Как сделать падающие листья в фотошоп
Обновлено: 07.07.2024
За последний месяц это самый часто задаваемый вопрос из тематики осенней обработки фотографий - как добавить летящие листья в фотошопе?
Урок будут максимально простым, но интересным.
Итак, есть пара способов добавления летящих листьев в фотошопе. Первый способ это кисти в форме листьев, второй способ листья в формате PNG, скачанные из интернета. И в первом, и во втором вариантах принципы работы схожи за исключением того, что сами листья добавляются на фотографию разными способами.
Я буду использовать вариант второй. По запросу "Осенний лист png"
Я остановил свой выбор на этом листе
Он не слишком темный, не слишком светлый, а значит им удобно управлять по яркости. Далее просто закидываем лист в фотографию, уже открытую в фотошопе и меняем масштаб листа на подходящий. Вот, что получилось:
И первое, что бросается в глаза это насыщенность и цвет листа. Они отличаются от от фотографии и мы это исправим. Для начала снизим насыщенность , создав корректирующий слой "Сочность"
В свойствах корректирующего слоя кликаем на значок работы в режиме обтравочной маски (это делается для того, чтобы наши действия на выбранном корректирующем слое влияли только на нижележащий слой):
И снижаем насыщенность до подходящих значений.
Теперь дополнительно создаем корректирующий слой Цветовой Тон/Насыщенность и в нем в красном канале меняем положение ползунка Тон, для того, чтобы красную часть листа сделать желтой и вписать по цвету лист в нашу фотографию.
Я немного сдвинул нижний ползунок (на который показывает стрелка), чтобы уйти с желтый цветов и не затрагивать их, а изменить тон только красного. Я немного сдвинул нижний ползунок (на который показывает стрелка), чтобы уйти с желтый цветов и не затрагивать их, а изменить тон только красного.В итоге я сделал по насыщенности значение -8, а по тону +29 в красном канале. И вот, что получилось:
Теперь можно поработать с яркостью листа, а потом добавить эффекты. Итак, для работы с яркостью я буду использовать Кривые. Создаем слой с кривыми и так-же кликаем на обтравочную маску, как делали выше. Плюс создаем точку в центре кривой и немного опускаем до приемлемых значений.
Далее выделяем все слои, кроме фона и превращаем их в смарт-объект (правый клик по выделенным слоям и находим в меню Преобразовать в смарт-объект).
Теперь пришло время эффектов. Я создам несколько копий листьев и разделю по группам. Первая группа будет со слабо размытыми листьями, а вторая с сильно. Это добавит глубину в кадре. Плюс я не только скопирую листья но еще и изменю их масштаб и поворот, чтобы разнообразить картинку.
Два получившиеся группы я так-же преобразую в смарт объекты и к ним применю два фильтра. Размытие в движении:
И Размытие по Гауссу:
После всех манипуляций у меня получилось 2 слоя смарт-объекта и фоновый слой. Это удобно потому что в любой момент я могу открыть смарт-объект и отредактировать его.
В итоге получилась такая картинка:
Если вам понравилось, то обязательно подписывайтесь на канал и ставьте лайк! Всем творческих успехов и удачи!
Автор: Ольга Максимчук (Princypessa). Дата публикации: 13 ноября 2018 . Категория: Уроки анимации в фотошопе.
Сегодня мы будем создавать анимацию падающих осенних листьев.
В уроке вы научитесь работать с инструментами Лассо и Перемещение, трансформировать и поворачивать объекты, работать с панелью анимации, создавать анимированное изображение и многое другое.
Открываем в фотошоп ( Ctrl + O ) изображение с осенним пейзажем из папки с исходниками.

Уменьшаем изображение. Картинка в большом разрешении, довольно хороша для создания коллажей, но для анимации нам нежелателен такой огромный размер. Лучше ограничиться размером 600-800 пикселей по длинной стороне. Чем меньше исходная картинка, тем меньше в итоге будет весить анимация.
Чтобы уменьшить изображение переходим в меню Изображение-Размер изображения и в появившемся окне вводим примерно такие значения, как на скриншоте ниже. Значок замка, отмеченный стрелочкой, должен быть активен – это позволит изменить размер пропорционально.


Помещаем в документ (Файл-Поместить) изображение с листьями из папки с исходниками.

В панели слоев кликаем ПКМ по слою с листьями и выбираем «Растрировать слой».

Активируем инструмент Лассо и создаем выделение одного из листьев. Нажимаем Ctrl + X , чтобы вырезать выделенную область и Ctrl + V , чтобы вставить выделение на новый слой.



Переходим на основной слой с листьями, создаем выделение другого листика и повторяем действия ( Ctrl + X и Ctrl + V ).


Скрываем видимость основного слоя с листьями, нажав на «глазик» около слоя в панели слоев. Можно и удалить слой с листьями, но я всегда предпочитаю оставлять, слои, на случай, что придется что-то переделать.

Помещаем в документ (Файл-Поместить) второе изображение с листьями из папки с исходниками. Описанным выше способом вырезаем листики на новые слои. Я вырезала еще два листика.
Если скрыть видимость фонового слоя и слоев с несколькими листьями, то можно увидеть все листики на отдельных слоях (те, что мы вырезали).


Переименовываем слои с листиками. Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter . Я переименовала в «Лист 1», «Лист 2», «Лист 3» и «Лист 4».

При помощи инструмента Перемещение располагаем листья в верхней части холста, выходим немного за пределы холста. Нажимаем сочетание клавиш Ctrl + T , чтобы вызвать Свободное трансформирование и крутим за уголки рамки, чтобы повернуть листья. При необходимости можете изменить размер листьев, потянув за уголки рамки с зажатой клавишей Shift (для сохранения пропорций).



А теперь самое интересное!
Переходим в меню Окно-Шкала времени.

В появившемся окне кликаем по кнопке «Создать шкалу времени для видео».

В завершение нажимаем на иконку, отмеченную ниже.

Для первого кадра делаем видимыми в панели слоев фоновый слой и все слои с листиками на отдельных слоях.



В меню анимации кликаем на иконку добавления нового кадра. В панели слоев при помощи клавиши Shift выделяем все слои с листиками и с помощью инструмента Перемещение перетаскиваем листья в нижнюю часть холста, как показано ниже.


В панели анимации при помощи клавиши Ctrl выделяем оба кадра, кликаем по иконке создания промежуточных кадров и вводим настройки, как на рисунке ниже.


Выделяем все имеющиеся кадры, щелкаем по времени и в открывшемся меню выбираем время проигрывания кадра - 0,3 секунды. Можете использовать другие значения на свое усмотрение.


Затем кликаем по кнопке выбора параметров цикла проигрывания анимации и выбираем «Постоянно». Если оставить «Однократно», как указано по умолчанию, анимация проиграется один раз и остановится.

Если нажать на кнопку проигрывания анимации, то можно увидеть, как выглядит анимашка на данный момент. Листья двигаются, но не так, как необходимо.

Активируем второй кадр и при помощи Перемещения и Свободного трансформирования немного передвигаем и поворачиваем листья. Для удобства можете в верхней панели настроек инструмента Перемещение установить настройки, как на рисунке ниже. Если выставить данные настройки, то, чтобы активировать слой, достаточно будет кликнуть на холсте по элементу, который расположен на этом слое.


На 4-ом кадре я изменила положение листьев так.





Снова смотрим, как выглядит анимашка. Теперь листики падают, кружась в воздухе. Если все устраивает, сохраняем анимацию. Переходим в Файл-Сохранить для Web . В зависимости от версии фотошоп название этого пункта варьируется.

В строке формата обязательно выставляем gif , остальные настройки по вашему желанию – вы можете изменить размер, количество оттенков, вес и т.п.

Анимация падающих листьев готова!
Прекрасного настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки анимации в фотошопе - подпишитесь на рассылку.
Форма для подписки находится ниже.

Сложность урока: Легкий
В этом уроке вы узнаете, как изменить время года в программе Photoshop. Мы превратим весну в осень с помощью цветовой коррекции и падающих осенних листьев. Это очень простой урок, который поможет вам изменить свои фотографии всего лишь за несколько шагов.
Итак, давайте начнем!
Итоговый результат:


Шаг 1. Добавляем Исходную Фотографию
Откройте программу Photoshop. Создайте новый документ. Добавьте исходное изображение с весенним пейзажем. В этом уроке я использовал красивое изображение весеннего леса, которое вы можете скачать по ссылке вначале этого урока.

Выборочная коррекция цвета (Selective Color) - это корректирующий слой программы Photoshop, с помощью которого вы можете проводить цветовую коррекцию своих фотографий. Выборочная коррекция цвета используется для создания черно-белых эффектов на фотографии, при этом сохраняя отдельные участки фотографии в цвете. Также вы можете использовать данную коррекцию для кардинального изменения цвета, например, изменение времени года на фотографии, как в данном уроке. Вы также можете использовать выборочную коррекцию цвета для коррекции цвета кожи.
Шаг 2. Используем Выборочную Коррекцию Цвета
Нажмите значок Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся меню выберите опцию Выборочная Коррекция Цвета (Selective Color).

На скриншоте ниже, вы можете увидеть, что данный корректирующий слой имеет выпадающее меню Цвета (Colors): Красные, Желтые, Зелёные, Голубые, Синие, Пурпурные, Белые, Нейтральные, Чёрные (reds, yellows, greens, cyans, blues, magentas, whites, neutrals and blacks). Мы изменим настройки только некоторые из этих цветов.

Шаг 3. Превращаем Весну в Осень
Т.к. каждая фотография уникальна в своём роде с точки зрения цветовых тонов, вам необходимо использовать другие настройки цвета для корректирующего слоя Выборочная Коррекция Цвета (Selective Color), если вы используете другое исходное изображение. Поэтому, поиграйте со всеми цветами, чтобы получить наилучший результат. У осени красивые оранжевые, красные и золотистые тона. Поэтому, чтобы изменить весну в осень, вы должны изменить, в основном, зеленые и желтые тона.
Установите настройки для Красных (Reds) тонов.

Установите настройки для Жёлтых (Yellows) тонов.

Установите настройки для Зелёных (Greens) тонов.

Шаг 4. Добавляем Осенние Листья
Создайте новый слой поверх всех остальных слоёв и коррекций. Скачайте исходное изображение с осенними листьями по ссылке вначале этого урока. Далее, идём Файл - Поместить (File > Place) и в появившемся окне браузера, выберите исходное изображение с листьями. Назовите слой с листьями Осенние листья 1 (Falling Leaves 1). Возможно, вам придётся применить масштабирование к изображению с листьями, всё будет зависеть от размеров вашего рабочего документа. Продублируйте слой с листьями Осенние листья 1 (Falling Leaves 1). Назовите дубликат слоя Осенние листья 2 (Falling Leaves 2).

Шаг 5

Измените масштаб слоя с листьями Осенние листья 1 (Falling Leaves 1) до, примерно, 50-60%. Перейдите на слой Осенние листья 2 (Falling Leaves 2) и с помощью инструмента Ластик (Eraser Tool), установив мягкую кисть, удалите листья в центральной части сцены (основная идея - чтобы два слоя с листьями не наслаивались друг на друга слишком сильно).

Шаг 6


Итак, итоговый результат превращения весны в осень вы можете увидеть на скриншоте ниже.


Не удалось добавить комментарий, содержащий нецензурные выражения
'); return HTML.join(''); > if ( (Screened && !Screenable && !ScreenedAndVisible) || !Readable ) < HTML.push('
'); > else < HTML.push(' '); >HTML.push(''); if (PosterDeleted) HTML.push(''); if (PosterFirstName || PosterLastName) < HTML.push(PosterFirstName + ' ' + PosterLastName); >else if (PosterNick) < HTML.push(PosterNick); >else < HTML.push(PosterEmail); >if (PosterDeleted) HTML.push(''); HTML.push(''); if(IsStar)HTML.push(' '); HTML.push(' ' + PosterName + ' '); if (!PosterDeleted && 0) < HTML.push('
Падающие листья - анимация + создание actions
1. Открыть "операции", установить на рабочей панели
На мою панель операций не обращайте внимания, у меня их
много, в основном авторские для личного пользования.
Учимся записывать свои.
2. Нажать внизу на папку, в появившейся
формочке дать название
3. Нажать на листик (1-я часть фотки), в появившемся окошке
дать название и нажать на "записать". На панели загорится красная
кнопочка записи и появится название операции (2-я часть фотки)
4. Открыть в фотошопе нужный глиттер, и можно выключить
операцию, нажав на черный квадратик. Теперь никогда не
перемещайте эту картинку в другую папку, и программа
всегда с легкостью ее найдет.
5. Записываем следующую операцию, всё так же: жмем листик,
пишем наименование, жмем "записать",
загорается красная кнопочка
6. Переходим в панель слоев, становимся
на 1 слой, определяем узор
и поступаем так со всеми слоями узора, закрывая глазик на
уже определенном и открывая на следующем, как в уроке
Ольги Бор. Для удобства называем их 1, 2, 3 и т.д.
сколько слоев у глиттера - столько их должно появиться в меню узоров
7. Можно закрыть глиттер и выключить операцию
(черный квадратик рядом с красной кнопочкой в
панели операций, я больше не буду повторять,
как выключается запись).

8. Открываем картинку, на которую будем наносить узор.
Записываем следующую операцию. Как в предыдущих пунктах,
жмем на листик, называем "наложение узора на картинку"
видим загоревшуюся кнопочку записи.
9. Переходим в панель слоев. Создаем столько новых слоев,
сколько было у нашего глиттера, и начинаем слой за слоем
заливать их узором: слой 1 - узором 1, слой 2 - узором 2 и т.д.
10. Когда все слои будут залиты узором, оставим включенный
глазик только на первом, выделим и соберем их в группу
Переходим в панель операций и выключим запись.
11. А теперь запишем последнюю операцию набора - анимацию
12. Переходим в панель слоев, открываем группу с узорами,
в панели анимации выставляем время - 0.15сек., для 1 кадра
в слоях открыты глазики на фоне и на слое 1.
Создаем 2-й кадр анимации, жмякая на листик в панели анимации,
закрываем слой 1, открываем слой 2.
Создаем 3-й кадр анимации, закрываем слой 2, открываем слой 3.
И так кадр за кадром, сколько слоев с узором - столько и кадров.
Глазик на фоне всё время открыт!
Когда всё будет готово, перейти в панель
операций и выключить запись.
13. Проверим, как всё работает. Уберем узоры
очистим панель анимации
перейдем в операции и включаем одну за другой
из созданного набора, включаются кнопочкой,
находящейся за кнопочкой записи
при активной операции
И последнее. Создайте специальную папку
для экшенов и сохраняйте, если нравится
Если всё получается, то теперь можно в считанные
секунды украсить такими падающими
листьями любую картинку.
Вариант совмещения анимации листьев и текста
(буковки также очень быстро закручиваю своим экшеном)
После поездки я «убрала все фотографии в стол» за неимением свободного времени и, спустя только два года, вернулась к этой серии. Цвет этого снимка мне не нравился изначально, так как сочетание голых камней и зеленых деревьев вызывал легкий диссонанс. Фотография казалась излишне контрастной и я решила изменить всю тональность снимка, поменяв цвет листьев и превратив лето в осень.
Лето в осень
Зачем я рассказала Вам эту историю? Не спешите выбрасывать фотографии, которые Вам на первый взгляд кажутся неинтересными. Возможно, правильным кадрированием или изменением тональности снимка, вы сможете их улучшить.
1 Любое действие в фотошопе можно сделать несколькими способами. В этом уроке я буду применять Selective Color. Этот инструмент позволяет корректировать выбранным нами цвет.
2 Открываем нашу фотографию и идем в Image-Adjustments-Selective Color.

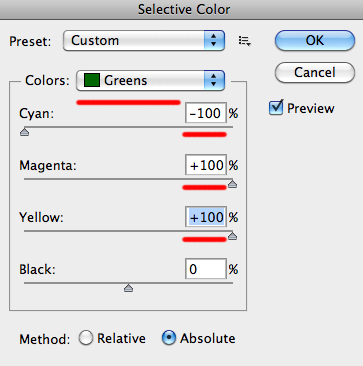
3 Выбираем нужный нам цвет (в данном случае зелёный, мы меняем цвет листьев) и ставим параметры, указанные на скриншоте.

4 Cyan мы убираем, а Magenta и Yellow поднимаем до максимума, так как в цвете осенних листьев присутствуют оба этих оттенка.
5 NB! Вы должны помнить, что все значения, использованные в этом уроке, действуют конкретно для этой фотографии! На примере другой работы значения могут быть немного изменены. Не бойтесь экспериментировать!
6 Получаем такой результат:

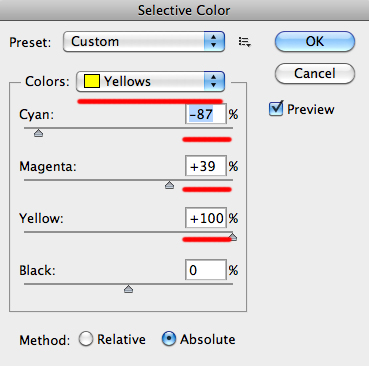
7 Повторно идем в Selective Color и ставим следующие значения:


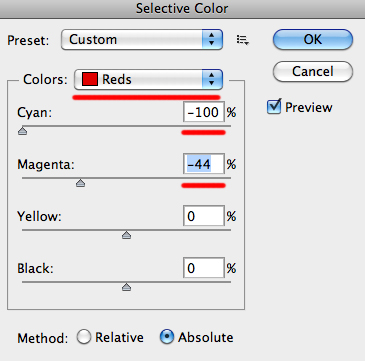
9 На фотографии мы видим перебор с красным цветом. Уберем его, чтобы получить более насыщенный желтый цвет. В последний раз идем в Selective Color:

10 Финальная фотография:

Этот тон смотрится намного интересней, он лучше гармонирует с водой и камнями и делает слабее цветовой контраст фотографии.
Читайте также:

