Как сделать рваную одежду в фотошопе
Обновлено: 05.07.2024
Приветствую!
При работе с графическими изображениями порой необходимо быстро добавить тот или иной эффект. И одним из таких эффектов является – рваный край. О том, как быстро наделить оным эффектом изображение, и будет рассказано в данном материале.
Рваные края у картинки – как и чем
В реализации задуманного нам понадобится утилита, имя которой FastStone Capture. Данное решение создано с акцентом на захват демонстрируемого на экране компьютера. Однако у данной программы также имеется встроенный графический редактор, который позволяет осуществлять самые различные манипуляции с изображениями. Этим функционалом мы и воспользуемся, дабы реализовать поставленную задачу.
Кроме того, указанная программа запускается и работает очень быстро, что является неоспоримым преимуществом перед более «тяжеловесными» конкурентами.
Давайте посмотрим, как в ней быстро добавить эффект рваного края желаемому изображению.
-
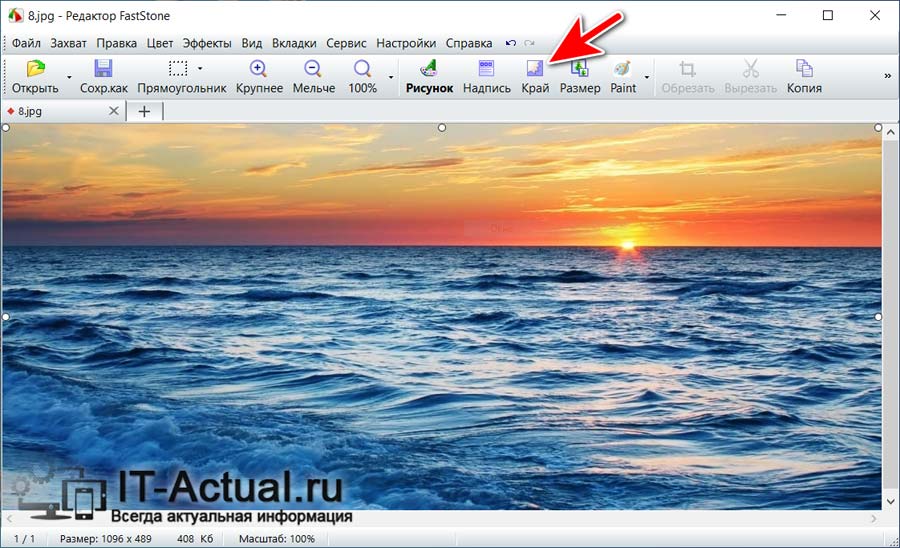
Открыв в программе изображение, в верхней части интерфейса находятся различные кнопки управления, включая и кнопку под именем Край. На изображении ниже можно видеть, как оная выглядит.



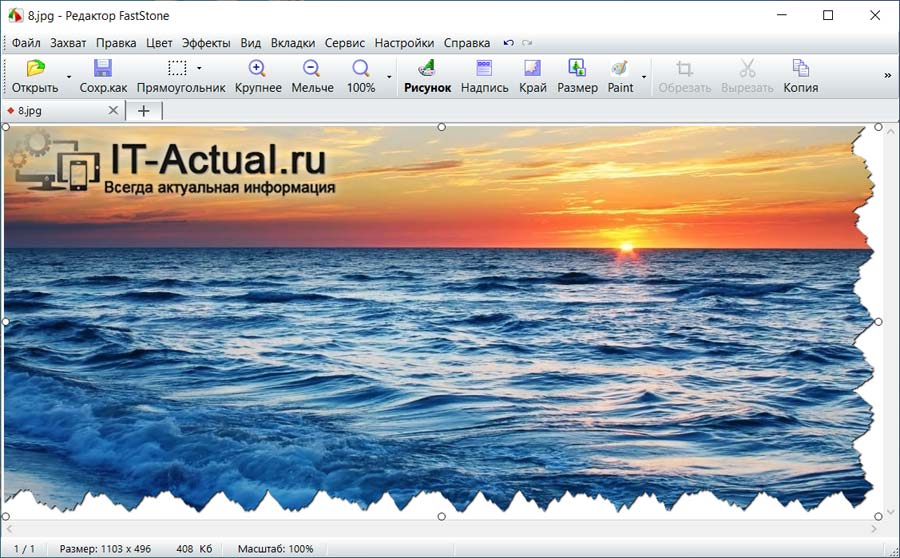
Вот так молниеносно можно наделить любую картинку эффектом порванных краёв. Вся процедура укладывается в несколько предельно простых действий, с которыми легко справится любой пользователь, включая тех, которые ранее не занимались обработкой изображений и не имеют никакого опыта в этом направлении.
Мы рады, что смогли помочь Вам в решении поставленной задачи или проблемы.В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях и мессенджерах с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!
Мы подобрали для вас несколько вариантов рваных кистей для фотошоп, которые помогут преобразить ткани, бумаги, поверхности различные и создать совершенно новую композицию. Все кисти в большом разрешении, поэтому ими удобно пользоваться. Кроме того, их можно дополнительно настраивать, от чего они становятся более выразительными.
О том, как воспользоваться кистями в Photoshop, мы рассказали в Инструкции «Как установить кисти в фотошоп».
Torn Brushes
У этой чудесной рваной кисти отличная текстура рваной бумаги, которую дизайнеры могут использовать в своих работах. Вы можете использовать его на маске слоя поверх текстуры бумаги, чтобы создать эффект.
Формат: .abr
Количество: 1
![]()
Размер файла: 25 КБ
Torn Jeans Brushes
Если вы хотите создать в своих проектах эффект рваных джинсов, эта текстура вам очень поможет. Кисти Photoshop очень изобретательны, поскольку их можно редактировать и настраивать в соответствии с вашими потребностями.
Формат: .abr
Количество: 25
Размер файла: 4 МБ
![]()
Torn Paper Brushes Rough Draft
Различные силуэтные кисточки в виде рваных кусочков бумаги, фольги. Будто оторвали или разорвали что-то. Отлично подходят для не только для цифрового арта.
Формат: .abr
Количество: 23
Размер файла: 1,4 МБ
![]()
![]()
Burned & Torn Brush
Набор кисточек в виде обгоревших и оборванных краев бумаги или тонкой ткани. Текстура прозрачна, но при этом отлично передаёт смысл кисточек.
Формат: .abr
Количество: 6
Размер файла: 11 МБ
![]()
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.

В этом уроке по Photoshop мы узнаем, как придать фотографии эффект изношенных, порванных краев . Создать эффект легко, не требуя ничего, кроме нескольких слоев, инструмента Eraser Tool, одной из встроенных кистей Photoshop и некоторых стилей слоев, которые помогут завершить работу.
Эта версия нашего учебника «Изношенные, порванные края» предназначена для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CS6 или Photoshop CC (Creative Cloud), ознакомьтесь с нашей полностью обновленной версией .
Вот эффект рваных краев, который мы будем создавать:

Как эффект изношенных, рваных краев фото
Шаг 1: дублируем фоновый слой
С нашим изображением, недавно открытым в Photoshop, давайте начнем с дублирования фонового слоя. Поднимитесь в меню Layer в строке меню в верхней части экрана, выберите New , а затем выберите Layer via Copy . Или, чтобы ускорить дублирование слоя, нажмите сочетание клавиш Ctrl + J (Победа) / Command + J (Mac):
Перейдите в «Слой»> «Новый»> «Слой через Копирование» или нажмите Ctrl + J (Победа) / Command + J (Mac).Если мы посмотрим на панель «Слои», то увидим, что наш документ теперь содержит два слоя. Исходный фоновый слой находится внизу, а над ним находится наша вновь добавленная копия фонового слоя, которую Photoshop автоматически назвал «Слой 1»:
Копия фонового слоя появится над оригиналом на панели «Слои».Шаг 2: Добавьте дополнительное пространство холста
Давайте дадим себе немного больше места для работы, добавив немного дополнительного холста вокруг изображения. Поднимитесь в меню Image в верхней части экрана и выберите Canvas Size :
Добавьте дополнительное пространство вокруг изображения с помощью диалогового окна «Размер холста».Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна Canvas Size. Если мы посмотрим на изображение в окне документа, мы увидим, что теперь у нас есть дополнительное пространство вокруг изображения. Мы будем обрезать лишнее пространство, когда закончим создавать эффект рваных краев. Это просто, чтобы дать нам дополнительное пространство для работы с Eraser Tool, который мы будем использовать в ближайшее время:

Шаг 3: Добавить новый пустой слой между двумя существующими слоями
Выбрав «Слой 1» на панели «Слои» (он должен быть выделен синим цветом), удерживайте нажатой клавишу «Ctrl» («Выиграть») / « Command» (Mac) и щелкните значок « Новый слой» в нижней части панели «Слои»:
Удерживая нажатой клавишу Ctrl (Победа) / «Command» (Mac), щелкните значок «Новый слой».Обычно Photoshop добавляет новые слои непосредственно над текущим выбранным слоем, но, удерживая нажатой клавишу Ctrl / Command, когда мы нажимаем на значок «Новый слой», мы говорим Photoshop добавить новый слой ниже выбранного слоя. Теперь у нас есть новый пустой слой с именем «Слой 2», расположенный между фоновым слоем и «Слой 1».
Новый пустой слой появляется между фоновым слоем и «Слоем 1».Шаг 4: заполните новый слой белым
Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Это вызывает диалоговое окно «Заливка» в Photoshop, которое мы можем использовать, чтобы залить слой или выделение цветом. Выберите « Белый» для параметра « Использовать» в разделе «Содержимое» в верхней части диалогового окна:
Установите для параметра «Использовать» значение «Белый».Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Photoshop заполняет новый слой белым, хотя мы не можем его увидеть в окне документа, так как изображение над «Слоем 1» над ним блокирует просмотр нового слоя. Однако, если мы посмотрим на миниатюру предварительного просмотра слоя для «Слоя 2» на панели «Слои», мы увидим, что миниатюра теперь заполнена белым, что говорит о том, что сам слой заполнен белым:
Миниатюры предварительного просмотра на панели «Слои» дают нам предварительный просмотр содержимого каждого слоя.Шаг 5: выберите «Слой 1»
Мы готовы начать создавать эффект рваных краев, но сначала нам нужно убедиться, что мы работаем над правильным слоем. На данный момент мы выбрали «Слой 2», что нам известно, поскольку «Слой 2» выделен синим цветом на панели «Слои». Нам нужно поработать над изображением в «Слой 1», поэтому нажмите «Слой 1», чтобы сделать его текущим активным слоем:
Шаг 6: выберите инструмент Eraser Tool
Выберите инструмент « Ластик» в Photoshop на панели «Инструменты». Вы также можете быстро выбрать Eraser Tool, нажав букву E на клавиатуре:
Шаг 7: выбери 100 грубых круглых щеток
Мы можем использовать любые кисти Photoshop с Eraser Tool, так же, как если бы мы использовали реальный инструмент Brush Tool. Нажмите на значок переключения панели «Кисти» на панели параметров в верхней части экрана:
Значок переключения панели «Кисти» открывает и закрывает панель «Кисти».Откроется панель «Кисти». Нажмите на значок меню в верхнем правом углу панели «Кисти», чтобы открыть список параметров меню для панели. Я использую Photoshop CS4 здесь. В более ранних версиях Photoshop значок меню выглядит как маленькая стрелка. Когда появится меню, выберите Большой список :
Каждая панель в Photoshop имеет меню с различными вариантами выбора.Это изменяет способ отображения кистей на панели «Кисти», что упрощает точное представление о том, какую кисть мы выбираем. Теперь, когда кисти отображаются в формате большого списка, прокрутите вниз до нижней части списка и нажмите на кисть 100 Rough Round Bristle, чтобы выбрать ее:
Нажмите на кисть «100 Rough Round Bristle» на панели «Кисти», чтобы выбрать ее.Если вы хотите вернуться к первоначальному отображению кистей, щелкните значок меню на панели «Кисти» и выберите в списке « Миниатюра» .
Нажмите еще раз на значок переключателя панели «Кисти» на панели параметров, как только вы выбрали кисть для закрытия панели «Кисти».
Шаг 8: сотри вокруг краев изображения
Давайте начнем с создания нашего начального эффекта рваных краев вдоль левой стороны изображения. Я говорю «начальный», потому что, как только мы проработаем весь образ один раз, мы вернемся назад во второй раз, но мы вернемся к этому позже. Поместите инструмент «Ластик» так, чтобы он находился в верхнем левом углу документа, и лишь около 25–30% кисти распространялось на изображение. Остальная часть кисти должна находиться за пределами изображения в пустом пространстве, которое мы добавили в начале урока. Нажмите один раз, затем, удерживая нажатой кнопку мыши, перетащите короткий мазок кисти вдоль верхнего левого края изображения. При перетаскивании вы увидите, что участки кромки стираются, создавая начало эффекта рваных краев:

Как мы видим на скриншоте выше, начальный мазок кисти не полностью удалял начальный прямой край. Там все еще видна слабая часть, и это из-за формы щетки, которую мы используем. Вам, вероятно, придется вернуться через одну и ту же область два или три раза, прежде чем прямой край полностью исчезнет.
Продолжайте двигаться вниз по левой стороне изображения, щелкая и перетаскивая короткие мазки кисти, всегда сохраняя 70-75% формы кисти вне изображения в белой области, чтобы мы не стирали слишком большую часть края. Если вы допустили ошибку и хотите отменить последний мазок кисти, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить ее, или нажмите Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac) ) несколько раз, чтобы отменить несколько мазков кисти:

Если вы обнаружите, что размер кисти по умолчанию слишком велик для вашего изображения, вы можете изменить размер кисти на лету с помощью клавиш левой и правой скобок. Нажмите левую клавишу скобки ( [ ), чтобы уменьшить размер кисти, или нажмите правую клавишу скобки ( ] ), чтобы увеличить ее.
Достигнув нижнего левого угла фотографии, продолжайте перемещаться по оставшейся части изображения, пока не вернетесь в верхний левый угол, с которого начали Когда вы закончите, ваши края должны выглядеть примерно так:

Шаг 9: дублируй слой
Теперь, когда у нас есть начальный эффект рваных краев, нам нужно сделать копию слоя. Выбрав «Слой 1» на панели «Слои», нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы быстро скопировать его. Теперь у нас есть копия слоя, который Photoshop назвал «Слой 1 копия», в верхней части панели «Слои». Обычно мы должны переименовывать слои, чтобы не видеть имена наподобие «Копии слоя 1», но поскольку этот эффект довольно прост, и у нас есть все слои, которые нам нужны, мы оставим их с именами по умолчанию, чтобы сэкономить время:
Шаг 10: выключи верхний слой
Нажмите на значок видимости верхнего слоя (также известный как «глазное яблоко»), чтобы временно отключить слой и скрыть его от просмотра в окне документа, чтобы мы могли видеть оригинальный «Слой 1» под ним:
Нажатие на значок «глазное яблоко» включает и выключает слои в документе.Шаг 11: выберите «Слой 1»
Теперь, когда верхний слой временно скрыт от просмотра, нажмите еще раз на «Слой 1» на панели «Слои», чтобы выбрать его:
Шаг 12: добавь стиль наложения цвета
Выбрав «Слой 1», щелкните значок « Стили слоев» в нижней части панели «Слои» и выберите « Цветовое наложение» в появившемся списке:
Откроется диалоговое окно «Стиль слоя» в Photoshop с настройками «Цветовое наложение» в средней колонке. По умолчанию Photoshop устанавливает красный цвет наложения, и ваша фотография внезапно будет закрашена красным в окне документа. Чтобы изменить цвет, нажмите на образец цвета :
Нажмите на образец цвета, чтобы выбрать другой цвет для наложения.Появится палитра цветов в Photoshop . Выберите светло-серый в палитре цветов, затем нажмите OK, чтобы выйти из него. Ваша фотография должна быть заполнена светло-серым в окне документа:

Шаг 13: добавь стиль внутреннего свечения
Пока не закрывайте диалоговое окно Layer Style. У нас еще есть несколько стилей слоя для добавления. Нажмите непосредственно на слова Inner Glow в левой части диалогового окна. Не просто щелкните внутри флажка слева от слов. Нам нужно нажать непосредственно на сами слова, чтобы получить доступ к опциям стиля Inner Glow:
Нажмите непосредственно на слова «Внутреннее свечение» в левой части диалогового окна «Стиль слоя».Параметры Inner Glow теперь отображаются в центре диалогового окна Layer Style. Несмотря на то, что стиль называется Inner Glow, мы изменим свечение на тень, чтобы использовать его для затемнения краев вокруг фотографии.
Во-первых, чтобы изменить стиль с свечения на тень, измените параметр « Режим наложения» в верхней части диалогового окна с «Экран» на « Умножение» . Затем нажмите на маленький образец цвета непосредственно под словом «Шум», чтобы изменить цвет стиля. По умолчанию установлено желтое. Когда вы щелкнете по образцу цвета , появится палитра цветов в Photoshop , точно так же, как это было, когда мы изменили цвет стиля Color Overlay минуту назад. Выберите черный в палитре цветов, затем нажмите OK, чтобы выйти из него.
Опустите Opacity до примерно 10% , так что тень очень тонкая. Наконец, увеличьте размер тени примерно до 24 пикселей (пикселей):
Изменить свечение на тень так же просто, как изменить режим наложения на Умножение и выбрать черный цвет для цвета.Ваше изображение должно выглядеть примерно так:

Шаг 14: добавь тень
Нажмите непосредственно на слова Drop Shadow в верхней части списка стилей слоев в левой части диалогового окна. Опять же, нам нужно нажать непосредственно на сами слова, чтобы получить доступ к опциям для Drop Shadow:
Нажмите непосредственно на слова «Drop Shadow» слева от диалогового окна Layer Style.Параметры Drop Shadow появятся в центральном столбце диалогового окна Layer Style. Опустите непрозрачность тени до примерно 30% , так что это гораздо менее интенсивным , чем с установкой непрозрачности по умолчанию 75%. Затем установите угол тени на 120 °, если он еще не установлен:
Установите непрозрачность тени на 30% и угол наклона до 120 °.Нажмите OK, когда закончите, чтобы выйти из диалогового окна Layer Style. Вот мое изображение после применения тени:

Шаг 15: выбери верхний слой и включи его
Щелкните верхний слой на панели «Слои» («Копия слоя 1»), чтобы выбрать его, затем щелкните значок видимости слоя слева от слоя, чтобы снова включить слой, чтобы он снова был виден в окне документа. Фотография появится снова и заблокирует серое изображение, над которым мы только что работали, из вида:
Нажмите на значок видимости слоя еще раз, чтобы снова включить верхний слой.Шаг 16: стереть части краев на верхнем слое, чтобы показать слой ниже
Выделив верхний слой, обведите края изображения с помощью инструмента «Ластик», используя короткие мазки, как мы делали изначально для «Слоя 1», чтобы удалить больше края. Не забудьте сохранить большую часть формы кисти вне изображения, чтобы не более 25-30% ее приходилось на изображение. Когда части края стираются, светло-серое изображение под ним раскрывается, создавая иллюзию того, что сама фотография стерлась по краям, и остается только задний слой бумаги:

Опять же, вы можете изменить размер кисти, если необходимо, нажав левую клавишу скобки ( [ ), чтобы уменьшить ее, или правую клавишу скобки ( ] ), чтобы увеличить ее. Если вы допустили ошибку, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить последнюю стертую область, или нажмите Ctrl + Alt + Z (Победа) / Command + Option + Z (Mac), чтобы отменить несколько мазки.

Шаг 17: Обрежьте дополнительное пространство холста (необязательно)
Если вы хотите удалить дополнительное пространство холста, которое мы добавили ранее, перейдите в меню « Изображение» в верхней части экрана и выберите « Обрезать» :
Это вызывает диалоговое окно Trim. Выберите опцию Цвет верхнего левого пикселя . Поскольку пиксель в верхнем левом углу документа белый, Photoshop обрежет всю белую область вокруг изображения. Убедитесь, что в нижней половине диалогового окна выбраны параметры « Вверх» , « Вниз» , « Влево» и « Вправо» , затем нажмите кнопку «ОК», чтобы выйти из него, после чего Photoshop обрежет добавленное нами дополнительное пространство холста:
Обрежьте дополнительное пространство холста с помощью команды «Обрезать».И там у нас это есть! Вот как можно добавить эффект изношенных, порванных краев к изображению с помощью Photoshop! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!
В этом уроке я расскажу вам как была создана моя работа для конкурса посвященного теме «Safe Art».
Материалы для урока:

Шаг 1
В качестве основного исходника я выбрала картину французского художника Гийома Синьяка (Guillaume Seignac (1870-1924)) - «Пробуждение Психеи».

Второе фото которе я буду использовать - это девушка в пеньюаре.
Основными критериями поиска второго фото, были:
- схожесть позы моделей;
- легкий, прозрачный наряд.

Шаг 2
Откройте основное изображение «Пробуждение Психеи» в Photoshop. Затем добавьте в этот же документ изображение «Девушка в пеньюаре». Отразите изображение с девушкой по горизонтали.
Примечание переводчика: Редактирование — Трансформирование — Отразить по горизонтали.
Затем, понизьте непрозрачность (opacity) слоя с моделью и уменьшите масштаб изображения и угол поворота так, что бы пропорции девушки приблизительно совпадали с пропорциями Психеи.

Шаг 3

Дублируйте слой с моделью. Отключите видимость оригинального слоя с девушкой. Я всегда создаю копии слоев с основными изображениями - это небольшая страховка. Добавьте к слою-копии слой маску. Активируйте инструмент Кисть (Brush tool) и скройте тело модели, оставив видимым лишь участок с одеждой. Переименуйте слой-копию и назовите его «Неглиже» (Negligee).

Шаг 4
Трансформируем пеньюар, для того что бы «одеть» его на Психею.
Для этого я использовала инструмент Марионеточная деформация (Puppet warp tool). Если честно, то это был мой первый опыт использования данного инструмента! Хотя данная функция была давно мне интересна, но любопытство победило только сейчас.


Для трансформации нижнего белья, создайте контрольные точки, а затем передвигайте их, добиваясь наилучшей формы.

Когда вы будете довольны результатом трансформации просто нажмите ОК.

Ничего себе! Это было так быстро и просто! Марионеточная деформация (Puppet warp tool) — я люблю тебя! :)
Шаг 5
Дублируйте слой «Неглиже» (Negligee). Переименуйте слой-копию в «Нижнее белье» (Bra Set). Разместите слой «Нижнее белье» под слой «Неглиже». Затем отключите видимость слоя «Неглиже».
Добавьте к слою «Нижнее белье» слой-маску. Используя инструмент Кисть (Brush tool), скройте одежду, оставив видимыми лишь участки на бедрах и груди. Так же нужно скрыть украшение-кулон. Для этого используйте инструмент Точечная восстанавливающая кисть (Spot healing tool).

Шаг 6
Снова перейдите к слою «Неглиже». Верните видимость данного слоя.
Теперь займемся общей корректировкой цвета. Для этого мы будем ориентироваться на общую цветовую гаму картины. Перейдите к : Изображение - Коррекция - Подобрать цвет (Image - Adjustments - Match Color).

Займемся настройками данного меню. Перейдите к "Источник" (Source) и установите как образец psd файл с картиной "Пробуждение Психеи". Затем настройте "Слой" (Layer), для этого сделайте щелчок по мини треугольнику и в списке установите слой "Задний план" (background) (слой с оригиналом картины).


Шаг 7
Теперь одежда выглядит лучше, но для того что бы добиться еще более натуралистичного эффекта мы добавим корректирующий слой Фотофильтр (Photo Filter.).


Цвет фотофильтра установите "Сепия" (Sepia). Плотность фильтра - 25%.

Теперь понизьте непрозрачность (opacity) слоя с неглиже до 40%. Добавьте к данному слою слой-маску, и мягкой черной кистью с небольшой непрозрачностью, обработайте край наряда, для того что бы сделать контур неглиже более мягким.

Шаг 8
Для удобства работы я временно отключаю видимость слоя «Неглиже» (Negligee). Перейдите к слою "Нижнее белье" (Bra Set) и понизьте его непрозрачность (opacity) до 40%.
При работе со слоем "Нижнее белье" (Bra Set) мы так же используем слой-маску и замаскируем край одежды. На рисунке ниже, вы видите что получилось у меня. Для работы я использовала мягкую круглую черную кисть с непрозрачность около 20%.


После понижения непрозрачности слоев "Нижнее белье" и "Неглиже", необходимо замаскировать соски модели на картине. Для того что бы это сделать воспользуйтесь инструментом Точечная восстанавливающая кисть (Spot healing tool). Рекомендую работать с данным инструментом предварительно создав копию фонового слоя с картиной.


Создайте новый слой. Активируйте инструмент Кисть (Brush tool). В настройках установите цвет кисти на серо-голубой. Тип кисти - круглая мягкая; непрозрачность - около 40%.
Примечание переводчика: выберите голубой оттенок, используя инструмент Пипетка.
На новом слое прорисуйте нужную область, как показано на рисунке ниже.

Дублируйте слой "Неглиже" и установите его режим наложения (blend mode) на Мягкий свет (Soft Light).

На данном этапе схема слоев выглядит так:

На мой вкус, картинка выглядит хорошо!

Шаг 9
Теперь давайте добавим чулки! Прежде всего создайте дубликат слоя с девушкой в бигуди. Добавьте к нему слой-маску и скройте все изображение кроме участка с чулком.
Примечание переводчика: после маскировки примените слой-маску к слою.


Шаг 10
Активируйте инструмент Палец (Smudge tool). В настройках инструмента установите круглую жесткую кисть; интенсивность - 100%. Теперь "растягивайте" пальцем чулок вдоль ноги вплоть до пальцев ног. На данный момент результат выглядит немного грубо, но в следующих шагах мы это исправим!

Шаг 11
Понизьте непрозрачность (opacity) слоя с чулком до 55%.


Подчеркнем резинку на чулке. Для этого дублируем слой с чулком. Затем добавляем к слою-дубликату слой-маску. Заливаем слой-маску черным цветом. Активируем инструмент Кисть (Brush tool). В настройках кисти установите белый цвет, а затем обработайте на слой-маске область с резинкой.

Шаг 12
Проработаем носочек чулка. Для этого создайте выделение верхней части чулка. Для выделения используйте любой удобный вам инструмент. Скопируйте выделенную область на новый слой.
Примечание переводчика: для того, что бы быстро скопировать выделенную область на новый слой зажмите комбинацию клавиш Ctrl+J.

Перетащите скопированную область к пальцам левой ноги. Затем трансформируйте скопированную часть резинки так, что бы она максимально приняла форму носочка. Так же, для корректировки края формы я использовала инструмент Ластик (Еraser tool).
Для того что бы носочек выглядел гармоничнее, активируйте инструмент Затемнитель (Вurn tool) и обработайте участок чулка, который находится ближе к полу.

Шаг 13
Затем нужно добавить правый чулок. Для этого повторите шаги №№ 9 - 12.

Шаг 14
Поработаем над добавлением теней. Добавьте новый слой поверх всех предыдущих. Режим наложения данного слоя установите на Умножение (Multiply).
Активируйте инструмент Кисть (Brush tool). В настройках кисти установите коричневый цвет. Затем прорисуйте внутреннюю часть левой ноги и внешнюю часть правой. Понизьте непрозрачность слоя с дорисовкой по собственному усмотрению. Для удобства работы, ориентируйтесь на результат на картинке ниже.

Шаг 15

Для того, что бы добавить блеск чулкам, я использовала новый слой и светло-бежевую кисть. Режим наложения данного слоя я установила на Экран и понизила заливку данного слоя. Так же, я добавила светлые акценты на неглиже. Для этого создайте еще один новый слой. Используя инструмент Кисть (Brush tool), небольшого размера, и прорисуйте тонкие линии как показано на рисунке ниже.


Шаг 16
Пришло время финальных корректировок! Итак, добавим корректирующий слой поверх всех предыдущих: Слой - Новый корректирующий слой - Уровни (Levels). В панели настроек корректирующего слоя, воспользуйтесь функцией Авто (Auto).
Так же, по желанию, вы можете добавить больше темных и светлых участков.
Ниже вы можете рассмотреть схему моих рабочих слоев.

На этом урок окончен! Как вы видите, для того что бы добиться интересного результата не обязательно использовать кучу инструментов и приемов! И я думаю, что ключом к успеху данной работы был правильный подбор исходных материалов!
Читайте также:

