Как сделать молнию в фотошопе
Обновлено: 04.07.2024
В этом уроке вы узнаете, как создать электрический текстовый эффект, используя текстуры и кисти. Этот эффект можно использовать как для обычного текста, так и для различных фигур.
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
1. Создаем текстурный фон
Шаг 1
Открываем в Фотошоп темную текстуру стены. Переходим Edit – Define Pattern (Редактирование – Определить узор) и сохраняем текстуру в качестве узора. Теперь можете закрыть документ.
Шаг 2
Создаем новый документ и добавляем новый слой, который называем «Фоновая текстура». Заполняем его любым цветом. Затем добавляем к слою стиль Layer – LayerStyle – Pattern Overlay (Слой – Стиль слоя – Наложение узора), используя узор, который мы создали в предыдущем шаге.
2. Создаем виньетку
Шаг 1
Добавляем к фону стиль слоя Inner Glow (Внутреннее свечение), используя черный цвет в настройках стиля. Размер свечения зависит от размера рабочего полотна.
Шаг 2
Шаг 3
К текстовому слою добавляем следующие стили: Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение) и Bevel and Emboss (Тиснение). Также устанавливаем параметр Fill (Заливка) слоя на 0%.
3. Добавляем текстуру электричества
Шаг 1
Создаем новый слой и называем его «Электрическая текстура». Загружаем текстуру с молниями и вставляем ее на этот слой.
4. Применяем параметр Blend If (Наложить, если)
Шаг 1
Параметр Blend If (Наложить, если) определяет, каким образом тональные области верхнего и нижнего слоев смешиваются вместе. Эта функция находится в окне со стилями слоя. Внизу этого окна вы найдете две черно-белые полосы с черным и белым ползунками. Перемещая ползунки в противоположном направлении (вправо/влево), вы смешаете определенные тональные области верхнего слоя с нижним.
Шаг 2
Открываем окно стилей слоя для слоя «Электрическая текстура». Перемещаем черный ползунок вправо, как показано ниже. Обратите внимание, что темные тона теперь скрыты.
5. Добавляем свечение
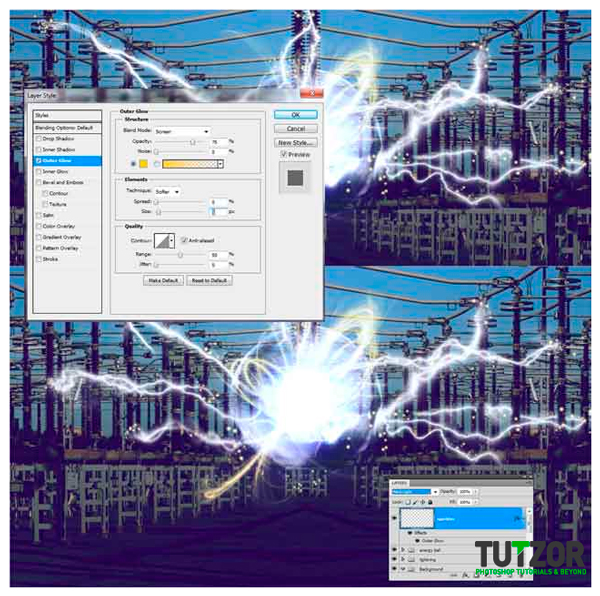
Шаг 1
Всем привет, в этом уроке мы будем рисовать красивую шаровую молнию на высоковольтной электростанции.
Надеюсь, вам понравится.
Материалы для урока:
Вот, что должно получиться:

Создадим новый документ 2560х1440 на 72 dpi. Добавим группу “background” в списке слоёв и скопируем на новый слой изображения ЭС из исходника. Отрегулируйте изображения по высоте и расположите его в левой части документа, как это сделал я. Дублируем слой, отражаем его по горизонтали и располагаем в левой части.

Мне правда нравится, как вся эта зелень на заднем плане выглядит, но мне не нравятся тени и ещё кое-какие мелочи. Так что давайте мы все это дело поправим (заниматься именами слоёв мы будем, когда все будет готово). Приближаем, чтобы нам было удобнее и выбираем инструмент Clone Tool (Штамп). Поработайте над этим, на иллюстрации ниже я обозначил точки, с которых целесообразнее брать образцы. Вы можете действовать по-своему, но так, чтобы достигнуть моего результата. Ориентир есть, вперёд!

Выделите эти два слоя и объедините их. Переименуйте слой в “background”.

Создадим новую группу “energy ball”, и на новом слое “crystal ball” с помощью Elliptical Marquee Tool (Эллиптическая область) создадим круглое выделение. Удерживайте Shift, чтобы получить идеально круглое выделение. Далее жмём Filter – Render – Clouds (Фильтр – Рендеринг - Облака), только убедитесь, что выбраны стандартные цвета. Далее (не деактивировав выделение) жмём Filter – Liquify (Фильтры - Пластика). Выбираем инструмент Bloat (Вздутие) и, используя размер больше нашего шара и параметры Brush Density (Плотность Кисти) на 80 и Brush Rate (Скорость Кисти) на 93, щёлкните 3-4 раза, так, чтобы достичь похожего результата. Не деактивируйте выделения.

Теперь инвертируем выделение и жмём Delete. Меняем режим наложения на Hard Light (Жесткий свет), дублируем слой (оставив у дубликата режим наложения) и связываем слои (иконка, на которую нужно щёлкнуть, обведена ниже).

Поверх слоя “crystal ball” создадим новый. Откроем редактор градиента и устанавливаем градиент от белого через голубой и темно-синий до чёрного. Рисуем радиальный градиент, как у меня, и меняем режим наложения на Linear Dodge (Линейный осветлитель).



Перемещаем эти два слоя под слой с основным свечением. Выделяем первый слоя с молниями и отражаем его по вертикали, как сделал это я.


Так, давайте ненадолго оставим наш шар и поработаем пока над фоном. Делаем резервный дубликат фона на всякий случай. Зажав Ctrl + L, вызываем окно Levels (Уровни). Перемещаем центральную стрелку на 0,45. Снова дублируем слой и обесцвечиваем до -40 (Ctrl + U). Добавляем маску слоя , рисуем градиент от чёрного к прозрачному, как у меня, и меняем режим наложения на Multiply (Затемнение).


А теперь я научу вас создавать симпатичный и реалистичный эффект. Это трудно, возможно, с первого раза у вас не получится. Создаём группу “light”, в ней слой “1”, с помощью лассо создаём выделение, заливаем его белым и рисуем сверху чёрной кистью, как я. Переход должен быть максимально гладким, для этого используйте разные значения непрозрачности вашей мягкой кисти.
Далее жмём Filter – Render – Difference Clouds (Фильтры – Рендеринг – Облака с наложением), а после инвертируем, зажав Ctrl + I. Жмём Ctrl + L и перемещаем центральную стрелку вправо, пока фон не станет черным (я выбрал значение 0,13). Деактивируем выделение, меняем режим наложения на Screen (Осветление), дублируем слой и подтираем жёсткие края (поиграйте с этим). Ваша задача – максимально похожий на мой результат.

Повторяем предыдущий шаг, только новый слоя будет называться “2”. Думаю, вы справитесь сами.

И ещё разочек повторяем шаг на слое “3”. А теперь я покажу вам ещё один трюк. Дублируем слой “3” и жмём Filter – Distort – Wave (Фильтр – Искажение – Волна). Устанавливаем следующие настройки (поиграйте с ними): Number of Generetors (Количество генераторов) – 5, Wavelength (Длина волны) – минимум 55, максимум 105, Amplitude (Амплитуда) – минимум 5, максимум 35.

Поиграйте с эффектами, пока не достигнете результата, как у меня, или даже лучше. Я обожаю этот эффект. Не забудьте подтирать ненужное ластиком.

Теперь добавим несколько искорок, они будут неплохо здесь смотреться. Настройте кисть, как на картинке ниже.

На новом слое “sparkles” начинаем «тыкать» искры. Только не переборщите, их должно быть в меру.


Добавим ещё пару эффектов и готово. Выделяем слой с фоном (не тот, который с маской). Дублируем его и применяем к дубликату Filter – Blur – Motion Blur (Фильтры – Размытие – Размытие в движении). Угол – 90, параметр Distance (Расстояние) – 200.

Меняем режим наложения на Difference (Разница) и добавляем маску. На ней большой мягкой чёрной кисть закрашиваем область, которую я выделил для вас красным.

Выделяем все слои в документе, дублируем их и объединяем дубликаты. Называем новоиспечённый слой “all layers” и ставим его поверх всех других слоёв. Жмём Ctrl + U и обесцвечиваем его до -100. Меняем режим наложения на Darken (Замена темным).

Дублируем слой “all layers”, меняем режим наложения на Soft Light (Мягкий свет). Добавляем маску и закрашиваем чёрной мягкой кистью область, которую я выделил красным.

Сложность урока: Легкий
Сегодня у нас небольшой урок, который поможет «зарядить» ваши фотографии при помощи молнии, нарисованной в Photoshop. В уроке будем добавлять молнию этому жуткому кладбищу. Ее мы создадим самостоятельно без трюков с использованием готовых фотографий.
Это популярный метод создания молнии. Я видел много уроков, которые обещают чему-то научить, но в итоге сводятся к простому использованию готового изображения. Лично меня подобный подход разочаровывает. Как и в большинстве уроков от PhotoshopCAFE, я научу вас создавать все самостоятельно. Каждый разряд молнии будет уникальным и персональным! У меня есть написанный урок и видео. Видеоуроки хороши, чтобы увидеть, как все делается. Добавьте эту страницу в закладки и потом сможете быстро к ней вернуться. Я снял много пошаговых видеоуроков для PhotoshopCAFE, упростив обучение. Даже если вы просмотрели видео, пролистайте вниз к концу урока. Там обычно публикуются альтернативные способы создания эффекта, идеи или советы по его выполнению.
Когда приближается Хэллоуин, все хотят сделать свои изображения более мрачными. Эта фотография с кладбища сама по себе пугает, но реалистичное освещение идеально закончит сцену. В сегодняшнем уроке мы научимся создавать молнии с нуля.

Шаг 1
Откройте необходимую фотографию, создайте новый слой. Добавьте черно-белый градиент, разместите его диагонально, направив с верхнего левого угла к нижнему правому.



Шаг 2
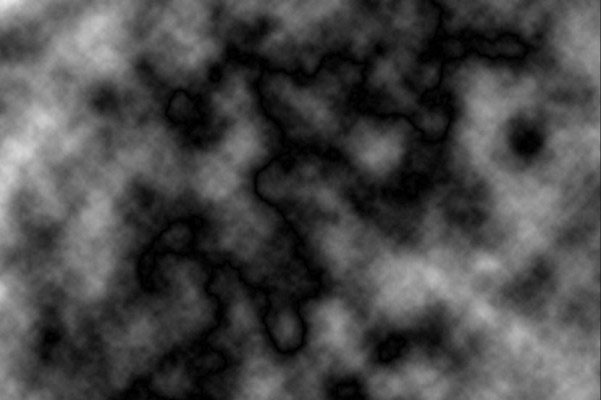
Перейдите в меню Фильтр > Рендеринг > Облака с наложением (Filters > Render > Difference Clouds).

Должен получиться примерно такой результат.

Шаг 3
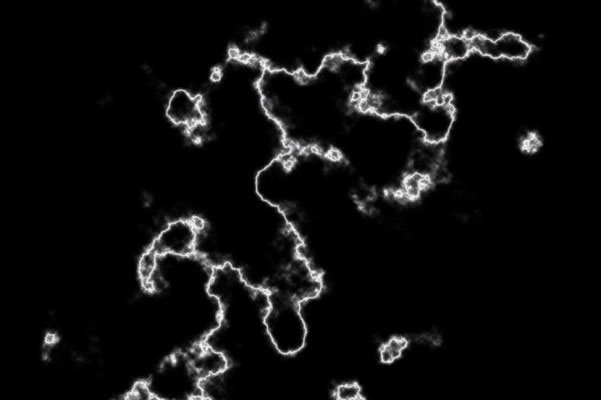
Теперь инвертируйте облака, нажав Ctrl + I.
Уже можно увидеть некоторое подобие молнии.

Шаг 4
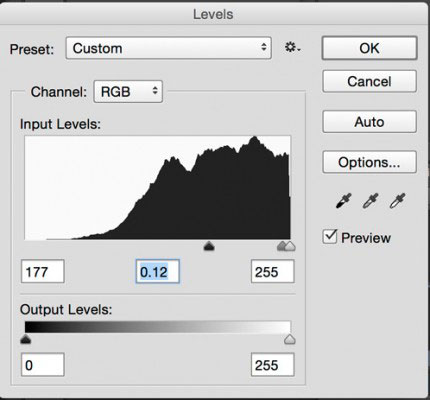
Откорректируем уровни, выделив молнию. Для открытия окна Уровней (Levels) используйте Ctrl + L. Сместите левый ползунок вправо, примерно до середины гистограммы. Средний ползунок сместите к правому краю гистограммы.


Шаг 5
Выберите черную кисть и подчистите молнию, закрасив нежелательные зоны.
Примечание: работать кистью лучше на отдельном слое.

Шаг 6
Измените режим наложения слоя на Экран (Screen). Это позволит изображению под ним просвечиваться.

Также активируйте Свободное трансформирование (Free Transform), нажав Ctrl + T. Масштабируйте, поверните и переместите слой с молнией так, чтобы разряд молнии ударял в один из предметов на фотографии.

Шаг 7
Повторите шаги 1-6, создав несколько форм молний.
Дублируйте слои и масштабируйте их, построив меньшие ветки молнии. Повторно используйте каждый слой как можно больше, это поможет сохранить максимум времени. Отражение и поворачивание позволяет использовать каждый кусочек несколько раз. Не бойтесь применять маски слоя, отделяя нужные кусочки и придавая готовому разряду более естественный природный вид.

На данный момент у вас должно быть что-то вроде этого:

Шаг 8
Объедините все слои с молниями. Для этого выделите их, а затем нажмите Ctrl + E. Будьте осторожны и не затроньте фон. После того, как все молнии стали одним слоем, снова может потребоваться изменить режим наложения слоя на Экран (Screen).
Шаг 9
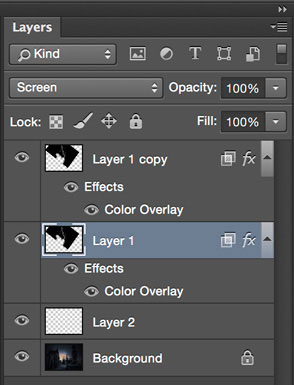
Теперь добавим немного цвета (опционально). Дважды кликните по слою с молнией, открыв окно Стиль слоя (Layer Style). Выберите пункт Наложение цвета (Color Overlay).
Выберите синеватый/пурпурный цвет.
Измените режим наложения на Цветность (Color).

Шаг 10
Вы заметите, что цвет покрывает значительную часть слоя, а нам нужно, чтобы он затрагивал только молнию.
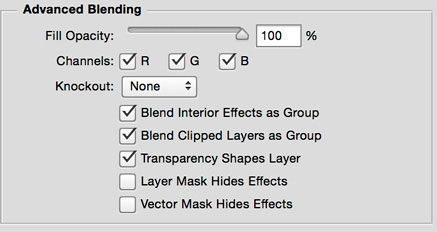
В верхней части окна Стилей слоя (Layer Style) кликните по пункту Параметры наложения: по умолчанию (Blending Options: Custom). Это откроет дополнительно меню.
Трюк здесь заключается в том, чтобы поставить галочку Наложение внутренних эффектов как группы (Blend Interior Effects as a group).

Обратите внимание, теперь цвет применяется только к молнии.

Шаг 11
Сделайте несколько финальных корректировок цвета и непрозрачности, чтобы лучше смешать молнию с фоновой фотографией.


Если хотите ещё поэкспериментировать, выберите один из цветов молнии при помощи пипетки. Создайте новый слой и заполните его этим цветом.
Измените режим наложения на Цветность (Color) и получите такой эффект.

Можете добавить градиент маске слоя, чтобы цвет применялся только к верхней части, если вы хотите больше реализма.

Вот и все. Это моя попытка создать молнию, которая использовала наработки, упомянутые еще 13 лет назад в моем оригинальном уроке.
Текстовый эффект молния, может быть создан по-разному, поскольку молнии имеют различные формы и элементы.

Этот урок объяснит, как создать основную форму застежки-молнии с главными частями и как применить ее к тексту на спортивную тему.
Шаг 1
Давайте начнем с создания основной кисти молнии.

Создадим новый документ 100 на 100 пикселей. Установите цвет переднего плана на черный, и выберите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool). В панели параметров выберите Фигура (Shape) и установите радиус до 5. Затем нажмите и перетащите, чтобы создать прямоугольник 46 х 84px.


Далее, мы собираемся создать какие-то ориентиры, которые помогут нам добавить пару опорных точек. Чтобы сделать это, Вы должны будете активировать направляющие (Просмотр-> Линейки (View -> Rulers)), выберите инструмент Перемещение ( Move Tool), затем нажмите и перетащите линейки, чтобы создать направляющую.
Первая направляющая представляет собой одну вертикальную линию в центре документа, так что Вам нужно, перетащить вертикальную линейку. Как только Вы помещаете направляющую в центре, она привязывается к центру автоматически, если у Вас установлена привязка в меню Просмотр (View), переместите прямоугольник так, чтобы он находилась в центре документа.

Добавим еще две вертикальных направляющих и три горизонтальных как показано ниже. Они будут использоваться, чтобы помочь нам разместить некоторые опорные точки, чтобы создать форму, представленную ??розовой пунктирной линией.
Итак, представьте форму и разместите направляющие.

Вы можете перемещать направляющие после их создания с помощью инструмента Перемещение (Move Tool), так что не волнуйтесь, если не сделаете все правильно с первого раза.


Как только Вы закончите добавление направляющих, выберите инструмент "Перо +" (добавить опорную точку /Add Anchor Point Tool), а затем нажмите на обоих концах каждой горизонтальной направляющей для добавления опорных точек.


Выберите инструмент Стрелка (Direct Selection Tool), затем нажмите и перетащите, чтобы выделить две точки в середине.

Перейдем в Редактирование-> Трансформирование сегментов-> Масштабирование (Edit-> Transform Points-> Scale), затем нажмите и удерживайте клавишу Alt при перетаскивании одной из точек к центру. Клавиша Alt необходима для того, что обе точки двигались внутрь к центру одновременно.
Переместите точки, пока они не коснуться двух вертикальных линий, а затем отпустите кнопку мыши.

Нажмите (Ctrl + T), чтобы активировать команду Свободное трансформирование (Free Transform), затем перетащите верхнюю часть прямоугольника наружу, чтобы расширить кривые немного. Как только Вы закончите, нажмите Enter, чтобы принять изменения и выйти из режима Трансформации (Transform Mode).


Вы также можете нажать отдельные точки привязки затем с помощью инструмента Стрелка (Direct Selection Tool), немного изменить их, но имейте в виду, что Вы должны сделать точно такие же изменения для обеих сторон.

Выберите точки, в верхней части, и перемещайте их вверх или вниз, используя клавиши (стрелки Вверх и Вниз), если это необходимо, пока Вам не понравится форма наконечника.

Когда Вы закончите, перейдите Редактирование-> Определить кисть (Edit-> Define Brush Preset) и введите имя "Кисть молния".

Сохраните документ, а затем закройте его.
Шаг 2

Дважды щелкните на слое "Фон градиент", чтобы добавить Стиль слоя (Layer Style) - Наложение узора (Pattern Overlay): измените, Режим смешивания (Blend Mode) на Затемнение основы (Color Burn), Непрозрачность (Opacity) до 80, и выберите текстуру Серый гранит (Rocky wall).

Это добавит тонкую текстуру к фону.

Шаг 3
В этом уроке используется только одна буква, но Вы можете создать столько букв, сколько Вам нравится. Просто убедитесь, что увеличили значение Трекинг (Tracking) так, чтобы буквы не пересекались.

Текст будет использоваться только в качестве шаблона для работы пути, которого мы собираемся создать в центре буквы.

Так что выбирайте инструмент Перо (Pen Tool), нажмите, чтобы добавить точки, нажмите и перетащите для создания кривых. Используйте это, чтобы сделать путь в вашем тексте.
Важно создать все углы в виде кривых, чтобы не было острых углов.


Вам не нужно, создавать идеальный путь, так как Вы можете использовать инструмент Стрелка (Direct Selection Tool) в последствии, чтобы переместить якорные точки, и изменить путь, который создан (вы можете нажать на направлении точек в конце направляющих, потом их менять, чтобы изменить кривую, перетащить их наружу и внутрь, чтобы сделать кривую шире или уже).

Вы можете добавить и удалить точки с помощью инструментов Добавить опорную точку (Add Anchor Point Tool) и Удалить опорную точку (Delete Anchor Point Tool).
Используйте инструменты, изменяйте форму, пока Вам не понравится результат.

Шаг 4
Теперь мы собираемся создать шесть новых слоев и назвать их в соответствии с размером кисти, которая будет использоваться для обводки каждого из них.
Поэтому важно, называйте их так, как показано на картинке ниже.
Начнем с создания нового слоя (Ctrl + Shift + N) и назовем его "100". Затем добавим новый слой поверх него.
Выше слоя "100" у Вас должны быть слои:
"100" - "75" - "70" - "40" – дублируем слой "40" (Ctrl +J), теперь у Вас есть слой "40 копия" и, наконец, "20".

Активируйте инструмент Кисть (Brush Tool) и выберите круглую кисть. Затем откройте панель кистей Окно-> Кисть (Window -> Brush) и измените интервал до 1%.
Установите основной цвет черный. Мы добавим цвет с помощью эффекта Наложение цвета (Color Overlay), когда применим Стили слоя (Layer Styles).

Далее, мы будем переходить на каждый слой, и делать обводку размером кисти, соответствующим имени выбранного слоя.
Таким образом, если слой "20" выбран, размер кисти должен быть 20 пикселей.
Обводим путь, для этого активируем инструмент Выделение контура (Direct Selection Tool), щелкните правой кнопкой мыши на пути, и выберите Выполнить обводку (Stroke Path).

Выберите кисть из инструментов выпадающего меню, убедитесь, что галочка Имитировать нажим (Simulate Pressure) не установлена, и нажмите кнопку ОК.

Затем нажмем Enter один раз.

Повторите этот шаг, чтобы обвести путь на остальных слоях, и не забудьте изменить размер по названию слоя.
Когда все сделано, сделаем оригинальный текстовый слой невидимым, нажав на иконку глаза рядом с ним.


Активируем Ластик (Eraser Tool), выберите 15 пикс. жесткую круглую кисть, и установите Интервалы (Spacing) до 1%.
Выберите каждый слой обводки, и нажмите клавишу Enter, чтобы стереть центральный штрих. Нет необходимости изменять размер кисти на этот раз.
Как только Вы закончите, должна появиться пустая область, как показано ниже.

Шаг 5

Создайте новый документ 150 х 150 пикс. с белым фоном. Установите основной цвет на черный, выберите инструмент Кисть (Brush Tool) и выберите "Кисть молния", которую Вы создали ранее, изменим размер до 45px, а затем один раз нажмем на правой стороне документа.

В панель кистей, на вкладке Форма отпечатка кисти (Brush Tip Shape): установим галочку Отразить Y (Flip Y), чтобы перевернуть кисть вертикально.

Расположите кисть рядом с тем отпечатком, который Вы создали, не слишком близко и не слишком далеко, а затем нажмите, чтобы добавить вертикально перевернутый отпечаток.

Перейдем Редактирование-> Определить кисть (Edit-> Define Brush Preset), и введите имя кисти "Молния".

Закроем этот документ и вернемся к основному.
Шаг 6
Выберите кисть "Молния", откройте панель кистей и измените, размер до меньшего значения (в зависимости от того, насколько большую или маленькую молнию Вы хотите). Значение, используемое в уроке 30px.
Тяните ползунок Интервалы (Spacing), пока расстояние между частями не будет одинаковым. Вы должны выставить соответствующий интервал, который не будет отличаться от того, который Вы создали изначально.

Динамика формы (Shape Dynamics): просто установите Управление: Направление. Убедитесь, что другие значения установлены, как показано на картинке ниже.

Теперь, как Вы можете заметить, есть проблема в последнем повороте, где зубчики немного перекрывают друг друга.


Удалим перекрывающиеся зубчики, а затем добавим новые вручную. Изменяя угол каждого наконечника в соответствии с его позицией.
Вы можете удалить больше зубчиков, а затем добавить их в разных ракурсах, чтобы воссоздать форму кривой. Но если это не работает, то просто измените перекрывающиеся части, и позже мы добавим заклепки в пустом месте.

Шаг 7
Дважды щелкните мышью на слое "Молния", чтобы применить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss): изменим Глубина (Depth) до 32, Размер (Size) 0, и проверьте галочку Сглаживание (Anti-aliased).

Контур (Contour): просто проверьте галочку Сглаживание (Anti-aliased).


Тень (Drop Shadow): изменим Смещение (Distance) до 2, а также Размах (Spread) до 22.

Это будет стиль молнии.

Во 2-ой части мы разработаем недостающие части для молнии, чтобы закончить работу.
В этом материале мы узнаем, как создать и добавить в изображение реалистичную молнию, как её наложить на фотографию и придать соответствующую расцветку. В данном материале я использую Photoshop CS6, но описанные в статье методы подойдут и для версий ниже.
Для создания молнии мы используем только собственные фильтры Photoshopa`а, без применения каких-либо сторонних изображений с молниями или какими-либо вспышками.
Вот как будет выглядеть окончательный эффект, а если Вы наведёте мышку на картинку, то сможете увидеть оригинальное изображение:
Итак, давайте начнём.
Открываем фотографию в Photoshop, открываем панель слоёв (клавиша F7) и создаёи новый слой, нажав комбинацию Ctrl+Shift+N. На этом слое мы и будем рисовать молнию, чтобы не повредить оригинал.
Выбираем инструмент Лассо (Lasso Tool), можно обычное, можно прямолинейное, и создаём примерно такое выделение на месте будущей молнии:

Теперь следует залит это выделение белым цветом. Для этого нажимаем клавишу D (цвета в палитре цветов меняются на дефолтные, черный - основной, белый фоновый) и для заливки выделения фоновым цветом нажимаем комбинацию клавиш Ctrl+Delete или Ctrl+Backspace:

Теперь нарисуем контур будущей молнии. Выбираем инструмент "Кисть" (Brush Tool), форма - круглая, ставим жёсткость (Hardness) 100%, Непрозрачность (Opasity) также ставим 100%, диаметр подбираем в зависимости от размера изображения, цвет, как Вы помните, установлен чёрный, и рисуем примерно такую ломанную линию:

Затем докрашиваем чёрным левую сторону белой области:

Теперь размоем линию. Пройдите по вкладке главного меню Фильтр --> Размытие --> Размытие по Гауссу (Filter --> Blur --> Gaussian Blur). Это действие открывает диалоговое окно фильтра. Увеличим величину радиуса, это значение также подбирается в зависимости от размера изображения, в моём случае подошло 8 пикселей:


Применим фильтр "Облака с наложением", для этого пройдите по вкладке главного меню Фильтр --> Рендеринг --> Облака с наложением (Filter --> Render --> Difference Clouds). Диалогового окна у этого фильтра нет, таким образом, Photoshop сразу применяет его действие:

Инвертируем значения яркости (иными словами, заменим тёмные участки на светлые и наоборот) в выделенной зоне изображения, для этого надо нажать комбинацию клавиш Ctrl+I:

Теперь максимально увеличим контрастность с помощью инструмента "Уровни". Нажмите Ctrl+L для открытия диалогового окна этого инструмента.
Затем, нажмите на черный ползунок под гистограммой и перетащите его в правую сторону. При перетаскивании вы увидите, что светлые области вокруг молнии начинают исчезать ( чернеть). Продолжайте перетаскивание ползунка вправо, пока большая часть светлого вокруг молнии не исчезнет. Но у нас остались ещё несколько серых зон. Для борьбы с нами перетащите вправо серый ползунок:

Теперь изображение выглядит вот так, и у нас ещё осталось несколько серых зон:

Уберём их кистью. Снимите выделение, нажав Ctrl+D и выберите круглую кисть диаметром около 50 пикс, непрозрачность сделайте 100%, а жёсткость уменьшите до примерно 40%, цвет переднего плана у нас чёрный. Закрасьте оставшиеся серые области, а также, обведите нашу чёрную зону с тем, чтобы у неё были размытые края:

Измените режим наложения на "Экран" (Screen) и Вы увидите, как чернота исчезнет:

Теперь, если необходимо, можно изменить положение и размер молнии с помощью инструмента "Свободная трансформация" (Ctrl+Т).
Давайте добавим блеск молнии. Для этого сначала продублируем слой, нажав Ctrl+J, обратите внимание, что копия автоматически устанавливается в режим наложения "Экран":

Применим теперь фильтр "Размытие по Гауссу" со значением примерно 8 - 10. После нажатия кнопки ОК Вы увидите лёгкое свечение вокруг молнии:

Первоначальный эффект свечения является неявным, поэтому давайте увеличим его интенсивность. Нажмите Ctrl+J для дублирования слоя, при этом свечение усилится. Если вы обнаружите, что оно стало слишком сильным, несколько снизьте непрозрачность слоя до получения приемлемых результатов.
Вот мой результат с более интенсивным свечением:

Выделите все три слоя с молнией и нажмите Ctrl+E для их слияния, после чего в панели слоёв у Вас останутся два слоя:

У меня изменился режим наложения на "Обычный", изменю его снова на "Экран".
Раскраска молнии
Придадим молнии цвет с помощью инструмента "цветовой тон/Насыщенность (Hue/Saturation), для открытия его диалогового окна нажмите комбинацию клавиш Ctrl+U и измените значения, как показано на рисунке, не забудьте поставить галку у "Тонирование" (Colorize):

Вот как выглядит молния после окраски:

Нажмите комбинацию клавиш Ctrl+Shift+Alt+E, это объединяет существующие слои в новый слой над ними в палитре слоёв:

Придание молнии яркости и блеска
Для выполнения этой задачи воспользуемся инструментом "Осветлитель" (Dodge Tool). Это очень важный момент, т.к. он и делает молнию похожей на молнию. В панели параметров зададим следующие значения:
Диапазон (Range) - Подсветка (Highlights)
Экспозиция (Exposure) - 50%
Снять галку у опции "Защитить тона" (Protect Tones):

Жёсткость ставим на ноль, диаметр - в зависимости от рисунка.
Я прорисовал "Осветлителем" зону облаков, откуда "выстрелила" молния, а также область у земли. Кроме того, можно осветлить области в середине линии:

Если при добавлении осветления эффект стал слишком сильным, уменьшите непрозрачность верхнего слоя. Ну вот, вроде бы и всё, посмотрите на готовый результат:

Если Вам понравился материал, скажите свое "спасибо", поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Читайте также:

