Как сделать градиент в adobe illustrator
Обновлено: 04.07.2024
Узнайте, как создавать градиенты различных типов в Illustrator.

Градиент — это градуированный переход между двумя или более цветами или двумя оттенками одного цвета. Градиенты можно использовать для создания наложения цветов, добавления объема к векторным объектам, а также для добавления света и тени к иллюстрациям. В Illustrator можно создавать, применять и изменять градиент с помощью панели «Градиент», инструмента «Градиент» или панели управления.
В Illustrator можно использовать следующие три типа градиентов:
- Линейный
Этот градиент можно использовать для перехода цветов от одной точки до другой по прямой линии.
- Радиальный
Этот градиент можно использовать для перехода цветов от одной точки до другой в виде кругового узора.
- Произвольный
Этот градиент можно использовать для создания градуированного перехода между точками цвета на форме в упорядоченной или произвольной последовательности, чтобы переход выглядел ровно и естественно. Произвольный градиент может применяться в двух режимах:- Точки. Этот режим используется для затенения области вокруг точки цвета.
- Линии. Этот режим используется для затенения области вокруг линии.
Примечание. Точка цвета — это точка на аннотаторе градиента (для линейных или радиальных градиентов) или на объекте (для произвольного градиента), которая управляет цветом градиента. Можно изменить цвет точки цвета для настройки градиента
Примеры линейных, радиальных и свободных градиентов с использованием трех различных вариантов перехода цветов![]()
A. Линейный градиент B. Радиальный градиент C. Произвольный градиент (точки)
Линейные и радиальные градиенты можно применять на заливке и обводке объекта. Произвольный градиент можно применять только для заливки объекта.
Для создания и изменения градиента используется инструмент «Градиент» или панель «Градиент». Используйте инструмент «Градиент», если необходимо создать или изменить градиенты непосредственно на иллюстрации и просмотреть изменения в реальном времени.
Чтобы открыть инструмент «Градиент», нажмите инструмент «Градиент» на панели инструментов.
Для открытия панели «Градиент» выполните одно из следующих действий:
- Выберите Окно > Градиент.
- На панели управления дважды щелкните инструмент «Градиент».
Панель «Градиент» откроется на холсте.
Опции для линейного и радиального градиента (A-R) | Опции для произвольного градиента (R-V)![]()
A. Активный или ранее использованный градиент B. Раскрывающийся список существующих градиентов C. Цвет заливки D. Цвет обводки E. Обратный градиент F. Аннотатор градиента G. Точка цвета H. Средняя точка I. Палитра цветов J. Отображение и скрытие параметров K. Типы градиентов L. Типы обводок M. Угол N. Пропорции O. Удалить точку P. Непрозрачность Q. Положение R. Заливка или обводка (цветом) S. Точка цвета T. Распределение U. Произвольный градиент V. Режимы произвольного градиента
Инструмент «Градиент» и панель «Градиент» имеют множество одинаковых параметров. Однако некоторые задачи можно выполнить только с помощью инструмента или панели. С помощью инструмента «Градиент» и панели можно задать несколько точек цвета, их расположение и распределение. Можно также указать угол, под которым отображаются цвета, пропорции эллиптического градиента и непрозрачность каждого цвета.
Аннотатор градиента
Для линейных и радиальных градиентов при нажатии инструмента «Градиент» на панели инструментов на объекте отображается аннотатор градиента. Аннотатор градиента — это шкала, на который отображаются начальная точка, конечная точка, средняя точка, а также две точки цвета для начальной и конечной точек.
Аннотатор градиента для радиального градиента![]()
A. Аннотатор градиента B. Кольцо из точек C. Наведите курсор, чтобы изменить пропорции D. Курсор поворота E. Точка для изменения размера радиального градиента F. Конечная точка (точка со стрелкой) G. Точка цвета H. Средняя точка I. Выбранная точка цвета J. Центральная точка
Аннотатор градиента можно использовать для изменения угла, положения и области линейного градиента, а также фокусной точки, центральной точки и распределения радиального градиента. После того как в объекте появится аннотатор градиента, можно использовать панель «Градиент» или аннотатор градиента, чтобы добавить новые точки цвета, задать новые цвета для отдельных точек цвета, изменить настройки непрозрачности и перетащить точки цвета в новое расположение.
Чтобы скрыть или отобразить аннотатор градиента, выберите Просмотр > Спрятать градиентный аннотатор или Просмотр > Показать градиентный аннотатор.
Для линейных и радиальных градиентов перетаскивание круглого конца ползунка (начальной точки) приводит к изменению положения центральной точки градиента, а конца со стрелкой (конечной точки) — увеличению или уменьшению диапазона. Если навести курсор на конечную точку, появится курсор поворота, с помощью которого можно изменить угол градиента.
Примечание. Произвольный градиент позволяет размещать точки цвета в любом месте объекта. Поэтому произвольный градиент не требует использования аннотатора градиента.
При первом применении инструмента «Градиент» по умолчанию используется Черно-белый градиент. Если градиент применялся ранее, по умолчанию применяется последний использованный градиент.
Кроме того, Illustrator содержит предварительно заданный набор градиентов, которые можно применить с помощью панели «Градиент» или «Образцы». Можно также создать градиент и сохранить его на панели «Образцы» для дальнейшего использования. Чтобы применить предварительно заданный или сохраненный градиент с панели «Градиент», выполните следующие действия:
- Выберите объект на холсте и нажмите раскрывающийся список Градиент на панели «Градиент».
Чтобы применить предварительно заданный градиент из библиотеки образцов, выполните следующие действия:
- Чтобы открыть панель «Образцы», выберите Окно > Образцы.
- На панели «Образцы» нажмите раскрывающийся список в правом верхнем углу. В списке выберите Открыть библиотеку образцов > Градиенты, затем выберите градиент, который требуется применить.
- Чтобы на панели «Образцы» отображались только образцы градиентов, нажмите раскрывающийся список Показать виды образцов и выберите Показать образцы градиентов.
Выбор предварительно заданного градиента из библиотеки образцов![]()
![]()
Чтобы создать градиент, вы должны сначала получить доступ к панели «Градиент» . Она может быть расположена на панели инструментов справа. Вы также можете получить доступ к ней, перейдя в Window > Gradient.
![Градиент в Adobe Illustrator]()
При первом щелчке на панели «Градиент» по умолчанию будет выбран градиент белого и черного цветов (или последний использованный градиент). Чтобы применить градиент к объекту, сначала выберите объект, к которому вы хотите применить градиент, нажав на него. Затем просто нажмите на Gradient Box или Gradient Bar внутри панели «Градиент» .
Это автоматически применит градиент к объекту. Отредактировав вид градиента на панели «Градиент», вы также измените градиент выбранного объекта.
![Градиент в Adobe Illustrator]()
Вы также можете выбрать тип градиента , щелкнув один из параметров в верхней части панели «Градиент» .
![Градиент в Adobe Illustrator]()
Редактирование цвета
Чтобы отредактировать цвета градиента, дважды щелкните на один из цветовых ограничителей под панелью градиента. Это откроет несколько вариантов выбора цвета. Когда вы выбираете цвет, он будет автоматически применен к градиенту.
![Градиент в Adobe Illustrator]()
Тоже самое проделайте и с остальными цветовыми ползункам на панели градиента.
![Градиент в Adobe Illustrator]()
После того, как цвета были определены, вы можете настроить местоположение начальной и/или конечной точки. Это изменит внешний вид и плавность градиента. Для этого нажмите и перетащите ползунок влево или вправо, пока не будете довольны результатом.
![Градиент в Adobe Illustrator]()
Чтобы отредактировать внешний вид градиента дальше, вы можете отрегулировать расположение средней точки (представленной значком ромба). Это определяет равномерное сочетание начального и конечного цветов. Для этого просто перетащите ромб влево или вправо.
![Градиент в Adobe Illustrator]()
Добавление цветовых точек
Вы также можете добавить дополнительные цвета для вашего градиента. Для этого щелкните под панелью градиента, чтобы создать еще одну цветовую точку. Выберите цвет, как вы делали ранее, и с помощью мыши щелкните и перетащите точку в нужное место. Повторите эту технику, чтобы создать больше цветных точек.
![Градиент в Adobe Illustrator]()
Чтобы удалить цветовую точку, просто выделите ее мышью и нажмите кнопку «Удалить» или перетащите цветовую точку на значок корзины.
![Градиент в Adobe Illustrator]()
Угол наклона градиента
Вы также можете отрегулировать угол наклона, выбрав значение в раскрывающемся списке «Угол» или введя значение.
Угол будет применен автоматически, если у вас выбран объект.
![Градиент в Adobe Illustrator]()
Прозрачность градиента
Чтобы отрегулировать непрозрачность цветовой точки, нажмите на нее и используйте раскрывающийся список «Непрозрачность» (Opacity) под панелью градиента. Вы можете ввести значение в поле или переместить ползунок «Непрозрачность» на панели управления.
Непрозрачность цвета обозначена клетчатым узором, когда значение ниже 100%.
![Градиент в Adobe Illustrator]()
Как сохранить градиент в Illustrator
Чтобы сохранить созданный вами новый градиент, вы должны добавить его в образцы. Для этого откройте панель «Образцы» («Окно» > «Образцы» (Window > Swatches)).
![Градиент в Adobe Illustrator]()
С выбранным градиентом, нажмите на кнопку «Новый образец».
![Градиент в Adobe Illustrator]()
Назовите образец во всплывающем окне и нажмите «ОК» . Это создаст новый образец с созданным вами градиентом. Вы также можете перетащить градиентную заливку из панели «Градиент» на панель «Образцы».
Например, мы назвали новый градиент «Темная бронза». Каждый новый созданный вами образец будет отображаться в конце списка.
![Градиент в Adobe Illustrator]()
Чтобы сохранить библиотеку образцов, нажмите кнопку библиотеки в левом нижнем углу и выберите «Сохранить образцы» . Введите имя файла и нажмите «Сохранить» . Это сохранит вашу текущую библиотеку образцов в папке по умолчанию для Illustrator, хотя вы можете указать новое местоположение, если хотите.
![Градиент в Adobe Illustrator]()
Как загрузить градиент в Illustrator
Illustrator предоставляет предустановленный набор градиентов, которые можно использовать на панели «Градиент» или «Образцы». Все созданные вами градиенты также будут найдены на панели «Образцы».
Откройте панель «Образцы», перейдя в «Окно»> «Образцы».
![Градиент в Adobe Illustrator]()
Нажмите на кнопку библиотеки внизу слева. Это откроет все варианты образцов для выбора. Чтобы выбрать один из предустановленных градиентов, перейдите к градиентам и выберите из широкого диапазона параметров, таких как металлы (например, золотой градиент), времена года, небо, вода, земляные тона.
![Градиент в Adobe Illustrator]()
Чтобы загрузить созданную и сохраненную ранее библиотеку образцов, перейдите к «Определено пользователем» и выберите имя сохраненного файла из списка.
![Градиент в Adobe Illustrator]()
Сетчатый градиент Mesh Tool
Так же для создания плавных цветовых переходов вы можете использовать инструмент Mesh Tool . Более подробно о нем вы можете почитать в этом разделе с уроками.
Произвольный градиент Freeform Gradient
Это новый тип градиента, появился он уже в версии Illustrator CC 2019 и чем-то напоминает Mesh Tool, но на много проще и удобнее в работе.
Чтобы создать произвольный градиент выберите объект и в панели Градиент выберите соответствующий пункт.
![Градиент в Adobe Illustrator]()
Чтобы отредактировать цвета градиента выберите нужную точку и двойным кликом по ней вы вызовите палитр цветов. Цвет можно выбрать как из палитры, так и с помощью пипетки.
![Градиент в Adobe Illustrator]()
Чтобы удалить точку нужно ее выделить и нажать на кнопку Удалить в панели Градиент, либо мышкой перетащить точку за пределы фигуры.
![Градиент в Adobe Illustrator]()
Чтобы создать новую точку просто кликните по фигуре в нужном месте (инструмент Градиент при этом должен быть активен).
Если вы хотите начать работу с градиентами и ищите вступление для начинающих, то посмотрите это короткое видео с моего курса Освойте Дизайн Логотипа в Adobe Illustrator. Я покажу вам как создать разные типы градиентов и менять различные опции такие как цвет, позиция, прозрачность.
По окончанию тебе станет понятно как создать разнообразные типы градиентов и редактировать как вам необходимо.
Как Создать и Редактировать Градиенты в Adobe Illustrator
![]()
Как Создать Простой Градиент
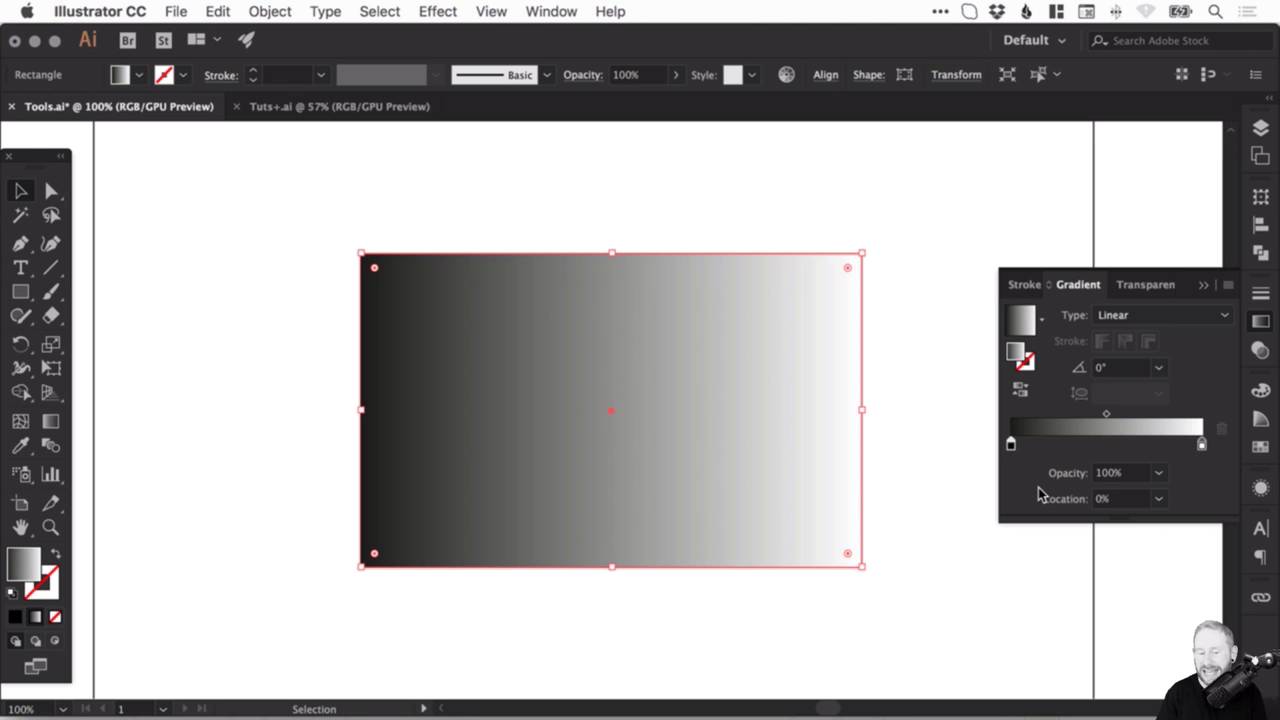
Начните с Инструмента Прямоугольник, чтобы создать прямоугольник для работы. Далее вы можете открыть панель Градиента, кликнув на иконку на панели инструментов или перейти к Окно>Градиент.
![Gradient panel in Adobe Illustrator]()
![Gradient panel in Adobe Illustrator]()
![Gradient panel in Adobe Illustrator]()
Кликнув где-нибудь на слайдере градиента вы создадите черно- белый градиент по умолчанию. Иконка Обратный Градиент, что находится над слайдером, меняет направление градиента: слева-направо, или справа-налево. Вы также можете вручную изменить наклон Градиента, избрав значение в поле.
![Default gradient]()
![Default gradient]()
![Default gradient]()
Здесь также много возможностей. Вы можете идти сверху - вниз или слева - направо, или можете использовать градиент для заливки или обводки. Если вы поменяете Тип с Линейного на Радиальный, градиент будет выходить от центра до края (но и это направление можно будет поменять).
![Radial gradient]()
![Radial gradient]()
![Radial gradient]()
Как Поменять Цвет Градиента
Вы можете поменять первоначальную позицию каждого цвета. Если вы хотите больше черного, потяните стрелку под слайдером вправо. Если вы потяните белый в противоположном направлении, то получите очень резкий переход цветов.
![Gradient with a harsh divide]()
![Gradient with a harsh divide]()
![Gradient with a harsh divide]()
Для мягких же градиентов лучше всегда держать эти переключатели подальше.
Для любого градиента вам необходимы как минимум два цвета, так как вам нужно, чтобы один цвет переходил в другой. В тоже время, когда вы наводите на слайдер, то появляется иконка плюс и вы можете добавить больше переключателей. Затем, кликнув два раза на переключатель, вы можете выбрать цвет.
![Adding a colour to a gradient]()
![Adding a colour to a gradient]()
![Adding a colour to a gradient]()
Так давайте же, добавляйте здесь больше цветов. А если вы используете глобальные образцы, то переходите на панель Образцов и там можете поменять глобальный образец.
![Changing the global swatch]()
![Changing the global swatch]()
![Changing the global swatch]()
Как Поменять Позицию и Прозрачность Градиента
Для удаления переключателя просто потяните его за пределы, вы можете это сделать с черным слева.
![Gradient with black deleted]()
![Gradient with black deleted]()
![Gradient with black deleted]()
Вы можете расширить цвета, потянув переключатели, или быть более точным, и набрать значения Позиции. Для оранжевого вы можете набрать 50%, чтобы разместить его прямо по середине.
Конечно, вы можете поменять значение Непрозрачности для каждого переключателя, выбрав значение из выпадающего меню или вписав его прямо в поле.
![Changing gradient opacity]()
![Changing gradient opacity]()
![Changing gradient opacity]()
Между двумя разными переключателями можно сменить позицию маленькой иконки в виде ромба наверху слайдера. Это чем-то напоминает перемещение самого переключателя - вы можете ввести немного больше одного цвета и меньше другого изменив лишь позицию точки перехода в градиенте.
![Changing the position of each colour]()
![Changing the position of each colour]()
![Changing the position of each colour]()
У переключателей имеется своя Позиция в процентах, и если нужно, то можно ввести точные значения.
Посмотрите Весь Курс
В полном курсе Освойте Дизайн Логотипа в Adobe Illustrator вы выучите необходимые инструменты для создания логотипа в Adobe Illustrator. Также как в этом видео, я пройдусь по важнейшим инструментами техникам в Illustrator, а в конце мы применим все, чему научились в практичному проекте дизайна логотипа.
Вы можете приобрести курс вместе с подпиской на Envato Elements. За незначительную одноразовую месячную плату вы получаете доступ не только к этому курсу но и к все увеличивающейся библиотеке, в которой свыше 1000 курсов и ведущих электронных книг на Envato Tuts+.
Также вы получаете доступ к безлимитному скачиванию с огромной библиотеки в более чем 300 000 креативных ресурсов. Создавайте с уникальными шрифтами, фото, графикою и шаблонами и поставляйте лучшие проекты в короткий срок.
![]()
![]()
![]()
Создавать Градиентную Сетку из Прямоугольника или Эллипса достаточно просто и понятно. Когда вы вынуждены работать с изогнутой формой, задача становится более сложной. Тут мы предлагаем вам технику, которая поможет вам справится с этой задачей и избавит вас от фрустрации!
Что Не Работает
Мы взяли это изображение на PhotoDune в качестве образца, и решили работать над ручкой чашки.
![01_DiffShapes_source]()
![01_DiffShapes_source]()
![01_DiffShapes_source]()
Если вы хотели начать с трейса ручки, затем зайти в меню Объект и создать Градиентную Сетку, то результат будет слишком громоздкий. Вы бы потратили много времени пытаясь выставить правильно узлы сетки и отрегулировать цвет. Линии меша, которые выступают за границы формы не помешают вам распечатать изображение или экспортировать его, но работать с таким объектом очень сложно. Как вы видите, просто использование Градиентной Сетки - не подходящее для работы решение.
Преобразование объекта в Сетчатый Градиент плохо работает для таких форм.
. как вы можете видеть.Правильная Техника с использованием Прямоугольника
Шаг 1
Возьмите инструмент Прямоугольник (М) (Rectangle Tool) и нарисуйте прямоугольник той же высоты что и основание ручки. Мы равномерно изогнем этот прямоугольник в соответствии с фигурой, поэтому постарайтесь прикинуть какой длины будет ручка если ее распрямить, и задайте в соответствии с этим длину прямоугольника. Убедитесь, что у вас стоит белая заливка и убрана обводка.
![04_DiffShapes_draw-white-rect]()
![04_DiffShapes_draw-white-rect]()
![04_DiffShapes_draw-white-rect]()
Шаг 2
Теперь пока прямоугольник выделен, зайдите в Объект > Создать Сетчатый Градиент (Object > Create Gradient Mesh). Введите 1 ряд и 1 столбец и выберите Подсветка - Не Применять (Flat).
![05_DiffShapes_create-mesh]()
![05_DiffShapes_create-mesh]()
![05_DiffShapes_create-mesh]()
Шаг 3
Создайте новый слой для прямоугольника. Заприте слой с изображением и перейдите в новом слое в режим Отображения Контуров (Outline) Control + щелчок мышкой (для Мас:Command-щелчок ) по иконке глаза в панели Слои. Ваша рабочая зона должна выглядеть как на картинке ниже.
Control + щелчок мышкой (для Мас:Command-щелчок ) по иконке глаза в панели Слои, чтобы перейти в режим Контуров.Шаг 4
Возьмите инструмент Прямое Выделение (А) (Direct Selection Tool) и переместит левые точки, чтобы выравнять их по основанию ручки. Сделайте то же самое с двумя правыми точками. Это может быть немного труднее, вы должны отрегулировать направляющие узлов меша, чтобы края меша шли в нужном направлении. Лучше это делать небольшими шагами - не пытайтесь отрегулировать все сразу за один шаг.
Передвиньте нижнюю правую точку прямоугольника вверх к основанию ручки. Передвиньте верхнюю правую точку прямоугольника к ручке чашки. После того, как вы переместите точки, вам нужно будет правильно настроить изгиб кривой.
Шаг 5
В зависимости от формы с которой вы работаете, возможно вам понадобится добавить пару опорных точек вдоль кривой. Это не узлы Меша, но это вспомогательные точки которые вы можете добавить используя Перо+ (+) (Add Anchor Point Tool). Теперь вы можете выбрать эти точки с помощью инструмента Прямое Выделение (А) (Direct Selection Tool) и использовать их, чтобы получить нужную вам форму. Это потребует времени. Продолжайте терпеливо работать, пока ваша форма не будет соответствовать тому, что у вас на изображении.
Добавьте дополнительные точки, чтобы лучше приблизиться к исходной форме.
Окончательный контур Сетчатого Объекта.Помните, что две левые точки прямоугольника выставлены по нижнему основанию ручки чашки, а правые две точки проходят через перегиб и выставлены по верхнему основанию ручки чашки. Потратьте нужное количество времени: лучше потратить времени столько сколько нужно, что бы форма Сетчатого Объекта хорошо повторяла образец, прежде чем перейти к окрашиванию.
Белый прямоугольник изгибается вверх по форме объекта.Шаг 6
Когда контур закончен, можно начать добавлять линии сетки внутри фигуры. Возьмите инструмент Сетчатый Градиент (U) (Mesh Tool) и щелкните по левому краю сетчатого объекта. Это добавит линию сетки, которая будет идти в соответствии с кривизной фигуры. Продолжайте добавлять столько линий, сколько на ваш взгляд необходимо. Используйте переходы цвета на образце, чтобы понять сколько вам линий понадобится.
![13_DiffShapes_add-mesh-point]()
![13_DiffShapes_add-mesh-point]()
![13_DiffShapes_add-mesh-point]()
![14_DiffShapes_add-mesh-point2]()
![14_DiffShapes_add-mesh-point2]()
![14_DiffShapes_add-mesh-point2]()
Если линии сетки становятся слишком скученными, вы можете отрегулировать их положение, использовав инструменты Прямое Выделение или Сетчатый Градиент. Чтобы удалить линию сетки, удерживайте нажатой кнопку Alt (Мас: Option), наведите мышку на линию, которую вы хотите удалить, пока не увидите знак минус на курсоре, и тогда щелкните для удаления.
Шаг 7
Используя Сетчатый Градиент, щелкните на любой линии сетки чтобы создать линии, которые будут примерно перпендикулярны существующим линиями сетки.
Щелкните инструментом Сетчатый Градиент, чтобы добавить вертикальные линии сетки.Шаг 8
Теперь когда вы создали основу для своей нерегулярной формы, вы можете добавлять цвета и настраивать цветовые переходы по вашему усмотрению. Получившаяся в результате ручка чашки на рисунке ниже.
![16_DiffShapes_finished-handle]()
![16_DiffShapes_finished-handle]()
![16_DiffShapes_finished-handle]()
Теперь Вы Знаете!
Рисовать резиновые шарики и виноградины с помощью градиентной сетки, достаточно легко. Если вы хотите улучшить ваши навыки в работе с сеткой, поработайте с объектами состоящими из нескольких поверхностей. Разбивая объект на части и используя эту технику прямоугольника, вы будете на пути к мастерству в использовании Градиентных Сеток.
Читайте также: