Как сделать отражение в очках в фотошопе
Обновлено: 03.07.2024
В этом уроке вы научитесь добавлять отражение любого фона на солнцезащитные очки. В последствии вы сможете добавлять реалистичное отражение на любые отражающие объекты. Данный эффект может применяться как самостоятельно, так и в составе других эффектов.


ШАГ 1
Откроем фотографию девушки в фотошоп, для тренировки вы можете взять ее здесь, фон, который, будет отражаться в очках здесь. Первым делом выделим левую линзу у очков, для этого можно воспользоваться любым удобным для вас инструментом выделения, например лассо или полигональное лассо

ШАГ 2
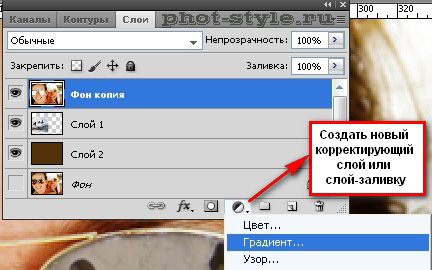
Создадим новый пустой слой, нажав на соответствующий значок на палитре слоев (см рисунок ниже)

Фотошоп добавит этот слой поверх нашего слоя "Background/Задний план" и назовет его Layer 1/Слой 1. Для удобства переименуем его в "left lens" или по русски "левая линза".

ШАГ 3
Залейте наше выделение созданное в шаге 1 черным цветом. Будьте внимательны, при заливке должен быть выбран слой "left lens". Сделать это можно воспользовавшись инструментом "Заливка". Либо нажав клавишу D, а затем Alt+Backspace. (первая клавиша делает основной цвет черным, если вы его изменяли, вторая комбинация производит заливку) . В итоге в нашем слое "left lens" должна появится левая линза очков залитая черным цветом. Само же оригинальное изображение, находящееся в нижнем слое должно остаться без изменений.

Далее нажмите Ctrl+D, чтобы снять выделение
ШАГ 4
Перетащите изображение с фоном в документ с которым мы сейчас работали.

В палитре слоев появится новый слой в котором находится наш пейзаж с пальмами. Переименуйте этот слой в left reflection или левое отражение. И перетащите его поверх всех слоев, как на рисунку ниже.

ШАГ 5
В данный момент изображение в слое left reflection блокирует большую часть очков. Сейчас наша задача создать обтравочную маску для слоя left reflection, которая скроет все кроме области находящейся в слое left lens, иными словами скроется весь фон с пальмами, кроме области попавшей в левую линзу очков. Для создания обтравочной маски выберем слой left reflection и нажмем комбинацию клавиш Alt+Ctrl+G и сразу видим, что наш фон спрятался за девушкой и показывается лишь та е го часть, которая находится под левой линзой очков.

А глядя на палитру слоев мы видим, что слой с фоном изменился, возле него появилась стрелка указывающая на слой, на который воздействует обтравочная маска.

ШАГ 6
Теперь, когда наше изображение отражается в левой линзе нам нужно подогнать его размер. Для этого нажмите комбинацию клавиш Ctrl+T, чтобы включился режим свободной трансформации и дальше удерживая клавишу Shift (для пропорционального изменения размера) потяните за узелки, чтобы уменьшить изображение. Далее нажмите ENTER, чтобы применить действие трансформирования и при необходимости перетащите изображение в нужное положение.

Добейтесь примерно такого же результата как на рисунке ниже

ШАГ 6
Поработаем со стилями слоя. Добавим стиль Inner Shadow/Внутренняя тень, для это нажмем данный значок, чтобы попасть в меню стилей слоя

И выберем пункт Inner Shadow/Внутренняя тень как на рисунке ниже

Установим следующие значения Angle/Угол - 65°, хотя вы можете подобрать какой либо другой угол, какой вам больше нравиться . Значение Distance/Смещение - 1 пиксель и Size/Размер около 3 пикселей . Смотрите рисунок ниже.

В итоге должна появиться вот такая небольшая тень на левой линзе.

ШАГ 8
Сейчас наша линза выглядит плоской, хотя на самом деле она выпуклая, теперь нам нужно сделать так, чтобы отражение стало выпуклым. Нажмите клавишу Ctrl и кликните левой кнопкой мыши по слою left lens, это тот слой, где у на находится черная левая линза.

В итоге мы получили выделение линзы. Теперь выберем слой left reflection это слой с фоном, т.к. его нам нужно изогнуть с помощью специального фильтра. Вообще фильтр воздействует на весь слой, но выделение позволяет применять воздействие фильтра лишь на выделенную область, а это нам как раз и нужно, поэтому мы и сделали это выделение.

Теперь заходим в меню Filter/Фильтр и далее идем Distort/Искажение в и выбираем фильтр Spherize /Сферизация. Где выбираем значение Amount /Степень в пределах 25-30% и Mode /Режим ставим Horizontal Only/По горизонтали. Смотрите рисунок ниже .

Нажимаем ОК чтобы применить действие фильтра и затем Ctrl+D, чтобы убрать выделение. Должна получиться вот такая картинка, где левая линза и отражение в ней немного выпуклое.

ШАГ 9
Дублируем слой left reflection нажав комбинацию клавиш Ctrl+J и переименуем копию в multiply/умножение

ШАГ 10
Для этого слоя нам необходимо создать обтравочную маску, для этого нажмите комбинацию клавиш Alt+Ctrl+G, в результате на палитре слоев вы получите вот такой набор слоев . Мы назвали копию того слоя Умножение, потому что действие этого слоя умножает действие предыдущего. Это видно и на самом изображении.

ШАГ 11
Теперь сменим режим смешивания этого слоя на Multiply/Умножение, сделайте это как на рисунке ниже.

Теперь отражение в линзе стало темней

Если на ваш взгляд изображение стало слишком темным, то просто измените значение Opacity/Непрозрачность в меньшую сторону . В моем случае это 80%.

Должно получиться примерно вот так.

ШАГ 12
На панели инструментов выберем инструмент Градиент или просто нажмем клавишу G.
Теперь нам нужно выбрать вид градиента от белого к прозрачному, чтобы это сделать по быстрому. Нажмем клавишу D, это вернет основной и фоновый цвет по умолчанию, затем нажать клавишу X, это действие поменяет местами основной и фоновый цвет (сделали мы это для того чтобы быстрее получить градиент от белого к прозрачному). Теперь просто выбираем этот градиент в панели параметров инструмента, которая расположена наверху.

ШАГ 13
Теперь нам снова нужно получить выделение левой линзы, для этого удерживая клавишу Ctrl кликнем на слое left lens. Смотрите рисунок ниже.

ШАГ 14
Теперь выберем самый верхний слой Multiply/Умножение, и создадим новый пустой слой, назвав его highlight/свет

ШАГ 15
У вас доложен быть выбран инструмент Градиент и его вид от белого к прозрачному. Теперь наведите курсор мыши на правый верхний угол линзы, нажав и удерживая левую кнопку мыши перетащите курсор немного ниже по диагонали. Смотрите рисунок ниже.

Теперь снимите выделение нажав комбинацию клавиш Ctrl+D. И в итоге получаем вот такое отражение.

ШАГ 16
Проделайте все тоже самое для второй линзы
- Выделите правую линзу
- Добавьте новый слой и назовите его right lens или правая линза
- Залейте выделение черным цветом
- Перетащите изображение фона (пейзаж с пальмами) в документ с девушкой и переименуйте его в right reflection или правое отражение
- Создайте обтравочную маску, чтобы обрезать слой right reflection к слою right lens
- Используйте Свободное Трансформирование, чтобы изменить размеры второго отражения и поместить его на второй линзе
- Добавьте стиль слоя "Внутренняя Тень" к слою right lens
- Примените фильтр Spherize/Сферизация к слою right reflection
- Дублируйте слой right reflection и переименуйте его в multiply
- Измените режим смешивания слоя multiply на Multiply/Умножение
- Понизьтесь Оpacity/Непрозрачность этого слоя, чтобы сделать его не столь темным
- Добавьте градиент от белого к прозрачному от правого верхнего угла правой линзы.
Учтите, что отражение в правой линзе будет идти немного под другим углом. У меня получилось вот так.
Привет, всем! Рад вас видеть на моих уроках. Сегодня тема супер интересная: мы разберем как в фотошопе сделать отражение. Столько всего классного можно придумать и сделать с фотографией! Экспериментируя и добавляя зеркальные отражения в свои работы, можно добиться очень крутых результатов. Здесь вы найдете ссылку на крутой курс фотошопа с 0.
Многие digital художники используют функции фотошопа, которые мы сегодня рассмотрим, для создания своих прекрасных артов. С помощью зеркального отражения создают будоражащие сознание сюрреалистические картины. А теперь давайте перейдем к нашему уроку и посмотрим, какими же способами можно сделать отражение.
На поверхности
Отражать мы с вами будем веселого Губку Боба. Для того, чтобы было легко работать, наша картинка скачана в формате PNG с прозрачным фоном. Так нам не придется удалять и вырезать лишние части.

Для начала выбираем слой с Губкой Бобом и сочетанием клавиш Ctrl+J делаем копию. Теперь создаем его отражение с помощью функции «Отразить по вертикали».
Мы будем зеркалить нашего весельчака от пола, то есть отражение будет находиться снизу, если вам нужно будет отразить объекты, находящиеся сбоку от поверхности (стены, зеркала или др.), то можно использовать функцию «Отразить по горизонтали».
Для этого переходим в верхнем меню по пункту «Редактирование», далее «Трансформирование» и «Отразить по вертикали».

Теперь отраженный слой перетаскиваем под оригинальный и совмещаем картинки. Уже похоже на отражение, правда?

Для большей правдоподобности можно уменьшить непрозрачность слоя.

Как мы знаем, зеркальные поверхности бывают разные, и объекты могут находиться под разными углами к ним. Для того, чтобы это показать можно использовать инструмент «Искажение» (он находится там же, где и «Отразить по вертикали»). После его активации просто тянем за нужный нам угол объекта, и изображение изменится.


Примерно также работают все инструменты из этого списка. Поэкспериментируйте с разными, попробуйте новые углы наклона, перспективу и кучу других вариаций изменения отражения. Вы увидите, как сильно может измениться конечный результат.

Работаем со слой-маской
Если мы хотим, чтобы на поверхности отражалась только часть объекта, можно использовать слой-маску. Маска работает таким образом, что рисуя на ней черным цветом, мы скрываем часть изображения.
То есть там, где закрашено черным, не будет видно картинки. Чтобы активировать маску, переходим на наш слой-отражение и нажимаем снизу на кнопочку, которая показана на скриншоте.


Напротив нашего слоя появилась маска, нажимаем на нее. В левом меню инструментов выбираем «Градиент» и выбираем «Линейный градиент» сверху в настройках. Основной цвет выставляем черный, дополнительный – белый, как показано на скрине.

Настройки выставлены, теперь переходим к самому интересному. Давайте сделаем так, чтобы отражение как бы рассеивалось, уходя вдаль.
Для этого протянем линию градиента от отражения головы до ног. После того, как мы отпустим кнопку мыши, часть отражения Губки Боба уже не будет видна. Мы получили плавное рассеивание отражения вдаль.

Вот что у нас вышло! Таким же способом можно создавать отражения от любых поверхностей. Нужно лишь воображение!

Делаем отражение в воде
Сделать отражение от воды также просто, как от любой другой поверхности, нужно лишь чуть больше отредактировать полученный результат. Вот наш Губка Боб над водой, и нужно сделать для него отражение.

Для этого мы так же, как в предыдущем примере, отражаем нашу картинку по вертикали и уменьшаем её непрозрачность до 50%.

Чтобы сделать наше отражение больше похожим на поверхность воды можно использовать несколько способов.
Создаем эффект волны
Первый способ – это воспользоваться уже существующим фильтром в фотошопе. Для этого перейдем на вкладку «Фильтр», дальше в «Искажение» и выбираем фильтр «Волна».
Откроется окно с настройками фильтра. Здесь я не буду говорить выставлять какие-то определенные значения. Этот фильтр лучше настраивать на глаз, смотреть как картинка выглядит и изменять параметры.


Вот что получилось. Теперь Губка Боб действительно отражается от воды.

Еще один фильтр фотошопа, который также можно использовать для создания эффекта волны – «Зигзаг». Он находится там же, где и фильтр «Волна».

В окне настроек стиль выбираем «Круги на воде». Значения параметров здесь тоже лучше определять на глаз.

Вот что получилось с применением эффекта. Для того, чтобы конечный результат смотрелся еще лучше, можно добавить рассеивание с помощью слоя-маски. План действий тот же, что мы рассматривали выше.

А теперь посмотрим на конечный результат. По-моему, вышло очень здорово!
Делаем отражение в очках
А вот и наши очки, в которых мы будем менять отражение. В качестве картинки для замены я выбрал неоновый город – думаю, он будет очень красиво смотреться. Давайте приступим.

Первым делом открываем обе наши картинки в фотошопе. Чтобы переместить город, зажимаем левой кнопкой мыши изображение и тащим его к даме в очках.


Сразу уменьшаем нашу картинку, поворачиваем и перемещаем на место очков. Инструментом «Лассо» (гор. клавиша англ. «L») выделяем часть города для одной из линз.
Кликаем по выделению правой кнопкой мыши и выбираем «Вырезать на новый слой». Часть города обрежется и станет отдельным слоем.



Давайте скроем левую часть города, чтобы было удобнее работать. Для этого нажмем на глаз слева от иконки слоя.

Теперь инструментом «Прямоугольная область» (горячая клавиша англ. «M») полностью выделяем наш правый кусочек. В верхнем меню выбираем «Фильтр» – «Искажение» – «Сферизация».
Этот фильтр создаст эффект выпуклости изображения, который мы видим, когда смотрим в отражение очков. В открывшемся окне настроек выставляем количество на 100.



Вот такая штука получилась. Теперь уменьшаем её, подгоняя формой и размером под линзу.


Теперь скрываем этот слой и делаем видимым слой с левой частью города. Проводим те же манипуляции, что и с предыдущей частью.

Вот что у нас вышло. Объединим слои с частями города в один. Для этого кликнем по первому слою правой кнопкой мыши и выберем «Объединить с предыдущим».


Теперь нам нужно создать маску для наших линз. Чтобы это сделать выбираем инструмент «Кисть» (или используем англ. клавишу «B»).
Выставляем основной черный цвет и нажимаем на кнопку «Редактирование в режиме быстрой маски», которая показана стрелочкой на скриншоте. Теперь аккуратно закрашиваем обе наши линзы.


После того как мы завершили, нажмем еще раз ту же самую кнопку. У нас выделится вся область вокруг наших линз.


Чтобы выделить только очки, выберите любой инструмент выделения и нажмите правую кнопку мыши. В открывшемся меню выберите «Инверсия выделенной области»

Теперь выделена только необходимая нам часть!

Для того, чтобы поместить в нее наше отражение, нужно выделить слой с городом и нажать на кнопку слой-маски.


Вуаля! И наш город отразился в линзах. А чтобы сделать его более реалистичным, давайте подберем эффект наложения слоя. Я выбрал мягкий свет, а вы можете поэкспериментировать в своих работах и посмотреть, что смотрится лучше.


Давайте сравним оригинал с получившимся изображением. Получилось очень здорово и правдоподобно, как считаете?


В заключении
Ну что друзья? Как вам урок? Пишите в комментариях свои мысли по этому поводу. Может быть, вы знаете еще крутые способы обработки фото? Делитесь своими впечатлениями и задавайте вопросы – я с радостью на всё отвечу!
Сегодня мы с вами очень постарались и научились классным штукам. Если вы хотите узнавать о выходе уроков первыми – подписывайтесь на обновления блога. А если вам хочется быстро и глубоко изучить программу, то могу посоветовать один очень крутой курс .
А еще всегда здорово изучать новое вместе, поэтому делитесь этим уроком в социальных сетях со своими друзьями! На этом у меня все, до новых встреч, друзья!
Привет всем любителям Photoshop! Предлагаю сегодня немножечко пошалить. Поскорей отыщите среди вашей коллекции те фото, на которых изображены вы или ваши близкие в очках. Нашли – Тогда начнем наш урок по смене отражения в фотошопе – отражения в очках…

1. Откроем два изображения в фотошопе. Первое – фото, которое будем использовать в качестве нового отражения, второе – изображение с очками.

2. Переместим на изображение с очками фото с утками, для этого воспользуемся инструментом«Перемещение» (Move Tool)
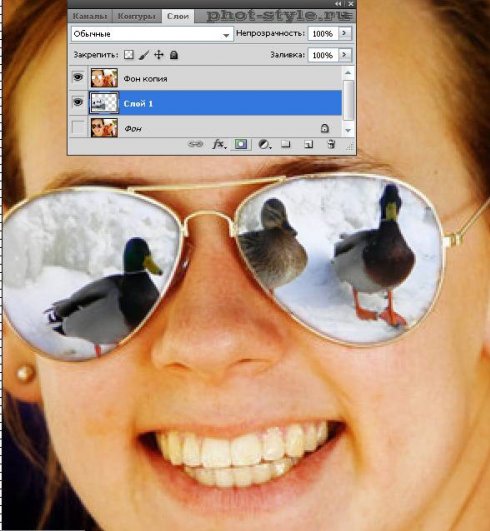
3. Продублируем фото с очками: «Слои – Создать дубликат слоя» (Layers – Duplicate layer).
4. Расположим слои так, чтобы снимок с утками был посередине.
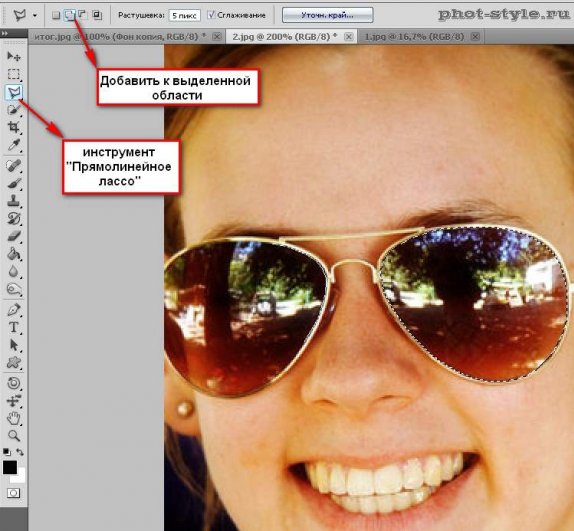
5. Активируем самый верхний слой и выделим стекла. Я воспользовалась инструментом «Прямолинейное лассо» (Polygonal Lasso Tool). Сначала выделила одно стекло, затем, нажав «Добавить к выделенной области» (Add to selection), выделила второе. Способов выделения в фотошопе много, поэтому вы можете воспользоваться любым для вас удобным.

6. Сохраним выделенную область: «Выделение – Сохранить выделенную область» (Select – Save Selection).

В открывшемся диалоговом окне присвоим имя выделенной области.

7. Удалим линзы очков: «Редактирование – Вырезать» (Edit?Cut).

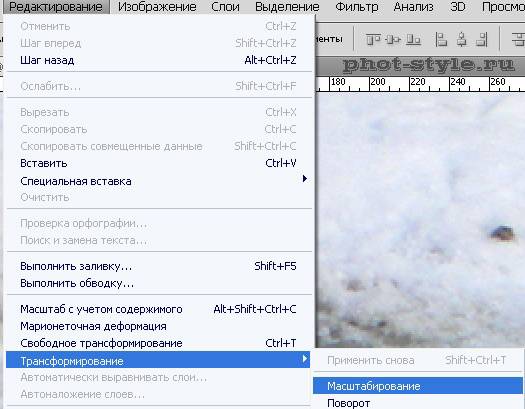
8. Теперь нам стало видно изображение с утками. Используя команду «Редактирование – Трансформирование – Масштабирование» (Edit – Transform – Scale), трансформируем его таким образом, чтобы в линзах разместилась необходимая часть фотографии.


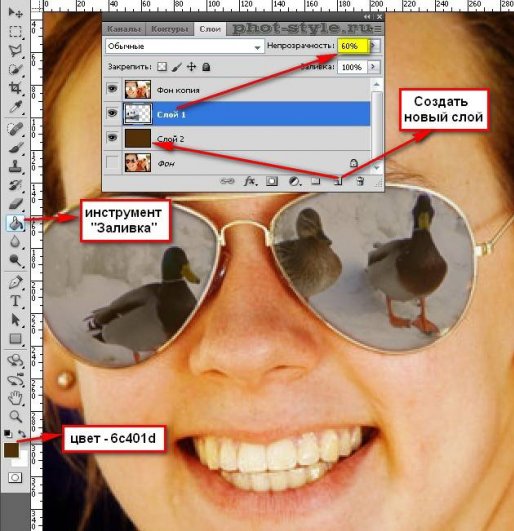
9. Придадим больше реалистичности нашему отражению в фотошопе. Создадим новый слой и зальем его при помощи инструмента «Заливка» (Paint Bucket Tool) цветом – 6с401d или любым другим по вашему усмотрению. Поместим данный слой так, чтобы он оказался под слоем с утками. Перейдем на слой с птицами и понизим непрозрачность (Opacity) слоя до 60%.

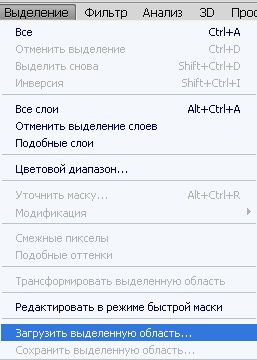
10. Последняя деталь – добавим градиент. Но перед этим загрузим сохраненное ранее выделение:«Выделение – Загрузить выделенную область» (Select – Load Selection).


В открывшемся окошке настраиваем необходимый градиент, его стиль, цвет, угол.
Автор: Галина Соколова. Дата публикации: 13 апреля 2017 . Категория: Фотошоп уроки эффекты.
В этом уроке мы будем рисовать отражение в очках в фотошопе.
Для нашей работы я подобрала в качестве исходника фотографию девушки в тёмных солнечных очках и с помощью другой фотографии, на которой есть яркие красочные блики создала отражение в очках и результат работы вы можете видеть ниже:

Изначальная фотография была вот такая:

А вспомогательная фотография, которая использовалась для создания отражения вот такая:

Папку с исходниками вы найдёте в конце урока и для повторения урока вы должны скачать эту папку на свой компьютер.
Итак , приступим к работе. Сначала нужно открыть фотографию с девушкой в фотошопе и поместить на неё фотографию с отражением. Для этого выполним команду Файл-Поместить . В результате откроется проводник вашего компьютера, где нужно найти папку с изображением отражения и затем нужно нажать на кнопку Поместить .


Изображение появится сразу в рамке трансформации. Нужно повернуть изображение по направлению очков и потянуть за уголки рамки, чтобы уменьшить изображение приблизительно до размеров очков. Затем дважды кликнуть левой клавишей мышки внутри рамки, чтобы Трансформация применилась, после чего рамка исчезнет.



В результате всех действий, мы получим новый слой Отражение в палитре Слои со значком Смарт-объекта :

Нам нужно убрать значок Смарт-объекта , что бы можно было редактировать слой. Для этого нужно нажать правой кнопкой мышки на слое Отражения и в выпадающем окне выбрать опцию Растрировать слой :


Теперь уменьшим Непрозрачность слоя на 50%, чтобы бы видеть какие цвета и объекты попадают на очки:


Как мы видим, что в этом уроке на стёкла очков попали и яркий цвет и фигуры людей. Но если вы захотите использовать свою картинку для отражения и нужные вам элементы не будут попадать на очки, то в этом случае нужно разрезать картинку на две части и каждую часть подвинуть так, чтобы желаемый рисунок попал в зону очков.
Чтобы разрезать картинку с отражением я воспользуюсь инструментом Лассо и выделю часть картинки, перекрывающей одно стекло очков, затем нужно кликнуть внутри выделения правой кнопкой мышки и выбрать в выпадающем меню опцию Вырезать на новый слой :



Теперь с помощью инструмента Перемещение и рамки Трансформации – CTRL + T подгоняем изображение под очки:

Теперь возвратим Непрозрачность слоёв на 100% и отключим верхний слой перейдём на слой Отражение:

Теперь с помощью инструмента Прямоугольное выделение сделаем вот такое выделение:

Затем выполним команду Фильтр-Искажение-Сферизация и поставим Количество на 100%:



Уберём выделение CTRL + D , затем отключим этот слой и перейдём на самый верхний слой – повторим те же операции для этого слоя:



Теперь опять уменьшим Непрозрачность и с помощью рамки Трансформации подгоним изображение под очки и затем вернём Непрозрачность на 100%:


То же самое сделаем с другим слоем:

Теперь объединим два верхних слоя вместе, предварительно выделив их и затем нажмём CTRL + E :


Отключим верхний слой с отражением и перейдём на слой с девушкой, чтобы выделить стёкла очков. Для этого воспользуемся инструментом Магнитное лассо и выделим сначала одно стекло, а потом, удерживая клавишу SHIFT , другое стекло:


Теперь нужно выделение сделать более гладким - находясь на слое с девушкой нажмём на кнопку Уточнить край, которая расположена на верхней панели. В результате откроется окно Уточнить край , где мы должны увеличить размер параметра Сгладить и поставить вывод Выделение :




Теперь включим и активируем слой с отражением и нажмём кнопку Добавить слой-маску :




Если вы хотите улучшить полученный результат, то следует изменить Режим наложения - к разным картинкам он может быть разным, поэтому нужно перепробовать все режимы и выбрать лучший результат :




На этом урок Отражение в очках окончен.
Автор: Галина Соколова
Чтобы получить интересные уроки на свой адрес,
введите свои данные в форму подписки ниже:
Читайте также:

