Как сделать кубизм в фотошопе
Обновлено: 08.07.2024
Декоративность – понятие, объединяющее в себе много факторов от прикладных до созерцательных, от общечеловеческих до философских. С одной стороны - это повод отличится от возможных конкурентов, создав новый коммерческий продукт, что несомненно является практическим применением декора. А с другой – повод пофантазировать, и, возможно, воплотить свои мечты в прекрасное произведение, которое будет еще долго служить вдохновением не только автору, но и окружающим ценителям.
Расширять рамки возможного, ломать стереотипы и устоявшиеся мнения, ставить под сомнения, казалось бы, незыблемые до этого законы….Если при этом Вы создаете восхитительно новое, заражающее своей непохожестью и свежим взглядом произведение, то это все эти риски вполне оправданы. Как оправданы были пути первопроходцев в живописи, зачастую не принимавшиеся всерьез современниками.
В рутине бесконечных дел, в круговороте серонебесных будней, как порой тянет к ярким и чистым цветам. Идешь ли ты по улице, наблюдая нестройные ряды прохожих, суетливо спешащих по мокрым улицам. Нет-нет, да и выхватишь из серо-сизой толпы яркий шарфик или задорный пумпон. Стоишь ли в пробках, окруженный рядами бесконечно похожих друг на друга машин, а краешек глаза ловко подмечает светло-желтое пятнышко маленькой Микры, примостившейся у обочины. И на душе становится светлее, теплее и, что самое необычное – цветнее!
Порой даже самая обычная фотография может стать творческим вызовом серо-зимней погоде! Будучи раскрашена в яркие цвета, она обязательно поднимет настроение, напомнив о красочном празднике.
Сегодня мы решили закрасить действительность, смешав тему кубизма (так любимую некоторыми импрессионистами) и воспоминание о венецианском карнавале – как символе цвета, магии, преображения и фантазий.
.jpg)
Сегодня мы будем работать с портретом, который планируем стилизовать в стиле венецианской маски. Портрет лучше для подобной работы подбирать с жестким светом, яркими и проработанными тенями. Это придаст картинке насыщенности и добавит контраста для печати.
.jpg)
Совет: Значение Fuzzines (расплывчатость) определяет насколько выделять участки, похожие по цвету на участок, выбранный с помощью пипетки. Для более точного выделения первый раз используем пипетку один раз, а затем переключаем ее в режим добавления (пипетка с плюсом). После этого проводим по нужным участкам, удерживая нажатой кнопку мыши. В результате получится точное выделение участков кожи, для смягчения.
2. Красивая кожа – залог успеха ретушера
Можно приступать к зачистке кожи. Перенесем выделенный на предыдущем шаге участок в отдельный слой (команда Ctrl+J). Теперь размоем полученный слой, используя фильтр Surface Blur с параметрами Radius 30 Threshold 70 . Ослабим эффект, изменив прозрачность полученного слоя на 45%. Рис 2. Сливаем полученный слой с предыдущим с помощью команды Merge Down. Кожа стала более ровной.
.jpg)
3. Экспериментируем с яркостью и рисунком
В нашем случае на модели был немного экстремальный макияж – индейские мотивы. Белый грим мы подчеркнем инструментом Dodge. Рис 3.
.jpg)
Этот инструмент позволяет сделать изображение или его часть намного светлее и контрастнее, не теряя при этом его фактуру.
Совет: инструмент Dodge tool очень хорошо сочетается с инструментом Burn tool, который, в свою очередь, затемняет изображения. Привыкнув сочетать эти два инструмента, Вы сможете добиться эффекта контрастно-ярких фотографий с четкими контурами вплоть до эффекта «мультипликации».
Совет2: Для большего эффекта рекомендуем увеличить резкость, контраст и яркость тех участков изображения, на которые впоследствии придется акцент готовой работы. В нашем случае это глаза – мы их сделали светлее, насыщеннее и резче.
4. Игра в кубики или эффект кубизма!
Собственно, когда закончилась подготовительная часть работы, можно заняться и артом. Мы решили создать подобие картинки в стиле кубизма. Для этого мы создаем новый слой, рисуем на нем квадрат c помощью инструмента Выделение (Rectangular Marquee Tool), и заливаем его любым понравившимся цветом. Рис 4.
.jpg)
5. Квадратируем и строим!
Далее – копируя слой и изменяя форму и цвет кубиков, располагаем их на фотографии, подчеркивая нужные детали. В нашем случае это были глаза и лента на губах девушки. Рис 5
.jpg)
Совет: для большей романтичности используйте для цветных квадратов режим наложения Screen (прозрачность 100%)
6. Сгруппироваться!
Создав необходимое количество геометрических фигур, объединяем их в группу. Меняем режим наложения группы на Linear light с прозрачностью 45%. Это позволяет наложить группу на картинку с наибольшей яркостью. Рис 6. Слои, сгруппированные воедино, позволяют более мобильно работать с картинкой, и служат единой подложкой.
.jpg)
7. Выравниваем тени
Для того, чтобы выровнять тени и сделать изображение более гармоничным, создаем копию группы слоев. Рис 7. Режим наложения Screen с прозрачностью 15%. В случае использования других фотографий, режим наложения и прозрачность может варьироваться.
.jpg)
Совет: Так как наши фигуры лежат в рамках группы в отдельных слоях, то прозрачностью каждого можно управлять ,подбирая наиболее удачные сочетания.
8. Финализация
Для придания большей драматичности и расставления световых акцентов, сделаем легкое виньетирование картинки и выровняем цвет. Для этого, создаем два корректирующих слоя, как показано на рис 8. Первый – кривая (Curves), второй – вибрация (Vibrance).
На слое с кривой черной кисточкой по маске осветляем участки, не требующие затемнения.
Значения в слое Vibrance – Vibrance +100, Saturation -40. Прозрачность слоя Vibrance можно подкорректировать. В нашем случае – 60%.
.jpg)
Вот и все! Маска, кто ты? Надеемся, наш урок доставил Вам много приятных творческих минут.

Сложность урока: Сложный

Ближайшее будущее. Готовы ли вы к миру кибернетических организмов?
Узнайте, как превратить свои фотографии в классных киборгов в этом уроке. Я покажу вам, как использовать такой метод, как техника частотного разложения, чтобы устранить недостатки кожи перед тем, как оживить нашего киборга!
- Примечание:Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Как найти вдохновение
Каждая великолепная фотоманипуляция требует коллекции хороших запасов, а также некоторых вдохновляющих примеров коллажирования. Создавая этого киборга, я был вдохновлен идеями, увиденными в работах художника Майкла Освальда.
Итак, чтобы создать наш киборга, нам нужно запомнить несколько важных замечаний:
- У киборгов есть ясные человеческие черты.
- Их тела обычно разбиты на несколько бионических компонентов.
- В своем дизайне они используют современные технологии.
- Они могут иметь любой цвет кожи.
- И когда-нибудь, они захватят мир.
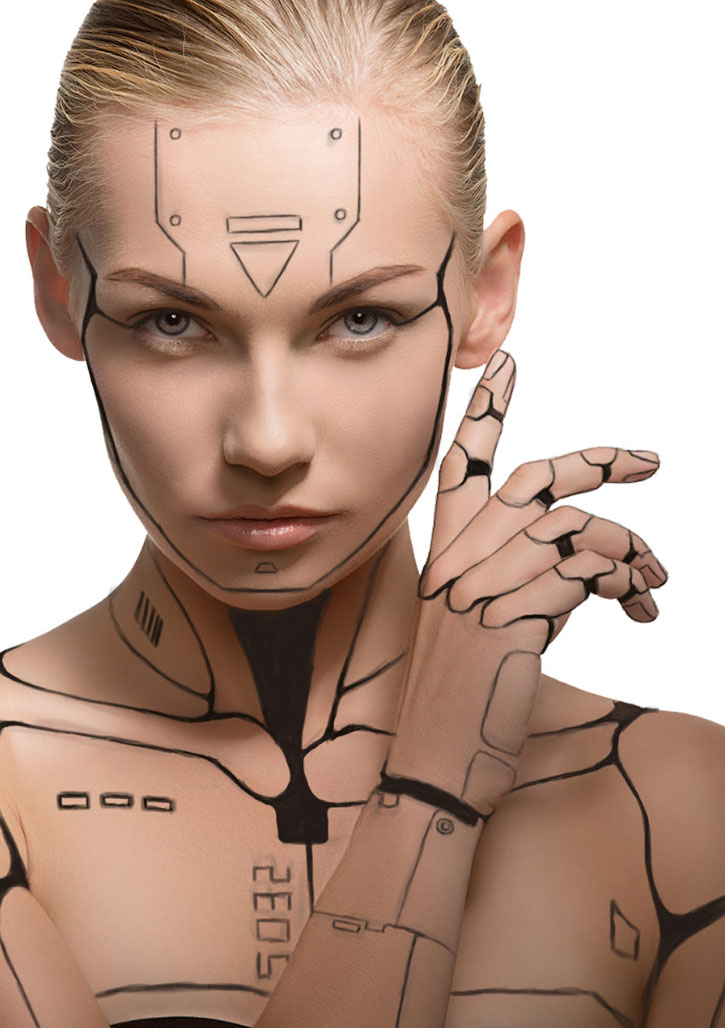
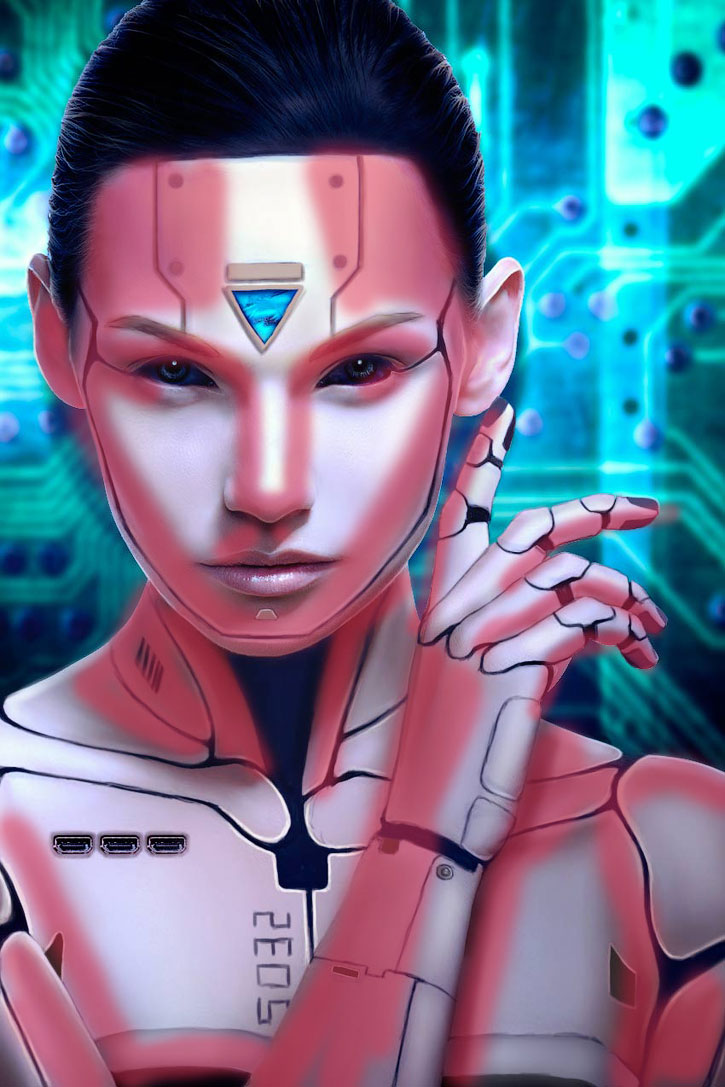
Будьте внимательны в выборе модели. Для своей работы я выбрал эту девушку. Хотя изображение больше не доступно, вы можете найти множество прекрасных изображений на Envato Market.

Причина, по которой я выбрал эту фотографию- это пристальный взгляд модели. Также важно найти изображения с максимально большими участками открытой кожи, где можно будет нарисовать линии стыков деталей киборга. Красивая и гламурная фотография отлично подходит для этого, хотя вам, возможно, придется иметь дело с простыми изменениями, например, удалять крем для кожи с лица.
2. Как использовать технику аэрографии вашей фотографии
Киборги, которых мы видели в фильмах, имеют гладкую, идеально выглядящую кожу, скорее всего, потому что они сделаны из металлов или других передовых материалов. Поэтому для достижения этого взгляда в фотографии мы перейдем к Технике частотного разложения.
Шаг 1
Откройте изображение модели в Photoshop, изменив значение dpi на 300. Создайте новую группу с именем Ретушь. Создайте дубликат слоя с моделью: Слои (Layer) – Создать дубликат слоя (Duplicate Layer) или Control-J, и поместите копию в группу.

- Примечание переводчика: Чтобы поместить слои в группу, щелкните по знаку внизу на панели слоев "Создать новую группу", в появившуюся группу перетащите нужные слои.
Шаг 2

Прежде чем мы сгладим кожу модели, нам нужно будет удалить белые точки крема на лице. Поэтому выберите Инструмент Полигональное лассо (Polygonal Tool) (L) и сделайте выделение на левой стороне лица.


Скопируйте и вставьте этот участок на новый слой и переверните его: меню Редактирование (Edit) - Копировать (Copy) - Вставить (Paste), меню Редактирование (Edit) - Трансформирование (Transform) - Отразить по горизонтали (Flip Horizontal). У вас появился новый слой с кусочком чистой кожи со щеки. Поместите его поверх белых точек, используйте Ластик (Eraser Tool) (E), чтобы смягчить жесткие края.

Объедините слой с кусочком щеки и слой с моделью, находящийся в группе, вместе. Очистите кожу с помощью Штамп (Clone Stamp Tool). Выберите инструмент и удерживайте Alt для клонирования образца кожи, затем исправьте дефекты кожи, при уровне непрозрачности (Opacity) 30-50%.

Шаг 3
Теперь мы будем использовать Технику частотного разложения для улучшения внешнего вида кожи.
- Примечание: Подробнее об этой технике читайте вы можете узнать из урока Евгения Карташова «Ретушь кожи», который посвящён использованию этого метода.
Продублируйте отретушированный слой с моделью: Слои (Layer) – Создать дубликат слоя (Duplicate Layer) или Control-J. Назовите верхний слой Верхняя частота и нижний слой Нижняя частота. Скройте видимость слоя Верхняя частота, а затем выберите слой Нижняя частота и перейдите в Фильтр (Filter) - Размытие (Blur) - Размытие по Гауссу (Gaussian Blur), установив радиус на любое число, которое делает размытым детали вашего портрета. Здесь я установил значение 7 пикселей.

Включите видимость слоя Верхняя частота. Стоя на этом слое, перейдите в Изображение (Image) - Внешний канал (Apply Image) и введите следующие настройки:

Убедитесь, что Режим наложения установлен на Вычитание (Subtract), в окошке «слой» выбран слой Нижняя частота. Затем выставьте значения: для Масштаба (Scale) поставьте 2 и для Сдвига (Offset) 128. После того, как вы нажмете «ОК», установите режим наложения для слоя Верхняя частота - Линейный свет (Linear Light).

Шаг 4
Теперь мы можем применить аэрографию для кожи, чтобы сделать ее более гладкой.

Выберите слой Верхняя частота, возьмите Инструмент Полигональное лассо (Polygonal Tool) (L) и выделите участки кожи на лице, выставив радиус растушевки на 25-30 пикс. Перейдите в Фильтр (Filter) - Размытие (Blur) - Размытие по Гауссу (Gaussian Blur), установив Радиус на число, которое размывает крупные поры кожи, делая ее более гладкой. Продолжайте выделять части лица, меняя Радиус каждый раз в зависимости от того, насколько вы хотите смягчить кожу и уменьшить внешний вид пор.
Объедините слои Верхняя и Нижняя частоты вместе, когда закончите с размытием.

Вот модель с гораздо более гладкой кожей. Мы продолжим корректировать ее по мере продолжения.

3. Создание эскиза киборга
Шаг 1
Давайте перейдем к эскизу! Важно отметить, что вам понадобится графический планшет, так как мы будем использовать технологию цифрового рисования.

Выберите инструмент Кисть (Brush Tool) (B) и, используя жесткую непрозрачную кисть, непрозрачностью (Opacity) и нажимом (Flow) пера 100%, начните рисовать детали киборга. Убедитесь, что для непрозрачности включена опция Нажим пера (Pen Pressure).

Примечание переводчика: для создания эскиза, создайте новый слой над группой Ретушь и рисуйте линии на нем: Слой (Layer) - Новый слой (New Layer) (Ctrl+Shift+N).
Нарисуйте простые серые линии над моделью, указав области, где вы хотите разместить свои роботизированные компоненты. Постарайтесь понять, как человеческое тело соотносится с определенными частями, движущимися или соединяющимися вместе.
Изучите другие работы с киборгами или роботами, чтобы лучше понять, где расположены соединительные элементы.

Шаг 2
Теперь прорисуйте нужные линии черным цветом, непрозрачностью и жесткостью 100%. Начиная с лица и руки, сделайте эти линии намного более четкими.

Продолжайте рисовать, сделав некоторые из этих линий толще. Начинаем превращать нашу модель в настоящего робота.

У рук и шеи есть компоненты, которые окрашены в черный цвет, чтобы создать иллюзию пространства, необходимую для движущихся частей. Это придаст нашей работе более правдоподобный результат.


Используйте Ластик (EraserTool) (E), чтобы стереть части серого эскиза, которые все еще видны снизу. Сосредоточьтесь на создании суперчистых линий в меру своих возможностей, потому что это машина со строгими и четкими линиями.

Чтобы создать большую иллюзию роботизированного выражения лица, прокрасьте глаза черным цветом, используя инструмент Кисть (Brush Tool) (B).
Вот так выглядит наш киборг на текущий момент. Перейдем к фоновой сцене.

- Примечание переводчика:Создайте новый слой, выше слоя с рисунком линий, и прокрасьте глаза и брови черным, уменьшите непрозрачность слоя примерно до 50%.
4. Как создать фон для изображения киборга
Шаг 1

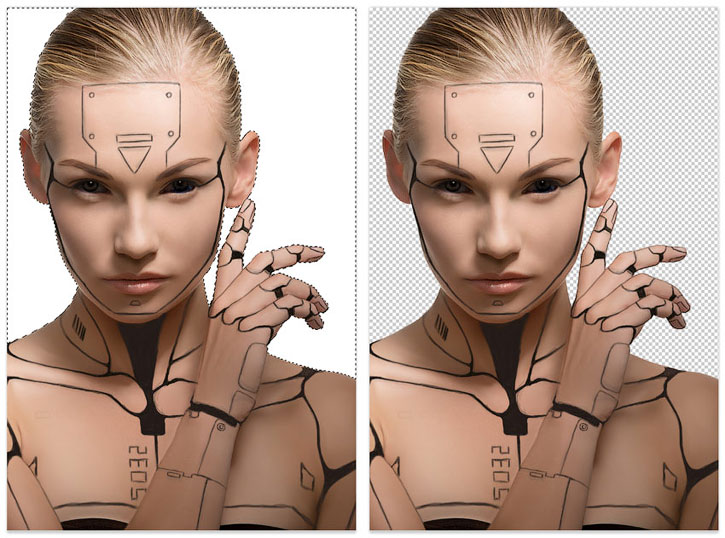
Пришло время отделить модель от фона. Используйте инструмент Волшебная палочка (Magic Wand Tool) (W), чтобы выделить белый фон на слое с моделью в группе Ретушь, и нажмите Удалить (delete) на клавиатуре, чтобы удалить его.

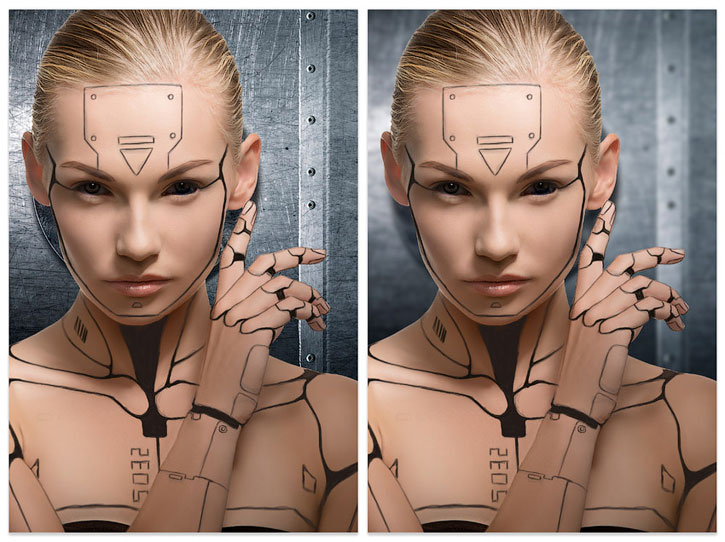
Затем скопируйте и вставьте металлическую текстуру на новый слой ниже слоя модели. Отрегулируйте положение так, чтобы круглая часть находилась позади головы модели.
Стоя на слое с текстурой металла, перейдите в Фильтр (Filter) - Размытие (Blur) - Размытие по Гауссу (Gaussian Blur) и выполните размытие фона с радиусом в 5 пикселей.

Шаг 2
Скопируйте и вставьте изображение электрической цепи на новый слой, выше слоя с металлом. Отрегулируйте положение так, чтобы линии выходили из-за головы модели, и установите режим наложения слоев на Перекрытие (Overlay).
Так же, как и на слое с металлом, выполните размытие: перейдя в Фильтр (Filter) - Размытие (Blur) - Размытие по Гауссу (Gaussian Blur) и выполните размытие фона, с радиусом в 5 пикселей

5. Как добавить детали и цвет в изображение
Шаг 1

Для более выразительного взгляда давайте избавимся от светлых волос модели. Создайте новый слой: Слой (Layer) - Новый слой (New Layer) и выберите инструмент Кисть (Brush Tool) (B).
Установите твердость (Hardness) на 50-80% и начните рисовать черной кистью по волосам. Установите режим наложения слоя на Затемнение основы (Color Burn) и отрегулируйте непрозрачность (Opacity) до 87%.

Шаг 2
Давайте снова займемся кожей. Создайте новый слой и используйте мягкую круглую кисть с непрозрачностью 30-50% и 0% твердостью. Удерживая клавишу Alt на коже модели, установите этот цвет как цвет переднего плана, а затем начните рисовать с ним в соседних областях на лице.
Продолжайте делать это с остальной частью ее лица и тела. Представьте себе, что ее кожа выполнена из твердых, отражающих свет материалов. Постарайтесь сделать ее кожу максимально шелковистой, но не слишком увлекайтесь.

Шаг 3

Добавим в работу фантастических технологий. Откройте изображение USB-порта, используя Полигональное лассо (Polygonal Lasso Tool) (L), отделите USB-порт от фона, скопируйте и вставьте его в нашу работу на новом слое и создайте еще две копии. Расположите каждый порт рядом друг с другом и объедините слои вместе.

Шаг 4
Давайте добавим цвет! Создайте новый Корректирующий слой Поиск цвета (Color Lookup) выше всех ваших других слоев: меню Слой (Layer) - Новый корректирующий слой (New Adjustment Layer) - Поиск цвета (Color Lookup) - Установите файл 3DLUT в Crisp_Winter.look.

- Примечание переводчика:Корректирующий слой Поиск цвета (Color Lookup) доступен в версии Фотошоп CS6 и выше. Если у вас нет такой функции, то этот шаг можно пропустить или использовать корректирующие слои Выборочная коррекция цвета или Фотофильтр.
Теперь, для усиления освещения, и оттенков синего, создадим новый корректирующий слой выше всех остальных: Слой (Layer) - Новый корректирующий слой (New Adjustment Layer) -Уровни (Levels) и выставим настройки для RGB и Blue каналов как на изображении ниже.

Создайте еще один Корректирующий слой Поиск цвета (Color Lookup): меню Слой (Layer) - Новый корректирующий слой (New Adjustment Layer) - Поиск цвета (Color Lookup) - на этот раз установите файл 3DLUT вCrisp_Warm.look . Поместите его выше корректирующего слоя Уровни для большей контрастности. Опустите непрозрачность до 70% и установите режим смешивания на Darken (Замена темным)
Цвета в нашей работе становятся довольно интенсивными.

Шаг 5

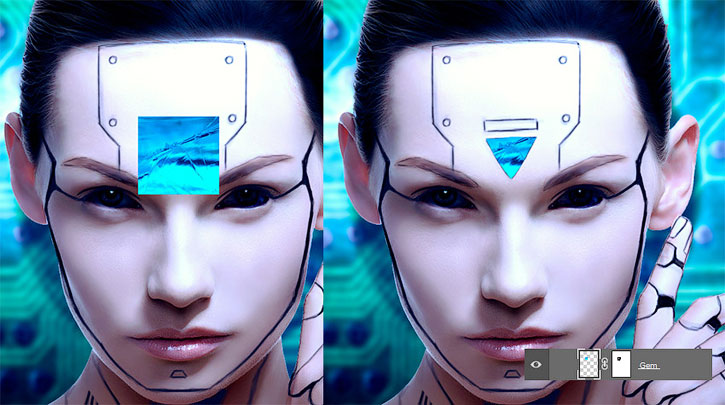
Откройте изображение с синим драгоценным камнем, используя инструмент Прямоугольное выделение (Rectangular Marquee Tool) (M), выделите фрагмент нужной формы, скопируйте его, и вставьте в нашу работу, над треугольником на лбу модели: меню Редактирование (Edit) -Копировать (Copy) - Вставить (Paste). Добавьте маску слоя к слою с драгоценным камнем и прокрасьте на маске черной жесткой кистью, чтобы превратить камень в треугольник.


Шаг 6
Заполните остальную часть металлических деталей сплошным цветом. Не стесняйтесь экспериментировать с тем, какие цвета вам нравятся лучше всего.

6. Как закончить фотоманипуляцию с Киборгом
Шаг 1
Следующая серия шагов включает в себя много рисунков, поэтому необходим графический планшет. Нам придется создавать новые слои для осветления и тени.

Шаг 2
Выберем жесткую круглую кисть с непрозрачностью на 80-100%, чтобы сделать детали киборга четче.



Шаг 3
Создайте персонажа с уникальными деталями. Создайте болты для лба, сделайте камень более объемным и даже нарисуйте символы для USB-порта.

Шаг 4
Теперь, для увеличения интенсивности освещения и оттенков синего, создадим новый корректирующий слой выше всех остальных: Слой (Layer) - Новый корректирующий слой (New Adjustment Layer) - Кривые (Curves) и выставим настройки для RGB и Blue каналов как на изображении ниже.

Давайте добавим немного теплых оттенков в нашу работу. Создайте еще один Корректирующий слой Поиск цвета (Color Lookup): меню Слой (Layer) - Новый корректирующий слой (New Adjustment Layer) - Поиск цвета (Color Lookup) - Установите файл 3DLUT в FallColors.look и опустите непрозрачность до 25%.

Шаг 5
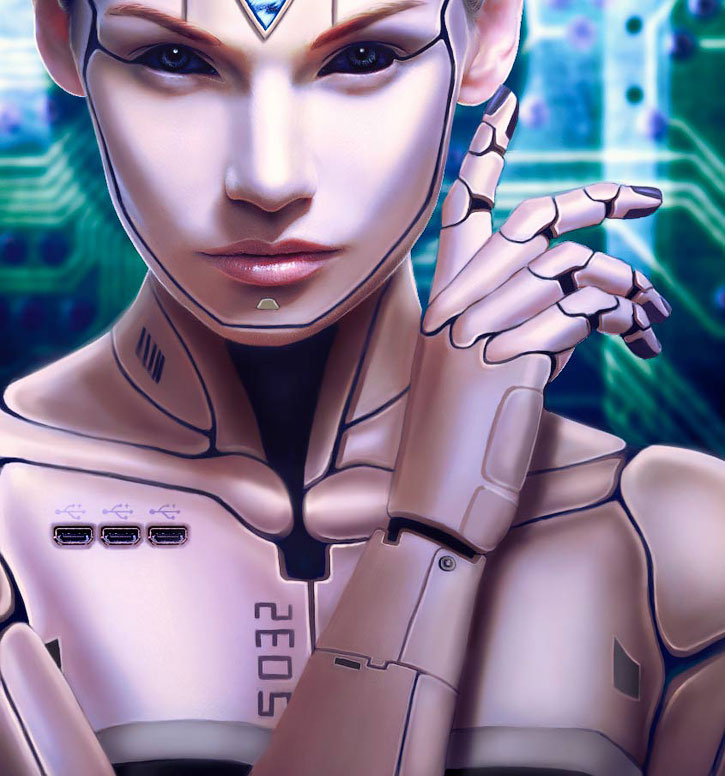
Закончим образ киборга, проработав детали. Прорисуйте тени и блики в области шеи и ключиц, чтобы придать им больше объема.

Переключитесь на жесткую круглую кисть со 100 % твердостью (Hardness), чтобы подчистить нечеткие края.
Я также предлагаю вам добавить несколько роботизированных деталей, в черных пространствах внутри корпуса киборга в области шеи и пальцев.

Шаг 6

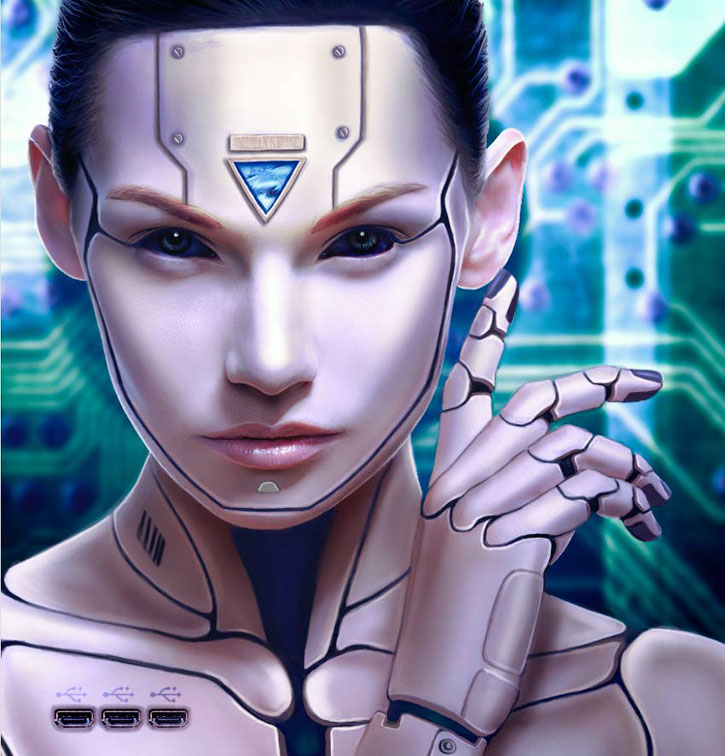
Поздравляю, вы сделали это!
Этот урок потребует от вас тщательного прохождения всех этапов работы, включая ретушь фотографии и цифровые технологии рисования, а в результате вы можете создать невероятно реалистичного классного человекоподобного киборга. Сделайте линии стыков деталей очень резкими, чтобы девушка казалась скорее машиной, чем человеком.

Кубизм - это направление в искусстве, которое использует геометрические формы и четкие линии, а также светлые и темные оттенки, чтобы показать различные стороны изображения в двухмерном представлении. Пабло Пикассо и Жорж Брак начали это движение, и их работы помогли повлиять на современное искусство в начале 20 века. Если вы хотите создать искусство кубизма в Photoshop, очень простое изображение можно преобразовать в изображение кубизма, нарезав каждую часть оригинала на несколько слоев, а затем применив различные стили слоя в Photoshop.
Шаг 1
Запустите Photoshop. Прокрутите до «Файл» и откройте простой фон и изображение. В левой части экрана нажмите «Инструмент выделения» или нажмите «M» на клавиатуре, чтобы выбрать часть изображения. Затем нажмите «Ctrl + J», чтобы создать новый слой с только что выбранной частью. Справа появится слой под вкладкой «Слои».
Шаг 2
Дважды щелкните слой с выбранным разделом, и появится окно с названием «Стиль слоя»; выберите «Внутреннее свечение» в левой части окна. Если нет, прокрутите до «Layer» в верхней части экрана, прокрутите до «Layer Style» и выберите «Inner Glow», и появится то же окно. В разделе «Структура» измените «Режим наложения» на «Умножение», используя раскрывающуюся вкладку.
Шаг 3
Увеличьте «Размер» до 136 и уменьшите непрозрачность до «36%» в окне «Стиль слоя». Щелкните "ОК". Выберите новый слой, прокрутите до «Редактировать» и нажмите «Свободное преобразование». Используйте ручки рамки размера, чтобы растянуть изображение. Чтобы повернуть изображение, переместите курсор за пределы угла, пока не увидите стрелку изгиба, и перемещайте курсор вперед и назад. Чтобы согнуть слой, удерживайте «Ctrl» и перемещайте курсор, пока не будете удовлетворены положением. Когда вы закончите, дважды щелкните изображение.
Шаг 4
Щелкните слой исходного изображения на вкладке «Слои» в правой части экрана. Повторите шаги, которые вы сделали, чтобы создать новый слой. Создавайте и выделяйте части исходного изображения, пока не получите от 25 до 30 слоев. Перейдите на вкладку "Слои" справа. Удерживая «Ctrl» и «щелкните правой кнопкой мыши» на одном из созданных вами изображений слоя, нажмите «Копировать стиль слоя». Вставьте стиль в другие слои изображения при их создании.
Шаг 5
Поэкспериментируйте с другими узорами. Выберите один из ваших слоев. Удерживая «Ctrl» и «щелкните правой кнопкой мыши» на одном из ваших слоев, выберите «Pattern Overlay». Добавьте корректирующий слой «Цветовой тон / насыщенность», прокрутив его до «Изображение», «Коррекция», а затем «Оттенок / насыщенность». Отрегулируйте ползунки цвета и нажмите «ОК». Сохраните изображение кубизма, и все готово.

Это перевод статьи «Master Hot Design Trends (with Photoshop Tutorials)». Автор оригинала — Миклош Филипс (Miklos Philips) — UX-дизайнер с опытом более 16 лет.
Повседневная жизнь полна ярких визуальных образов. Из экспериментов в области графического дизайна рождаются горячие тренды и — внезапно — проникают всюду. Мы видим броские дизайнерские решения на автобусах, билбордах, в телерекламе, журналах и, конечно, в цифровом контенте. Приемов много: двойная экспозиция, глитч (glitch — цифровые помехи, сбой, ошибка), цветовые каналы, фотомаски, смазанность, ультраяркие цвета или «ошибки печати» (misprint).

Трендовый эффект «глитч» на рекламе в метро Нью-Йорка
Как и в мире моды, в дизайне тренды — это переосмысленный опыт прошлых десятилетий: русский конструктивизм, Баухаус, шелкография, стиль 1970-х. Почти целый век художники используют простую геометрию, и она работает так же хорошо, как и 100 лет назад.
Для создания трендовых эффектов сегодня как никогда много цифровых инструментов. Но давайте помнить, что при всей доступности этих средств действительно притягательные работы не появляются без творческой смелости и новаторского подхода.
Стоит ли следовать трендам
Некоторые дизайнеры и креативные директора избегают трендовых решений, потому что не хотят выглядеть подражателями. Но следование тенденциям может привнести в ваши работы современные штрихи. У решения быть не таким, как все, тоже есть преимущества. Поэтому лучшие дизайнеры заимствуют идеи из трендов прошлого и настоящего, комбинируют и подчас получают нечто принципиально новое и поразительное.
Небольшое предостережение: прежде чем использовать тренд, убедитесь, что он не противоречит вашему брендингу. Банки, страховые и инвестиционные компании людям хочется ассоциировать с надежностью и доверием. В этом контексте едва ли уместны эффекты, связанные с подрывом устоев и контркультурой — глитч, например.

Прием двойной экспозиции украсил вступительную заставку сериала «True Detective» от HBO.
Ниже мы рассмотрим несколько модных дизайнерских приемов и поделимся уроками по созданию эффектов в Photoshop.
Горячий тренд №1: двойная экспозиция
Этот прием позволяет создавать эффектные визуальные сочетания. Название пришло из пленочной фотографии, где можно сделать два или три снимка без прокрутки пленки — и кадры накладываются друг на друга. Эффект часто используют на киноафишах и в рекламных роликах на ТВ. Выше вы видели кадр из заставки сериала “True Detective”: сочетание двойной экспозиции с анимацией усиливает впечатление.


Главное условие успеха здесь — удачный подбор изображений. Когда вы берете за основу картинку с высокой контрастностью, следующий слой лучше разместить поверх самых темных ее участков. Часто портрет смешивают с более детализированной картинкой, вроде городского пейзажа.
А вот несколько хороших уроков, как сделать подобное в Photoshop:
Эффекты «глитч», «ошибка печати» и «визуальные помехи»
Это приемы одного ряда. С ними изображение притягивает взгляд, потому что выбивается из потока «идеальных картинок». В основе — цифровые искажения, или глитч. Когда все вокруг отфотошоплено до безупречности (кто-то назовет это фальшивым или «эстетически загрязненным»), хочется взглянуть на что-то более реалистичное, естественное и неприлизанное.
Эффекты, основанные на ошибках или сбоях, обычно нравятся молодому поколению. Стремление разоблачить притворство — контркультурная составляющая, которая выделяет произведение из общего ряда. Но и эти эффекты уместны не в любой ситуации.
То, что дизайнеры называют глитчем, еще может встречаться как VHS, RGB-сдвиг, искажение при сканировании, визуальные помехи и «ошибка печати». Дизайнеры-новаторы иногда совмещают несколько таких эффектов, чтобы получить оригинальный результат.

На постере к сериалу «Мистер Робот» несколько разновидностей глитч-эффекта подчеркивают контркультурный антураж.

Цветовой сдвиг + «ошибка печати» + цифровые помехи.

Чересполосное сканирование со смещением изображения создает необычный, притягательный для глаза эффект.
Добиться подобных результатов можно разными способами — осмотритесь на YouTube и выберите, что вам понравится. Есть даже готовые Photoshop Actions, которые можно купить, чтоб накладывать глитч в один клик.
Парочка крутых Photoshop-уроков по этому тренду:
Вы даже можете создавать glitch-эффект средствами CSS. Вот примеры слайдшоу и лендинга.
Двухтоновые эффекты
Прием «дуплекс» (duotone) давно в моде и не устаревает. Сотни лет назад с помощью сангины — красного мелового карандаша — однотонные рисунки создавал Леонардо да Винчи. Манера разбивать изображение на простые тона укоренилась, и современная двухтональная техника развивает идеи мастеров прошлого.

Рисунки сангиной, созданные да Винчи и мадемуазель де Мондран (de Mondran), а также современное фото в двухтоновой технике.
Дуплекс сегодня используют всюду: от постеров к голливудским блокбастерам до рекламы Apple и Spotify. Смысл — выделиться, выглядеть иначе. И здесь на помощь приходят Photoshop Actions и мобильные приложения.




Несколько хороших уроков Photoshop, из которых вы узнаете, как получить этот модный эффект:
Разделение RGB-каналов, цветовые каналы, двухцветная двойная экспозиция
Еще один примечательный эффект, который работает на фотографиях, тексте и контурах. Иногда, чтобы получилось интересно, берут три разных изображения в трех различных цветовых каналах и все это совмещают. Другая разновидность — смесь глитча и разделения RGB-каналов. Некоторые дизайнеры идут дальше — добавляют еще и двойную экспозицию.



Вот несколько крутых уроков по работе с цветовыми эффектами в Photoshop и Affinity Photo. Не обращайте внимания, как эти приемы там называют — каждый волен именовать их по-своему.
Двухцветная двойная экспозиция в Photoshop
Двухцветная двойная экспозиция в Affinity Photo
Яркие, кричащие цвета и флуоресцентный дуплекс
И снова задача — обратить на себя внимание. Чтобы следовать тренду, щедро используем в дизайне сочные и сияющие оттенки.


Флуоресцентный дуплекс в дизайне сайта компании New Deal Design.

Тот же веб-дизайнерский тренд использовали при создании календаря для AfriSam 2018 Corporate Stationery.

По моде — в ярких насыщенных цветах — оформлен и сайт дизайнерского агентства ELJE Group.

Сайт Hackernoon использует сочные флуоресцентные тона, чтобы стать заметнее.
Главное в этом деле — уместная смелость, готовность рискнуть и попробовать кричащие цвета в дизайне сайта, на обложке альбома или на постере.
Маски, вырезки, абстракционизм, кубизм
Бесконечно возвращающийся тренд, который прочно закрепился в графическом дизайне. Это может быть сочетание жирного шрифта, плоских цветных поверхностей, монтажа и маскирования. Этой технике почти 100 лет, как и выполненным ее средствами советским пропагандистским плакатам 1920-х годов. (На самом деле нам показывают афиши к раннесоветскому кино — прим. пер.)

Чтобы создавать работы со сложной структурой и цветовым разнообразием, Анри Матисс в последнее десятилетие жизни использовал всего два материала: белую бумагу и гуашь. Так появились его знаменитые аппликации. Обычными ножницами художник превращал краску и бумагу в мир растений, животных, форм и фигур.
Цифровой кубизм, абстрактное искусство и коллажи сегодня — растиражированные техники, которые доказали свою способность привлекать внимание.

Иногда современные эффекты визуального наслоения напоминают коллажи Матисса.

Интересный эффект фотомаски можно получить за счет игры со шрифтами и простыми геометрическими фигурами.

Не существует четких и жестких правил, как получить такой эффект. Все зависит от ваших исходных материалов и изобретательности. Вдохновляйтесь искусством советского плаката, абстрактным кубизмом Пикассо и коллажами Матисса. Большинство приемов фотомаски и аппликации можно воссоздать с помощью маски слоя в Photoshop. Дело не столько в технических навыках, сколько в вашем творческом воображении и умении сочетать визуальные образы.
Тем не менее есть пара классных уроков Photoshop, которые на примере показывают, как создать подобные эффекты:
Как создать портрет из текста в Photoshop
Как создать букву-портрет в Photoshop
А вот еще один интересный урок — как с помощью слой-масок в Photoshop получить такой результат:

Из урока вы узнаете, как несколько простых приемов позволяют делать замысловатые иллюстрации с несколькими слоями, маскированием, инструментом «Перо», базовым освещением и одной простой текстурой.
Анализируйте, будьте смелыми и прокладывайте свою колею
Сегодня творческая смелость — не выбор, а обязательное качество дизайнера. Ожидания публики растут, а ее внимание становится все труднее удерживать. Не стесняйтесь следовать трендам дизайна — берите и перерабатывайте их во что-то свое! Переверните привычное положение дел, исследуйте свои фантазии и совершите дерзкий творческий скачок!
Читайте также:

