Как сделать геометрический фон в фотошопе
Обновлено: 07.07.2024
Подобно программе Illustrator, Photoshop также включает в себя несколько очень мощных инструментов для векторного редактирования. В этом уроке я покажу вам, как создать геометрический фон в Photoshop для дизайна постера, используя несколько простых фигур, режимы наложения и уровни непрозрачности. Давайте приступим!
1. Создаём Цветовую Гамму
Мой любимый способ создания цветовой гаммы для данного эффекта - это начать с программы Illustrator. Инструмент Выделение (Blend Tool) программы Illustrator - это отличный способ создать математически правильные, плавные цветовые схемы, которые плавно перетекают друг в друга. Если у вас нет программы Illustrator, то попробуйте нарисовать градиент в программе Photoshop, используя цветовые коды, который указаны ниже. Затем с помощью пипетки отберите цветовые оттенки с равномерным интервалом, чтобы создать схожую цветовую схему.
Шаг 1
Вначале создайте новый документ в программе Illustrator. Я создал документ со следующими размерами 45.72 cm x 60.96 cm.



Шаг 2






Шаг 3
Теперь продублируйте фигуру прямоугольника, для этого, удерживая клавишу (Alt), сместите фигуру в противоположную сторону.









Шаг 4
Далее, идём Объект - Переход - Параметры перехода (Object > Blend > Blend Options). Выберите опцию Заданное число шагов (Specified Steps). Используйте столько шагов, сколько вам нужно, но только помните, что вам может понадобится много шагов, чтобы создать достаточно оттенков для заливки холста в Photoshop в последних шагах. Путём проб и ошибок и вы сможете найти подходящее количество. В этом уроке я использовал 28 шагов.






Выделите оба объекта, а затем идём Объект - Переход - Создать (Object > Blend > Make). Теперь вы должны увидеть что-то похожее, как на скриншоте ниже. Имейте в виду, что это поможет вам создать только цветовую гамму. Поэтому, ваш переход оттенков не должен выглядеть так же, как на скриншоте ниже.






2. Создаём Базовые Фигуры
Данный фоновый эффект можно создать путём наложения нескольких фигур шестиугольника. Имейте в виду, что вам не обязательно использовать программу Photoshop для этой цели. Illustrator также сделает эту потрясающую работу. Техники, которые приведены в следующих шагах ниже, очень похожи на шаги в Illustrator, поэтому, если вам удобно работать в Illustrator, попробуйте, если хотите.
Шаг 1
Создайте новый документ в программе Photoshop, назовите его Color Scheme Setup. Мы используем этот документ, чтобы применить цветовую схему, которую мы только что создали, к фигурам, которые мы собираемся создать. Я использовал следующие настройки, которые указаны на скриншоте ниже, но вы можете установить свои настройки в соответствии с проектом, над которым вы работаете.



Вклейте свою цветовую гамму на новый документ. Вы можете вклеить как Смарт-объект (Smart Object) или Пиксели (Pixels), это не так важно.




Шаг 2
Теперь мы приступим к созданию базовый фигур. Выберите инструмент Многоугольник (Polygon Tool), нарисуйте шестиугольник, как показано ниже. Размеры каждого шестиугольника должны быть примерно 6 cm x 5.1962 cm. Вы можете ввести точные размеры, для этого выбрав инструмент Многоугольник (Polygon Tool), щёлкните в любом месте холста.




Уменьшите Непрозрачность (Opasity) слоя с шестиугольником до 80%, а затем продублируйте фигуру 29 раз, как показано на скриншоте ниже. Всего у вас будет 30 шестиугольников. В этом шаге вам поможет функция Привязка, для этого идём Просмотр - Привязка (View > Snap). Когда вы создаёте дубликат фигуры, убедитесь, чтобы левая сторона многоугольника была привязана к центру многоугольника слева от него.




Начните с крайнего левого края холста. Придайте каждому шестиугольнику тот же цвет, который соответствует прямоугольнику. Это, вероятно, самая трудоемкая часть процесса. Когда вы завершите, сгруппируйте все слои. Ваш документ должен выглядеть, как на скриншоте ниже. Теперь вы можете удалить плавный переход, который вы вклеили из Illustrator.




3. Создаём Узор
Самая трудоёмкая часть урока завершена. Далее, мы создадим узор. Вы возможно обратили внимание, что документ Color Scheme Setup, который вы создали, довольно-таки большой по сравнению с фигурами, над которыми мы работали. Это потому, что узор должен быть больших размеров, чтобы полностью охватить фон постера, который мы создадим в конце. Поэтому мы установили высоту чуть чуть больше 60,96 см (24 дюйма).
Шаг 1
Перейдите на слой Группа 1 (Group 1), а затем нажмите клавишу (Alt). Удерживая клавишу (Alt), переместите содержимое этого слоя вниз и вправо. Убедитесь, чтобы Привязка (Snap) была активна, расположите каждую новую группу, как показано на скриншоте ниже, пока вы полностью не зальёте узором экран.









Шаг 2
Создайте новый документ в Photoshop, размеры документа те же самые, как в Illustrator, когда вы создавали документ в первом шаге. Я использовал следующие размеры документа 45.72 cm x 60.96 cm. Примечание переводчика: Назовите этот документ Geometric Background Effect.



Шаг 3
Теперь возвращаемся в документ Color Scheme Setup. Сгруппируйте все слои с фигурами. Назовите эту группу Узор (Pattern).

Шаг 4
Идём Окно - Упорядочить - Расположить все вертикально (Window > Arrange > Tile All Vertically).






Шаг 5
Теперь, переместите папку Узор (Pattern).из документа Color Scheme Setup в свой новый документ Geometric Background Effect.

Шаг 6
Теперь расположите узор на холсте, как показано на скриншоте ниже.



4. Дополнительные Детали (Выборочно)
Если вас устраивает созданный эффект на холсте, поздравляю! Вы завершили этот урок. Хотя, на мой взгляд, картинка выглядит немного плоской. Поэтому, я решил добавить пару дополнительных деталей, чтобы сделать изображение лучше.
Шаг 1
Идём Слой- Новый корректирующий слой - Уровни (Layer > New Adjustment Layer > Levels). Установите следующие настройки, которые указаны на скриншоте ниже. Таким образом, мы немного усилим цвета.







Шаг 2
Поскольку данный узор состоит из множества шестиугольных фигур, то вы можете немного подкорректировать внешний вид итогового изображения. Если вы хотите немного разбить градиент, то вы можете выбрать отдельные слои с фигурами, чтобы изменить их настройки, сделав эффект более интересным.
Выберите инструмент Выделение контура (Path Selection Tool), произвольно выделите несколько шестиугольников, при этом удерживайте клавишу (Shift). Выделив все контуры, поэкспериментируйте с различными режимами наложения, непрозрачностью и цветовыми оттенками. На мой взгляд, режимы наложения: Перекрытие (Overlay), Жёсткий свет (Hard Light), Умножение (Multiply) и Осветление (Screen) очень хорошо подойдут здесь. Результат на скриншоте ниже я создал всего лишь за несколько минут. Немного коррекции и вы сможете создать более изящный результат.







Заключение
В этом уроке я показал вам, как быстро создать геометрический фон в Photoshop, используя несколько простых фигур, режимы наложения и уровни непрозрачности. Самая сложная часть этого эффекта - это определить сколько фигур вам нужно, чтобы полностью заполнить весь холст. Как только вы это определили, остальные шаги довольно просты. Надеюсь, что вам понравился этот урок и вы сможете использовать эти техники для создания своих собственных фоновых эффектов.
В этом уроке автор покажет вам, как создать абстрактную композицию из цветных геометрических фигур. Техника довольно проста и весь урок может быть выполнен менее чем за один час, хотя не стесняйтесь экспериментировать, создавайте и реализуйте свои собственные идеи. И так, начнём!
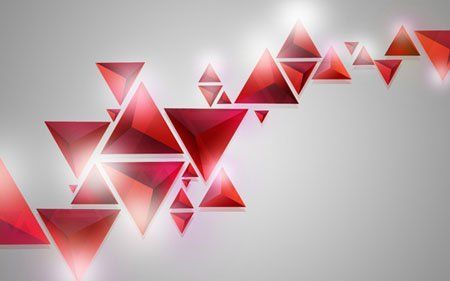
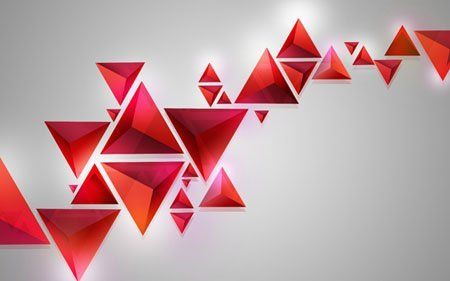
Финальное изображение

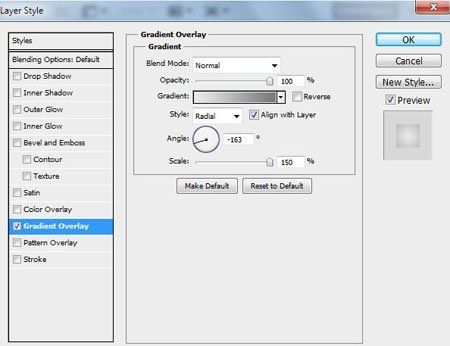
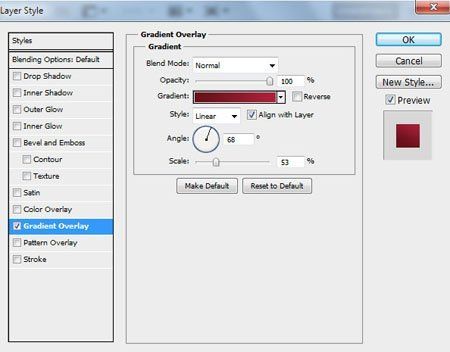
Создайте новый документ (Ctrl + N) размером 1920пикс на 1200пикс (цветовой режим RGB) с разрешением 72 точек / дюйм. Чтобы добавить стили слоя, нажмите иконку в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

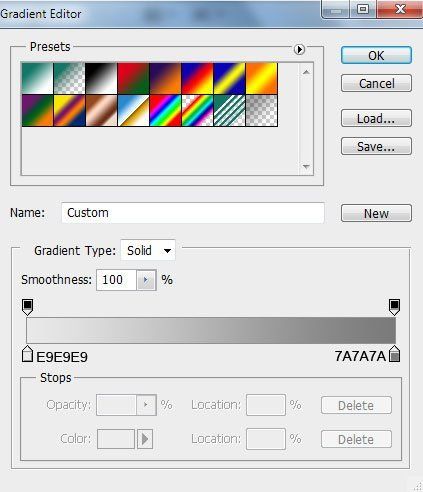
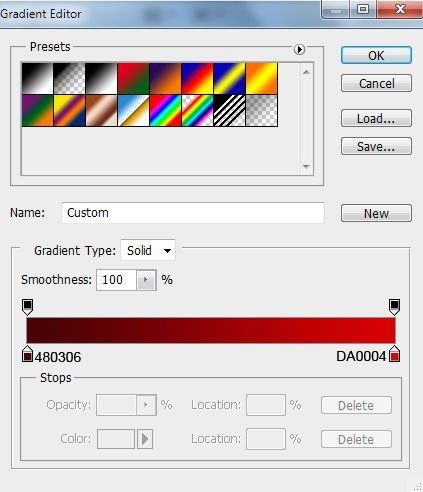
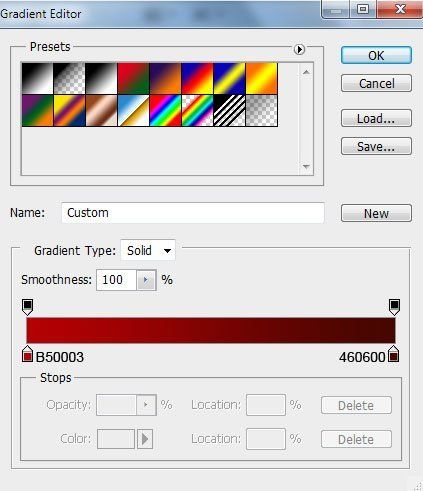
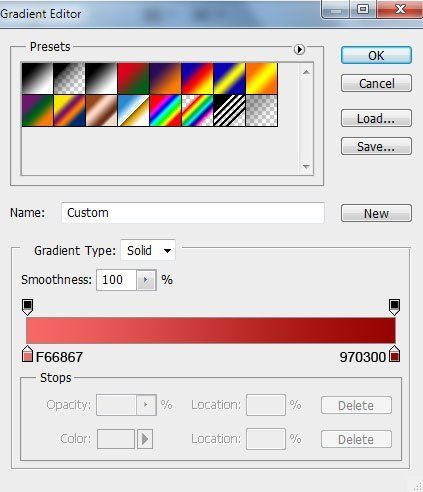
Щёлкните по цветному бару для того чтобы открыть редактор градиента и установите цвета как на скриншоте. Нажмите OK, чтобы закрыть диалоговое окно редактора.

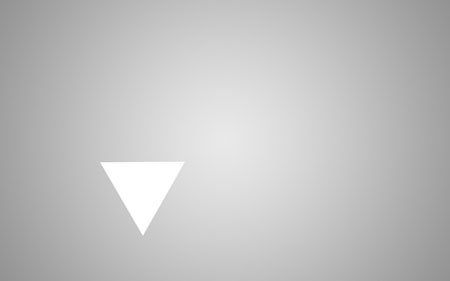
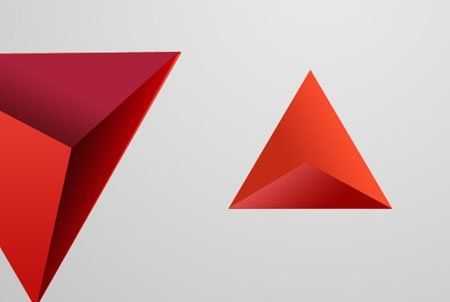
Получаем такой результат.


Теперь будем создавать тетраэдр и начнём с треугольника. Активируйте инструмент Перо (Pen Tool) в режиме фигура и нарисуйте треугольник как на скриншоте ниже.

Мы получили следующий результат.

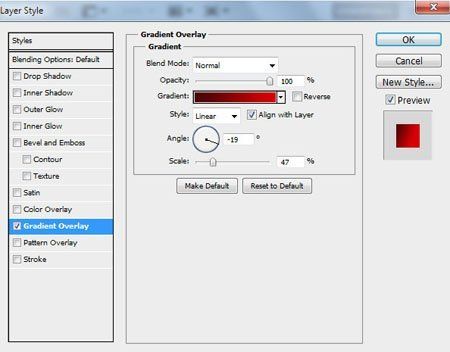
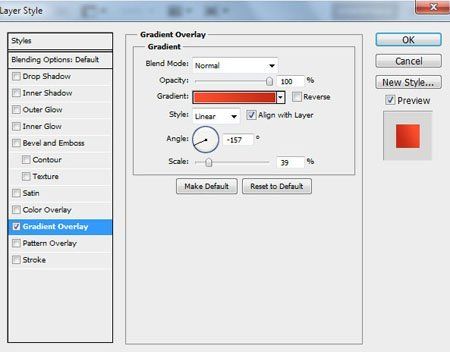
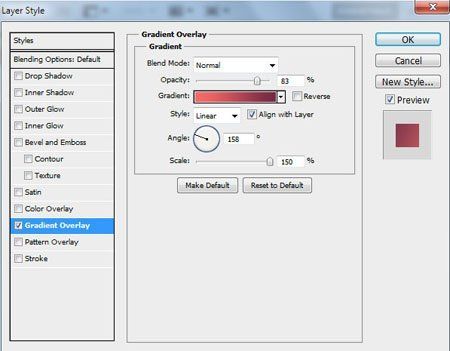
Откройте окно стилей слоя и выберите Наложение градиента (Gradient Overlay).

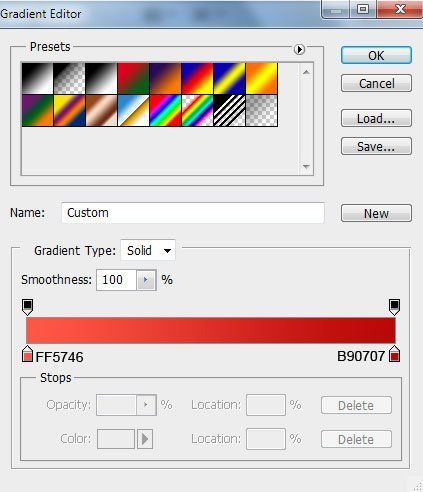
В настройках откройте редактор градиента и настройте градиент как на скриншоте.

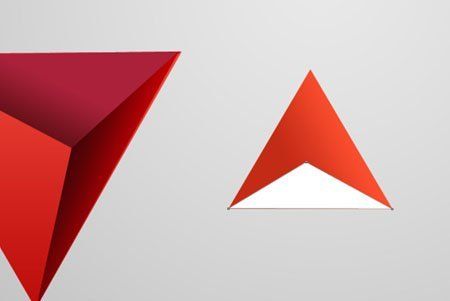
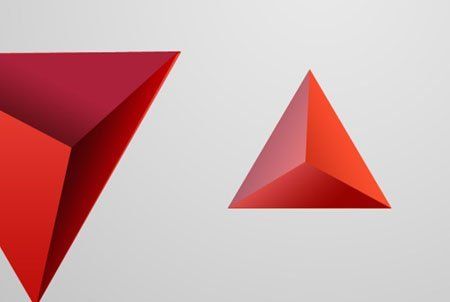
Результат на данный момент.


Снова используйте инструмент Перо (Pen Tool) в режиме фигура и нарисуйте следующий треугольник.

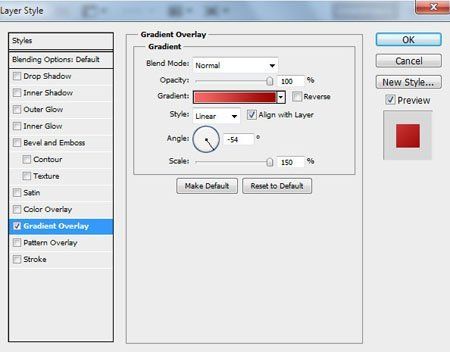
Откройте окно стилей слоя и выберите стиль Наложение градиента (Gradient Overlay).

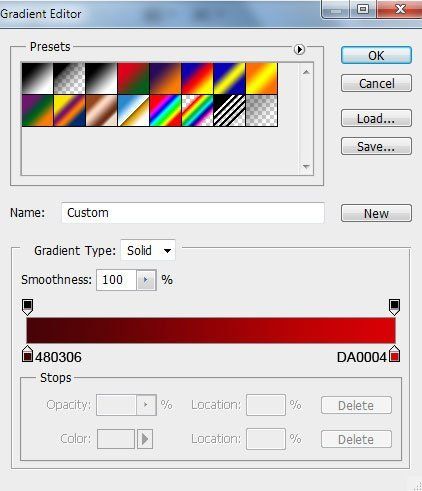
В редакторе градиента настройте указанный градиент, используя значения на скриншоте.

Имеем такой результат.

Нарисуйте следующий треугольник тем же инструментом.

Откройте окно стилей слоя и выберите стиль Наложение градиента (Gradient Overlay).

В редакторе градиента настройте указанный градиент, смотрите значения на скриншоте.

Вот что у нас получилось.



Далее, используя инструмент Перо (Pen Tool), мы будем создавать другие тетраэдры.

Открываем окно стилей слоя и выбираем стиль Наложение градиента (Gradient Overlay).

Настраиваем градиент в редакторе, значение на скриншоте.

Получаем такой результат.

Рисуем переднюю грань треугольника.

Так же добавляем в стилях слоя Наложение градиента (Gradient Overlay).

Настройте градиент, используя значения на скриншоте.

Вот получаем такой тетраэдр.


Используя инструмент Перо (Pen Tool), создаём следующий тетраэдр.

Откройте окно стилей слоя и выберите стиль Наложение градиента (Gradient Overlay).

В редакторе градиента настройте указанный градиент, смотрите значения на скриншоте.

Мы получили следующий результат.


Рисуем лицевую часть, используя инструмент Перо (Pen Tool).

Так же добавляем в стилях слоя Наложение градиента (Gradient Overlay).

Настройте градиент в редакторе, используя значения на скриншоте ниже.


Рисуем ещё один треугольник на данном тетраэдре.

Откройте окно стилей слоя и выберите стиль Наложение градиента (Gradient Overlay).

В редакторе градиента настройте указанный градиент, смотрите значения на скриншоте.

Вот что у нас получилось.


Сгруппируйте все слои каждого тетраэдра, зажав клавишу Ctrl, выделяя их и, удерживая левую кнопку мыши, перетаскивайте выделенные слои на значок группы внизу палитры слоёв. Теперь нужно сделать много копий подготовленных групп с тетраэдрами. Некоторые из них трансформируйте с помощью Свободной трансформации (Free Transform (Ctrl+T)). При необходимости меняйте направления градиента на лицевых треугольниках чтобы изменить тени. Для этого в стилях слоя меняйте направление градиента на противоположный.

Теперь все созданные группы тетраэдров сгруппируем в одну, так же выделив все группы в палитре слоёв и перетащив их на значок группы внизу или просто можно нажать комбинацию клавиш Ctrl+G.
Сделайте копию созданной группы и растрируйте её. Выделите все слои в группе и объедините их, нажав Ctrl + E. Этот растрированный слой должен находиться ниже оригинальной группы с тетраэдрами в палитре слоёв. Сделайте копию растрированного слоя и сместите её немного вниз с помощью Свободной трансформации (Free Transform (Ctrl+T)).

Уменьшите Заливку (Fill) этого слоя до 20%.


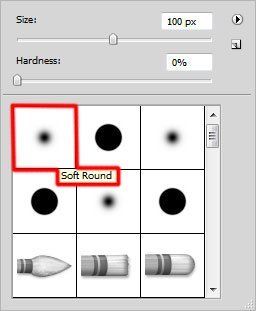
Внизу палитры слоёв добавьте маску к этому слою. Выберите мягкую круглую Кисть (Brush) чёрного цвета с Непрозрачностью (Opacity) 40%.

Скройте на маске с помощью этой кисти элементы нескольких тетраэдров, как показано на скриншоте.


Создайте новый слой и активируйте инструмент Кисть (Brush) с круглыми мягкими краями.


Уменьшите Заливку (Fill) этого слоя до 40% и измените режим наложения на Линейный осветлитель (Linear Dodge).

Выделите в панели слоёв слой с тетраэдрами, тот который без смещения и расположен под самой первой группой, зажмите клавишу Ctrl, кликните по миниатюре слоя чтобы загрузить выделение.

Теперь сделайте активным слой с цветовыми пятнами и внизу палитры слоёв нажмите иконку добавления маски. Таким образом, мы отсечём области пятен, выходящие за пределы фигур.

Сделайте копию растрированного слоя с тетраэдрами, переверните его с помощью Свободной трансформации (Free Transform (Ctrl+T)) и обесцветьте комбинацией клавиш CTRL + SHIFT + U.

Уменьшите Заливку (Fill) этого слоя до 14% и измените режим наложения на Вычитание (Subtract).

Удалите созданные тени четырехгранников выходящие за их пределы, используя тот же метод, что выше, загружая выделение слоя и добавляя маску, тем самым отсекая лишнее.


Уменьшите Заливку (Fill) этого слоя до 20% и измените режим наложения на Точечный свет (Pin Light).

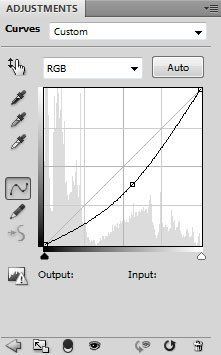
Внизу палитры слоёв нажмите иконку добавления корректирующих слоёв и выберите Кривые (Curves). Настройте кривую как на скриншоте.

Мы получили следующий результат.

Уменьшите Заливку (Fill) этого корректирующего слоя до 45%.


Добавьте маску слоя, нажмите Ctrl + I, чтобы инвертировать цвет маски, выберите мягкую круглую Кисть (Brush) белого цвета и установите Непрозрачность (Opacity) 65%.

Рисуйте по маске, используя эту кисточку, чтобы скрыть эффект только там, где мы будем представлять гладкие пятна на тетраэдрах.


Создайте новый слой и активируйте инструмент Кисть (Brush) с круглыми мягкими краями. Используя эту кисточку с Непрозрачностью (Opacity) 20%, нарисуйте жёлтые пятна.

Уменьшите Заливку (Fill) этого слоя до 40% и измените режим наложения на Экран (Screen).


Теперь добавим изюминку. Создайте новый слой, выберите мягкую круглую Кисть (Brush) белого цвета и установите Непрозрачность (Opacity) 30%. Нарисуйте белые пятнышки.


Уменьшите Заливку (Fill) этого слоя до 50% и измените режим наложения на Жёсткое смешение (Hard Mix).

Сделайте активными слой с белыми пятнами, загрузите выделение растрового слоя с тетраэдрами и добавьте маску активному слою. Лишние белые области обрежутся.


Добавим свечение. Для этого создайте новый слой, используйте мягкую круглую Кисть (Brush) белого цвета, о которой упоминалось в предыдущем примере, установите Непрозрачность (Opacity) 15% и дорисуйте свечение.

На последнем этапе создаём новый слой и мягкой круглой кисточкой белого цвета добавляем много точек разного диаметра.
What You'll Be CreatingPhotoshop за 60 Секунд: Геометрический Паттрен
Геометрические паттерны - это потрясающий дизайн элемент, созданный из простых фигур. И вы можете использовать эти паттерны как фон, наклейку на ноутбук, или в любых других проектах графического дизайна. Узнайте как создать простой геометрический паттерн используя Adobe Photoshop и инструменты фигур в этом коротком видео.
Хотите добавить паттерны к вашему рабочему набору? Попробуйте набор паттернов из видео, которые вы можете найти на Envato Elements.

Как Создать Простой Геометрический Паттерн в Phototshop



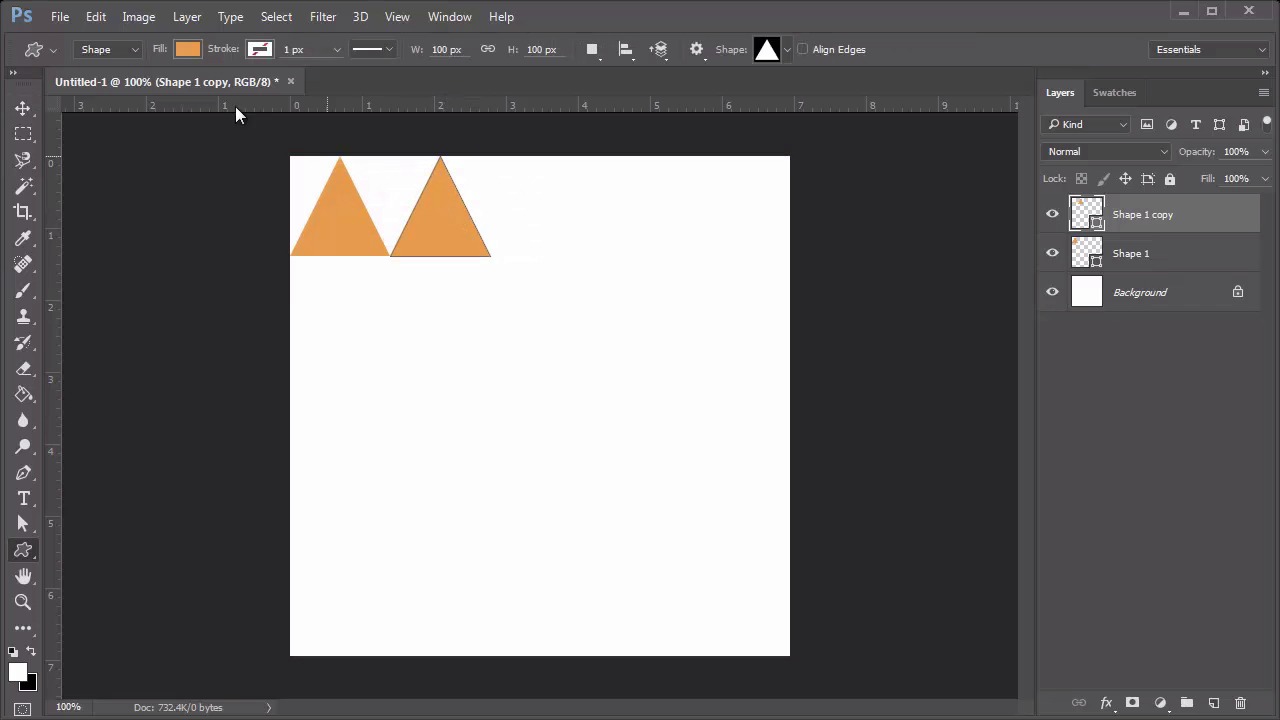
Выберите инструмент Многоугольник (Polygon Tool) или инструмент Произвольная Фигура (Custom Shape Tool) (U) что бы создать треугольник размером 100 x 100 пикс.(px). Используйте сперва оранжевый цвет для треугольника и поместите его в верхний левый угол.



Нажмите Control-J что бы Дублировать фигуру еще три раза. Измените цвета треугольников в соответствии с вашей темой, и добавьте копию первого треугольника в конец вашей строки. Используйте инструмент Кадрирование (CropTool) (C) что бы откадрировать холст, обрезав крайние стороны первого и последнего треугольников.



Выберите все фигуры и Дублируйте их. Создайте второй ряд треугольников ниже, и расположите его левее первого ряда. Затем используйте инструмент Прямоугольная область (Rectangular Marquee Tool) (M) чтобы выделить ваш паттерн и зайдите в меню Редактировать>Задать Паттерн (Edit > Define Pattern) чтобы создать новый паттерн.



Используйте инструмент Заливка (Paint Bucket Tool) (G) с вашим Паттерном, что бы испробовать ваш новый дизайн в деле.



Хотите увидеть как это делается? Посмотрите видео выше, что бы увидеть как это работает!
Немного Информации
Хотите узнать больше советов и приемов для создания крутых паттернов? Тогда посмотрите уроки по ссылкам ниже:
60 Секунд?!
Это часть из серии коротких видеоуроков на Envato Tuts+ в которых мы представляем вам различные темы за 60 секунд - ровно столько, чтобы вас заинтересовать. Оставляйте свои комментарии об этом видео, а также, пишите чему бы вы еще хотели научиться за 60 секунд!
Узнайте, как создавать фигуры на холсте и использовать функцию «Свойства интерактивной формы» для взаимодействия с фигурами.
В Photoshop предусмотрена удобная функция рисования и редактирования векторных фигур. Также можно преобразовать векторную фигуру в растровую или пиксельную.
Выполните эти быстрые действия для создания фигур в Photoshop:
Выберите инструмент «Фигура»

На панели инструментов, нажмите и удерживайте значок группы инструментов Фигура (), чтобы вызвать различные варианты инструмента «Фигура» — Прямоугольник, Эллипс, Треугольник, Многоугольник, Линия и Произвольная фигура . Выберите инструмент для рисования нужной фигуры.

Настройка параметров инструментов группы «Фигура»
На панели параметров инструментов группы «Фигура» можно задать следующие настройки:

- Режим : задайте режим для инструмента «Фигура» — Фигура, Контур и Пиксели .
- Заливка : выберите цвет заливки фигуры.
- Обводка : выберите цвет, ширину и тип обводки фигуры.
- Ш и В : вручную задайте ширину и высоту фигуры.
- Операции с контуром : используйте операции с контуром для настройки взаимодействия фигур друг с другом.
- Выравнивание контура : используйте этот параметр для выравнивания и распределения компонентов фигуры.
- Упорядочение контура : используйте этот параметр для настройки порядка расположения создаваемых фигур.
- Дополнительные параметры фигур и контуров : щелкните значок шестеренки () для доступа к дополнительным параметрам фигур и контуров, чтобы задать такие атрибуты, как ширина и цвет отображаемого на экране контура, и параметры соблюдения пропорций при рисовании фигур.

Рисование фигуры
Чтобы нарисовать фигуру, выберите нужный инструмент группы «Фигура», затем щелкните кнопку мыши и перетащите указатель мыши на холсте. При этом автоматически создается новый слой-фигура на панели «Слои».
- Удерживайте клавишу Shift во время рисования, чтобы сделать фигуры пропорциональными.
- Выбрав слой-фигуру, используйте инструмент Перемещение , чтобы перемещать фигуру и менять ее расположение на холсте.
- Чтобы легко масштабировать, трансформировать или поворачивать фигуру, выберите Редактирование > Свободное трансформирование или нажмите клавиши Control+T (Win) / Command+T (Mac).
Редактирование свойств фигуры
Можно легко редактировать свойства фигуры прямо с помощью элементов управления на холсте или с помощью раздела Свойства фигуры на панели Свойства . Элементы управления на холсте позволяют взаимодействовать с фигурами на более интуитивном уровне.
Можно использовать элементы управления трансформированием и скруглением на холсте для коррекции внешнего вида фигуры. Модификаторы клавиатуры будут управлять трансформированием на холсте так же, как при использовании инструмента Трансформирование в Photoshop. Можно изменять радиус всех углов прямоугольника одновременно: удерживайте клавишу Alt (Win) или Option (Mac) во время перетаскивания для изменения радиуса одного угла. У треугольников изменяются все углы, даже если перетащить только один из них. С легкостью поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении курсора мыши на фигуру.

Щелкните значок сброса () на панели «Свойства», чтобы сбросить сразу все изменения.
Нарисуйте фигуру и используйте элементы управления на холсте, чтобы легко редактировать ее свойства.Нарисовав фигуру, можно щелкнуть любую точку холста, чтобы вызвать всплывающее диалоговое окно Создание фигуры и изменить параметры фигуры.

Читайте также:

