Как сделать объявление в фотошопе
Обновлено: 07.07.2024
Этот урок мы посвятим созданию объявлений в программе фотошоп. Самых обычных, но, тем не менее, незаменимых объявлений, знакомых нам с детства. Тех самых, что с отрывными листочками. Кстати говоря, подобные объявления довольно эффективны и просты в изготовлении. Поэтому, наберитесь терпения и прочтите не длинный урок по созданию объявлений в фотошоп. Вам это еще пригодится.

Нам потребуется новый документ, размер 1000 на 1500.
И новый слой, который мы заливаем белым цветом при помощи инструмента «заливка».

Ознакомимся с инструментом текст, располагающимся на панели инструментов. Продумайте текст объявления заранее. Необходимо привлечь внимание людей. Задействуйте в тексте ключевые слова: «продам», «требуется», «работа», «куплю» и так далее.

Ставим курсор на рабочую область и пишем.

Расположим текст в середине документа и разнесем его на разные строки. Для этого задействуйте инструмент «Перемещение». Выбираем инструмент, помещаем курсор на текст и двигаем его.

Разнесем фразы на разные строки. Задействуйте инструмент «Текст». Поместите курсор в начало фразы, которую вы хотите опустить ниже и нажмите enter на клавиатуре.
Сделать так, чтобы фразы располагались по центру, вы можете, нажав пиктограмму «Выключка текста по центру».

Вот, что у нас получилось. Мы расположили слова в центральной части на глаз. Как же найти цент документа? Довольно просто. У нас имеется пустой слой. Выбираем инструмент «Перемещение» и кликаем по слою.


Как видите, в центре документа появились квадратики, помещающие центр документа. Давайте проведем вспомогательные линии, чтобы не потерять координаты центра.
Найдите линейку рядом с боковой панелью, поставьте курсор на нее и тяните. Устанавливаем линию на метке середины документа.

Теперь с помощью инструмента «Перемещение» ищем середину текстового блока и располагаем его в центре. Метки центра и вспомогательной линии должны сойтись.

Отредактируем текст. Давайте увеличим размеры слова « требуется». Выбираем инструмент «Текст» и проводим по слову «требуется», выделяя его.

Задаем кегль на верхней панели. Увеличиваем слово до 100 пикселей.

Таким же образом меняем размеры остальных фраз. «Рабочие для работы» - 60 пикселей. «Оплата деньгами» - 36 пикселей. «Выплаты регулярные» - 72 пикселя.


Теперь сделаем расстояние между строками больше. В этом нам поможет окно «Текст». Задаем интерлиньяж 95 пикселей.

Давайте хотя бы чуть-чуть украсим наше объявление. Для этого мы проведем горизонтальные линии сверху и снизу, задействуйте инструмент «Линия». Все настройки появятся на верхней панели, после того, как вы выберете инструмент. Предлагаю воспользоваться моими.


Нарисовать линию крайне просто. Проведите курсором по рабочей области. Советую зажать кнопку shift. Так ваши линии будут строго горизонтальными.
В окне слоев выбираем слой с нашими фигурами и растрируем.

Теперь создадим отрывные листочки. Допустим, их будет 8. Мне, честно говоря, лень высчитывать по пикселям, какого размера должен быть каждый блок. Поэтому я покажу вам свой способ как разделить поле на 8 частей.
Создаем новый слой. А затем выделенную область.

И рисуем прямоугольник ограниченный серединой документа и линией. Заливаем его каким-либо цветом, отличным от белого.


Нажимаем ctr+d. Выделение снято. Вспоминаем о инструменте «Перемещение» и ищем середину нашего прямоугольника. Не забываем устанавливать вспомогательную линию. Мы разделили половину рабочей области на 2 равных половинки.

Теперь опять берем инструмент «перемещение» и уменьшаем прямоугольник в два раза, просто потянув за боковую линию. Ставим вспомогательную линию.
Опять уменьшаем прямоугольник. Проделываем тот же маневр.

Вот мы и получили одну восьмую документа, которая станет первым отрывным листком. Но нам нужен белый листочек с черной обводкой. Должны же мы видеть, по какой линии резать. Поэтому для начала щелкаем по инструменту заливка и превращаем его в белый, как было описано выше.
Теперь переходим к окну слоев, выбираем наш слой с прямоугольником и кликом по левой клавиши мыши вызываем список с командами. Нас интересуют «Параметры наложения».

В появившемся диалоговом окне выбираем вкладку «обводка». Выбираем следующие настройки.

А теперь убираем направляющую, кликнув по инструменту «Перемещение», оттаскивая ее к линейке.

Заготовка для первого отрывного листочка готова. Теперь нам следует разместить на нем телефон и какую-нибудь фразу. Нам требуется расположить текст по вертикали. Пишем.

Развернем его. Инструмент «Перемещение», кликаем по тексту и переворачиваем, потянув за появившийся уголок.



Отрывной листок готов. Теперь упростим себе работу. Не будем же мы проделывать эти операции вновь и вновь. Просто скопируем получившиеся слои. Для чего переходим к окну слоев, зажимаем клавишу ctrl и кликаем по двум последним слоям. А теперь делаем их дубликаты.

Вот они появились.

Не отпуская клавишу ctrl с помощью инструмента «перемещение» оттаскиваем их вбок.

Наше объявление готово!

Вот так просто вы можете нарисовать любое объявление в фотошопе. Вы уже научились редактировать текст, менять его размер и отступы и работать со слоями. Включите фантазию и создайте свое, уникальное объявление.
Этот урок мы посвятим созданию объявлений в программе фотошоп. Самых обычных, но, тем не менее, незаменимых объявлений, знакомых нам с детства. Тех самых, что с отрывными листочками. Кстати говоря, подобные объявления довольно эффективны и просты в изготовлении. Поэтому, наберитесь терпения и прочтите не длинный урок по созданию объявлений в фотошоп. Вам это еще пригодится.

Нам потребуется новый документ, размер 1000 на 1500.
И новый слой, который мы заливаем белым цветом при помощи инструмента «заливка».

Ознакомимся с инструментом текст, располагающимся на панели инструментов. Продумайте текст объявления заранее. Необходимо привлечь внимание людей. Задействуйте в тексте ключевые слова: «продам», «требуется», «работа», «куплю» и так далее.

Ставим курсор на рабочую область и пишем.

Расположим текст в середине документа и разнесем его на разные строки. Для этого задействуйте инструмент «Перемещение». Выбираем инструмент, помещаем курсор на текст и двигаем его.

Разнесем фразы на разные строки. Задействуйте инструмент «Текст». Поместите курсор в начало фразы, которую вы хотите опустить ниже и нажмите enter на клавиатуре.
Сделать так, чтобы фразы располагались по центру, вы можете, нажав пиктограмму «Выключка текста по центру».

Вот, что у нас получилось. Мы расположили слова в центральной части на глаз. Как же найти цент документа? Довольно просто. У нас имеется пустой слой. Выбираем инструмент «Перемещение» и кликаем по слою.


Как видите, в центре документа появились квадратики, помещающие центр документа. Давайте проведем вспомогательные линии, чтобы не потерять координаты центра.
Найдите линейку рядом с боковой панелью, поставьте курсор на нее и тяните. Устанавливаем линию на метке середины документа.

Теперь с помощью инструмента «Перемещение» ищем середину текстового блока и располагаем его в центре. Метки центра и вспомогательной линии должны сойтись.

Отредактируем текст. Давайте увеличим размеры слова « требуется». Выбираем инструмент «Текст» и проводим по слову «требуется», выделяя его.

Задаем кегль на верхней панели. Увеличиваем слово до 100 пикселей.

Таким же образом меняем размеры остальных фраз. «Рабочие для работы» - 60 пикселей. «Оплата деньгами» - 36 пикселей. «Выплаты регулярные» - 72 пикселя.


Теперь сделаем расстояние между строками больше. В этом нам поможет окно «Текст». Задаем интерлиньяж 95 пикселей.

Давайте хотя бы чуть-чуть украсим наше объявление. Для этого мы проведем горизонтальные линии сверху и снизу, задействуйте инструмент «Линия». Все настройки появятся на верхней панели, после того, как вы выберете инструмент. Предлагаю воспользоваться моими.


Нарисовать линию крайне просто. Проведите курсором по рабочей области. Советую зажать кнопку shift. Так ваши линии будут строго горизонтальными.
В окне слоев выбираем слой с нашими фигурами и растрируем.

Теперь создадим отрывные листочки. Допустим, их будет 8. Мне, честно говоря, лень высчитывать по пикселям, какого размера должен быть каждый блок. Поэтому я покажу вам свой способ как разделить поле на 8 частей.
Создаем новый слой. А затем выделенную область.

И рисуем прямоугольник ограниченный серединой документа и линией. Заливаем его каким-либо цветом, отличным от белого.


Нажимаем ctr+d. Выделение снято. Вспоминаем о инструменте «Перемещение» и ищем середину нашего прямоугольника. Не забываем устанавливать вспомогательную линию. Мы разделили половину рабочей области на 2 равных половинки.

Теперь опять берем инструмент «перемещение» и уменьшаем прямоугольник в два раза, просто потянув за боковую линию. Ставим вспомогательную линию.
Опять уменьшаем прямоугольник. Проделываем тот же маневр.

Вот мы и получили одну восьмую документа, которая станет первым отрывным листком. Но нам нужен белый листочек с черной обводкой. Должны же мы видеть, по какой линии резать. Поэтому для начала щелкаем по инструменту заливка и превращаем его в белый, как было описано выше.
Теперь переходим к окну слоев, выбираем наш слой с прямоугольником и кликом по левой клавиши мыши вызываем список с командами. Нас интересуют «Параметры наложения».

В появившемся диалоговом окне выбираем вкладку «обводка». Выбираем следующие настройки.

А теперь убираем направляющую, кликнув по инструменту «Перемещение», оттаскивая ее к линейке.

Заготовка для первого отрывного листочка готова. Теперь нам следует разместить на нем телефон и какую-нибудь фразу. Нам требуется расположить текст по вертикали. Пишем.

Развернем его. Инструмент «Перемещение», кликаем по тексту и переворачиваем, потянув за появившийся уголок.



Отрывной листок готов. Теперь упростим себе работу. Не будем же мы проделывать эти операции вновь и вновь. Просто скопируем получившиеся слои. Для чего переходим к окну слоев, зажимаем клавишу ctrl и кликаем по двум последним слоям. А теперь делаем их дубликаты.

Вот они появились.

Не отпуская клавишу ctrl с помощью инструмента «перемещение» оттаскиваем их вбок.

Наше объявление готово!

Вот так просто вы можете нарисовать любое объявление в фотошопе. Вы уже научились редактировать текст, менять его размер и отступы и работать со слоями. Включите фантазию и создайте свое, уникальное объявление.
Здесь ещё один интересный урок о том, как создать интересное стильное объявление всего за несколько этапов.

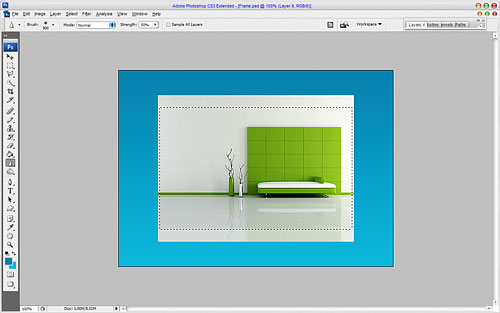
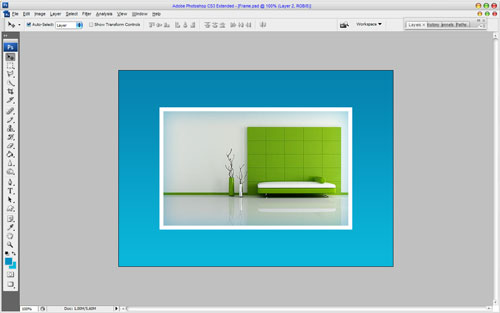
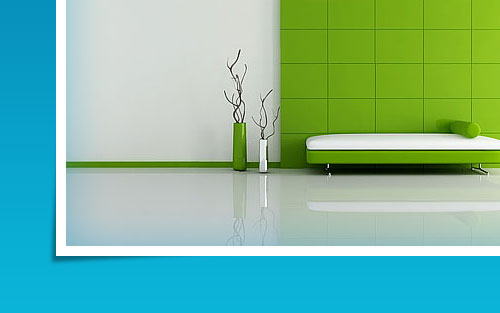
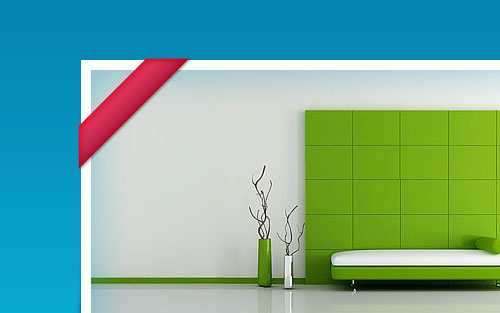
После этого найдём красивую подходящую фотографию, с которой и будем работать. Для этого Вам нужно использовать один из сайтов-хранилищ фотографий. Также Вы можете использовать мою картинку. Открываем картинку и копируем её на основной холст. После этого берем инструмент Rectangular Marquee Tool и создаём выделение, как на моей картинке ниже.

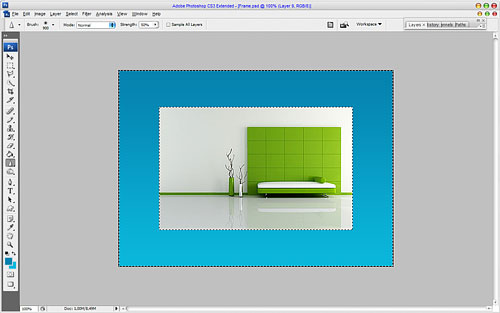
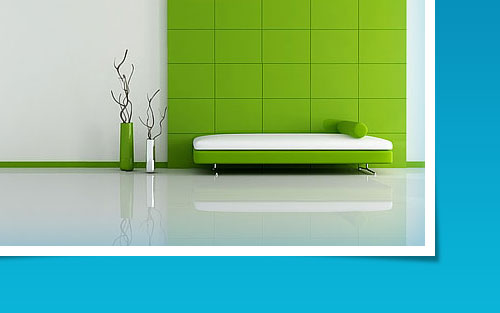
Инвертируем выделение с помощью Select > Inverse или сочетанием клавиш Crtl+Shift+I и очищаем выделенную область с помощью кнопки Delete.

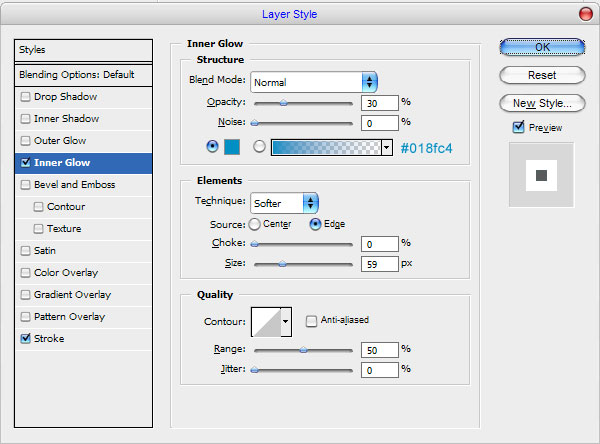
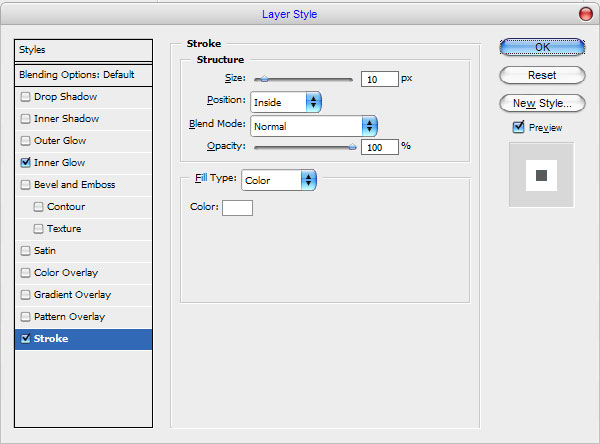
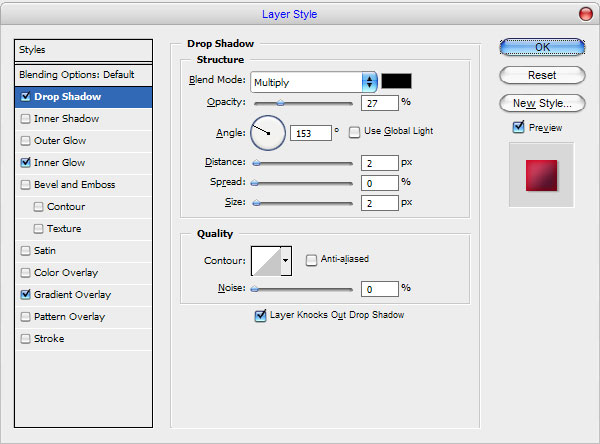
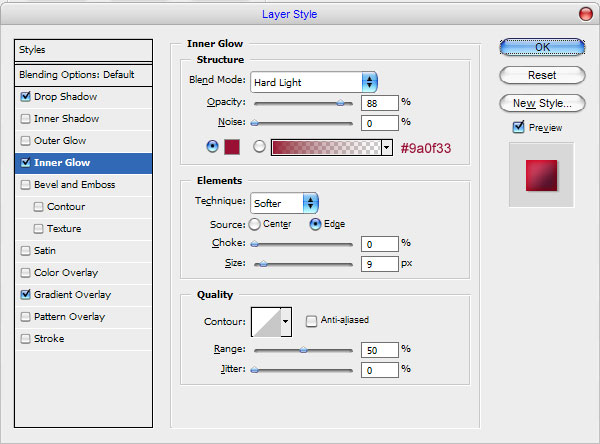
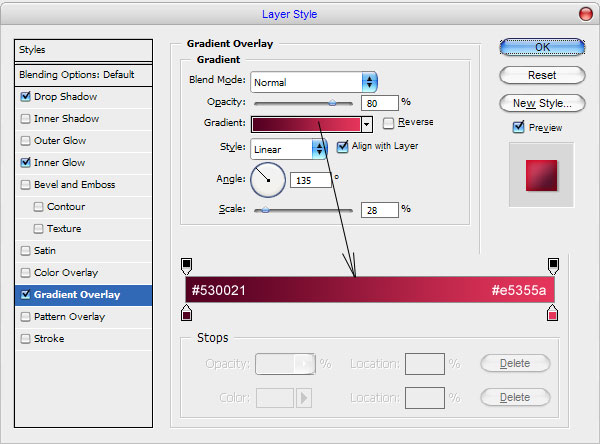
Снимаем выделение, используя меню Select > Deselect и продолжаем урок. Применяем следующие настройки Blending Options к текущему слою:


Смотрим результат ниже:

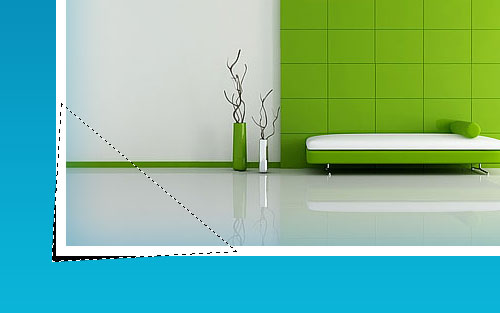
Затем создаем новый слой ниже фотографии, выбираем инструмент Polygonal Lasso Tool и создаем выделение, как показано у меня, которое затем заливаем черным цветом.

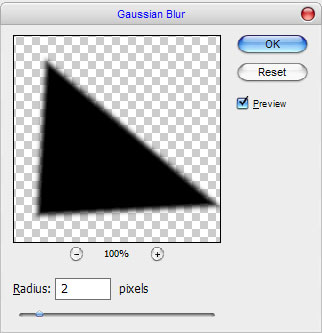
Снимите выделение с выделенной области с помощью Select > Deselect (или нажав Ctrl+D) и применяем фильтр Filter > Blur > Gaussian Blur со следующими настройками:

После этого меняем непрозрачность слоя на 35%.

Нажимаем Ctrl+J, чтобы скопировать слой, затем используем меню Edit > Transform > Flip Horizontal, чтобы отразить скопированный слой по горизонтали, и перемещаем его к правому нижнему углу фотографии.


Применяем следующие настройки стиля слоя:



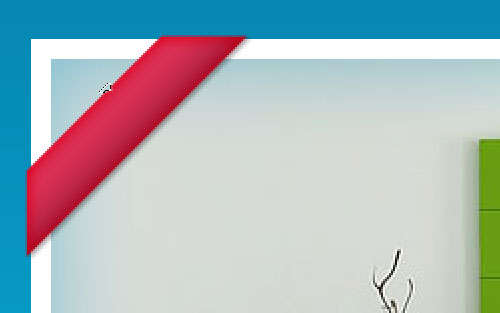
Теперь у нас получился следующий результат:

Создаем новый слой выше и производим его слияние с предыдущим слоем, чтобы получить все эффекты в одном слое. После этого берем инструмент Polygonal Lasso Tool, чтобы создать выделение, как на моей картинке ниже. С помощью кнопки Delete очищаем выделенную область.



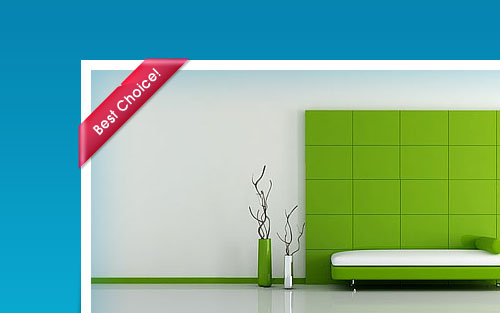
Теперь время добавить текст. Используем инструмент Horizontal Type Tool и печатаем что-то вроде «Best Choice!» белым цветом шрифта. Применяем Edit > Transform > Free Transform и поворачиваем текст.

Я использовал для этого урока шрифт AvantGarde, который является платным. После этого добавляем ещё одну ленту в нижнем правом углу тем же способом.

Мы закончили! Это очень стильный эффект. Спасибо за прочтение этого урока. Я надеюсь, он Вам понравился, хоть немного.
Говоря о дизайне наружной рекламы, подготовку графики можно условно разделить на две категории:
- большие баннеры
- очень-очень-очень большие баннеры.
Последние обычно можно заметить на крупных магистралях вдоль дорог. Обычно они только в ширину занимают десяток метров. Их так же вешают на здания, к примеру как рекламу фильмов. То есть это очень большая графика, которую, конечно не делают в исходных размерах 1:1.

В этой статье мы разберем вариант попроще. О подготовки крупных 10ти метровых баннеров мы поговорим в следующих статьях. В этой же статья мы сделаем квази дизайн небольшого уличного постера. Он не многим отличается об обычного постера размером A0, A1 или A2. Разница лишь в том, что он больше. Но и не такой большой чтобы работать не с оригинальными размерами 1:1. На самом деле идея этой статьи посетила меня утром, во время поездки на работу. На трамвайной остановке я как раз увидел уличную рекламу мясной продукции. Это и будет основой для нашей работы. Я подробно опишу настройки и ход работы.

К сожалению в рамках статьи невозможно рассказать про все. Поэтому я не смогу описывать работу, так как будто вы вчера впервые увидели Фотошоп. Основы работы с базовыми инструментами оставим для базовых статей Циклопедии.
Создаем рабочее пространство
Для рабочего пространства в Иллюстраторе я выберу 150 на 200 см и 2см на обрезку. Учитывайте так же, что эти 2 см нужно заложить в дизайн изначально. Но если вы этого не сделали, можете смело растянуть прямо в Иллюстраторе. Ничего страшного не случиться. И и без того увеличили изображение повара на 200-300% от его изначального размера.

Видео
Текст
Далее давайте вставим текст на наш баннер. Это можно сделать с помощью горячей клавиши T, либо нажав на инструмент «Текст». После активации инструмента кликаем в месте, где примерно будет текст, и начинаем набирать.

Шрифт, размер, цвет текста можно изменить сверху в параметрах. Размещаем текст так, как нам нужно, подбираем шрифт и размер. Для удобства и более понятной сортировки слоев, текст можно также объединить в группу.

Далее добавим еще немного декоративных элементов. Я добавил PNG картинку с камерой и линию между текстом, чтобы отделить и акцентировать внимание.

Далее появилось желание как-то выделить номер телефона и имя фотографа. Для этого я создал новый пустой слой под текстом, выбрал широкую декоративную кисть, уменьшил непрозрачность и провел по тексту. Посмотрите, как интересно получилось.

Я считаю, что на этот баннер можно больше ничего не добавлять. Вот, что в итоге у нас получилось. Просто и со вкусом.
Начинаем
Открываем фотошоп и нажимаем на «Создать». Размеры холста выбираем в зависимости от места на сайте, где будет находиться баннер. Мы делаем баннер для шапки сайта, поэтому по ширине он должен занимать всю страницу. Высоту устанавливаем меньше.
Можно взять приблизительные размеры, ведь в конце их всегда можно отредактировать. При создании обязательно проверяем настройки цветового режима: для веб-баннеров должен стоять RGB, для печатных – CMYK.

Заливаем наш фон нужным цветом с помощью инструмента «Заливка» (горячая клавиша G).

Как подготовить макет к печати в Фотошопе

Самостоятельная подготовка макета для печати в Photoshop или Illustrator выполняется довольно просто. Изображение собирается из нескольких мелких элементов в общую картину. В большинстве случаев при разработке люди допускают одинаковые ошибки, которых можно избежать, если иметь необходимую базу знаний.
Форматирование страницы и запасы для обрезки
Создание собственного проекта выполняется с учетом последующей обрезки после печати, поэтому занимать полную страницу изначально невозможно. При верстке необходимо учесть всего 3 фактора:
- Требования предписывают оставлять отступы 3-5 мм;
- Клеевой переплет уменьшает площадь на 6+6 мм в среднем, но может варьироваться от толщины;
- Внутренняя часть обложки не пропечатывается на 8 мм от края для повышения адгезии клея.
Кроме того, технические рекомендации для открыток, конвертов, этикеток и другой нестандартной продукции подразумевают необходимость оставления разметки для нескольких задач:
- Красный — высечка;
- Зеленый — биговка;
- Желтый — перфорация.
Работа со шрифтами

Нередко специалисты изобретают собственные шрифты, используют нестандартные решения и пытаются разработать неповторимый дизайн. Типографии работают с различными программами и оборудованием, поэтому желательно использовать пакет PostScript, а также учитывать комплекс рекомендаций:
- Шрифты TypeTrue чаще всего неправильно воспроизводятся;
- Системные шрифты (Arial, Helvetica, TimesNewRoman) в разных ОС различаются, поэтому возникают проблемы с переносом слов;
- Не используйте курсивы и жирные шрифты, чтобы избежать нежелательных отклонений.
Формат файлов для передачи в типографию

Современные типографии цифровую и офсетную печать, различающуюся исключительно технически. В 99% случаев используются файлы PSD, EPS и AI.
В особых случаях допускается использование CDR (преимущественно касается старых рекламных агентств, где Corel Draw служит основным рабочим инструментом) и TIFF (часто выручает при возникновении конфликтных ситуаций).
Преимущества редактора Photoshop

Графический редактор Adobe Photoshop является пожалуй самой известной и используемой программой среди аналогов. Но какие же особенности Фотошопа делают его таким востребованным?
- Позволяет работать послойно со сложной графикой;
- Широкий функционал ретуши фотографий и редактуры изображений;
- Возможность создавать эскизы и чертежи высокого качества;
- Наличие набора инструментов для работы с текстовыми элементами (шрифтами, фильтрами, эффектами);
- Разработка графических изображений для полиграфии;
- Простая подготовка макетов к печати;
- Возможность добавления цветов в черно-белые рисунки и фото.
Самостоятельная проработка кажется сложной только при подготовке первого собственного проекта. Каждый следующий раз отнимает меньше времени и требует значительно меньшее количество усилий.

Илья Лавров
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Читайте также:

