Как сделать календарь в фотошопе
Обновлено: 07.07.2024

Сегодня мы сделаем свой календарь двумя способами. В первом случае создадим с нуля универсальную заготовку для месяцев, а во втором воспользуемся готовой календарной сеткой.
Способ 1: Разработка с нуля
В этом части мы самостоятельно создадим календарную сетку, применив одну хитрость, а точнее, особенность текстовых блоков Фотошопа. Для начала разработаем универсальную заготовку, а затем соберем из таких элементов композицию.
Создание заготовки

Размеры не важны, главное, чтобы было удобно работать. Пусть это будет 600х600 пикселей. Разрешение 300 dpi.

Пишем числа: 1, TAB, 2, TAB и так далее. Перед 1 и после 31 таб не нужен.

На верхней панели выбираем шрифт и настраиваем его размер. Поскольку разрешение у нас 300dpi, кегль придется выбрать поменьше, например, 6 пикселей. Выравнивание по левому краю. Эти настройки только для заготовки. Впоследствии мы можем их поменять. Основными критериями являются удобство работы и одна особенность программы (см. ниже).


Для начала отжимаем все кнопки в разделе, указанном на скриншоте.

Затем задаем значения 100 процентов для высоты и ширины символов (просто пишем в каждом поле «100» без кавычек).

Далее задаем межстрочный интервал. Можно выбрать из представленных в списке вариантов или прописать вручную. Пусть будет 12 пикселей.


Как видим, цифры слишком большие, поэтому уменьшаем размер до 4 пикселей.

Помещаем блок с днями недели над числами.

Переводим курсор в самое начало строки, перед первым пробелом (перед цифрой 1).

Нажимаем несколько раз клавишу TAB, пока цифра 1 не переместится под воскресенье. Так мы определим максимальную высоту блока.

Выбираем пункт «Цвет».

В открывшемся окне настроек выбираем красный цвет и жмем ОК.

На холсте все символы окрасятся в красный цвет.

Создаем выделение. Обратите внимание, что его нижняя граница должна немного заходить за последнюю строку.

Перетягивая маркеры на углах и сторонах «Рамки», обрезаем картинку.

Нажимаем ENTER. Результат:


Выбираем маску, снова жмем ПКМ и применяем ее.
Заготовка создана, теперь разберемся, как с ней работать. Выше мы уже перемещали числа с помощью клавиши TAB (пункты 18 и 19). В другую сторону они двигаются с помощью BACKSPACE. Только помните, что курсор нужно устанавливать перед пробелом, который стоит перед цифрой 1.

Таким образом мы можем настраивать любые месяцы, независимо от того, с какого дня недели они начинаются. Теперь нужно избавиться от фона и сохранить заготовку.
-
Дважды кликаем по слою «Фон» и в открывшемся окне жмем ОК.

Нажимаем DELETE, удаляя его.

Объединяем их комбинацией CTRL+G.
Создание композиции
Далее следует этап создания непосредственно самого календаря. Для него нужно найти фон. В нашем случае это будет картинка с символом года (2019). Вы можете выбрать любую другую.

Необходимо определиться с тем, как будет использоваться календарь. Мы рассмотрим вариант для распечатывания на принтере.
-
Создаем новый документ. В настройках выбираем «Международный формат бумаги». Размер определяем тот, который в состоянии переварить принтер. Путь будет A4. Разрешение 300dpi. Если планируется публикация в сети, достаточно будет 72dpi, а размер можно ввести вручную (не выбирая набор и A4).




Нажимаем CTRL+T и масштабируем все содержимое. Зажатая клавиша SHIFT поможет сохранить пропорции.

Перемещаем сетку немного ниже (инструментом «Перемещение»).
Дополнительные выходные
Как и обещали, раскрасим дополнительный выходные (праздничные дни). Делается это просто:
-
Раскрываем группу с нужным месяцем и переходим на слой с красной заливкой.



Цвет красный (тот же, что и у заливки).


Далее этот календарь нужно сохранить в формате JPEG или PDF, а затем распечатать на принтере.
Мы познакомились с приемом, который позволят вручную создать календарь из заготовки. Ею можно пользоваться каждый год, редактируя сетку и придумывая новое оформление.
Способ 2: Готовая сетка
Процесс создания календаря этим способом заключается в простом подборе фона и поиска подходящей календарной сетки. С фоном все просто. Ищем в публичном доступе, или покупаем на фотостоке подходящую картинку. Желательно крупного размера, поскольку календарь мы будем печатать, а он должен быть не 2х3 см. Мы подобрали вот такой:

Календарные сетки в ассортименте представлены в сети. Для их поиска задаем Яндексу (или Гуглу) запрос вида «календарная сетка 2017» (год замените на актуальный). Нас интересуют сетки большого размера в формате PNG или PDF.

Выбор дизайнов сеток очень большой, можете выбрать по своему вкусу. Приступим к созданию календаря.
-
Как уже было сказано выше, календарь мы будем печатать, поэтому создаем новый документ со следующими настройками. Здесь указываем линейные размеры календаря в сантиметрах и разрешение 300dpi.

Мы разобрали два способа создания календаря в Фотошопе. Каким из них пользоваться, решайте сами. Если нет времени, то можно воспользоваться чужими разработками, а если требуется иметь под рукой универсальный инструмент, то лучше сделать все самостоятельно.

Отблагодарите автора, поделитесь статьей в социальных сетях.

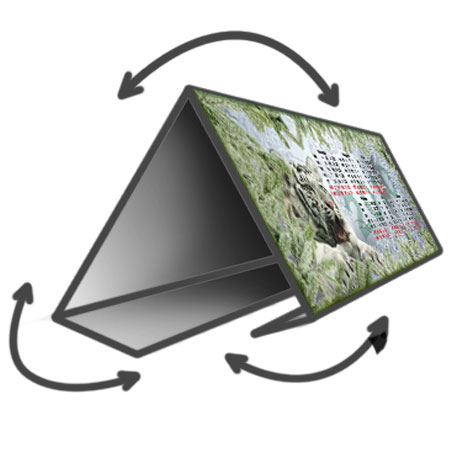
Здравствуйте! В этом фотошоп уроке, я попробую вам рассказать, как быстро сделать вот такой вот настольный календарик.

Скажу сразу, что урок не расчитан на рассказ о том, как делаются коллажи, поэтому сильно расписывать и углубляться в подробности выполнения коллажа для этого календаря, я не буду (на сайте достаточно уроков).
Я хочу показать, как можно самим оформить и сделать подобный Календарь. Для работы Вам понадобится календарная сетка, которую можно скачать здесь.
Шаг 1. Для начала откройте новый документ (Ctrl+N), в появившемся окне, в разделе Набор, выберите Международный формат бумаги – Размер А4. (Разрешение обязательно 300 писк/дюйм, цвет фона белый).
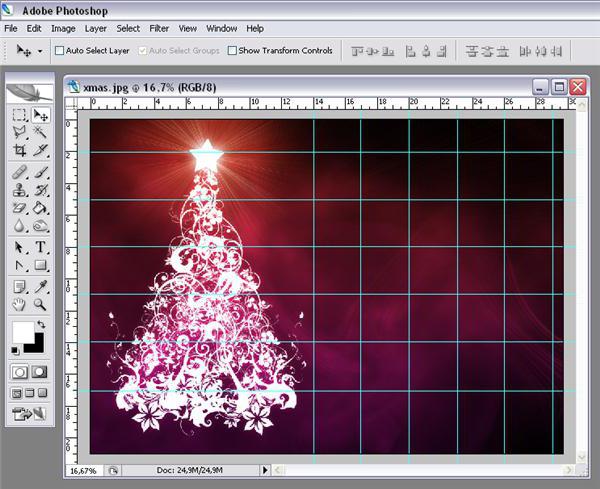
Вызовите Линейку (Ctrl+R) на документе. Теперь нам нужно обозначить линии, по которым мы будем ориентироваться располагая изображения, а по окончанию работы (после печати), по этим обозначениям будем сгибать листок, чтобы получить нужную форму календаря.
Для этого зайдите в Просмотр/Новая направляющая (View/New Guide) . В появившемся окне, выберите Ориентация (Orientation) – Горизонтальная (Horizontal), а в Положение (Position) напишите 50%, нажмите Да.
Теперь нам нужна новая направляющая на расстоянии от первой в 9 см.
Возьмите инструмент Линейка (Rulet Tool (I)), в настройках инструмента, снимите галочку возле Использовать шкалу измерений (Use Measurement Scale), тогда Ширина и Высота у вас будут указаны в сантиметрах. Тяните линию от Направляющей вниз (на панели инструмента будет показана Высота линии, нам нужно примерно 9 см.). Выровняйте линию, чтобы она была без изломов. Затем, зажмите клавишу Ctrl и нажав на Линейку сверху (которая расположена по краям документа) вытяните еще одну направляющую, тяните ее до края линии, которую мы растянули инструментом Линейка (Rulet Tool (I)) (направляющая сама приклеится прямо к краю).

Проделываем то же самое, в противоположную сторону от «центральной» Направляющей.
В результате у вас должен получиться документ, разделенный Направляющими на четыре части.

*я уменьшила размер листа, чтобы показать его полностью*
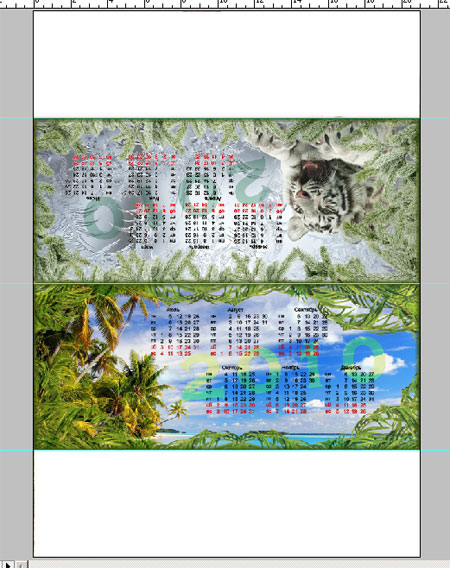
Шаг 2. По моей задумке, на каждой стороне календаря будет разная картинка (чтобы не надоело за весь год одно и тоже). Начнем делать первую сторону. Для фона я выбрала вот такую картинку, с морозным узором:


Разместив (при помощи Свободной Трансформации (Ctrl+T)) на документе узор, я инструментом Прямоугольная область (М) выделила сторону, в которой у нас будет располагаться рисунок (которая 9 см.), затем Инвертировала (Ctrl+I) выделение и нажала Delete.
Немного подкорректировала слой и, применив к нему Уровни (Levels (Ctrl+L)), Размытие по Гауссу (Gaussian Blur), снизила Непрозрачность (Opasity) слоя.
Затем я взяла картинку с тигренком.

Отделила тигренка от фона. Я использовала для этого Каналы (Channels) (технику можно посмотреть в видео уроке: Каналы – 2 урок. Выделяем волосы . Размещаем тигренка в нашем документе, не забывайте о том, что должно остаться место под календарную сетку.

Затем, я нашла клипарт, с заснеженными ветками ели и уложила их (ветки) по контуру стороны которую мы делаем (используя Свободную Трансформацию / Отразить по Горизонтали, Вертикали и уменьшение размера). В результате вот что у меня получилось.


Затем объединяем все слои относящиеся к веткам ели (выделив все слои с елями и нажав Ctrl+E). Находясь на получившемся слое с елями, инструментом Прямоугольная область (M) выделяем нашу сторону, затем инвертируем выделение и удаляем лишнее (повторяем то, что делали в начале второго шага).


Шаг 3. Теперь располагаем календарную сетку (я решила, чтобы было более читабельно, сделать по полгода на каждой стороне). Инструментом Текст (Т), пишем 2010 (можно изменить размер, положение, непрозрачность и цвет, слою с текстом 2010).
В заключение с этой стороной, делаем по краям рамочку.

Шаг 4. Переходим ко второй стороне.
Зайдите в Изображение/Повернуть холст/на 90 градусов по часовой (Image/Image Rotation/90 CW). Сделайте это два раза.
Ваш документ перевернется, а мы сможем нормально делать вторую сторону (важно именно поворачивать на 90с по часовой, а не Отразить по Вертикале, эта функция не подойдет, потому как при распечатке, у вас будет не правильное расположение цифр и рисунка (как в зеркале отражение)).
Принцип оформления второй стороны такой же, как и тот, что мы проделывали с первой стороной. Ищем красивую картинку для фона, располагаем на стороне, удаляем лишнее (корректируем, осветляем, снижаем непрозрачность).

Ищем чем обрамить края (я решила, что это будут листья пальмы).

Добавляем календарную сетку, рамку и текст 2010.

В результате выглядеть наша работа будет вот так:

*Направляющие можно уже спрятать (Ctrl+H)*
Шаг 5 . Распечатываем полученный результат (печатать нужно размер именно А4, возможно при выводе на печать, нужно будет поставить галочку - Печатать реальный размер (это зависит от самого принтера и его настроек).
*хорошо, если у вас есть плотная бумага, например глянцевая фотобумага, тогда календарик дольше сохранится и будет более устойчивым*
Затем распечатанный листок сгибаем пополам, а потом подворачиваем края вовнутрь. Подвернутые вовнутрь края будут опорой для нашего календаря.

Низ склейте клеем, или скрепите степлером и все, у вас должен получиться вот такой календарик-домик.

В этом уроке я показала принцип, как сделать подобный календарь.
Вы же, в свою очередь, можете сделать свой дизайн: поместить фото своего ребенка, любимого человека, друзей, либо просто любимую картинку.
Или поместить все 12 месяцев на каждую сторону, либо на оборот, сделать чтобы с каждой стороны было по одному месяцу, и сделать таких календарей шесть штук.
Или может быть, сделать одну сторону титульной, с красивой картинкой, а на второй стороне разместить календарную сетку.
Вариантов в дизайне очень много.
Надеюсь, вам понравился урок и вы сможете порадовать себя и близких, скромным подарком в виде настольного календарика.
В данном уроке не рассказывается о тайнах дизайна в Фотошопе, а передаются основные принципы создания календарей.
Создайте новый файл А3 книжного формата, разрешение 300 dpi.
Календарная сетка (КС)
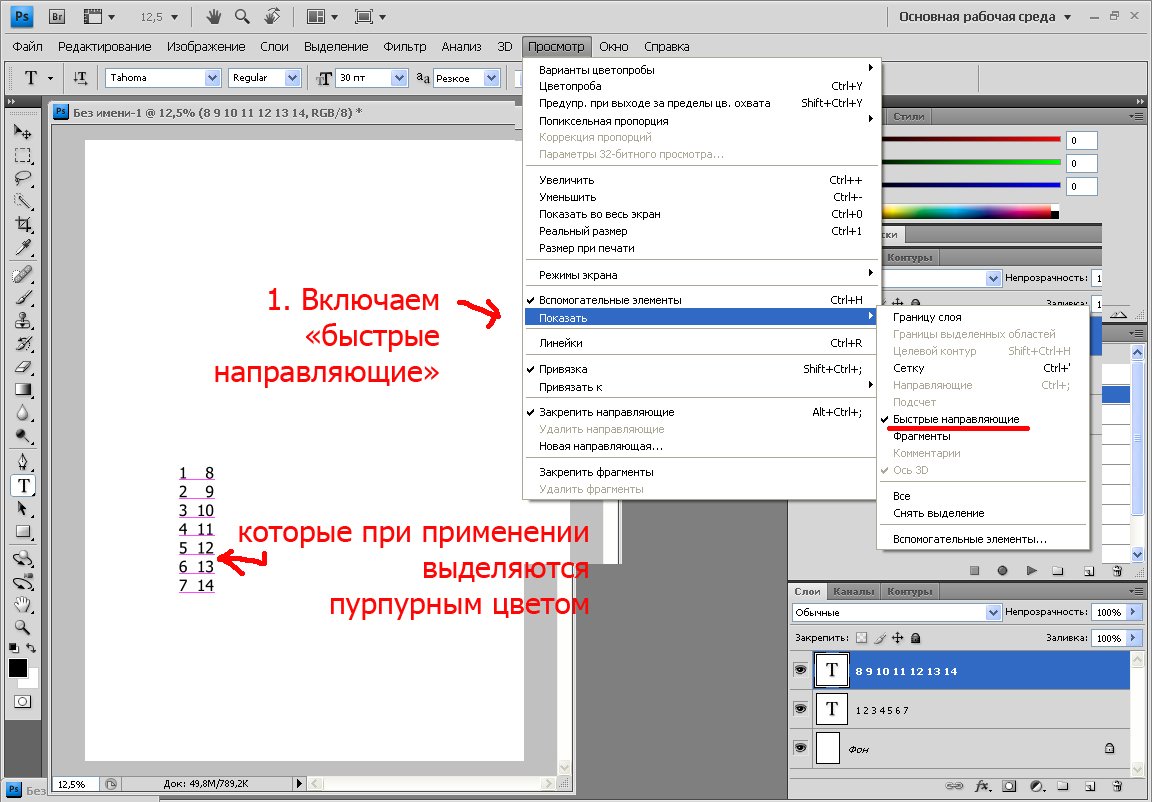
1. Включите Быстрые направляющие, которые помогут нам выровнять КС.

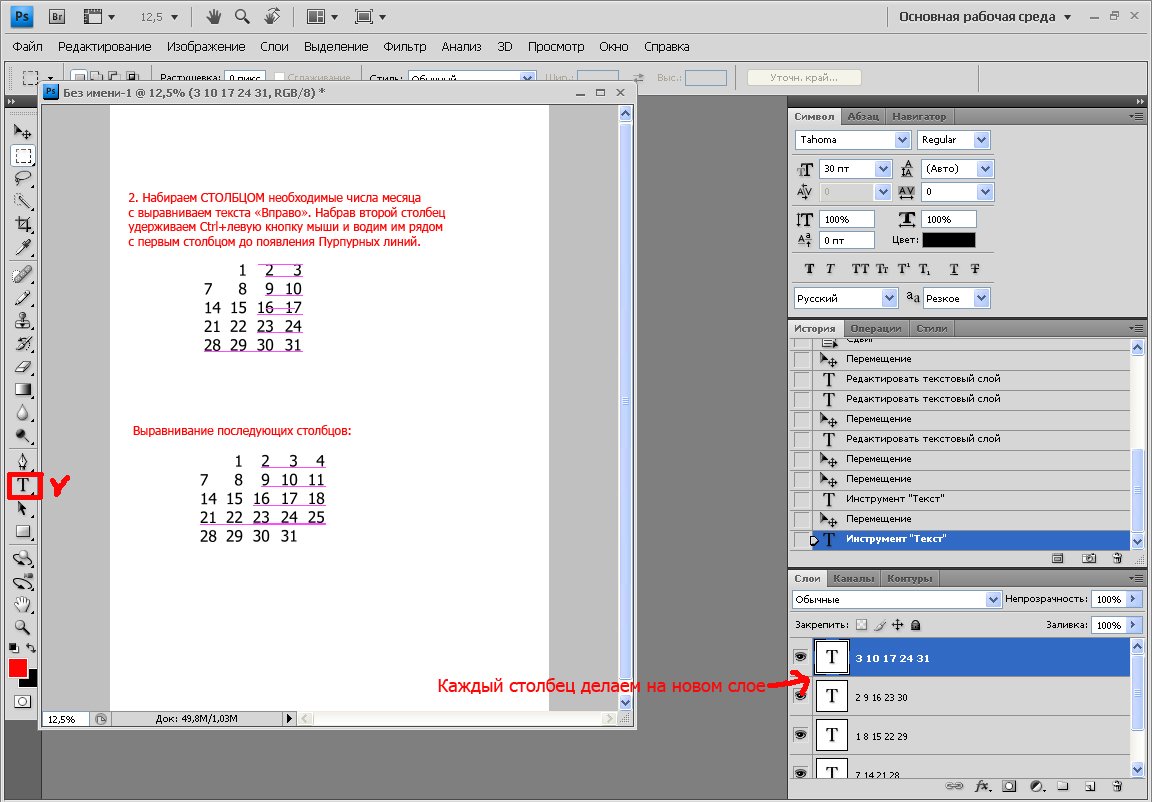
2. Выбрав подходящий шрифт и размер, начинаем набирать СТОЛБЦОМ необходимые числа месяца – возьмём ИЮНЬ.
Enter-7-Enter-14- Enter -21- Enter -28.
Обратите внимание, что первый символ пустой и поэтому мы ждём Enter, чтобы зарезервировать здесь место.
Выравниваем текст «Вправо».

4. Набираем все оставшиес я числа столбцами, выравниваем их. Горизонтальный отступ между столбцами делаем «на глаз».
5. Каждый столбец делается новым слоем.
6. Вот и всё. Всё очень просто. В результате вы получили ровную, красивую, легко изменяющуюся по любым параметрам без ущерба для качества календарную сетку.
Как изменять КС.
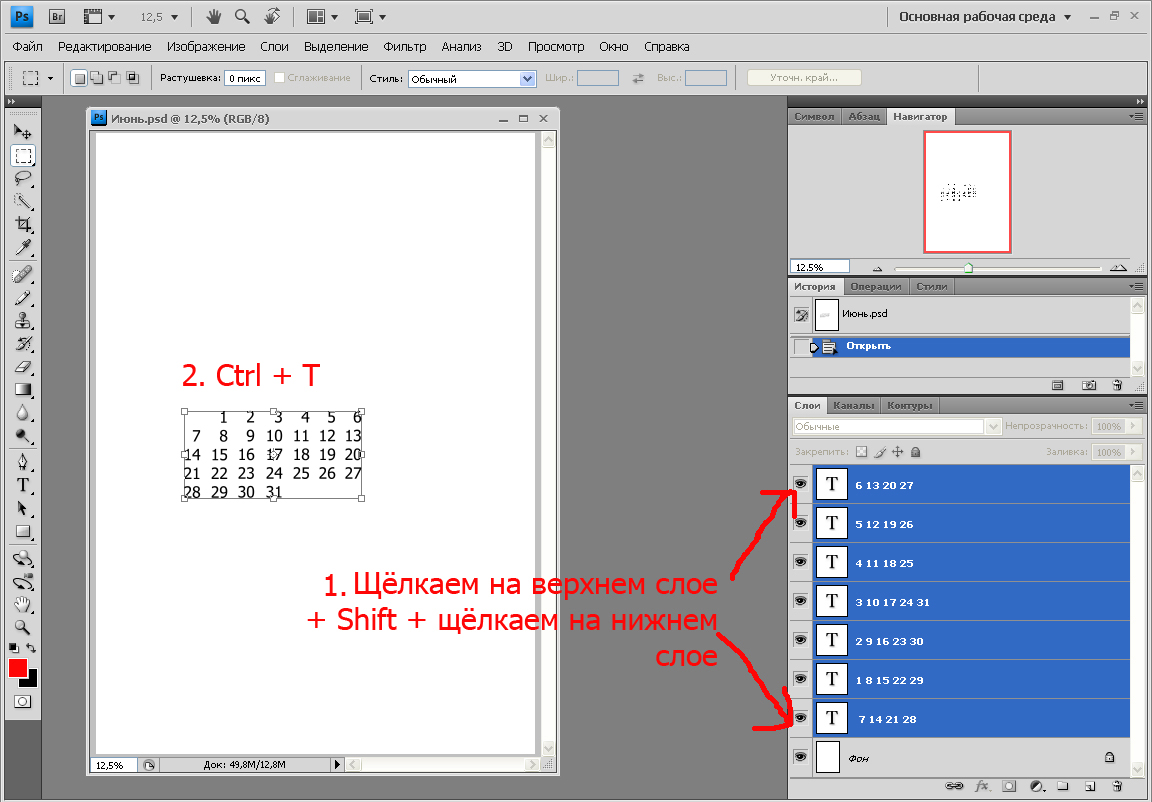
1. На данный момент у нас есть 7 слоёв с цифрами и 1 слой с фоном.
Выделим слои с цифрами – щёлкаем на верхнем слое, удерживаем Shift и щёлкаем на последнем слое с цифрами.
Все цифровые слои выделены.
2. Ctrl+T – вся КС у нас попадает под Свободное Трансформирование. Растягиваем её до необходимого размера, потянув за уголок (верх/низ/бок) - Enter.

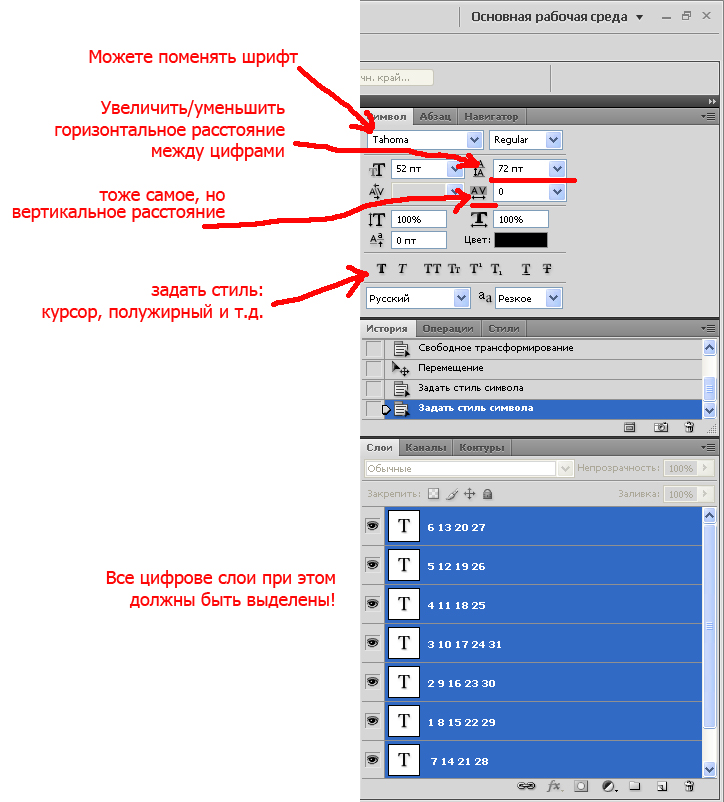
3. Посмотрите в окне «Символ», где отображаются параметры текста – у вас поменялся его размер на больший. А если при 100% масштабе вы рассмотрите цифры – вы увидите, что они сохранили первоначальное качество. Края не размыты и не пикселятся. Если бы вы растягивали картинку, то качество бы ухудшилось.
4. Поэскперементируйте с настройками текста – при этом все цифровые слои должны быть выделены. Я немного увеличила горизонтальное расстояние между строками.

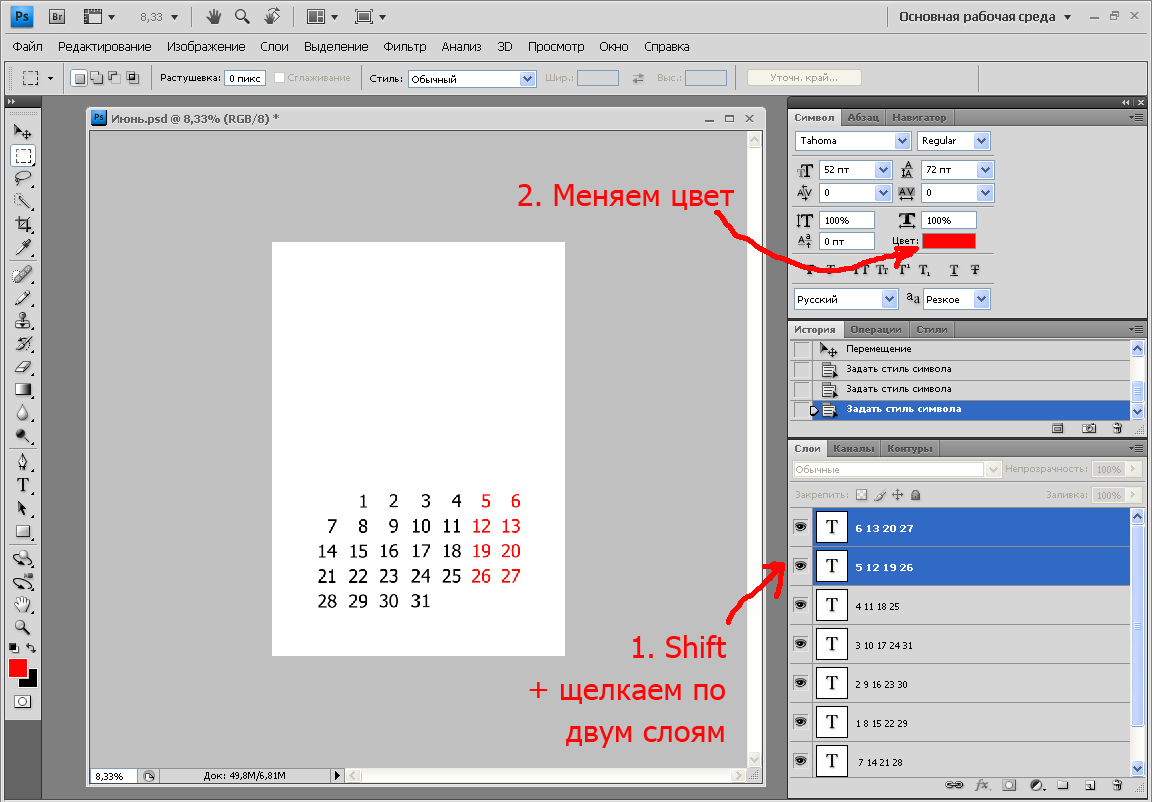
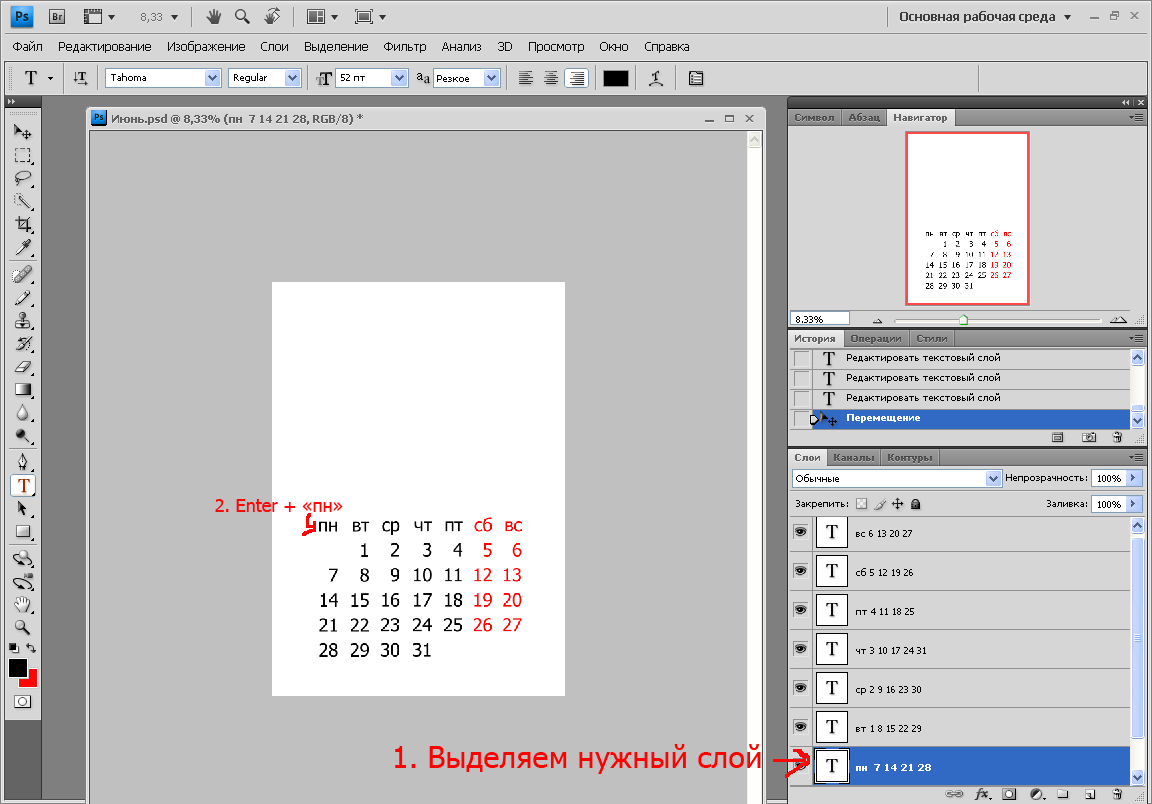
5. Давайте выделим выходные дни красным цветом – для этого выделяем два слоя с нужными цифрами – удерживая Shift щелкаем по ним – в панели «Символ» меняем цвет на красный.

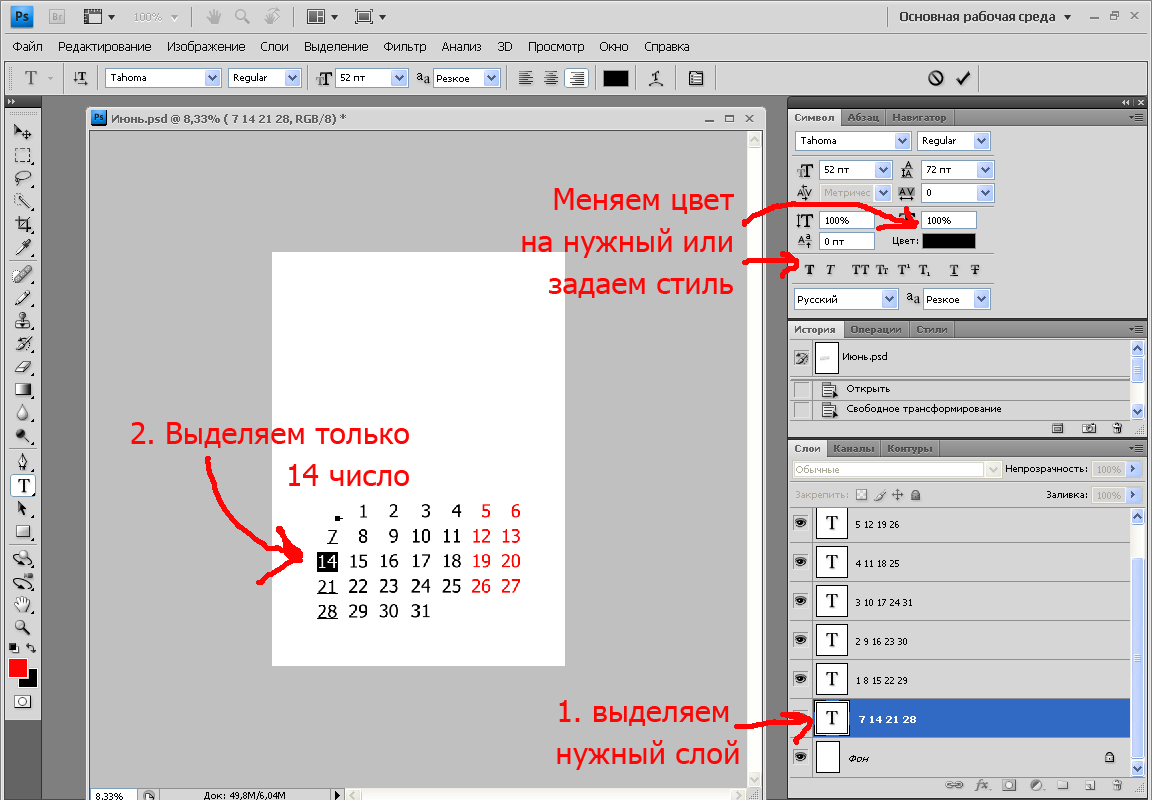
6. 14 июня тоже выходной в этом году – соответственно выделяем только это число и меняем его цвет.

7. Я совсем забыла о днях недели – добавим их названия в начале каждого столбца. Выделяем слой с первым столбцом + инструмент Текст + Enter (стобец сдвигается вниз на 1 строчку) + пишем «пн». И так по всем столбцам. При этом КС просто сдвигается на строку вниз, а в слоях перед цифрами появляются названия дней недели. Всё просто.

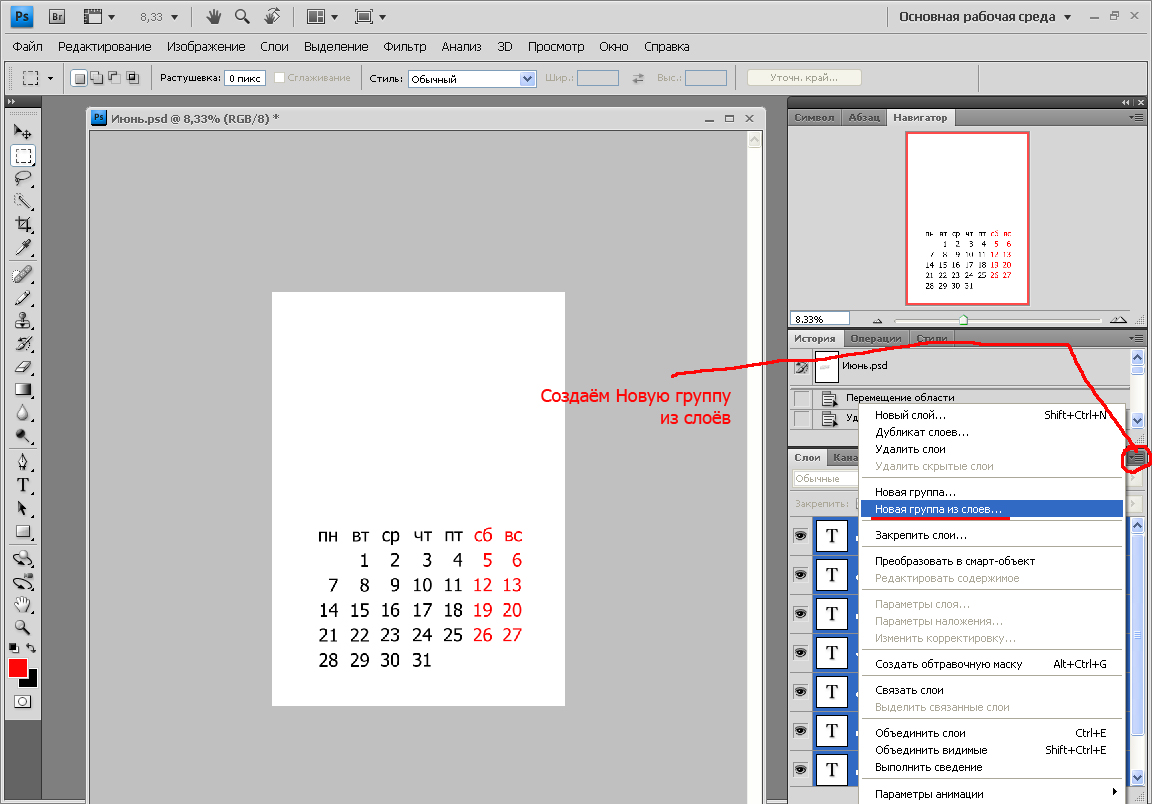
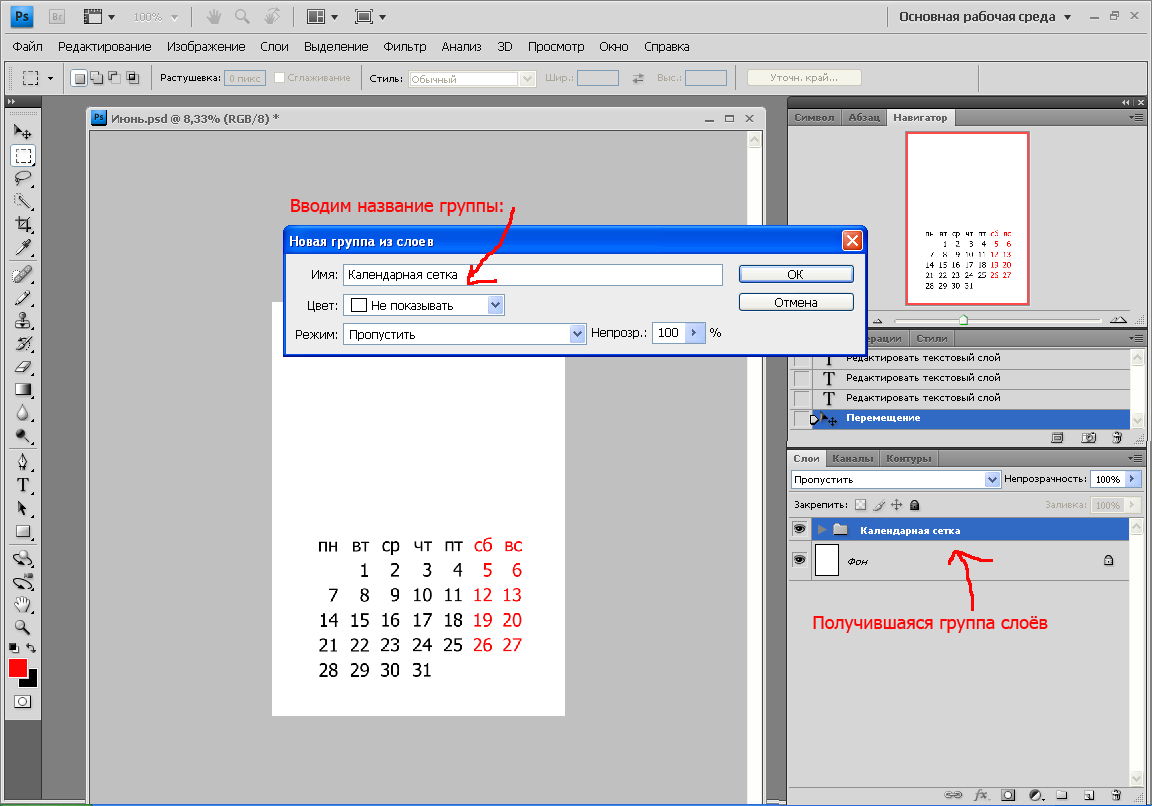
8. Давайте наведём немного порядка в слоях, чтобы было удобно дальше работать. Выделим все слои удерживая Shift. Щёлкаем в правом верхнем углу панели Слои по свойствам – и создаём Новую группу из слоёв – назовём её «Календарная сетка».


На что ещё можно ориентироваться при выравнивании КС
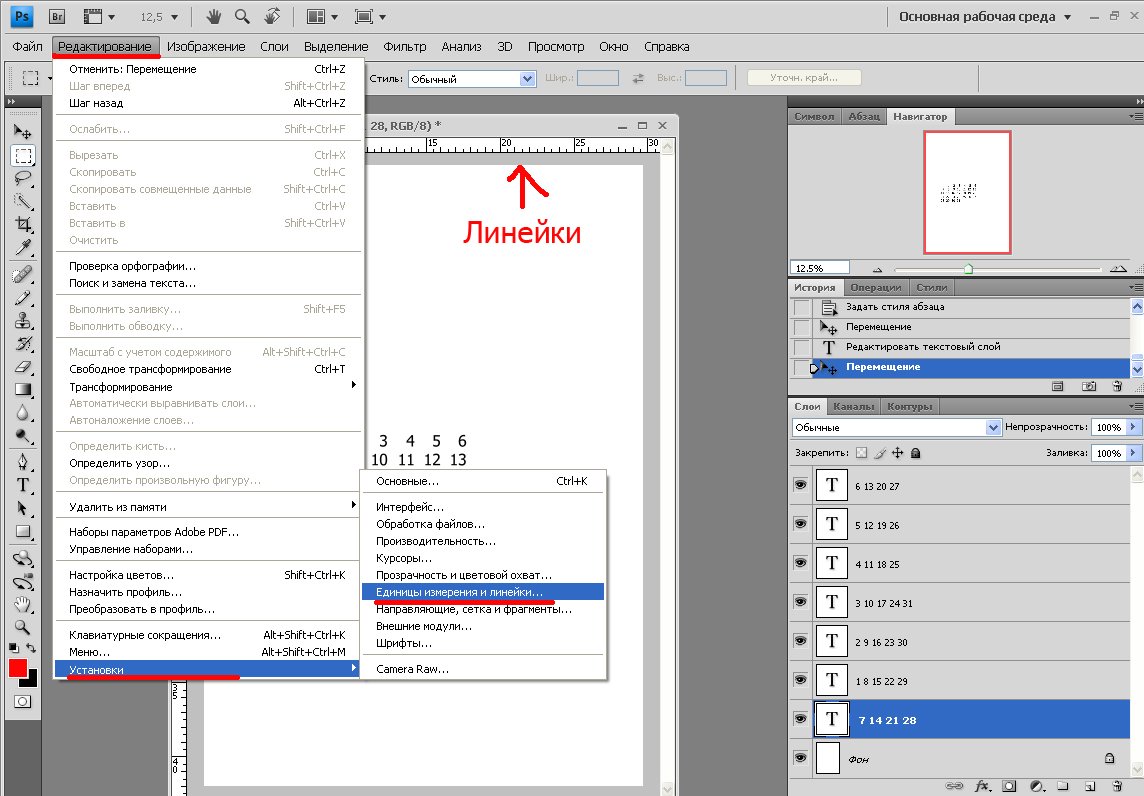
1. Инструмент «Линейки» (Ctrl+R). Настраиваются они Редактировать – Установки – Единицы измерения и Линейки.

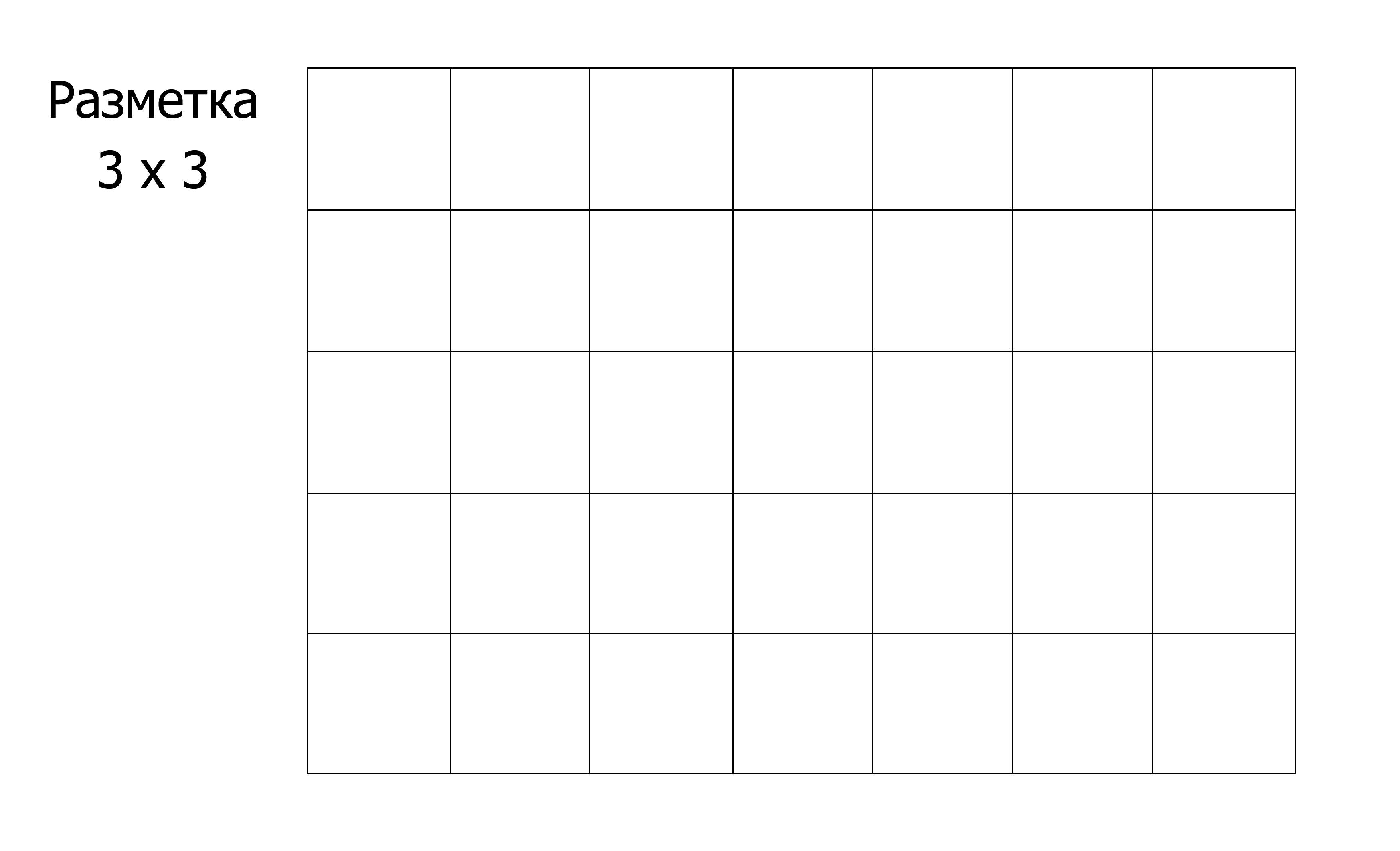
2. Можно нарисовать себе сетку для ориентира – по линейке отмеряете необходимые размеры клеток и отрисовываете их карандашом. Здесь можно скачать разметку 21 х 15 см. – квадраты по 3х3 см. В формате *.psd. На данном этапе работу над КС пока оставляем и переходим к созданию основного дизайна календаря.

Дизайн календаря
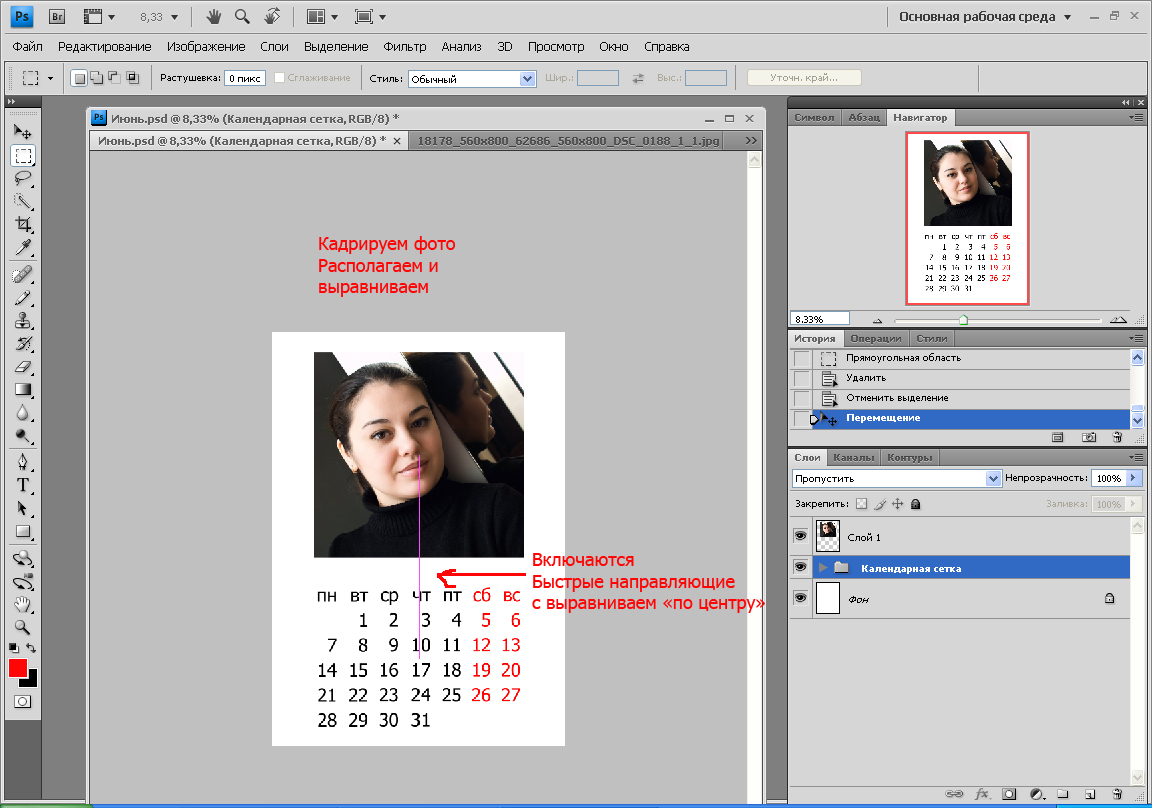
1. Берём фото, кадрируем его и выравниваем с КС. Здесь у нас включатся Быстрые направляющие с выравниванием по центру и помогут всё состыковать.

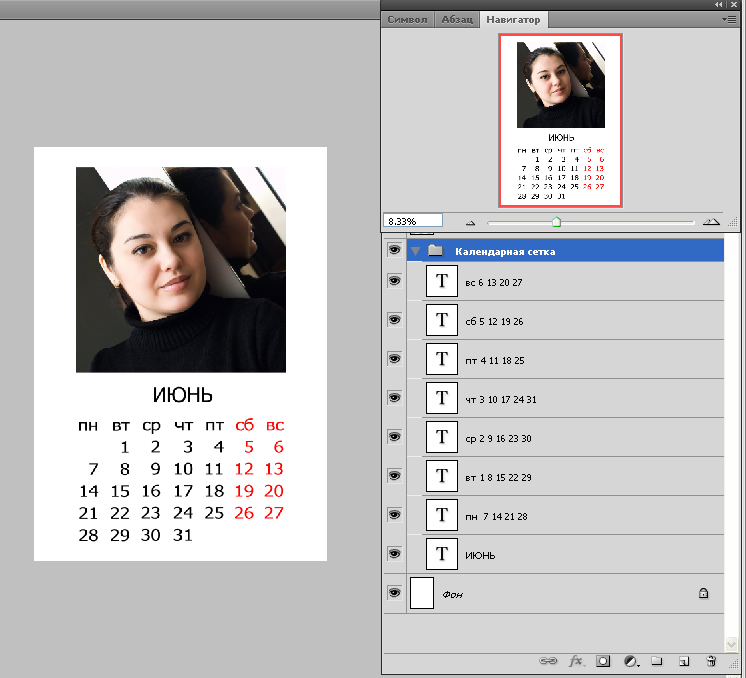
2. Добавим назавание месяца в КС. Пишем на новом слое ИЮНЬ и переносим его в группу КС – он автоматически «упадёт» в самый низ. Также я немного уменьшила КС по вертикали, чтобы всё уместилось. Это вы делать уже умеете (выделяете слои со столбцами удерживая Shift - Ctrl+T - уменьшаете на нужный размер - Enter). Вот приблизительно такая последовательность слоёв у вас должна быть на этом этапе и так должен выглядеть рабочий файл.


РАМКИ, ФОНЫ, КЛИПАРТ - всё тоже самое, но только по-отдельности вы ищите и подбираете себе комплект по цветовой гамме, стилю и вашим предпочтениям самостоятельно. Также вы можете использовать любой урок по созданию Коллажей, открыток, рамок и прочее. Всё подойдёт.
Останавливаться на этом не будет, т.к. тема очень обширная – наша задача понять основной принцип создания календарей.
А теперь важный момент - чтобы последующие листы не сдвинулись и все элементы на них располагались точно также, делаем следующее:
1. Файл – Сохранить как – вводим название следующего месяца «Июль».
2. Теперь изменяем КС под месяц июль – ничего при этом не сдвигая. Выделяем слой – меняем цифры на нужные. Передвигаем выделение дат на июльские. Всё. Очень просто. И быстро. И ничем не отличается от предыдущей страницы, не надо ничего равнять или создавать заново.
3. Меняем фото. Готово

И т.д. до нужного вам количества месяцев. Не забудьте о титульном листе и заключительной странице – на первом можно написать поздравление или пожелание в НГ, а последний будет хорошим тоном в оформлении Набрав КС один раз вы можете пользоваться ею до бесконечности – если заходите сделать одностраничный календарь – переносите группу слоёв КС в новый файл, поменяйте размеры. И всё. Быстро и просто.
СОВЕТЫ по печати календарей
1. Оставляйте побольше места по краям – у принтеров есть так называемые «мёртвые поля» и чтобы они «не съели» какую-нибудь важную для вас деталь, лучше делать «побольше воздуха по краям», как говорят ребята из типографии
2. Если календарь многостраничный – не забудьте оставить место под скрепление пружиной (минимум 1 см.).
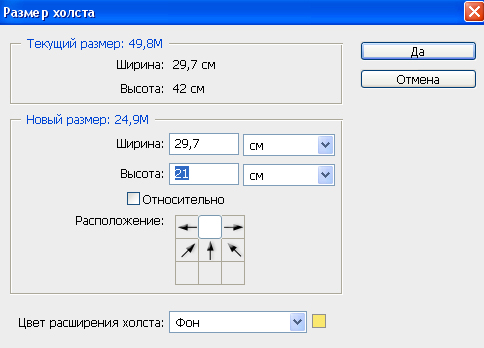
3. Книжный А3 формат удобен тем, у кого дома есть фотопринтеры А4 формата. Разделив файл пополам вы печатаете всё это на А4 двухстороннем формате, а затем скрепляете посередине пружиной и развернув получаете итоговый А3 формат, который вешаете на стенку проделав в верхней половине дыроколом отверстие под гвоздик. Как разделить файл – открываете первоначальный формат А3. «Изображение – Размер холста – уменьшаете «Высоту» в два раза, без галочки на «Относительно» (т.е. ширина не меняется) – отмечаете Расположение:

И печатаете верхнюю половину. Также делаете нижнюю половину – только в Расположении выбираете нижний квадрат.
4. «Железная штучка, которая вставляется в пружинку и на которую вешается календарь» - называется Ригель
5. Одностраничные календари можно прикрепить к стене на двухсторонний скотч – он подобен пластилину, но легко убирается не оставляя следов ни на стенах, ни на календаре после того, как он отслужит свой срок.

Сегодня мы с вами научимся создавать календарную сетку в программе Adobe Photoshop.

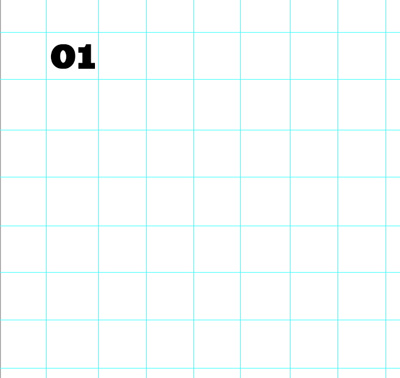
Сперва создадим любой документ, например формата A4. Далее выбираем Horizontal Type Tool

Печатаем цифры, например, 01. Затем создаем направляющие, для того чтобы было легче распределить текст впоследствии. Делаем их в форме квадратов, как показано на рисунке ниже. Должно получится 7 клеток по горизонтали и столько же по вертикали.
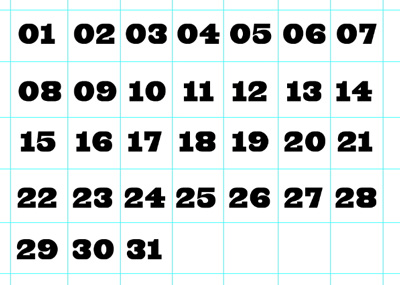
Теперь создаем остальные цифры – до 07 числа, внося их в каждую клетку отдельным блоком.

Чтобы вам было проще при клонировании номеров, можете при нажатой клавише Alt и выбранной цифре перетащить ее на новое место, таким образом вы делаете копию слоя.
Когда все числа будут введены, выделяем первые 7 цифр по горизонтали и идем в меню Layer-Align-Vertical Centers . Выравниваем междустрочный интервал и двигаемся дальше.
Упрощать задачу – вот, что самое главное в данном проекте, поэтому выделяем при нажатой клавише Shift слои от 01 до 07, нажимаем правой кнопкой мыши и выбираем пункт Link Layers . Затем при нажатой клавише Alt передвигаем слои вниз – на следующий ряд пустых клеток. Переименовываем текст и совершаем аналогичные операции с оставшимися числами. У вас должно получится 5 слоев с номерами от 01 до 31. Ненужные цифры удаляем.

Теперь при необходимости можете добавить таким же действием дни недели.
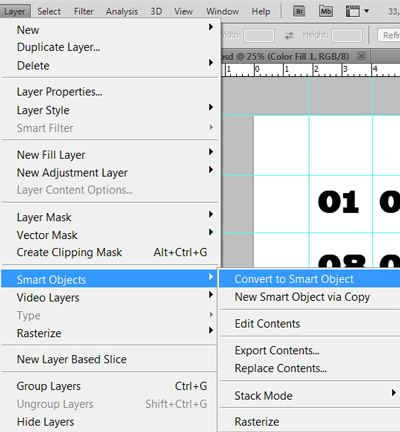
Выделяем снова все текстовые слои и идем в меню Photoshop: Layer-Smart Objects-Convert to Smart Object . Таким образом мы преобразуем все слои в Смарт Объект, что нам даст более гибкие настройки над последующими действиями.

Переименовываем слой на “month”, или как вам больше нравится
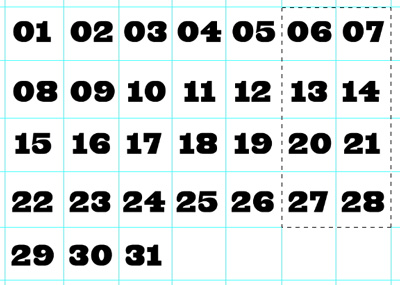
Затем берем инструмент Rectangular Marquee Tool и выделяем в виде прямоугольника цифры от 06 до 28, как показано на рисунке ниже.

Далее нажимаем в панели слоев на пункт Create new fill or adjustment layer , выбираем красный цвет и нажимаем OK.

Выбрав слой с красной заливкой, нажимаем клавиши Alt+Ctrl+G или идем в меню Layer-Create Clipping Mask .
Вот, что у нас должно получится.

В приведенном ниже видеоролике произведена автоматизация действий, таких как набор данных в текстовые поля, соединение и группировка слоев, создание дополнительных экшенов для удаления лишних чисел и многое другое.
Как легко сделать календарь с фотографией в фотошопе?

Тут-то и возникла идея написать для вас статью о том, как в фотошопе сделать календарь и наслаждаться собственным дизайном. Ну как, вы готовы сделать свой календарь? Тогда поехали! Но для начала возьмите материалы для работы отсюда. Внутри скачанных материалов у вас должно быть несколько картинок, которые включают в себя сетки календаря, фотографию (основную картинку) и текстуру с дождевыми каплями.
- Для начала нам нужно открыть сам фотошоп и создать новый документ с любым фоном фоном. Пусть будет 2048×1536 пикселей.
- Теперь возьмите картинку с девушкой и откройте ее в фотошопе. Если вы открыли ее в новом документе, то перенесите ее на нашу свежесозданную и пока пустую картинку.
- Далее подгоните фотографию под размер нашего холста. Для этого воспользуйтесь инструментом свободное трансформирование и тяните за уголки. После этого примените изменение, нажав Enter.
- Теперь давайте вставим саму календарную сетку. Просто откройте ее в отдельной вкладке и перенесите с помощью инструмента «Перемещение» на слой с девушкой. Убедитесь, чтобы слой с этой сеткой находится выше, чем слой с девушкой. И кстати, не забудьте подогнать под нужный размер, иначе будет смотреться не очень красиво, мягко говоря. Для этого вновь нажмите CTRL+T для использования свободного трансформирования. Должно получиться примерно так.
- Теперь загрузите на отдельный документ текстуру каплями дождя, затем перемещаем ее на наш сырой календарь и снова подгоните размер под формат картинке. Текстура с дождем пусть находится над слоем с фотографией девушки.
- А дальше нам надо сделать как-то так, чтобы было впечатление, что капли находятся на фотографии. Для этого просто встаем на слой с текстурой и выбираем параметр наложения «Умножение».
- Как-то темновато получилось, правда? Ну это ничего. Находясь на том же слоем с каплями, просто поставьте «Непрозрачность» на 50%. По моему весьма недурно для календаря, который был слеплен самостоятельно за пару минут.
Вуаля. У нас есть простой, но в тоже время сделанный своими руками календарь. Вы можете загружать какие угодно фотографии. Я знаю, что некоторые любят загружать семейные фотки, некоторые просто со своей второй половиной, другие с машинами и т.д. Выбор огромнейший). Скажите, а у вас получилось?
Читать еще: Программы для чтения электронных книг на компьютере
Конечно это не все возможности. Вы можете сделать эту картинку намного эффектнее и интереснее. Давайте рассмотрим на примере.
Дополнительная обработка
Давайте все-таки сделаем наше детище поэффектнее, все таки photoshop в том числе и для этого и предназначен.
- Встаньте на слой с календарной сеткой и войдите в стили слоя. Давайте придадим немного тени нашим числам. Для этого поставьте галочку в графе «тень» . Но это еще не всё. Войдите в свойства этого эффекта. Для этого просто нажмите левой кнопкой мыши на данный стиль. А там уже поставьте смещение побольше, чтобы был эффект того, что числа находятся над картинкой.
- Также вы можете поиграться с фильтрами. Например зайдите в меню «Фильтры» — «Галерея фильтров» . Вам откроется большой выбор различных фильтров. Повыбирайте сами, посмотрите что да как. Например выберите группу «Штрихи» , а сам фильтр «Акцент на краях» , затем нажмите ОК. По моему получилось вполне неплохо.
Ну это я так показал, чисто для примера. Вы можете поиграться с другими настройками, с трансформацией, насыщенностью, либо же вообще добавить несколько фотографий на один лист и т.д. Вообще подробнее об обработке фоток и создании коллажей я еще планирую рассказать подробнее. Это вообще очень классная вещь.

Ну а если у кого-то с этим возникли непонятки, то рекомендую вам посмотреть видео, которое я специально сделал для этого урока. Думаю, что теперь всё должно быть предельно ясно).
Кстати то, что мы сегодня проделали — это по сути несложный коллаж. Интересно, да? Но если вы хотите научиться создавать более сложные и интересные коллажи, то я рекомендую вам посмотреть один потрясающий видеокурс на эту тему. Всё рассказывается очень подробно и интересно, причем работать будете не с одним примером, а с несколькими.
Ну а на этом я заканчиваю свой урок-статью. Надеюсь, что он вам пришелся по вкусу, ведь теперь при желании вы сами сможете сделать свой собственный календарь за считанные минуты. Позже я планирую рассказать про создание более сложных календарных макетов. Будет еще интереснее, поэтому не забывайте подписаваться на обновления моего блога, что бы не пропустить чего-то интересного.
Ну а я с вами на сегодня прощаюсь. Жду вас в своих следующих статьях. Пока-пока!
Как сделать в Photoshop календарь на весь год?

Чтобы разобраться в вопросе о том, как сделать календарь в Photoshop, необходимо представить себе хотя бы как он будет выглядеть. Остальное это уже дело техники. Правда при том условии, что пользователь по крайней мере обладает базовыми навыками работы с основными инструментами редактора. По существу, любой календарь представляет собой календарную сетку на определенном фоне. Поэтому если вы уже представляете себе будущий шедевр, то вам останется только подобрать необходимые материалы (рисунки, фотографии и пр.). Все, можно приступать к работе.
Подготовка документа в программе Photoshop
Разрешение и размер создаваемого документа будут зависеть от целей изготовления будущего календаря. Это может быть картинка на блоге или сайте, живой календарь на столе или стене, подарочный календарь-открытка или карманный календарик. В данном случае разрешения 72 пикселей на дюйм, которое автоматически выставляется программой, будет недостаточно. Чаще всего для календаря используется размер А4 с разрешением 300 пикселей на дюйм. Можно использовать и любой другой размер. После того, как вы определитесь со всеми указанными параметрами, можно приступать к технической стороне вопроса, связанного с тем, как в программе Photoshop сделать календарь на год. Мы рассмотрим несколько типовых вариантов создания календаря, используя готовую календарную сетку.
Выбор календарной сетки
Создание календаря
В качестве примера попробуем создать простейший вариант календаря. Сделать это можно, используя готовую сетку в формате PNG, а также шаблон PSD на фоне какого-либо изображения. Так, например, если вы хотите сделать в Photoshop новогодний календарь, то вы можете скачать в интернете соответствующие зимние обои на рабочий стол. Во-первых, их в сети можно встретить огромное множество, а во-вторых, как правило они представляют собой довольно качественные изображения с хорошим разрешением. Вам необходимо открыть в Photoshop фоновую картинку календаря и выбранную календарную сетку. Сделать это можно путем выбора комбинаций Файл-Открыть. При помощи двойного клика мыши можно разблокировать фоновые слои. Затем необходимо захватить сетку целиком при помощи инструмента «Перемещение». Далее сетку можно будет перенести на фон. Теперь, если нужно, вы можете внести коррективы, например, сжать или растянуть разметку, слегка размыть или уменьшить непрозрачность фона. По желанию можно добавить художественные элементы и снимки. Затем необходимо сохранить получившийся документ. Вот и все, календарь готов к использованию. Если вас не устраивает расположение месячных блоков, то вы можете вырезать фрагменты календаря по месяцам, а затем при помощи инструмента «Перемещение» перенести их на фоновое изображение и разложить на свой вкус. Так, например, можно организовать блоки в три ряда по четыре месяца или в четыре ряда по три месяца. Для выделения данных фрагментов необходимо использовать инструмент «Прямоугольная область». Для этого на панели настроек предварительно нужно выбрать «Стиль: Заданные параметры». Вырезать элемент можно при помощи комбинации клавиш Ctrl+J. Она приведет к созданию дубликата выделенного фрагмента на новом слое. Если вы не найдете шрифт и стиль текста, которые устраивали бы вас, то вы можете использовать шаблоны в формате PSD. Их можно отредактировать на свой вкус.
Читать еще: Просмотр и измерение скорости интернета в Windows 10Календарь на основе функции Action в Photoshop
Давайте посмотрим, как можно создать календарь, используя Action, который можно скачать здесь — yadi.sk/d/GOA8Q9P5syDc7. Он представляет собой файл CalendarDesigner 2016+, упакованный в архив и имеющий расширение .atn. Там вы сможете найти файл в формате PSD, а также две инструкции pdf – пример создания страниц календаря и инструкцию по установки экшена. Путем двойного щелчка по файлу CalendarDesigner 2016+ вы сможете автоматически запустить программу Photoshop. Далее вам необходимо перейти ко вкладке Window (Окно) и выбрать Actions (Операции). Здесь вам нужно найти свою папку CalendarDesigner 2016+. Откройте ее и запустите экшен, выполняя при этом все рекомендации и требования подсказок. После того, как вы сделаете несколько эффективных действий, программа Photoshop выдаст вам готовый календарь с вашим изображением и внесенными коррективами.
Календарь по сценарию
Наверняка кого-то из вас интересует, как можно сделать календарь в Photoshop, используя для этого JavaScript. Необходимо скачать с ресурса regex.info/blog/photo-tech/calendar файл под названием Jeffrey’s Calendar Builder.jsx. Затем, используя двойной клик мыши этот файл необходимо открыть в программе Photoshop. Результат выполнения скрипта будет представлять собой документ Photoshop, в котором используется около шести слоев. Эти слои можно корректировать и редактировать. Таким образом, вы сможете добавить собственные изображения. При запуске сценария на рабочем столе появится диалоговое окно, в котором будет выставляться параметры календаря, в том числе разрешение, стиль и размер страницы. Скрипт позволяет строить календари на 56 языках мира, в том числе и на русском. Он поддерживает персональные аннотации, позволяет включать номера недель, имеет два режима ориентации фонового изображения (портретный и ландшафтный), позволяет выбрать день начала недели. Когда вы выберите все необходимые настройки, останется только нажать на кнопку ОК. В результате через несколько секунд вы сможете посмотреть на результат. Таким образом сделать календарь в программе Photoshop совсем несложно. Скрипт дает возможность оставить все компоненты изображения на отдельных слоях. Так вы сможете сделать с ними практически все, что угодно. Скрипт работает только в английской версии программы Photoshop. Если вы используете русскую версию программы, то вам нужно просто изменить файл с расширением dat и цифровым именем, который вы найдете в папке C:Program FilesAdobeAdobe Photoshop CS6 (ваша версия) Localesru_RUSupport Files.
Как сделать в Photoshop перекидной календарь
В принципе предложенная схема создания является универсальной. Она должна устроить всех, кого интересует вопрос о том, как сделать в Photoshop перекидной календарь. В том случае речь идет о настоящем печатном изделии, то необходимо учитывать, что разрешение документа в Photoshop должно составлять не менее 300 пикселей на дюйм. Размер может быть разным в зависимости от того, какой вариант календаря вам нужен – настенный, настольный или какой-нибудь еще. Необходимо составить отдельный шаблон для каждого месяца. Если перекидной календарь должен будет украсить web-страницу, то его рисунок должен быть выполнен в таком ракурсе, чтобы по одному из торцов виднелась стопка листочков. Чтобы придать ему такой вид, необходимо использовать инструмент «Прямоугольник со скругленными углами». Так, по всей вероятности, будет лучше. С помощью данного инструмента рисуем белый прямоугольник, имеющий форму и размеры будущего календаря. Затем растрируем слой после этого инициализируем его тенью используя кнопку «Добавить стиль слоя». Тень должна иметь такие параметры, чтобы она была видна внизу. Любители могут добавить данному элементу внутреннее свечение или обводку. Полученный результат необходимо продублировать при помощи комбинации Ctrl+J. Нам нужно создать как минимум две копии. Затем останется только щелкнуть по кнопке «Перемещение» и сдвинуть копии относительно друг друга используя клавишу «стрелка вверх на клавиатуре». При этом необходимо активировать поочередно соответствующие слои. Если было сделано два дубликата, то в панели слоев верхнюю копию можно сдвинуть, щелкнув по стрелке четыре раза. Слои напоминают собой стопку сложенных слоев. Титульным листом данной конструкции будет являться изображение календаря на определенный месяц. Методику его создания мы рассматривали, когда говорили о том, как сделать в программе Photoshop календарь с фотографией.
Читать еще: Руководство по удалению антивируса Avast в Windows 10
Календарная сетка

Работа со слоями (в сетке)
Для того чтобы первая сетка (и последующие в том числе, все они изготавливаются по единым принципам) выглядела подобающе, необходимо:

Отмечаем выходные
Сделать это не трудно, особенно если в том или ином месяце нет никаких дополнительных официальных праздничных дней. Тогда работа в Photoshop будет ускорена.
Чтобы отдельно отметить выходные, потребуется:

С фотографиями и картинками
К сожалению, единого алгоритма действий здесь нет. Все зависит от того, как именно будут располагаться изображения. Например, над сеткой или в виде ее фона. Чаще всего первый вариант интересует пользователей в большей степени.
Что предлагается для создания календаря с фото? Для этого необходимо:
- Создать новый графический объект, холст. Делается это точно так же, как и с календарной сеткой. Желательно при этом выбирать лист большего размера.
- Разделить холст на 2 части: сетку (о том, как ее делать, было рассказано ранее) и место для фото.
- Открыть в Photoshop фотографию, которую хочется вставить в календарь.
- Выделить все изображение или его часть при помощи известных инструментов.
- Скопировать фото в буфер обмена.
- Создать календарную сетку.
- Вставить в специально отведенное место для изображения картинку.
Шаблоны

Выводы и заключения
Для людей, которые не обладают навыками работы в Photoshop, идеально подойдут готовые шаблоны календариков. Можно найти и перекидные варианты, и общие.
Читайте также:

