjustments - Levels (Изображение - Коррекция - Уровни / Сочетание клавиш «Ctrl+L»), регулируем на свое усмотрение.

Зажав Ctrl, щелкните на слое с сердцем в окне слоев (F7). Сделав активным слой с красной заливкой, нажмите «Delete». Затем так же на слое с фотографией.
Склейте слои «красной заливки» с фотографией. Слой «Сердце» можете удалить. Черви готовы!
То же самое проделайте с тремя другими фотографиями, в качестве форм пики, буби и крести. Только работая с крестями и пики слой с красной заливкой отсутствует. Оставьте фотографии просто черно-белыми.
Нужного вам вида фотографии (темнее или светлее) добивайтесь с помощью Image - Adjustments - Levels (Изображение - Коррекция - Уровни / Сочетание клавиш «Ctrl+L»). Учтите, что масти по размеру различны. Пики по высоте, например, больше чем черви. Но все масти должны быть одного размера – примерно 300 пикселей.
Вы можете делать каждую масть в отдельном документе, но, по-моему, удобнее в одном. Просто прячьте ненужные слои на время.
Сделав все четыре масти, вы должны получить примерно следующий результат:


Теперь нужно увеличить размер холста. Однако если мы сделаем это сразу, то мы увидим части фотографии за пределами нужной формы. Поэтому на каждом слое с фотографией сделайте вот что: Select - All (Выделение - Все / Сочетание клавиш «Ctrl+A»). Щелкните правой кнопкой мышки на холсте и нажмите «Layer Via Copy» (Вырезать на новый слой / С выбранным инструментом Rectangular Marquee Tool). Затем удалите образовавшиеся ненужные слои (если Вы работали с каждой мастью в отдельном файле и просто вставили затем на один, Вам это делать не нужно).
Вызываем через меню Image - Canvas Size (Изображение - Размер холста / Сочетание клавиш «Alt+Ctrl+C»). Ставим размер 300 на 1300 пикселей.
Затем все наши масти располагаем по вкусу. Рекомендую чередовать красные и черные (если Вам хочется четкости в расположении мастей, сделайте активным инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V»), а затем, удерживая «Shift», нажимайте стрелочку вверх или вниз, считая количество нажатий).
Получаем примерно следующий результат:
Сделаем обводку наших мастей (Layer Style - Stroke (Стиль слоя - Обводка)).
Градиенты сделайте вот такие (можете скопировать картинку на свой файл, чтобы оттуда пипеткой брать цвета).


Получаем следующий результат:

И последний штрих – сделаем надписи используя инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T»).
Шрифт «Monte-Carlo», размер 20.
Черви (Hearts);
Буби (Diamonds);
Пики (Spades);
Крести (Clubs);

Сделайте тень, чтобы надписи выделялись (Layer - Layer Style - Drop Shadow (Слои - Стиль слоя - Тень)).
Расположите их, как Вам нравится. Далее через меню Layer - Flatten Image (Слои - Выполнить сведение).
Вы, конечно, можете поэкспериментировать с цветами, брать любые формы, а не только масти, изменять фон.
Дорогие друзья, сегодня хочу вам рассказать о том, как можно сделать аватар в фотошопе. После изучения этого урока вы научитесь делать такие аватары самостоятельно.
p, blockquote 1,0,0,0,0 -->
Делать мы будем вот такой красивый аватар. Размер аватара я сделал 100х100 пикселей.
p, blockquote 2,0,0,0,0 -->
p, blockquote 3,0,0,0,0 -->
Сначала сделаем простой аватар из фото, а после добавим простую анимацию.
p, blockquote 4,0,0,0,0 -->
Как сделать аватар в фотошопе
p, blockquote 5,0,0,0,0 -->
p, blockquote 6,0,0,0,0 -->

p, blockquote 7,0,0,0,0 -->
Перейдем к самому уроку.
p, blockquote 8,0,0,0,0 -->
Создание аватара из фото
1. Открываем в фотошопе нашу картинку File→Open (Файл→Открыть или CTRL+O).
p, blockquote 9,0,0,0,0 -->
2. Берем инструмент Crop (Кадрирование, C) и выбираем вот такие настройки:
p, blockquote 10,0,0,0,0 -->
![]()
p, blockquote 11,0,0,0,0 -->
В полях Witdh (Ширина) и Height (Высота) указываем значение: 100 px.
p, blockquote 12,0,0,0,0 -->
3. Далее просто выделяем квадратную область (ее можно двигать, если нажать клавишу Shift при рисовании или после выделения просто двигая область мышью)
p, blockquote 13,0,0,0,0 -->

p, blockquote 14,0,0,0,0 -->
После этого нажимаем Enter и у нас получается аватар размером 100 на 100 пикселей.
p, blockquote 15,0,1,0,0 -->
p, blockquote 16,0,0,0,0 -->

p, blockquote 17,0,0,0,0 -->
Еще раз кликаем два раза по слою и попадаем в настройки стилей слоя. Выбираем пункт Stroke (Обводка), ставим такие настройки и нажимаем OK.
p, blockquote 18,0,0,0,0 -->

p, blockquote 19,0,0,0,0 -->
p, blockquote 20,0,0,0,0 -->
Теперь, добавим текстовую анимацию в наш баннер в виде бегающей буквы.
p, blockquote 21,0,0,0,0 -->
Сделать анимированный аватар в фотошопе
p, blockquote 22,0,0,0,0 -->
![]()
p, blockquote 23,0,0,0,0 -->
p, blockquote 24,0,0,0,0 -->
6. Сделаем обводу для текста. В палитре Layers (Слои, F7) выбираем слой с текстом, кликаем по нему два раза левой кнопкой мыши и в стилях слоя для Stroke (Обводка) ставим такие настройки:
p, blockquote 25,0,0,0,0 -->

p, blockquote 26,0,0,0,0 -->
p, blockquote 27,0,0,0,0 -->
p, blockquote 28,0,0,0,0 -->
p, blockquote 29,0,0,0,0 -->
p, blockquote 30,0,0,0,0 -->

p, blockquote 31,1,0,0,0 -->
p, blockquote 32,0,0,0,0 -->
p, blockquote 33,0,0,0,0 -->
p, blockquote 34,0,0,0,0 -->
Далее по аналогии повторяем со всеми буквами.
p, blockquote 35,0,0,0,0 -->
p, blockquote 36,0,0,0,0 -->
В итоге должно получится, так:
p, blockquote 37,0,0,0,0 -->
p, blockquote 38,0,0,0,0 -->
9. Для анимации у нас все готово, приступим к ее созданию. Идем Windows→Animation (Окна→Анимация).
p, blockquote 39,0,0,0,0 -->

p, blockquote 40,0,0,0,0 -->
Далее в окошке кликаем по кнопочке Convert to Frame Animation (справа внизу) и переходим в окошко покадровой анимации.
p, blockquote 41,0,0,0,0 -->

p, blockquote 42,0,0,0,0 -->
p, blockquote 43,0,0,0,0 -->

p, blockquote 44,0,0,0,0 -->
11. Теперь скопируем наш кадр. В палитре Animation, нажимаем кнопку Dublicates selected frame (Копировать выбранный кадр).
p, blockquote 45,0,0,0,0 -->

p, blockquote 46,0,0,1,0 -->

p, blockquote 47,0,0,0,0 -->
p, blockquote 48,0,0,0,0 -->

p, blockquote 49,0,0,0,0 -->
12. Далее копируем еще один кадр и по аналогии настраиваем его уже для следующей буквы и так далее. В итоге у меня получилось 9 кадров:
p, blockquote 50,0,0,0,0 -->

p, blockquote 51,0,0,0,0 -->
p, blockquote 52,0,0,0,0 -->

p, blockquote 53,0,0,0,0 -->
14. Все осталось только настроить, что бы наша анимация повторялась постоянно, для этого кликаем левой клавишей мыши надписи Once (Один раз, находится слева внизу) и в выпадающем списке выбираем пункт Forever (Постоянно).
p, blockquote 54,0,0,0,0 -->
.
p, blockquote 55,0,0,0,0 -->
p, blockquote 56,0,0,0,0 -->
Вот и все урок закончен, открываем полученный файл у себя на компьютере в любом браузере или просмотрщике изображений и любуемся анимацией:
p, blockquote 57,0,0,0,0 -->
p, blockquote 58,0,0,0,0 -->
Теперь можно себя похвалить, мы научились самостоятельно делать анимированные аватары в фотошопе!
p, blockquote 59,0,0,0,0 -->
p, blockquote 60,0,0,0,0 -->
У вас есть вопросы по уроку? Может, что то не получается? Пишите в комментариях, с радостью на них отвечу.
p, blockquote 61,0,0,0,0 --> p, blockquote 62,0,0,0,1 -->
Давайте вместе изучать этот интересный и загадочный мир программы Adobe Photoshop.
Читайте также:

