Как сделать линзу в фотошопе
Обновлено: 06.05.2024
Всем привет!
Пришло время уроков Фотошопа.
В этой статье я расскажу, как нарисовать в Фотошопе увеличительное стекло (лупу) и передать правильное отражение в ней.
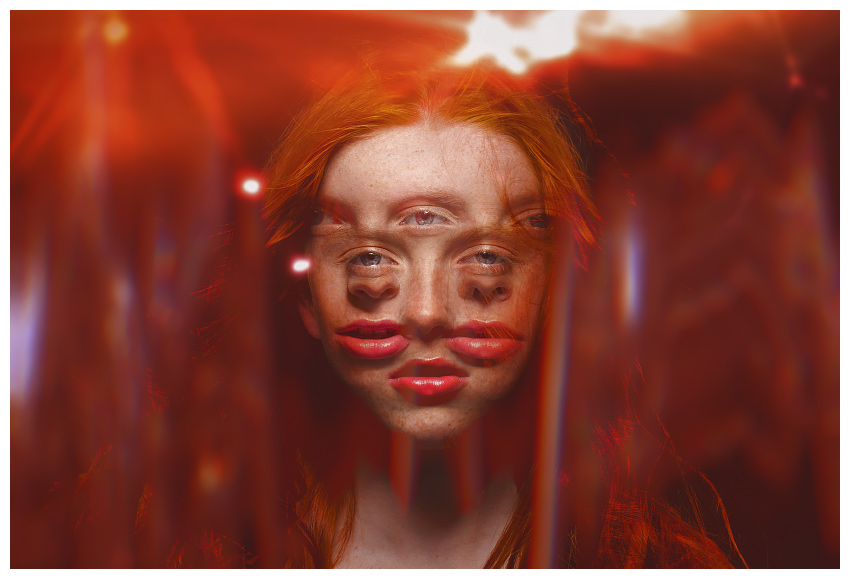
После того, как будут пройдены все этапы, у вас получится вот такое:

Для урока я буду использовать вот такое фото:

Сохраните себе и откройте это изображение в Фотошопе.
Конечно же, не обязательно использовать именно эту картинку, можете найти в интернете любую другую картинку.

Выберите из инструментов слева « Овальное выделение »
Чтобы нарисовать ровный круг, нажмите и держите клавишу « Shift » когда мышкой начнете наводить овальное выделение.

Теперь нажмите на клавиатуре клавиши « Ctrl+J ». Вы получите дублированную выделенную зону на новый слой:

Вернитесь к первому слою « Слой 1 ». Это изображение нужно немного уменьшить. На клавиатуре нажмите « Ctrl+T » и сверху пропишите 85% к Ш ирине и В ысоте:

Потом жмите на галочку правее:
Теперь переходим к « Слою 2 » и жмём в меню «Выделение» => «Выделить снова» .
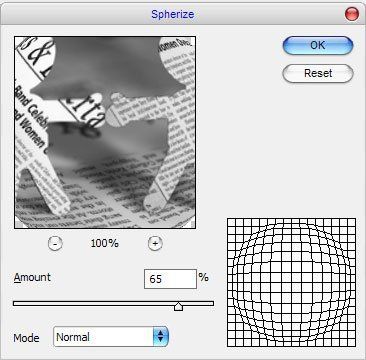
Дальше жмите в меню на «Фильтр» => «Искажение» => «Сферизация» с такими настройками: « Количество - 80% ». Жмите « ОК »:

Вот такой результат должен получиться у вас:

К этому же слою применим некоторые эффекты. Выберите в верхнем меню «Слои» = > «Стиль слоя» = > «Внутренняя тень» с такими настройками:

Изображение можно увеличить

Добавим для реалистичности отблиск на лупе
Создайте новый слой.
Из инструментов слева выберите « Овальное выделение » . Нарисуйте и залейте белым цветом вот такой кружочек, как у меня на картинке:

Снимите выделение и нажмите для « Слой 3 » с бликом «Фильтр» => «Размытие» => «Размытие по Гауссу…» . Выберите 17 пикс.
Вот так примерно получится у вас:

Теперь создадим еще один слой для второго блика. Только блик будет поменьше и без размытия, как у меня на рисунке:

Делаем оправу для лупы

Теперь в меню нажмите «Выделение» => «Модификация» => «Сжать» и выберите там « Сжать на » 7 пикселей . Теперь нажмите на кнопку «Delete» для очистки выделенного участка:

Теперь дублируйте Слой 5 (этот же) и назад вернитесь к тому же слою ( Слой 5 ).
Выберите в «Слои» = > «Стиль слоя» = > «Наложение градиента» с такими настройками:

Сместите этот слой немного ниже:

Создайте «Дубликат слоя» и сместите еще ниже и так 3-и раза :

Теперь сделаем ручку.
Создайте новый слой. Выберите инструмент « Прямоугольное выделение » , выделите и залейте « Градиентом » так, как на картинке:

Создайте еще один слой. Выберите инструмент « Прямоугольное выделение » , выделите и залейте « Градиентом » только потемнее , так, как на картинке:

Объедините слои ручки. Чтобы повернуть ручку, нажмите «Редактирование» => «Трансформирование» => «Поворот» . Поворачиваем и двигаем ручку так, чтобы красиво и реалистично смотрелось.
Примерно так как у меня:

Вот такая лупа получилась у меня. Наверно, было бы проще видео урок сделать, чем строчить такую статью с кучей изображений. Если у кого-то не выходит, пишите в комментариях, буду делать видео-урок по этой теме.

Сложность урока: Средний

В этом уроке я покажу вам, как создать эффект алмазной линзы на фото. Данную технику можно использовать для разных картинок, но сегодня мы немного поэкспериментируем с сюрреализмом!
Вместе с эффектом алмаза мы доработаем цветовую гамму, чтобы выделить красные оттенки фото и увеличить контрастность бликов.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем эффект «третьего глаза»
Для начала мы скомбинируем два фото, чтобы добавить больше глаз. Самое интересное то, что мы будем пользоваться только режимами наложения без вырезания!
Шаг 1
Создаем новый документ File – New (Файл – Новый) и в окне с настройками устанавливаем размер на 3338 х 2236 пикселей и Resolution (Разрешение) – на 300 dpi (если вы планируете распечатать работу; если нет, то 72 dpi вполне хватит).
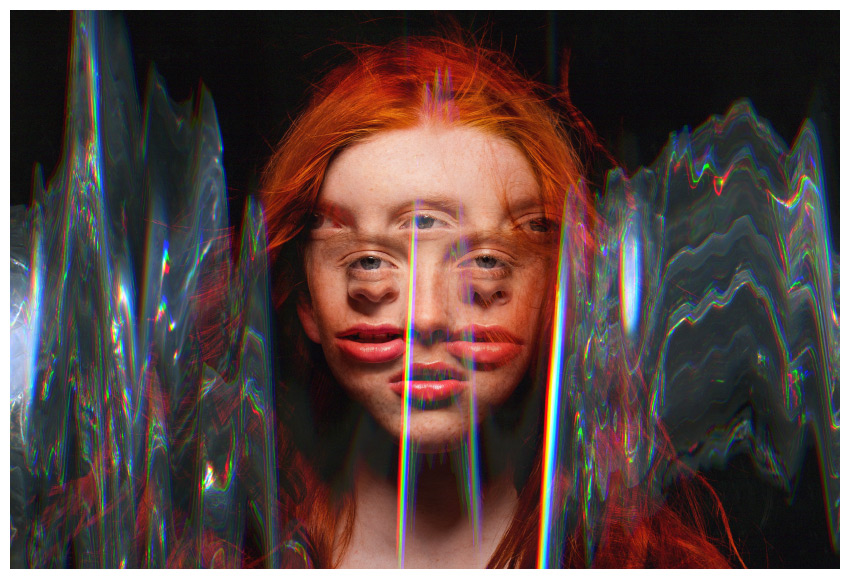
Вставляем на рабочее полотно первое фото модели.

Шаг 2
Вставляем второе фото с моделью и размещаем его над первым.
Переключаем режим наложения второго слоя на Lighten (Замена светлым).

Активируем Move Tool (V) (Перемещение) и перемещаем картинку правее, чтобы левый глаз одного фото наложился на правый глаз другого.

Шаг 3

Выбираем второе фото и в нижней части панели слоев жмем на кнопку Add layer mask (Добавить слой-маску).
Большой мягкой кисточкой (В) черного цвета проводим по маске, чтобы скрыть левую сторону модели и убрать лишние волосы, которые перекрывают лицо.

Шаг 4
Дублируем (Ctrl+J) второе фото, и перемещаем полученную копию выше предыдущих двух.
Затем переходим Edit – Transform – Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали), чтобы отразить копию по горизонтали. Также удаляем маску у этого слоя и переключаем режим наложения на Lighten (Замена светлым).
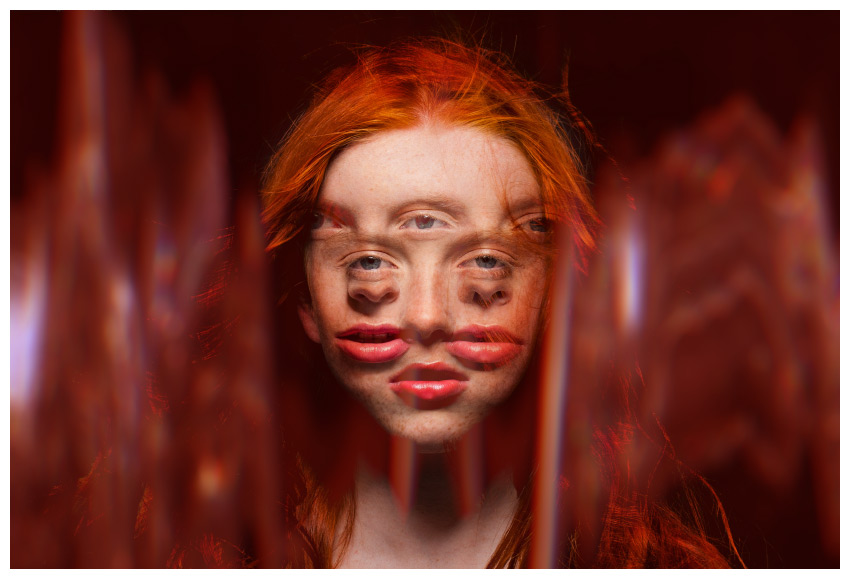
Размещаем третье фото в центре и чуть ниже предыдущих.

Шаг 5

С зажатой клавишей Alt нажимаем в нижней части панели слоев на кнопку Add layer mask (Добавить слой-маску), чтобы добавить черную маску, которая скроет все содержимое слоя.
Берем мягкую кисточку (В) среднего диаметра и белым цветом восстанавливаем нос и губы на третьем фото.

Шаг 6
Далее снова дублируем (Ctrl+J) второе фото и размещаем копию над всеми предыдущими слоями. Переключаем ее режим наложения на Multiply (Умножение).
Размещаем ее так, чтобы она четко накладывалась на предыдущую копию, которую мы опустили чуть ниже.

Берем Crop Tool (С) (Кадрирование) и обрезаем лишние края документа с фоном. Фон должен быть полностью черным.
С зажатой клавишей Ctrl левой кнопкой мышки кликаем по всем четырем слоям с моделью, чтобы выделить их, затем группируем вместе (Ctrl+G) и называем группу «Лицо».

2. Добавляем блики
Далее с помощью текстур, фильтров и режимов наложения мы создадим два эффекта бликов.
Шаг 1
В наборе Glitch Effect Overlays Vol. 3 находим картинку Glitch 43 и вставляем ее на рабочий документ.
Корректируем размер (Ctrl+T) текстуры и переключаем режим наложения на Lighten (Замена светлым).

Шаг 2
Далее применяем к текстуре фильтр Filter – Blur – Shape Blur (Фильтр – Размытие – Размытие по фигуре).
- Radius (Радиус): 50 пикселей
- Фигура: шестиугольник
Если в списке доступных фигур нет шестиугольника, то справа жмем на кнопку в виде шестеренки, выбираем Shapes (Фигуры) и в открывшемся диалоговом окне нажимаем на кнопку OK или Append (Добавить), чтобы заменить или добавить новые фигуры к общему списку.

Шаг 3
Выше над текстурой помех добавляем корректирующий слой Layer – New Adjustment Layer – Color Balance (Слой – Новый корректирующий слой – Цветовой баланс) и трансформируем его в обтравочную маску (Ctrl+Alt+G), чтобы он действовал только на текстуру.

Шаг 4
Над всеми предыдущими слоями добавляем корректирующий слой Curves (Кривые). С его помощью мы сделаем картинку ярче.


Выбираем маску корректирующего слоя, активируем инструмент Paint Bucket Tool (G) (Заливка), переключаем цвет на черный и заливаем всю маску, чтобы скрыть содержимое слоя.
Берем маленькую мягкую кисточку (В) белого цвета и закрашиваем на маске радужку глаз на всех трех слоях, чтобы сделать ее ярче.

Шаг 5
В наборе Vintage Polygon Light Background находим картинку под номером 8 и вставляем ее на рабочий документ. Переключаем ее режим наложения на Screen (Осветление) и уменьшаем непрозрачность до 90%.
С зажатой клавишей Shift растягиваем (Ctrl+T) ее так, чтобы она полностью заполнила весь документ, как показано ниже.

Шаг 6
К картинке 8 применяем размытие Filter – Blur – Shape Blur (Фильтр – Размытие – Размытие по фигуре) со следующими настройками:
- Radius (Радиус): 20 пикселей
- Фигура: шестигранник

Шаг 7
Выше добавляем корректирующий слой Curves (Кривые) и трансформируем его в обтравочную маску (Ctrl+At+G) для слоя с картинкой 8.


Группируем (Ctrl+G) все слои с бликами и называем группу «Блики».
3. Создаем контрастную цветовую палитру
В качестве финального штриха мы применим несколько корректирующих слоев, чтобы настроить цветовую палитру фото. В результате мы увеличим яркость красных участков и контрастность бликов на фоне и модели.
Шаг 1
Запомните, что каждый новый корректирующий слой мы добавляем выше предыдущего.
Создаем корректирующий слой Curves (Кривые) и настраиваем его.

Opacity (Непрозрачность) слоя 71%.

Шаг 2
Добавляем корректирующий слой Color Lookup (Поиск цвета).
- 3DLUT File (Файл 3DLUT): FoggyNight
- Layer Mode (Режим наложения): Luminosity (Яркость)
- Opacity (Непрозрачность): 60%

Шаг 3
Добавляем еще один слой Color Lookup (Поиск цвета).
- 3DLUT File (Файл 3DLUT): HorrorBlue
- LayerMode (Режим наложения): Color (Цветность)
- Opacity (Непрозрачность): 100%

Шаг 4
Добавляем корректирующий слой Color Balance (Цветовой баланс).

Шаг 5
Создаем корректирующий слой Selective Color (Выборочная коррекция цвета).
Colors (Цвета): Reds (Красные)
Colors (Цвета): Yellows (Желтые)

Шаг 6
Создаем слой Color Fill (Цвет).

Добавляем слой Curves (Кривые).


Как пользоваться параметром Blend If (Наложение, если)
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Опускаемся ниже к настройкам Blend If: Gray (Наложение, если: Гр. сер).
Нижний ползунок отвечает за то, как текущий слой взаимодействует со светами и тенями подлежащего слоя. Если зажать клавишу Alt и потянуть за ползунок, то он разделится на два, и вы сможете более детально настроить эффект.
В нашем случае мы не хотим, чтобы какой-либо из слоев Curves (Кривые) влиял на тени, с его помощью нам нужно настроить только света. Поэтому мы тянем левый крайний ползунок вправо. Разделяем его на две части и сдвигаем правую половинку левого ползунка еще правее, чтобы дополнительно убрать свет из затененных участков, которые находятся под слоем Curves (Кривые).
Поэкспериментируйте с настройками, чтобы получить наиболее подходящий результат. Лично я пользуюсь Blend If (Наложение, если) в большинстве работ.

Режимы наложения гораздо мощнее и функциональнее, чем принято считать, особенно при работе с многослойными бликами.
Неважно, что вы создаете, какие текстуры используете и как настраиваете корректирующие слои, режимы наложения – ключ ко всему!
Так что не бойтесь экспериментировать с разными техниками и приемами работы. Ниже в комментариях вы можете поделиться своим результатом или оставить вопрос.

Сложность урока: Легкий
исходный урок
В этой статье я расскажу вам про 8 способов увеличить или уменьшить изображение в Photoshop.
Увеличивать и уменьшать в Photoshop достаточно просто, если мышка ваша с колесиком. Зажав клавишу Alt вы сможете увеличить изображение, если будете крутить колесик от себя, и наоборот, крутите к себе - уменьшаете.
Иногда нам бывает нужно увеличить изображение на какой-то определенный размер (в процентах), для этого вы можете воспользоваться следующей строкой настройки (она находится внизу вашего открытого рабочего изображения):
Например, вы хотите поменять значение 89,21% на 200% . Просто удалите это значение и введите новое. Нажмите Enter .
Иногда эта строка бывает неактивна. В этом случае обратитесь в меню Window, выберите строку Status Bar и поставьте галочку напротив нее.
Заметьте: в версии Photoshop CS2 каждый рабочий документ будет иметь строку состояния, а в ранних версиях всего одна строка состояния, которая едина для всех рабочих окон и находится она в самом низу главного окна.
Вы можете моментально придать документу размер в 100% дважды кликая на инструменте Лупа ( Zoom Tool ) в панеле инструментов. То же самое у вас получится, если нажмете комбинацию клавиш Alt + Ctrl + 0 . Размер в 100% еще называют актуальными пикселями.
Увеличивание изображения до 100% бывает очень полезно ( это вид 1 к 1) особенно когда вы хотите увидеть неискаженный, настоящий вид изображения. Позвольте показать, что это значит:



Вы уже и сами прекрасно заметили, как менялось изображение от увеличения или уменьшения масштаба. В оригинальном масштабе 100% линия гладкая. А 90% или 110% уже искажает изображение.
Получается так, что любое изменение размеров изображения, будь то инструмент Лупа или команды Image / Image Size , влияет на качество. Одна разница в случае с Image / Image Size изменения имеют законченный характер и сразу же влияют на качество. А инструмент Лупа сама по себе не наносит никакого вреда изображению - она просто меняет вид просмотра, но не качество. Вы можете крутить колесик туда-сюда, все равно качество не меняется.
Мы также можем подогнать размер изображения под существующее рабочее окно. И мы делаем это дважды кликнув на инструменте - Рука ( Hand Tool ) (горячая клавиша H ) в панели инструментов. То же самое можно сделать нажав комбинацию клавиш Ctrl + 0 .
Кстати, когда у вас активен инструмент - Лупа вы можете заметить наверху в настройках данного такие три кнопки:
Кнопка Actual Pixels (Актуальные пиксели) позволяет вам увеличить размер до 100% .
Кнопка Fit On Screen (растянуть на весь экран) позволяет разместить изображение на весь экран, точно так же как происходило в случае с (или клавиши).
Кнопка Print Size показывает изображение в таком виде, в котором оно пойдет на печать.
Еще один метод увеличивать или уменьшать инструментом Лупа (горячая клавиша Z).
Откройте изображение, выберите инструмент Лупа и наведите курсор на изображение, вы увидите такой значок , то означает, что вы можете увеличить всего лишь за один щелчок мыши.
А теперь зажмите клавишу Alt и. вы тут же увидите значок уменьшения .
Вы можете вызвать инструмент Лупа по другому.
Кликните например на другой инструмент - пусть это будет выделение . Теперь зажмите Ctrl + пробел (одной рукой), затем кликая мышкой вы можете увеличить.
Аналогично зажмите Alt + пробел (одной рукой) и кнопка мыши будет уменьшать.
А теперь освободите все три клавиши, и вы снова вернетесь к инструменту выделения. Кроме того, вы можете увеличивать и уменьшать даже когда выделение или любой другой инструмент активны на изображении - зажмите кавишу Alt и покрутите колесиком мыши.
Изменять размер можно еще так:
Ctrl + и Ctrl - , без разницы какой инструмент выбран.
Увеличивать одну определенную область тоже очень легко. Выберите инструмент Лупа в панели инструментов и используйте мышь, чтобы выделить область для увеличения.

Изучите все варианты увеличения и уменьшения изображения и выберите для себя самые удобные, чтобы применять их постоянно.
В этой статье я расскажу вам про 8 способов увеличить или уменьшить изображение в Photoshop.
Способ 1
Увеличивать и уменьшать в Photoshop достаточно просто, если мышка ваша с колесиком. Зажав клавишу Alt вы сможете увеличить изображение, если будете крутить колесик от себя, и наоборот, крутите к себе – уменьшаете.
Способ 2
Иногда нам бывает нужно увеличить изображение на какой–то определенный размер (в процентах), для этого вы можете воспользоваться следующей строкой настройки (она находится внизу вашего открытого рабочего изображения).

Например, вы хотите поменять значение 53,24% на 200%. Просто удалите это значение и введите новое. Нажмите Enter.
Способ 3
Вы можете моментально придать документу размер в 100% дважды кликая на инструмент Масштаб (Zoom Tool) на панели инструментов. То же самое у вас получится, если нажмете комбинацию клавиш Alt+Ctrl+0. Размер в 100% еще называют актуальными пикселями.
Увеличение изображения до 100% бывает очень полезно (это вид 1 к 1) особенно когда вы хотите увидеть неискаженный, настоящий вид изображения. Позвольте показать, что это значит:



Вы уже и сами прекрасно заметили, как менялось изображение от увеличения или уменьшения масштаба. В оригинальном масштабе 100% изображение четкое. А 70% или 200% уже искажает его.
Получается так, что любое изменение размеров изображения, будь то инструмент Масштаб (Zoom Tool) или команды Изображение – Размер изображения (Image – Image Size), влияет на качество. Одна разница в случае с Изображение – Размер изображения (Image – Image Size) изменения имеют законченный характер и сразу же влияют на качество. А инструмент Масштаб (Zoom Tool) сам по себе не наносит никакого вреда изображению – он просто меняет вид просмотра, но не качество. Вы можете крутить колесико туда–сюда, все равно качество не меняется.
Способ 4
Мы также можем подогнать размер изображения под существующее рабочее окно. И мы делаем это дважды кликнув на инструменте Рука (Hand Tool)(H) на панели инструментов. То же самое можно сделать комбинацией клавиш Ctrl+0.
Кстати, когда у вас активен инструмент – Масштаб (Zoom Tool) вы можете заметить наверху в настройках данного такие три кнопки:

- Кнопка 1 позволяет вам увеличить размер до 100%.
- Кнопка 2 позволяет масштабировать окно по размеру экрана, точно так же как происходило в случае с двойным щелчком мышкой по инструменту Рука (Hand Tool) или Ctrl+0.
- Кнопка 3 увеличивает текущее окно во весь экран.
Способ 5
Еще один метод увеличивать или уменьшать инструментом Масштаб (Zoom Tool)(Z). Откройте изображение, выберите инструмент Масштаб (Zoom Tool) и наведите курсор на изображение, вы увидите такой значок увеличительного стекла со знаком +, это означает, что вы можете увеличить щелчкая мышкой по изображению. А теперь зажмите клавишу Alt и вы тут же увидите значок уменьшения (увеличительное стекло со знаком -). Теперь щелчок мышью будет уменьшать изображение.
Способ 6
Вы можете вызвать инструмент Масштаб (Zoom Tool) по-другому. Выберите любой другой инструмент. Теперь зажмите Ctrl+пробел (одной рукой) и, кликая мышкой, вы можете увеличивать. Аналогично зажмите Alt+пробел (одной рукой) и кнопка мыши будет уменьшать. А теперь освободите все клавиши, и вы снова вернетесь к выбранному инструменту. Кроме того, вы можете увеличивать и уменьшать даже когда любой другой инструмент активен на изображении – зажмите клавишу Alt и покрутите колесиком мыши.
Способ 7
Изменять размер можно еще так:
Ctrl + и Ctrl –, без разницы какой инструмент выбран.
Способ 8
Выберите инструмент Масштаб (Zoom Tool) на панели инструментов и двигайте мышью вперед-назад. Изображение будет менять свой размер в зависимости от направления движения мыши.
Изучите все варианты увеличения и уменьшения изображения и выберите для себя самые удобные, чтобы применять их на практике.

В этом Фотошоп-уроке я покажу вам как нарисовать увеличительное стекло и сделать правильное отражение в нем.
Сначала вы должны найти соответствующую картинку для работы с ней. Я использовал эту фотографию газеты. Свободно используйте ее, если хотите. Ок, после того как мы нашли правильное изображение для работы, можем приступать к уроку. Создайте новый документ около 500х500 пикселей и копируйте наше изображение в него.

После этого используйте Овальное выделение (Elliptical Marquee Tool), чтобы создать круглое выделение, как показано на картинке ниже и нажмите Ctrl+J для дублирования выделенной зоны на новый слой.

Вернитесь к оригинальному слою и немного уменьшите его, ваше изображение должно выглядеть как мое:

На этом этапе мы закончили с фоном. Перейдите к слою с копированным фрагментом и загрузите выделение Выделение — Загрузить выделенную область (Select > Load Selection), затем примените Фильтр — Дисторсия — Сферизация (Filter > Distort > Spherize) со следующими настройками:

Результат должен быть следующим:

Снимите выделение, нажав Ctrl+D, и примените Фильтр — Резкость — Резкость (Filter > Sharpen > Sharpen) к нашему слою.

Примените к текущему слою стиль Внутренняя тень (Inner Shadow):


Сейчас я хочу добавить немного бликов нашей лупе. Создайте новый слой, выберите Овальное выделение (Elliptical Marquee Tool) и сделайте такое же выделение как на рисунке ниже и залейте его белым цветом.

Снимите выделение и примените Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом около 15 пикселей и размойте эллипс.

Затем используйте Овальное выделение (Elliptical Marquee Tool) для создания еще одного блика, но намного меньшего на новом слое.


После этого используйте Выделение — Модификация — Сжать (Select > Modify > Contract) и сожмите выделение на 4 пикселя, нажмите клавишу Delete, чтобы очистить выделенную зону.

Снимите выделение Ctrl+D, затем копируйте слой Ctrl+J и сдвиньте нижний слой на 3 пикселя вниз. Теперь примените к нижнему слою стиль Наложение градиента (Gradient Overlay).


Дублируйте текущий слой еще раз и сдвиньте его на 3 пикселя вниз, затем дублируйте и сдвиньте вниз на 3 пикселя еще раз.

Переходим к следующему шагу. Объедините все части оправы вместе. Мне кажется, лупа выглядит хорошо, но еще не закончена. Я хочу придать немного больше блеска нашему стеклу. Для этого создайте новый слой, и создайте выделение, используя Овальное выделение (Elliptical Marquee Tool). Затем заполните это выделение градиентом от белого к прозрачному, как на моем изображении ниже:

Сдвиньте выделенную зону на 5 пикселей вправо и вниз, после этого нажмите клавишу Delete, чтобы очистить выделение.

Снимите выделение Ctrl+D и примените Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом около 1 пикселя.


После этого используйте Затемнитель (Burn Tool) с настройками: средние тона (Midtones) и экспозицией 100% и твердой круглой кистью около 10 пикселей, удерживая клавишу Shift создайте первую темную линию.

Уменьшите размер кисти до 4 пикселей и проведите еще более темную линию:


Выберите Затемнитель (Burn Tool) с настройками: средние тона (Midtones) и экспозицией 100%, чтобы снова добавить несколько темных линий.

После этого возьмите Осветлитель (Dodge Tool) (средние тона (Midtones), экспозиция 70%) и твердой круглой кистью добавьте блики.

Сейчас, когда мы почти закончили с ручкой, снимите выделение Выделение — Снять выделение (Select > Deselect), затем, используя Редактирование — Свободная трансформация (Edit > Free Transform), поверните и сдвиньте ручку в такое же положение, как на картинке ниже.

Мы закончили урок. Надеюсь у вас получились такие же хорошие результаты как у меня.
Читайте также:

