Как сделать fade в фотошопе
Обновлено: 12.07.2024

Всем привет! Сегодня я хочу рассказать вам о том, как делать цветокоррекцию в Фотошопе. Все инструменты, которые я покажу, будет несложно освоить даже начинающему. А еще в качестве бонуса я расскажу, как отредактировать фото так, чтобы оно выглядело словно кадр из фильма.
Что такое цветокоррекция?
Цветокоррекция применяется и для творческих экспериментов. С помощью изменения оттенков можно придать фотографии определенную атмосферу – все зависит только от вашей концепции.
Итак, давайте посмотрим, какие инструменты нам предлагает великий и ужасный Adobe Photoshop.
Цветокоррекция с кривыми (Curves)
Свет и тень
С помощью инструмента «Кривые» в Фотошопе можно изменить тона и цвета изображения. Чтобы начать работу, нажмите на значок создания нового корректирующего слоя, а затем щелкните на «Кривые».

В левой нижней части кривых находятся тени. Посередине – средние тона. А правая верхняя часть демонстрирует светлые участки. Теперь попробуйте сделать фото более контрастным: просто щелкайте по линии и перетаскивайте точку.

Используем пипетки
Чтобы немного автоматизировать работу, попробуйте использовать пипетки.
- Выберите верхнюю пипетку. Она отвечает за точку черного – то есть за тень. Щелкните по самому темному участку фотографии. На фотографии с котом этот участок находится под лапами.
- Теперь выберите нижнюю и щелкните по самому светлому участку. Здесь это небо.
Наверное, вы заметили, что рядом с нашей кривой появились новые линии. Так отображаются каналы – RGB (красный, зеленый и синий). О них читайте в следующем пункте.
Каналы
Щелкните по стрелочке возле строки RGB. Вы увидите все три канала по отдельности.

Например, выбрав красный канал и поднимая кривую вверх, можно задать картинке красный оттенок.

А вот если опустить в правую нижнюю часть – все окрасится в голубой.

Таким образом, уменьшая влияние какого-либо из каналов, вы можете изменять оттенок фотографии.
Автоматическая цветокоррекция
На самом деле, если у вас нет цели точно откорректировать цвета по своей задумке, можно просто нажать на волшебную кнопку «Авто». Фотошоп самостоятельно сделает настройку теней и светлых участков. Очень удобно!

Помимо кнопки «Авто», можно воспользоваться готовыми настройками. Вот так можно в один клик поднять контрастность фотографии.

Используем уровни (Levels)

Здесь мы видим гистограмму уровней. Этот инструмент позволяет менять уровни интенсивности света, средних тонов и теней.
Проще говоря, слева находятся тени, а справа – свет. Двигая точки, можно настроить интенсивность того и другого, выбрать правильное соотношение. Если переместить ползунок правее, тени становятся глубже.

Как и в «Кривых», здесь можно менять соотношение каналов. Для примера я выбрала синий канал и немного сдвинула его в сторону желтого.

Цветовой баланс (Color Balance)
Работая в Фотошопе с этим инструментом, вы можете легко изменять баланс оттенков фотографии.
Таким образом можно корректировать цвет фотографии в нескольких тонах одновременно. Попробуйте подвигать ползунки, и вы обязательно найдете свой оттенок. Мне больше понравились такие настройки:

Цветовой тон и насыщенность (Hue/Saturation)
С помощью этого инструмента можно изменять как все цвета, так и выбранный оттенок. Например, если вам придет в голову окрасить море в красный, нужно просто выбрать диапазон голубого или синего цвета и сместить цветовой тон к красному. Сейчас покажу подробно.
Помимо цветокоррекции выборочных оттенков, можно менять цвета всего изображения. Чтобы сделать море зеленовато-лазурным, я выбрала «Все» оттенки и сдвинула ползунок ближе к зеленому.

Коррекция цвета с помощью фильтров
Конечно же, в Фотошопе есть множество фотофильтров. И все можно настраивать самостоятельно!
Откройте фотографию для цветокоррекции. В верхнем меню пройдите по пути «Изображение» – «Коррекция» – «Фотофильтр».

Здесь можно подобрать готовые цветные фильтры или просто щелкнуть по окошку «Цвет» и выбрать собственный.

Выбирайте абсолютно любой цвет из палитры.

Чтобы добиться наиболее сильного фильтра, выкручивайте «Плотность» на все сто. А для добавления легкого оттенка достаточно примерно 30-40% плотности.

Сочность и насыщенность (Vibrance)
«Нужно больше сочности!» – кричите вы, увидев блеклую картинку. Не проблема – в Фотошопе предусмотрена возможность добавления насыщенности фотографии за пару секунд. Нужно всего лишь.
- Добавьте слой «Сочность».
- Что получается, если выкрутить тумблер «Сочности» на 100%:
- С этим инструментом тоже можно поиграть и добиться разнообразных эффектов. Попробуйте покрутить ползунки сочности и насыщенности, чтобы найти идеальный баланс.
Постарайтесь не переусердствовать – слишком большая насыщенность может испортить впечатление. Если, конечно, у вас не было изначальной идеи вывернуть все цвета по максимуму :)
Цветокоррекция с картой градиента (Gradient Map)
Цветокоррекцию можно выполнить инструментом «Карта градиента». Подробный материал о градиентах в Фотошопе я как раз делала недавно. Итак, как же сделать цветокоррекцию с их помощью?
Вовсе не обязательно ставить «Мягкий свет». Вы можете смело экспериментировать с режимами наложения. Например, такой результат вышел при использовании режима «Цветовой тон».

Бонус: цветокоррекция как в кино
Наверное, многим хотя бы раз в жизни хотелось сделать цветокоррекцию фото так, чтобы оно выглядело как кадр из любимого фильма. Есть множество способов воплотить это, а я покажу вам самый простой. Что нужно сделать:
- Подготовьте кадр из фильма и откройте его в Фотошопе. Я выбрала знаменитую сцену из «Матрицы».
- В другом окне я открыла фотографию, которую буду превращать в кадр. Не забудьте растрировать слой (щелкните правой кнопкой мыши по слою и выберите нужный пункт).
- Перейдите по вкладкам меню «Изображение» – «Коррекция» – «Подобрать цвет» (Match color).
- В пункте «Источник» выберите ваш кадр. Он обязательно должен быть открыт в другом окне.
- Покрутите параметры изображения, чтобы сделать наиболее похожий эффект.
- Уточните оттенки, используя настройки кривых или уровней, как я показывала выше. Я чуть-чуть добавила контраста, чтобы темные участки были еще темнее. Добиваться совершенства можно целую вечность, а меня этот результат вполне устроил. Таким же способом можно брать за основу не только кадры из кино, а любые фото, которые вам нравятся.
Только посмотрите, кот в кино вместе с Нео!
Заключение
Да, инструментов для цветокоррекции в Фотошопе очень и очень много. Несмотря на то, что я лишь бегло рассказала о большинстве из них, вы уже можете менять цвета любых фотографий. Если у вас возникли какие-то вопросы, не стесняйтесь задавать их в комментариях. Удачи!

Сложность урока: Легкий
С появлением версии Photoshop CC 2015 у нас появилась возможность добавлять к одному слою несколько экземпляров одного и того же эффекта. Это позволило нам создавать более продвинутые эффекты. Особенно это хорошо работает в отношении текстовых эффектов. В прошлом, для того чтобы создать такой простой эффект как длинная тень, нужно было выполнить ряд шагов, при этом одновременно изменить текст было бы достаточно непросто. В этом уроке я покажу вам быструю технику добавления длинной тени к тексту с сохранением функции редактировать его. Давайте начнем!

Шаг 1

Создайте новый документ размером 800х600 пикселей. Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T) и создайте текст. В данном уроке я использовал бесплатный шрифт Gobold.

Шаг 2
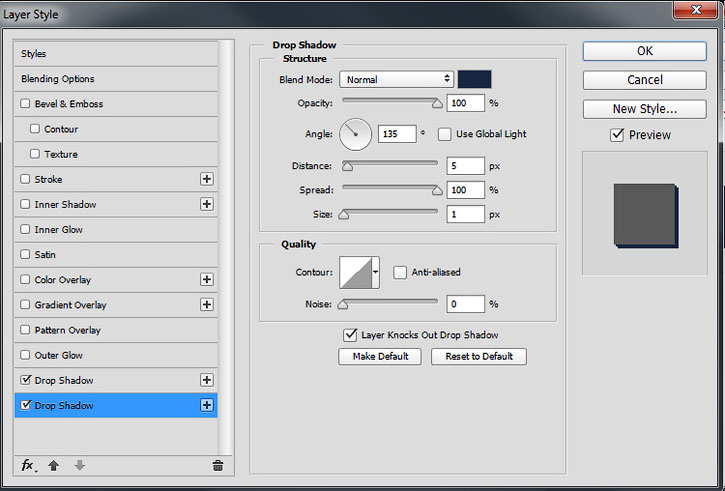
Используя приведенные ниже настройки, добавьте к текстовому слою эффект Тень (Drop Shadow).
Примечание переводчика: настройки на скриншоте
Тень (Drop Shadow):

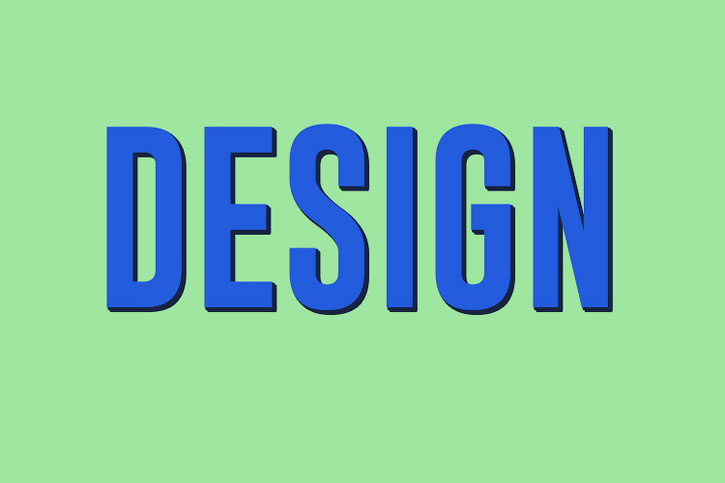
В результате под текстом у нас появится небольшая тень

Шаг 3
Теперь мы добавим вторую тень, для этого нажмите на значок «плюс» справа от эффекта Тень (Drop Shadow). В результате мы получим дубликат эффекта тень, который находится под оригиналом. Выберите дубликат эффекта тень и измените значение Смещение (Distance) на 5 px.

Обратите внимание, что наша тень стала немного длиннее.

Шаг 4
Продолжайте добавлять тень, изменяя значение Смещение (Distance). Программа Фотошоп 2015 позволяет добавлять до 10 экземпляров одного и того же эффекта. Совет: Важно, чтобы расстояние было правильным. Если промежуток слишком большой, вы получите зубчатые края на длинной тени.

Шаг 5
Прежде чем двигаться дальше, давайте добавим обводку к нашему тексту. Обводка в данном случае должна быть такого же цвета, что и тень.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):


Шаг 6
Теперь давайте сделаем тень длиннее. На этом этапе мы уже добавили все тени, которые Фотошоп разрешает добавить для одного слоя. Однако мы можем использовать группу слоев, чтобы получить дополнительный доступ к эффекту Тень (Drop Shadows). Поместите текстовый слой в новую группу.

Шаг 7
Добавьте эффект Тень (Drop Shadow) к группе. Некоторые параметры необходимо отрегулировать так, чтобы они соответствовали цвету и стилю предыдущих теней. Так же необходимо расположить тень так, чтобы она выглядела как продолжение предыдущей тени.
Примечание переводчика: настройки на скриншоте
Тень (Drop Shadow):

В результате мы сделали тень длиннее.

Шаг 8
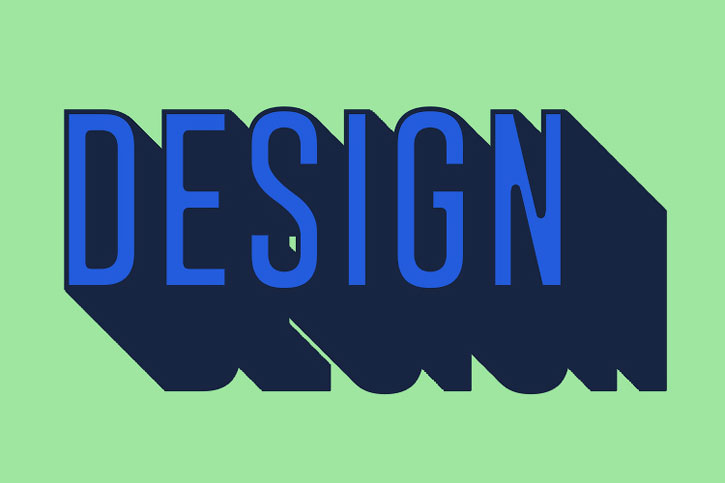
Продолжайте добавлять новые тени для группы слоев до тех пор, пока вас не устроит длина тени. Окончательное изображение должно выглядеть приблизительно так:

Ниже приведены изображения, которые были созданы с помощью этой техники.


Заключение
В этом уроке вы узнали, как добавлять к любому объекту длинную тень. Мы смогли эффективно добавить несколько экземпляров одного и того же эффекта к нашему тексту, а затем нашли способ обойти ограничения программы, добавив новый набор эффектов к группе слоев. Полученный эффект позволил нам создать длинную тень прямо на текстовом слое, с возможностью быстрого его редактирования.
Подготовка слоев
Для начала откройте любую фотографию в фотошопе. Уменьшить, чтобы вы могли видеть всю картину. Чтобы подготовить слои для создания маски слоя:
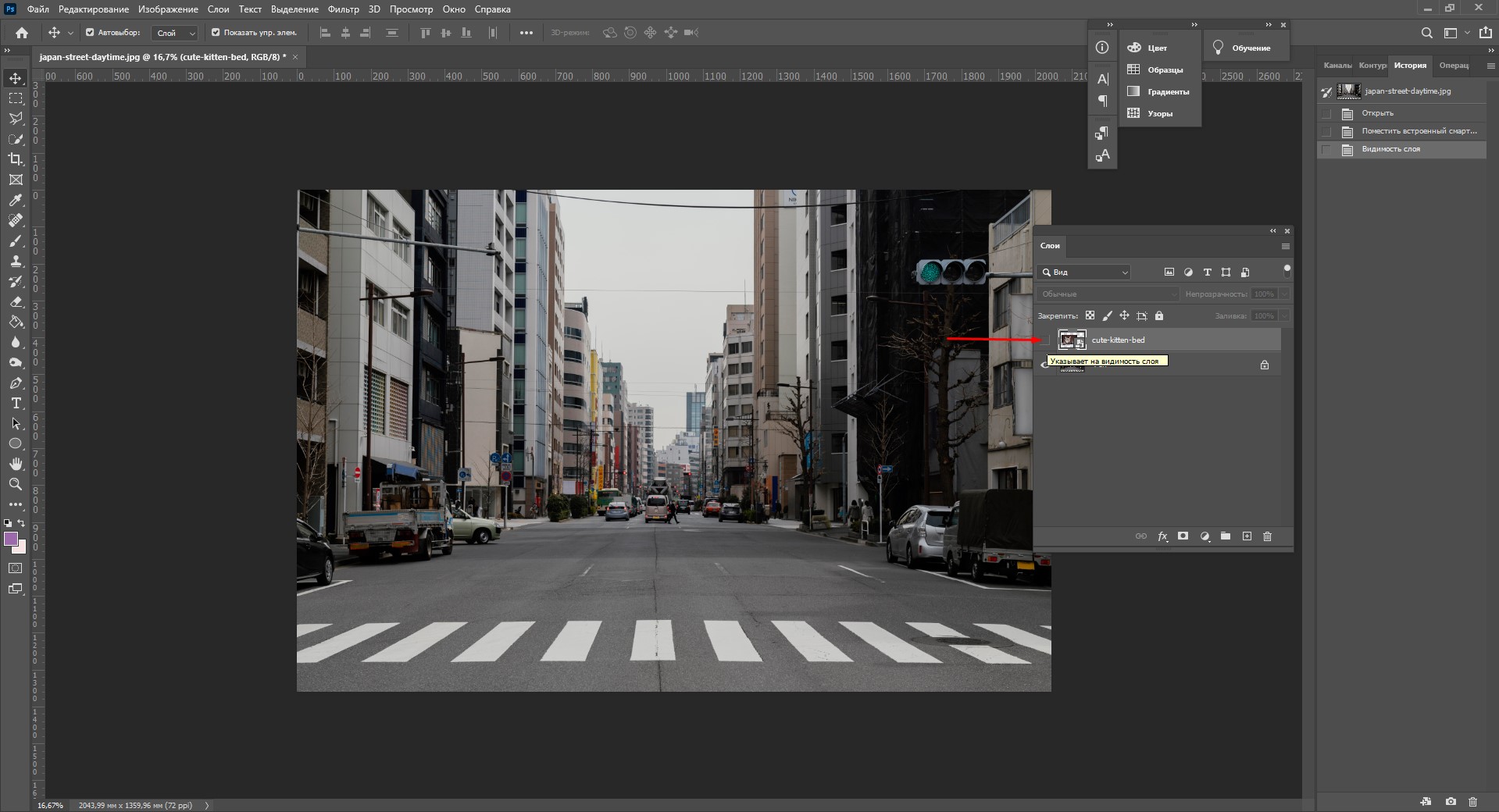
1. Перетащите Фон слой на Новый слой значок в нижней части панели слоев.
2. Нажмите Новый слой Кнопка, чтобы добавить новый пустой слой на холст. Перетащите это новое Слой 1 ниже Фоновая копия слой.
3. Скрыть оригинал Фон слой, нажав его глаз значок.
4. Нажмите Слой маски кнопка в то время как Фоновый слой Copy выбран.

Добавьте маску слоя в фоновую копию layer.credit: Снимок экрана любезно предоставлен Adobe.
Выбор параметров градиента
Пока маскированный слой Background Copy выделен, выберите Инструмент Градиент из панели инструментов.
Нажмите на Выбор градиента на панели параметров и выберите Черное и белое градиент. Выберите стиль градиента из значков на панели параметров: линейный, радиальный, угловой, отраженный или ромбовидный. В этом примере мы применяем линейный градиент справа налево.

Первый черно-белый градиент используется в нашем примере. Кредит: Скриншот любезно предоставлен Adobe.
Применение градиента
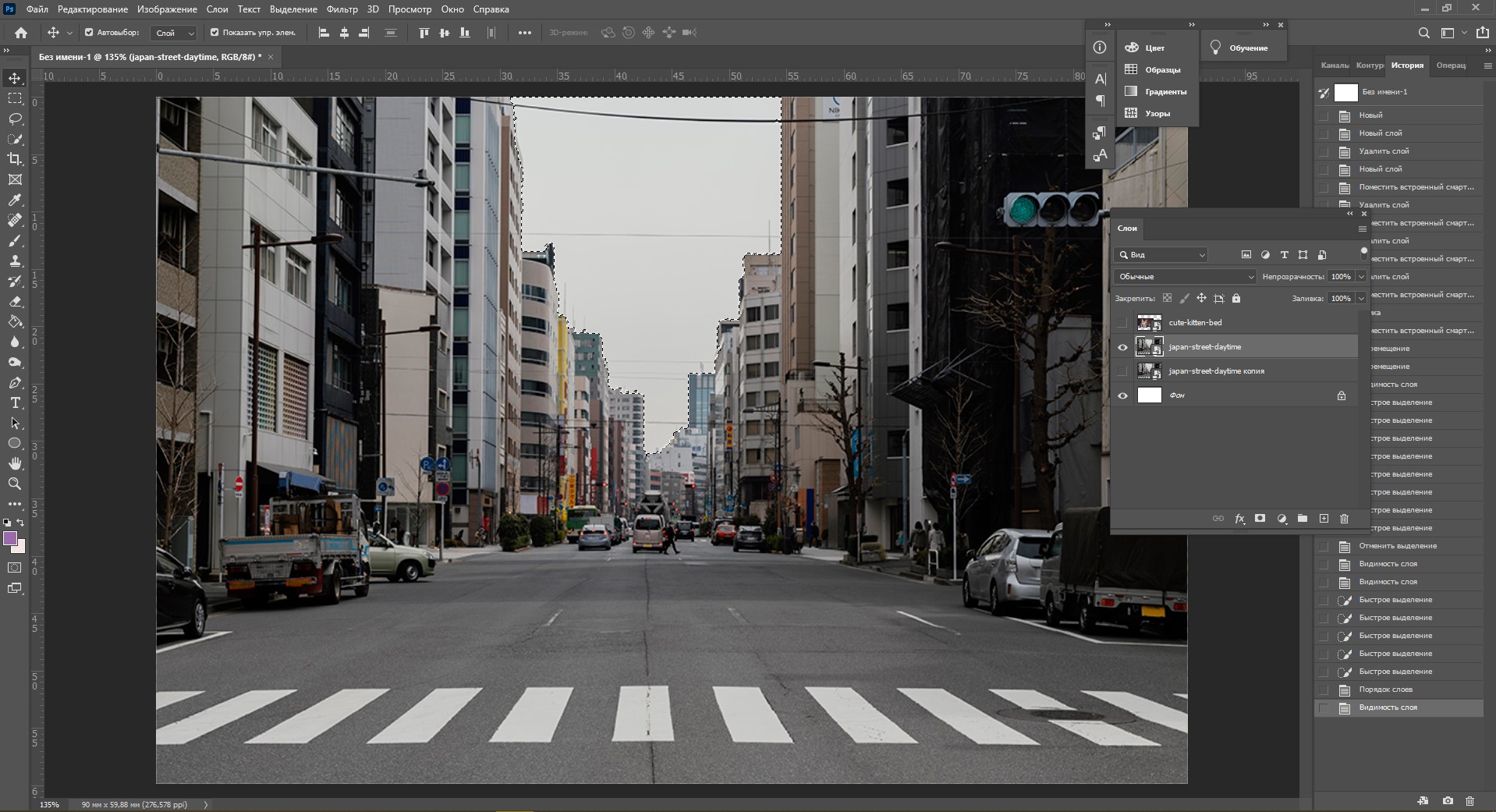
В первом примере красная стрелка указывает, куда был перемещен курсор, справа налево на большей части фотографии, что приводит к длительному постепенному затуханию. Обратите внимание, что хотя изображение по краям сильно выцветает, оно не совсем прозрачное. Затухание заканчивается там, где вы перестаете перетаскивать курсор.

Прозрачен только правый край этой фотографии. Кредит: Скриншот любезно предоставлен Adobe.
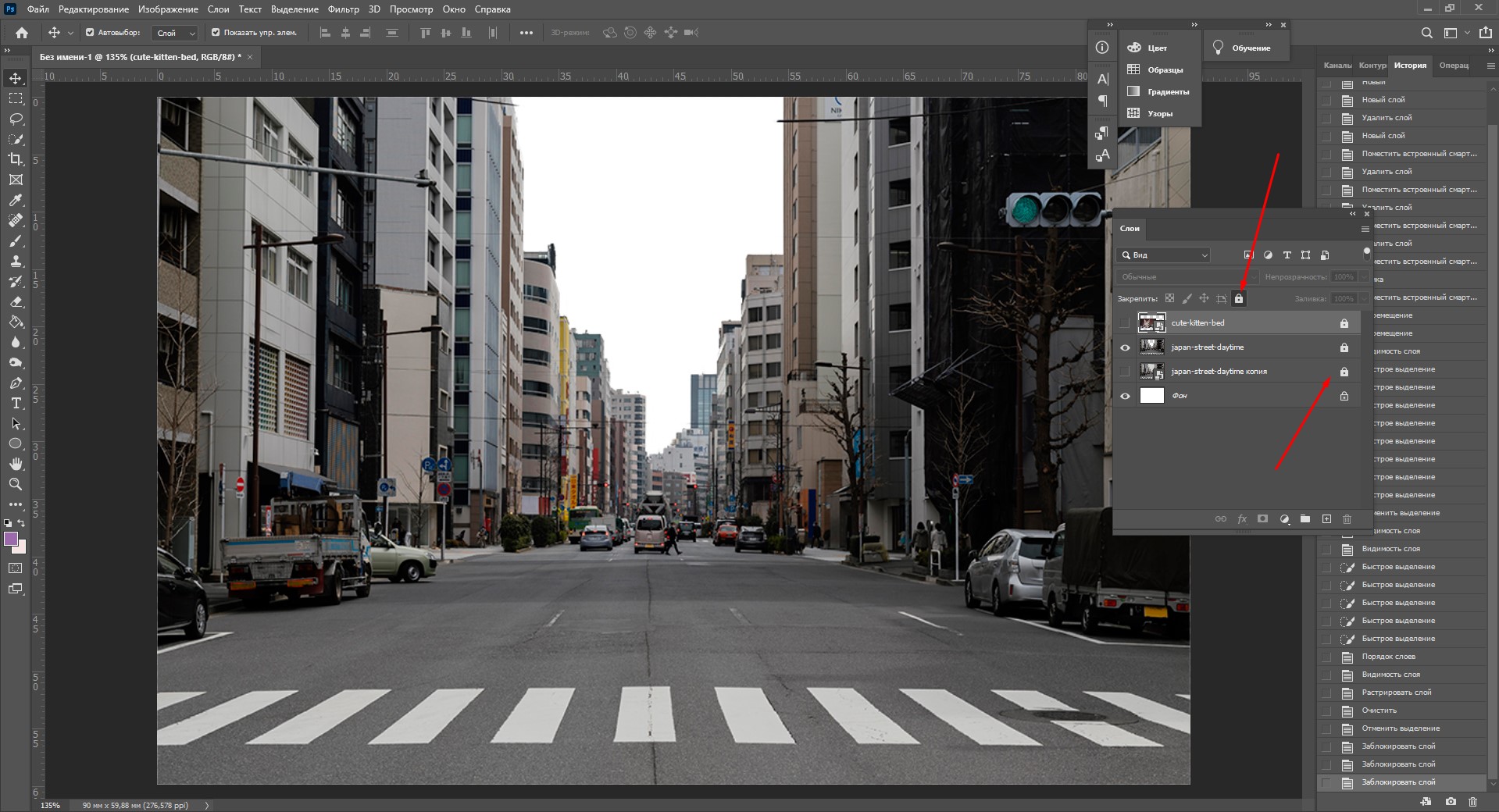
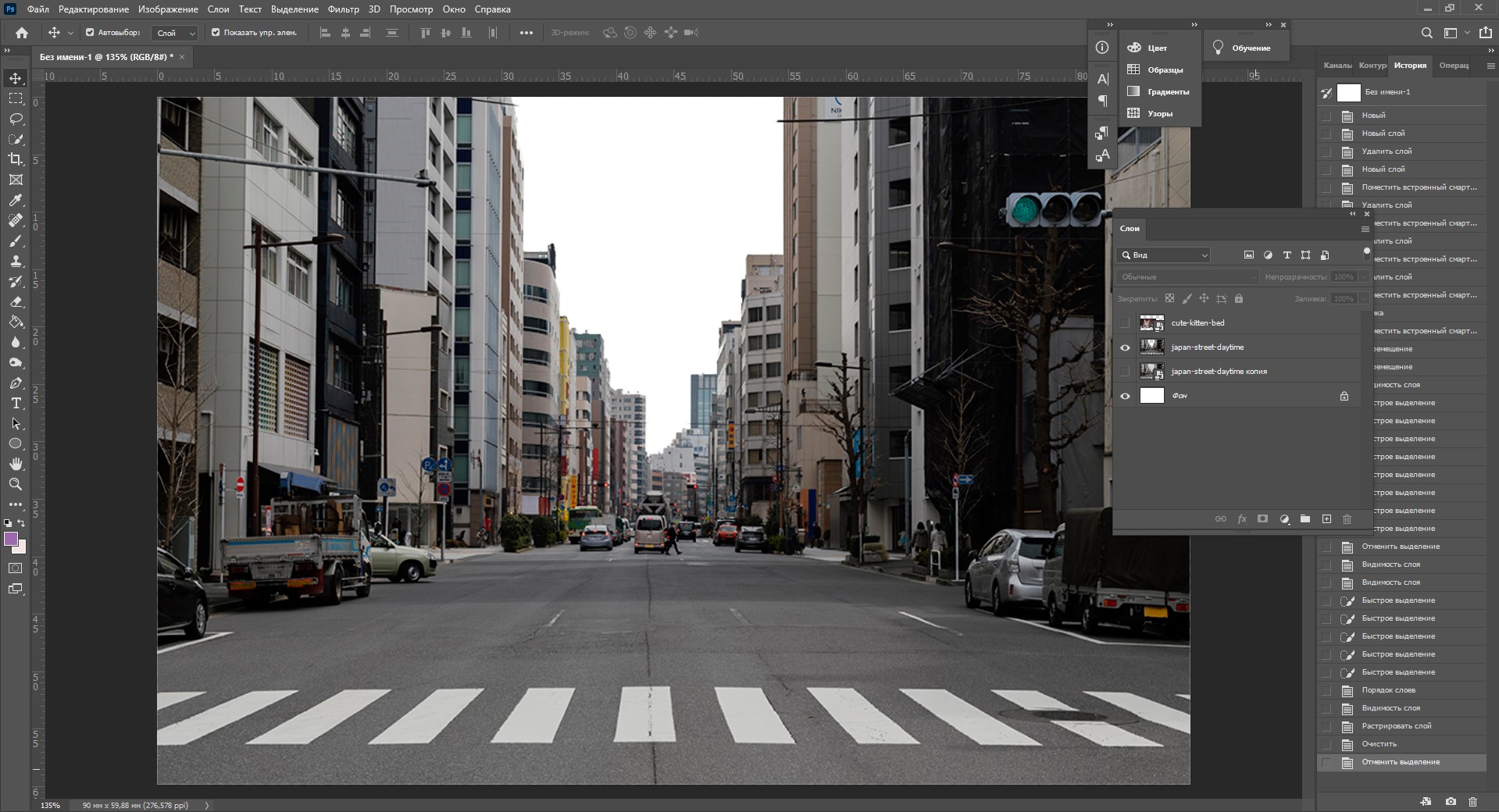
Во втором примере вы перетаскиваете курсор внутри фотографии гораздо более коротким штрихом. Все пиксели справа от того места, где был применен инструмент, полностью прозрачны.

Область справа полностью прозрачна. Кредит: Скриншот любезно предоставлен Adobe.
Возможно, вам придется попробовать несколько раз, чтобы получить именно то, что вы хотите. Если это не выглядит правильно, нажмите Ctrl-Z, и попробуй еще раз.
Советы по завершению

Перетащите ползунок Плотность, чтобы уменьшить fade.credit: Скриншот любезно предоставлен Adobe.
Чтобы изображение стало прозрачным, сохраните файл в формате PSD или PNG. Сохранение его в формате JPG не сохранит прозрачные пиксели.
Чтобы фото стало бледным, например белым, выберите цвет для Цвет переднего плана образец в панели инструментов. Выбрать Слой 1 на панели слоев, а затем нажмите на холст с Paint Bucket Tool.
Чтобы фотография превратилась во вторую фотографию, перетащите вторую фотографию на холст, пока Слой 1 выберите нужное положение и размер, а затем нажмите Войти.

Вторая фотография была размещена под выцветшей фотографией. Кредит: Снимок предоставлен Adobe.
Как мне создать градиентную заливку в Photoshop?

Как создать прозрачную рамку в Photoshop

Создание границ в Adobe Photoshop - довольно простой эффект, который можно применить к любой фотографии. Сделать границу прозрачной так же просто. Полностью прозрачная граница бессмысленна .
Как создать прозрачное наложение в Photoshop

Функция наложения в Photoshop может придать вашему изображению дополнительный эффект, который ему нужен, потому что он добавляет светлые тона и узоры поверх существующих слоев изображения. Без особых усилий .

В Фотошопе слои – это фундамент. С помощью них можно совмещать разные изображения в одно, создавать потрясающие коллажи, накладывать текст или даже делать коррекцию изображения. В этой статье я расскажу об основном функционале слоев, покажу как ими пользоваться на примерах, а также создам забавный коллаж. Новичкам будет особенно интересно!
Все примеры я буду показывать в Adobe Photoshop 2020 для Windows.
Слои в Photoshop: первое знакомство
Представьте, что рабочая зона Фотошопа – это ваш рабочий стол. А слои – это стопки с картинками, которые лежат на этом столе. Точно как и в жизни, в Фотошопе можно менять порядок этих картинок, накладывать их друг на друга в любом порядке, вырисовывать буквы или вырезать ненужный фон.
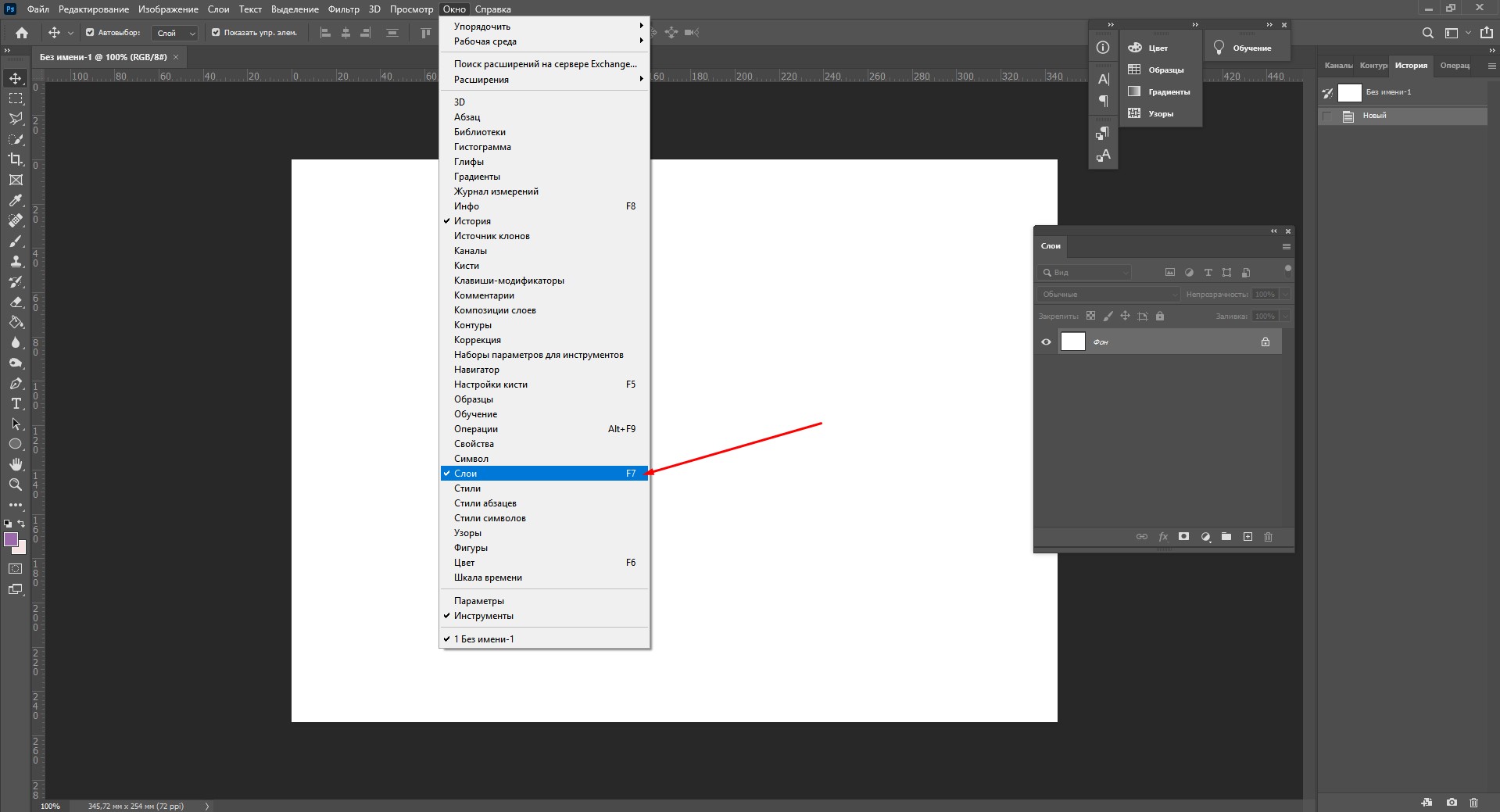
Давайте для начала откроем панель «Слои» (Layers). Чтобы их увидеть, нужно выбрать в верхней части экрана вкладку «Окно» – «Слои» или нажать F7 на клавиатуре. Если вы создали новый документ, то у вас просто отобразится пустой фон. Это наш чистый лист бумаги. Давайте теперь посмотрим, что мы можем с ним сделать.

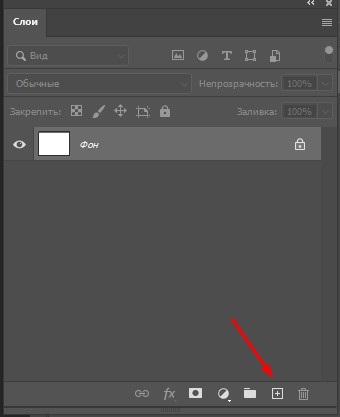
Как создать новый слой
Новый слой создается двумя способами: можно нажать кнопку «Создать новый слой» прямо на панели слоев (значок с плюсом) либо использовать сочетание клавиш Shift + Ctrl + N. В первом случае слой создается с параметрами по умолчанию, а во втором – появляется окно настроек, где вы можете задать имя, выбрать цвет, прозрачность или режим наложения. Можно использовать любой из этих способов: даже если вы просто создадите новый слой с параметрами по умолчанию, все настройки можно будет выставить позже.

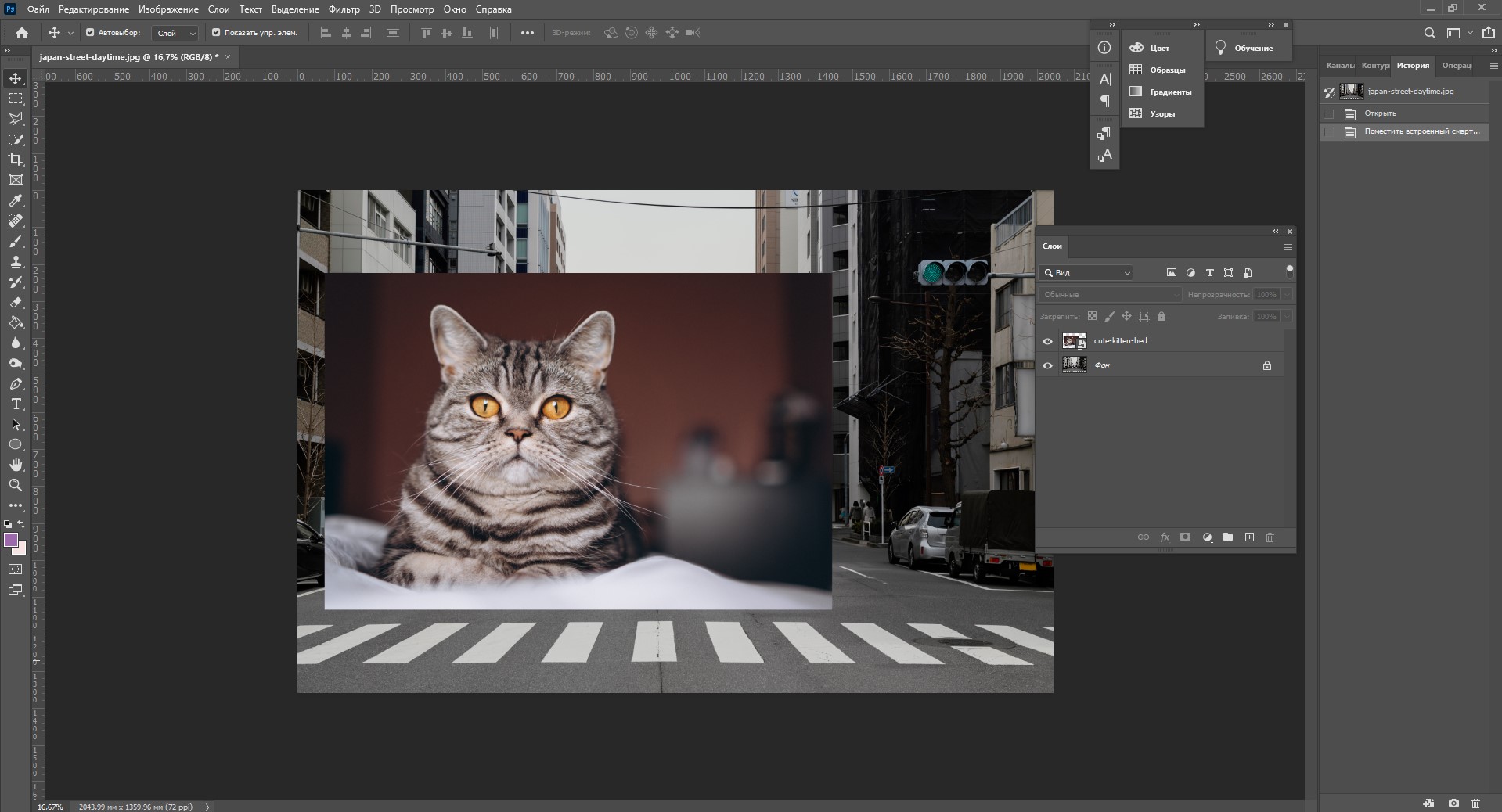
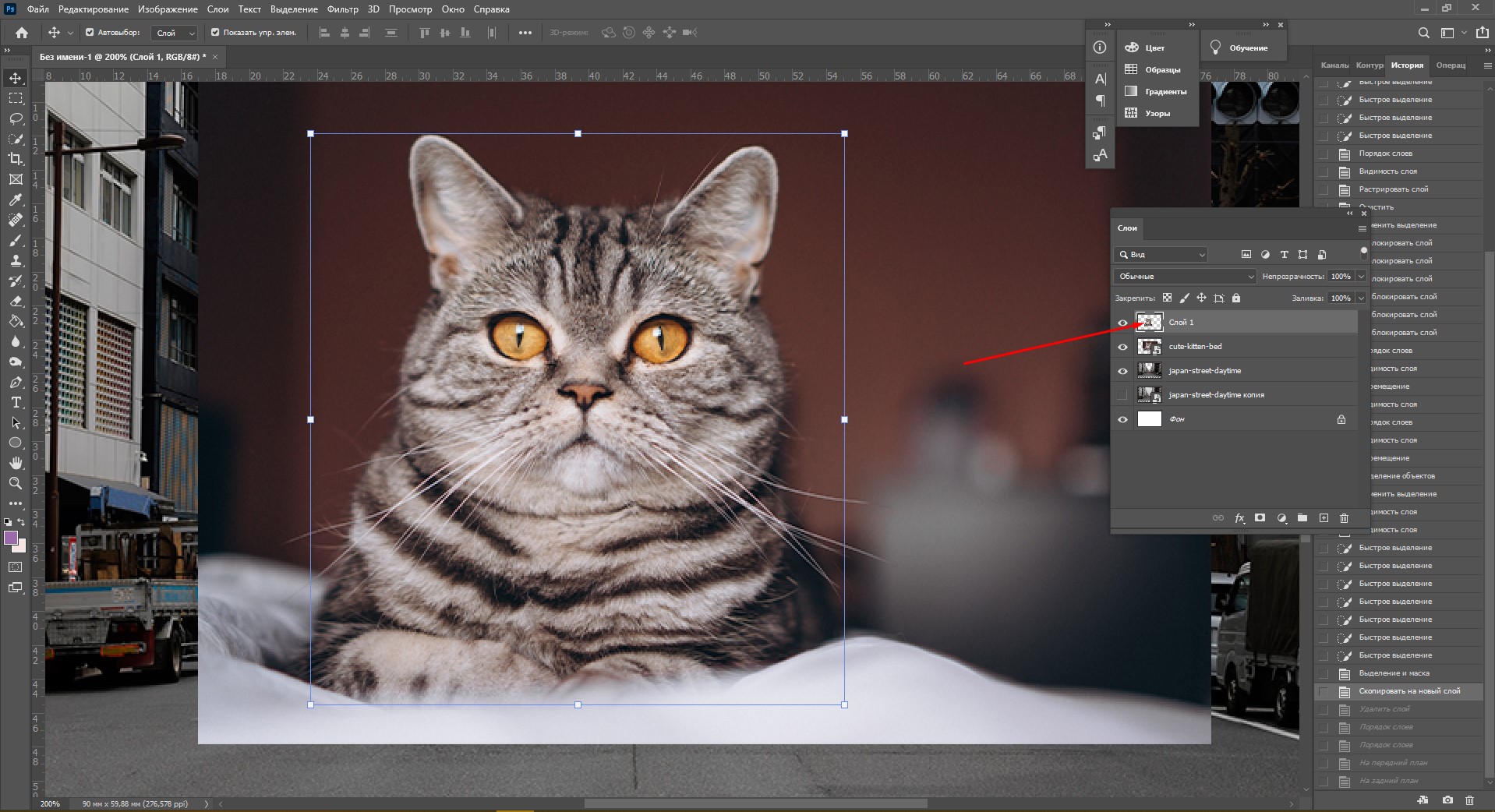
Слой также создается автоматически из файла, если просто перетянуть фото из папки прямо на фон в Фотошопе. Чтобы подготовиться к созданию коллажа, я перетащила в Photoshop две картинки – фото городской улицы и изображение с котиком. Кстати, обе фотографии я скачала на одном из бесплатных фотостоков, обзор которых я делала здесь.
Итак, мы перетащили картинки в окно, и теперь они отображаются на панели «Слои» в том порядке, в котором я их добавляла.

Как выделить слой
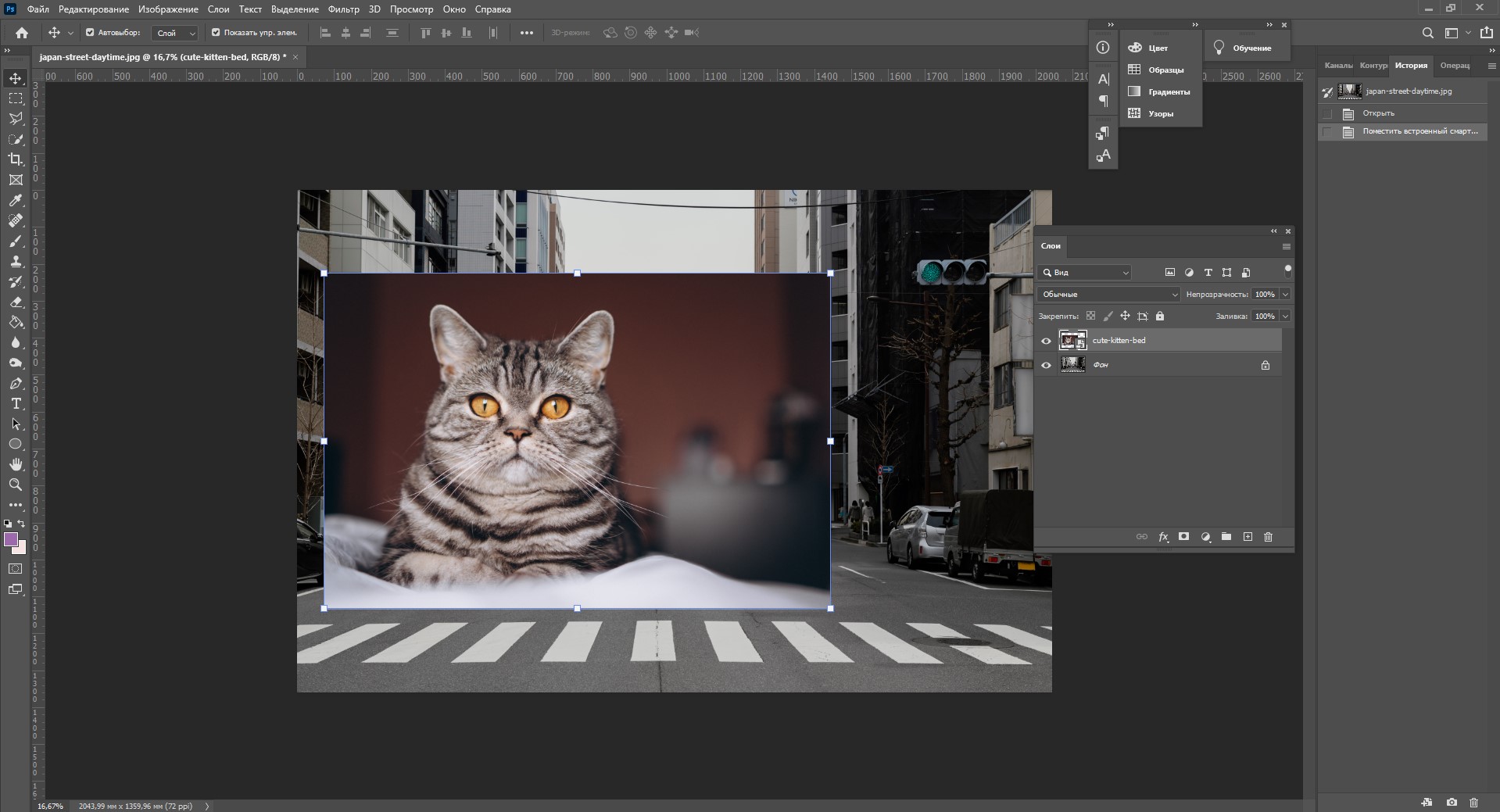
Чтобы выделить нужный слой, необходимо щелкнуть по нему на панели «Слои» – там отображаются списком все слои с названиями и миниатюрами. Если их очень много, то может быть непросто отыскать нужный на панели.

В таком случае можно просто нажать на интересующее вас изображение в самом документе: сперва убедитесь, что у вас стоит галочка возле пункта «Автовыбор», а затем с помощью инструмента «Перемещение» (V) щелкайте на нужное изображение.

Как скрыть слой
По моему замыслу гигантский кот будет возвышаться над городом, а его мордочка будет виднеться между домами. Так как я буду сначала работать над фоном, то я бы хотела пока скрыть картинку с котиком.

Чтобы спрятать ненужный слой в Фотошопе, нажмите на иконку с глазом на той же панели «Слои». Повторный щелчок возвращает фотографию на место.
Как скопировать слой

Перед началом работы полезно сделать копии слоев, чтобы в случае ошибки можно было вернуться назад. Вот три самых простых способа, как сделать копию:
- Выберите один или несколько слоев, которые вы хотите скопировать. Зажмите клавишу Alt и потяните выбранные слои вверх или вниз на панели. Таким же образом с зажатым Alt можно потянуть картинку на рабочем поле в сторону – она скопируется, а дубликат слоя отобразится на панели.
- Нажмите правой кнопкой мыши на нужный слой, затем в выпадающем меню выберите «Создать дубликат слоя».
- Выберите слой, который вы хотите скопировать, а затем нажмите Ctrl +C и Ctrl + V.
Как объединить слои
Объединить два или несколько слоев в Фотошопе очень просто: щелкните по тем слоям, которые вы хотите свести в один, и нажмите Ctrl + E.
Как заблокировать слой
Если вы не хотите редактировать какой-то из слоев в вашем документе, просто выберите его и нажмите на значок с замком. Можно заблокировать несколько слоев – щелкайте по ним с зажатым Shift, а затем – на замок. Чтобы снять блокировку, нужно нажать на значок замка повторно. С замочком он не будет выделяться или перемещаться.

Как переместить слой
Чтобы перемещать слои и менять их порядок отображения, нужно просто изменять очередность в панели «Слои». Просто щелкните мышкой на слой и тяните вверх или вниз. Вы увидите, как выбранные слои перекладываются на передний или задний план. Если у вас в процессе работы накопилось очень много слоев, то щелкать по ним мышкой может быть утомительно. Для экономии времени были придуманы специальные горячие клавиши.
Горячие клавиши для работы со слоями в Photoshop
Думаю, вы заметили, что я часто упоминаю горячие клавиши. Их используют для того, чтобы сэкономить время – зажать комбинацию намного быстрее, чем щелкать мышью по разным кнопкам в интерфейсе программы. Здесь я собрала для вас все полезные горячие клавиши, которые я постоянно использую во время работы со слоями.
Сочетания клавиш для Фотошопа на Windows:
- Показать или скрыть панель «Слои»: F7
- Создание нового слоя: Shift + Ctrl + N
- Скопировать выделение на новый слой: Ctrl + J
- Объединить все слои в один: Shift + Ctrl + E
- Объединить выделенные слои: Ctrl + E
- Сделать выбранный слой самым верхним: Shift + Ctrl + ]
- Сделать выбранный слой самым нижним: Shift + Ctrl + [
- Переместить на один уровень вверх: Ctrl + ]
- Переместить на один уровень вниз: Ctrl + [
Создаем коллаж
Теперь вы знаете, как выполнить самые элементарные манипуляции со слоями в Фотошопе. Давайте теперь немного углубимся и рассмотрим несколько новых функций детально.
Чтобы осуществить свою грандиозную идею с гигантским котом, для начала я уберу небо с фотографии города. Подробно о том, как удалить фон с картинки, я недавно писала в этой статье, поэтому углубляться в детали процесса не буду – давайте лучше говорить о слоях.

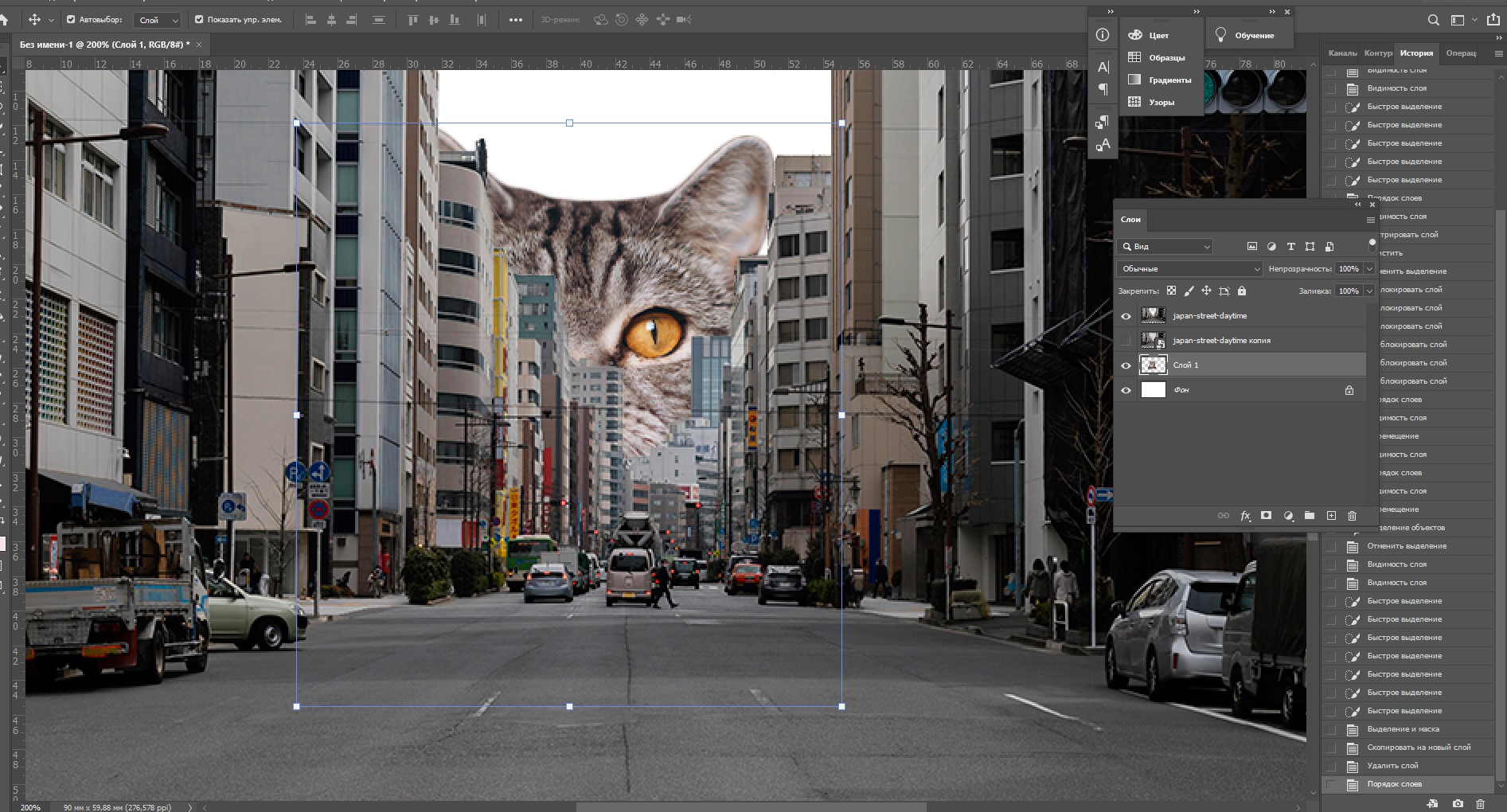
Я удалила небо, и теперь мне нужно вырезать котика с фона, чтобы поместить его за домами. Я нажимаю на значок с глазом, чтобы снова сделать картинку видимой, аккуратно выделяю кота инструментом «Быстрое выделение» и нажимаю Ctrl + J, чтобы кот оказался на новом слое. Затем я удаляю старого кота, просто щелкнув по нему, а потом на клавишу Delete.

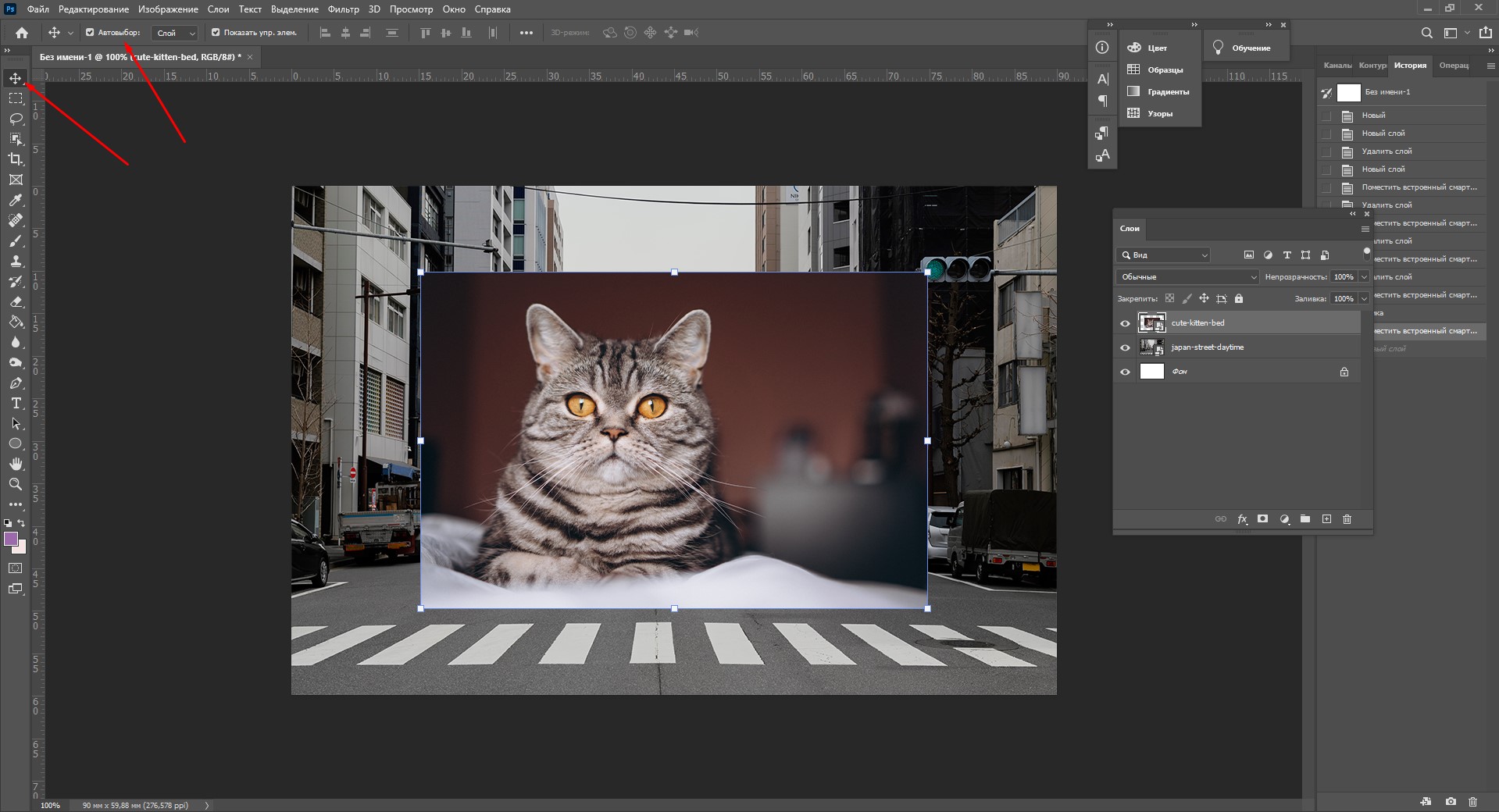
Теперь мне нужно изменить порядок слоев – кот должен быть за домами. Я выделяю слой с котом на панели «Слои» и перетаскиваю его мышкой под изображение с городом. Уже становится веселее!

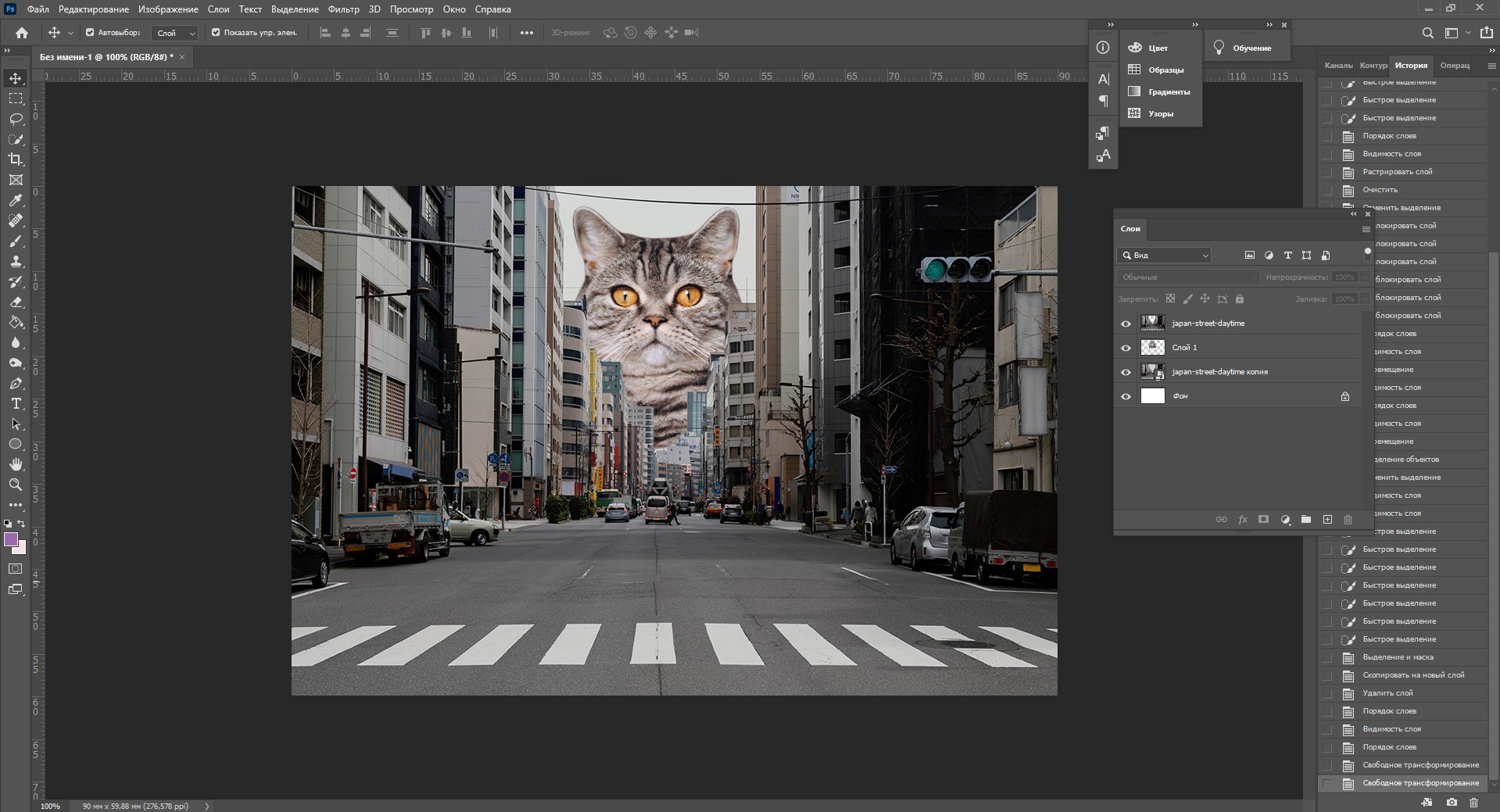
Я сделаю видимой фотографию города – там есть кусочек неба, который я вырезала с его копии – нажимаю на значок с глазом. Теперь надо немного изменить масштаб и положение слоя с котиком. Щелкаю на него прямо на нашем коллаже, немного уменьшаю, потянув за уголок, и передвигаю повыше. Все эти простые действия я делаю с помощью инструмента «Перемещение».

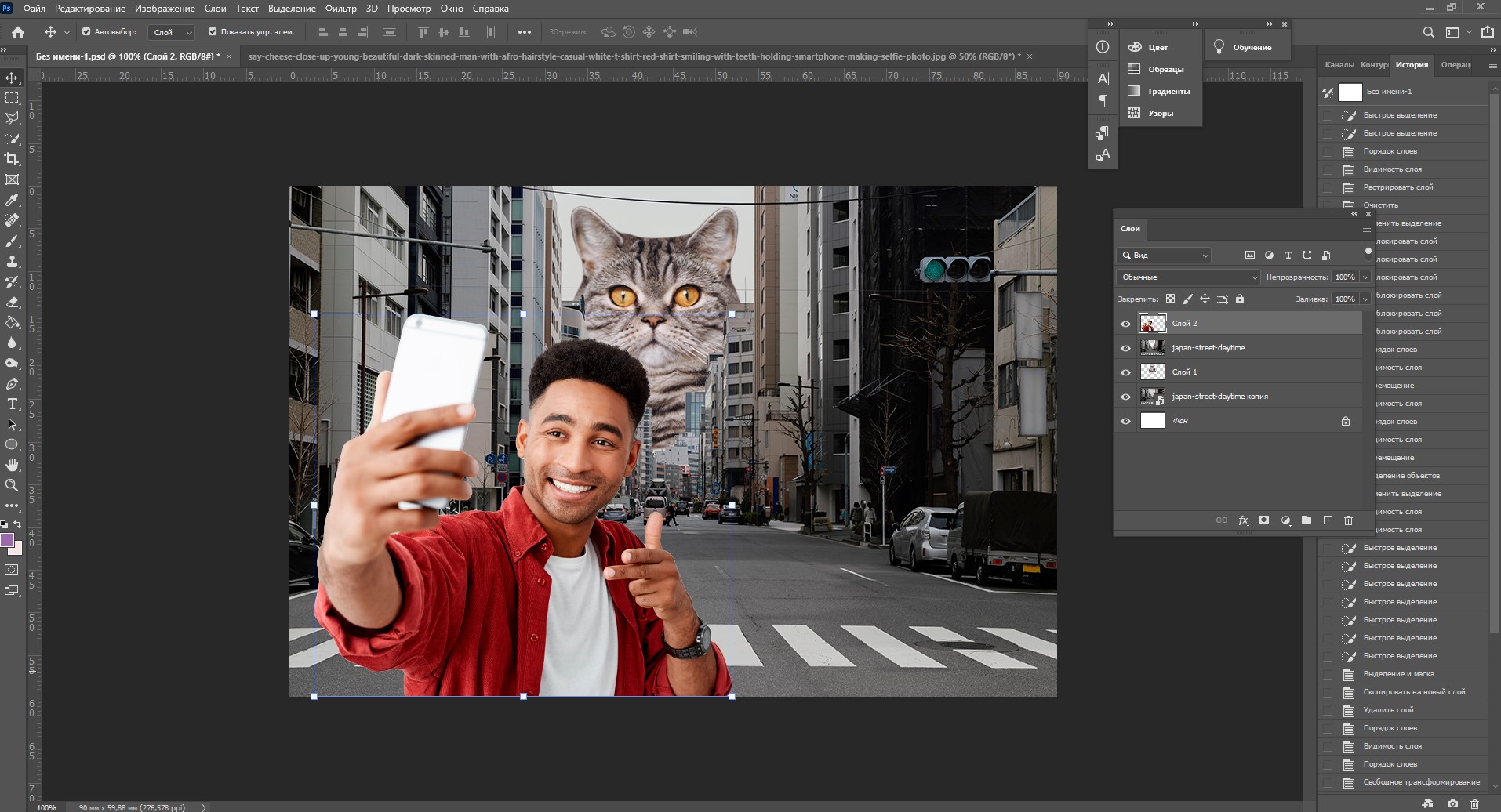
Я решила поместить на коллаж еще один слой – теперь здесь появился парень, делающий селфи на фоне нашего кота. Слой с парнем я помещала уже с прозрачным фоном. Чтобы это сделать, нужно открыть фотографию в новой вкладке (просто бросьте картинку из папки на панель вкладок, чтобы она открылась отдельно). Затем я вырезала человека с фона инструментом «Быстрое выделение», выбрала инструмент «Перемещение» и просто потянула вырезанное изображение с парнем на вкладку с нашим коллажем. Это изображение автоматически отобразилось как слой с прозрачным фоном.

Мне захотелось немного поменять цвета – город и кота сделать немного более контрастными, а небо – чуть затемнить. Для этого я создам корректирующий слой.
Как сделать корректирующий слой

Корректирующие слои в PS нужны для того, чтобы изменять цвет, тона, контрастность и многое другое, при этом не изменяя пикселей самой картинки. Все настройки хранятся на самом корректирующем слое и применяются на все слои, что находятся под ним. Это очень удобно еще и потому, что все корректировки легко отменить или изменить в любое время.
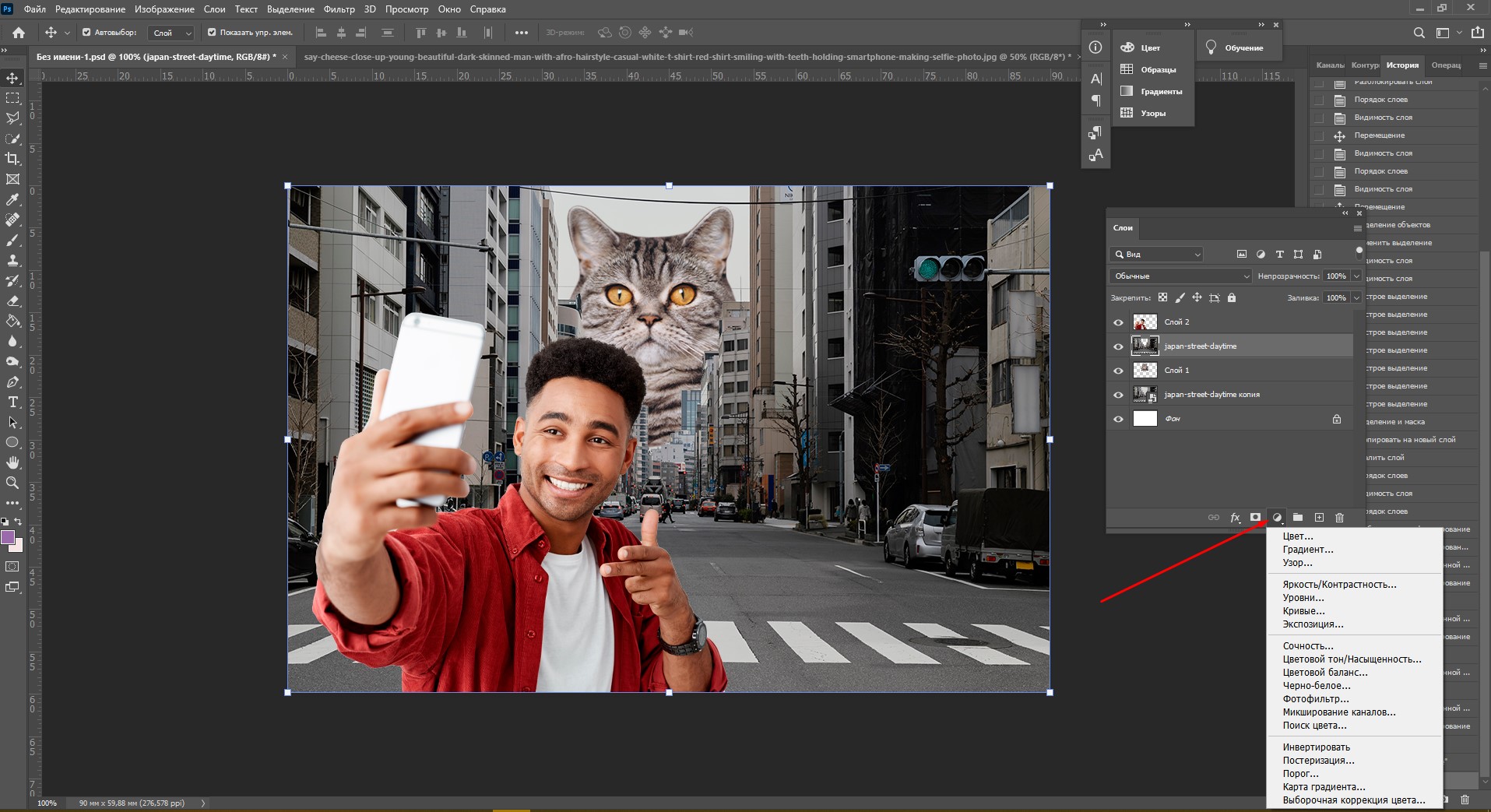
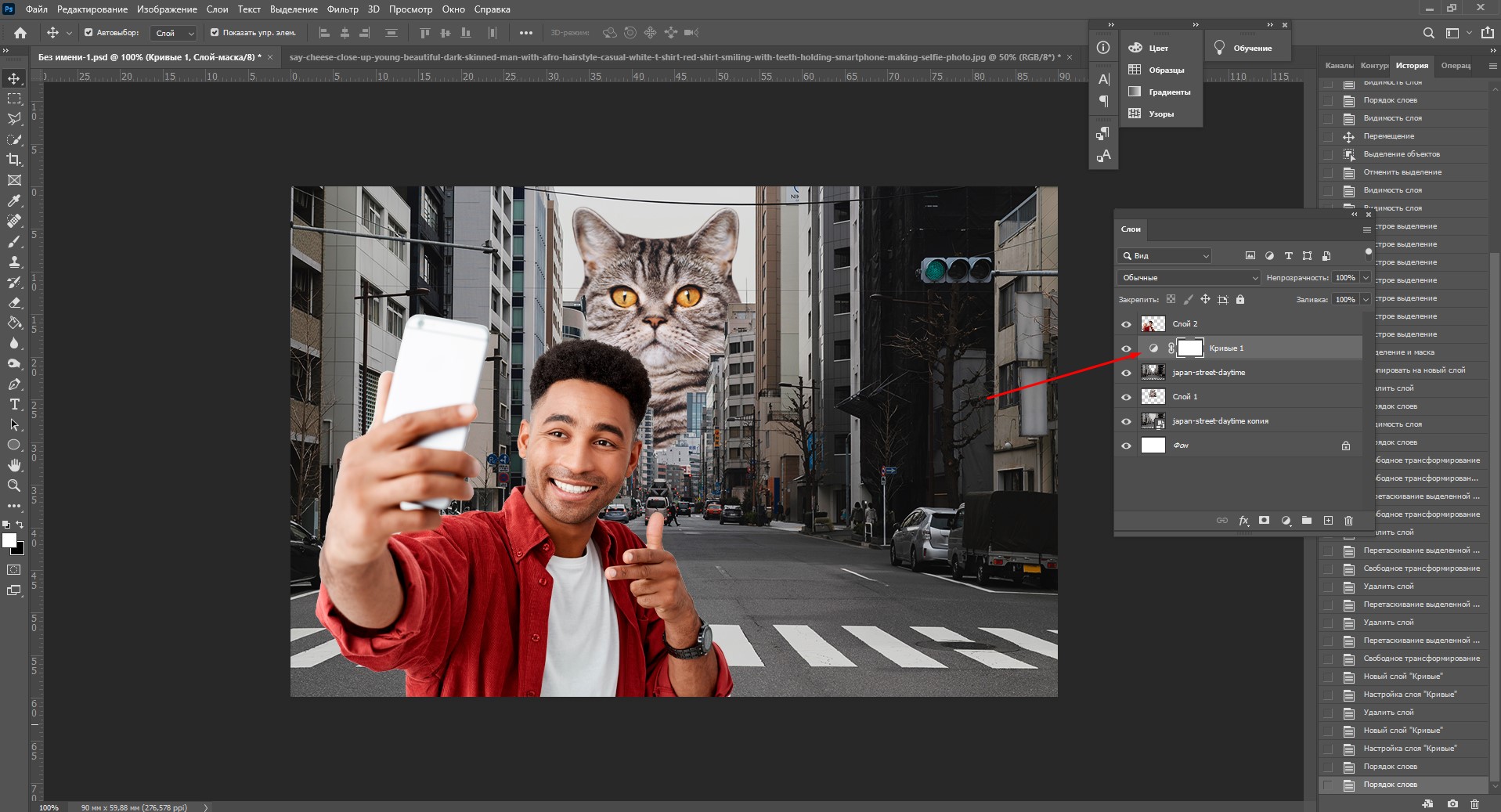
Чтобы создать корректирующий слой, я выбираю слой с городом и нажимаю на черно-белый кружок внизу панели слоев. В выпадающем меню можно выбрать, какую корректировку вы хотите сделать. Я выбираю «Кривые», чтобы немного изменить контраст. В появившемся окошке я выставляю нужные настройки и закрываю его. Если вы захотите изменить настройку позднее – щелкните два раза по черно-белому кружочку слева от корректирующего слоя, и окно коррекции снова появится.

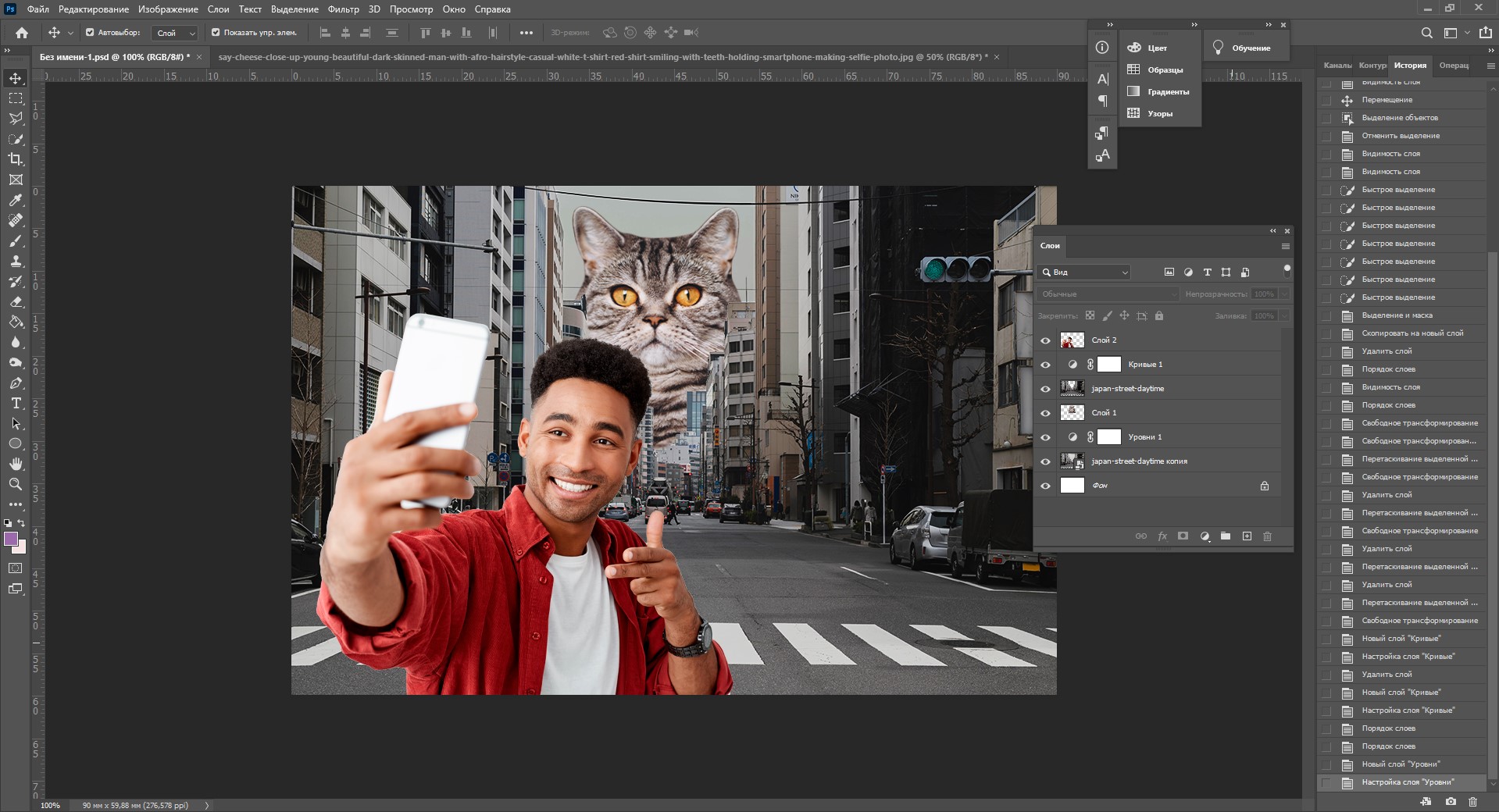
Чтобы сделать небо чуть темнее, я нажимаю на слой нижней фотографии с городом, снова на кружок и затем на «Уровни». Теперь у нас есть целых два корректирующих слоя. Попробуйте переместить их выше или ниже – вы увидите, как меняется отображение тех слоев, которые попадают под влияние корректирующего.

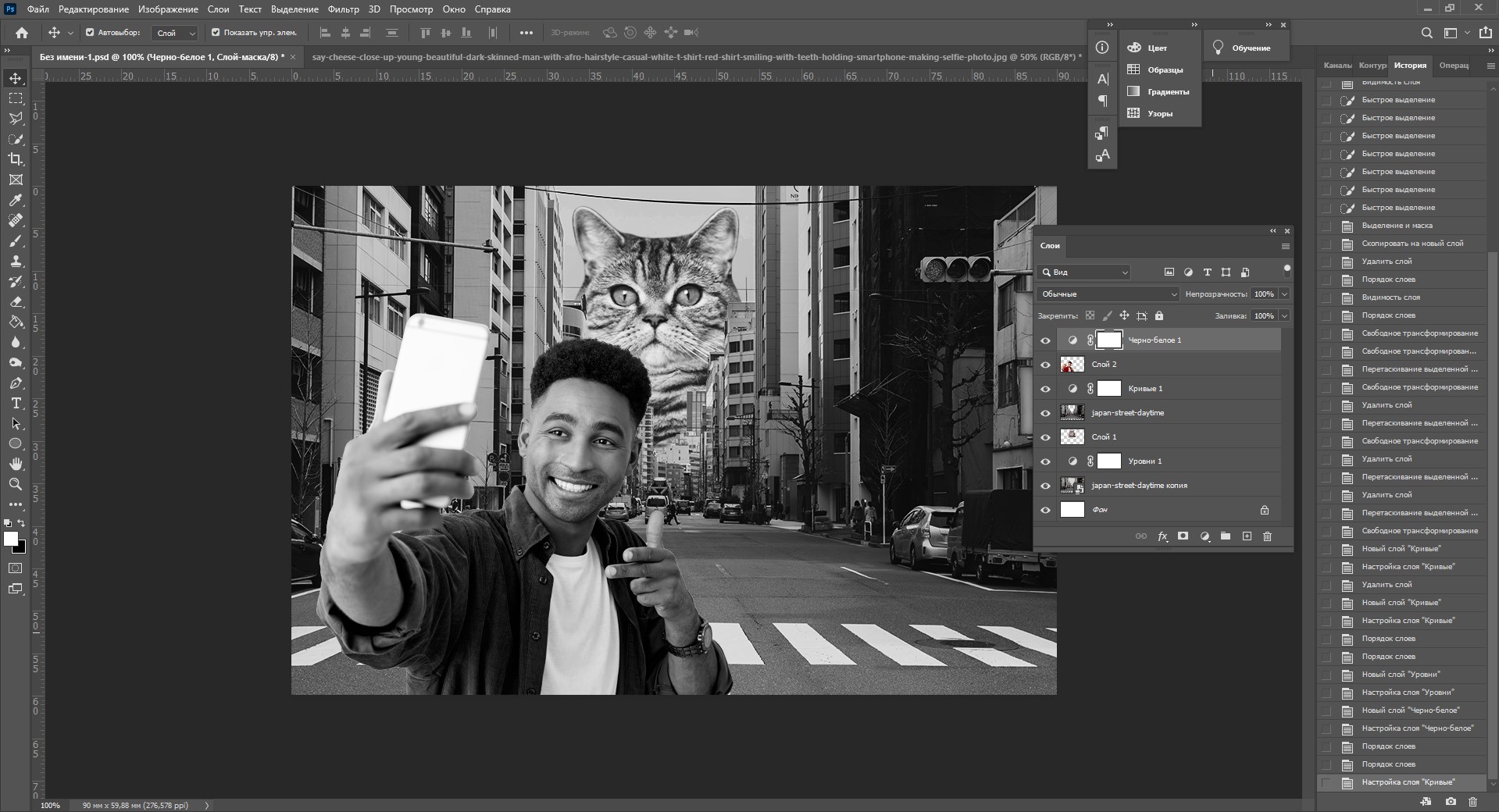
Мне захотелось посмотреть, как бы выглядел коллаж в черно-белом формате. Создаю корректирующий слой, выбираю «Черно-белое» и перетягиваю его на самый верх. Вуаля! С корректирующими слоями работают все те же правила, что и с обыкновенными – их можно закреплять, перемещать и, например, скрывать.

Чтобы добавить капельку безумия в этот отличный коллаж, а заодно и показать вам, что еще можно сделать со слоями, я применю эффект к слою с котом. Это называется стиль слоя.
Стили
Чтобы открыть окно стилей, нужно дважды щелкнуть на панели по слою, на который вы хотите наложить эффект. Здесь дается масса возможностей – можно сделать реалистичную тень, свечение, наложить цвет или градиент. В общем, все зависит только от вашей фантазии. Эти эффекты также применимы к текстовым слоям, например, если вы хотите сделать обводку или тень от букв.

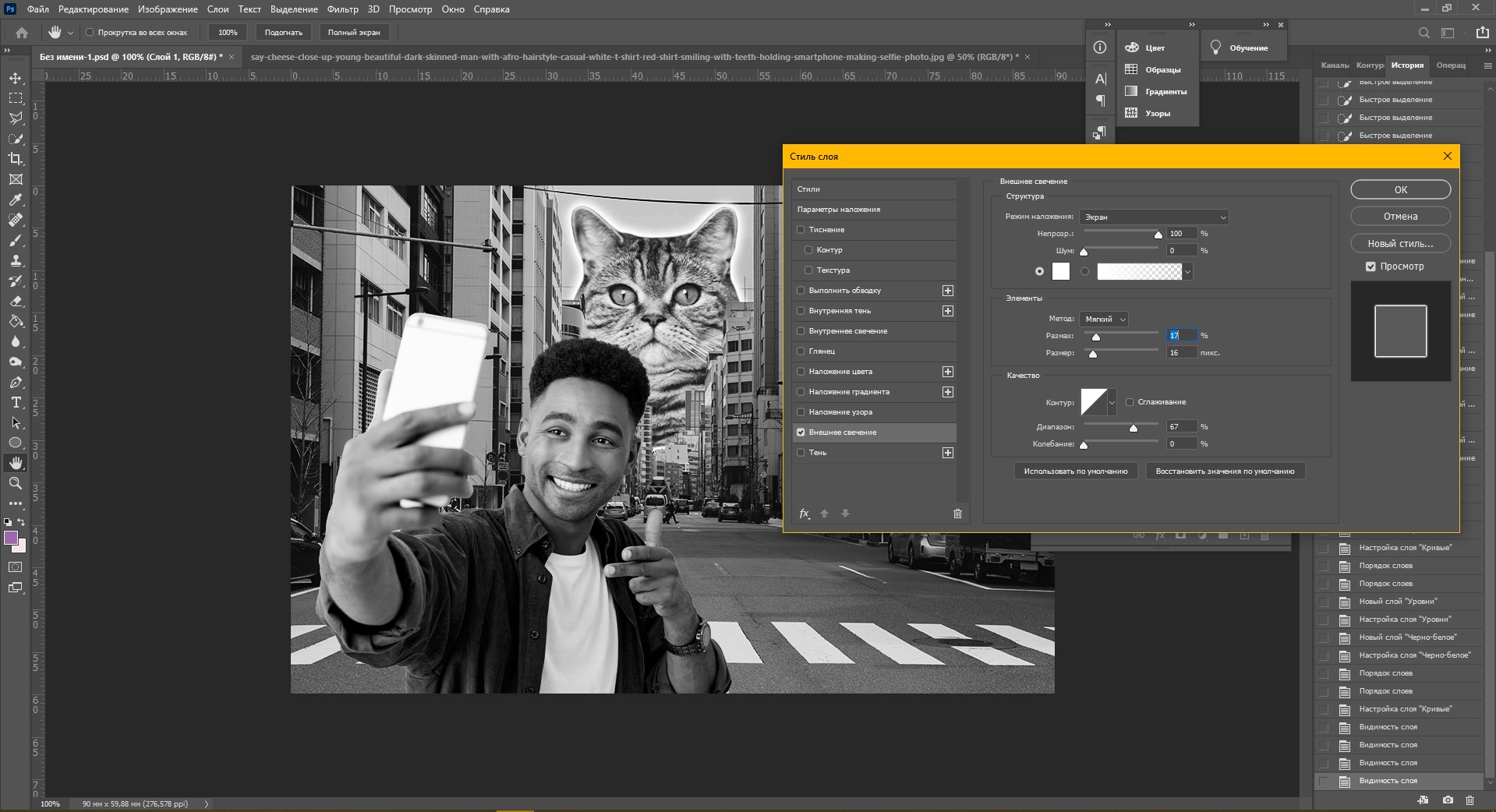
Я хочу применить к коту «Внешнее свечение». В этом окне можно изменять параметры наложения свечения, настроить прозрачность и интенсивность света. Как только вас устроит результат, нажимайте ОК.
Если вы хотите применить одинаковый стиль к нескольким слоям одновременно:
- Нажмите на этот слой правой кнопкой мыши, затем «Скопировать стиль слоя»
- Выберите те слои, к которым нужно применить этот эффект
- Нажмите правой кнопкой мыши на «Вклеить стиль слоя»
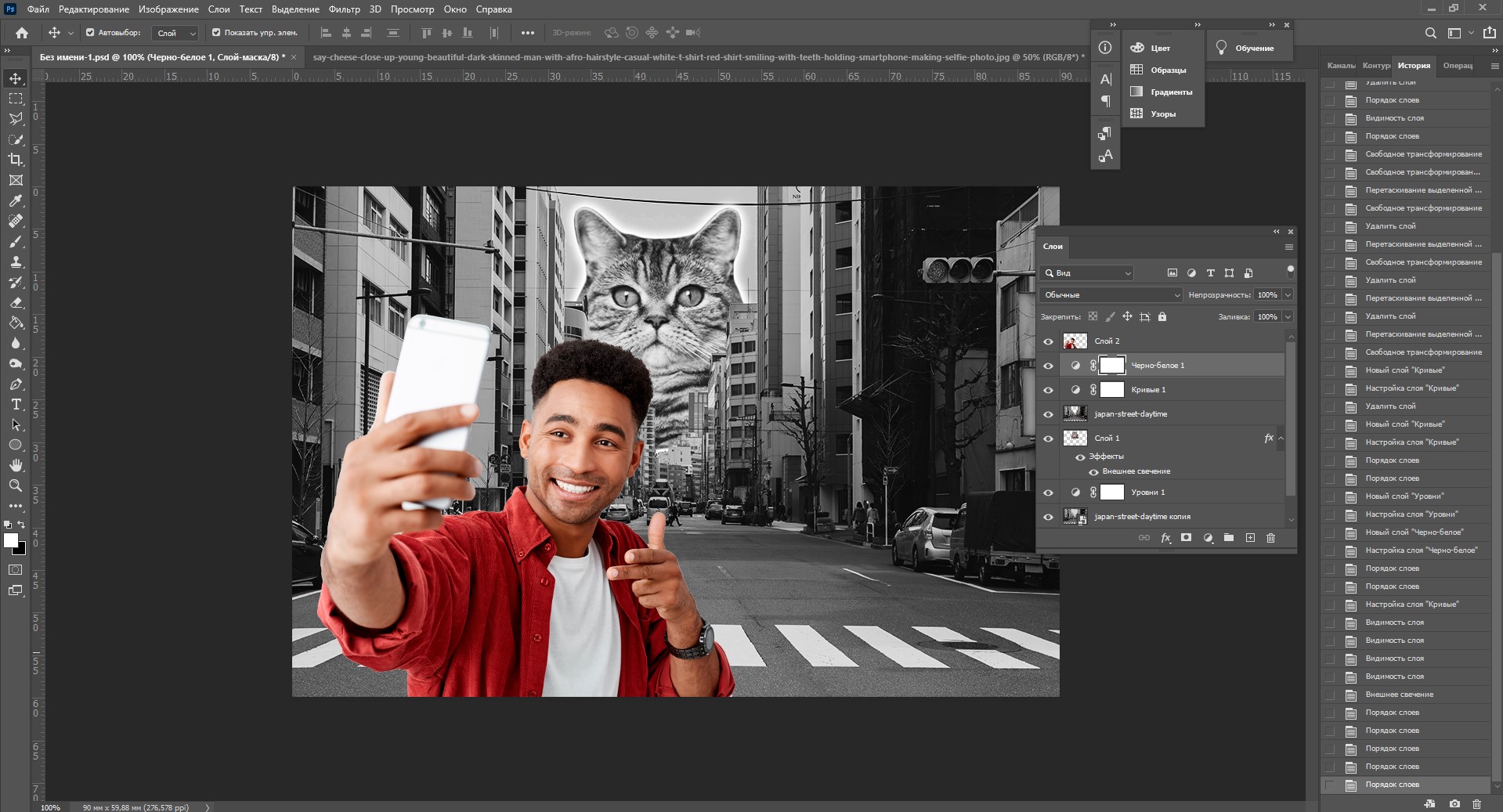
В конце я решила переместить корректирующий слой на один пункт вниз – теперь черно-белый фильтр применяется ко всем слоям, что расположены под ним, а слой с парнем остается в цвете.

Мои поздравления! С этими знаниями вы можете создать собственный коллаж, состоящий из нескольких фотографий, и даже наложить простой эффект. Все оказалось не так сложно, правда?

Заключение
Слои – это базовая вещь в Photoshop, поэтому учиться работать с ними важно с самого начала. Если вы научились элементарным действиям со слоями, то уже можете создавать уникальные коллажи и воплощать любые идеи!
Надеюсь, что моя статья помогла вам сделать первые шаги к укрощению Фотошопа, а также вдохновила на создание чего-то особенного. Спасибо за внимание :)
Читайте также:

