Как сделать одноцветное изображение в фотошопе
Обновлено: 07.07.2024
Подскажите, пожалуйста, как в Фотошопе сделать однокрасочную иллюстацию из полноцветной. То есть, как сделать черно-белую понятно (можно выбрать цветовую модель Grayscale). А как сделать, например, сине-белую или красно-белую картинкуиз полноцветного исходника?
_________________
Electronic Arts Russia überdesigner Stas Web-Arsenal , ну стоит же хоть изредка почитывать Help. Модель Duotone, например.
_________________
Улыбайся чаще — и чаща улыбнётся тебе Lezvie Смешно такое от тебя слышать
К чему эти подростковые понты? тебе ж уже не 13 лет. Так бы и сказал, что фотошоп тебя недостоин и ты все красишь в паинте. А потому не в курсе. Hemul , спасибо! Дуатон , действительно, самое простое решение!
Простите, Crazy , а вы действительно модератор этого форума.
Вам на каком-нибудь DEбилFORUMe было бы лучше. К своим поближе, так сказать
Может удалим тему? А то как-то стыдно за вас.
чем говняней "студеи" и "дезайнеры", тем больше понтов.
Серийное изготовление сайтов по типовым проектам. Respectfully yours, Stas
_________________
Electronic Arts Russia überdesigner как же можно было так опустицца, что на "DEбилFORUMe" что то спрашивать?
_________________
Выкуренная сигарета сокращает жизнь на 2 часа, выпитая бутылка водки — на 3. Рабочий день сокращает жизнь на 8 часов.
Вок-как страсти вскипели! А я всего-то спросил про мелочь фотошопную.
Ну и нервный же тут персонал, однако
Короче, всех дураков прощаю, потому как невзирая на них, ответ на свой вопрос получил.
Хемулю - большое спасибо!
Остальным - амнистия.
И больше на эту тему не общаюсь. Надо работать.
Кто из пацанвы (у которых, кстати, ни сайтов ни работ за душой нет), хочет повыпендриваться - пожалуйста, занимайтесь. Друг перед другом.
Stas Web-Arsenal , погоди-погоди. Дай я тоже повы***сь на пустом месте, раз уж такой базар пошел
Тут вот какое дело.
Дуотоном любой дурак сможет сделать "одноцветную" картинку.
Есть другой способ. Наглядный. Берешь свою полноцветную. Идешь в Hue/Saturation . Гонишь собственно Saturation в полный минус. Получаешь, как бы, грейскейл. Потом сверху делаешь New Layer , только Mode ему выбираешь Color . Этот новый слой заливай любым цветом. Как раз и получишь как-бы "сине-белую или красно-белую" картинку. Поиграешь непрозрачностью слоя, его цветом — получишь требуемый результат, не выходя из цветовой модели, в которой ты работаешь.
Пользуйся на здоровье

Это вот в качестве иллюстрации:

С помощью Фотошопа можно перекрасить что угодно: хотите взглянуть, как бы вы выглядели с малиновыми волосами, увидеть ярко-рыжего Тома Круза или покрасить свою собаку в зеленый? Не проблема. Сегодня я расскажу вам, как можно без труда заменить цвет любого объекта на фотографии так, чтобы это выглядело максимально натурально. Если вы совсем новичок в этом деле, но желание добавить цвета сильнее страха перед Фотошопом – вы по адресу. Приготовьтесь к путешествию в мир ярких цветов!
Меняем цвет объекта в Фотошопе: 7 способов
Adobe Photoshop предлагает несколько способов изменения цвета и тонирования объекта. Каждый из них дает разный результат: все зависит от того, чего вы хотите добиться. Можно слегка поменять тон предмета или кардинально изменить цвет, перекрасить всю картинку или только ее часть. Давайте подробно разберем все инструменты и способы изменения цвета на фотографии.
Цветовой тон/Насыщенность
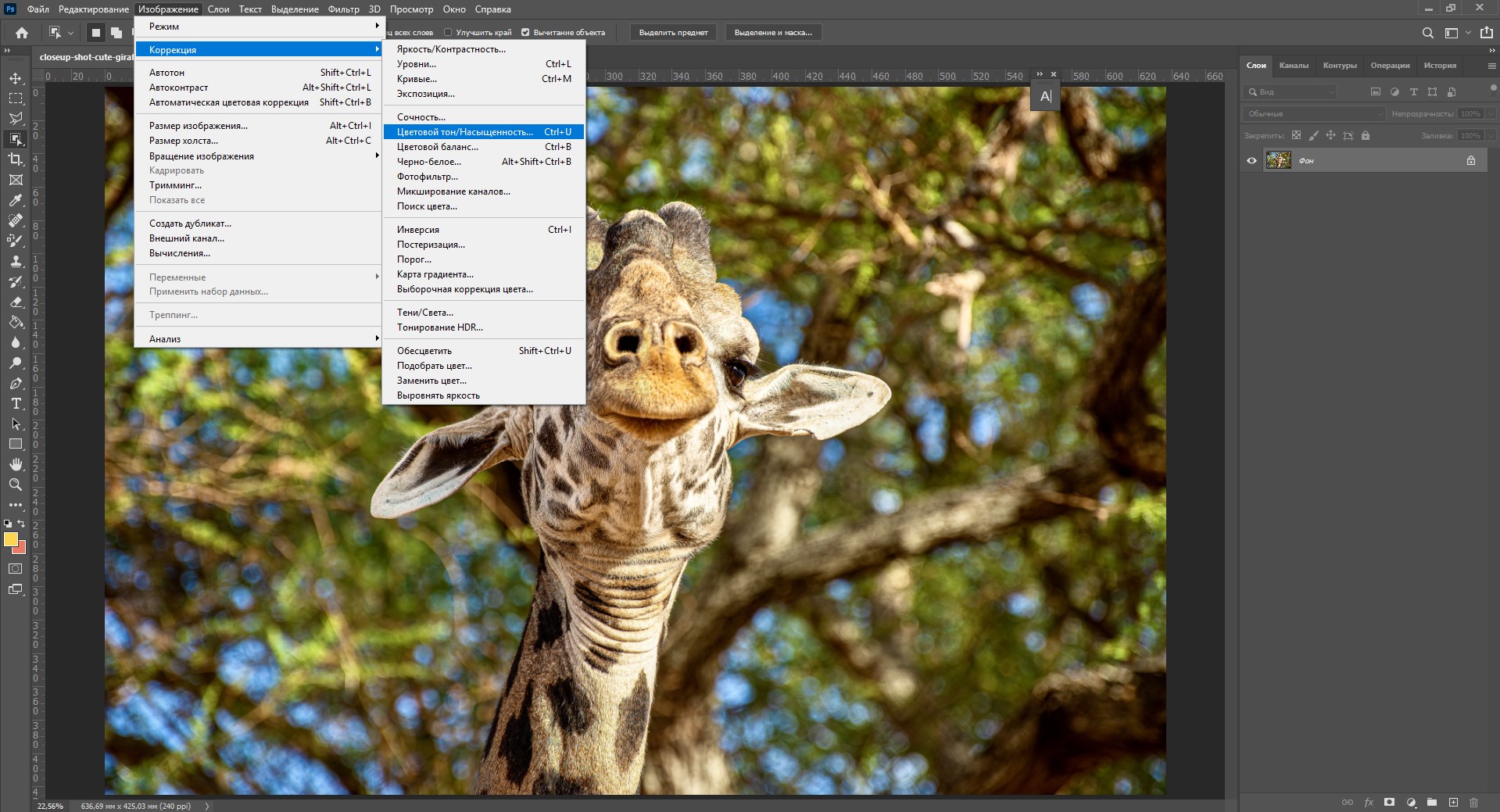
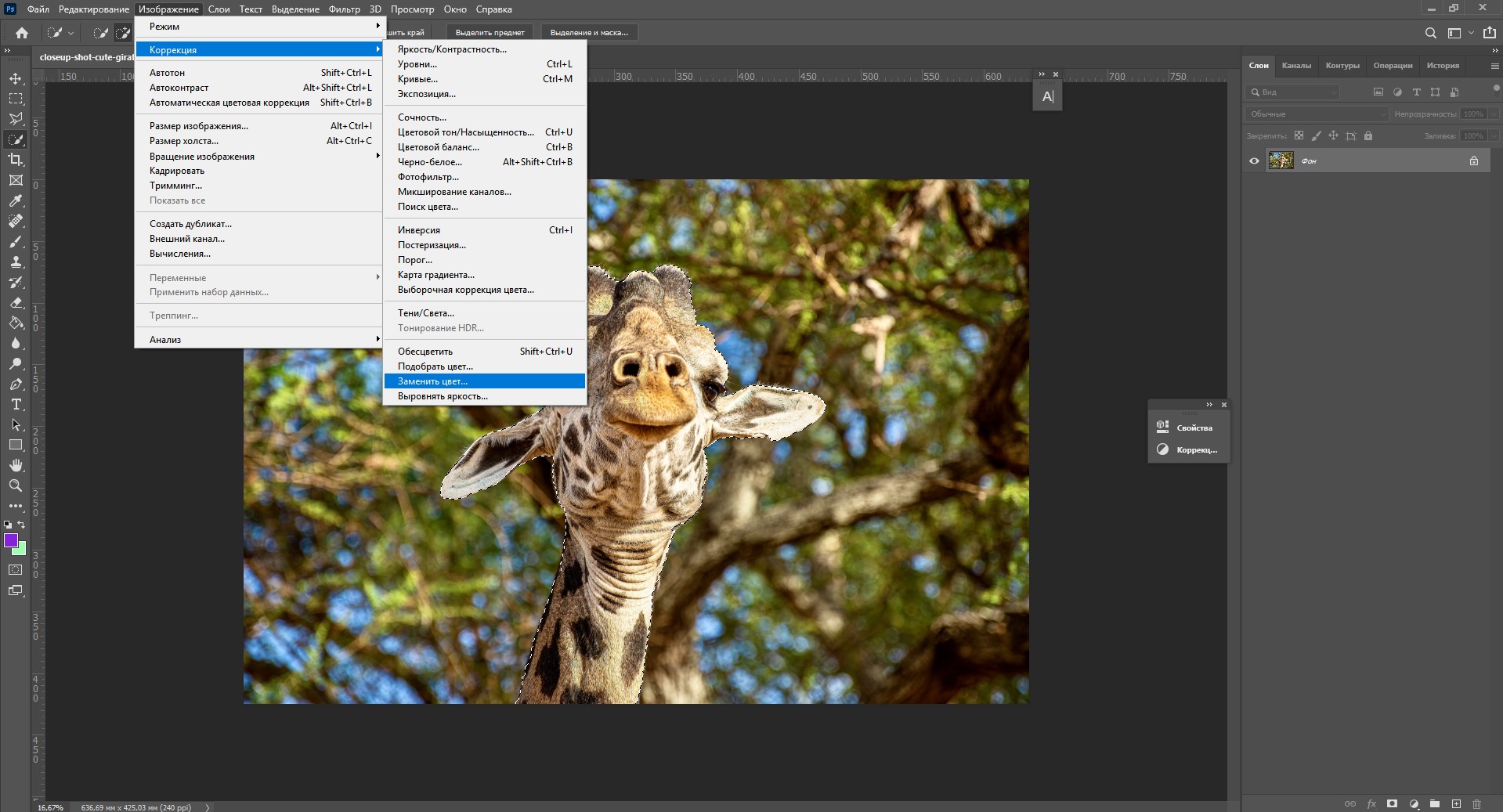
С помощью корректировки «Цветовой тон/Насыщенность» (Hue/Saturation) можно поменять цвета всей картинки или только выделенной части. Чтобы вызвать это окно, перейдите во вкладку «Изображение – Коррекция – Цветовой тон/Насыщенность» или просто нажмите сочетание клавиш Ctrl+U.

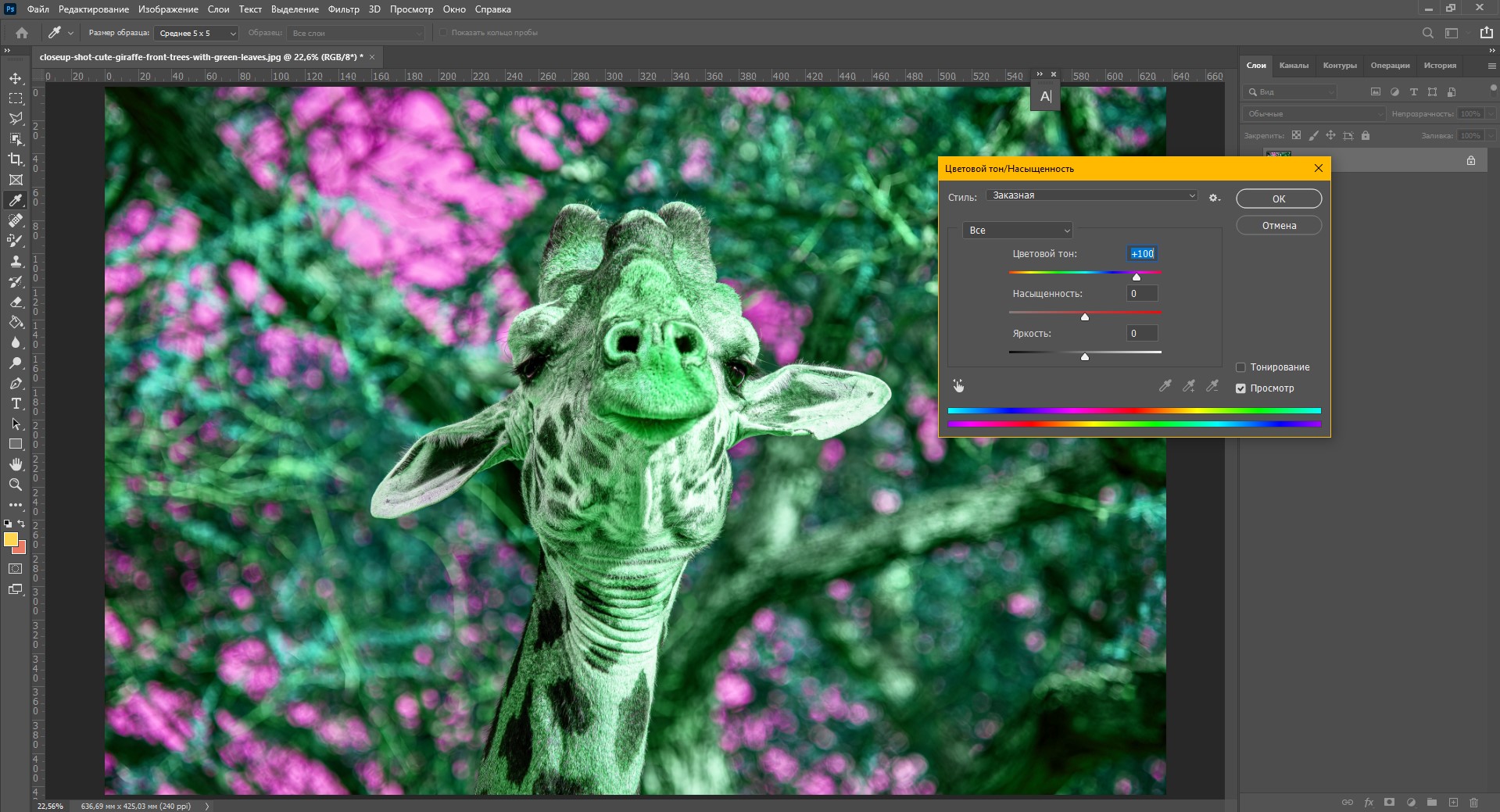
Смещая ползунки, вы можете менять цвет всего изображения.

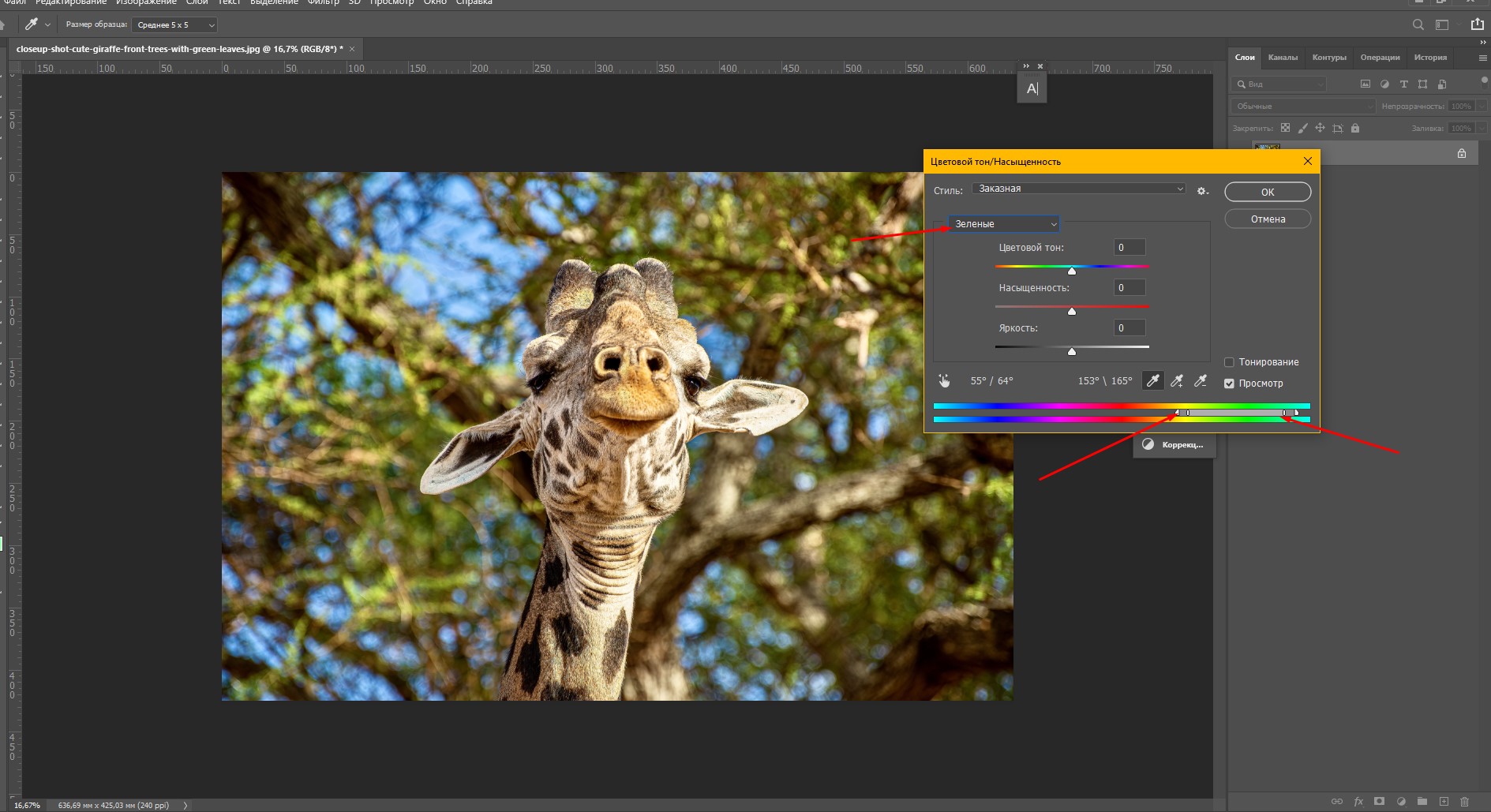
С помощью ползунков вы можете изменять цвет объектов, находящихся в одном цветовом диапазоне. К примеру, чтобы поменять цвет листвы, нужно выбрать зеленый диапазон. Так как цвет листьев не чисто зеленый, а имеет желтые оттенки, нужно сдвинуть точки диапазона захвата цвета.

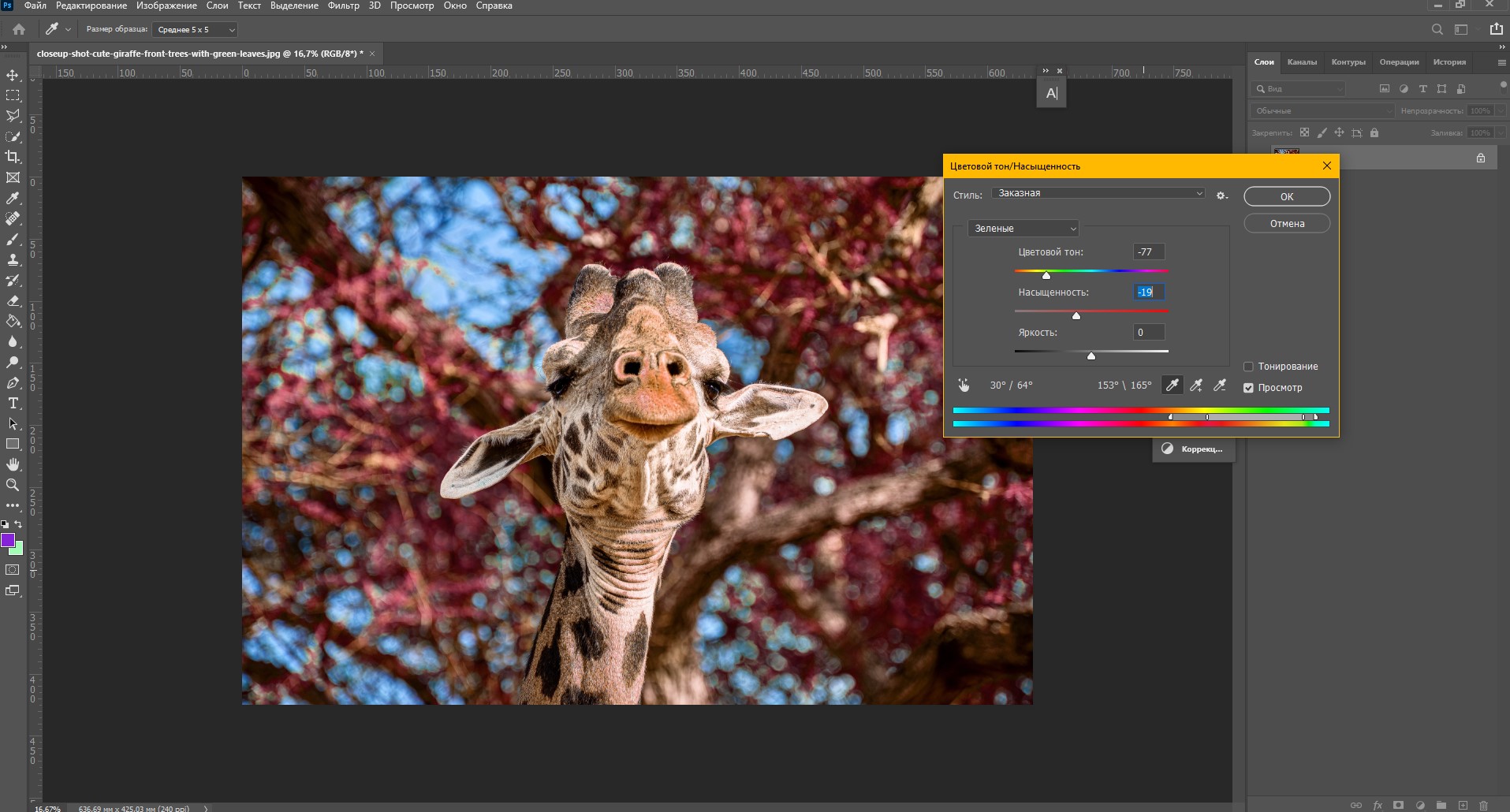
Я немного расширила его так, чтобы он охватывал желтый и голубой цвет. Теперь просто двигайте параметры «Цветовой тон» и «Насыщенность», чтобы поменять оттенки. Так можно сделать листву красной.

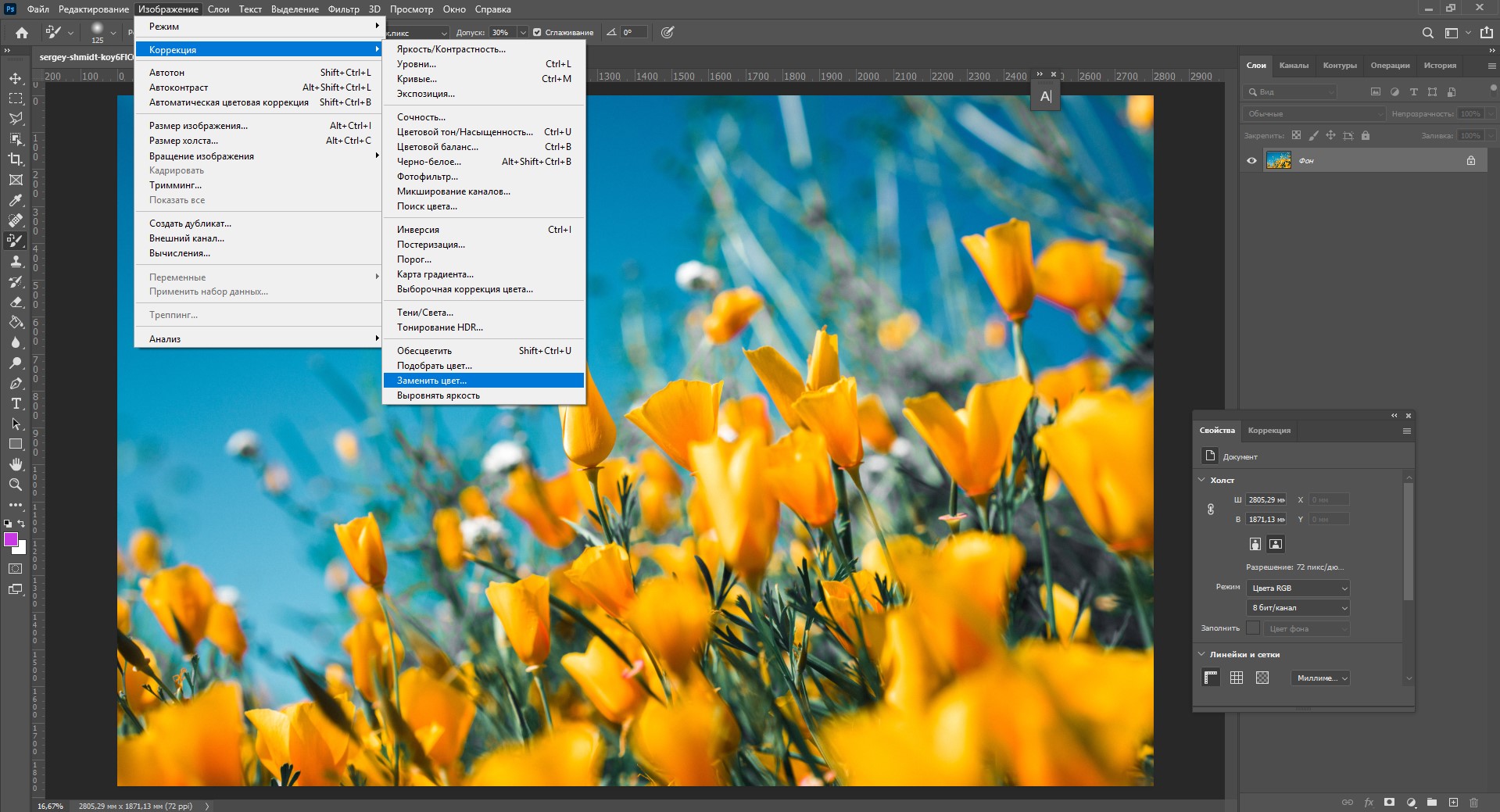
Окно «Замена цвета»
Чтобы открыть окно «Замена цвета», перейдите по вкладкам «Изображение – Коррекция – Заменить цвет».

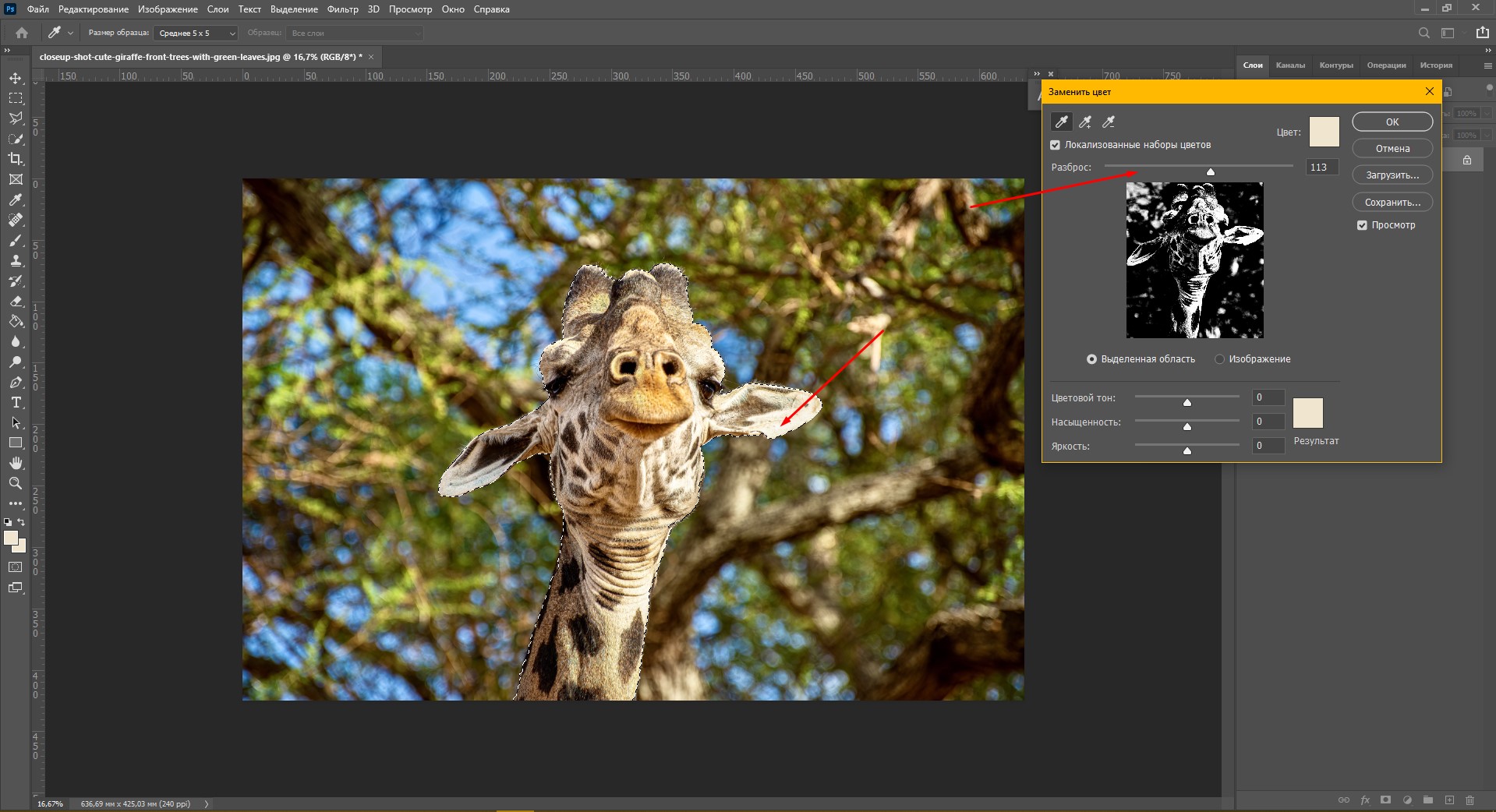
Здесь с помощью пипетки выберите цвет, который вы хотите поменять. У меня это желтые цветы, которые я хочу перекрасить в красный. Чтобы заменить цвет объектов, я провожу следующие манипуляции:
- Щелкаю по желтому цветку пипеткой. В окне «Цвет» сразу отображается выбранный оттенок.
- Ставлю галочку «Локализованные наборы цветов» и с зажатым Shift щелкаю по цветочкам на фотографии, чтобы добавить все оттенки желтого.
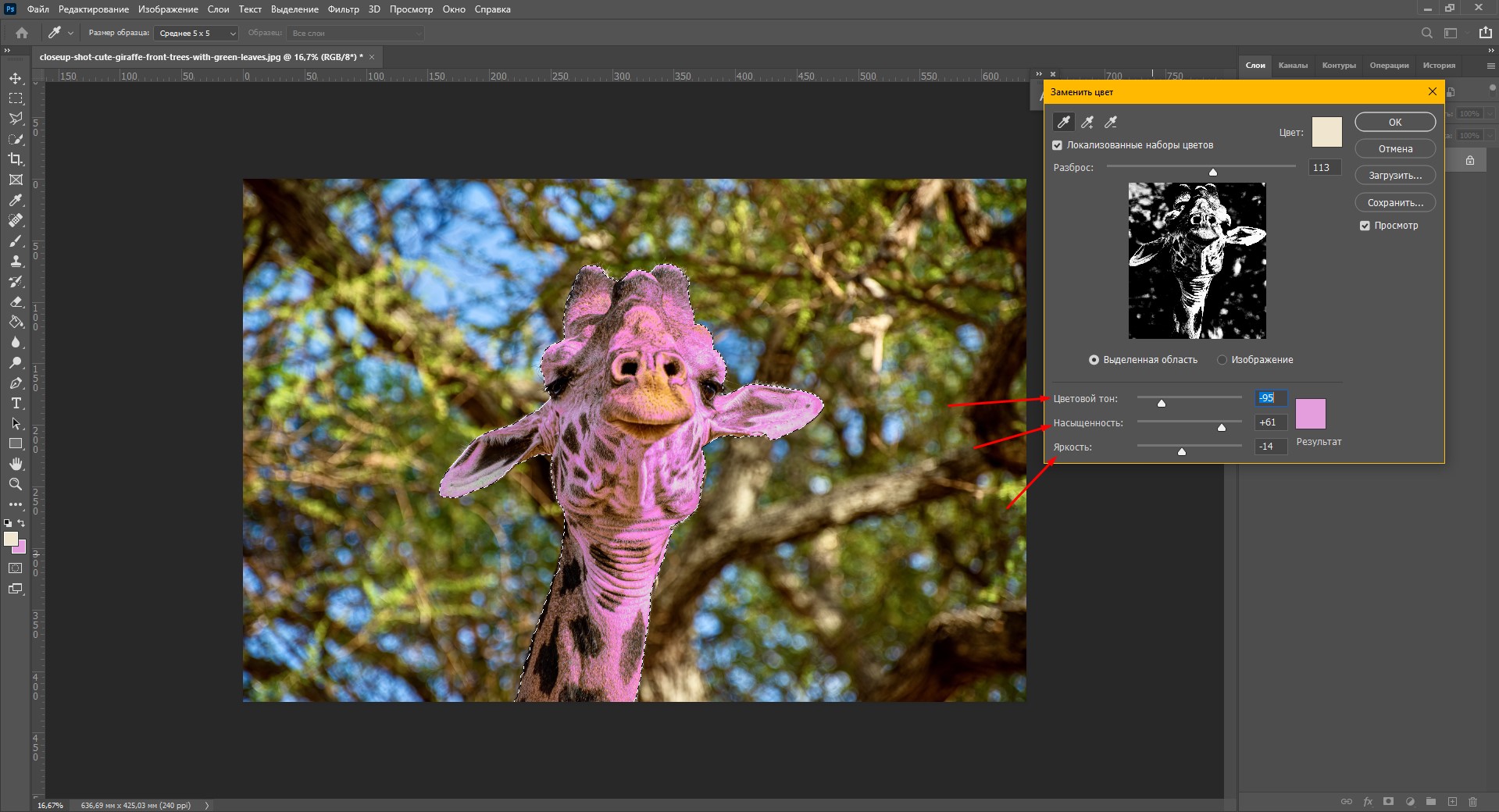
- Регулирую разброс, тон, насыщенность и яркость.
- Нажимаю ОК. Неплохо!
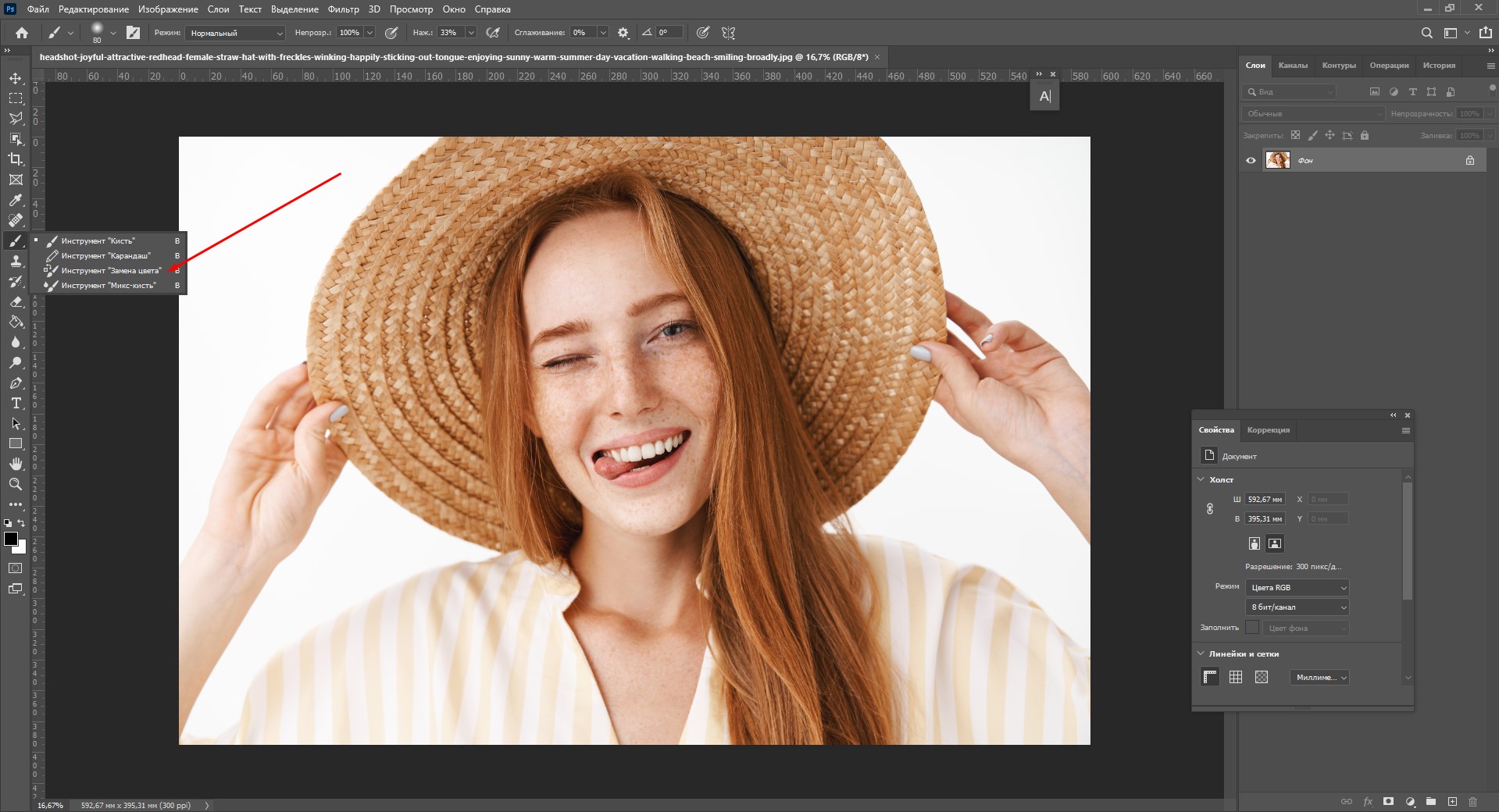
Инструмент «Замена цвета»
Менять цвет объекта в Фотошопе можно специальным инструментом «Замена цвета». Найдите на панели инструментов «Кисть», кликните правой кнопкой мыши, чтобы вызвать меню. Здесь возьмите инструмент «Замена цвета».

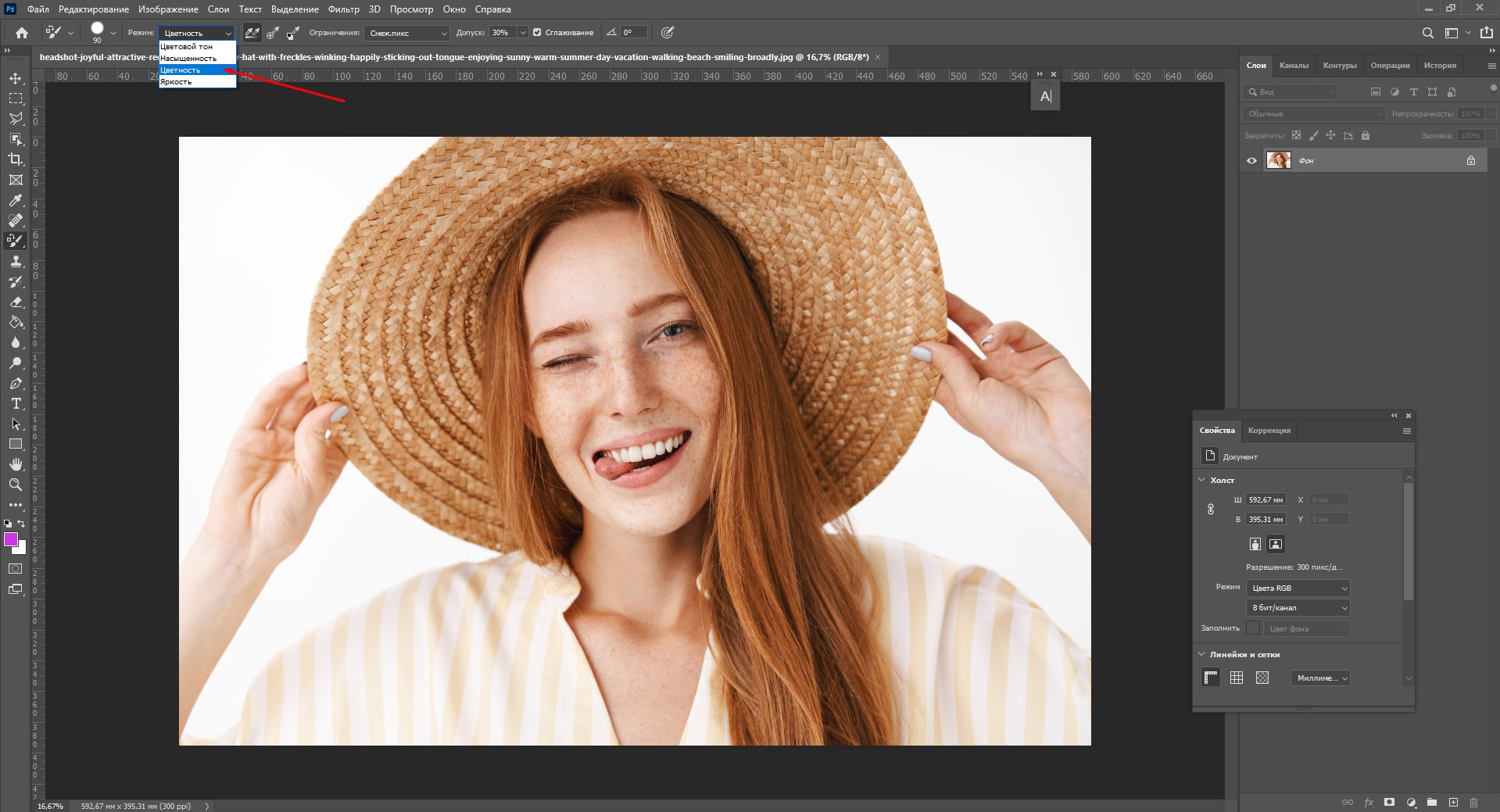
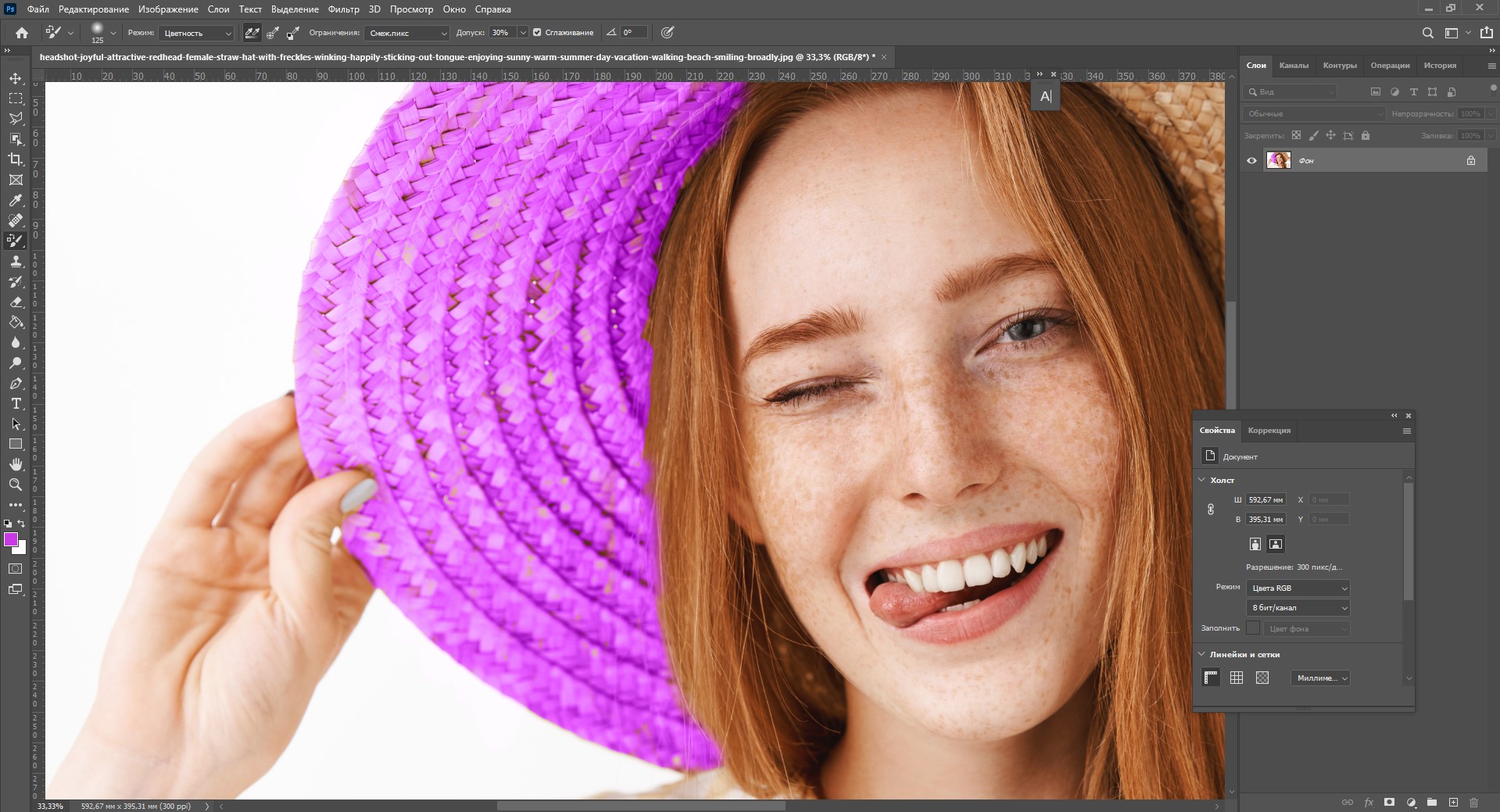
Он работает очень просто – выбирайте цвет с помощью палитры и закрашивайте нужный объект. Я выберу малиновый цвет, чтобы перекрасить шляпу. Обратите внимание на режим наложения, здесь должен стоять параметр «Цветность» (Color).

Думаю, шляпа теперь выглядит веселее :)

Изменение цвета выделенного объекта
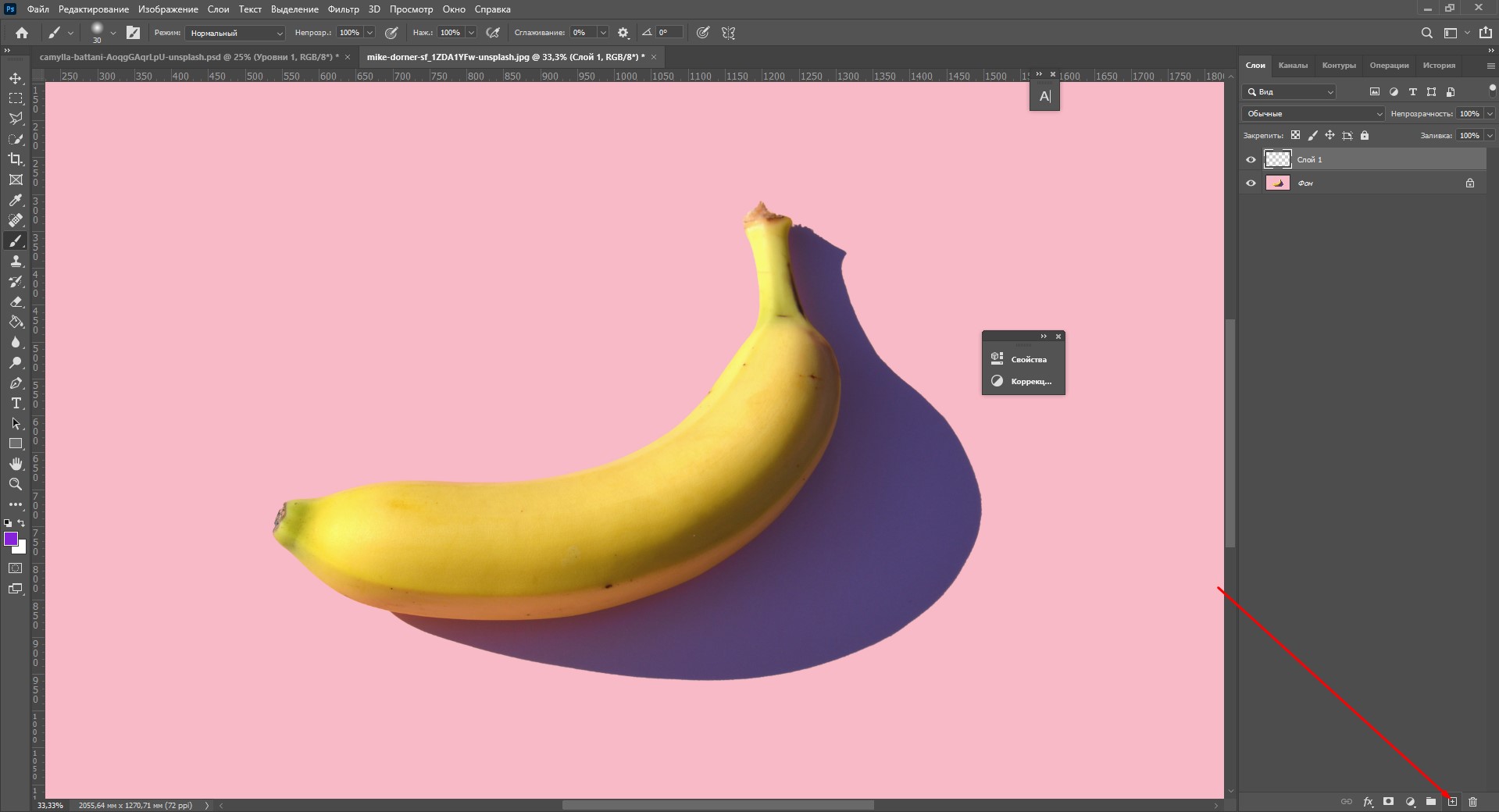
Если аккуратно выделить объект, можно изменить его цвет несколькими способами. Давайте попробуем это сделать на примере фотографии с бананом.
В данном случае корректирующий слой с этими настройками накладывается поверх изображения: это значит, что пиксели исходной картинки не изменяются. Чтобы поменять цвет на другой, снова вызовите окно, дважды щелкнув по миниатюре слоя. Чтобы вернуться к исходному изображению, удалите корректирующий слой.
Таким же образом вы можете менять цвет выделенного предмета с помощью окна «Замена цвета». Выделите объект инструментом «Быстрое выделение», затем перейдите во вкладку «Заменить цвет».

Щелкните пипеткой по изображению, чтобы выбрать цвет, который вы планируете поменять. Настройте разброс оттенков.

Двигайте параметры тона, насыщенности и яркости, чтобы получить желаемый оттенок.

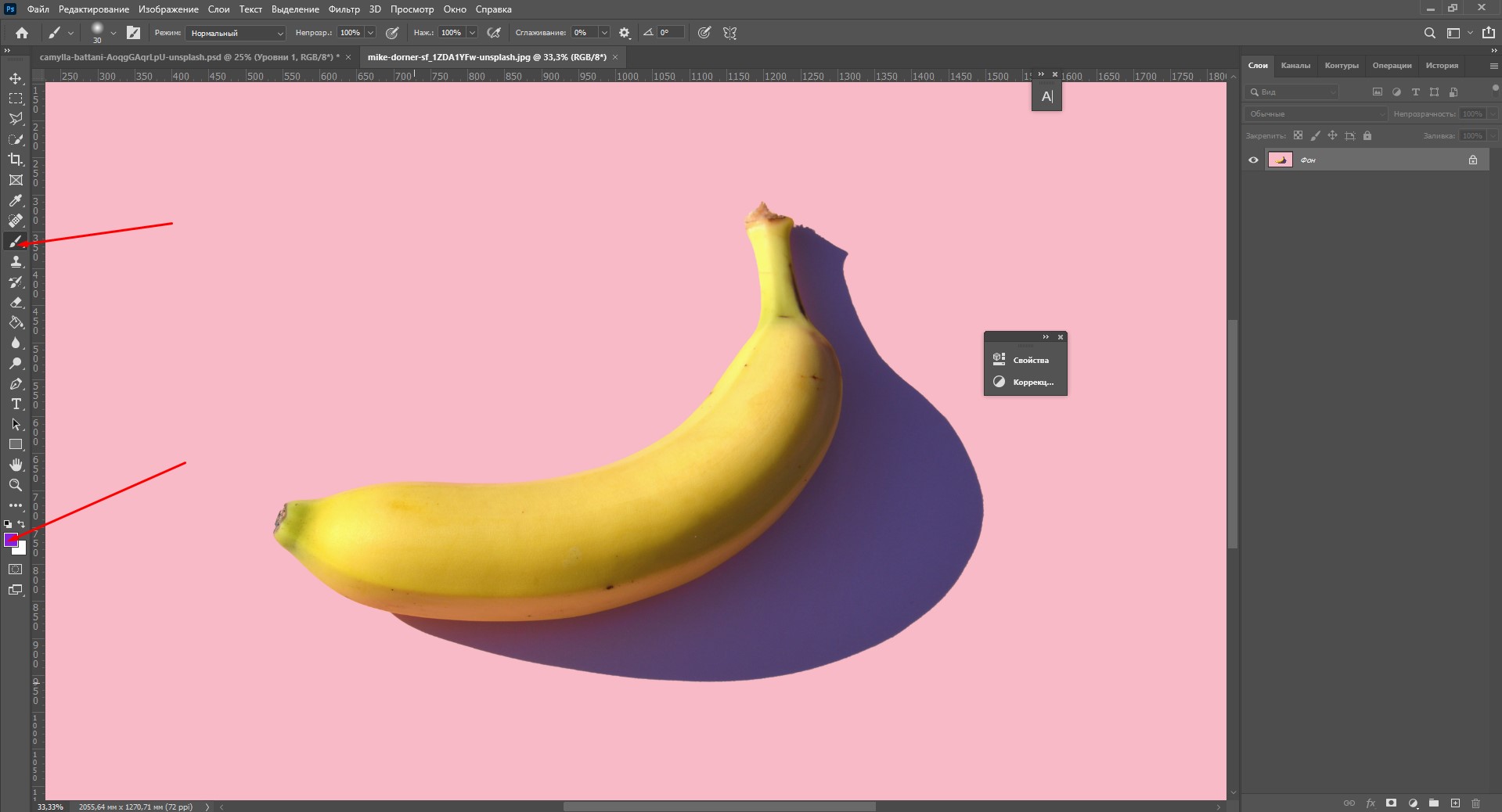
Меняем цвет предмета кистью
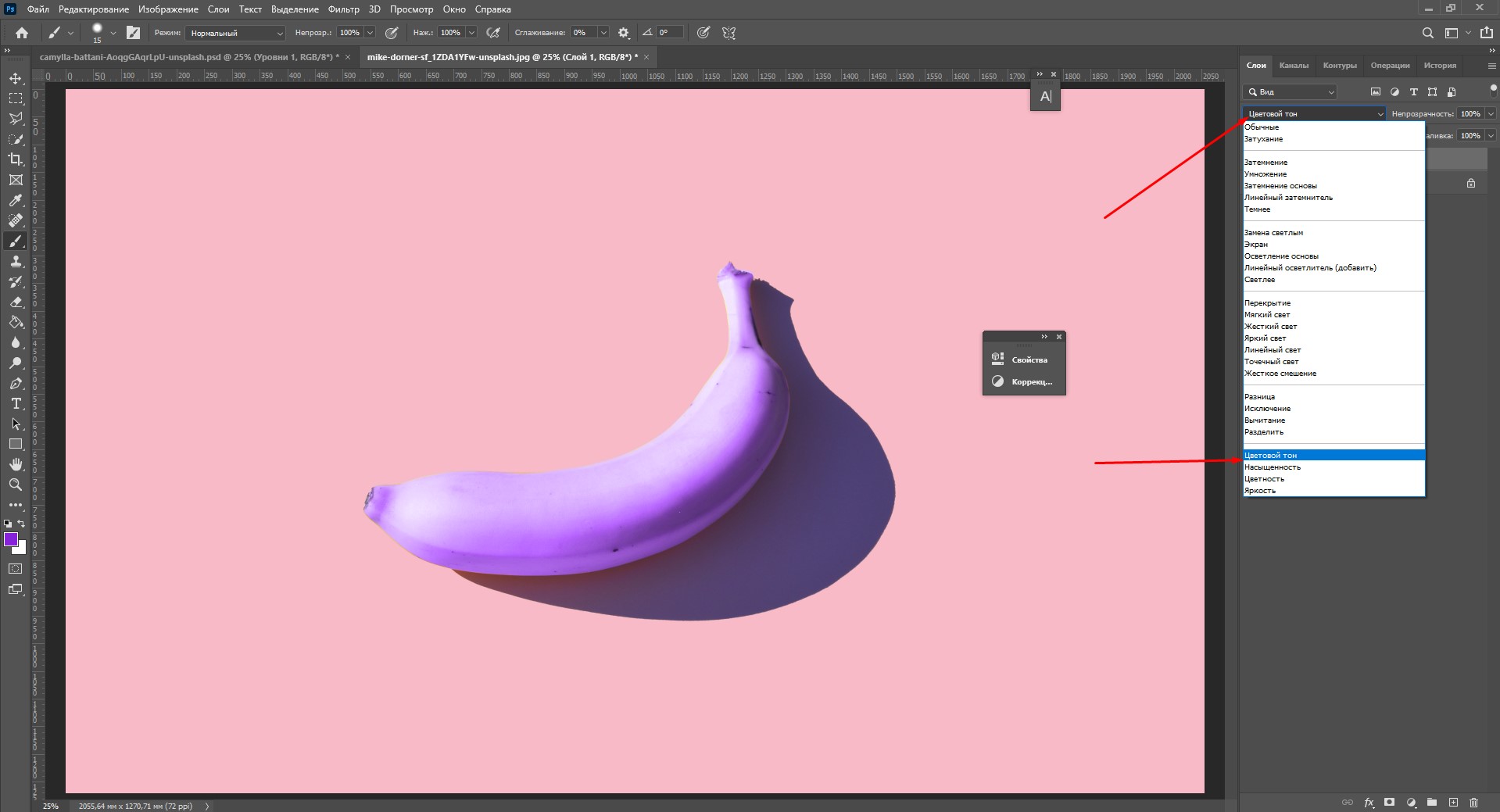
Поменять цвет какого-либо объекта можно с помощью кисти. Для примера я возьму тот же банан. Выбираю кисточку, пусть это будет фиолетовый цвет.

Я создам новый слой, чтобы краска располагалась не прямо на фотографии, а поверх. Теперь нужно осторожно закрасить объект.

Менять размер кисти можно с помощью клавиш «]» и «[» на клавиатуре прямо во время окрашивания. Вы можете просто закрашивать мышкой вручную, но так будет достаточно сложно сделать ровную линию. Обычно я делаю так: щелкаю мышкой в одной точке, а с зажатой клавишей Shift – в другой. Так получается ровная линия – этим способом удобнее закрашивать края предмета.

Как только вы закончите с закрашиванием кистью, выберите режим наложения «Цветовой тон».
Использование масок
Изменение цвета с помощью кисти
Пожалуй, с помощью слоя-маски в Фотошопе можно добиться наилучшего результата. В начале этой статьи я что-то говорила о зеленых собаках. Давайте попробуем перекрасить одного хорошего мальчика в зеленый цвет, используя слой-маску.
Изменение цвета заливкой
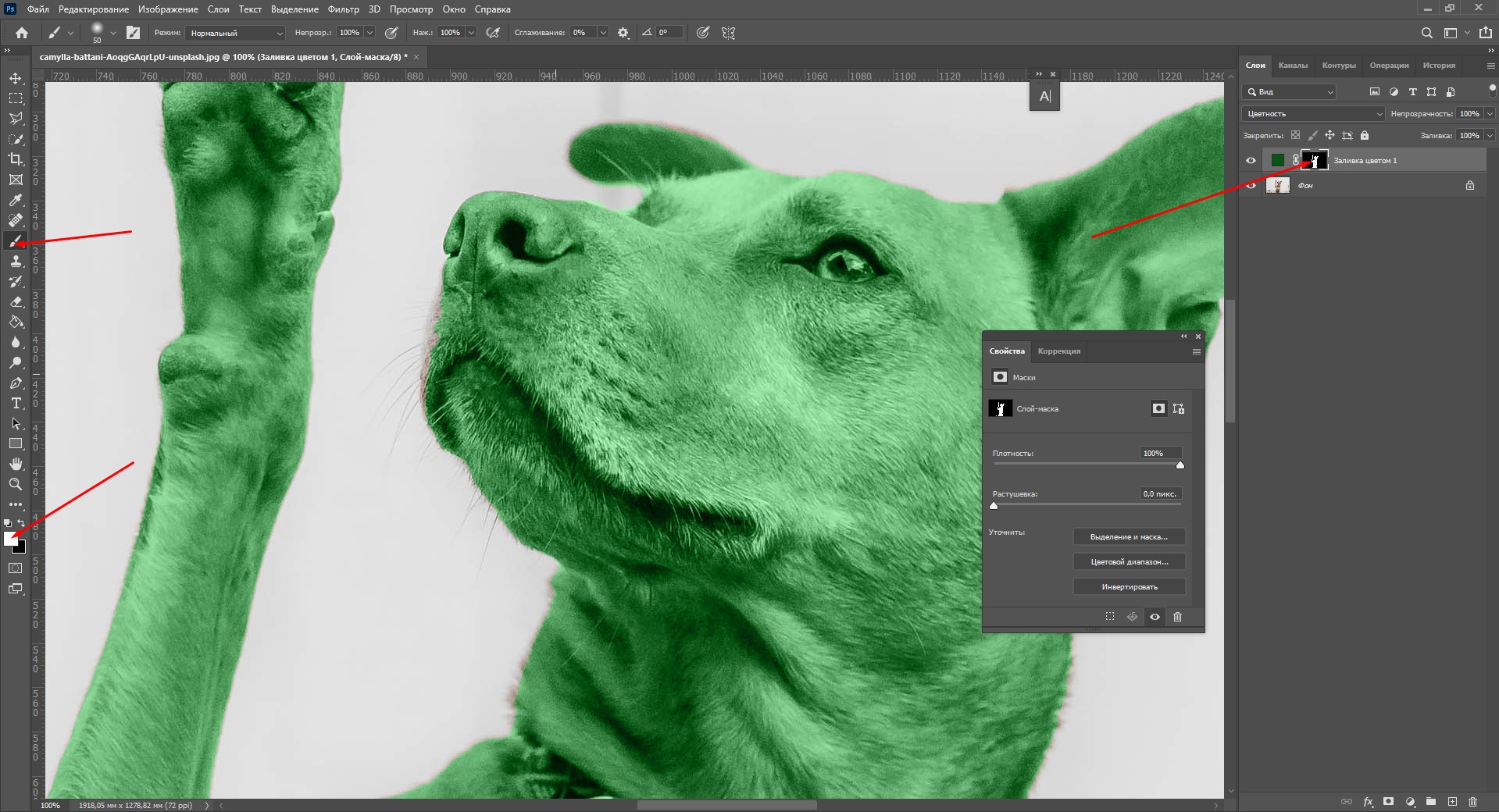
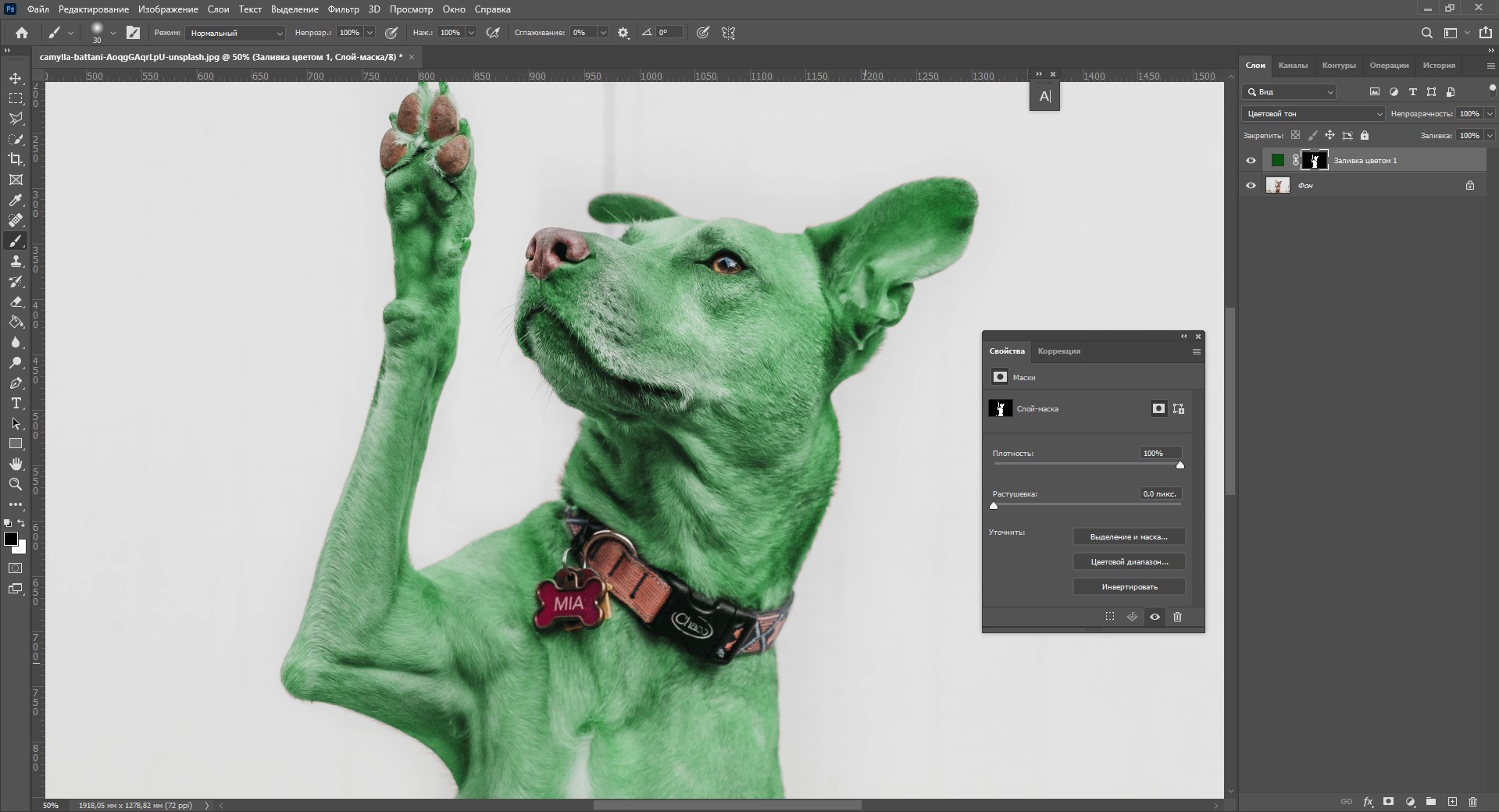
Этот способ очень похож на предыдущий, только здесь мы не будем закрашивать объект кистью вручную, а воспользуемся автоматическим выделением. Для разнообразия возьму другую фотографию с собакой. Поехали!
Если какая-то часть изображения была выделена неаккуратно и не поменяла цвет, просто кликните по слою-маске, возьмите белую кисть и закрасьте ее. Чтобы убрать цветовую заливку с объекта, возьмите черную кисть и пройдитесь по этим областям.

Черной кистью я убрала зеленый цвет с некоторых деталей изображения: если все сплошь закрашено в зеленый, это не выглядит натурально. Я убрала зеленый тон с глаз, лап, носа и ошейника собаки.

Теперь фотография выглядит так, будто безумный хозяин действительно покрасил своего пса в зеленый.

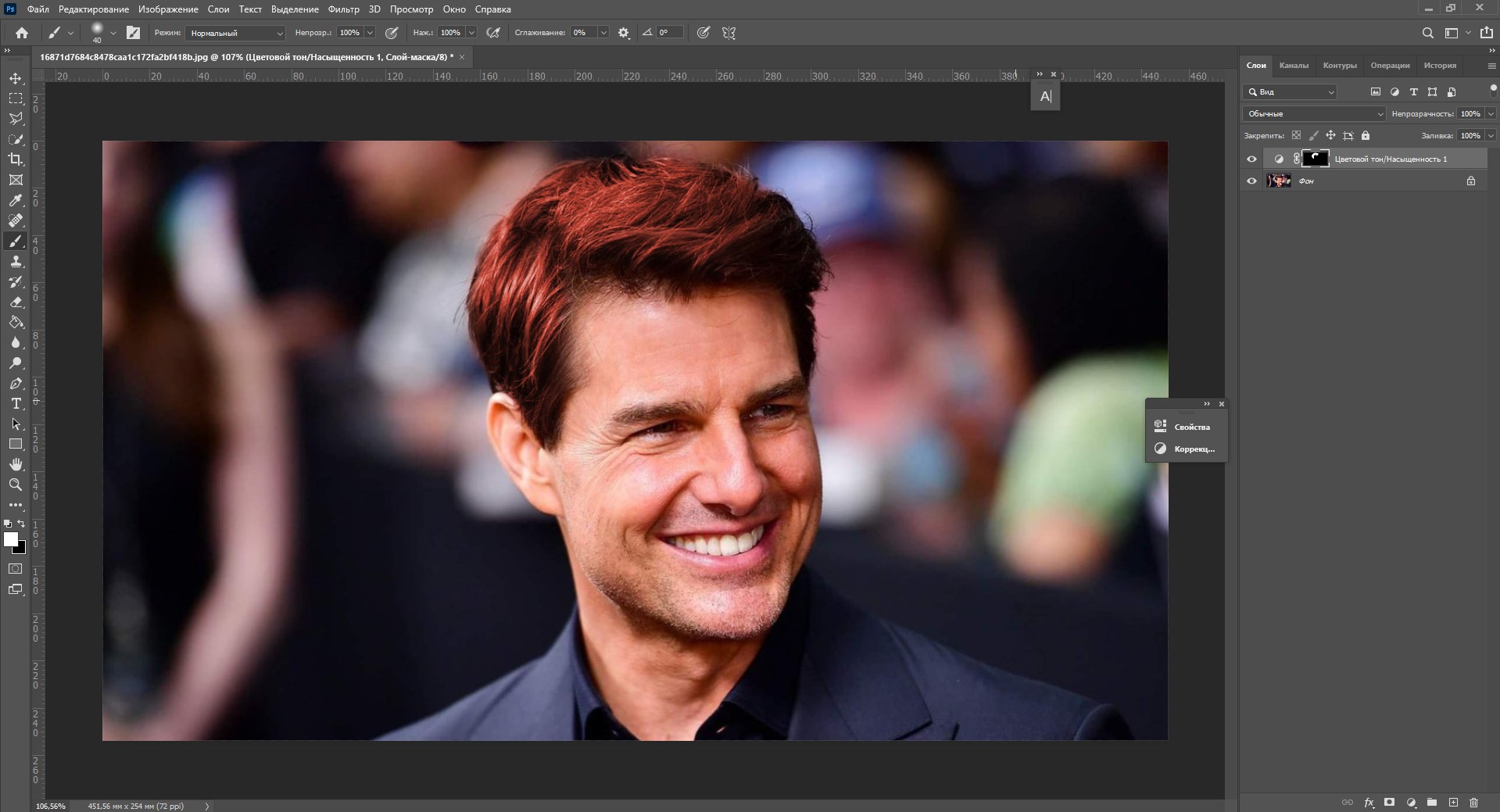
Как изменить цвет волос в Фотошопе
Перекрасить волосы можно любым из представленных способов, все зависит от того, какой из них вам кажется наиболее удобным. Я думаю, что лучше всего изменить цвет волос можно с помощью слоя-маски. Способ замены цвета волос будет очень похож на тот, что мы использовали при перекрашивании ретривера. Я помню, что обещала показать рыжего Тома Круза, и именно на его примере мы будем тонировать волосы.
Вуаля! Кажется, фотография выглядит как настоящая.

Заключение
Adobe Photoshop предоставляет массу способов замены цветов объекта на фотографии. Можно просто пользоваться инструментом «Замена цвета» или наложить специальные корректирующие слои. Способы, основанные на использовании слоев-масок, создают более натуральный эффект, но на них придется потратить чуть больше времени.
Надеюсь, что с помощью этой инструкции вы научились легко менять цвет предметов, а если что-то не получилось – напишите в комментариях, я обязательно помогу. Удачи!
Рассказываем о нескольких способах и рассуждаем о преимуществах и недостатках работы через монохром.
В монохромном режиме проще контролировать тон, который является одним из важнейших аспектов в рисовании. Тон отвечает за соотношение света и тени и показывает, какие участки являются светлыми, а какие — тёмными.
За счёт этого зритель считывает форму объекта, понимает, как расположены источники освещения и насколько интенсивный свет они дают. Именно благодаря грамотной работе с тоном предметы, изображенные на плоском листе бумаги, кажутся объёмными.
Сочетание разных по тону участков передает объем предмета. Автор Matt Fussel Тон позволяет оценить расстояние до объектов — чем дальше объект находится от зрителя, тем он светлее. Автор: MHТон — фундамент любого рисунка. Неверная работа с тоном может привести к тому, что изображение получится нечитаемым, возникнет «тоновая каша» и зрителю будет сложно разобрать, что происходит на картине.
Именно поэтому многие художники предпочитают вынести работу с тоном в отдельный этап — чтобы минимизировать ошибки. Ведь если сразу работать в цвете, нужно одновременно следить и за тоном, и цветом. В этом случае легче допустить ошибку: потерять плановость, сделать тени и освещённые участки слишком светлыми или слишком тёмными, утратить центр фокуса в картине. Разделение задачи на этапы помогает этого избежать.
Сперва расскажем о том, что у нас уже должно быть готово перед нанесением цвета.
После того, как мы определились с идеей рисунка и сделали скетч, нужно очистить его от всего лишнего, чтобы получить чистовой лайн-арт. После этого дублируем слой с эскизом и заливаем фигуру серым цветом. Затем можно приступать к созданию объёма, обозначая освещенные и затененные участки. Важно помнить, что помимо основного источника освещения есть ещё и рассеянный свет, который даёт окружение, например — небо.
Чтобы кисть не выходила за пределы рабочей области, можно выделить последнюю с помощью волшебной палочки, быстрого выделения или лассо. Для создания плавных переходов между светом и тенью нужно использовать мягкую кисть. Подробнее о создании лайна и рисовании «оклюжена» (мягких и общих теней) читайте в этой статье.
Чёрно-белый рисунок — стартовый этап перед нанесением цвета. Автор: Marc Brunet Способ 1: красим рисунок с помощью режимов наложенияКаждый режим наложения имеет определенные параметры смешивания активного слоя с предыдущим. Например, режим «умножение» накладывает цвета верхнего слоя на цвета нижнего, что делает их темнее, а режим «экран» наоборот — осветляет. Подробнее о том, как работают те или иные режимы наложения можно прочитать здесь.
Суть этого метода покраски заключается в комбинации разных режимов наложения для получения желаемого результата. Здесь нет единственно верного варианта, поскольку каждый художник комбинирует режимы по-своему. Посмотрим, как красят свои рисунки профессионалы арт-индустрии.
Метод Марко Буччи
Марко — известный художник-иллюстратор из Канады, работавший с Walt Disney Publishing Worldwide, LEGO, Hasbro, LucasArts и не только. В настоящее время ведет Youtube-канал и занимается преподаванием.
Шаг 1. Наносим основные цвета
Марко создает новый слой поверх чёрно-белого рисунка и выбирает для него режим наложения «цветность» (Color). На этом слое он не заливает всё одним цветом, а наносит кистью разные оттенки и цвета — теплые на освещенной стороне и холодные для тени. Также Марко добавляет немного красного на щёки, нос и губы, поскольку на этих участках много кровеносных сосудов. На этом же слое подбираются цвета для заднего плана. Художник отмечает, что важно работать мягкой кистью, чтобы добиться смешения цветов.
Основные цвета для персонажа и задника наносятся на новом слое с режимом наложения «цветность». Автор: Marco BucciШаг 2. Правим тон
Создаем новый слой с режимом «перекрытие» (Overlay). В отличие от предыдущего, на нём можно не только накладывать цвет, но и воздействовать на тон. Идеально попасть в тон с первого раза получается не всегда, поэтому удобно поправлять недочёты уже на активном слое, а не переключаться каждый раз на базовый ч/б-рисунок.
Как это работает? Если мы возьмём светлый оттенок для кожи, то и тон станет светлее. В режиме «цветность» (Color) такого не произойдёт. Таким же образом можно добавлять и темные оттенки.
На этом слое Марко добавляет отражённый свет на челюсть и слегка осветляет верхнюю часть груди. Здесь же он углубляет тени в волосах и добавляет насыщенность на освещенных прядях.
В режиме «перекрытие» особенно удобно добавлять рефлексы и поправлять те места, где вы не дожали по тону. Автор: Marco BucciШаг 3. Работаем над тенями
Создаем новый слой с режимом «умножение» (Multiply). Марко использует его для того, чтобы затемнить задний план и ещё больше углубить тени в области глаз, а также четче обозначить брови и ресницы.
Режим «умножение» хорош для работы с темными участками и расстановки акцентов. Автор: Marco BucciШаг 4. Приглушаем цвет
Вернемся к слою с режимом «перекрытие» (Overlay). Возьмем кисть с светлым оттенком серого и осветим часть задника, чтобы создать эффект падающего света.
Марко вернулся ко второму шагу, и осветлил задний план, чтобы усилить контраст с лицом и волосами. Автор: Marco BucciПосле этого группируем все слои с цветом и создаем слой-маску — кнопка находится в нижней части меню слоёв.
Затем пройдёмся по портрету текстурной чёрной кистью, чтобы немного приглушить краски. В одном из своих видео Марко объяснял, что цвета с меньшей насыщенностью лучше взаимодействуют между собой и смотрятся более гармонично.
Приглушив краски на слое-маске, мы возвращаемся к другим слоям, где тоже добавим ненасыщенные цвета — зелёные, голубые и фиолетовые для теней на лбу, щеках и шее (на слоях с режимом «цветность» (Color) и «умножение» (Multiply)); красный — для щёк, носа и губ (слой с режимом «перекрытие» (Overlay)).
С помощью маски слоя приглушена общая гамма портрета. Нейтральные, сероватые оттенки холодных и теплых цветов добавлены на отдельных слоях, созданных ранее. Автор: Marco BucciШаг 5. Завершающие штрихи
Пришло время для финальной отрисовки рисунка. Делать это лучше на слое с нормальным режимом наложения, который всегда даёт предсказуемый результат. Дублируем все наши слои, включая чёрно-белый рисунок. Оригинал сгруппируем и скроем, а дубликаты — объединим в один слой. Здесь мы и будем полировать работу.
Главная задача на этом этапе — объединить тон и цвет таким образом, чтобы рисунок не выглядел как чёрно-белая картинка, которую залили краской. Для этого нужно создать плавные переходы между используемыми цветами и тоном. Марко с помощью кистей разной формы и жесткости объединяет (волосы и голову) и разделяет (волосы и задник) разные участки портрета.
Дорабатывать рисунок желательно на одном слое, чтобы работа смотрелась цельной. На этом этапе мы сглаживаем переходы между цветами, а также яснее прорисовываем рельеф лица с помощью света и тени. Автор: Marco BucciОбласть лба вышла слишком затемнённой, поэтому добавим туда немного света. Для этого создадим копию финального слоя, перейдём во вкладку «изображение» и выберем кнопку «автотон». Здесь же создадим слой-маску и инвертируем её с помощью сочетания клавиш Crtl+I. Возьмём мягкую белую кисть, убавим непрозрачность и немного осветим тени на лице в области лба и щек.
Через осветление с помощью автотона и слоя-маски можно также разнообразить используемую палитру цветов. Автор: Marco BucciПосле этого вновь объединим слои для завершающих штрихов — уточним форму волос и расставим блики.
Подведем итог — краткий пайплайн по методу Буччи.
1. Делаем ч/б-рисунок.
2. Создаём новый слой в режиме «цветность» (Color) и наносим кистью базовые цвета — это не должна быть заливка одним цветом, для разных участков нужно подбирать разные цвета.
3. Создаём новый слой в режиме «перекрытие» (Overlay), чтобы одновременно добавлять нужные оттенки и редактировать тон.
4. Создаём новый слой в режим «умножение» (Multiply), чтобы еще больше углубить тени и выделить тёмные участки.
5. Группируем все слои с цветом и создаём слой-маску. Берём чёрную кисть и проводим ей по тем местам, где нужно приглушить слишком насыщенные краски.
6. С той же целью вернёмся на слои с цветом. Пройдёмся ненасыщенными цветами на каждом из слоёв.
7. Дублируем все слои, группируем и скрываем. Это будет резерв, к которому всегда можно вернуться. Копии сливаем в один слой и делаем на нём финальную отрисовку в «нормальном» режиме наложения.
Альтернативные способы покраса с помощью режимов наложенияВ то время, как некоторые художники предпочитают сначала довести ч/б-рисунок до идеала, Атей Гайлан начинает добавлять цвета уже на упрощенный ч/б-эскиз. Краткий алгоритм его работы такой:
- сперва в ч/б набрасываем большие блоки форм, не заботясь о деталях;
- в режиме Color добавляем плоские базовые цвета;
- в режиме Overlay углубляем и затемняем цвет и тон там, где необходимо;
- в режиме Multiply рисуем тени или места с темными элементами;
- в режиме Color dodge — яркий свет или яркие акценты;
- завершаем работу в режиме Normal.
Совет от Атея. Есть такая ловушка — когда начинаешь красить чёрно-белый арт, очень легко получить ненасыщенные цвета. Кажется, что рисунок более насыщенный, чем он есть на самом деле: это потому, что начинаешь совсем без цвета, а потом медленно его добавляешь. Чтобы решить эту проблему, добавьте небольшой квадратик действительно яркого цвета в угол работы для сравнения. Это даст глазам что-то, с чем можно сравнивать.
Подробнее о его методе можно прочитать здесь или посмотреть видео.
Джастин Герард отдаёт предпочтение следующим режимам: «умножение» (Multiply), «цветность» (Color), «мягкий свет» (Soft light) и «экран» (Screen). Первый режим он использует для работы с тенями и насыщения тусклых участков цветом. На слое с режимом «цветность» (Color) Джастин снижает насыщенность красок, а с помощью режима «мягкий свет» (Soft light) наоборот — добавляет насыщенные цвета.
О его методе можно прочитать здесь.
Вариант использования режимов наложения для покраса рисунка. Автор: Justin GerardДейв Греко делит работу с цветом на два этапа.
1. С помощью режимов наложения наносим базовые цвета:
- поверх ч/б создаём слой с режимом «замена светлым» (Lighten), берём тёмный оттенок и проходим кистью по рисунку, чтобы избавиться от серости в тенях;
- для тёмных оттенков базовых цветов используем слой с режимом «умножение» (Multiply);
- цвета для средних тонов наносим на слое с режимом «перекрытие» (Overlay).
2. На втором используем только слои с нормальным режимом наложения, где и отрисовываем большую часть картинки.
Подробнее в видео.
Что такое карта градиента?
Это корректирующий слой, который накладывается на изображение. С его помощью можно присвоить каждому пикселю на рисунке новые оттенки разных цветов, которые будут соответствовать тону на градиентной шкале. Пользователь задает нужные параметры цвета, а графический редактор автоматически под них подстраивается.
Посмотрим на примере, как это выглядит. Создадим в отдельном документе ч/б-градиент с помощью инструмента «Градиент» (кнопка в меню инструментов, которое выводится по умолчанию слева). Выделим отдельный участок созданного нами градиента с помощью лассо. Применим к выбранной области карту градиента, которую можно найти во вкладке «Слои — новый корректирующий слой — карта градиента» (или же через кнопку в нижней части меню слоев, рядом с кнопкой слоя-маски).
Перед нами появляется окно, в котором можно выбрать один из готовых градиентов или создать собственный.
Карта градиента устанавливает цвета и оттенки в соответствии с тоном слоя, который находится под нейБлагодаря серому градиенту и залитой цветом области мы видим, как распределяются цвета на холсте и на шкале в окне слева. В левой части градиента цвета соответствуют темным тонам, в центре — средним, а в правой части — светлым.
Для управления градиентом используются ползунки, которые находятся под цветовой шкалой. Мы можем менять оттенок цвета и местоположение ползунка, перемещая его влево или вправо на шкале. Вместе с этим изменяется и соотношение оттенков. Если, к примеру, мы переместим ползунок левее, то «подвинется» и градиент, став менее плавным по отношению к соседнему слева ползунку. При этом градиент справа станет шире и цвет охватит большую область тона.
Цвет контрольной точки можно изменить, если нажать на ползунок. Чтобы добавить новый, нужно щелкнуть на пустое место под шкалой градиента, а чтобы удалить — выбрать нужный и нажать кнопку «удалить».
Суть работы карт градиента легче ухватить, если самостоятельно поэкспериментировать с настройками. Автор: AnritcoЭтот способ покраса хорош тем, что позволяет достичь плавных переходов между цветами. Благодаря этому картинка выглядит естественной и органичной. Основная сложность состоит в том, чтобы подобрать подходящие цвета для разных участков градиента.
Карты градиента дают нам богатую палитру оттенков, которую легко контролировать и изменять. Эта функция особенно полезна в коммерческом рисунке. Если клиент или арт-директор захочет изменить палитру готовой работы, то с помощью карты градиента можно быстро внести правки.
Метод Марка Брюне
Марк в прошлом работал старшим художником в Blizzard, а потом стал фрилансером и преподавателем. Он также ведет Youtube-канал.
Шаг 1. Разделяем на зоны
Итак, у нас есть готовый ч/б-рисунок, где лайнарт и тон находятся на отдельных слоях. Перед началом работы с цветом Марк советует заранее определить, из каких элементов состоит персонаж и поделить его на цветовые зоны. Формировать зоны лучше всего по материалу, из которого они состоят. Например, мы будем использовать отдельные цвета для кожи, волос, ткани, металла и так далее.
Для этого скроем слой с тоном и зальём нужные нам области плоским цветом на слое с лайн-артом. Неважно, какой цвет мы используем сейчас — это нужно для того, чтобы мы не путались в элементах персонажа и могли легко выбрать нужный участок с помощью инструментов фотошопа.
Сперва стоит разделить персонажа на отдельные элементы и залить их плоским цветом. Автор: Marc BrunetШаг 2. Окрашиваем каждую область
На слое с плоскими цветами мы выбираем элемент, над которым собираемся поработать, с помощью волшебной палочки или быстрого выделения. После этого переходим на слой с тоном, делаем его видимым и применяем карту градиента. Наша дальнейшая задача — подобрать подходящие цвета.
Применяем карту градиента к каждому элементу персонажа. Помните о теплохолодности; используйте в градиенте разные цвета, а не только оттенки одного и того же цвета. Автор: Marc BrunetЭта же процедура повторяется для каждого последующего элемента — выбираем нужную область и применяем к ней карту градиента.
Марк отмечает, что в карте градиента не стоит использовать более пяти ползунков. По его мнению, такой вариант самый сбалансированный. Если взять больше — получится мешанина, если взять меньше — то получится растяжка с грязными, сероватыми оттенками, а сама палитра будет выглядеть скупо и не интересно.
На первых этапах вы можете обходиться всего тремя параметрами для средних, светлых и темных тонов.
Шаг 3. Отрисовка деталей
Карты градиента подходят для покраски крупных и средних по размеру элементов. Мелкие детали, такие как глаза, брови, украшения и заклепки, лучше доводить до ума на отдельном слое. Для этого нужно создать новый слой с режимом наложения Normal и разместить его поверх всех остальных.
Чтобы не запутаться в слоях и градиентах, давайте им названия в соответствии с окрашиваемым элементом.
Подводим итоги — краткий пайплайн по методу Брюне.
1. Делаем ч/б-рисунок. Важно, чтобы лайн-арт и тон были на отдельных слоях.
2. Думаем, как мы хотим окрасить рисунок, и заливаем его отдельные элементы плоским цветом на слое с лайн-артом. При этом слой с тоном можно скрыть, чтобы он не мешал подбирать цвет.
3. Выбираем каждый элемент с помощью лассо, делаем слой с тоном видимым и применяем к нему карту градиента. Таким же образом окрашиваем каждый элемент.
4. Мелкие детали и финальную отрисовку делаем на отдельном слое.
Альтернативные варианты и полезные материалы
Артур Гимальдинов применяет карту градиента сразу ко всей картинке, а не обводит каждый элемент отдельно:
В фотошопе есть масса инструментов для работы с цветом и не всегда выборочная коррекция цвета подходит, но попробовать этот инструмент стоит. Если результат не нравится, то можно воспользоваться другой опцией. В конце концов в вашем творческом арсенале всегда должен быть достаточный запас рабочих средств).
Очистка цвета от ненужных тонов.
Берём фотографию с цветами.

Тут не всё в порядке с освещением. Возможно фотография сделана вечером или настройки фотоаппарата дали такой неудовлетворительный результат. Нам это, в принципе, не важно. Я специально взял фото не очень хорошего качества, для того чтобы был виден процесс работы и результат коррекции цвета.
После того как я открыл это фото в фотошопе я захожу в выборочную коррекцию цвета и делаю следующие шаги.

Выбираем из самого верхнего списка зелёный цвет и передвигаем ползунки как показано на рисунке.

Если внизу стоит галочка «просмотр», то сразу мы видим результат, Почему зелёный стал зеленее после этой операции? Для того чтобы это понять нам нужно знать из чего состоит зелёный цвет. А зелёный цвет состоит из смеси голубого (blue) и жёлтого (yellow).
Таким образом насыщая зелёный цвет его составляющими цветами и удаляя ненужный пурпур (Magento) мы делаем зелёный ещё зеленее.
Теперь проделаем подобную операцию для красного цвета. Мы видим красные розы на изображении, но их краснота оставляет желать лучшего. Для красного цвета характерна другая цветовая составляющая. Делаем как показано на рисунке ниже.

Следует сказать что для каждой фотографии настройки свои, и их нужно отслеживать в реальном времени.
Теперь проделываем эту операцию для белого цвета.

Смотрим на результат.

По-моему разница впечатляет. При том что это довольно грубая работа. Если проделать подобные операции с чёрными и нейтральными цветами можно добиться гораздо лучшего результата.
Придание глубины цвету.
Предположим у меня есть фон с простой, чёрно-белой, радиальной заливкой. Мне нужно добавить цвета этому фону. Я не хочу работать со скучным и плоским серым цветом.

Открываю это изображение и делаю следующие настройки.


Полная замена цвета.
Для того чтобы было понятнее как перекрашивать объекты при помощи выборочной коррекции цвета я взял за образец красную розу.

Открываем её в фотошопе и делаем как на рисунке.

В верхней вкладке мы выбираем для работы красный цвет. Стоит помнить, что после того как мы изменим цвет розы на жёлтый, и нажмём «ок», в следующий раз выбирать нужно будет уже жёлтый, а не красный.
Как видно из прикреплённых изображений мы можем изменить цвет красной розы на любой нужный нам цвет. Иногда лучше проделывать эту операцию постепенно, в несколько этапов.
Делаем розу пурпурной.

Делаем розу зелёной.

Для того чтобы получить зелёную розу нам нужно добавить в красных тонах голубой и жёлтый цвет. В этом случае мне нужно изменить режим работы на абсолютный(смотри галку внизу).
Тут надо сказать что результаты будут разными при различных цветовых режимах. Более точным результат будет при работе в цветовом режиме CMYK.
Плюсы и минусы.
В чём плюсы и минусы использования выборочной коррекции цвета?
Минус в том что не все фотографии подходят для работы. Часто один цвет плавно уходит в другой, при этом нам сложно определить где какой цвет заканчивается и результат часто получается не тот.
На некоторых фото цвета настолько погружены один в другой что выделить их друг из друга не представляется возможным.
Выборочная коррекция цвета это далеко не единственный способ работы с цветом и мы обязательно рассмотрим другие способы позже.
Спасибо за внимание! Надеюсь статья вам понравилась.
Как всегда в завершении небольшой видеоурок по данной теме для закрепления материала.
Читайте также:

