Как сделать провода в фотошопе
Обновлено: 07.07.2024
В сегодняшнем уроке я продемонстрирую вам, как создать реалистичную телефонную трубку. Начнем!

Шаг 1. Создаем новый документ размером 2100х1300 px и добавляем градиент, как показано ниже. Далее создаем новый слой "Эскиз" и рисуем простой набросок трубки и шнура.


Шаг 2. Начнем с создания шнура. Для работы мы будем использовать Smudge Tool (Палец). Для начала берем Pen Tool (Перо) (P), чтобы создать спираль, используя набросок. Когда мы создаем простой контур, не имеет значения какой слой является активным. Если получившийся контур выходит за границы документа, это может нарушить всю композицию. В таком случае, после Шага 5 просто перемещаем шнур в необходимое место.

Шаг 3. Для следующего эффекта нам необходимо переместить контур в центр рабочего документа.
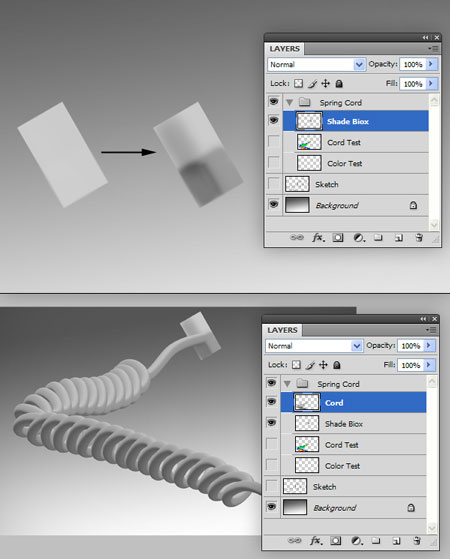
Теперь, перед тем, как начать создавать шнур, мы сделаем тестовый шнур для того, чтобы мы могли увидеть как будет работать данная техника. Создаем новую группу "Шнур" с новым слоем внутри "Тестовый цвет". На этом слое создаем прямоугольник и закрашиваем его. Затем меняем наклон и положение (CTRL+T).

Шаг 4. Создаем новый слой "Тестовый шнур" и берем Smudge Tool (Палец) с параметрами как на скриншоте ниже. Затем переходим на панель Path (Путь) и выбираем тот контур, который мы создали в Шаге 2. Кликаем по нему правой кнопкой мышки и выбираем Stroke Path (Обводка контура). Как вы видите, цвета прямоугольника распространились на весь шнур. Теперь мы можем использовать эту технику, чтобы создать основной шнур.

Шаг 5. На новом слое "Тени" создаем прямоугольник (как мы делали в тестовом шаге) и заливаем его светло-серым цветом. Теперь, зная как цвета распространяются по контуру, мы можем воспользоваться Dodge (Осветлитель) и Burn Tool (Затемнитель) (O), чтобы добавить теней на прямоугольник (поэкспериментируйте с разной интенсивностью теней). Теперь создаем новый слой "Шнур" и, используя панель Path (Путь), добавляем обводку, как мы это делали в Шаге 4.

Возвращаем шнур на исходную позицию.


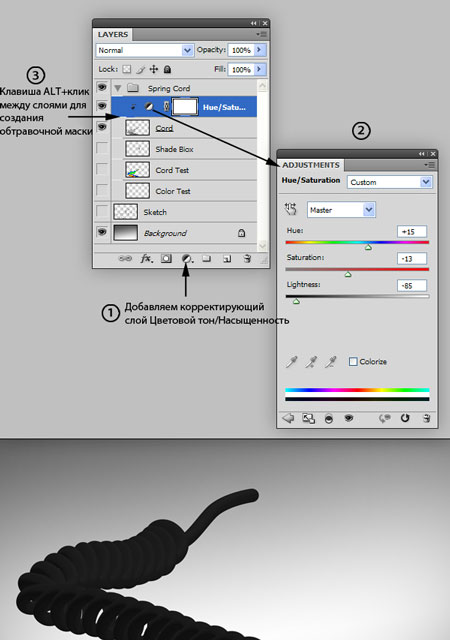
Шаг 7. Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и создаем для него обтравочную маску (CTRL+ALT+G).

Шаг 8. На новом слое используем маленькую белую кисть (B), чтобы добавить точек в верхней области каждого витка шнура. Затем используем Smudge Tool (Палец), чтобы размазать точки. Со шнуром мы закончили.


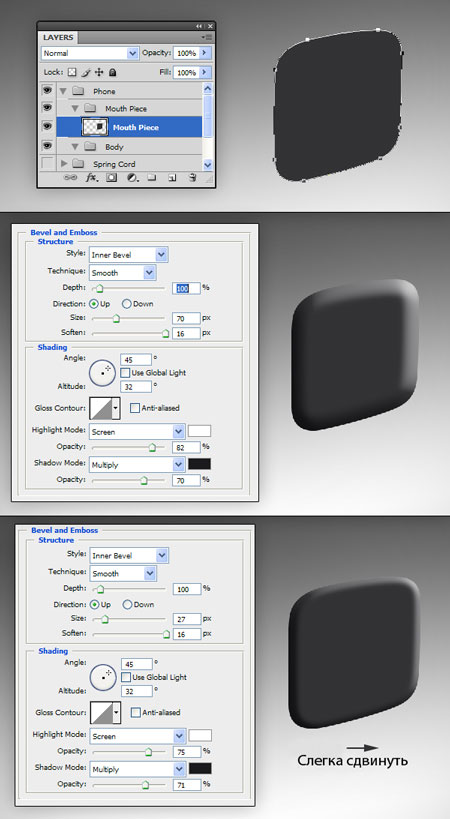
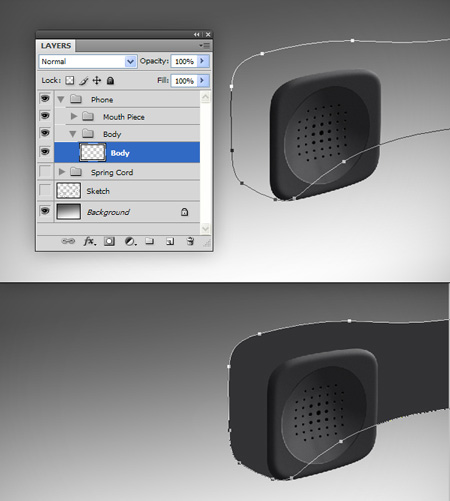
Шаг 9. Теперь переходим к телефонной трубке. Для начала создаем основную группу "Телефон", затем в ней группы "Микрофон" с одноименным слоем и "Ручка", как показано ниже на скриншоте. Используем Pen Tool (Перо) (P), чтобы создать контур.

Шаг 10. На слое "Микрофон" активируем контур (через панель Path (Путь) и заливаем его темно-серым цветом. Теперь можно воспользоваться инструментами Dodge (Осветлитель) и Burn Tool (Затемнитель), чтобы добавить 3d-эффектов, но мы используем другой метод. Начнем с добавления стиля слоя Bevel and Emboss (Фаска и Тиснение). Затем, дублируем слой (CTRL+J) и применяем другие параметры Bevel and Emboss (Фаска и Тиснение). После этого сдвигаем копию немного вправо.

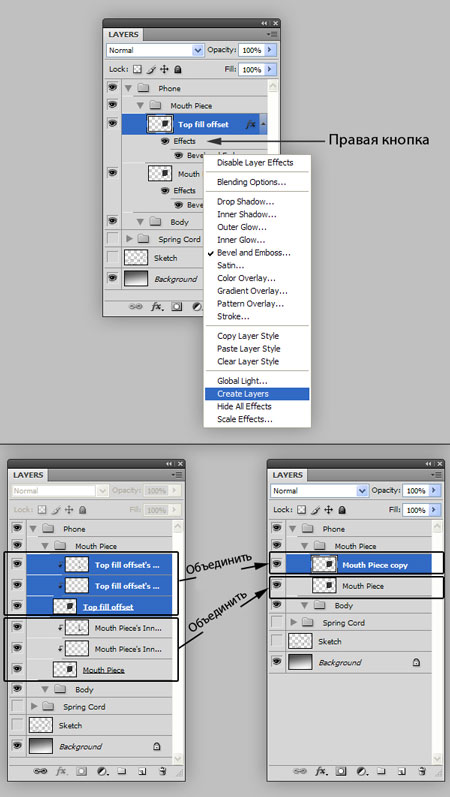
Шаг 11. Теперь мы должны объединить стили слоя с самим слоем. Для этого жмем правой кнопкой мышки по пункту Effects (Эффекты) и выбираем Create Layers (Создать слои), чтобы преобразовать стили слоя в обыкновенные слои. После этого объединяем их с оригинальными слоями.

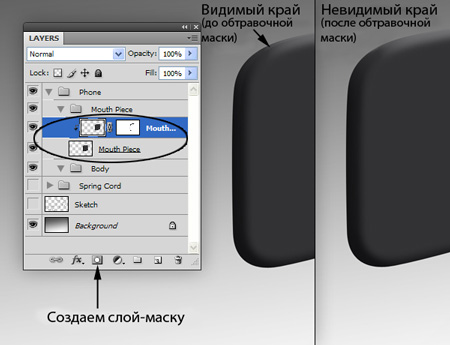
Шаг 12. Создаем для копии слоя "Микрофон" обтравочную маску (CTRL+ALT+G). Затем к этому же слою добавляем слой-маску и скрываем резкий переход между слоями.

Шаг 13. Создаем новый слой и применяем черно-белый градиент. Устанавливаем режим смешивания слоя на Overlay (Перекрытие) и Opacity (Непрозрачность) на 20%. Создаем обтравочную маску (CTRL+ALT+G).

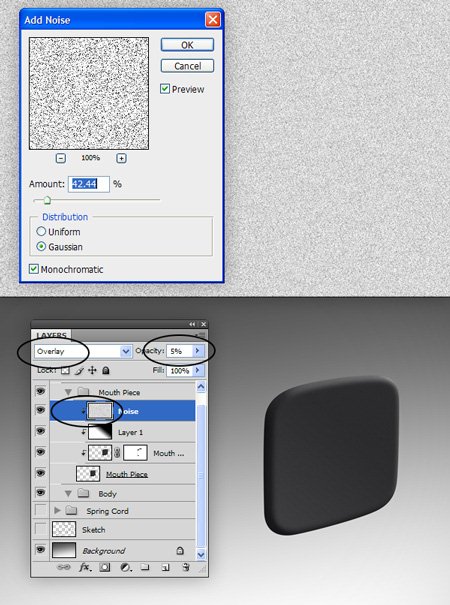
Шаг 14. Создаем новый слой "Шум" и заливаем его белым цветом. Переходим Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум). Устанавливаем режим смешивания на Overlay (Перекрытие) и Opacity (Непрозрачность) на 5%. Снова создаем обтравочную маску (CTRL+ALT+G).

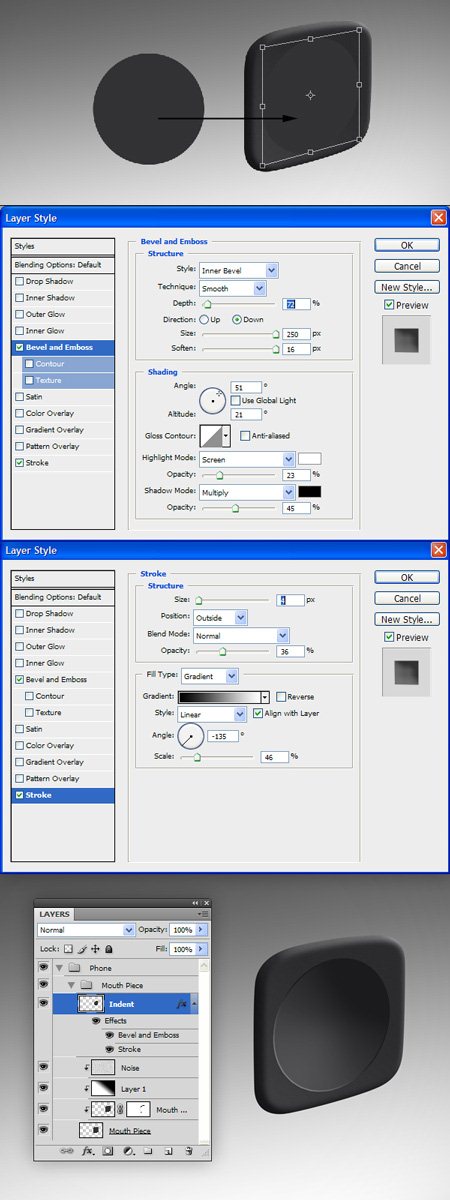
Шаг 15. Создаем новый слой "Выемка". Используем Elliptical Marquee Tool (Овальное выделение) (M) и заливаем ее темно-серым цветом. Трансформируем (CTRL+T) этот слой в перспективе. Чтобы придать необходимый нам эффект, применим стили слоя.


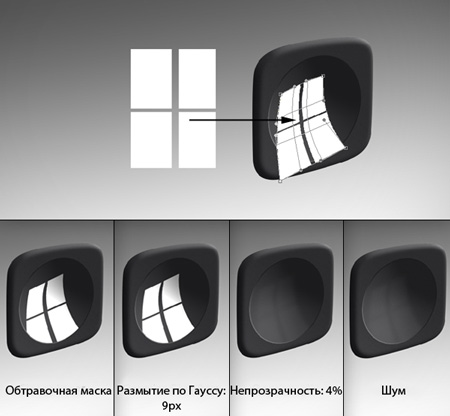
Шаг 16. На новом слое "Блик" используем Rectangular Marquee Tool (Прямоугольное выделение) (M), чтобы создать фигуру, как на скриншоте ниже, и заливаем ее белым цветом. Применяем Edit - Transform - Warp (Редактирование - Трансформация - Деформация) для этого слоя. Создаем обтравочную маску (CTRL+ALT+G) и применяем фильтр Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом 9 px, затем уменьшаем Opacity (Непрозрачность) слоя до 4%. Затем добавляем слой с шумом, как мы делали это в Шаге 14.

Шаг 17. Чтобы создать отверстия, добавляем новый слой "Отверстия" и черной кистью (B) добавляем точки разного размера на созданных вспомагательных линиях. Деформируем точки так же, как слой "Блик" и добавляем стили слоя, чтобы придать им эффект глубины.


Шаг 18. Теперь пришло время поработать над остальной частью телефонной трубки. Создаем слой "Тело" внутри одноименной группы, которую мы создали ранее. Используем Pen Tool (Перо) (P), чтобы нарисовать контур ручки телефона. Заливаем контур темно-серым цветом.


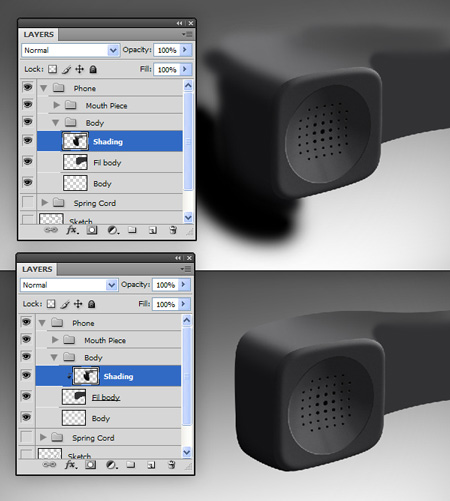
Шаг 19. Создаем новый слой "Свет и тень" и с помощью Brush Tool (Кисть) (B) рисуем тени и света, используя цвета с микрофона. Затем создаем для слоя обтравочную маску (CTR:+ALT+G).

Шаг 20. Создаем новый слой "Свет". Белой кистью (B) рисуем блики по углам трубки. Применяем к слою Gaussian Blur (Размытие по Гауссу) с радиусом 9.5%. Меняем режим смешивания слоя на Screen (Осветление) и Opacity (Непрозрачность) на 56%. Создаем обтравочную маску (CTRL+ALT+G) и добавляем слой с шумом (как в Шаге 14).

Шаг 21. Чтобы шнур выходил из трубки, создадим новый слой "Отверстие" между группами "Шнур" и "Телефон" (убедитесь, что "Телефон" расположена под "Шнур"). Используем Elliptical Marquee Tool (Овальное выделение) (M), чтобы создать выделение и заливаем его черным цветом. Добавляем стили слоя. Затем добавляем слой-маску для группы "Шнур", чтобы скрыть лишний конец шнура.

Шаг 22. Внимательно посмотрев на телефон, я заметил, что микрофон нуждается в дополнительной обработке в том месте, где он соединяется с ручкой. Возвращаемся в группу "Микрофон" и переходим на слой "Микрофон", дублируем его (CTRL+J) (обтравочные маски должны сохраниться). Теперь, активируем оригинальный слой "Микрофон" и добавляем стили слоя. Сдвигаем этот слой немного вверх и влево.


Шаг 23. Теперь, когда трубка и шнур готовы, мы должны добавить теней. Первая тень должна быть там, где шнур соединяется с трубкой. Возвращаемся в группу "Шнур" и создаем новый слой "Тень" над корректирующим слоем. Используем черную кисть , чтобы нарисовать тень. Создаем обтравочную маску (CTRL+ALT+G) и корректируем уровень непрозрачности.

Шаг 24. Создаем новый слой "Тень 2", как показано ниже. Используем черную кисть в тех местах, где шнур и трубка соприкасаются с поверхностью, на которой лежит. Применяем фильтр Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении) с Distance (Расстояние) 35 px и Angle (Угол) 90. Затем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом 8.5 px. Устанавливаем режим смешивания слоя на Multiply (Умножение) и Opacity (Непрозрачность) 62%.

Шаг 25. Создаем новый слой "Прямая тень" и рисуем тень, которую шнур и трубка отбрасывают на поверхность. Применяем Gaussian Blur (Размытие по Гауссу) (примерно 1 px) и меняем режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) на 63%.

Шаг 26. Чтобы окончательно закончить работу, добавим эффекта глубины. Для этого будем использовать фильтр Lens Blur (Размытие при малой глубине резкости). Объединяем все имеющиеся у нас на данный момент слои на одном новом. Для этого выделяем их все и жмем CTRL+ALT+E. Располагаем его выше всех предыдущих слоев и называем "Размытие". К этому слою мы и будем применять вышеупомянутый фильтр.

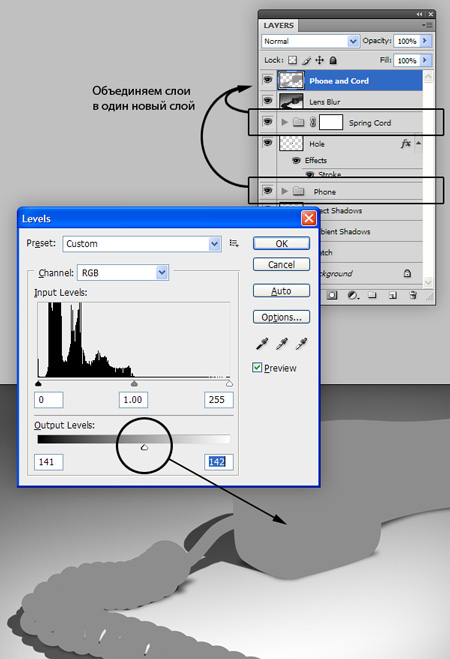
Шаг 27. Нам необходимо, чтобы фильтр Lens Blur (Размытие при малой глубине резкости) использовал стандартную альфа-карту. Объединяем группы "Телефон" и "Шнур" на отдельном слое и располагаем его выше всех предыдущих слоев. Используем Levels (Уровни) (CTRL+L), чтобы отрегулировать цвет телефона.

Шаг 28. Создаем новый слой над слоем "Размытие" и добавляем градиент, как показано ниже. Светлая полоса должна находиться в центре документа. Темный цвет должен быть более размытым. Используя эти правила, мы добавляем светлые и темные области на слой "Телефон и шнур" с помощью Dodge (Осветлитель) и Burn Tool (Затемнитель) (O).

Шаг 29. Объединяем (CTRL+E) два слоя, с которыми работали. Затем копируем и вставляем этот слой на Панель каналов. Новый канал должен называться Alpha 1 (Альфа 1).

Шаг 30. Скрываем слой, с которым только что работали и на слое "Размытие" применяем фильтр Filter - Blur - Lens Blur (Фильтр - Размытие - Размытие при малой глубине резкости). Теперь мы видим для чего нужна была альфа-карта.

Также я добавил мягкую голубую тонировку.

Автор: Stephen Petrany
Переводчик: Макс Енин
Ссылка на источник
Режим «Оптимизация» позволяет добавлять узловые точки щелчком по сегменту линии и удалять их щелчком по ним самим.
Режим «Просмотр» позволяет предварительно просматривать сегменты контура во время перемещения указателя мыши между щелчками. (Чтобы получить доступ к этому параметру, нажмите всплывающее меню справа от значка «Произвольная фигура».)
Перед началом рисования с помощью инструмента «Перо» можно создать новый контур на панели контуров, чтобы автоматически сохранить рабочий контур как именованный контур.
Основы работы с инструментом «Перо»

Комплексный видеообзор о том, как использовать инструмент «Перо» в Photoshop. Подробнее

Автор: Энди Андерсон (Andy Anderson)
Дополнительные сведения о режимах, которые могут использоваться для рисования инструментами группы «Перо», см. в разделе Режимы рисования.
Рисование прямых отрезков линии инструментом «Перо»
Простейший контур, который можно нарисовать инструментом «Перо» — это прямая линия из двух опорных точек, созданных щелчком инструмента «Перо». Продолжая щелкать инструментом, можно создать контур, состоящий из прямых отрезков, соединенных угловыми точками.

Первый отрезок отобразится только тогда, когда вы щелкнете вторую опорную точку (для просмотра сегментов контура выберите параметр «Резиновая лента» в Photoshop). Кроме того, если отображаются управляющие линии, это означает, что вы случайно перетащили инструмент «Перо». В этом случае выберите «Редактирование» > «Отмена» и щелкните еще раз.
Щелкните еще раз в том месте, где должен находиться конец отрезка (щелкните, удерживая клавишу «Shift», чтобы ограничить наклон сегмента углом, кратным 45°). Щелкните необходимое число раз, чтобы создать опорные точки для дополнительных прямых отрезков.Последняя добавленная опорная точка будет выглядеть как закрашенный квадрат, что означает ее выделение. При добавлении новых опорных точек выделение предыдущих точек отменяется, поэтому соответствующие значки будут пустыми.
Завершите создание контура. Для этого выполните одно из следующих действий.
Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
- Чтобы оставить контур открытым, щелкните, удерживая клавишу «Ctrl» (Windows) или «Command» (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Чтобы оставить контур открытым, также можно выбрать другой инструмент.
Рисование кривых инструментом «Перо»
Кривая создается путем добавления опорной точки в том месте, где изменяется направление кривой, с последующим перетаскиванием управляющих линий, формирующих кривую. Форма кривой определяется длиной и наклоном управляющих линий.
Чем меньше кривая содержит опорных точек, тем проще ее редактировать и тем быстрее она будет отображаться и выводиться на печать. При использовании слишком большого числа точек на кривой могут возникать ненужные выпуклости. Опорные точки следует размещать с большими промежутками, а форму кривых рекомендуется изменять корректировкой длины и углов наклона управляющих линий.
Поместите инструмент «Перо» в том месте, где должна начинаться кривая, и удерживайте кнопку мыши.Появится первая опорная точка, и указатель инструмента «Перо» изменится на стрелку (в Photoshop указатель изменится только после того, как вы начнете перетаскивание).
Чтобы задать крутизну создаваемого сегмента кривой, перетащите указатель инструмента, затем отпустите кнопку мыши.Как правило, управляющую линию следует растягивать примерно на одну треть от расстояния до следующей опорной точки, которую вы собираетесь нарисовать (позднее можно скорректировать управляющую линию с одной или с обеих сторон).
Чтобы ограничить движение инструмента углом, кратным 45°, удерживайте клавишу «Shift».

A. Расположение инструмента «Перо» B. Начало перетаскивания (с нажатой кнопкой мыши) C. Растягивание управляющих линий путем перетаскивания Поместите инструмент «Перо» в том месте, где должен заканчиваться сегмент кривой, и выполните следующие действия.
Для того чтобы создать С-образную кривую, перетащите инструмент в направлении, противоположном предыдущей управляющей линии. Отпустите кнопку мыши.

Для того чтобы создать S-образную кривую, перетащите инструмент в направлении предыдущей линии. Отпустите кнопку мыши.

Чтобы резко изменить направление кривой, отпустите кнопку мыши и, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите управляющую точку в направлении кривой. Отпустите клавишу «Alt» (Windows) или «Option» (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, затем перетащите его в противоположном направлении.
Для того чтобы создать несколько сглаженных кривых, продолжайте перетаскивать инструмент «Перо» в другие места. Обратите внимание на то, что опорные точки размещаются в начале и в конце каждой кривой, а не на ее вершине.Для того чтобы развернуть управляющие линии опорной точки, перетащите указатель, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Завершите создание контура. Для этого выполните одно из следующих действий.
Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
- Чтобы оставить контур открытым, щелкните, удерживая клавишу «Ctrl» (Windows) или «Command» (Mac OS), в любом месте на достаточном расстоянии от всех объектов или выберите другой инструмент.
Завершение рисования контура

Для того чтобы закрыть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
- Чтобы оставить контур открытым, щелкните, удерживая клавишу «Ctrl» (Windows) или «Command» (Mac OS), в любом месте на достаточном расстоянии от всех объектов.
Рисование с помощью инструмента «Свободное перо»
Инструмент «Свободное перо» позволяет рисовать так же, как это делается карандашом на бумаге. Узловые точки добавляются автоматически в процессе рисования. Пользователь не определяет положение этих точек в процессе рисования, но может настроить их положение по завершении создания контура. Для рисования с большей точностью воспользуйтесь инструментом «Перо».

Выберите инструмент «Свободное перо» .
Чтобы задать чувствительность завершающей части контура к движениям мыши или пера, щелкните стрелку вниз рядом с кнопками фигур на панели параметров и введите значение от 0,5 до 10,0 пиксела в поле «Погрешность». Чем выше значение, тем проще создаваемый контур и меньше узловых точек.
Перетащите курсор по изображению. В процессе перетаскивания курсор оставляет след контура. В момент отпускания кнопки мыши создается рабочий контур.
Чтобы продолжить существующий контур, нарисованный от руки, установите указатель пера на конце контура и перетащите курсор.
Чтобы завершить создание контура, отпустите кнопку мыши. Для создания замкнутого контура проведите линию до начальной точки контура (когда курсор поравняется с ней, рядом с ним появится кружок).
Рисование прямых линий, за которыми следуют кривые
Для того чтобы создать отрезок прямой, щелкните инструментом «Перо» угловые точки в двух местах.Поместите инструмент «Перо» над выбранной конечной точкой. Рядом с инструментом «Перо» появляется косая черта. Для того чтобы задать крутизну сегмента кривой, который будет создан далее, щелкните опорную точку и перетащите появившуюся управляющую линию.

A. Завершенный сегмент прямой B. Размещение инструмента «Перо» над конечной точкой C. Перемещение управляющей точки Поместите перо в том месте, где должна быть следующая опорная точка, затем, чтобы завершить кривую, щелкните (и при необходимости перетащите) новую опорную точку.

A. Расположение инструмента «Перо» B. Перетаскивание управляющей линии C. Новый отрезок кривой завершен
Рисование кривых, за которыми следуют прямые линии
Выбрав инструмент «Перо», перетащите указатель мыши, чтобы создать первую гладкую узловую точку сегмента кривой, и отпустите кнопку мыши. Переместите инструмент «Перо» в точку, где сегмент кривой должен закончиться, перетащите указатель мыши, чтобы завершить кривую, и отпустите кнопку мыши. Выберите в палитре инструментов инструмент «Угол» и щелкните выделенную конечную точку, чтобы преобразовать ее из гладкой узловой точки в точку преломления.Нажмите клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы временно сменить инструмент «Перо» на инструмент «Угол».
Выберите в палитре инструментов инструмент «Перо», установите его в точке, где должен закончиться прямой сегмент, и щелкните мышью, чтобы завершить прямой сегмент.Рисование двух сегментов кривой, соединенных углом
Перетащите инструмент «Перо», чтобы создать первую точку сглаживания в сегменте кривой. Переместите инструмент «Перо» и перетащите указатель для создания кривой со второй точкой сглаживания. Затем для настройки крутизны следующей кривой перетащите управляющую линию в сторону ее противоположного конца, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Отпустите клавишу и кнопку мыши.В результате разделения управляющих линий точка сглаживания преобразуется в угловую точку.
Переместите инструмент «Перо» в то место, где должен заканчиваться второй сегмент кривой, затем перетащите новую точку сглаживания для завершения второго сегмента кривой.
A. Перетаскивание новой точки сглаживания B. Разделение управляющих линий при перетаскивании с помощью клавиши «Alt» или «Option» и изгиб управляющей линии вверх C. Результат после перемещения и перетаскивания в третий раз
Рисование с помощью магнитного пера
Магнитное перо — это вариант инструмента «Свободное перо», позволяющий рисовать контуры, привязанные к краям определенных областей изображения. Существует возможность определить диапазон и чувствительность привязки, а также сложность результирующего контура. Параметры инструментов «Магнитное перо» и «Магнитное лассо» во многом одинаковы.

Ширина: введите число пикселов от 1 до 256. Магнитное перо обнаруживает края только в пределах указанного расстояния от курсора.
Для параметра «Контрастность» введите значение в процентах от 1 до 100, указывающее контраст между пикселами области, наличие которого будет считаться признаком края. Для слабоконтрастных изображений используйте большее значение.
Для параметра «Частота» введите число от 0 до 100, указывающее, как часто перо создает узловые точки. Чем выше значение, тем быстрее контур привязывается к месту.
При работе с планшетом можно установить или снять флажок рядом с параметром «Нажим пера». При включении этого параметра чем сильнее нажим, тем меньше ширина линии.
Щелкните изображение, чтобы установить первую точку привязки. Чтобы нарисовать сегмент от руки, переместите или перетащите курсор вдоль отслеживаемого края.Активным останется сегмент границы, который был использован последним. При перемещении указателя активный сегмент привязывается к самому заметному краю изображения, соединяя курсор с последней точкой привязки. Периодически магнитное перо добавляет к границе точки привязки, чтобы связать предыдущие секции.

Перетаскивание курсора при нажатой клавише «Alt» (Windows) или «Option» (Mac OS) позволяет нарисовать контур от руки.
Щелчок мыши при нажатой клавише «Alt»(Windows) или «Option» (Mac OS) позволяет рисовать прямые сегменты.
Нажмите клавишу открывающей квадратной скобки ([) для уменьшения ширины магнитного пера на 1 пиксел или клавишу закрывающей квадратной скобки (]) для увеличения ширины пера на 1 пиксел.
Завершите контур, выполнив одно из следующих действий.Нажмите «Ввод» (Windows) или «Return» (Mac OS) для завершения открытого контура.
Дважды щелкните мышью, чтобы замкнуть контур магнитным сегментом.
Удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), дважды щелкните мышью, чтобы завершить контур прямым сегментом.

В умелых руках инструмент Photoshop Pen Tool может оказаться очень мощной вещью и творить чудеса. Он способен даже на создание фотореалистичных изображений. В сегодняшнем уроке мы рассмотрим создание реалистичного изображения USB переходника в Фотошоп.
1 Шаг
Создайте новый документ размером 1000?1000px и разрешением 72 dpi. В ходе выполнения урока вам понадобится создать порядка 60 слоев, поэтому правильная организация процесса — самое первое, о чем нужно позаботиться. Я создал 4 папки, в которые мы будем помещать слои каждый отдельной группы.
2 Шаг
Возьмите Pen Tool (P) и создайте фигуры, как показано ниже. Для каждой части используйте отдельный слой.
3 Шаг
Примените для части с номером 1 такие стили слоя.
4 Шаг
Скопируйте стиль этого слоя и примените его на остальные части детали, но для каждой нам придется поменять угол Gradient Overlay. Для детали 2 используйте угол в -59 градусов, для деталей 3 и 4 — угол в -51 градус. Конечный результат смотрим на рисунке ниже.
5 Шаг
Сейчас создадим внутреннюю часть разъема Head. Снова с применением Pen Tool. Посмотрите на рисунок ниже.
6 Шаг
Добавим деталей к разъему кабеля USB. Выполните Ctrl + клик по мини-изображению слоя с частью 2 разъема, затем откройте Edit > Stroke, задайте там Width 3px, Color — White, Location — Center, нажмите Ok. Далее откройте Filter > Blur > Gaussian Blur и примените размывку с радиусом в 0.6px. После этого переключитесь на Eraser Tool (E) размером в 100px, Opacity 50%, Flow 100%. Выполните указания, приведенные ниже.
7 Шаг
Теперь снова берем Pen Tool и рисуем фигуру, как показано ниже. Затем применяем к ней стили.
8 Шаг
9 Шаг
Выполните Ctrl + клик по мини-изображению только что созданного нами слоя. Создайте новый слой, а затем выполните Select > Modify > Contract и сузьте выделение на 1 px. Залейте выделение белым цветом. После этого задайте слою стили.
10 Шаг
Если вы не создавали на первом шаге папки для слоев, как я показывал, создайте папку “Head” сейчас и перенесите все созданные до этого слои в нее. Теперь создайте новый слой поверх группы “Head”, переключитесь на Pen Tool и создайте 3 фигуры, как показано ниже. Каждую часть изображения создавайте на новом слое. Задайте стиль для верхней части ручки USB.
11 Шаг
Скопируйте этот стиль и примените его к другим двум частям ручки, сменив только угол наложения Gradient Overlay. Для части 2 задайте угол Gradient Overlay равным -35 градусов, для 3 части используйте значение в 13 градусов.
12 Шаг
Теперь время добавить линии на боковую часть ручки. Создайте новый слой и назовите его “Line”. Выполните инструкции, указанные на рисунке. Затем создайте таких несколько копий, как показано ниже.
13 Шаг
После создания копий линий, выделите все слои с ними и нажмите Ctrl + E для того чтобы слить их в один. Далее выполните Ctrl + клик по слою с линиями для загрузки по нему выделения. Создайте новый слой и залейте его белым по выделенной области.
14 Шаг
Возьмите инструмент Rounded Rectangle Tool и создайте фигуру, как показано ниже, следуя затем указанным ниже инструкциям.
15 Шаг
Добавьте к ручке USB (группа “Body”) еще деталей. Возьмите Elliptical Marquee Tool (M) и создайте фигуру, показанную ниже. Затем примените стили к слою.
16 Шаг
Переключитесь на Pen Tool и проведите линию, как на рисунке. Затем выполните инструкции, приведенные там же.
17 Шаг
Теперь к ручке давайте добавим немного бликов. Их можно провести все тем же Pen Tool, залив затем соответствующим цветом и применив размывку с помощью Gaussian Blur.
18 Шаг
Теперь к штекеру давайте подведем провод. Для этого нужно создать наконечник для провода (“Head Wire”), который соединит штекер с самим проводом. Для этого переключитесь на Pen Tool и следуйте приведенным инструкциям.
19 Шаг
Для добавления деталей создайте еще один слой, выполните Ctrl + клик по слою с накладкой для провода, который вы создали перед этим и залейте полученное выделение белым цветом. Затем переключитесь на Eraser Tool размером в 35px (используйте мягкий ластик) с Opacity в 50% и выполните инструкции, указанные на картинке.
20 Шаг
Снова возьмите перо (Pen Tool) и создайте фигуру, как показано ниже.
21 Шаг
Добавим немного бликов.
22 Шаг
Применяя те же методы, которые мы использовали до этого, нарисуйте теперь оставшуюся часть USB переходника (“Back Side”).
23 Шаг
Внесем завершающие штрихи. Выделите все слои вашего USB переходника, кроме фонового слоя, затем кликните по ним правой клавишей мыши и выберите пункт Duplicate. Теперь слейте все продублированные слои в один, перенесите результирующий слой поверх остальных, выполните Ctrl + клик по мини-изображению слоя для загрузки по нему выделения, залейте выделение черным цветом и выполните Filter > Noise > Add Noise. В выпавшем окне задайте Amount равным 23.62% и выставьте параметры Gaussian и Monochromatic. Далее смените режим наложения слоя на Overlay и задайте ему 10% Opacity. В дополнение вы можете нарисовать также тень, отбрасываемую предметом на поверхность.
Заключение
При правильном использовании перо Pen Tool может превратиться в мощнейший инструмент для создания предметов в Photoshop. Надеюсь, что этот урок дал вам определенное представление о том, как использовать этот инструмент в комбинации со стилями слоев для создания великолепных дизайнов.







В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».

Чтобы узнать больше о том, как очистить изображение от проводов в Photoshop, смотрите видео. Или прочтите эту статью.
Читайте в этом уроке дальше!
Хотите, чтобы Ваше изображение было без проводов на его фоне?
Для этих целей будем использовать графический планшет. Стилус дает возможность делать более точную и уверенную линию, а также позволяет усилиями нажатия регулировать диаметр кисти.

Стилус и графический планшет. Фото Evgenia Shveda

Начало обработки фотографии. Фото Evgenia Shveda
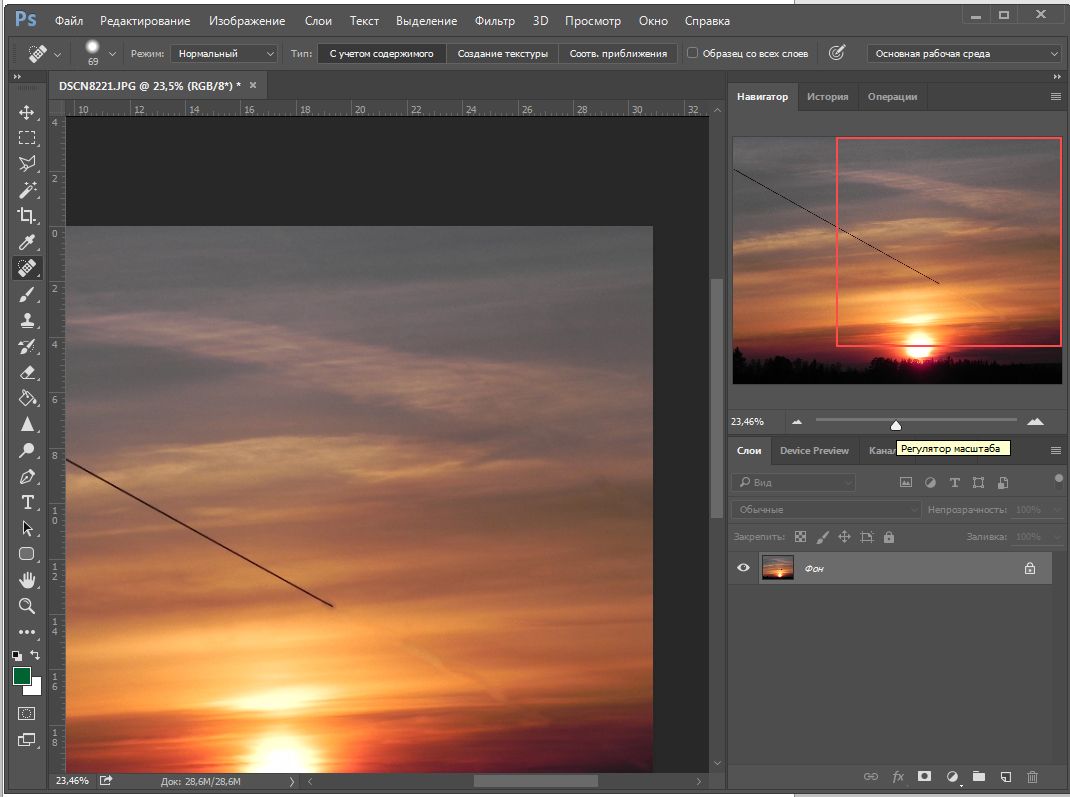
Перед нами фотография с проводами. Все, что нам нужно – это выбрать на панели инструментов Точечную восстанавливающую кисть (Spot Healing Brush).

Инсnрумент Точечная восстанавливающая кисть. Фото Evgenia Shveda
Теперь нужно выбрать подходящий диаметр кисти. Если Вы работаете с помощью графического планшета, то диаметр кисти выбирать можно удерживая стилус над поверхностью планшета, но не касаясь его, нажать кнопку, расположенную на стилусе. Выпадет меню с параметрами данного инструмента, где можно будет выбрать подходящий диаметр. Это же меню с помощью мыши вызывается нажатием правой кнопки мыши. Выбирайте диаметр толще провода на изображении в два раза как минимум.

Выбираем толщину кисти. Фото: Evgenia Shveda
Теперь смело видите кистью по проводу на изображении, стараясь точно повторить линию провода. Если Вы работаете стилусом, помните, что сила нажатия влияет на прозрачность и диаметр кисти.

Удаление проводов. Фото Evgenia Shveda
Если одного прохода кистью было недостаточно, или в каких-то местах линия следа кисти прошла не точно по проводу, вернитесь в незаретушированное место и повторите операцию снова до тех пор, пока изображение не будет выглядеть естественно!

Продолжаем удалять провода. Фото Evgenia Shveda
Смотрите больше уроков на нашем блоге и видео на канале! Прочтите также материал о том, как еще использовать графический планшет.
Заказать более сложные работы по дизайну и обработке фотографий можно в Creative Studio Artjenka!
Читайте также:

