Как сделать гладкие буквы в фотошоп
Обновлено: 07.07.2024
Можно задать атрибуты текста перед вводом символов или сбросить их, чтобы изменить внешний вид выделенных символов в текстовом слое.
Прежде чем форматировать отдельные символы, их надо выделить. Можно выделить один символ, диапазон символов или все символы в текстовом слое.
Чтобы быстро научиться работать с текстовыми функциями Photoshop, см. раздел Добавление слов на картинку.
Чтобы выбрать текстовый слой, выполните одно из следующих действий:
- Выберите инструмент «Перемещение» и дважды щелкните текстовый слой на холсте.
- Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» . Выберите текстовый слой на панели «Слои» или щелкните текст на изображении для автоматического выбора текстового слоя.
- Перетаскиванием курсором мыши выделите один или несколько символов.
- Щелкните внутри текста начало выделения, а затем щелкните конец выделяемого диапазона, удерживая нажатой клавишу «Shift».
- Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.
- Дважды щелкните слово, чтобы выделить его. Трижды щелкните строку, чтобы выбрать ее. Четырежды щелкните абзац, чтобы выбрать его. Щелкните пять раз в любом месте текста, чтобы выбрать все символы в ограничительной рамке.
- Для выделения символов с помощью клавиатуры, щелкните текст, а затем, удерживая нажатой клавишу «Shift», нажимайте клавиши со стрелками влево и вправо. Для выделения слов при помощи клавиатуры, удерживая нажатыми клавиши «Shift»+«Ctrl» (Windows) или «Shift»+«Command» (Mac OS), нажимайте клавиши со стрелками влево и вправо.
Выделение и форматирование символов в текстовом слое переводит инструмент «Текст» в режим редактирования.
Панель «Символ» содержит параметры, предназначенные для форматирования символов. Некоторые параметры форматирования также доступны через панель параметров.
Панель «Символ» можно отобразить, выполнив следующие действия.
Выберите меню «Окно» > «Символ» или щелкните ярлык панели «Символ», если панель видна, но не активна.
Выберите инструмент «Текст» и нажмите кнопку «Панель» на панели параметров.
Чтобы установить параметр на панели «Символ», выберите значение из всплывающего меню справа от параметра. Для изменения значений числовых параметров можно воспользоваться стрелками вверх и вниз или же изменить значение непосредственно в текстовом поле. После непосредственного изменения значения нажмите клавишу «Ввод» («Return»), чтобы сохранить значение, «Shift» + «Ввод» («Shift» + «Return»), чтобы сохранить и выделить его, или «Tab», чтобы сохранить значение и перейти к следующему полю панели.
Выберите в диалоговом окне «Параметры шрифтов» пункт «Показывать параметры азиатского текста», чтобы на панели «Символ» появился параметр «Установить «цумэ»».
В меню панели «Символ» можно получить доступ к дополнительным командам и параметрам. Чтобы воспользоваться этим меню, щелкните треугольник в правом верхнем углу панели.
Динамические комбинации клавиш — это комбинации клавиш, которые отображаются в меню панели «Символ» только в момент ввода начала набора или типа абзаца, если выделен текст или когда курсор в тексте имеет I-образную форму. Динамические комбинации доступны для следующих параметров текста: «Псевдополужирный», «Псевдокурсивный», «Все прописные», «Капители», «Надстрочный индекс», «Подстрочный индекс», «Подчеркнутый» и «Зачеркнутый».
Размер шрифта определяет, насколько крупным текст будет выглядеть в изображении.
По умолчанию единицей измерения для текста являются пункты. Один пункт PostScript составляет 1/72 дюйма на изображении с разрешающей способностью 72 ppi. Существует, однако, возможность переключения с единиц измерения PostScript на традиционные определения размеров точки. Единицу измерения размера шрифта по умолчанию можно изменить в области «Единицы измерения и линейки» диалогового окна «Установки».
Введенный текст визуализуется текущим основным цветом, причем этот цвет можно изменить до или после ввода текста. При редактировании существующего текстового слоя можно изменить цвет как одного или нескольких выделенных символов, так и всего текста в слое.
Авторизуясь в LiveJournal с помощью стороннего сервиса вы принимаете условия Пользовательского соглашения LiveJournal
Подскажите, плз, отчего такая беда с текстом в фотошопе происходит, и как ее побороть?
Я имею в виду неровные края у текста, и как-будто остатки обводки по краям заливки градиентом (хотя обводки не было!)
Спасибо заранее за помощь!

Поиграйте с этим. как вы накладываете градиент ?
попробуйте использовать gradient overlay в эффектах слоя. сделайте скриншот окна фотошопа что была видна панель свойств текста, слои и собственно сама картинка.
возможно что то можно будет подсказать это происходит при сохранении для веба или в рабочей среде фотошопа ? В рабочей среде. может, проблема в шрифте?
не лицензионный. а свойств текста там и нету уже, текст растеризован, 2 слоя: один подложка, другой текст. Свойства слоя normal. Спецэффетов больше никаких нет. Текст был написан, растеризован (края были уже кривые) и залит градиентом (помимо кривизны краев, появилась черная полоса)
Что и требовалось доказать )
Неграмотно поставленный вопрос - только затрудняет ответ.
текстом в фотошопе принято называть "текстовый слой" который обладает свойствами текста.
РЕШЕНИЕ:
1. создать заново эту надпись и не растрировать слой(это будет подложка)
2. продублировать слой (ctrl+j)
3. к верхнему слою применить эффект слоя gradient overlay
4. для нижнего - просто регулировать цвет и положение
vot v chem problema.
- skoree vsego tekst bil zalit chernim (ili temnim cvetom) i potom rasterizonan
- kogda vi pitaetes zalit raster gradientom est veroyatnost chto ostanetsya musor po krayam
- nabrat text zanovo belim cvetom i zalit gradientom
- ili prosto zalit gradientom na novom sloe
Советую на собранную в фотошопе картинку текст накладывать в иллюстраторе.
это не всегда быстрее, а скорее наоборот,и придется пожертвовать некоторыми эффектами, но может вам это и не нужно. все-таки текст - векторный элемент, качество значительно улучшиться!))
можно и в кореле.
просто иллюстратор без проблем воспринимаем формат TIFF ,а из корела выводить на печать фигово, так как у него цветопередача плохая.
вы можете собрать картинку в фотошопе, на ее джепеге в кореле нанести текст, потом текст сохранить в аi И открыть картинку в иллюстраторе в тифе, а наложить уже готовый текст. Качество текста будет хорошим, так же как и качество картинки! А елси еще и на хорошем оборудовании все это будет печататься, то разница НЕБО И ЗЕМЛЯ)
. а проссматривали и скринили текст в режиме 100% просмотра? =) Может быть у вас просто растровая версия этого шрифта?
Оне либо делают текст селекцией, либо растеризуют, и когда надо залить новым цветом грузят с него селекцию и его самого же заливают. В результате по контуру антиалиазинга остаются артефакты композинга с использованием двух альфа-каналов: собственного у текста и селекции.
Работа с текстом. Выберите Horizontal Type Tool и напишите текст. Если хотите поменять его цвет - выберите этот же инструмент при выбранном текстовом слое и вверху панели свойств появится кнопка Color Picker'а. Или просто выберите цвет для Foreground/Background Color и давите Ctrl\Alt + backspace.
Если текст растеризовали, то НЕ надо грузить с него селекцию чтобы перезалить цветом. Либо нажмите кнопку Lock Transparency в палитре слоев когда этот слой выбран и заливайте Ctrl\Alt + backspace (del), либо, для быстрой заливки с сохранением области прозрачности придавливайте Shift: Ctrl+Shift+Backspace - залить цветом заднего плана; Alt+Shift+Backspace - переднего плана.
И никаких артефактов не будет. Справедливо вообще для любых слоев - у них собственная альфа уже есть, причем в режиме premultiplied, и его портить селекцией не надо.
Ах да, там же градиент. Ну, если хотите во-что-бы-то-ни-стало использовать Gradient Tool, то придется заблокировать прозрачность слоя: Lock Transparent Pixels - первая кнопка в ряду прочих блокираторов слоя в палитре слоев. Нажав ее вы сможете редактировать только то, что внутри области прозрачности (которая определяется собственым альфа-каналом слоя).
Ну а вообще, люди делают так: пишут текст, НЕ растеризуя его вешают эффект Gradient Overlay.

Я уверен, что как только вы поймете все возможности, которые предоставляет текст для творчества, то придумаете сотни других идей. В этой статье мы расскажем о методах работы с текстом в Photoshop .
Основные инструменты для работы с текстом
Это может показаться довольно простой темой, но в Photoshop имеется универсальный набор инструментов для работы с текстом. Таким образом, в этом разделе вы узнаете различные способы добавления, настройки и работы с текстом.
Вот основные инструменты для работы с текстом в Photoshop :

Существует еще несколько инструментов, но мы поговорим о них позже. А сейчас давайте добавим какой-нибудь текст и поэкспериментируем с ним.
Эксперименты с текстом
В Photoshop существуют два способа добавить текст. Просто нужно нажать в палитре инструментов на инструмент « Текст », затем кликнуть на изображении и начать вводить текст. Второй способ заключается в использовании текста абзацем. Давайте попробуем их оба.
Откройте в Photoshop новый документ, и нажмите на инструмент « Текст ». Начните вводить текст. Вы увидите что-то вроде этого:

Откройте другой документ, нажмите на инструмент « Текст », если он еще не выбран, а затем нажмите курсором в любой точке и перетяните указатель, удерживая клавишу мыши, чтобы создать прямоугольник. Вы должны увидеть что-то вроде этого:


Начните печатать текст. Введите большое количество слов. Видите, как текст ограничивается размером блока? Это метод добавления текста абзацем.
Вы можете растянуть опорные точки текстового поля ( маленькие квадраты в центре сторон и по углам ), чтобы определить размер области, в которой вы хотите вводить текст. Этот способ отлично подходит для больших объемов текста. Вы можете изменять размер текстового поля в настройках.
Вы можете использовать инструмент « Перемещение », чтобы разместить весь блок текста в любом месте страницы.
Текст абзацем также легче распределять по странице. Для его центрирования просто захватите одну из опорных точек и перетащите ее к правому краю страницы.
Перетащите левую опорную точку к левому краю страницы, а затем в верхнем меню нажмите иконку центрирования текста ( на приведенной выше диаграмме значится элемент №5 ). Это маленькое чудо! Ваш текст теперь выровнен точно по центру. И больше не нужно гадать.
Трансформация букв в тексте
Чтобы разнообразить текст, вы также можете изменить интервалы между отдельными буквами, высоту и ширину букв. Вы также можете изменить регистр букв. Иногда шрифт может не иметь версию курсива. Но его можно создать в Photoshop . Давайте рассмотрим окно « Символы текста », в котором вы можете попробовать разные настройки:

Выберите, что нужно и попробуйте изменить различные параметры. При наведении на название параметра будет всплывать окно с подсказкой, в котором вкратце объясняется, за что отвечает каждый из них.
Трансформация блоков текста
Вы можете легко создать привлекательный текст, повернув или наклонив его. При выбранном слое ( выделенном тексте ), перейдите в главное меню и выберите Правка> Трансформация> Наклон . Захватите одну из опорных точек выделения и потяните за нее. Вы должны получить что-то вроде этого:

То же самое вы можете сделать с помощью команд Правка> Трансформация> Масштабирование и Правка> Трансформация> Вращение . Проще простого!
Создайте какой-либо текст и убедитесь, что вы находитесь на слое с этим текстом. Нажмите на инструмент « Деформация текста », чтобы открыть всплывающее окно. Здесь вы можете выбрать тип фигуры, в которую будет вписан текст:

Три простых способа сделать текст заметным
Иногда, когда вы добавляете к фотографии текст, он может немного затеряться на фоне изображения. Даже если вы делаете его большим, он просто кажется недостаточно четким или прозрачным. Есть несколько причин этого:
А) Это может быть связано с настройками сглаживания. Зайдите в верхнее меню. Убедитесь, что для перехода не установлено значение « Нет ». Это особенно важно для изображений, которые вы будете публиковать в интернете. Выберите любой из других вариантов и посмотрите, как при этом меняются края текста. Окончательный выбор типа сглаживания зависит от ваших личных предпочтений:

B) Это может быть связано с выбором цвета. Часто белый цвет подходит лучше всего, так как он имеет чистый, элегантный вид. Но белый текст легко потерять в деталях изображения. Вот старый прием веб-дизайнеров, который помогает сделать светлый текст бросающимся в глаза: добавить тень черного цвета. Но только не случайную тень. На самом деле она будет почти незаметна, но эффект, который это создаст, поразительный.
Вот как это сделать:
Сначала выберите текстовый слой, для которого вы хотите создать тень. Перейдите в вашу палитру слоев и выберите внизу иконку « Стиль слоя », а затем выберите « Тень ».
В диалоговом окне « Тень » задайте следующие параметры. Если вы работаете с изображением в высоком разрешении для печати, то измените размер тени с 1 до 10. Возможно, потребуется настроить эти параметры в зависимости от размера вашего изображения, просто убедитесь, что вы используете те же числа:

Посмотрите, как белый текст выделяется на этом изображении, хотя оно состоит из мягких оттенков? Здесь нет огромных теней 1990-х годов. Но тень достаточно подчеркивает края букв, делая текст четким, при этом, не портя эстетическое восприятие:

Теперь добавьте новый слой между фото и текстом ( это будет ваш секретный слой ) и порисуйте кистью по тексту. На самом деле вы будете рисовать под текстом, так как ваш слой находится под ним. Измените режим смешивания на « Темные цвета » или « Замена темным » ( это будет зависеть от цвета, который вы используете ), а затем можете задать соответствующую непрозрачность слоя:



Декоративный и стилизованный текст
Один из самых распространенных вопросов, которые я получаю о тексте на фотографиях, это как я создаю закрученный стилизованный текст. На самом деле в большинстве случаев это просто специальный шрифт, а не декорированные буквы.

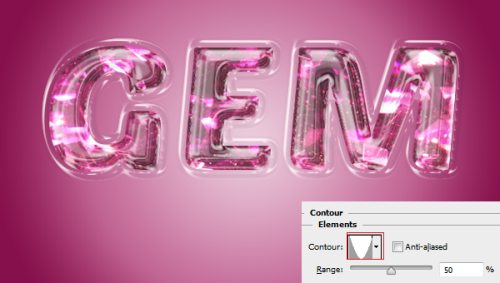
В этом уроке я продемонстрирую вам, как создать глянцевый текст с эффектом драгоценного камня. Создавать такой текст мы будем при помощи различных стилей, корректирующего слоя и стандартных инструментов Фотошоп.

Ресурсы для урока:
Для нового документа я установил такие размеры: 600х340 пикселей.
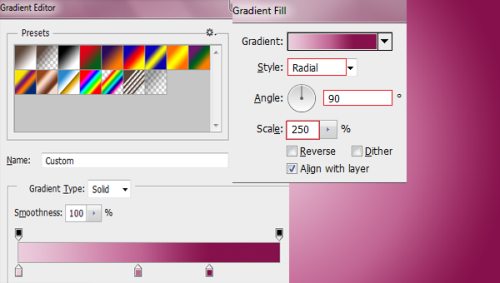
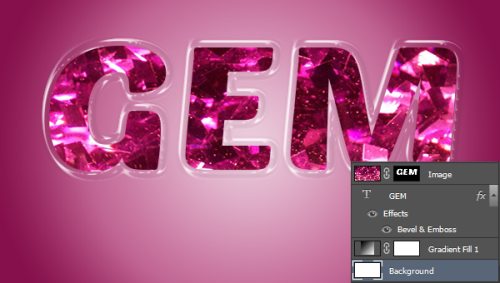
Создайте корректирующий слой Градиент. В открывшемся окне установите значения и цветовую гамму, подобно скриншоту ниже.


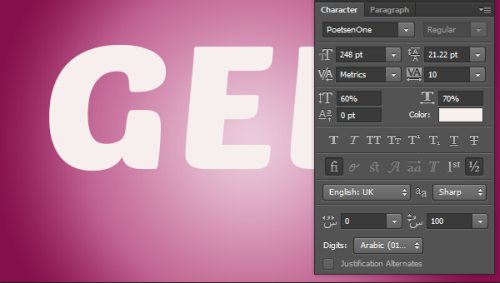
Возьмите инструмент Текст, установите шрифт Poetsen One и белым цветом напишите слово GEM.

Двойным кликом по текстовому слою откройте окно стилей и внесите следующие изменения:


Значение заливки для текста снизьте до 0%.

Откройте в Фотошоп текстуру с драгоценными камнями и переместите на рабочий документ.

Убедитесь, что у вас выбрана текстура, зажмите Ctrl и кликните по миниатюрке текстового слоя. В результате загрузится выделение букв.

К слою с текстурой добавьте маску.

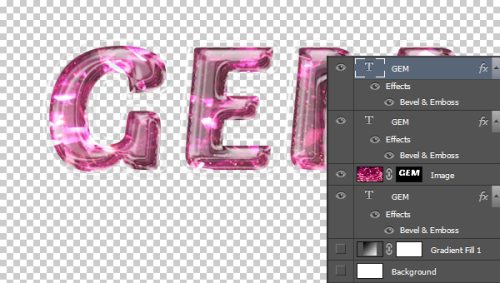
Продублируйте текст и переместите его поверх текстуры.
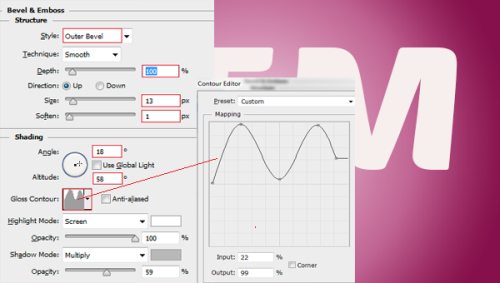
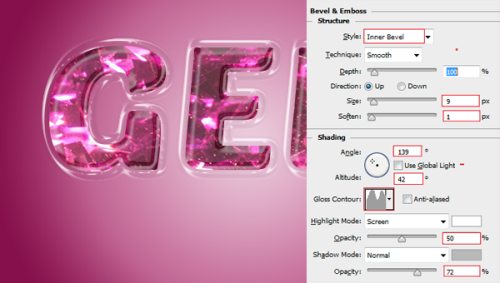
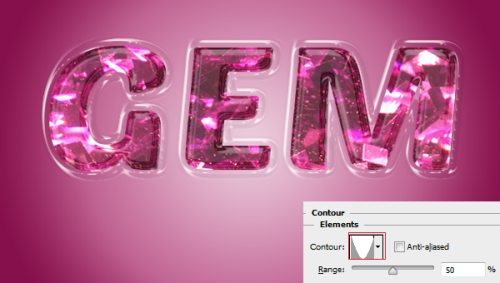
Двойным кликом левой кнопкой мыши откройте окно стилей. Внесите следующие изменения:


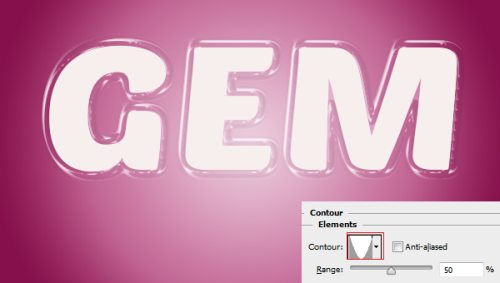
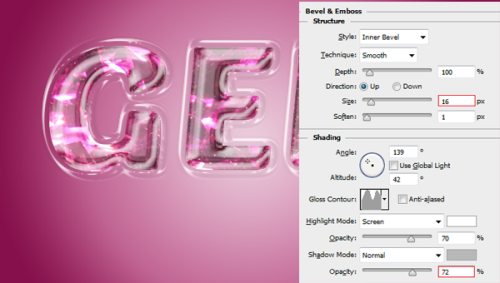
Полученный слой продублируйте и переименуйте на New Duplicate. Двойным кликом мышки вызовите окно стилей и введите следующие изменения:


Фоновый и корректирующий слои на время скройте.

Нажатием клавиш Ctrl + Shift + Alt + E объедините все видимые слои на новом слое и переименуйте на Layer 1.
Сделайте видимым корректирующий слой Градиент.

Глянцевый текст мы создали, теперь добавим к нему отражение.
Слой Layer 1 переименуйте на Gem и продублируйте его. Полученную копию назовите Gem Reflection.
Перейдите в меню Edit > Transform (Редактирование - Трансформирование) и выберите Flip Vertical (Отразить по вертикали).
Зажмите клавишу Shift и передвиньте отражение подобно скриншоту ниже.

Для слоя с отражением добавьте маску. Инструментом Градиент проведите вертикальную линию так, как показано ниже.
Читайте также:

