Как сделать машину в фотошопе
Обновлено: 07.07.2024
Урок по превращению стоящего автомобиля в движущийся при помощи Photoshop. Приложил к статье несколько скриншотов. Они объясняют каждый шаг урока.
Каждый автовладелец не раз фотографировал свою машину. Как сделать такую фотографию оригинальной? Попробуем сделать из снимка со стоящим спокойно автомобилем фотографию мчащейся во весь дух машины. Для этого потребуется фотография, сделанная строго сбоку. Открывайте её в Фотошопе. Эффект движения лучше всего начать создавать с колёс. Добиться эффекта их вращения очень просто. Нужно внутреннюю часть колеса выделить при помощи инструмента "Овальная область" (Elliptical Marquee Tool).
Выделенное требуется скопировать на новый слой. Для этого воспользуйтесь сочетанием клавиш Ctrl + J. Теперь нажимаем на глаз около слоя "Фон", чтобы его на некоторое время скрыть. Переходим на слой со скопированной частью. Вновь выделяем эту самую внутреннюю часть колеса. Применяем фильтр "Радиальное размытие" (Radial Blur Filter). Настройки фильтра смотрите на следующем скриншоте. Затем всю операцию повторите со вторым колесом.
С первым шагом покончено, оба колеса теперь имеют эффект вращения. Но это только начало.
Теперь нужно сделать копию слоя с фотографией, называющийся "Фоном". Дайте дубликату наименование "motion". К нему следует применить фильтр "Размытие в движении" (Motion Blur Filter) с теми параметрами, которые вы видите на скриншоте.
Оставайтесь на слое "motion". Пройдите по пути "Слой - Слой-маска - Скрыть все" (Layer - Layer Mask - Hide All). Теперь беритесь за инструмент "Кисть" (Brush Tool), ставьте ей размер 50 пикселей и мягкие края. Обрисуйте маску слоя белым цветом. На скриншоте ниже мы показали красным цветом, какие именно области следует обрисовать.








Ниже вы видите примерный получившийся результат. Казалось бы, уже всё великолепно.
Но давайте в дополнение ко всему применим фильтр "Блик" (Lens Flare Filter). Применять его нужно к слою "motion". Настройки фильтра вы видите ниже. Впрочем, с его параметрами вы можете поиграть, пока не достигнете лучшего результата. Заметим, что на маленькой картинке можно мышкой переносить источник блика по всей фотографии.

Всем привет. Предлагаю Вашему вниманию небольшой урок об одном из способов "прокачать" фотографию с автомобилем на примере Adobe Photoshop CS5.
Хотя никаких проблем с реализацией этой обработки и на других редакторах возникнуть не должно. Так что если у Вас Adobe Photoshop Elements 9 (именно он стоит у меня в качестве основного редактора, доставшись в наследство от графического планшета) или даже GIMP 2.6 (на нем я тоже опробовал данный алгоритм), — дерзайте!
Понимаю, что не открою Америку, секретов никаких нет, однако думаю для кого-то этот пост может быть полезен.
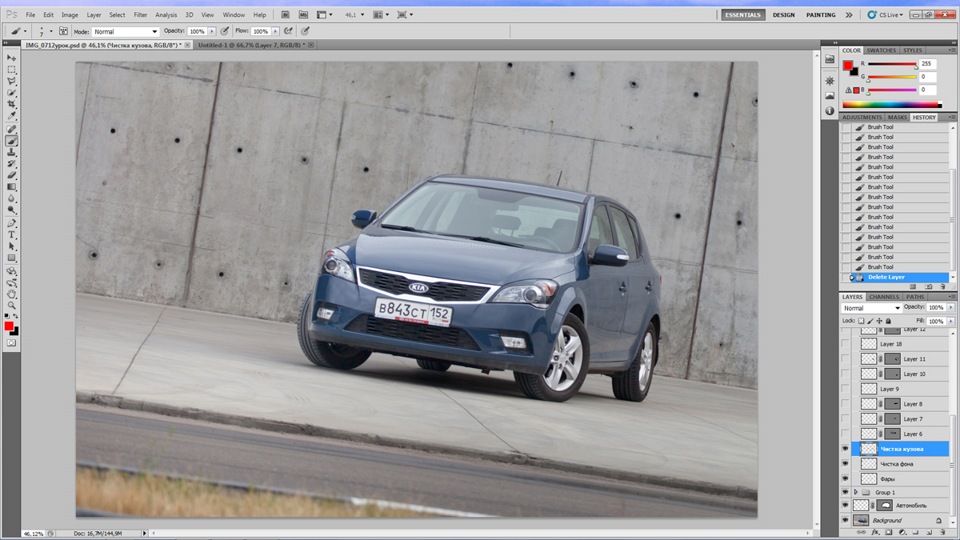
Итак, что мы имеем?
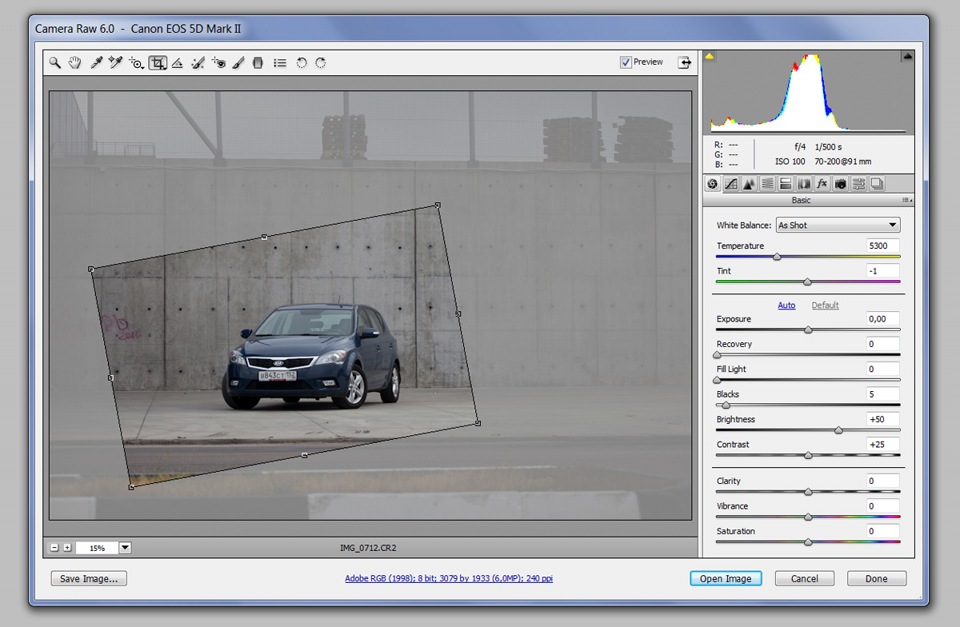
Во-первых, исходник в формате raw, что позволяет выгрузить для последующей обработки несколько файлов с разным уровнем экспозиции без значительной потери качества картинки.
В любом случае raw – это не панацея, и куда более правильно иметь несколько raw-кадров с разным уровнем экспозиции либо подсвеченными (импульсным/постоянным светом) частями автомобиля.
А еще лучше один кадр, снятый сразу с несколькими источниками света.
Но вернемся, к нашему случаю.
1. Сначала я сделал кадрирования фотографии, считаю это не совсем правильным, но так получилось, этот кадр я увидел именно таким.

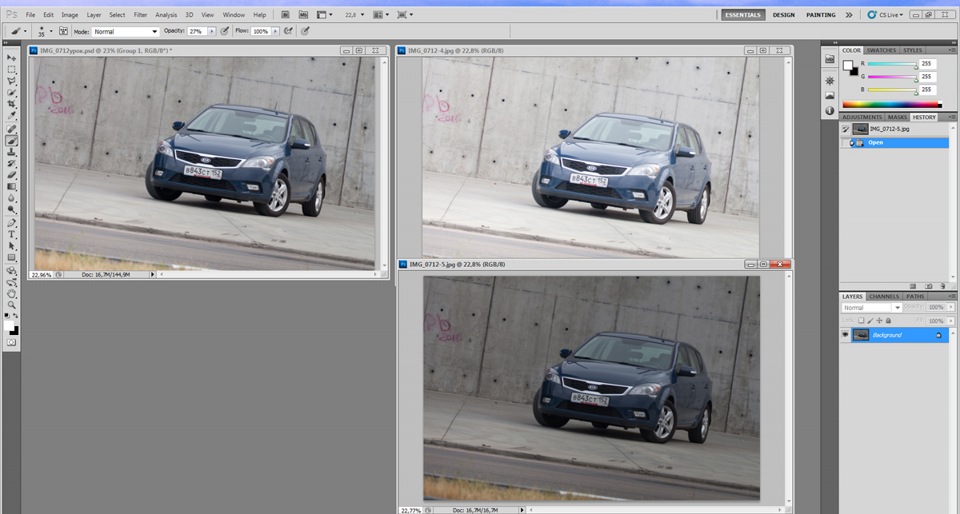
2. Затем экспортировал три изображения с разным уровнем экспозиции (основное изображение, изображение с заниженным и завышенным уровнями экспозиции, для того чтобы вытащить излишне темные и приглушить излишне светлые элементы автомобиля), имитируя функцию автобрекинга на фотокамере.

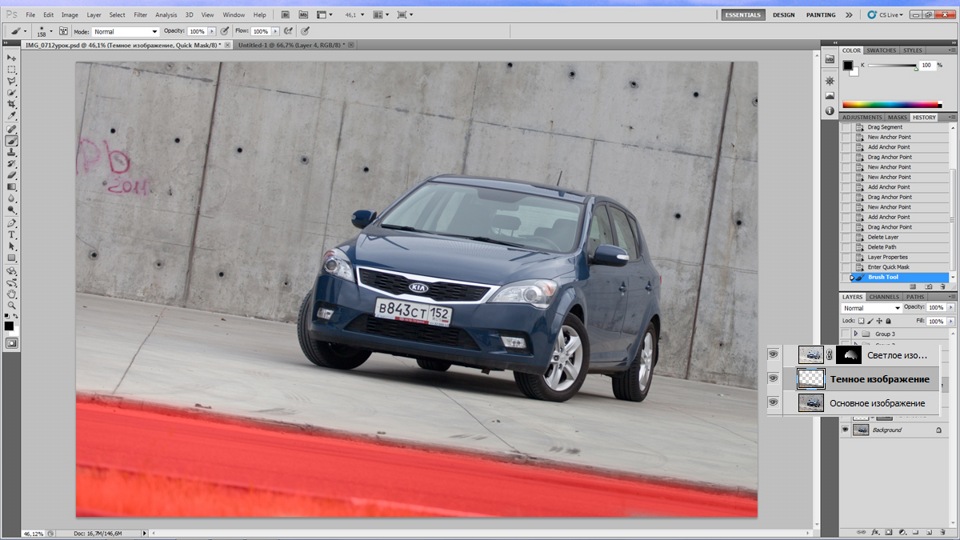
3. Затем сливаем все в один psd файл и начинам, собственно, обработку.
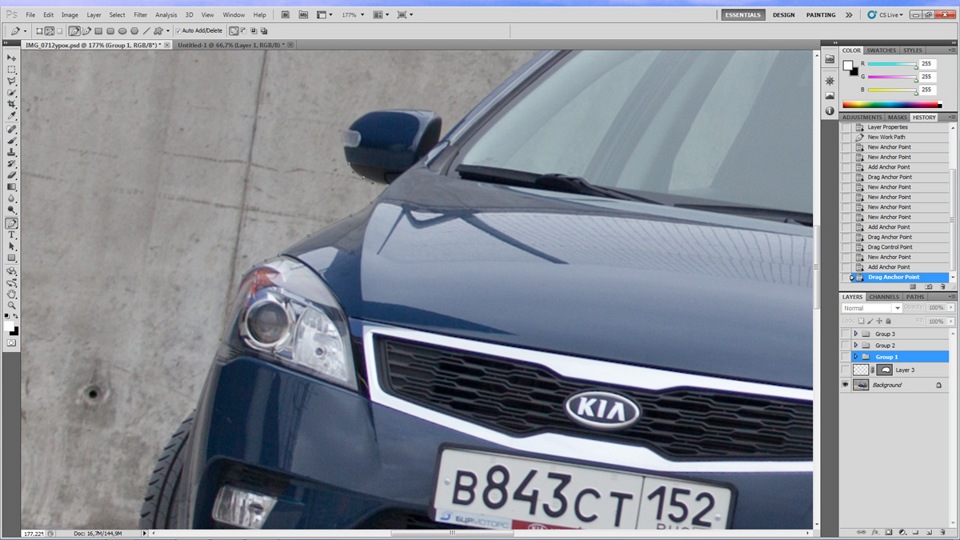
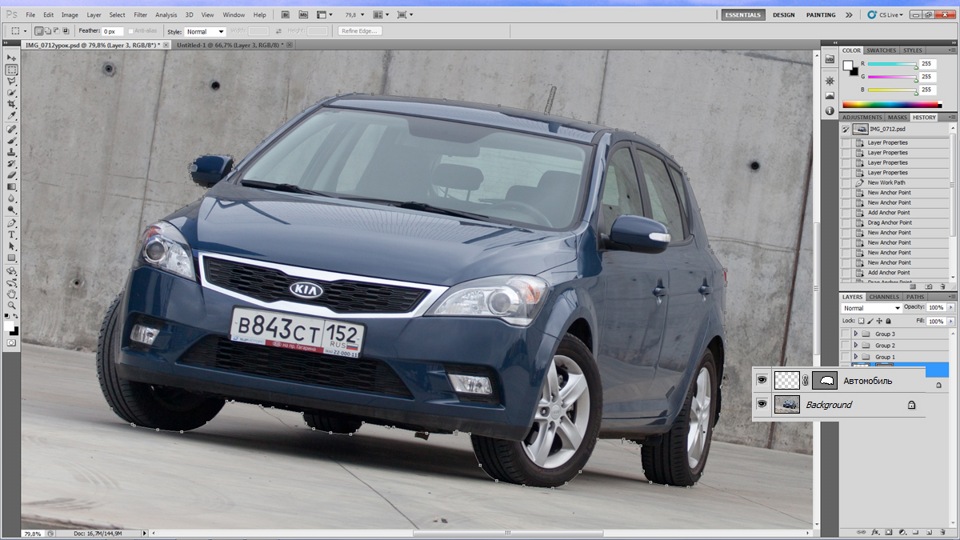
4. Первым делом я создаю новый слой (Ctrl Shift N), обрисовываю снаружи весь автомобиль с помощью контуров (Pen Tool) и делаю векторную маску (правый клик, выбор (Create vector mask)). В последующем в любое время мы можем быстро сделать выделение с разными уровнями растушевки, при склейке слоев со светлым и темным вариантом машины, а также при работе с корректирующими масками (тон, насыщенность и др.) быстро опять-таки выделить авто либо фон.


5. После этого начинаем работать с изображениями в нашем psd файле. От темного изображения я решил взять лишь асфальт и траву в нижней части кадра, поэтому здесь не нужна ювелирная точность выделения, и я использую «Быструю маску» (Quick Mask).

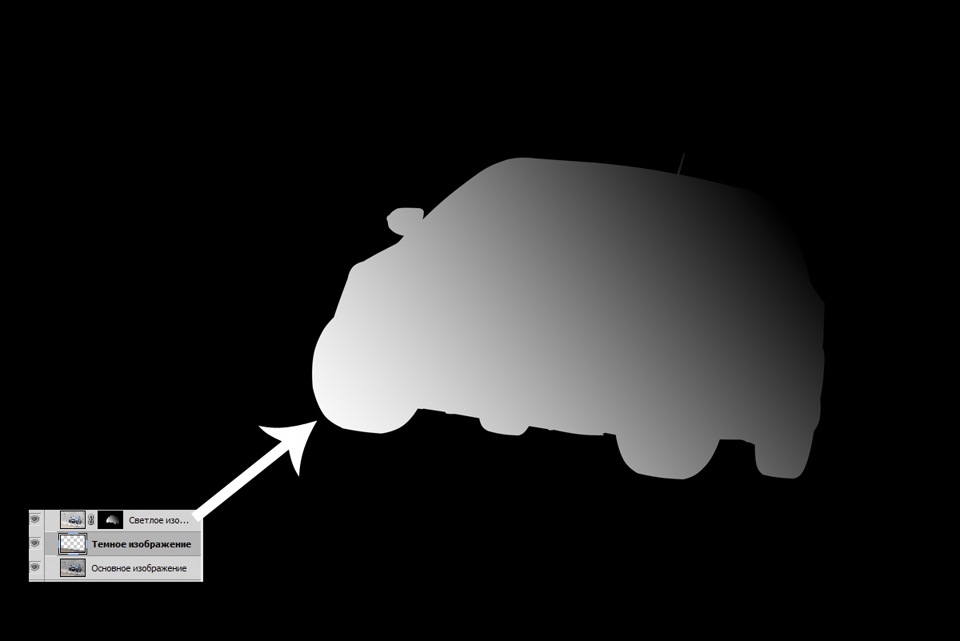
От светлого изображения я решил взять переднюю часть автомобиля. В связи с чем на данном слое я создаю маску (Add layer mask), инвертирую ее в черный цвет (Ctrl I), обеспечив появление светлых участков со слоя лишь в местах где будет белый цвет. Далее возвращаюсь к слою с векторной маской автомобиля – слой я назвал «Автомобиль», выбираю перо (Pen Tool), жму правую кнопку и там выбираем пункт «Создать выделение» (Make Selection), уровень растушевки (Fether Radius) устанавливаем на 0 (он по умолчанию такое).
6. Далее выбираем инструмент «Градиент» (Gradient Tool), устанавливаем переход цвета белый в прозрачное, переходим к маске со Светлым изображением и градиентом высветляем нужную часть автомобиля. Сложно иногда свои действия перевести в буквы, поэтому прикрепляю поясняющее изображение.


Можно конечно не заморачиваться и сделать все кистью с белым цветом, прозрачностью не более 20 и нулевой жесткостью, но в этом случае можно переборщить и кузов станет немного пятнистым.
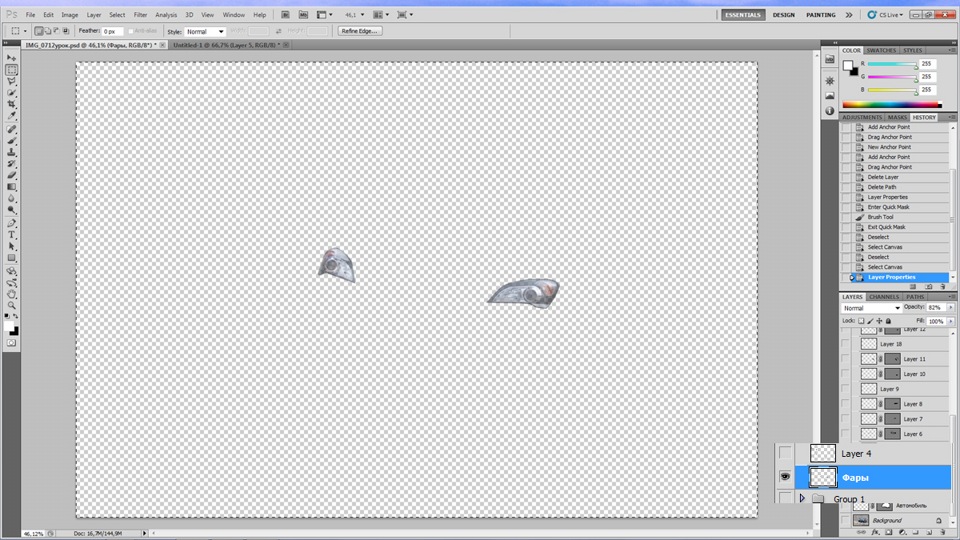
7. Затем я обнаружил, после всех манипуляций со светлым и темным изображениями, сильно посветлели и фары автомобиля, что было нам не нужно. Поэтому я выделил их на Основном изображении и скопировал на отдельный слой поверх слоев со светлым и темным изображениями (Pen Tool, Make Selection, Ctrl C, Ctrl V). Хотя можно было поступить и проще, просто закрасить фары черным цветом кистью со 100%-ной прозрачностью на маске со светлым изображением.

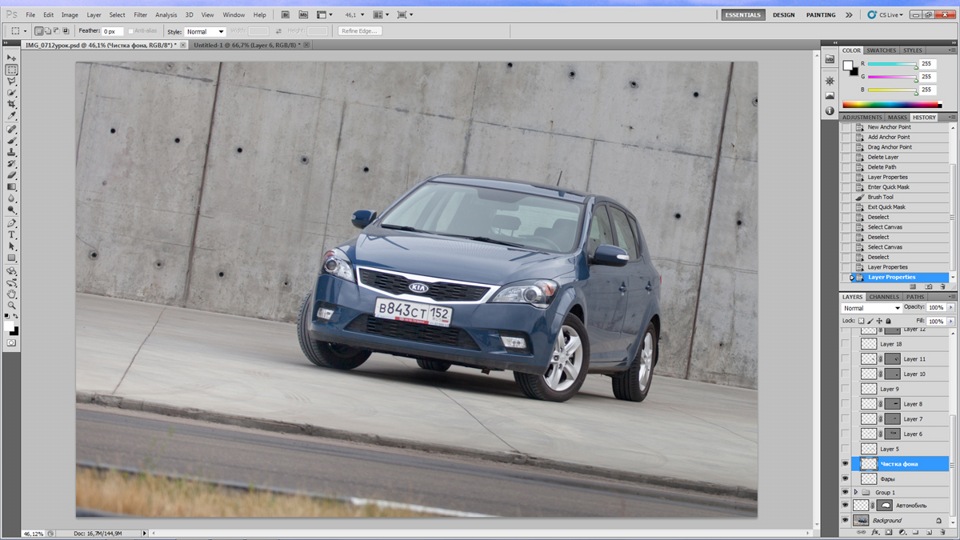
8. Следующим этапом выступила чистка фона от мусора (инструмент Clone Stamp). Подробно рассказывать об этом не буду, скажу лишь, что делаю я это на отдельном слое, дабы в нужный момент стереть лишнее ластиком.
Да прибудет с Вами терпение и аккуратность. В этом деле никогда не надо жалеть времени, а также пользоваться без нужды слишком большим диаметром кисти. Любое вмешательство в картинку кистями и штампами – это потеря качества картинки. И здесь уже от Вашего терпения и мастерства зависит насколько вы своими действиями нивелируйте этот эффект.


9. Аналогичным способом мы чистим и кузов от ненужных отражений. Обращаю внимание не от всех, а только — от ненужных, в противном случае всегда есть риск переусердствовать и сделать кузов полностью матовым.
В нашем случае исходник был отличного качества с минимальным уровнем шумов, чистым автомобилем, практически идеальной локацией с ничтожным количеством мусора. Так что работы было минимум.


Собственно иногда вышеописанного алгоритма действий достаточно для получения отличной фотографии. Когда машина достаточным образом подсвечена. Однако с учетом наличия лишь камеры, вспышки и объектива, тем не менее, иногда хочется получить на выходе достаточно объемную фотографию, в полной мере показывающую все красивые грани снимаемого автомобиля.
Поэтому и приходится, зачастую, заниматься «рисованием», в прямом смысле этого слова.
Сразу скажу, что делается это отдельно для каждого элемента кузова, который вы хотите приукрасить или выделить.

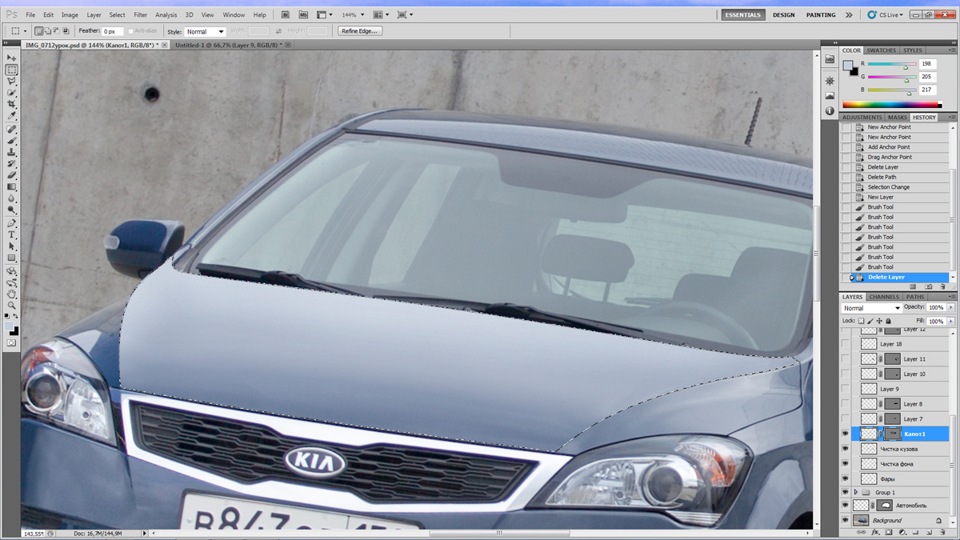
10. Первое, что мне не нравилось в исходнике, так это капот, поэтому с него и начнем.
Для начала выделяем область раскраски. Сделать это можно Лассо, но я опять-таки пользуюсь Контурами (Pen Tool) и векторными масками. В этой связи, проделываю нехитрые операции с выделением, как это уже описывал выше на примере выделения всего автомобиля на фотографии (пункт 4).

После создаем выделение (растушевка 0 или 1), выбираем кисть. Устанавливаем прозрачность 15-20%, нажим – 80-100%, диаметр кисти устанавливаем тот, что Вам удобен, в зависимости от размера рабочего монитора и его разрешения. Зажимая клавишу Alt и левый клик определяем цвет в закрашиваемом участке. Делать это надо аккуратно, как можно чаще определяя цвет с рядом с закрашиваемым участком.
А дальше начинаем рисовать, примерно стремясь для себя определить, где бы были источники света. Главная задача на данном этапе добиться ровного цвета и объемного изображения.
11. После манипуляций с кистью я обычно добавляю немного монохромного шума Filter/Noise/Add Noise (значение (Amount) не более 0,5-2% в зависимости от разрешения фотографии и ее шумности, в противном случае элемент может выглядеть очень «заблеренным»).
Иногда после всех раскрасок слой делаю более прозрачным (60-80%), в ряде случаев работаю ластиком по краям если это того требует.
12. В принципе аналогичным образом раскрашиваю остальные элементы кузова (борт автомобиля, грани здесь потерялись из-за недостатка света, крылья, порог, юбка бампера ).

13. Для полноты картины немного тонируем посредством выделения и заливки градиентом лобовое и боковые стекла, опять-таки с учетом того, как после нашего рисования подсвечены грани и элементы кузова.
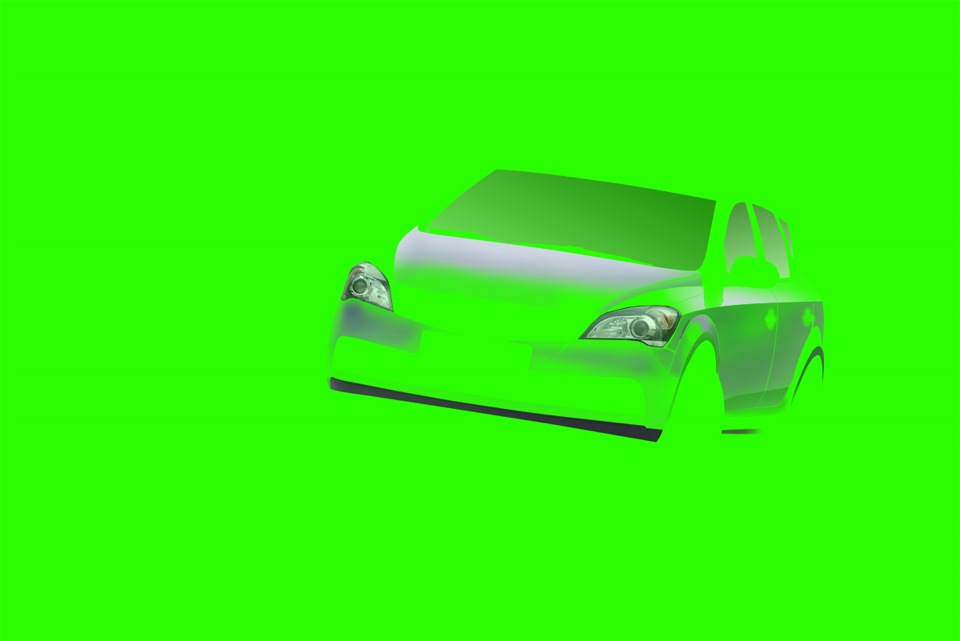
В итоге, если сделать зеленую подложку, то все нарисованное выглядит примерно так:

14. Ну а затем идет уже ковыряние корректирующих масок, в зависимости от того какой картинки по цветам, контрасту, насыщенности и т.д. вы пытаетесь добиться.
Целью этого урока является демонстрация того, как сочетать и смешивать различные объекты и подбирать для них определённые фоны, чтобы в результате фотомонтажа получилась эффектная композиция с органично сочетающимися объектами. Мы обсудим, как найти подходящие изображения, такие, цветовая гамма которых, а также расположение в пространстве гармонично сочеталась друг с другом и окружающим фоном.
Хотя я предоставлю ресурсы для выполнения этого урока (их Вы сможете скачать по ссылкам в конце статьи), лучше использовать свой собственный материал, чтобы научится искать и подбирать нужные изображения для фотомонтажа.
Самая трудная часть в создании коллажа является в подборе двух отдельных сложных изображений и сложении их вместе в единую, связанную композицию, чтобы они были как можно как можно более близкими друг к другу с точки зрения расположения в пространстве и перспективы. Такие вещи, такие как цветовая гамма и освещение объектов тоже важны, но ими всё-таки легче манипулировать инструментами Photoshop`а, поэтому они являются менее приоритетными в процессе выбора изображения.
Я задался целью разместить спортивный автомобиль на каком-либо эффектном, драматическом фоне.
Вот какой коллаж с автомобилем в результате получился у меня:

После долгого поиска по Интернету, я нашел подходящее фоновое изображение в фотобанке sxc.hu:

Подбираем подходящий автомобиль
Теперь, когда у нас есть фоновое изображение, мы можем начать поиск изображение авто, которую я наложу на этот фон.

Открываем это изображение в Photoshop с помощью Ctrl+C и Ctrl+V переносим его на фоновую картинку. С помощью маски слоя удаляем окружающие автомобиль пиксели.
Особо стараться не надо, т.к. мы пока просто хотим посмотреть, подходит ли автомобиль к фону.
Как Вы можете видеть, сам автомобиль выглядит неплохо, но его расположение в пространстве и перспектива совершенно не соответствует дороге, поэтому наложить эту машину на данный фон будет весьма затруднительно:

Итак, придётся вернуться к поиску спортивного автомобиля. Используя описанную выше технику, после некоторого поиска, я нашел автомобиль, который отлично вписывается в нашу дорогу. Это спортивный автомобиль, который должен органично сочетаться с дорогой:

Вырезаем автомобиль из окружающего фона
Откройте исходное изображение автомобиля в Photoshop. Используйте инструмент "Перо" (Pen Tool) для создания контура вокруг машины:

Техника вырезки кузова сходна с методом, о котором рассказывается здесь.
Поле того, как Вы закончите с созданием контура, при активном инструменте "Перо", кликните правой клавишей мыши по контуру и в контекстном меню выберите пункт "Выделить область", поле чего контур преобразуется в выделенную область. Инструментом "Перемещение" (Move Tool) перетащите выделенную область на документ с дорогой:

Исправление отражений на поверхности объекта
Когда Вы берете объект из одного изображения (особенно, когда этот предмет имеет отражающие поверхности, как автомобиль), мы должны позаботится о том, что же всё-таки отражается на его поверхности. Конкретно в моём автомобиле на капоте отражаются облака и дерево. Облака то на заднем плане имеются, а вот дерева там нет.
Добавление дерева к изображению выполнить намного легче, по крайней мере, в нашей ситуации. Кроме того, это оживит сцену. Так что давайте искать подходящее изображение дерева.
Судя по отражению, это дерево без листьев, так что с учетом этого я нашел подходящую картинку:

Подготовка и вырезка дерева для монтажа
Откройте фотографию дерева в Photoshop. Для того, чтобы использовать дерево в нашей композиции, необходимо вырезать из него фон с небом.
Для начала, дублируйте слой с деревом. При активном новом слое, нажмите Ctrl+U и понизьте параметр "Насыщенность" (Saturation) до -100, т.е. перетащите ползунок в крайнее левое положение.
Теперь надо затемнить картинку, сделаем это с помощью инструмента "Кривые". Нажмите комбинацию Ctrl+M и измените кривую, как показано на рисунке:

Теперь переходим непосредственно к вырезке дерева из окружающего фона. Идём по вкладке Выделение --> Цветовой диапазон (Select --> Color Range), перетащите ползунок "Разброс" (Fuzziness) в крайнее правое положение (значение 200) и кликните пипеткой по стволу дерева:

В результате дерево будет выделено. Нажмите Ctrl+J для копирования выделения на новый слой. Пройдите по вкладке Слои --> Обработка краёв --> Убрать белый ореол (Layer --> Matting --> Remove White Matte), в результате тонкие ветки дерева обретут более чёткие очертания.
У нас осталась земля, трава и кусты у основания дерева, но эти ненужные детали мы удалим позже. Главное и самое трудное мы сделали - выделили все, в том числе и тонкие ветки дерева.
Перенос дерева на основной документ и удаление ненужных деталей
С помощью инструмента "Перемещение" (Move Tool) или копированием/вставкой перенесите слой с деревом на основной документ выше слоя с автомобилем:

Уменьшите непрозрачность слоя с деревом, чтобы было видно детали под ним, уменьшите изображение с помощью "Свободной трансформации" примерно до 42% и разместите дерево в нужном месте, так, чтобы создать иллюзию того, что именно от этого дерева появилось отражение на капоте:

На слое с деревом у нас остались ненужные детали. Создайте слой-маску для этого слоя, возьмите чёрную кисть и удалите лишние детали у основания, затем уменьшите жёсткость у кисти и размойте низ основания ствола дерева, так, чтобы ствол органично вписывался в траву:

Вот что должно получиться в результате:

Затемняем фон
Для такого автомобиля фон кажется слишком светлым. Затемним его с помощью создания нового корректирующего слоя "Уровни" (Levels), передвиньте ползунок чёрных точек влево до начала гистограммы:

Добавляем тень к автомобилю
Посмотрите на то, что у нас получилось. Автомобиль стоит на дороге, солнце освещает его сверху, а у нас авто теней не отбрасывает. Давайте это исправим и нарисуем тень.
Зажмите клавишу Ctrl и кликните по миниатюре слоя с автомобилем, вокруг авто появится выделение. Создайте новый слой под слоем с авто и залейте выделение чёрным цветом:

Обязательно отмените выделение, нажав Ctrl+D. Примените фильтр Размытие по Гауссу (Фильтр --> Размытие --> Размытие по Гауссу или Filter --> Blur --> Gaussian Blur), установите радиус на 12px, затем нажмите ОК для применения фильтра:

C помощью инструмента "Перемещение" (Move Tool) переместите размытый слой немного вниз и влево, чтобы он немного выступал за очертания автомобиля.
Добавьте слой-маску к слою с тенью и чёрной кистью удалите тень там. где её быть не должно: в верхней части авто, с боков, под колёсами:

Таким же образом, как мы создали первый слой с тенью, создайте ещё один и разместите его под первым слоем с тенью, не забудьте снять выделение:


Как и в первом случае, с помощью слой-маски удалите лишнюю тень из тех областей, где её не должно быть:

Затемнение шин
Создайте новый слой над слоем с авто. Возьмите черную кисть с жесткостью 0%, диаметром 20px и 20% непрозрачности, и закрасьте светлые области шин:

Вот как теперь должны выглядеть шины:

Ретушь лобового стекла
На оригинальной фотографии автомобиля через его лобовое стекло просвечивал окружающий фон. Теперь, когда авто находится на новом фоне, во избежание ляпа нам необходимо убрать этот артефакт. Поэтому для начала я вырезал старое отражение с лобового стекла:


Смешивание цветов композиции
Чтобы получить цвета заднего плана и автомобиля соответствовали друг другу, добавим корректирующий слой "Карта градиента" (Gradient Map) поверх всех слоёв композиции.
В панели слоёв кликните по самому верхнему слою (сейчас это слой с деревом), затем нажмите на значок создания нового корректирующего слоя и выберите "Карта градиента" (Gradient Map) из списка. Далее в панели свойств корректирующего слоя кликните по градиенту и выберите из набора градиент под названием "Фиолетовый, оранжевый" (Violet, Orange):

В результате градиент в панели будет выглядеть так:

Уменьшите непрозрачность этого корректирующего слоя до 15%. Дублируйте этот слой, нажав Ctrl+J. Измените режим наложения копии на "Перекрытие" (Overlay) и переместите копию ниже оригинального слоя:

Вот как выглядит коллаж теперь:

Создания ощущения заката на коллаже

Протащите градиент от линии горизонта примерно до верхнего края обода переднего колеса автомобиля, предварительно зажав Shift, градиент имел строго вертикальное направление. В результате у Вас получится:

Измените режим наложения слоя на "Умножение" (Multiply) и снизьте непрозрачность до 14%.

Поскольку у нас теперь фон имеет оранжевый оттенок, следует добавить оранжевую подсветку на кузов машины.

Теперь нам необходимо избавиться от тех областей оранжевой подсветки, которые выступают за контур автомобиля. Для этого снова зажмите Ctrl и кликните по миниатюре слоя авто для его выделения, нажмите Ctrl+Shift+I для инверсии выделенной области, перейдите на слой с оранжевой подсветкой и нажмите Delete. Снимите выделение, нажав Ctrl+D.
Добавление птиц на сцену
Чтобы разнообразить и оживить задний план, добавим на коллаж птиц, летящих в небе. Загрузите в Photoshop кисти с птицами из файла с исходниками (файл Birds.abr). Создайте новый слой ниже слоя с деревом и добавьте немного птиц на нашу сцену по своему вкусу. Лучше всего нанести птиц не на один, а на пару слоёв и убрать лишних с помощью слой-маски:

Вот, собственно, и всё, композиция готова. Можно ещё добавить свою надпись в верхней части коллажа, для этого лучше всего подойдёт шрифт League Gothic, этот шрифт с поддержкой кириллицы также имеется в исходных файлах к уроку.
В данном руководстве я расскажу, как превратить простую фотографию автомобиля в нечто впечатляющее. А также как подобрать новый задний фон и разместить на нем машину с помощью инструментов Adobe Photoshop.

Шаг 1
Две фотографии, продемонстрированные выше, были сделаны на одной и той же пустынной дороге. Но благодаря магии Photoshop один автомобиль теперь находится в холодной гористой местности, а другой – в экзотическом мегаполисе!
Использование на фотоаппарате кругового поляризационного убирает большую часть отражений на кузове и окнах. Остальные отражения можно отредактировать, используя инструмент «Штамп», или интегрировать в новую обстановку. Например, используемая в качестве примера фотография имеет искаженное отражение здания вдоль борта автомобиля. Но оно дополняет городской пейзаж.

Шаг 2
Загрузите изображение из фотокамеры и измените цветовой тон и баланс снимка.

Шаг 3
Чтобы разместить автомобиль на новом фоне, его сначала нужно вырезать. Для обвода контура автомобиля используем инструмент «Лассо». Выделите автомобиль, не доходя до края несколько пикселей, чтобы не захватить случайных пятен заднего фона.

Создайте контур вдоль днища автомобиля, затем следуйте контуру и проведите непрерывную линию к начальной точке.

Шаг 4
Щелкните правой кнопкой мыши и выберите пункт «Выделить область». Затем скопируйте и вставьте выделенный контур автомобиля на новый слой.

Шаг 5
Теперь можно добавить новый фон. Новая фотография с пейзажем должна быть сделана под тем же углом и похожим освещением местности. На фотографии Road In The City изображена дорога, уходящая вдаль в том же направлении, что и на первоначальной фотографии. А местность затенена так же, как и на исходном фото.

Чтобы выбрать угол сцены, уменьшите непрозрачность нового заднего слоя. Затем переместите его в такое положение, чтобы линии горизонта перекрывались.

Процесс компоновки упрощается, если сохранить исходную дорогу при окончательном редактировании. Применяем «Слой-маску» к новому слою с пейзажем. Затем мягкой черной кистью стираем передний план, чтобы вернуть исходную дорогу.

Шаг 6
Бордюры и тротуары можно использовать в качестве шва для наложения двух фонов. Отрегулируйте размер кисти и используйте клавишу «Х» для переключения между черным и белым, чтобы стирать и восстанавливать области маски.

Шаг 7
Новый задний фон необходимо подкорректировать, чтобы композиция выглядела реалистичной. Преобразуйте его слой в смарт-объект.

Отключение нового фонового слоя демонстрирует разницу в глубине резкости обоих фонов. Элементы на заднем плане исходного изображения размыты, а стоковая фотография была сделана с меньшей апертурой.

Визуально оцените степень размытия изображения с фотокамеры, затем вновь включите видимость слоя и перейдите в меню (Фильтр > Галерея Размытия > Размытие поля).

Увеличьте степень «Размытие» для имитации эффекта глубины резкости исходного изображения

Шаг 8
У фильтров «Галерея размытия» есть параметры, которые полезны для подгонки внешнего вида двух фотографий. На фотографии автомобиля присутствуют небольшие цифровые шумы ISO, тогда как фон намного чище. Подвигайте ползунок «Степень зернистости», чтобы увеличить зернистость заднего фона.

Шаг 9
Автомобиль был обрезан по своему контуру. Но в его окне все еще отображается оригинальный фон. Примените маску слоя и используйте инструмент «Кисть», чтобы стереть лишнюю часть и показать правильный фон.

Шаг 10
Область окна не будет такой яркой и резкой. Поэтому обведите контур вокруг окна, используя инструмент «Перо», и создайте выделение.

Шаг 11
Добавьте новый слой. Затем залейте выделение цветом, взятым из соседнего окна. Измените режим наложения слоя на «Умножение», чтобы фон просвечивался.

Шаг 12
Уменьшайте непрозрачность слоя до тех пор, пока задний фон не будет выглядеть реалистично.

Шаг 13
При близком рассмотрении фотографии автомобиля выделяются резкие края там, где он был вырезан инструментом «Перо». Выдерите слой с автомобилем, затем активируйте инструмент «Размытие».

Уменьшите интенсивность примерно до 50-70%. Затем, используя маленькую кисть, проведите по краям автомобиля, имитируя естественное размытие фотообъектива. Дальние края требуют большего размытия, чем передний план.

Шаг 14
Отличным способом завершить обработку изображения станет использование бесплатных фильтров наложения световых эффектов. Измените режим наложения на «Экран», чтобы сделать темный фон невидимым.

Уменьшите непрозрачность слоя, чтобы настроить эффект наложения. Наложение слоев может добавить несколько ярких световых бликов на изображение.

Заключение
В итоге мы получили фотографию с потрясающим фоном, который усиливает атмосферу изображения. Сохранение исходной дороги обеспечило реалистичность расположения автомобиля на асфальте. Эффекты легкого размытия и соответствуют визуальным характеристикам оригинального изображения.
Дайте знать, что вы думаете по данной теме материала в комментариях. За комментарии, подписки, лайки, отклики, дизлайки огромное вам спасибо!
Дайте знать, что вы думаете по этой теме в комментариях. За комментарии, дизлайки, отклики, подписки, лайки огромное вам спасибо!
Часто выбору фотографии не придают особого значения, а зря - от исходной фотографии напрямую зависит качество будущей работы. Так что несколько часов в Интернете в поисках подходящей картинки - едва ли не важнейшая часть всего проекта. Я могу рекомендовать функцию Image Search в поисковых системах Google и AltaVista.
Размер имеет значение! Чем больше фотография, тем лучше, не стоит начинать работу с крошечной фотографии и ожидать такого же результата, как от работы с картинкой размером с рабочий стол, то есть 1024*768 или больше.
Лучше всего подходят фотографии, сделанные в студии. На студийных фотографиях свет поставлен так, чтобы выгодно подчеркнуть форму машины, и нет нежелательных отражений от зданий вокруг. Таким образом хорошее студийное фото позволит сделать ваш рисунок аккуратнее, а работу над ним - намного проще. Если у вас все же нет возможности раздобыть качественную студийную картинку, похожих результатов поможет добиться фотография, сделанная на улице в тихий ясный день.
Для работы я выбрал эту фотографию размером 1280*850 пикселов. На ней отчетливо видны все нужные мне детали, а также тени и блики, фары и интерьер.
Очень редко бывает так, что ваша исхоная фотография идеально соответствует желаемому результату. Не стоит отчаиваться - отредактировать фотографию не составляет труда. Вам не нравятся диски, спойлер, обвес или высота тачки вашей мечты? Так измените все, что не подходит.
Всегда мечтали увидеть, как выглядит тюнинг Nissan R33 GTR с передней частью от 240SX? Да, я тоже, так в чем проблема - сделай, как хочется. Самое замечательное в такой "доводке" то, что вам не нужно особо заботиться о точной подгонке частей машины, так как вы все равно будете рисовать поверх них. И уж отчно совсем не стоит волноваться о цвете машины, здесь вы полностью свободны в своем выборе.
Вот как выглядит мой "модифицированный" RX7. Я просто добавил шину.
Ладно, вы как следует подготовились, нашли фотографию, и что дальше?
Настало время Photoshop.
Перед началом тюнинга закройте все ненужные меню вроде History/Actions/Tool Presets и Colour/Swatches/Styles, так как они вам не понадобятся и будут только мешать.
Единственное, что действительно нужно для работы - окно Layers и Paths.
Итак, первый шаг - это обводка контуров.
Во-первых, нужно создать новый слой. Для этого нажмите на пятую иконку внизу меню слоев.
Затем убедитесь, что у вас выставлены те же параметры, как на рисунке внизу. Стандартный цвет для контуров обводки - черный, но вы можете использовать и любой другой по желанию.
Используя инструмент Pen, очертите основной контур машины. Щелчком мыши добавляются опорные точки. После добавления точки можно маипулировать кривой с помощью мыши.
Для точной обводки контуров часто бывает полезно приблизить рисунок. Для быстрого приближения/удаления можно пользоваться Ctrl в сочетании с + (чтобы приблизить) или с - (чтобы удалить).
Обычно я рисую контуры на большом приближении, поэтому премещение по "полотну" может представлять известную трудность. Чтобы упростить задачу навигации, можно использовать пробел, свободно перемещаясь в нужном направлении. Если отпустить пробел, вновь активируется предыдущий выбранный инструмент.
Итак, после окончания обводки вам нужно определиться с ее толщиной. Выберите инструмент Brush и задайте кисти желаемую толщину. Я выбрал кисть в 4 пиксела, однако там, где такая обводка выглядит черезчур массивной, я брал кисть 3 пиксела, однако параметры кисти целиком зависят от вас.
После выбора кисти выбираем пустой слой, созданный в самом начале и открываем закладку Paths (она рядом с Layers). Здесь находится обведенный вами контур. Выбираем Work Path и щелкаем по кнопке Stroke Path внизу.
Следующий шаг после базового контура - проработка деталей. Для оптимального вида используйте кисть разной толщины. Выберите более и менее важные для себя детали и регулируйте толщину обводки в соответствии с важностью детали. Например, я обвел контура окон и фар кистью в 3 пиксела, а для остальных деталей взял кисть 2 или 1 пиксел.
Создайте новый слой под слоем с контуром.
Используйте инструмент Polygonal Lasso (L), чтобы обвести внешний контур машины. Смысл этой манимуляции состоит в том, чтобы выделить и залить весь контур цветом, который будет слушить базой для дальнейшей работы с цветом. Как и в случае с Pen Tool, используйте приближение и пробел+перетаскивание для перемещения по рисунку.
После выделения контура, исключите из выделенной области участки, которые не нужно закрашивать. Например, я удалил область между спойлером и задней частью кузова и крышей.
Настало время выбрать цвет для машины. Не так просто объяснить, как это лучше всего сделать, но я обычно беру инструмент Eyedropper (I) и беру пробу цвета, занимающего большую площадь машины, чем остальные. С такой заливкой проще работать в последствии.
Закрасьте выделение на новом слое выбранным цветом, используя большую кисть или заливку. Результаты, полученные с помощью кисти и заливки немного отличаются, лично я предпочитаю кисть.
Вот, готово. С этого момента вам предстоит работа над светотенью кузова. Здесь есть несколько важных моментов. Во-первых, всегда создавайте новый слой для нового цвета. Всегда используйте Pen для рисования областей, не ограниченных заранее нарисованным контуром. Никогда не используйте Lasso, чтобы создавать такие "открытые" цветные области.
Окраска успешно завершена. На этой стадии я окончательно определился с окончательны цветом своей машины. До сих пор я делал ее синей, так как это оригинальный цвет машины с фотографии, но после окончания окраски я понял, что я хочу поменять цвет.
На этом этапе изменить цвет довольно просто. Я надеюсь, вы не забывали регулярно сохранять свою работу, однако сейчас самое время сохранить все в новый файл. Каждый раз, когда я планирую что-то радикально изменить,я всегда делаю резервную копию всего файла, чтобы к ней в случае чего можно было вернуться. К концу рисования этого RX7
у меня было 7 файлов с разными версиями рисунка.
В одной из копий склейте слои в один.
Сейчас, если вы хотите изменить общий цвет машины, просто измените у слоя Hue/Saturation (Ctrl+U). Если вы хотите сделать машину двухцветной, просто выделите нужную область пером и измените ее цвет. Я сделал свою машину черно-оранжевой.
Разобравшись с цветом кузова, мне пришлось еще немного времени уделить цвету контура. Некоторые линии я оставил черными, а цвет некоторых пришлось изменить, чтобы они соответствовали оранжевому кузову, а также сделать контур темнее или светлее в некоторых местах.
Чтобы создать иллюзию объемных стыков деталей кузова, я добавил светлые линии рядом с темными, примерно вот так . Эту технику я применил к нескольким частям кузова.
Теперь с окраской кузова покончено, но работы еще предостаточно. Так что давайте займемся фарами.
Я всегда заранее обдумываю, как в общем будут выглядеть фары, заранее, во время работы над цветом кузова.
Здесь я пришел к выводу, что лучше всего будет раскрасить каждую часть фары отдельно. Например, вот исходная фотография фары.
Что мы можем на ней видеть? Итак, здесь две похожие лампочки и лампа-индикатор в центре. Вокруг них - корпус из фиброгласса. Все это сооружение окружает толстая черная окантовка, а всю фару целиком стекло на белых заклепках.
После того, как я определился, что именно мне предстоит нарисовать, я начинаю работать с фарами по тому же алгоритму, как с корпусом машины.
Сначала базовая заливка контура, затем - новый слой для бликов на фиброглассе, новый слой для лампочек, слой для окантовки и заклепок.
Основной цвет, блики и окантовка фары.
Как вы видите, я нарисовал только одну лампочку, а затем продублировал ее. Это не только помогло сэкономить время, но и сделало всю работу более последовательной.
Осталось лишь добавить белые заклепки и создать эффект того, что все находится под стеклом. Для этого я создаю новы слой поверх слоев с фарой и применяю к нему легкий белый градиент сверху вниз. Это призвано создать эффект стекла поверх фары.
Белые заклепки и градиент.
Готовая фара имеет менее выраженный синий оттенок, чем оригинал. Это произошло потому, что после покраски кузова в оранжевый я решил, что синие фары тут не к месту.
Вторая фара была нарисована точно также.
А это - машина уже с фарами.
Процесс рисования салона аналогичен рисованию фар. Посмотрите на фото, решите, что хочется добавить или изменить, а затем действуйте.
Вот фото салона моего RX7.
Итак, что мы там видим? Пару сидений, динамик, руль, зеркало задненго вида и т.д. Вот нарисованные отдельные части салона после тюнинга.
Так как нам почти ничего не видно через боковое окно, я и не пытался нарисовать части салона, которые видны сквозь него.
Как и в случае с фарами, я добавил белый градиент к левой части лобового стекла, чтобы придать эффект стекла. Логотип Vellside я добавлю позднее.
Вот в машине появился салон.
Самый первый этап при рисовании колес - нарисовать тень от машины.
Испольуя базовую технику отрисовки, нарисуйте на новом слое контур тени. Этот слой должен быть самым нижним.
То, насколько темной будет ваша тень, не имеет значения. Однако если вы намерены детализировать колесо, лучше будет сделать тень посветлее, чтобы было видно детали. Я буду стремиться к реализму, поэтому рисую светло-серую тень.
Начнем рисовать колеса.
Своему RX7 я добавил видимую шину на переднем колесе. Я нарисовал ее точно также, как фары.
Для начала я выбрал подходящее фото.
Я вырезал нужный мне кусочек, вставил его "на место" и добавил тень, чтобы получить возможно полное представление о том, что я хочу получить в итоге.
Точно также, как для фар, я создал слой в форме колеса, с одноцветной заливкой. Для диска я добавил серый эллипс.
Затем пером я нарисовал еще эллипс для диска, чтобы придать реализма, я применил к нему Bevel. Для этого нужно дважды щелкнуть по иконке слоя в меню Layers и выбрать Bevel&Emboss. Для таких тонких объектов достаточно значения всего в 1 пиксел, чтобы достичь желаемого эффекта.
Слои в составе колеса.
Для другого колеса я просто скопировал элементы правого и соответствующим образом исказил их. Так как другого колеса почти не видно, искажение никак не повлияло на качество финального результата.
Вот структура слоев колеса для моего тюнинга Fabulous RX8. Принцип рисования этого колеса в точности тот же. На схеме видно, как я работаю со слоями, а также то, как я даю слоям "говорящие" названия.
Вот мой RX7 с колесами.
Если вы дошли до этого этапа, то уже с полным правом можете сказть, что закончили и отлично справились с задачей. Однако можно добавить еще несколько заключительных штрихов нашему тюнингу.
Последние части урока и будут посвящены этим заключительным штрихам.
В этой части урока я постараюсь объяснить, как я рисую карбон. Для простоты я буду работать только с капотом машины, но вы можете применить этот способ к чему угодно, включая колеса и салон.
Как и в большинстве уроков по рисованию карбона, для начала создадим Pattern, чем проще получится, тем лучше.
В Photoshop создайте новый документ 5 на 1 пиксел с прозрачным фоном.
Приблизьте рисунок примерно на 1600%, чтобы видеть, что вы делаете.
Закрасьте первые 2 пиксела серым, а остальные 3 оставьте белыми.
Выберите Edit - Define Pattern и назовите свою текстуру, допустим, carbon. Нажмите ОК.
Закройте этот документ (Ctrl + W), он вам больше не понадобится.
Текстура для карбона готова.
Я покажу применение карбона на более ранней версии своего RX7, так как у оранжевой машины и так черный капот.
В файле PSD, где вы "делаете тюнинг", создайте выделение вокруг капота прри помощи Pen Tool или Polygonal Lasso. Скопируйте выделение и вставьте на новый слой, убедившийсь, что оригинал и копия совпадают при наложении.
Нажмите Ctrl + Shift + U, чтобы обесцветить вставленную копию слоя.
Теперь нажмите Ctrl + L, чтобы вызвать окно Levels. Это нужно для того, чтобы максимально затемнить капот, при этом не лишив его блеска. Было бы жаль потерять всю проделанную ранее работу, просто затемнив слой. На рисунке ниже вы можете увидеть, что я сдвинул бегунок слева примерно на четверть. Передвиньте бегунок на расстояние, чтобы достаточно затемнить капот, и нажмите ОК.
Создайте новый слой поверх темного капота. Выберите Edit - Fill, и там выберите свою текстуру карбона.
Сейчас вам придется достигать желаемого результата методом проб и ошибок. На этом этапе нужно будет сделать несколько вещей, лично я предпочитаю делать так:
Нажимаю Ctrl + T и, удерживая Shift, поворачиваю текстуру на 45 градусов.
Открываю Filter - Distort - Twirl и применяю фильтр со значением 15 градусов.
Удерживая Ctrl, щелкаю по иконке слоя с темным капотом, чтобы выделить все содержимое слоя. Выбираю Select - Inverse, затем удаляю выделенные области.
На следующем этапе я просто стираю ненужные участки резинкой.
В общем, часть текстуры карбона на самых темных и самых светлых областях капота, а также на самых близких к зрителю частях не видна, поэтому эти части нужно стереть. Для этой машины я просто использовал большую кисть, чтобы стереть ненужные части. Вам могут понадобиться кисти меньшего размера для более тонкой работы.
Вот мой RX7 с карбоновым капотом.
Добавление графики - это простое, но эффектное решение для тюнинга.
Для своего RX7 я просто добавил наклейку на лобовое стекло. Наклейку я отрисовал с фотографии, используя Pen Tool.
При рисовании логотипов или другой графики в Photoshop , я использую парметры Pen Tool, показанные на рисунке ниже. Такое рисование позволяет создавать путь (Path) и заливать его цветом. Этот путь является векторным, поэтому его размеры можно изменять как угодно безо всякого ущерба для качаства картинки.
Ниже показана исходная наклейка и ее отрисовка. Сама надпись Veil Side сдела на с использованием Type Tool. Для надписи я просто выбрал подходящий шрифт и напечатал нужный текст. Шрифт также является векторным, и его тоже можно искажать, не опасаясь за качество.
После того, как отрисовка наклейки завершена, я склеиваю слои с ней и увеличиваю прозрачность, чтобы добиться более реалистичного результата.
Ниже показан мой RX7 с готовой наклейкой на лобовом стекле.
Финальный штрих - это выбор фона.
Здесь вы можете дать волю своей фантазии. Иногда я оставляю фон белым, чтобы машина была подлинным центром внимания зрителей.
Старайтесь выбрать фон в том же стиле, что и машина, если вы собираетесь добавить, например, здания или деревья.
Не стоит делать фон более интересным, чем сама машина, пусть ничего лишнего не отвлекает внимания от нее.
Вне зависимости от выбранного фона, старайтесь проявить творчество и безжалостно удаляйте все, что не соответствует машине по стилю.
Вот несколько примеров фона, которые я когда-либо использовал.
Для этой машины в качестве фона я выбрал простой черно-белый градиент. Изначально мне хотелось абсолютно черный фон, чтобы не было видно толстых линий обводки контура (как в случае с белым Fabulous RX8), но в этом случае тень от машины была бы светлее фона, что смотрелось бы странно. Поэтому я и остановился на черно-белом градиенте.
original tutorial. Просьба учесть, что оригинальный урок - изображение размером 4 Мб.
ДОПОЛНЕНИЕ: РИСУЕМ ЛИТЫЕ ДИСКИ


Если ты уже нарисовал тачку нужно сделать следующее.
1. Нарисуем чёрный круг , и сверху круга рисуем небольной уголок.
Ставим размытие 1,1 px и Opacity 90 %
должно получиться вот так .
2. По диску на картинке (вашей тачки) рисуем основные детали диска.
берём Pen -
Ставим вот такие настройки:
как указанно в уроке.

и прорисовываем следующее >>>
вот так.
3.Заливка по деталям

1. Сперва заливаем внутреннюю часть диска.

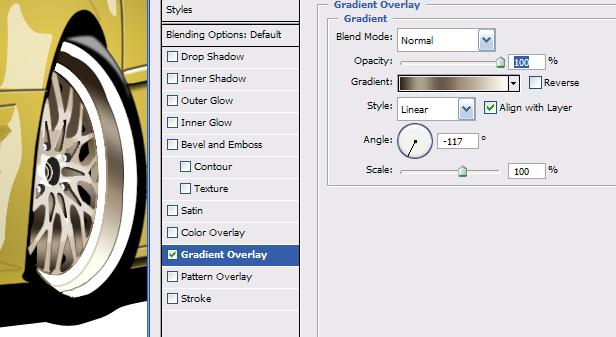
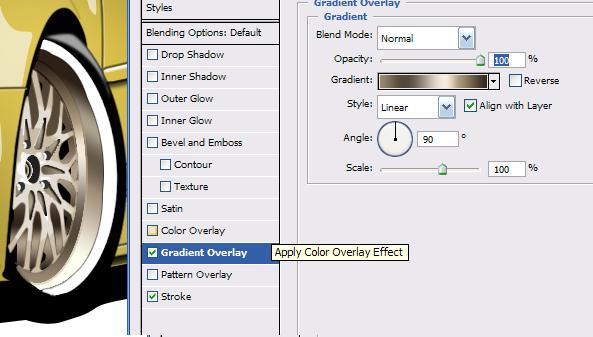
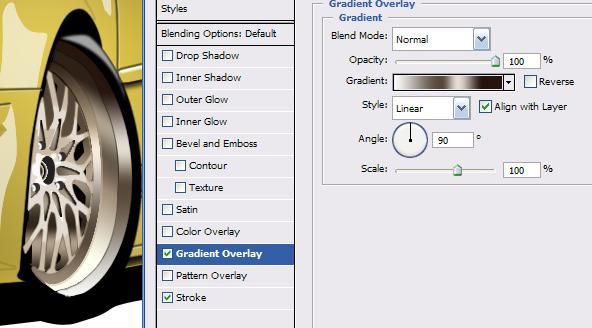
теперь зальём градиентом


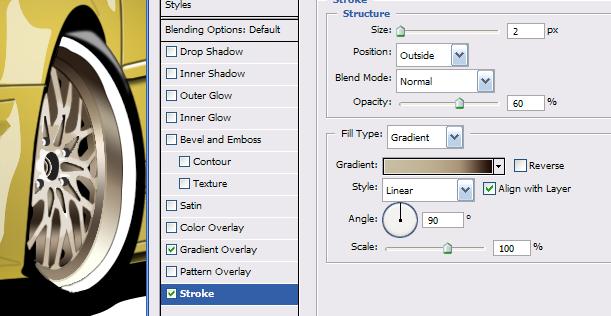
теперь на этот же слой делаем Stripe для фаски


Поверх всего диска накладываем 1 слой и вырезаем вот такую форму
(под ваш диск она будет иной)
заливаем белым и делаем Opacity 50% (может и больше а зависимости от цвета диска)

делаем боковые блики

а вот и он !
Читайте также:

