Как сделать клипарт в фотошопе
Обновлено: 08.07.2024
Что это за зверь такой: PNG?
PNG (англ. portable network graphics, сокращение произносится по-английски /pɪŋ) — растровый формат хранения графической информации, использующий сжатие без потерь. PNG был создан как для улучшения, так и для замены формата GIF графическим форматом, не требующим лицензии для использования.
Обычно файлы формата PNG имеют расширение PNG или png и используют обозначение MIME-типа image/png
Формат PNG хранит графическую информацию в сжатом виде. Причём это сжатие производится без потерь, в отличие, например, от JPEG.
Формат PNG спроектирован для замены устаревшего и более простого формата GIF, а также, в некоторой степени, для замены значительно более сложного формата TIFF (см. официальный сайт PNG или хронологическую страницу для дополнительной информации) . Формат PNG позиционируется прежде всего для использования в сети Интернет и редактирования графики.
PNG является хорошим форматом для редактирования изображений, даже для хранения промежуточных стадий редактирования, так как восстановление и пересохранение изображения проходят без потерь в качестве. Также, в отличие, например, от TIFF, спецификация PNG не позволяет авторам реализаций выбирать, какие возможности они собираются реализовать. Поэтому любое сохранённое изображение PNG может быть прочитано в любом другом приложении, поддерживающем PNG.
Источник
Ну, а нам он понадобится для создания своих собственных изображений - клип-артов на прозрачном фоне для дальнейшего использования в творческих работах. В сим-арте в частности.
Совет от Леди:
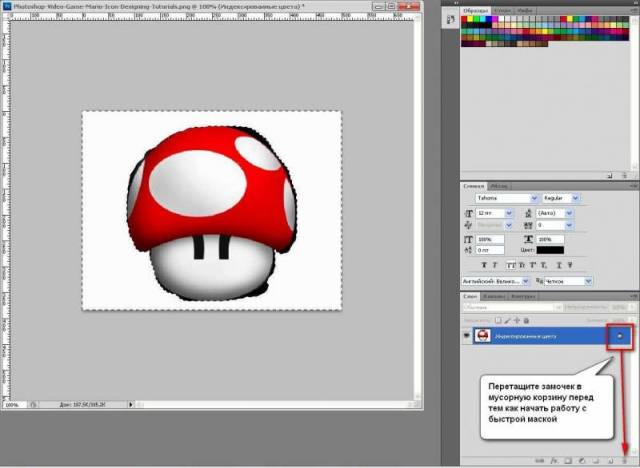
Для того чтобы фон стал прозрачным - вам нужно разблокировать слой, для этого в меню слоев станьте на замочек (именно на замочек!! иначе можете выкинуть в корзину весь слой), кликните на нем и не отпуская кнопку мыши перетяните "замочек" в мусорную корзину ниже. Это нужно сделать до начала работы в режиме "Быстрая маска". На будущее, практически все изображения которые вы будете открывать с помощью фотошопа будут закреплены, поэтому перед началом работы всегда удаляйте замочек. Я сделала вам подсказку на скрине :

Кликните по скриночку. :)
Не загружаются клипарты в формате PNG в фотошоп
Растушевку сделать очень просто. Есть несколько способов.Способ первый (Feather). Берем изображение. При помощи , например, прямоугольного выделения выделяем (sorry за тавтологию).

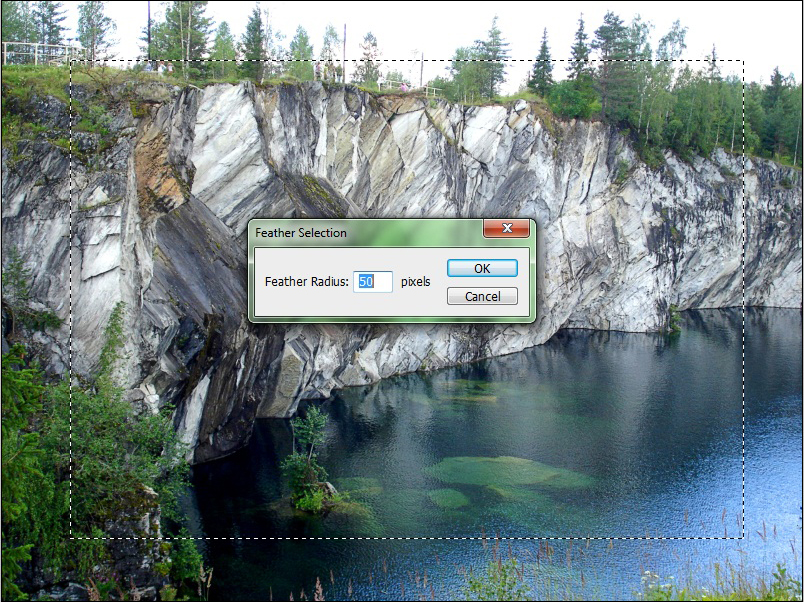
Далее идем в Select - Modify - Feather (Alt+Ctrl+D (для CS4)) или Выделение - Модифицировать - Растушевка. Далее выбираем величину растушевки (Feather Radius). Эта величина будет зависеть от разрешения Вашего изображения. Чем больше разрешение, тем больше будет величинарастушевки. Я выбрал радиус - 50.

После нажатия ОК углы прямоугольного выделения сгладятся.
Теперь нам нужно задать программе область растушевки, ее границы. В нашем случае растушевка пойдет от прямоугольного выделения до границы изображения. Соответственно нам просто надо сделать инверсию выделенной области (правой кнопкой мыши на изображении и выбираем "инвертировать выделение" или "select inverse").

Далее просто нажимаем Del и область удалится с эффектом растушевки.

Чтобы снять выделение, нажимаем Ctrl+D
ВАЖНО: растушевка будет такого цвета, какого цвета у Вас фон, т.е. background. Поэтому можно поэкспериментировать как с цветом, радиусом растушевки, так и формой выделения.
Способ второй (Ластик или Кисть). Выбираем ластик (Е) (Eraser Tool) или кисть (В) (Brush Tool). Выбираем наверху форму кисти с размытыми краями и в случае с ластиком просто стираем часть изображения (цвет стертой области будет соответствовать цвету фона), а в случае с кистью закрашиваем часть изображения.Способ третий (Маска и Гауссово размытие). Делаем прямоугольное, овальное, круглое или выделение с помошью лассо. Переходим в режим маски (Q).
Мы видим, что невыделенная область закрашена прозрачным красным цветом. Далее просто выбираем Гауссово размытие (Filter - Blur - Gaussian Blur). Выбираем радиус размытия (опять же зависит от величины изображения). При выборе радиуса нужно ориентироваться по черно-белой миниатюре, показывающей как будет выглядеть тот или иной радиус размытия.Теперь выходим из режима маски (Q). Далее все как в первом способе. Делаем инверсию выделения и нажимаем Del. Всё.
Имеем фотографию с искусственной акулой, подвешенной к потолку. Перенесем ее на другую фотографию с рыбами. Для того, чтобы это проделать нужно выделить акулу, потом скопировать ее на другое изображение.
В сегодняшнем уроке мы с вами рассмотрим один из вариантов красивой обрезки фотографии. Применим для этого черно-белую маску-рамку, проверим, чтобы она была черно-белая, а не серая, так как обрезать фотографии будем именно такими вариантами масок. Формат значения не имеет. Еще тонкость – подбираем такую маску, на которой есть белое выделение внутри.
Приступаем к изучению урока.
Шаг 1.
Открываем фотографию цветущего каланхое.

Цветок и будем пытаться красиво обрезать с помощью маски. Я в уроке просто покажу вам, как делать такое обрамление с применением определенного типа масок, не очень гоняясь за красотой. Усвоив материал, вы самостоятельно подберете маски.


Этот инструмент служит для выделения пикселей примерно одного оттенка на всем изображении или на его определённом участке. Для того чтобы ваша волшебная палочка выделила все пиксели оттенка выбранного вами на изображении вам всего лишь нужно убрать галочку которая стоит по умолчанию на параметре "Смежные пиксели"

Ширину цветового диапазона пикселей которые будет захватывать волшебная палочка можно задать значениями от 0 до 255, чем меньше будет это число тем более похожими по оттенку будут выделяемые пиксели. Задать этот параметр можно здесь :

Давайте на примере рассмотрим как пользоваться инструментом Волшебная палочка. Возьмем любой рисунок и откроем его в фотошопе. Лично я пользуюсь этим инструментом в основном для выделения однотонных фонов или НЕ многоцветных фонов. Например вот :

Смотрите на рисунке выше чудесно видно как волшебная палочка четко делит фон на разные оттенки, но нам сейчас это неважно, вам нужно просто выделять каждый из кусочков и удалять их клавишей Del, я увеличила диапазон до 50 и в результате количество этих кусочков значительно уменьшилось.

Вот эти вот разноцветные квадратики на фоне девушки и есть наш прозрачный фон. Осталось только сохранить нашу девушку. Напомню что прозрачный фон умеют отображать только 3 формата GIF, PNG и PSD поэтому выберите формат который вам подходит и сохраните в нем.
Но повторить это не смогла. Еще запуталась где и какой слой надо разблокировать. Подскажите пожалуйста или поделитесь ссылкой.
Скопируйте код и вставьте в окошко создания записи на LiveInternet, предварительно включив там режим "Источник"
| Подскажите пожалуйста как сделать из изображение клипарт. Т. е. отделить изображение от фона и сохранить его. Однажды у меня получилось случайно Но повторить это не смогла. Еще запуталась где и какой слой надо разблокировать. Подскажите пожалуйста или поделитесь ссылкой. Читать полностью |
Лучший кулинарный портал рунета 147783 Рецептов 1564648 Пользователей
Построим каркасный дом вашей мечты
Каркасный дом с мансардой, 3 спальнями и террасой V015 "Хартсвилл"
Каркасный дом с мансардой V037 "Вест Честер"
Каркасный дом с террасой V214 "Род Айленд"
Каркасный дом с террасой V291 "Огаста"
Комментарии
Проще всего так: берёте инструмент петлю и обводите нужный фрагмент.
Затем выделение - инверсия.
Потом берёте ластик и стираете всё. Картинка, которую Вы выделили, при этом не сотрётся, если, конечно, Вы инверсию сделали.
Потом волшебным ластиком один раз ткните, чтобы квадратики серые появились вместо белого фона.
Потом возьмите инструмент рамка и ткните рядом с фоткой.
В конце простым ластиком (размытым, конечно) дотираете вокруг нужной картинки то, что Вы не захватили петлёй. И сохраняете тип файла фотошоп (где со слоями), тогда фон будет удалён. Если в джипейге сохраните, то фон будет белый, а не прозрачный.
Ну, или вручную стираете ластиком весь фон, не используя петлю. Главное, Вам нужен будет волшебный ластик, чтобы фон был прозрачным и сохранить в формате фотошоп со слоями.
Проще всего так: берёте инструмент петлю и обводите нужный фрагмент.
Затем выделение - инверсия.
Потом берёте ластик и стираете всё. Картинка, которую Вы выделили, при этом не сотрётся, если, конечно, Вы инверсию сделали.
Потом волшебным ластиком один раз ткните, чтобы квадратики серые появились вместо белого фона.
Потом возьмите инструмент рамка и ткните рядом с фоткой.
В конце простым ластиком (размытым, конечно) дотираете вокруг нужной картинки то, что Вы не захватили петлёй. И сохраняете тип файла фотошоп (где со слоями), тогда фон будет удалён. Если в джипейге сохраните, то фон будет белый, а не прозрачный.
Ну, или вручную стираете ластиком весь фон, не используя петлю. Главное, Вам нужен будет волшебный ластик, чтобы фон был прозрачным и сохранить в формате фотошоп со слоями.
Что то не получается((( волшебный ластик не срабатывает
Быть такого не может. С программой-то всё в порядке?
Обвели петлёй.
Дальше убираем инверсию и дотираем вокруг изображения ластиком то, что не захватили петлёй, только ластик по размеру поменьше, а саму картинку увеличить, чтоб удобней было (навигатор).
В конце сохранились со слоями.
Спасибо большое Со второго раза получилась! Скорей всегда инверсию не вовремя нажала.
Вы просто моя спасительница. Спасибо.
Читайте также:


