Как сделать чертеж в фотошопе
Обновлено: 08.07.2024
What You'll Be Creating

Photoshop за 60 секунд: Архитектурный Чертёж
Архитекторы - высококвалифицированные специалисты, которые создают необычные технические чертежи зданий и интерьеров. И вы можете добиться этого с помощью Экшена Photoshop. Просмотрите огромный выбор Экшенов Photoshop на сайте GraphicRiver, чтобы мгновенно преобразовать свои фотографии, которые помогут мгновенно преобразить вашу фотографию.
Посмотрите видео ниже, чтобы узнать, как создать отличный технический чертёж, а также скачайте Экшен Архитектурный Чертёж, о которым идёт речь в этом видео.
Создаём Архитектурный Чертёж в Photoshop
Откройте своё исходное изображение в программе Photoshop. Здесь я использую красивое изображение дизайна интерьера, взятое на сайте Pixabay.
Изображение Дизайн Интерьера от Pixabay.
Для доступа в панель Операции (Actions), идём Окно - Операции (Window > Actions). Далее, в выпадающем меню. выберите опцию Загрузить Операции (Load Actions), чтобы загрузить экшен, который вы хотите.



Перед применением эффекта, внимательно прочтите все инструкции. Создайте новый слой и с помощью инструмента Кисть (Brush Tool (B), прокрасьте участки, где вы хотите сфокусировать чертёж. Затем нажмите кнопку Воспроизвести (Play).



В зависимости от того, насколько сложным является данный экшен, его загрузка может занять несколько минут. Когда закончите, сохраните результат таким, как он есть или продолжайте экспериментировать с эффектом, используя дополнительные действия.



Вы можете увидеть итоговый результат на скриншоте ниже.



Посмотрите видео выше, чтобы узнать, как это работает!
Немного информации
Хотите узнать больше от наших экспертов. Тогда ознакомьтесь со следующими уроками:
60 секунд?!
Данный видео-урок представляет серию коротких видео-уроков на сайте Envato Tuts+, в которых мы представляем вам различные темы за 60 секунд - ровно столько, чтобы заинтересовать вас. Оставляйте свои комментарии об этом видео, а также, что еще вы хотели бы увидеть в следующий раз за 60 секунд!
Лабораторная работа
Создание чертежа детали в Photoshop
1. Добавьте направляющие. Создайте две окружности с помощью инструмента Ellipse Tool(F7) диаметром 56 и 90. Нарисуйте прямоугольник используя инструмент Rectangle Tool(F6) шириной 48 мм.


2. Выделите сначала окружность диаметром 90 и затем прямоугольник и воспользуйтесь инструмент Intersect Target . Удалите окружность и прямоугольник.


3. Выделите сначала окружность диаметром 56 и затем прямоугольник и воспользуйтесь инструмент Trim.

4. Добавьте окружность диаметром меньше 90 и прямоугольник шириной меньше 48 мм.

5. Выделите сначала получившуюся окружность, и затем прямоугольник и воспользуйтесь инструмент Intersect Target . Удалите окружность и прямоугольник шириной меньше 48 мм. Выделите сначала окружность диаметром 56 и затем прямоугольник, шириной меньше 48 мм, и воспользуйтесь инструмент Trim .

6. Добавьте окружность диаметром меньше 56. Добавьте направляющие по горизонтали, отступающие от центральной (главной) направляющей вверх и вниз 12 мм, по вертикали отступающие от центральной на 32,5 мм. Для добавления направляющих на заданном расстоянии щелкните дважды по направляющей и в открывшемся диалоговом окне впишите новые координаты направляющей и нажмите кнопку Add.


7. Добавьте с помощью инструмента Ellipse Tool(F7) окружности (диаметр 4 и 6 мм).

8. Добавьте кривую, соединяющую стороны окружности как показано на рисунке справа. Для этого выберите инструмент Bezier Tool и соедините стороны окружности прямой. Изменить форму линии необходимо при помощи инструмента Sharpe Tool (F10).


9. Добавьте две дуги. Для их создания выберите инструмент Ellipse Tool(F7) и на панели свойств выберите форму дуги Arc .С помощью инструмента Polygon Tool создайте шестиугольник, выбрав на панели свойств число углов многоугольника и форму . Для поворота шестиугольника на панели свойств укажите угол поворота=300 .
Добавьте в многоугольник окружность и дугу как показано на рисунке справа.

10. Измените толщину основных линий. Для этого выберите инструмент Outline Tool и в открывающемся диалоговом окне выставьте толщину Width 0,5 мм. Проставьте размеры с помощью инструмента Dimension Tool. На панели свойств в списке Dimension Precision выберите 0 для того чтоб число было целым, отключите отображение единицы измерения, нажав , выберите расположение текста в списке .

Для того чтобы линия начиналась и заканчивалась со стрелки выберите инструмент Outline Tool и в открывающемся диалоговом окне выберите


11. Для того чтоб удалить лишни линии из объекта размерных линий выберите пункт меню >Beak Linear Dimension Apart (Ctrl+K), а затем разгруппируйте, воспользовавшись кнопкой Ungroup на панели свойств или через контекстное меню.
12. Для дополнения символа откройте докер Insert Character (Ctrl+F11). Для этого выберите в меню Text>Insert Character (Ctrl+F11). В докере выберите Code Page: 1252 (ANSI - латиница 1)выберите в меню rt () над стрелкой")
Зарисовки, наброски, эскизы используются художниками и архитекторами для создания разных композиций и работ. И эти же рисунки применяют веб-дизайнеры в своей деятельности для придания сайтам характера, стиля, акцентирования на тематике. Но если нет подходящего наброска, как быть? Как создать небольшой скетч-чертеж самостоятельно в Photoshop? Об этом мы и рассказываем в этом материале.

И вновь мы возвращается к тематике эскизов, чертежей и скетчей. В ноябре прошлого года мы подробно рассматривали особенности архитектурной тематики в дизайне сайтов. Тогда же рассмотрели и вариант создания голубого чертежа (синяя миллиметровка), который можно использовать для оформления дизайна. Напомним, что чем выше качество исходного изображения (фотографии), тем и результат получается более красивым. Но зачастую веб-мастера также применяют стилистику набросков или скетчей.
По своему внешнему виду они похожи и на карандашный рисунок, и на акварельный, и на чертеж от руки одновременно. Его несложно даже создавать в Photoshop, но кропотливо. Скетчи в веб-дизайне используются нередко. Это отдельные зарисовки, общая стилистика для разных тематик от мультфильмов до кондитерской фабрики, сайты для дизайнерских студий интерьеров и так далее. Обобщенно говоря, всё, что не связано с технологиями, поскольку рисунок от руки попросту стилистически не соответствует «ноу-хау». Зато скетчи отлично походят для всех прочих направлений.
Например, плавные переходы от исходного изображения к скетчу с постепенной потерей цветности.
Или сочетание цветного центра и черно-белой зарисовки.
Все это и будем создавать.
Реалистичные фотографии и четкая векторная графика находятся в последнее время в тренде и сайтов, использующих фото и видео в полном размере (заполняя всю область окна браузера), бессчетное количество. Но среди них попадаются и весьма интересные, совершенно нескромные и просто потрясающие своей стилистикой сайты-скетчи.
Expostroy
Совместный проект РБК и Expostroy представляет сайт интерьеров квартир для женщин и мужчин. При этом загрузочный экран сначала представляет скетч-чертеж (похожий на нашу первую работу), а затем женская половина его окрашивается в цвета. На внутренних страницах, только в мужской тематике еще можно увидеть набросок домика в белом цвете на черном фоне. При этом за основу всех рисунков взят самый обычный дачный двухэтажный дом, изображение которого повторяется во всем дизайне.
Bonifacio
Студия дизайна интерьеров также имеет в фоне большой рисунок-скетч в акварельном стиле. Чем больше ваше окно браузера, тем и рисунок прогружается сильнее, и появляются детали. Разумеется, это не чертеж в чистом виде, но это и не акварельный художественный вариант. Да, это именно скетч.
Portion
Необычные анимационные линейные скетч-рисунки использовались для проекта аукционного дома Portion. Здесь очень упрощенные контурные изображения предметов: ваз, смартфонов, иконок, картин, часов и так далее. Разумеется, это не скетчи в чистом виде, какими мы привыкли их обычно видеть, но качественно созданные контурные рисунки, которые также, аналогично, передают смысл объекта, его основные элементы.
Tram-house
Старый знакомый дизайн, известный нашим читателям блога, в большинстве использует фотографии с разными эффектами тонировки. Но иногда и отдельные объекты, что не являются чистой фотографией, но и векторным изображением тоже. Это очень отфильтрованный рисунок-скетч трамвая, часов, некоторых зданий.
Компания продажи недвижимости представила сайт для инвесторов и строителей с элементами скетча и чертежей в дизайне. Сначала при прокрутке страницы мы видим контурный чертеж, а уже затем его плавную прокраску в реальный цветной объект. При этом прорисовка осуществляется с эффектом акварели, что и придает ощущение использования именно эффекта рисунка, а не фотографии.
Europejski
Сайт Варшавского отеля Европейский также поражает своим рисованным дизайном. Здесь много анимации, но анимация объединяет разные художественные стили и разные изображения. Лучше увидеть эту красоту самостоятельно.
Скетчи и чертежи-эскизы в Photoshop
Создание скетча или зарисовки, эскиза не является чем-то сложным. Мы отчасти уже рассматривали в нашем блоге как работать с рисунками от руки, как выделять контуры, даже обращались к street-арту, в котором также важную роль играют четкие, насыщенные черным цветом границы объекта. Но все это не было скетчем в таком варианте, каком он существует в общепринятом понимании и видении.
Кроме того, когда речь заходит о чертежах-набросках зданий, оформления улиц, интерьеров, то скетч (настоящий) крайне неуместен, хотя эффекты визуально немного похожи. Вот поэтому в этом материале мы рассмотрим на практике, как создать именно набросок, получертеж, эскиз – называйте это любым удобным словом в данном контексте, ибо результат получившегося можно редактировать и добиваться превращения одного стиля в другой.
Важно: обычно на чертежах и набросках кроме самого объекта редко когда и что размещается дополнительно. Поэтому, если вам нужен только дом, только диван и прочее, то сначала вырежьте объект на новый слой, а потом его изменяйте.
Потребуется фотография дома, интерьера, композиции с хорошо освещенными объектами, желательно не вечерние и сумеречные варианты. Впрочем, если объект будет вырезаться, то могут быть фотографии в вечернем оформлении. Мы выбрали день, и дом вырезать не стали.

Часть 1
Создаем новый слой с заливкой и выбираем тот цвет холста, бумаги, что вам нужен. В нашем случае мы решили остановиться на почти белом оттенке.
Проведем цвето-освещенную коррекцию. После создания и выбора цвета дважды кликаем по слою и в появившемся окне стилей накладываем радиальный градиент от белого в центре к черному по краям. Но режим наложения нужен Мягкий свет, в результате чего видимость градиента пропадет. Это нам и нужно.
Создаем дубликат (Ctrl+J) нашего дома (Слой 1) и передвигаем в начало списка. Для обесцвечивания переходим Изображение -> Коррекция -> Обесцветить и затем начинаем «играть» с черным и белым на панели Уровней Ctrl+L. Наша задача сделать рисунок более светлым, ярким, поэтому крайний правый ползунок мы начинаем сдвигать влево и видим, как очертания облаков пропадают, общая композиция становится белее. Мы выбрали то, что подходит более всего, как нам кажется.
Важно: детали здания и объектов не должны потеряться, как не должно появиться и пересветов.
Создадим теперь копию и этого слоя. Обратим цвета Изображение -> Коррекция -> Инверсия. Теперь выбираем режим наложения Осветление основы, и все становится белым. Ничего, немного займемся магией и переходим в Фильтр -> Другое -> Минимум, и сразу видим, как у нас появились границы объектов. Выбираем радиус 1px и сохраняем Прямоугольность. Чем выше значение пикселей границ, тем черного будет больше и рисунок будет грубым, кристаллизованным. Это не то, что требуется в данном случае. С одной стороны, для некоторых вариаций и стилей такой коррекции вполне хватает, но можно эффект рисованности и наброска сделать более лучшим и явным.
Теперь объедим Слой 1 и Слой 1 Копия. Поскольку слои находятся друг за другом, то кликаем ПКМ по верхнему слою и выбираем в меню Объединить с предыдущим. Можно с помощью Ctrl выбрать два слоя и также через меню ПКМ выбрать Объединить слои. Тут нет особой разницы, но у нас остается только один Слой 1 и устанавливаем режим наложения – Умножение.
В принципе набросок готов, но и еще доведем до совершенства, ибо у чертежей существуют направляющие по горизонтали и вертикали.
Часть 2
Вертикальные линии
Снова сделаем дубликат нашей фотографии и копию разместим над Слоем 1 и переменяем в Скетч-1.
Выделим края с помощью Фильтр -> Стилизация -> Выделение краев и убираем цветность через Обесцвечивание. Грязность рисунка объясняется тем, что у нас насыщенные цвета фотографии.
Применим Размытие в движении из Фильтр -> Размытие. Угол установим в 90 градусов, а смещение на 1200 пикселей. Вы увидите, как проявятся четкие прямые линии. Их в чертежах и набросках используют для создания направляющих по осям. Смещению можно задать и большее и меньшее значение, позже на практике вы сможете определять заранее, какое вам лучше подойдет.
Итак, вертикальных линий у нас много, но направляющие нужно как-то выделить. Для этого отправляемся в Фильтр -> Резкость -> Умная резкость и создаем эффект от четкости к размытию. Словно линии от руки начали рисовать, а к концу просто взмахом завершили. Для этого значение Эффекта устанавливаем на макс, Радиуса тоже, а Уменьшение шума около 20%. Увеличение параметра сделаем верхнюю часть рисунка боле замыленной. Поэтому подбирайте то, что вас более устраивает.
Теперь нужно чтобы направляющие стали воздушными. В Галерее фильтров переходим в Эскиз -> Ксерокопия и выбираем уровень Детализации и Затемненность. Мы установили маленькие значения, поскольку помним, насколько темноват основной рисунок. Вы смотрите, насколько важно вам выделить вертикальные линии.
Нажимаем Ок и выбираем режим наложения - Умножение. Два рисунка слились воедино, но линии очень явные, они перекрывают все и вся. Поэтому, непрозрачность именно фона с линиями мы снижаем. Насколько? Опять же, подбирайте исходя из вашей работы. Мы выбрали 26%, ибо не хотим, чтобы линии были очень яркими, но и совсем осветлять их, тоже смысла нет.
И это тоже не все, поскольку линии не должны быть везде. Часть придется убрать. Добавим к этому слою черную маску через Слой - > Слой-маска -> Скрыть все, благодаря которой полностью все линии пропадут. Думаем, вы уже поняли, зачем… Мягкой кисточкой с белым цветом мы аккуратно прокрашиваем по слою-маске линии там, где нам они нужны. То есть, нам не нужны они на траве, на деревьях и пр., верно? Они нужны у домика. Вот здесь их и нарисуем. Если они получаются все же очень светлыми, увеличьте параметр Непрозрачность для слоя.
Направляющие существуют вертикальные и горизонтальные, а значит, создадим теперь вторые.
Вновь создаем копию нашей фотографии и размещаем под слоем Скетч-1. Назовем слой Скетч-2. Снова Выделяем края и Обесцвечиваем, применяем Размытие в движении, но угол устанавливаем на 0, чтобы все пиксели размылись по горизонтали.
Умную резкость применяем с теми же параметрами и в настройках Ксерокопии тоже Детализацию и Затемненность мы оставили прежними.
Применим снова режим наложения Умножение и отрегулируем ползунок Непрозрачности слоя. Добавим слой-маску черную и мягкой кисточкой с белым цветом прорисуем линии там, где нам нужно.
В целом уже готово, но немного займемся очищением цветности рисунка, а то кажется, что карандаш был уж очень жирным. Внизу панели слоев добавим новый корректирующий слой Карта градиента.
Ничего не изменится по факту, но изменим режим наложения на Мягкий свет, и рисунок, будто еще сильнее осветлится. Изменим Непрозрачность до среднего минимума. Суть в том, что когда вы будете двигать ползунок, вы увидите, как рисунок начнет немного затемняться. Совсем чуть-чуть, в средних тонах. Подберите тот вариант, что вам приглянется более всего.
Теперь добавим корректирующий слой Уровни и сделаем рисунок чуть светлее, сдвинув правый ползунок чуть влево.
Поясним один момент.
Карта Градиента позволила нам выделить края, линии, придать контраст и сделать акцент на границах объектов. Уровни же позволяют сделать рисунок светлым, чистым от «артефактов», шума, пыли и дефектов разного рода, что появляются, когда цвета обесцвечиваются, применяются фильтры и так далее. Поэтому может казаться, что мы делаем несуразную работу, но если посмотреть на разницу в изображениях непосредственно в действии, в реалии, то разница будет огромной.
Объединим все наши слои в один Ctrl+Shift+Alt+E и применим Фильтр –> Другое –> Цветовой контраст. Это позволит сделать границы деталей более явными и тогда на основном рисунке они будут яркими и контрастными. Режим наложения – Жесткий цвет.
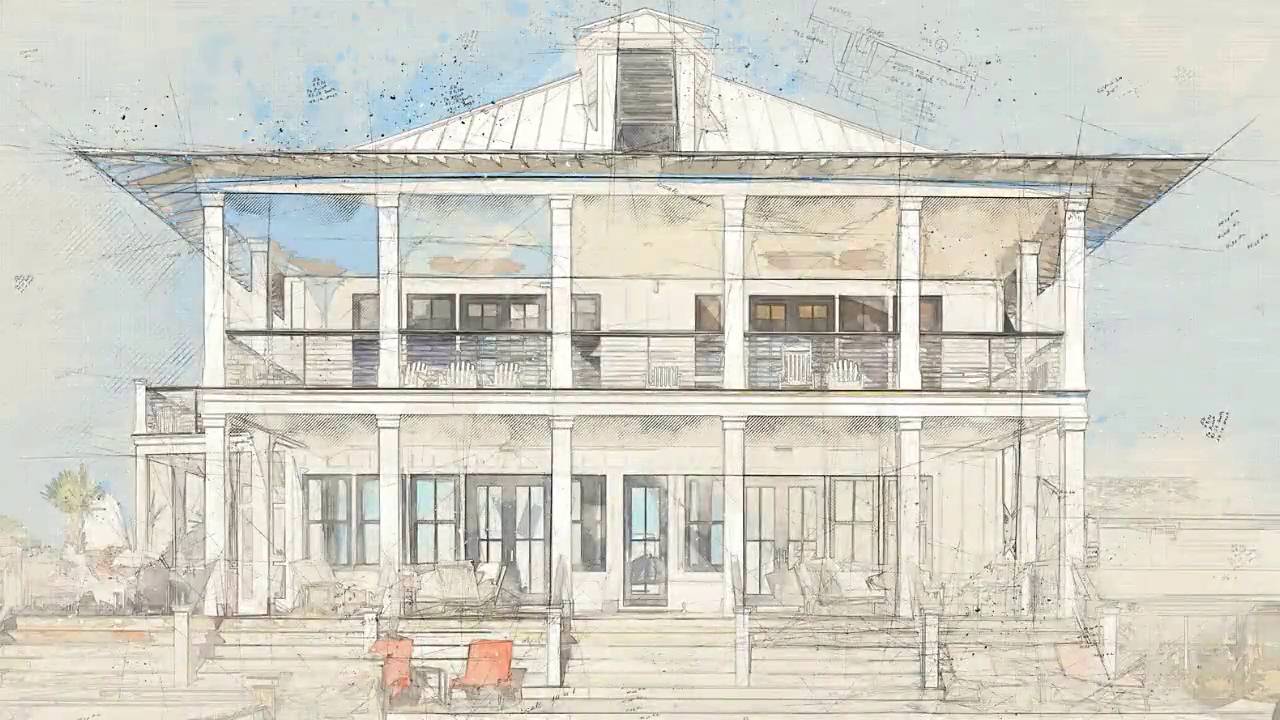
Если сверху сделать копию слоя с фотографией и уменьшать непрозрачность, то получится слегка раскрашенный набросок. И мы еще немного «помалевали» кисточкой и превратили в рисованный скетч-набросок-чертеж.
А здесь все тот же метод, но с цветной тонировкой. И еще в начале материала были примеры с интерьером и домом.
Завершение
Таким нехитрым, но кропотливым способом можно практически без особого труда превратить обычную фотографию в скетч-зарисовку. Разумеется, в интернете существуют некоторые вариации готовых Action для этого, но они либо оцениваются недешево, либо не представляют всей полноты возможностей и реализации требований для веб-дизайна. Одно дело создавать набросок-чертеж для художественного творчества, другое – для размещения на сайте. Поэтому работа вручную всегда проще и более четко можно подобрать желаемые параметры. Особенно, если каждый слой переводить в смарт-объект. Тогда фильтры можно корректировать на лету в любое время.
Вне зависимости от того, каким образом вы решите создать получертеж, набросок, зарисовку, будете ли добавлять краски или оставите его черно-белым, в дизайне сайтов он найдет себе применение, дополнит собой композиционную составляющую, придаст характер и обозначит тематику более живо и ярко.

В этом уроке мы научимся превращать фотографию в чертеж в синих цвета при помощи Adobe Photoshop.Если вы не любитель тратить долгие часы на создание подобных работ в оригинале это техника поможет «подделать» их, создав видимость рабочего чертежа. Мы используем фильтры, чтобы создать базовые линии с исходной фотографии, а затем добавим сетку и текстуры, чтобы сделать работу реалистичнее.
Результат
Откройте фотографию в Adobe Photoshop. Конкретно эта фотография находится в бесплатном доступе, и вы можете скачать ее здесь.

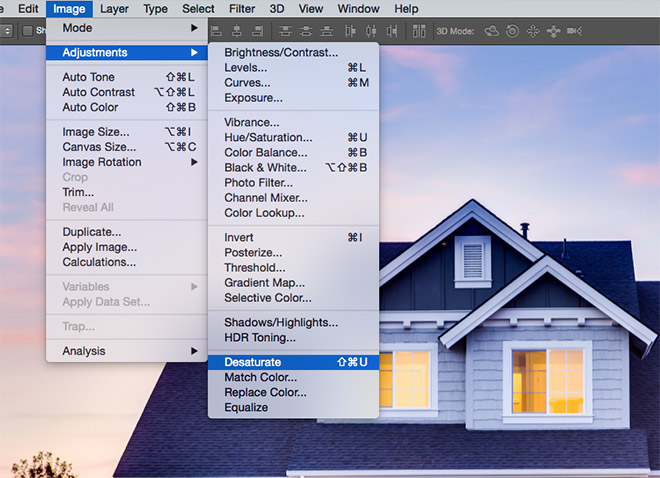
В меню выберите Image > Adjustments > Desaturate/Изображение>Коррекция>Обесцветить, чтобы сделать фотографию черно-белой.

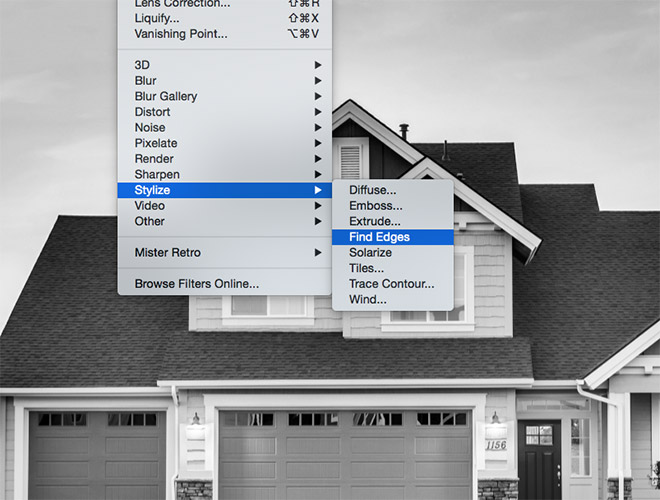
В меню выберите Filter > Stylize > Find Edges/Фильтр>Стилизация>Выделение краев, чтобы создать базовые линии чертежа.

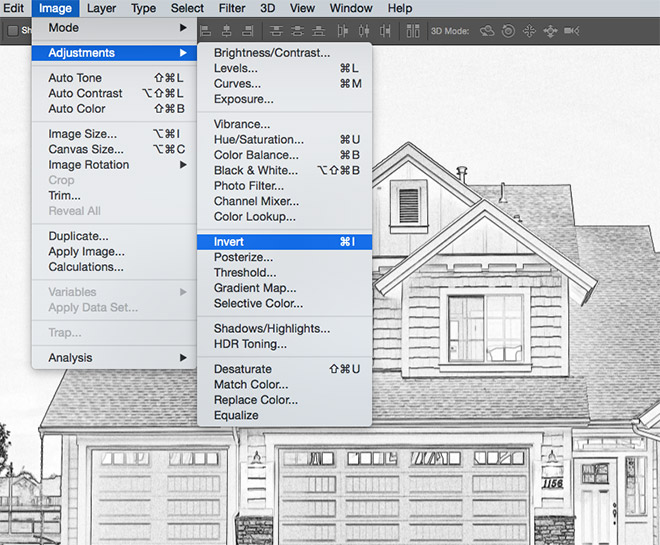
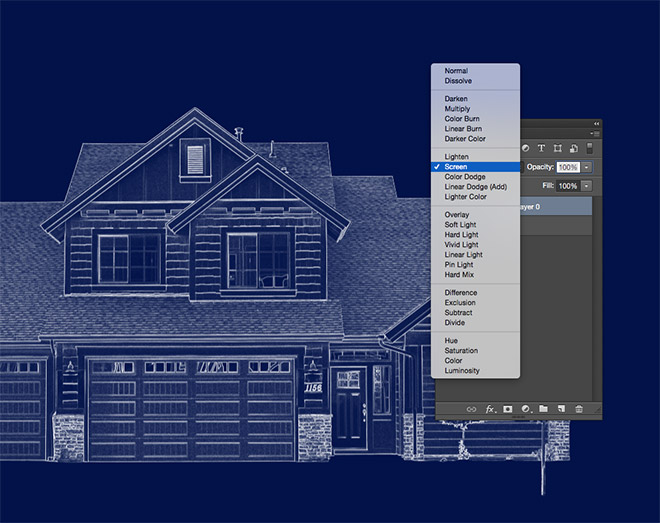
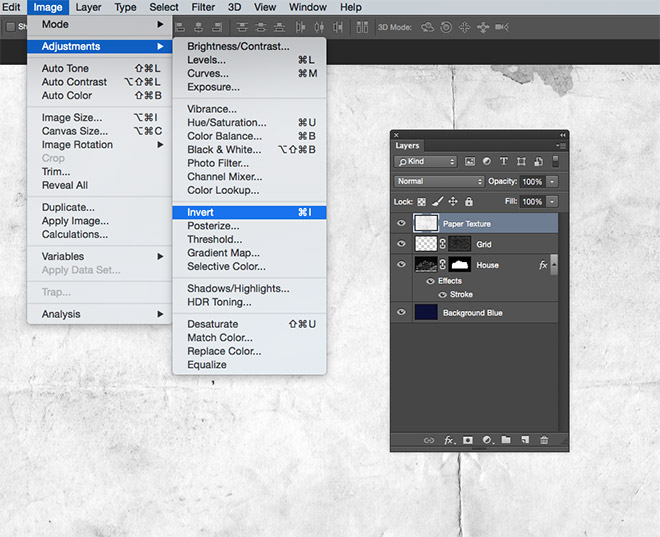
Чертеж, который хотим эмитировать мы должен быть нарисован белым цветом на синей бумаге, поэтому в меню выберите Image > Adjustments > Invert/Изображение>Коррекция>Инвертировать, чтобы инвертировать цвета.

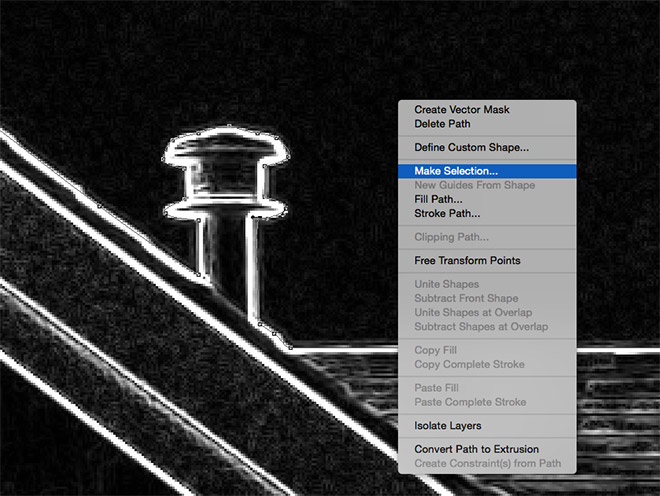
На фотографии чаще всего будут ненужные объекты, которые на чертеже нам ни к чему. Инструментом Pen/Перо обрисуйте дом (или ваш объект), включив только те части, которые хотите оставить. Затем кликните по контуру правой кнопкой и выберите Make Selection/Создать выделение.

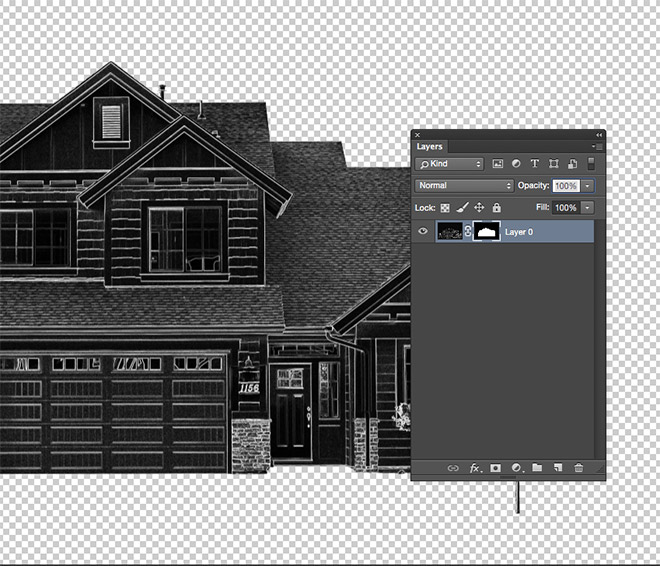
Не снимая выделения кликните по иконке Layer Mask/Маска слоя в нижней части палитры Layers/Слои. Так вы скроете все лишние детали, оставив только то, что находится внутри выделения.


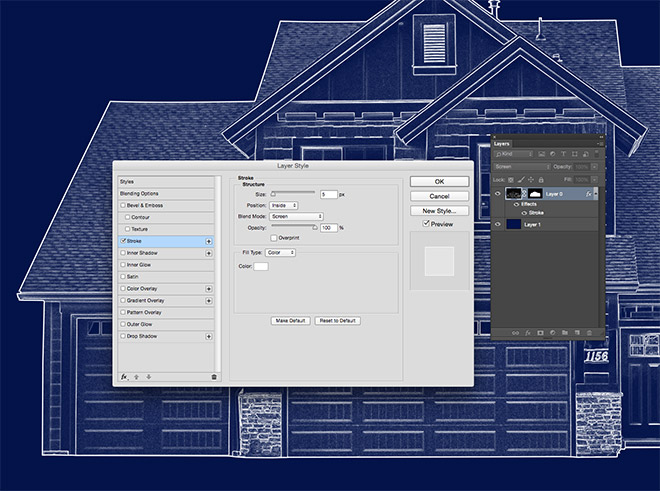
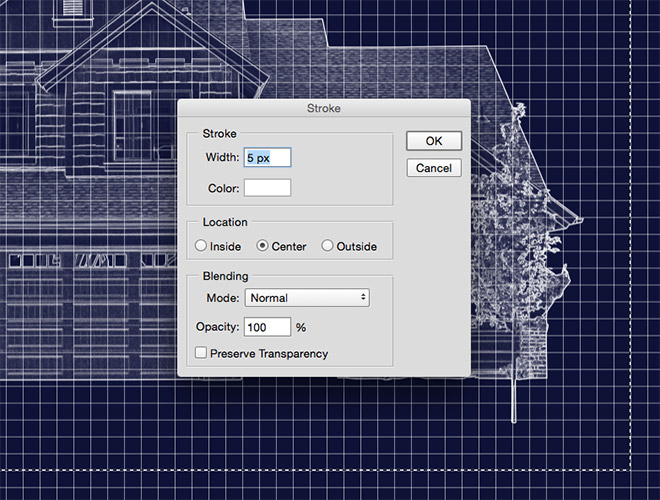
Кликните дважды по слою с домой, чтобы открыть стили слоя и выберите Stroke/Обводка. Укажите толщину обводки в 5px, положение — Inside/Внутри, режим наложения Screen/Осветление и 100% opacity/непрозрачности.

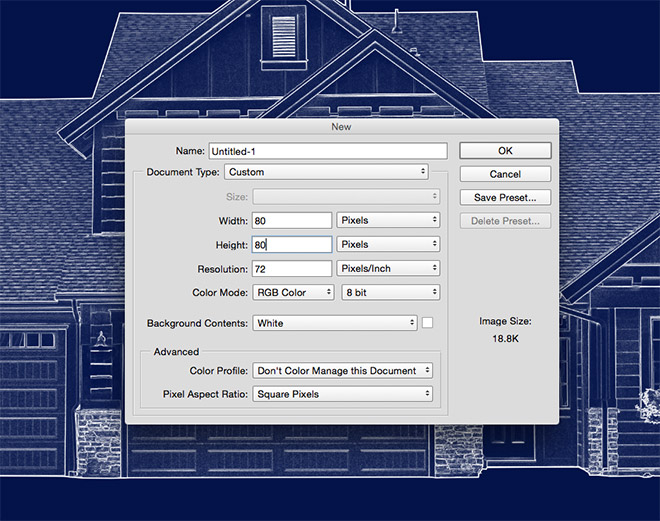
Теперь мы хотим добавить сетку. Для этого создадим паттерн. Создайте новый документ размером примерно 80x80px. Размер зависит от размера вашего документа.

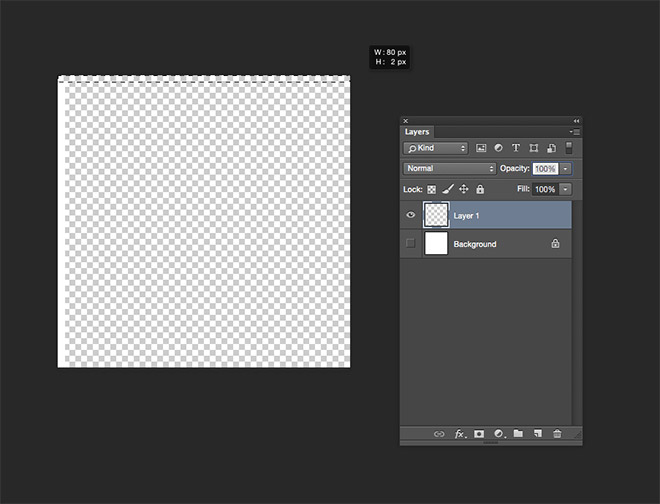
Создайте новый слой и отключите видимость фонового слоя. Инструментом marquee/прямоугольная область выделите тонкие длинные прямоугольники толщиной в 2px по верхнему и левому краям документа и залейте их белым цветом.

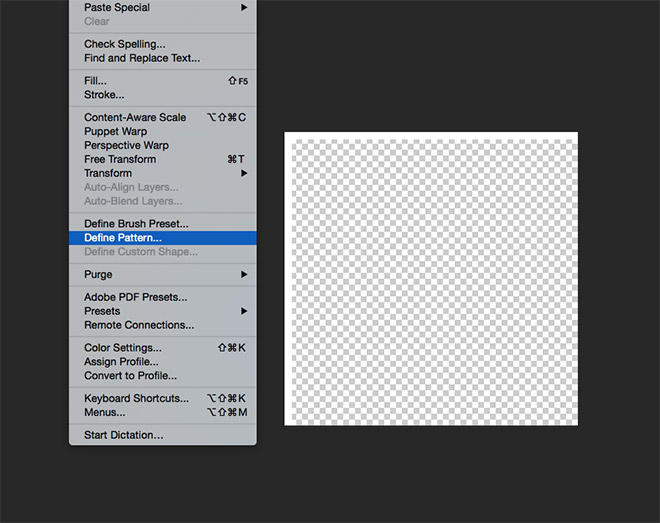
Нажмите CMD/Ctrl+D, чтобы снять выделение, затем в меню выберите Edit > Define Pattern/Редактировать>Определить узор. Назовите узор так, чтобы вы потом могли его легко опознать.

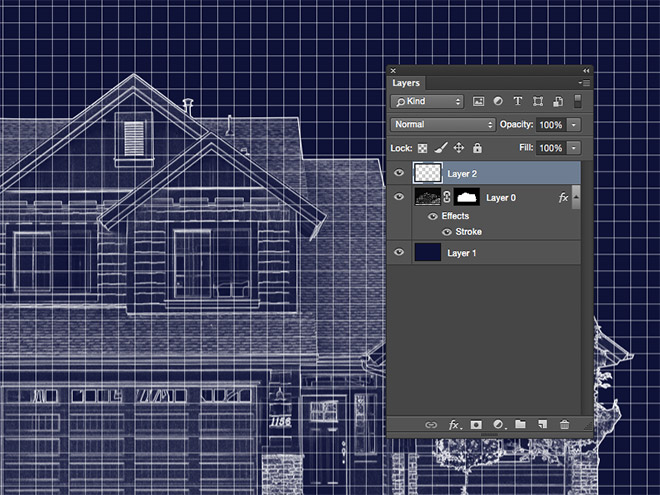
Закройте документ и вернитесь к нашему основному документу. Создайте новый слой и возьмите инструмент Fill/Заливка. В выпадающем меню в панели настроек выберите вариант заливки Pattern/Узор, затем выберите только что созданный нами паттерн. Кликните в любом месте документа, чтобы выполнить заливку.

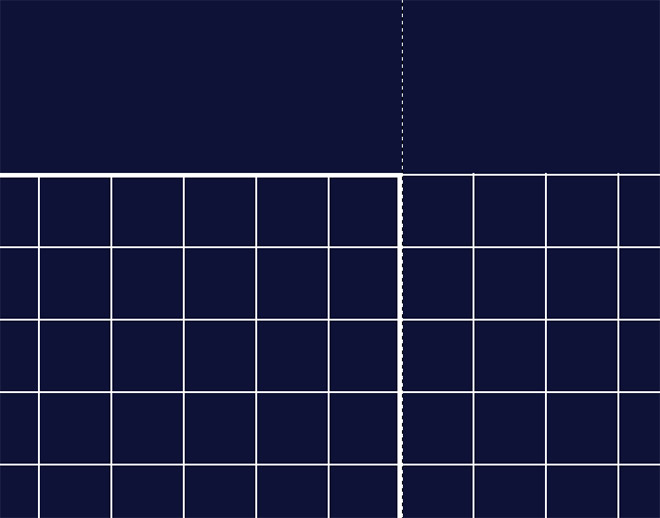
Инструментом marquee/прямоугольная область создайте выделение вокруг основной композиции по контуру клеточек. Кликните правой кнопкой и выберите Stroke/Обводка, затем укажите широту в 5px, белый цвет и положение Center/Центр.

Тем же инструментом выделите области снаружи от только что созданной нами рамки и нажмите delete, чтобы очистить их.

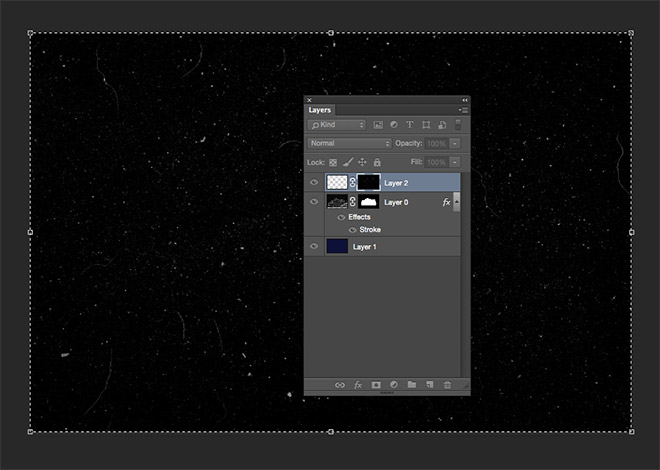
Укажите слою с сеткой маску. Удерживая ALT, кликните по маске, чтобы редактировать ее содержание. Скачайте и откройте одну из пыльных и поцарапанных текстур, затем вставьте ее в маску. Масштабируйте и поверните ее как необходимо.

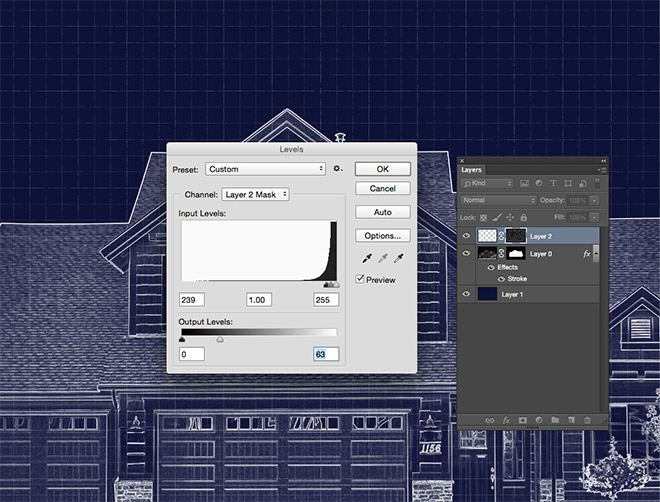
Возьмите инструмент Selection/Выделение и кликните в документе, чтобы выйти из режима редактирования маски. Выберите маску слоя и нажмите CMD/Ctrl+L, чтобы открыть коррекцию Levels/Уровни. Переместите слайдеры как показано на картинке выше.

Завершаем нашу работу эффектом старой бумаги. Скачайте одну из них, вставьте в документ, масштабируйте до нужного размера, затем обесцветьте и инвертируйте цвета.
Читайте также:

