Как сделать обложку журнала фотошоп
Обновлено: 04.07.2024
В этом уроке я покажу вам, как создать дизайн обложки книги в стиле 80-х. Шаблон из урока можно взять за основу и создать любой другой дизайн, необязательно в стиле ретро.
1. Вычисляем размер шаблона
ШАГ 1
Сначала немного теории. Параметры вашего шаблона будут зависеть от нескольких факторов:
- Размера напечатанной книги. Эти данные очень важны, так как все расчеты зависят от размера книги.
- Размер корешка книги. Если у вашей книги широкий корешок, это нужно учитывать при разработке дизайна. Широкий корешок можно заполнить дополнительными элементами и текстом.
- Тип переплета. Вы разрабатываете дизайн для книги в твердом переплете? Или ваша будущая книга будет в мягкой обложке? У разных вариантов обложки могут быть разные требования к допечатной подготовке.
Для начинающего такая информация может быть утомляющей. К счастью, в большинстве типографий вам не откажут в помощи и вышлют все необходимые требования. Многие типографии даже присылают свои файлы-шаблоны, чтобы облегчить техническую сторону разработки дизайна.
ШАГ 2
Несмотря на сложности, очень важно перед началом работы знать некоторую базовую терминологию. Ниже вы узнаете основные термины, которые помогут вам формулировать правильные вопросы и эффективно коммуницировать с типографией:
Обрезной размер. Обрезной размер книги (и обложки) — это финальный размер после того, как книга будет напечатана, а все лишнее отрезано. Например, обрезной размер 6 х 9 дюймов означает, что финальный вариант книги будет размером 6 х 9 дюймов.
Вылеты под обрез. Вылеты выступают за пределы обрезного размера. Например, для размера 6 х 9 дюймов необходимо добавить дополнительные 0,125 дюйма под вылеты с каждой стороны. Грубо говоря, это дополнительное пространство, которое тоже нужно заполнить фоном, чтобы после резки на обложке не было белых непропечатанных краев.
ШАГ 3
Безопасная зона. Эта область чуть меньше обрезного размера. На скриншоте ниже есть голубые направляющие, которыми отмечен периметр безопасной зоны. Здесь мы размещаем самые важные элементы дизайна (например, текст), которые не будут обрезаны.
ШАГ 4
Размер корешка. Этот параметр зависит от размера самой книги и количества страниц. У больших книг корешок, естественно, больше. Уточните эту информацию в типографии или рассчитайте в специальном онлайн-калькуляторе.
ШАГ 5
Давайте воспользуемся полученными знаниями и вычислим параметры нашей будущей обложки.
Предположим, что вы планируете самостоятельно издать свою книгу и будете использовать стандартный американский размер 6 х 9 дюймов (15,24 х 22,86 см). Используя этот размер, мы рассчитаем идеальные параметры для мягкой обложки.
Вылеты под обрез берем по 0,125 дюймов с каждой стороны. Не забывайте, что вылеты добавляются СНАРУЖИ обрезного размера.
Корешок будет 0,5 дюймов в ширину. Это примерные расчёты для книги на 220 страниц с достаточно тонкой бумагой (воспользуйтесь онлайн-калькулятором или уточните в своей типографии). Нам нужно добавить 0,5 дюймов к общей ширине.
Обложку мы будем делать как переднюю, так и заднюю. Поэтому получаем следующее:
Расчеты ширины: 6 д (для передней обложки) + 0,5 д (для корешка) + 6 д (для задней обложки) + 0,25 д для вылетов с обеих сторон.
Расчеты высоты: 9 д + 0,25 д для вылетов сверху и снизу.
В результате у нас получится шаблон размером 9,25 х 12,75 дюймов. Именно это разрешение мы будем использовать для разработки дизайна.
Обратите внимание, что это только пример. Ваша книга может быть любой ширины и высоты, учитывая ваши предпочтения и другие факторы.

Ресурсы:
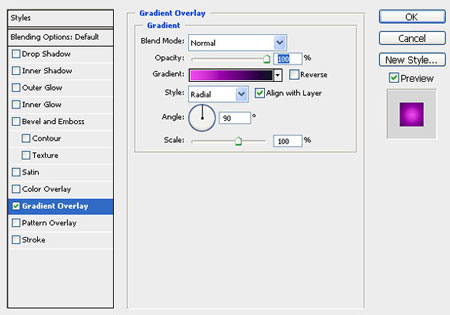
Шаг 1. Создаем новый документ размером 8.5-11 дюймов, 300dpi (для распечатки), RGB (вы можете изменить режим на CMYK после того, как закончите работу). Начнем с радиального градиента, дважды кликнув по фоновому слою, чтобы активировать меню Layer Style (Стиль слоя), далее переходим в Gradient Overlay (Перекрытие градиентом).


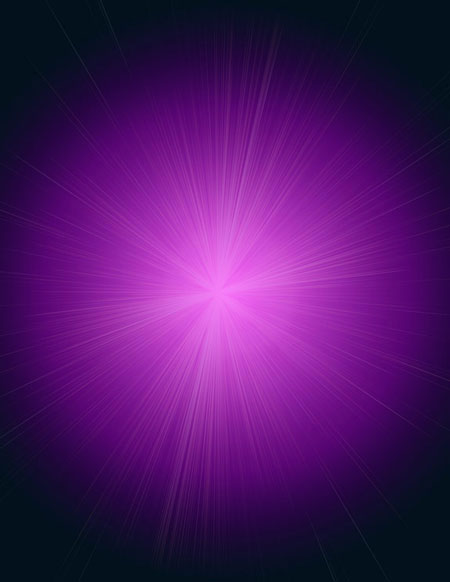
Шаг 2. Теперь нам необходим плагин Knoll Light Factory (Плагин Knoll Light Factory предназначен для создания световых эффектов, преимущественно бликов - отражений от ярких источников света, например, от Солнца. Такие эффекты могут использоваться при создании логотипов, других текстовых эффектов, для улучшения фотографий и т.д.), применяем его к слою с градиентом и меняем blending mode (режим наложения) на Screen (Осветление) с opacity (непрозрачность) 21%.
Примечание: вы можете использовать изображение светового эффекта из архива.

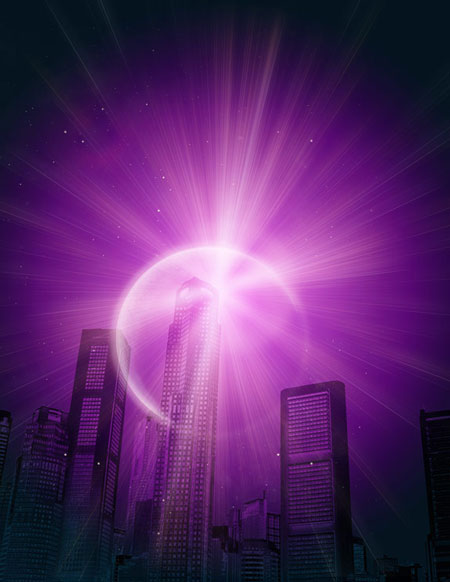
Открываем фото города из архива и размещаем над слоем, к которому применили фильтр. Меняем blending mode (режим наложения) на Soft Light (Мягкий свет).


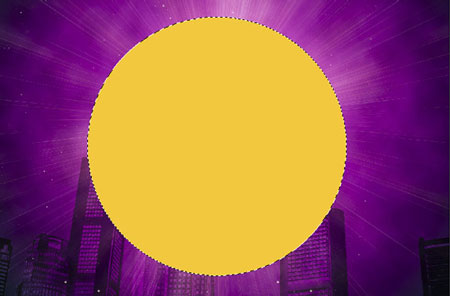
Шаг 3. Открываем изображение Stock illustration: Planet и размещаем над слоем с городом. Мягким большим круглым инструментом Eraser (Ластик) (E) стираем края. Меняем blending mode (режим наложения) на Screen (Осветление).


Шаг 4. Дублируем слой с сиянием, которое мы создали при помощи фильтра, и располагаем копию над слоем с планетой. Применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Рзамытие по Гауссу) с радиусом 5 пикселей, opacity (непрозрачность) - 83%. Убедитесь, что blending mode (режим наложения) установлен на Screen (Осветление).

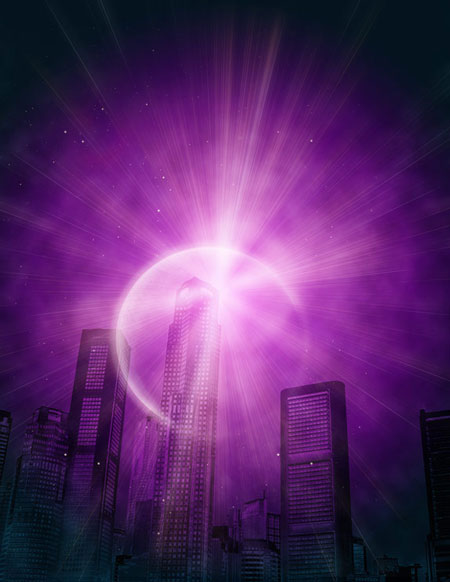
Шаг 5. Теперь сгенерируем в Фотошопе облака, чтобы сделать фон более мягким. Создаем новый слой и заливаем его черным. Применяем Filter - Render - Clouds (Фильтр - Рендеринг - Облака). Большой круглой мягкой кистью стираем верх облаков.

Меняем blending mode (режим наложения) на Soft Light (Мягкий свет) с opacity (непрозрачность) 35%.


Применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 114 пикселей. Уменьшаем opacity (непрозрачность) до 45%.


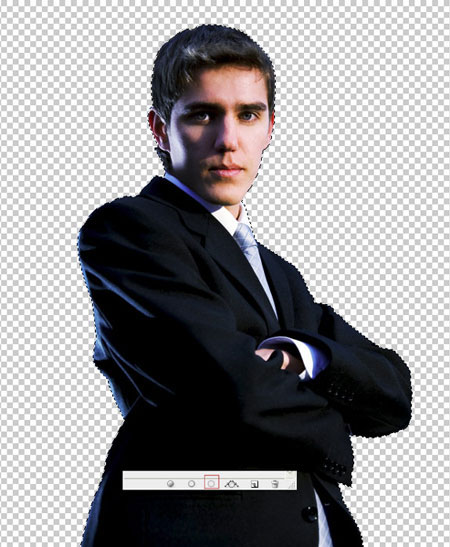
Шаг 7. Открываем Model Face Handsome, используя Pen Tool (Перо) (P), вырезаем модель.

После этого кликаем правой кнопкой по контуру и выбираем Load Path as Selection (Создать выделение из контура).

Копируем (CTRL+C) модель и вставляем (CTRL+V) на рабочий документ. Располагаем слой выше всех предыдущих.

Используя Brush Border Pack -27, на новом слое рисуем царапины и потертости. Я использовал кисть номер 15.


С помощью большого мягкого Eraser Tool (Ластик) стираем по краям, уменьшаем opacity (непрозрачность) до 72%-82%. Дублируем слой или рисуем новый царапины.


Шаг 8. Снова открываем Stock illustration: Planet и располагаем над слоем с царапинами. Большим Ластиком стираем центр изображения.

Меняем blending mode (режим наложения) на Screen (Осветление).


Шаг 9. Теперь добавим белых сияющих линий, чтобы наша обложка выглядела более эффектно. Создаем новый слой, с помощью Rectangular Marquee Tool (Прямоугольное выделение) (M) создаем выделение. Заливаем градиентом от белого к прозрачному.

Стираем края градиента.

Меняем blending mode (режим наложения) градиента на Overlay (Перекрытие). Поворачиваем (CTRL+T) градиент и располагаем за моделью. Дублируем слой несколько раз и располагаем в разных местах.

Добавляем корректирующий слой Layer - New Adjustment Layer - Color Balance (Слой - Новый корректирующий слой - Цветовой баланс).


Шаг 10. Теперь будем работать с текстом.
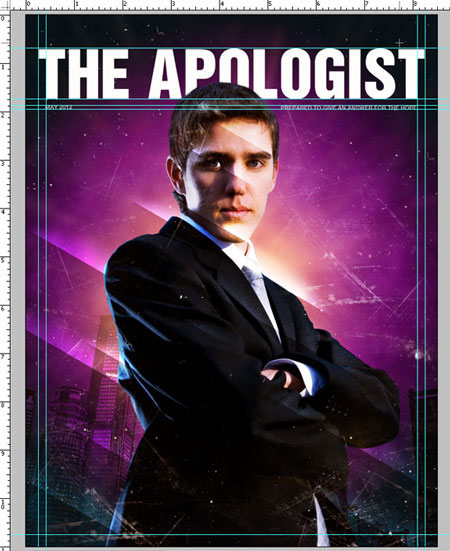
Однако прежде, нам нужно сделать «сетку» из направляющих, которая даст представление о том, как будет расположен текст на обложке. Итак, с каждой стороны отступаем на 0,25 дюйма и в этих местах располагаем направляющие, которые станут для нас границей, за предел которой не должен вылезать текст.
Теперь займёмся выходными данными (термин выходные данные часто используют для обозначения заголовка издания). Для заголовка автор предпочёл использовать типовой шрифт Helvetica Inserat Roman (для заголовков всегда лучше использовать простые и читабельные шрифты). Заголовок автор расположил между моделью и фоном. Во-первых таким образом мы не перекрываем голову, а во-вторых, создаём эффект глубины.
Далее автор создал ещё несколько направляющих, которые значительно помогают в выравнивании текста и придания стиля.
Под заголовком расположены дата публикации издания и небольшой слоган, который характеризует цель, на что ориентирован данный журнал.
Совет: перед тем как заняться непосредственным размещением текста на обложке, проведите для себя небольшое исследование на эту тему, посмотрите какой стиль используют другие журналы. И вдохновение не обойдёт вас стороной.

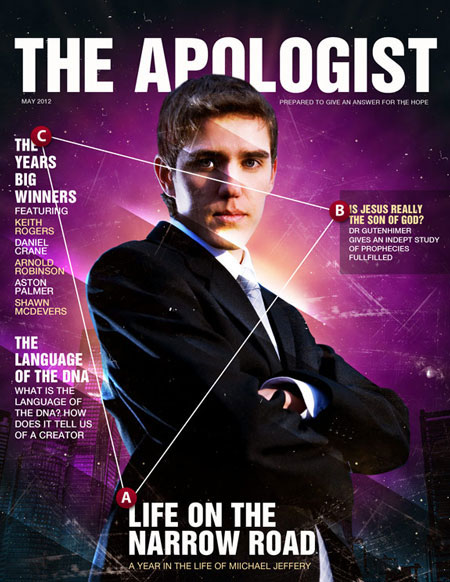
Шаг 11. Создадим заголовки историй, которые по идее должны быть помещены в нашем журнале.
A. Главная история. Здесь я использовал крупный шрифт, чтобы сосредоточить взгляд читателя.
B. Вторая история. Здесь я использовал мелкий шрифт и поместил заголовок в полупрозрачный прямоугольник.
C. Здесь я использовал мелкий шрифт для менее важных статей.

Шаг 12. И последнее, что мы сделаем, это добавим штрих-код. Для этого используем Free Vector Barcode Graphics.


Также можете поиграть с цветовыми настройками, чтобы получить разные варианты оформления.
На этом все. Надеюсь, вам понравился этот урок и вы узнали для себя что-то новое.

Автор: LOSWL
Переводчик: Макс Енин
Ссылка на источник
От дизайна впечатляющих обложек до вёрстки страниц, которые не оставят никого равнодушным, — мы поделимся 10 чудесными советами о том, как вдохнуть жизнь в дизайн вашего журнала.
Создаёте ли вы модную библию, журнал для поклонников фитнеса или для гурманов, вы найдёте здесь что-то для питания своих идей, а также полезные технические советы, благодаря которым макет вашего журнала будет выглядеть суперпрофессионально.
Ищете готовый стильный макет журнала? Загрузите широкий ряд шаблонов, доступных на Envato Market.
1. Не робейте, когда дело касается дизайна обложки
Нет смысла в том, чтобы тратить время, пытаясь улучшить внутренние страницы журнала, если случайные посетители не открывают выпуск для просмотра. Для продажи журнала читателям жизненно важна обложка, привлекающая внимание и приглашающая углубиться в чтение издания.
Вместе с этим, привлекательная обложка не должна выглядеть нахально. Цвета радужного спектра и перегруженный макет будут смотреться устаревшими и дешёвыми, но гармоничные, мощные заголовки и подзаголовки вместе с простыми графическими выносками привлекут внимание более тонким способом.
Попробуйте придерживаться правила ABC: возьмите один (A) заголовок (название журнала), один мощный (B) подзаголовок (выделив одну статью, на которой будет сосредоточено внимание) и несколько более мелких (C) подзаголовков. Почти все журналы используют это правило для того, чтобы макет был сбалансированным.
Объедините эти заголовки с простой, но сильной фотографией и пустыми участками (которые вы не нагрузите ни текстом, ни изображениями), — и у вас получится приятный на вид и отчётливый в графическом плане макет.
Почерпните вдохновение из этой обложки журнала о фитнесе и выбирайте чёрно-белые фотографии, если хотите создать уверенный, сбалансированный и стильный вид.
Шаблон обложки журнала о фитнесе
Выберите шрифт в верхнем регистре ослепительного белого цвета и сделайте его заметным, чтобы текст выделялся на фоне полноцветной фотографии, как в этом стильном макете спортивного журнала.
Шаблон спортивного журнала
Когда вы позволяете фотографиям взаимодействовать со шрифтом, обложка выглядит более трёхмерной, появляется впечатление, что фотография выскакивает на вас. Отрежьте объект на фотографии от фона и используйте их послойно так, чтобы объект частично был перед и частично за текстом. Посмотрите этот урок о том, как создать обложку журнала в Adobe InDesign и Photoshop с использованием подобного эффекта:
2. Один яркий акцент прозвучит громче всех!
Одни из самых впечатляющих дизайнов журналов очень скромны в использовании цвета, доказывая тем самым, что один простой яркий акцент может поразить больше, чем радужная палитра цветов.
Сочетание одного активного цвета с чёрно-белой фотографией и монохромным текстом чудесно смотрится на мужских журналах и технологических изданиях. Яркий шрифт, баннеры и разделители придают макетам спортивный, мужской оттенок. Этого очень легко добиться, и это отличный способ объединить дизайн всего журнала (см. ниже Совет 9 о продвижении тематического стиля в дизайне).
Попробуйте в качестве оптимистичного цветового оттенка кислотно-жёлтый или горячий оранжевый, которые будут великолепно смотреться на изданиях об экстремальном спорте и на журналах о путешествиях. Или почему бы немного не охладить дизайн небесно-голубым оттенком, как на обложке этого стильного журнала?
Шаблон журнала с ярким цветным акцентом
Ярко-красный тоже выглядит очень заметно и добавляет старомодной чёрно-белой фотографии современный штрих.
Шаблон журнала с ярким цветным акцентом
Ключ к такому стилю — выбрать один энергичный цвет и использовать его ограниченно. Не используйте его везде, хватит штрихов в нескольких местах.
3. Потратьте время на совершенствование страницы с содержанием
Как только читатель открывает журнал, он видит страницу содержания. Она должна быть практична и должна позволять читателю легко находить разделы и статьи, но это также идеальное место для того, чтобы попрактиковаться в творческом стиле.
Если ваш журнал очень объёмный, не ограничивайтесь одной страницей содержания, расширьте её до полного двухстраничного разворота. Так вам хватит места на крупный заголовок «Содержание» (попробуйте эффектный брусковый шрифт с засечками) и большое количество изображений, призывающих листать дальше.
В качестве структуры макета для разворота с содержанием лучше использовать сетку, но ни в коем случае не делайте макет ограниченным и скучным. Посмотрите на необычную сетку с фотографиями, использованную для разворота с содержанием в этом спортивном журнале: смесь крупных и мелких изображений выглядит увлекательно и не хаотично, а указатели на кислотно-жёлтых лентах добавляют каждому изображению контекст. Стильные, крупные и чёткие чёрно-белые номера страниц мгновенно заметны и облегчают поиск по страницам журнала.
Макет спортивного журнала
Или почему бы не использовать для разворота с содержанием более простую сетку с колонками, как в этом актуальном макете журнала?
Макет журнала о дизайне
Ограничьте количество статей в каждом ряду или колонке, чтобы между ними оставалось больше свободного места с белым цветом.
Создавая дизайн журнала, сосредоточьте свою энергию на том, чтобы улучшить структуру и стиль страницы содержания. Это то, по чему читатель будет судить об остальных страницах издания, и вам нужно произвести на него хорошее впечатление! Можно даже использовать цвета и стили шрифта разворота с содержанием как основу для создания последовательного стиля всего журнала.
Учтите, что журнальные страницы содержания весьма отличаются от оглавления в книгах или отчётах. Журнальная страница содержания должна быть наполнена увлекательными изображениями и интересным шрифтом, чтобы читатель захотел погрузиться в остальное содержимое журнала.
4. Иллюстрации делают журналы уникальными
Просмотрите любые журналы на полке и вы заметите, что большинство из них используют на обложке фотографии. Тем не менее, иллюстрация на обложке может выглядеть уникально и очень стильно, это отличный выбор для изданий о технике, искусстве и дизайне. Модная плоская графика, которую легко создать, сделает дизайн вашего журнала особенно актуальным.
Подружитесь с Adobe Illustrator, CorelDRAW или Inkscape, чтобы создать векторную графику, которую вы с лёгкостью перенесёте в макет в InDesign.
Векторные изображения — это отличный способ выразить более абстрактные или фантастические концепции, так что это идеальный выбор для журналов, которые будут выделяться на фоне изданий о моде или стиле жизни. Посмотрите на обложку этого журнала о дизайне: абстрактная графика приковывает взгляд, она обязательно будет заметна в море других обложек с фотографиями.
Макет журнала о дизайне
Иллюстрации и в векторе, и нарисованные от руки придают ценность специальным или коллекционным изданиям.
Использование иллюстраций вместо фотографий помогает также сделать дизайн журнала последовательным, выстраивая таким образом внешний вид бренда вашего издания. Это прекрасный выбор для журналов, которым нужен стиль сильного бренда: например, он подойдёт журналам авиакомпаний или розничной торговли для их самопрезентации.
5. Придайте макетам для печати цифровой вид с помощью инфографики
Такие издания, как «National Geographic» и «Esquire», с удовольствием используют инфографику для иллюстрирования статей и придания им более интересного и актуального технологичного вида. Многие журналы сейчас отходят от традиционных макетов, заполненных текстом, черпая вдохновение из сайтов в Интернете и электронных книг и создавая более интерактивные и увлекательные макеты для печати.
Посмотрите на этот классный разворот с инфографикой из макета спортивного журнала.
Макет спортивного журнала
Статья разделена на пункты, и каждый номер привязан к шестиугольной иконке и соответствующему изображению. Такой дизайн, когда статья расположена вдоль оси разворота, больше похож на плакат и выглядит увлекательно.
Даже если вы оформляете статью с большим количеством текста, попробуйте добавить выноски и цитаты в формах и рамках в стиле инфографики. Используйте стрелки и разделители, чтобы направлять поток статьи и дольше удерживать внимание читателя. Для демонстрации статистики и географического местоположения хороши карты и круговые диаграммы. Инфографика особенно хорошо смотрится в журналах о спорте, актуальных проблемах и финансах.
Создавать инфографику не должно быть сложно: этот урок покажет вам, как нарисовать простую инфографику с нуля в Adobe InDesign, включая карты и диаграммы:
6. Делайте модные журналы минималистичными
Если вы создаёте дизайн журнала о моде или стиле жизни, постарайтесь сделать его как можно более актуальным и вдохновляющим. Минималистичный дизайн — это великолепный пустой холст для модных фотографий и показов одежды; к тому же, предельно простой и стильный дизайн печатных изданий сейчас в тренде.
Сосредоточьте всё внимание на фотографиях, позволяя им занимать как минимум две трети каждой страницы, и добавьте пустой белый фон и богатый чёрный шрифт, как на этом стильном макете модного журнала.
Минималистичный макет журнала о моде
Любой ценой избегайте лишних деталей, чтобы дизайн не выглядел дёшево, и не делайте шрифт слишком кричащим.
Минималистичный макет журнала о моде
Поэкспериментируйте с изображениями, располагая их не по центру, чтобы придать макету лёгкий художественный штрих.
Минималистичный макет журнала о моде
Ищите фотографии определённой цветовой темы или стиля и объедините их на одной странице, как на примере макета ниже. Это сделает ваш макет стильным и приятным на вид.
Минималистичный макет журнала о моде
7. Шрифты с засечками выглядят соблазнительно; шрифты без засечек выглядят классно
Шрифты играют важную роль в позиционировании журнала на рынке, придавая ему особое настроение и индивидуальность. Стили шрифта могут напрямую ассоциироваться с известными журналами: вспомните «Vogue» и Didot, «National Geographic» и Stone Sans.
Долгое время мы связывали стили шрифта с конкретными журнальными жанрами, и вы можете использовать это в свою пользу, создавая свой собственный журнал.
Скажем, например, что вы создаёте журнал о моде. Если вы хотите, чтобы он выглядел более дорогим, роскошным и желанным, используйте элегантный стиль с засечками, такой как Didot или Bodoni, они добавят обаяния в стиле «Vogue».
Макет журнала о моде
Если вы хотите, чтобы журнал выглядел классно, молодо и модно, попробуйте чистый, хипповый шрифт без засечек, например, MOAM91.
Для изданий о спорте и технике возьмите солидный и эффектный шрифт, например, Sovereign, или винтажный New Yorker Type, особенно если вы создаёте журнал о современной жизни и проблемах (подходящая замена шрифту из «The New Yorker»).
Фотографии и цвет могут меняться от выпуска к выпуску, но шрифт останется постоянным, поэтому потратьте время, чтобы подумать, как должен выглядеть ваш журнал, и найдите подходящий для этого шрифт.
Макет журнала о моде
8. Сосредоточьте всё внимание на красивых фотографиях
Если вам повезло и у вас есть несколько потрясающих фотографий для журнала, сосредоточьте на них всё внимание. Большинство людей покупает журналы из-за фотографий в них, а текст уже играет второстепенную и вспомогательную роль.
В журналах о моде и о природе, таких как этот шаблон издания о природе, макеты часто создаются вокруг одной красивой фотографии.
Макет журнала о природе
Не бойтесь сильно увеличивать изображения: фотография на всю страницу или целый разворот может выглядеть чудесно.
Макет журнала о природе
Вам не нужно ограничивать себя квадратными или прямоугольными рамками, попробуйте расположить фотографии в виде круга или других необычных форм, или с помощью Photoshop отрежьте изображения от фона, чтобы их можно было поместить в любое место стильного макета.
Также подумайте о том, как вы собираетесь печатать свой журнал и как печать повлияет на качество фотографий. Большинство журналов печатаются на глянцевой бумаге. Глянцевая бумага во время печати не впитывает краску так, как это делает матовая, цвет остаётся на поверхности и выглядит более ярким и живым. Если в вашем журнале будет полно фотографий, лучше печатать его на глянцевой бумаге. Обычно она чуть дороже, чем матовая, но можно выбрать глянцевую бумагу потоньше, которая будет дешевле, но фотографии на ней будут выглядеть красиво.
Убедитесь, что ваш журнал готов к печати, прочитав это руководство по предпечатной подготовке:
9. Создайте стиль и придерживайтесь его!
Хорошо сделанный журнал будет последовательным в дизайне, от обложки к обложке. Тематический дизайн — отличительная черта продуманного и профессионально сделанного журнала.
Почерпните вдохновение из этого макета журнала с чёткой темой: в нём несколько ключевых элементов обложки повторяются и дальше на внутренних страницах.
Тематический макет журнала
Цветовая схема заката представлена в виде перехода от оранжевого к розовому, чёрно-белые фотографии внутри шестиугольников, последовательный стиль шрифта.
Тематический макет журнала Тематический макет журнала Тематический макет журнала
Используйте этот список для проверки, чтобы убедиться, что все эти элементы последовательно повторяются в дизайне всего журнала:
- Цветовая палитра (выберите от одного до трёх цветов CMYK и последовательно их используйте)
- Шрифт (последовательно используйте шрифты, их толщину и размер)
- Фигуры и графика (используйте одинаковые фигуры, формы изображений и графические элементы во всём журнале)
- Цвет фона
- Стиль нумерации страниц и колонтитулов (поместите их на шаблоны страниц, чтобы дизайн был последовательным)
10. Мыслите разворотами, а не страницами
Иногда легко забыть, что вы создаёте дизайн журнала для последующей печати и что он будет состоять из ряда двухстраничных разворотов. И читатель будет воспринимать журнал не по страницам, а по разворотам.
Вы можете сделать впечатление от чтения вашего журнала более полным, если будете повторять в голове эту мантру: «Надо мыслить разворотами, а не страницами».
Простой макет журнала
Если вы создаёте журнал в Adobe InDesign, это не проблема, можно настроить просмотр на Facing Pages (File > Document Setup), и макет будет представлен в виде двухстраничного разворота (макет будет выглядеть точно так же, как его увидит читатель в настоящем журнале).
Не бойтесь переносить содержимое через центральную часть разворота. Большинство журналов имеют идеальный переплёт, когда страницы приклеены друг к другу в центре. В отличие от других видов соединения, это означает, что содержимое с внутренней стороны страницы (ближайший к центру край), скорее всего, будет сильно втянуто в переплёт. Было бы неразумно размещать близко к внутреннему краю мелкое содержимое, например, подписи к изображениям или текст статьи, но через внутренние края разворота можно спокойно разместить более крупное содержимое, например, заголовки или изображения.
В этом простом макете журнала использована техника создания красивых разворотов с заголовками и фотографиями на две страницы.
Простой макет журнала Простой макет журнала
10 советов по созданию эффектных журналов
В этой статье мы рассмотрели десять полезных советов по созданию журналов, которые произведут огромное впечатление!
Макет спортивного журнала
Во время разработки проекта по дизайну журнала просмотрите эти основные советы, чтобы ваш журнал получился обалденным:
- Не робейте, когда дело касается дизайна обложки: используйте яркие, заметные шрифты и фотографии, чтобы завладеть вниманием обычных читателей и продать им журнал.
- Используйте один яркий акцент: это стильный и ненавязчивый способ привлечь внимание, он великолепно подходит изданиям о спорте и технике.
- Потратьте время на совершенствование страницы с содержанием: уделите странице с оглавлением всё своё внимание, потому что это дверь к остальной части журнала.
- Сделайте своё издание уникальным с помощью иллюстраций на заказ: иллюстрации и в векторе, и нарисованные от руки выделяются в море журналов с фотографиями.
- Придайте макетам для печати цифровой вид с помощью инфографики: простой и действенный способ разбить страницы, загруженные текстом.
- Для журналов о моде и стиле жизни выбирайте минималистичный стиль макета: простые стили помогают выгодно представить модные темы.
- Выберите подходящий шрифт: правильный шрифт подарит вашему журналу особую индивидуальность.
- Сосредоточьте всё внимание на фотографиях: красивые фотографии должны занимать как минимум две трети журнала. Чтобы максимально использовать потрясающие снимки, печатайте их на глянцевой бумаге.
- Создайте стиль и придерживайтесь его: последовательно используйте такие элементы, как цвет, форму и шрифт, чтобы ваш журнал выглядел суперпрофессионально.
- Мыслите разворотами, а не страницами: создавайте дизайн журнала по разворотам и позволяйте содержимому проходить через центр разворота, чтобы дизайн получился более впечатляющим.
Удачи в создании собственных журналов… наслаждайтесь! Если вы ищете макет, на основе которого сможете построить свой журнал, просмотрите ряд великолепных макетов на Envato Market.

Часто хочется сделать лицо на фото гладеньким, без изъянов кожи и т. п. Словом, как на обложках глянцевых журналов. А ведь это совсем несложно!
Расскажу вам, как «очистить» лицу на фото в течение двух минут. И познакомлю с «программой» для автоматического выполнения этого фокуса-покуса, который сделает ваше лицо почти готовым для обложки журнала.

Как сделать в Фотошоп «лицо с глянцевой обложки» (обновлено)
1. Открываем исходное изображение.

2. Включаем режим «быстрой маски» (можно просто нажать Q).

На всякий случай проверьте настройки «маски»: дважды кликните на значке «маски» и убедитесь в правильности настроек.

Выбираем инструмент «кисть» (можно нажать В) и устанавливаем черный цвет для переднего плана (клавиша D).


3. Для изменения диаметра кисти можно просто нажимать на клавиатуре квадратные скобки [ и ], для увеличения / уменьшения масштаба картинки – комбинации клавиш Ctrl + и Ctrl –.

После настроек переходим к выделению лица.
4. Закрашиваем участки кожи на фото, пропуская волосы, брови, губы и тому подобное.


5. Переходим в стандартный режим (можно нажать Q). «Маска» выделится пунктиром.


В палитре слоев появляется слой, состоящий из выделенных в «маске» участков (у меня называется «Слой 2»).


Путём подбора параметров (радиус размытия и др.) находим нужный нам эффект.

Вот что получилось с известной актрисой: то, что было, и наш результат.

Обращаю внимание, что это самый простой и поэтому «грубый» способ. Более точный результат получается при использовании не слоёв, а каналов. Да и делается это не за десять секунд, а намного дольше. Убираются блики, блеск, поправляются некоторые участки и многое другое…
Теперь о программе-плагине (plug-in) Portraiture компании Imagenomic.

Это приложение устраняет кропотливый ручной труд, активизирует функцию избирательного смягчения только в области кожи на изображении — быстро и автоматически. Вы можете вручную настроить его, чтобы обеспечить оптимальные результаты, можете создать свою собственную последовательность действий, настроенную под ваши требования.
Смотрите также: Наглядная археология (игра): Утерянная гробница ИродаПлагин для приложений Adobe Photoshop CS/CS2/CS3 и Adobe Photoshop Elements 3/4/5.
Плагин можно скачать из интернета (в архиве — порядка 3,3 Мб).
Установка по умолчанию в папку
C:\Program Files\Adobe\Photoshop\Plug-Ins (обращаем внимание на версию Фотошоп).
Смотрите также: Бесплатные плагины для Photoshop от Richard Rosenman1. Открываем изображение.

2. В Фильтрах выбираем нужный плагин.

3. Нажимаем ОК, настройки выставлены по умолчанию.

Плагин сделал так:


Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Читайте также:

