Как сделать металлическую табличку в фотошопе
Обновлено: 05.07.2024
Автор: Ольга Максимчук (Princypessa). Дата публикации: 28 мая 2019 . Категория: Уроки рисования в фотошопе.
Эффект гравировки в фотошопе
Сегодня мы создадим металлическую табличку с эффектом гравировки в фотошопе.
Давайте разберемся с тем как выгравировать металлический текст.
Вы сможете создать свою винтажную табличку простым способом.
А если замените текстуру на свою, получите свой интересный вариант, подходящий именно Вам.
Сначала мы нарисуем прямоугольник и наложим на него текстуру металла, а также добавим к табличке стили слоя.
Затем мы при помощи инструмента Произвольная фигура создадим фигуру, добавим обводку к фигуре и тем самым образуем рамку.
Далее применим к рамке стили слоя, установим шрифт из папки с исходниками, напишем текст и скопируем стиль слоя со слоя с табличкой на текстовый слой.
В завершение мы добавим в работу болты, подкорректируем их цвет, при помощи стилей слоя добавим тень от болтов и поместим в документ текстуру ржавчины и текстуру дерева.

Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.

Создаем новый пустой слой и называем его «Табличка».
Чтобы переименовать слой, дважды щелкните по имени слоя с панели слоев, введите новое имя и нажмите клавишу Enter.


Активируем инструмент Прямоугольная область и создаем выделение, как на рисунке ниже.


Заливаем выделение на слое «Табличка» черным цветом.
Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.
Снимаем выделение (Ctrl+D).



Выше слоя «Табличка» в панели слоев помещаем (Файл-Поместить) текстуру металла из папки с исходниками.
Переходим в меню Редактирование-Трансформирование-Повернуть на 90 градусов по часовой стрелке.



Вызываем Свободное трансформирование (Ctrl+T) и, зажав клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра), тянем за уголки рамки наружу, чтобы растянуть изображение на весь холст.


В панели слоев щелкаем ПКМ по слою с текстурой металла и выбираем «Создать обтравочную маску».
После этого слой с текстурой как бы «прикрепится» к нижележащему слою (слою «Табличка») и будет виден только в пределах слоя с табличкой.



В панели слоев дважды щелкаем по слою «Табличка», чтобы открыть стили слоя.
Во вкладке Тиснение меняем настройки на следующие.

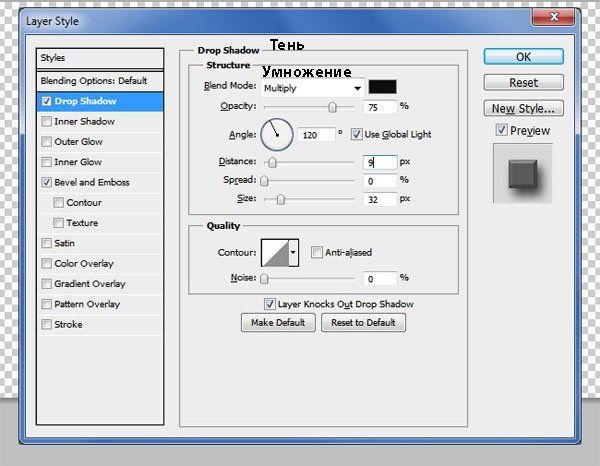
Во вкладке Тень вводим настройки, как на рисунке ниже.

Результат после применения стилей слоя.

Активируем инструмент Произвольная фигура.
В верхней панели настроек инструмента кликаем по треугольнику, отмеченному стрелочкой, чтобы открыть меню выбора фигур.
Затем кликаем по «шестеренке» справа, нажимаем «Загрузить фигуры» и выбираем набор фигур с рамками из папки с исходниками.
Выбираем из загруженного набора фигуру, отмеченную ниже.
В верхней панели настроек инструмента Произвольная фигура вводим настройки, как на рисунке ниже.
Цвет заливки не имеет значения.
Зажимаем клавишу Shift для сохранения пропорций и, потянув клавишу мышки, создаем фигуру.
При необходимости масштабируем фигуру – вызываем Свободное трансформирование (Ctrl+T) и тянем за уголки рамки внутрь, если надо уменьшить изображение и наружу – если увеличить.
При помощи инструмента Перемещение располагаем фигуру по центру холста.
В панели слоев слой с фигурой должен располагаться выше слоя с текстурой металла.





В панели слоев дважды щелкаем по слою с фигурой, чтобы открыть стили слоя.

Результат после применения стилей слоя.

В панели слоев понижаем заливку слоя с фигурой к 0.


В панели слоев кликаем ПКМ по слою с фигурой и выбираем «Растрировать стиль слоя».

Переименовываем слой с фигурой в «Фигура».

В панели слоев дважды кликаем по слою «Фигура», чтобы открыть стили слоя.
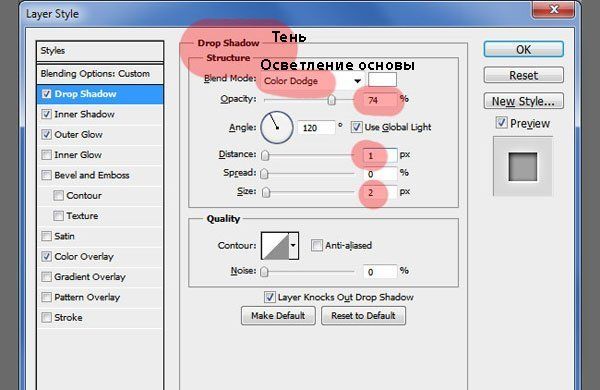
Во вкладке Внутренняя тень вводим настройки, как на рисунке ниже.


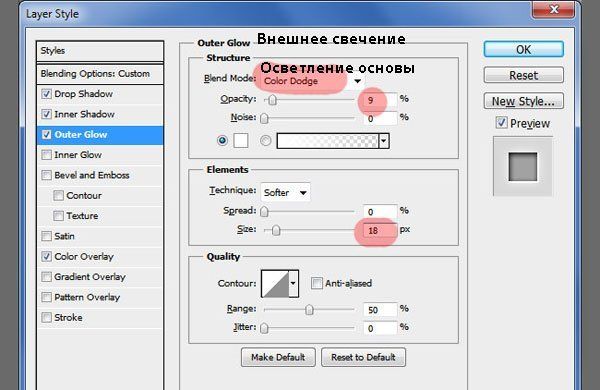
Во вкладке Внешнее свечение вводим настройки, как на рисунке ниже.

Во вкладке Тень вводим настройки, как показано ниже.

Результат после применения стилей слоя.

В панели слоев понижаем заливку слоя «Фигура».


В уроке "Эффект гравировки в фотошопе" устанавливаем шрифт из папки с исходниками.
Для этого щелкните ПКМ по файлу шрифта и выберите «Установить».
После этого шага шрифт установится одновременно в программу фотошоп и систему.

Активируем инструмент Текст и пишем слово «Металл».
В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста и вводим настройки, как на рисунке ниже.
Цвет текста не важен.
Я использовала белый оттенок.
При помощи инструмента Перемещение располагаем текст по центру таблички.



Скопируем стиль слоя со слоя с фигурой на текстовый слой.
Для этого в панели слоев кликаем ПКМ по слою с фигурой и выбираем «Скопировать стиль слоя».
Переходим к текстовому слою, кликаем по нему ПКМ в панели слоев и выбираем «Вклеить стиль сл оя».



Выше всех слоев помещаем в документ изображение «Болт» из папки с исходниками.
Масштабируем картинку и располагаем в одном из углов таблички.


В панели слоев кликаем ПКМ по слою с болтом и выбираем «Растрировать слой».

Подкорректируем цвет болта, чтобы он стал близок к оттенкам таблички.
Переходим в меню Изображение-Коррекция-Цветовой баланс и вводим настройки, как на рисунке ниже.
Добавляем коррекцию вышеописанным способом, не через панель слоев – именно так коррекция применится сразу к слою.



Переходим в меню Изображение-Коррекция-Уровни и вводим следующие настройки.



В панели слоев дважды кликаем по слою с болтом, чтобы открыть стили слоя.
Во вкладке Тень вводим настройки, как на рисунке ниже.

Результат после применения стилей слоя.

Создаем 3 копии слоя с болтом (Ctrl+J) и располагаем их в углах таблички.

Выше всех слоев помещаем (Файл-Поместить) изображение с текстурой ржавчины.

В панели слоев с зажатой клавишей Ctrl кликаем по иконке слоя «Табличка», чтобы загрузить выделение слоя.
Переходим на слой со ржавчиной и добавляем к нему маску слоя.
Благодаря созданному выделению, маска слоя скроет ту часть слоя со ржавчиной, которая находится за пределами выделения, оставив текстуру видимой только в области таблички.




В панели слоев меняем режим наложения слоя с текстурой ржавчины на Темнее и понижаем прозрачность слоя.


Ниже слоя с табличкой, но выше фонового слоя (залитого белым) помещаем в документ (Файл-Поместить) изображение с текстурой дерева из папки с исходниками.
При помощи Свободного трансформирования (Ctrl+T) растягиваем текстуру на весь холст.
В этом уроке вы узнаете, как создать выгравированный металлический текст в программе Photoshop, используя стили слоя, а также текстуры. Вы сможете создать свою винтажную металлическую табличку всего лишь за несколько простых шагов. Вы можете использовать любую металлическую текстуру, а также любую форму для создания металлической таблички на своё усмотрение. Вы даже можете создать деревянную табличку, заменив металлическую текстуру на деревянную. Надеюсь, вам понравится этот урок.
ОК. Давайте приступим!
Итоговый результат

Шаг 1

Вначале, с помощью инструмента Прямоугольник (Rectangle Tool), создайте фигуру прямоугольник. Далее, добавьте металлическую текстуру на своё усмотрение, расположив данную текстуру поверх слоя с прямоугольником. Лучше всего использовать металлическую текстуру с царапинами, например текстуру, которую я использовал в этом уроке. Щёлкните правой кнопкой мыши по слою с металлической текстурой и в появившемся окне, выберите опцию Создать обтравочную маску (Create clipping mask).

Шаг 2
Возвращаемся на слой с прямоугольником и добавляем стили слоя Тиснение (Bevel and Emboss) и Тень (Drop Shadow), чтобы создать эффект металлической таблички.


Шаг 3
Далее, добавьте простой текст или вы можете использовать что-то посложнее, например, логотип.

Шаг 4
Теперь, чтобы создать выгравированный металлический эффект для слоя с текстом, нам необходимо добавить некоторые стили слоя.

Тень (Drop Shadow)

Внутренняя тень (Inner Shadow)

Внешнее свечение (Outer Glow)

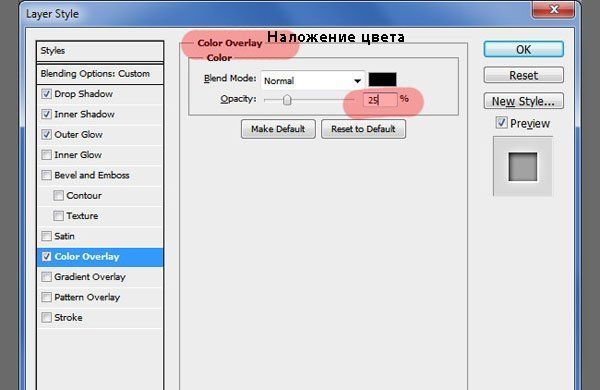
Наложение цвета (Color Overlay)

Шаг 5
Если вы всё правильно сделали, то выгравированный металлический текст должен выглядеть, как на скриншоте ниже:

Шаг 6
Чтобы сделать старую металлическую табличку более интересной, вы можете добавить рамку, как показано на скриншоте ниже. Вы можете использовать любую форму рамки на своё усмотрение.

Шаг 7
Теперь перейдите на слой с текстом, щёлкните правой кнопкой по слою с текстом и в появившемся окне, выберите опцию Скопировать стили слоя (Copy Layer Sty/lessons/les). Теперь, возвращаемся на слой с фигурой рамки, также щёлкните правой кнопкой мыши по данному слою и в появившемся окне, выберите опцию Вклеить стили слоя (Paste Layer sty/lessons/les). Таким образом, вам не придётся дважды применять те же самые настройки, чтобы создать нужный эффект. Или вы можете сохранить данный стиль слоя и использовать его также в других своих проектах.

Шаг 8
Чтобы добавить больше деталей, вы можете добавить болты по углам металлической пластины. Для выделения болтов, вы можете воспользоваться одним из инструментов выделения программы Photoshop. К слою с болтом, добавьте стиль слоя Тень (Drop Shadow), а затем несколько раз продублируйте слой с болтом, расположив болты, как показано на скриншоте ниже.

Шаг 9
Если вы хотите добавить к металлической табличке винтажный эффект, то вы можете добавить текстуру с ржавчиной, поменяв режим наложения с текстурой ржавчины на Перекрытие (Overlay) или Умножение (Multiply) в зависимости от текстуры. Я использовал металлическую текстуру с ржавчиной с режимом наложения Темнее (Darker Color).
В этом уроке я покажу вам, как создать эпический текст с помощью простых действий. Вы узнаете, как создать красивый задний фон для текста с помощью кистей и исходных изображений. Вы также узнаете, как правильно использовать стили слоя.
Этапы урока
Вначале мы создадим задний фон. Далее, вы узнаете, как загрузить кисти, а также как использовать фильтр Облака в программе Photoshop. Далее, с помощью простых действий мы создадим металлический текст в эпическом стиле, который используется в компьютерных играх, на обложках или флаерах. В заключение, мы добавим эффект свечения. Для выполнения данного урока, вам понадобится программа Photoshop CS5.5 или выше.
Итоговый результат

Шаг 1
Вначале создайте новый документ, идём Файл – Новый (File > New).

Шаг 2

Шаг 3
Далее, добавьте ещё один корректирующий слой Градиент (Gradient). С помощью градиента мы создадим эффект виньетки.

Шаг 4
Далее, мы должны добавить глубины к изображению. Создайте новый слой. Установите цвета по умолчанию на чёрно-белый. Далее, идём Фильтр –Рендеринг – Облака (Filter > Render > Clouds).

Шаг 5

Выберите инструмент Градиент (gradient tool), цвет градиента от чёрного к прозрачному. На слое с облаками, нарисуйте градиент, как показано на скриншоте ниже.
Примечание переводчика: тип градиента Линейный (Linear).

Шаг 6

Теперь, к слою с облаками, добавьте маску . С помощью Радиального (radial) градиента, цвет градиента чёрно-белый, нарисуйте на маске радиальный градиент небольшого радиуса.

Шаг 7
Откройте исходное изображение с лесом. Поместите данное изображение на наш рабочий документ.
Примечание переводчика: добавьте изображение леса через Файл- Поместить (File- Place), чтобы автоматически преобразовать данное изображение в смарт-объект или добавьте изображение с помощью инструмента перемещения, а затем преобразуйте слой с лесом в смарт-объект.

Далее, идём Фильтр – Размытие- Размытие по Гауссу (filter > Blur > Gaussian blur).

Выберите радиальный градиент, цвет градиента от чёрного к серому. Щёлкните по слой-маске рядом миниатюрой слоя. Далее, нарисуйте радиальный градиент.
Примечание переводчика: к слою с лесом, добавьте слой-маску, а затем на слой-маске, нарисуйте градиент.

Шаг 8
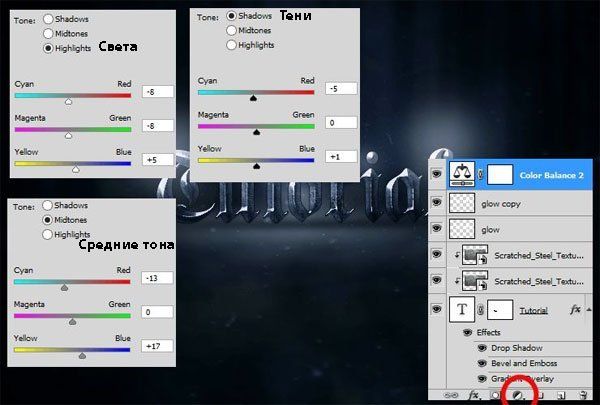
Далее, добавьте корректирующий слой Цветовой Баланс (Color/Balance), чтобы сделать цветовые оттенки более холодными.

Шаг 9
Ещё раз примените технику, которую мы уже применяли ранее, чтобы добавить глубины к сцене. Создайте новый слой. Установите цвета по умолчанию на чёрно-белый. Далее, идём Фильтр –Рендеринг – Облака (Filter > Render > Clouds).
Примечание переводчика: не забудьте преобразовать слой с облаками в смарт-объект.

Далее, идём Фильтр – Размытие- Размытие по Гауссу (filter > Blur > Gaussian blur). Применяем размытие к облакам, т.к. эффект облаков слишком резкий.

Поменяйте режим наложения для слоя с облаками на Перекрытие (Overlay), а также уменьшите непрозрачность слоя до 55%.

Шаг 10
Теперь, мы нарисуем свечение. С помощью мягкой кисти непрозрачностью (примерно 50%), цвет кисти синий, нарисуйте несколько штрихов вдоль деревьев, а также несколько произвольных точек на траве.
Примечание переводчика: не забудьте создать новый слой, а затем преобразовать данный слой в смарт-объект.

К данному слою, добавьте размытие, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur).

В конце этого шага, уменьшите непрозрачность слоя до 25%.

Шаг 11
Теперь мы создадим основание для нашего текста. Создайте новый слой. С помощью большой мягкой кисти (765px), цвет кисти белый, нарисуйте пятно в центре изображения.

Шаг 12
Нажмите клавиши (ctrl+T) – теперь вы можете трансформировать белое пятно, создав площадку для текста. Удерживая клавишу (ctrl) + потянув мышкой за опорную точку, вы можете изменить перспективу- попробуйте! :).

Уменьшите непрозрачность слоя с пятном до 35%.

Шаг 13
Пришло время создать красивый эффект с мелкими осколками. Загрузите кисти Осколки в программу Photoshop.

Шаг 14
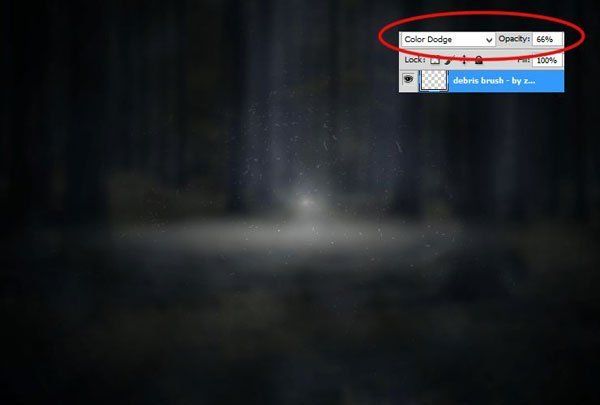
Создайте новый слой, добавьте мелкие осколки к нашей сцене.

Поменяйте режим наложения для слоя с осколками на Осветление основы (Color dodge), а также уменьшите непрозрачность слоя до 66%.

Шаг 15
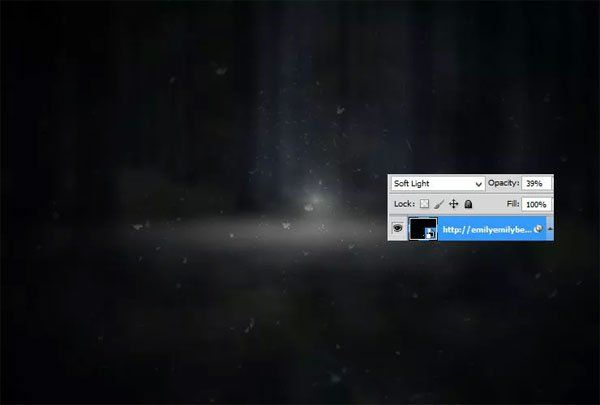
Нам нужно усилить эффект. Поместите текстуру Снега на наш рабочий документ. Поменяйте режим наложения для слоя с текстурой Снега на Мягкий свет (Soft light), а также уменьшите непрозрачность слоя до, примерно 40%.

Шаг 16
Чтобы добавить динамики, идём Фильтр – Размытие – Размытие в Движении (Filter > Blur > Motion blur).

Шаг 17
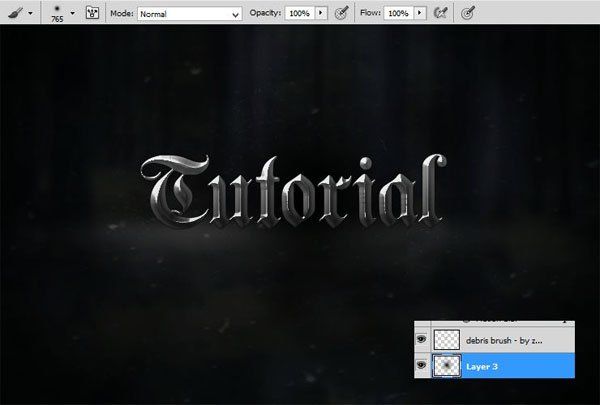
Добавьте текст. Выберите готический шрифт. Я выбрал шрифт Germanica. Цвет текста серый. Я использовал размер шрифта 222px.

Шаг 18
Щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне, выберите опцию Параметры наложения (Blending mode). Примените стиль слоя Тень (drop shadow).

Далее, примените стиль слоя Тиснение (Bevel and Emboss).

Далее, примените стиль слоя Контур (Contour).

Далее, примените стиль слоя Глянец (Satin)

Далее, примените стиль слоя Наложение градиента (Gradient overlay).

В заключение, примените стиль слоя Обводка (Stroke).

Шаг 19
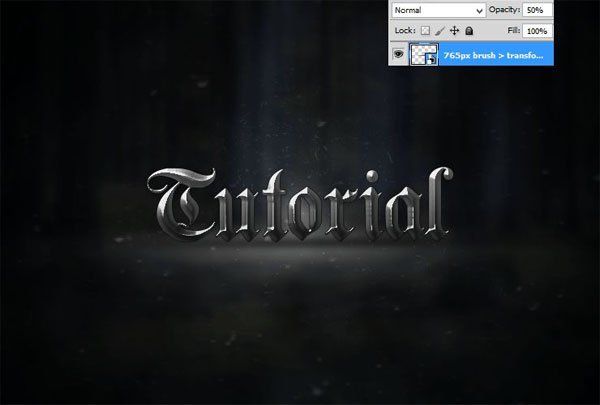
А вы знаете, что мы можем обработать текст на слой-маске? К слою с текстом, добавьте маску. Мне не нравится рельеф символа под буквой “T”. Просто добавьте маску, а затем с помощью круглой жёсткой кисти, обработайте жёсткий фрагмент контура.
Примечание переводчика: цвет кисти чёрный, поэкспериментируйте с непрозрачностью кисти, начните с низкой непрозрачности.

Шаг 20
Далее, возвращаемся на слой с нарисованными мелкими осколками. Создайте новый слой ниже слоя с осколками. Мы создадим тень под текстом.

Выберите мягкую круглую кисть, размер кисти 765px, цвет кисти чёрный. Нарисуйте пятно в центре изображения.

Далее, трансформируйте тень (ctrl + T), как показано на скриншоте ниже. Не забывайте про технику, которая описана в Шаге 12.

В конце, вы можете уменьшить непрозрачность слоя с тенью до 50%.

Шаг 21
Перейдите на самый верхний слой. Поместите текстуру металла с царапинами на наш рабочий документ. Далее, щёлкните правой кнопкой мыши по слою с текстурой металла и в появившемся окне, выберите опцию Создать обтравочную маску (create clipping mask).

Поменяйте режим наложения для слоя с текстурой металла на Жёсткий свет (Hard light).

Шаг 22
Далее, ещё раз добавьте текстуру металла. Также преобразуйте слой с текстурой металла в обтравочную маску.

Теперь, поменяйте режим наложения для слоя с текстурой металла на Перекрытие (Overlay).

Шаг 23

Пришло время добавить свечение на текст. Создайте новый слой. Выберите большую мягкую круглую кисть . Нарисуйте точки, где свечение самое сильное.

Уменьшите непрозрачность слоя со свечением до 20%.

Шаг 24
Продублируйте слой со свечением (перетащите слой на значок Новый слой (New layer). Поменяйте режим наложения для дубликата слоя на Осветление основы (Color dodge). Уменьшите непрозрачность слоя до, примерно 25%.

Шаг 25
Пока всё хорошо! Добавьте корректирующий слой Цветовой Баланс (Color balance).

Шаг 26
В заключение, добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast). И мы завершили урок! :)
В этом уроке по работе с фотошопом мы научимся создавать металлический текст. Этот эффект пригодится Вам и при оформлении Ваших фотографий и при разработке дизайна сайта.

Создадим новый документ - Ctrl+N . Я выбрал параметры, которые Вы видите ниже. Вы можете подобрать подходящие для Вас.

Выберем инструмент " Горизонтальный текст " ( Т ), что-нибудь напишем. Мои параметры текста Вы видите на скриншоте ниже.

Щёлкаем правой кнопкой мыши по верхнему слою и в раскрывшемся списке выбираем " Растрировать текст ".

Удерживая клавишу Ctrl , щёлкаем левой кнопкой мыши по иконке (не по слою!) верхнего слоя - загружается выделение букв.

Переходим на вкладку " Каналы ", щёлкаем левой кнопкой мыши по второй справа иконке - создаём новый канал.

Инвертируем канал - Ctrl+I .

Переходим в " Фильтр - Размытие - Размытие по Гауссу ".

В окне фильтра ставим радиус около 10 пикселов.

Переходим в палитру " Слои " и делаем активным верхний слой.

Переходим в " Фильтр - Рендеринг - Эффекты освещения ".

В окне фильтра выбираем текстурный канал - " Альфа 1 ", устанавливаем в окошечках белый цвет (щёлкаем по ним и выбираем цвет), остальные параметры поставьте примерно такие, какие Вы видите ниже на скриншоте.

Теперь вызываем окно кривых - Ctrl+M . Сделайте примерно вот такую кривую, посмотрите результат, если Вас что-то не устраивает, немного подвигайте кривую в разные стороны, пока не добьётесь нужного Вам результата.

Снимаем выделение- - Ctrl+D . Вот такой симпатичный металлический текст у меня получился. Попробуйте немного "поиграться" параметрами фильтров и у Вас получится гораздо более убедительный результат!
Читайте также:

