Как сделать аватарку в группу в фотошопе
Обновлено: 04.07.2024
Первое, что нужно сделать для вашей будущей аватарки — это найти исходник, откуда вы ее скопируете (либо можно нарисовать самостоятельно). Обычно поступают следующим образом:
- берут любимого персонажа из фильмов и мультиков и находят с ним интересные картинки (например, в поисковике: );
- рисуют самостоятельно (либо в граф. редакторах, либо от руки, а затем сканируют свой рисунок);
- берут интересные собственные фотографии;
- скачивают другие аватарки для их изменения и дальнейшего использования.
В общем, для дальнейшей работы нужна какая-нибудь картинка, из которой можно вырезать кусочек для вашей аватарки. Будем считать, что такая картинка у вас есть…
2) «Вырезание» персонажа из большой картинки
Далее будет нужна какая-нибудь программа для работы с картинками и фото. Таких программ, в общем-то, сотни. Я в этой статье хочу остановиться на одной простой и достаточно функциональной — .
Бесплатная и очень популярная программа, которая расширяет (существенно) возможности обычного Paint, встроенного в Windows. Программа очень удобна для работы с картинками любых форм и размеров.
К тому же программа достаточно быстро работает, занимает мало места, и поддерживает русский язык на 100%! Рекомендую однозначно к использованию (даже если не собираетесь работать с аватарками 🙂 ).
После установки и запуска программы, откройте понравившуюся вам картинку. Затем выберите опцию «выделения» на панели инструмента и выделите тот участок картинки, который вы хотели бы использовать в качестве аватарки (обратите внимание на рис. 1, вместо круглой зоны, можно было бы использовать прямоугольную).
Рис. 1. Открытие картинки и выделение области.
3) Копирование области
Далее нужно просто скопировать нашу область: для этого нажмите клавиши « Ctrl+C «, либо зайдите в меню « Правка/копировать » (как на рис. 2).
Рис. 2. Копирование области.
3) Создание нового файла
Затем нужно создать новый файл: нажмите кнопки « Ctrl+N «, либо « Файл/создать «. покажет вам новое окно, в котором нужно задать два важный параметра: ширину и высоту будущей аватарки (см. рис. 3).
Примечание. Ширину и высоту аватарки, обычно, берут не слишком большую, популярные размеры: 100×100, 150×150, 150×100, 200×200, 200×150. Чаще всего, по высоте аватарка немного больше ширины. В своем примере я создаю аватарку размером 100×100 (подойдет для многих сайтов).
Рис. 3. Создание нового файла.
4) Вставка вырезанного фрагмента
Далее нужно вставить в созданный новый файл наш вырезанный фрагмент (для этого просто нажмите « Ctrl+V «, либо меню « Правка/вставить «).
Рис. 4. Вставка картинки.
Кстати, важный момент. Программа вас переспросит, изменить ли размер полотна — выберите «Сохранить размер полотна» (как на рис. 5).
Рис. 5. Сохранить размер полотна.
5) Изменение размера вырезанного фрагмента под размер аватарки
Собственно, затем в автоматическом режиме предложит вам подогнать вырезанный фрагмент под размер вашего полотна (см. рис. 6). Можно будет повернуть картинку в нужную сторону + изменить ее ширину и высоту, так, чтобы она самым удачным образом вписалась в наши размеры (100×100 пикселей).
Когда размеры и положение картинки будут подогнаны — нажмите клавишу Enter.
Рис. 6. Подгоняем размеры.
6) Сохранение результата
Последний шаг — это сохранение результатов (нажмите меню « Файл/сохранить как «). Обычно, при сохранении выбирают один из трех форматов: jpg, gif, png.
Примечание . Так же можно было что-нибудь дорисовать, добавить еще один фрагмент (например, из другой картинки), вставить небольшую рамочку и пр. Все эти инструменты представлены в (и ими достаточно легко манипулировать…).
Рис. 7. Клавиша Enter и можно сохранять фото!
Таким образом можно создать достаточно неплохую аватарку (на мой взгляд все эти рамочки, разукраски и пр. — это на 1-2 раза, и многие наигравшись, делают себе простую статическую аватарку описанным способом в статье и пользуются ей ни один год).
На этом сегодня у меня все. Всем удачных и хороших аватарок!
Как заменить аватар
Технически последовательность шагов следующая:
- Открываем свою страничку.
- Находим кнопку «Редактировать профиль». Нажимаем.
- Дальше «Сменить фото».
- Устанавливаем заранее сохраненный результат.
Видео
Как загрузить и установить?
Теперь будем наше изображение загружать и придавать ему статус аватарки.
1. Первым делом зайдите на главную страницу канала и нажмите на уже имеющуюся фотку (если ее нет, то на тот значок, который Ютуб установил по умолчанию).

2. Вас автоматом перебросит в Google Plus (не сумел Гугл все-таки создать свою собственную популярную сеть, не так ли? Или вы все-таки пользуетесь Гугл Плюсом?).

Вот и все: аватарка готова, и теперь вы можете впечатлять зрителей и подписчиков не только качественными видео, но и привлекательным значком.
Если вы не дизайнер, но хотите очень красивую фотку на аву (зайдите на Кворк и за 500 рублей вам все сделают).
Вместе с Александром вы пройдете все стадии развития канала: от регистрации и выбора правильного названия до правильной настройки монетизации.
На сайте социальной сети ВКонтакте в большинстве различных сообществ определяющим фактором популярности является правильно подобранное оформление. При этом основной частью дизайна паблика выступает аватарка, представляющая собой лицо сообщества.
Создание аватарки для группы ВК
Процесс создания основного изображения в сообществе – ответственная работа, для выполнения которой требуется мастерство владения различными графическими программами. Вследствие такой особенности зачастую крупные группы нанимают специалистов в области дизайна, чтобы избавиться от любых проявлений плагиата.
Вы можете использовать заготовки, найденные в интернете, однако рекомендуется делать это исключительно на ранних этапах.
Кроме сказанного, отдельное внимание нужно обратить на то, что на сегодняшний день в группе ВКонтакте может быть один из двух типов изображений:
По своей сути, главное отличие названых типов заключается в конечном расположении загруженной картинки в шапке паблика. Более того, аватарка так или иначе должна быть добавлена в сообщество для создания миниатюры.
В рамках данной статьи мы расскажем об основных нюансах создания обоих типов картинок, используя программу Photoshop в качестве основного редактора. Вы можете использовать любую другую программу, оснащенную соответствующими инструментами.
Последнее, чему нужно уделить внимание, заключается в том, что любое изображение может быть использовано в каждом сообществе, будь то «Публичная страница» или «Группа».
Способ 1: Создаем аватарку для группы
Базовая аватарка сообщества представляет собой практически то же самое, что и основная фотография на персональной странице пользователя. Вследствие этого, рекомендуем вам ознакомиться с процессом загрузки и кадрирования изображений подобного типа.
Кроме прочего, в качестве аватарки паблика VK не могут выступать картинки с прозрачным фоном или конвертированные в формат, отличающийся от «JPG», «PNG» или «GIF».
-
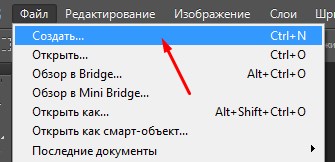
Запустите программу Photoshop, раскройте меню «Файл» и выберите пункт «Создать».

- Ширина – 250 пикселей;
- Высота – 450 пикселей;
- Разрешение – 72 пикселя/дюйм.
Вы можете использовать свои параметры в зависимости от задумки, однако, учтите, что на сайте изображение может быть кадрировано исключительно до прямоугольной и вытянутой по вертикали или квадратной формы.
Все дальнейшие действия зависят исключительно от ваших познаний графического редактора. При этом все же есть несколько наиболее важных советов:
- Картинка должна полностью соответствовать тематике сообщества;
- У созданного изображения должно присутствовать место, идеально подходящее для выборки миниатюры;
- Не следует размещать на аватарке множество подписей;
- Важно следить за соблюдением целостности цветовой гаммы изображения.
Чтобы лучше понимать сказанное, рассмотрим пример некоммерческой аватарки для сообщества музыкальной тематики.
-
С помощью инструмента «Прямоугольник», используя дочерние возможности, создайте ровный круг, несколько меньший в диаметре, чем ширина аватарки.
Для удобства используйте зажатую клавишу «Shift», позволяющую равномерно масштабировать картинку.
Теперь изображение нужно сохранить для последующего добавления на сайт ВК.
-
Раскройте меню «Файл» и откройте окно «Сохранить для Web».
В качестве завершения процесса создания аватарки, вам необходимо загрузить новое изображение на сайт и правильно его кадрировать.
-
Находясь на главной странице сообщества, откройте окно загрузки нового изображения, кликнув по ссылке «Загрузить фотографию».
На этом все действия касательно аватарки сообщества в социальной сети ВКонтакте можно завершить.
Способ 2: Создаем обложку для группы
Обложка сообщества ВКонтакте – сравнительно новый элемент данного сайта, позволяющий расширить привычную аватарку по всей ширине страницы.
Рекомендуется ознакомиться с первым способом, так как общая суть создания картинки не меняется.
- В программе Photoshop создайте файл с рекомендуемыми параметрами.

В этом случае, в отличие от аватарки, лучше всего в точности придерживаться указанных размеров.

Желательно воздержаться от каких-либо надписей, за исключением обложек в коммерческих сообществах.

Теперь обложку нужно добавить на сайт.
-
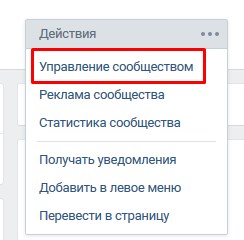
Находясь на главной странице группы, раскройте меню «…» и перейдите к разделу «Управление сообществом».







Если в процессе создания изображения для группы вы придерживались рекомендаций, то у вас наверняка не должно было возникнуть трудностей. Если же это не так, мы всегда вам рады помочь.

Отблагодарите автора, поделитесь статьей в социальных сетях.

Обложки для группы вконтакте появились после обновления интерфейса соцсети. И если раньше каждая группа имела собственную аватарку, то теперь владельцам групп вконтакте можно выбирать, что бы они хотели видеть на главной странице сообщества: обложку или аватарку.
Сегодня я хочу вам рассказать, как сделать обложку для группы вконтакте. Мы разберем три способа:
Размер обложки для группы вконтакте
Размер обложки для группы вконтакте равен 1590х400 px.
Как сделать обложку группы сверху
Чтобы разместить обложку группы вконтакте сверху необходимо в первую очередь найти эту функцию в настройках сообщества. А именно на главной странице выберите в меню вкладочку Управление сообществом.

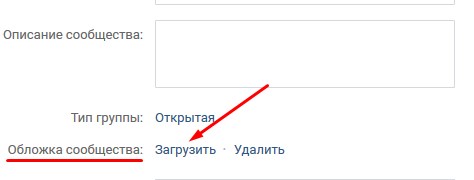
Далее в Основной информации есть раздел Обложка сообщества. Чтобы разместить готовую обложку в группе сверху, нужно просто нажать на кнопочку Загрузить. Затем выбрать подготовленный вариант из папки на компьютере, и обложка встанет на свое место на главной странице сообщества.

Как сделать обложку группы в Фотошопе
Сделать обложку группы можно в популярной программе Фотошоп. Для этого, зная тему сообщества, подберите по смыслу интересную картину в Интернете.
Внимание! Всегда ищите такие картинки, размеры которых чуть больше размера обложки!Все дело в том, что если вы найдете картинки маленькие, для того, чтобы подогнать их под размер обложки, их придется растягивать. А от этого сильно ухудшится качество изображения.
Поэтому выбираете картинку, нажимаете на нее правой кнопкой мыши – Копировать изображение.
Далее идете в программу Фотошоп. Кстати, если вы новичок и не умеете работать с этой программой, советую изучить мой курс Как создать 3D обложку для инфопродукта . Здесь я показываю с самых азов, как работать в Фотошопе. Более того первый урок посвящен теме, где взять и как установить себе на компьютер данную программу.
В фотошопе выбираете Файл – Создать.

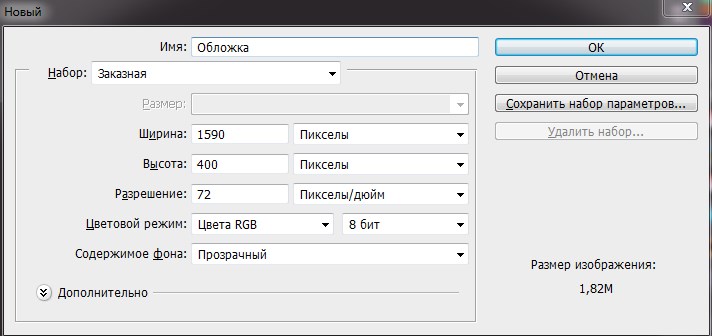
В открывшемся окне у вас должны быть выставлены следующие настройки:
- Имя файла
- Размер обложки для группы вконтакте: ширина 1590 рх, высота 400 рх
- Разрешение – 72 пикселы/дюйм
- Цветовой режим – цвета RGB 8 бит
- Содержимое фона – прозрачный.

У вас появится заготовка вашей обложки. Теперь вам нужно нажать сочетание клавиш Ctrl+V. Таким образом, вы вставите картинку, которую скопировали из интернета.
Теперь внимание! Я уверена, что картинка по размеру оказалась больше, чем заготовка обложки. Ее нужно подогнать под размер 1590х490 рх.Для этого в панели инструментов выбираем Редактирование – Трансформирование – Масштабирование. Зажимаем клавишу Shift, захватываем левой кнопкой мыши за уголок картинки и тянем к границам обложки. Вы увидите, когда вам нужно будет остановиться. Чтобы подтвердить действие, нажмите Enter.
Основа обложки у нас готова. Теперь давайте на обложке пропишем название группы. Допустим, назовем ее в качестве примера Океан стихов.
Для этого в Фотошопе нам нужно создать новый слой. В нижней панели выбираем функцию Создать новый слой.

Слева выбираем Инструмент «Горизонтальный текст».
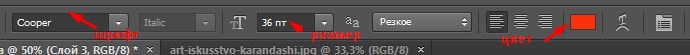
И на обложке для группы вконтакте выделяем область, где хотим разместить название группы. Теперь вам нужно определиться со шрифтом текста, размером и цветом. Все эти настройки находятся в верхней панели программы Фотошоп, когда активен инструмент «Текст». Подробности в видеоуроке ниже.

Прописываем название группы и нажимаем Enter.
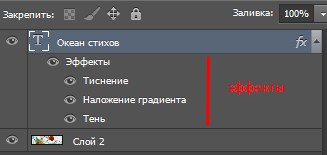
Обычно в таком виде текст смотрится не очень красиво. Поэтому важно здесь поработать со стилями текста. Панель со стилями находится с правой стороны рабочего окна программы.
Работать со стилями можно тогда, когда у вас выделен текстовый слой в панели.
Теперь, если вы не знаете, какой конкретный стиль можно применить к названию группы, просто методом подбора определите, что на данной обложке будет смотреться лучше всего. Здесь все дело во вкусе!
Кстати, при включении того или иного стиля в слоях под текстом будут отображаться различные эффекты, применяемые в этот момент к тексту. При желании каждый эффект можно отключить или отредактировать, нажав на него правой кнопкой мыши – Параметры наложения.

После всех манипуляций с надписью, если вас устроил результат: обложка для группы вконтакте готова, необходимо ее сохранить. Для этого выбираем Файл – Сохранить для Web.

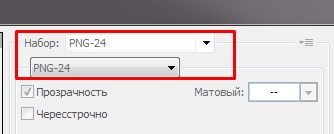
Набор PNG-24 (правый верхний угол). Это самый удачный формат картинок для социальных сетей.

Кнопочка Сохранить, и выбираете папку на компьютере, куда это необходимо сделать.
Итак, мы разобрали, как сделать обложку для группы вконтакте с помощью программы Фотошоп. Обложки для группы вконтакте онлайн можно легко создавать на сервисе canva.
Как сделать обложку для группы вконтакте онлайн на сервисе canva
Для того, чтобы начать работать в canva, вам необходимо зарегистрироваться на этом сервисе .
Сделать это можно через социальные сети или с помощью электронной почты.
Целью сегодняшней статьи не является знакомство с этим сервисом – для этого будет отдельная тема. Напомню, что сегодня мы разбираем, как сделать обложку для группы вконтакте, используя Канву.
После авторизации на сайте вы попадаете на страницу, где в правом верхнем углу вам необходимо нажать на кнопку Использовать специальные размеры.
![]()
Вспоминаем, что размер обложки группы вконтакте 1590х400 рх. Соответственно, проставляем эти размеры в открывшемся окне.

Следующая страница с макетами позволяет нам выбрать макет из предложенных данным сервисом. Сразу скажу, что макеты не удачные и скорей всего к вашей обложке никак не подойдут.
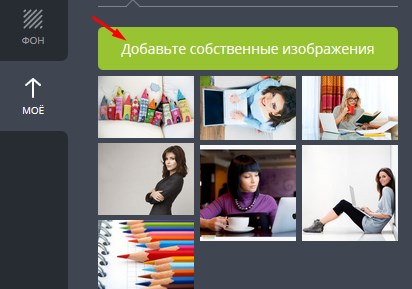
Canva позволяет загружать на сайт собственные картинки. Поэтому по аналогии с работой в Фотошопе найдите в интернете нужное изображение чуть большего размера, чем обложка и загрузите ее на сайт Канвы через функцию Мое – Добавить собственные изображения.

Скорей всего ваша картинка откроется в меньшем размере, чем сама обложка. Не волнуйтесь, ее можно увеличить, потянув за уголки левой кнопкой мыши.
Теперь логично нам нужно добавить название группы на нашу обложку, т.е. текст. Вы можете сделать это через функцию Текст слева на панели инструментов.
Стоит уточнить, что сервис Canva условно платный, т.е. частью функционала вы можете пользоваться абсолютно бесплатно (там, где указано Бесплатно).

В Тексте вы можете выбрать определенный элемент и отредактировать текст уже в нем, или выбрать понравившийся вам шрифт. Только внимание! Большинство англоязычных шрифтов не поддерживают русские шрифты. Поэтому выбор, на самом деле, не так велик, как кажется на первый взгляд.
Для примера я возьму элемент с текстом. Подробнее в видеоуроке ниже.
Щелкнув на этот элемент, в верхней части сайта появляется панель для работы с текстом.
![]()
Здесь вы можете выбрать шрифт, размер, цвет текста, и т.д. Здесь же есть корзина для удаления, если вдруг готовый вариант вам не понравился.
Результат примерно такой:



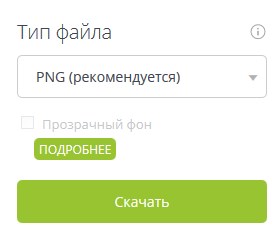
Выбираете папку на компьютере, и ваша обложка сохраняется в готовом виде. Все, что вам осталось, это загрузить ее в группу вконтакте. А как это сделать, читайте выше.
В ВК появился новый способ привлечения подписчиков в группу. Это реализуется через виджет приветствия . Как этот виджет работает, как его установить, как настроить, читайте в моей новой статье.Сегодня мы разобрали тему, как создать обложку для группы вконтакте. В качестве дополнительного материала настоятельно рекомендую посмотреть видеоурок:
Как сделать динамическую обложку для группы ВКонтакте
Помимо обыкновенных обложек, которые вы можете сделать с помощью вышеперечисленных программ Photoshop и Canva, существуют динамические обложки.
Для создания таких обложек вам понадобится конструктор динамических обложек или специальный скрипт.
В рамках этой статьи я покажу, как можно создать динамическую обложку через конструктор сервиса VKFILLER .
Примеры динамических обложек
Кстати, поясню для тех, кто впервые сталкивается с этим понятием, динамическая обложка – это обложка с информацией, которая отображается в реальном времени.
Давайте рассмотрим примеры:
На первом примере на динамической обложке отображаются аватарки лидеров конкурса, проведенного в этой группе. И все это в реальном времени.
На втором примере с помощью специального алгоритма на обложку выводится аватарка самого активного комментатора и последнего подписчика.
Третий пример – самый простой – на обложке погода в реальном времени.
В чем преимущество динамической обложки? Это дополнительное привлечение внимания посетителя к сообществу, и как следствие – увеличение количества подписчиков.Вообще о динамической обложке вы можете найти информацию в другой моей статье о сервисах автопостинга в соцсетях .
Создание динамической обложки для сообщества ВК
Динамические обложки относятся к элементам геймификации в соцсетях. Существуют специальные конструкторы для создания динамических обложек. Даже если ранее вы никогда не пользовались подобными сервисами, создать обложку для ВК для вас не составит особого труда.
Конструктор представляет собой набор виджетов для размещения на обложке.
№1. Конструктор динамических обложек LetsCover .
Рабочая область конструктора выглядит следующим образом:

№2. Конструктор динамических обложек Dycover .
Работает по аналогии с предыдущим сервисом. Есть готовые шаблоны обложек, доступные для редактирования, и галерея картинок. Но здесь чуть меньше виджетов. Тем не менее, самые популярные виджеты представлены. Возможна интеграция с Ютуб, новостной лентой RSS и донатами.
Первое, что нужно сделать для вашей будущей аватарки — это найти исходник, откуда вы ее скопируете (либо можно нарисовать самостоятельно). Обычно поступают следующим образом:
- берут любимого персонажа из фильмов и мультиков и находят с ним интересные картинки (например, в поисковике: );
- рисуют самостоятельно (либо в граф. редакторах, либо от руки, а затем сканируют свой рисунок);
- берут интересные собственные фотографии;
- скачивают другие аватарки для их изменения и дальнейшего использования.
В общем, для дальнейшей работы нужна какая-нибудь картинка, из которой можно вырезать кусочек для вашей аватарки. Будем считать, что такая картинка у вас есть…
2) «Вырезание» персонажа из большой картинки
Далее будет нужна какая-нибудь программа для работы с картинками и фото. Таких программ, в общем-то, сотни. Я в этой статье хочу остановиться на одной простой и достаточно функциональной — .
Бесплатная и очень популярная программа, которая расширяет (существенно) возможности обычного Paint, встроенного в Windows. Программа очень удобна для работы с картинками любых форм и размеров.
К тому же программа достаточно быстро работает, занимает мало места, и поддерживает русский язык на 100%! Рекомендую однозначно к использованию (даже если не собираетесь работать с аватарками 🙂 ).
После установки и запуска программы, откройте понравившуюся вам картинку. Затем выберите опцию «выделения» на панели инструмента и выделите тот участок картинки, который вы хотели бы использовать в качестве аватарки (обратите внимание на рис. 1, вместо круглой зоны, можно было бы использовать прямоугольную).
Рис. 1. Открытие картинки и выделение области.
3) Копирование области
Далее нужно просто скопировать нашу область: для этого нажмите клавиши « Ctrl+C «, либо зайдите в меню « Правка/копировать » (как на рис. 2).
Рис. 2. Копирование области.
3) Создание нового файла
Затем нужно создать новый файл: нажмите кнопки « Ctrl+N «, либо « Файл/создать «. покажет вам новое окно, в котором нужно задать два важный параметра: ширину и высоту будущей аватарки (см. рис. 3).
Примечание. Ширину и высоту аватарки, обычно, берут не слишком большую, популярные размеры: 100×100, 150×150, 150×100, 200×200, 200×150. Чаще всего, по высоте аватарка немного больше ширины. В своем примере я создаю аватарку размером 100×100 (подойдет для многих сайтов).
Рис. 3. Создание нового файла.
4) Вставка вырезанного фрагмента
Далее нужно вставить в созданный новый файл наш вырезанный фрагмент (для этого просто нажмите « Ctrl+V «, либо меню « Правка/вставить «).
Рис. 4. Вставка картинки.
Кстати, важный момент. Программа вас переспросит, изменить ли размер полотна — выберите «Сохранить размер полотна» (как на рис. 5).
Рис. 5. Сохранить размер полотна.
5) Изменение размера вырезанного фрагмента под размер аватарки
Собственно, затем в автоматическом режиме предложит вам подогнать вырезанный фрагмент под размер вашего полотна (см. рис. 6). Можно будет повернуть картинку в нужную сторону + изменить ее ширину и высоту, так, чтобы она самым удачным образом вписалась в наши размеры (100×100 пикселей).
Когда размеры и положение картинки будут подогнаны — нажмите клавишу Enter.
Рис. 6. Подгоняем размеры.
6) Сохранение результата
Последний шаг — это сохранение результатов (нажмите меню « Файл/сохранить как «). Обычно, при сохранении выбирают один из трех форматов: jpg, gif, png.
Примечание . Так же можно было что-нибудь дорисовать, добавить еще один фрагмент (например, из другой картинки), вставить небольшую рамочку и пр. Все эти инструменты представлены в (и ими достаточно легко манипулировать…).
Рис. 7. Клавиша Enter и можно сохранять фото!
Таким образом можно создать достаточно неплохую аватарку (на мой взгляд все эти рамочки, разукраски и пр. — это на 1-2 раза, и многие наигравшись, делают себе простую статическую аватарку описанным способом в статье и пользуются ей ни один год).
На этом сегодня у меня все. Всем удачных и хороших аватарок!
Аватарка для ВК
На очереди авка для группы вк. Сделаем максимальные пропорции и используем изображение какое-нибудь милое изображение. Я выбрал готовый стикер кота без фона, в отдельном окне создал фон и закрасил его. Соединяем эти два изображения, по предыдущим урокам возможно вы запомнили, если нет то используем инструмент «Перемещение».

Соединяем слои и получаем вот такую картинку, но она ещё выглядит сыро и чего-то не хватает. Делаю на скорую руку логотип. Нажимаем на добавление текста и вписываем наш логотип.
Логотип можно видоизменять нажав на «Шрифт», изменение пропорции, режим наложения и прочее. Хорошо будет смотреться обведенный текст с присутствием тени.

Как только всё будет сделано, соединяем все слои и сохраняем изображение. Конечно же можно сделать авки и посложнее, если вам будет интересно мы можем отдельно разобрать создание изображений для каждой социальной сети, а не в общем уроке.
А вообще, если у вас есть желание овладеть фотошопом серьезно, чтобы делать умопомрачительные вещи, и зарабатывать еще на этом деньги, то рекомендую вот этот курс .
Читайте также:

