Как сделать ромб в adobe illustrator
Обновлено: 07.07.2024
В этом уроке мы будем создавать геометрический лого-узор в Adobe Illustrator. Для начала мы создадим базовый узор, затем поработаем с формой фигур при помощи инструмента Shape Builder/Создание фигур или палитры Pathfinder/Обработка контура. Добавим градиентов. Старайтесь использовать и привыкать к упомянутым в уроке горячим клавишам. С их помощью работать в Illustrator куда быстрее и эффективнее.
01. Рисуем ромб
Возьмите инструмент Rectangle/Прямоугольник и, удерживая клавишу Shift, нарисуйте квадрат. Выделите этот квадрат и возьмите инструмент Rotate/Поворот (или нажмите клавишу R). Удерживая Shift, поверните квадрат на 90 градусов.
02. Дублируем фигуру
Инструментом Selection/Выделение выделите ромб. Зажмите клавиши Shift и Opt/Alt и переместите копию ниже. Не снимая выделения с фигуры, нажмите Cmd/Ctrl+D чтобы повторить действие.
03. Создаем узор
Убедитесь что включена функция умных направляющих (smart guides) в меню Window/Окно, или нажмите Cmd/Ctrl+U. Выделите нижний ромб и потяните его по диагонали, удерживая Opt/Alt. Поместите копию между средним и нижним ромбом. Используйте умные направляющие, чтобы работать было удобнее (View>Guides>Show Guides/Просмотр>Направляющие>Показать направляющие). Повторите процесс необходимое количество раз, чтобы создать узор в форме большого ромба.
04. Новая рабочая область
Создайте новую рабочую область в палитре Artboard/Рабочая область (Window>Artboard/Окно>Рабочая область). Дублируйте наш большой ромб из маленьких ромбов и поместите копию в новую рабочую область. (На этом этапе мы забудем про оригинальный узор, но у нас будет возможность вернуться к нему позже, в случае необходимости).
05. Создаем форму фигур
Нажмите Cmd/Ctrl+G чтобы сгруппировать маленькие ромбы вместе. Удерживая клавиши Opt/Alt+Shift переместите копию группы немного правее. Укажите верхним ромбам белый цвет, чтобы видеть какие новые формы фигур у нас получаются.
06. Вырезаем фигуры в палитре Pathfinder/Обработка контура…
Есть два подходящих способа вырезать фигуры. Первый — палитра Pathfinder/Обработка контура. Откройте эту палитру (Window>Pathfinder/Окно>Обработка контура). Выделите группу белых ромбов и нажмите Cmd/Ctrl+8 чтобы объединить их в один контур. Сделайте то же с группой черных ромбов. Выделите обе группы и в палитре Pathfinder/Обработка контура кликните по иконке minus front/Минус верхний.
07. …или инструментом Shape Builder/Создание фигур
А вот второй способ. Выделите обе группы ромбов, возьмите инструмент Shape Builder/Создание фигур (или нажмите Shift+M). При помощи этого инструмента можно объединять фигуры или вырезать из. Зажмите Opt/Alt и кликайте по тем частям фигур, от которых хотите избавиться.
08. Разбираем узор
Дублируйте узор и разберите его обратно на отдельные объекты. Для этого кликните по нему правой кнопкой и выберите Release Compound Path/Отменить составной контур. Теперь выделите центральную фигуру и поверните ® ее на 90 градусов. Подкорректируйте ее положение, чтобы фигура была по центру узора.
09. Добавляем градиент
Выделите узор и нажмите клавишу G, и выберите в меню Window>Gradient/Окно>Градиент. Выберите два цвета из палитры Swatch/Образцы, из которых создайте градиент. При помощи одноименного инструмента растяните градиент как показано на картинке выше.
Чтобы нарисовать один прямой отрезок линии, используйте инструмент «Отрезок линии». Обучающую игру с демонстрацией инструмента «Отрезок линии» см. в разделе Использование инструмента «Отрезок линии».

Выберите инструмент «Отрезок линии» .
Выполните одно из следующих действий:
Поместите указатель в ту точку, где должна начинаться линия, и перетащите его в точку ее окончания.
Щелкните в том месте, где должна начинаться линия. В диалоговом окне укажите значения длины и угла линии. Чтобы окрасить линию в текущий цвет заливки, выберите параметр Окрашивать отрезок в цвет заливки . Затем нажмите ОК .

Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Дуга» .

Выполните одно из следующих действий:
Поместите указатель в ту точку, где должна начинаться дуга, и перетащите его в точку ее окончания.
Щелкните в том месте, где должна начинаться дуга. Чтобы определить точку, из которой будет нарисована дуга, щелкните в диалоговом окне квадратик на локаторе неподвижной точки . После этого задайте любые из следующих параметров и нажмите кнопку ОК .
Длина по оси Х. Определяет ширину дуги.
Длина по оси Y. Определяет высоту дуги.
Тип. Определяет, каким контуром будет этот объект: замкнутым или открытым.
Вдоль. Определяет направление дуги. Выберите «Ось X» или «Ось Y» в зависимости от того, вдоль какой оси должна располагаться база дуги: горизонтальной (x) или вертикальной (y).
Наклон: определяет направление наклона дуги. Чтобы получить вогнутую дугу, введите отрицательное значение. Чтобы получить выгнутую дугу, введите положительное значение. При нулевом значении наклона получается прямая линия.
Окрашивать дугу в цвет заливки. Дуга окрашивается в текущий цвет заливки.
Примечание. Для динамического просмотра дуги по мере ввода параметров дважды щелкните инструмент «Дуга» на панели «Инструменты».

Видеоролик с инструкциями по использованию инструментов для рисования фигур см. в разделе Рисование основных фигур.
Нажмите и удерживайте инструмент «Отрезок линии» ( ). Выберите инструмент «Спираль» .
Выполните одно из следующих действий:
Перетащите курсор, пока не получите спираль нужного размера. Чтобы повернуть спираль, перетащите указатель в дуге.
Щелкните в том месте, где должна начинаться спираль. В диалоговом окне задайте любые из следующих параметров и нажмите кнопку ОК .
Радиус. Определяет расстояние от центра до самой дальней точки спирали.
Рост. Определяет величину, на которую каждый виток спирали будет уменьшаться по сравнению с предыдущим витком.
Число сегментов. Определяет количество сегментов в спирали. Каждый полный виток спирали состоит из четырех сегментов.
Стиль. Определяет направление спирали.

Видеоролик с инструкциями по использованию инструментов для рисования фигур см. в разделе Рисование основных фигур.
Инструменты сеток используются для быстрого рисования прямоугольных и полярных сеток. Инструмент «Прямоугольная сетка» создает прямоугольные сетки заданного размера с заданным количеством разделителей. Инструмент «Полярная сетка» создает концентрические круги заданного размера с заданным количеством разделителей.
Рисование прямоугольных сеток
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Прямоугольная сетка» .
Выполните одно из следующих действий:
Перетащите курсор, пока не получите сетку нужного размера.
Щелкните, чтобы задать неподвижную точку сетки. Чтобы определить точку, из которой будет нарисована сетка, щелкните в диалоговом окне квадратик на локаторе неподвижной точки . После этого задайте любые из следующих параметров и нажмите кнопку ОК .
Размер по умолчанию. Определяет ширину и высоту всей сетки.
Горизонтальные разделители. Определяет количество горизонтальных разделителей между верхним и нижним краями сетки. Значение «Асимметрично» позволяет распределять горизонтальные разделители неравномерно с увеличением их частоты в сторону верхнего или нижнего края сетки.
Вертикальные разделители. Определяет количество вертикальных разделителей между левым и правым краями сетки. Значение «Асимметрично» позволяет распределять вертикальные разделители неравномерно с увеличением их частоты в сторону левого или правого края сетки.
Использовать внешний прямоугольник в качестве рамки. Заменяет верхний, нижний, левый и правый сегменты отдельным прямоугольным объектом.
Окрашивать сетку в цвет заливки. Сетка окрашивается в текущий цвет заливки (в противном случае заливка не задается).

Рисование круговых (полярных) сеток
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Полярная сетка» .
Выполните одно из следующих действий:
Перетащите курсор, пока не получите сетку нужного размера.
Щелкните, чтобы задать неподвижную точку сетки. Чтобы определить точку, из которой будет нарисована сетка, щелкните в диалоговом окне квадратик на локаторе неподвижной точки . После этого задайте любые из следующих параметров и нажмите кнопку ОК .
Размер по умолчанию. Определяет ширину и высоту всей сетки.
Концентрические разделители. Определяет количество круговых концентрических разделителей в сетке. Значение «Асимметрично» позволяет распределять концентрические разделители неравномерно с увеличением их частоты в сторону внутренней или внешней части сетки.
Радиальные разделители. Определяет количество радиальных разделителей между центром и периферической частью сетки. Значение «Асимметрично» позволяет распределять радиальные разделители неравномерно с увеличением их частоты по часовой стрелке или против часовой стрелки.
Создать составной контур на основе эллипсов. Преобразует концентрические круги в отдельные составные контуры и добавляет в них заливку через один.
Окрашивать сетку в цвет заливки. Сетка окрашивается в текущий цвет заливки (в противном случае заливка не задается).

В этой статье рассматриваются рабочие процессы создания и редактирования узоров, предусмотренные в Adobe Illustrator CS6 и более поздних версиях. Для получения информации о работе с узорами в более ранней версии Illustrator см. Узоры.
Обучающий видеоролик: определение узора
Смотрите вводное
Выполните одно из следующих действий:
- Для создания узора выберите графический объект, из которого требуется создать узор, затем выберите «Объект» > «Узор» > «Создать».
- Для редактирования существующего узора дважды щелкните его на палитре «Образцы» или выберите содержащий его объект, затем выберите «Объект» > «Узор» > «Редактировать узор».
В диалоговом окне «Параметры узора» укажите новое имя узора или измените существующее имя (необязательный шаг).
Измените другие параметры в диалоговом окне «Параметры узора».

Выберите размещение частей:
- Сетка. Центр каждого фрагмента выровнен по горизонтали и по вертикали с центрами смежных фрагментов.
- Кирпич по строкам. Фрагменты в форме прямоугольников расположены по строкам. Центры фрагментов в строках выровнены по горизонтали. Центры фрагментов в столбцах выровнены по вертикали через один.
- Кирпич по столбцам. Фрагменты в форме прямоугольников расположены по столбцам. Центры фрагментов в столбцах выровнены по вертикали. Центры фрагментов в столбцах выровнены по горизонтали через один.
- Шестиугольник по столбцам. Фрагменты в форме шестиугольников расположены по столбцам. Центры фрагментов в столбцах выровнены по вертикали. Центры фрагментов в столбцах выровнены по горизонтали через один.
- Шестиугольник по строкам. Фрагменты в форме шестиугольников расположены по строкам. Центры фрагментов в строках выровнены по горизонтали. Центры фрагментов в строках выровнены по вертикали через один.
- Кирпич по строкам. Определяет отклонение центров фрагментов в смежных строках от выравнивания по вертикали по отношению к ширине фрагмента.
- Кирпич по столбцам. Определяет отклонение центров фрагментов в смежных столбцах от выравнивания по горизонтали по отношению к высоте фрагмента.
Определяет общую высоту и ширину фрагмента. Допускаются различные значения, которые могут быть меньше или больше высоты и ширины графического объекта. Если выбрать значения, превышающие размеры графического объекта, фрагмент становится больше графического объекта и между фрагментами появляются промежутки. Если выбранные значения меньше размеров графического объекта, графические объекты в смежных фрагментах перекрываются.
Установить размер фрагмента по размеру иллюстрации
Если выбран этот параметр, размеры фрагмента сокращаются до размеров графического объекта, на основе которого создается узор.
Переместить фрагмент с иллюстрацией
Если выбран этот параметр, при перемещении графического объекта перемещается фрагмент.
Интервал по горизонтали / Интервал по вертикали
Укажите объем свободного пространства между смежными фрагментами.
Когда смежные фрагменты перекрывают друг друга, укажите, какие фрагменты должны отображаться на переднем плане.
Определяет количество строк и столбцов фрагментов, отображаемых во время изменения узора.
Затенение копий на
Определяет непрозрачность копий фрагмента на основе графического объекта, отображаемых в режиме предварительного просмотра при изменении узора.
Показать края элемента
Выберите этот параметр для отображения рамки вокруг фрагмента.
Показать границы образцов
Выберите этот параметр для отображения элемента узора, повторяющегося при его создании.
В строке под панелью управления выберите сохранение или отмену изменений, внесенных в узор.
При создании нового узора он сохраняется на палитре «Образцы». При редактировании узора обновляется его определение на палитре «Образцы».
Всем привет! А у нас очередной урок по паттернам. В этот раз мы нарисуем винтажный паттерн с геометрическими узорами. Узоры, как вы заметили, чередуются в шахматном порядке. Делать такие паттерны на самом деле очень легко, потому что в работе нам поможет скрипт Magic Pattern Pro и несколько хитрых приёмов.

Полезность данного урока заключается ещё и в том, что такой паттерн можно легко подготовить для продажи на микростоках. В процессе урока мы будем применять только допустимые приёмы и инструменты. Как говорится, всё в рамках дозволенного.
Рисуем элементы узора
Узор паттерна состоит из геометрических орнаментов. И делать их очень просто. Сами сейчас всё и увидите :)
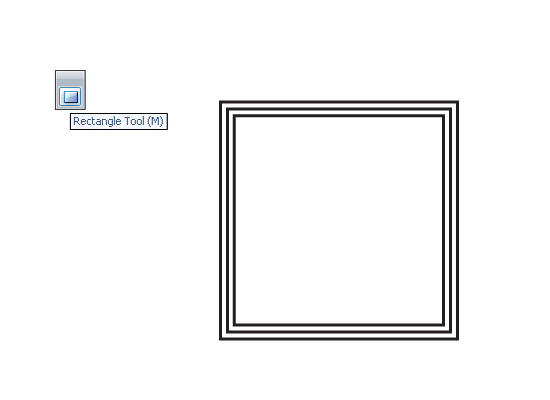
Нарисуйте квадрат инструментом Rectangle Tool (M). Держите Shift во время рисования, чтобы получить именно квадрат, а не прямоугольник. Сразу обратите внимание на параметры фигуры. У квадрата должна быть включена только обводка, так как заливка нам не понадобится. Размер квадрата у меня 80x80 px. Вы можете использовать такие же размеры для удобства.

Рисуем второй квадрат чуть меньше первого и строго посередине. Для этого инструментом Rectangle Tool (M) подведите курсор в центр первого квадрата, если включены умные направляющие Smart Guides (Ctrl+U), то иллюстратор подсветит вам центр. Затем, удерживая одновременно Shift и Alt, рисуйте квадрат. Рисование будет симметричным во все стороны и точно из центра предыдущей фигуры.

Точно таким же образом делаем третий квадрат.

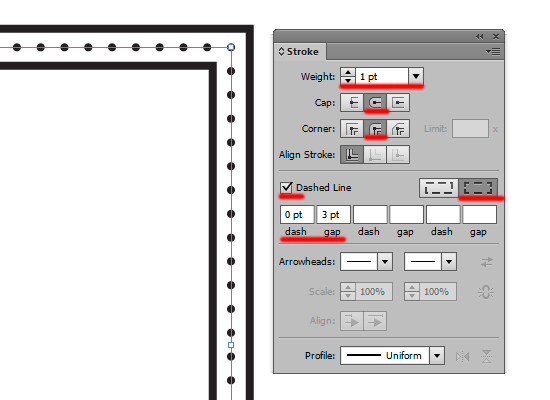
Затем выделите средний квадрат и в настройках обводки в панели Stroke установите пунктир. Используйте настройки со скриншота, чтобы пунктир выглядел как ряд из точек.

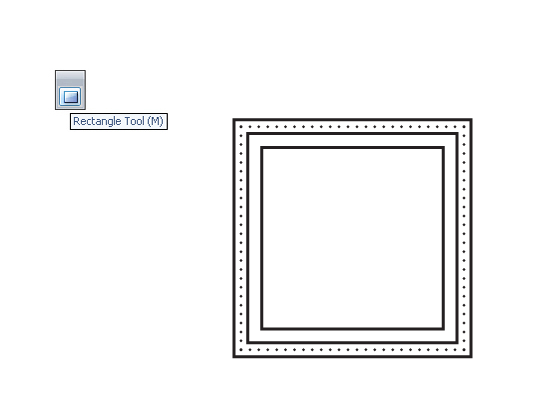
Продолжаем рисовать квадраты.

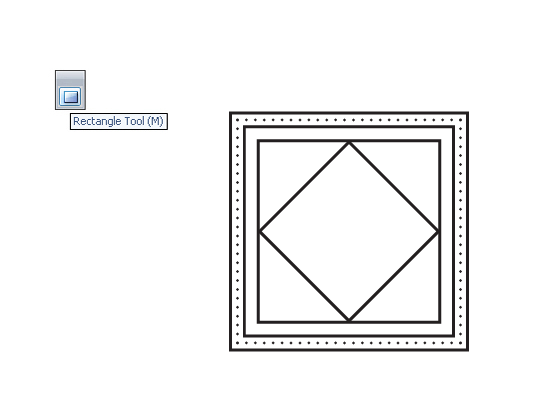
А вот это уже что-то новенькое. Чтобы сделать ромб нарисуем опять квадрат ещё поменьше. Затем инструментом Selection Tool (V) его можно схватить за угол и повернуть на 90 градусов. Удерживайте Shift во время поворота, так угол будет точным.

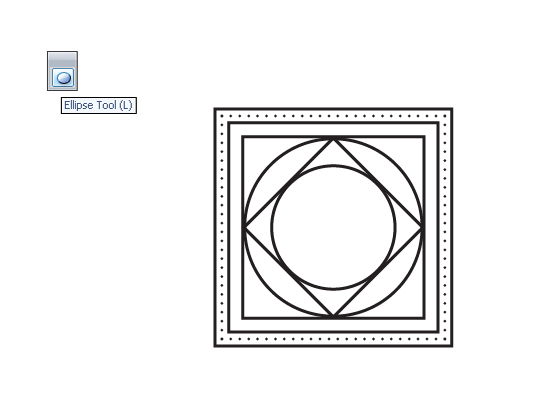
Теперь нарисуйте круг инструментом Ellipse Tool (L). Удерживайте Shift+Alt во время рисования, чтобы получить ровный круг из середины предыдущей фигуры.

И ещё один круг поменьше по такому же принципу.

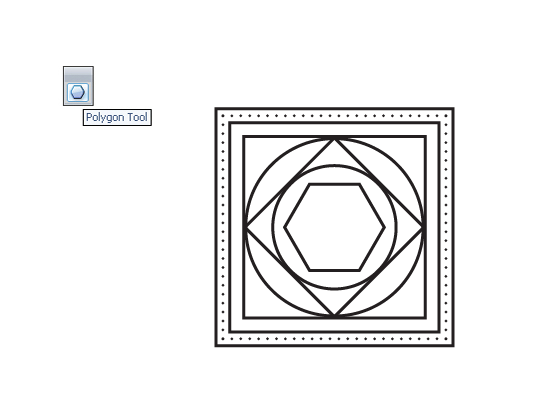
Далее рисуем шестиугольник. Для этого используйте инструмент Polygon Tool, он там же в автофигурах. Если во время рисования шестиугольника удерживать Shift, то он не будет болтаться, а встанет прямо.

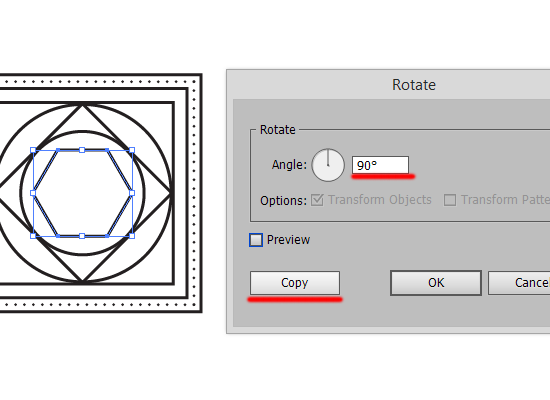
Затем нужно выделить этот шестиугольник, сделать правый клик мышкой, и в контекстном меню пройти Transform > Rotate. Потом вводим угол вращения 90 градусов и жмём кнопку Copy, чтобы скопировать шестиугольник.

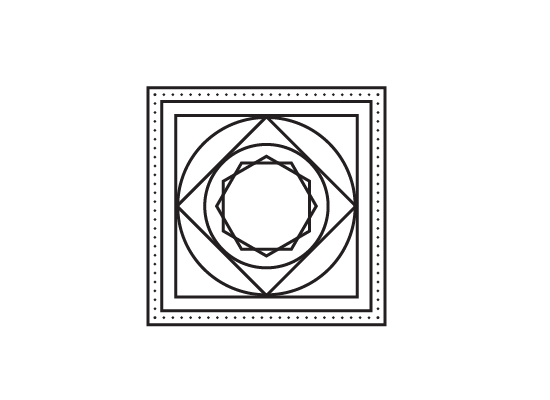
В результате поворота с копированием получаем следующий результат.

Как видите, рисованием тут особо и не пахнет. Геометрические орнаменты можно собирать из автофигур как из конструктора. Вы можете сделать по такому же принципу второй образец на свой вкус. Вот что получилось у меня.

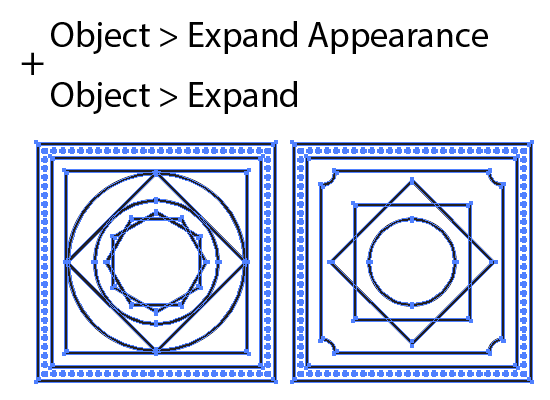
Для удобной работы с паттерном лучше отэкспандить узоры в простые формы. Для этого выделите всё Ctrl+A и выполните команду Object > Expand Appearance. Иллюстратор разберёт пунктиры. Затем снова Object > Expand, и иллюстратор разберёт обводки в шейпы. После этого составные части орнаментов можно соединить в одну форму с помощью команды Unite в панели PathFinder, или просто сгруппировать Ctrl+G.

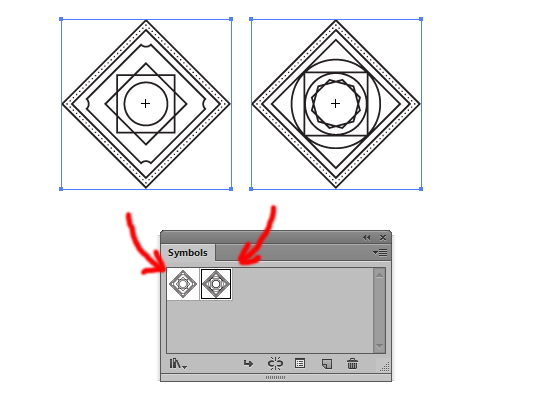
Почти готово. Осталось только повернуть квадраты на 90 градусов, чтобы они стали ромбами. А затем обратить их в символы. Для этого перетащите каждый ромб в панель Symbols. Так как символы позволяют одновременно вносить изменения сразу во все свои копии, это здорово поможет нам при работе с паттерном.

Собираем бесшовный паттерн
Для создания паттерна удобно использовать скрипт Magic Pattern Pro. Скрипт делает паттерны быстро и легко. Весь процесс наглядно показан в этом видео.
Итак, для создания паттерна выделим любой ромбик-символ на рабочей области, запустим скрипт Magic Pattern Pro и выберем шаблон Pattern 4. Скрипт соберёт такую схему.

Второй ромбик прогоняем через шаблон Additional 4, который является дополнительным, и отлично комбинируется с предыдущим. Скрипт расставит ромбики точно в промежутки, сделав общий бесшовный рисунок с обоими символами.


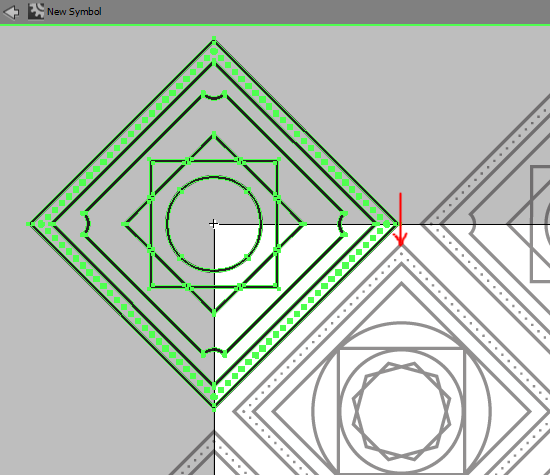
Внутри символа нужно всё выделить через Ctrl+A и затем инструментом Selection Tool (V) немного увеличить исходник. Удерживайте Shift+Alt, тогда увеличение будет пропорциональным и симметричным. Увеличивать надо до тех пор, пока угол исходника не встанет напротив угла другого ромбика (отмечено красным на скриншоте).

Затем достаточно сделать двойной клик в пустое место, чтобы выйти в обычный режим. И вы сразу увидите, что остальные копии символа тоже увеличились. Углы ромбиков при этом соприкоснутся.

Заходим через двойной клик в другой символ.

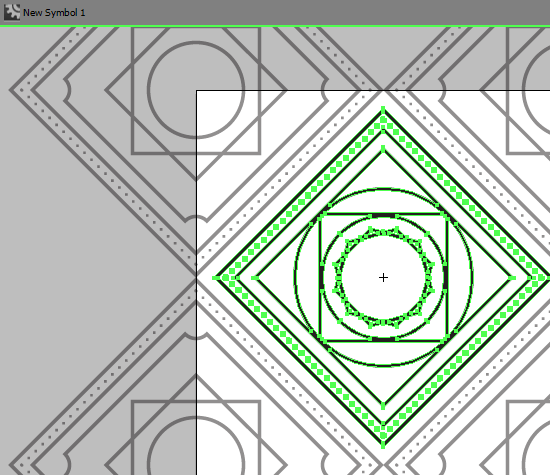
Здесь точно также выделяем всё Ctrl+A и увеличиваем исходник с зажатым Shift+Alt до тех пор, пока он не соприкоснётся с соседними ромбиками.

После того, как ромбик встанет ровненько и красиво, выходим из редактирования символа и получаем паттерн, в котором все объекты состыкованы друг с другом. И нет никаких зазоров.

На данном этапе можно сохранить этот файл в формате AIT, чтобы получить шаблон на будущее. Нужно пройти в меню File > Save as, и в выпадающем списке типа файла найти Illustrator Template (*.AIT) - это и есть шаблон. Потом, когда вам захочется сделать другой паттерн по такой же схеме, достаточно будет открыть этот шаблон, заменить внутри символа исходник на новый узор, и он автоматически поменяется в его копиях.
Подготовка паттерна для стоков
Первое, что нужно сделать, это избавиться от символов. Сначала лучше их все сгруппировать, чтобы они не разбрелись на отдельные подслои разного цвета после экспанда. Выделяем всё Ctrl+A и группируем через Ctrl+G. После этого идём Object > Expand. Всё, теперь символов больше у нас нет, только простые векторные объекты.

Осталось дорисовать фон, кладём обычный квадрат под низ, и подбираем цвета. Выступающие части можно закрыть маской или обрезать с помощью скрипта Super Magic Eraser

Сохраняем векторный файл в формате EPS-10 и делаем JPEG превью. Более подробно про подготовку и оформление бесшовных паттернов для микростоков можно узнать из этой статьи - Урок Adobe Illustrator: Как сохранять бесшовные паттерны для микростоков
Вот и всё. Я надеюсь, что урок оказался для вас полезным. И вы обязательно примените полученные знания на практике.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Видеоуроки Adobe Illustrator с поддержкой преподавателя. Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и для продажи на микростоках. Получи доступ к интерактивному видеокурсу прямо сейчас! Подробности в этой статье: Adobe Illustrator шаг за шагом

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Читайте также:


