Как сделать искры в фотошопе
Обновлено: 05.07.2024
Привет, с вами Креативный Кот. Я веду свой творческий профиль в инстаграме , создаю необычные образы, делаю косплей, рассказываю о косметике, пишу о вещах, которые меня вдохновляют.
Пожалуй, стоит вам признаться: я не могу контролировать свою злость, когда кто-то недооценивает фотошоп. А в последнее время к этой программе слишком часто стали относиться снисходительно: ой, нафотошопила, так любой сможет, а ты попробуй без фотошопа себя выложи.
Люди используют возможности фотошопа на минимум: увеличивают себе губы, уменьшают талию, добавляют насыщенность, накладывают готовые пресеты. А чаще всего это вообще делается не в фотошопе, а в бесплатных приложениях на телефоне. Что ещё хуже.
Для многих становится настоящим открытием то, что в фотошопе можно рисовать. Чем и занимаются профессиональные диджитал-художники. А вот ретушёры могут применять эту фишку в своих целях.
На самом деле возможности фотошопа практически безграничны, если уметь им пользоваться. Я изучаю графические программы давно, и всё равно уверена, что знаю их максимум на 20 процентов. Если постигнуть фотошоп на все сто, то можно из любой фотографии сделать настоящее волшебство. Даже если исходник не так хорош, как хотелось бы.
Сегодня хочу показать вам трёхчасовую обработку фотографии на примере своей новой работы. Что можно сделать с фотографией, если исходник не устраивает? Если под рукой не было ни света, ни отражателя? Если погодные условия не позволяли сделать сразу хорошо? А можно сделать очень даже красиво. Буду делиться своими лайфхаками, так что много полезностей обещаю :)
Свет и тень
Получается, что фотографироваться можно было только спиной к солнцу. И тут есть два варианта:
- сделать кожу нормальной, а фон очень светлым;
- сделать фон нормальным, а кожу потемнее.
Первый вариант не подходит, потому что с большой вероятностью вы получите пересветы, которые уже никак не убрать в фотошопе. Пересвет — это на сто процентов брак. В пересвете могут быть лишь какие-то мелкие блики, как у меня на пальце или на макушке.

Сложность урока: Средний
Драконы – прекрасные, мистические и легендарные существа, которые живут в книгах, фильмах и нашем воображении. В этом уроке мы протестируем ваши творческие навыки и создадим китайского огненного дракона. Начнем!
Обратите внимание, что урок рассчитан на продвинутых пользователей Photoshop, которые знают навыки работы с корректирующими слоями, масками и стилями слоя.
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
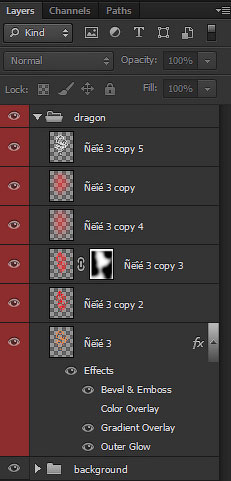
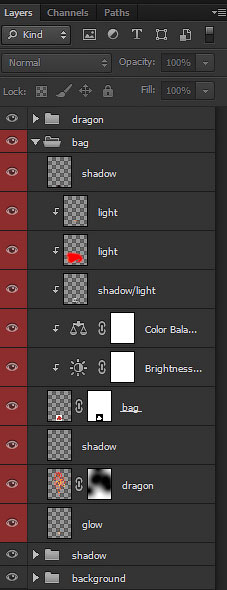
На тот случай, если вы запутаетесь, в конце каждого шага будет скриншот со структурой слоев, которая должна быть на определенном этапе урока.

1. Создаем фон
Шаг 1
Добавляем новый слой и меняем его режим смешивания на Overlay (Перекрытие).
Используя большую мягкую круглую кисточку (В) черного цвета, проводим по краям документа, чтобы создать эффект виньетки. Затем уменьшаем Opacity (непрозрачность) слоя до 70%.

Шаг 2
Добавляем новый слой и меняем его режим смешивания на Overlay (Перекрытие).
Той же кисточкой, но белого цвета, проводим в центре рабочего полотна.

Шаг 3
Создаем ЕЩЕ ОДИН слой в режиме смешивания Overlay (Перекрытие) и рисуем белое пятно в нижней части по центру документа.

Шаг 4
Создаем последний слой в режиме смешивания Overlay (Перекрытие) и рисуем более насыщенное пятно в нижней части документа.

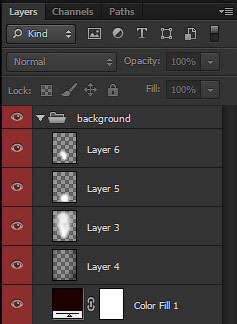
Как видите, в нижней части документа мы создали яркий источник света. Группируем (Ctrl+G) все созданные слои и называем группу «Фон».

2. Добавляем дракона
Шаг 1
Далее мы добавим дракона. Вы можете подобрать другую картинку или нарисовать свою.
Размещаем дракона в центре рабочего полотна.

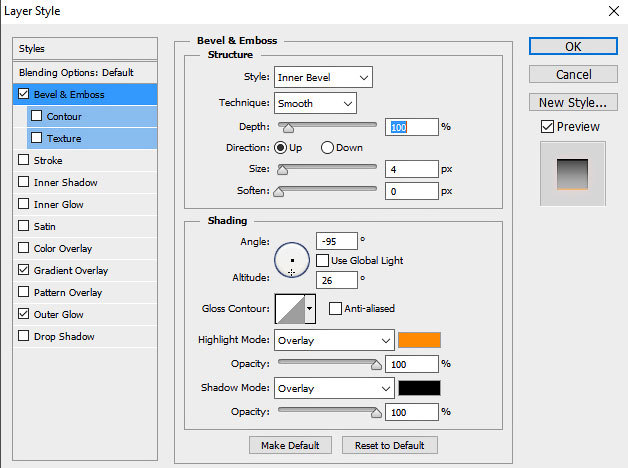
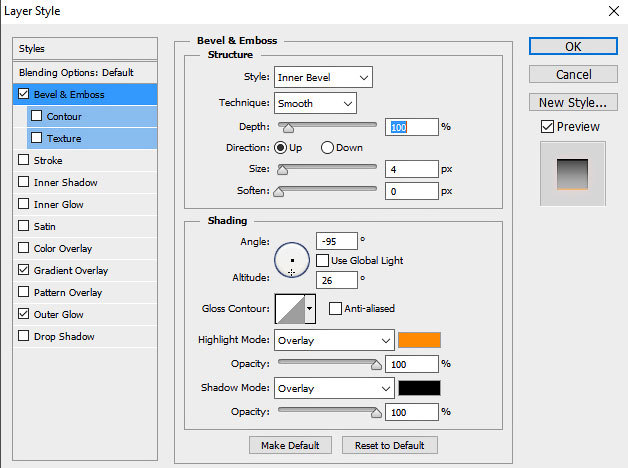
Дважды кликаем по слою с драконом и применяем стиль слоя Bevel & Emboss (Тиснение).

Добавляем стиль Gradient Overlay (Наложение градиента).

Добавляем последний стиль слоя Outer Glow (Внешнее свечение).

Шаг 2
Далее мы добавим эффекты свечения.
Активируем трансформацию (Ctrl+T) и выбираем режим Warp (Деформация). Деформируем форму дубликата, как показано ниже.


Шаг 3
Дублируем слой с деформированным драконом и применяем к копии фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Настройки зависят от размера вашей картинки. Также, при необходимости, удаляем лишнее свечение. Вот такой результат получился у меня:

Дублируем размытый слой с драконом и применяем к копии фильтр Gaussian Blur (Размытие по Гауссу) с очень большим значением радиуса.
Дублируем эту копию, чтобы усилить эффект.

Шаг 4
Дублируем оригинальный неразмытый слой с драконом и размещаем копию над всеми размытыми слоями.
Меняем цвет копии на белый с помощью Image – Adjustment – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность), устанавливаем Lightness (Яркость) на +100. Устанавливаем режим смешивания этого слоя на Overlay (Перекрытие).

Группируем все слои с драконом и называем группу «Дракон».

3. Создаем тень
Шаг 1
Теперь мы нарисуем драматичную тень.
Дублируем слой с драконом и меняем цвет копии на черный. Размещаем копию под оригинальный слоем и устанавливаем режим смешивания на Normal (Нормальный).
Используя режим трансформации Warp (Деформация), увеличиваем верхнюю часть дракона и сужаем нижнюю.

Шаг 2
Добавляем Gaussian Blur (Размытие по Гауссу) с небольшим значением радиуса.

Дублируем слой с тенью 2-3 раза, чтобы увеличить ее насыщенность.

Шаг 3
Группируем все слои с тенью вместе и называем группу «Тень». Она должна находиться ПОД группой «Дракон».

4. Создаем мешочек
Шаг 1
Далее мы добавим объект, их которого вылетает дракон. Я буду использовать традиционный китайский новогодний мешочек.
Вырезаем мешочек и вставляем его у основания дракона.
Над слоем с мешочком добавляем корректирующий слой Brightness/Contrast (Яркость/Контрастность) и трансформируем его в обтравочную маску (Ctrl+Alt+G). Используем следующие настройки: Brightness (Яркость) -75, Contrast (Контрастность) 57.

Шаг 2
Теперь добавляем корректирующий слой Color Balance (Цветовой баланс) и тоже трансформируем его в обтравочную маску. Настраиваем: Red (Красный) 17 и Blue (Синий) -19.
Выше создаем новый слой и трансформируем его в обтравочную маску для мешка. Меняем режим смешивания слоя на Overlay (Перекрытие).
Используя среднюю/маленькую круглую мягкую кисточку (В) с низким уровнем нажима (10-15%), белым цветом рисуем блики, а черным – тени.

Шаг 3
Создаем новый слой в режиме обтравочной маски и меняем режим смешивания на Screen (Осветление).

Шаг 4
Теперь нарисуем тень от мешочка.
Выше слоя с мешочком добавляем новый и устанавливаем его режим смешивания на Multiply (Умножение).
Мягкой круглой кистью среднего диаметра черным цвет закрашиваем центральную и нижнюю области мешочка, включая область под мешочком.

Шаг 5
Создаем новый слой и размещаем его под слоем с мешочком и всеми обтравочными масками. Устанавливаем режим смешивания на Overlay (Перекрытие).
Маленькой/средней кисточкой черного цвета проводим под мешочком, чтобы создать эффект размытой горизонтальной линии.

Шаг 6
Теперь мы должны соединить дракона и мешочек.
Дублируем оригинальный слой с драконом и размещаем его под слоями с мешочком. Кликаем правой кнопкой по копии и выбираем Rasterize Layer Style (Растрировать стиль слоя).
Устанавливаем режим смешивания на Screen (Осветление) и смещаем вниз, чтобы хвост немного перекрывался мешочком.

Добавляем на копию маску и большой мягкой кистью (В) черного цвета скрываем верхнюю и центральную часть копии дракона. Оставляем, в основном, только хвост.

Создаем новый слой в режиме смешивания Screen (Осветление). Добавляем оранжевое свечение, исходящее из мешочка.

5. Глаза и свечение
Шаг 1
Далее мы добавим эффекты свечения, в основном, в области глаз.
Создаем новый слой над группой «Дракон».
Берем жесткую кисть белого цвета и закрашиваем глазные отверстия.

Шаг 2
Создаем новый слой, устанавливаем режим смешивания на Screen (Осветление) и выбираем любую кисть в виде дыма. Или можете воспользоваться обычной мягкой кисточкой.
Рисуем дым, вылетающий из глаз дракона.
Дублируем слой, чтобы увеличить насыщенность эффекта и его непрозрачность.

Шаг 3
Под группой «Мешочек» создаем новый слой в режиме смешивания Screen (Осветление).
Любой кисточкой с бликами или лучами рисуем свечение под мешочком и глазами дракона. Также можете сделать это вручную с помощью обычной круглой кисточки.


6. Дым и искры
Шаг 1
В этом шаге мы добавим больше эффектов.
Берем картинку с дымом. Размещаем ее в верхней левой части рабочего полотна под слоями с бликами и мешочком и устанавливаем режим смешивания на Screen (Осветление).

Шаг 2
Создаем и трансформируем в обтравочные маски два корректирующих слоя:
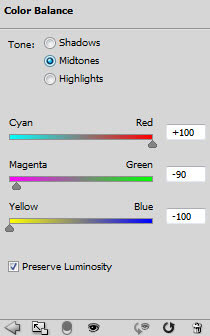
Color Balance (Цветовой баланс): Red (Красный) +100 и Blue (Синий) -74.
Brightness/Contrast (Яркость/Контрастность): Brightness (Яркость) -25 и Contrast (Контрастность) 100.
Находим подходящую текстуру дыма или тумана и устанавливаем ее режим смешивания на Screen (Осветление).

Шаг 3
Над текстурой создаем три корректирующих слоя и трансформируем их в обтравочные маски:
Curves (Кривые):

Color Balance (Цветовой баланс): Red (Красный) 100, Blue (Синий) -74.
Brightness/Contrast (Яркость/Контрастность): Contrast (Контрастность) 100
Добавляем маску и удаляем резкие края, используя мягкую черную кисть (В).

В правом нижнем углу рабочего полотна добавляем больше дыма. При необходимости, редактируем его и растягиваем.

Под группами с драконом и мешочком создаем новый слой.
Шаг 4
Используя любую кисть с частицами, рисуем искры у головы и хвоста дракона.


7. Цветокоррекция
Чтобы завершить создание атмосферы, мы добавим шесть корректирующих слоев.
Начинаем сверху вниз:
Color Lookup (Поиск цвета): Horror Blue, непрозрачность 50%
Brightness/Contrast (Яркость/Контрастность): Brightness (Яркость) -16, Contrast (Контрастность) 25
Color Lookup (Поиск цвета): Crisp Warm, непрозрачность 21%

Color Lookup (Поиск цвета): (Device Link) Smokey, 50%
Color Lookup (Поиск цвета): (Abstract) Gold-Crimson, 35%
Color Lookup (Поиск цвета): Horror Blue, 62%

Мы закончили. Урок достаточно сложный для обычного пользователя, но вы молодец, если справились!
В этом уроке я покажу вам, как с помощью нескольких простых шагов создать красивые волшебные искры.
Мы будем использовать свободное трансформирование, кисти, корректирующие слои и несколько фильтров. Вот превью финального результата:


Шаг 1. Создаем новый документ размером 200х200 px, заливаем фон черным цветом. Мы будем использовать этот документ для создания кисти.
Добавляем новый слой над фоновым, жмем клавишу B, чтобы активировать Brush Tool (Кисть), берем мягкую круглую кисть с hardness (жесткость) 0%, выбираем белый цвет:

Один раз кликаем кистью и жмем CTRL+T, чтобы активировать Свободное трансформирование:

Затем правой кнопкой мышки по документу и выбираем Distort (Искажение), хватаем за верхний правый узелок и тянем в угол:

Жмем ENTER, чтобы принять изменения, затем снова CTRL+T, правая кнопка и Distort (Искажение). Снова тянем за узелок:

И получаем такой результат:

Шаг 2. Теперь делаем фон прозрачным:

Переходим Edit - Define Brush Preset (Редактирование - Определить кисть):

Вводим название кисти и жмем OK:

Как вы видите, на панели появилась новая кисть:

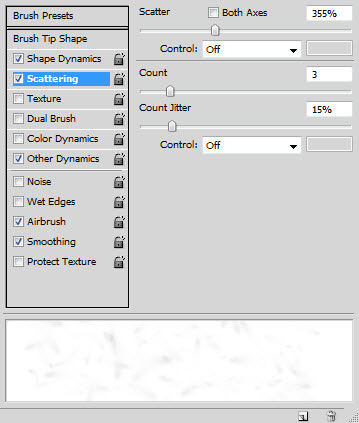
Шаг 3. Теперь жмем F5, чтобы вызвать окно настроек кисти, применяем такие параметры:
Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

Other Dynamics (Другая динамика)

Теперь наша кисть полностью готова к работе.
Шаг 4. Создаем новый документ и заливаем фон черным цветом.
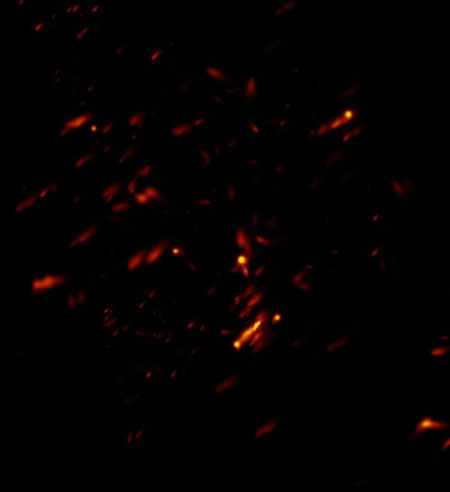
Используя созданную кисть, закрашиваем полотно, не волнуйтесь, если результат покажется вам слишком темным, позже мы это откорректируем.

Теперь мы можем применить несколько корректирующих слоев. Найти их можно в меню Layer - New Adjustment Layer (Слой - Новый корректирующий слой).

Создаем три корректирующих слоя:
Color Balance (Цветовой баланс)



Curves (Кривые)

Hue/Saturation (Цветовой тон/Насыщенность)

Также вы можете создать маленькие точки по поверхности полотна (они должны находится на отдельном слое и быть расположены под корректирующими слоями):

И получаем такой результат:

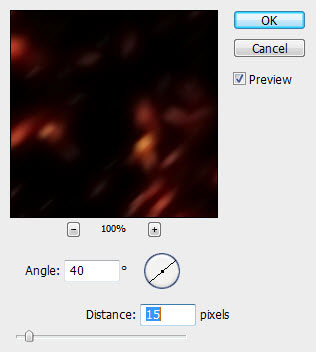
Шаг 5. Добавим размытия. Объединяем слои, дублируем фон, применяем Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) с такими параметрами:

Меняем режим смешивания слоя на Screen (Осветление) и уменьшаем opacity (непрозрачность) до 40%.
В этом уроке Фотошопа мы рассмотрим процесс создания красивой рекламы Nike с эффектом искр.
Категория: Эффекты
Сложность: Средняя
Дата: 26.09.2013
Обновлено: 01.08.2015
Финальный результат 
2) Сбрасываем цвета (Клавиша D), создаем новый слой (Ctrl+Shift+N), применяем фильтр Filter - Render - Clouds (Фильтр - Рендеринг - Облака), меняем Blend Mode (Режим наложения) на Color Dodge (Осветление основы).


3) Используя большой мягкий листик (Eraser Tool (Инструмент «Ластик» / Клавиша «E»)), затираем почти все на данном слое, оставляя только немного в середине.

4) Рисуем в середине ваш логотип (Полностью белым цветом), и устанавливаем следующие настройки стиля слоя:
Layer Style - Outer Glow (Стиль слоя - Внешнее свечение):
Blend Mode (Режим наложения): Color Dodge (Осветление основы);
Spread (Размах): 18%;
Size (Размер): 18 px;

5) Теперь на надо создать эффект искр, для этого нам понадобится специальное фото, скачать его можно ТУТ.

6) Вырезаем подходящую часть искр и вставляем её в наш документ, после чего меняем Blend Mode (Режим наложения) на Screen (Экран).

7) Image - Adjustments - Levels (Изображение - Коррекция - Уровни / Сочетание клавиш «Ctrl+L»), и устанавливаем настройки как на скриншоте, или примерно такие-же.


9) Image - Adjustments - Hue/Saturation (Изображение - Коррекция - Цветовой тон/Насыщенность / Клавиши «Ctrl+U»), настройки показаны ниже.

10) Дублируем наш слой с искрами и переворачиваем его. Edit - Transform - Flip Vertical (Редактирование - Трансформирование - Отразить по вертикали), после чего выставляем его сверху нашего лого.

11) Повторите шаги 8, 9, 10 для создания искр на верхушке лого и в конце лого.


12) Создайте новый слой, залейте его черным цветом, примените фильтр:
Используя Gussian (Гаусс);
Amount (Количество) 15%;
Поставить галочку на Monochromatic (Монохромный);
После чего смените Blend Mode (Режим наложения) слоя на Screen (Экран);
Далее применяйте Image - Adjustments - Levels (Изображение - Коррекция - Уровни / Сочетание клавиш «Ctrl+L») несколько раз с разными настройками, чтобы добиться эффекта звезд.

13) Теперь нам нужен гольфист, его можно взять ТУТ.

14) Вставляем его в нижнем правом углу, немного подсветив ему внешний фон.

15) На этом шаге наш урок заканчивается. Автор добавил текст и несколько эффектов для получения финального результата.

Финальный результат
Придумал новую рубрику, в которой буду показывать, как сделать что-либо на разных уровнях сложности. Так, чтобы урок мог помочь как новичкам, так и искушенным фотошоперам. Приятного просмотра!

Лига фотожоперов
1.3K постов 14.3K подписчиков
Правила сообщества
*В сообществе не приветствуются материалы, содержащие в себе нарушение общих правил сайта.
*Излишняя политизированность работ также не приветствуется.
*Помните, сообщество, создано для развлечения, так что получаем позитив
Сохранил, чтобы никогда больше не открыть, спасибо!
На превью "нуб" выглядит реальней, чем "про".
ого, мужик, это ж ты постеры для музыкальных альбомов рисовал годах эдак в 2012-2015? круто, того рода музыку почти уже не слушаю, а люди, за которыми приглядывал в те времена, вот так неожиданно где-то появляются. :)О, чел, видел тебя в чате на твиче. А тут на пикабу наткнулся, вижу, знакомый ник. Продолжаешь пилить годный контент, одобряю)
Макс, давно за тобой слежу, ты молодец!Надеюсь, не обращай внимание на шутников в комментариях, у тебя супер скилл, учусь на твоих уроках!
Приятное видео. приятно слушать, смотреть.
ТС,а можете сделать урок, как сделать глянец в фотошопе? Дорисовать там, не знаю. Я хз как это делают, но вот взять девушку, короче ее для фотографии обмазали маслом, фотают, ну кожа у нас не идеальная, это что копиром по всей модели проходиться, или есть другое решение?
И туда же другой вопрос. Девушку сфотали, но без масла. Как ей добавить блики на коже, как будто масло? Я понимаю что это вопросы сложные, но тем не менее они есть.
Каждый раз поражаюсь мастерству людей, как автор. Я технически понимаю Photoshop, но просто нет у меня искры творчества, как один раз выразились. Могу допилить, повторить, но создать - только кубизм :)
Короче, урок по Фотошопу. Короче, открываете фотошоп, потом блендер и вжухвжух и все, готово!
Первый раз слышу про программу блендер и она меня очень заинтересовала. Скажите, пожалуйста, а подходит ли эта прога для того, чтобы делать футажи в для афтер эффекта?
Если вдруг вы не работали с АЕ и не понимаете, о чем я, то вот видео:
Например мне надо, чтобы было видео, где двигаются всякие частицы, был огонь, снег, летели листья и всякое разное. Возможно ли такие краткие видео сделтать в блендере или для этого какая-то другая программа подойдет?

Почему нигде нет ссылок на наборы кистей как в уроках(я не только об этом авторе)
Сделать вроде и реально, но с кистями всегда запара
А зачем Лепс в видео-уроке?
Так, а в чем разница в уровнях ?
Ты б лучше научил в блендере порнуху под свой вкус делать.

Косячный Arduino CNC Shield v4. Полное восстановление работоспособности
Купил я себе Arduino CNC Shield v4. Как оказалась данный шилд косячный, и про эту проблему известно давно, а китайские производитель так и продают их с данным браком. Но я решил не выбрасывать данную плату, а реанимировать.
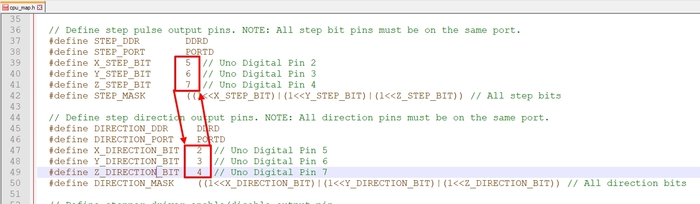
Первое что нужно сделать, это настроить прошивку, так как при разводке платы перепутаны местами контакты step и dir.

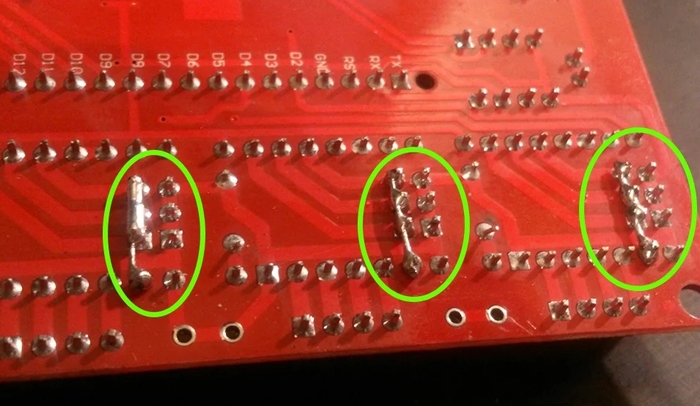
Второе что не работает это деление шага. Чтобы сделать максимальное деление шага можно припаять 3 перемычки. Внимание джамперы ставить в данном случае нельзя, ЗАМКНЕТ!

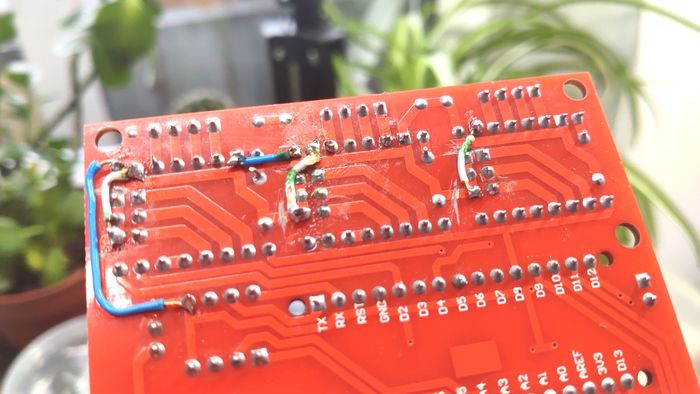
Если вам нужно выставлять деление шага можно перерезать дорожки и припаять 5 перемычек. Подробнее про данный способ читайте на сайте.

Что меня удивляет это факт того, что CNC Shield v4 стоит дороже чем его не бракованный брат Arduino CNC Shield v3. Почему так?

Если что то не понятно смотрите тут.
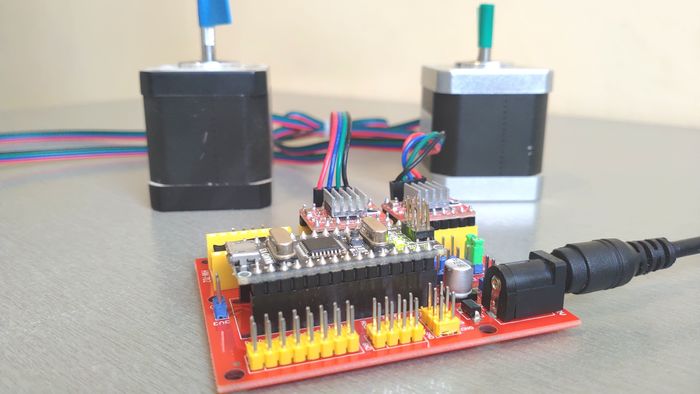
Надеюсь моя информация будет полезной.
Спасибо! Всем добра!

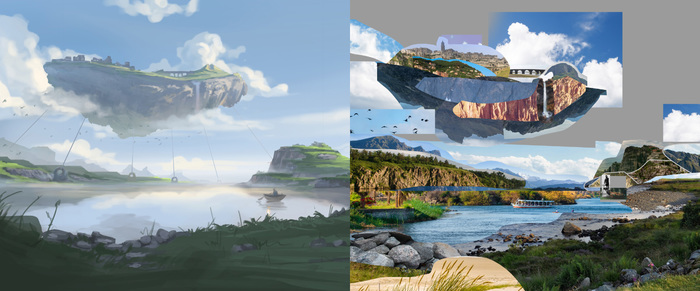
Из скетча в фотоарт с Фотошопом и Блендером / Процесс с комментариями
Новое видео, о процессе создания фэнтези концепт арта в Фотошопе и Блендере. В видео я расскажу обо всех важных и интересных этапах. На работу больше 20 часов. Приятного просмотра!



Из скетча в фотошоп арт / Процесс с комментариями
Видео о создании концепт арта в Фотошопе. Начиная с наброска и до финального результата с разбором этапов. На работу больше 10 часов.

Скетч и исходники


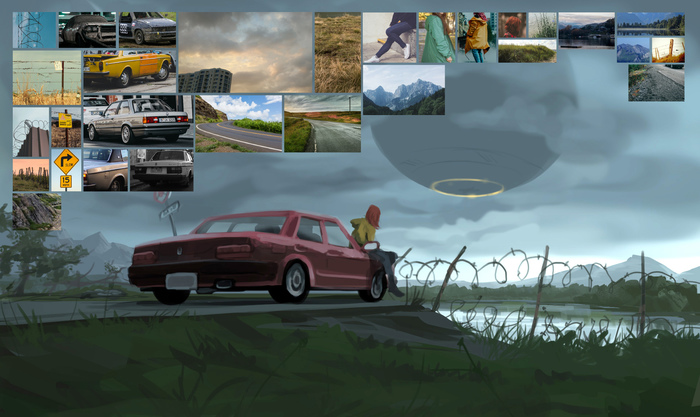
Превратил скетч в фото арт с помощью Фотошопа и 40 фоток
Новое видео о создании арта, начиная с наброска и до финального результата с разбором этапов.
На работу в фотошопе ушло чуть более 8 часов. Время на преподготовку и поиск исходников сложно подсчитать. Приятного просмотра!

Скетч и исходники:


Как сделать типографический баннер с жидким искажением в Photoshop. Туториал
Английский с нуля. 4 вида говорить. Урок 27 из 60
На уроке разбираем разницу между словами “жизнь”, “жить” и “покидать”, которые в английском языке часто путаются. Разберем разницу между четырьмя глаголами “говорить”: это say, speak, tell и talk. Пройдем разницу в использовании двух слов “тоже”: also и too.
Практические задания ко всем 60 урокам расположены в приложении Английский с Анной (в каждом уроке слова, задание на устный перевод, письменный перевод).

Таймлапс: создание детализированного арта в Photoshop и Blender с нуля
В таймлапс умещено 9,5 часов работы в Photoshop и Blender
Использовано моё фото, 15 стоковых изображений и собранные с нуля 3д детали
Английский с нуля. Урок 1 из 60
Артикли: определенный артикль “the”, неопределенный артикль “a”. Present Simple. Мы пройдем в этом уроке как строятся предложения. Утвердительные вопросительные и отрицательные предложения в настоящем, простом времени. Любое предложение содержит в себе артикли, поэтому мы пройдем несколько видов артиклей. В зависимости от значения и от смысла, которое мы вкладываем в предложения, артикли будут стоять перед существительными разные.

Видеоурок: Как работают Кривые в Фотошопе - цветокоррекция, прорисовка света, подгонка тонов объектов
Давно не публиковал что-то, а тут кажется появился повод.

Анимация в Cinema 4D
Пикабушники, привет! Меня зовут Павел и я умею толково, просто и без воды объяснять сложные вещи. Именно этим я и занимаюсь в видео, которое предлагаю вашему вниманию.
В видео затронута тема анимации в программе Cinema 4D. А именно ключевая анимация. Это первое, вводное видео из серии видео по анимации. Особенность моих уроков в том, что они максимально краткие и, при этом, максимально информативные. Материал грамотно структурирован, в виду чего просто усваивается. Больше не нужно кликать по таймлайну часового видео в поисках "того самого момента", который был упущен.
Читайте также:

