Как сделать конверт в фотошопе для печати
Обновлено: 05.07.2024
Когда Вам необходимо что-то напечатать, будь то визитка, листовка или увесистый каталог, есть два пути. Обратиться для разработки макета в типографию (к дизайнеру, фрилансеру, другу который умеет и т.д.) или сделать всё самостоятельно. Мы НЕ будем настоятельно рекомендовать Вам использовать первый вариант. Но хотим напомнить, что эта простая на первый взгляд задача требует, как минимум, базовых знаний и навыков работы в графическом редакторе.
На практике, когда заказчики приносят нам свои макеты, мы часто сталкиваемся с одними и теми же распространёнными ошибками. Поэтому, для тех, кто хочет сделать всё своими руками, мы составили небольшой лайфхак, который поможет сэкономить деньги и нервы.
Где и в каком формате верстать макет?
Подготовка макета к печати может осуществляться в разных программах. Это могут быть как векторные редакторы, такие как Adobe Illustrator или Corel Draw, так и растровые, например, Adobe Photoshop. Или любые другие, главное — формат на выходе. Наиболее предпочтительные — PDF, AI, PSD, EPS, CDR, TIFF (без сжатия). Забудьте про JPEG — формат, который существенно ужимает данные, что влечет за собой потерю качества. Напечатать с него, конечно, можно, но, скорее всего, Вы будете разочарованы результатом.
Правило номер раз, два и три — масштаб, вылеты, безопасность
Всегда работайте в масштабе 1:1. Итоговый размер файла состоит из самой печатной области вашего макета + внешние отступы на обрез (обычно это по 3 мм. с каждой стороны). Это буфер, который будет обрезан в типографии. Резка никогда не бывает идеально ровной. Если эту область проигнорировать, по краям могут образоваться белые линии от бумаги. Будет не очень.
Еще один момент — зона безопасности. Это условный отступ от границ печатной области, только вовнутрь документа. Обычно тоже 3 мм. Это некий запас, куда не стоит помещать текст и другое важное содержимое. Например, если вы печатаете брошюру на скрепке, то рекомендуется отступать 10 мм. от края, чтобы скоба не пробила важную информацию. В каждом конкретном случае, отступы и вылеты стоит уточнить в типографии или у дизайнера.
На примере понять проще. Если Вам на выходе нужна визитка размером 90 х 50 мм., то необходимо использовать монтажную область 96 х 56 мм. При этом важную информацию стоит размещать в зоне безопасности размером 84 х 44 мм., т.е. по 3 мм. от края физического размера визитки.
CMYK для типографии, всё остальное — для экрана
Существует множество цветовых моделей, RGB, CMYK, XYZ, Lab, HSB, HSV. Не будем забивать Вашу голову сложной технической информацией, важно запомнить одно — для экрана и интернета RGB, для печати — CMYK. Поэтому, создавайте макет для печати в CMYK изначально. Если вы набросаете все в RGB, а потом просто переведете содержимое в CMYK одной кнопкой, вы потеряете контроль над цветопередачей и получите на выходе цвета, отличные от тех, которые были изначально.
Еще раз про цвет
Вообще, все основные косяки в готовой продукции связаны с тремя распространенными ошибками. Это неправильные размеры макета, плохое качество графики и проблемы с цветом. Клиент в печали, он хотел синий, а не фиолетовый, насыщенный черный, но никак не темно зеленый.
Уточните в Вашей типографии, какой цветовой ICC профиль они используют и выставите его в настройках программы, в которой делаете макет. Если выяснить это возможности нет, можно использовать профиль FOGRA39, по нему обычно калибруют оборудование в Европе и России. Coated или Uncoated — это бумага с покрытием (мелованная) или без.
Сумма красок
Следите за суммой красок. Бумага с разной плотностью и поверхностью по-разному впитывает краску. Чаще всего сумма красок (сумма показателей CMYK) должна быть не больше 280-300% (реже 320). Посчитать сумму красок можно в самой программе, или вручную. Если у вас С60 М93 Y85 С100 = 60+93+85+100=338, то есть вероятность брака на печати. Что чем большим количеством красок вы отобразите цвет в CMYK, тем темнее он получится на выходе.
Правило черного
Про черный цвет стоит сказать отдельно. Большие объекты в макетах нужно делать составным черным, маленькие (например текст и линии) — простым (K:100). При печати часто происходит небольшое несовпадение цветов и если заливать текст составным черным он часто будет размытым.
Шрифт
Все шрифты, которые Вы используете в дизайне, необходимо либо перевести в кривые (если у Вас небольшой макет), либо предоставить в типографию вместе с шаблоном. Имейте ввиду, шрифт, переведенный в кривые невозможно будет отредактировать. Соответственно, если вы печатаете визитку или флаер — смело кривите. Если это большой каталог или книга — прикрепляйте отдельно файл шрифта.
Не рекомендуется использовать очень мелкие (меньше 6 pt) шрифты, так как есть вероятность, что они плохо пропечатаются на бумаге.
Разрешение
По-возможности, старайтесь использовать в макете качественную графику и картинки в высоком разрешении. Сам файл рекомендуется сдавать в типографию в разрешении не меньшее 300 dpi. Для широкоформатной печати этот показатель может быть ниже, нужно уточнять.
Что в итоге?
Если ужать все вышесказанное, то можно вывести некую условную формулу рабочего макета — масштаб 1:1, в формате PDF, + 3 мм. под обрез, CMYK, шрифты в кривых .
Не забывайте, каждый проект индивидуален. К одним применимы описанные выше общие рекомендации, другие необходимо согласовывать с дизайнером и типографией в обязательном порядке.
Если Вы не уверены в собственных силах, всегда можно обратиться в дизайн студию ( например к нам :-) , рассказать, что Вы хотите и получить прогнозируемый результат, без негативных эмоций

Шаг 1. Создайте новый документ 512x512 пикселей с белым или прозрачным фоновым слоем. Залейте фоновый слой серым (9D9D9D). Создайте вертикальную и горизонтальную направляющие для удобства.


Шаг 2. Создайте новый слой и назовите его “envelope”. Выберете инструмент Rectangular Marquee Tool (M) (прямоугольное выделение) и на новом слое создайте и залейте выделение белым. Назовите новый слой “body”.

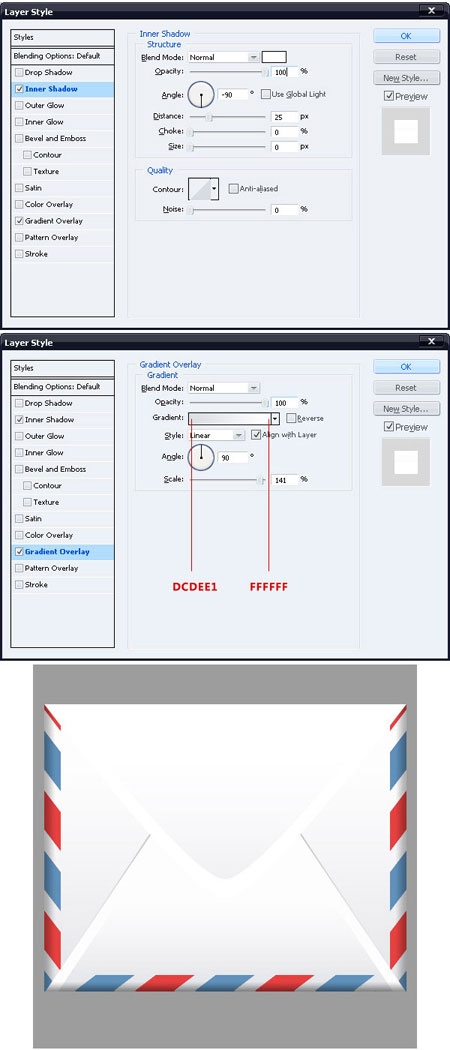
Шаг 3. Дважды кликните на новом слое (в палитре слоев) и примените к нему “Gradient Overlay” (заливка градиентом). Настройки показаны на рисунке.


Шаг 5. Переместите полоски к левому краю конверта. Выполните команду Edit > Transform > Skew (редактировать > трансформирование > скос) и «скосите» полоски так, как показано на рисунка. Ту часть, которая вышла за пределы конверта, удалите при помощи инструмента Eraser Tool (ластик).


Шаг 6. Создайте новый слой и назовите его “shade”. Зажмите CTRL и кликните по слою “body”, чтобы выделить его содержимое. Примените черно-белый градиент от левого края конверта до середины полос (примерно). Измените режим наложения слоя на Multiply (Умножение) и уменьшите его непрозрачность (Opacity) до 30%.

Шаг 7. Сейчас нужно создать такие же полосы для правого края конверта. Для этого дублируйте слой “pattern” (CTRL+J), выполните команду Edit > Transform > Flip Horizontal (Редактировать > Трансформирование > Отразить по горизонтали) и переместите его в правый край конверта. То же самое проделайте со слоем “shade”.


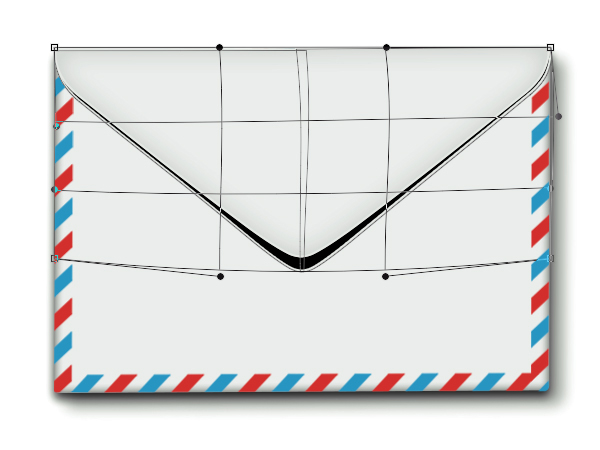
Шаг 8. Выберите инструмент Pen (Перо) и создайте фигуру как показано ниже. Назовите новый слой “lower”

Для более точного размещения фигуры, можете использовать направляющие.
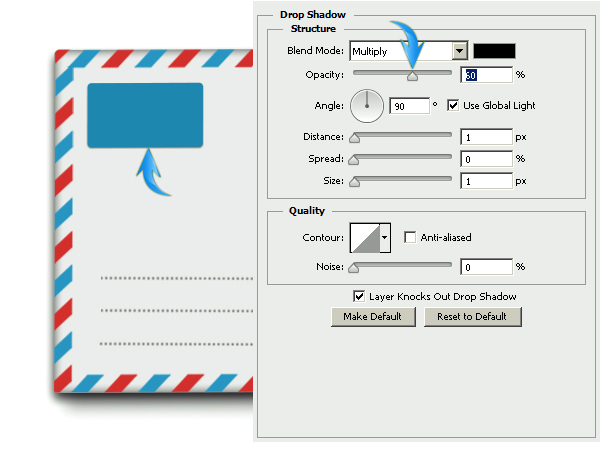
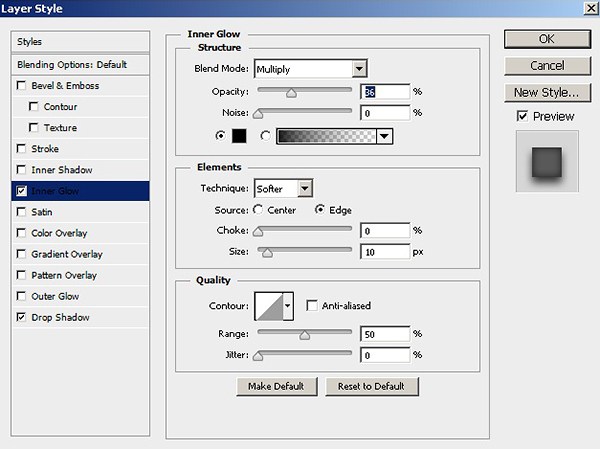
Шаг 9. Примените к слою “lower” следующие стили:

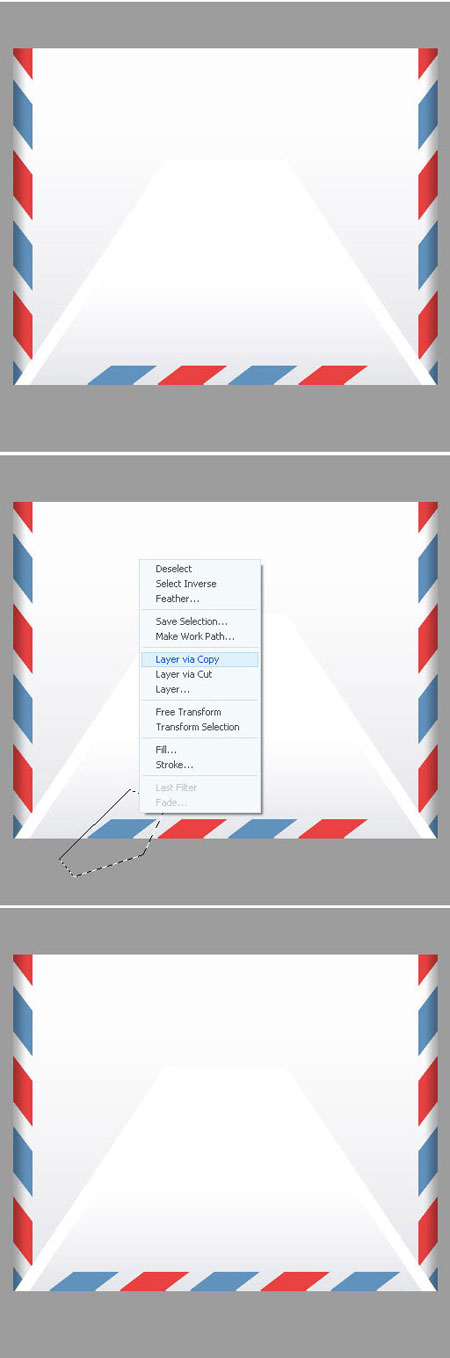
Шаг 10. Сделайте копию слоя “pattern” и расположите его выше слоя “lower” (в палитре слоев). Выполните команду Edit > Transform > Rotate 90deg CCW (Редактировать > Трансформирование > Повернуть на 90 0 против часовой стрелки). Затем поместите полосы так, как показано на рисунке.

Сотрите незаконченные секции полосок, используя инструмент Eraser (Ластик). Выберите инструмент Polygonal Lasso (Полигональное лассо) и выделите полную полоску. Затем щелкните на выделении правой кнопкой мыши и выберите Layer via copy (скопировать на новый слой). Переместите полученную полоску вправо.


Шаг 11. Выделите содержимое слоя “lower” и на новом слое залейте выделение черно-белым градиентом как в шаге 6. После этого смените режим наложения на Multiply (Умножение) и измените непрозрачность (Opacity) до 50%

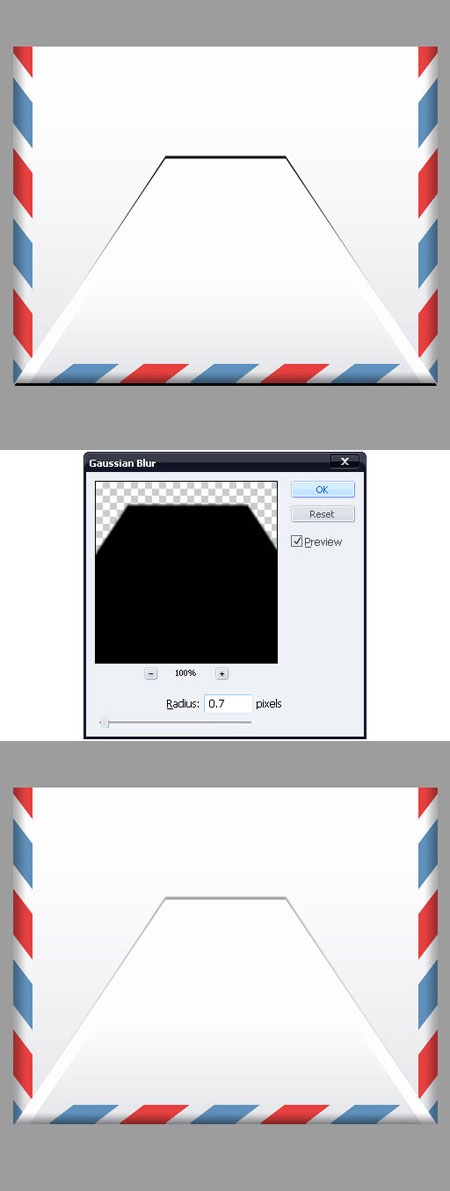
Шаг 12. Создайте новый слой и расположите под слоем “lower”. Выделите содержимое слоя “lower” и залейте выделение черным. Нажмите CTRL + T и измените высоту до 102%. Теперь выполните команду Filter > Blur > Gaussian Blur (Фильтры > Размытие > Размытие по Гауссу) с радиусом 0,7 пикселей. Уменьшите непрозрачность до 40%. Удалите часть тени, которая вышла за пределы конверта.


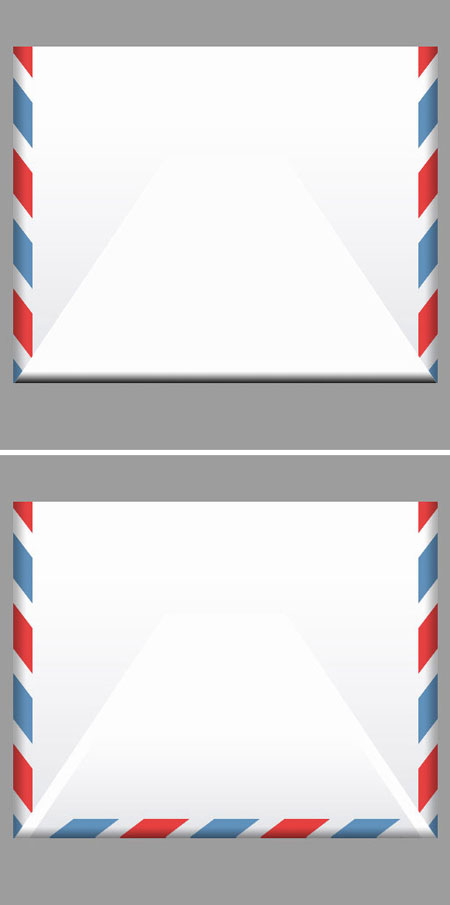
Шаг 13. Используя инструмент Pen (Перо) создайте фигуру, изображенную на рисунке. Новый слой назовите upper.

Шаг 14. Добавьте этому слою следующие стили:

Шаг 15. Чтобы добавить тень, повторите шаги 11 и 12, но с некоторыми изменениями. В шаге 11 измените непрозрачность до 10%, а в 12 – высоту до 103%, радиус размытия до 1,2 пикселей и непрозрачность до 70%.
Вы должны получить что-то, похожее на это:

Шаг 16. Теперь нужно добавить тень внизу конверта. Для этого создайте черный прямоугольник и примените к нему следующие фильтры:
Filter > Blur > Gaussian Blur (Фильтры> Размытие > Размытие по Гауссу) с радиусом 2,0 пикселя
Filter > Blur > Motion Blur (Фильтры > Размытие > Размытие в движении) с дистанцией 20 пикселей

Наш конверт готов. Осталось добавить к нему штамп. Множество штампов Вы можете найти в Интернете, но можете сделать сами. Для этого проделайте следующие шаги.
Шаг 17. Создайте новый документ 180x180 пикселей с белым фоновым слоем. Создайте новый слой и назовите его “shape”. Создайте круг любого цвета. Измените его заливку (Fill) на 0%. И задайте ему параметр Stroke (Обводка).

Шаг 18. Дублируйте слой “shape” и уменьшите круг наполовину.

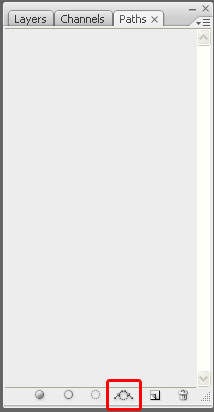
Шаг 19. Выделите содержимое копии слоя “shape”. Перейдите на вкладку «контуры» (Paths) и нажмите на кнопку Make work path from selection (Создать рабочий контур из выделения).


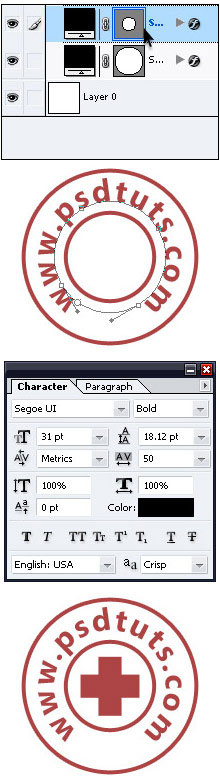
Выберите инструмент Type Tool (текст), подведите курсор к краю контура. Когда курсор изменит свой вид, нажмите на контур и напишите что-нибудь. Текст будет располагаться вокруг контура. Для завершения штампа добавьте какой-нибудь логотип в центр круга.

Шаг 20. Сделайте фоновый слой невидимым. Нажмите сочетание клавиш CTRL + SHIFT + E для того, чтобы объединить все видимые слои в один.
Выберите только что объединенный слой и выполните команду Layer > Add layer mask > reveal all. Теперь откройте это изображение (рис. Image 1) и поместите его поверх штампа. Назовите новый слой fade. Выделите содержимое слоя fade и выполните команду Select > Color Range (Выделение > Цветовой диапазон) (настройки показаны на рисунке). После этого белая часть изображения выделится. Не отменяя выделения, сделайте слой fade невидимым, щелкните правой кнопкой мыши на символе маски слоя “stamp” и выберите Apply Layer Mask (применить маску).

Шаг 21. Переместите штамп в документ с конвертом поверх всех слоев. Уменьшите непрозрачность до 35%.

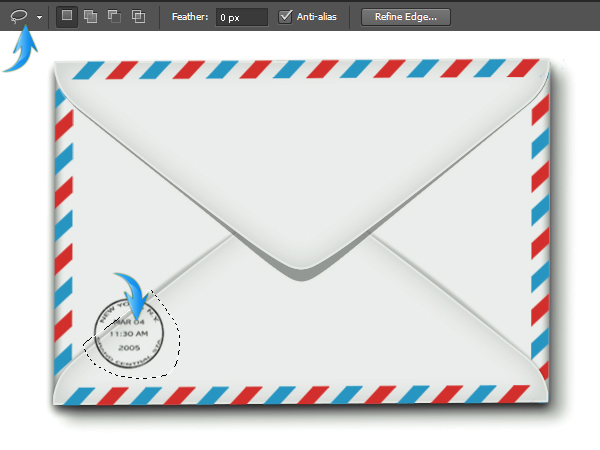
Шаг 22. Выделите содержимое слоя upper (активным оставаться должен слой со штампом), щелкните на выделении правой кнопкой мыши и выберите пункт Layer Via Cut (Вырезать на новый слой). Уменьшите непрозрачность получившегося слоя до 30%. Удалите фоновый слой и сохраните файл в формате PNG.


Автор: Asher Abbasi
Перевод: Гревцов Никита
Ссылка на источник
Для получения качественного напечатанного изображения (визитки, логотипа, открытки и т.д.) необходимо сделать корректный макет. Благодаря этому в процессе печати не произойдет нежелательных сжатий, сдвигов и искажений. Но из чего же состоит подготовка макета к печати? Об этом расскажем в данной статье.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Графические программы которые используют для макетирования
Изготовить макет изображения для печати можно с помощью различных программ. Самые распространенные из них — Adobe Photoshop, Adobe Illustrator и Corel Draw. Далее представлено подробное руководство, как подготовить макет к печати в каждой из этих графических программ.
Adobe Photoshop
Подготовка макета к печати в Фотошопе занимает немного времени и не требует особых знаний. Необходимо только выполнить последовательно следующие шаги:
- Сначала нужно проверить, подходит ли выбранный формат макета допечатным стандартам. При необходимости измените размер изображения. Для этого нажмите на кнопку Изображение в меню, а затем на Размер изображения. Например, визитка должна иметь размер 92х52 мм, а разрешение — 300 dpi.
- Далее следует проверить выбранный режим. Это можно сделать через функцию Режим в разделе Изображение. Проверьте, чтобы там были отмечены галочками CMYK и 8 бит.
- После этого потребуется осуществить объединение слоев изображения. Выберите Слой, а затем — Выполнить сведение.
- Сохраните файл в нужном формате. Желательно выбирать TIFF. При сохранении уберите галочку с пунктов Слои и ICC-профиль.
- Нажмите Сохранить (без сжатия изображения).
Adobe Illustrator
Оформление макета в Adobe Illustrator несколько схоже с процессом подготовки в Adobe Photoshop.
- Для начала нужно убедиться, что выбран верный формат изображения. Чтобы это проверить, нажмите на Файл и Настройки документа. После этого выберите Редактировать монтажные области. Дообрезной размер должен соответствовать параметрам 299х212 мм с разрешением 300 dpi.
- Далее следует определить цветовую модель. Делается это с помощью кнопок Файл и Цветовой режим документа. Отмеченным должно быть окно возле CMYK.
- После этого можно сохранять итоговый проект. Нажмите на Сохранить как… и выберите тип файла TIFF.
Corel Draw
Подготовка документа к печати в Corel Draw занимает всего пару минут. Для этого нужно выполнить следующие шаги:
- Для сохранения итогового продукта необходимо нажать на Файл, а затем на Экспорт.
- Выберите тип файла TIF;
- Проверьте, чтобы типа сжатия был выбран Без сжатия;
- Снова нажмите на Экспорт;
- В появившемся окне следует поставить галочку возле Встроить цветовой профиль, а после выбрать режим CMYK и сохранить файл.
Как подготовить макет к печати в Фотошопе
Самостоятельная подготовка макета для печати в Photoshop или Illustrator выполняется довольно просто. Изображение собирается из нескольких мелких элементов в общую картину. В большинстве случаев при разработке люди допускают одинаковые ошибки, которых можно избежать, если иметь необходимую базу знаний.
Форматирование страницы и запасы для обрезки
Создание собственного проекта выполняется с учетом последующей обрезки после печати, поэтому занимать полную страницу изначально невозможно. При верстке необходимо учесть всего 3 фактора:
- Требования предписывают оставлять отступы 3-5 мм;
- Клеевой переплет уменьшает площадь на 6+6 мм в среднем, но может варьироваться от толщины;
- Внутренняя часть обложки не пропечатывается на 8 мм от края для повышения адгезии клея.
Кроме того, технические рекомендации для открыток, конвертов, этикеток и другой нестандартной продукции подразумевают необходимость оставления разметки для нескольких задач:
- Красный — высечка;
- Зеленый — биговка;
- Желтый — перфорация.
Работа со шрифтами
Нередко специалисты изобретают собственные шрифты, используют нестандартные решения и пытаются разработать неповторимый дизайн. Типографии работают с различными программами и оборудованием, поэтому желательно использовать пакет PostScript, а также учитывать комплекс рекомендаций:
- Шрифты TypeTrue чаще всего неправильно воспроизводятся;
- Системные шрифты (Arial, Helvetica, TimesNewRoman) в разных ОС различаются, поэтому возникают проблемы с переносом слов;
- Не используйте курсивы и жирные шрифты, чтобы избежать нежелательных отклонений.
Формат файлов для передачи в типографию
Современные типографии цифровую и офсетную печать, различающуюся исключительно технически. В 99% случаев используются файлы PSD, EPS и AI.
В особых случаях допускается использование CDR (преимущественно касается старых рекламных агентств, где Corel Draw служит основным рабочим инструментом) и TIFF (часто выручает при возникновении конфликтных ситуаций).
Управление цветом в Photoshop
Применяется исключительно цветовое пространство CMYK в стандартном варианте. Если требуется дополнительное расширение используемой палитры, необходимо уточнить техническую возможность у менеджера типографии, и использовать PANTONE.
Растровая графика
Разработка визитки или других небольших проектов без особой детализации допускает использование растровых изображений. Также некоторые компании просят растр в полном формате, даже при условии размера отпечатываемого изображения в 2 метра шириной. По техническим данным:
- Формат TIFF, EPS;
- Разрешение 600-1200 dpi;
- Размер 1 к 1;
- Управление цветом выключено;
- ICC профайлы не устроены.
Векторная графика
Наиболее практичный вариант для широкоформатной полиграфии, потому что изображение можно растягивать и сжимать без ограничений. Но желательно учесть ряд нюансов:
- Линии тоньше 0,1 мм не всегда пропечатываются;
- Двухцветные текст делать от 6 pt;
- Размер текста указывается в определенных цифрах, hairline следует изменить на 0,1 мм;
- Прозрачные элементы обязательно растрируются;
- Шрифты при импорте в EPS переводятся в кривые.
Преимущества редактора Photoshop
Графический редактор Adobe Photoshop является пожалуй самой известной и используемой программой среди аналогов. Но какие же особенности Фотошопа делают его таким востребованным?
- Позволяет работать послойно со сложной графикой;
- Широкий функционал ретуши фотографий и редактуры изображений;
- Возможность создавать эскизы и чертежи высокого качества;
- Наличие набора инструментов для работы с текстовыми элементами (шрифтами, фильтрами, эффектами);
- Разработка графических изображений для полиграфии;
- Простая подготовка макетов к печати;
- Возможность добавления цветов в черно-белые рисунки и фото.
Самостоятельная проработка кажется сложной только при подготовке первого собственного проекта. Каждый следующий раз отнимает меньше времени и требует значительно меньшее количество усилий.
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
В этом уроке я покажу вам, как создать фотореалистичный конверт для письма в Photoshop с нуля. Вы научитесь создавать как переднюю, так и заднюю стороны конверта. Мы собираемся использовать различные инструменты формы, фильтры и различные параметры смешивания для достижения конечного результата. Итак, начнем!
Ресурсы:
Конечный результат:
Шаг 1: построй свой холст
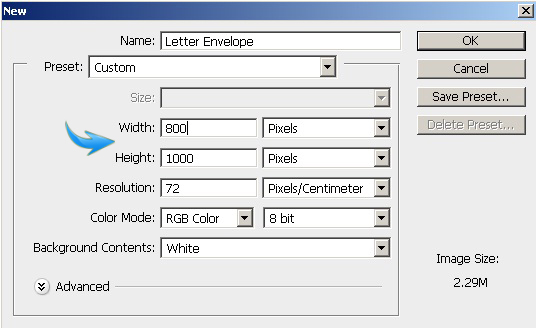
Создайте новый документ в Photoshop с шириной 800 пикселей и высотой 1000 пикселей.
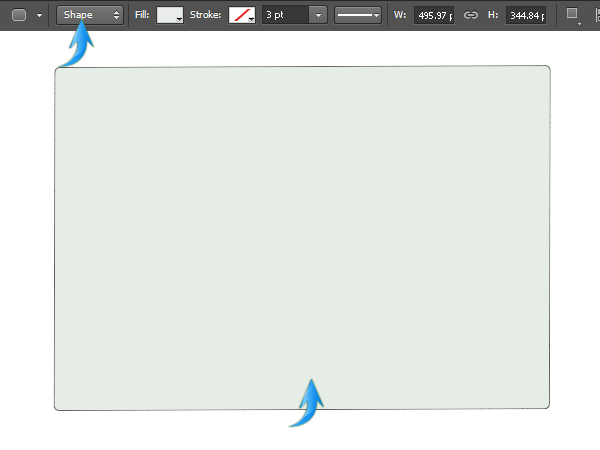
Шаг 2: Разработайте план
Шаг 3: применить стили слоя
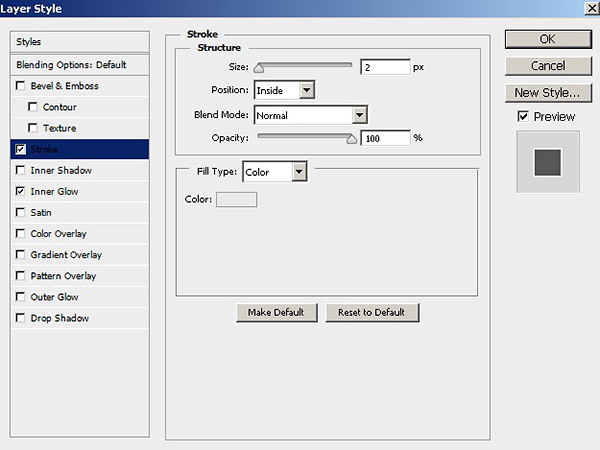
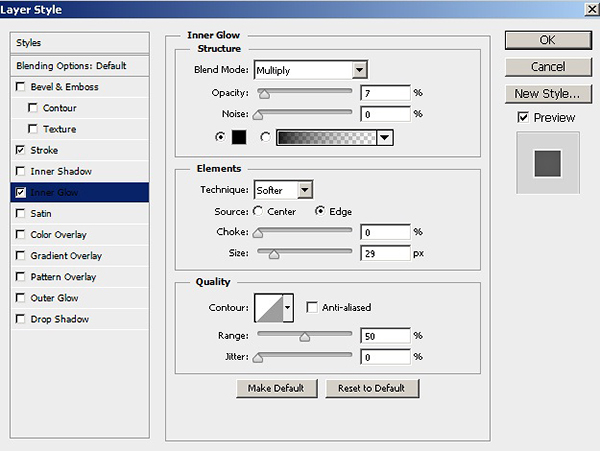
Дважды щелкните этот слой, чтобы открыть окно стиля слоя и применить следующие настройки.


Шаг 4: дублируй свой слой
Чтобы усилить эффект тени, продублируйте прямоугольник; удалите его эффекты, просто перетащив их на значок «Удалить слой», расположенный внизу панели слоев. Измените его цвет на чисто черный и поместите его под исходный слой прямоугольника. Теперь перетащите этот прямоугольник вправо и немного вниз.

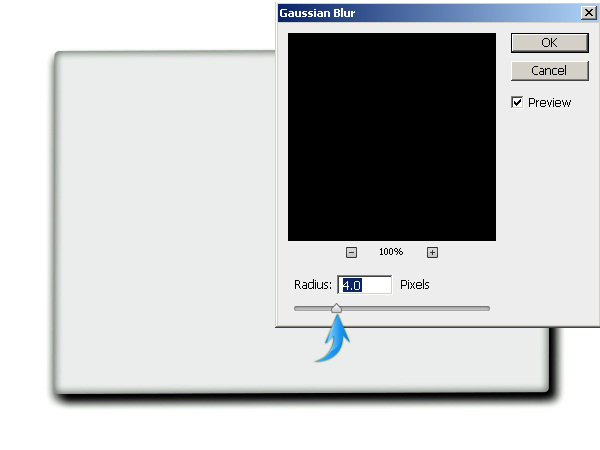
Перейдите в «Фильтр»> «Размытие»> «Размытие по Гауссу». Используйте здесь значение 4px.

Теперь уменьшите непрозрачность этого слоя до 40%.
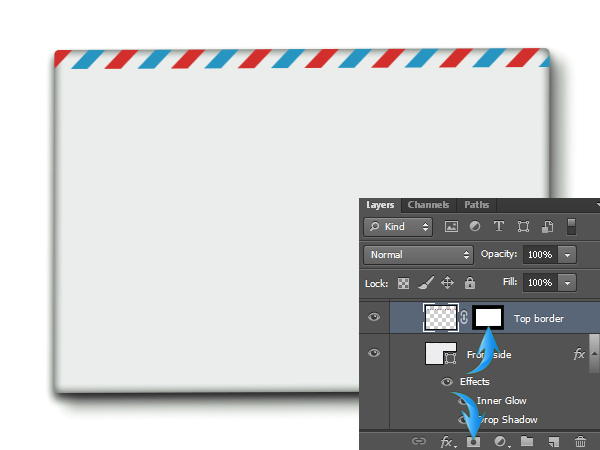
Шаг 5: Постройте границы конвертов
Далее мы сформируем границы конверта. Я сделал желаемый шаблон, чтобы сэкономить ваше время; Вы можете скачать его с ресурсов. Откройте файл в Photoshop, выберите тонкую полосу с помощью прямоугольного инструмента выделения и нажмите Ctrl + «C», чтобы скопировать выделение.

Теперь нажмите Ctrl + «V», чтобы вставить его в новый слой в верхней части остальных слоев вашего документа.

Чтобы ограничить эту полосу конвертом, нажмите на слой полос, а затем нажмите Ctrl + <щелкните на миниатюре слоя прямоугольника>, чтобы выделить его. Теперь нажмите значок «Добавить маску слоя», который находится внизу панели слоев.
Шаг 6: Полосы все вокруг
Дублируйте верхнюю границу трижды, расположите ее вокруг остальных границ и добавьте к ним маски слоев. Используйте бесплатный инструмент преобразования (Ctrl + «T»), чтобы повернуть границу на 90 градусов.
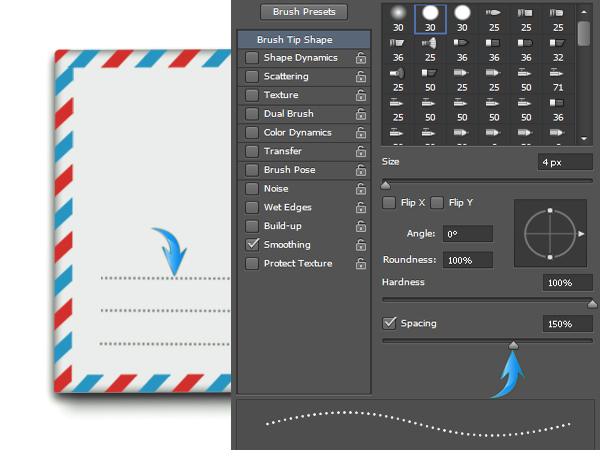
Шаг 7: создайте адресные строки
Шаг 8: Штамп
Чтобы сформировать основу штампа, нарисуйте прямоугольник чисто белого цвета и выберите жесткую круглую кисть с теми же настройками, что и в шаге 7. Примените эту кисть к новому слою вокруг границ таким образом, чтобы внутренние половины окружностей находились внутри прямоугольник. Как только вы будете удовлетворены формой, объедините эти слои.


Шаг 9: Штамп детали
Я использовал изображение из моего урока кекс . Вы можете сделать пунктирную рамку, используя ту же технику, если хотите. Добавьте текст, чтобы закончить печать. Я использовал «Bookman Old Style» в качестве шрифта здесь.
Шаг 10: Добавьте чернильные штампы
Загрузите штемпельные кисти в Photoshop и нанесите несколько из них на отдельные новые слои чисто черного цвета. Расставь их как хочешь.
Шаг 11: Воздушная почтовая марка

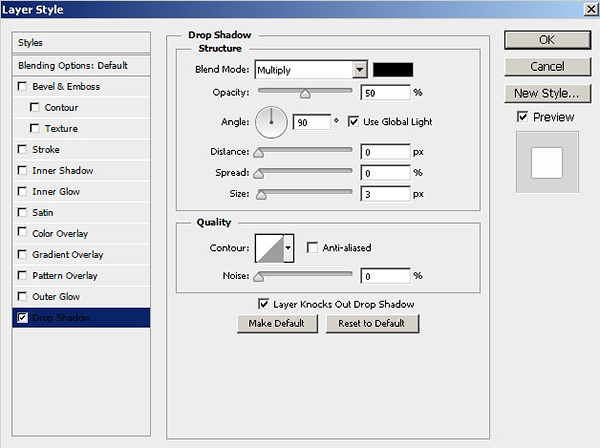
Используйте следующие значения, чтобы добавить небольшую тень.
Шаг 12
Добавьте текст внутри прямоугольника. Я использовал тот же шрифт в белом оттенке. Вы можете добавить простой плоский вектор, чтобы улучшить общий вид. Я сделал плоскость с помощью инструмента «Перо» (Режим инструмента: Форма).

Передняя часть конверта выполнена с использованием простых и простых методов, используемых для достижения отличного результата. Теперь мы будем двигаться вперед, чтобы создать обратную сторону.
Шаг 13: Начни спину
Соберите все слои, формирующие фронт конверта, в группу. Дублируйте эту группу и удалите все слои в этой группе, кроме основного прямоугольника, его тени и полосатых границ.


Шаг 14: добавь стили слоя
Примените следующие настройки стиля слоя к этому новому клапану конверта.


Шаг 15: Сформируйте тень лоскута
Затем, чтобы сформировать его тень, продублируйте этот новый слой формы, сделайте его черным и поместите его ниже исходного слоя. Теперь перейдите в «Edit»> «Transform»> «Warp». Используйте этот инструмент, чтобы создать форму тени, показанную ниже.

Уменьшите непрозрачность теневого слоя до 35%.
Шаг 16: закончить конверт
Дублируйте слой формы, который мы создали в шаге 13. Отразите его вертикально и расположите, как показано ниже.
Шаг 17: добавь тень
Сделайте тень таким же образом, как описано в шаге 15. Используйте инструмент деформации, как показано ниже.

Как только вы закончите, уменьшите непрозрачность этого слоя до 20%.

Шаг 18: Верни нашивку
Теперь перетащите верхний и нижний пограничные слои поверх остальных слоев.
Шаг 19: добавь штамп
Примените соответствующую кисть на новый слой.

Я хочу разбить штамп на две части, так как вы можете видеть, что бумага немного приподнята в этой области. Чтобы добиться этого, продублируйте слой штампа. Выберите часть штампа, используя инструмент лассо, и перейдите в «Редактировать»> «Очистить».

Теперь нажмите на дублированный слой штампа и добавьте маску слоя, чтобы ограничить его нижней треугольной формой.

Шаг 20: удали нежелательную тень
Создайте новый слой вверху и примените мягкую круглую кисть с непрозрачностью 20% чистого белого цвета, как показано ниже.


Вот и все, ребята. Надеюсь, вам понравился урок и вы узнали что-то полезное. Я буду ждать ваших отзывов.

Инструменты и материалы:
- Цветной или черно-белый принтер
- Ножницы
- Лист бумаги формата А4
- Клей
Инструкция:
- Из предоставленных шаблонов выберите подходящий, сохраните его и распечатайте на принтере.
- Вырежьте конверт для письма по контуру.
- Согните по линиям и склейте.
Содержание:
Стандартные почтовые конверты:
Стандартный почтовый конверт С6 (размер 114*162 мм)


Стандартный международный конверт E65 (DL). Размер 110*220 мм
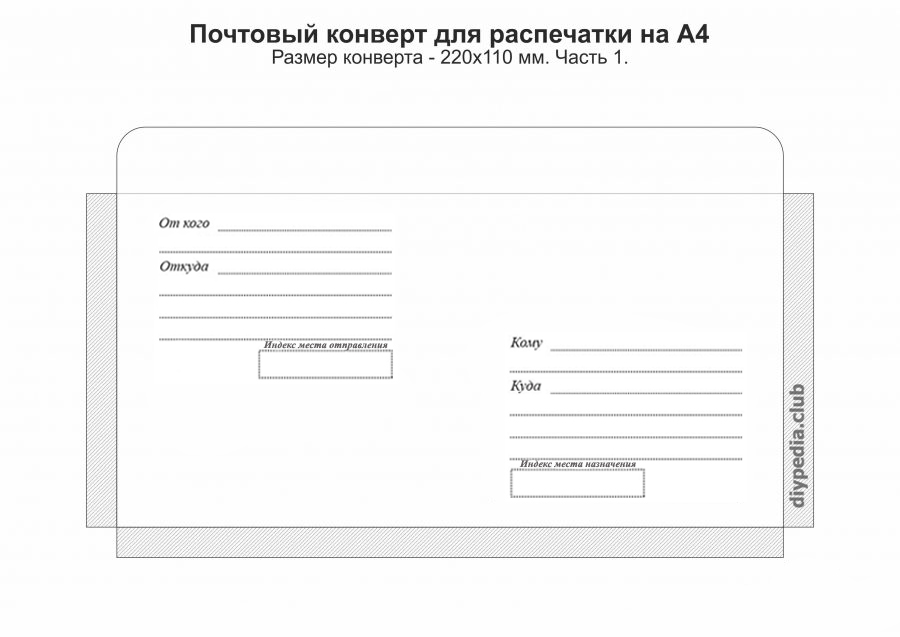
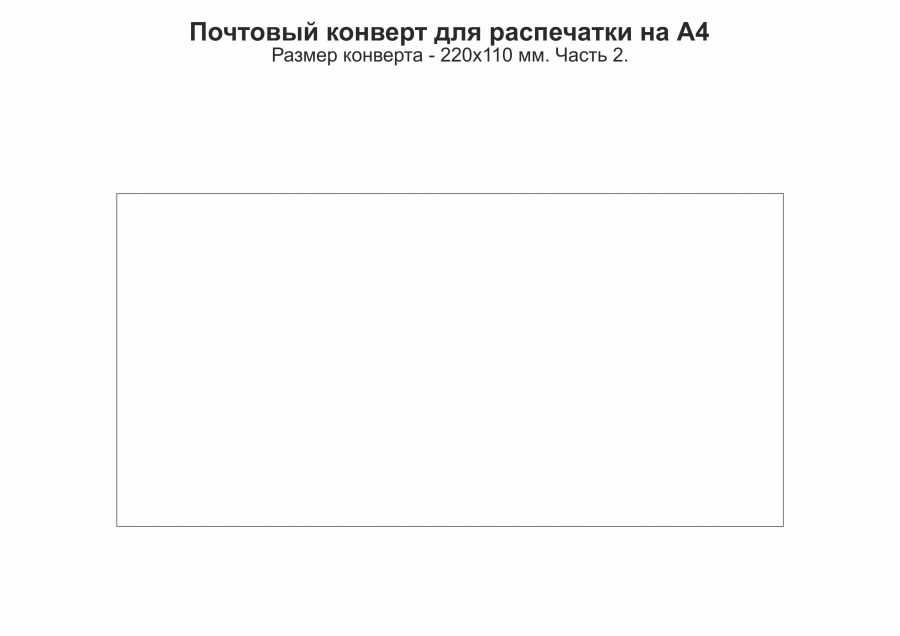
Данный конверт для письма распечатывается на 2 листах бумаги формата а4.
Первая часть :

Вторая часть:

Дизайнерские почтовые конверты:
Романтические конверты для письма
1.

2.
3.

4.

5.

6.

7.

8.

Свадебные почтовые конверты
1.

2.

3.

Цветочные почтовые конверты для письма
1.

2.

3.

4.

5.
6.

7.

8.

9.

10.

11.

Винтажные почтовые конверты
1.

2.

3.

4.

5.

Праздничные почтовые конверты для письма
1.

2.


3.
4.

5.

6.

7.

8.

9.

10.

Если Вы хотите сделать конверты для письма, но при этом ничего не распечатывать, то тогда посмотрите видео:
Как сделать конверт для письма, если нет принтера
Как правильно подписать почтовые конверты
Читайте также: