Как сделать переливание картинок в фотошопе
Обновлено: 02.07.2024
Привет, с вами Креативный Кот. Я веду свой творческий профиль в инстаграме , создаю необычные образы, делаю косплей, рассказываю о косметике, пишу о вещах, которые меня вдохновляют.
Пожалуй, стоит вам признаться: я не могу контролировать свою злость, когда кто-то недооценивает фотошоп. А в последнее время к этой программе слишком часто стали относиться снисходительно: ой, нафотошопила, так любой сможет, а ты попробуй без фотошопа себя выложи.
Люди используют возможности фотошопа на минимум: увеличивают себе губы, уменьшают талию, добавляют насыщенность, накладывают готовые пресеты. А чаще всего это вообще делается не в фотошопе, а в бесплатных приложениях на телефоне. Что ещё хуже.
Для многих становится настоящим открытием то, что в фотошопе можно рисовать. Чем и занимаются профессиональные диджитал-художники. А вот ретушёры могут применять эту фишку в своих целях.
На самом деле возможности фотошопа практически безграничны, если уметь им пользоваться. Я изучаю графические программы давно, и всё равно уверена, что знаю их максимум на 20 процентов. Если постигнуть фотошоп на все сто, то можно из любой фотографии сделать настоящее волшебство. Даже если исходник не так хорош, как хотелось бы.
Сегодня хочу показать вам трёхчасовую обработку фотографии на примере своей новой работы. Что можно сделать с фотографией, если исходник не устраивает? Если под рукой не было ни света, ни отражателя? Если погодные условия не позволяли сделать сразу хорошо? А можно сделать очень даже красиво. Буду делиться своими лайфхаками, так что много полезностей обещаю :)
Свет и тень
Получается, что фотографироваться можно было только спиной к солнцу. И тут есть два варианта:
- сделать кожу нормальной, а фон очень светлым;
- сделать фон нормальным, а кожу потемнее.
Первый вариант не подходит, потому что с большой вероятностью вы получите пересветы, которые уже никак не убрать в фотошопе. Пересвет — это на сто процентов брак. В пересвете могут быть лишь какие-то мелкие блики, как у меня на пальце или на макушке.
Здравствуйте, в этом уроке мы будем «плавить» фотоаппарат, используя инструменты «Маска слоя» и фильтр «Пластика». Итак, начнём!

Материалы для урока:
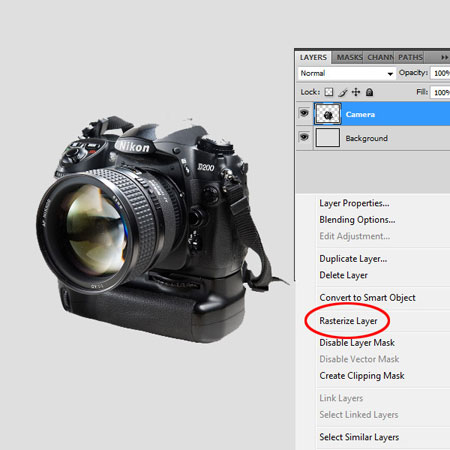
Перейдите на слой с фотоаппаратом и добавьте к нему маску слоя, нажав на соответствующий значок на панели слоёв.


Шаг 2. Маска является одним из лучших способов удаления фона и других ненужных частей. Так же при отделении камеры от фона вы можете использовать другие инструменты, такие как «Перо» (Р) или «Кисть» (В).
В этом уроке мы будем использовать технику удаления фона изображения при помощи маски слоя . Выберите инструмент «Кисть» (В) с нажимом 93 % - твердая кисть создает более четкую границу. Теперь можно начинать стирать фон.


Шаг 3. Помните, что используя черный цвет, вы удаляете ненужные части, используя белый, наоборот, восстанавливаете. Используя «Ластик» (Е) вы можете вернуть изображение.
Белыми кружками на нижеприведенном рисунке обозначены области, с которыми следует поработать особенно тщательно.


Шаг 5. Дублируйте слой с камерой и инструментом «Свободная трансформация» (Ctrl+T) измените размер, как показано.

Шаг 6. Пришло время поработать с фильтром «Пластика». Переходим в Фильтр - Пластика (Shift + Ctrl + X). И двигаем части картинки инструментом «Деформация» (W) (находится в фильтре «Пластика»), как показано ниже. Помните, что камера лежит на поверхности и нам нужна правильная перспектива, для этого придется немного поэкспериментировать, прежде чем прийти к правильному результату.


Шаг 7. Берем инструмент «Ластик» (Е) с нажимом 0 %. Выбираем слой с «нерасплавленной» камерой и стираем ненужные части. Затем, выбираем оба слоя и сливаем нажав Ctrl + E.


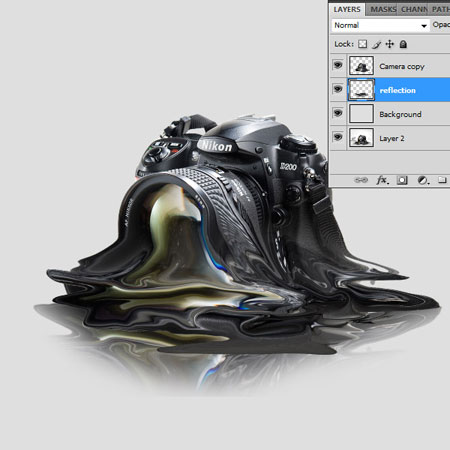
Шаг 8. Открываем фильтр «Пластика» и создаем эффект смазаности на слитом слое. Дублируем этот слой и размещаем его ниже, но выше слоя «Задний план». С помощью инструмента «Свободная трансформация» (Ctrl + T) отражаем его по вертикали, чтобы получить подобие отражения. Затем снижаем непрозрачность и «Ластиком» (Е) стираем лишнее.

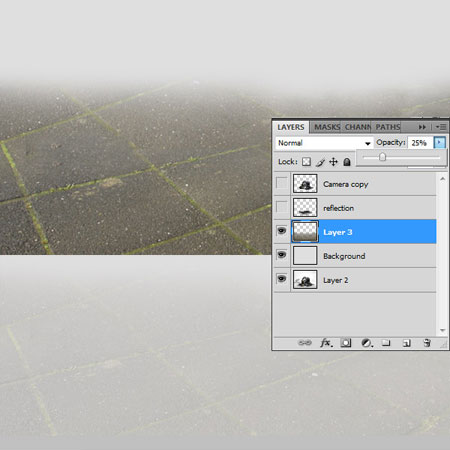
Шаг 9. Теперь сделаем поверхность, на которой стоит наш фотоаппарат. Откройте подходящее фото и поместите в свой документ. Используйте инструмент «Свободная трансформация» (Ctrl + T), чтобы подогнать изображение под размер документа. Помните, что слой с поверхностью должен находиться под слоями с фотоаппаратом и его отражение, но над слоем «Задний план».

Шаг 10. Определите для себя где на вашем изображении находится горизонт и используя инструмент «Ластик» (Е) или «Кисть» (В) с мягкими краями сотрите все, что находится выше. Уменьшите непрозрачность этого слоя до 25 %.


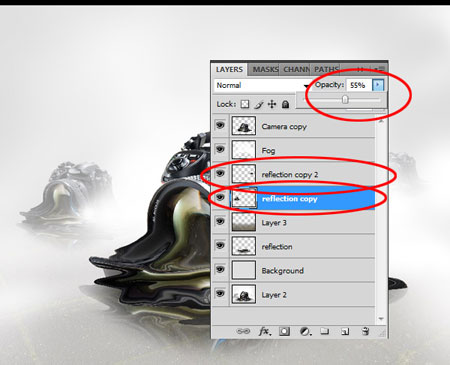
Шаг 11. Выбираем слои с камерой и её отражением (Ctrl + клик по слою) и сливаем их Ctrl+E. Создаем дубликаты, получившегося слоя. Используя инструмент «Свободная трансформация» (Ctrl + T) с зажатой клавишей Shift (чтобы сохранить пропорции) измените размеры копий. Затем, инструментом «Перемещение» (V) передвиньте слои. Слои должны располагаться соответственно, камеры которые удалены, располагаются ниже в структуре слое, камеры которые ближе к зрителю, располагаются выше в структуре слоев. Теперь создайте новый слой под слоем с большой камерой и, используя белую мягкую кисть (В) с нажимом 0 %, нарисуйте туманность вокруг камеры.

Шаг 12. Чтобы создать больше иллюзии, можете изменить значение непрозрачности для слоёв с маленькими камерами 25 % для маленькой и 55 % для средней.

Шаг 13. Выберите слой с большой камерой. Примените Фильтр-Рендеринг-Блик, выберите «Тип объектива» 105 мм, яркость 75 % и откорректируйте позицию блика.


Шаг 14. Итак, мы закончили. Вы можете добавить царапины на фотоаппарат, используя инструмент «Кисть» (В) белого цвета, диаметром 1 рх. Для придания реализма, создадим тень от большой камеры. Создаем новый слой и рисуем тень. Корректируем непрозрачность и ставим режим наложения на «Перекрытие».

Спасибо за внимание, надеюсь, что вам понравился этот урок! Присылайте свои работы и комментируйте урок в комментариях.
Мы рады приветствовать вас на очередном нашем уроке посвященном работе в в Adobe Photoshop. В этой статье речь пойдет о том, как создавать плавные переходы в программе на границе между изображениями/цветами. Это очень полезный навык, который вам наверняка пригодится, так что приступим!
Делаем плавный переход между цветами
Т.к. Фотошоп является профессиональной программой обработки изображений, очень часто одного и того же результата можно добиться несколькими способами. Так и с переходами.
Через инструмент “Градиент”
Вы, наверняка, знакомы с данным инструментом. Поэтому переходим в к панели инструментов слева и выбираем “Градиент”.
Важно! Если вы не знаете, как работать с заливкой в программе, то предлагаем ознакомиться также с уроком по теме: “Как сделать заливку в Фотошопе CS6 и СС”
После того, как инструмент выбран, под главным меню появится панель настроек Градиента, где вы сможете выбрать шаблон градиента и установить дополнительные параметры по своему желанию.

К сожалению, стандартный набор градиентов включает в себя не так много шаблонов, поэтому вы можете воспользоваться поиском и расширить свою коллекцию, или же создать свой вариант.

Чтобы переход был именно цветовым, а не прозрачным, нужно задать настройки еще и для контрольной точки непрозрачности (см. скриншот ниже):

После того, как все готово, остается применить изменения, нажатием “ОК”, и залить градиентом холст. Для этого образуем выделенную область, которую хотим залить, или применяем градиент на весь холст. Просто кликаем ЛКМ (левой кнопкой мыши) в нужном месте и тянем столько, сколько необходимо.

Важно! Обратите внимание на то, какой вид заливки выбран:

В нашем случае “Линейный градиент”.
Через “Слой-маску”
К этому способу прибегают уже опытные пользователи. Все действия будут происходить уже через палитру слоев. Приступим:
Через растушевку выделения
Суть данного метода в том, чтобы создать плавный переход на границе залитого объекта/картинки и фона. Приступим!
Как видите, нет ничего сложно в том, чтобы сделать плавные переходы в Фотошопе между цветами. Мы представили целых 3 способа, как это сделать, каждый из которых подходит в определенной ситуации.

- Как сделать переливающиеся картинки
- Как заставить мигать картинку
- Как сделать мерцающую картинку
Откройте картинку, которую вы хотите сделать блестящей, и откройте ее в Фотошопе. Затем в палитре слоев продублируйте оригинальный слой (Duplicate Layer). На дубликате слоя создайте эффект неровной поверхности блестящей наклейки – для этого откройте меню фильтров (Filter) и выберите опцию Noise>Add Noise.
Установите подходящие параметры шума, как в слое-дубликате, так и в слое-оригинале. Немного измените параметры шума на обоих слоях, чтобы эффект получился более интересным. Создайте два новых слоя (Create new layer). Затем на панели инструментов выберите опцию Pencil и установите размер карандаша в 3 пикселя.
На одном из пустых слоев нарисуйте блестки разного размера и количества. После этого для создания бликов вам потребуется специальная кисть в виде блика. Вы можете найти ее в списке кистей Фотошопа, а можете нарисовать самостоятельно.
Нарисуйте крестообразный блик карандашом размером в 1 пиксель, после чего в меню Edit выберите опцию Define brush. У вас в палитре кистей появится новый элемент. Для рисования бликов выберите белый цвет и нанесите блики разного размера в произвольном порядке поверх нанесенных на новых слоях точек. Теперь перейдите в программу Adobe Image Ready, чтобы анимировать изображение.
Вы увидите панель раскадровки, на которой уже размещены в одном кадре все слои вашего изображения. Откройте палитру слоев и отключите видимость всех слоев, кроме слоя с оригиналом картинки и первого слоя с блестками.
Затем создайте еще один кадр, нажав соответствующую кнопку, и сделайте видимыми два других слоя с дубликатом оригинала и вторым типом блесток. Отрегулируйте время показа каждого кадра – достаточно 0,2 сек. на кадр.
Читайте также:

