Как сделать бесшовный пост в инстаграм в фотошопе
Обновлено: 04.07.2024
Красивый Инстаграм-профиль — это штука времязатратная. Тут надо уметь планировать и мыслить по-дизайнерски. И еще желательно иметь руки, которые растут из правильного места.
«Красивость» профиля можно создать разными способами. Но у них у всех есть одна общая фишка — это структура (или система, порядок, концепция — называйте как угодно). Визуальная структура не просто делает ваш профиль стильным. Она помогает пользователям ориентироваться в пространстве, а самое главное — формирует первое впечатление о вас, вашем продукте, проекте и т.д. Так что не пренебрегайте, ведь встречают по одёжке!
У правильной структуры всегда есть свой стиль. Единого визуального стиля в профиле можно добиваться по-разному: с помощью цвета (например, когда используется один и тот же фильтр для всех постов), композиции (например, когда на всех постах изображены только круглые предметы), чередования постов по определенной схеме (например, когда картинки с заголовками расположены по диагонали, «шашечками», в один столбик и т.п.)
А можно заморочиться и создать такую структуру, в которой посты будут визуально соединены и плавно переходить друг в друга. Соединять мы их будем не просто по вертикали (как обычно это делают в инсталендингах) — в таком случае вам придется публиковать сразу по 3, 6, 9 постов, чтобы не нарушить структуру. Мы создадим беспрерывную переходящую структуру, в которой каждый пост будет иметь связующие элементы со всеми другими постами, которые его окружают (2 по вертикали, 2 по горизонтали и 4 по диагонали). Прямо как здесь:

Мы рассмотрим два способа: фотошопный и иллюстраторный.
Переходящая структура в Adobe Photoshop
Он уже размечен направляющими и разделен на фрагменты. Как вы понимаете, получившиеся при пересечении направляющих квадратики — это и есть наши будущие посты.

Почему столбца четыре, если в Инстаграме их всего 3? Четвертый столбец нам нужен как раз для того, чтобы соединить посты 3 и 4, 6 и 7, 9 и 10 и т.д. Попробуйте представить, что вы выстроили все эти посты с 1 по 12 в одну строчку — структура не нарушится, если вы продублируете посты из левого столбца и продолжите редактировать остальные.

Как дублировать пост?
Тут есть два варианта. Первый — с помощью обтравочной маски. Что делать?
- Создать квадрат 1080*1080 и поместить на место поста, который мы будем дублировать.
3. Дублировать группу и переместить на нужный фрагмент, ориентируясь на направляющие.
Или есть еще один способ — с помощью смарт-объектов. В проекте, который прикреплён к этому посту, все смарт-объекты уже запрограммированы таким образом, что когда какие-либо изменения происходят на посте номер 3, то на его дубликате все изменяется точно так же.
Переходящая структура в Adobe Illustrator
На мой взгляд, наиболее логичный способ делать бесконечную ленту — это в Иллюстраторе. Здесь мы сразу видим всю нашу ленту и при этом каждый квадратик-пост — это уже отдельная монтажная область. А дублировать сразу несколько объектов на новую монтажную область здесь намного проще.
Итак,
1. Кликаем на квадратик, С которого мы будем копировать.
2. Нажимаем ctrl+C (Command+C)
3. Щёлкаем квадратик, НА который будем вставлять.
4. Нажимаем ctrl+F (Command+F)
Эта команда позволяет нам вставлять скопированные объекты ровно на те же места на новом квадратике, с которых они были скопированы на старом квадратик. Вот!
Попробуйте оба способа и определитесь, какой для вас более удобный. Обратите внимание, какие элементы и в каких количествах вы чаще всего публикуете: если это цельные фотографии, которые плавно переходят друг в друга, тогда удобнее в Фотошопе. Если же у вас много мелких объектов, заголовков, графика — тогда я бы выбрала Иллюстратор.
Б есконечная или бесшовная лента в Инстаграм – один из наиболее ярких трендов последнего времени. И, если в Европе он понемногу уходит, то в России только-только набирает популярность. Давайте разберем, что такое бесконечная лента и как ее сделать с помощью различных программ для компьютера или телефона.
Что такое бесшовная лента?
Бесконечной лентой называют стиль оформления профиля Инстаграм, при котором отдельные посты объединены в одну картинку.
Увидеть ее можно на главной странице самого аккаунта. Смотрится такой вариант необычно и стильно.
Учтите, что в ленте подписчиков все равно будет появляться только один пост, поэтому каждый элемент ленты должен был информативным и цепляющим.
Стандартная бесшовная лента рассчитана на девять постов. Но при желании можно сделать на шесть, восемнадцать, двадцать один или даже больше.
Главное, чтобы количество постов делилось на 3
Важно помнить, что большую картинку придется пролистывать, чтобы полностью увидеть. Это может оказаться не очень удобным.
При создании бесконечной ленты есть несколько правил:
- первый пост расположен в правом нижнем углу;
- лучше всего сразу выкладывать три поста, которые образуют нижний ряд ленты;
- важно выдерживать единый стиль оформления, использовать цвета бренда и его символику, еcли аккаунт коммерческий. Поэтому проще всего сразу создать картинку, а затем разбить ее на квадраты и публиковать их отдельными постами.
Зачем такие сложности для оформления Инстаграм страницы? Почему нельзя публиковать обычные посты?
Конечно же можно. И даже лучше выбирать их, если у вас личная страница. Если же вы занимаетесь бизнесом, то у бесконечной ленты есть преимущества :
- В первую очередь, она ярко выделяет вас на фоне остальных страниц, особенно среди конкурентов, которые используют обычное оформление.
- Подписчикам будет интересно следить за появлением новых деталей картинки. Поэтому лучше всего создать не просто красивую ленту, но с некоторым сюжетом. Это добавит интриги.
- Качественная визуальная составляющая только подчеркивает ваш профессионализм.
- В дизайне используются принципы сторителлинга– еще одного тренда, притягивающего больше подписчиков.
- При желании можно создать Инстаграм-лендинг буквально в девяти постах.
Составление бесконечной ленты - поэтапный процесс. Разберем его пошагово.
Создание бесконечной ленты
Конечно, можно скачать красивую и подходящую картинку из интернета и сделать ленту на ее основе. Но куда лучше заняться этим самостоятельно. Поэтому первый этап - создание уникального изображения.
Для начала определитесь со стилем картинки. Если вы занимаетесь бизнесом, то он должен найти свое отражение в изображении. Важно использовать брендовые цвета, шрифты и стиль. Это сработает на закрепление вас как бренда в сознании подписчиков и на дальнейшее узнавание.
Сама картинка может быть цельным изображением или грамотно составленным коллажем.
Затем нужно разрезать ее на нужное количество квадратов. Звучит просто, однако для человека, который не занимается дизайном, здесь могут возникнуть сложности. Поэтому разберем технологию подробнее.
Создание коллажа
Во многих случаях бесконечная лента представляет собой коллаж. Но не все знают, как его правильно составить. Недостаточно просто скачать подходящие по теме картинки и написать текст понравившимся шрифтом. В результате такой коллаж будет выглядеть визуально непривлекательно. Это всегда нехорошо, а в Инстаграм – недопустимо.
Все фотографии в бесконечной ленте должны быть обработаны одним и тем же фильтром
Идеально: с одними и теми же показателями яркости, насыщенности, резкости. Эти параметры нужно задавать вручную. Если вам лень настраивать их для каждой фотографии, то просто скопируйте код получившегося фильтра и вставьте его в остальные изображения.
Не стоит использовать больше трех шрифтов в дизайне бесшовной ленты. Лучше всего ограничиться двумя. К примеру, один визуально эффектный для слогана или подчеркивания важной информации и один простой для остального текста.
Размер бесконечной ленты
При создании шаблона, ориентируйтесь на следующие размеры рабочей зоны:
- 3 квадрата - 3240 х 1080 пикселей;
- 9 квадратов - 3240 х 3240 пикселей;
- 12 квадратов - 3240 х 4320 пикселей.
Бесконечная лента в Фотошоп
В первую очередь нужно создать мега-панно с разметкой для каждой картинки. Одна картинка равна квадрату со стороной в 1080 пикселей. Для примера посчитаем, что в бесшовной ленте у нас будет десять рядов. Учтите что нужно оставить свободное пространство по бокам холста, чтобы было удобно обрезать элементы и переносить их.
Затем просто размещаем элементы на панно. Если какие-то части выступают за границы, их нужно отрезать и перенести. Технология переноса следующая:
- выступающий с левого края элемент нужно перенести на верхний ряд к правому краю;
- выступающий с правого края, соответственно, в нижний ряд и левый край.
Очень важно при переносе соблюдать расположение элементов относительно вспомогательных линий.
Почему общее панно в Инстаграм получается даже после добавления одной картинки? Дело в том, что все элементы находятся на относительных, а не абсолютных позициях. Ведь они переносятся относительно предыдущего квадрата. В итоге лента в Инстаграм сдвигается змейкой, верхний ряд переносится вправо на один кадр, как и нижний.
Когда все панно собрано, его нужно перенести на отдельный слой, включить зеленую сетку и по ней выделить квадрат со стороной в 1080 пикселей. Зеленая сетка заметно упрощает работу, ведь границы вырезания пройдет ровно по ее середине (толщина линий — 8 пикселей).
Зажимаем выделение и выключаем сетку. Затем выбранный кусок нужно скопировать и вставить в новый файл. Его мы сохраняем и уже загружаем в Инстаграм. Разумеется, перед этим придумав текстовое описание к посту.
Бесконечная лента в Canva
Canva – сервис для графической работы. Работает он бесплатно, но некоторые визуальные элементы доступны при покупке премиум-аккаунта. В отличие от Фотошопа, здесь ничего не надо скачивать, а функционал понятен даже новичкам в дизайне.
Для работы можно загрузить свое изображение или выбрать готовые шаблоны и отредактировать их. Главное перед началом работы выбрать правильную сетку из трех рядов и девяти квадратов. Найти ее можно в меню " Сетки ".
Теперь все добавленные картинки автоматически будут подгоняться под подходящий размер для Инстаграм. Дальше просто следуйте за своим воображением и создайте подходящий коллаж. Затем сохраните изображение на компьютер.
Бесконечная лента с телефона
Инстаграмом удобнее всего пользоваться с телефона, поэтому для многих выгоднее создать бесшовную ленту с помощью смартфона и сразу запостить ее. Сделать это тоже несложно. Для работы можно использовать различные приложения.
Номер 1 Номер 2 Номер 3 Номер 4 Номер 5Бесшовная карусель увеличивает показатель вовлеченности аудитории в Инстаграм и положительно влияет на охваты публикаций. Доказано, что такие посты пользователи Инстаграм охотнее сохраняют в папке Избранное.
Более того, сам Инстаграм продвигает этот формат и дает посту “второй шанс”.
Такой контент в ленте подписчику Инстаграм показывается два раза, если в первый раз он не отреагировал на эту публикацию.
Форматы постов в Инстаграм
Чаще всего слайдами в Инстаграм оформляют фотографии или добавляют скриншоты текста, если не хватило знаков в посте. Согласитесь, что это довольно заурядный способ привлечь внимание аудитории.
В бесшовных каруселях замечательно работают следующие форматы контента:
Выбирайте для инструкций в Инстаграм “вечнозеленые” темы, которые долгое время не потеряют своей актуальности. Это станет причиной того, что пользователи более активно будут сохранять пост, чтобы периодически возвращаться к нему с целью освежить свои знания.
Требования к Карусели из фото
Как сделать бесшовную карусель: обзор доступных программ и приложений
Можно использовать телефон, но для этого придется скачать приложение, содержащее в себе данный функционал. Если вы умеете пользоваться графическим редактором, то любое изображение для Инстаграм можно обработать в программе Photoshop или онлайн-сервисе Figma. Для тех, кто не хочет заморачиваться с дизайном, рекомендую воспользоваться готовыми шаблонами онлайн-конструктора Canva.
Приложение с телефона
Для мобильных телефонов на базе андроид для создания бесшовных каруселей без обрезки можно воспользоваться приложением Caro. Приложение платное, но для тестирования доступно три бесплатных проекта. Далее требуется сделать единоразовый платеж, и программа остается в вашем пользовании навсегда.
Для бесшовных каруселей есть готовые макеты, которые требуется лишь слегка отредактировать. А также все слайды можно создать с нуля.
Наглядно весь процесс создания красивых слайдов в мобильном приложении Caro вы увидите в моем видеоуроке.
Программа Фотошоп
Если вы владеете навыками работы в программе Фотошоп, то вам не понадобится платных приложений или онлайн-редакторов. В Photoshop можно реализовать любую идею для Инстаграм.
Все подробности в видеоуроке.
Онлайн-редактор Канва
Приложение Canva позволяет создавать слайды с нуля, а также предлагает воспользоваться готовыми шаблонами для бесшовной карусели, в которых требуется отредактировать только текст. Очень удобный вариант для тех, у кого нет времени постигать азы графических программ или кто просто обделен талантом дизайнера.
Figma
Фигма работает по аналогии с программой Фотошоп, но не требует установки на компьютер. Это своеобразный гибкий графический онлайн-редактор. Его недостаток лишь в том, что он не имеет русскоязычного интерфейса. Тем не менее, Фигма очень популярна в России, и много веб-дизайнеров работают именно с этой программой. Как создать бесшовную карусель в Фигме, смотрите видеоурок.

Туториал как сделать шаблон для инстаграм в фотошопе, и самостоятельно создать оформление для постов и сторис в редакторах Canva и Pics Art.
Как сделать шаблон для инстаграм в фотошопе
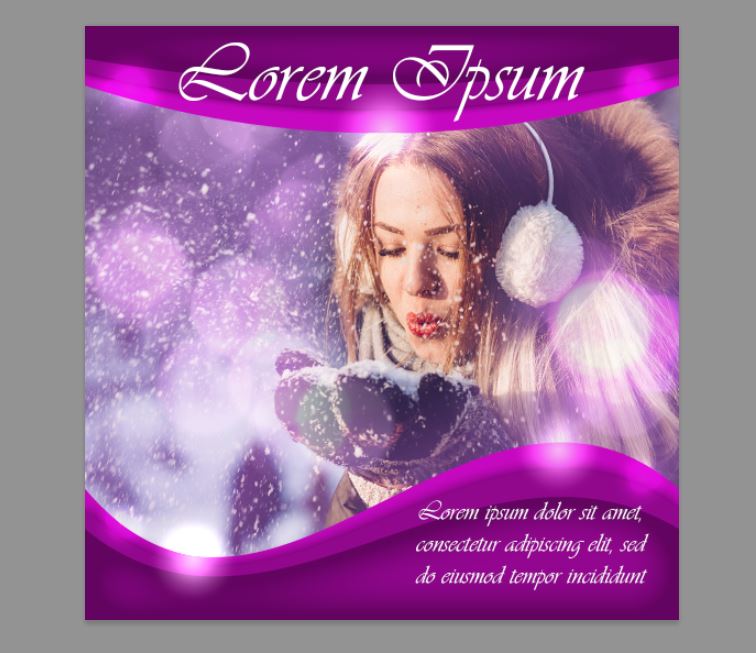
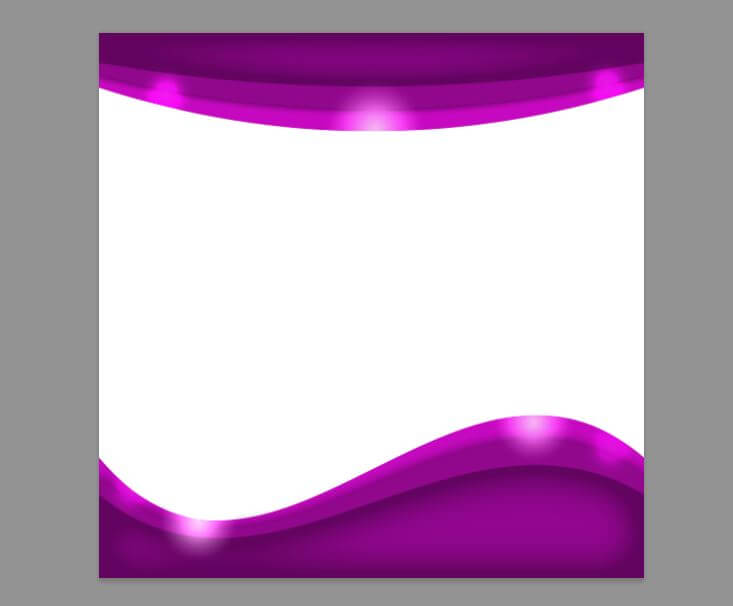
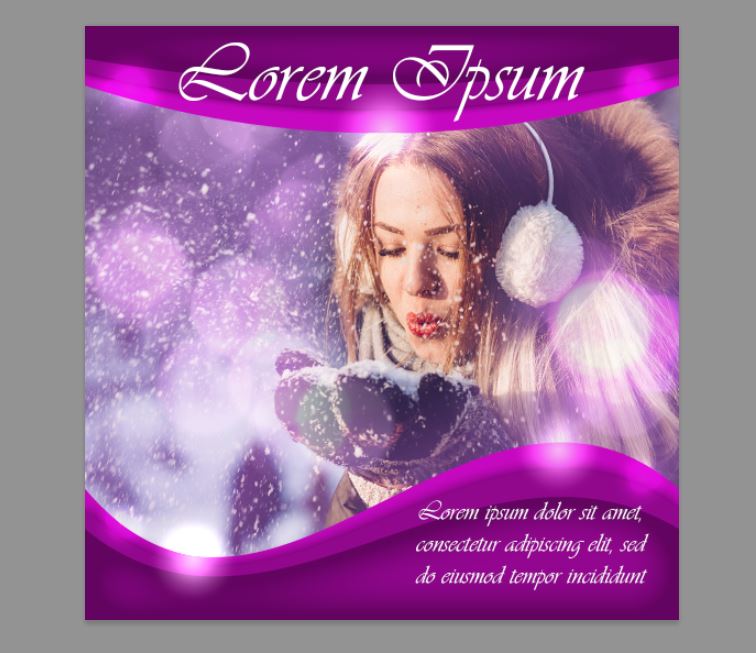
Дизайнерам, знакомым с программой Adobe Photoshop, покажем как сделать шаблоны для инстаграм самостоятельно. Будем делать шаблон в ленту постов. В итоге, создадим такую картинку:

- Открываем фотошоп.
- Создаем новый документ (Ctrl N).
- Задаем размер шаблона для инстаграм 1080px*1080px.
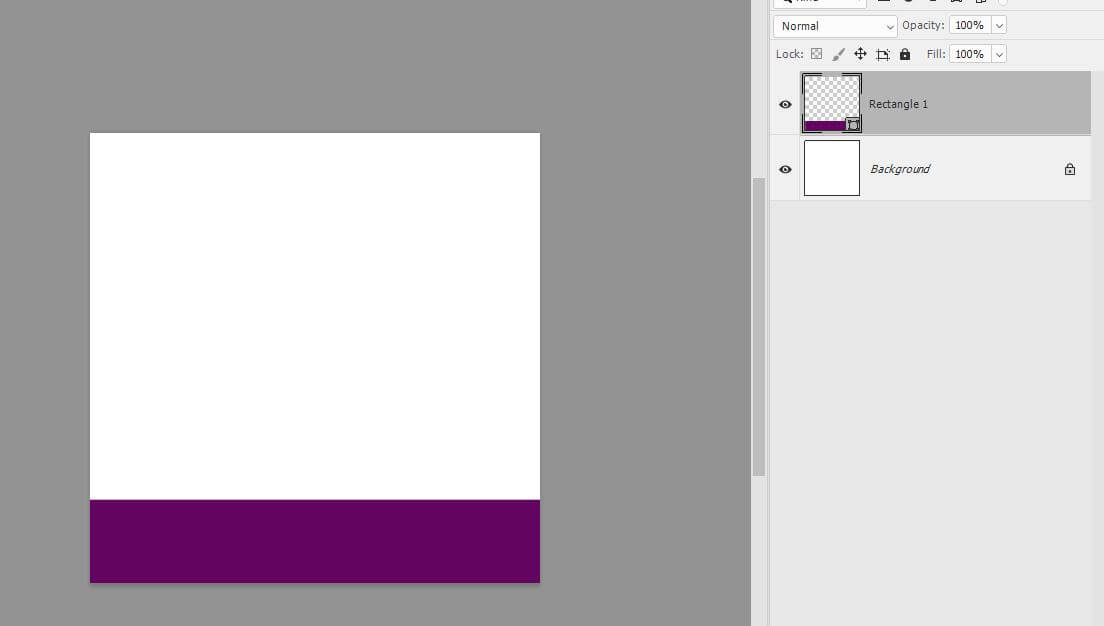
- На панели инструментов выберем прямоугольник (Rectangle Tool).
- Щелкнем в любом месте документа, чтобы открылось окно настроек прямоугольника.
- Зададим размеры: ширина 1080, а высота на усмотрение, например, 200 px и нажмём OK.

В верхней панели поменяем цвет прямоугольника и уберём у него обводку.

Теперь подровняйте прямоугольник:

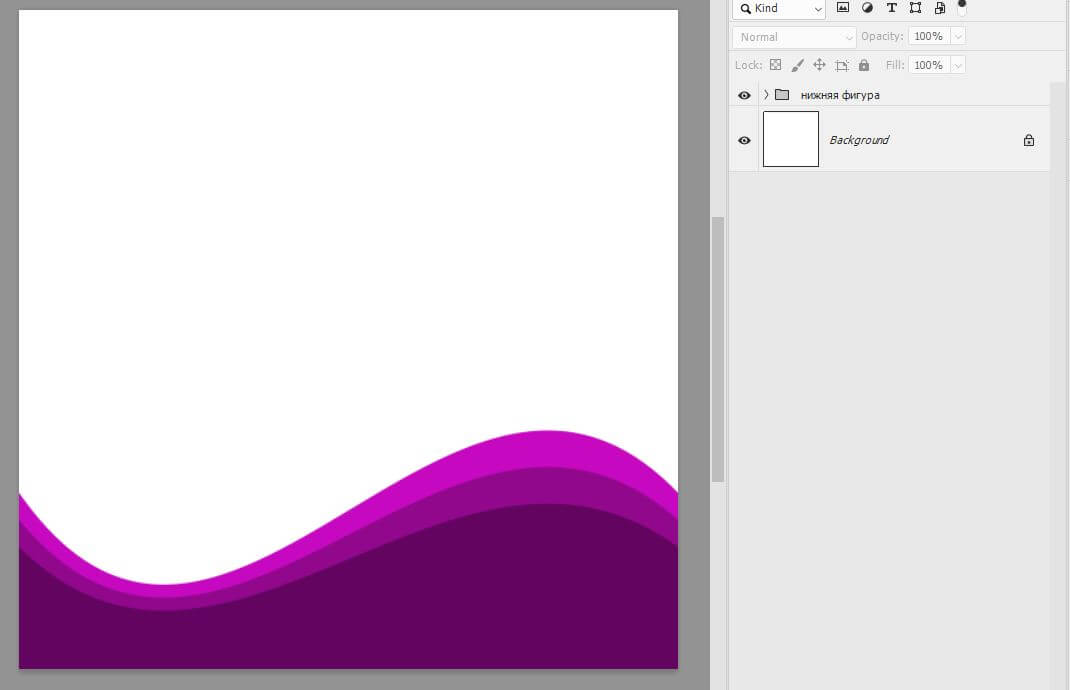
Теперь наш прямоугольник внизу:

Сделаем из прямоугольника волну.
Трансформация фигуры
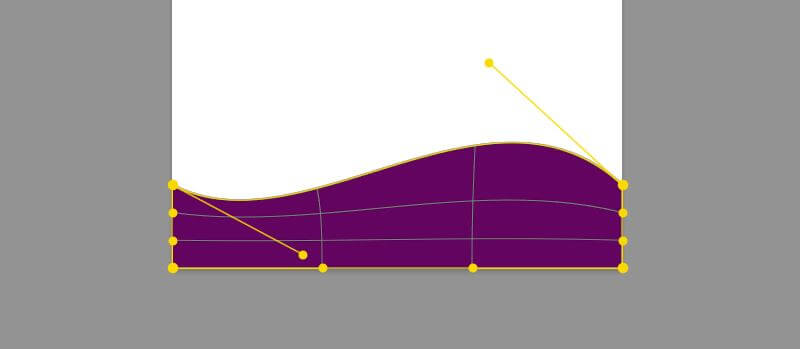
Идём в меню Edit – Transform – Wrap. Инструмент трансформирования гибко меняет контур фигуры.
Для этого тянем в стороны за «рычаги» до тех пор, пока очертания «волны» нас не устроят:

Для завершения трансформирования нажмём на галочку на верхней панели. Сделаем копию с прямоугольником, проще это сделать, если зажать Ctrl, кликнуть по слою и потянуть вниз.
Чтобы не путаться в копиях (их ещё будет много), пронумеруем слои.

Трансформируем второй слой. Нажмём Ctrl T или в меню Edit – Free Transform. Требуется увеличить высоту фигуры так, чтобы нижняя часть осталась неизменной. По умолчанию трансформация происходит из середины фигуры.
Зададим другие варианты. В верхней панели найдём вот такой квадрат и передвинем вниз точку трансформации:
![]()
Здесь же поменяем высоту фигуры – в поле Height введём нужное значение, можно к цифре добавить через математическое выражение, например, +60 px.
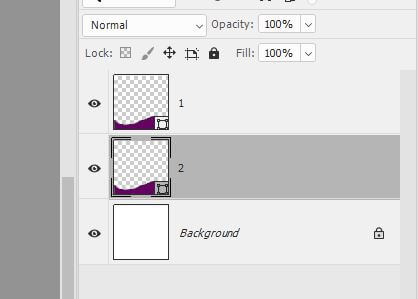
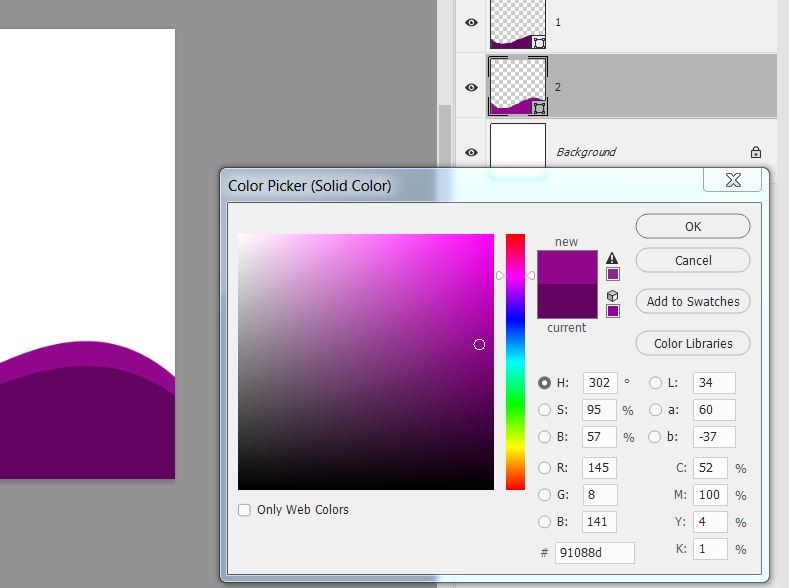
Теперь дважды щелкнем по миниатюре фигуры No2, чтобы поменять цвет фигуры на светлый.

Продублируем второй слой, переименуем копию в No3 и произведём те же шаги:
- Трансформация изображения.
- Увеличение высоты.
- Смена цвета.
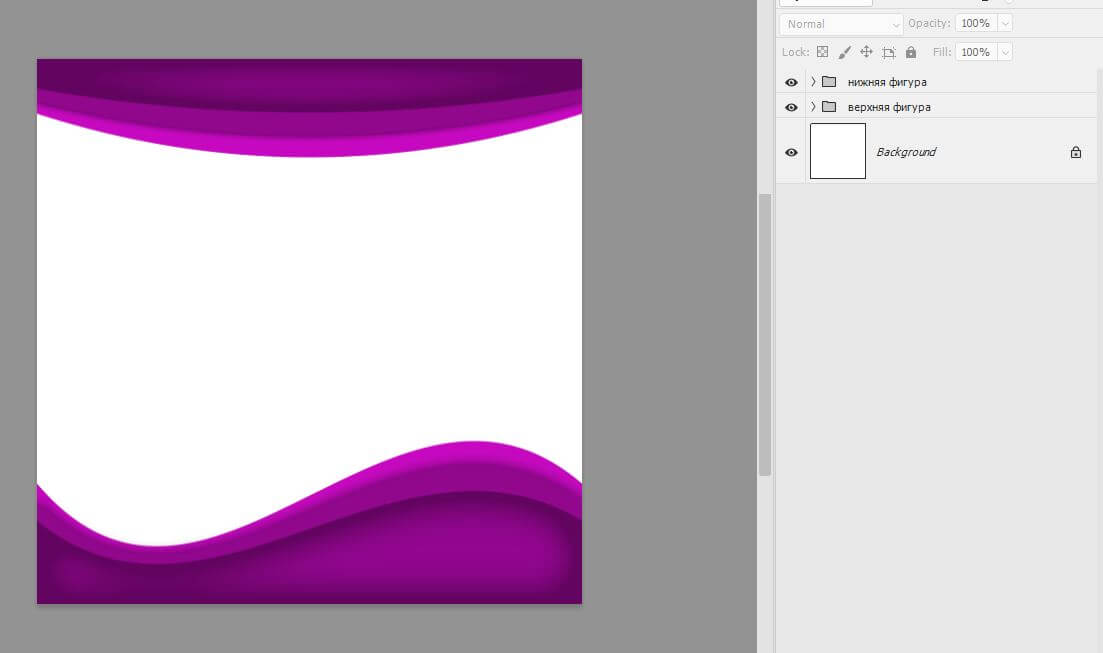
Выделим три волны и объединим в группу для удобства Ctrl G. Переименуем группу в «нижняя фигура». В результате удалось сделать шаблон для инстаграм с фиолетовой волной:

Нижняя часть шаблона готова, создадим верхнюю половину.
Создание верха заготовки
Чтобы создать шаблон для инстаграм целиком, добавим верхнюю фигуру:
- Берём прямоугольник, устанавливаем ширину 1080 px и высоту 80 px.
- Убираем обводку, заливку делаем такого же цвета, как нижняя фигура.
- Выравниваем по центру и по верхнему краю.
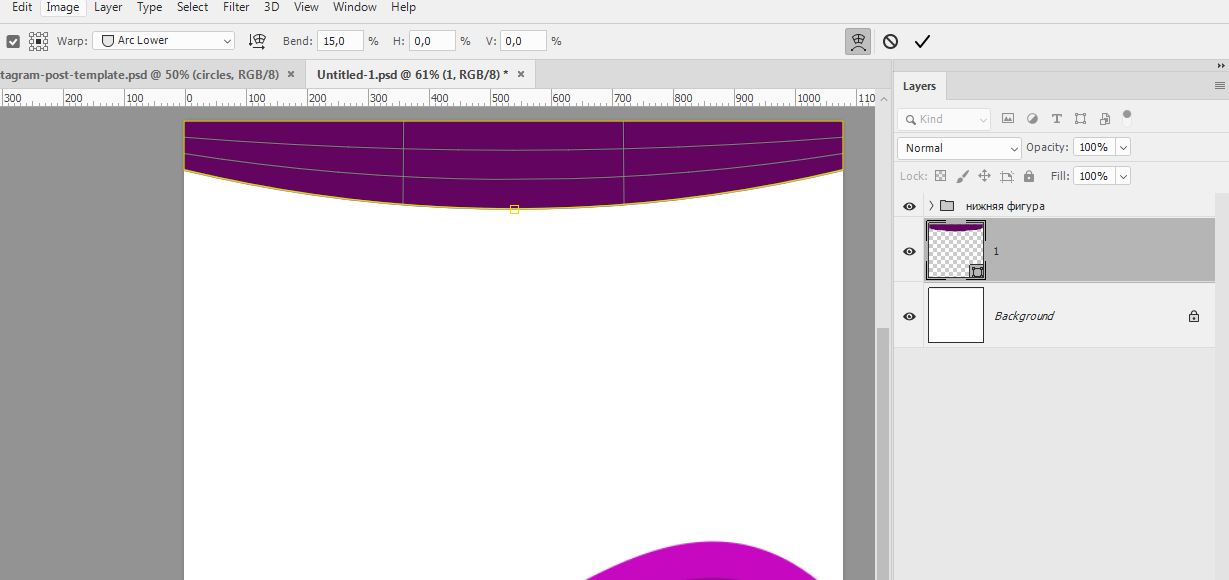
- Идём в меню Edit – Transform – Wrap.
На этот раз будем «выгибать» фигуру не вручную, а воспользуемся заготовками.
Найти шаблоны можно в верхней панели. Возле надписи Wrap в выпадающем меню выберем Arc Lower и поменяем значение Bend на 15%.

Нажимаем на галочку для завершения трансформирования.
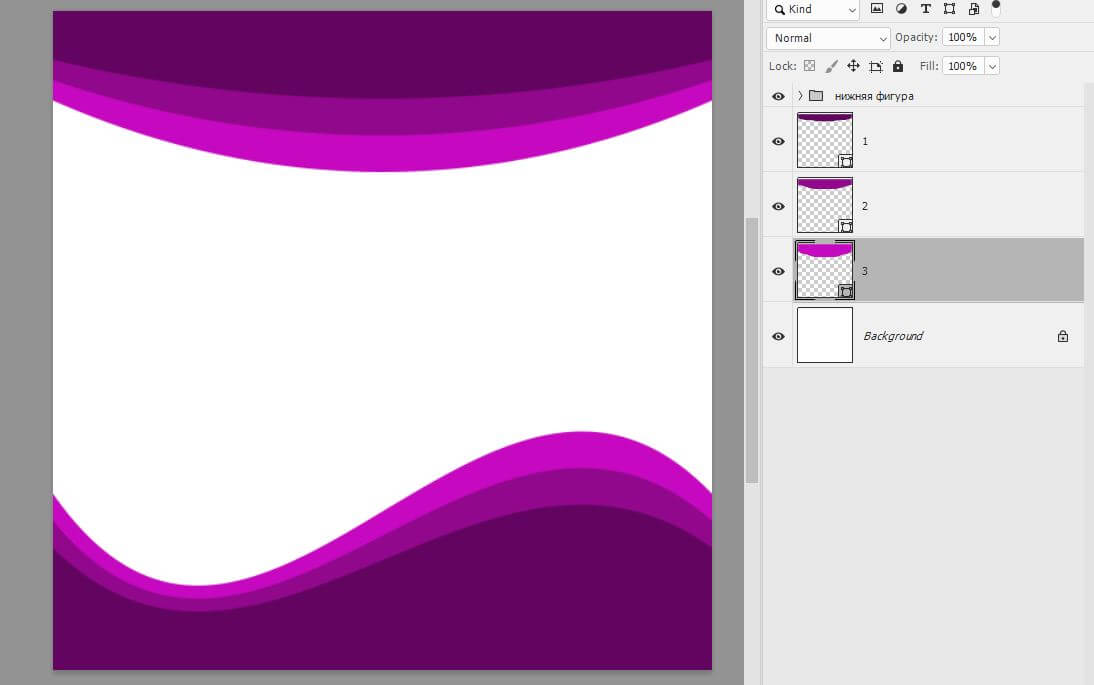
Далее дублируем этот слой, копию называем No2, нажимаем Ctrl T или в меню Edit – Free Transform.

Требуется поменять точку трансформации (точку ещё называют anchor point), но теперь anchor point будет сверху.
Изменим высоту фигуры и цвет так же, как в прошлый раз.
Сделаем копию, переименуем её в слой No3 и произведём те же шаги. Получится так:

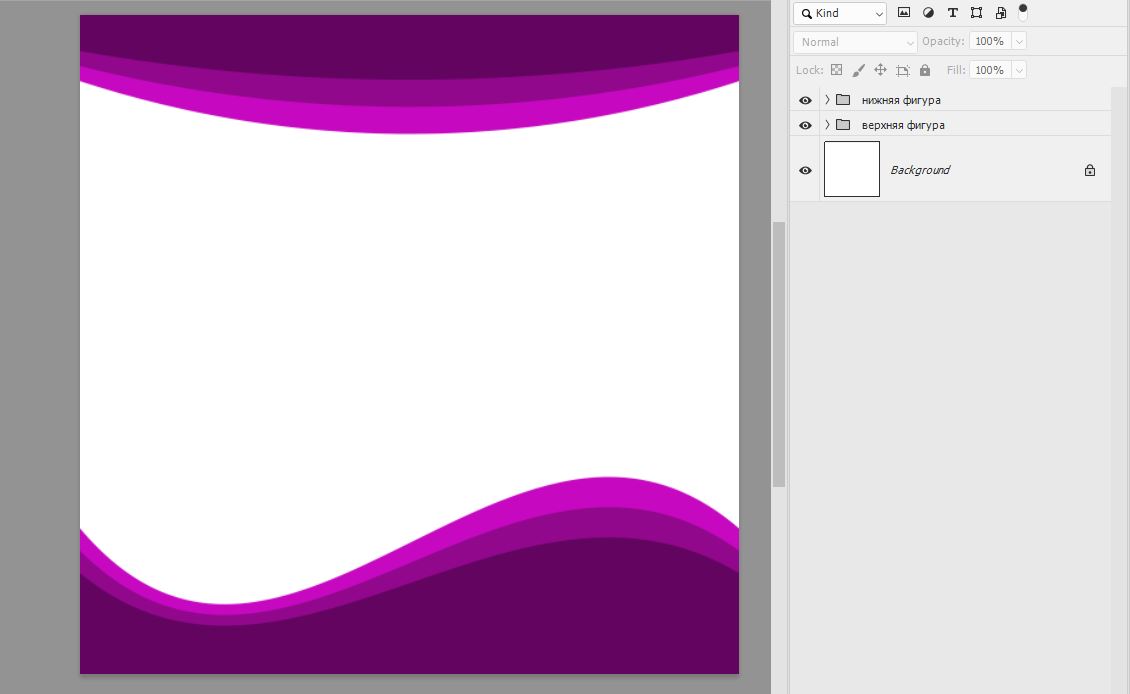
Объединим три фигуры в группу и назовем группу «верхняя фигура». Уменьшите высоту обеих фигур.
Встаём на слой с нижней группой, нажимаем Ctrl T, передвигаем точку трансформации вниз и вручную уменьшаем высоту.
Повторяем действия с верхней фигурой. Так смотрится получше:

Фиолетовые фигуры плоские, придадим объема.
Создание объёма
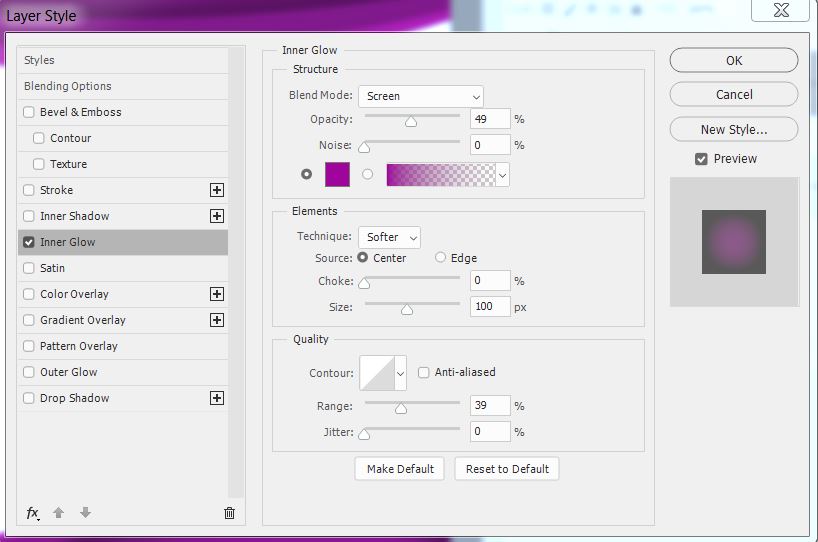
Будем это делать на нижней фигуре, а потом повторим для верхней. Чтобы сделать шаблон для инстаграм в фотошопе объёмным, сначала добавим первому слою внутреннее свечение (Inner Glow).
Итак, дважды щёлкаем по фигуре No1, чтобы открылось окно Layer Style, выбираем пункт Inner Glow и выставляем такие параметры:

Цвет берём светлее фонового. Впрочем, параметры могут и отличаться, смотрите по результату.

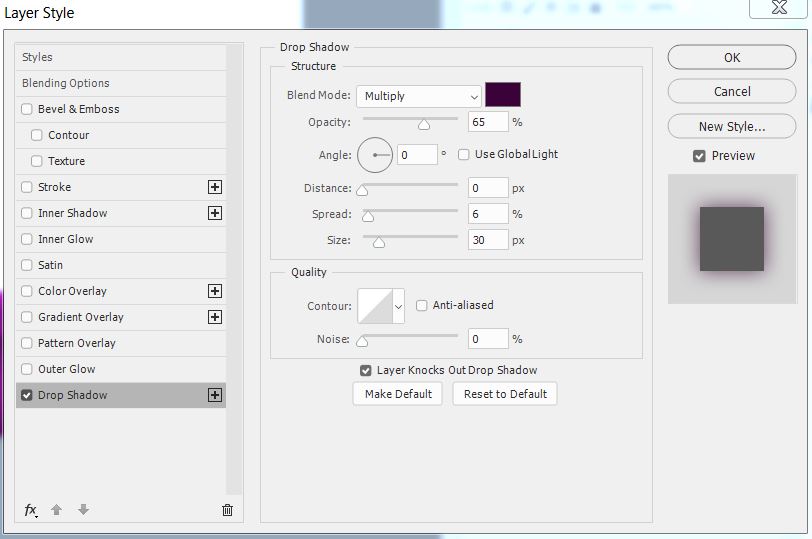
А объекту No2 добавим тень.
Дважды щёлкнем по слою, в окне Layer Style выберем пункт Drop Shadow и сделаем настройку:

Затем применим такие же стили к слоям верхней фигуры.
Затем переходим на первую фигуру верхнего слоя, правая кнопка мыши и выбираем Paste Layer Style. И также с остальными.

Теперь приступим к созданию бликов.
Эффекты с бликами
Чтобы сделать шаблоны для инстаграм в фотошопе с эффектом бликов:
- Инструментом эллипс нарисуем круг диаметром 150 px.
- Уберем обводку, а в качестве заливки выберем радиальный градиент от белого к черному.
- Уменьшим непрозрачность у маркеров градиента. У белого цвета ползунок непрозрачности поставим на 80%, а у черного на 0%.
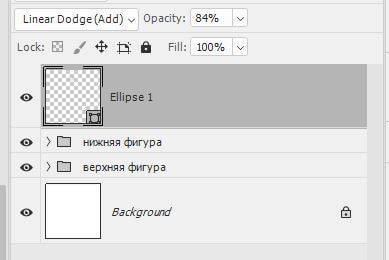
У слоя с эллипсом поменяем режим наложения, вместо Normal выберем Linear Dodge.
Если блик кажется слишком ярким, уменьшите непрозрачность.

Далее готовый блик копируем и распределяем по фигурам.
Чтобы блики не выглядели одинаковыми, меняйте размер фигур, непрозрачность, попробуйте другие режимы наложения:

Выделим блики и объединим в группу.
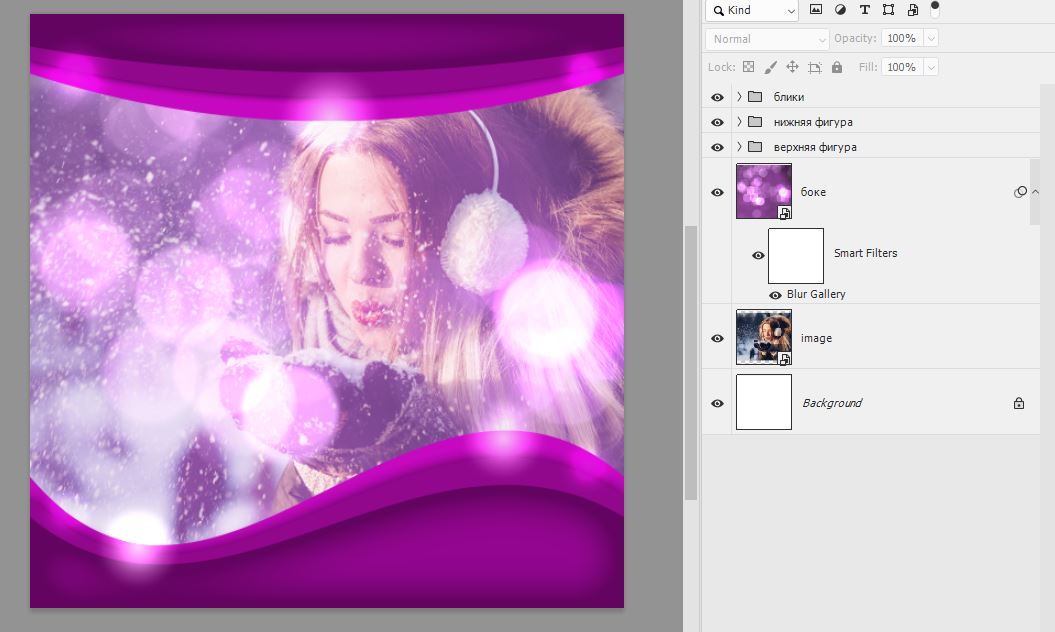
Эффект боке
Теперь создадим эффект боке. Для этого понадобится картинка с текстурой. Например, такая:

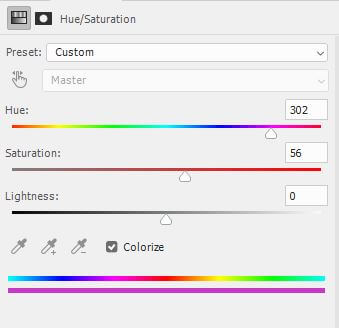
Чтобы создать шаблон для инстаграм в фотошопе с эффектом боке, добавим картинку в наш документ. Затем применим к шаблону корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность).
Придадим картинке фиолетовый оттенок

Выделим картинку вместе с корректирующим слоем, затем ПКМ – Convert to Smart Object.
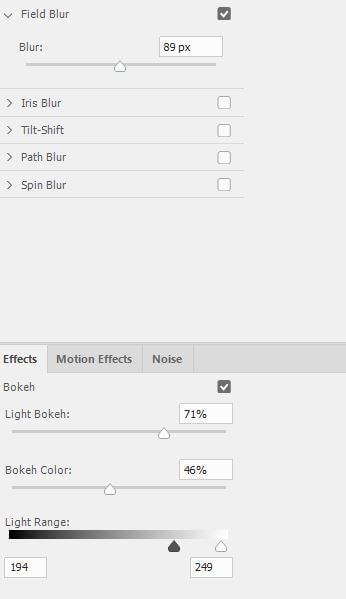
Назовём получившийся слой «боке» и применим к нему фильтр Filter – Blur Gallery – Field Blur. Настраиваем по усмотрению.

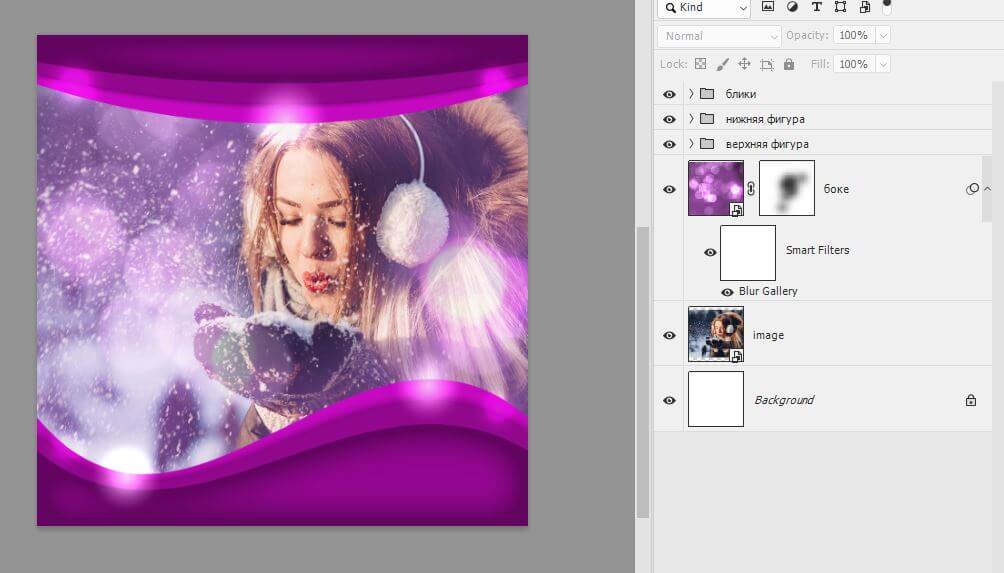
Затем нужно вставить фото в шаблон для инстаграм и опустить снимок вниз. У слоя боке поменяем режим наложения на Screen.

Слой боке можно увеличить или уменьшить, отразить по горизонтали или по вертикали, уменьшить непрозрачность, смотрите по ситуации.
Встаем на слой с боке и добавляем маску – нажимаем на значок внизу окна Layers.
Затем берём мягкую круглую кисть и сделаем пару мазков черным цветом на маске:

И в конце добавим текст. В нашем случае это будет текст — заглушка для примера.
Наш шаблон для инстаграма готов.

Как в канве сделать шаблон для инстаграм
Заходим на главную страницу Канвы.
В разделе «Создать дизайн» выбираем «Публикация в Instagram» или в настраиваемых размерах задаём ширину и высоту 1080px*1080px.
По сравнению с Фотошопом функционал Канвы сильно ограничен. Здесь нет режимов наложения, стилей слоя и много другого.
В Канве применяют фильтры к фотографии, настраивают яркость и контраст, насыщенность и добавляют виньетку.
Тем не менее, если у вас не установлен фотошоп или не хотите разбираться, то Канва – это выход. В канве сделать шаблон для инстаграм можно бесплатно и быстро.
Проще всего здесь создать для себя шаблон – это использовать за основу уже готовый. Благо, шаблонов в Канве много и для удобства заготовки разбиты по темам.
В готовом трафарете настраивайте: фото и текст, цвета элементов, удаляйте или, наоборот, применяйте графику. Затем скачивайте на компьютер.

Как сделать заготовку для поста в picsart
Pics Art – мобильный редактор, с функционалом, напоминающим Фотошоп. Разработчики дают бесплатный доступ и расширенный функционал за деньги. В программе Pics Art редактируют как фото и картинки, так и видеоролики.
Чтобы сделать шаблон для инстаграм в picsart открываем приложение:
Внизу главной страницы размещена кнопка “+”. Кликаем на плюс.Перелистываем ниже, в разделе “Рисунки” выбираем пункт “Холст”. Здесь устанавливаем параметры рабочей области, либо задаём значения вручную.
Сделаем картинку для поста из готового шаблона.
Бесплатные шаблоны для инстаграм в одном стиле скачивайте на нашем сайте.
Настройка размера
Установим стандартный размер шаблона:
- Кликайте на опцию “Слои”.
- Фоновый слой с фотографией требуется выделить. Жмёте на значок “Меню”,
- Отмечаете опцию “Преобразить”.
Теперь можно менять размеры изображение, и перемещать снимок пальцами как угодно.
Снимок требуется задвинуть под шаблон – в пункте Слои выбираем слой с фотографией и перемещаем вниз. Нажимаем кнопку “Слои”. Готово.
Чтобы удалить фотографию, заходим в “Слои”, отмечает фон с ненужным изображением, кликаем на “Корзину”.
Новую фотографию добавляйте на новый слой, чтобы избежать слипания со старыми заготовками.
Добавляем надпись
Для того, чтобы сделать картинку с надписью для инстаграм:
В PicsArt русских шрифтов мало. Рекомендуем скачивать дополнительные в интернете. Переместите текст в ту рабочую область, где хотите создавать картинки с надписями для инстаграм. Готово, надпись добавлена.
Как пользоваться шаблонами для инстаграм
Готовые шаблоны для инстаграм различают трех видов:
- Векторные (для редактирования в Иллюстраторе или другой векторной программе). Шаблоны в формате .eps или .ai.
- Для Фотошопа (в формате .psd).
- В формате .jpg (подходят для редактирования на мобильных устройствах).
Если раньше не имели дела с векторной графикой, то использовать шаблоны для инстаграм в векторных форматах не рекомендуем. Такие заготовки сложнее для редактирования.
Шаблоны в формате .jpg тоже с недостатками. Ведь это, картинка, только с прозрачными областями для добавления фото. Поэтому, если решили пользоваться шаблонами для инстаграм в .jpg, проследите, чтобы на шаблоне не было лишнего текста.
Шаблоны в .psd формате – самый пластичный вариант. Заготовки в psd рекомендуем:
- Применять как шаблон для создания маски в инстаграм.
- Использовать шаблоны для бесконечной ленты инстаграм.
- Делать картинки для сторис.
Как редактировать готовый шаблон в фотошопе
Скачанный в интернете шаблон в .psd формате, откроем в фотошопе и отредактируем под себя:

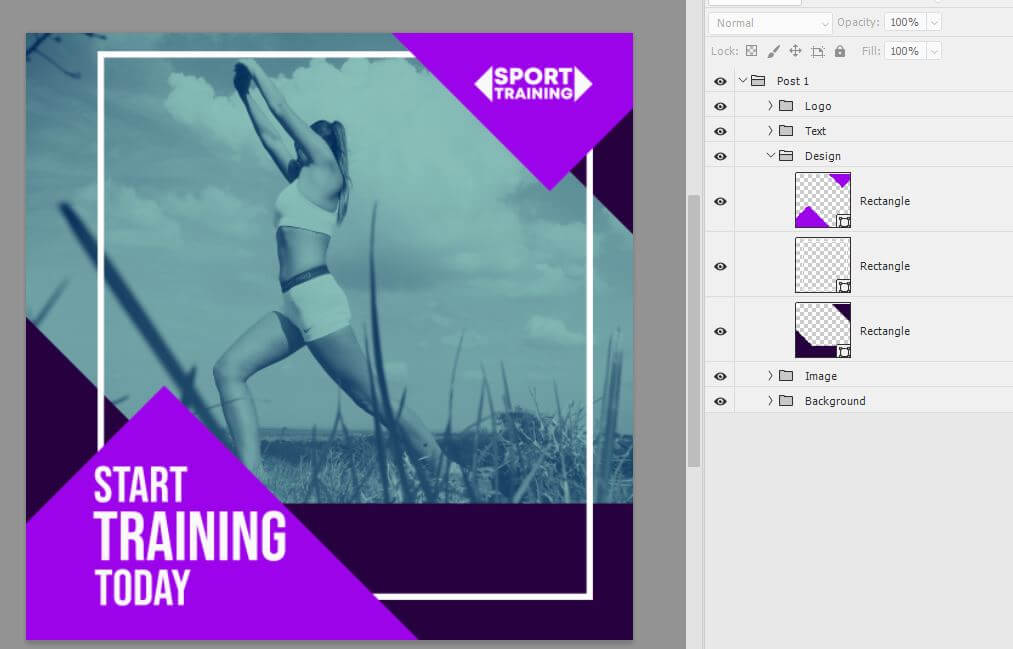
Откроем панель Layers и посмотрим, из чего состоит шаблон. Заготовка структурирована, элементы в отдельных группах, слои и группы подписаны:

В первую очередь поменяем фотографию.
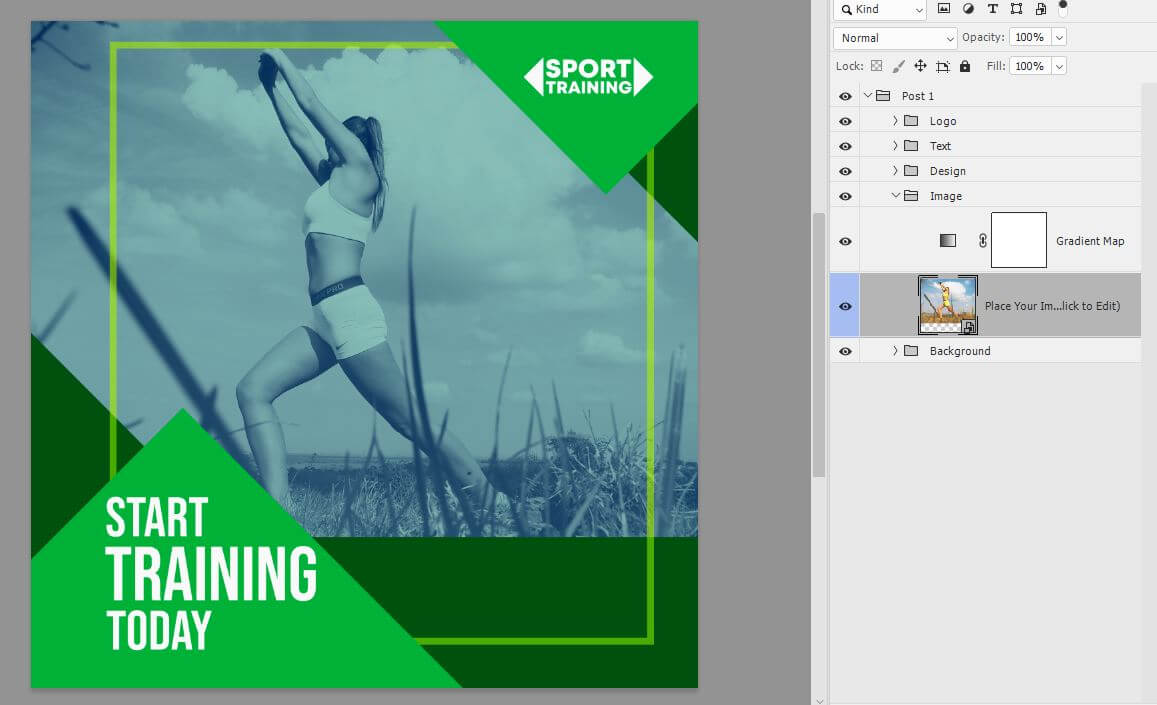
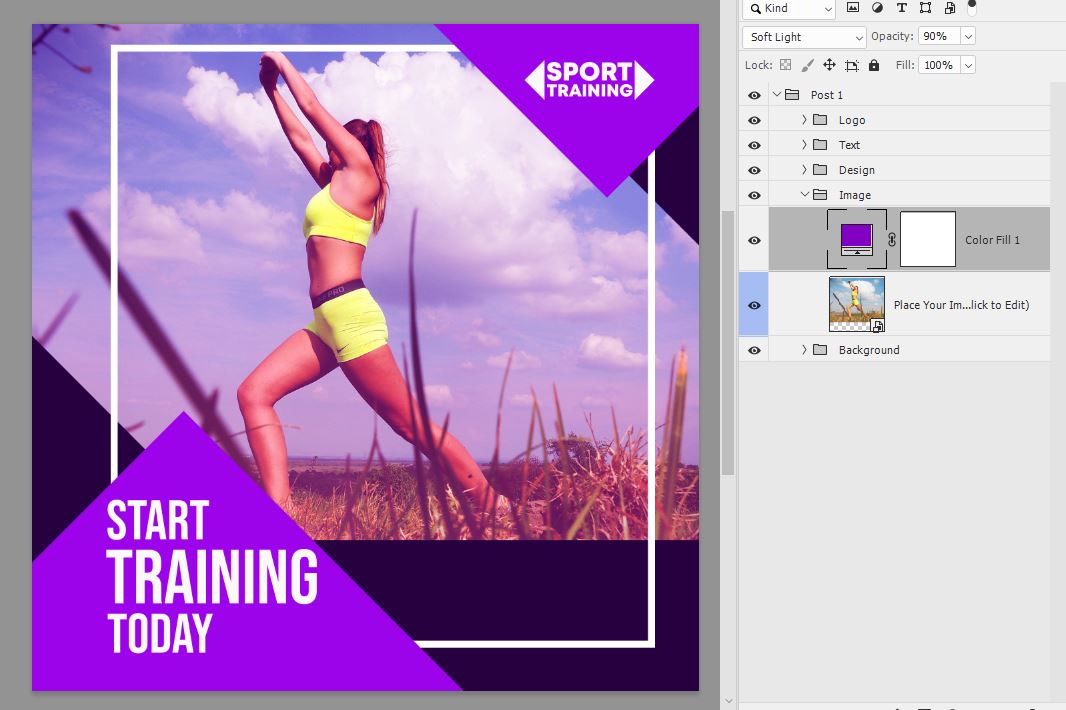
Открываем папку Image и дважды кликаем по смарт объекту (слой с надписью Place Your Image Here).
Предыдущее фото удалите, затем сохраните и закройте.
Наша фотография автоматически будет вставлена в шаблон:

Дальше заменим зелёный цвет элементов.
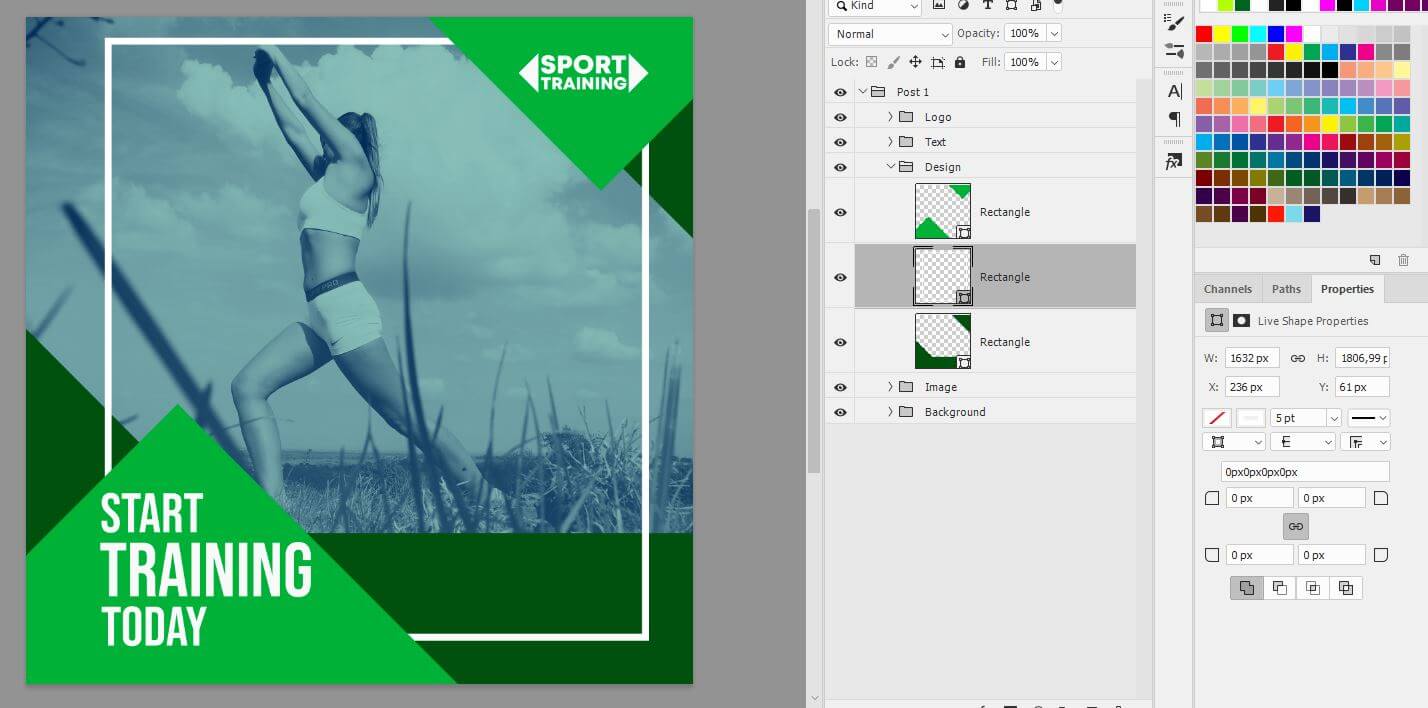
Идём в папку Design. В папке три прямоугольника. Поменяем сначала цвет рамки.
Кликаем по среднему прямоугольнику и в палитре Properties кликнем по окошку с обводкой, зададим рамке белый цвет.


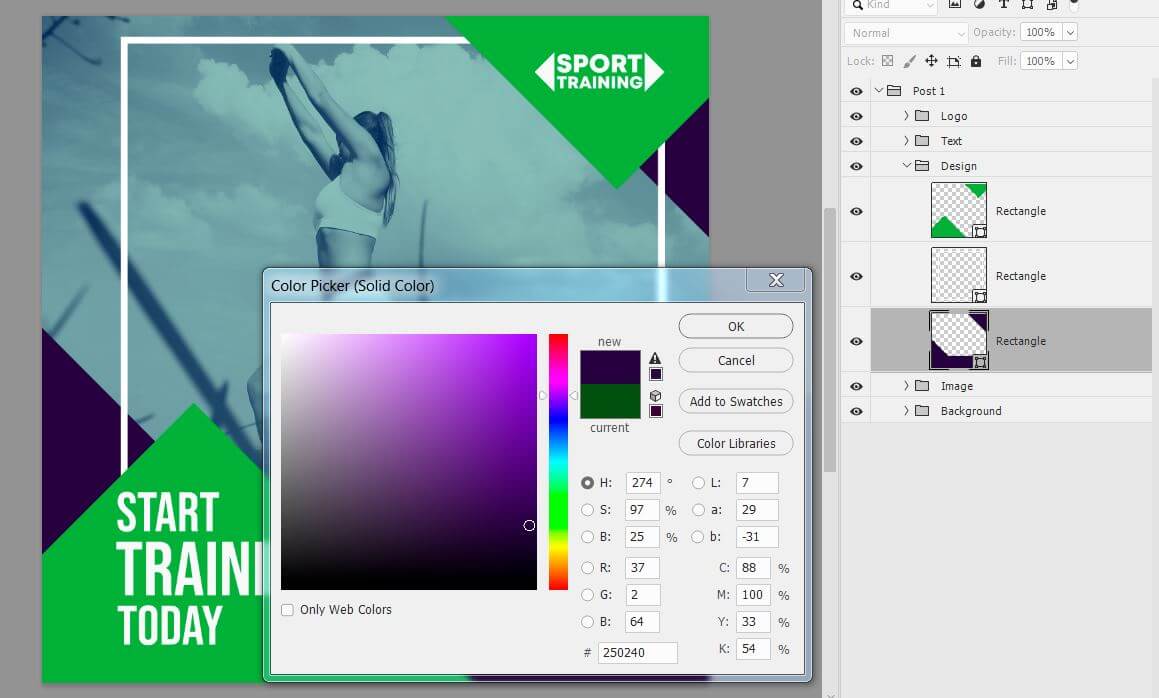
Повторите действия со светло-зелёным фоном. Для него выберем светло-фиолетовый.
Вот что получилось:

К фотографии применён корректирующий слой Gradient Map и выглядит снимок не красиво. Можно удалить или отключить корректирующий слой и добавить собственный вариант.
Внизу палитры Layers нажимаем на значок корректирующего слоя и выбираем Solid Color.
Здесь подберём фиолетовый фон для фото в инстаграм. Далее поменяем у корректирующего слоя режим наложения на Soft Light.
Можно также уменьшит непрозрачность, если нужно.

В шаблоне можно также поменять текст, добавить логотип.
Оставим этот вариант и рассмотрим вопрос о том, как вставить в шаблон видео.
Как вставить видео в пост
Иногда вместо картинки требуется сделать видео шаблон для инстаграм.
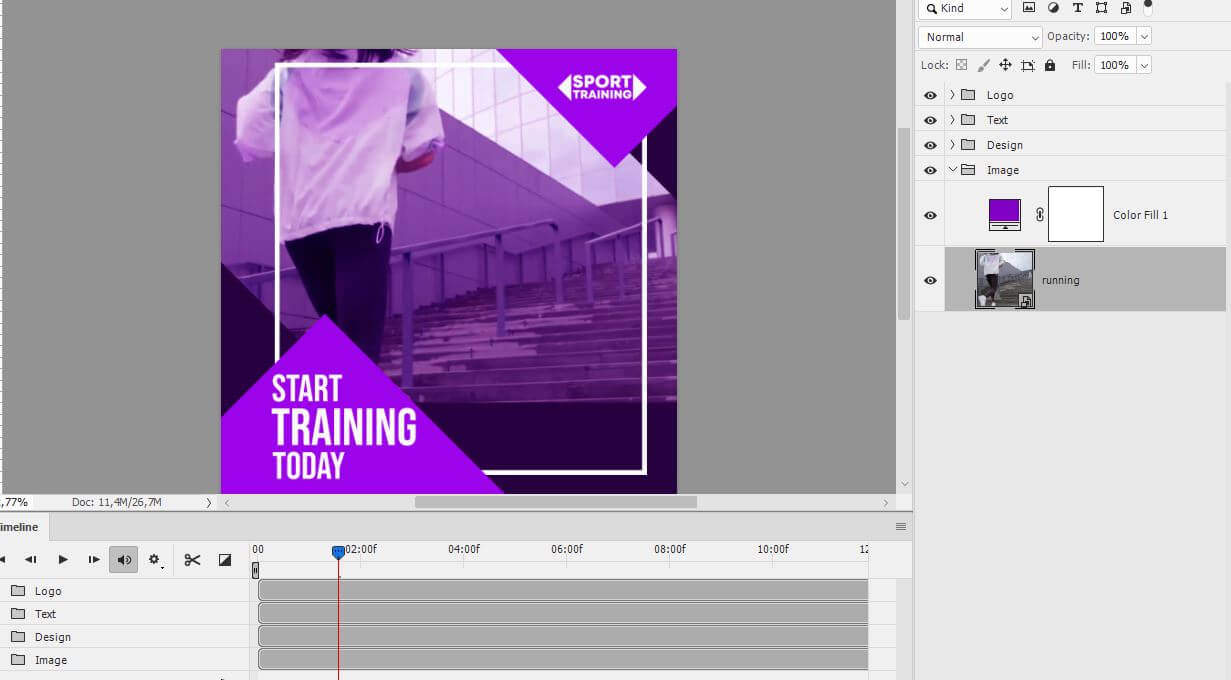
Берём и перетаскиваем заранее приготовленный ролик на наш шаблон. Если видео окажется поверх слоев, то нужно перетащить ролик вниз, в папку Image под корректирующий слой.
Размер видео меняйте как у картинки. Когда в документе появится видео, то автоматически откроется окно Timeline. Если этого не произошло, то зайдите в меню Window – Timeline.

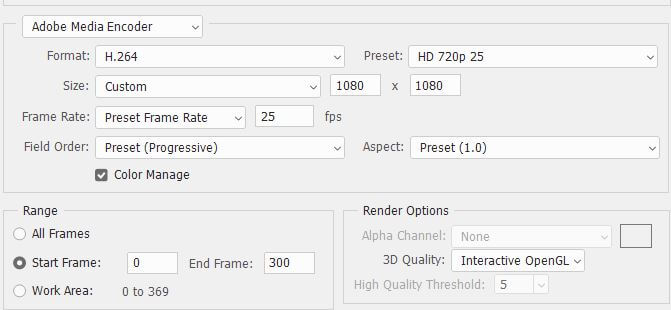
Теперь, чтобы сохранить шаблон в формате видео заходим в меню File – Export – Render Video.
Выставим нужные настройки, укажем размер, место куда требуется вставить видео в шаблон для инстаграм и нажимаем кнопку Render.

Видео готово. Вот что получилось:
Пишите вопросы по теме, как сделать шаблоны для инстаграм самостоятельно в комментариях.
Читайте также:

