Как сделать бронзовый текст в фотошопе
Обновлено: 04.07.2024
В этом уроке я покажу вам, как, используя стили слоя, текстуры и корректирующие слои, создать полутоновый ретро текст. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя , доступные на сайте GraphicRiver.
Примечание: Автор использовал платный шрифт Burford Base font. Для выполнения урока вы можете подобрать подходящий шрифт на нашем сайте в разделе дополнений.
1. Создаем слой для узора
Шаг 1
Создаем новый документ размером 512 х 512 пикселей с белым фоном. Дублируем фоновый слой, жмем правой кнопкой по копии и выбираем ConverttoSmartObject (Преобразовать в смарт-объект).
Шаг 2
Устанавливаем цвет переднего и заднего планов на черный и белый и переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).
2. Создаем полутоновую гранж-текстуру
Шаг 1
Переходим Filter – FilterGallery – Grain (Фильтр – Галерея фильтров - Зерно) и применяем следующие настройки:
- Intensity (Интенсивность): 60
- Contrast (Контрастность): 0
- Grain Type (Тип зерна): Sprinkles (Брызги)
Шаг 2
В нижней части Галереи фильтров нажимаем кнопку Neweffectlayer (Новый слой эффектов), чтобы добавить еще один фильтр.
Переходим Sketch – HalftonePattern (Эскиз – Полутоновый узор) и применяем следующие настройки:
- Size (Размер): 2
- Contrast (Контрастность): 6
- Pattern Type (Тип узора): Dot (Точка)
Шаг 3
Добавляем еще один слой с эффектом, переходим Sketch – GraphicPen (Эскиз – Тушь) и применяем следующие настройки:
- Stroke Length (Длина штриха): 15
- Light/Dark Balance (Тоновой баланс): 50
- StrokeDirection (Направление штрихов): RightDiagonal (По диагонали вправо)
Закончив, кликаем ОК.
Шаг 4
Переходим Edit – DefinePattern (Редактирование – Определить узор) и вводим название «Передний узор».
3. Создаем узор для фона
Шаг 1
Создаем документ размером 950 х 750 пикселей, кликаем на кнопку Createnewfilloradjustmentlayer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем SolidColor (Цвет).
Шаг 2
Шаг 3
Дважды кликаем по слою с цветовой заливкой и применяем стиль слоя PatternOverlay (Наложение узора):
- BlendMode (Режим смешивания): SoftLight (Мягкий свет)
- Pattern (Узор): Dots (из скачанного набора с простыми узорами)
В результате у нас получится вот такой фон.
4. Создаем смарт-объект с текстом
Шаг 1
Пишем текст, используя шрифт Burford. Цвет устанавливаем на белый, размер – на 350 pt, Tracking (Трекинг) – на -75.
Шаг 2
Называем текстовый слой «Текст», кликаем по нему правой кнопкой мыши и выбираем ConverttoSmartObject (Преобразовать в смарт-объект).
Шаг 3
Дублируем слой «Текст» (Ctrl+J).
5. Применяем к тексту выдавливание
Шаг 1
Еще раз дублируем текстовый слой, называем копию «Экструзия» и размещаем в группе «Экструзия» (Ctrl+G).
Шаг 2
Выбираем слой «Экструзия», жмем Ctrl+T, чтобы активировать режим свободной трансформации. По одному разу нажимаем на клавиши со стрелками влево и вниз, чтобы сместить текстовый слой на 1 пиксель.
Нажимаем Enter, чтобы применить изменения.
Шаг 3
Нажимаем сочетание клавиш Shift+Ctrl+Alt+T примерно 21 раз, чтобы создать 21 копию текстового слоя со смещением на 1 пиксель.
Вы сами можете для себя решить сколько копий должно быть, основываясь на том, насколько выдавленным вы хотите получить текст.
Шаг 4
Выделяем все слои «Экструзия» и переходим Layer – Arrange – Reverse (Слои – Упорядочить – Инверсия), чтобы расставить их в правильном порядке.
Шаг 5
Первые три слоя размещаем в группе «Спереди», нижние три – в группе «Сзади», а остальные – в группе «Посредине».
6. Создаем слои с тенью
Шаг 1
Дублируем последнюю копию слоя «Экструзия» (нижний слой в группе «Сзади») и называем копию «Тень».
Перемещаем слой «Тень» из группы «Сзади» и добавляем его в отдельную группу «Тень».
Шаг 2
Повторяем описанную выше технику с трансформацией и копированием, чтобы создать копии слоя «Тень». Только в этот раз делаем смещение слоя «Тень» на 1 пиксель вправо и вниз.
Шаг 3
Шаг 4
Слой «Текст» и его копию размещаем в группе «Текст».
7. Применяем стили слоя к копии текста
Дважды кликаем по копии слоя «Текст», чтобы применить к нему стили слоя.
Шаг 1
Добавляем Stroke (Обводка) со следующими настройками:
Шаг 2
Добавляем InnerShadow (Внутренняя тень) со следующими настройками:
BlendMode (Режим смешивания): LinearBurn (Линейный затемнитель)
Шаг 3
Добавляем ColorOverlay (Наложение цвета) со следующими настройками:
Шаг 4
Добавляем PatternOverlay (Наложение узора) со следующими настройками:
- BlendMode (Режим смешивания): ColorBurn (Затемнение основы)
- Pattern (Узор): Sawtooth (из скачанного набора с простыми узорами)
- Scale (Масштаб): 50%
Шаг 5
Устанавливаем Fill (Заливка) копии слоя «Текст» на 0.
Шаг 6
Дважды кликаем по оригинальному слою «Текст», чтобы применить стиль слоя PatternOverlay (Наложение узора) со следующими параметрами:
- Opacity (Непрозрачность): 95%
- Pattern (Узор): «Передний узор», который мы создали выше
- Scale (Масштаб): 50%
Мы стилизовали переднюю часть текста.
8. Применяем стили слоя к экструзии
Шаг 1
Шаг 2
Кликаем правой кнопкой по группе «Спереди», выбираем CopyLayerStyle (Скопировать стиль слоя), затем кликаем правой кнопкой по слою «Сзади» и выбираем PasteLayerStyle (Вставить стиль слоя).
Раскрываем группу «Посредине», выделяем все слои внутри, кликаем по ним правой кнопкой мышки и выбираем PasteLayerStyle (Вставить стиль слоя).
Шаг 3
Дважды кликаем по группе «Посредине», чтобы применить стиль слоя PatternOverlay (Наложение узора) со следующими параметрами:
- BlendMode (Режим смешивания): Divide (Разделить)
- Opacity (Непрозрачность): 35%
- Pattern (Узор): Diagonal line medium (из скачанного набора с простыми узорами)
Получаем вот такой результат.
9. Применяем стили слоя к тени
Шаг 1
Дважды кликаем по группе «Тень», чтобы применить стиль слоя ColorOverlay (Наложение цветом) со следующими настройками:
Шаг 2
Устанавливаем Fill (Заливка) группы «Тень» на 0%.
10. Добавляем текстуры
Перед добавлением текстур, переносим группы «Текст», «Экструзия» и «Тень» в отдельную группу и называем ее «Текстовый эффект», чтобы панель слоев находилась в структурированном виде.
Шаг 1
Лучше всего добавить текстуру в видео смарт-объекта. Для этого переходим File – PlaceLinked (Файл – Поместить связанные).
Начинаем с добавления гранж-текстуры 11 сразу над слоем с цветовой заливкой. При необходимости, корректируем размер текстуры.
Называем ее «Фоновая текстура» и устанавливаем режим смешивания на ColorDodge (Осветление основы) с непрозрачностью 30%.
Шаг 2
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем Saturation (Насыщенность) на -100.
Если вы используете более старую версию Фотошоп или у вас не получается применить коррекцию непосредственно к самому смарт-объекту, вы можете растрировать текстурный слой или воспользоваться корректирующими слоями Layer – NewAdjustmentLayer (Слой – Новый корректирующий слой).
Шаг 3
Переходим Image – Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность).
Активируем UseLegacy (Использовать прежние) и устанавливаем Contrast (Контрастность) на -50.
Настройка UseLegacy (Использовать прежние) позволяет сделать так, что контрастности на картинке будет гораздо меньше.
Шаг 4
Размещаем текстуру с шумом выше всех предыдущих слоев и, при необходимости, корректируем ее размер.
Называем слой с этой текстурой «Наложение текстуры 1» и меняем режим смешивания на Overlay (Перекрытие).
Шаг 5
Переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни) и устанавливаем серый ползунок Gamma (Средние тона) на 0,70.
Шаг 6
Выше добавляем гранж-текстуру 16 и корректируем ее размер.
Называем слой «Наложение текстуры 2» и устанавливаем режим смешивания на SoftLight (Мягкий свет) с непрозрачность 20%.
Шаг 7
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем Saturation (Насыщенность) на -100.

В этом уроке мы займемся быстрым созданием эффекта бронзового текста. Мы будем работать со стилями слоя, что весьма удобно, так как создает недеструктивный эффект. Кстати, применить его вы можете не только к тексту, но и к другим графическим объектам. Несмотря на то, что урок не займет у вас много времени, получившейся эффект выглядит весьма эффектно.
Результат

Исходники
- Шрифт Old London.
- Текстура Old Wooden Planks Texture от goodtextures.
- Паттерн Iron Grip от Tony Kinard.
- Градиенты Gold Gradients GRD от IsPSD. .
Шаг 1
Растяните градиент от верхнего правого угла документа к нижнему левому углу.

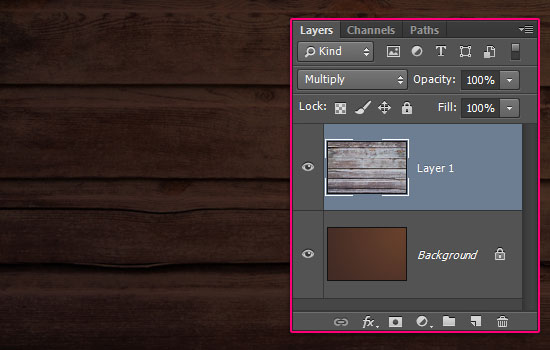
Поместите в документ текстуру Old Wooden Planks Texture поверх фонового слоя. Затем смените Blend Mode/Режим наложения слоя с текстурой на Multiply/Умножение.

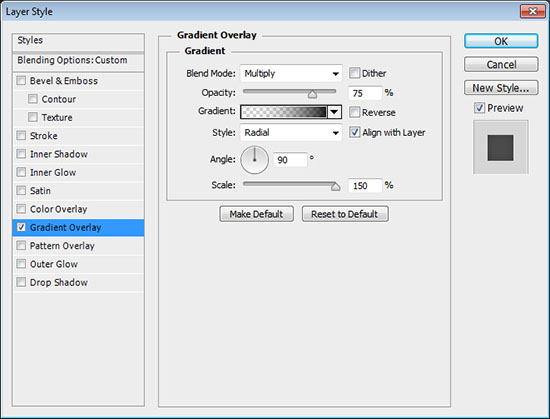
Кликните дважды по иконке слоя с текстурой, чтобы применить к нему Layer Style/Стиль слоя. Выберите Gradient Overlay/Перекрытие градиента. Настройте стиль как показано ниже.

Это затемнит углы нашего документа.

Шаг 2

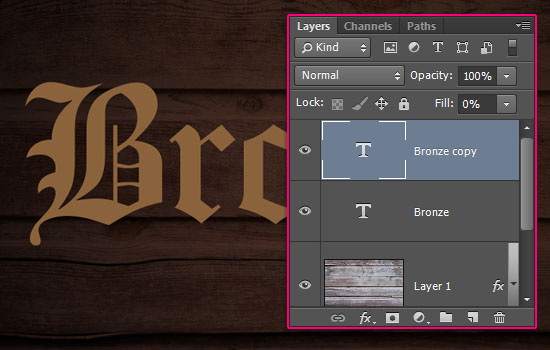
Дублируйте слой с текстом и снизьте для копии параметр Fill/Заливка до 0.

Шаг 3
Кликните дважды по оригинальному слою с текстом, чтобы применить к нему следующие Layer Styles/Стили слоя:
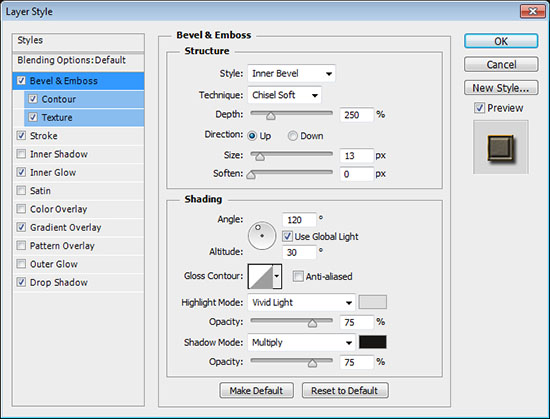
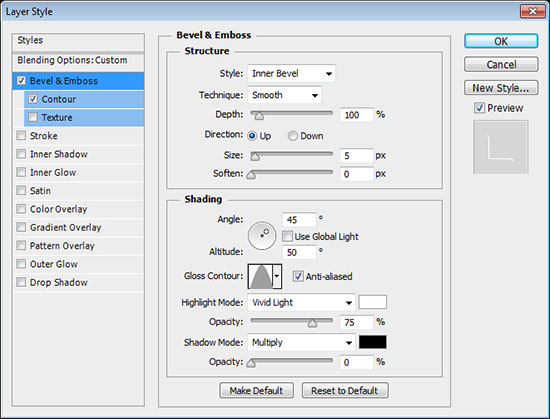
– Bevel & Emboss/Тиснение

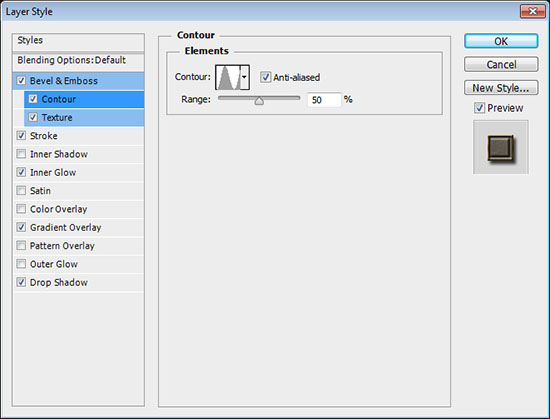
– Contour/Контур

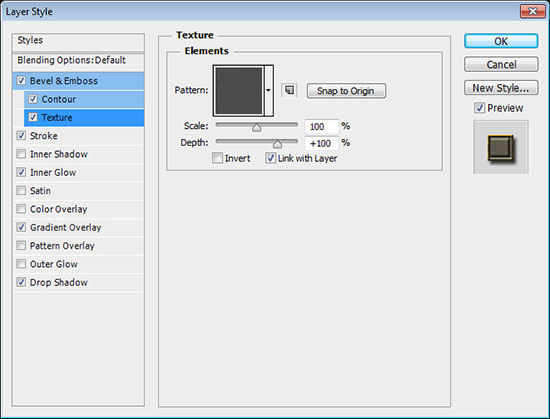
– Texture/Текстура

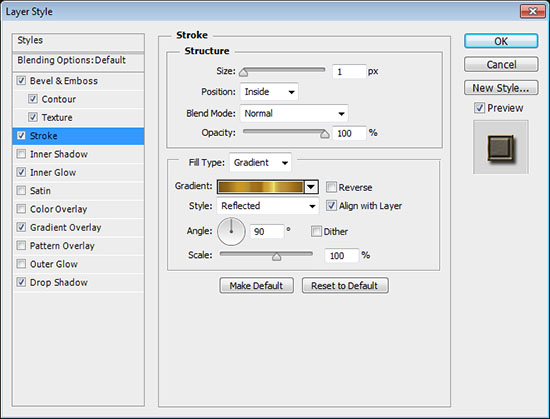
– Stroke/Обводка
- Используйте градиент Gold Label 230w.

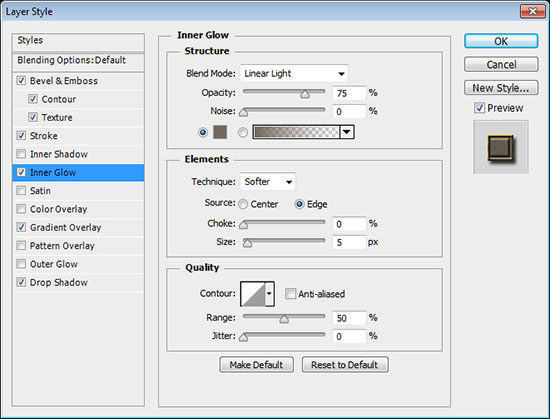
– Inner Glow/Внутреннее свечение

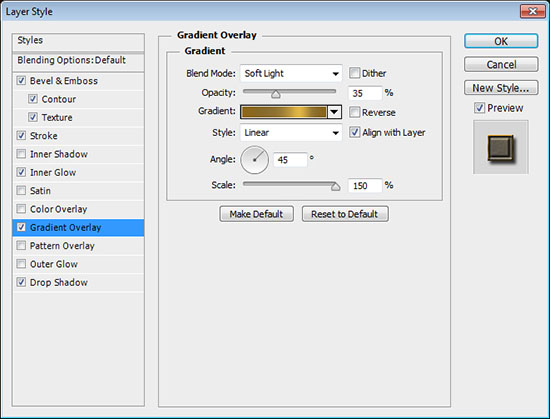
– Gradient Overlay/Перекрытие градиента
- Используйте градиент Gold 24k – 20L .

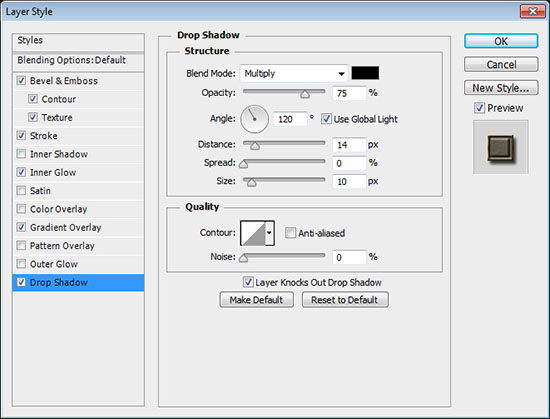
– Drop Shadow/Тень

Вот что получится:

Шаг 4
Кликните дважды по копии слоя с текстом, чтобы применить к нему следующие Layer Styles/Стили слоя:
– Bevel and Emboss/Тиснение

– Contour/Контур

Это добавит света и четкости.

Вы также можете применить эти же стили слоя к элементам из набора Free Floral & Swirls Designs, чтобы украсить надпись.
Использование стилей слоёв весьма облегчает работу с текстом и его стилизации. Этот урок покажет вам, как при помощи всего двух текстовых слоёв создать интересный и в то же время элегантный бронзовый эффект.
Финальный результат
Шаг 1
Создайте новый документ со следующими параметрами:
- Ширина (Height): 1200 пикс.
- Высота (Width): 800 пикс.
- Разрешение (Resolution): 200
Примечание переводчика: для создания файла нажмите Файл - Создать (File-New).
Добавьте на наш документ текстуру деревянной доски, измените режим наложения для слоя с доской на “Умножение” (Multiply).
Примечание переводчика: при необходимости трансформируете текстуру, для этого нажмите (Ctrl+T). Для сохранения пропорций удерживаете зажатой клавишу Shift.
Кликните дважды левой клавишей мыши по слою с доской и примените стиль слоя Наложение градиента (Gradient overlay) со следующими параметрами:
- Режим наложения (Blend mode): “Умножение” (Multiply)
- Непрозрачность (Opacity): 75%
- Градиент (Gradient): от прозрачного к чёрному
- Масштаб (Scale): 150%
- Стиль (Style): радиальный (Radial)
Таким образом вы примените к текстуре деревянной доски эффект виньетки
Шаг 2
Продублируйте оригинальный слой с текстом нажатием комбинации клавиш (Ctrl+J), установите уровень “Заливки” (Fill) для копии текстового слоя 0%.
Шаг 3
Дважды кликните левой клавишей мыши по оригинальному слою с текстом и примените следующие стили с соответствующими параметрами:
Тиснение (Bevel and Emboss)
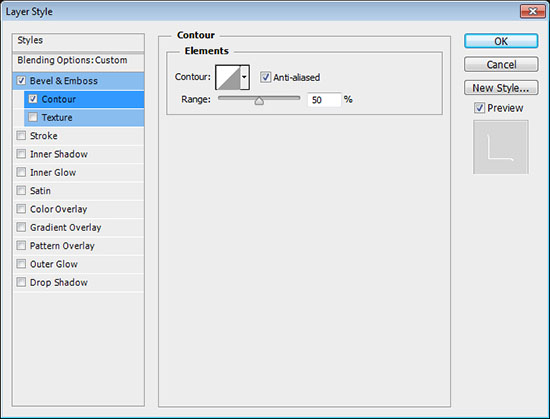
Контур (Contour)
- Контур (Contour): “Кольцо” (Ring)
- Установите галочку на пункте “Сглаживание”
Текстура (Texture)
Обводка (Stroke)
- Размер (Size): 1 пикс.
- Положение (Position): “Внутри” (Inside)
- Тип обводки (Fill type): “Градиент” (Gradient) (Сам градиент называется (Gold Label 230w), вы сможете его найти среди материалов из загруженного набора в начале урока)
- Стиль градиента (Style): “Зеркальный” (Reflected)
- Угол (Angle): 90 градусов
Внутреннее свечение (Inner Glow)
Наложение Градиента (Gradient Overlay)
- Режим наложения (Blend mode): “Мягкий Свет” (Soft Light)
- Непрозрачность (Opacity) : 35%
- Название градиента: ( Gold 24k – 20L) из того же набора.
- Стиль (Style): “Линейный” (Linear)
- Угол (Angle) : 45 градусов
- Масштаб (Scale): 150%
Тень (Drop Shadow)
И вот мы придали нашему тексту основные стили.
Шаг 4
Дважды кликните левой клавишей мыши по копии текстового слоя и примените следующие стили с соответствующими параметрами:
Тиснение (Bevel and Emboss)
Контур (Contour)
- Контур (Contour): “Линейный” (Linear)
- Установите галочку на пункте “Сглаживание”
Таким образом, мы применим стили ко второму слою, тем самым, усилив яркость и четкость первого слоя текста.
А также вы можете использовать этот эффект для оформления декоративных кистей/узоров, которые представлены в ресурсах урока.

Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Добавляем текст в Фотошопе
Пришло время сделать первые шаги: попробуем добавить текст на белый фон. Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.

Если вы хотите, чтобы текст шел вертикально, нужно нажать на инструмент «Текст» правой кнопкой мыши – тогда выпадет меню, в котором можно выбрать инструмент «Вертикальный текст».

Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.

Когда вы создаете новый текст в документе, он отображается в виде текстового слоя. Если вы не видите эту панель, просто нажмите F7 или откройте вкладку «Окно» – «Слои». Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Редактирование текста в Photoshop
Начало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».

Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
Как поменять шрифт и размер текста
Для того чтобы изменить размер текста, для начала нужно найти инструмент «Перемещение» на панели инструментов (значок со стрелками). Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».

Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.

Как сделать выравнивание текста

Чтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
Как изменить текст в Photoshop
Существует два способа поменять текст:
- Нажмите на инструмент «Перемещение» (V), а затем дважды щелкните на текст.
- Выберите инструмент «Текст» (Т) и щелкните на текст на холсте.
Как поменять цвет текста
Давайте теперь попробуем добавить красок – поменяем цвет заголовка. Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.

Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.

Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.

Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.

Как скопировать текст
Чтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.

Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текста

Photoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текста
Чтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.

Как сделать контур текста
Еще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.

Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.

Как сделать прозрачный текст
Прозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.

Дальше следите за руками:
Как изменить прозрачность текста
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.

Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.

Как сделать неоновые буквы
Давайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
- Создаем текстовый слой какого-нибудь кислотного цвета, например ярко-малинового.
- Дважды кликаем по нему на панели, чтобы вызвать окно стилей слоя.
- Открываем «Внешнее свечение» и выбираем цвет этого свечения – у меня малиновые буквы, и свечение от них я тоже сделаю малиновым, только чуть светлее.
- Настраиваем непрозрачность и переходим ко вкладке «Внутреннее свечение».
- Во вкладке «Внутреннее свечение» я выбрала светло-розовый цвет, полностью непрозрачный, а возле пункта «Источник» – «Из центра».
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!

Как сделать градиент текста
Еще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».

Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!

Меняем форму
Наклон
Для того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».

Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.

Деформация
В Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.

Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.

Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».

Можно тянуть слово в любую сторону, попробуйте!

Во вкладке «Трансформирование» есть и другие штучки. Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:

Как сделать текст по кругу
Текст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.

Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.

Заключение
Фотошоп предлагает массу инструментов, которые позволяют делать с текстом что угодно – все зависит только от вашей фантазии. В этом материале я показала вам самые простые вещи, но если вы будете учиться работать в программе дальше, то сможете создавать более сложные эффекты. Множество эффектов можно сделать через «Стили слоя»: попробуйте поиграть с разными значениями – иногда сочетания дают неожиданный и интересный результат.
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом :)
Читайте также:

