Как сделать блестящий текст в фотошопе
Обновлено: 30.06.2024

В этом уроке мы будем создавать реалистичный блестящий текст в Adobe Photoshop. Такие эффекты совсем необязательно сложны и состоят из множества стилей слоя и разных слоев. Иногда достаточно одного слоя и нескольких стилей. Это как раз тот случай. Сначала мы создадим паттерн, а потом быстро и легко — надпись на фоне.

Исходники
Для выполнения урока вам понадобятся следующие файлы:
- Шрифт Nickainley Regular
- Набор Red, Gold, Silver Glitter Background от humbak
- Фон Canvas 1-25 от Arjo62
1. Копируем блестящую текстуру
Шаг 1
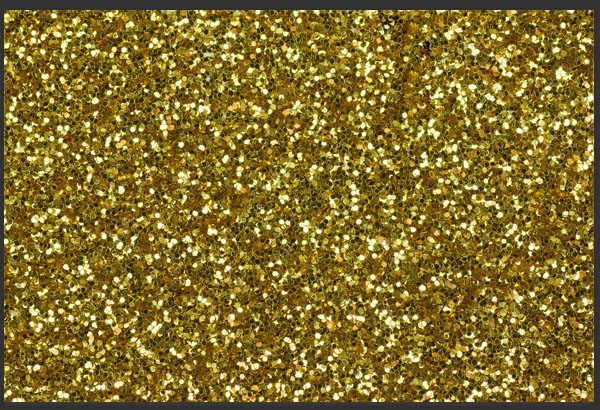
Откройте изображение IMG_1598 из набора «Red, Gold, Silver Glitter Background». В меню выберите Select > All/Выделение>Все, а затем Edit > Copy/Редактировать>Копировать.

Шаг 2
Создайте новый документ размером 590 x 392 px и разрешением в 72.
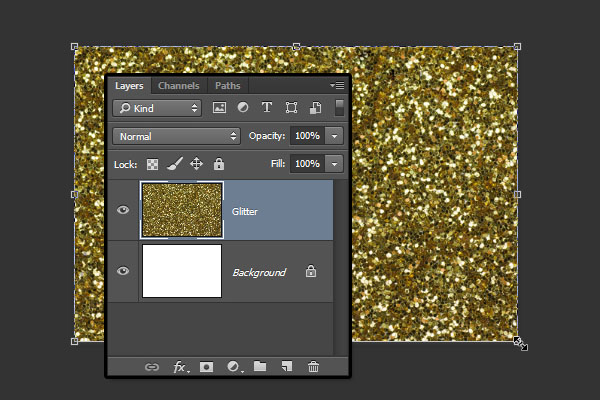
В меню выберите Edit > Paste/Редактировать>Вставить и переименуйте вставленный слой в Glitter. Масштабируйте его по размеру документа.

2. Паттерн из блесток
Шаг 1
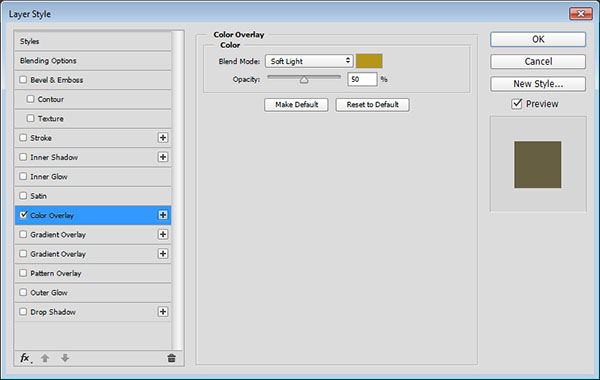
Кликните дважды по слою Glitter, чтобы открыть окно стилей слоя. Укажите слою стиль Color Overlay/Перекрытие цвета со следующими параметрами:

Это немного осветлит текстуру.

Шаг 2
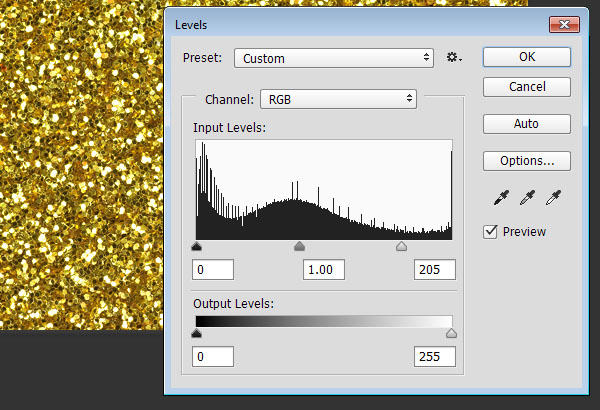
В меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни и укажите а параметре Highlights/Света значение в 205.

Шаг 3
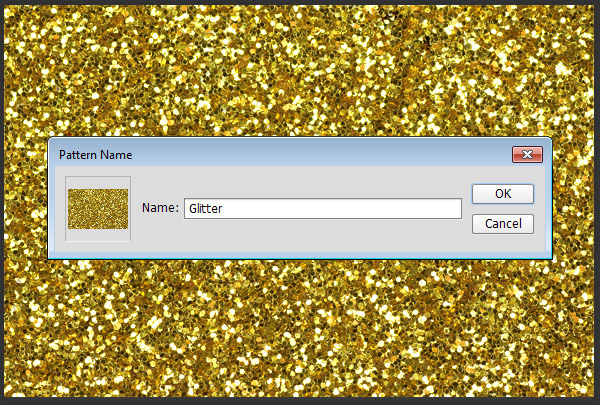
В меню выберите Edit > Define Pattern/Редактировать>Определить узор и введите Glitter в качестве названия узора.

3. Фон и текст
Шаг 1
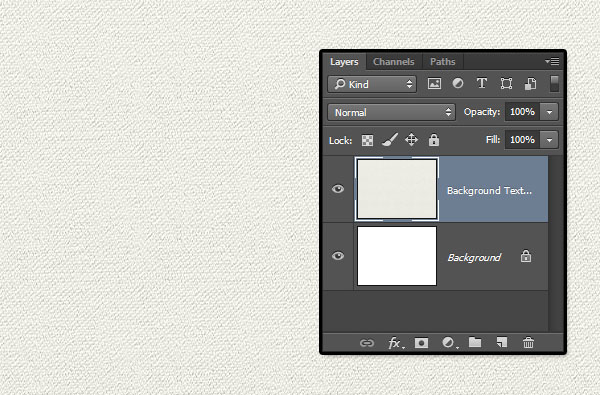
Создайте новый документ размером 950 x 700 px и поместите на фон файл Canvas _03 из набора Canvas 1-25.

Шаг 2
Создайте текст, к которому хотите применить эффект, используя шрифт Nickainley Regular размером в 150 pt.

4. Стили для текста
Кликните дважды по слою с текстом, чтобы указать ему стили с указанными ниже параметрами:
Шаг 1
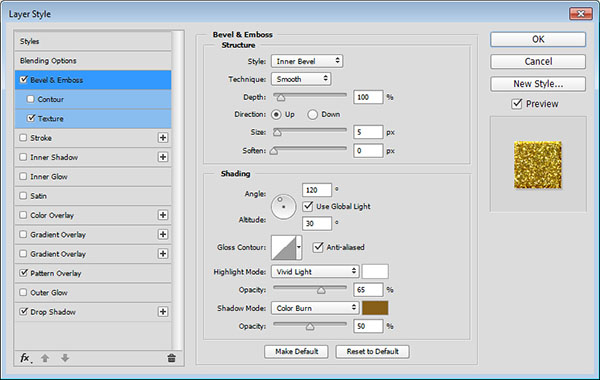
Bevel and Emboss/Тиснение:

Шаг 2
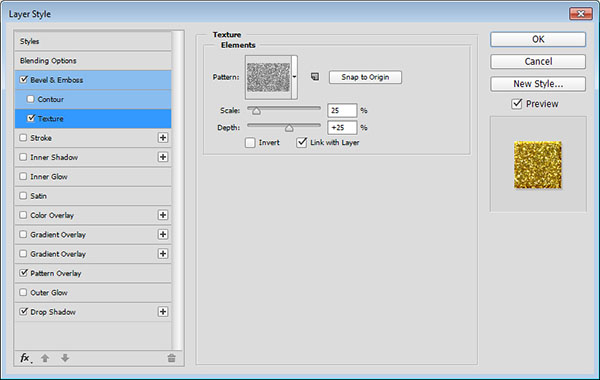
Texture/Текстура

Шаг 3
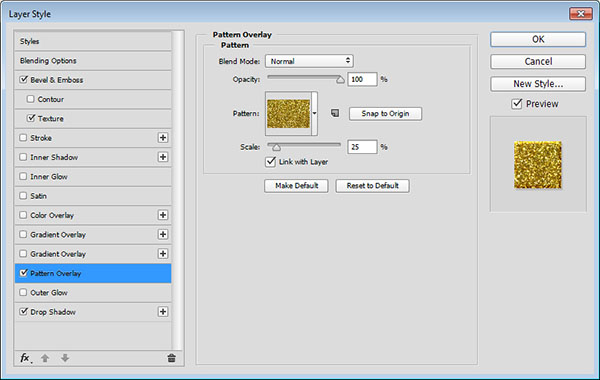
Pattern Overlay/Перекрытие узора:

Шаг 4
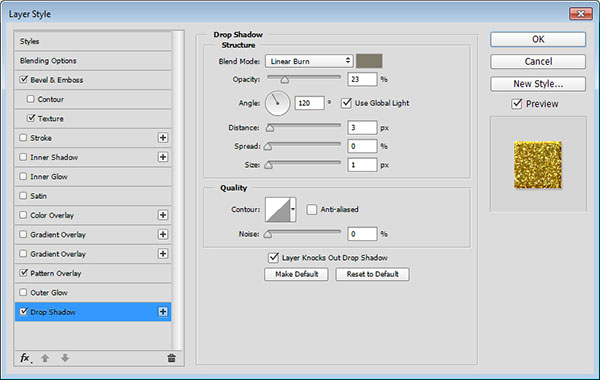
Drop Shadow/Тень:

Результат

Автор урока Rose
Комментарии
0В интернете видела несколько подобных статей и везде написано: ВОЗЬМИТЕ (скачайте) глиттерную текстуру. Но НИГДЕ не написано, как такую текстуру или подобную СДЕЛАТЬ самостоятельно. Может, мне цвет какой-то свой захочется? Буду очень благодарна за ссылку или статью, уже как только не набирала в поиске, везде одно и то же.
0Вначале же расписано, как сделать эту текстуру. Вы просто открываете эту ссылку, потом открываете изображение в отдельном окне или же нажимаете правую кнопку мыши -> копировать картинку -> в фотошопе ctrl+n -> при помощи V перетаскиваете картинку на нужный кусок и далее как в этой статье. Если хотите другой цвет текстуры, то до Паттерн из блесток шаг 3 ставите слой маску «Цветовой тон» и там крутите до какого вам нужно цвета и всё)) И дальше опять по статье продолжаете делать))
0Уважаемый Артем! Видимо, Вы меня не поняли. Я не хочу КОПИРОВАТЬ ЧЬЮ-ТО текстуру. Я хочу сделать такую самостоятельно, например для микростока
0тогда фотоаппарат вам в помощь)) ну или ручная прорисовка, других вариантов я не знаю))
0Понятно. Если бы еще знать, что конкретно фотографировать, блестки что ли рассыпать. Что-то сомнительно, что те, кто выкладывает на стоки подобные текстуры, вручную их рисует или рассыпает кучу блесток. Скорее всего или это плагин или фильтрами делают, но как?! Хоть бы один урок такой найти.
0Ну самая хорошая текстура, это «живая» текстура, которую сначала делают вручную, потом сканируют или фотографируют и потом обрабатывают. Не могу найти пример, но видел как делали деревянные цифры, которые обжигали, зачищали, чтобы были видны годичные кольца, а потом фотографировали и обрабатывали. Выглядело очень даже.
Создаем в Фотошоп праздничный текст в золотых блестках

Сложность урока: Средний
В этом уроке вы научитесь супер быстрому и легкому способу создавать глянцевый, блестящий текстовый эффект, используя кучу стилей слоя. Итак, давайте начнем!
Данный урок был вдохновлён текстовыми эффектами, которые доступны на сайте Envato Market.
Финальное изображение:

1. Создаем фон
Шаг 1
Создайте новый документ размером 850 х 600 px, дублируйте фоновый слой.

Шаг 2
Дважды кликните по копии полученного слоя, чтобы применить стиль слоя Gradient Overlay (Наложение Градиента) со следующими настройками:

Шаг 3
Поместите изображение Бесшовный серый мягкий гранж в верхней части копии фонового слоя, а затем перейдите в меню Edit > Transform > Rotate 90 °Counter Clockwise (Редактирование > Трансформирование > Повернуть на 90 ° против часовой стрелки) и измените его размер по мере необходимости.
После этого переименуйте текстурный слой в BG Texture, а затем измените его режим наложения на Overlay (Перекрытие) с Opacity (Непрозрачность) 75%.

Шаг 4
Нажмите на иконку Create new fill or adjustment layer (Создать новый слой-заливку или корректирующий слой) в нижней части панели Layers (Слои) и выберите Hue/Saturation (Цветовой тон/Насыщенность).

Шаг 5
Измените Hue (Цветовой тон) на 155, Saturation (Насыщенность) на -50 и Lightness (Яркость) -9.

2. Создаем текст и определяем узор с блестками
Шаг 1
Создайте текст из заглавных букв, используя шрифт RockoUltraFLF, и установите размер 200 пт.

Шаг 2
Дублируйте текстовый слой и измените у копии значение Fill (Заливка) на 0.

Шаг 3
Откройте изображение Блестки, которое хотите использовать, перейдите в меню Edit > Define Pattern (Редактирование > Определить узор) и нажмите кнопку OK .
Это добавит изображение Блестки в качестве узора, который вы сможете найти в ваших наборах.

3. Стилизуем исходный текст
Дважды кликните по исходному текстовому слою, чтобы применить следующий стиль слоя:
Шаг 1
Добавьте Bevel and Emboss (Тиснение) со следующими настройками:
- Size (Размер): 9
- Soften (Смягчение): 8
- Anti-aliased (Сглаживание): поставьте галочку
- Highlight Mode (Режим подсветки): Vivid Light (Яркий свет)

Шаг 2
Добавьте Contour (Контур) с настройками:
- Contour (Контур) : Half Round (Полукруг)
- Anti-aliased (Сглаживание): поставьте галочку
- Range (Диапазон): 100%

Шаг 3
Добавьте Stroke (Обводка) с настройками:
- Size (Размер): 1
- Position (Положение): Inside (Внутри)
- Blend Mode (Режим наложения): Color Dodge (Осветление Основы)
- Fill Type (Тип заливки): Gradient (Градиент)
- Нажмите на поле Gradient (Градиент) для создания градиента

Шаг 4
Для создания градиента, вам нужно нажать ниже панели градиента, чтобы добавить ползунок цвета. При нажатии на каждый ползунок цвета, вы можете изменить цвет и местоположение градиента. Ниже приведены значения цветных ползунков, используемые слева направо:
Цвет - Расположение
После того, как закончите создание градиентной заливки, нажмите на кнопку New (Новый), чтобы добавить градиент к набору, что у вас есть.

Шаг 5
Добавьте Inner Shadow (Внутренняя тень) с настройками:

Шаг 6
Добавьте Inner Glow (Внутреннее Свечение) с настройками:

Шаг 7
Добавьте Satin (Глянец) с настройками:

Шаг 8
Добавьте Gradient Overlay (Наложение Градиента) с параметрами:
- Dither (Сглаживание) поставьте галочку
- Scale (Масштаб): 150%
- Используйте ту же градиентную заливку, что вы использовали для Stroke (Обводка)

Шаг 9
Добавьте Drop Shadow (Тень) с настройками:

Это будет стилем первого текстового слоя.

4. Стилизуем дубликат текстового слоя
Дважды кликните по копии текстового слоя, чтобы применить следующий стиль слоя:
Шаг 1
Добавьте Bevel and Emboss (Тиснение) со следующими настройками:
- Size (Размер): 9
- Soften (Смягчение): 8
- Gloss Contour (Контур глянца): Ring (Кольцо)
- Anti-aliased (Сглаживание): поставьте галочку
- Highlight Mode (Режим Подсветки): Vivid Light (Яркий Свет)

Шаг 2
Добавьте Contour (Контур) с настройками:
- Anti-aliased (Сглаживание): поставьте галочку

Шаг 3
Добавьте Inner Glow (Внутреннее Свечение) с настройками:

Шаг 4
Добавьте Gradient Overlay (Наложение градиента) с параметрами:
- Dither (Сглаживание) поставьте галочку
- Blend Mode (Режим наложения): SoftLight (Мягкий Свет)
- Opacity (Непрозрачность): 20%
- Scale (Масштаб): 150%
- Нажмите на поле Gradient (Градиент) для создания градиента ниже
Цвет - Расположение

Шаг 5
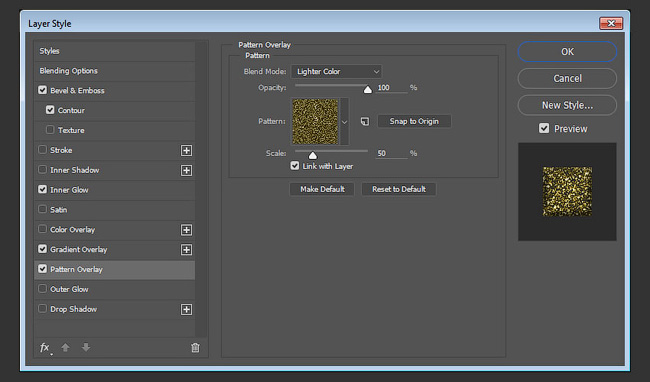
Добавьте Pattern Overlay (Наложение Узора) с параметрами:
- Blend Mode (Режим наложения): Lighter Color (Светлее)
- Pattern (Узор): glitter-yellow.jpg
- Scale (Масштаб): 50%

Это стилизует второй текстовый слой и добавит блестящую часть.

5. Коррекция конечного результата
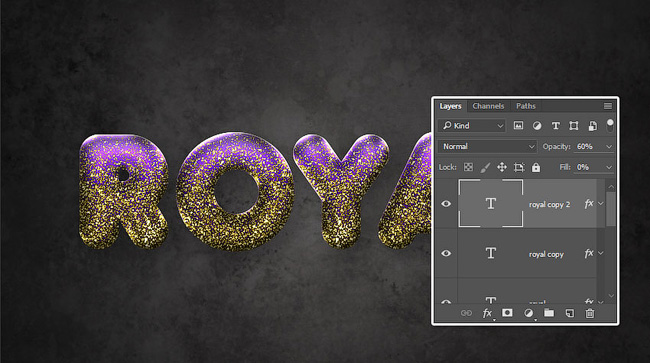
Шаг 1
Чтобы усилить эффект, дублируйте копию текстового слоя, а затем уменьшите у слоя Copy 2 Opacity (Непрозрачность) до 60%.

Шаг 2
Наконец, добавьте корректирующий слой Gradient Map (Карта Градиента) поверх всех слоев.
Затем измените режим наложения корректирующего слоя на Linear Light (Линейный Свет) и Opacity (Непрозрачность) 15%.

Поздравляем! Вы закончили!
В этом уроке мы создали простой фон с помощью градиентной заливки и текстуры. Затем мы создали два текстовых слоя и стилизовали каждый из них, чтобы получить нужный эффект.
И, наконец, мы усилили эффект и добавили корректирующий слой, чтобы закончить работу.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения и результаты ниже.
В уроке вы узнаете, как создать удивительную типографическую иллюстрацию с красочной обработкой. В этом учебном пособии Эдмар Сиснерос покажет вам, как создавать логотипы, используя стили слоя Photoshop и световые эффекты.
В уроке вы научитесь:
- Работать с текстурами;
- Работать со стилями слоя, применять их для придания различных эффектов;
- Создавать блики и эффекты при помощи простых инструментов фотошоп.
Окончательные результаты:
![]()
Ресурсы
Шаг 1
![]()
Перейдите к инструменту Текст (T) и выберите шрифт Tetra с размером около 250 пт (вы можете сделать его больше, если хотите) и напишите слово "Super" в верхней части холста. Я выбрал шрифт Tetra из-за его формы, вы можете использовать любой другой шрифт.
![]()
Щелкните правой кнопкой мыши по слою с текстом и выберите Растрировать слой (Rasterize layer), чтобы сделать его доступным для редактирования.
![]()
Создайте новый слой. Загрузите выделение слоя (Ctrl + клик по иконке слоя) и возьмите инструмент Кисть (Brush (B)). Мы будем закрашивать выделение на новом слое, чтобы получить цветовые пятна. На скриншоте указаны цвета, которые мы будем использовать.
![]()
Заполните выделение синим цветом. Выберите мягкую кисть 0% твердости размером около 250 пикселей и прокрасьте нижнюю часть текста, чтобы создать затемнение.
![]()
![]()
Измените размер кисти до 150 пикселей и выбрав самый темный зеленый цвет, сделайте легкие мазки на верхней части букв. Не забудьте оставить синий цвет. Вы также можете понизить непрозрачность кистипримерно до 40%, чтобы сделать более плавные переходы.
![]()
Продолжайте рисовать, только выберите уже светло-зеленый цвет для кисти, не забывайте – кисть мягкая и с небольшой прозрачностью. Рисуем под более яркими мазками цвета, как показано ниже.
![]()
![]()
Теперь, используя белый цвет и кисть меньшего размера, добавим еще несколько бликов на светлой части букв.
![]()
Когда вы будете удовлетворены результатом перейдите в Слои-Новый корректирующий слой-Яркость и контрастность (Image-Adjustments-Brightness and contrast), чтобы сделать цвета ярче:
![]()
Результат на данный момент:
![]()
Шаг 2
Теперь мы добавим стили слоя, чтобы придать тексту глянца. Двойной щелчок на слое с текстом откроет меню стилей слоя. Поставьте галочку у параметра Тиснение (Bevel and Emboss). Введите значения, указанные ниже:
![]()
Поставьте галочку у параметра Глянец (Satin) и введите параметры, указанные ниже:
![]()
После применения стилей слоя у вас должен получиться такой результат:
![]()
Создайте новый слой и объедините его с текстовым слоем (Ctrl + E), чтобы применить эффекты на том же слое. На этом этапе вы можете изменить яркость и контрастность еще раз, если вам кажется, что цвета слишком размыты:
![]()
Усилим свечение при помощи инструмента Осветлитель (Dodge Tool). Возьмите очень маленькую мягкую кисть и установите экспозицию (exposure) на 10% и диапазон (range) на «Света» (Highlights). Кистью пройдитесь по самых ярких участках контура букв.
![]()
Шаг 3
Мы проделаем те же шаги для двух следующих текстовых слоев. Я использовал шрифт Tetra так как он имеет украшения для каждой буквы. Напишите слово, как на изображении ниже.
![]()
Для этого слова я выбрал цветовую палитру в диапазоне от темно-фиолетового до очень светло-розового.
![]()
Не стесняйтесь экспериментировать с выбором цветов и комбинаций. Для того, чтобы применить эффект стиля слоя вы можете скопировать стиль слоя из предыдущего слоя и вставить его на другой слой с текстом:
![]()
![]()
Не забудьте о яркости и контрастности изображения, а также высветлить блики при помощи инструмента Осветлитель (Dodge Tool):
![]()
![]()
Для последнего слова я использовал комбинацию цветов от очень темно-коричневого до красного и светло-желтые цвета.
![]()
Скопируйте и вставьте стиль слоя с предыдущих слов:
![]()
Не забывайте об Осветлителе (Dodge Tool) и регулировке яркости и контрастности.
![]()
После завершения работы с третьим словом вы должны иметь примерно такой результат:
![]()
Шаг 4
Время добавить красочные элементы для украшения текста. Для создания светящихся линий создайте новый слой, возьмите инструмент Кисть (В) и выберите жесткую кисть, 100% твердости, 100%непрозрачности, размером около 4 пикселей, затем откройте меню кистей (F5) и в опции Динамика формы (Shape Dynamics), измените управление на «Нажим пера». После ввода этих настроек выберитеинструмент Перо (P).
![]()
Удерживая клавишу "Shift" нарисуйте контур, чтобы создать горизонтальную линию. Щелкните правой кнопкой мыши по контуру и выберите опцию Выполнить обводку контура (Stroke Path), измените параметр «инструмент» на Кисть, отметьте опцию Имитировать нажим (Simulate Pressure).
![]()
Двойным щелчком на слое откройте меню стилей слоя. Выберите стили Внешнее свечение (Outer Glow) и Наложение градиента (Gradient Overlay). Введите значения, указанные ниже
![]()
В Наложении градиента (Gradient Overlay) поставьте галочку у функции Инверсия (Reverse) и установите угол в 0 °.
![]()
Двойным щелчком по градиенту вызовите редактор градиентов. Измените цвета градиента, как показано ниже.
![]()
![]()
Создайте несколько копий слоя с линиями и разместите их по краях букв.
![]()
![]()
При помощи инструмента Деформация (Warp) выгните линии так, чтобы они соответствовали круглым частям букв:
![]()
![]()
![]()
Я рекомендую не создавать много деталей на данном этапе потому что в дальнейшем мы будем добавлять другие элементы и это может перегрузить композицию:
![]()
Возьмите одну из светящихся линий с первого слова и перейдите в Слои-Новый корректирующий слой-Цветовой тон/насыщенность (Image-Adjustments-Hue / Saturation), измените цвет, чтобы он соответствовал другим словам.
![]()
Расположите их так же, как на остальных 2-х слоях.
![]()
![]()
![]()
Результат на данный момент:
![]()
Шаг 5
Для световых вспышек под буквами продублируем текстовый слой и разместим его под оригинальным текстовым слоем. Перейдите в меню Фильтр-Размытие-Размытие в движении (Filter-Blur-Motion Blur) и установите угол 0, а расстояние до 998.
![]()
Дублируйте слой и объедините оба размытых слоя вместе, чтобы получить более сильный эффект.
![]()
Повторите этот шаг с другими текстовыми слоями:
![]()
Шаг 6
![]()
Уменьшите размер кисти и добавьте маленькие блики возле больших:
![]()
Сделайте то же самое для двух других текстовых слоев:
![]()
![]()
Шаг 7
Для усиления свечения создадим крестики с помощью инструмента Перо. Установите кисть на 100% твердости и размером 4 пикселя, в Динамике формы (Shape Dynamics) измените управление на «Нажим пера», выберите инструмент Перо (P) и нарисуйте две перекрестные линии, потом обведите контур, используя кисть в качестве инструмента обводки.
![]()
Дублируйте слой с крестиками и разместите их на вершине каждого свечения из предыдущего шага.
![]()
После добавления бликов-крестиков ваше изображение должно выглядеть следующим образом:
![]()
Шаг 8
Создадим волнистые линии при помощи кисти с жёсткостью 100% и размером около 9 пикселей. Проведите длинную горизонтальную линию, затем перейдите в Фильтр-Искажение-Волна (Filter-Distort-Wave). Используйте следующие параметры для первой волны:
![]()
На новом слое проведите еще одну линию и примените фильтр Волна, экспериментируйте с настройками для достижения наилучшего результата.
![]()
Выберите слой с волной и откройте меню стилей слоя. Примените стили слоя Внешнее свечение (Outer Glow) и Наложение градиента (Gradient Overlay).
![]()
В окне настроек Наложение градиента (Gradient Overlay) выберите стиль градиента Отраженный (Reflected) и измените цвет градиента, чтобы он соответствовал цветовой палитре текстового слоя.
![]()
![]()
Теперь вы можете скопировать стиль слоя на другие волнистые линии.
![]()
Дублируйте и создавайте новые слои с волнами, настраивайте цвета в стилях Внешнее свечение (Outer Glow) и Наложение градиента (Gradient Overlay) чтобы цвета гармонировали с текстом.
![]()
Результат на данном этапе:
![]()
В этом шаге мы будем использовать снова тот же метод с волнами, но с различными параметрами фильтра чтобы создать точки для фона.
![]()
Трансформируйте точки растянув их на весь размер фона.
![]()
Шаг 9
В завершение добавим текстуру боке в документ. Из Sparklestock выберите изображения, которые, на ваш взгляд, подходят к иллюстрации. Установите режим наложения слоя с боке на Экран (Screen) и уменьшите непрозрачность слоя до 30%:
![]()
![]()
![]()
![]()
Продолжайте добавлять различные слои и изменять их цвета, чтобы получить лучший результат.
Шаг 10
В заключительном шаге мы создадим несколько корректирующих слоев, чтобы улучшить внешний вид композиции. Перейдите в меню Слои-Новый корректирующий слой-Цветовой тон/Насыщенность (Layer-New Adjustment слой-Hue/Saturation) и увеличьте насыщенность, чтобы сделать цвета более живыми.
![]()
Тем же способом создаем корректирующий слой Яркость и контрастность (Brightness and Contrast), используем настройки выше:
![]()
Под слоем Яркость и контрастность (Brightness and Contrast) создайте корректирующий слой Уровни (Levels), чтобы соединить композицию в единое целое.
![]()
Финальные результаты:
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
В этом уроке я расскажу вам, как сделать симпатичную глянцевую эмблему из текста в Adobe Photoshop за четыре простых шага:

С помощью всего лишь одного текстового слоя и нескольких стилей слоя вы сможете сделать отличную глянцевую эмблему. Так как весь эффект создается на векторном слое с текстом, шрифт и содержимое можно будет менять. В качестве финального штриха мы добавим тень, чтобы придать нашему тексту перспективу и реализм.
Шаг 1
Откройте Photoshop и создайте холст размером 800 на 600 пикселей. Для фона будем использовать темный перфорированный материал. Его легко сделать путем вырезания шаблона кругов из фона и применив к ним тонкий скос. Вы можете просто скачать подготовленный фон здесь или использовать любую другую текстуру, какая вам нравится:

Шаг 2
Далее наберите ваш текст. Я использовал шрифт Trajan размером 425 пикселей, чтобы закрыть большую часть свободной области:

Шаг 3
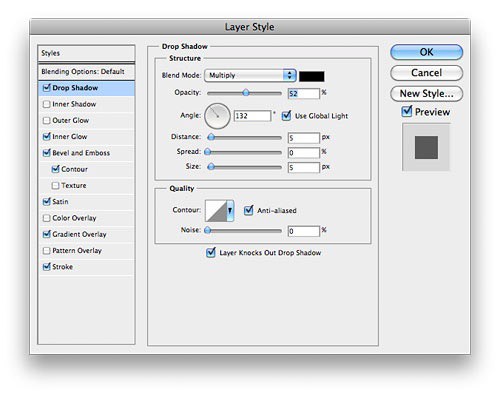
А сейчас нанесем шквальный удар эффектами по слоям. Начнем с выбора текста и в меню Слой > Стиль слоя > Тень ( Layer> Layer Style> Drop Shadow ) выполним настройки с картинки ниже. Пройдитесь по всему списку настроек из этого меню, обратив пристальное внимание на каждую установку и режимы смешивания. Имейте в виду, что мы используем различные контуры:






Так должно быть настроено наложение градиента ( Gradient Overlay ):


А вот результат применения настроек градиента:


У нас должна получиться красивая эмблема с металлической « отделкой ». В завершении добавим немного тени, для достижения большей эффектности.
Шаг 4
Чтобы выделить текстовый слой, нажимаем клавишу Ctrl ( Command в Mac ) + щелчок мышью на слое с текстом ( белая область с заглавной ‘T’ ) в палитре Layers .
Теперь создадим новый слой со стилем текста, нажав Ctrl + Shift + N . Зальем его черным цветом и с помощью Ctrl ( Command в Mac ) + D снимем выделение. Применим фильтр размытие движением ( Motion Blur ) с настройками свойств Градус ( Degree ) « -85 » и Угол ( Аngle ) равным 39 пикселей. Наконец, подтяните этот слой немного вниз так, чтобы большая часть тени падала ниже текста:
Читайте также:

