Как сделать полку в фотошопе
Обновлено: 31.07.2024

Дизайн в Photoshop: Как создать книжную полку в стиле iBooks для Apple iPad
В этом уроке фотошоп Вы научитесь создавать книжную полку, как в планшетном компьютере I-Pad от Apple, на которой располагаются электронные книги купленные App Store. Выполняя все шаги урока, Вы также научитесь создавать с нуля текстуру древесины. Урок простой, но очень длинный, поэтому наберитесь терпения и вперед!
Окончательное изображение

Для начала, как всегда, создайте новый документ размером 768х1030px.


Вот, что должно получиться:

Теперь нажмите Ctrl+T , чтобы перейти в режим свободной трансформации. И установите настройки, как на рисунке:

Создайте дубликат слоя Задняя стенка , нажав Ctrl+J , и переместите дубликат вправо. Затем нажмите Ctrl+E , чтобы склеить слои.

Затем откройте фильтр Filter > Liquify , выберите инструмент Turbulence Tool с настройками Brush Size : 60, Brush Density : 100, Brush Pressure : 70, Brush Rate : 100 и Turbulent Jitter : 100. И сделайте несколько вертикальных мазков сверху вниз.


Теперь необходимо добавить тень. Щелкните два раза мышью по слою Задняя стенка и примените стиль слоя Inner Shadow .

Теперь необходимо добавить направляющую. Есть очень удобная техника, которая позволяет не сидеть с калькулятором и высчитывать координаты необходимых Вам направляющих. А делается все просто. Например, если Вам необходимо создать направляющие, отступающие от обоих краев изображения на определенное количество пикселей, то Вы создаете прямоугольную область выделения необходимой ширины, располагаете ее сначала слева, щелкаете по линейке и, не отпуская клавишу мыши, тянете к краю выделения. В таком случае направляющая автоматически «привяжется» и будет находиться в нужном месте. Также необходимо будет поступить и с другим краем изображения. В данной технике используется свойство привязки к сетке Snap , о которой Вы можете немного прочитать в этом уроке фотошоп.
Так и здесь, выберите инструмент Rectangular Marquee Tool , установите стиль Fixed Size и размеры 64х64px. Создайте область выделения и переместите к верхнему краю изображения. Создайте направляющую.

Для того, чтобы создать верхнюю часть шкафа, Вам необходимо создать прямоугольную область выделения размером 128х768px. Расположите ее посередине изображения, активируйте слой Задняя стенка , нажмите Ctrl+C , чтобы скопировать изображение дерева, и Ctrl+V , чтобы вставить его в новый слой. Назовите получившийся слой Верх . Теперь нажмите Ctrl+T и разверните изображение на 90 градусов. Расположите слой в самом верху изображения.

Теперь создайте новый слой над слоем Верх . Выберите инструмент Line Tool с настройками ниже.


Теперь примените Filter > Liquify . Выберите инструмент Twirl Clockwise с настройками: Brush Size : 130, Brush Density : 50, Brush Pressure : 15 и Brush Rate : 80. И просто начинайте водить кистью слева направо, справа налево, вдоль линий. В итоге у Вас должно получиться что-то подобное:

Нажмите Ctrl+E , чтобы склеить слой с слоем Верх . Теперь добавьте шума Filter > Noise > Add Noise с параметрами Amount : 2%, Distribution : Uniform и галочкой на Monochromatic . Нажмите Ctrl+T и сожмите слой до горизонтальной направляющей, как на рисунке:

Затем добавьте слить к слою Верх Gradient overlay :


Теперь необходимо, как и раньше, добавить две вертикальные и одну горизонтальную направляющую. Для этого выберите инструмент Rectangular Marquee Tool с размерами Width : 20px и Height : 177px. Создайте область выделения, расположите ее сначала слева – создайте направляющую, потом справа – создайте направляющую и создайте горизонтальную направляющую ориентируясь на низ выделения.


Снимите выделение. Создайте новый слой над слоем Боковые стенки и назовите его Боковые углы . Выберите инструмент Line Tool . Настройки Mode , если Вы не меняли их с начала урока, должны остаться Fill Pixels , установите толщину линии 2px. Создайте две черные вертикальные линии на стыке боковых стенок и задней стенки. Затем примените фильтр Gaussian Blur с радиусом 1,5.

Итак, каркас есть, теперь необходимо создать полки. Выберите Rectangular Marquee Tool и установите размер Width : 768px и Height : 14px. Создайте область выделения как на рисунке:

Активируйте слой Верх , скопируйте изображение Ctrl+C и вставьте его в новый слой Ctrl+V . Назовите слой Полка 1 . Переместите изображение к нижней горизонтальной направляющей.

Затем необходимо создать тень для полки. Активируйте слой Верх-тень . Выберите инструмент Rectangular Marquee Tool и создайте область выделения как на рисунке:

Опять же нажмите Ctrl+C и Ctrl+V . Назовите новый слой Полка-тень и переместите его под изображение полки, чтобы получилось вот так:

Выберите Rectangular Marquee Tool и установите высоту 10px. Создайте область выделения над полкой и создайте новую горизонтальную направляющую.

Активируйте слой Верх . Создайте область выделения как на рисунке.

Затем скопируйте и вставьте изображение в новый слой. Назовите его Полка-верх . Теперь нажмите Ctrl+T , измените высоту слоя и расположите его, как на рисунке:

Теперь нажмите Ctrl+L . Установите Shadow Input Level на 50 и нажмите ОК . Затем нажмите Ctrl+U и установите Saturation на -15, а Lightness на -5. И примените стиль слоя Gradient overlay .

Теперь выберите Edit > Transform > Perspective и перетащите левый и правый верхние углы слоя к стыкам между боковыми стенками и задней стенкой.

Опять же, выберите Rectangular Marquee Tool с параметром Height : 194 pixels. Создайте область выделения, как на рисунке. Установите новую горизонтальную направляющую по нижнему краю выделения.

В панели слоев выберите слои Полка 1 , Полка-верх и Полка-тень , и нажмите Ctrl+E , чтобы склеить их. Затем создайте дубликат слоя Полка 1 и назовите его Полка 2 . С помощью инструмента Move Tool переместите его вниз к направляющей.

Далее уже по отработанной технологии, создавая новые направляющие, дублируйте слои с полками, создайте остальные полни. Получится вот так:

Создайте новый слой и назовите его Полка-тень . Выберите инструмент Line Tool с толщиной линии 1px. Нарисуйте черные горизонтальные линии на всех полках, как показано на рисунке:

И примените фильтр Filter > Blur > Gaussian Blur с радиусом 2.

Теперь необходимо удалить все лишнее. Для этого, удерживая клавишу Ctrl , щелкните по слою Боковые стенки . Затем, удерживая Ctrl+Alt , щелкайте по слоям Полка 1 и т.д. Активируйте слой Полка-тень . Нажмите Backspace , чтобы очистить ненужные части линий.

Создайте новый слой над слоем Задняя стенка и назовите его Доски . Нажмите D , чтобы установить стандартные цвета и примените фильтр Filter > Render > Clouds .

Затем Filter > Pixelate > Mosaic с параметром Cell Size : 100.

И наконец, Filter > Blur > Motion Blur с параметрами Angle : 90 градусов и Distance : 999 px.

Теперь нажмите 3 раза Ctrl+F , чтобы три раза применить последний фильтр. Измените режим наложения Blend mode на Overlay. Удерживая клавишу Ctrl , щелкните по иконке слоя Боковые стенки и нажмите Backspace , чтобы удалить лишнее.

Наконец, необходимо создать боковые панели. Сначала расширим полотно. Для этого перейдите Image > Canvas Size .

Активируйте слой Верх . Выберите инструмент Rectangular Marquee Tool и создайте область выделения, как на рисунке.

Скопируйте и вставьте в новый слой часть изображения и снимите область выделения. Потом расположите слой в палитре слоев выше всех и назовите его Панели . Нажмите Ctrl+T , разверните слой на 90 градусов и переместите его вбок, чтобы он закрывал пустое пространство. Отрегулируйте размер изображения так, чтобы оно заполняло все пустое пространство сбоку. Затем сделайте дубликат слоя и переместите его на другой край.

Вот и все! Остальное дело техники. Можно добавить каких-либо книг на эту полку или проявить фантазию и заставить теми вещами, которые Вы храните у себя дома на полках. Надеюсь, урок был Вам полезен. До скорых встреч!

В Фотошопе слои – это фундамент. С помощью них можно совмещать разные изображения в одно, создавать потрясающие коллажи, накладывать текст или даже делать коррекцию изображения. В этой статье я расскажу об основном функционале слоев, покажу как ими пользоваться на примерах, а также создам забавный коллаж. Новичкам будет особенно интересно!
Все примеры я буду показывать в Adobe Photoshop 2020 для Windows.
Слои в Photoshop: первое знакомство
Представьте, что рабочая зона Фотошопа – это ваш рабочий стол. А слои – это стопки с картинками, которые лежат на этом столе. Точно как и в жизни, в Фотошопе можно менять порядок этих картинок, накладывать их друг на друга в любом порядке, вырисовывать буквы или вырезать ненужный фон.
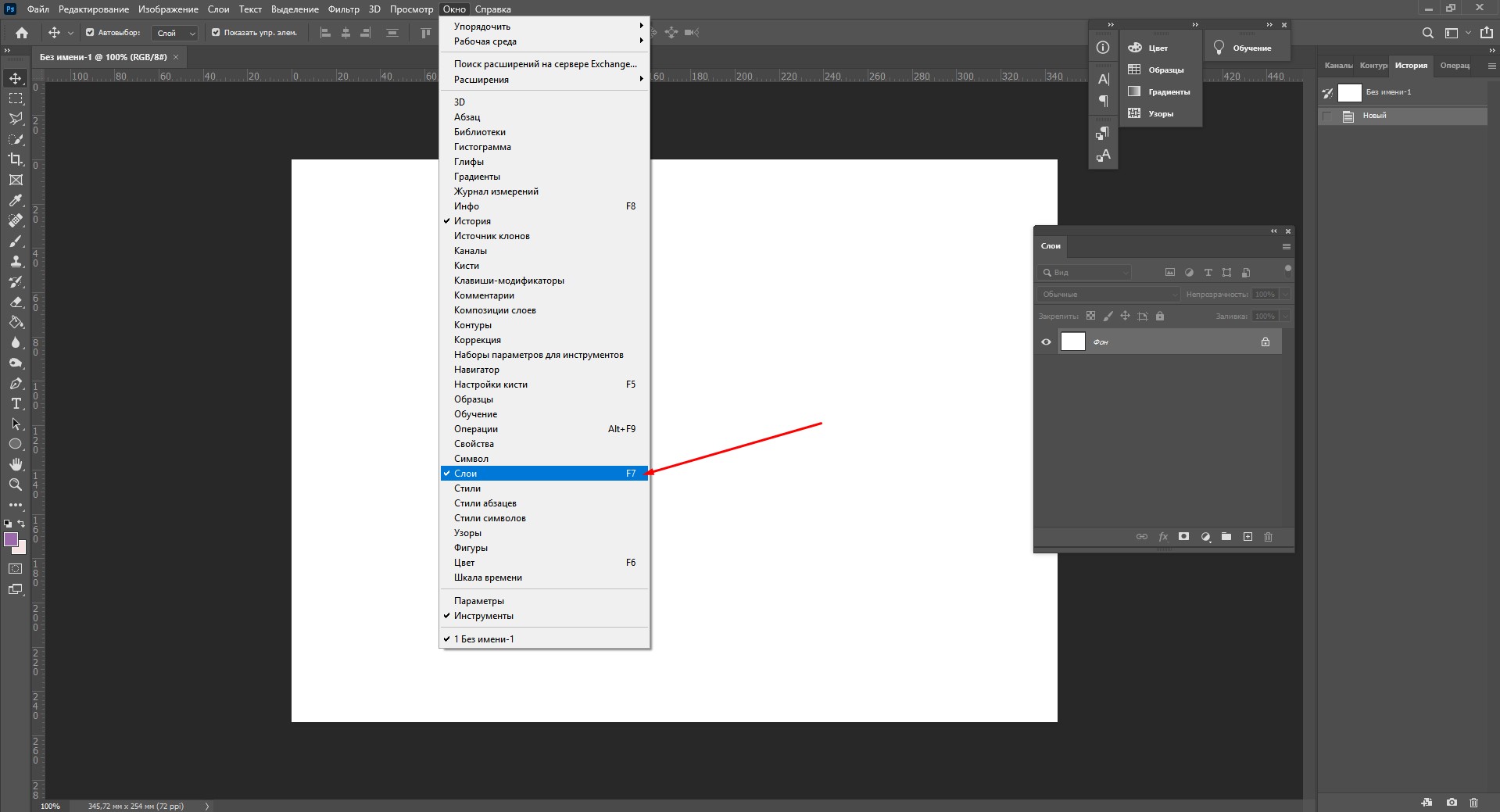
Давайте для начала откроем панель «Слои» (Layers). Чтобы их увидеть, нужно выбрать в верхней части экрана вкладку «Окно» – «Слои» или нажать F7 на клавиатуре. Если вы создали новый документ, то у вас просто отобразится пустой фон. Это наш чистый лист бумаги. Давайте теперь посмотрим, что мы можем с ним сделать.

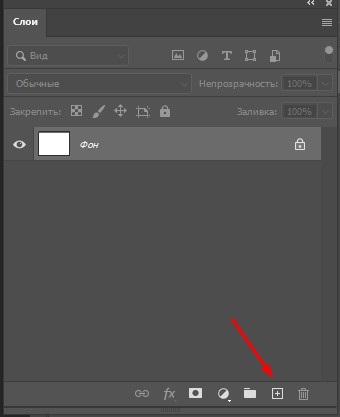
Как создать новый слой
Новый слой создается двумя способами: можно нажать кнопку «Создать новый слой» прямо на панели слоев (значок с плюсом) либо использовать сочетание клавиш Shift + Ctrl + N. В первом случае слой создается с параметрами по умолчанию, а во втором – появляется окно настроек, где вы можете задать имя, выбрать цвет, прозрачность или режим наложения. Можно использовать любой из этих способов: даже если вы просто создадите новый слой с параметрами по умолчанию, все настройки можно будет выставить позже.

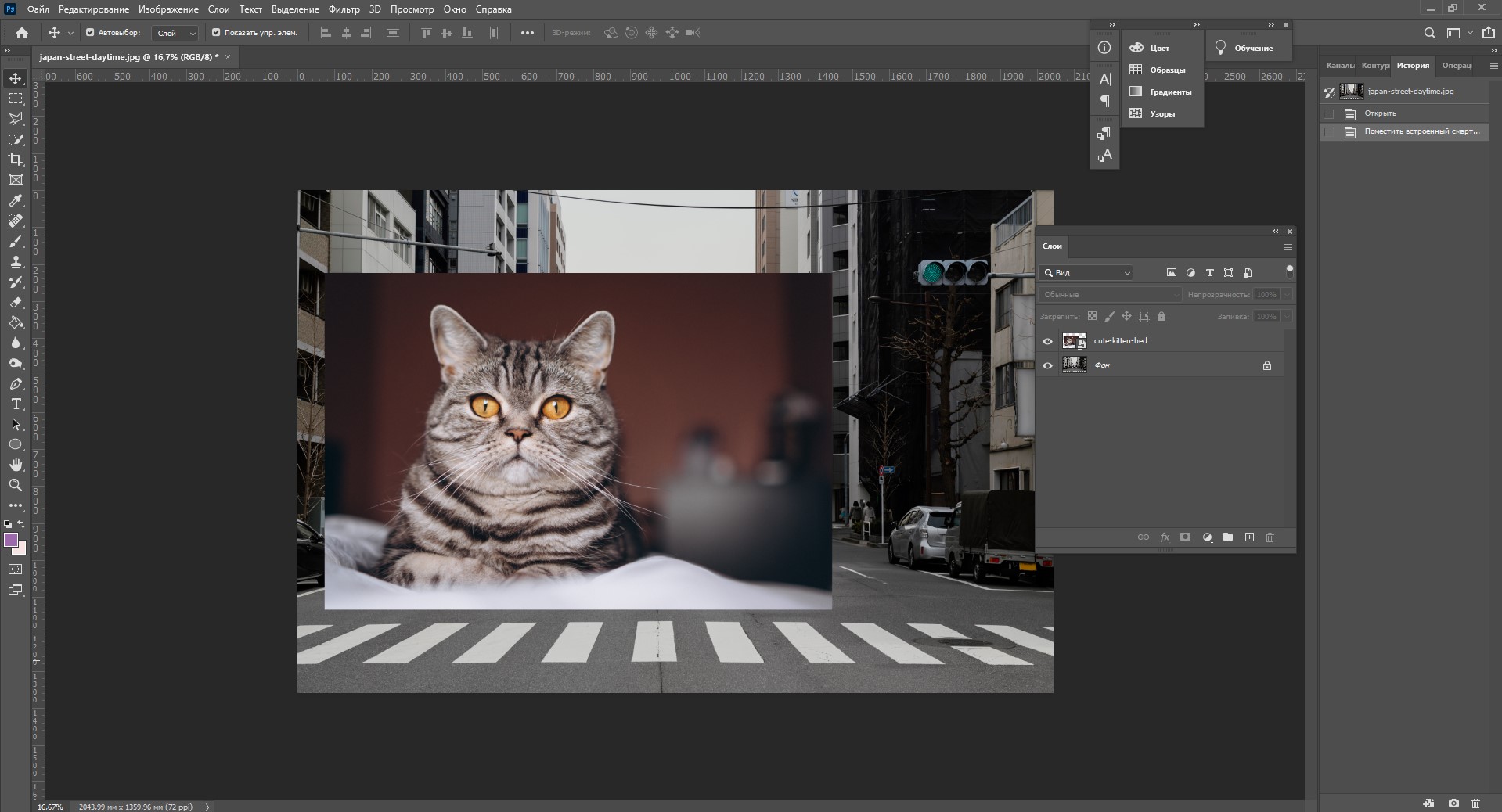
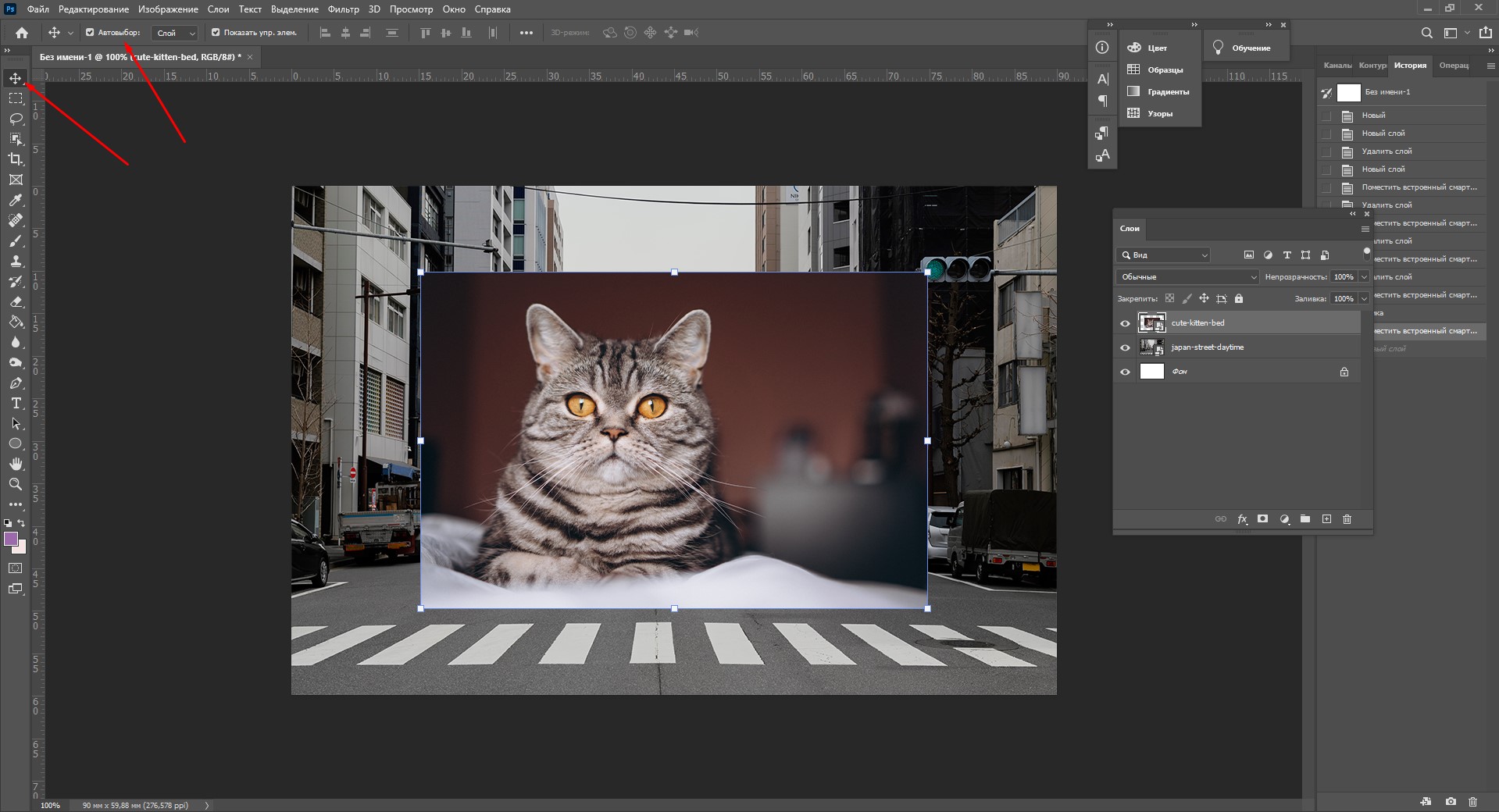
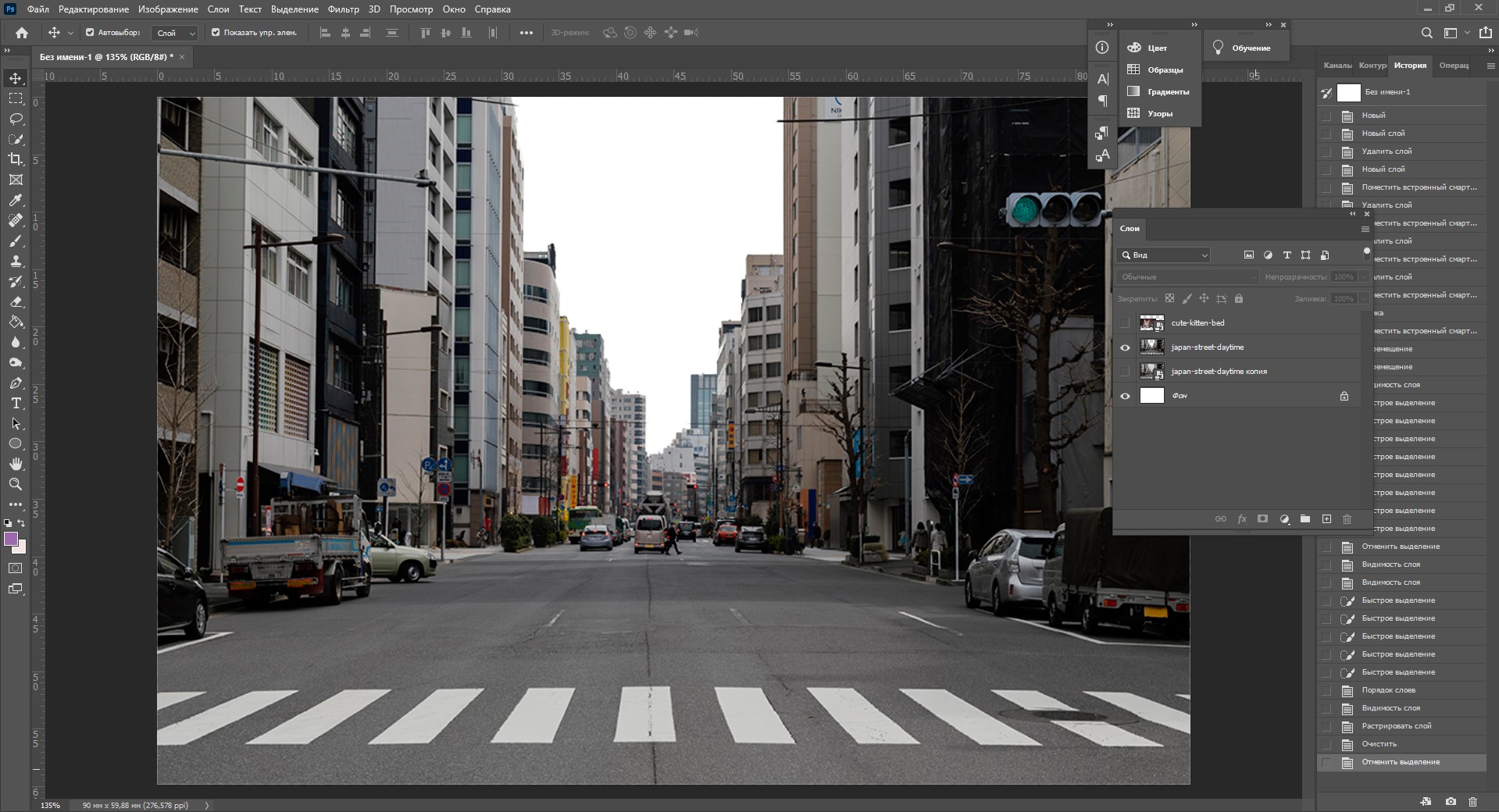
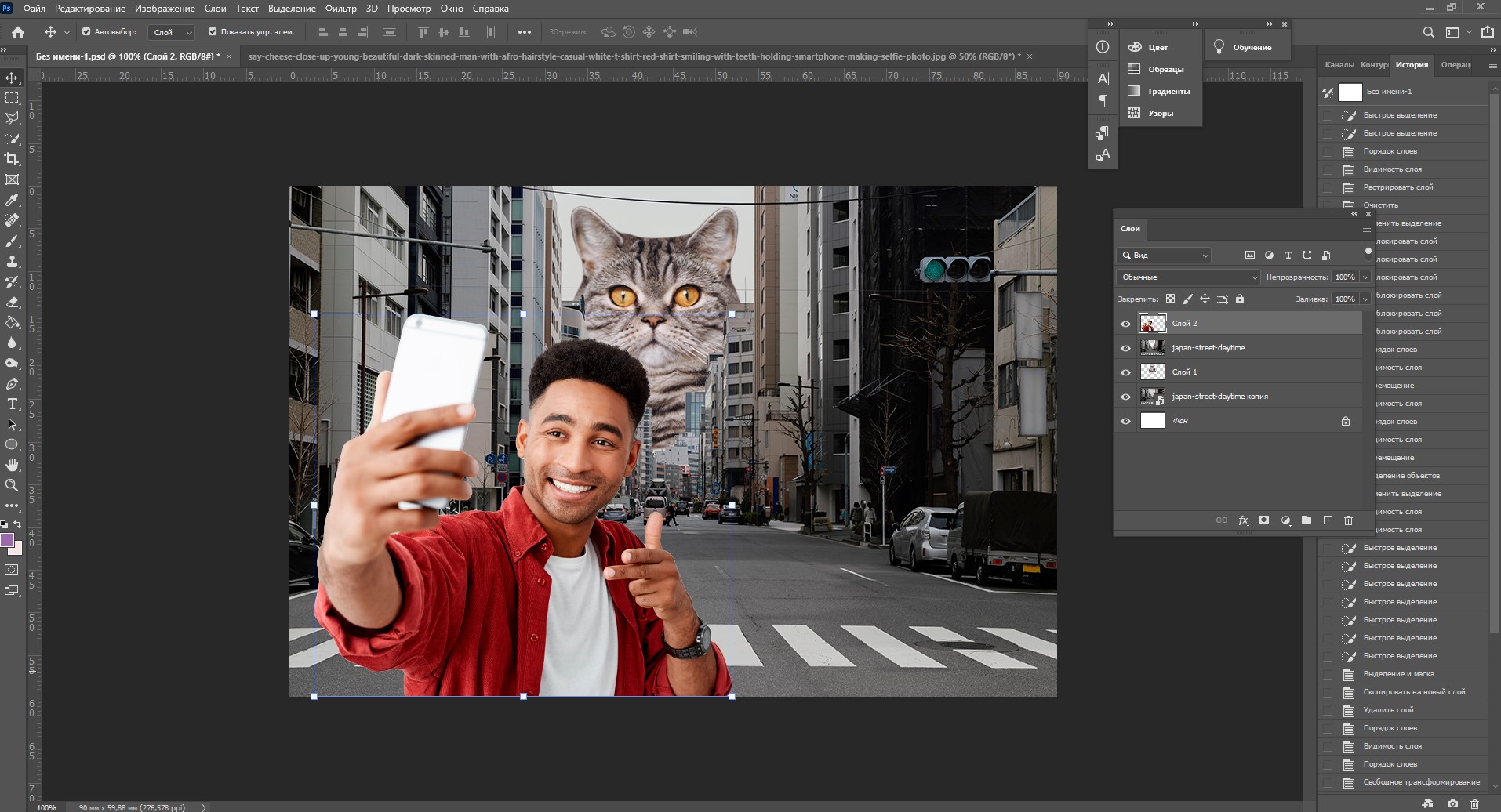
Слой также создается автоматически из файла, если просто перетянуть фото из папки прямо на фон в Фотошопе. Чтобы подготовиться к созданию коллажа, я перетащила в Photoshop две картинки – фото городской улицы и изображение с котиком. Кстати, обе фотографии я скачала на одном из бесплатных фотостоков, обзор которых я делала здесь.
Итак, мы перетащили картинки в окно, и теперь они отображаются на панели «Слои» в том порядке, в котором я их добавляла.

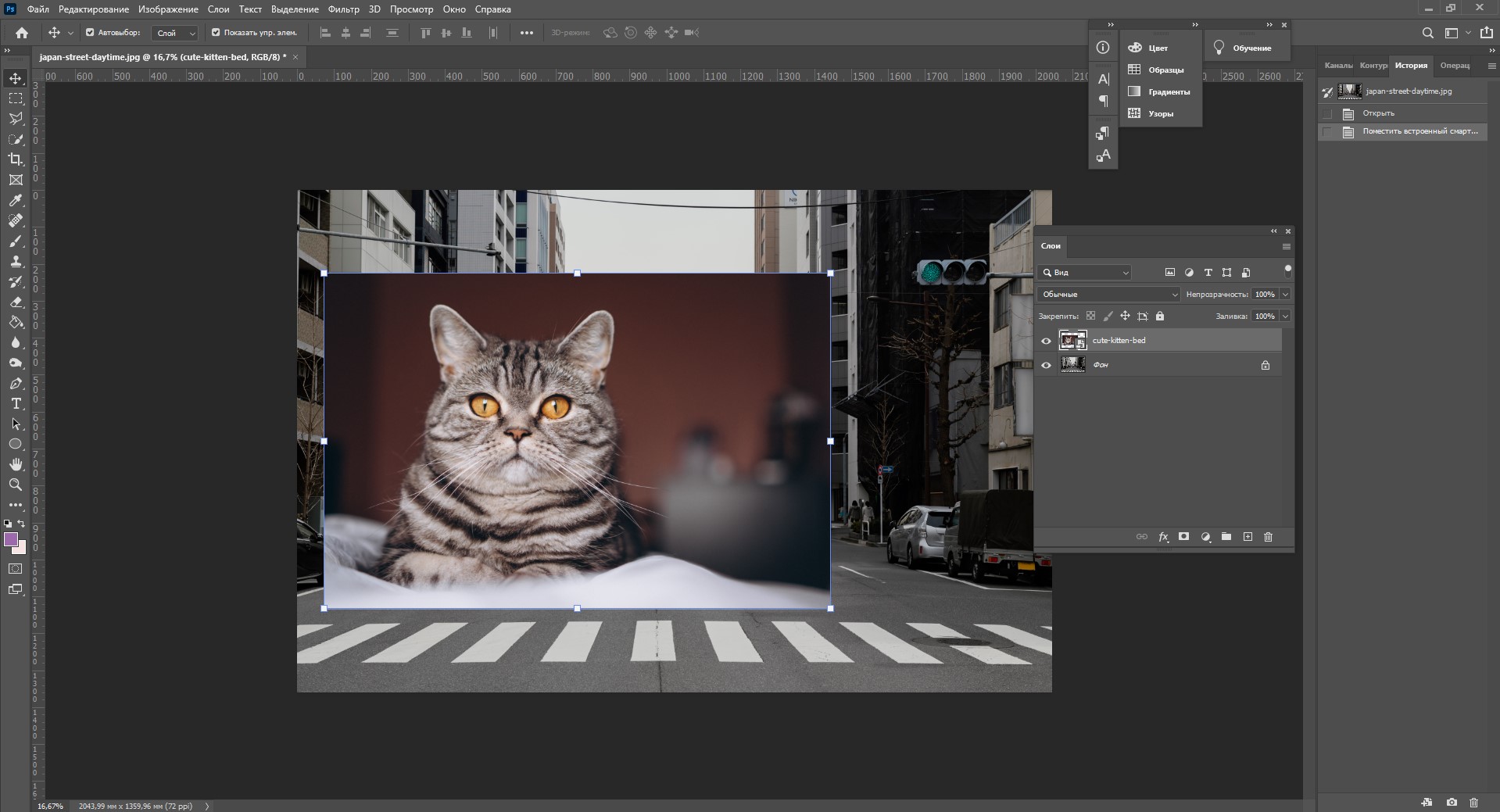
Как выделить слой
Чтобы выделить нужный слой, необходимо щелкнуть по нему на панели «Слои» – там отображаются списком все слои с названиями и миниатюрами. Если их очень много, то может быть непросто отыскать нужный на панели.

В таком случае можно просто нажать на интересующее вас изображение в самом документе: сперва убедитесь, что у вас стоит галочка возле пункта «Автовыбор», а затем с помощью инструмента «Перемещение» (V) щелкайте на нужное изображение.

Как скрыть слой
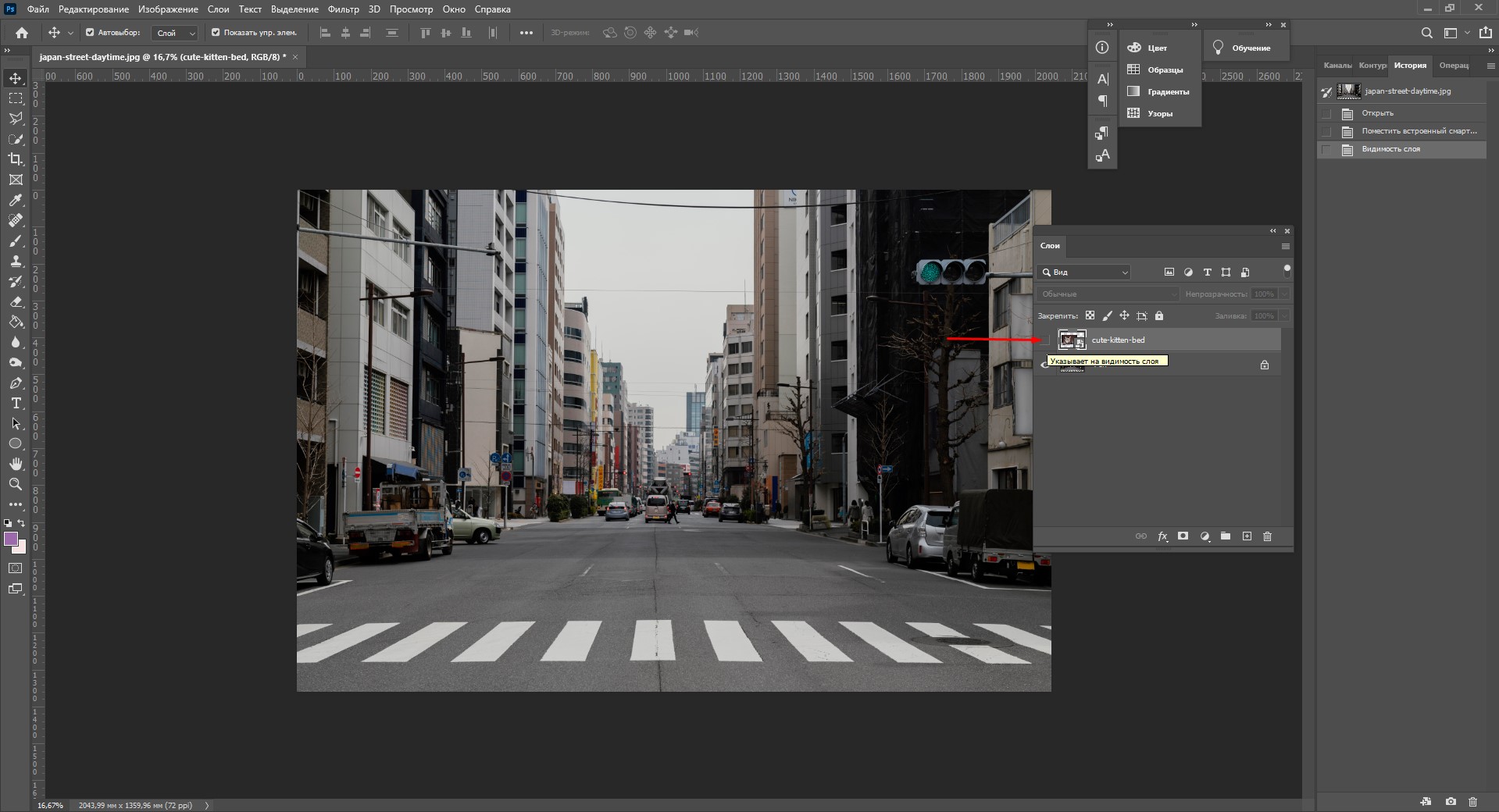
По моему замыслу гигантский кот будет возвышаться над городом, а его мордочка будет виднеться между домами. Так как я буду сначала работать над фоном, то я бы хотела пока скрыть картинку с котиком.

Чтобы спрятать ненужный слой в Фотошопе, нажмите на иконку с глазом на той же панели «Слои». Повторный щелчок возвращает фотографию на место.
Как скопировать слой

Перед началом работы полезно сделать копии слоев, чтобы в случае ошибки можно было вернуться назад. Вот три самых простых способа, как сделать копию:
- Выберите один или несколько слоев, которые вы хотите скопировать. Зажмите клавишу Alt и потяните выбранные слои вверх или вниз на панели. Таким же образом с зажатым Alt можно потянуть картинку на рабочем поле в сторону – она скопируется, а дубликат слоя отобразится на панели.
- Нажмите правой кнопкой мыши на нужный слой, затем в выпадающем меню выберите «Создать дубликат слоя».
- Выберите слой, который вы хотите скопировать, а затем нажмите Ctrl +C и Ctrl + V.
Как объединить слои
Объединить два или несколько слоев в Фотошопе очень просто: щелкните по тем слоям, которые вы хотите свести в один, и нажмите Ctrl + E.
Как заблокировать слой
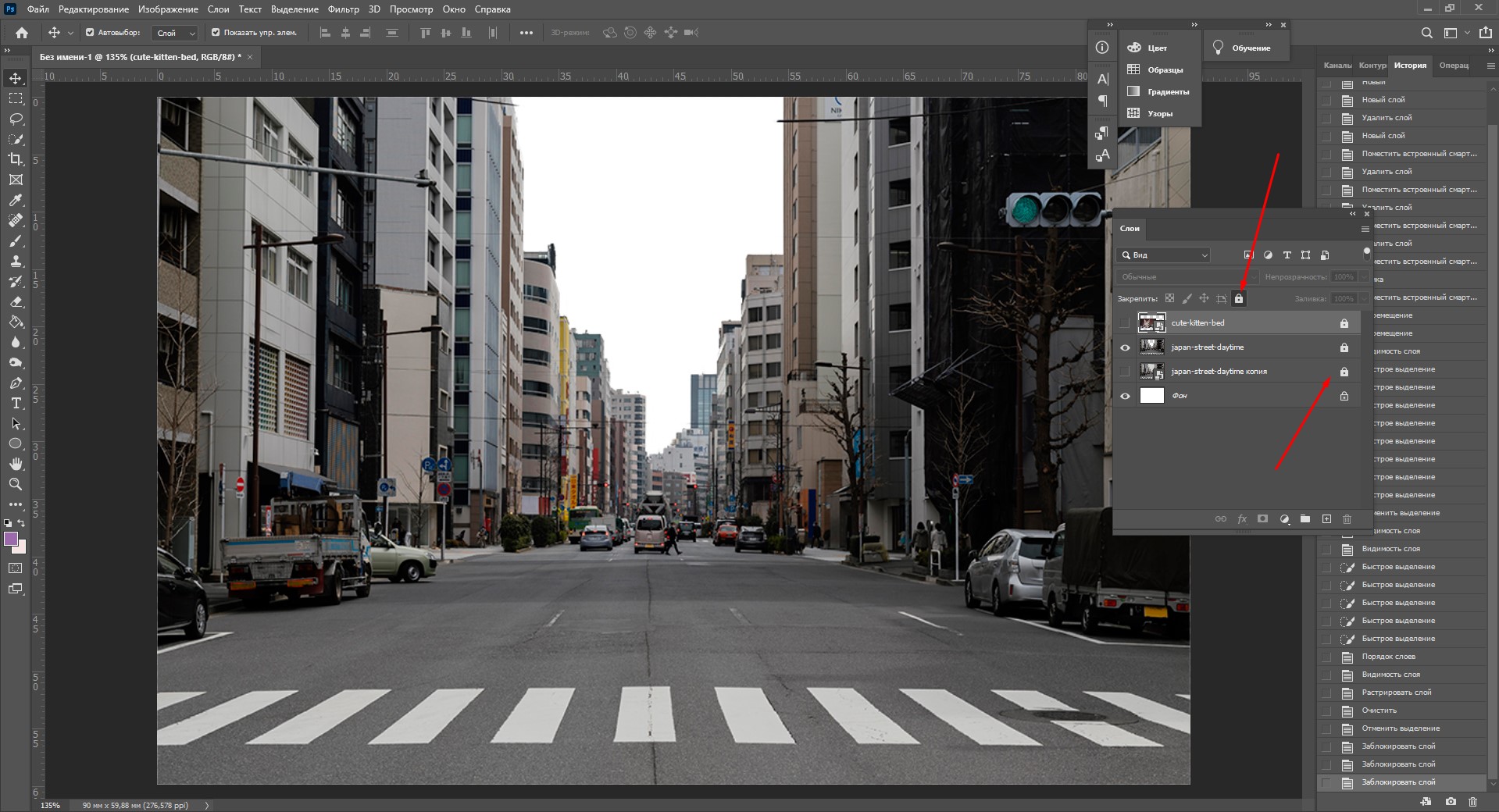
Если вы не хотите редактировать какой-то из слоев в вашем документе, просто выберите его и нажмите на значок с замком. Можно заблокировать несколько слоев – щелкайте по ним с зажатым Shift, а затем – на замок. Чтобы снять блокировку, нужно нажать на значок замка повторно. С замочком он не будет выделяться или перемещаться.

Как переместить слой
Чтобы перемещать слои и менять их порядок отображения, нужно просто изменять очередность в панели «Слои». Просто щелкните мышкой на слой и тяните вверх или вниз. Вы увидите, как выбранные слои перекладываются на передний или задний план. Если у вас в процессе работы накопилось очень много слоев, то щелкать по ним мышкой может быть утомительно. Для экономии времени были придуманы специальные горячие клавиши.
Горячие клавиши для работы со слоями в Photoshop
Думаю, вы заметили, что я часто упоминаю горячие клавиши. Их используют для того, чтобы сэкономить время – зажать комбинацию намного быстрее, чем щелкать мышью по разным кнопкам в интерфейсе программы. Здесь я собрала для вас все полезные горячие клавиши, которые я постоянно использую во время работы со слоями.
Сочетания клавиш для Фотошопа на Windows:
- Показать или скрыть панель «Слои»: F7
- Создание нового слоя: Shift + Ctrl + N
- Скопировать выделение на новый слой: Ctrl + J
- Объединить все слои в один: Shift + Ctrl + E
- Объединить выделенные слои: Ctrl + E
- Сделать выбранный слой самым верхним: Shift + Ctrl + ]
- Сделать выбранный слой самым нижним: Shift + Ctrl + [
- Переместить на один уровень вверх: Ctrl + ]
- Переместить на один уровень вниз: Ctrl + [
Создаем коллаж
Теперь вы знаете, как выполнить самые элементарные манипуляции со слоями в Фотошопе. Давайте теперь немного углубимся и рассмотрим несколько новых функций детально.
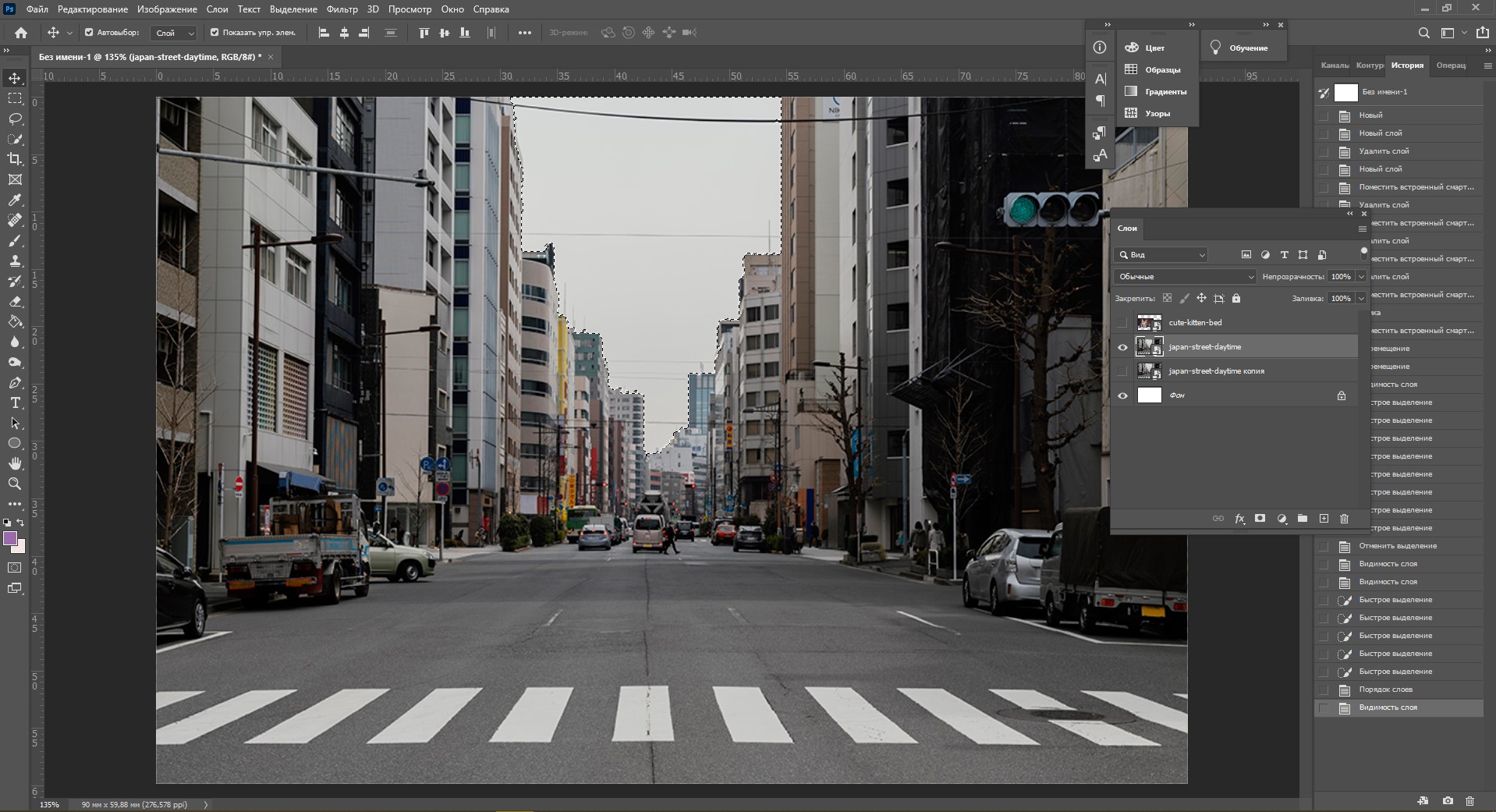
Чтобы осуществить свою грандиозную идею с гигантским котом, для начала я уберу небо с фотографии города. Подробно о том, как удалить фон с картинки, я недавно писала в этой статье, поэтому углубляться в детали процесса не буду – давайте лучше говорить о слоях.

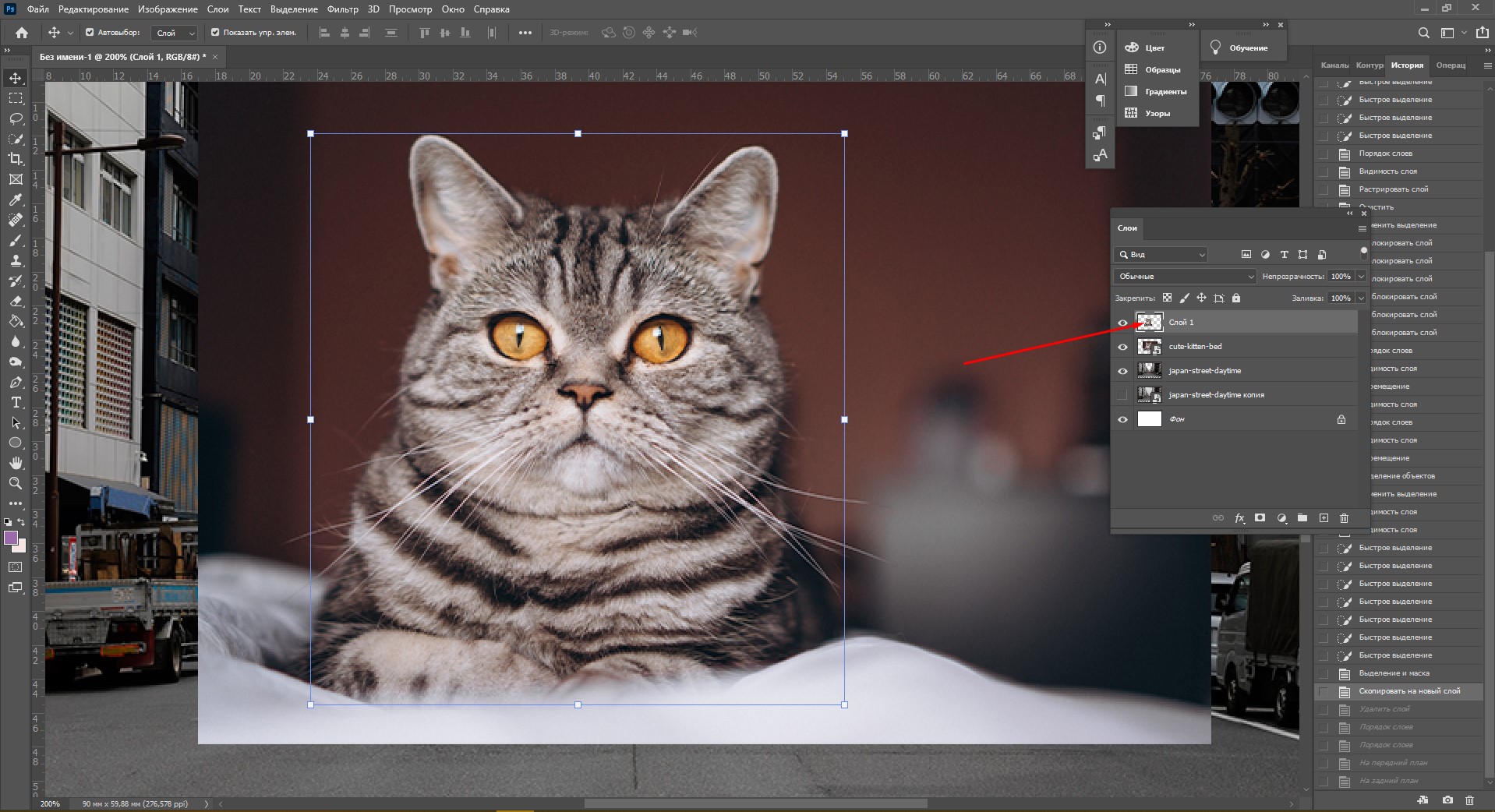
Я удалила небо, и теперь мне нужно вырезать котика с фона, чтобы поместить его за домами. Я нажимаю на значок с глазом, чтобы снова сделать картинку видимой, аккуратно выделяю кота инструментом «Быстрое выделение» и нажимаю Ctrl + J, чтобы кот оказался на новом слое. Затем я удаляю старого кота, просто щелкнув по нему, а потом на клавишу Delete.

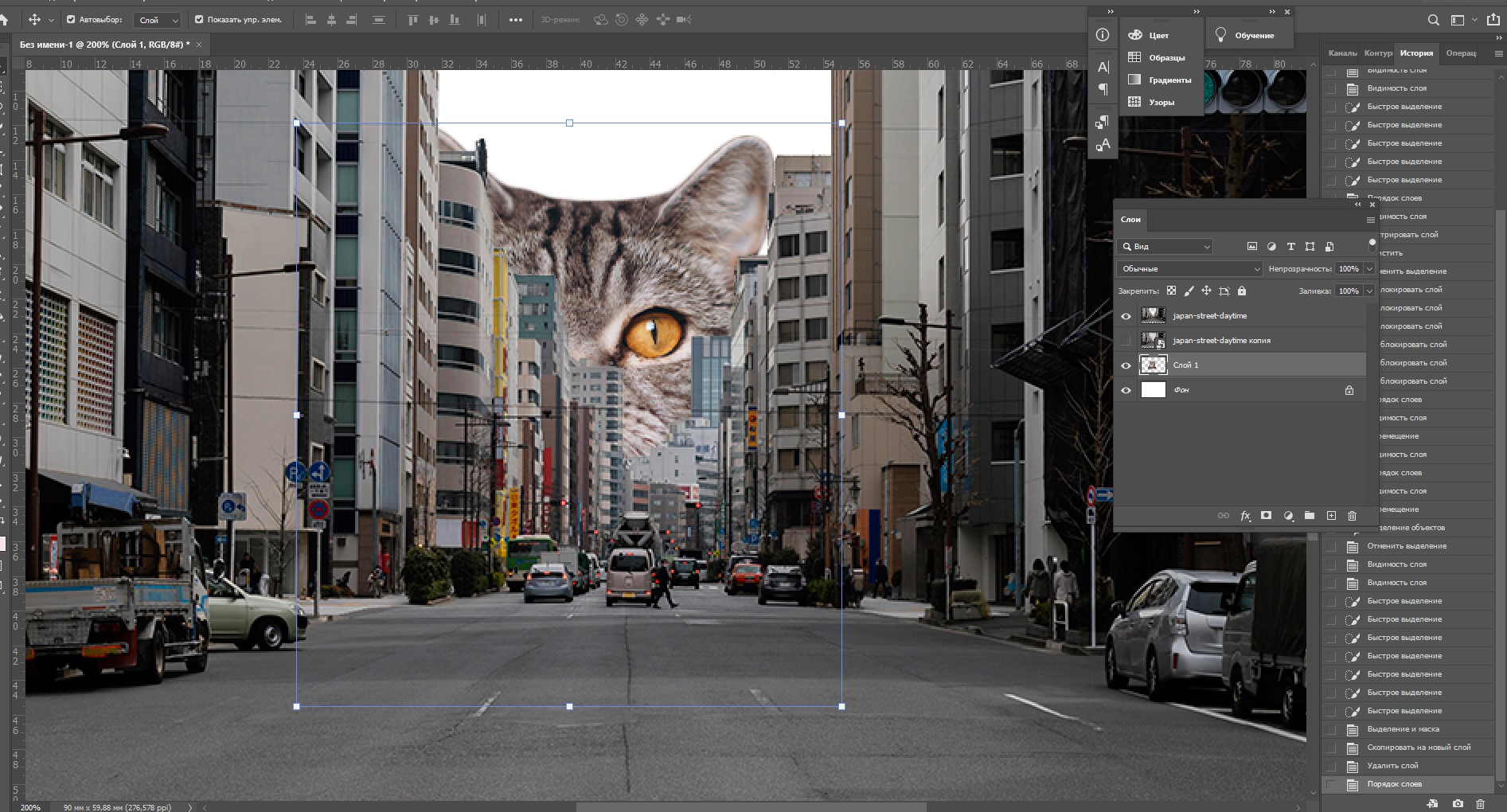
Теперь мне нужно изменить порядок слоев – кот должен быть за домами. Я выделяю слой с котом на панели «Слои» и перетаскиваю его мышкой под изображение с городом. Уже становится веселее!

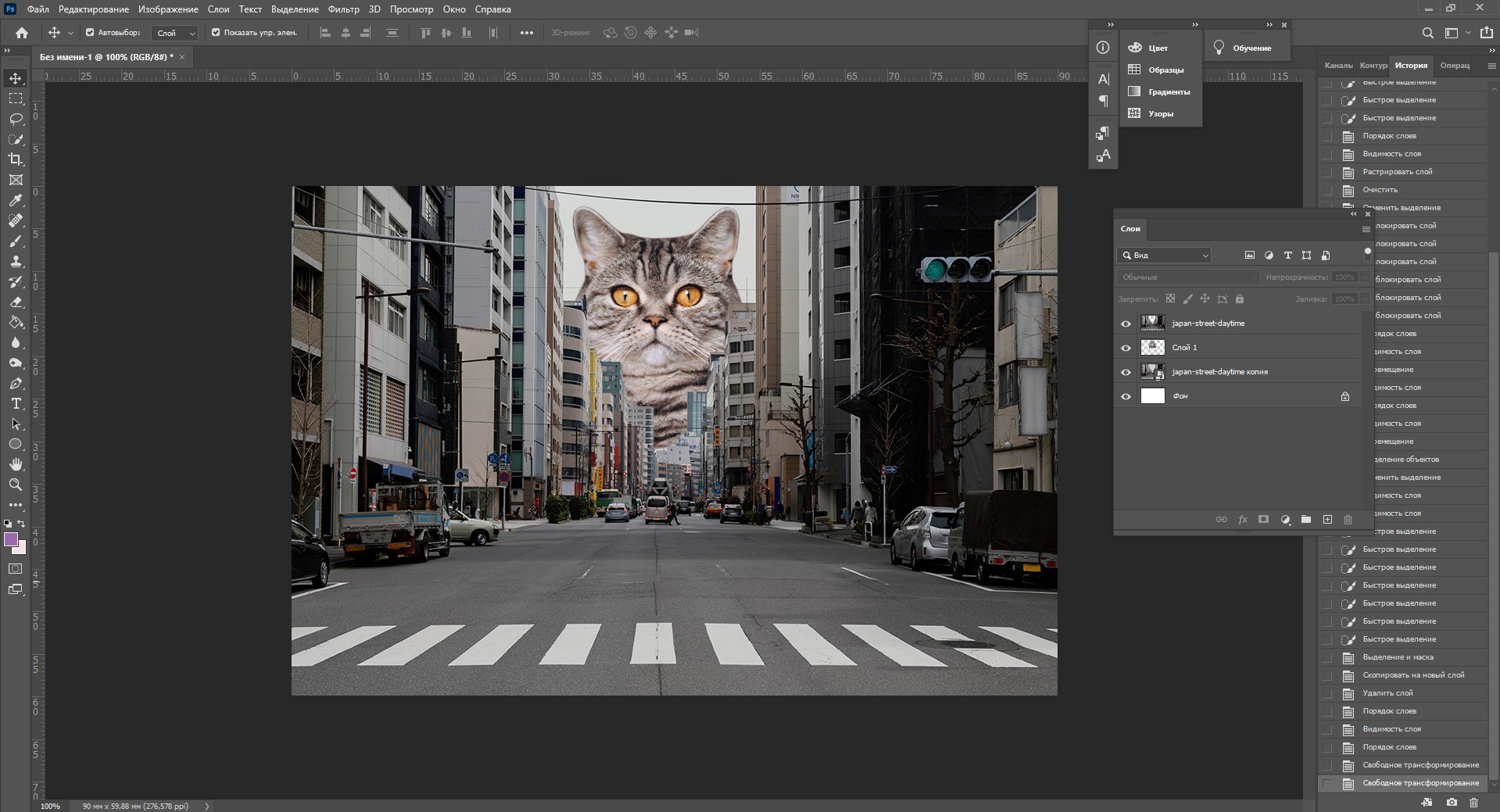
Я сделаю видимой фотографию города – там есть кусочек неба, который я вырезала с его копии – нажимаю на значок с глазом. Теперь надо немного изменить масштаб и положение слоя с котиком. Щелкаю на него прямо на нашем коллаже, немного уменьшаю, потянув за уголок, и передвигаю повыше. Все эти простые действия я делаю с помощью инструмента «Перемещение».

Я решила поместить на коллаж еще один слой – теперь здесь появился парень, делающий селфи на фоне нашего кота. Слой с парнем я помещала уже с прозрачным фоном. Чтобы это сделать, нужно открыть фотографию в новой вкладке (просто бросьте картинку из папки на панель вкладок, чтобы она открылась отдельно). Затем я вырезала человека с фона инструментом «Быстрое выделение», выбрала инструмент «Перемещение» и просто потянула вырезанное изображение с парнем на вкладку с нашим коллажем. Это изображение автоматически отобразилось как слой с прозрачным фоном.

Мне захотелось немного поменять цвета – город и кота сделать немного более контрастными, а небо – чуть затемнить. Для этого я создам корректирующий слой.
Как сделать корректирующий слой

Корректирующие слои в PS нужны для того, чтобы изменять цвет, тона, контрастность и многое другое, при этом не изменяя пикселей самой картинки. Все настройки хранятся на самом корректирующем слое и применяются на все слои, что находятся под ним. Это очень удобно еще и потому, что все корректировки легко отменить или изменить в любое время.
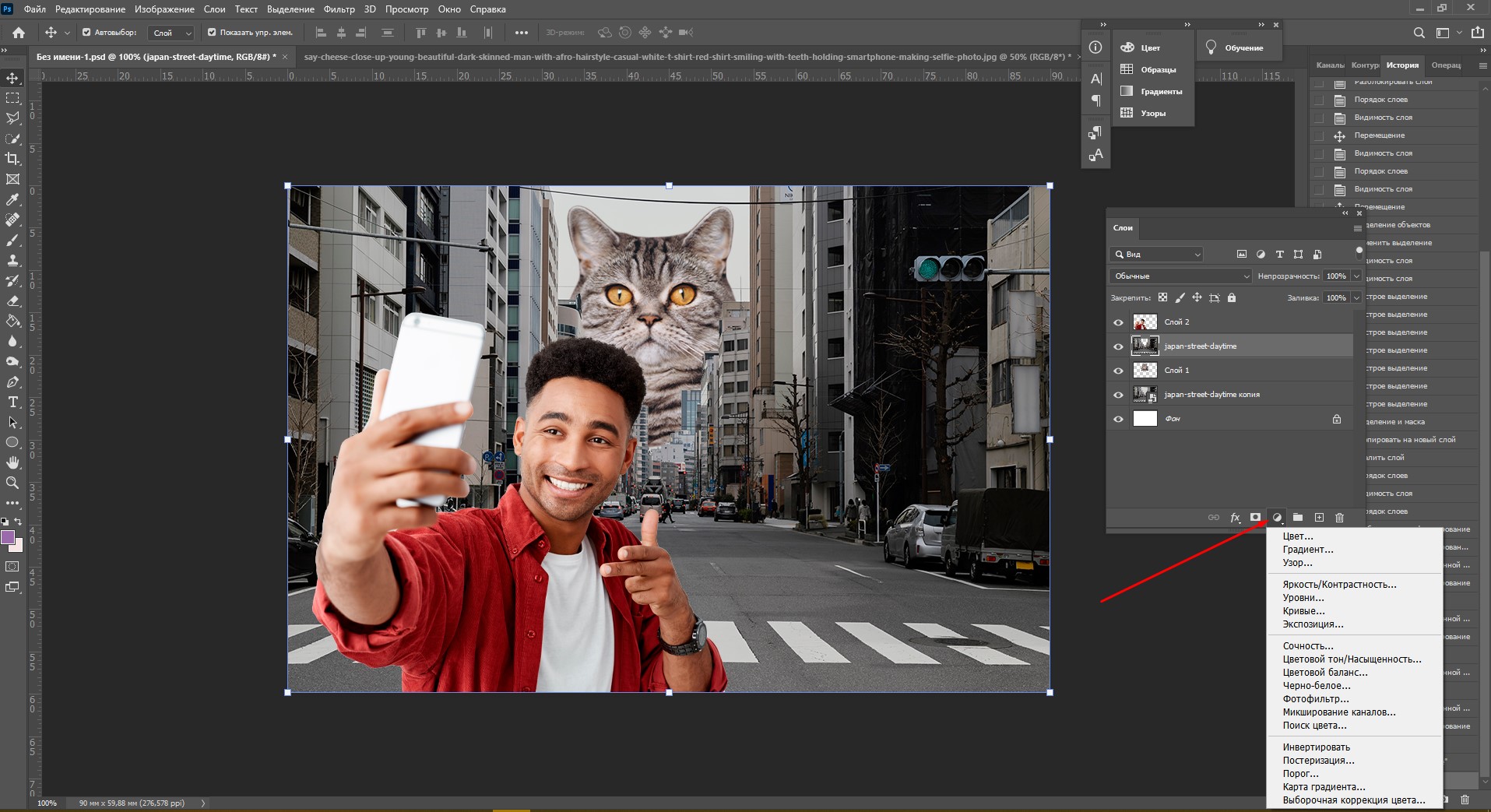
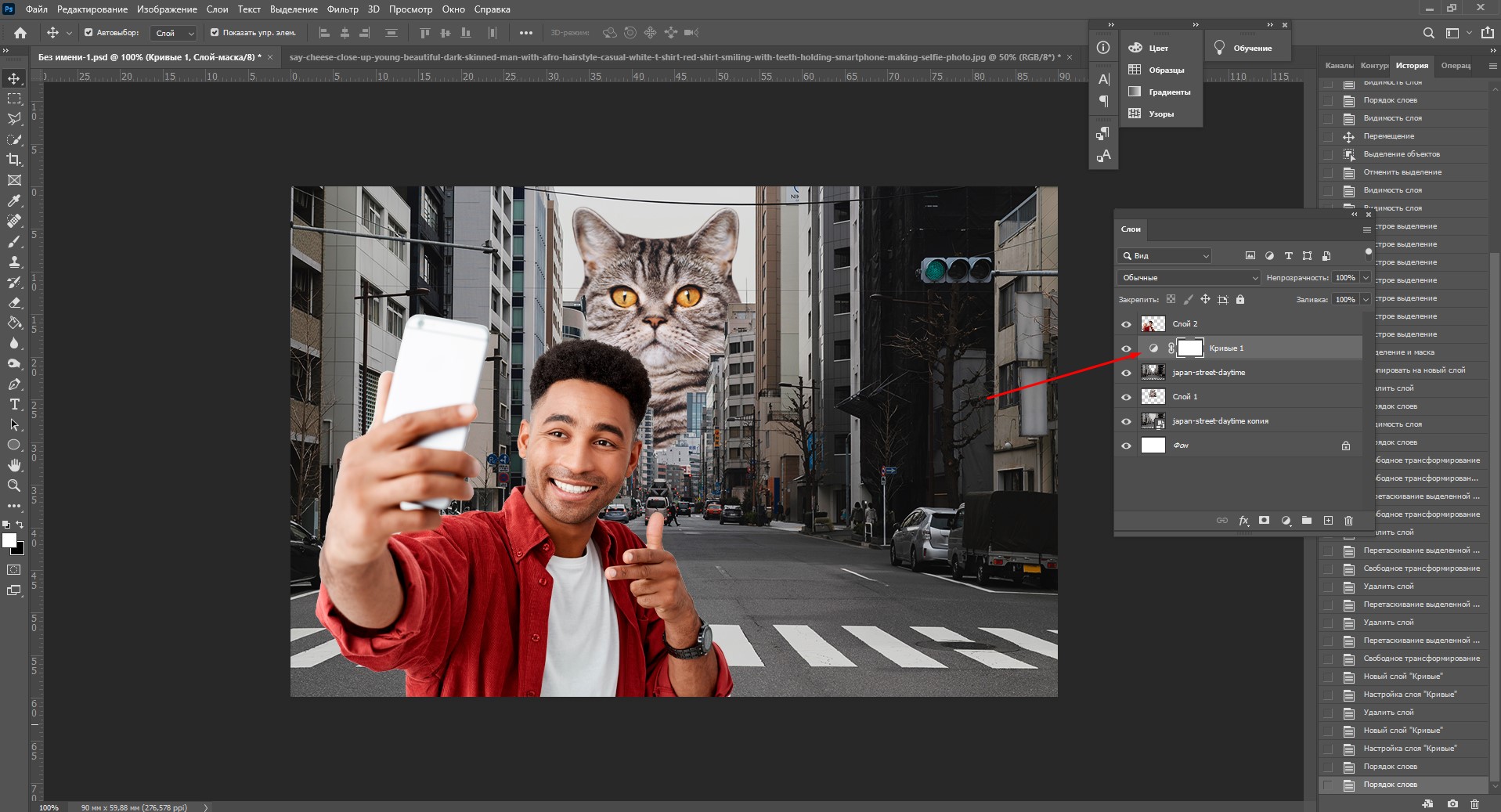
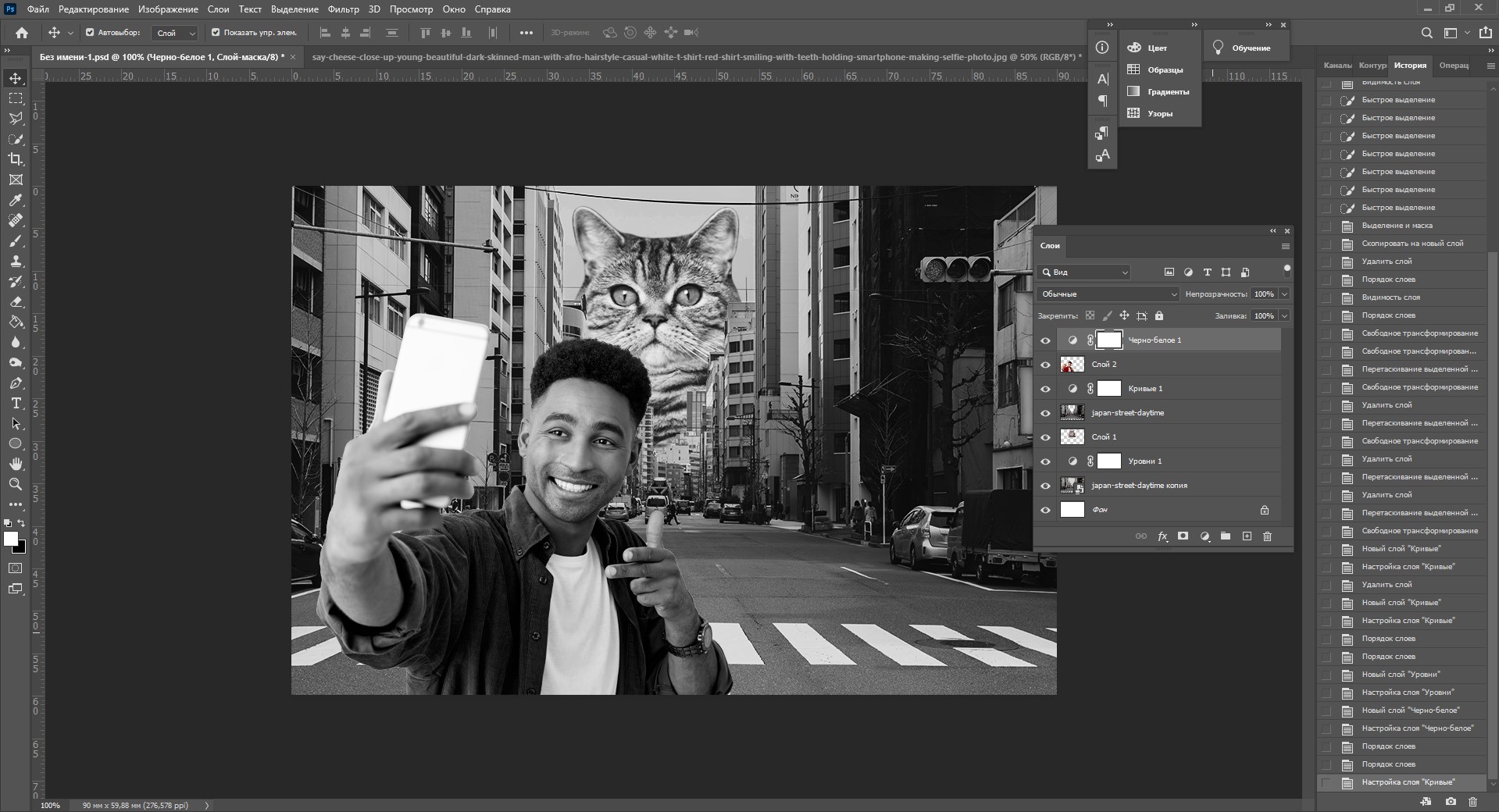
Чтобы создать корректирующий слой, я выбираю слой с городом и нажимаю на черно-белый кружок внизу панели слоев. В выпадающем меню можно выбрать, какую корректировку вы хотите сделать. Я выбираю «Кривые», чтобы немного изменить контраст. В появившемся окошке я выставляю нужные настройки и закрываю его. Если вы захотите изменить настройку позднее – щелкните два раза по черно-белому кружочку слева от корректирующего слоя, и окно коррекции снова появится.

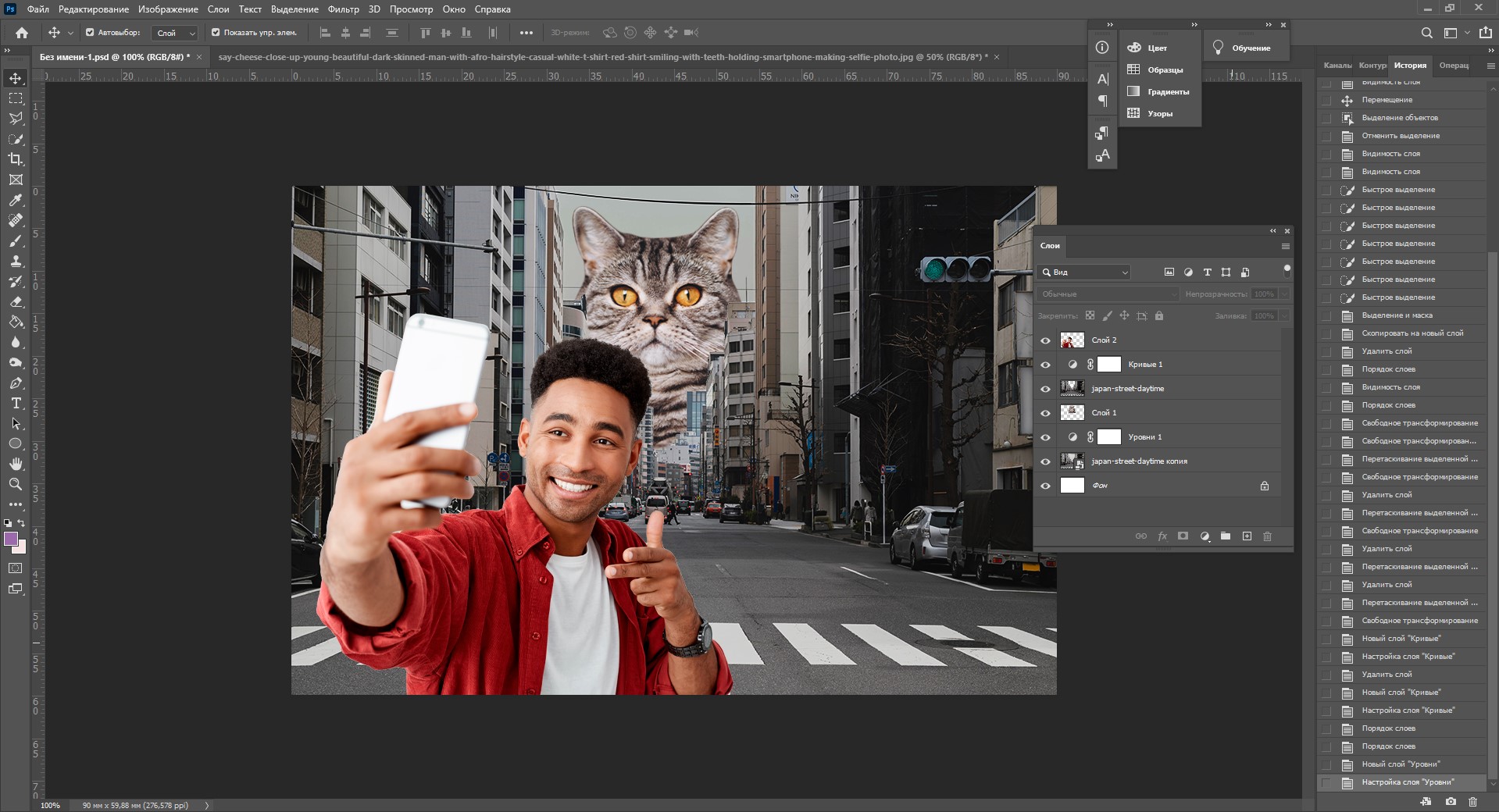
Чтобы сделать небо чуть темнее, я нажимаю на слой нижней фотографии с городом, снова на кружок и затем на «Уровни». Теперь у нас есть целых два корректирующих слоя. Попробуйте переместить их выше или ниже – вы увидите, как меняется отображение тех слоев, которые попадают под влияние корректирующего.

Мне захотелось посмотреть, как бы выглядел коллаж в черно-белом формате. Создаю корректирующий слой, выбираю «Черно-белое» и перетягиваю его на самый верх. Вуаля! С корректирующими слоями работают все те же правила, что и с обыкновенными – их можно закреплять, перемещать и, например, скрывать.

Чтобы добавить капельку безумия в этот отличный коллаж, а заодно и показать вам, что еще можно сделать со слоями, я применю эффект к слою с котом. Это называется стиль слоя.
Стили
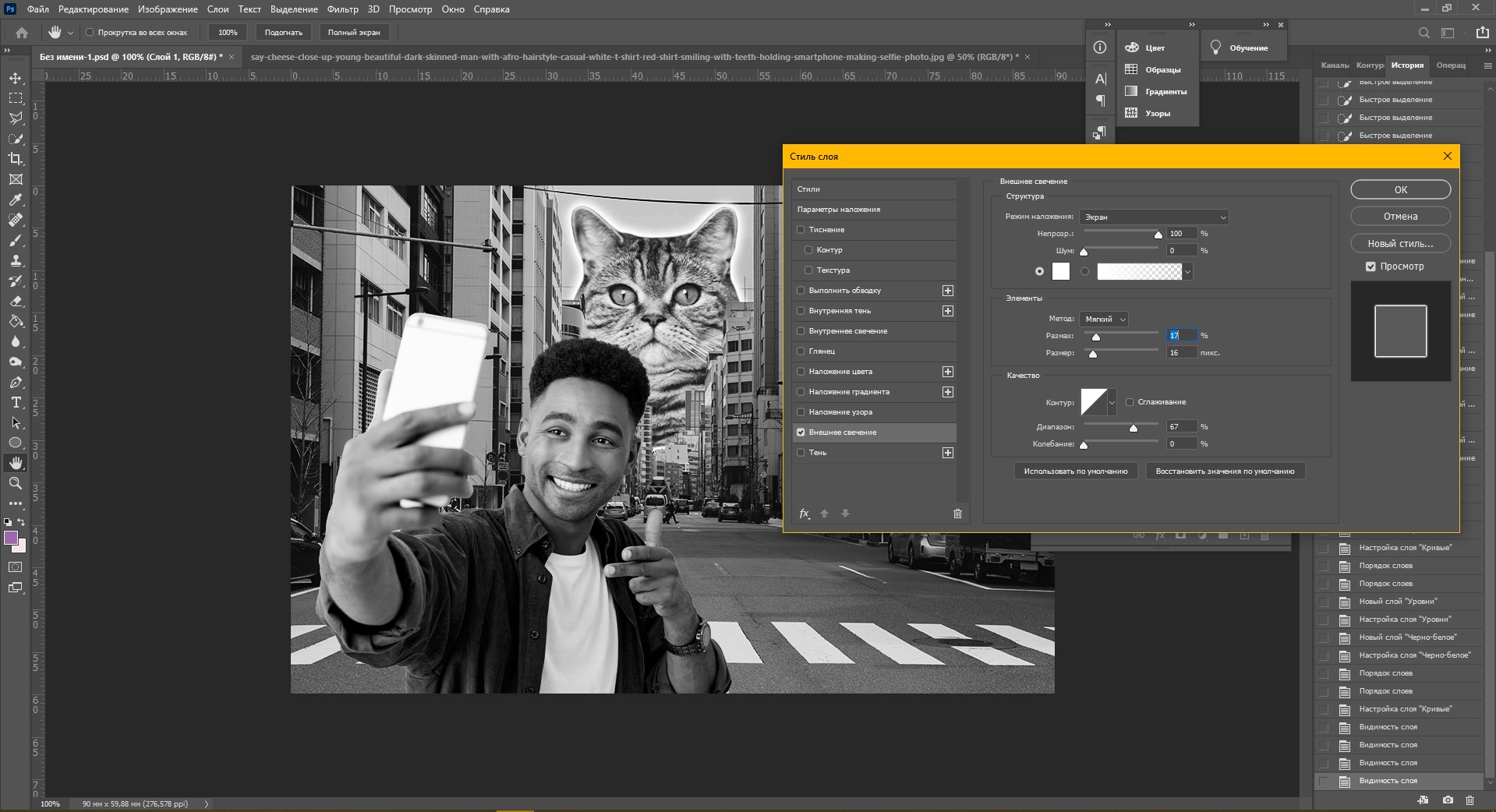
Чтобы открыть окно стилей, нужно дважды щелкнуть на панели по слою, на который вы хотите наложить эффект. Здесь дается масса возможностей – можно сделать реалистичную тень, свечение, наложить цвет или градиент. В общем, все зависит только от вашей фантазии. Эти эффекты также применимы к текстовым слоям, например, если вы хотите сделать обводку или тень от букв.

Я хочу применить к коту «Внешнее свечение». В этом окне можно изменять параметры наложения свечения, настроить прозрачность и интенсивность света. Как только вас устроит результат, нажимайте ОК.
Если вы хотите применить одинаковый стиль к нескольким слоям одновременно:
- Нажмите на этот слой правой кнопкой мыши, затем «Скопировать стиль слоя»
- Выберите те слои, к которым нужно применить этот эффект
- Нажмите правой кнопкой мыши на «Вклеить стиль слоя»
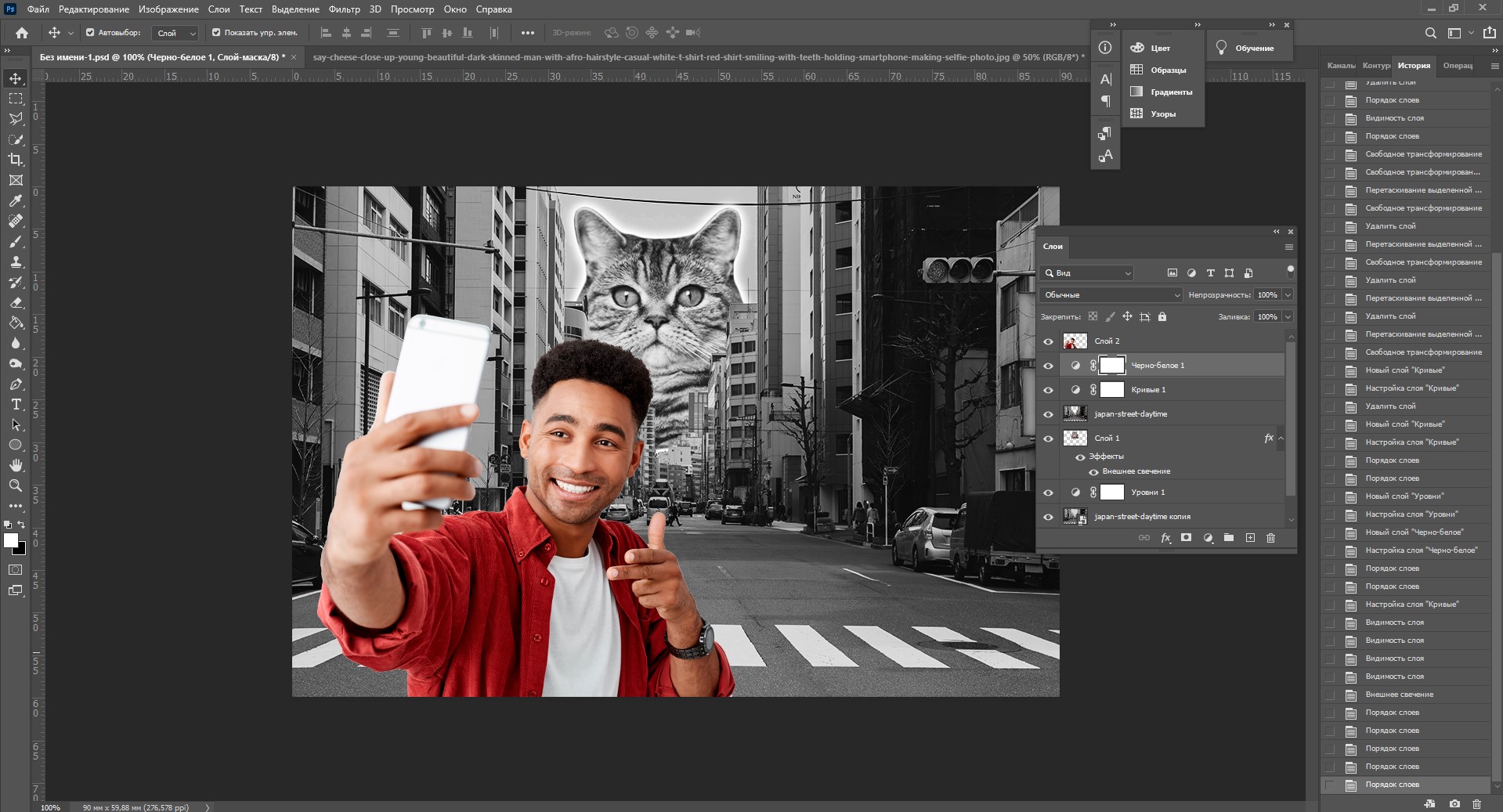
В конце я решила переместить корректирующий слой на один пункт вниз – теперь черно-белый фильтр применяется ко всем слоям, что расположены под ним, а слой с парнем остается в цвете.

Мои поздравления! С этими знаниями вы можете создать собственный коллаж, состоящий из нескольких фотографий, и даже наложить простой эффект. Все оказалось не так сложно, правда?

Заключение
Слои – это базовая вещь в Photoshop, поэтому учиться работать с ними важно с самого начала. Если вы научились элементарным действиям со слоями, то уже можете создавать уникальные коллажи и воплощать любые идеи!
Надеюсь, что моя статья помогла вам сделать первые шаги к укрощению Фотошопа, а также вдохновила на создание чего-то особенного. Спасибо за внимание :)
Оригинальная полка, изготовленная своими руками, может стать не только удобным местом для хранения различных предметов, но и интересным декоративным элементом интерьера. Для помещений небольшой площади дополнение интерьера удобными полками поможет не только сэкономить место, но и придать интерьеру визуальный объем.

Перед тем, как заняться изготовлением полки самостоятельно, стоит немного углубиться в теорию.
Какие бывают полки?
Полки классифицируют по нескольким признакам.

По типу конструкции они могут быть:

В зависимости от варианта установки бывают:
- настенные,
- напольные,
- подвесные полки.

Традиционные полки, которые крепятся на стену, могут быть одиночными или состоять из нескольких элементов. Сложные настенные полки, собранные в единую интерьерную композицию из нескольких частей, называются модулями.

Угловые полки всегда крепятся к двум смежным стенам. Они могут занимать как внутренний, так и наружный угол.

Подвесные полки отличаются от остальных видов вертикальным креплением. Обычно их фиксируют к потолку, к трубам, идущим в верхней части стены. Такие полки, как правило, обладают облегченной конструкцией и не имеют стенок. Их крепят при помощи стоек, тросов, ремней, цепей.

Напольная полка высотой больше метра называется стеллаж. Полки, которые находятся на полу, для удобства можно дополнить колесиками.

Материалы для изготовления полок
В зависимости от применяемых материалов можно выделить:
- деревянные,
- стеклянные,
- металлические,
- пластиковые полки.

Деревянные полки
Для деревянной полки можно использовать массив дерева и его производные:

Работать с этими материалами не очень сложно, а при должной обработке полки получаются практичными, удобными и долговечными изделиями.

Стеклянные полки
Изделия из стекла выглядят стильно и придают интерьеру особую атмосферу благодаря своей легкости. Смастерить полку из стекла не очень легко, особое внимание надо уделить обработке срезов. Стеклянные полки требуют дополнительного ухода и грамотного распределения нагрузки.

Металлические полки
Из этого материала получаются оригинальные и долговечные конструкции, но подобные полки сложнее вписать в интерьер обычного жилища. Кроме того, в силу особенностей металла изделию требуется обязательная обработка поверхности во избежание коррозии и помещение, где нет повышенной влажности.

Пластиковые полки
Пластик является легким в работе и удобным материалом, из которого можно сделать интересные варианты полочек.

Кроме того, при творческом подходе для изготовления необычных полочек можно использовать различные предметы быта или подручные материалы. Например, старые книги, чемоданы, различные емкости для хранения. Важным условием успеха в таком применении необычных материалов является соответствие дизайна полки и общего стиля помещения.

Идей для создания полок своими руками очень много. Преимущество самодельной полки в том, что ее можно сделать максимально удобной и органично вписывающейся в домашний интерьер.

С чего начать работу?
В первую очередь необходимо обдумать назначение и место размещения будущих полок.
Для небольших предметов разумно смастерить аккуратные легкие полочки или модульную систему, объединенную одним стилевым решением.

В случае необходимости хранения крупных или увесистых предметов важно правильно рассчитать габаритные размеры полок и их прочность. Полки для книг должны быть достаточно прочными и иметь надежное крепление, например.

Полка является частью интерьера и может быть оформлена в любом стиле. Чтобы этот простой предмет мебели органично дополнил дизайн помещения, надо продумать внешний вид полки и материал из которого она будет сделана.

Незатейливая деревянная конструкция станет хорошим дополнением кухонного интерьера и помещения, оформленного в народном стиле.

Яркие цвета для самодельной полочки допустимы только в случае наличия подобных цветовых акцентов в дизайне помещения.
Хороший визуальный эффект создают полки, цвет которых сочетается с общим тоном стен или мебели.

Полка является важной деталью интерьера, по этой причине ее внешний вид очень важно продумать заранее.
Кроме того, следует серьезно отнестись к выбору места размещения полки, определиться с вариантом ее крепления.
Полки обычно закрепляют при помощи металлических мебельных планок с прорезями.

С учетом всех нюансов надо нарисовать эскиз будущей полочки, произвести тщательные замеры, рассчитать габаритные размеры изделия и выполнить грамотный чертеж.

Чертеж
Какой бы простой не казалась модель задуманной полки, потратить время на выполнение чертежных работ необходимо.
Эта работа поможет правильно рассчитать и размеры будущей конструкции, и расход материала.

При выполнении чертежа следует дополнительно продумать функциональные особенности конструкции. Полка должна быть достаточно прочной, чтобы выдержать будущую нагрузку.

Опорные элементы располагают с учетом особенностей материала. Максимальный шаг между опорами в любом случае не должен быть больше 90 см. Чем тоньше и мягче материал, из которого будут выполнены детали полки, тем меньше расстояние между опорными элементами.

Тщательная подготовительная работа позволит избежать досадных ошибок в работе по самостоятельному изготовлению домашней полки.

Как сделать книжную полку самостоятельно?
Книжная полка является одним из самых популярных вариантов самодельных деревянных полок. Она органично вписывается в интерьер небольшой комнаты, удобна и практична. Дерево является несложным в работе материалом, а полки из него практичны, удобны, долговечны и легко вписываются в любой интерьер.

Классическая настенная полка
Одним из классических вариантов исполнения будет полка с тремя ячейками размером 100 * 40 см. Конструкция предусматривает небольшой верхний бортик высотой 10 см для дополнительного размещения ряда книг.

Для работы надо припасти:
- лобзик,
- шлифовальную машинку или шкурку,
- дрель, шуруповерт или отвертки,
- шурупы или саморезы,
- угольник,
- кисть,
- лак для деревянных поверхностей.
Расчет размеров деталей выполнен для доски толщиной 2 см.

Пошаговая инструкция
В первую очередь необходимо выпилить по 2 детали длинной:
Затем приступают к работе.

- Деревянные части будущей полки надо обработать шлифовальной машинкой или зашкурить.
- Сборку начинают с нижней части, которую закрепляют в боковых стенках на расстоянии 1 см от края. Так изделие будет выглядеть интереснее. Крепление выполняют при помощи саморезов.
- На внутренней стороне закрепленного основания полки надо разметить места крепления дополнительных опор. При одинаковом размере ячеек шаг составит 32 см от боковой стенки с каждой стороны.
- Внутренние стенки крепят к основанию строго под прямым углом.
- Закрепляю верхнюю перемычку полки.
- Если в конструкции не предусмотрена задняя стенка, то рекомендуется усилить полку металлическими уголками.
- Полку обрабатывают морилкой, сушат и покрывают лаком. Лакировка обычно происходит в 3 этапа с интервалом от 12 до 48 часов на сушку поверхности.
Взяв этот вариант за основу, можно смастерить книжную полку самостоятельно.

Угловая полка
Такой вариант полки предусматривает крепление изделия сразу на две смежных стены.
Для внутреннего угла можно выполнить несложную конструкцию из реек, соединив ими 2 или 3 фигурных основания, расположенных друг над другом.

Для полочки, имеющей несколько уровней, из рейки удобно выполнить небольшие фигурные рамки. К этим рамкам и крепятся полочки.
Сами полочки можно выпилить из фанеры или частей старой мебели.
Передний срез можно закрыть фигурной рейкой.

Для оформления выступающего внешнего угла хорошо подойдет простая конструкция из нескольких небольших открытых полочек, расположенных с небольшим смещением относительно друг друга.
Фото, схемы и чертежи различных вариантов полок из дерева можно найти на тематических сайтах.

Полка в виде медовых сот
Оригинально выглядит полка, оформленная в виде медовых сот. Для изготовления такого варианта потребуется распилить доску под углом 60 градусов.
Для изготовления задуманной конструкции понадобятся 6 дощечек одинакового размера для каждого шестигранного элемента.

Срезы необходимо обработать шкуркой. Соединяют их при помощи столярного клея, затем усиливают конструкцию с помощью металлических скоб.

Каждый шестигранник изготавливают отдельно, красят, покрывают лаком. Затем крепят на стене, формируя из них модуль. Полка такого типа выглядит весьма интересно.

Подвесная полочка-этажерка
Несложно смастерить своими руками полочку подвесной конструкции, по виду напоминающую винтажную этажерку.
Для этого надо приготовить 3 деревянных заготовки одинакового размера. В них при помощи перьевого сверла проделывают отверстия диаметром чуть больше, чем тросик или шнур, который будет скреплять элементы.

Доски окрашивают в нужный цвет, покрывают лаком. Затем соединяют, пропустив через отверстия сложенный пополам шнур. Фиксируют элементы узлами, которые завязывают по 2 на каждый элемент с шагом примерно в 30 см. При таких двойных узлах каждая полочка надежно закреплена. Снизу шнур можно немного распустить, сформировав кисточки.

Такая полочка хорошо смотрится в детской комнате или в ванной.
Своими руками можно смастерить оригинальную и удобную полочку, которая в полной мере будет отвечать всем индивидуальным требованиям и отлично впишется в интерьер. Работа не требует большого опыта и серьезных финансовых вложений.
Социальные сети уже давно перестали быть предметом общения. Все больше и больше это инструмент заработка. И чем выше ваша популярность, чем больше у вас подписчиков – тем больше вы сможете заработать. Но все дело в том, что что подписчиков нужно не просто собрать, но и удержать. В том же Instagram – нужно постоянно делать отличные новостные ленты, чтобы люди могли следить за вами с интересом. И в сегодняшней статье мы расскажем вам, как можно сделать такую ленту при помощи Photoshop.
Изначально нужно создать рабочую область. Для этого заходим в «файл», выбираем «создать» и задаем будущие параметры. В нашем примере область будет 3240 на 2170 пикселей с разрешением 70 пикселей на дюйм. После этого активируем панель линеек комбинацией горячих клавиш Ctrl+R.
Теперь нужно распределить линейки. Чтобы все сделать максимально просто и точно, вверху окна нажимаем на «редактирование» и внизу находим клавиатурные сокращения.

В открывшейся таблице выбираем просмотр и листаем в самый низ. Тут можно задать параметр горячей клавиши для новой направляющей. В нашем случае это будет «Ctrl+.».

Далее просто вызываем окно направляющих и задаем нужное значение, чтобы наша область разлинеивалась по нужным размерам. В нашем случае – это 38 и 76 по вертикали и 0.1 и 38 по горизонтали

По итогу у вас получится вот такая сетка. Но можно поступить и проще. С учетом популярности Instagram, существует масса уже готовых шаблонов для инсты. Все, что вам будет нужно – это просто открыть такой шаблон при помощи Photoshop. При этом, разлинеенные области изначально будут на этом файле, а иногда даже картинка будет пронумерована, чтобы вы изначально знали, где и какая картинку будет первой, а какая – последней. Вот пример одного из таких шаблонов.

Помните, к этому моменту у вас уже должны быть подготовлены фотографии. В нашем примере их 12. Забрасываем одну из них, поверх нашей сетки. При зажатых Alt+Shift можно поворачивать изменять ее размеры, просто потянув за угол, можно ее повернуть.

Не забывайте ориентироваться на квадраты линейки, дабы ориентироваться на то, как будет лежать пост в инсте. Когда все будет готова, выберите, на панели инструментов слева, «прямоугольную область и выделите участок по контуру линейки, который вы хотите оставить.

После этого, в правой части фотошопа, перейдите в окошко Layers и кликните там на белый квадрат с темным кругом внутри (создаете слой маску).

У вас на рабочем пространстве остается только выделенный участок картинки, а все остальное обрезается.

Аналогичные действия мы повторяем и с оставшимися 11 картинками для нашей публикации. Вот, что у нас получается в итоге. И да, при необходимости, можно выделить именно фон (а не слой-маску) нажать Ctrl+T и изменить размер, либо же подтянуть картинку под выделение. В общем – отредактировать материал для дальнейшей нарезки.

Если нужно отредактировать какую-то отдельную фотографию. Для этого просто кликаем на то, что будем редактировать, после чего, вверху, открываем фильтры, фильтр Camera Raw и вот в таком окне подгоняем оттенки нашей картинки.

Когда все будет готово, просто нажимаем на «С», дважды нажимаем на Shift+C, чтобы в левом верхнем углу появился просто «ножичек» (без стрелки) обрезки. Чуть правее верху будет кнопка slice from guides. Данная команда разрежет фотографии по линейкам, которые мы подобрали для нашей инсты.


Теперь все это нужно правильно сохранить. После этого переходим в пункт «файл», затем в «экспорт», а затем в «сохранить изображение для Web». Выставляем настройки для публикации:
- Формат – JPEG
- Качество – 100%
- Ставим галочку на «progressive»
Остается только выбрать «сохранить» и выбрать паку, куда все это будет сохранено.

Как видите, все фотографии готовы к публикации. На этом наша статья подходит к концу. Надеемся, что она вам понравилась, всем удачи и до новых встреч.
Читайте также:

