Как сделать футаж в фотошопе
Обновлено: 04.07.2024
Анимация в фотошопе реализуется достаточно просто, а при использовании готовых футажей процесс просто превращается в одно удовольствие. В данной статье мы рассмотрим, как можно быстро и просто сделать анимацию огня в фотошопе из готовых футажей. Футажы огня и искр я приложил к данной статье и вы можете их скачать, данные футажи подойдут для большинства ситуаций. Плюс имеено этих футажей, в том, что они подготовлены покадрово, а не видео файлом, тем самым они весят намного меньше видео-футажей, ну а как с ними работать мы сейчас и разберемся.
Я рассмотрю три разных ситуации, в которых буду не просто делать анимацию огня из готового футажа, а менять размер и положение анимации, производить деформацию и накладывать маску слоя, а так же менять цветовой тон и баланс анимации.
1. Размер и положение
Для данной ситуации я подобрал фото с костром, на который и буду накладывать анимацию.

Первым делом, как обычно, снимает блокировку слоя, если она стоит. Для этого кликаем левой клавишей мыши по иконке "замочка".

Далее, меняем рабочую среду на "Движение", в верхнем правом углу.

Создаем шкалу времени для видео, кликнув по соответствующему пункту в нижней панели инструментов.

Теперь открываем футаж огня, выбрав в верхнем меню "Файл" - "Открыть", находим папку с футажом, и выделяем в нём первый кадр (фото). После этого ставим галочку на "Последовательность изображений" и нажимаем "Открыть". После этого всплывёт окошко, кв котором будет указано количество кадров в футаже - 30, просто жмём "Ок".

В результате, в отдельной вкладке откроется футаж огня. Выделяем слой с данным футажем в панели слоёв, кликнув по нему левой кнопкой мыши.

Теперь, перетаскиваем футаж на нашу вкладку с изображением костра, просто удерживая левой кнопкой мыши тащим его. Устанавливаем слою с футажем наложение "Экран".

Настраиваем временную шкалу изображения под шкалу футажа. Для этого просто тащим за кончик шкалу изображения, удерживая левую кнопку мыши.

Получается вот такая вот анимация огня.

Теперь необходимо настроить размер и положение данной анимации и разместить её на палки костра, например, вот в этих местах.

Для этого преобразуем слой с футажем в смарт-объект, кликнув по нему правой кнопкой мыши и выбрав соответствующий пункт.

Теперь, при выделенном данном слое, в верхнем меню выбираем "Редакторование" - "Свободное трансформирование".

Далее, настраиваем размер и положение футажа на нужный нам объект - палку.

Для того, чтобы сделать огонь на вторую палку, просто копируем этот слой с футажем, так же выбираем "Свободное трансформирование" и настраиваем его на второй объект.

В результате получается анимация огня, а точнее костра.

Теперь, чтобы анимация была более реалистичной, можно еще добавить анимацию искр костра. Для этого мы так же будем использовать футаж, который имеется в исходниках к уроку. Точно так же, как и в случае с футажем огня, открываем его, перетаскиваем на наше изображение, настраиваем временную шкалу, накладываем наложение "экран" и подгоняем по нужным размерам и положению с помощью "Свободного трансформирования". В результате получаем реалистичную анимацию костра.

2. Деформация и маска анимации огня
Теперь перейдём к другой ситуации, в которой "Свободного трансформирования" будет не достаточно, так как нужно реализовать анимацию огня по определённой форме.

Накладываем футаж огня - проделываем все те же действия, что и в случае с костром: открываем нужный футаж огня, перетаскиваем его на изображение, настраиваем временную шкалу, накладываем на слой с футажем "экран" и с помощью "Свободного трансформирования" подгоняем футаж по размеру и положению к газете.

Как мы видим, в данном случае во первых сам огонь с помощью "Свободного трансформирования" не получится подогнать под форму горящей газеты, а во вторых направление пламени огня не соответствует нашему изображению, пламя направлено не в верх, а в бок.
Для того, чтобы максимально точно подогнать футаж под наш объект (газету) мы воспользуемся инструментом "Деформация". Для этого, при выделенном слое с футажем, выбираем в верхнем меню "Редактирование" - "Трансформирование" - "Деформация".

Теперь мы выставляем точки для деформации в нужных местах, удерживая Alt и кликая в нужную область. Возможность выставлять точки для деформации появилась только в Photoshop CC2020, в ранних версиях инструмент деформация был проще, но им так же можно не плохо подогнать футаж под нужные формы.

Деформируем футаж под нужные формы и применяем изменения. Деформируем не только форму футажа под газету, но и направление пламени.

Таким образом можно деформировать футаж пламени под любую форму объекта, например под плечо человека.

Теперь, смотрите, в результате деформации остался не большой деффект анимации пламени, завитушка, которая выбивается не правильной формой.

Данный дефект можно удалить очень просто, с помощью маски слоя. Выделяем слой с футажем, создаём ему маску.

Берём кисть, устанавливаем ей чёрный цвет и просто закрашиваем не нужные области анимации.

3. Цветовой тон и цветовой баланс
Ну и рассмотрим еще один случай с анимацией, для работы я взял изображение известного персонажа из области компьютерных игр.

В данной ситуации все действия сопоставимы с предыдущими, но существует еще одна задача - сделать анимацию огня синим цветом, поскольку пламя должно быть именно ледяным. Для данной задачи производим все те же действия, что и в предыдущим ситуациях: открываем нужный футаж огня (в данном случае я возьму шарообразный огонь), перетаскиваем его на изображение, настраиваем временную шкалу, накладываем на слой с футажем "экран" и с помощью "Свободного трансформирования" подгоняем футаж по размеру и положению к руке персонажа.

Теперь, преобразуем слой с футажем в смарт-объект и настоим его цветовой тон и насыщенность, выбрав в верхнем меню "Изображение" - "Коррекция" - "Цветовой тон/Насыщенность".

Настраиваем ползунки под нужный результат и применяем изменения.

После этого таким же образом настраиваем "Цветовой баланс", выбрав в верхнем меню "Изображение" - "Коррекция" - "Цветовой баланс".

Настраиваем необходимый баланс цвета и применяем настройки.

В результате у нас получается синее пламя. Таким образом можно изменить цвет футажа под любой оттенок и вписать его в любое изображение. Ну и для большего эффекта, так же можно наложить искры и настроить их цет.
Вот такими не сложными действиями можно создать анимацию пламени в фотошопе под любое изображение, подогнать его по размерам, форме и цветовой гамме.
На подготовительном этапе изменяем размеры изображений, чтобы размеры фото и футажа совпадали.
1. Открываем футаж. Кликаем мышкой на первом кадре, зажимаем клавишу Shift, кликаем по последнему слою. Все слои выделяются (фото кликабельно)
2. Нажимаем сочетание клавиш Ctrl+G. Слои группируются.
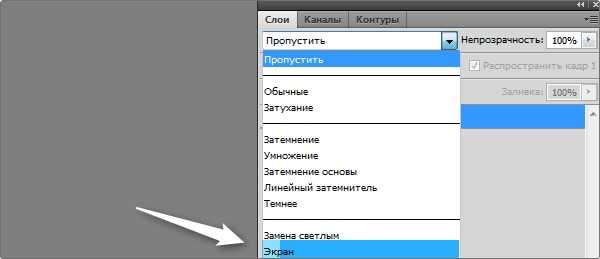
3. Вверху на панели слоёв нажимаем "Пропустить --- Экран"

4. Открываем фото на которое будем накладывать футаж "Файл --- Открыть".
Двойным кликом по замочку на панели слоёв разблокируем слой с фото. При помощи инструмента Перемещение перетаскиваем фото на футаж (фото кликабельно)
5. Меняем слои местами, перетаскиваем слой с фото вниз, чтобы оно находилось под футажом
Полезный совет. Футажи лучше выглядят на тёмном фоне. Если будете накладывать футаж на светлое фото, попробуйте на третьем шаге выбрать Пропустить --- Мягкий свет. Результат:

Полезный совет 2 Судя по всему частая ошибка. Обратите внимание. В начале работы (первый шаг) должны быть выделены первый кадр и первый слой футажа. Это важно.
Футажи скачать с Облака
Футажи в Google
Также можно наложить футажик на картинку - как перенести анимацию на статичную картинку смотрите здесь:
уроков по Photoshop | Узнайте, как использовать Photoshop
Изучите основы или отточите свои навыки с помощью учебных пособий, призванных вдохновлять.
Курс «Начало работы в Photoshop»
Советы и рекомендации по использованию Photoshop на iPad
Курс редактирования фотографий для начинающих
Курс для начинающих
Курс маскировки для начинающих
Начальный курс фотомонтажа
Курс удаления предметов с фотографии
Проекты для опытных пользователей
Редактирование фотографий для опытных пользователей
Дизайн для опытных пользователей
Бесплатные обучающие программы от CreativeLive
обучающих программ YouTube от наших партнеров
Проекты для начинающих в Photoshop на iPad
Дополнительные уроки фотографии
Как перенести файл Photoshop в Premiere Pro
Кино- и видеопроекты - это не только движущиеся картинки. В этом руководстве вы узнаете, как работать с неподвижными файлами Photoshop в Adobe Premiere Pro.
Premiere Pro особенно хорошо работает с другими программными приложениями Adobe Creative Suite. Пользователи Premiere могут динамически связывать композиции из After Effects, редактировать аудиоклипы в Audition, импортировать сложные файлы изображений из Illustrator и Photoshop, а также ставить в очередь и экспортировать последовательности в Media Encoder.Все эти программы хорошо работают вместе, позволяя создавать любой контент, какой только душе угодно.
Premiere особенно хорошо работает с Photoshop, предоставляя пользователям несколько различных способов импорта многослойных файлов .psd. Вы даже можете открыть изображение в Photoshop прямо в Premiere. Поскольку многие видеоредакторы часто работают с фотографиями, имеет смысл, что две программы будут работать вместе без проблем.
Давайте подробнее рассмотрим этот видеоурок.
Импорт файлов Photoshop
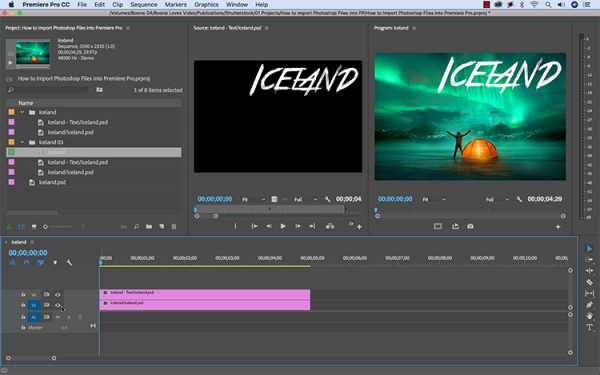
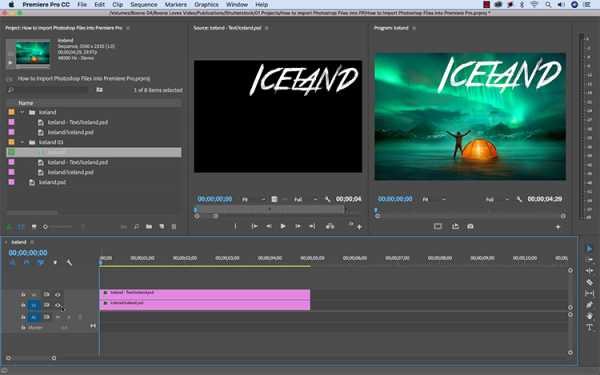
Позвольте мне привести небольшой пример.В настоящее время я работаю над проектом для клиента, и они прислали мне файл .psd с двумя слоями - текстовым слоем и изображением. Клиент хочет сделать несколько версий видео, включающих эти элементы: некоторые версии включают текстовый элемент, а некоторые нет. По этой причине я хочу добавить файл .psd в свой проект Premiere Pro в виде отдельных слоев. Давайте посмотрим, как этого добиться с помощью различных способов импорта изображений в Premiere.


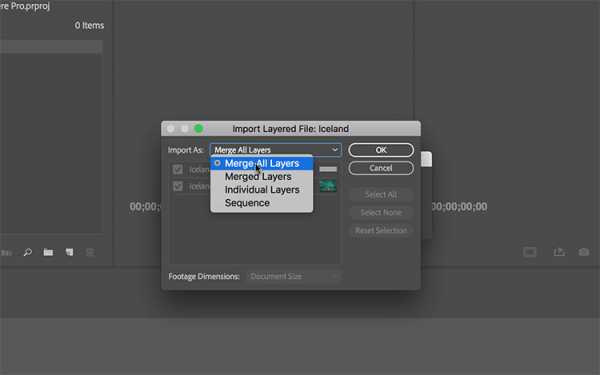
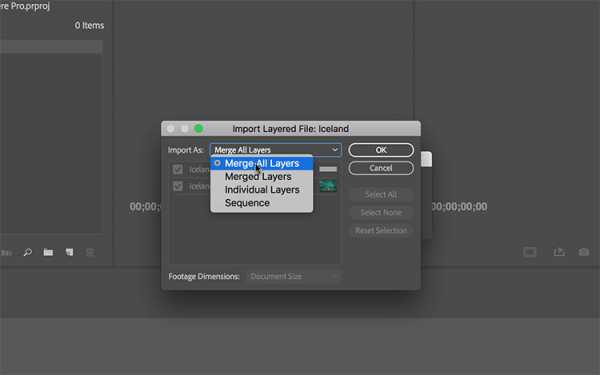
Во-первых, чтобы вывести.psd в мой проект Premiere, я выберу File> Import . Как только появится диалоговое окно импорта, я вижу четыре различных способа загрузить файл:
- Объединить все слои
- Объединенные слои
- Отдельные слои
- Последовательность
Давайте подробнее рассмотрим каждый и выберем лучший вариант.


Объединить все слои
Импорт с помощью этого метода объединит все слои моего файла Photoshop и импортирует его как один графический файл.Однако после импорта я все еще могу редактировать .psd, взяв файл в Premiere Pro и выбрав Edit> Edit Original . Это запустит Photoshop, и любые сделанные мной изменения будут отражены в Premiere Pro - даже что-то простое, например, изменение видимости слоя.
Объединенные слои
Merged Layers дает мне возможность выбрать, какие слои я хочу объединить. В отличие от «Объединить все слои», этот метод использует флажки, чтобы указать, какие слои включить в импортированный файл.Поскольку мой файл .psd содержит только два слоя, я пропущу этот метод.
Отдельные слои
Этот метод позволяет мне импортировать отдельные слои моего файла .psd как отдельные графические клипы. С помощью флажка я могу выбрать, какие слои включить, а какие оставить, а также указать, должны ли они соответствовать размерам документа или слоя. Это именно то, что я хочу сделать, так как это даст мне возможность использовать текст отдельно от изображения в Premiere.
Последовательность
Импорт в виде последовательности аналогичен импорту с отдельными слоями.Единственное отличие состоит в том, что Premiere автоматически создаст последовательность и поместит слои внутрь. Действительно очень полезно. И еще раз, я могу указать, какие слои я хочу включить и как обрабатывать размеры видеоряда.
Итак, у вас есть несколько способов работы с файлами Photoshop в Premiere Pro.
Заинтересованы в дополнительных видеоуроках? Проверьте это.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.
Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента "Лассо". Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо - Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso - Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо - Автоматическое добавление к выделению путем обводки области.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.
В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:




Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.
Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.
Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон - ту часть, которую вы хотите удалить - черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.
Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.
Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.
Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например, удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты - Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor - Средство удаления фона в Editor позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor - отличная альтернатива всему вышеперечисленному - мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
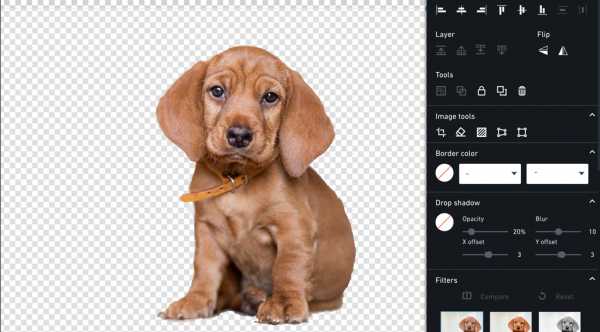
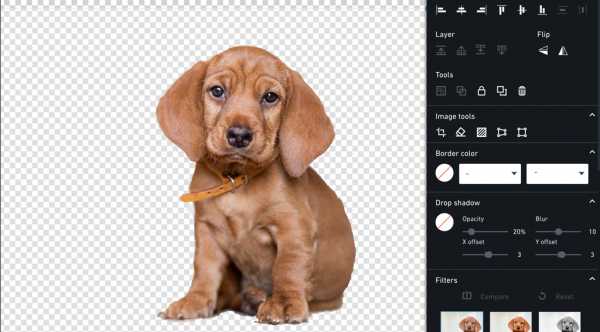
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола Стивена
Просто нажмите на кнопку - Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.
Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .


Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
Как экспортировать изображение высочайшего качества в Photoshop
После того, как вы выполнили всю тяжелую работу по созданию изображения в Photoshop, пришло время сохранить и экспортировать его, чтобы вы могли его использовать. Это должна быть самая простая часть, верно? Не совсем. Photoshop позволяет сохранять изображение в нескольких различных форматах и параметрах, каждый из которых предлагает свои уникальные преимущества. Тем не менее, независимо от того, в каком формате вы выберете для сохранения своего изображения, есть два фактора, которые будут определять, экспортируете ли вы формат изображения самого высокого качества из Photoshop.
- Разрешение: Насколько высокое или низкое разрешение вам нужно, все зависит от того, как вы планируете использовать свое изображение. Если вам просто нужны файлы изображений для блогов или электронной почты, лучше более низкое разрешение. Однако, если вы планируете использовать свои изображения в развороте журнала или фотогалерее, постарайтесь получить изображения как можно более высокого разрешения. Узнайте больше о том, как создать изображение в высоком разрешении с помощью Photoshop здесь.
- Сжатие: Сжатие происходит, когда размер файла уменьшается из-за того, как он сохраняется.Существуют форматы файлов с потерями, которые снижают качество изображения, чем сильнее сжат файл, и есть форматы файлов без потерь, которые можно сжимать без снижения качества изображения. Например, JPEG с потерями, а RAW без потерь.
Если вы планируете использовать изображение для печати, сохраните его в формате PDF. Photoshop PDF поддерживает векторные изображения, что означает, что изображение не потеряет своего качества при увеличении или уменьшении масштаба. После печати изображение на бумаге будет таким же, как и в программе.
Если вы планируете использовать свое изображение в Интернете, экспортируйте фотографию, выбрав «Файл» → «Экспорт» → «Сохранить для Интернета» (может отображаться как SFW). Это откроет окно SFW. Если вы работаете с фотографией, сохраните ее в формате JPEG, так как это лучше всего для Интернета. Если вы хотите экспортировать баннер, логотип или другую графику, рекомендуется использовать формат GFI.
Делайте больше со своими изображениями. Найдите идеи для дизайна и ресурсы на нашей странице дизайна. Для всех ваших потребностей в изображениях просмотрите библиотеку изображений Shutterstock сегодня. .
Читайте также:

