Как сделать эффект офсетной печати в фотошопе
Обновлено: 03.07.2024
В этом уроке я покажу вам, что такое полутона и как добиться эффекта цветового полутона. Я также покажу вам, как сделать свои собственные полутоновые кисти.
Что такое полутона?
Возможно, вы знакомы с полутоновыми рисунками, которые используются при печати. Паттерны — это важнейшая часть каждой конкретной среды, также и полутоновые паттерны придают уникальный вид дизайнерским работам. Полутон — это техника, которая имитирует градацию тона с помощью точек. Эти точки различаются по размеру, расстоянию и иногда даже форме, чтобы создать эффект полутонового градиента. Чем ближе и больше точек на полутоне, тем темнее изображение. Чем меньше точки и, чем больше они разбросаны, тем светлее изображение. Когда это все вместе, эффект полутонов создает иллюзию постепенного перехода тонов, если смотреть издалека.
В настоящее время полутона обычно используются в диджитал среде для создания комиксов, что отражает ностальгию в эпоху цифровых технологий.
В этом уроке я покажу вам, как добиться эффекта полутонов в Photoshop. Вы можете применить эти шаги к любому изображению по своему вкусу, чтобы получить черно-белые полутона или цветные. Мы также рассмотрим, как создавать свои собственные полутоновые кисти в Photoshop, которые помогут вам добавить интересные детали к вашей иллюстрации. Наконец, мы рассмотрим, как создавать полутоновые кисти в Illustrator. Это идеально, если вы только начинаете работать в мире иллюстраций и хотите развивать свои навыки и стиль.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем полутоновой паттерн в Photoshop
Сначала давайте узнаем, как создать эффект полутонов в Photoshop.
Шаг 1
Перетаскиваем наушники на белом фоне в Photoshop. Мы будем преобразовывать фото в различные полутоновые изображения, чтобы попробовать разные настройки.
Чтобы получить цветное полутоновое изображение в Photoshop, идем в меню Filter – Pixelate – Color Halftone (Фильтр – Оформление – Цветные полутона).
Способов превращения фотографии в газетную, т.е. нанесения на неё офсетный сетки,используемой в печати, существует довольно много. В этой статье я попытаюсь описать несколько понравившихся лично мне приёмов.
На рисунке ниже показан образец сетки газетной фотографии, полученный в результате действий, описанных ниже:

Простейший из них использование встроенного фильтра Эскиз(Scetch)-->Полутоновый узор(Photocopy), выбор типа рисунка(Pattern Type) Точка(Dot)и последующая подборка параметров. Но у этого способа есть много недостатков, и главный из них-применять его можно только на чёрно-белых фотках с высоким разрешением.
К фото со средним разрешением подойдёт способ, который я опишу ниже.
Для начала создаём в фотошопе новый документ размером 2х2 пиксела на белом фоне. Для удобства работы увеличиваем отображение документа в окне, зажав клавишу Alt и прокручивая колёсико мыши,берём инструмент "карандаш" чёрного цвета, делаем диаметр кисти 1 пкс и делаем такой рисунок:
Далее открываем вкладку Редактировать-->Определить узор (Edit-->Define Pattern), в открывшемся окне придумываем имя, сохраняем.
Создаём аналогичный документ 2х2 пкс, но уже на прозрачном фоне:
Затем создаём такие же рисунки, но 4х4 пкс и чёрные квадратики будут размером 2х2 пкс.
Для всех рисунков повторяем действия "Редактировать-->Определить узор. "
Эффект газетной сетки применяется , в основном, к чёрно-белым фотографиям. В Фотошопе существует множество способов преобразования цветной фотографии в чёрно-белую. Простейший из них - нажать клавиши Ctrl+Shift+U, но простой - не значит лучший. В данном случае я предлагаю использовать микширование каналов. Кликаем вкладку Изображение-->Коррекция-->Микширование каналов (Image-->Adjustments-->Channel Mixer), в появившемся окне ставим галку на "Монохромный" и изменяем по необходимости положение ползунов.

Затем открываем палитру слоёв (клавиша F7), кликаем внизу панели по кнопке "Добавить стиль слоя", выбираем "Наложение узора".
Выбираем узор "чёрный с белым 4х4 пкс", режим наложения - Перекрытие, также по вкусу и в зависимости от разрешения рисунка подбираем масштаб и прозрачность. У меня эти значения 100%
Результат применения этих настроек можно увидеть в левой части фотографии, расположенной ниже.
Но если применить другие настройки, то и результат получится другим. Например, за основу узора взять чёрно-прозрачный рисунок 2х2 пкс с настройками: режим наложения - затемнение основы, непрозрачность 59%, масштаб 221% показан в правой части фотографии.

Таким образом, комбинируя узоры и их прозрачность, режимы наложения, масштаб и другие параметры, можно добиться различных результатов для одной фотографии, от "журнального" качества до низкоконтрастной мутной фотки из бульварной газетки.
В этом уроке Вы научитесь создавать текстуру старой бумаги, которая отлично подойдет в качестве фона для скраббукинга. Эта текстура прекрасно дополнит старые, антикварные фотографии.
В этом уроке я использую Photoshop CS5, но Вы можете воспользоваться любой другой версией.

Пример использования текстуры старой бумаги для оформления фотографий:

Шаг 1
Начнем с создания нового документа. Для этого, войдите в меню Файл – Новый (File > New).

В открывшемся диалоговом окне установите ширину и высоту документа. Я буду использовать значения 1000х1000 пикселей, разрешение 72 пикселя. Если Вы планируете распечатать получившийся фон, то установите разрешение 240 пикселей или выше. Нажмите ОК.

Шаг 2
Измените цвет документа, воспользовавшись меню Редактирование – Выполнить заливку (Edit > Fill).

В открывшемся окне в параметре Использовать (Use) из выпадающего списка выберите Цвет (Color).

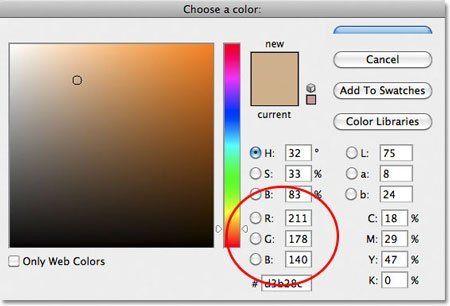
В окне выбора цвета выберите светло-коричневый, установив значения R 211, G 178 и B 140 и нажмите ОК.

Вы увидите, что документ заполнен светло-коричневым цветом:

Шаг 3
Создайте новый слой через иконку в нижней части палитры Слои:

Созданный пустой слой будет назван Layer 1:

Шаг 4
На этом слое мы будем создавать текстуру. Для начала, в цветовой палитре установите цвета по умолчанию (черный и белый), нажав клавишу D.

Теперь примените фильтр Облака (Фильтр – Рендеринг – Облака / Filter > Render > Clouds):

Этот фильтр не имеет настроек – он добавит облака в случайном порядке:

Шаг 5
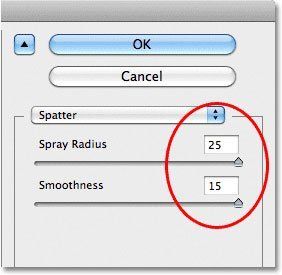
Теперь примените фильтр Разбрызгивание (Фильтр – Штрихи – Разбрызгивание / Filter > Brush Strokes > Spatter):

Перед Вами появится диалоговое окно Галереи фильтров (Filter Gallery) с окном предварительного просмотра слева и параметрами настройки справа. Установите те значения, которые видите на сриншоте:


Шаг 6
Измените режим наложения слоя с облаками на Перекрытие (Overlay). Уменьшите непрозрачность слоя приблизительно до 15%, чтобы проявить облака сквозь цвет:

Теперь изображение выглядит так:

Шаг 7
Создайте новый слой (Shift + Ctrl + N) – этот слой будет назван Layer 2.

Шаг 8
К этому новому слою также примените фильтр Облака (Фильтр – Рендеринг – Облака / Filter > Render > Clouds):

Шаг 9
Также, добавьте пятна, применив фильтр Аппликация (Фильтр – Имитация – Аппликация / Filter > Artistic > Cutout):

В окне настройки фильтра установите те значения, которые показаны на скриншоте:

После применения фильтра Ваш документ будет выглядеть так:

Шаг 10
Измените режим наложения второго слоя с облаками на Перекрытие (Overlay) и уменьшите непрозрачность до 10-15%.

Так выглядит документ после добавления пятен:

Шаг 11
Удерживая нажатой клавишу Alt, кликните по верхнему слою правой кнопкой мыши и выберите пункт Объединить видимые (Merge Visible):

Обычно, после выбора команды Объединить видимые (Merge Visible), выполняется сведение всех существующих слоев. Но, если удерживать нажатой клавишу Alt, будет создана объединенная версия всех существующих слоев на новый слой. Этот слой появится над всеми слоями:

Шаг 12
Выберите инструмент Затемнитель (Burn Tool) – с его помощью сделаем края документа темнее.

Шаг 13
Нажмите клавишу F на клавиатуре, чтобы переключиться в полноэкранный режим (если нажато клавишу F еще раз, можно вернуться в прежний режим окна). После того, как выбран инструмент Затемнитель (Burn Tool), установите для пункта Диапазон (Range) Средние тона (Midtones) и Экспозицию (Exposure) 50%.

Затем, большой кистью с мягкими краями, затемните края документа. Для изменения размера кисти используйте клавиши: ( [ ) – для уменьшения размера кисти, ( ] ) – для увеличения размера кисти. Если нужно изменить жесткость кисти, воспользуйтесь этими же клавишами, только при нажатой клавише Shift.
Для достижения наилучшего результата, постарайтесь держать курсор кисти инструмента Затемнитель (Burn Tool) на серой рабочей области, чтобы затемнить только края.

Если Вы ошиблись, отмените последнее действие, нажав клавиши Ctrl + Z.

Шаг 14
Создайте новый слой (Shift + Ctrl + N).

Шаг 15
Нажмите клавиши Ctrl + Backspace – этот способ поможет мгновенно заполнить слой текущим фоновым цветом (в моем случае, фоновый слой – белый).

Шаг 16
Добавьте фильтр шум (Фильтр – шум – Добавить шум / Filter > Noise > Add Noise):
В этом уроке вы узнаете, как за несколько простых шагов создать интересный эффект реалистичной печати в Фотошоп.
Этот эффект вы можете найти в моем экшене Rubber Stamp Generator , который доступен на сайте GraphicRiver.
1. Создаем гранж-фон
Шаг 1
Создаем новый документ размером 850 х 550 пикселей (Ctrl+N). Можете взять другой размер, но тогда вам придется пропорционально подкорректировать все размеры, которые мы будем использовать в уроке.
Вставляем на новый слой текстуру бумаги.
Шаг 2
2. Создаем основу штампа
Шаг 1
Шаг 2
Три раза дублируем (Ctrl+J) слой «Круг 1». Каждую копию называем «Круг 2», «Круг 3» и «Круг 4».
Шаг 3
Выбираем слой «Круг 2» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 95%.
Шаг 4
Выбираем слой «Круг 3» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 75%.
Шаг 5
Выбираем слой «Круг 4» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 70%.
Шаг 6
Далее загружаем круглые фигуры и устанавливаем их в Фотошоп. Для этого переходим Edit – Preset Manager (Редактирование – Управление наборами), в выпадающем списке Preset Type (Тип набора) выбираем Custom Shapes (Произвольные фигуры). Затем нажимаем кнопку Load (Загрузить) и в появившемся окне находим скачанный CSH-файл.
3. Добавляем текст
4. Превращаем фото в печать
Шаг 1
Переносим на рабочий документ фото модели.
Шаг 2
Зажимаем клавишу Ctrl и кликаем по маске слоя «Круг 4», чтобы загрузить ее выделение.
Шаг 3
Применяем фильтр Filter – Sketch – Stamp (Фильтр – Эскиз – Линогравюра). Light/DarkBalance (Тоновый баланс) устанавливаем на 4, а Smoothness (Смягчение) – на 1.
Шаг 4
Дважды кликаем по слою с моделью и в появившемся окне Layer Style (Стиль слоя) переходим к настройкам Blend If (Наложение, если). Верхний белый ползунок This Layer (Данный слой) двигаем левее на 180, чтобы полностью убрать белый цвет.
Затем кликаем правой кнопкой мыши по слою с моделью и выбираем Convert to SmartObject (Преобразовать в смарт-объект).
5. Добавляем гранж-эффект
Шаг 1
Сейчас нам нужно выбрать все слои с печатью. Для этого мы зажимаем клавишу Ctrl и по очереди кликаем по всем слоям «Круг…», текстовому слою и слою с моделью. Затем кликаем по ним правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 2
Затем добавляем к слою с линиями маску и снова с помощью гранж-кистей редактируем эту маску, чтобы добавить потертости. Также убираем те участки волнистых линий, которые перекрывают круглую печать.
6. Добавляем цвет на печать
Задать вопрос по уроку, а также загрузить свою работу можно на странице урока сайта Фотошоп-Мастер
Читайте также:

