Как сделать рамку в after effects
Обновлено: 05.07.2024
На этой странице рассматриваются панель «Основные графические элементы» в After Effects и способы работы с шаблонами анимационного дизайна и основными свойствами.
Панель Основные графические элементы позволяет создавать настраиваемые элементы управления для анимационного дизайна и обмениваться ими как локальными файлами или шаблонами анимационного дизайна через библиотеки Creative Cloud Libraries. Панель «Основные графические элементы» работает как корзина, в которую можно добавлять различные элементы управления, изменять их, а затем упаковывать в качестве общих шаблонов анимационного дизайна . Новая среда для работы с панелью Основные графические элементы в After Effects, называющаяся Основные графические элементы , доступна на панели рабочих сред. Для доступа к рабочей среде выберите Окно > Рабочая среда .
Панель «Основные графические элементы» в After Effects можно использовать четырьмя способами.
- Как плоскость контроля в After Effects: используйте панель «Основные графические элементы» в качестве плоскости контроля для своих композиций. Перетаскивайте параметры с панели «Таймлайн» на панель «Основные графические элементы» для создания сочетания клавиш для элементов из композиции, которые вы часто изменяете.
- Можно создать основные свойства, которые работают как основные элементы управления и позволяют изменять свойства эффектов и слоев композиции при ее вложении в другую композицию.
- Для экспорта шаблонов анимационного дизайна (.mogrt): заключите свой проект After Effects в шаблоны анимационного дизайна, который можно будет изменять прямо в Premiere Pro. Все исходные изображения, видеоизображения и предварительные композиции, необходимые для созданного дизайна, упаковываются в шаблон. Настройку в Premiere Pro можно будет выполнять только с помощью элементов управления, к которым вы предоставили доступ, что позволяет контролировать ваш дизайн.
- Группировать элементы управления, управлять свойствами шрифтов и добавлять в шаблон анимационного дизайна элементы управления для источников данных электронных таблиц в формате CSV и TSV. Доступ к группам можно получить с помощью меню «Добавить форматирование» на панели «Основные графические элементы». Команда «Добавить комментарий» доступна в этом меню.
Создание шаблонов анимационного дизайна в After Effects
Просмотрите это видео, чтобы узнать о создании шаблонов анимационного дизайна в After EffectsКомпозиции на панели «Основные графические элементы»
В раскрывающемся меню «Основной» на панели Основные графические элементы выберите композицию в проекте и начните формировать шаблон анимационного дизайна.

Для открытия композиции на панели Основные графические элементы в After Effects выполните любое из следующих действий:
- Чтобы открыть текущую композицию, выберите Композиция > Открыть в Основные графические элементы.
- Для открытия конкретной композиции щелкните правой кнопкой мыши композицию на панели Проект и выберите Открыть в Основные графические элементы .
- Чтобы открыть любую композицию в проекте, щелкните меню Основной на панели Основные графические элементы .
Основная композиция
Основная композиция — это текущая композиция на панели Основные графические элементы . Поддерживаемые свойства из основной композиции можно добавлять на эту панель. Кроме того, на панель можно добавлять свойства из композиций, которые присутствуют в иерархии основной композиции.
Свойства из композиций, которых нет в иерархии основной композиции, считаются несвязанными свойствами. При добавлении несвязанных свойств на панель Основные графические элементы отображается предупреждение. Свойства по-прежнему добавляются на панель, но будут выделены красным цветом и при экспорте в виде шаблона анимационного дизайна не будут оказывать никакого влияния.
Совет. Для использования несвязанных свойств разместите композицию, которая содержит эти свойства, в основной композиции или в иерархии.
Несвязанные свойства не работают при экспорте композиции в качестве шаблона анимационного дизайна .
Добавление элементов управления
Можно добавлять поддерживаемые свойства из группы свойств любого эффекта или любого слоя, например Преобразовать , Маски или Параметры материала .
Типы поддерживаемых элементов управления:
- Флажок
- Цвет
- Числовой ползунок (т. е., числовое свойство с одним значением), например «Преобразовать» > «Непрозрачность» или эффект элементов управления выражениями «Ползунок»
- Исходный текст
- Свойства 2D-точки, такие как «Преобразовать > Опорная точка», «Преобразовать > Положение» и эффект управления выражениями элемента управления точкой
- Свойства 2D-шкалы, такие как «Преобразовать > Масштаб»
- Угловые свойства, такие как «Преобразовать > Поворот» и эффекты управления выражениями элемента управления «Угол»
При добавлении неподдерживаемого свойства After Effects выводит предупреждение Ошибка After Effects. Свойство этого типа еще не поддерживается в шаблонах анимационного дизайна.
Чтобы добавить элемент управления, перетащите одно или несколько выбранных свойств с панели «Таймлайн» на панель Основные графические элементы .
Также можно воспользоваться командой Добавить свойства на панель «Основные графические элементы» , чтобы добавить свойства на панель Основные графические элементы из панели Таймлайн или Элементы управления эффектами . Для добавления свойств используется любое из следующих действий:
- Выделите свойство на панели Таймлайн , а затем выберите Анимация > Добавить свойство к основным графическим элементам .
- Правой кнопкой мыши щелкните свойство на панели Таймлайн или Элементы управления эффектами , а затем в меню выберите команду Добавить свойства на панель «Основные графические элементы» .
Команде Добавить свойства на панель «Основные графические элементы» также можно назначить сочетание клавиш. Описание этой процедуры см. в разделе Визуальный редактор сочетаний клавиш.

Просмотр поддерживаемых свойств
Если необходимо просмотреть только свойства, поддерживаемые панелью Основные графические элементы , нажмите кнопку Поддерживаемые свойства Solo на панели. Кнопка отбирает поддерживаемые свойства и отображает их на таймлайне.
Элементы управления изменениями
Панель Основные графические элементы можно использовать для настройки элементов управления следующими способами:
- Переименование элемента управления: чтобы переименовать элемент управления, выполните любое из следующих действий:
- Щелкните поле с именем элемента управления и введите новое имя.
- Перетащите курсор, чтобы выделить текущее имя, и введите новое имя.
Элементы управления, которые добавляются на панель Основные графические элементы , связаны с исходными свойствами. При изменении значения элемента управления также изменяется значение свойства в композиции. Например, если на панели изменить непрозрачность до 50 %, значение параметра Непрозрачность в композиции также изменяется до 50 %.
Значения композиций обновляются по мере изменения значения с помощью числовых элементов управления на панели. Чтобы отключить функцию динамического обновления, удерживайте клавишу Option (Mac) или Alt (Win) при перемещении ползунка.
Создание групп элементов управления
Имеющиеся на панели «Основные графические элементы» элементы управления можно группировать с целью улучшения навигации и повышения удобства использования. Это особенно полезно при добавлении на панель длинных списков, допускающих изменения элементов управления или основных свойств вложенных композиций.
Чтобы создать группу, выберите меню Добавить форматирование в левом нижнем углу панели Основные графические элементы и выберите команду Добавить группу .
Чтобы добавить элемент управления в группу, перетащите его на имя группы.
Элементы управления шрифтами
При добавлении на панель «Основные графические элементы» текстового слоя в шаблоне анимационного дизайна можно изменить и задать семейство шрифтов, стиль, размер и псевдостили для этого слоя. Чтобы добавить на панель элементы управления свойствами шрифта, выполните следующие действия:
Добавьте свойство текстового слоя Исходный текст на панель Основные графические элементы .
Щелкните Редактировать свойства на правой стороне строки элемента управления.
В диалоговом окне «Свойства исходного текста» выберите свойства шрифта для управления из следующих вариантов:
- Разрешить выбор пользовательских шрифтов . Добавляет элементы управления «Гарнитура» и «Стиль шрифта».
- Разрешить регулировать размер шрифта . Добавляет элемент управления «Размер шрифта».
- Разрешить псевдостили . Добавляет элементы управления «Полужирный псевдостиль», «Псевдостиль курсив», «Все прописные» и «Малые прописные».
В этом диалоговом окне доступен еще один параметр — Использовать слой как резервное текстовое поле . Установка напротив него флажка позволяет выбрать композицию/подкомпозицию и слой-фигуру или слой клипа, чтобы определить альтернативное текстовое поле для редактирования текста в программном мониторе Premiere Pro. Этот параметр важен, потому что многие файлы в формате .mogrt содержат прямоугольные текстовые блоки, которые выходят за пределы экрана, имеют неверный размер или положение.
Альтернативные прямоугольные текстовые блокиЭлементы управления шрифта не поддерживаются в качестве основных свойств вложенной композиции.
Добавление комментариев на панель «Основные графические элементы»
Чтобы добавить комментарии, нажмите кнопку Добавить комментарий в нижней части панели Основные графические элементы . Вы можете добавлять несколько комментариев, переименовывать их и изменять порядок их следования. Также можно отменять или повторять добавление комментариев, изменять их порядок и удалять комментарии, если это необходимо.
- Для переименования щелкните поле с именем комментария и введите новое имя.
- Для изменения порядка следования перетащите комментарий на панели вверх или вниз.
Чтобы удалить комментарий, выделите его и нажмите клавишу Backspace или Delete.
Изменение элементов управления![Изменение элементов управления]()
При дублировании композиции на панели Проект ( Cmd+D Mac или Ctrl+D Windows) After Effects дублирует свойства и комментарии, добавляемые на панель «Основные графические элементы» для данной композиции.
Присвоение имени шаблону
Чтобы присвоить имя шаблону анимационного дизайна или переименовать его, щелкните поле имени шаблона и введите новое имя.
Установка кадра афиши для шаблона
Можно задать кадр афиши для шаблона. Кадр афиши используется в качестве миниатюры шаблона в библиотеках Creative Cloud Libraries и на панели Основные графические элементы в Premiere Pro.
Чтобы задать кадр афиши, выполните следующие действия:
В основной композиции поместите индикатор текущего момента времени в кадр, который нужно выделить.
Экспорт шаблона
Чтобы экспортировать композицию в качестве шаблона анимационного дизайна , выполните следующие действия:
В диалоговом окне Экспортировать как шаблон анимационного дизайна выберите меню Место назначения . Доступные места назначения перечислены далее.
- Creative Cloud Libraries: добавление шаблонов в библиотеки Creative Cloud Libraries.
- Основные графические элементы: добавление шаблонов в локальную папку по умолчанию. Шаблоны, хранящиеся в папке Основные графические элементы , непосредственно доступны на панели Основные графические элементы в Premiere Pro.
- Локальный диск: сохранение шаблонов в локальный каталог. Шаблоны, сохраненные в локальном каталоге, не становятся автоматически доступны на панели Основные графические элементы в Premiere Pro.
Экспорт шаблонов анимационного дизайна![Экспорт шаблонов анимационного дизайна]()
Установите флажок в разделе «Совместимость»:
- Предупреждать, если в этом шаблоне анимационного дизайна используются шрифты, которые недоступны в шрифтах Adobe: Задайте этот параметр, если ходите, чтобы программа After Effects предупреждала вас о том, что тот или иной шрифт, используемый в композиции, отсутствует в шрифтах Adobe.
- Предупреждать, если для настройки этого шаблона анимационного дизайна требуется программа After Effects: Задайте этот параметр, если хотите экспортировать только функции, которые можно использовать без программы After Effects (например, сторонние внешние модули).
Дополнительные сведения о добавлении ресурсов в библиотеки Creative Cloud Libraries см. в разделе Библиотеки Creative Cloud Libraries в After Effects.
Эти параметры только отображают предупреждения, они не изменяют содержимое шаблонов анимационного дизайна. Чтобы изменить проект в соответствии с требованиями, отмените экспорт и внесите изменения, после чего повторно экспортируйте шаблон анимационного дизайна.
Выберите место назначения для экспорта в меню Место назначения и нажмите кнопку ОК .
Вы можете импортировать в Premiere Pro шаблоны анимационного дизайна, использующие эффект «Кисть для ротоскопии». Дополнительные сведения см. разделе Эффекты «Кисть для ротоскопии», «Уточнить края» и «Уточнить подложку».
Можно создавать шаблоны анимационного дизайна (файлы .mogrt), для настройки которых пользователю на его компьютере не потребуется программа After Effects. Чтобы пользователю шаблонов .mogrt не потребовалось использовать программу After Effects, шаблоны должны удовлетворять следующим требованиям:
- Поддерживается только модуль рендеринга композиции Classic 3D; модули рендеринга CINEMA 4D и 3D-рендеринга с трассировкой не поддерживаются.
- Поддерживаются все имеющиеся в After Effects эффекты, кроме: Эффект восстановления четкости при дрожании камеры, Synthetic Aperture Color Finesse, Maxon CINEWARE, «Марионетка» и «Стабилизатор деформации».
- Использование видеорядов Dynamic Link, таких как эпизоды Premiere Pro или Character Animator CC, в композициях After Effects не поддерживается.
- Видеоряды в формате FLV и сторонние внешние модули не поддерживаются.
Чтобы изменить шаблоны анимационного дизайна After Effects (файлы .mogrt), их можно открыть в After Effects как файл проекта. Внеся изменения в шаблон, заново экспортируйте его в виде файла .mogrt.
Чтобы открыть шаблон анимационного дизайна как проект, выполните следующие действия:
Выберите Файл > Открыть проект .
В диалоговом окне Открыть проект выберите файл .mogrt, а затем нажмите кнопку Открыть . При открытии файла .mogrt в виде проекта приложение After Effects извлекает файл проекта и ресурсы. В диалоговом окне Извлечь <имя файла>.mogrt выберите место для извлечения содержимого файла .mogrt, а затем нажмите кнопку Извлечь .Также можно изменить шаблон анимационного дизайна, использующийся в эпизоде в Premiere Pro 12.1, выполнив следующие действия:
- В After Effects откройте файл .mogrt как проект. Измените одни или несколько композиций либо добавьте или измените элементы управления на панели Основные графические элементы .
- После внесения изменений на панели Основные графические элементы нажмите кнопку Экспорт шаблонов анимационного дизайна . Можно либо заменить исходный файл .mogrt, либо выбрать новое расположение или имя обновленного файла.
- В Premiere Pro нажмите клавишу Option (Mac OS) или Alt (Windows) и перетащите новый или обновленный файл .mogrt из вкладки Обзор панели Основные графические элементы на существующий клип .mogrt в данной последовательности. Premiere Pro обновляет вкладку Правка панели Основные графические элементы с учетом элементов управления.
В After Effects откройте файл .mogrt как проект. Измените композиции либо добавьте или измените элементы управления на панели Основные графические элементы .
После внесения изменений на панели Основные графические элементы нажмите кнопку Экспорт шаблонов анимационного дизайна . Можно либо заменить исходный файл .mogrt, либо выбрать новое расположение или имя обновленного файла.
В Premiere Pro на вкладке Обзор панели Основные графические элементы , удерживая нажатой клавишу Opt (MacOS) или Alt (Win), перетащите новый или измененный файл .mogrt на имеющийся в эпизоде клип .mogrt. Premiere Pro обновляет вкладку Правка панели Основные графические элементы с учетом элементов управления.
Управляемые данными шаблоны анимационного дизайна позволяют быстро и точно настраивать гистограммы, линейные диаграммы и многое другое — утомительный ручной ввод данных или глубокие знания в области анимированной графики не потребуются.
С помощью этой функции можно добавлять на панель «Основные графические элементы» элементы управления для данные таблицы в формате CSV и TSV. При экспорте этих шаблонов анимационного дизайна с элементами управления данными в Premiere Pro данные можно будет изменять и заменять прямо в программе Premiere Pro.
Другой вариант использования заключается в том, что элементы управления данными, имеющиеся на панели Основные графические элементы , могут работать как обозреватель или редактор для слоев данных CSV или TSV в композиции без ее экспорта в качестве шаблона. При добавлении композиции с данными таблицы на панели, на панели отображаются все данные, которые можно изменять. При работе с вложенной композицией элементы управления данными недоступны как основные свойства этой композиции.
Чтобы добавить элементы данными на панель «Основные графические элементы», выполните следующие действия:
Ограничительные рамки слоя и индикаторы выделения помогают визуализировать трехмерные границы изогнутых слоев, слоев со скошенными краями или с применением экструзии, помимо плоских слоев. Ограничительные рамки выделенных 3D-слоев теперь отображаются как пунктирные более светлые кривые с маркерами масштабирования, а также со сплошными и утолщенными линиями по углам. Обратная сторона ограничительной рамки 3D не отрисована.
Чтобы обозначить расположения выделяемых щелчком мыши слоев, линии в углах теперь отображаются над невыделенным слоем, который будет выделен при щелчке в месте, где находится курсор мыши. То же самое применимо к слоям, выделенным прямоугольной рамкой.
Для отображения индикаторов ограничительной рамки вокруг отдельных символов в текстовых слоях посимвольного 3D-рендеринга и вложенных слоях в свернутых предварительных композициях активируйте параметр «Показать внутренние каркасы» в установках предпросмотра. Этот параметр установлен по умолчанию.
Определение ориентации ограничительной рамки
Во время перетаскивания слоя при отключенном режиме динамического обновления (например при удерживании клавиши Alt (Windows) или Option (Mac OS), когда режим динамического обновления включен) или во время просмотра композиции в режиме предпросмотра каркаса (в меню «Быстрый предпросмотр») буква «V» (вместо «X», как было ранее) отображается на переднем плане ограничительной рамки для обозначения направления вверх или для указания на верхнюю часть слоя, а маленький значок плюса (+) отображается в центре ограничительной рамки для указания на центр передней стороны. Обозначение «V» на 3D-слоях в режиме предпросмотра каркаса необходимо для определения их ориентации.
Изменение масштаба или поворот слоя относительно стороны его ограничительной рамки
Можно выбрать различные стороны ограничительной рамки 3D и выполнить масштабирование или поворот слоя относительно выбранной стороны. Масштабирование и поворот относительно узловой точки слоя. Также опорную точку можно переместить к краям или центру видимой стороны ограничительной рамки.
Масштабирование слоя относительно стороны его ограничительной рамки
Масштабирование слоя со стороны его ограничительной рамки: с помощью инструмента «Выделение» выделите сторону, затем перетащите один из маркеров ограничительной рамки. Масштабирование происходит по плоскости этой стороны.
Поворот слоя относительно стороны его ограничительной рамки
С помощью инструмента «Поворот» выберите строну, а затем выполните одно из следующих действий. Перетащите центральный маркер вдоль края, чтобы выполнить поворот вокруг оси этого края. Поворот вокруг осей x или y (при перетаскивании центрального маркера) теперь выполняется так же, как поворот вокруг оси z: необходимо перетащить маркер вокруг опорной точки, а не из стороны в сторону.
Перетащите угловой маркер, чтобы выполнить поворот вокруг перпендикулярной оси.
Привязка опорной точки к разным частям стороны ограничительной рамки
С помощью инструмента «Панорамирование назад» (опорная точка), начните перетаскивать опорную точку, затем нажмите и удерживайте и держите клавишу Ctrl (Windows) или Cmd (Mac) при достижении края, центра края, центра видимой стороны или центра ограничительной рамки 3D. Край будет выделен (станет толще) когда на нем разместится опорная точка; края стороны будут выделены при привязке точки к ее центру; все края будут выделены при привязке точки к центру ограничительной рамки 3D. Если опорная точка привязана к центру, вокруг нее появится небольшая рамка; две небольших рамки появятся, если точка будет расположена над центром ограничительной рамки 3D.
Узнайте как сделать и анимировать 2D изображение или фото в 3D в программе Adobe After Effects.Быстро создайте 3D эффект с помощью шаблона VoluMax без сторонних плагинов After Effects.Применяя этот шаблон,вы сможете в считанные минуты обрабатывать свои фото и делать реалистичные эффекты смещения и паралакса.Обработка фото в Афтер Эффектс стала намного приятнее.Теперь вы можете делать за 3 минуты реалистичные и объемные 3D фото в 4К Ultra разрешении.Поражайте своих друзей и знакомых высококачественной 3D анимацией.Для этого не нужно быть экспертом в области 3D.
![]()
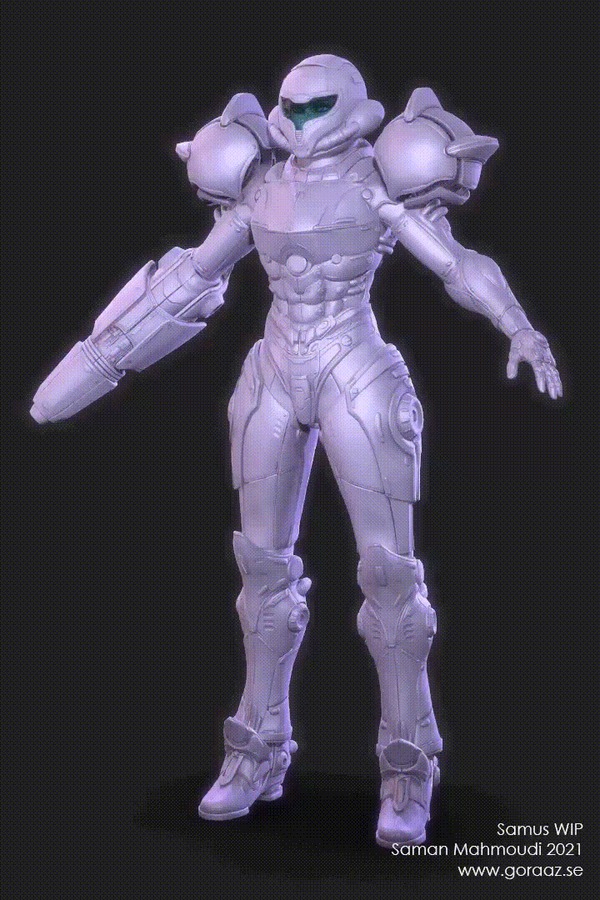
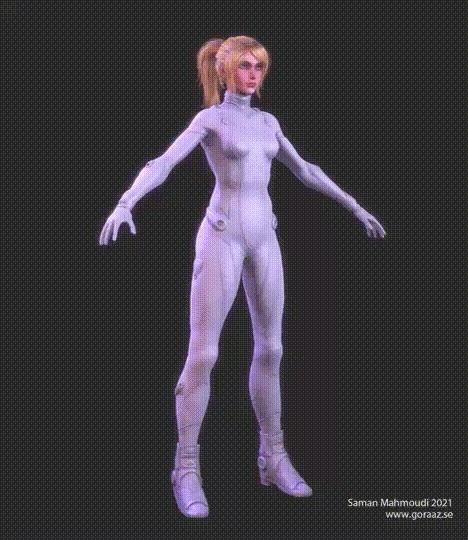
Samus 3D by Saman Mahmoudi (Goraaz)
![Samus 3D by Saman Mahmoudi (Goraaz) Samus Aran, Metroid, Game Art, Игры, 3D, 3D анимация, Силовая броня, Девушки, Гифка, Длиннопост]()
![Samus 3D by Saman Mahmoudi (Goraaz) Samus Aran, Metroid, Game Art, Игры, 3D, 3D анимация, Силовая броня, Девушки, Гифка, Длиннопост]()
![Samus 3D by Saman Mahmoudi (Goraaz) Samus Aran, Metroid, Game Art, Игры, 3D, 3D анимация, Силовая броня, Девушки, Гифка, Длиннопост]()
![]()
Процесс создания эмоций персонажа в Blender
Это таймлапс моего процесса работы с ригом в Блендере. Персонаж - Эми, главная героиня моего комикса. Eevee рендер.
![]()
Волшебное
![]()
Первая анимация в Blender
Очень простенькая анимация в Blender
Сделал конечно не без помощи интернета, но сделал своими ручками, поэтому вот решил поделиться с вами )3D–мультик своими руками
![]()
Продолжаю в Blender
![Продолжаю в Blender 3D, 3D моделирование, Blender, 3D анимация, Анимация, Видео, Длиннопост]()
![Продолжаю в Blender 3D, 3D моделирование, Blender, 3D анимация, Анимация, Видео, Длиннопост]()
![Продолжаю в Blender 3D, 3D моделирование, Blender, 3D анимация, Анимация, Видео, Длиннопост]()
Все еще изучаю анимацию, риггинг и кости тяжело даются - придумала сюжет с самыми легкими скелетами. У бабочек по 3 кости, ну для "прощупать" в самый раз:)
Полюбила UV, очень понравилось делать обложки для книг.
Я только учусь, так что вставляю в сцену как можно больше разных моментов для практики.![]()
На производстве мишек
Сделала в Blender, eevee рендер.
Мишка также участвует в моем комиксе :)
![]()
Aracnohnocoris
Очередная моделька под реалтайм, на этот раз хотелось изобразить самого милого жука на свете, надеюсь получилось))
![Aracnohnocoris 3D, 3D моделирование, 3D графика, 3D анимация, Жуки, Существа, Мифические существа]()
![Aracnohnocoris 3D, 3D моделирование, 3D графика, 3D анимация, Жуки, Существа, Мифические существа]()
![Aracnohnocoris 3D, 3D моделирование, 3D графика, 3D анимация, Жуки, Существа, Мифические существа]()
![]()
Динамические морщины при анимировании в Blender
Решил попробовать в анимацию и занесло немного в строну захвата движений.
Для тех кто хочет попробовать что нибудь похожее - публикую результаты с небольшим гайдом. Во первых понадобится замечательный плагин для Блендера - "Revised Mesh Tension Add-on" с BlenderArtists. Он вовзвращает утерянную с захоронением Blender Internal фичу с окрашиванием вертексов в красный и зеленый цвета при сокращении или растягивании этих самых полигонов, на основе чего и будет происходить динамическое появление той или иной морщины в зоне сокращения или растягивания кожи.
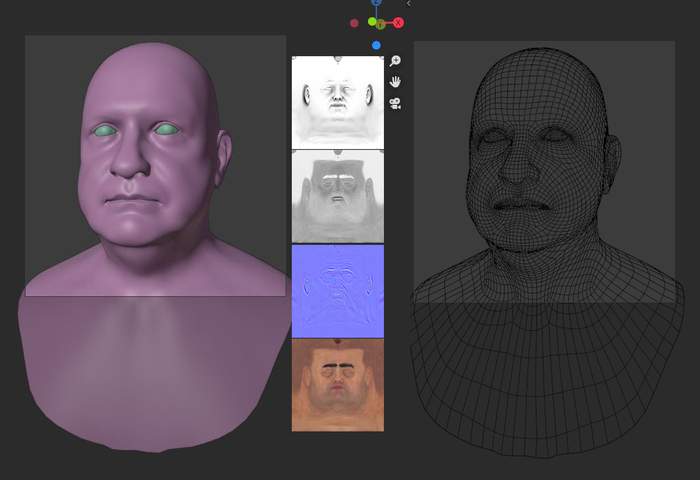
Сама моделька, над которой проводились эксперименты:
![Динамические морщины при анимировании в Blender 3D анимация, Анимация, Мокап, Blender, Персонажи, Блендер, Видео, Длиннопост]()
Довольно простой PBR материал. AO текстура просто комбинирована с цветом, SSS - обычным значением (
![Динамические морщины при анимировании в Blender 3D анимация, Анимация, Мокап, Blender, Персонажи, Блендер, Видео, Длиннопост]()
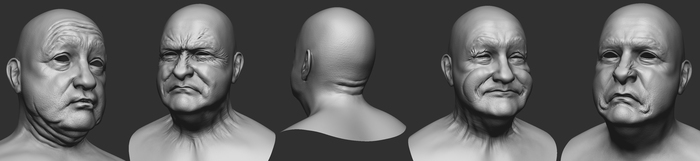
Дальше в zBrush были сделаны 4 бюста (на основе уже развернутого низкополигонального меша!), с которых будут запекаться карты нормалей для морщин при деформациях. Можно использовать и блендер.
![Динамические морщины при анимировании в Blender 3D анимация, Анимация, Мокап, Blender, Персонажи, Блендер, Видео, Длиннопост]()
По хорошему, нужно всего два скульпта с морщинами - в состоянии удивления и злости (см. левый и правый), но я чего то разошелся, по этому пришлось запечь 4 карты нормалей и объединить их в две. Сделать это можно в фотошопе просто наложением второй текстуры сверху в режиме overlay. Это хоть и не совсем идеальный метод, но сторонние приложения или плагины по скрещиванию текстур нормалей кошерным способом у меня не установились.
Дальше все просто - кидайте две новых текстуры в материал (как non-color), через MixRGB соеденяйте Normal Map с деталями вашей модели и первую Normal Map с морщинами "удивления" через overlay (как в фотошопе), и в Fac подсоединяйте красный канал Vertex Col, который генерируется аддоном (используйте Split RGB нод, чтоб получить красный и зеленый каналы раздельно).
Потом результат MixRGB соединяете с еще одним MixRGB, но уже со второй текстурой морщин (так же в overlay) и в Fac подключайте зеленый выход Vertex Col для растягивающихся морщин. Подключайте последний MixRGB в Colour нода Normal Map как делаете с обычной текстурой.
Для корректной работы аддона нужно включить "Lock interface" в меню рендера (слева в верху). Это заблокирует интерфейс блендера при рендерах, так что не удивляйтесь если будет казаться что все зависло, если будете рендерить анимацию.
Чуть ниже результат старого доброго мокапа дедовским способом - с точками на лице, которые отслеживались и привязывались к ригу для контроля костей.
По центру - рендер в Eevee, там уже подчищенная анимация, так что она по плавней выглядит.
Хотелось бы найти способ по эффективнее и без привязки к какому либо конкретному ригу.
На этот 50-секундный ролик ушло где то два дня в целом, с отслеживанием точек, привязкой анимированных треков к ригу, и т.п.
Если кто пробовал лицевой мокап в бледнере: есть какие нибудь адекватные альтернативы этому способу?
Читайте также: