Как сделать переливающийся текст в фотошопе
Обновлено: 07.07.2024
В этом очень коротком уроке я покажу вам простой способ создания текста, навеянный сериалом «Очень Странные Дела», используя только стили слоя, включая простую коррекцию.
Данный эффект текста был вдохновлен другими текстовыми эффектами, которые доступны на сайте Envato Market .
ОК. Давайте приступим!
Итоговый результат:
Примечание переводчика: В архиве присутствует набор градиентов. Для выполнения урока вам понадобится загрузить файл CHROMES.grd.
1. Создаём задний фон и текст
Шаг 1
Шаг 2
Добавьте текст, цвет шрифта белый, шрифт Indira K.
Установите размер (Size) шрифта примерно 141 pt, а также выберите начертание Псевдополужирное (Faux Bold) и Все прописные (All Capsicons) в панели настроек Символ (Character). Чтобы попасть в панель настроек, идём Окно – Символ (Window > Character).
Шаг 3
Установите значение Трекинга (Tracking) на -100.
Шаг 4
Поменяйте Масштаб по вертикали (Vertical Scale) на 115. Это поможет растянуть текст по вертикали.
2. Меняем дизайн букв
Шаг 1
Выделите первую букву в тексте, а затем поменяйте её размер примерно на 212 pt.
Шаг 2
Далее, нам необходимо изменить значение Смещение базовой линии (Baseline Shift), чтобы сместить большую букву вниз, при этом верхний уровень всего текста должен остаться на том же уровне.
Чтобы сместить базовую линию, вы можете либо ввести цифровое значение, либо, зажав левой кнопкой мыши значок Смещение базовой линии (Baseline Shift), потянуть влево.
Примечание переводчика: при смещении буквы, не забудьте выделить смещаемую букву.
Шаг 3
Проделайте то же самое с последней буквой из первой строчки текста или любой другой буквой, которая вам нравится.
3. Корректируем Кернинг
Шаг 1
Расположите курсор между двумя первыми буквами, а затем поменяйте значение Кернинга (Kerning) на значение, при котором, на ваш взгляд эффект будет лучше смотреться.
Шаг 2
В зависимости от вашего текста, а также от результата, который вы хотите получить, откорректируйте Кернинг (Kerning) для остальных букв вашего текста. Не обязательно корректировать все буквы, откорректируйте те буквы, для которых на ваш взгляд необходимо это сделать.
Шаг 3
Теперь уменьшите значение Заливки (Fill) для слоя с текстом до 0.
4. Применяем стилизацию к слою с текстом
Дважды щёлкните по слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Стиль (Style): Обводящее тиснение (Stroke Emboss)
- Глубина (Depth): 220
- Размер (Size): 3
- Уберите галочку в окошке Глобальное освещение (Global Light)
- Угол (Angle): 156
- Высота (Altitude): 37
- Контур глянца (Gloss Contour): Перевёрнутый конус (Cone – Inverted)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode) – Непрозрачность (Opacity): 35%
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 50%
Шаг 2
Выберите следующий стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Контур (Contour): Глубокая выемка (Cove – Deep)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
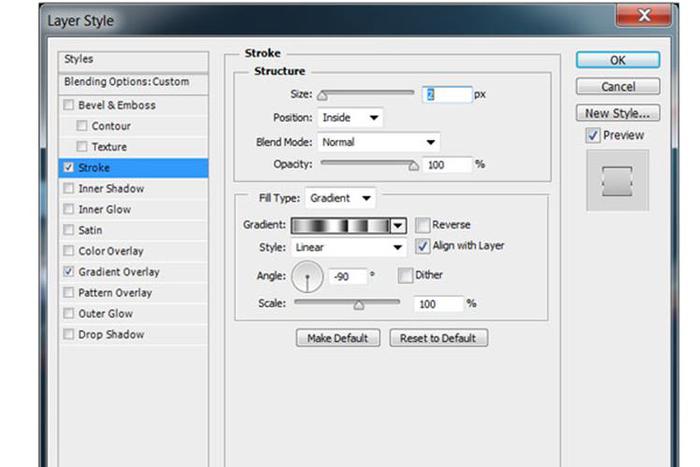
Выберите следующий стиль слоя Обводка (Stroke). Установите следующие настройки для данного стиля слоя:
Шаг 4
Выберите следующий стиль слоя Внутреннее свечение (Inner Glow). Установите следующие настройки для данного стиля слоя:
Шаг 5
Выберите следующий стиль слоя Внешнее свечение (Outer Glow). Установите следующие настройки для данного стиля слоя:
Шаг 6
Итак, мы применили стилизацию к тексту. Теперь щёлкните правой кнопкой мыши по стилям слоя текста и в появившемся меню выберите опцию Скопировать стиль слоя (Copy Layer Style).
5. Создаём прямоугольные фигуры
Шаг 1
Примечание переводчика: при создании прямоугольника, удерживайте клавишу (shift).
Далее, щёлкните / удерживайте кнопку мыши, а затем потяните, чтобы создать прямоугольники в начале и в конце второй строки текста, или в любом другом месте, где вы хотите добавить их. Старайтесь сохранять расстояние между любой прямоугольной линией и текстом, чтобы они были одинаково удалены от текста.
Примечание переводчика: не забудьте преобразовать слои с фигурами в смарт-объекты, для этого, щёлкните правой кнопкой мыши по слою с фигурой прямоугольника и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to smart-object).
Шаг 2
Теперь уменьшите значение Заливки (Fill) для слоя с прямоугольниками до 0.

В этом уроке мы создадим светящийся текст на фоне космического пространства. Вы научитесь создавать космические световые эффекты, пользоваться стилями и режимами наложения слоёв.
Что мы будем делать:
Мы начнём с создания световых эффектов. Вы увидите, как их можно собрать, используя градиенты и инструмент выделения для обрезки. Правильное расположение нескольких цветных полосок с мягкими краям создаст красивое свечение. Затем мы займёмся текстом и его стилизацией. После этого мы добавим несколько размытых светящихся линий, чтобы немного улучшить внешний вид текста. Давайте приступим!
Конечный результат:

Шаг 1
Создайте новую папку на компьютере под именем «ROCK – Create a Space Flare Glowing Text». Внутри папки создайте ещё одну – «images».

Шаг 2
В эту папку загрузите изображение космоса.

Шаг 3
Откройте Фотошоп. Создайте новый документ с параметрами, указанными на скриншоте. Назовите его «ROCK – Create a Space Flare Glowing».

Шаг 4
Сохраните документ в папке «ROCK – Create a Space Flare Glowing Text» через меню Файл > Сохранить как (File > Save As).

Шаг 5
Через меню Файл > Поместить (File > Place) вставьте изображение космоса.

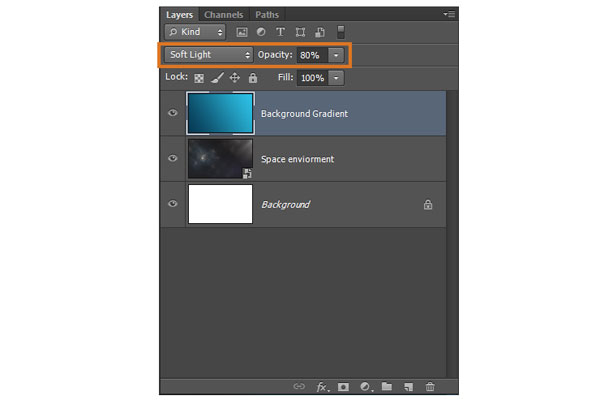
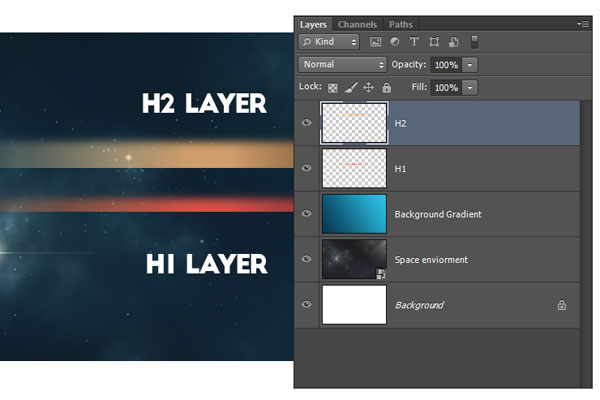
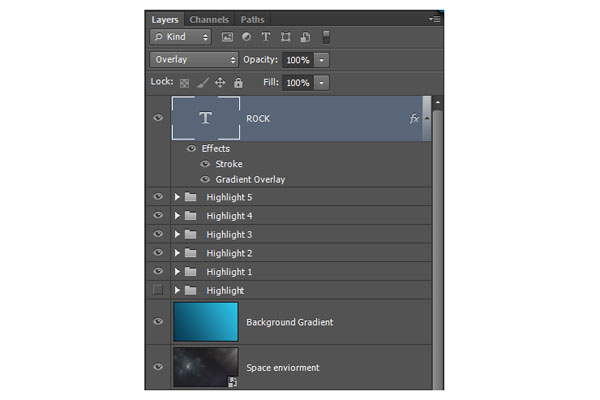
Панель слоёв должна выглядеть так:

Шаг 6
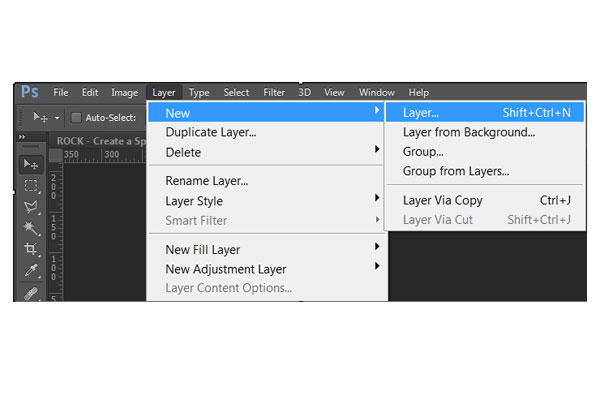
Создайте новый слой (Ctrl + Shift + N).

Назовите слой «Background Gradient».

Шаг 7

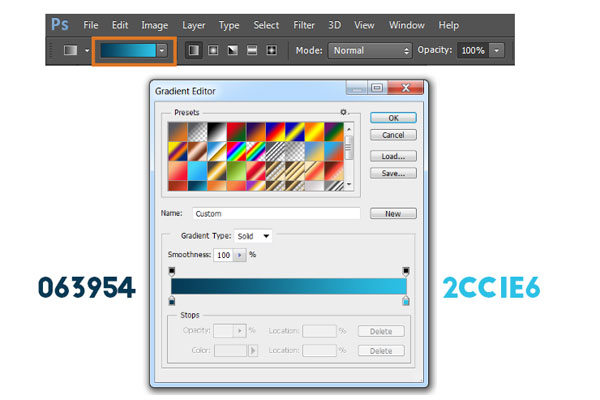
Протяните градиент из левого нижнего угла к правому верхнему.

Установите режим наложения градиентного слоя на Мягкий свет (Soft Light) и уменьшите непрозрачность до 80%.

Шаг 8
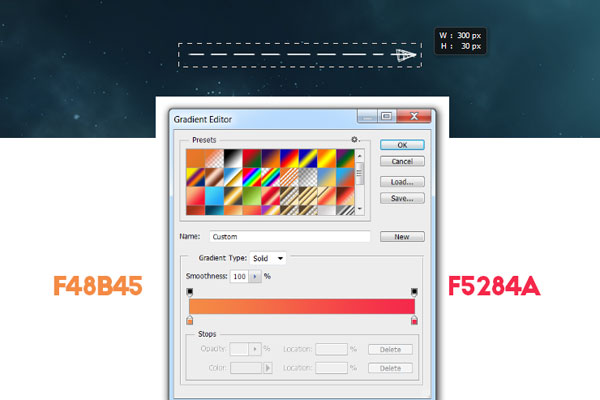
Создайте новый слой под именем «H1». Выберите инструмент Прямоугольная область (Rectangular Marquee Tool) (M) и создайте прямоугольное выделение размером 300х30 пикселей. Выберите инструмент Градиент (Gradient Tool) (G) и измените цвета, как показано на скриншоте. Залейте выделение слева на право. Снимите выделение сочетанием клавиш (Ctrl + D).
Смотрите также: Мобильные приложения от «1С»: работай ещё удобнее!
Шаг 9
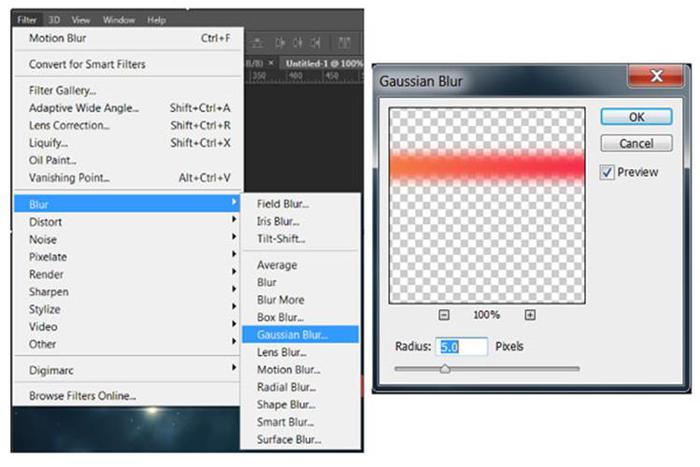
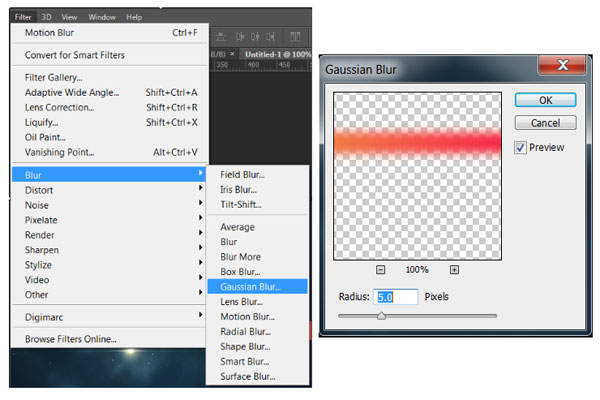
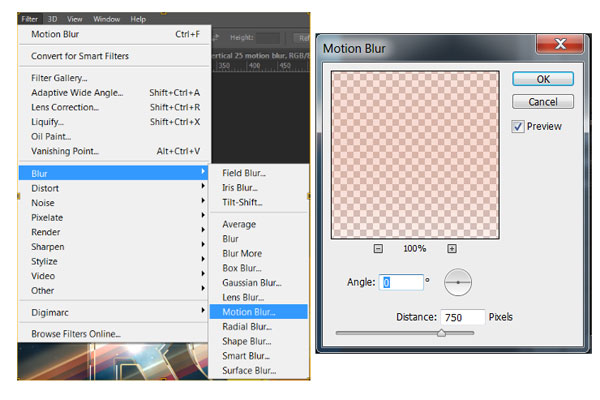
К слою «H1» примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur) со значением 5 пикселей.

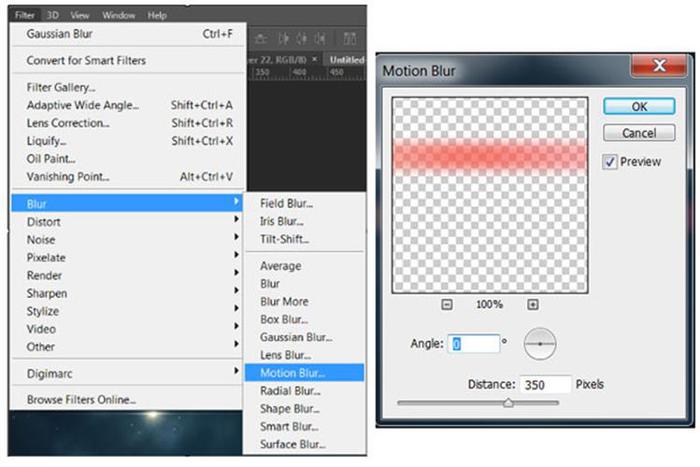
Примените фильтр Размытие в движении (Фильтр > Размытие > Размытие в движении) (Filter > Blur > Motion Blur): 0 градусов, 350 пикселей.

Инструментом Прямоугольная область (Rectangular Marquee Tool) (M) выделите нижнюю половину полоски. Нажмите Delete, чтобы удалить её.

Шаг 10
Создайте новый слой и назовите его «H2». Создайте прямоугольное выделение размером 300х60 пикселей и внутри протяните градиент слева направо.

Шаг 11
Обрежьте нижнюю часть полоски, как мы делали это на шаге 9.

Шаг 12
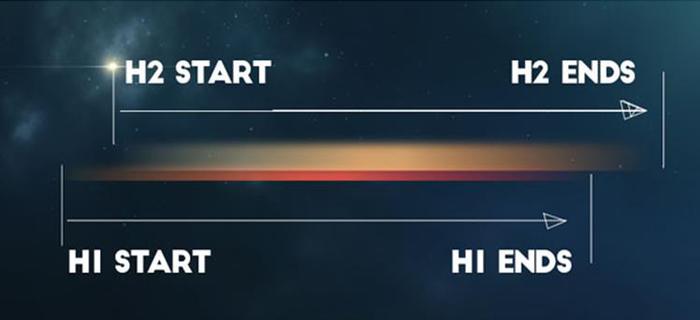
Расположите обе полоски, как показано на скриншоте.

Шаг 13
Создайте копию слоёв «H1» и «H2» (Ctrl + J) и назовите их «H3» и «H4» соответственно. Новые слои сдвиньте вниз и влево. Слой «H4» должен перекрывать слои «H1» и «H2».

Для слоёв «H3» и «H4» установите режим наложения Жёсткий свет (Hard Light). После этого цвета станут более яркими и насыщенными.

Шаг 14
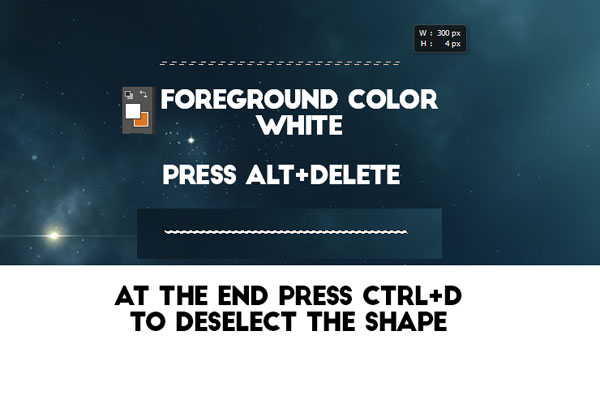
Создайте новый слой и назовите его «H5». Создайте прямоугольное выделение размером 300х4 пикселя. Залейте его белым цветом.

Шаг 15
К белой полоске примените фильтр Размытие в движении (Motion Blur):

Расположите слой «H5» в основании слоя «H2» и сдвиньте влево по горизонтали.

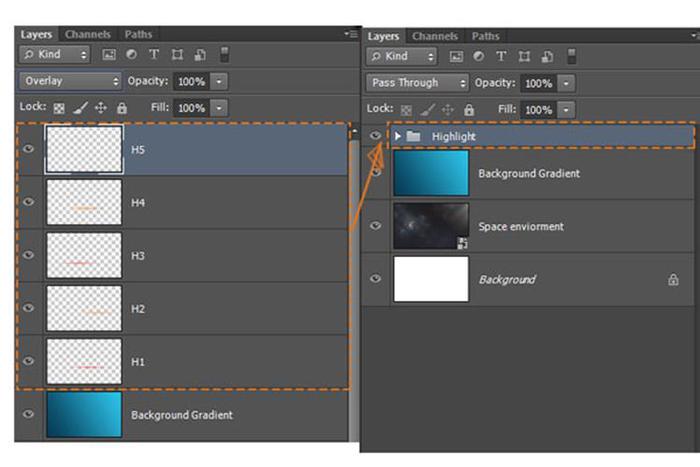
Установите режим Перекрытие (Overlay) для слоя «H5». Все 5 слоёв поместите в одну группу (Ctrl + G) и назовите её «Highlight».

Шаг 16
Наклоните всю группу «Highlights» на -25 градусов в режиме Свободное трансформирование (Ctrl + T).

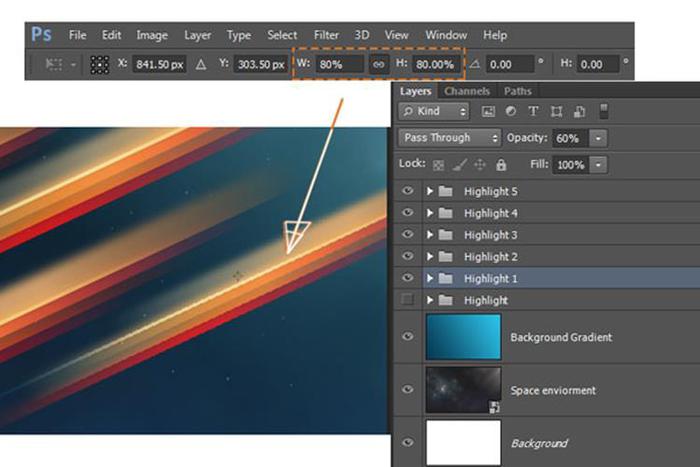
Шаг 17

Шаг 18
Уменьшите размер группы «Highlights 1» до 80%. Уменьшите непрозрачность до 60%.

Шаг 19
Уменьшите непрозрачность второй и четвёртой группы до 40%.

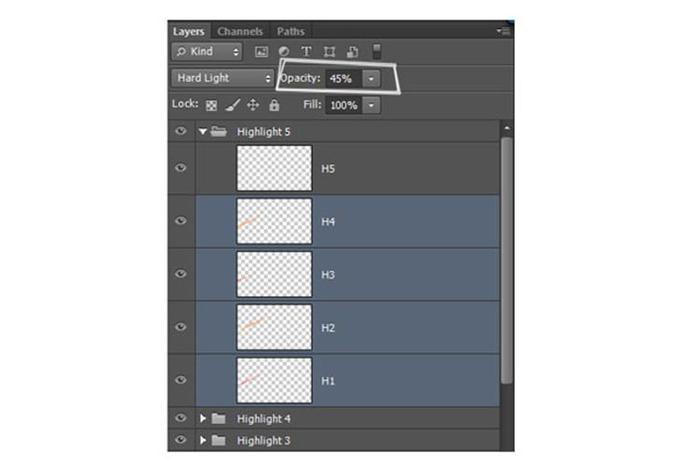
Шаг 20
Раскройте пятую группу. Уменьшите непрозрачность первых четырёх слоёв до 45%.

Шаг 21
Пятый слой переместите вправо вверх.

На данный момент у Вас должны быть такие цветные свечения:

Шаг 22
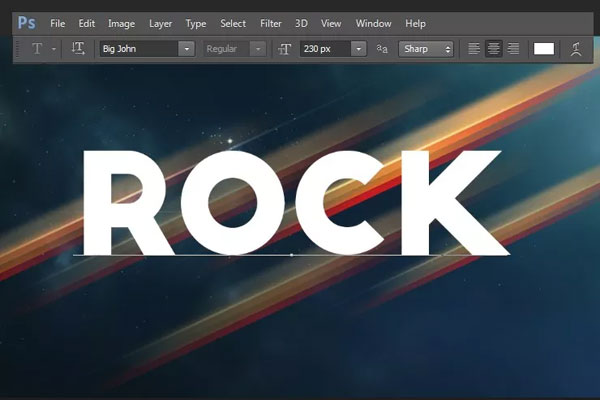
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T) и напишите текст шрифтом «Big John» размером 230 пикселей.

Шаг 23
К текстовому слою примените следующие стили:
Примечание переводчика: будут переведены только текстовые значения параметров стилей.
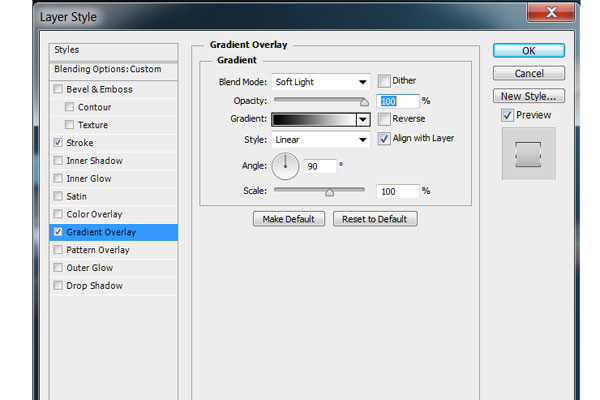
Наложение градиента (Gradient Overlay): Режим – Мягкий свет, Стиль – Линейный.

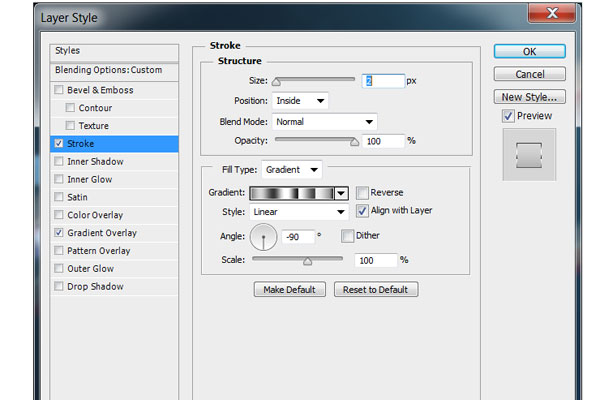
Обводка (Stroke): Положение – Внутри, Режим – Нормальный, Тип обводки – Градиент, Стиль – Линейный.

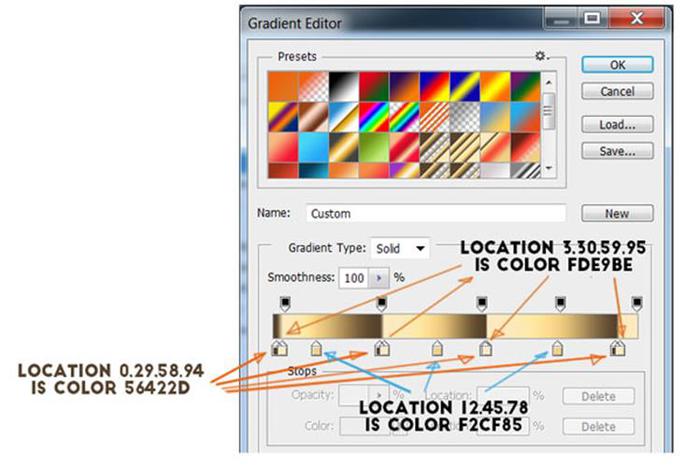
Позиция и цвета контрольных точек градиента:

Установите режим наложение Перекрытие (Overlay) для текстового слоя.

Результат:

Шаг 24
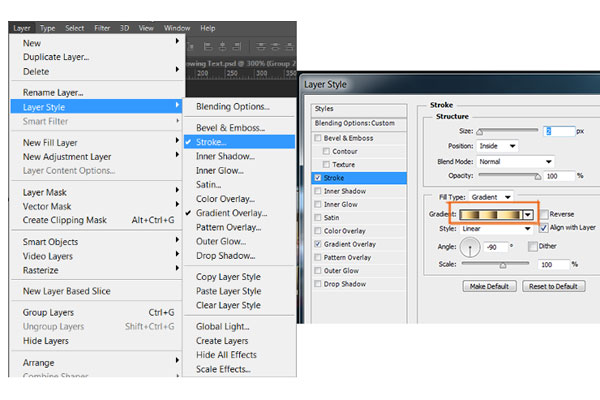
Создайте копию слоя «Rock» и назовите её «Rock 1». Выберите инструмент Перемещение (Move Tool) (V). Используя клавиши стрелок сдвиньте копию на 7 пикселей вниз и вправо. Откройте стили и измените градиент обводки.


Установите режим наложения Мягкий свет (Soft Light) для слоя «Rock 1».


Шаг 25
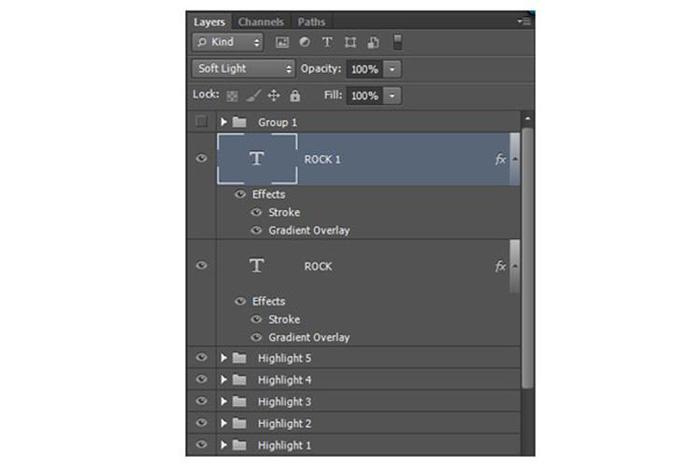
Создайте копию слоя «Rock 1» и назовите её «Rock 2». Сдвиньте этот слой на 11 пикселей влево и вверх. Измените непрозрачность обводки:
Смотрите также: Глухой пенсионер дарит односельчанам гигантские ледовые открытки

Шаг 26
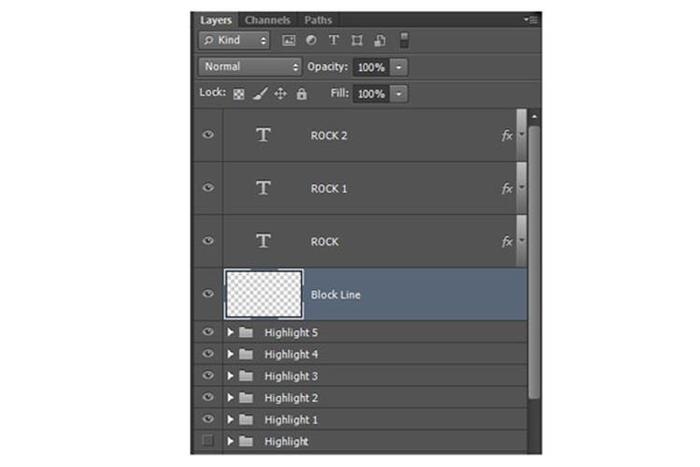
Создайте новый слой под тремя текстовыми и назовите его «Block Line».


К кругу примените фильтр Размытие в движении (Motion Blur):

Установите для круга режим наложения Жёсткий свет (Hard Light).


Шаг 27
Создайте новый слой «Lines». Выберите инструмент Кисть (Brush Tool) (B) и настройте её, как показано ниже. Выберите белый цвет.

Обрисуйте текст прямыми линиями. Используйте одиночные клики и зажатую клавишу Shift.

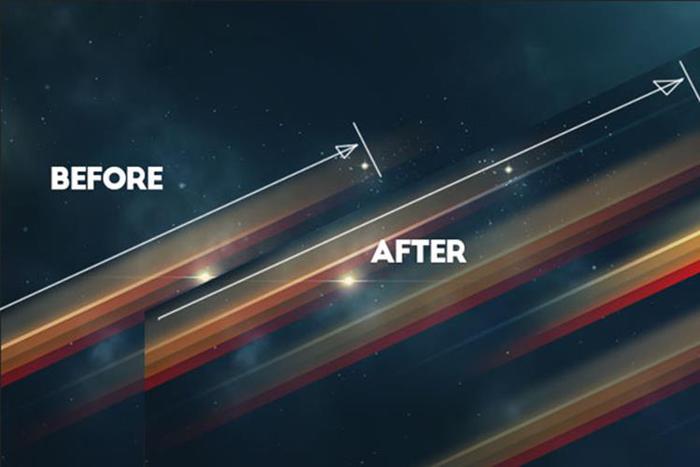
Шаг 28
Создайте копию слоя «Lines» и назовите её «Lines Vertical». Установите для копии режим наложения Перекрытие (Overlay).

Шаг 29
К слою «Lines» примените фильтр Размытие в движении (Motion Blur): 0 градусов, 25 пикселей. Затем к слою «Lines Vertical» примените тот же фильтр, но с другими параметрами: 90 градусов, 50 пикселей.


Автор: Ile Bogdanovski
Перевод: Stark
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
В этом уроке мы создадим светящийся текст на фоне космического пространства. Вы научитесь создавать космические световые эффекты, пользоваться стилями и режимами наложения слоёв.
Что мы будем делать:
Мы начнём с создания световых эффектов. Вы увидите, как их можно собрать, используя градиенты и инструмент выделения для обрезки. Правильное расположение нескольких цветных полосок с мягкими краям создаст красивое свечение. Затем мы займёмся текстом и его стилизацией. После этого мы добавим несколько размытых светящихся линий, чтобы немного улучшить внешний вид текста. Давайте приступим!
Конечный результат:

Шаг 1
Создайте новую папку на компьютере под именем «ROCK – Create a Space Flare Glowing Text». Внутри папки создайте ещё одну – «images».

Шаг 2
В эту папку загрузите изображение космоса.

Шаг 3
Откройте Фотошоп. Создайте новый документ с параметрами, указанными на скриншоте. Назовите его «ROCK – Create a Space Flare Glowing».

Шаг 4
Сохраните документ в папке «ROCK – Create a Space Flare Glowing Text» через меню Файл > Сохранить как (File > Save As).

Шаг 5
Через меню Файл > Поместить (File > Place) вставьте изображение космоса.

Панель слоёв должна выглядеть так:

Шаг 6
Создайте новый слой (Ctrl + Shift + N).

Назовите слой «Background Gradient».

Шаг 7

Протяните градиент из левого нижнего угла к правому верхнему.

Установите режим наложения градиентного слоя на Мягкий свет (Soft Light) и уменьшите непрозрачность до 80%.

Шаг 8
Создайте новый слой под именем «H1». Выберите инструмент Прямоугольная область (Rectangular Marquee Tool) (M) и создайте прямоугольное выделение размером 300х30 пикселей. Выберите инструмент Градиент (Gradient Tool) (G) и измените цвета, как показано на скриншоте. Залейте выделение слева на право. Снимите выделение сочетанием клавиш (Ctrl + D).

Шаг 9
К слою «H1» примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur) со значением 5 пикселей.

Примените фильтр Размытие в движении (Фильтр > Размытие > Размытие в движении) (Filter > Blur > Motion Blur): 0 градусов, 350 пикселей.


Инструментом Прямоугольная область (Rectangular Marquee Tool) (M) выделите нижнюю половину полоски. Нажмите Delete, чтобы удалить её.

Шаг 10
Создайте новый слой и назовите его «H2». Создайте прямоугольное выделение размером 300х60 пикселей и внутри протяните градиент слева направо.

Шаг 11
Обрежьте нижнюю часть полоски, как мы делали это на шаге 9.

Шаг 12
Расположите обе полоски, как показано на скриншоте.

Шаг 13
Создайте копию слоёв «H1» и «H2» (Ctrl + J) и назовите их «H3» и «H4» соответственно. Новые слои сдвиньте вниз и влево. Слой «H4» должен перекрывать слои «H1» и «H2».

Для слоёв «H3» и «H4» установите режим наложения Жёсткий свет (Hard Light). После этого цвета станут более яркими и насыщенными.

Шаг 14
Создайте новый слой и назовите его «H5». Создайте прямоугольное выделение размером 300х4 пикселя. Залейте его белым цветом.

Шаг 15
К белой полоске примените фильтр Размытие в движении (Motion Blur):

Расположите слой «H5» в основании слоя «H2» и сдвиньте влево по горизонтали.

Установите режим Перекрытие (Overlay) для слоя «H5». Все 5 слоёв поместите в одну группу (Ctrl + G) и назовите её «Highlight».

Шаг 16
Наклоните всю группу «Highlights» на -25 градусов в режиме Свободное трансформирование (Ctrl + T).

Шаг 17
Создайте 5 копий группы и назовите их «Highlight 1» - «Highlight 5». Расположите, как показано на скриншоте.

Шаг 18
Уменьшите размер группы «Highlights 1» до 80%. Уменьшите непрозрачность до 60%.

Шаг 19
Уменьшите непрозрачность второй и четвёртой группы до 40%.

Шаг 20
Раскройте пятую группу. Уменьшите непрозрачность первых четырёх слоёв до 45%.

Шаг 21
Пятый слой переместите вправо вверх.

На данный момент у Вас должны быть такие цветные свечения:

Шаг 22
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T) и напишите текст шрифтом «Big John» размером 230 пикселей.

Шаг 23
К текстовому слою примените следующие стили:
Примечание переводчика: будут переведены только текстовые значения параметров стилей.
Наложение градиента (Gradient Overlay): Режим – Мягкий свет, Стиль – Линейный.

Обводка (Stroke): Положение – Внутри, Режим – Нормальный, Тип обводки – Градиент, Стиль – Линейный.

Позиция и цвета контрольных точек градиента:

Установите режим наложение Перекрытие (Overlay) для текстового слоя.


Шаг 24

Создайте копию слоя «Rock» и назовите её «Rock 1». Выберите инструмент Перемещение (Move Tool) (V). Используя клавиши стрелок сдвиньте копию на 7 пикселей вниз и вправо. Откройте стили и измените градиент обводки.


Установите режим наложения Мягкий свет (Soft Light) для слоя «Rock 1».


Шаг 25
Создайте копию слоя «Rock 1» и назовите её «Rock 2». Сдвиньте этот слой на 11 пикселей влево и вверх. Измените непрозрачность обводки:


Шаг 26
Создайте новый слой под тремя текстовыми и назовите его «Block Line».


К кругу примените фильтр Размытие в движении (Motion Blur):

Установите для круга режим наложения Жёсткий свет (Hard Light).


Шаг 27

Создайте новый слой «Lines». Выберите инструмент Кисть (Brush Tool) (B) и настройте её, как показано ниже. Выберите белый цвет.

Обрисуйте текст прямыми линиями. Используйте одиночные клики и зажатую клавишу Shift.

Шаг 28
Создайте копию слоя «Lines» и назовите её «Lines Vertical». Установите для копии режим наложения Перекрытие (Overlay).

Шаг 29
К слою «Lines» примените фильтр Размытие в движении (Motion Blur): 0 градусов, 25 пикселей. Затем к слою «Lines Vertical» примените тот же фильтр, но с другими параметрами: 90 градусов, 50 пикселей.
Автор: Dany Black. Дата публикации: 08 декабря 2009 . Категория: Уроки фотошопа текст.
Шаг 1. Создаем новый слой размером 800х 800 пикс., содержание фона: прозрачный. Далее нажимаем (D), этим мы выставляем стандартный набор 2 цветом переднего и заднего планов соответственно. Далее нажимаем (X), этим мы меняем их местами. Далее выбираем наш единственный слой и нажимаем (Ctrl+BackSpace), тем самым мы закрашиваем его черным цветом по умолчанию и назовем к примеру: Фон_1

Шаг 2. Идем в свойства этого слоя (Параметры наложения) и ищем такую галочку как градиент, и выставляем следующие настройки, как показано на рисунке ниже:

Шаг 3. Берем инструмент Текст (T) и выделяем область посередине нашего фона. Внутри этой области я написал слово РИНХ черным цветом (как выбрать стандарт я писал выше), применил к нему шрифт 28 Days Later и поставил размер этого текста в 210 пт, вот что получилось:

Шаг 4. Дальше я решил не работать с самими текстом, а с его формой, которую вырезал из картинки. Для этого необходимо загрузить любую имеющуюся картинку, переместить ее на нашу работу между слоями (Фон_1 и РИНХ), и переименовать в (Картинка), выровнять под текстом как вам угодно, далее нажать (Ctrl) + (Левая кнопка мыши на слое РИНХ), слой должен выделиться, а точнее его контуры.
Далее нужно выбрать слой (Картинка) и скопировать на нем это выделение (Ctrl + C). После этого создаем новый слой и вставляем скопированное изображение(Ctrl + V).
Дадим имя новому слою: (РИНХ_ВЫРЕЗАЛИ).
После этого удаляем слой РИНХ
Также для красоты этого текста из картинки я поработал с настройками слоя. Добавил и настроил тиснение, тени как внутренние, так и внешние, свечение.
В итоге у вас должно получиться следующее:

Шаг 5. Итак, у нас есть 2 слоя. (Фон_1) и (РИНХ_ВЫРЕЗАЛИ). Для того чтобы сделать этот текст объемным, необходимо придать ему эффект тиснения и трансформацию в виде искажения.
Выделяем слой (РИНХ_ВЫРЕЗАЛИ), далее идем в Редактирование\Трансформация\Искажение. Берем нижний левый квадратик и тянем его вверх и чуть-чуть вправо как показано на рисунке:

Шаг 6. Создаем дым. Чтобы в финале наша картинка была более объемная и сияющая нам необходимо проделать следующие операции:
Создаем поверх всех слоев новый слой и назовем его ОБЛАКА.
Далее идем в Фильтр\Рендеринг\Облака и применяем к нему стиль наложения Жесткий свет. Стираем все ненужное и в результате получаем следующее:



Шаг 7. Создадим отражение.
Для того чтобы создать отражение текста необходимо продублировать один раз слой РИНХ_ВЫРЕЗАЛИ и переименовать его в РИНХ_Отражение. Далее мы отражаем это изображение по горизонтали и при помощи трансформации переворачиваем его вот таким вот образом:


Далее применяем к этому же отражению градиент, НО. На маску слоя.
Для этого возьмите слой РИНХ_Отражение, добавьте на него “маску слоя”, после чего возьмите градиент (G) 000000 - ffffff и сделайте так, как показано на рисунке:


Шаг 8. Сделаем звездное сияние вокруг текста. Для этого создадим новую кисть. Берем Мягкую круглую кисточку и создаем из неё новую. Идем в настройки этой кисти. Выставляем рассеивание, сглаживание, как вам угодно. На рисунке ниже показан пример такой кисти и мои настройки.
Это слой со звездами перемещаем чуть выше слоя ФОН_1. И если вам недостаточно сияния этим звездам примените к ним эффект внешнего свечения что находится в настройках слоя.
В итоге получается вот так:

Шаг 9. Создадим перелив тексту. Для этого я использовал кисти огня.
Я рисовал кисти белым цветом и добавлял на них градиент.
Итак по порядку:
Создадим левую часть текста. Для этого поверх всех слоев добавьте еще 1 слой и назовите его (Огонь_Л). Нарисуйте там огонь как показано на рисунке и примените к нему только градиент.

Далее продублируйте слой. Чуть-чуть уменьшите его в размерах примерно на 3% и также примените к нему наложение градиента.

В итоге я проделал эту операцию несколько раз. И в итоге получил вот что:

Шаг 10. Создаем фон. Я брал различные кисти - от цветочков до дыма. И снова я накладывал на них градиент. В итоге получается вот что:

В принципе на этом можно было бы и закончить, но я пошел дальше и сделал картинку еще более насыщенной. Для этого я создал поверх всех слоев новый. Закрасил его черным цветом. Применил к нему градиент (3f4c6b-3f4c6b, осветление основы, 90*) с режимом наложения: Насыщенность:
Читайте также:

