Как сделать фон квадратиками в фотошопе
Обновлено: 04.07.2024

Сложность урока: Легкий

В этом уроке я научу вас создавать эффект размытого фона без светящихся ореолов вокруг основного объекта композиции. Сперва мы воспользуемся инструментом Select and Mask (Выделение и маска), чтобы создать идеальное выделение основного объекта и вырезать его. Затем применим к фону фильтр Field Blur (Размытие поля).
Шаг 1
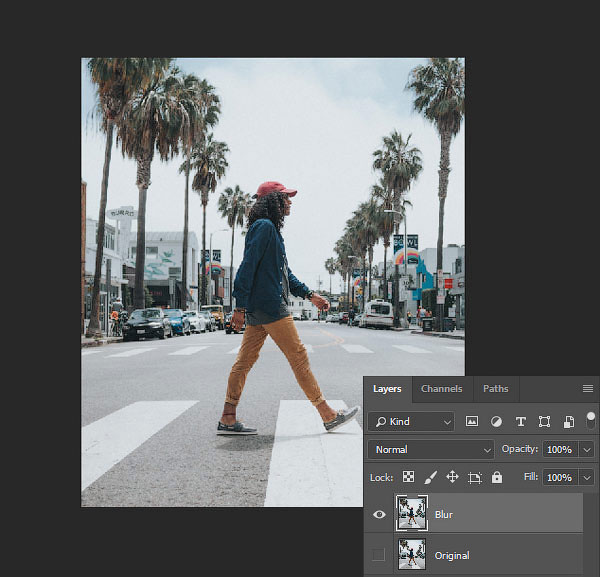
Открываем рабочее фото через меню File – Open (Файл – Открыть). Чтобы у нас осталась резервная копия неотредактированного фото, комбинацией клавиш Ctrl+J дублируем оригинальный слой.
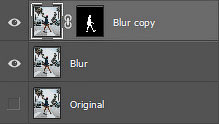
Называем копию «Размытие» и отключаем видимость оригинального слоя нажатием на значок глаза рядом с названием слоя.

Шаг 2

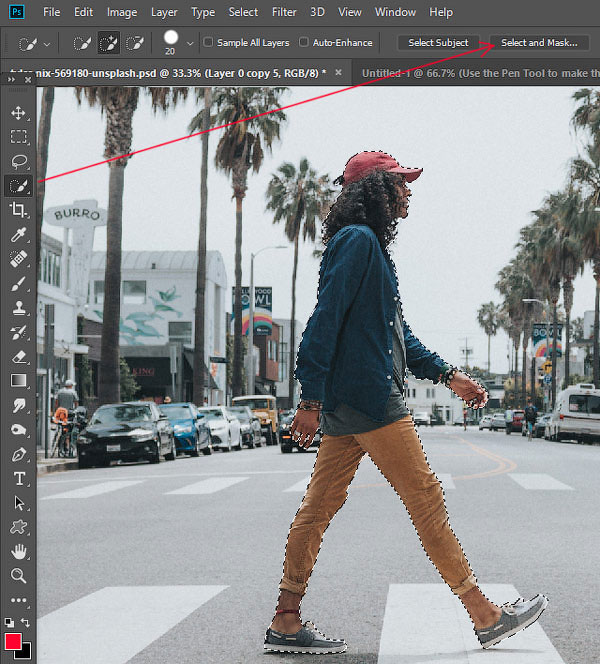
Для начала нам нужно создать точное выделение модели на фото. Для этого мы воспользуемся инструментом Pen Tool (P) (Перо). Я не тратил время на выделение волос, потому что позже мы отдельно займемся доработкой этого участка.

Шаг 3

Далее, не удаляя выделение, берем Quick Selection Tool (W) (Быстрое выделение). Если вы пользуетесь версией Photoshop CC 19.1, то на верхней панели появится кнопка Select and Mask (Выделение и маска). Нажимаем на нее, чтобы открыть панель с параметрами выделения.
Если вы используете Photoshop CS6, то сперва применяем маску к слою с выделением, затем кликаем правой кнопкой по маске и выбираем Refine Mask (Уточнить маску). В результате у вас откроется окно почти с такими же настройками, как в Select and Mask (Выделение и маска).

Шаг 4
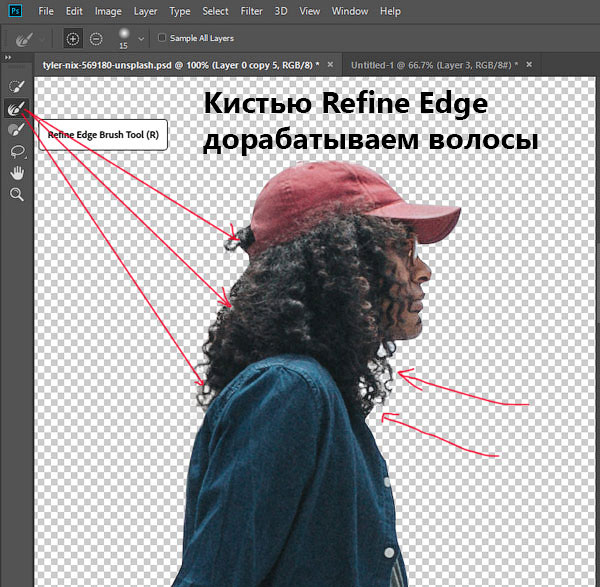
Открыв окно Select and Mask (Выделение и маска), выбираем инструмент Refine Edge Brush Tool (R) (Уточнить края) и проводим им по волосам, чтобы удалить фон. Как это работает? Инструмент проводит вычисления и определяет, где фон, а где детали модели.
Обратите внимание, что я не сохранил мелкие торчащие волоски. Вместо этого я заранее их удалил. Позже я напишу урок, в котором подробнее расскажу, как вырезать волосы и что делать с мелкими волосками. А пока давайте сосредоточимся на текущем уроке.
После работы инструментом, у вас должен получиться результат, как показано ниже.

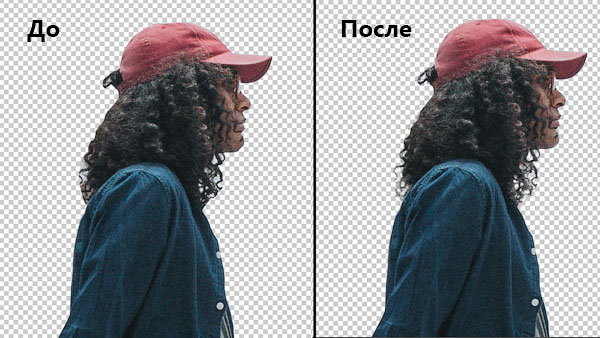
Ниже вы можете сравнить результаты до и после использования Select and Mask (Выделение и маска).

Не закрываем окно с настройками Select and Mask (Выделение и маска) и опускаемся вниз до настроек Output Settings (Настройки экспорта). В меню Output To (Вывод в) выбираем New Layer with Layer Mask (Новый слой со слоем-маской). Это значит, что результат выделения будет отображен на отдельном слое с маской. Если хотите, можете активировать опцию Decontaminate Colors (Очистить цвета), чтобы убрать цветовые искажения.

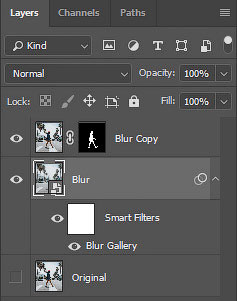
После нажатия ОК на панели слоев появится еще один слой «Размытие копия» с маской.

Шаг 5
Теперь у нас есть идеально вырезанный объект, и мы можем заняться фоном. Для начала повторно выделяем модель, зажав клавишу Ctrl и кликнув по миниатюре маски на панели слоев.

Затем выбираем слой «Размытие»:

После этого переходим Select – Modify – Expand (Выделение – Модификация – Расширить):

Шаг 6
В открывшемся окне вводим 5 пикселей, чтобы расширить выделенную область на это значение. Расширение выделения позволит нам избежать свечения вокруг объекта.

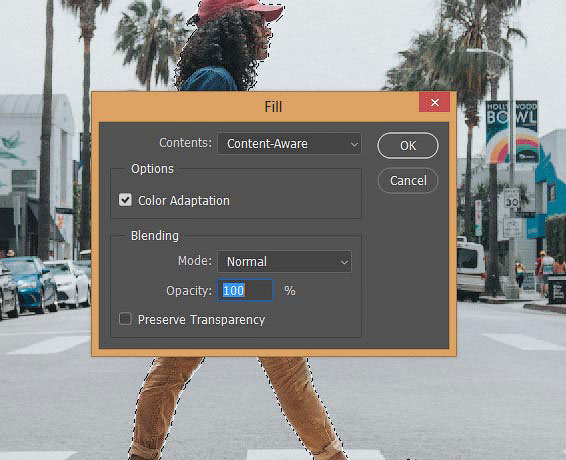
После расширения выделения переходим Edit – Fill (Редактирование – Выполнить заливку) и в меню Content (Содержание) выбираем Content-Aware (С учетом содержимого). Настраиваем остальные параметры:

Шаг 7
Если отключить копию слоя «Размытие», то вы увидите, что человек практически полностью исчез. Photoshop клонировал разные участки фото и просто заполнил ими выделенную область.

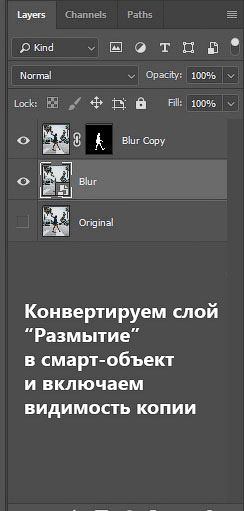
Кликаем правой кнопкой по слою «Размытие» и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Также не забудьте включить видимость копии слоя «Размытие».

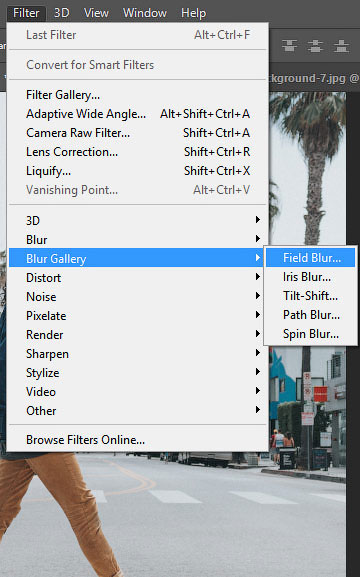
Далее применяем Filter – Blur Gallery – Field Blur (Фильтр – Галерея размытия – Размытие поля).

Шаг 8
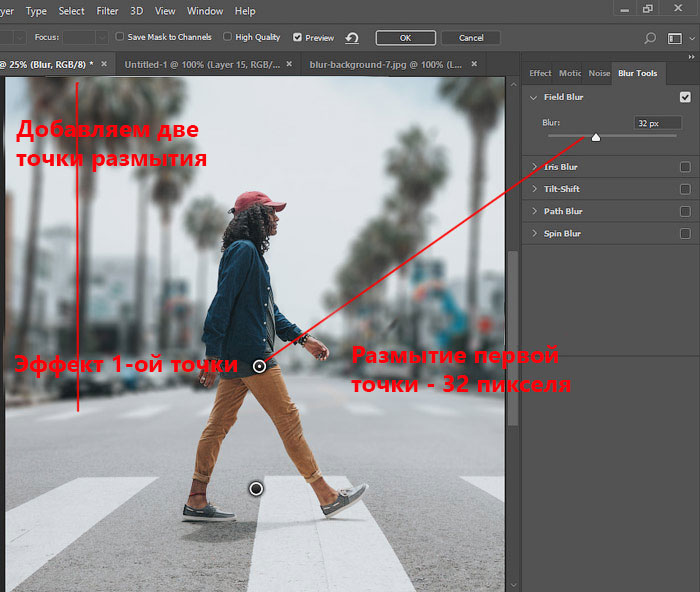
Теперь мы должны настроить фильтр. Сначала в центре документа добавляем две опорные точки (просто кликаем мышкой в том месте, где хотим добавить точку). Это создаст плавное размытие от верхней центральной границы документа к его центру. На панели справа устанавливаем Blur (Размытие) на 32 пикселя.
Если вы хотите размыть весь фон, то будет достаточно одной точки. Обратите внимание, что для каждой точки мы отдельно устанавливаем степень размытия.

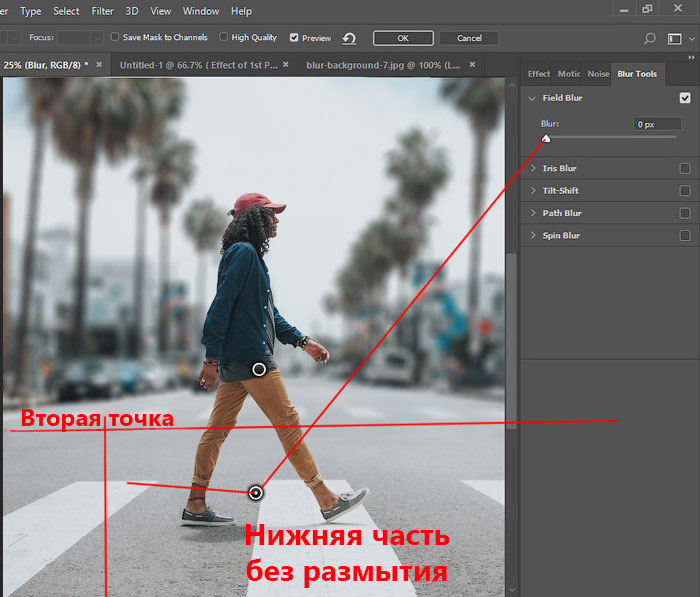
Еще раз кликаем по документу, чтобы добавить вторую точку. Этой точкой мы указываем место, после которого размытие исчезает. Программа размоет участок только между этими двумя точками. Если размыть нижнюю часть фона, то результат получится не очень красивый. Поэтому устанавливаем размытие второй точки на 0 пикселей.

Шаг 9
Посмотрите ниже на результат размытия. Как видите, вокруг модели нет свечения:

Не забывайте, что фильтр Field Blur (Размытие поля) мы применяем к слою «Размытие». Не применяйте его к слою «Размытие копия».

Шаг 10
Если приблизить картинку, то мы увидим, что на фоне отсутствует легкий шум, который есть на модели.

Выбираем слой «Размытие» и переходим Filter – Camera Raw (Фильтр – Camera Raw).
На вкладке Effects (Эффекты) (значок fx) есть настройки Grain (Зерно). Просто тянем за ползунки, чтобы установить Amount (Величина), Size (Размер) и Roughness (Неровность), как показано ниже.
Автор: Сергей Бунин. Дата публикации: 23 ноября 2016 . Категория: Уроки фотошопа текстуры.
Порой при оформлении коллажей, альбомов, фото книг или создания Web-страниц возникает вопрос, как сделать фон в фотошопе и заполнить свободное место, к примеру, незамысловатым повторяющимся узором.
В этом уроке мы рассмотрим основы рисования повторяющихся узоров, поняв принцип действия которых, Вы сможете найти им применение в своих дизайнерских работах, при создании может быть уже более сложных эффектов.

Начнем с создания одиночного фрагмента узора. Создадим новый пустой документ через закладку меню «Файл», в которой выберем пункт «Создать».

Откроется диалоговое окно «Новый», в котором параметры «Ширина» и «Высота» выставляем по 100 пикселей, «Разрешение» – 300 пикселей на дюйм и «Содержимое фона» – прозрачный. Нажимаем «Ок». Размер документа в принципе определяется от размера исходного узора и от частоты повтора при заполнении фона.

Получаем новый документ в виде шахматной доски, что свидетельствует о прозрачности фона. Удерживая клавишу «Ctrl» и нажав клавишу «+» несколько раз увеличим масштаб отображения до 500%.

Далее необходимо точно определить центр созданного документа. Сделать это можно с помощью создания направляющих. В меню «Просмотр» опускаемся на строку «Новая направляющая» и щелкаем по ней левой кнопкой мышки (ЛКМ).

Открывается окошко «Новая направляющая», в котором в поле «Ориентация» сначала выбираем «Горизонтальная» и значение параметра «Положение» вбиваем 50%. Нажимаем «Ок».

Возвращаемся в меню «Просмотр» и снова выбираем пункт «Новая направляющая». Теперь в поле «Ориентация» выбираем «Вертикальная», параметр «Положение» тот же 50%. Нажимаем «Ок». В поле просмотра появляются две направляющие, проходящие через центр изображения.

Теперь создадим фрагмент рисунка, которым впоследствии будем заполнять фон. На панели инструментов выберем инструмент выделения «Прямоугольная область».

Помещаем перекрестие курсора строго на точку пересечения направляющих линий, нажав и удерживая клавиши Shift+Alt, нажимаем ЛКМ и, не отпуская ее, относительно центра растягиваем квадратную область. Размер не принципиален, просто постарайтесь выделить область примерно такую же, как на скриншоте.

Заполним выделенную область каким-нибудь цветом. Для этого в разделе меню «Редактирование» выберем пункт «Выполнить заливку».

Откроется окно «Заполнить», где можно выбрать «Содержание» заливки «Цвет».

Высвечивается окно «Палитра цветов (цвет заливки)», в котором выбираем необходимый цвет.

Подтверждаем сделанный выбор нажатием на кнопку «Ок» в двух окнах. Выделение заполняется выбранным цветом. Нажимаем комбинацию клавиш «Ctrl+D», чтобы снять выделение.

Для получения более симпатичного фрагмента рисунка повернем наш квадратик на 45 0 . Нажмем клавиши Ctrl+T, вызвав этим режим «Свободного трансформирования» и в строке настройки инструмента укажем угол поворота. Подтверждаем внесенные изменения нажатием клавиши «Enter» (Ввод). Не пугайтесь, что стороны квадрата подверглись пикселизации, все дело в большом масштабе отображения.

Далее необходимо сделать копию слоя, нажимаем комбинацию клавиш «Ctrl+J». На панели слоев выше исходного слоя появляется его копия.

При рисовании фрагментов, которые будут повторяться, создавая узор, удобнее использовать фильтр «Сдвиг».

При вызове этого фильтра откроется окно «Сдвиг», в нем укажем число пикселей, на которое сдвинется слой с копией нашего квадратика. Для получения простых повторяющихся узоров, как в нашем примере, значение сдвига должно равняться половине размера по ширине при вводе в окно «По горизонтали» и половине размера по высоте для окна «По вертикали». Так как исходный документ имеет размерность 100 х 100 пикселей, то вводим оба значения =50. Внизу окна в разделе «Неопределенные области» отмечаем функцию «Вставить отсеченные фрагменты». Нажимаем «Ок».

В окне просмотра мы увидим, что фильтр «Сдвиг» разделил копию квадрата на четыре равных части и разместил их по углам. Центральный квадрат с основного слоя остался неизменным.

Нарисованный фрагмент теперь надо сохранить в качестве узора. Сделать это можно обратившись к разделу меню «Редактирование», и выбрав в нем функцию «Определить узор».

В результате этого откроется диалоговое окно, где нам будет предложено дать название новому узору. Нажав «Ок», сохраняем его.

В итоге мы создали фрагмент узора, с помощью которого можно заполнить целый слой. Как и в начале урока, создаем новый документ, только размер нового документа определим 1000 х 1000 пикселей, разрешение оставим без изменения =300 пикс./дюйм и содержимое фона зальем зеленым цветом.

Как Вы уже знаете, что все манипуляции связанные с рисованием лучше производить на новом слое, поэтому добавим его, нажав для этого на значок «Создать новый слой» внизу панели слоев.

Для того чтобы заполнить полученный слой узором из созданного нами фрагмента необходимо перейти в меню «Редактирование», выбрать позицию «Выполнить заливку».

Только в этом случае в окне «Заполнить» в перечне «Содержание» выбираем пункт «Регулярный». Не знаю, почему такой странный перевод, хотя в английской версии программы написано слово «Pattern», т.е. «Узор». В поле «Параметры» в выпадающем списке «Заказной узор» выбираем наш фрагмент. Нажимаем «Ок».

Программа заполнит пустой слой узором и посмотрите, что в итоге мы получим.

Конечно, это совсем простой узор, однако мне хотелось рассказать Вам принцип создания отдельных фрагментов, показать, как их определить в качестве узоров и метод как сделать фон в фотошопе.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий - подпишитесь на рассылку.
Форма для подписки находится ниже.
Не секрет, что огромное значение при создании дизайнерских работ имеет фон. От того, какой Вы выбрали или создали фон, во многом зависит, как будет выглядеть главный объект съёмки. В этом уроке по работе с фотошопом , довольно длинном, но в то же время очень простом, мы рассмотрим один из многочисленных способов создания красивого эффектного фона, причём в зависимости от параметров фильтров, которые Вы примените, можно получить совершенно разные, порой даже очень неожиданные результаты. Обратите внимание, что в ходе выполнения урока получится несколько очень интересных промежуточных результатов, которые так же можно использовать для своих работ. Так как сделать фон в фотошопе?

- Создание фона в фотошопе
- Как сделать красивый фон для фото
- урок " Золотые узоры для фотошопа "
- урок " Красивые абстрактные обои "
Создадим новый документ - Ctrl+N . В расчёте на то, что в дальнейшем работа будет распечатываться, я выбрал разрешение 300 пикс/дюйм и довольно большие размеры ширины и высоты.

Установим в качестве цвета переднего плана чёрный цвет, самый быстрый способ это сделать - нажать клавишу D . Заливаем новый документ чёрным цветом - Alt+Delete .

Создадим дубликат основного слоя, для чего перетащим его на вторую справа иконку в палитре " Слои ".

Перейдём в " Фильтр - Рендеринг - Блик ".

Блик расположим по центру документа, яркость установим на 100% и выберем тип объектива " Трансфокатор 50-300 мм ".

Вот так выглядит документ после применения фильтра " Блик ".

Нажимаем сочетание клавиш Ctrl+T (свободное трансформирование), удерживая клавишу Alt , средний нижний ползунок переместим вверх так, чтобы картинка примерно разделилась на три горизонтальные части.

Вот так выглядит сейчас наша картинка.

При активном слое " Задний план (копия) ", нажмём сочетание клавиш Ctrl+J , этим действием мы создадим дубликат верхнего слоя.

Опять нажмём сочетание клавиш Ctrl+T (свободное трансформирование), щёлкнем внутри рамки трансформирования правой кнопкой мыши и выберем пункт " Поворот на 90 градусов по часовой ".

Вот что получилось на данном этапе.

Режим наложения для верхнего слоя установим на " Замена светлым ".

Получаем вот такую интересную картинку.

Точно так же, как и описано выше создаём ещё один дубликат слоя " Задний план (копия) ".

Вызовем инструмент " Свободное трансформирование " ( Ctrl+T ). Повернём слой на 45 градусов против часовой стрелки, для этого на панели инструментов свободного трансформирования введём цифру 45 в поле " Поворот ".

Перетащим слой, который мы повернули на 45 градусов и перетащим его на самый верх палитры " Слои ". Режим наложения для этого слоя установим на " Замена светлым ".

Вот что получилось.

Создаём ещё одну копию слоя " Задний план (копия) ".

Нажимаем Ctrl+T и поворачиваем слой на -45 градусов.

Слой перемещаем на самый верх палитры " Слои " и установим режим наложения " Замена светлым ".

Получилась вот такая красивая звезда.

Разблокируем основной слой, для чего два раза левой кнопкой мыши щёлкнем по этому слою и в появившемся окне " Новый слой " ничего не меняем, а просто нажимаем " Да ".

Сводим вместе все слои - Shift+Ctrl+E .

Нажимаем Ctrl+T , на верхней панели инструментов свободного трансформирования нажимаем на значок цепочки и вводим в поля ширина и высота цифры 245%. Вот так сейчас выглядит наш документ.

Переходим в " Фильтр - Искажение - Волна ".

В появившемся окне ставим параметры, которые Вы видите на скриншоте ниже.

Создаём копию слоя - Ctrl+J .

Переходим в " Фильтр - Искажение - Скручивание ".

В окне фильтра ставим примерно вот такой угол скручивания.

Вот так выглядит картинка после применения фильтра " Скручивание ".

Режим наложения для верхнего слоя устанавливаем на " Осветление ".

Создаём копию верхнего слоя - Ctrl+J .

Применяем свободное трансформирование - Ctrl+T , правой кнопкой нажимаем внутри рамки трансформации и выбираем пункт " Поворот на 90 градусов по часовой ", не применяя трансформирование, опять жмём правой кнопкой внутри рамки и выбираем пункт " Отразить по горизонтали ".


Создаём копию слоя " Слой 0 (копия) " - Ctrl+J . Слой перетаскиваем на самый верх.

Как и описано выше, отражаем слой, но теперь по вертикали.

Вот такую картинку мы получили на данном этапе.

Создаём ещё две копии слоя " Слой 0 (копия) ".

Получаем вот такую эффектную картинку.

При активном верхнем слое, вызываем корректирующий слой " Уровни ", для чего нажимаем на среднюю иконку в палитре " Слои " и выбираем соответствующий пункт.

Затемняем картинку, для чего правый чёрный ползунок немного сдвигаем вправо.

Получаем вот такой эффект. Мы уже практически сделали фон в фотошопе.

Вызываем, как и описано выше корректирующий слой, но теперь не " Уровни ", а " Цветовой тон/Насыщенность ".

Двигаем ползунки и визуально подбираем понравившийся нам эффект.

Вот что у меня получилось на заключительном этапе. Мы с Вами научились делать фон в фотошопе.

3. На панели Слои выберите слой Model.
4. Выберите Инструмент «Быстрое выделение».
5. Нажмите Выделить предмет и затем — Выделение и маска.

Уточнение выделения
6. Переместите ползунок Сместить край влево (-100%). Нажмите ОК.

7. На панели Слои нажмите Добавить слой-маску.
Примечание. При выходе из режима Выделение и маска фон возвращается. При применении маски фон исчезает.

Единообразие цвета
8. На панели Слои, удерживая нажатой клавишу Alt, перетащите слой New Background вверх и разместите его над слоем Model, так появится слой New Background копия.
9. Выберите слой New Background копия. Выберите Фильтр > Размытие > Среднее. Всё станет зеленым.
10. Удерживая Alt, нажмите между зеленым слоем и слоем Model, чтобы создать обтравочную маску. Зеленый цвет заполнит слой Model.
11. Выберите зеленый слой и задайте для опции Режим наложения параметр Мягкий свет. Уменьшите Непрозрачность до 45%.

Добавление цветового эффекта
12. На панели Слои выберите Создать новый корректирующий слой или слой-заливку и затем — Цвет.
14. На панели Слои задайте для опции Режим наложения параметр Мягкий свет. Уменьшите Непрозрачность до 50%.

Читайте также:

