Как сделать лед в фотошопе
Обновлено: 07.07.2024
В этом уроке я покажу вам, как создать текстовый эффект в стиле мультфильма «Холодное сердце». Основная задача урока – научить вас создавать эффект льда с помощью различных текстур и стилей.
1. Создаем и выравниваем текст на полотне
Шаг 1
Открываем файл Background.psd.
Шаг 2
Пишем слово FrozE, используя шрифт Cinzel OT1. Первая и последняя буква должны быть заглавными.
- Размер шрифта: 160 пикселей
- Tracking (Межбуквенный интервал): -20 pt
- Начертание: Black
- Anti-aliasingmode (Метод сглаживания): Smooth (Плавное)
- Цвет: ffffff
Шаг 3
Активируем Move Tool (V) (Перемещение), выбираем слой с текстом и фоновый, затем на верхней панели жмем на кнопки Align Horizontal Center (Выравнивание центров по горизонтали) и Align Vertical Center (Выравнивание центров по вертикали).
2. Заменяем букву «о»
Для создания правдоподобного эффекта нам нужно заменить центральную букву «о». Для этого мы воспользуемся заранее подготовленным рисунком.
Шаг 1
Удаляем букву «о» и трижды жмем клавишу Пробел, чтобы освободить место для нового символа.
Шаг 2
Открываем файл o-shape.psd и перемещаем слой «О-shape» на основной документ. Выбираем все три слоя на панели слоев и выравниваем, как на скриншоте ниже.
3. Создаем изгиб на тексте
Выбираем только текстовый слой, активируем Type Tool (T) (Текст), на верхней панели жмем на кнопку Create Warped Text (Создать деформированный текст) и настраиваем параметры, как показано ниже.
- Style (Стиль): ArcLower (Дугой снизу)
- Horizontal (Горизонтальный): вкл.
- Bend (Изгиб): -10%
4. Создаем шероховатый край
В этом разделе мы добавим шероховатые края на тексте, чтобы создать эффект льда.
Дважды кликаем по слою «O-shape» и применяем стиль слоя Stroke (Выполнить обводку). Настраиваем его, как показано ниже.
- Size (Размер): 2 пикс
- Position (Положение): Outside (Снаружи)
- BlendMode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- FillType (Тип обводки): Pattern (Узор)
- Pattern (Узор): выбираем узор «Frozen Edges»
- Scale (Масштаб): 100%
- LinkwithLayer (Связать со слоем): вкл.
Теперь повторяем это с текстовым слоем. Кликаем правой кнопкой по слою «O-shape» и выбираем Copy Layer Style (Скопировать стиль слоя), затем кликаем правой кнопкой по слою с текстом и выбираем Paste Layer Style (Вставить стиль слоя). Или можно зажать клавишу Alt и перетянуть значок fx на слой с текстом.
5. Создаем 3D-эффект
Шаг 1
Выделяем оба слоя, кликаем по ним правой кнопкой мышки и выбираем Convert toSmart Object (Преобразовать в смарт-объект). Теперь эти два объекта стали одним целым и дальше мы будем работать с объединенный слоем.
Дублируем этот слой (Ctrl+J). Называем оригинал «Froze A», а копию – «Froze B».
Шаг 2
Отключаем видимость слоя «Froze A» и 8 раз дублируем слой «Froze B». С помощью этих копий мы создадим 3D-эффект.
Шаг 3
Выбираем первую копию «Froze B» и активируем свободную трансформацию (Ctrl+T). На верхней панели жмем на значок цепи, чтобы включить пропорциональное масштабирование, и настраиваем масштаб.
- W (Ширина): 99.50%
- H (Высота): 99.50%
- Maintainaspectratio (Сохранить пропорции): вкл.
Жмем Enter, чтобы применить трансформацию.
Шаг 4
Эти же манипуляции повторяем со всеми копиями слоя по очереди, каждый раз уменьшая масштаб на 0,5% больше.
Это связано с тем, что текст имеет мелкие детали, а 3D-эффект должен быть плавным и аккуратным.
- Froze B: 99.50%
- Froze B: 99.00%
- Froze B: 98.50%
- Froze B: 98.00%
- Froze B: 97.50%
- Froze B: 97.00%
- Froze B: 96.50%
- Froze B: 96.00%
6. Применяем основные стили слоя
Выше мы создали основу, для которой будем применять стили.
Шаг 1
Включаем видимость слоя «Froze A» и выбираем его. Дважды кликаем по нему левой кнопкой, чтобы открыть стили слоя.
Применяем стиль Pattern Overlay (Наложение узора), жмем на кнопку выбора узора и в списке выбираем «FrozeA». Это основа для текстового эффекта.
Шаг 2
Далее мы создадим градиентную заливку, которая добавит сказочный эффект льда. Снова открываем стили слоя и применяем Gradient Overlay (Наложение градиента) со следующими настройками.
- BlendMode (Режим наложения): SoftLight (Мягкий свет)
- Opacity (Непрозрачность): 100%
- Reverse (Инверсия): выкл.
- Style (Стиль): Linear (Линейный)
- AlignwithLayer (Выровнять по слою): вкл.
- Angle (Угол): 90º
- Scale (Масштаб): 100%
Жмем по кнопке выбора градиента и настраиваем его цвета.
Совет: чтобы добавить новый цвет на градиенте, нужно кликнуть под градиентной полосой. Если выбрать любую из контрольных точек, то можно настроить ее цвет и позицию.
- Цвет первой контрольной точки: 9dd0ed
- Положение первой контрольной точки: 0%
- Цвет второй контрольной точки: 71c5e9
- Положение второй контрольной точки: 26%
- Цвет третьей контрольной точки: 02b2ed
- Положение третьей контрольной точки: 53%
- Цвет четвертой контрольной точки: 1c6ba4
- Положение четвертой контрольной точки: 100%
Шаг 3
Далее мы доработаем блики, чтобы добавить больше реализма на тексте. Применяем стиль слоя Satin (Глянец) и настраиваем его.
- BlendMode (Режим наложения): ColorDodge (Осветление основы)
- Цвет: ffffff
- Opacity (Непрозрачность): 10%
- Angle (Угол): 170º
- Distance (Смещение): 11 пикс
- Size (Размер): 20 пикс
Теперь нам нужно применить установленный в начале урока Contour.shc. Нажимаем на кнопку выбора контура и выбираем контур Cove-Deep (Глубокая выемка).
Продолжаем настраивать стиль:
- Anti-aliased (Сглаживание): выкл.
- Invert (Инвертировать): вкл.
Шаг 4
Для настройки заднего освещения мы воспользуемся стилем слоя Outer Glow (Внешнее свечение).
Применяем его и настраиваем:
- BlendMode (Режим наложения): ColorDodge (Осветление основы)
- Opacity (Непрозрачность): 40%
- Noise (Шум): 0%
- Цвет: d9ffff
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 0%
- Size (Размер): 1%
- Contour (Контур): по умолчанию
- Anti-aliased (Сглаживание): выкл.
- Range (Диапазон): 70%
- Jitter (Колебание): 0%
Шаг 5
Далее с помощью стиля Drop Shadow (Тень) мы добавим желтое свечение над текстом. Применяем стиль слоя и настраиваем его, как показано ниже:
- BlendMode (Режим наложения): LinearDodge(Add) (Линейный осветлитель(Дабавить))
- Цвет: fff998
- Opacity (Непрозрачность): 30%
- Angle (Угол): -90º
- UseGlobalLight (Глобальное освещение): выкл.
- Distance (Смещение): 100 пикс
- Spread (Размах): 0 пикс
- Size (Размер): 80 пикс
- Contour (Контур): по умолчанию
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): вкл.
7. Применяем дополнительные стили
Шаг 1
Мы приближаемся к завершению урока. Теперь нам нужно выделить все копии слоя «Froze B», кликнуть по ним правой кнопкой и выбрать Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 2
Давайте добавим на смарт-объект текстуру. Дважды кликаем по этому слою и применяем стиль Pattern Overlay (Наложение узора). В настройках выбираем узор «FrozeB».
В данном уроке мы реализуем эффект заморозки, эффект достаточно интересный и применять его можно практически к любому объекту на фото, будь то человек или какой-то предмет. Для работы я возьму фото мужчины, эффект обледенения буду накладывать на его руки. Данное фото и исходники PSD вы можете скачать по ссылкам, расположенным справа. Открываем фото в программе фотошоп и приступаем.
1. Первым делом, необходимо скопировать части фото, на которые будем накладывать эффект. В данном случае, необходимо скопировать руки мужчины на новые слои, каждая рука должна иметь свой слой. Для этого нужно выделить руки и скопировать выделенные фрагменты на новый слой. Воспользуемся инструментом "Быстрое выделение", выбираем его в левой панели инструментов и удерживая левую кнопку мыши выделяем одну руку мужчины. Если выделили немного больше, чем необходимо (зашли за край), можно аккуратно убрать данное выделение удерживая клавишу Alt и стирая не нужную часть.

После выделения нужной части фото, кликаем по выделенной области правой кнопкой мыши и в появившемся списке выбираем "Скопировать на новый слой". Таким образом выделенная рука появится в панели слоев отдельным слоем от основного фото. Тоже самое проделываем со второй рукой.
2. Теперь необходимо обесцветить руки, для этого выделяем слой с правой рукой, кликнув по нему левой кнопкой мыши в панели слоев и в верхнем меню выбираем "Изображение" - "Коррекция" - "Обесцветить", либо нажимаем комбинацию клавиш "Shift + Ctrl + U".

3. Теперь наложим фильтр, выделяем слой с рукой, кликнув в панели слоев по нему левой кнопкой мыши, затем в верхнем меню выбираем "Фильтр" - "Галерея фильтров" и в открывшемся окне справа выбираем вкладку "Имитация" и подключаем фильтр "Целлофановая упаковка".

И настраиваем эффекты данного фильтра, примерно, как у меня, после чего нажимаем "Ок".

4. Теперь необходимо применить инверсию, для этого выделяем слой с рукой и в верхнем меню выбираем "Изображение" - "Коррекция" - "Инверсия", либо нажимаем комбинацию клавиш "Ctrl + I".

5. Далее к слою с рукой применим наложение "Экран". Для этого в левой панели слоев выделяем слой и задаем ему указанное наложение.

6. Теперь, сделаем копию слоя руки, с которой работаем. Для этого удерживаем клавишу "Alt" и левую кнопку мыши на слое, перетаскиваем его выше. Далее выделяем оба слоя, удерживая клавишу "Ctrl" и кликнув по каждому из них лефой кнопкой мыши и объединяем данные слои в группу, кликнув правой кнопкой мыши по значку "Создать новую группу" в нижней части панели слоев.

Таким образом оба слоя с рукой у нас объединились в группу и размещены в одной папке "Группа 1".
7. Наложим корректирующий слой на данную группу. Для этого в нижней части панели слоев кликаем левой кнопкой мыши на соответствующий значок и в появившемся меню выбираем "Цветовой тон/Насыщенность".

В результате будет создан корректирующий слой, который необходимо наложить на группу 1. Для этого удерживая левую кнопку мыши перетаскиваем корректирующий и размещаем его над группой. Затем удерживая клавишу "Alt" наводим курсор мыши между группой и корректирующим слоем, должен появиться значок изогнутой вниз стрелки и кликаем правой кнопкой мыши. Корректирующий слой подключиться к группе и будет виден соответствующий значок стрелки.

Теперь нужно настроить корректирующий слой, для этого кликаем по значку корректирующего слоя левой кнопкой мыши и в открывшихся настройках ползунками подбираем необходимый цвет и насыщенность. Для включения цвета, необходимо так же поставить галочку на против пункта "Тонирование".

В результате получился вот такой вот эффект.

8. Теперь на верхний слой с рукой, расположенной в группе, накладываем другой эффект. Выделяем данный слой в панели слоев.

В верхнем меню выбираем "Фильтр" - "Галерея фильтров" - "Искажение" - "Стекло".

И в настройках фильтра, справа, выставляем примерно такие значения.

После чего применяем настройки, кликнув "Ок".
9. Создаем плавный переход эффекта заморозки, для этого стираем ненужные области. Выделяем слой группы, кликнув по нему левой кнопкой мыши и в нижней части слоев выбираем маску.

Затем выбираем инструмент кисть, желательно выбрать какую-нибудь кисть с обрывистыми краями, в стандартных кистях фотошоп такие имеются. Устанавливаем для кисти черный цвет и закрашивая данной кистью ненужные области эффекта, стираем их. Непрозрачность кисти, в верхней панели, для начала можно выставить около 20%, а вообще, это делается на ваше усмотрение, в зависимости от желаемого результата. Важно добиться плавного перехода, чтобы выглядело все как можно естественней.

10. Далее, сделаем небольшое свечение руки, чтобы усилить эффект холода. Для этого выделяем группу слоев руки и нажимаем правую кнопку мыши, в появившемся меню выбираем пункт "Внешнее свечение" и в открывшейся вкладке настроек, устанавливаем примерно такие значения:

Цвет подбираем синий, чтобы гармонично подходил цвету льда. В результате получится эффект не большого свечения руки. Далее, не закрывая окна, выбираем еще "Внутреннее свечение" и выставляем примерно такие настройки:

После чего, подтверждаем настройки, нажав "ОК".
11. Теперь проделываем все те же операции со второй рукой, возможно некоторые настройки будут отличаться, например цвет будет ярче или наоборот, все зависит от необходимого эффекта.
12. Последним моментом будет наложение на получившееся изображение фильтра '"Camera Raw". Для этого выделяем все имеющиеся слои в панели слоев, удерживая клавишу "Ctrl" и кликая левой кнопкой мыши по каждому слою. Выделив все слои нажимаем правую кнопку мыши и в выпадающем меню выбираем "Преобразовать в смарт-объект". Таким образом мы все имеющиеся слои превратим в один слой - смарт-объект. Далее выделяем данный слой и в верхнем меню выбираем "Фильтр" - "Camera Raw" и в открывшемся окне настроек устанавливаем на свое усмотрение различные значения.

Так же можно еще наложить эффект снега, как это сделать смотрите в видео-уроке, а в результате получаем вот такое изображение:

Подобный эффект можно применять абсолютно к любому объекту, как к воодушевленному (человек, животное), так и к предметам (автомобиль, дерево и т.п.). Вот, например, за 5 минут я набросал данный эффект на фото с рекламой какого-то крема после бритья.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 31 января 2020 . Категория: Уроки рисования в фотошопе.
В уроке "Эффект льда в фотошопе" мы будем создавать текст со сказочным эффектом льда и пламени в фотошопе.
Данный эффект будет хорошо смотреться на новогодних открытках, постерах, обложках дисков и т.п.
Сначала мы создадим новый документ и зальем фоновый слой темно-синим цветом. Затем установим в фотошоп шрифт из папки с исходниками, при помощи инструмента Текст напишем текст и с помощью стилей слоя сделаем его объемным. Далее поместим в документ текстуру льда, при помощи обтравочной маски прикрепим слой с текстурой к текстовому слою и отразим текстуру льда по горизонтали. После этого с помощью инструмента Кисть нарисуем затемнение на слове «пламя» и размоем слой с затемнением, чтобы получить более мягкий эффект. В завершение мы добавим в работу текстуру огня и снежинки, а также при помощи стилей слоя изменим цвет снежинок.

Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.

В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.

Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкаем по имени слоя в панели слоев, вводим новое имя и нажимаем клавишу Enter.




Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.





В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.



Результат после применения стилей слоя.

Выше текстового слоя в панели слоев помещаем в документ (Файл-Поместить встроенные) изображение «Текстура льда» из папки с исходниками. Слой со льдом должен полностью покрывать текстовый слой. Если будете использовать другой размер холста при выполнении урока и текстура льда будет меньше по размеру, чем текст, то нужно будет вызвать Свободное трансформирование (Ctrl+T) и, зажав клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) потянуть за уголки рамки наружу, чтобы увеличить изображение. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно. В панели слоев кликаем ПКМ по слою «Текстура льда» и выбираем «Создать обтравочную маску». После этого слой с текстурой льда как бы «прикрепится» к текстовому слою и будет виден в пределах слоя с текстом.




Переходим в меню Редактирование-Трансформирование-Отразить по горизонтали.


Выше слоя с текстурой льда в панели слоев создаем новый пустой слой и называем его «Цвет».


В панели слоев щелкаем ПКМ по слою «Цвет» и выбираем «Создать обтравочную маску».






Переходим в меню Фильтр-Размытие-Размытие по Гауссу и вводим настройки, как на рисунке ниже.



Выше всех слоев в панели слоев помещаем в документ (Файл-Поместить встроенные) изображение «Текстура огня» из папки с исходниками. Уменьшаем изображение – Ctrl+T и с зажатыми клавишами Shift и Alt тянем за уголки рамки внутрь.


Добавляем к слою «Текстура огня» обтравочную маску (ПКМ по слою в панели слоев- Создать обтравочную маску»).

Чтобы скрыть черный оттенок на слое «Текстура огня», меняем в панели слоев режим наложения слоя на Экран. При необходимости меняем размер и расположение слоя с огнем.


Выше слоя «Фон» в панели слоев помещаем в документ изображение «Текстура снега» из папки с исходниками. Растягиваем картинку на весь холст. Не забываем при масштабировании зажимать клавиши Shift и Alt.

В панели слоев дважды щелкаем по слою «Текстура снега», чтобы открыть стили слоя.

Результат после применения стилей слоя.

В завершении можно немного увеличить текст. Чтобы не нарушить размеры объектов, в панели слоев выделяем при помощи клавиши Ctrl все слои, относящиеся к тексту, кликаем по ним ПКМ и выбираем «Связать слои». Затем увеличиваем слои уже известным нам из предыдущих шагов способом.




Текст со сказочным эффектом льда и пламени в фотошопе готов в уроке "Эффект льда в фотошопе" !
Арктическая свежесть данного эффекта хорошо знакома по рекламе напитков и зубной пасты. В этом уроке дизайнер Fabio Sasso покажет вам, как создать эффект льда, сидя в тёплом помещении.
Sasso - мастер тонкостей стилей слоя. В этом уроке он покажет, как с помощью стилей слоя, создать потрясающие эффекты, такие как 3D капельки воды, застывшие на стеклянной поверхности бутылки. Вы также узнаете, как создать и использовать свою кисть, включая кисти Дым, которые помогут вам воспроизвести потрясающий эффект. Вы также можете применить их в других своих будущих проектах программы Photoshop.
Итоговый результат

Шаг 1

Шаг 2
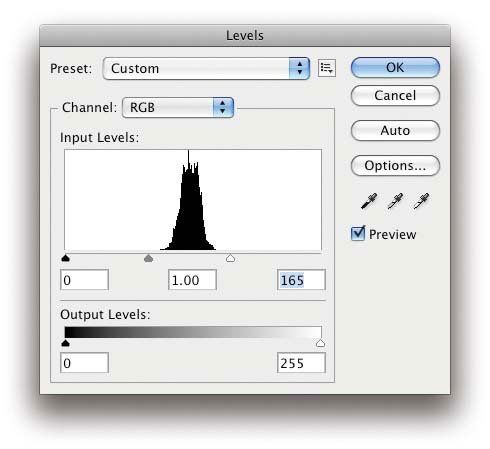
Теперь давайте сделаем задний фон светлее. Находясь на слое с облаками, идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels). Установите белый бегунок на отметке 165 – это усилит светлые участки на изображении. Данная техника создания хорошего заднего фона широко используется в различных проектах и является отличной альтернативой для большинства линейных и радиальных градиентов.

Шаг 3
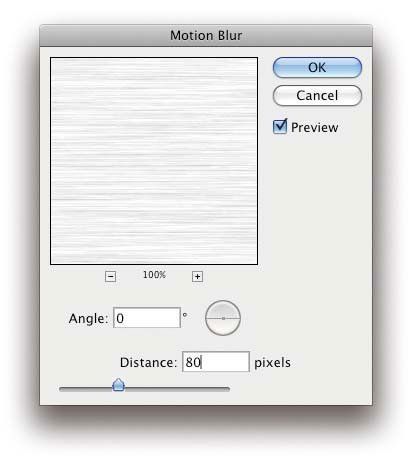
Теперь нам нужно создать ледяное основание, на котором будет стоять бутылка. Создайте новый слой, залейте его белым цветом. Далее, идём Фильтр - Оформление - Меццо-тинто (Filter > Pixelate > Mezzotint) и в окне настроек устанавливаем Тип (type) оформления на Средние точки (Medium Dots). Затем идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur). Установите Смещение (distance) на 80 px, а Угол (angle) на 0º. Вам, возможно, придётся применить небольшое масштабирование после применения фильтра Размытие в движении (Motion Blur filter), т.к. края не будут ровными, а также не будут совпадать с текстурой в середине слоя.
Примечание переводчика: края текстуры будут слишком сильно размыты после применения фильтра, поэтому автор предлагает немного увеличить масштаб текстуры.

Шаг 4

Идея данного шага заключается в том, чтобы создать пол, постепенно исчезающим в бесконечном пространстве заднего фона. Для этих целей мы используем быструю маску. Нажмите клавишу “Q”, чтобы войти в режим Быстрой маски (Quick Mask), выберите инструмент Градиент (Gradient Tool (E)). Потяните градиент от нижней точки рабочего документа и до середины. Область красного цвета в режиме быстрой маски означает, что эта часть изображения будет видна, а прозрачная область будет скрыта.
Когда вас устроит область выделения, ещё раз нажмите клавишу “Q”, чтобы перейти из режима быстрой маски в режим активного выделения. Далее, идём Слой – Слой-маска - Показать Выделение (Layer > Layer Mask > Reveal Selection).

Шаг 5
Примечание: если вы используете другое изображение бутылки, сначала отделите ее от заднего фона, а потом переместите изображение на рабочий документ

Шаг 6
Чтобы создать замороженный эффект на бутылке, нам необходимо создать кисть, с помощью которой мы сможем получить данный эффект. Для этого, мы используем тот же самый фильтр, который мы применяли ранее к полу. Создайте новый слой, залейте его белым цветом, а затем перейдите Фильтр - Оформление - Меццо-тинто (Filter > Pixelate > Mezzotint). Выберите инструмент Овальная область (Elliptical Marquee tool (M)), установите радиус Растушёвки (feather) на 50 px, а затем создайте круглое выделение и далее перейдите Редактирование – Определить кисть (Edit > Define Brush Preset). Назовите новую кисть ‘Заморозка’.

Шаг 7
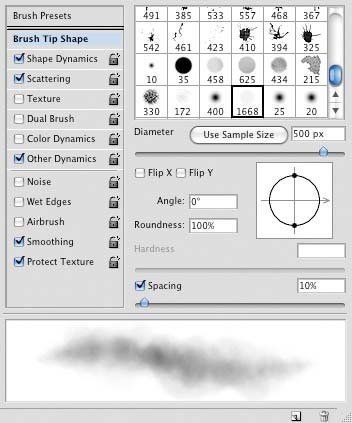
Идём в закладку Окно – Кисти (F5) (Window > Brushes (F5)). В окне настроек кисти выберите созданную кисть ‘Заморозка’, затем установите следующие настройки для кисти: в меню Форма отпечатка кисти (Brush Tip Shape), установите Интервал (spacing) на 10%. В меню Динамика формы (Shape Dynamics), установите Колебание размера (size jitter) 100%, а также установите Минимальный диаметр (minimum diameter) 20%. В меню Рассеивание (Scattering) установите Рассеивание (scatter) на 120%, а также Счётчик (count) на 5. В меню Другая динамика (Other Dynamics), установите Колебание непрозрачности (opacity jitter) на 50%, а Колебание количества краски (flow jitter) на 20%.

Шаг 8

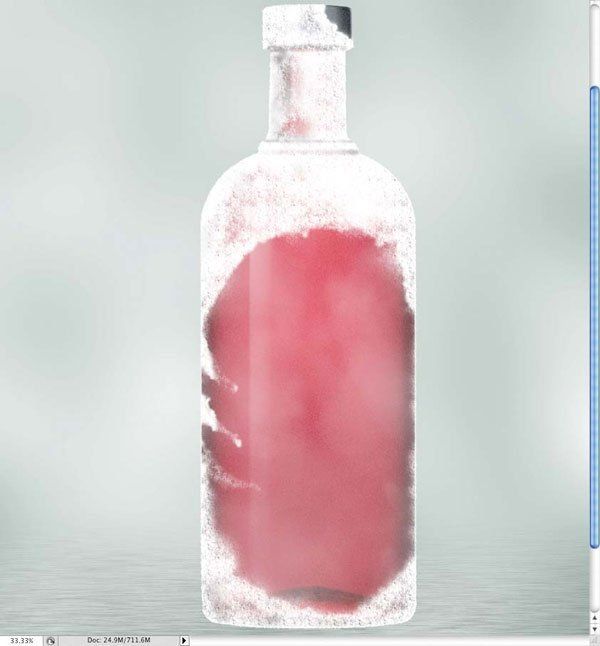
Теперь создайте новый слой поверх слоя с бутылкой и начните прокрашивать кистью Заморозка. Необходимо прокрашивать только поверх области изображения бутылки, для этого, с помощью инструмента Перо (Pen tool (P)) создайте рабочий контур вокруг изображения бутылки, далее, щёлкните правой кнопкой мыши по созданному контру и в появившемся окне выберите опцию Образовать выделенную область (Make a Selection). Не снимая активного выделения, идём Слой - Слой-маска – Показать выделение (Layer > Layer Mask > Reveal Selection), чтобы скрыть всё кроме изображения бутылки, поэтому прокрасьте кистью, используя данную маску.

Шаг 9

А теперь давайте добавим толстый слой льда на отдельные участки бутылки. Для этого, нам нужно создать ещё одну кисть. Идём во вкладку Кисть (Brush (F5)). Выберите стандартную круглую кисть, размером, примерно 100 px. Далее, примените следующие настройки: в меню Динамика формы (Shape Dynamics), установите Колебание размера (size jitter) на 100%, а Минимальный диаметр (minimum diameter) на 1%. В меню Рассеивание (Scattering), установите Рассеивание (scatter) на 0%, а Счётчик (count) на 3. В меню Текстура (Texture), выберите узор Шум (Noise) и уменьшите масштаб до 20%. В меню Другая динамика (Other Dynamics), установите Колебание непрозрачности (opacity jitter) на 50%, а Колебание количества краски (flow jitter) на 40%.

Шаг 10
Создайте ещё один слой, обработайте с помощью слой-маски, как описано в Шаге 8. Не забывайте, что прокрашивать нужно только поверх области с изображением бутылки. Выберите новую кисть, которую вы настроили, и начните прокрашивать кистью белого цвета поверх участков, которые должны быть заморожены. Варьируйте размер кисти, используя клавиши “[“ и “]”, чтобы создать неровный, более реалистичный эффект – начните прокрашивать большой кистью, а затем продолжите прокрашивать кистью очень маленького диаметра. Используйте слабый светло-серый оттенок для создания деталей, такие как тени прямо под крышкой бутылки, а также нижняя часть горлышка. Эти незначительные детали, нарисованные серой кистью, добавят настоящей глубины к создаваемому эффекту.

Шаг 11
Создайте новый слой. Используя ту же самую кисть маленького диаметра, аккуратно прокрасьте границу вокруг бутылки, чтобы создать грубую замёршую кромку. Также прокрасьте поверх льда в середине бутылки, чтобы создать едва заметный эффект 3D.

Шаг 12
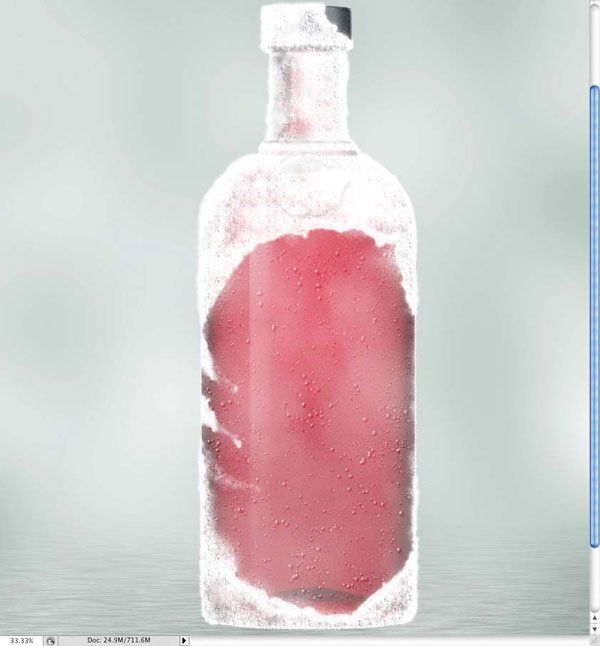
Создайте новый слой прямо поверх слоя с эффектом заморозки и с помощью стандартной круглой кисти нарисуйте маленькие кружочки, эти кружочки мы превратим в капельки воды. Варьируйте размер кисти, при этом большинство капель должно быть маленького размера, а также добавьте пару крупных капель. Далее, идём Слой – Стили слоя – Тень (Layer > Layer Styles > Drop Shadow).
Примечание переводчика: 1. для создания капель воды вы можете использовать несколько слоёв: один слой - для мелких капель и один слой - для крупных капель 2. примените стили слоя к нарисованным кружочкам, чтобы создать эффект капель воды.
В настройках стиля слоя Тень (Drop Shadow), установите следующие настройки:
- Непрозрачность (opacity) 40%
- Режим наложения (blend mode) Затемнение основы (Color Burn),
- Смещение (Distance) 1 px
- Размер (size) 2 px
В настройках стиля слоя Внутренняя тень (Inner Shadow), установите следующие настройки:
В настройках стиля слоя Тиснение (Bevel and Emboss), установите следующие настройки:
- Глубина (depth) – 730%
- Размер (size) – 4 px
- Смягчение (soften) – 3 px
- Угол (Angle) – 151º
- Высота (altitude) – 37º
- Режим тени (shadow mode) – Затемнение основы (Color Burn), Непрозрачность (opacity) 30%, цвет тёмно-красный.

Шаг 13

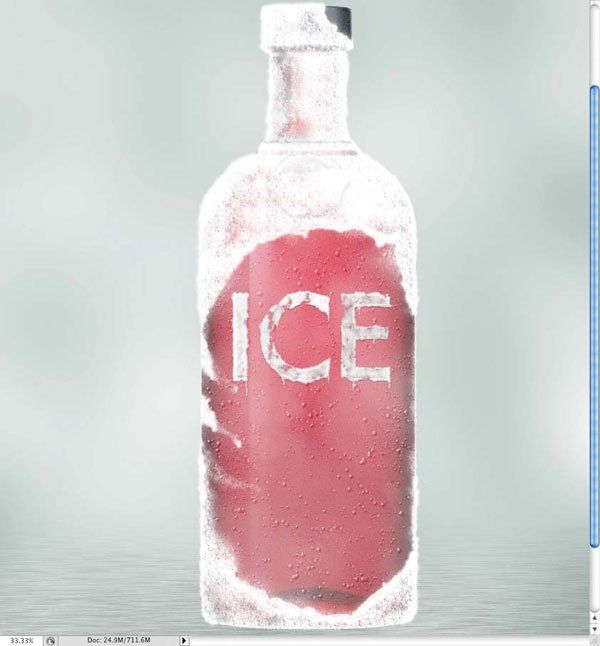
Создать замёрзший текст очень легко. Вначале напечатайте свой текст – просто для примера, я написал слово ‘ICE’ – создайте новый слой, а затем начните прокрашивать текст ледяной кистью, которую мы создали в Шаге 9. Самая важная деталь здесь - это, чтобы края текста не были слишком ровными, вы можете даже использовать инструмент Ластик (Eraser Tool (E)), настроив его на ледяную кисть, чтобы скрыть отдельные участки текста. Далее, примените стиль слоя Тень (Drop Shadow), чтобы добавить тени, для этого идём Слой – Стили слоя – Тень (Layer > Layer Styles > Drop Shadow).
Примечание переводчика: стиль слоя Тень (Drop Shadow), примените к слою с эффектом заморозки.
В настройках стиля слоя Тень (Drop Shadow), установите следующие настройки:
В заключение, идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp), вы можете выбрать стандартные настройки деформации или самостоятельно провести деформацию, чтобы придать тексту цилиндрическую форму бутылки. Немного вытяните центр текста по высоте, а края текста по краям бутылки сделайте немного короче.
Примечание переводчика: в режиме Деформация, вы можете выбрать стандартную настройку Аркой или вручную проведите деформацию текста.

Шаг 14
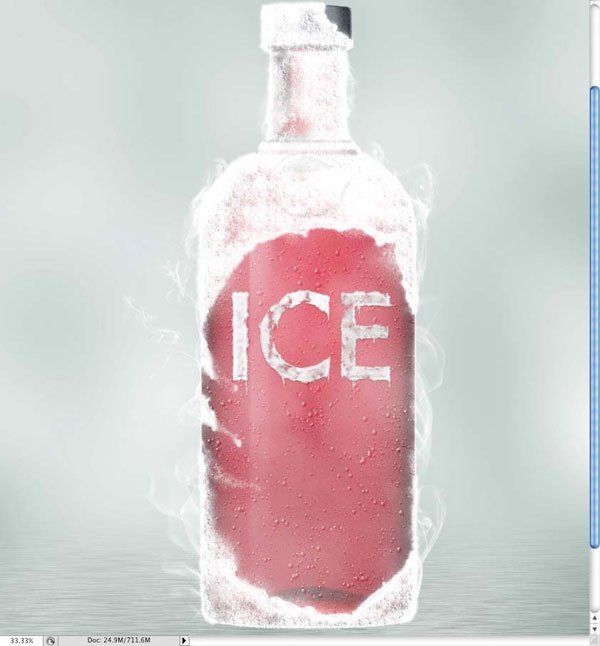
Скачайте набор кистей по ссылке вначале этого урока. Как только вы установите кисти, выберите кисть Дым. Создайте новый слой ниже слоя с бутылкой. Нарисуйте небольшие струйки дыма вокруг бутылки, как показано на скриншоте ниже.

Шаг 15

Сгруппируйте все слои, относящиеся к бутылке (кроме слоя с полом и слоя с задним фоном), продублируйте группу. Далее, идём Слой – Объединить группу (Layer > Merge Group), а затем идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (radius) размытия 30 px. Поменяйте режим наложения для слоя с размытием на Осветление (Screen), а также уменьшите Непрозрачность (opacity) слоя до 70%. Выберите инструмент Ластик (Eraser tool (E)), чтобы удалить эффект на отдельных участках. Постарайтесь воссоздать эффект ощущения холодной атмосферы. Не забудьте добавить детали к своей картине, такие, как облака на заднем фоне и отражение на полу.
Примечание: для добавления облаков можно воспользоваться кистями Облака, скачав их по ссылке в начале урока
Читайте также:

