Как сделать полоску для текста в фотошопе
Обновлено: 06.07.2024
В этом уроке по работе с фотошопом будет показан метод создания текстового эффекта - надпись в полоску. Такой текстовый эффект часто используется в рекламе.

- "Леопардовый" текстовый эффект
- Эффекты с текстом в фотошопе
- Текстовый эффект перспективы в фотошопе
Создадим новый документ - Ctrl+N .

Выберем инструмент " Горизонтальный текст " ( Т ) и напишем произвольное слово. Параметры текста Вы видите ниже на скриншоте.

Создадим ещё один новый документ с параметрами, указанными на рисунке ниже. Самое главное, чтобы разрешение первого и второго документа совпадали.

Выберем инструмент " Прямоугольная область " ( М ), стиль " Заданный размер ". Ширину установим как в только что созданном документе - 10 пикселов, а высоту уменьшим вдвое - 10 пикселов (в созданном документе было 20 пикселов). Выделим верхнюю часть документа - просто щёлкнем в левом верхнем углу документа.

На передний план установим синий цвет и зальём им созданное выделение - Alt+Delete , снимаем выделение - Ctrl+D .

Точно так же заливаем нижнюю часть документа, но уже белым цветом. Я описывать это не буду, так как весь процесс показан чуть выше.

Выделяем весь документ - Ctrl+A .

Переходим в " Редактирование - Определить узор ".

Даём имя узору, к примеру "Полоска".

Переходим на первый документ. Удерживая клавишу Ctrl , щёлкаем по миниатюре текстового слоя, загружается выделение букв. В палитре " Слои " создаём новый слой, для чего щёлкаем по второй справа иконке.

Переходим в " Редактирование - Выполнить заливку ".

В появившемся окне выбираем для использования " Узор ", щёлкаем по чёрной стрелке правее надписи " Заказной узор " и выбираем созданный нами узор "Полоска". Снимаем галочку " Сохранить прозрачность ", остальные параметры оставляем по умолчанию. Нажимаем " Да ".

Снимаем выделение - Ctrl+D .

Получаем вот такой красивый текстовый эффект - надпись в полоску.


Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Автор: Ольга Максимчук (Princypessa). Дата публикации: 17 декабря 2020 . Категория: Уроки фотошопа текст.
Сегодня мы будем создавать текст с пунктирными линиями.
Такой текст украсит ваши работы, например, визитки, плакаты, афиши, логотипы или открытки.
Сначала мы создадим новый документ с белым фоном, установим шрифт из папки с исходниками и напишем текст.
Затем загрузим выделение текстового слоя, образуем из выделения контур и создадим из текстового слоя фигуру.
Далее с помощью инструмента Произвольная фигура создадим фигуру с пунктирными линиями.
После этого создадим дубликат текстового слоя и при помощи стилей слоя изменим его цвет и добавим обводку, а также переместим слой немного вправо.
В завершение урока "Текст пунктиром в фотошопе" мы создадим фигуру с узором, дублируем слой с фигурой и разместим фигуры в углах холста.

Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.

В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.

Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.

Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.





В панели слоев кликаем по иконке текстового слоя с зажатой клавишей Ctrl, чтобы загрузить выделение слоя. При активном выделении и инструменте Текст кликаем ПКМ по холсту и выбираем «Создать рабочий контур». Переходим в меню Редактирование-Определить произвольную фигуру. В появившемся окне даем название новой фигуре или соглашаемся с предложенным программой.





Выше текстового слоя в панели слоев создаем новый пустой слой и называем его «Текст 2».










В панели слоев создаем дубликат оригинального текстового слоя (Ctrl+J). Переименовываем дубликат слоя в «Текст 3» и перетаскиваем ниже оригинального текстового слоя.

В панели слоев временно скрываем видимость оригинального текстового слоя, нажав на «глазик» около слоя.

В панели слоев дважды щелкаем по слою «Текст 3», чтобы открыть стили слоя.


Результат после применения стилей слоя.

В панели слоев возвращаем видимость оригинальному текстовому слою, нажав на «глазик» у текстового слоя. При помощи инструмента Перемещение сдвигаем слой «Текст 3» немного вправо.





Создаем три копии слоя с фигурой, которую создавали в прошлом шаге и располагаем дубликаты слоев по углам холста.

Текст с пунктирными линиями готов! Урок "Текст пунктиром в фотошопе" завершен.

Сложность урока: Легкий

В этом небольшом уроке я покажу вам популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
1. Рисуем прямую линию
Шаг 1

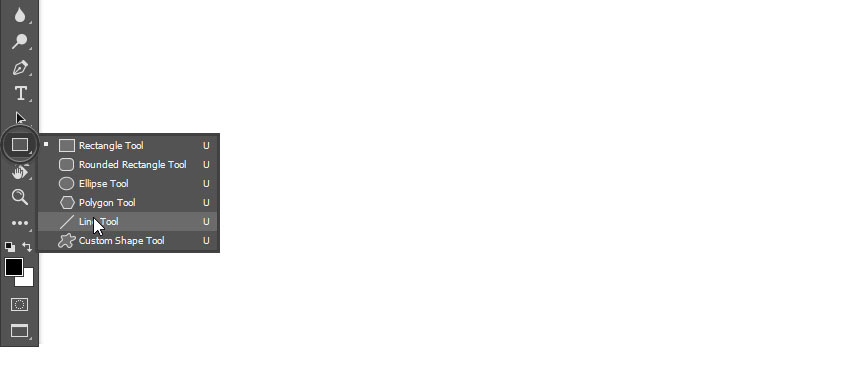
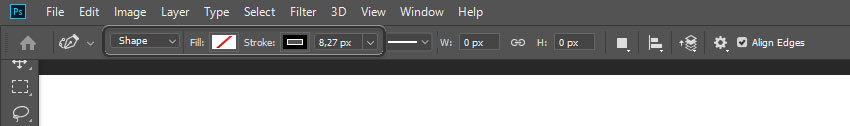
Сначала я покажу вам, как нарисовать прямую линию в Photoshop. Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):

Шаг 2
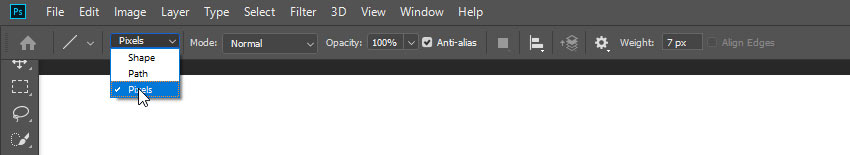
Устанавливаем Mode (Режим) на Pixels (Пикселы).

Шаг 3
Затем просто щелкаем и тащим курсор, чтобы нарисовать прямую линию под любым углом.

Шаг 4

Также можно использовать инструмент Brush Tool (B) (Кисть). Щелкаем в том месте, где должна начинаться линия, и, удерживая Shift, щелкаем в конечной точке линии. Photoshop нарисует ее за нас!

2. Рисуем ломанную линию
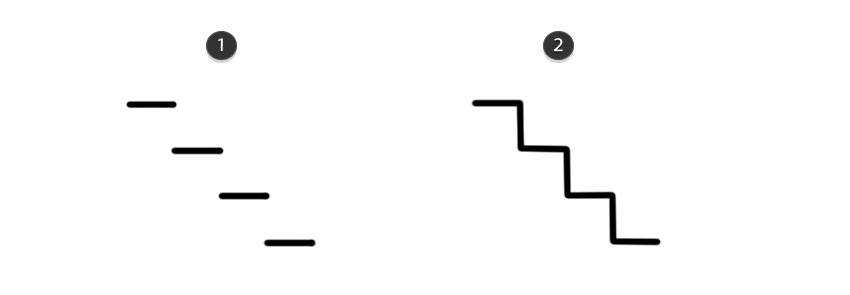
Хороша, а как нарисовать ломаную линию? Для этого можно использовать тот же метод. Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.

1: кликаем, нажимаем Shift, кликаем, отпускае Shift, 2: кликаем, нажимаем Shift, кликаем, кликаем, кликаем.
3. Рисуем линию под углом 90 градусов
Теперь разберемся, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживая Shift, начинаем рисовать влево или вправо, чтобы нарисовать горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию. Photoshop выпрямит их за вас.

4. Рисуем изогнутую линию
Шаг 1

Итак, мы разобрались с прямой линией, но как нарисовать изогнутую линию в Photoshop? Конечно, можно использовать инструмент Brush Tool (B) (Кисть), чтобы просто нарисовать любую линию, которую хотите, но, если у вас нет графического планшета, может быть сложно контролировать ее форму. Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).

Шаг 2

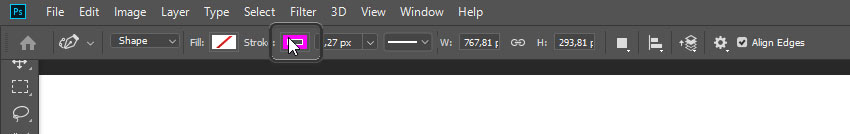
Инструмент Curvature Pen Tool (P) (Перо кривизны) скрыт в меню Pen Tool (Перо):

Шаг 3
Устанавливаем Mode (Режим) на Shape (Фигура), убираем Fill (Заливку), добавляем цвет Stroke (Обводка) и настраиваем толщину линии.

Шаг 4
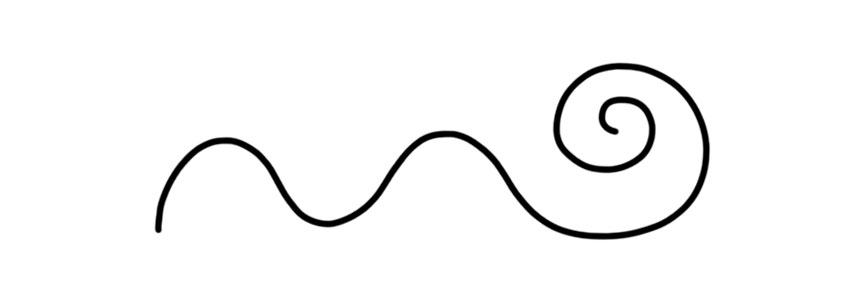
Этот инструмент позволяет рисовать кривую линию, щелкая и перетаскивая. Самое удобное — это то, что линия остается полностью редактируемой: просто кликаем и перетаскиваем любую из ее точек, чтобы изменить форму. Удерживая нажатой клавишу Ctrl, кликаем, чтобы закончить рисование. Используем инструмент Direct Selection Tool (Кисть) или другого инструмента в режиме Pixels (Пиксели) настраиваем цвета на панели Color (Цвет).

Шаг 2
Если предпочитаете инструмент Curvature Pen Tool (P) (Перо кривизны) или любой другой в режиме Shape (Фигура), настраиваем цвет обводки — это можно сделать даже после того, как линия уже нарисована.

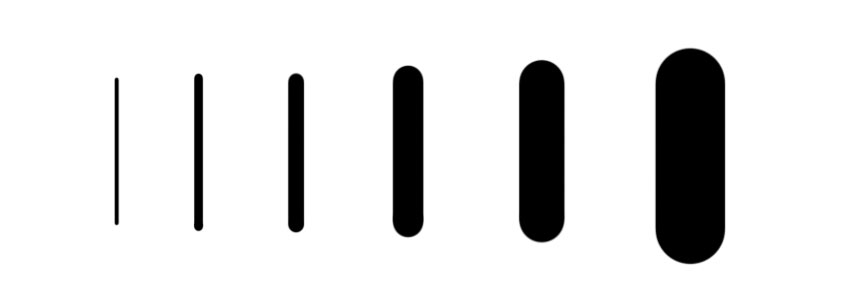
7. Рисуем жирную линию
Шаг 1
Чтобы нарисовать жирную линию есть два варианта: либо увеличить размер кисти, что можно сделать с помощью клавиш с квадратными скобками ([, ]).

Шаг 2
. или, если мы находимся в режиме Shape (Фигура), просто указываем толщину обводки в настройках.

8. Рисуем линию под углом 45 градусов
Шаг 1
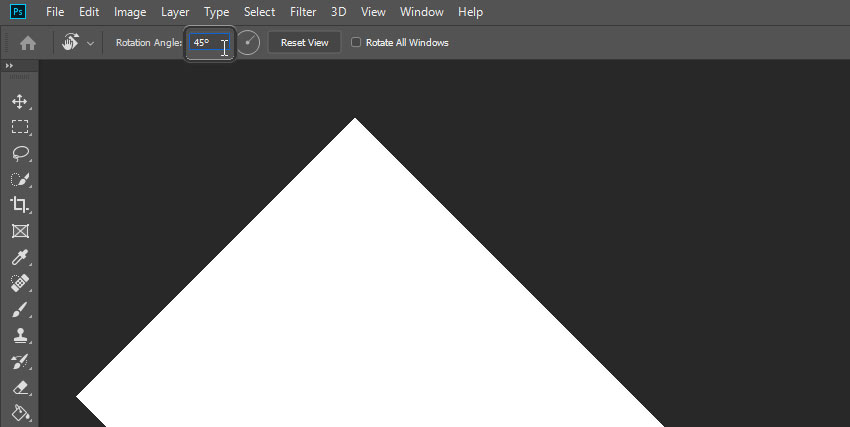
Но как нарисовать линию под 45 градусов или под любым другим углом? Вот хитрость: используем инструмент Rotate View Tool (R) (Поворот вида).

Шаг 2
Вводим значение угла в поле Rotation Angle (Угол поворота) и нажимаем Enter.

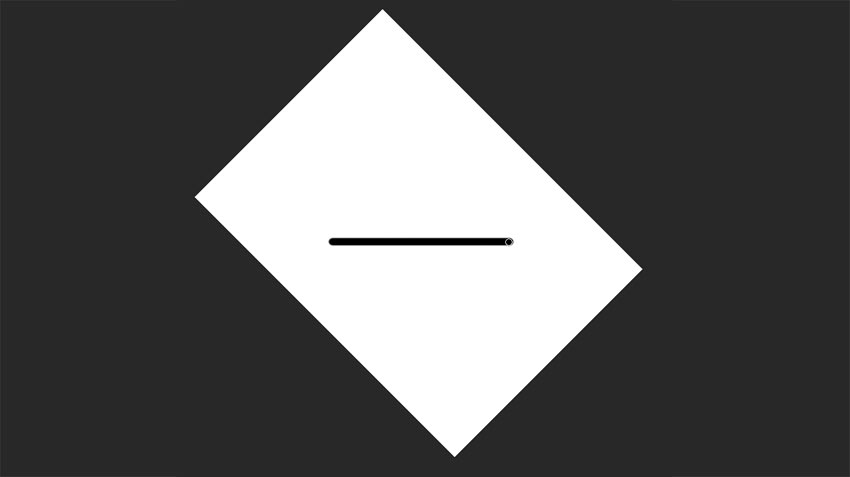
Шаг 3
Теперь просто рисуем линию.

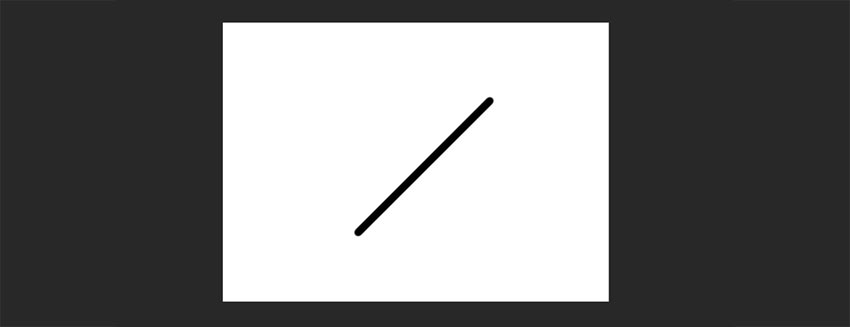
Шаг 4
Нажимаем Escape, чтобы вернуться к виду по умолчанию и увидеть линию под правильным углом.

Теперь вы знаете, как нарисовать линию в Photoshop! Может показаться, что это немного, но каждая иллюстрация начинается с линии. Посетите раздел графики Envato Elements, чтобы посмотреть, как простые линии можно успешно использовать в графическом дизайне.

Сложность урока: Легкий

Если вы когда-нибудь задумывались над тем, как сделать простой одноцветный текст выглядящим по-уличному, то этот урок для вас. Этот конкретный эффект может быть легко достигнут в Photoshop с использованием широкого спектра методов (некоторые более сложные, а некоторые слишком простые), в данном случае используется простая текстура и легкое моделирование слоев. Эту технику можно использовать не только для работы с текстом, но и для ваших типографских композиций, значков и логотипов.
Шаг 1
Открываем в Photoshop любое изображение, которое будет использоваться в качестве фона.

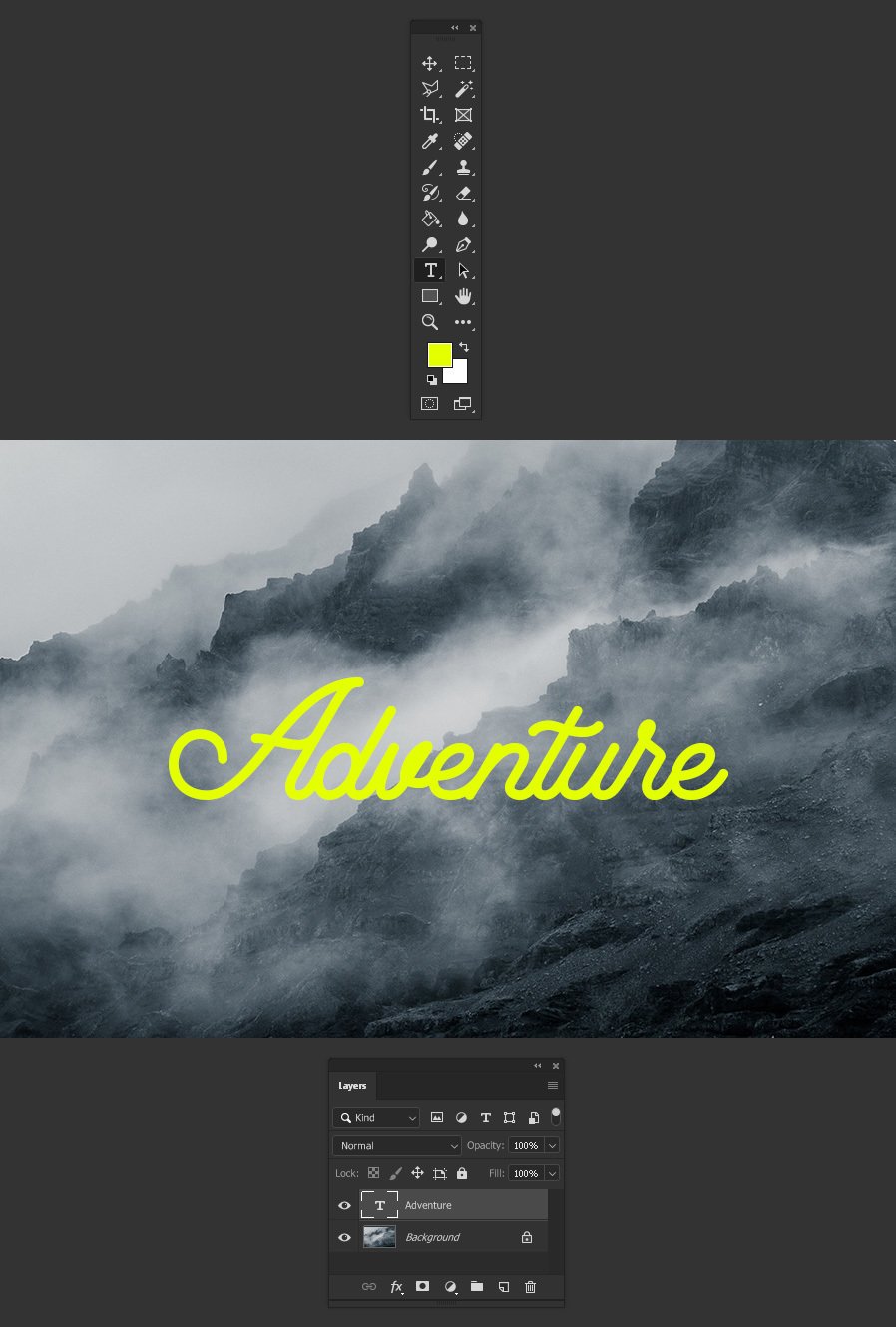
Шаг 2
Выберите инструмент Type Tool (Текст) (T) и напишите свой текст, используя любой шрифт. В этом случае я буду печатать слово «Adventure» (Приключение), используя шрифт Florista.

Шаг 3
Идем в меню Layer -–Duplicate Layer (Слои – Дублировать слой). Назовем этот слой «Inner Glow» (Внутреннее свечение) и нажимаем ОК.

Шаг 4
На панели Layers (Слои) устанавливаем значение Fill (Заливка) на 0% для «Inner Glow» (Внутреннее свечение).

Шаг 5
С активным слоем «Inner Glow» удерживаем клавишу Ctrl на клавиатуре и выбираем слой «Adventure».

Шаг 6
На панели слоев нажимаем значок Create New Group (Создать новую группу).

Шаг 7
Выбираем группу слоев и идем в меню Layer – New Fill Layer – Solid Color (Слои – Новый слой-заливка –Цвет). Называем этот слой «Color» (Цвет), обязательно ставим галочку Use Previous Layer to Create Clipping Mask (Использовать предыдущий слой для создания обтравочной маски) и нажимаем ОК.

Шаг 8

Шаг 9
Открываем гранджевую текстуру.

Шаг 10
Идем в меню Layer – New – Layer from Background (Слои – Новый – Слой из заднего плана).

Шаг 11
Идем в меню Image – Adjustments – Levels (Изображение – Коррекция – Уровни). Устанавливаем входное значение тени 100, для средних тонов – 0,35, для светлых тонов –235 и нажимаем ОК.

Шаг 12
Идем в меню Select – All (Выделение – Все), а затем Edit – Copy (Редактирование – Копировать).

Шаг 13
Нажимаем Delete на клавиатуре.

Шаг 14
Нажимаем Q, чтобы перейти в режим Quick Mask Mode (Быстрая маска) и идем в меню Edit – Paste (Редактирование – Вставить).

Шаг 15
Нажимаем Q, чтобы снова перейти в режим Quick Mask Mode (Быстрая маска).

Шаг 16
Идем в меню Select – Inverse (Выделение – Инверсия).

Шаг 17
Идем в меню Edit – Fill (Редактирование – Выполнить заливку). Применяем следующие настройки и нажимаем ОК.

Шаг 18
Идем в меню Select – Deselect (Выделение – Отменить выделение).

Шаг 19
Перетаскиваем слой с текстурой в исходный документ и помещаем его между слоями «Adventure» и «Inner Glow».
Примечание: При необходимости вы можете настроить размер текстуры.

Шаг 20
Выделяем слой с текстурой и идем в меню Layer – Layer Style – Blending Options (Слои – Стиль слоя – Параметры наложения). Применяем следующие настройки и нажимаем ОК.

Шаг 21
Чтобы сделать текст более интересным, выделяем слой «Inner Glow» и идем в меню Layer – Layer Style – Inner Glow (Слои – Стиль слоя – Внутреннее свечение). Применяем следующие настройки и нажимаем ОК.
Примечание: Неважно, какой цвет вы здесь выберите, но в зависимости от размера текста вам может потребоваться немного изменить размер внутреннего свечения.

Шаг 22
Теперь, когда мы закончили работу над нашим эффектом, если хотим изменить цвет текста, просто дважды щелкаем по миниатюру слоя «Color», выбираем любой цвет в окне Color Picker (Палитра цветов) и нажимаем ОК.
Читайте также:

