Как сделать градиент волосы в фотошопе
Обновлено: 28.06.2024
Инструмент «Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Инструмент «Градиент» нельзя использовать для растровых изображений и изображений с индексированными цветами.
Чтобы выполнить заливку части изображения, выберите требуемую область. В противном случае градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент» . (Если инструмент не отображается, нажмите и удерживайте в нажатом положении инструмент «Быстрая заливка».) На панели параметров в поле с образцом градиента выберите заливку:Щелкните треугольник рядом с образцом, чтобы выбрать готовый вариант градиентной заливки.
Щелкните внутри образца, чтобы вызвать окно «Редактор градиентов». Выберите подготовленный вариант градиентной заливки или создайте новую градиентную заливку. (См. раздел Создание гладкого градиента.)
Набор «Нейтральная плотность» полезно использовать в качестве фотофильтра для закатов и других снимков с высокой контрастностью.
Выберите значение параметра, определяющего зависимость внешнего вида градиента от положения начальной точки (в которой кнопка мыши была нажата) и конечной точки (в которой кнопка мыши была отпущена).Выполняет затенение от начальной до конечной точки по прямой линии.

Выполняет затенение от начальной до конечной точки в виде кругового узора.

Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.

Отражает один и тот же линейный градиент по обе стороны от начальной точки.

Выполняет затенение от середины к внешним углам ромба.

На панели выбора параметров выполните следующие действия.
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».
Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».
Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (См. раздел Определение прозрачности градиента.)
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и перетащите курсор, чтобы определить конечную точку. Чтобы ограничить угол наклона линии значением, кратным 45°, удерживайте клавишу «Shift» во время перетаскивания курсора.Обновления в выпуске Photoshop 21.0 (ноябрь 2019 г.)
Использование новой панели «Наборы настроек» в Photoshop
Узнайте все о применении новых и улучшенных панелей «Наборы настроек» в Photoshop. Джулианна Кост (Julieanne Kost) подробно рассматривает все аспекты: от образцов до узоров, от градиентов до стилей и фигур.Джулианна Кост (Julieanne Kost)
Применение градиентов к слоям
Чтобы применить градиент к текстовым слоям в качестве эффекта слоя, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить узор к слою-фигуре в качестве заливки фигуры, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям или к слою-фигуре в качестве слоя-заливки, выполните любое из следующих действий.
- Удерживая клавишу «Command» (Mac) / «Alt» (Win), перетащите градиент с панели «Градиенты» на текст в области холста.
- Удерживая клавишу Command (Mac)/Alt (Win), перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к пиксельным слоям, выполните следующие действия.
- Перетащите градиент с панели «Градиенты» на нужный пиксельный слой на панели «Слои».
- Photoshop автоматически создает слой-заливку поверх пиксельного слоя.
Организация наборов настроек градиентов по группам
Чтобы создать новую группу градиентов, выполните следующие действия.
- На панели «Градиенты» («Окно» > «Градиенты») щелкните значок «Создать новую группу».
- Укажите имя группы и нажмите «OK».
- Перетащите градиент или используйте клавишу Shift, чтобы выбрать несколько градиентов для перетаскивания в группу.
Чтобы создать вложенные группы, выполните следующие действия.
- Выберите группу на панели «Градиенты».
- Теперь перетащите эту группу под другую группу.
Отображение градиентов прежней версии
В меню панели «Градиенты» выберите команду «Градиенты прежней версии».
Возврат к наборам настроек градиентов по умолчанию
В меню панели «Градиенты» выберите команду «Восстановить градиенты по умолчанию». Можно либо заменить текущий список, либо дополнить его стилями библиотеки, используемой по умолчанию.
Изменение способа отображения подготовленных градиентов
В меню панели задайте значение режима отображения.
Отображает градиенты в виде списка.
«Маленькие миниатюры» или «Большие миниатюры»
Отображает градиенты в виде миниатюр.
«Маленькие миниатюры и имена» или «Большие миниатюры и имена»
Отображает градиенты в виде списка с миниатюрами.
Переименование подготовленного градиента
- Если панель настроена на отображение градиентов в виде миниатюр, дважды щелкните градиент, введите новое имя и нажмите кнопку «ОК».
- Если панель настроена на отображение градиентов в виде списка или только текста, дважды щелкните градиент, непосредственно введите новое имя и нажмите клавишу «Enter» (Windows) или «Return» (Mac OS).
Чтобы открыть диалоговое окно «Редактор градиентов», щелкните текущий образец градиента на панели параметров. (При наведении курсора на образец градиента появляется всплывающая подсказка «Щелкните для редактирования градиента».)
Диалоговое окно «Редактор градиентов» позволяет определить новый градиент, модифицируя копию существующего градиента. Можно также добавить в градиент промежуточные цвета, создавая наложение, в котором применяется больше двух цветов.

A. Меню панели B. Контрольная точка непрозрачности C. Контрольные точки цвета D. Коррекция значений или удаление выбранной контрольной точки непрозрачности или цвета E. Средняя точка
1. Скачайте материалы к уроку и откройте файл animated-gradient.psd в Photoshop.
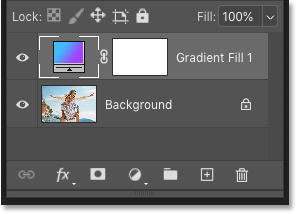
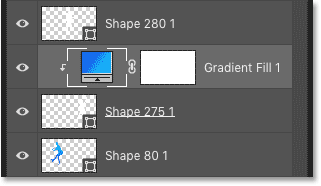
2. Выберите слой под названием Gradient на панели слоев и нажмите на значок глаза, чтобы сделать слой видимым. Выполните то же самое со слоем под названием Color Fill 1.
Создание градиента
4. Нажмите на Заданные настройки кисти, чтобы настроить толщину кисти. Установите значение размера на 1000 пикселей. Убедитесь, что выбрана Мягкая кисть. Установите жесткость на 0%.
5. Закрасьте голубым цветом область вокруг розового, кликнув кистью (появится большой круг) в левой нижней части и перемещая кисть по дуге в верхний правый угол.

6. Удерживая нажатой клавишу Shift, нажмите на слой градиента и слой голубого. Выделив оба слоя, выберите Слои > Смарт-объекты > Преобразовать в смарт-объект. Оба слоя объединяются в слой Gradient.

7. Нажмите правой кнопкой мыши на слой градиента и выберите Создать обтравочную маску, чтобы привязать градиент к тексту. Теперь градиент находится на надписи Light&Lut.

Анимация градиента
8. Откройте Окно шкалы времени, в котором можно создавать анимацию на шкале времени, для этого выберите Окно > Шкала времени.

9. Выделив слой градиента, выберите Редактирование > Свободное трансформирование, чтобы открыть окно Свободное трансформирование. Можно также использовать клавиши Control+T (Windows) или Command+T (macOS).

10. Масштабируйте градиент. Нажмите на Enter/Return, чтобы подтвердить изменения.
11. Нажмите на маленькую стрелку раскрывающегося списка на градиенте в окне шкалы времени, чтобы открыть слой и отобразить три секундомера.
12. Убедитесь, что ползунок воспроизведения на шкале времени установлен на 00. Нажмите на секундомер свойства «Трансформирование», чтобы создать ключевой кадр трансформирования. Созданный ключевой кадр теперь отображается в виде желтого квадрата (ромба).

13. Чтобы создать анимацию, чуть позже на этом слое необходимо выполнить трансформирование. Для этого переместите ползунок воспроизведения на шкале времени в промежуток между 01:00 и 2:00. Добавьте новый ключевой кадр, кликнув на квадрат (ромб) рядом с секундомером трансформирования.

14. Теперь поместите курсор мыши рядом с градиентом. Когда вместо стандартного курсора отобразится курсор с двумя стрелками, поверните градиент примерно на 45 градусов и немного переместите вверх. Убедитесь, что надпись всегда полностью покрыта градиентом. Нажмите на Enter/Return, чтобы подтвердить преобразование.

15. Переместите курсор воспроизведения на 03:00. На этом анимация завершится. Создайте третий и последний ключевой кадр, нажав еще раз на квадрат (ромб) рядом с секундомером трансформирования.

16. Теперь нажмите правой кнопкой мыши на первый ключевой кадр и выберите Копировать.
17. Затем нажмите правой кнопкой мыши на последний ключевой кадр в положении 03:00 и выберите Вставить.
Так как первый и последний ключевые кадры выглядят одинаково, вы получите идеальную циклическую анимацию.

18. Наконец, нажмите на значок шестеренки на панели меню шкалы времени и убедитесь, что флажок установлен напротив параметра Цикл воспроизведения, чтобы обеспечить циклическое воспроизведение.
19. Нажмите на Воспроизвести в параметрах воспроизведения, чтобы проверить анимацию.


Сложность урока: Легкий

Добавлять градиенты на изображения, фигуры и текст стало еще проще и быстрее с новой панелью градиентов в Photoshop CC 2020!
В предыдущем уроке мы изучили новую панель градиентов в программе Photoshop CC 2020 и познакомились со множеством новых необычных градиентов. Я также показал вам, как создавать и сохранять собственные градиенты с помощью редактора градиентов.
Наряду с обновленной панелью градиентов в программе Photoshop CC 2020 появились новые и простые способы применения градиентов, включая перемещение градиента прямо с панели на ваш документ. Но точный способ воздействия градиента будет зависеть от того, с каким типом слоя вы работаете.
Таким образом, в этом уроке я покажу вам, как накладывать градиенты на слои заднего фона, на пиксельные слои, слои-фигуры и текстовые слои. Я также познакомлю вас с несколькими хитрыми комбинациями клавиш, которые позволят вам изменять настройки градиента. Помимо этого, мы рассмотрим, как сочетать градиенты с режимами наложения, чтобы быстро добавлять на изображения цветовые эффекты.
Для дальнейшего изучения вам потребуется версия программы Photoshop CC 2020. Если вы уже работаете в Photoshop CC, убедитесь, что ваша версия обновлена.
Как применить градиент к слою заднего фона
Самый простой способ применить градиент в программе Photoshop CC 2020 – перетащить его с панели градиентов. Чтобы определить конкретный слой, достаточно перетащить градиент на его содержимое. Но также, как и в случае с образцами цвета на панели Образцы, программа применит градиент различным образом в зависимости от типа слоя. Поэтому давайте начнем со слоя заднего фона.
Настройка документа
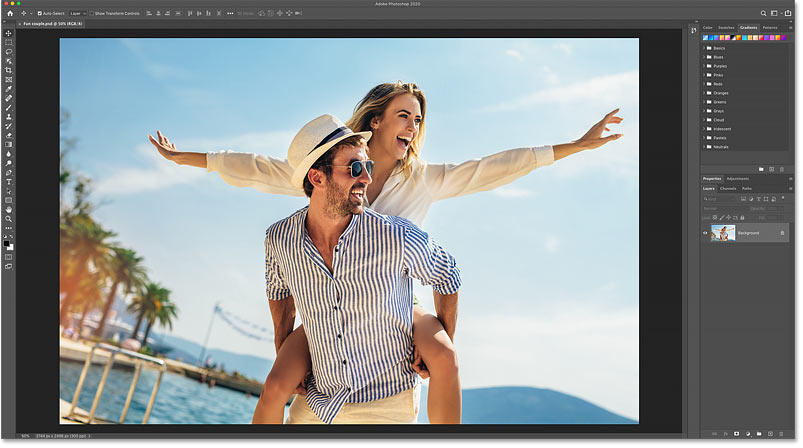
Ниже представлено изображение, открытое в программе Photoshop. Я скачал его с фотостока Adobe Stock:

Исходное изображение. Источник: Adobe Stock
На панели слоев изображение размещено на слое заднего фона, который является в документе единственным слоев на данный момент

На панели слоев виден слой заднего фона с изображением на нем
Как применить градиент
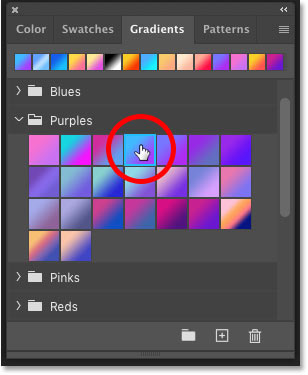
Для того чтобы применить градиент к слою заднего фона, сначала необходимо его выбрать на панели градиентов:

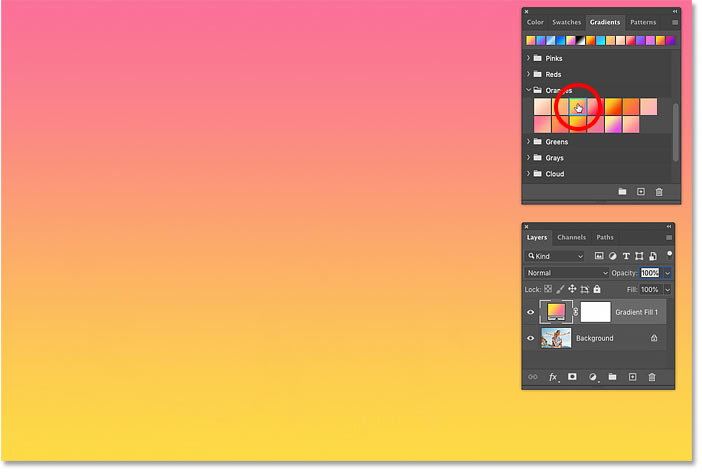
Выбираем на панели градиентов нужный градиент
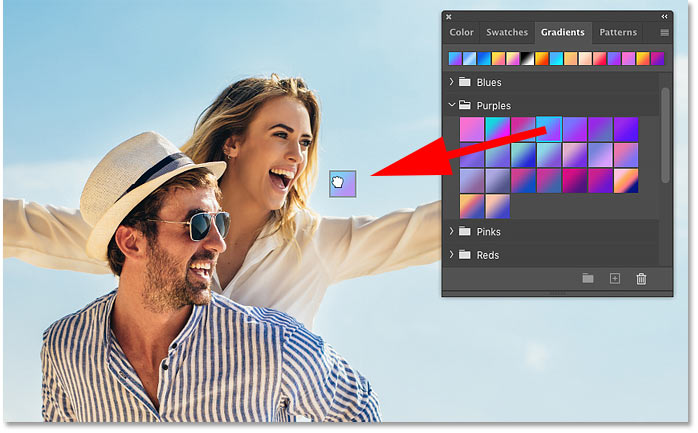
И затем перемещаем миниатюру градиента с панели градиента на изображение:

Перетаскиваем градиент на изображение
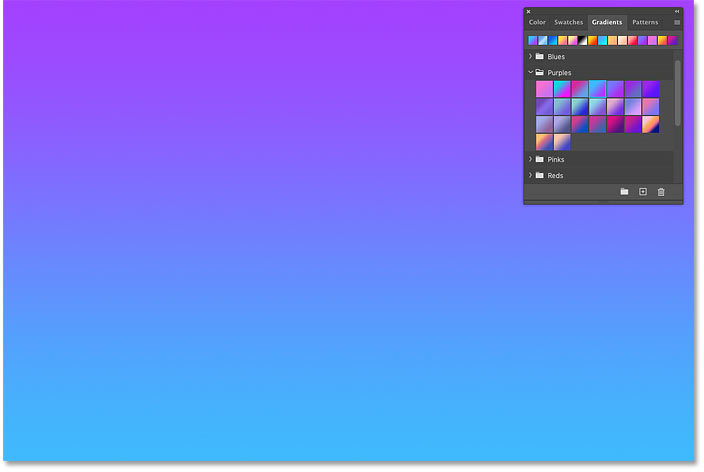
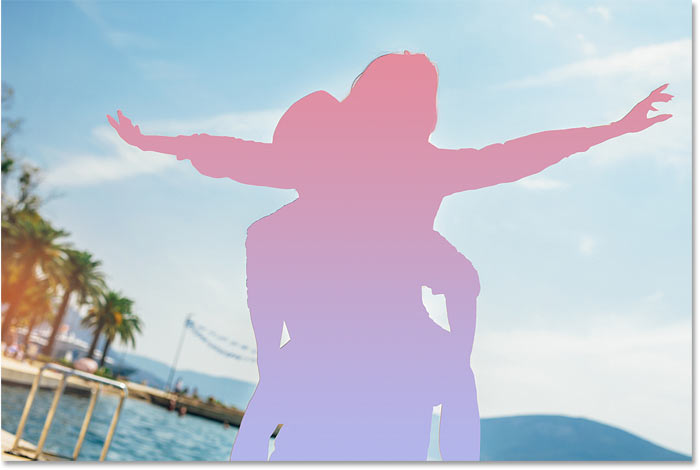
Градиент залил весь документ, закрыв собой изображение на слое заднего фона. Сейчас я вам покажу, как совместить градиент с изображением:

Результат после перемещения градиента
Градиенты воздействуют на слои заднего фона как слои-заливки градиентов
Когда вы применяете градиент к слою заднего фона, программа рассматривает градиент в отдельности от содержимого слоя заднего фона, добавляя его как слой-заливку поверх заднего фона:

Градиент был добавлен как слой-заливка градиентом
Как выбрать другой градиент
Для того чтобы применить другой градиент, сначала убедитесь, что на панели слоев выбран слой-заливка градиентом, и далее просто кликните по другому градиенту на панели градиентов. Программа немедленно зальет фон документа новым цветом градиента:

Выбирать другие градиенты очень просто
Как совместить градиент с изображением
Очевидно, что закрывать изображение цветом градиента - не очень интересно. Но если применить к слою-заливке градиентом один из режимов наложения, то получится интересный цветовой эффект, который может украсить изображение.
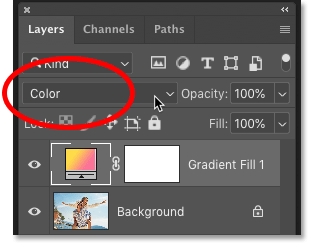
Например, я изменю режим наложения слоя-заливки с Normal (Нормальный) (выбран по умолчанию) на Color (Цветность):

Изменяем режим наложения слоя-заливки на Цветность
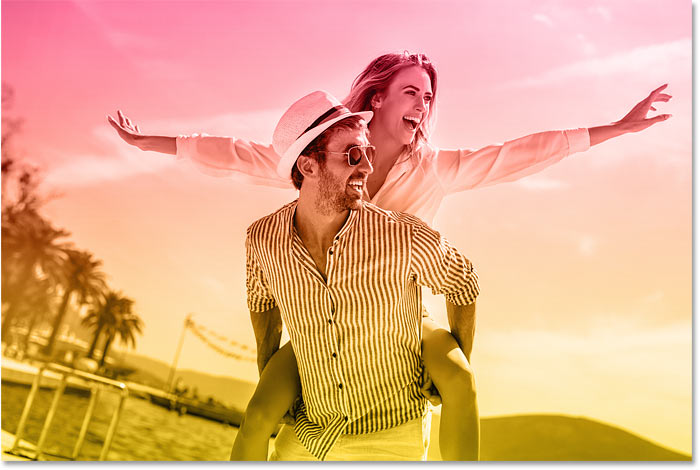
Режим наложения Цветность сочетает цвета градиента со значениями яркости изображения. И таким образом, мы добавили интересный цветовой эффект:

Результат после изменения режима наложения слоя-заливки градиентом
Уменьшение непрозрачности градиента
Если цвета градиента слишком насыщенные, уменьшите значение параметра Opacity (Непрозрачность) слоя-заливки:

Уменьшаем значение непрозрачности
С уменьшенным значением непрозрачности эффект теперь менее выраженный:

Результат после уменьшения значения непрозрачности слоя-заливки
Как применить градиент к пиксельному слою
Итак, мы изучили, как применить градиент к слою заднего фона. Теперь мы рассмотрим, что произойдет, если мы перетащим градиент с панели градиентов на обычный пиксельный слой. Я также покажу вам, как применять некоторые настройки, которых нет на панели градиентов, для изменения внешнего вида градиента.
Настройка документа
Для этой части урока я буду использовать то же изображение. Далее я взял новый инструмент программы Photoshop CC 2020 Object Selection Tool (Выделение объектов) и, выделив с его помощью пару на изображении, переместил их на отдельный слой.
На панели слоев теперь видно, что исходное изображение размещено на слое заднего фона, а люди – на отдельном пиксельном слое над ним:

Пара была выделена и скопирована на отдельный слой
Как указать конкретный слой
Для того чтобы указать конкретный слой для применения градиента, просто перетащите градиент с панели градиентов прямо на содержимое слоя.
Поскольку я хочу применить градиент к людям, я перетащу градиент на них:

Переместите градиент на содержимое пиксельного слоя
И на этот раз градиент был применен только к паре (содержимое пиксельного слоя). Остальное изображение не закрасилось:

Градиент был применен только к содержимому указанного слоя
Градиенты добавляются к пиксельным слоям с помощью обтравочных масок
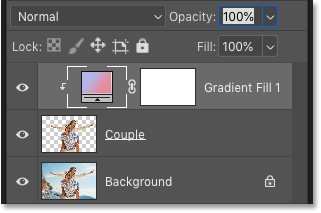
Когда мы применяем градиент к обычному пиксельному слою, он появляется выше этого слоя как слой-заливка. И для того чтобы избежать влияния градиента на все слои под ним, слой-заливка добавляется к пиксельному слою с помощью обтравочной маски:

Слой-заливка добавлен к пиксельному слою с помощью обтравочной маски
Как получить доступ к настройкам слоя-заливки градиентом
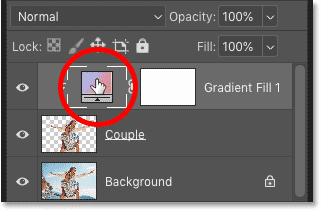
Как только вы применили градиент к слою, вы можете получить доступ к некоторым настройкам, которые позволять вам изменить внешний вид градиента. Дважды кликните левой кнопкой мышки по миниатюре слоя-заливки:

Дважды кликаем кнопкой мышки по миниатюре слоя-заливки
В результате этого действия откроется диалоговое окно градиентной заливки. Здесь вы можете поменять стиль заливки с Linear (Линейный) (по умолчанию) на Radial (Радиальный), Angle (Угловой), Reflected (Зеркальный) или Diamond (Ромб). Вы также можете изменить угол градиента или поменять порядок цветов заливки, выбрав опцию Reverse (Инверсия):

Основные настройки диалогового окна Градиентная заливка
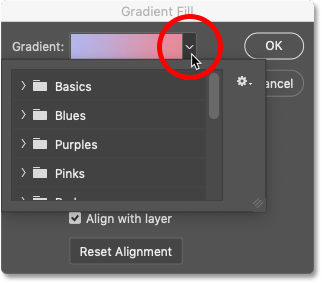
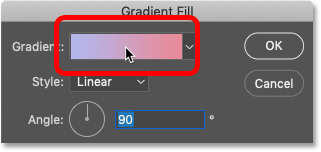
Вы также можете установить другой цвет градиента в диалоговом окне, нажав на стрелку справа от образца градиента и выбрав из списка новый градиент. Там представлены те же градиенты, что и на панели градиентов:

Нажимаем на стрелку, чтобы открыть список градиентов
Или вы можете изменить цвета градиента, нажав прямо на его образец. В результате чего откроется редактор градиентов. О редакторе градиентов подробно я рассказывал в прошлом уроке:

Нажимаем на образец, чтобы открыть редактор градиентов
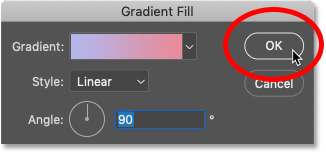
Когда вы внесете изменения, кликните ОК, чтобы закрыть диалоговое окно Градиентная заливка:

Закрываем диалоговое окно
Сочетаем градиент со слоем
Также, как и в случае со слоем заднего фона, мы можем смешать цвета градиента с содержимым слоя, изменив режим наложения слоя-заливки градиентом. Далее воспользуйтесь параметром Opacity (Непрозрачность), чтобы отрегулировать насыщенность цветов.
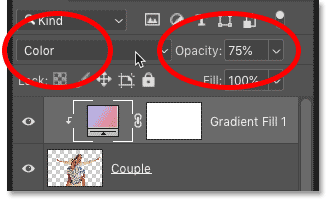
Я снова установлю режим наложения Color (Цветность) и уменьшу непрозрачность до 75%:

Параметры Режим наложения и Непрозрачность на панели слоев
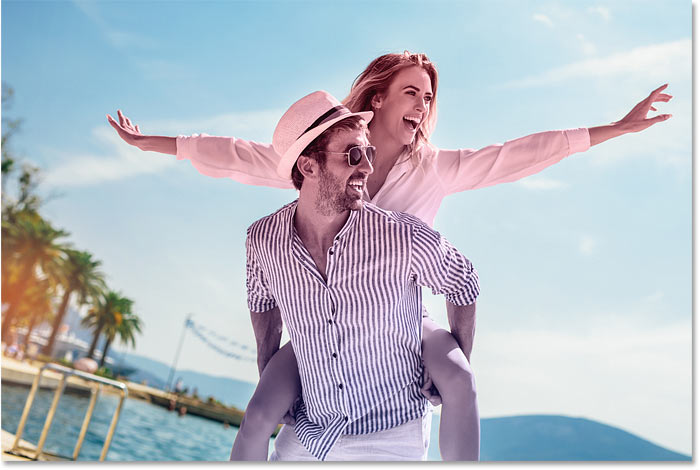
И вот результат:

Эффект от смешения градиента с содержимым слоя
Другие способы применения градиентов к пиксельным слоям
Прежде чем мы перейдем к слоям-фигурам и текстовым слоям, я поделюсь с вами несколькими комбинациями клавиш, которые вы можете использовать для применения градиентов к пиксельным слоям.
Для того чтобы добавить слой-заливку над пиксельным слоем без применения обтравочной маски, нажмите и удержите нажатой клавишу Alt (Win) / Option (Mac) по мере перемещения градиента на содержимое слоя.
Для того чтобы применить градиент в качестве эффекта слоя Наложение градиента, а не в качестве слоя-заливки, нажмите сочетание клавиш Ctrl+Alt (Win) / Command+Option (Mac) по мере перемещения градиента:

Градиенты могут быть также использованы в качестве эффектов слоя Наложение градиента
Как применять градиенты к слоям-фигурам
Итак, мы рассмотрели, что программа представляет градиенты в качестве слоя-заливки, когда мы применяем их к слою заднего фона или пиксельному слою. Но когда дело касается слоев-фигур, всё меняется.
Настройка документа
Для рассмотрения слоев-фигур я создал отдельный документ. Фоновое изображение было скачано с Adobe Stock, поверх фона я разместил три фигуры людей из набора фигур, которые есть в программе Photoshop CC 2020. И в нижней части документа я написал слово «ГРАДИЕНТЫ» (GRADIENTS):

Документ включает в себя и фигуры, и текст
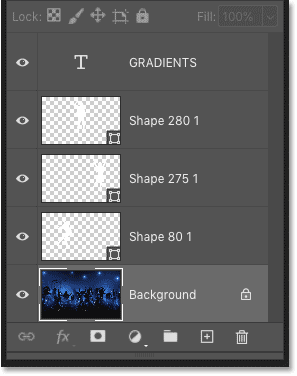
На панели слоев мы можем видеть изображение, размещённое на слое заднего фона, над ним три фигуры, каждая из которых – на отдельном слое, и на самом верху слово «ГРАДИЕНТЫ» на текстовом слое:

Изображение, три слоя-фигуры и текстовый слой
Перемещение градиента на слой-фигуру
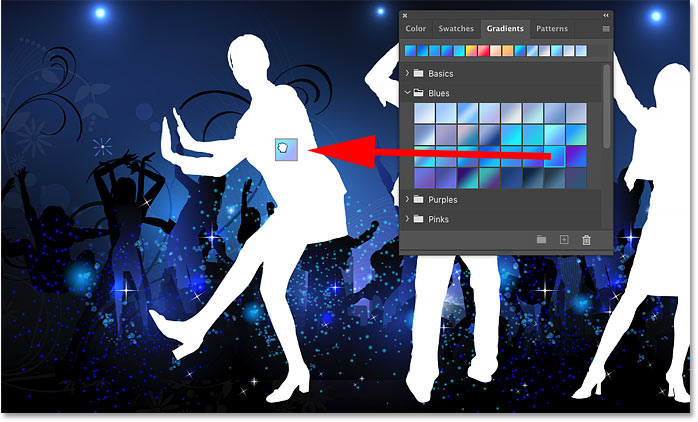
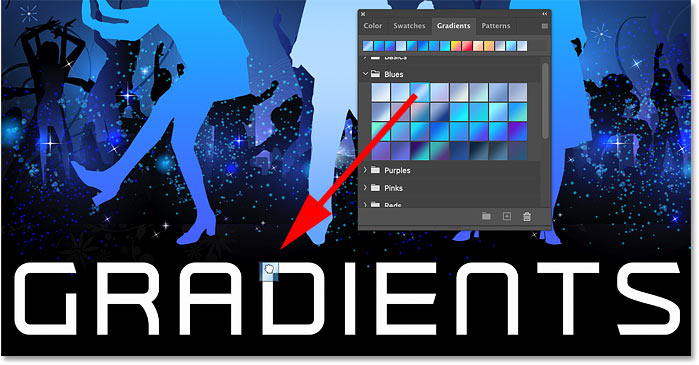
Поскольку мое изображение, в основном, синего цвета, я раскрою набор Blues (Синие)на панели градиентов. Далее я выберу один из градиентов и перетащу его на первую фигуру слева:

Применяем градиент к первой фигуре
Фигура тотчас же заполнится градиентной заливкой:

Первый градиент добавлен
Градиенты применяются напрямую к фигурам
Обратите внимание, что на этот раз мы не видим слой-заливку градиентом. Программа Photoshop применила градиент напрямую к фигуре. Это произошло потому, что в отличие от пиксельных слоев, слои-фигуры поддерживают возможность заполнения градиентом.
Для того чтобы открыть диалоговое окно Градиентная заливка, которое мы рассмотрели ранее, дважды кликните по миниатюре предварительного просмотра слоя-фигуры:

Миниатюра показывает нам добавление к фигуре градиента
Как применять градиенты к фигурам в качестве слоев-заливок
Несмотря на то, что по умолчанию программа Photoshop применяет градиенты напрямую к фигурам, мы можем также использовать их как слои-заливки. Для этого просто нажмите и удержите нажатой клавишу Ctrl (Win) / Command (Mac) при перемещении градиента на фигуру:

В документе результат кажется тем же самым. Вторая фигура заполнилась градиентной заливкой:

Результат после применения градиента ко второй фигуре
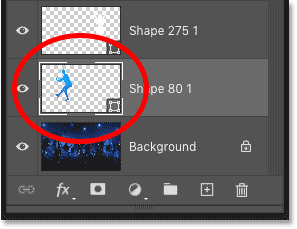
Но из-за того, что я держал нажатой клавишу Ctrl (Win) / Command (Mac), программа добавила градиент в виде слоя-заливки, который добавился к слою-фигуре с помощью обтравочной маски:

Второй градиент был добавлен как слой-заливка
Как применять градиенты к фигурам в качестве эффекта Наложение градиента
Если вы хотите применить градиент к фигуре как эффект наложения, нажмите сочетание клавиш Ctrl+Alt (Win) / Command+Option (Mac) по мере перетаскивания градиента:

И снова в документе фигура заполнилась градиентной заливкой:

Фигура посередине заполнилась градиентной заливкой
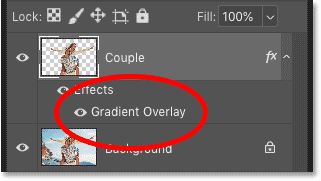
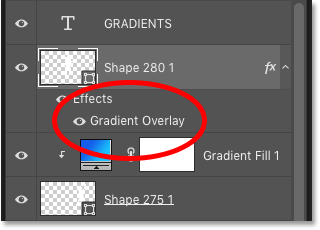
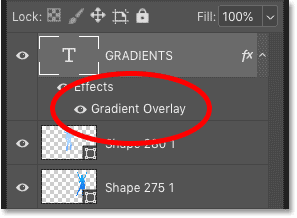
А на панели слоев градиент отобразился как эффект слоя Gradient Overlay (Наложение градиента) под слоем-фигурой:

Третий градиент был добавлен как эффект слоя Наложение градиента
Настройки градиента в диалоговом окне Стиль слоя
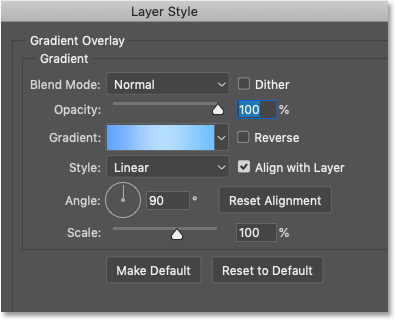
Когда вы применяете градиенты как эффект наложения, вы можете получить доступ к настройкам градиента, которые мы рассмотрели ранее в диалоговом окне Градиентная заливка, с помощью двойного нажатия кнопкой мышки по словам «Наложение градиента» ("Gradient Overlay") на панели слоев.
Вместо диалогового окна Градиентная заливка откроется диалоговое окно Стиль слоя, где вы сможете найти те же параметры. Вы можете изменить Style (Стиль градиента), установить нужный Angle (Угол), поменять порядок цветов с помощью опции Reverse (Инверсия) и т.д. Нажмите ОК, когда вы внесете нужные изменения, чтобы закрыть диалоговое окно:

Параметры наложения градиента в диалоговом окне Стиль слоя
Как применять градиенты к текстовым слоям
И наконец, давайте рассмотрим, что произойдет, когда мы применим градиент к текстовому слою.
Я перемещу градиент с панели градиентов на свой текст:

Добавляем градиент к тексту
Текст тотчас же заполнится цветами градиента:

Финальный результат после заливки текста градиентом
Градиенты применяются к тексту как эффекты наложения градиента
В отличие от слоев-фигур текстовые слои не поддерживают заливку градиентом. Поэтому на панели слоев вместо того, чтобы напрямую залить текст градиентом, программа Photoshop добавила градиент как эффект слоя Gradient Overlay (Наложение градиента):

Программа применяет градиент к тексту как эффект Наложение градиента
Вы также можете применять градиенты к текстовым слоям как слои-заливки с использованием обтравочной маски, нажимая и удерживая нажатой клавишу Ctrl (Win) / Command (Mac) по мере перемещения градиента на текст.
И вот мы закончили! Мы с вами рассмотрели способы применения градиентов к пиксельным слоям, слоям-фигурам и текстовым слоям в программе Photoshop CC 2020! Не забудьте познакомиться с другими уроками по изучению программы Photoshop.

Сложность урока: Средний
Воссоздание реализма – это сложный аспект в искусстве, но вы можете преуспеть в этом, если поднимите своё мастерство на совершенно новый уровень.
В этом уроке я покажу вам, как нарисовать четыре различные прически, используя различные текстуры волос и разнообразный дизайн локонов. Я покажу вам пошаговый процесс достижения реализма, используя технику работы с режимами наложения
Итоговый результат:

1. Знакомимся с кистями
Мы не можем приступить к работе, пока не вооружимся соответствующими инструментами. А для того, чтобы нарисовать изображение в цифровом виде, я буду использовать графический планшет 3 Wacom Intuos. Существует множество различных кистей, доступных онлайн в Интернет, и, возможно, широкий выбор кистей затруднит ваш выбор. Позвольте мне упростить этот процесс, сказав вам, что у вас уже есть уникальные кисти, которые ждут вас в программе Adobe Photoshop CC.
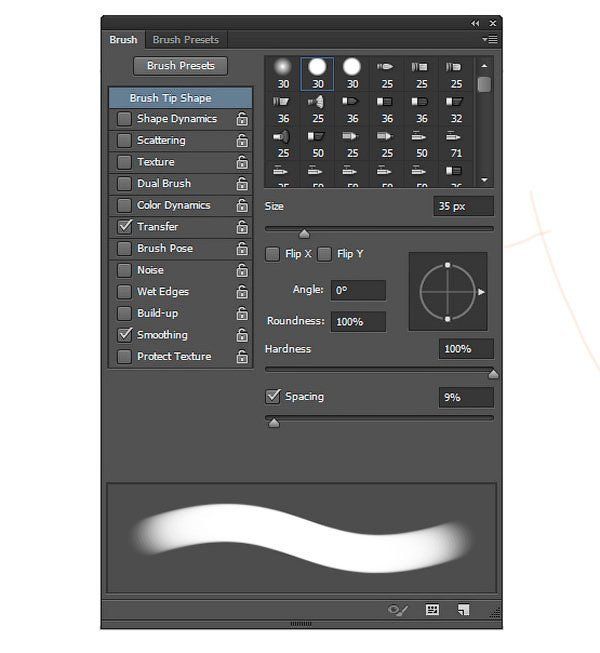
Жёсткая Круглая Кисть Нажим Непрозрачность
Основная кисть, которую я буду использовать, это моя самая любимая кисть Жёсткая Круглая Кисть Нажим Непрозрачность (Hard Round Pressure Opacity brush). Любимая, потому что у кисти затенённые края и высокая чувствительность пера. Данная кисть достаточно универсальна, с её помощью можно создавать наброски, а также вьющуюся структуру волос.

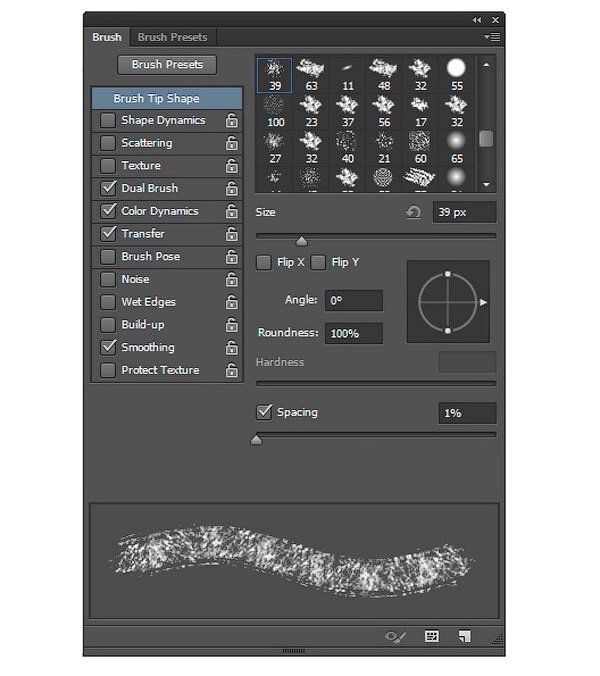
Сухая Кисть
Вторая кисть, которая нам понадобится, это текстурная кисть Сухая кисть (Dry Brush). Чтобы добиться супер реалистичного эффекта, никогда не забывайте добавлять немного зернистости, а также текстуру к своей работе. Позже я покажу вам, как применять данную кисть, которая поможет воссоздать текстуру грубых вьющихся волос.

2. Используем исходные изображения в качестве образцов
Многие начинающие пользователи совершают ошибку, когда приступают к созданию картин без предварительного подбора исходных изображений, используемых в качестве образцов. Они видят, что их любимые дизайнеры сразу приступают к созданию своих картин, поэтому они считают, что они должны следовать их примеру.
Не надо спешить при воссоздании реализма, поэтому не бегите впереди паровоза. Нет лучшего способа понять, как выглядят вещи в реальной жизни, чем изучение фотографий. Профессиональные дизайнеры тратят тысячи часов, работая с кистью, воссоздавая и изучая определенные условия освещения, поэтому они лучше знакомы с различными вариантами сцен, чем среднестатистический человек.
Я буду использовать следующие четыре изображения в качестве образцов, которые помогут нам при создании волос:
- Прямые короткие волосы
- Прямые длинные волосы
- Вьющиеся длинные волосы
- Жёсткие кудрявые волосы

Рисовать набросок или обводить контур?
3. Знакомимся с режимами наложения
Работая со слоями в программе Photoshop с различными режимами наложения, вы сможете сэкономить уйму времени. Ниже представлен весь процесс создания отдельной причёски. Не обязательно соблюдать этот порядок, но я однозначно начинаю со слоёв в режиме Нормальный (Normal).
Нормальный (Normal)
Установите разрешение своего документа 300 точек на дюйм (dpi), это обеспечит работу с кистью при высоком разрешении. При создании первоначального наброска, вы должны всегда начинать с режима Нормальный (Normal), чтобы нанести базовые цвета и создать основной рисунок.

Мягкий свет (Soft Light)
Ваш набросок раздражает вас? Чёрные линии рисунка не всегда выглядят блестяще, особенно, если ваш набросок имеет немного произвольную форму. Чтобы отлично совместить свой набросок с цветовыми оттенками рисунка, поменяйте режим наложения на Мягкий свет (Soft Light). Поиграйте с Непрозрачностью (Opacity) на своё усмотрение, и вы увидите огромную разницу в получении реалистичного эффекта.

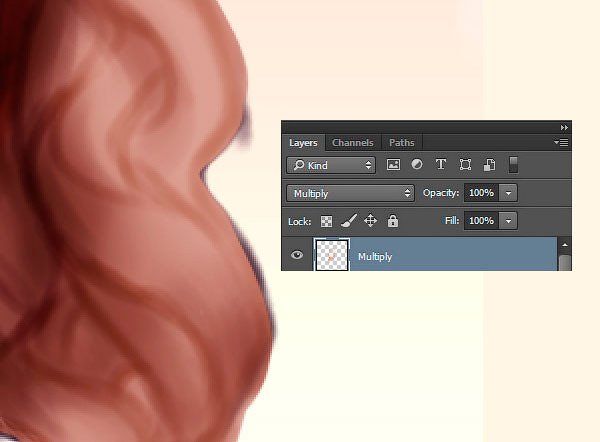
Умножение (Multiply)
Каждый раз, когда вам приходится работать с различными режимами наложения, создавайте новый слой.
Слои с режимом наложения Умножение (Multiply) должны всегда использоваться для создания теней, поэтому вам нет необходимости подбирать соответствующий оттенок в палитре цветов. Просто наведите кисть поверх области, которая должна быть в тени, при этом удерживайте клавишу (Alt). Это поможет вам выбрать цветовой оттенок с участка изображения и автоматически умножит его, чтобы получить наиболее тёмный результат.
Примечание переводчика: с помощью режима наложения Умножение (Multiply), вы усиливаете эффект затенения.

Перекрытие (Overlay)
Всякий раз, когда я думаю о режиме наложения Перекрытие (Overlay), я думаю о свете. На слое с режимом наложения Перекрытие (Overlay), вы можете добавлять как тёплый, так и холодный свет для осветления волос таким образом, чтобы воссоздать естественное освещение. Однако будьте осторожны с этим режимом наложения, т.к. здесь можно переусердствовать.

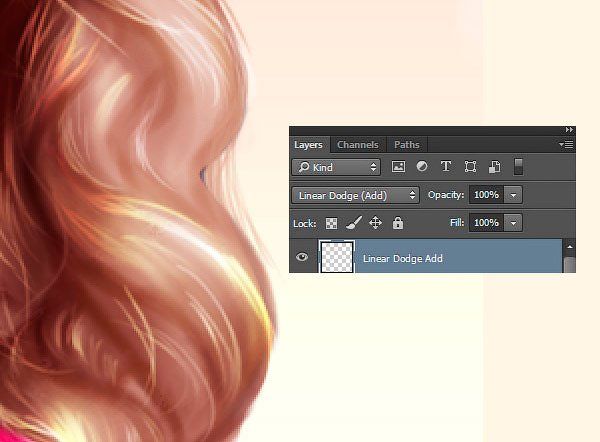
Линейный осветлитель (Добавить) (Linear Dodge (Add))

Создайте новый слой, поменяйте режим наложения для данного слоя на Линейный осветлитель (Linear Dodge), чтобы мгновенно добавить яркие световые блики к волосам. И всё, что вам нужно - это использовать ближайшие цветовые оттенки, которые вы можете подобрать с помощью инструмента Пипетка (Eyedropper Tool (E)).

Теперь, когда вы знаете весь процесс, который я обычно применяю, когда рисую волосы, давайте попробуем нарисовать различные причёски.
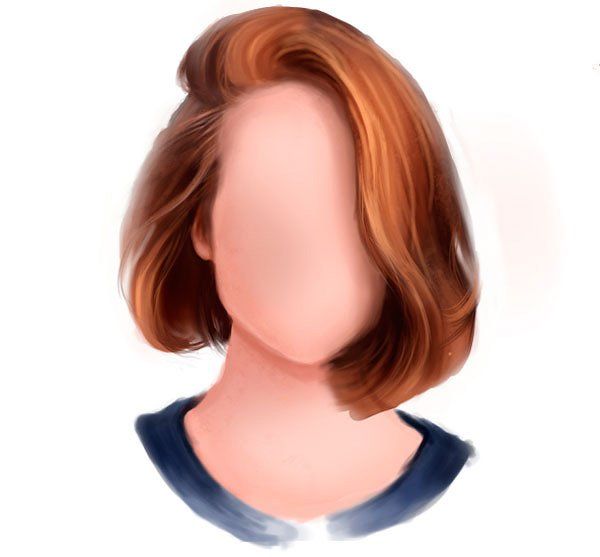
4. Как нарисовать короткие прямые волосы
Шаг 1
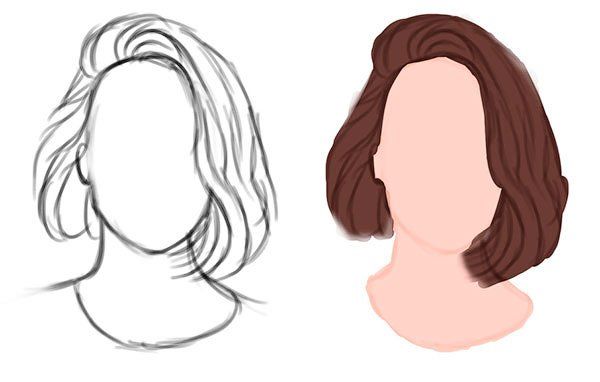
Давайте начнём с простой причёски "Каре". Нарисуйте короткие волосы, не забудьте нарисовать голову с туловищем, а также, не забывайте, что волосы должны быть немного более распущенными, чтобы добавить динамики к волосам. Прокрасьте волосы и кожу одним тоном на новом слое. Поменяйте режим наложения для своего наброска на Мягкий свет (Soft Light).

Шаг 2
Добавьте новый слой, поменяйте режим наложения для данного слоя на Перекрытие (Overlay). С помощью кисти ярко-жёлтого цвета, нарисуйте световые блики на волосах, куда может попадать солнечный свет. Это поможет превратить темно-коричневый цвет в более тёплые тона.

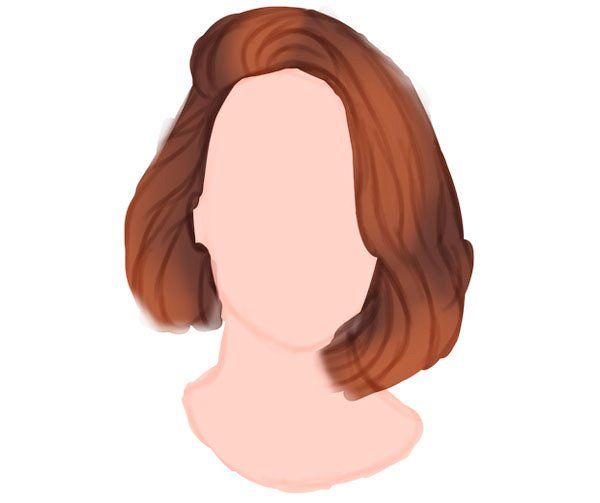
Шаг 3
Добавьте новый слой, поменяйте режим наложения для данного слоя на Умножение (Multiply) и, используя тот же самый коричневый цвет с основного наброска, добавьте тени к волосам. Если ваш рисунок начинает выглядеть немного пятнистым, удалите нарисованное, а затем убедитесь, чтобы Жёсткость (Hardness) вашей кисти была установлена на 100%.

Шаг 4
Продолжайте наносить мазки кистью, добавляя локоны волос, при этом уменьшив размер кисти. Под рукой держите исходное изображение в качестве образца до тех пор, пока вы не будете достаточно уверенными, чтобы продолжать экспериментировать самостоятельно.

Шаг 5
Поработайте над тоном волос. Добавьте отдельные вьющиеся локоны волос, чтобы придать больше динамики, а затем смягчите края с помощью белой кисти или с помощью ластика слегка обработайте кончики. Дорисуйте воротничок синего цвета.

Шаг 6
Создайте новый слой ниже всех слоёв и с помощью линейного градиента светло-голубого цвета залейте задний фон.

Шаг 7
В заключение, создайте новый слой, поменяйте режим наложения для данного слоя на Линейный осветлитель (Добавить) (Linear Dodge (Add)). Нарисуйте оставшиеся световые блики с помощью кисти размером 1-5 px. По завершении, короткие прямые волосы будут выглядеть, как на скриншоте ниже.

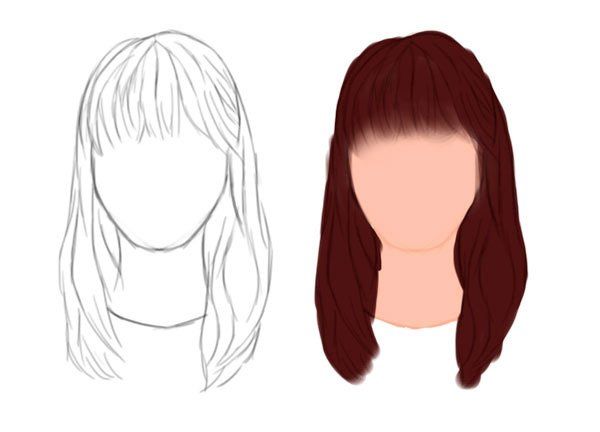
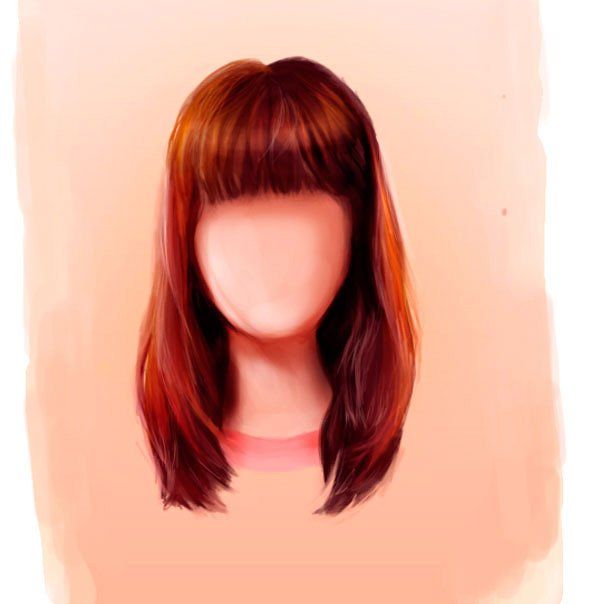
5. Как нарисовать прямые волосы с чёлкой
Шаг 1
Следующий стиль, который мы нарисуем, будет представлять те же самые прямые волосы, но на этот раз с чёлкой. Нарисуйте набросок, обратите внимание на то, как будет уложена чёлка.
Даже, если вы собираетесь использовать тёмный цвет волос, используйте светлые базовые цвета. Прокрасьте волосы на новом слое, а затем поменяйте режим наложения для слоя с наброском на Мягкий свет (Soft Light).

Шаг 2
Теперь давайте добавим тени. Создайте новый слой, поменяйте режим наложения для данного слоя на Умножение (Multiply). Вначале нарисуйте самые тёмные тени. Старайтесь, чтобы тени были мягкие и чтобы были видны базовые слои сквозь тени.

Шаг 3
Добавьте мягкий свет на внешние края волос, для этого используйте слой с режимом наложения Перекрытие (Overlay).

Шаг 4
Залейте задний фон красивым персиковым градиентом. Добавьте деталей к волосам, экспериментируя с цветом, а также используя кисть маленького диаметра для воссоздания отдельных прядок волос. Даже если это и прямая причёска, всё равно должна присутствовать некая динамика, которая создаёт ощущение реализма.

Шаг 5
Продолжайте работать над волосами. Когда вы будете готовы к добавлению световых бликов, создайте новый слой, поменяйте режим наложения для данного слоя на Линейный осветлитель (Добавить) (Linear Dodge (Add)). Нарисуйте заключительные световые блики, а также добавьте блеск поперёк чёлки. Итоговый результат можно увидеть на скриншоте ниже.

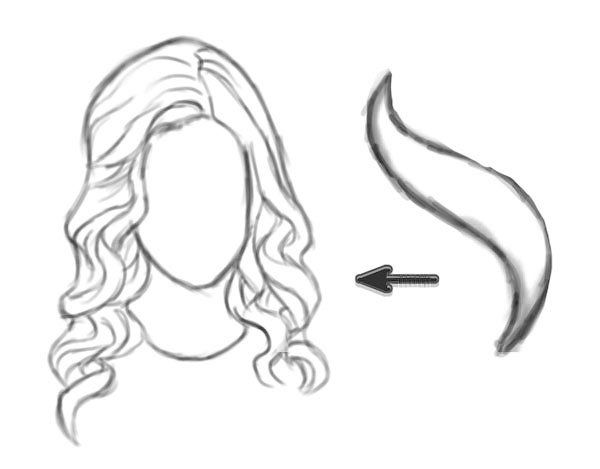
6. Как нарисовать вьющиеся волосы
Шаг 1
Далее, мы нарисуем вьющиеся волосы. Мы можем разбить причёску на отдельные вьющиеся локоны. Изучите, как закручиваются локоны. Нарисуйте отдельный локон, чтобы понять, как вьётся локон. Для основной части причёски, локон имеет простую форму "S", которая является базовой кривой для волос.

Шаг 2
Добавьте базовые цвета на свой набросок с вьющимися волосами. Поменяйте режим наложения для слоя с наброском на Мягкий свет (Soft Light), а затем создайте новый слой с режим наложения Умножение (Multiply), чтобы нарисовать тени.

Шаг 3
В общем говоря, техника остаётся та же самая, что и при создании прямых волос. Добавьте тени перед тем, как добавить световые блики. Добавьте световые блики на новом слое с режимом наложения Линейный осветлитель (Добавить) (Linear Dodge (Add)).

Шаг 4
Чтобы придать изображению завершающий вид, добавьте линейный градиент на задний фон. Ещё раз выберите кисть маленького диаметра, чтобы добавить яркие световые блики. Для того чтобы воссоздать определённую текстуру, проявите произвольность при прокрашивании отдельных волосков в этом шаге, т.к. вьющиеся волосы часто менее послушные.

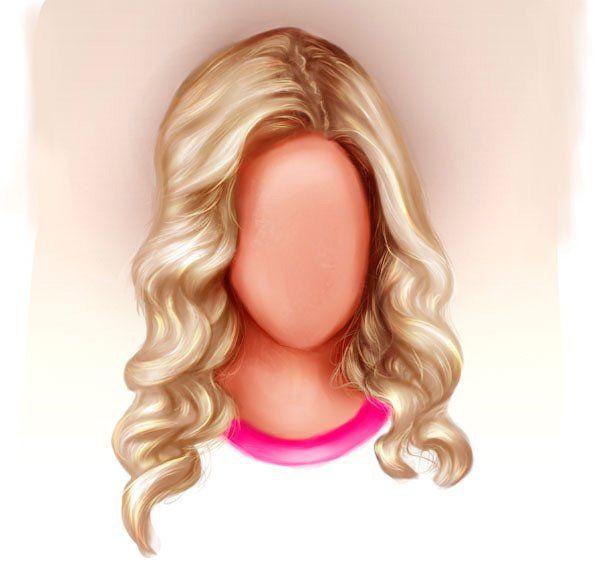
7. Как нарисовать короткие кудрявые волосы
Шаг 1
Последняя причёска – это жёсткие кудрявые волосы. Это, как правило, этнический стиль причёски, который богат текстурой и требует больше шагов для воссоздания, чем для предыдущих причёсок.
Начните с наброска, используя жёсткую круглую кисть, точно так же, как и с предыдущими причёсками.

Шаг 2
Добавьте базовые цвета, но на этот раз примените линейный градиент для волос, цвет градиента – светлый блондин. Данный градиент поможет нам больше понять о том, насколько причёска должна быть многослойной. Далее, поменяйте режим наложения для слоя с наброском на Мягкий свет (Soft Light).

Шаг 3
Попробуйте представить себе, как различные слои волос лежат на голове, когда вы начинаете фокусироваться на тенях. Цвета будут варьироваться в зависимости от действия краски для волос. В данном случае, на исходном изображении, волосы девушки окрашены в омбре, поэтому вам придётся поэкспериментировать с различными цветовыми оттенками на отдельных новых слоях, установив для этих слоёв режимы наложения Перекрытие (Overlay) и Умножение (Multiply).
Примечание переводчика: (Омбрé; синонимы: деграде, балаяж, брондирование) — особая техника окрашивания волос. Это приём, при котором создаётся плавный переход от более тёмного оттенка волос у корней к более светлому оттенку на кончиках.

Шаг 4
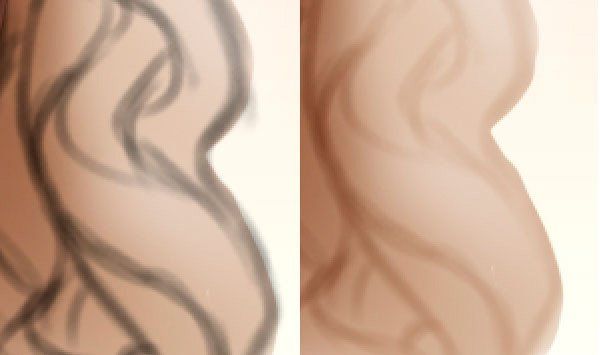
Как женщина с дикими вьющимися волосами, я очень хорошо знакома с этой текстурой. Но для того, чтобы воссоздать данную текстуру, вам необходимо дополнительно применить другие кисти.
Нарисуйте текстуру с помощью сухой кисти, о которой мы говорили ранее. Сухая кисть поможет воссоздать вьющуюся природу африканских волос, поэтому не забудьте применить кисть по всей длине волос.

Шаг 5
Продолжайте усиливать вьющуюся текстуру волос. Данные завитки сильно отличаются от вьющихся волос, поэтому, используйте изогнутые линии по всей длине волос для имитации густых завитков.

Шаг 6
В заключение добавьте розовый задний фон, а также добавьте тёплый свет, чтобы придать волосам попсовый вид. Поменяйте режим наложения на Линейный осветлитель (Добавить) (Linear Dodge (Add)), чтобы добавить яркие спиральные завитки и придать им вид, как будто они вылетают вперёд.

И на этом всё! Урок, как рисовать реалистично, может стать полезным опытом. Сегодня вы многое узнали про освещение, текстуры и цветовые оттенки, а также то, что вы можете создать в программе Photoshop.
Надеюсь, вам понравился урок, и вы узнали сегодня, как нарисовать четыре различные причёски. Какая их них ваша любимая? Спасибо, что были со мной. Удачи!
Читайте также:

