Как сделать эффект стекла в фотошопе
Обновлено: 05.07.2024
В настоящей статье описан процесс создания стеклянной надписи и превращения в стекло вовсе не стеклянных предметов. Также рассмотрены приемы, которые могут пригодиться для работы с фотографиями стеклянных объектов.
Стеклянная надпись
Стеклянную надпись можно легко получить с использованием слоевых эффектов, не прибегая к фильтрам, с помощью которых создается большинство текстовых эффектов. Рассмотрим два примера. В одном из них создадим надпись с нуля, для создания другого нам понадобится фоновое изображение.
Стеклянная надпись с нуля
Создаем новый документ с прозрачным или белым фоном, выбираем шрифт (здесь — Alexandra Zeferino Two) и вводим текст бледноголубого цвета.
Применяем к текстовому слою стиль Тиснение (Bevel and Emboss), настроив его так:
- в списке Стиль (Style) выбираем пункт Тиснение (Emboss);
- уменьшаем размер до 10 пикс;
- выбираем контур глянца таким: ;
- уменьшаем значение непрозрачности тени до 60%.
Эффект готов (рис. 1).

Рис. 1. Пример стеклянной надписи, созданной с нуля
Стеклянная надпись на основе изображения
Рассмотрим еще один пример стеклянной надписи (рис. 2).
Берем исходное изображение и вводим текст любого цвета (в примере использовался шрифт DS Yermak_D). Эффект получится выразительнее, если текст написать не на однородном фоне, а прямо на изображении травинки и капли.

Рис. 2. Пример стеклянной надписи, созданной на основе изображения
Выделим все буквы в слове или фразе. Для быстрого выделения щелкнем по миниатюре текстового слоя с нажатой клавишей Ctrl (Mac OS Command).
Теперь перейдем на фоновый слой в палитре Слои, выберем любой инструмент выделения, щелкнем правой кнопкой мыши внутри выделенной области и из контекстного меню выберем команду Скопировать на новый слой (Layer via Copy). В результате на одном слое мы получили надпись из фонового изображения, а на другом фоновый слой остался без изменений.
Удалим текстовый слой, он больше не нужен. К верхнему слою с буквами применим три стиля:
- Тень (Drop Shadow), не меняя настроек;
- Внутреннее свечение (Inner Glow), заменив рисунок контура на такой: ;
- Внутренняя тень (Inner Shadow), не меняя настроек.
Сместим надпись в низ холста (рис. 3).

Рис. 3. Итоговая надпись и палитра Слои
Стеклянные предметы
Для имитации стекла можно использовать фильтр Хром (Chrome) из группы Эскиз (Sketch), который превращает изображение в полированную хромированную поверхность. Рассмотрим несколько примеров.
Хрустальный башмачок
На основе туфли создадим хрустальный башмачок, используя фильтр Хром (Chrome) — рис. 4.

Рис. 4. Исходное изображение туфли (слева) и изображение хрустального башмачка, полученное при помощи фильтра Хром
Создаем копию слоя с изображением туфли и перекрашиваем его в синий цвет. Для перекраски можно использовать несколько инструментов. В нашем случае это окно Цветовой тон/Насыщенность (Hue/Saturation).
Создаем еще одну копию слоя с изображением туфли и помещаем на передний план. Применяем фильтр Хром (Chrome), настроив его так:
- для параметра Детализация (Detail) устанавливаем значение 7;
- для параметра Смягчение (Smoothness) — значение 5.
Внимание!
В Photoshop CS6 фильтр Хром (Chrome) можно применить только через галерею фильтров.
Создаем копию текущего слоя с изображением результата фильтра Хром (Chrome). Для верхнего слоя применяем стиль Внутреннее свечение (Inner Glow), увеличив размер свечения до 50 пикс.
Для верхнего слоя назначаем режим наложения Экран (Screen), для второго — Умножение (Multiply). Чтобы сделать темные разводы светлее, для второго слоя уменьшим значение непрозрачности до 75%. Для этого же слоя применяем стиль Тень (Shadow), изменив цвет тени на белый, а режим наложения — на Экран (Screen). Итоговый коллаж содержит пять слоев (рис. 5).

Рис. 5. Итоговое изображение хрустальной туфельки и окно настроек палитры Слои (справа)
Результат применения фильтра Хром (Chrome) зависит от цвета исходного изображения. Изображение не должно быть очень светлым или очень темным, туфля белого или черного цвета не подойдет. Лучше использовать неконтрастное изображение с мягкими цветовыми переходами и тенями. Также хороший результат даст фильтр для туфли с неровной фактурой, например с какимнибудь орнаментом, рисунком или ярко выраженным тиснением кожи. Поэтому для лакированных туфель эффект будет невыразительным.
Статуя из стекла
Вместе с фильтром Хром (Chrome) для создания эффекта стекла или гладкой полированной поверхности можно также использовать фильтр Целлофановая упаковка (Plastic Wrap) из группы Имитация (Artistic). Этот фильтр покрывает изображение блестящей пластиковой пленкой, подчеркивая детали поверхности.

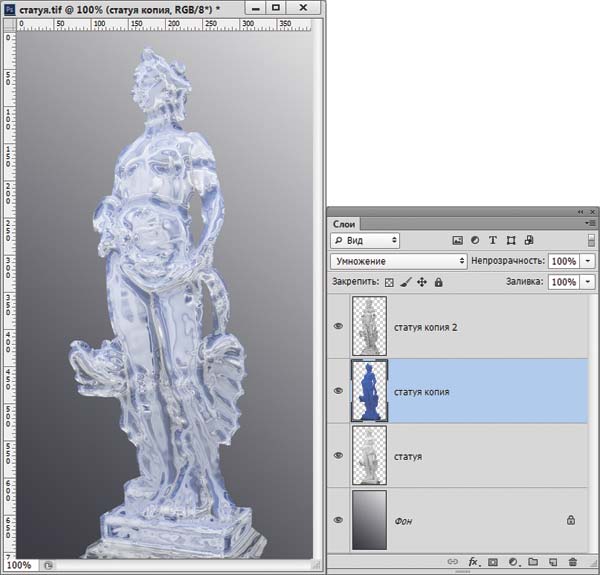
Рис. 6. Исходное изображение: статуя «Аллегория красоты». Летний сад. Санкт-Петербург. Дж. Зорзони. 1719 (слева). Изображение статуи из стекла с использованием фильтров Хром и Целлофановая упаковка для превращения статуи в стекло
Превратим изображение статуи в стеклянную статуэтку (рис. 6), используя фильтры Хром (Chrome) и Целлофановая упаковка (Plastic Wrap).
Создаем две копии слоя с изображением статуи. Для верхнего слоя меняем режим наложения на Экран (Screen) и применяем к нему фильтр Хром (Chrome), настроив его так:
- Детализация (Detail) — 3;
- Смягчение (Smoothness) — 8;
- выделяем второй сверху слой и открываем окно Цветовой тон/Насыщенность (Hue/Saturation). Перекрашиваем статую в синий цвет.
Для слоя с синей фигурой устанавливаем режим наложения Умножение (Multiply). На данный момент статуя стала стеклянной, но изображение лица фильтр смазал (рис. 7).

Рис. 7. Изображение, полученное в результате применения фильтра Хром, и окно настроек палитры Слои (справа)
Давайте вернем статуе лицо и сделаем его стеклянным. Сначала отключим на некоторое время видимость первых двух слоев. Выделим область лица у оригинального изображения статуи. Растушуем границы выделения на 5 пикс. Скопируем фрагмент на новый слой и перенесем этот слой на верхний уровень. Включим видимость всех слоев. Теперь статуя приобрела лицо, но оно все еще не стеклянное.
Чтобы сделать лицо фигуры стеклянным, применим фильтр Целлофановая упаковка (Plastic Wrap), настроив его так:
- Подсветка (Highlight) — 20;
- Детализация (Detail) — 13;
- Смягчение (Smoothness) — 2.
Внимание!
Аналогично Хрому в Photoshop CS6, фильтр Целлофановая упаковка (Plastic Wrap) применяется только через галерею фильтров.
Перекрасим лицо фигуры в синий цвет. Коллаж готов. Он содержит пять слоев.
Приемы для обработки фотографий стекла
Ниже рассмотрим несколько приемов, которые можно использовать для обработки фотографий стеклянных объектов и элементов.
Наполнение стеклянного бокала
Для имитации наполнения стеклянного сосуда хорошо подходят режимы наложения. В основном используется режим Умножение (Multiply), но в зависимости от ситуации могут быть применены и другие режимы. Рассмотрим этот прием на примере изображения стеклянного бокала.
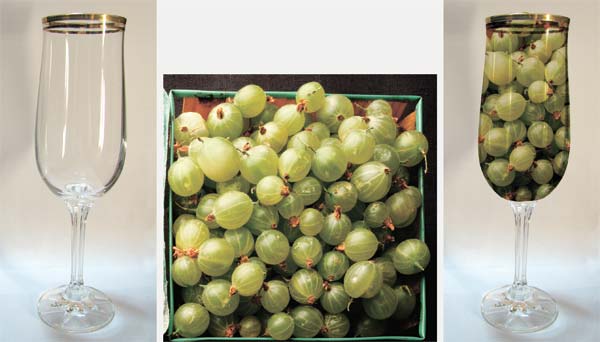
Сначала «положим» в него горсть ягод крыжовника (рис. 8).

Рис. 8. Исходные изображения бокала и крыжовника (слева); итоговый коллаж
Открываем фотографию ягод и копируем все изображение в буфер обмена.
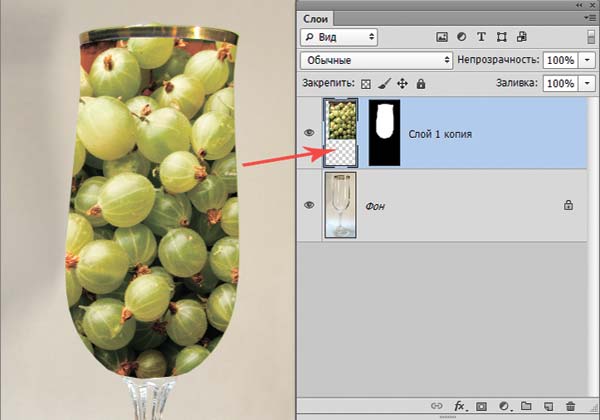
На фотографии бокала выделяем его верхнюю часть, а потом выполняем команду Редактирование (Edit) → Специальная вставка (Paste Special) → Вставить в (Paste into). В результате выполнения команды Вставить в на слой с изображением автоматически накладывается маска. Перед редактированием изображения необходимо сначала выделить миниатюру слоя (на рис. 9 обозначена красной стрелкой). В итоге ягоды попадут прямо в бокал, а в палитре Слой (Layers) появится новый слой, на который будет наложена маска (рис. 9). Причем связь маски с изображением на слое будет уже отключена. Если вас не устраивает размер и расположение ягод, это легко изменить, предварительно выделив миниатюру слоя.
Чтобы ягоды были видны через бокал, назначим для верхнего слоя режим наложения Умножение (Multiply). Эффект готов.

Рис. 9. Результат выполнения команды Вставить в

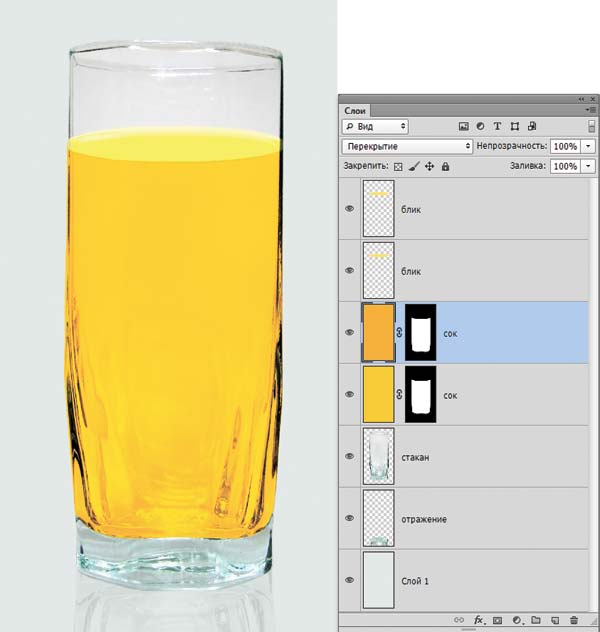
Рис. 10. Пример имитации сока в стакане с использованием различных режимов наложения
Как отмечалось выше, можно использовать и другие режимы наложения. Например, для имитации сока в стеклянном стакане на рис. 10 помимо Умножения (Multiply) применен еще и режим Перекрытие (Overlay).
Сохранение прозрачности
Перенос стеклянного предмета на другой фон затруднителен, поскольку стекло прозрачно и старый фон через него просвечивает. Разберем пример такого переноса, а в качестве стеклянного предмета возьмем изображение статуэтки лебедя (рис. 11).

Рис. 11. Исходное изображение стеклянной фигуры, которую требуется перенести на другой фон

Рис. 12. Результат переноса изображения стеклянной фигуры на другой фон
Выделяем изображение лебедя и переносим на другой фон. Как видно на рис. 12, картинка получилась слишком неестественная.
Обесцвечиваем изображение фигуры и создаем две его копии.
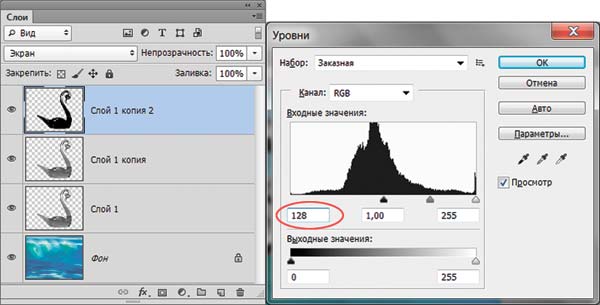
Для верхнего слоя назначаем режим наложения Экран (Screen) и в окне Уровни (Levels) затемняем изображение, сместив черный ползунок к позиции 128 (рис. 13).

Рис. 13. Затемнение изображения верхнего слоя в окне Уровни
Для среднего слоя меняем режим наложения на Перекрытие (Overlay).
Для нижнего слоя назначаем режим наложения Умножение (Multiply) и в окне Уровни (Levels), наоборот, осветляем изображение, сместив белый ползунок к позиции 128.
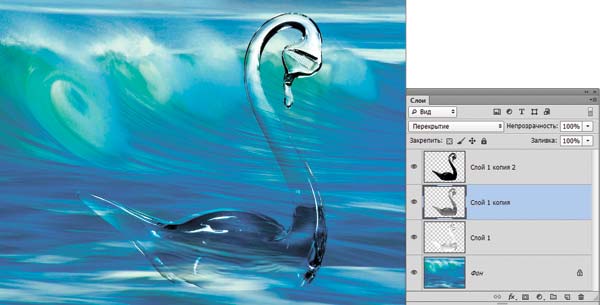
Итоговое изображение содержит четыре слоя (рис. 14).

Рис. 14. Итоговое изображение, выполненное с использованием режимов наложения, и окно настроек палитры Слои

Рис. 15. Итоговое изображение коллажа со стеклянным лебедем
В принципе эффект готов. Но если тени получились очень резкие, то их можно смягчить, удалив лишние участки на среднем слое. Итоговое изображение см. на рис. 15.
Эффект прозрачного стекла
Рассмотрим еще один прием, как сделать стекло прозрачным, на примере с флакончиком туалетной воды. Создадим рекламу аромата Chanel Chance Tendre.
Для начала готовим фон. Создаем новый слой и закрашиваем его темносерым цветом, например: R = 150, G = 150, B = 150. Затем рисуем прямоугольное выделение, отстающее от краев документа на пару сантиметров, и растушевываем границы выделения на 80 пикс. Закрашиваем полученную область светлосерым оттенком, к примеру: R = 220, G = 220, B = 220. Теперь затемним углы документа с помощью фильтра Коррекция дисторсии (Lens Correction), назначив для эффекта Виньетка (Vignette) отрицательное значение: –50. Результат см на рис. 16.

Рис. 16. Заготовка для фона
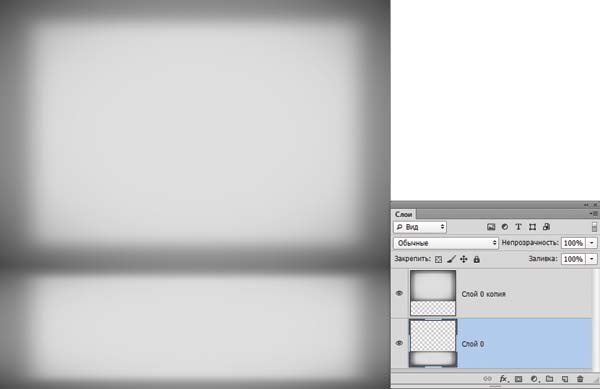
Создаем копию слоя. Выделяем верхний слой и входим в режим свободной трансформации (Ctrl + T, в Mac OS Command + T). Верхний слой сплющиваем по вертикали: для этого перетаскиваем нижний средний маркер вверх на одну третью часть всей высоты документа.
Теперь выделяем нижний слой и тоже сплющиваем его, перетащив верхний средний маркер рамки трансформирования вниз. Объединяем оба слоя. Фон готов (рис. 17).

Рис. 17. Готовый фон из двух слоев
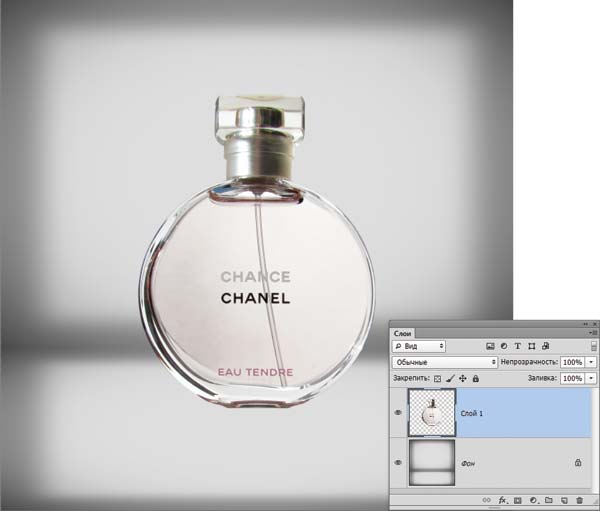
Добавляем изображение флакона туалетной воды на новый слой (рис. 18). Сейчас через стеклянный пузырек фон не просвечивает и поэтому выглядит неестественно.

Рис. 18. Изображение флакона туалетной воды, добавленное на новый слой

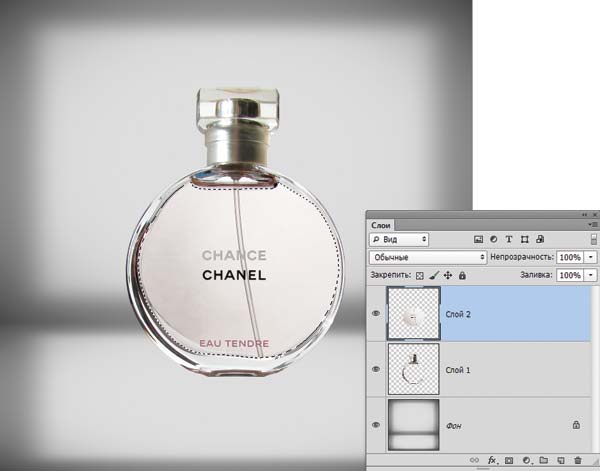
Рис. 19. Внутренняя часть стеклянного флакона перенесена на новый слой
Выделяем внутреннюю часть флакона и вырезаем содержимое выделенной области на новый слой (рис. 19).
Выделяем непрозрачные элементы внутренней части флакона (буквы и трубочка распылителя), а затем так же вырезаем их на очередной новый слой. В результате флакон располагается на трех слоях: нижний содержит непрозрачные части и крышку, средний — внутреннюю часть, которая должна быть прозрачной, верхний — непрозрачные элементы внутренней части.
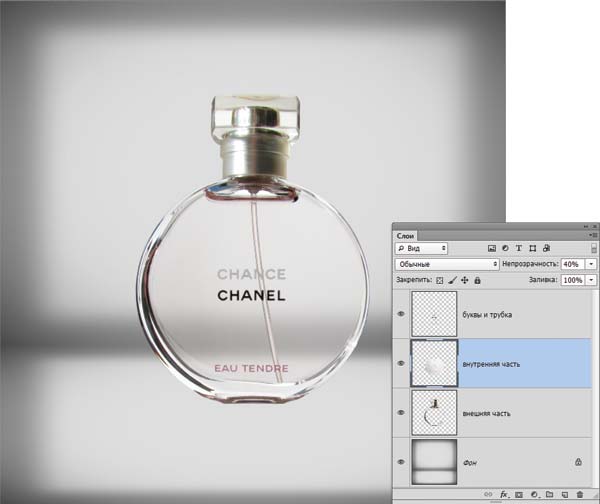
Вот теперь, изменив непрозрачность среднего слоя, мы можем сымитировать полупрозрачность стеклянного пузырька. Уменьшим непрозрачность до 40% (рис. 20).

Рис. 20. Непрозрачность среднего слоя на изображении уменьшена до 40%
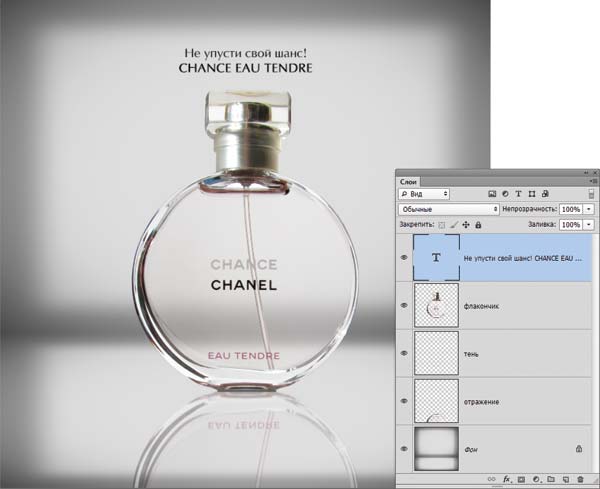
Осталось довершить эффект, добавив к изображению флакона тень, отражение и рекламный слоган. Выделяем три слоя с фрагментами бутылочки и сводим в один слой. Тень рисуем на новом слое, добавленном под слоем с флакончиком. Для этого создаем узкую полоску в несколько пикселов черного цвета под основанием бутылочки и размываем ее фильтром Размытие по Гауссу (Gaussian Blur) на 23 пикс. Непрозрачность слоя уменьшаем до 75%.
Для отражения создадим копию слоя с флакончиком, отражаем ее по вертикали и смещаем к основанию бутылочки. Слой с отражением располагаем под слоем с тенью. Применяем к отражению фильтр Размытие в движении (Motion Blur) с углом 90° и величиной смещения в 10 пикс. Непрозрачность слоя уменьшаем до 40%.
Добавляем надпись. Готовый образец рекламы см. на рис. 21.

Рис. 21. Пример изображения, выполненного в программе Photoshop с использованием эффекта прозрачного стекла
Статья подготовлена по материалам книги Скота Келби «Photoshop CS4: приемы, трюки и эффекты».
В данной статье я опишу способ создания эффекта стекла в фотошопе. С помощью наложения данного эффекта можно абсолютно любой объект превратить в стеклянный. Подобный эффект может не редко пригодиться, особенно, если вы занимаетесь коллажами или веб-дизайном.
Вот, к примеру, несколько работ, в которых я использовал данный эффект.


В данном уроке мы будем делать вот такую композицию, будем превращать обычную туфельку в стеклянную.

1. Подготовка фона и объекта
Для работы я взял женскую туфельку, которую мы будем превращать в стеклянную. Туфелька вырезанная с фона, я её просто нагуглил в png формате. Для начала зададим задний фон. Стеклянные объекты хорошо видны на тёмном фоне, поэтому я сделал вот такой градиент от тёмно-красного к светлому, ну и изобразил такой вот простой подиум инструментом "прямоугольник".

Давайте сделаем копию туфельки, из которой будем делать стеклянную и поставим её рядом с оригиналом, ну просто, чтобы было видно разницу. Удерживая клавишу Alt и левую кнопку мыши перетаскиваем слой с туфелькой вверх и получаем копию.

Оригинал и фон, давайте сгруппируем в отдельную папку, чтобы они нас не отвлекали при работе. Выделяем эти слои, удерживая Ctrl и кликая по каждому слою левой кнопкой мыши, после чего нажимаем на значок "Создать новую группу". Ну и залочим этот слой, кликнув по иконке замочка.

2. Наложение эффекта стекла на туфельку
Теперь, берем нашу копию и делаем из неё еще три копии, чтобы у нас было четыре слоя и пронумеруем их от одного до четырёх. Отключаем видимость первых трёх слоёв, кликая на значок глаза у каждого и будем работать с четвёртым слоем.

Кликаем по нему два раза левой кнопкой мыши и в открывшемся окне "Стиля слоя" включаем параметр "Тиснение". Здесь выставляем следующие настройки:

Теперь, чтобы увидеть результат, переходим в "Параметры наложения" и выкручиваем "Непрозрачность заливки" на ноль. Видите, у нас получился такой как-бы ореол нижней части туфельки, примерно так должно это выглядеть на объекте. Данным ореолом необходимо выделить, так скажем, подчеркнуть, нижнюю часть объекта.

Для того, чтобы было чётко видно все черты объекта мы по верх основного слоя сделаем чёрную заливку. Выделим группу с фоном, кликаем по значку "Корректирующий слой", выбираем "Цвет", устанавливаем чёрный и нажимаем "Ок".

Далее нужно сделать полный образ объекта, т.е. наложить такое же тиснение, только уже сверху. Для этого мы используем слой номер 3, включаем его видимость и проделываем всё тоже самое, что и с четвёртым слоем, только меняем угол на противоположный, т.е. не -90 градусов, а 90 градусов.

Когда мы подключаем тиснение к третьему слою, то видим, что все параметры, которые мы настраивали на предыдущем слое сохранились, остаётся только выставить противоположный угол. Мы прописываем угол "90" и нажимаем "Ок". И непрозрачность заливки данного слоя так же выставляем на ноль.

Переходим ко второму слою, его мы будем хромировать. Для начала сделаем его черно-белым. Выбираем в меню "Изображение" - "Коррекция" - "Черно-белое" и в открывшемся окне просто нажимаем "Ок".

Далее, переходим в "Фильтр" - "Галерея фильтров" и в разделе "Эскиз" ищем "Хром". Настройки тут опять выставляем на глаз, в зависимости от самого объекта, я выставил следующие настройки:

Выставим этому слою непрозрачность, примерно на 8%.

Ну и наконец-то переходим к первому слою. Как и второй слой, сначала его сделаем черно-белым и выставим непрозрачность слоя, примерно на 43%.
Теперь проделаем такой трюк: выделяем верхний - четвёртый слой, кликнув по нему левой клавишей мыши и нажимаем на клавиатуре комбинацию клавиш Ctrl + Alt + Shift + E. В результате, у нас все видимые слои объединились в один новый слой, при этом все старые слои не пострадали.

Теперь у всех этих старых слоёв отключаем видимость, выделяем их все и группируем в папку, кликнув на значок группирования.

Далее, на новый слой с черным фоном накладываем фильтр "Стекло". Переходим в верхнем меню в "Фильтр" - "Галерея фильтров" и в разделе "Искажение" выбираем "Стекло". Настраиваем параметры фильтра. "Искажение" поставим на ноль, иначе у нас получится кривая туфелька, "Смягчение" на 10, "Текстуру" - выставим - холст, "Масштаб" поставим примерно на середину - 125% и "Инверсию" оставим. Нажимаем "Ок".

Теперь, чтобы скрыть чёрный фон у данного слоя, устанавливаем ему параметр наложения "Экран". Получаем вот такой результат.

Для того, чтобы туфельку сделать более прозрачной, берем слой номер два из папки, на который мы до этого накладывали фильтр хрома и перетаскиваем его в самый верх, т.е. над нашим слоем с туфелькой.

Накладываем его на этот слой с туфелькой, удерживая Alt наводим курсор между данными слоями до появления значка стрелочки и кликаем правой кнопкой мыши.

И устанавливаем данному слою параметр наложения "Экран".

Папку со старыми слоями можно просто удалить, можно оставить, в качестве резервной копии.
3. Настройка контраста и резкости кривыми
Ну и последним штрихом, можно наложить на данный слой кривые и отрегулировать внешний вид, а так же наложить цвет и сделать его немного синиватым, под цвет стекла. Или любым другим цветом, стекло же бывает разного цвета.
Ккликаем по значку "Корректирующий слой" и выбираем "Кривые", накладываем корректирующий слой с туфелькой и с помощью кривой, на глаз, настраиваем нужный нам результат.

Просто ставим две точки и манипулируем ими до получения нужного результата. Меня устраивает вот такой результат.

4. Настройка оттенка кривыми
Ну и цвет, если нужно можно наложить, так же корректирующим слоем. Создаём корректирующий слой "Цветовой тон/Насыщенность", накладываем его поверх кривых, ставим галочку "Тонирование" и подстраиваем нужный нам оттенок, насыщенность и яркость. Я сделаю туфельку немного синеватой.
- Создаём новый слой.
- Берём инструмент «Прямоугольник» (U) и рисуем прямоугольник любого цвета.
- Дублируем слой с фоном, дубликат помещаем над слоем с прямоугольником.
- Создаём обтравочную маску с помощью команды ALT + клик (либо правой кнопкой мыши по верхнему слою -> создать обтравочную маску).

- Для слоя с прямоугольником применяем следующие стили:

- тиснение

- тень

- внутреннее свечение
- Объединяем слой маску и слой с прямоугольником, получившемуся слою даём название «стекло».


На данном этапе у нас получается вот такое стекло.
Создаём текстуру стекла.
- Создаём новый слой.
- Берём инструмент «Прямоугольник» (U) и очень аккуратно рисуем прямоугольник по внутреннему скосу стекла.
- Дублируем слой с фоном, дубликат помещаем над слоем с прямоугольником.
- Создаём обтравочную маску с помощью команды ALT + клик (либо правой кнопкой мыши по верхнему слою -> создать обтравочную маску).

- К слою «фон копия» применяем следующие фильтры:

- фильтр (на верхней панели) -> шум -> добавить шум.

- фильтр -> Размытие -> размытие в движении.
- Объединяем слой маску и слой с прямоугольником, получившемуся слою даём название «текстура».
- Уменьшаем непрозрачность слоя «текстура» до 35-37%.

Вот что у нас должно получиться.
Рисуем глянец.
- Создаём новый слой, даём ему название «глянец».
- Берём инструмент «перо» (P) и рисуем глянец, выделяем получившуюся область.
- Берём инструмент «градиент» (G), градиент выставляем от белого непрозрачного к белому прозрачному.


И рисуем градиент, как показано стрелкой на рисунке.
- Из слоя «глянец» делаем обтравочную маску (Alt+клик) и регулируем непрозрачность.


В итоге получается вот такая вполне себе реалистичная имитация стекла:
Записываем в Фотошоп экшен «Имитация оконного стекла»

Сложность урока: Средний
В данном уроке вы научитесь создавать невероятный эффект имитации оконного стекла.
К концу этого урока у вас будет готовый экшен (операция), который полностью автоматизирует процесс создания данного эффекта всего в один клик.
Я постараюсь объяснить все максимально детализированно, чтобы любой из вас смог проделать все шаги, даже если вы впервые имеете дело с программой Фотошоп.
Если вы хотите создать подобный эффект всего в один клик, но не хотите тратить время на создание своих собственных экшенов (операций), то, может быть, вас заинтересуют уже готовые экшены по ссылке. С помощью них, вы сможете добавить эффект имитации оконного стекла к вашему собственному изображению всего лишь за несколько секунд.
Что мы будем создавать:

Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Для создания экшена нам понадобятся два изображения, одно основное и второе то, которое будет отражаться в нашем оконном стекле. В качестве основного изображения, мы используем фотографию за авторством Райана Холлоуэя (Ryan Holloway).
На самом деле, вы можете использовать любое фото, какое захотите, но для получения наиболее оптимального результата, все-таки, предпочтительно было бы выполнить одно условие - чтобы у фото был темный фон.

Для отраженного изображения, мы можем использовать также любые фото, но предпочтительно, чтобы это все-таки были городские пейзажи, различные виды города. Конкретно в нашем случае мы используем вот эту фотографию с фотостока Pixabay.

1. Как добавить кисть в Фотошоп
Шаг 1
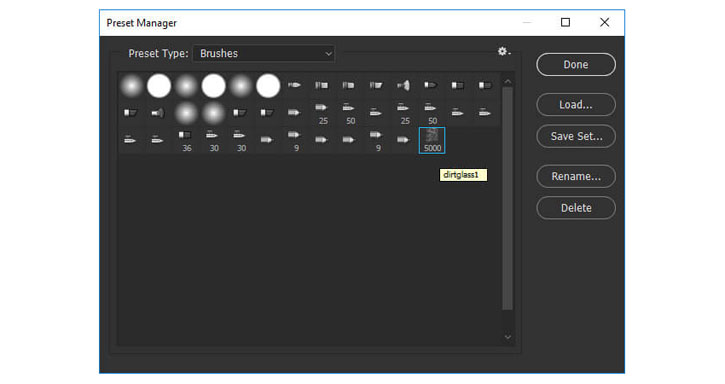
Идем в Редактирование - Наборы - Управление наборами (Edit > Presets > Preset Manager). В диалоговом окне Управления наборами выбираем Тип набора (Preset Type): Кисти (Brushes) и нажимаем кнопку Загрузить (Load).
Пройдите по пути до папки, куда вы распаковали доп.материалы, выберите в ней файл windowAction.abr, и затем нажмите Готово (Done).

Шаг 2

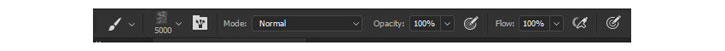
Выберите инструмент Кисть (Brush Tool (B)). Удостоверьтесь, что значения Непрозрачность (Opacity) и Нажим (Flow) равны 100%.

2. Настраиваем наш Документ
Шаг 1
Во-первых, откройте файл фото, которое вы собираетесь использовать в работе. Для этого выбираем команду в главном меню Файл – Открыть (File > Open), выбираем нужное нам изображение и нажимаем Открыть (Open). Ваше фото должно стать фоновым слоем (Background). Если это не так, то идем в Слой - Новый - Задний план из слоя (Layer > New > Background from Layer).

Шаг 2
Поместите изображение городского пейзажа над основным изображением; для нашего экшена, назовите новый слой "отражение" ("reflection"). Чтобы правильно спозиционировать наш городской пейзаж, мы можем перевести Режим наложения (Blending Mode) на Перекрытие (Overlay).

Шаг 3
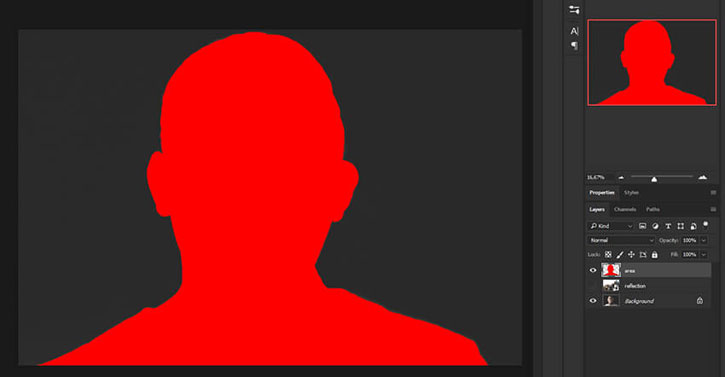
Добавьте новый слой (Ctrl+Shift+N) над слоем "reflection". Назовите этот новый слой "area".

Теперь, возьмите инструмент Кисть (Brush Tool (B)), выберите мягкую кисточку, настройте ее размер, и прокрасьте ваш основной предмет, т.е. изображение человека. Вы можете использовать любой цвет, это не имеет особого значения.

3. Создаем Экшен
Поскольку наши изображения размещены и спозиционированы, мы готовы приступить к записи нашего экшена (операции). Мы разместим его в отдельном наборе для более легкого управления.
Шаг 1
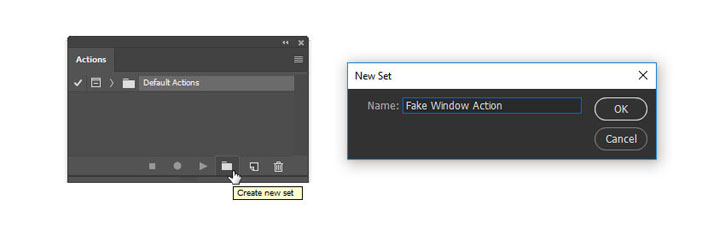
Выбираем команду Окно - Операции (Window > Actions) или же просто нажимаем Alt+F9 на клавиатуре, чтобы открыть палитру Операции (Actions). Затем, кликаем по иконке Создать новый набор (Create new set), назовите этот набор Fake Windows Action, и нажмите ОК. Мы поместим наш экшен внутри этого набора.

Шаг 2
Кликните по иконке Создать новую операцию (экшен) (Create new action) и назовите его "Fake Window". Нажмите на кнопку Записать (Record), чтобы начать процесс записи всех последующих шагов в программе Фотошоп.

4. Как начать запись операции (экшена)
Шаг 1
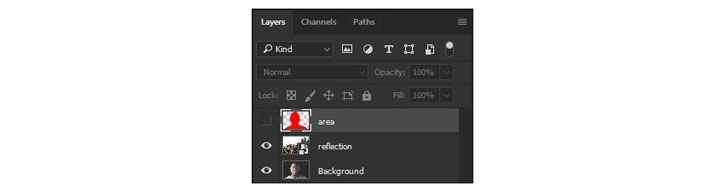
Скройте слой "area", нажав на иконку глазу рядом с миниатюрой слоя в палитре Слои (Layers). Затем нажмите клавишу "D" на клавиатуре, чтобы выставить цвета по умолчанию (основной цвет - черный, фоновый цвет - белый).

Шаг 2
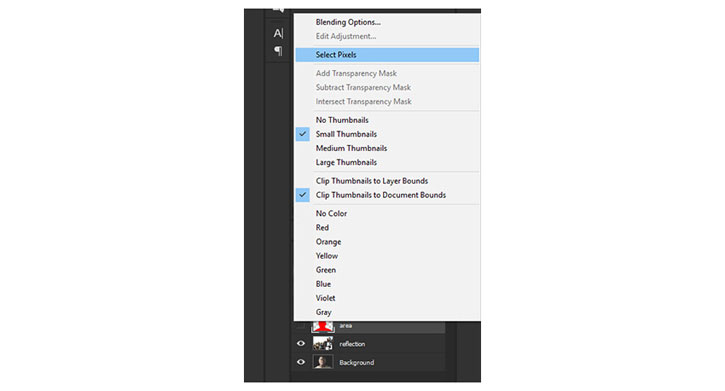
Выбрав слой "area", кликните правой клавишей мыши по миниатюре этого слоя и выберите Выделить пикселы (Select Pixels). Затем перейдите на фоновый слой (Background layer) и нажмите сочетание клавиш Control-J, чтобы скопировать выделение на новый слой.

Затем идем в Слой - Переименовать слой (Layer > Rename Layer), даем ему имя "BGblur", после чего понижаем непрозрачность (opacity) данного слоя до 30%.
Далее, идем в Фильтр - Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur), выставляем значение Радиус (Radius) 5 пикселей и нажимаем ОК.

Шаг 3
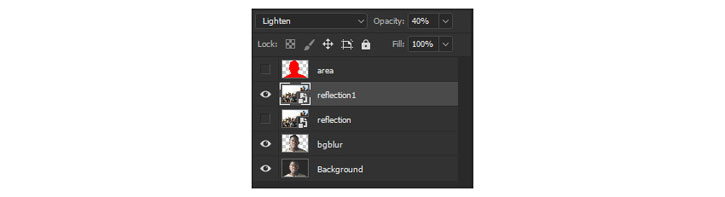
Выбираем слой "reflection" и создаем копию текущего слоя через команду Слой - Дублировать слой (Layer > Duplicate Layer) или же просто с помощью комбинации клавиш Control-J. Затем идем в Слой - Переименовать слой (Layer > Rename Layer), даем ему имя "reflection1".
После чего, меняем Режим наложения (Blending Mode) для слоя "reflection1" на Замена светлым (Lighten) и понижаем Непрозрачность (opacity) до 40%. Скройте исходный слой "reflection".

Далее, идем в Фильтр - Размытие - Размытие по гауссу (Filter > Blur > Gaussian Blur), выставляем значение Радиус (Radius) 10 пикселей и нажимаем ОК.

Шаг 4
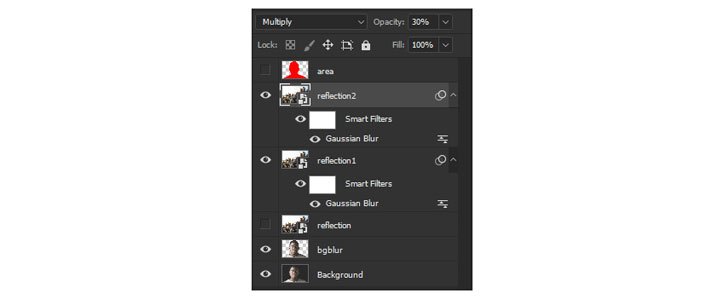
Теперь, идем в Слой - Дублировать слой (Layer > Duplicate Layer(Control-J)), чтобы продублировать слой "reflection1". Меняем Режим наложения (Blending Mode) на Умножение (Multiply) и понижаем уровень Непрозрачности (opacity) примерно до 30%. Далее, идем в Слой - Переименовать слой (Layer > Rename Layer), даем ему имя "reflection2".

Шаг 5
Теперь, пришло время добавить текстуру нашему оконному стеклу. Идем в Слой - Новый - Слой (Layer > New > Layer), чтобы добавить новый слой. Назовите его "Dirt". Далее, идем в Выделение - Все (Select > All (Control-A)).
Теперь, активируем инструмент Прямоугольная область (Rectangular Marquee Tool (M)). Затем, кликаем правой клавишей мыши по изображению и выбираем опцию Создать рабочий контур (Make Work Path). Введите Допуск (Tolerance) 0.5 пикселя и нажмите ОК. Активируйте инструмент Кисть (Brush Tool (B)) и выберите ранее загруженную кисточку "dirtglass1".


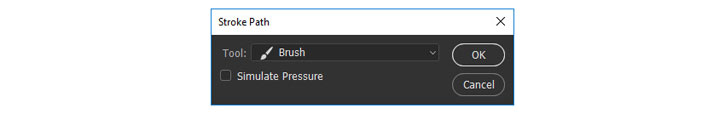
Нажмите "D" на клавиатуре, чтобы сбросить цвета по умолчанию. Затем, нажмите "X", чтобы поменять местами Основной цвет с Фоновым таким образом, чтобы в качестве основного у вас выступал белый цвет. Нажмите "P" на клавиатуре, чтобы активировать инструмент Перо (Pen Tool). Далее, кликаем правой клавишей мыши по изображению и выбираем опцию Выполнить обводку контура (Stroke Path), нажимаем ОК.

Теперь, правый клик мышью по изображению и выбираем Удалить контур (Delete Path).

Меняем Режим наложения (Blending Mode) на Мягкий свет (Soft Light) и понижаем уровень непрозрачности (opacity) примерно до 50%.

Шаг 6
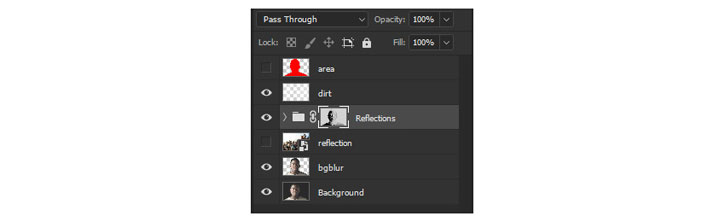
Выбираем слой "reflection2", зажимаем Shift и выбираем слой "reflection1". Нажимаем Control-G, чтобы объединить слои в группу (Group). Идем в Слой - Переименовать группу ( Layer > Rename Group) и даем ей имя "Reflections".

Шаг 7
Скрываем группу "Reflections" и слой "dirt" нажав на иконки глаза напротив соответствующих миниатюр.
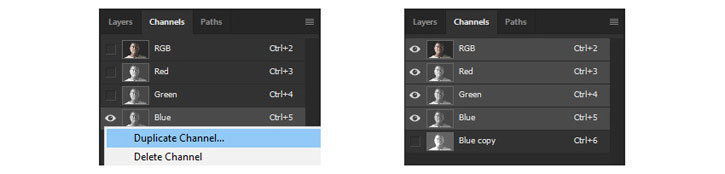
Выбираем палитру Каналы (Channels), кликаем правой кнопкой мыши по Синему (blue) каналу и выбираем Дублировать канал (Duplicate Channel).

Идем в Изображение - Коррекция - Уровни / Ctrl+L (Image > Adjustments > Levels), чтобы вызвать диалоговое окно настройки Уровни (Levels). Меняем уровень Подсветки (Highlight level) на 217 и Уровень тени (Shadow level) на 61, нажимаем ОК.

Выбираем копию синего канала, зажимаем Control и кликаем по миниатюре слоя.

Шаг 8
Делаем видимым канал RGB, а копию синего канала, наоборот, скрываем.
Возвращаемся в палитру Слои (Layers), теперь мы используем созданное выделение для создания слоя-маски для группы "Reflections".
Идем в Слои - Слой-маска - Показать выделенную область (Layer > Layer Mask > Reveal Selection). Нажимаем комбинацию клавиш Control-I, чтобы инвертировать цвета маски слоя. Сделайте видимыми группу "Reflections" и слой "dirt".

5. Завершаем запись экшена
Наконец, наш экшен закончен. Следовательно, в палитре Операции (Actions), вы можете нажать клавишу Остановить (Stop), чтобы завершить запись.

Теперь у вас есть ваш собственный экшен эффекта имитации оконного стекла, и вы можете с легкостью создавать невероятные изображения всего за несколько секунд.
Я надеюсь, что урок вам понравился, и вы почерпнули что-нибудь новое для своих будущих проектов.
Читайте также:

