Как сделать отрисовку документа в фотошопе
Обновлено: 02.07.2024
Привет! Сегодня вы узнаете, как можно отрисовать любой документ в фотошопе и заработать на этом, ну или под свои нужды.
Для примера, скрин с форума, на котором предлагают услуги отрисовки
1) Имеющийся скан паспорта
Сканы можно купить или же добыть самому. Самый легкий способ добычи сканов – поиск по документам Вконтакте.
2) Фотошоп. Сойдет абсолютно любая версия.
Итак, открываем имеющийся у нас скан в фотошопе и видим следующее:
Выбираем инструмент Rectangular Marquee Tool (клавиша М) и выделяем все слова или буквы, из которых мы сможем составить набор нужных нам данных.
После выделения следует, на меняя инструмента, щелкнуть внутрь выделения правой кнопкой мыши и выбрать «New layer via copy» - таким образом мы скопируем выделенную часть на новый слой.
Смотрим на палитру Layers
Снимаем видимость только что созданного слоя с имеющимся набором данных. Перетягиваем слой Background на значок в виде загнутого листочка (второй снизу-справа на скриншоте) и создаем слой, который является копией фонового слоя.
Дальше мы начинаем чистить фон. В этом нам помогут такие инструменты как Clone Stamp Tool и Patch Tool. Клавиши S и J, соответственно.
Принцип действия первого заключается в следующем: При нажатии на клавишу Alt вы выбираете область, которая будет скопирована, а следующим кликом выбираете, куда именно она будет перенесена. При следующих манипуляциях вы просто «закрашиваете» необходимые вам данные изображением фона редактируемого вами документа.
Второй инструмент позволяет выделить область, а потом, нажав внутрь выделения и перенося его на другой участок изображения, заменить область, находящуюся внутри выделенного участка на участок, на который она была перенесена. Звучит страшно, но как только вы попробуете поработать с этими инструментами, вы сразу же все поймете.
Как только надписи будут затерты
Включаем видимость слоя, на который мы копировали необходимые нам буквы
Используя инструмент Rectangular Marquee Tool для выделения нужных букв и инструмент Move для их перемещения, составляем из букв нужные нам слова и переносим их на нужные строчки.
Пока что все выглядит не очень красиво
Используем инструмент «Eraser Tool» (Ластик) (Клавиша Е) для удаления фона под каждой буквой, используем выделение и инструмент Move для того, чтобы поставить буквы достаточно ровно друг к другу.
При необходимости выделяем буквы инструментом Marquee Tool и, щелкнув правой кнопкой мыши внутри выделенной области и выбрав «New Layer Via Cut», вырезаем участок изображения с буквой и переносим ее на новый слой для более удобного редактирования.
Если цветовая гамма какой-то буквы сильно выбивается из общей массы, то выделяем букву и нажимаем Ctrl+L, вызвав тем самым интересную штуку под названием Levels.
Смещая средний ползунок влево или вправо, можно легко делать буквы светлее или темнее.
После удаления фона переносим получившиеся данные на их исконное место и редактируем цветовую гамму букв с использованием Levels.
Итоговый результат будет выглядеть примерно так:
Как вы видите, буквы выдают себя повышенной резкостью ввиду того, что я достаточно "агрессивно" удалял фон вокруг них. Помочь в этой ситуации может инструмент Blur с картинкой в виде капли. Горячая клавиша Q
Применяя его, можно создать размытость (сила воздействия инструмента варьируется путем изменения параметра Strength, соответствующее поле есть вверху-слева) вокруг букв, сделав их более похожими на настоящие. Не перестарайтесь!
Размытие, конечно же, следует делать исключительно на слое с буквами, так как в этом случае фон останется не тронутым.
Для большей убедительности, следует максимально возможно снизить разрешение файла при сохранении а так же поставить сжатие на значение не меньше 3-4 пунктов из 12ти.
Это позволит скрыть некоторые проблемы, которые могут возникнуть в ходе редактирования.
Ну и, конечно же, стоит отредактировать EXIF после сохранения, чтобы фотошоп себя не выдал.
Чтобы начать пользоваться фотошопом, должна быть открыта картинка или создан чистый лист. О том как открыть уже существующую картинку или фотографию вы вы узнаете в этой статье. Сейчас подробно остановимся на всех деталях создания картинки (документа) в фотошопе с чистого листа.
Вообще, по-научному, в фотошопе принято говорить Создать документ, но в обиходе все же под этим подразумевается создание изображения.
Итак, чтобы создать картинку в фотошопе с чистого листа, нужно перейти в меню Файл и выбрать команду Создать или воспользоватся сочетанием клавиш Ctrl+N .

Разберемся со всеми предлагаемыми настройками
Имя
Придумайте любое имя для вашей картинки (по умолчанию – «Без имени -1»). Оно будет использоваться при сохранении файла, а также отображаться в наименовании вкладки на одноименной панели.
Набор

Суть в том, что в этом меню можно выбрать уже ранее сохраненные настройки документа. Это полезная команда, когда вам нужно часто использовать одни и те же параметры документа (его размер, разрешение, цветовой режим или фон), но при этом вы не хотите все эти числа хранить в голове и тратить время на их постоянный набор.
Один раз введя все настройки, нажмите кнопку Сохранить набор параметров , расположенную в правой части окна.


Обратите внимание на галочки. Используйте их, чтобы указать фотошопу, какие настройки следует запомнить. При создании нового документа программа использует их из последнего созданного вами нового документа. Например, если вы не включили цветовой профиль, программа установит для вашего нового изображения текущий активный цветовой профиль.
Размер, Ширина и Высота
Например, я выбрал набор Международные форматы бумаги. Параметр Размер стал активным и теперь из его выпадающего списка я могу выбрать такие размеры:

Обратите внимание, что в полях Ширина и Высота вы также можете выбрать в каких единицах должно измеряться изображение. Фотошоп способен измерить размер холста в пикселях, дюймах, сантиметрах, миллиметрах, пунктах, пиках и колонках.
Самой популярной единицей измерения считается пиксели, любые уроки по фотошопу будут ссылаться именно на эту единицу измерения. Для картинок, предназначенных для печати, обычно выбирают сантиметры, миллиметры или дюймы. Колонки хороши при создании изображения, предназначенного для программ предпечатной подготовки (Adobe InDesighn), где изображение должно быть вписано в определенное число колонок.
Программа предполагает, что вы захотите использовать одну и ту же единицу измерения для измерения ширины и высоты, так что программа автоматически меняет оба поля при настройке одного.
Если вам действительно нужно работать с различными единицами измерения, удерживайте клавишу Shift при выборе второй единицы измерения, чтобы игнорировать второе поле.
Разрешение
Это поле определяет количество пикселов на дюйм или сантиметр документа. В документах с высоким разрешением в одном дюйме содержится больше пикселов, чем в документах с низким разрешением такого же размера.
При создании изображения, которое будет просматриваться только на экране (в окне браузера и тп.), введите значение 72 пикселя на дюйм. Если вы собираетесь распечатать изображение дома, установите разрешение не менее 150 пикселов на дюйм . Если документ будет отправлен на профессиональный принтер, поставьте 300 пикселов на дюйм.
После того, как будут введены значения в поля Ширина, Высота и Разрешение, фотошоп вычислит размер файла и отобразит данное значение в нижнем правом углу окна.

Чем больше размер изображения и его разрешение, тем больше будет в итоге весить файл.
Цветовой режим
Вкратце, цветовой режим влияет на количество используемых оттенков цветов, начиная от двухцветной палитры (черное и белое) и заканчивая стандартной многомиллионной палитрой цветов.
Содержимое фона
В этом поле можно установить цвет стартового фона документа. Из раскрывающегося списка можно выбрать три варианта:
- Белый. Этот цвет фона установлен в фотошопе по умолчанию, то есть, если вы ничего не будете менять, то новая картинка будет создаваться с белого листа.
- Цвет фона. На панели инструментов есть индикатор основного и фонового цветов. Тот цвет, что стоит в квадратике фонового цвета, и будет стартовым фоном вашего нового документа.
- Прозрачный. Этот параметр позволяет начать создание картинки с прозрачного фона, то есть не содержащего не единого пикселя цвета. Прозрачность в фотошопе отображается в виде серо-белой шахматной доски.
Вы можете изменить внешний вид шахматной доски, выбрав команду меню Редактирование — Установки — Прозрачность и цветовой охват. Можно изменить размер квадратиков, сделав их больше или меньше, а также их цвет. Причем цвет меняется либо из раскрывающегося списка, либо назначаются оба цвета самостоятельно.
Если вы не можете спокойно смотреть на шахматную доску независимо от того, как она выглядит, отключите ее, выбрав в раскрывающемся списке Размер сетки вариант Не показывать.
Дополнительные параметры
В дополнительных параметрах находятся настройки, которые пригодятся уже профессионалам фотошопа.
Цветовой профиль. Это наборы инструкций, которые определяют, как мониторы компьютеров и принтеры отображают или распечатывают цвета вашего документа. Измените данный параметр только если вы знаете, что вам нужно использовать определенный цветовой профиль для проекта, иначе на других компьютерах или при распечатке ваши цвета могут выглядеть не так, как вы ожидаете.
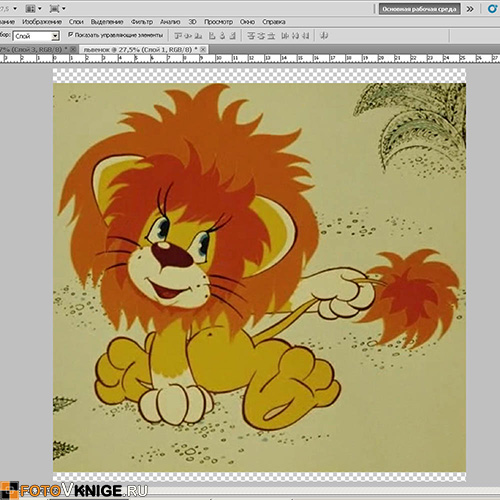
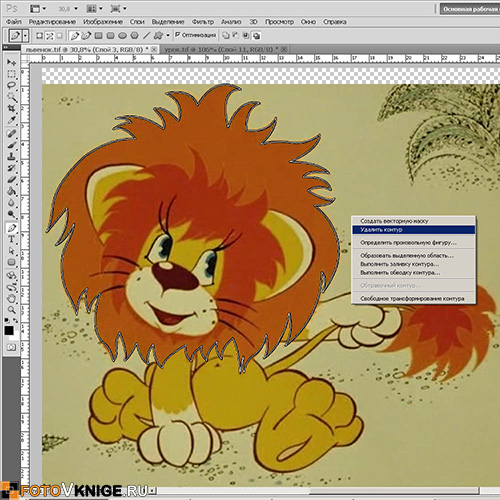
Конечно, часто для скрап-наборов подобные элементы создаются авторами на основе собственных эскизов, сделанных на бумаге. От этого подобные скрап-наборы становятся по-настоящему авторскими и неповторимыми. Но, не все имеют талант к рисованию, а очень хочется нарисовать что-нибудь красивое. Для примера был взят львенок из мультфильма «Львенок и черепаха».
- Создаем Новый файл в программе фотошоп, я выбрала такие параметры:
- Создаем новый слой горячими клавишами Ctrl+Shift+N;
- Открываем понравившийся нам рисунок. Горячими клавишами копируем рисунок Сtrl+A, вырезаем Сtrl+C, теперь открываем наш файл, и, прибегнув к горячим клавишам Ctrl+V, вставляем наш рисунок. Файл с рисунком можно закрыть, он нам больше не понадобится.

Как вы видите, рисунок у меня маленького разрешения, но это поправимо. Нажимаем горячие клавиши трансформации Ctrl+T и тянем рисунок за любой уголок, удерживая клавиши Shift+Alt (чтобы не потерять пропорции), до нужного нам размера. Растянем по-максимуму, чтобы качество нашей отрисовки было хорошее, а уменьшить мы всегда успеем. Затем Enter.

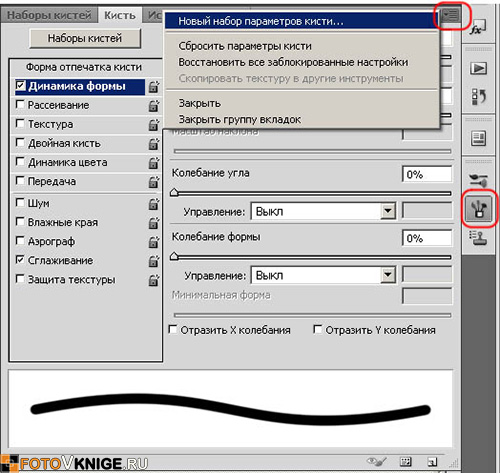
Чтобы нам не настраивать постоянно данные параметры, можно сохранить эту кисть.

Сохраненная кисть отразится в конце списка кистей.

Не забудьте убедиться, что вы рисуете на новом слое.
Если вы еще не сталкивались с инструментом «Перо» , то на сайте «Фотокниги для души» можете подробно ознакомиться с данным инструментом в этом уроке.
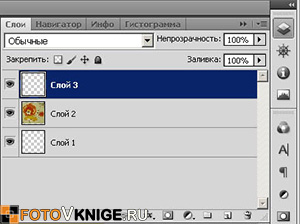
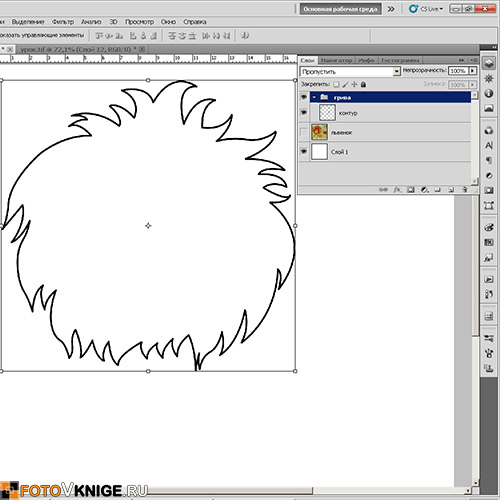
Желательно контур каждого фрагмента создавать на отдельном слое, сразу переименовывать все слои и сгруппировывать в отдельные папки. Так вам будет легче находить элементы для редактирования.

Вот я обвела гриву львенку инструментом «Перо» .

Затем нам необходимо выполнить обводку контура той кистью, которую мы создали. Кликаем по полю правой кнопной мыши.

Я Слой 1 залила инструментом «Заливка», предварительно выбрав в «Палитре цветов» белый цвет. Отключила глазик на слое с львенком на панели слоев и вот что у меня получилось.

Вот результат!
С помощью этой техники можно сделать выдуманных персонажей, которых вы можете придумать и нарисовать на бумаге. Затем отсканировать и таким образом подготовить эскиз для ваших уникальных героев. Также можно использовать рисунки/эскизы ваших детей. Или просто рисунки, которые вам понравились в интернете (например, выполненные карандашом). А при подборе цветов для ваших героев и всего, что к ним прилагается, вам помогут знания, которые мы рассматривали в прошлом обзоре .
Урок подготовлен командой сайта «Фотокниги для души». Исполнитель — Светлана.
Дополнение к уроку.
У некоторых может возникнуть вопрос зачем столько времени тратить на отрисовку, если можно найти картинки в интернете, сделать из них клипарт и создавать спокойно развороты фотокниги. Теоретически это можно сделать, но на практике, в интернете не всегда можно найти картинку необходимого вам персонажа (и чего угодно), нужного качества и размера. Связано это в первую очередь с тем, что изображения делятся на растровые и векторные. И во-вторую, с тем, что авторы изображений просто не выкладывают в интернет оригиналы своих работ (работы в хорошем качестве).
Чем же отличаются векторные изображения от растровых?
Растровые изображения состоят из сетки цветовых точек, называемых пикселями. Каждый пиксель имеет своё расположение и цвет. Растровые изображения используются для представления изображений с плавным переходом цветов, таких, как картины или фотографии, так как могут наиболее точно показывать все оттенки цветов. Главный недостаток — при увеличении изображение кажется созданым из квадратов. Чем больше увеличение — тем больше квадраты. Поэтому имеет большое значение какие размеры и качество документа были заданы изначально.
Векторная графика состоит из линий или кривых, которые описываются математическими объектами, называемыми векторами. Например, колесо автомобиля описывается формулой эллипса. При изменении размеров рисунка качество его не меняется (Изображение можно растянуть хоть на баннер). Векторные форматы: AI, CDR, EPS. Самая популярная программа для создания векторных изображений — illustrator.
Мы с вами изучаем программу фотошоп. Фотошоп — растровая программа. Вектор в ней присутствует в виде векторных контуров (в основном создаваемых при помощи пера, а также инструментов выделения и создания из выделенных объектов рабочих контуров) . Как таковых, векторных объектов в нем нет. Т.е. если контур, созданный с помощью пера векторный, то заливка в нем все равно будет растровой. Работа с вектором в Фотошопе не представляется возможной, просто потому, то нет нужных функций и инструментов (так было во всех версиях фотошоп, но фотошоп постоянно совершенствуют ;).

Вот так выглядит отрисовка в первоначальном виде (ее размеры 3000*3000 пикс. 300 dpi)
Но, это работает только в том случае, если вы увеличиваете объект не больше, чем до первоначальных размеров, т.к. март-объекты сохраняют первоначальное содержимое изображения со всеми исходными характеристиками, позволяя производить обратимое редактирование слоя.

Если же вам потребуется увеличить объект во много раз (например, для баннера), то преобразование в смарт-объект вам к сожалению не поможет. Я увеличила первоначальную картинку всего в три раза, и вот что получилось.Хоть и незначительно, но качество все же ухудшилось.
А если бы вы изначально работали в редакторах для создания векторных изображений, то смогли бы растянуть объект до любых размеров. Надеюсь теперь вам понятна разница между растровой и векторной графикой.
- Каждая из участниц марафона должна будет сделать как минимум три отрисовки героев (из мультфильмов, сказок, своих рисунков и т.д. Только выбирайте героев из одного сюжета/одной сказки/одного мультфильм и т.д) и 3 объекта (цветочки, листочки, облачка, солнышко и т.д., которые ваших героев окружают).Выслать мне нужно задание в формате Tif. Каждый объект в отдельном документе (со слоями). И один файл со всеми отрисовками в формате jpg. (500*500 пикс. 300 dpi).
- Также, вам нужно будет найти в интернете 3 разворота шаблонов/макетов (просто картинки, не psd, не tif, просто примеры), с использованием любых отрисовок (не обязательно с героями, которых вы делали). И выслать их мне вместе с вашими работами. Вам просто должны очень нравится эти развороты.
- Работы вы должны сделать до 25 января включительно. Высылать пока не нужно! 26 числа выйдет пост, в котором я скажу когда мне нужно будет выслать задания день№1 и день №3!

Из этого туториала вы узнаете, как быстро создать новый документ Photoshop, соответствующий точному размеру (ширине, высоте и разрешению) открытого документа. Работает с Photoshop CC, CS6 и более ранними версиями.
Независимо от того, сочетаем ли мы изображения или создаем проекты в Photoshop, нам часто нужно создавать новый документ, который будет соответствовать размеру нашего открытого документа. Под «размером» я подразумеваю, что оба документа должны иметь одинаковую ширину, высоту и разрешение. Большинство пользователей Photoshop будут открывать диалоговое окно «Размер изображения» и записывать размер текущего документа. Затем они создадут новый документ и вручную введут те же значения ширины, высоты и разрешения в диалоговом окне «Новый документ».
Это один из способов работы, но есть более быстрый и не требующий запоминания или записи чисел. В следующий раз, когда вам нужно будет создать новый документ Photoshop того же размера, что и текущий документ, вот как это сделать! Я буду использовать
Как создать новый документ такого же размера
Шаг 1: выберите фоновый слой
Чтобы создать новый документ Photoshop, соответствующий ширине, высоте и разрешению вашего текущего документа, сначала выберите фоновый слой на панели «Слои» . Это гарантирует, что вы берете все размеры документа, а не только размер того, что находится на другом слое. Если единственным слоем в вашем документе является фоновый слой, вы можете пропустить этот шаг:

Шаг 2: Выбрать все
Поднимитесь в меню « Выбрать» в строке меню и выберите « Все» . Вокруг изображения появляется контур выделения:

Шаг 3: Скопируйте фоновый слой
Затем перейдите в меню « Правка» в строке меню и выберите « Копировать» . Это отправляет копию фонового слоя в буфер обмена:

Шаг 4: Создайте новый документ Photoshop
Чтобы создать новый документ, перейдите в меню « Файл» и выберите « Новый» :

В диалоговом окне «Новый документ» посмотрите поля « Ширина» , « Высота» и « Разрешение», и вы увидите, что Photoshop автоматически заполнил их размерами из другого документа. Нажмите « Создать» (Photoshop CC) или « ОК» (CS6 или более раннюю версию), чтобы создать новый документ того же размера:

И там у нас это есть! Вот как быстро создать новый документ, который будет соответствовать размеру вашего открытого документа в Photoshop! Ищете похожие учебники и советы? Смотрите наше Полное руководство по открытию изображений в Photoshop или посетите наш раздел Основы Photoshop !
Читайте также:

