Как сделать карту в браузере
Обновлено: 07.07.2024
Привет! Как сделать карту Яндекса монохромной (черно-белой), а картинки поставить свои и цветные? Небольшим кодом и следуя пункт за пунктом в описании. Поехали! НО! Сначала скажу, что сервис Яндекс.Карты не одобряет модификации своих карт (прописано в соглашении) и для UX такое решение не самое правильное. Такое решение больше для тех, кто за визуальную часть сайта (топим за дизайн).
Эта инструкция написана для работы в платформе Tilda Publishing, но код универсален для любого сайта.
1. Создаем в любой подходящей программе свой маркер на карту. Лично я использую Figma почти для всех задач, связанных с дизайном. Сохраняем его в SVG формате.
2. Открываем Тильду. Добавлен новый блок IM01 (изображение). Вставляем в него наш маркер. Кликаем на текст ссылки и копируем ссылку в буфер (или копипастим куда удобно). Прячем отображение блока, нажав иконку HIDE справа сверху. Она посередине.
4. Добавляем Zero Block. Задаем ему необходимую высоту в настройках. После этого слева сверху нажимаем плюс и добавляем html блок.
5. В настройках этого блока делаем отображение по window — center — center, ширину и высоту блока меняем на 100%.
6. Нажимаем кнопку EDIT CODE и добавляем туда наш код.
7. Правим код под свой маркер. Для начала пропишем путь к картинке маркеру. Если забыли ссылку, откройте скрытый блок IM01 и скопируйте путь к картинке оттуда. Если делаете так, не забудьте потом опять спрятать этот блок.
8. Теперь временно создадим любой блок с картой, чтобы найти навигационные точки. Например блок CN402. Нажимаем на кнопку «контент« этого блока, заходим ниже в меню ТОЧКА НА КАРТЕ 1 и кликаете на ссылку «Найти на карте»
9. В поле поиска на карте вводите нужный адрес и нажимаете ОК. После этого открываете еще раз настройки точки и копируете широту и долготу вашего адреса.
10. Возвращаемся к блоку с кодом и во все места с цифрами широты и долготы вставляете свои значения.
11. Для тото, чтобы всплывал нужный вам текст при наведении на иконку на карте — добавьте текст в строку с hint.
12. Поправляем иконку на карте. Внизу кода есть значения, изменив которые можно изменить размер иконки и подвинуть отображение вашего маркера на карте, если это необходимо.
Сохраняем блок. Публикуем страницу и наслаждаемся ЧБ картой со своим цветным маркером.
И последнее. Код взят из сети и немного поправлен под свои нужды. Если вы хотите экспериментировать с цветом карты, дерзайте и выкладывайте свои результаты в комментариях к этому посту! Удачи.

Яндекс.Карты — сервис, который позволяет работать с интерактивными картами в браузере. Рассказываем, как внедрить его на свой сайт и использовать как эффективный инструмент маркетинга.
Зачем вам Яндекс.Карта
Помимо подробной масштабируемой карты со схемами населённых пунктов и инфраструктуры сервис включает в себя дополнительные функции:
- Просмотр учреждений и заведений по адресам;
- Просмотр панорам;
- Размещение и просмотр фотографий, привязанных к местности;
- Карта пробок;
- Построение маршрутов;
- Космические снимки;
- Размещение на внешних ресурсах.
Один из наиболее популярных способов использования Яндекс.Карт — в маркетинговых целях.
Организации отмечают свои отделения и филиалы на карте, указывают контактные данные, время работы, получают отзывы, размещают карты на своих сайтах. Благодаря этому, у клиентов появляется больше возможностей быстро найти подходящую точку продаж или заведение.
Основная часть функционала, связанная с поиском, закрывается сервисом Яндекс.Справочник. Именно через него компании отмечают себя на картах и указывают информацию о себе.
Помимо карты, на сайт можно установить виджеты Calltouch. Обратный звонок, сбор заявок в нерабочее время и возможность связаться через удобные посетителю мессенджеры или соцсети увеличат конверсию и продажи.
Виджеты Calltouch
- Повысьте конверсию сайта на 30%
- Оптимизируйте работу колл-центра
- Увеличьте лояльность клиентов
- Подробная статистика по всем обращениям с привязкой к источнику
Если говорить именно об аспекте картографии — как сориентироваться на местности пользователю, то здесь в дело вступает сервис Яндекс.Карт.
Основное назначение карт — размещение их на различных ресурсах. Фрагмент местности, содержащий необходимые объекты, отображается прямо на странице сайта или мобильного приложения. Существует несколько форматов карт, доступных при создании:
- Интерактивная — с ней можно взаимодействовать путём перемещения, изменения масштаба и иным образом.
- Статическая — сохраняется и отображается на странице в виде изображения.
- Печатная — создание изображения в высоком разрешении для печати на носителе.
Первыми двумя типами также можно поделиться с другими пользователями.

Наиболее привычное и понятное расположение карты — это раздел Контакты. Там пользователь ожидает увидеть адреса, телефоны и почту для связи. Помимо стандартных способов можно предложить также чат со специалистом или обратный звонок.
Как создать карту Яндекс для сайта
Для начала необходимо авторизоваться в Яндексе. Если у вас уже есть ранее созданные карты, вы увидите их список. В нём можно выбрать существующую карту для редактирования, копирования и шеринга или же создать новую. Также карты можно импортировать из файла.

Создание объектов
В интерфейсе предлагается создание нескольких видов объектов на карте:
С их помощью ставятся точечные отметки на карте, которые обозначают конкретные локации — пункт назначения или промежуточный пункт на пути. Это может быть магазин, центральный офис, филиал, место для посадки в транспорт и другие места.
Для меток может быть задана особая иконка, цвет и название.
С помощью линий легко строить маршруты. Если к точке ведут несколько путей, их можно обозначить несколькими линиями, к каждой из которых также опционально добавляется описание. Также настраивается толщина линий и прозрачность.

Этим способом обозначаются здания или территории. Если офис расположен в промзоне из множества строений, среди которых легко запутаться, вы можете отметить своё здание многоугольником. К нему также может быть добавлена подсказка по клику.
Помните: на карте может содержаться не более 10 000 объектов, включая вышеперечисленные. Также если обстоятельства вынуждают вас отметить на карте невероятно сложный объект, постарайтесь уместить количество вершин в 1 000, так как больше сервис поставить не позволит.
Для автоматизации процесса при клике левой кнопкой на любую вершину многоугольника выберите пункт Упростить контур. То же действие применимо и к линиям.

Отображение
Пользователь может выбрать и отображение карты:
- Схема — всем знакомый отрисованный план местности с условными обозначениями.
- Спутник — фотографическая карта из космических снимков.
- Гибрид — спутниковые снимки, которые снабжены обозначениями инфраструктуры, топонимами и т.д.
Если вашим гостям важна обстановка на дорогах, то на карте включается отображение пробок.
Сохранение
По завершении создания карты дайте ей название и сохраните. Система предложит три варианта формата карты — интерактивная, статическая и печатная. Именно здесь можно экспортировать карту в файл (KML, CSV, GPX или GeoJSON). Получите код карты для её размещения на своём ресурсе и добавьте его в исходный код сайта.
Публикация
Для публикации карты лучше передать код программистам или, если вы сами занимаетесь сайтом, расположите код на соответствующей страницы. Карта ограничена по ширине и высоте, но от вас потребуется заключить её в подходящий контейнер.
CMS и конструкторы сайтов имеют функцию вставки карты. Например, в Tilda это один из блоков в боковом меню.
Как вставить карту на сайт на WordPress
Определите, на какой странице сайта хотите разместить карту. Чаще размещают на странице «Контакты». Чтобы вставить карту на сайт на WordPress:

На лендингах карту размещают в подвале сайта. Для этого сгенерируйте в конструкторе HTML код карты и выполните аналогичные действия. Пройдите: «Внешний вид» — «Редактор» — «Подвал». Вставьте HTML код.
Чтобы оценить эффективность рекламных каналов, подключите сквозную аналитику Calltouch и не тратьте время на рутинные задачи. Вы узнаете, что приносит вам целевой трафик и доход. Сервис собирает все сведения с сайта, социальных сетей, CRM и экономит время сотрудников на составление отчетов.
Сквозная аналитика
- Автоматически соберет данные с рекламных площадок, сервисов и CRM в 1 окне
- Бесплатные интеграции c CRM и другими сервисами: более 50 готовых решений
- Анализируйте воронку продаж от показов до кассы
- Оптимизируйте свой маркетинг с помощью подробных отчетов: дашборды, графики, диаграммы
- Кастомизируйте таблицы, добавляйте свои метрики. Стройте отчеты моментально за любые периоды
Карта с несколькими адресами
Если ваша компания работает по двум адресам, создайте карту Яндекс для каждого адреса. Выберите инструмент «Метки» и укажите название и описание первого адреса. Второй адрес настраивается аналогично. Вы можете менять цвет метки, чтобы различать их. Готовую карту с двумя адресами сохраните и вставьте на сайт.
Плагины Яндекс.Карт
В CMS используют готовые плагины и модули, полный перечень которых публикуют в Справке Яндекса. При подключении API загружают стандартный набор модулей и карт. Полная сборка API Яндекс карт и необходимые инструменты для работы можно найти в package.full. Разработчик, который использует API Яндекс.Карт, сможет создавать свои модули и внедрять их на сайт.
C помощью плагина Oi Yandex.Maps для WordPress можно добавлять карту на сайт с любым числом меток на каждой. Интерфейс плагина интуитивно понятный и удобный. После установки и активации плагина введите нужный адрес или координаты — плагин сгенерирует шорткод карты, и вставьте его на сайт.

Заключение
Сервис Яндекс отображает адреса, метки и рассчитывает минимальный маршрут до офиса компании. Это упрощает работу с клиентами и увеличивает лояльность. Создать и вставить карту на сайт легко даже при начальных знаниях HTML: все настраивается в визуальном конструкторе.

Если у вашей компании есть адрес, куда приходят клиенты, вы можете лишний раз позаботиться о них. Избавьте пользователей от необходимости копировать адрес, открывать карты и искать, где вы находитесь.
На сайт можно вставить карту Google, Яндекс или 2ГИС с нужной меткой, чтобы пользователи могли сразу понять, куда им предстоит ехать. И дольше оставались на сайте, рассматривая карту и увеличивая время визита, что важно для поведенческих факторов и SEO. 😉
В статье:
Выбрать можно любую карту, какая вам больше нравится.
Как вставить Яндекс карту на сайт
Первый вариант: встроить Карту с уже существующей меткой
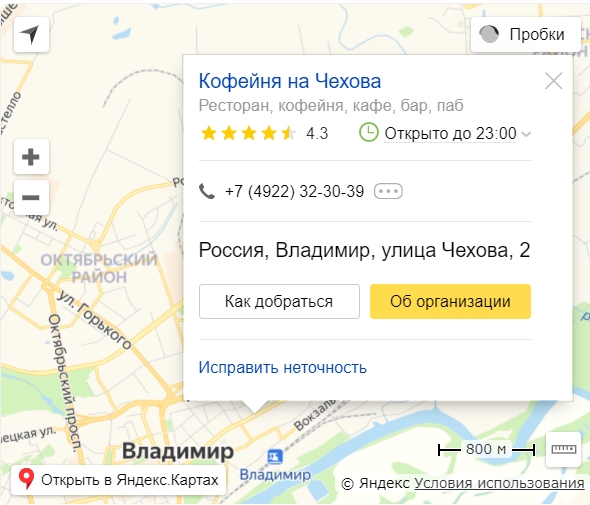
Откройте Яндекс.Карты, найдите компанию и скопируйте код для вставки:
Карта с меткой и информацией из Яндекс.Карт будет выглядеть так:

Организация на карте Яндекса
Найдите нужный адрес.
Выберите виджет с картой и скопируйте код для вставки. Можете сначала включить предпросмотр, чтобы увидеть, как она будет выглядеть.
Второй вариант: создать свою метку
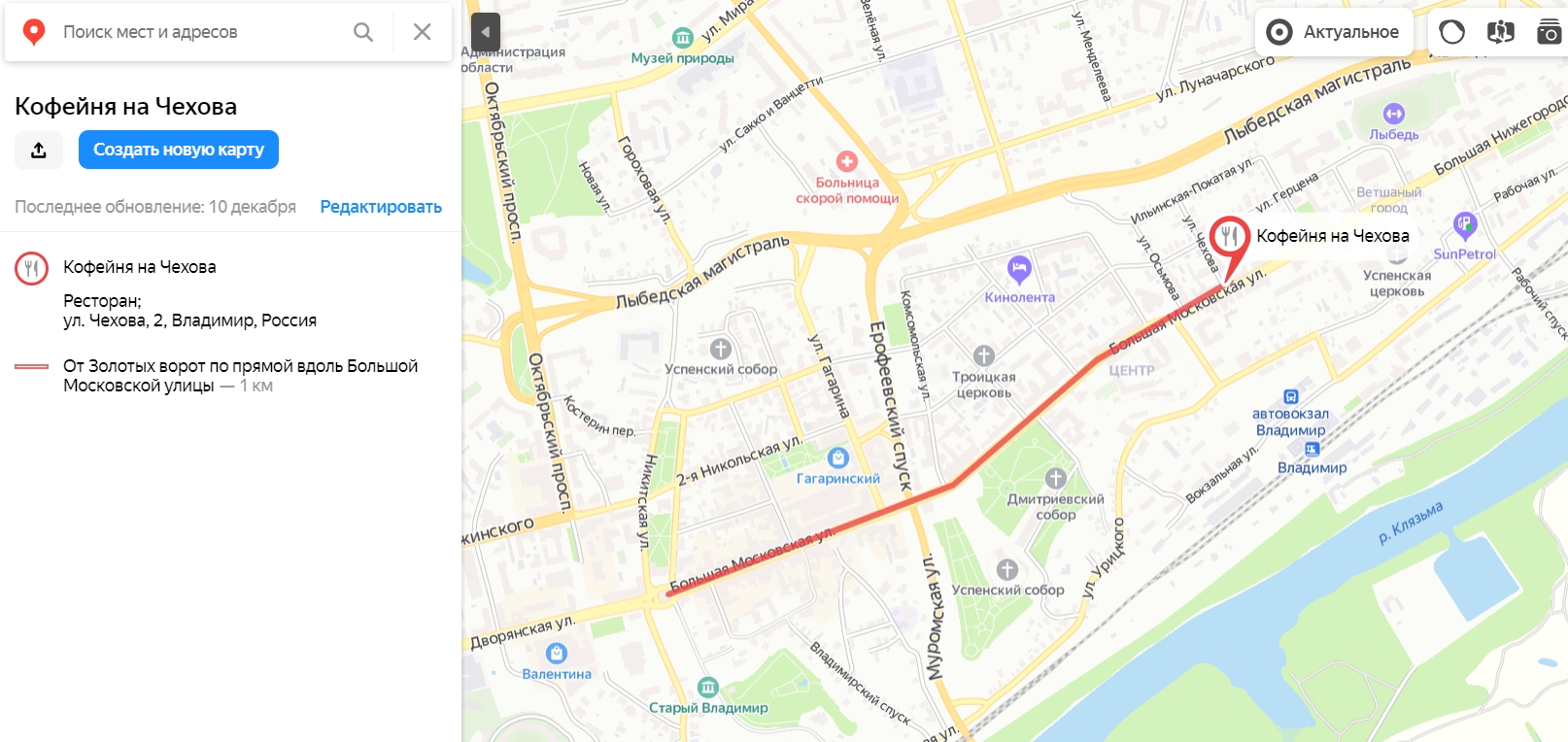
Карта, которую мы сделали, выглядит так: у нее есть маркер с иконкой, которую мы выбрали, и отображается линия с пояснением для удобства.

Карта, созданная в конструкторе Яндекса
Создание карты пошагово:
Найдите адрес, выберите цвет и вид маркера.
Сохраните метку и добавьте еще адреса, если вы хотите отметить несколько филиалов.
При желании добавьте линии и нарисуйте фигуры, чтобы сделать маршрут понятнее. Линии можно изменять по изгибам улиц.
Интерактивная полезнее, ее можно двигать и масштабировать. Для вставки на сайт советуем ее.
Статическая будет выглядеть как картинка, ее можно распечатывать.
Задайте размер карты: можно ввести пиксели в окошке размера или растянуть карту вручную.
Если выбрать «Растянуть по ширине», у карты появится параметр width = 100%, то есть потом при вставке карты на сайт она займет всю ширину блока.
У кода iframe есть ограничения: пользователь не сможет переключать виды карты, то есть доступен только вид Схема, и она будет отображаться только на крупных масштабах.
Если вам нужно поменять язык топонимов, измените параметр lang в скопированном коде. Сейчас там lang=ru_RU, но можно поставить другой язык с помощью кода языка в формате ISO 639-1 и кода региона в формате ISO 3166-1: uk_UA — украинский для Украины, tr_TR — турецкий для Турции. Для пользователей из России и Украины регион и язык подстроится под настройки паспорта пользователя.
Вставьте код с картой Яндекса на сайт через редактор страницы.
Как вставить Google карту на сайт
Первый вариант: вставить карту из Google Maps с существующей меткой
Откройте Google Maps, найдите компанию и скопируйте код для вставки:
Карта будет выглядеть так:
Нажмите «Встраивание карт» и выберите размер из предложенных или выберите «Другой размер» и укажите свои параметры.
Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
Второй вариант: создать свою метку в Google Maps
Так выглядит созданная нами метка в режиме предпросмотра: на ней есть описание, которое мы ввели, фотография и информация из Google Maps.

Карта с меткой компании
Пошаговое создание метки на Google картах:
Введите адрес или название компании.
Укажите название, добавьте описание организации, фотографии, выберите цвет и стиль значка.
Скопируйте полученный код и вставьте его в код страницы, куда вы хотите добавить карту.
Как вставить карту 2ГИС на сайт
Встроить карту через API
Установить интерактивную карту 2ГИС можно через JS API — это версия API для простых задач.

Карта 2ГИС
Перейдите на страницу и выберите город.
Найдите компанию по названию.
Установите нужный размер карты в правом нижнем углу.
Нажмите «Далее», прочитайте Лицензионное соглашение и примите условия.
Нажмите «Получить код» и скопируйте его для вставки на сайт.
Это простая карта с готовой меткой, но можно сделать свою через Кjнструктор. Выручит, если вашей компании нет в 2ГИС.Создать в Конструкторе карту со своими метками
В 2ГИС есть бесплатный Конструктор карт, с его помощью можно создать карту со своей разметкой — добавить метки, описания, отобразить маршруты, графически выделить области.
Пошагово как сделать карту в Конструкторе 2ГИС:
Введите адрес и найдите нужное здание.
Настройте цвет метки, введите название.
Добавьте описание, можно вставить картинку с помощью разметки HTML или Markdown.
С помощью линий и выделения областей помогите клиентам сориентироваться по маршруту.
Выберите нужный размер карты.
Скопируйте код для вставки на сайт или в мобильное приложение.
Как настроить отложенную загрузку карты на сайте
Карты громоздкие, они влияют на загрузку сайта и могут тормозить отображение страницы.
Проверить скорость загрузки конкретной страницы можно в этом инструменте. Он бесплатно измеряет скорость загрузки в соответствии с показателем Google Core Web Vitals, оценивает разные этапы загрузки и дает рекомендации:

Фрагмент проверки
Минимизировать влияние карты на скорость загрузки страницы поможет отложенная или Lazy-load загрузка.
Загрузка карты по доскроллу до нее
Если карта находится внизу страницы далеко в футере или в поп-апе, можно настроить, чтобы она загружалась не сразу при переходе на страницу, а только когда пользователь до нее доскроллит.
Пользователь Хабра iefedorov для этого советует изменить код карты, который Google предлагает вставить на сайт.
Пример исходного кода:
Его нужно изменить вот так:
Браузер будет получать src = "", когда читателю понадобится карта.
Пошаговая настройка lazy-loading карты от Максима Васяновича (MaxGraph):
Загрузка карты после наведения курсора
Другой пользователь Хабра Dionisvl предлагает такой способ оптимизировать карту Яндекса, чтобы она подгружалась только при наведении на нее курсора мыши.
При создании карты в конструкторе Яндекса с использованием API-ключа получился примерно такой код:
На сайте нужно написать контейнер для блока с картой:
Также нужны стили для статичной картинки, подойдет скриншот.
Нужен JavaScript-код, который будет отслеживать события — наведение курсора мыши на карту или тап по карте на экране смартфона — и подменять статичное изображение на интерактивную карту:
Готово, теперь карта должна загружаться по наведении курсора или тапа на экран, если пользователь смотрит сайт с мобильного.
Проверить весь сайт на ошибки поможет сервис Анализ сайта: у него есть 70 тестов для анализа ваших и конкурентных проектов. Можно проверить не только главную, но и внутренние страницы. Оценит оптимизацию контента, ссылочную массу, технические параметры и другое.

Фрагмент проверки сайта
Расскажите в комментариях, как вы сделали карту для вашего сайта и как оптимизируете ее, чтобы она не сильно тормозила загрузку?
Приветствую вас, друзья и коллеги. Недавно я рассказывал про банковские карты Яндекс Денег (хорошая штука), сегодня речь снова пойдет о сервисе от Яндекса и снова про карты, только не про пластиковые и не про игральные, а про карты местности. Рассмотрим конструктор карт от Яндекс с помощью которого можно сделать, например, схему проезда к вашему офису и повесить её на сайт. В статье приведена подробная инструкция по настройке сервиса Яндекс Карты для страницы контактов персонально сайта.

Возможность помочь клиентам добраться в нужное место – это весомый вклад в развитие бизнеса, чем больше людей дойдет куда надо, тем выше будут доходы и прибыль. Так что, если ваш бизнес как-то привязан к объектам на местности, то вставить хорошую карту на сайт надо обязательно.
Зачем нужна интерактивная карта
В былые времена адреса офисов, маршруты прохода и проезда, различные интересные объекты и т.д. отмечали на картинках, изображающих карту, и выкладывали на сайт обычным jpg или png файлом. Проблема была в том, что они не могли учесть временные ремонты, пробки или другие изменения местности, не имели возможности подсказать индивидуальных маршрут с разных направлений.
С развитием интернет сервисов, таких как Яндекс Карты и Google Maps, появилась возможность сделать карты живыми – интерактивными. Такие можно вертеть в разные стороны, менять масштаб, маршруты с разных точек задавать, планировать свое перемещение с учетом пробок и многое другое.
Наличие удобной схемы проезда на странице контактов в наше время является правилом хорошего тона для любой компании.
И для того, чтобы помочь вам сделать свой веб ресурс более приветливым к людям я расскажу, как добавить Яндекс карту на сайт, делается это очень легко с помощью специального конструктора (не сложнее чем вставка видео с Youtube).
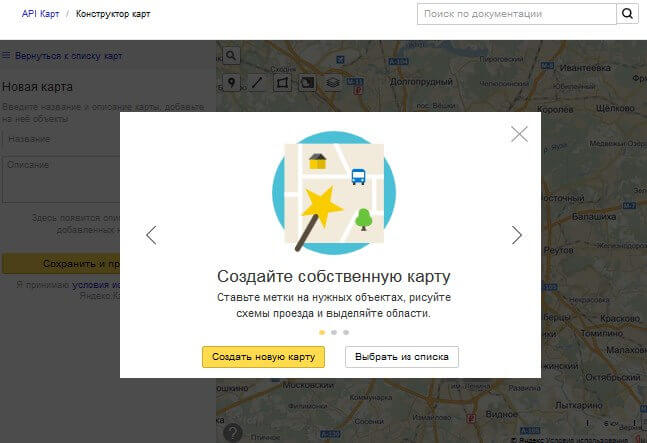
Конструктор карт Яндекс
Если у вас нет аккаунта в Яндексе, то надо будет его завести, так как без этого сконструировать ничего не получится, сервис попросит вас залогиниться или пройти регистрацию. Пугаться не нужно, регистрация – это создание почтового ящика на Yandex. Даже если он вам не нужен для работы с электронной почтой, пригодится для других сервисов поисковика, например, для Яндекс Метрики или Яндекс Вебмастер.

Фишка в том, что вы сможете вставить не просто Яндекс карту с точным адресом, а карту с любым количеством объектов выделенных разными маркерами и цветами – объектами, точками, маршрутами.
Добавление объектов
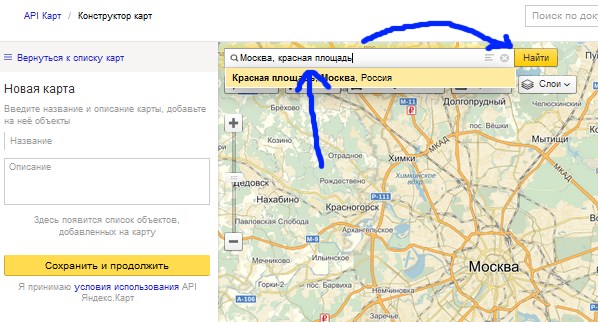
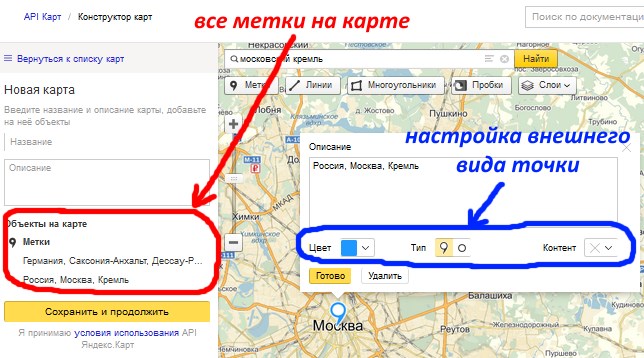
Первым инструментом послужит форма поиска, которая находится в верхней части карты. С ее помощью мы можем отыскать нужную точку по адресу, координатам или названию. Вводим в поле данные запроса, пример с адресом «Москва, Красная площадь»:

После нажатия на кнопку найти на местности появится точка, соответствующая расположению заданного объекта. Вставить можно много объектов. Пример с Кремлем:

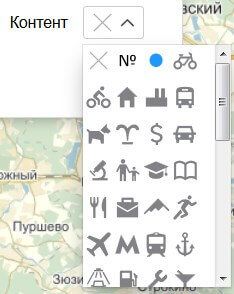
Каждую точку можно настроить так, чтобы она отличалась от других объектов и была на карте легко различима – меняется цвет и форма, а также, внутри можно добавить уникальный значок, если ткнуть в выпадающее меню «Контент». Это удобно, если объектов на создаваемой карте много и их можно классифицировать по разным группам.

Слева наполняется список всех отмеченных на карте адресов.
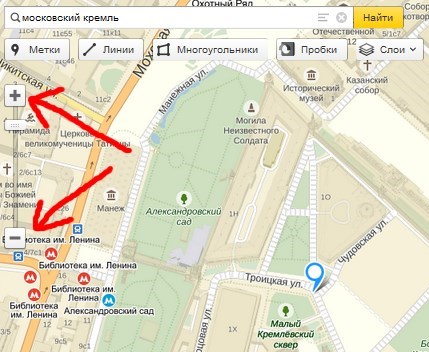
Изменение масштаба и положения
С помощью клавиш «+» и «-», находящихся в левой верхней части макета устанавливается оптимальный масштаб. Полная карта России не нужна, чтобы перемещаться по центру Москвы и, если вы указываете точечный объект в каком-то городе, лучше настроить масштаб на уровне, когда различимы названия улиц и окружающих домов.

Для перемещения карты в разные стороны нужно захватить ее нажатием левой кнопки мыши и двигать куда нужно.
Контуры объектов (многоугольники) и линии
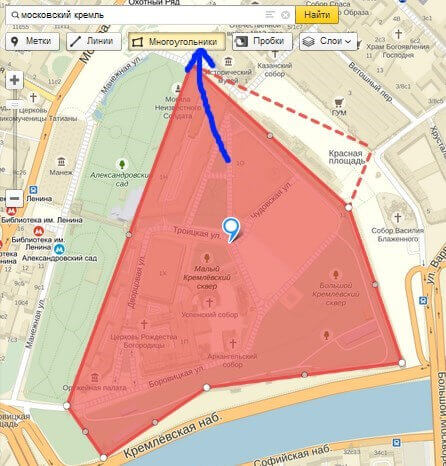
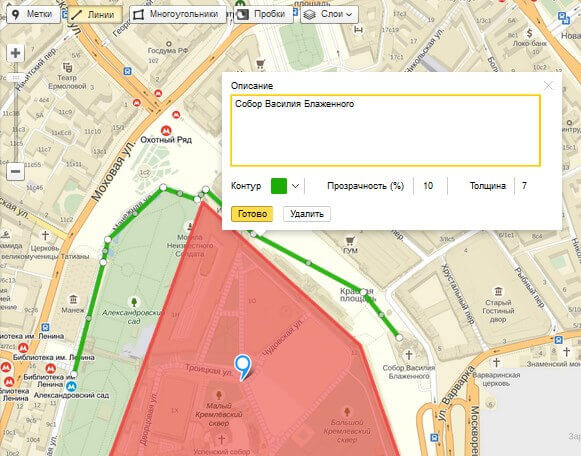
При необходимости выделить очертания какого-либо элемента на карты, когда указания точкой недостаточно, используем инструмент «Многоугольники». Устанавливая одну точку за другой, мы получаем периметр, залитый внутри определенным цветом.
Точек может быть сколько угодно, поэтому, фигура, закрашенная на карте, допускает любую степень сложности. Завершить построение контура можно кликом мыши по последней установленной точке или переключением на любую другую кнопку конструктора (например, на линии). Я выделил контуры Московского Кремля по его стене:

Начертание линий осуществляется кнопкой «Линии». Все действия аналогичны предыдущему инструменту, только пространство между точками не закрашивается. С помощью линий на Яндекс карте можно рисовать маршруты движения (прохода, проезда).
Таким способом можно показать оптимальный маршрут осмотра достопримечательностей.
Конечную точку подтверждаем повторным ее нажатием мышью, там будет меню «Удалить»/«Завершить». После выбора завершения открывается поле для подписи к конечной точке и настройки параметров линии (толщина, цвет, прозрачность).

Завершаем маршрут нажатием на «Готово».
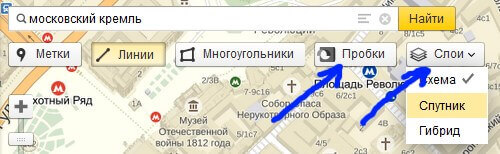
Вид карты и наложение пробок
Последний штрих, который позволяет придать карте особые свойства – это наложение пробок, для этого есть отдельная кнопка. Честно сказать, я сомневаюсь, что подобная опция будет часто востребована для карт, вставляемых на сайт, так как для движения на машине люди чаще пользуются навигаторами, чем встроенными картами.
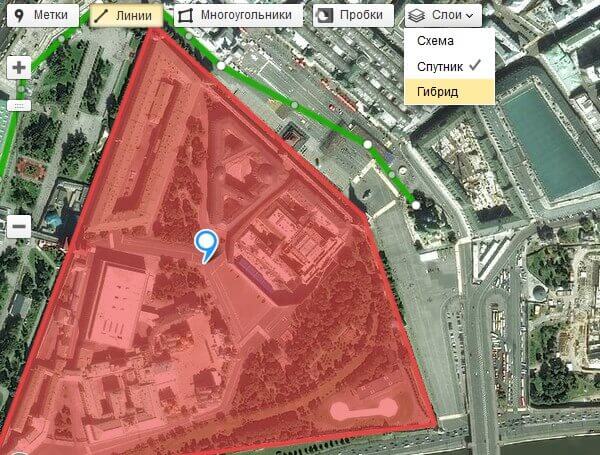
А вот переключение режимов между схемой, спутником и гибридом может пригодиться.

Вид со спутника придает окружающим объектам их реальный облик и узнать их на такой карте проще, чем схематичные прямоугольники схемы.

Название и описание
Для того, чтобы в будущем мы могли возвращаться к созданной карте для ее корректировки или для повторного получения кода вставки надо придумать ей название и описание, после чего сохранить.
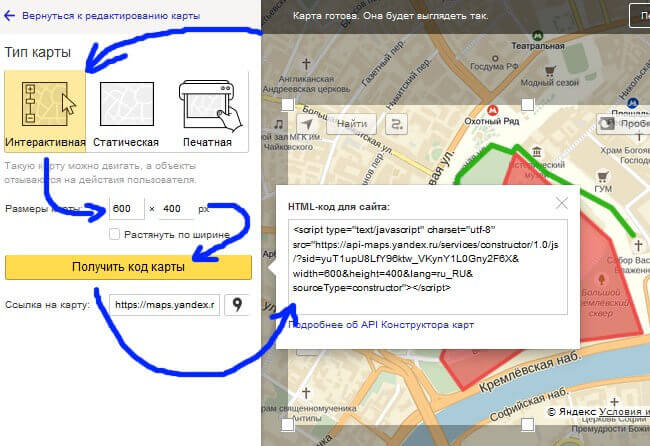
Код карты для вставки на сайт
Наша карта уже готова и теперь надо получить ее код для вставки на сайт, Яндекс дает возможность сделать:
Выбор между ними будет выведен сразу после сохранения.

В этом же меню задается итоговый размер в пикселях. Задать его можно вручную или двигая за уголки рамку вокруг выделенной области справа. Галочка «Растянуть по ширине» заставляет карту занимать все пространство на сайте упираясь в края того блока, где она выводится.
На этом этапе есть возможность вернуться к редактированию карты, в левой верхней части окна есть соответствующая надпись со стрелкой.
Итоговый код появляется после нажатия на кнопку «Получить код карты», мой выглядит вот так:
Как вставить карту Яндекс на сайт
Код мы получили, теперь необходимо перенести его на наш веб ресурс. Для размещения подойдет любое место, главное, чтобы размеры вписывались. Если вы пользуетесь конструкторами или визуальными редакторами, то не забудьте при вставке кода переключить их в текстовых (HTML) режим. Вот так:
Карта, которую я сделал
Вот что получилось у меня после всех проведенных настроек:
Раскрыть карту на весь экран позволяет кнопка в правом верхнем углу в виде двух расходящихся в разные стороны стрелок. Теперь про плагины.
Плагины для WordPress и других CMS
Из относительно актуальных я нашел Yandex Maps API (обновлен 4 месяца назад) и Oi Yandex.Maps for WordPress (5 месяцев назад). Если у вас есть желание поиграть в плагины, то их найдете в репозитории Вордпресс поиском, а как устанавливать плагины смотрите тут.
Вы сами убедились, что подготовить карту и разместить ее на своем ресурсе получается гораздо быстрее, чем прочитать эту инструкцию, теперь каждый ваш ресурс будет радовать своих посетителей такой удобной фишкой.
Читайте также:

