Как сделать сайт в ворде
Обновлено: 06.07.2024
В качестве редакторов, упрощающих создание Web -сайтов, можно использовать приложения Microsoft Office – Word , Excel , PowerPoint и другие. При этом пользователь может не знать язык HTML и иметь привычную среду для оформления документа – WYSIWYG (что вижу, то и получаю). Огромное количество людей, использующих Word в своей повседневной работе становятся потенциальными разработчиками HTML -документов.
Создать Web -станицу в Word можно двумя способами: с помощью мастера или шаблона, либо преобразовав существующий документ Word в формат HTML . При этом Word сам генерирует тэги HTML , хотя и не оптимальным образом.
Первый способ создания HTML -документов достаточно прост – надо начать создание документа «с нуля» и только следовать советам Мастера и использовать те средства, которые имеются в меню программы.
Второй способ - преобразование существующего документа Word в тэги HTML при сохранении файла- Word в формате HTML . Преобразование естественно приводит к тому, что какие-то элементы оформления документа будут утрачены или изменены.
Одной из отличительных особенностей HTML -документов является то, что сам документ содержит только текст, а все остальные объекты встраиваются в документ в момент его отображения Браузером с помощью специальных тэгов и хранятся отдельно. При сохранении HTML -файла в месте размещения документа Word создает на диске папку, в которую помещает сопутствующие ему графические элементы оформления. Например, при сохранении файла с рисунками - frieds . htm , Word создает папку frieds .files , в которой и разместит все рисунки.
Поэтому при создании сайта – группы взаимосвязанных Web -страниц, рекомендуется помещать сайт в отдельную папку, и при перемещении или публикации сайта строго сохранять всю внутреннюю структуру папок.
При подготовке публикации в Интернет материалов, созданных в Word , полезно знать особенности преобразования в формат HTML . Некоторые из них приводятся ниже (табл. 8.1).
Рекомендуемые файлы
Ответы на сертификацию Google Рекламы по проведению кампаний для приложений 2021 НоябрьЭлемент документа Word
Преобразование Word ® HTML
В Word изображаются шрифты от 9 до 36 пунктов. Размеры шрифтов HTML изменяются от 1 до 7 и служат Браузеру указанием на размер шрифта
Текстовые эффекты:
приподнятый, с тенью, уплотненный и т.д.
Текстовые эффекты не сохраняются, но сам текст остается
Начертания:
полужирный, курсив, подчеркивание
Остаются, но некоторые виды подчеркивания преобразуются в сплошную линию
Анимация не сохраняется, но текст остается. Для придания тексту анимационного эффекта можно использовать бегущую строку (панель « Web -компоненты»)
Изображения преобразуются в формат GIF или JPEG , если они не были сохранены до этого в таких форматах. Линии преобразуются в горизонтальные линии.
Графические объекты: автофигуры, фигурный текст, надписи и тени
Объекты преобразуются в файлы формата GIF . В среде редактирования Web -страницы можно вставить графические средства «Вставка» - «Рисунок»
Таблицы преобразуются, однако параметры, не поддерживаемые HTML , не сохраняются. Например, цветные границы и границы переменой ширины
Нумерация страниц и колонтитулы
Так как документ HTML считается одной Web -страницей, то понятие колонтитулов отсутствует и нумерация не сохраняется
Поля страниц и многоколонный текст
Чтобы сохранить разметку страницы следует использовать таблицы
Определенные пользователем стили преобразуются в прямое форматирование, если оно поддерживается HTML
При необходимости вставить на HTML -страницу собственные тэги, в Word предусмотрено непосредственное редактирование HTML -кода . Это можно сделать, вызвав окно редактора через меню «Вид» - «Источник HTML ». До того, как перейти в этот режим следует сделать сохранение файла. После завершения редактирования перед закрытием окна, файл также нужно сохранить.
Другая возможность – открыть документ в Браузере и вызвать меню «Вид» - «В виде HTML ». По умолчанию редактирование выполняется в Блокноте.
Хотя Word отображает документ практически в том же виде, как он в дальнейшем будет выглядеть в Браузере, предварительный просмотр Web -документа можно выполнить, не покидая Word .
На рис. 8.1. приведены способы отображения документа Word , устанавливаемые в меню «Вид». При выборе « Web -документ» файл отображается так, как будет выглядеть в Браузере, установленном на компьютере. Через меню «Вид» можно вернуться к обычному режиму работы с документом.
ОСНОВНЫЕ ТЕРМИНЫ
ASCII ( American Standard Code for information Interchange – Американский стандартный код для обмена информацией) – семиразрядный код для представления текстовой информации.
GIF ( Graphics Interchange Format – формат обмена графикой) – используется для немногоцветных четких изображений, поддерживает прозрачные области и анимацию.
HTML ( Hyper Text Markup Language ) – язык разметки гипертекстов.
JPEG ( Joint Photography Experts Group – объединенная группа экспертов по машиной обработке фотоизображений) – распространенный формат растровой графики, который идеально подходит для сканируемых фотографий.
Web - page ( Web -страница) – электронный документ, предназначенный для размещения (размещенный) в Интернет.
Web - site ( Web -сайт) – совокупность Web -страниц, связанных между собой темой, гиперссылками и близким расположением в Интернет.
Web server ( Web -сервер) – сервер, предназначенный для размещения Web -сайтов в Интернет, и предоставляющий услуги по запросам клиентов.
WYSIWYG ( What You See Is What You Get – что вижу, то и имею) – тип редакторов, в которых документ отображается так, как он будет напечатан или представлен в Интернет.
ЗАДАНИЕ № 8
Тема: Создание Web -сайта на основе программных приложений
MS Office ( Word и Excel )
Часть 1. Создание группы Web -страниц методом преобразования
документов MS Office
1. На рабочем диске подготовить папку для размещения Ваших документов.
2. Создать документ Word следующего содержания.
Главный заголовок, например Объект WordArt:
Далее 3 – 4 абзаца о своем происхождении (краткая автобиография).
Затем разместить текст:
«Далее Вы можете узнать подробности:»
И создать оглавление, состоящее, например, из 2-х пунктов.
Мои увлечения
3. Оформить документ и сохранить в своей папке на жестком диске под именем main.doc .
4. Создать документ Word, посвященный Вашим увлечениям. Сохранить документ под именем hobby .doc в своей папке. Документ должен быть оформлен, иметь нижний колонтитул и кроме текста содержать рисунки.
5. Создать книгу Excel с таблицей по приведенному образцу (рис. 8.2), сохранить под именем friends .xls.
Для вычисления средних значений должны быть использованы формулы.
Среднее значение
Рис. 8.2. Пример таблицы для файла friends .xls
5.1. Построить графики, иллюстрирующие сведения о Ваших друзей. Расположить графики, под таблицей, подогнать размеры таблицы и графиков.
5.2. Подготовить лист к печати:
6. Установить связи между документами с помощью гиперссылок.
6.1. Открыть главный документ main.doc и последовательно выделяя заголовки разделов, закрепить за ними гиперссылки («Меню - Вставить») на соответствующие документы.
7. В главном документе установить закладку на заголовок Мои увлечения . Дать ей название «Хобби». Сохранить документ.
8. Создать в конце каждого вспомогательного документа гиперссылки, обеспечивающие возврат в основной документ.
8.2. Вставить в конец каждого из документов рисунок и закрепить за ним гиперссылку на документ main.doc. В файле hobby .doc гиперссылка должна обеспечивать переход на закладку «Хобби».
9. Сохранить документы и проверить работу гиперссылок.
10. Создать группу связанных Web -страниц, методом преобразования подготовленных документов .
10.1. Подготовить папку для Web -документов с именем My _ Web .
10.2. Последовательно раскрывая подготовленные ранее документы, сохранить их в папке My _ Web , указав
Тип файла: Web -страница (*. htm ; *. html )
10.3. Закрыть все документы, проанализировать изменения, произошедшие в структуре папок.
11. Просмотреть Web -документы, начиная с main . htm . Проанализировать, какие элементы документов изменились или вовсе исчезли. Сделать попытку сделать переход по гиперссылке. Убедиться в том, что связи между Web -страницами нуждаются в редактировании.
12. Отредактировать Web -документы, изменить гиперссылки, выполнить дополнительное оформление.
13. Сохранить и закрыть все документы, скопировать папку My _ Web на диск A : . Предъявить работу Web -страниц преподавателю.
Часть 2. Создание новых Web -документов с помощью
приложений MS Office
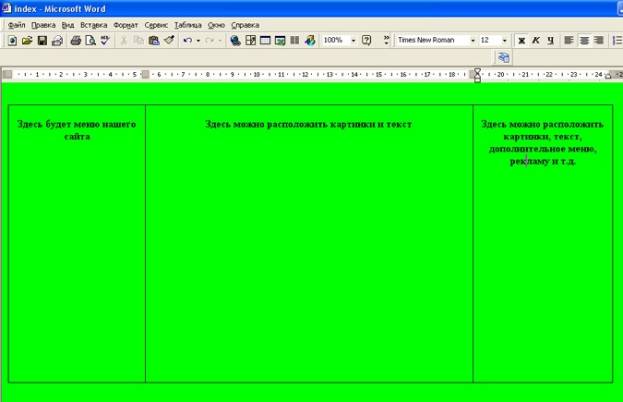
1. Познакомиться со структурой и составом многостраничного гипертекстового документа, объединяющего четыре страницы (см. приложение).
2. Создать папку с именем Presentation , а в ней папку для Ваших рисунков - Gallery .
3. Подготовить рисунки для включения их в соответствующие страницы. Сохранить их в папке Gallery в виде отдельных файлов формата bmp , gif или любого другого формата, используемого в Интернет. Обратить внимание на размер рисунков и объем файлов. Объем файлов не должен превышать 3 - 10 КБ.
4.1. Запустить текстовый процессор Word и с его помощью создать главную страницу, сохранить файл в формате html под именем index . htm .
4.1.1. При создании структурированного документа рекомендуется использовать таблицу. После размещения объектов снять обрамление таблицы.
4.1.2. Выполнить оформление документа. Для главного заголовков использовать объект WordArt , для прочих – стиль Заголовок
4.1.3. Для оформления фона использовать один из текстурных способов заливки (меню « Формат» – «Фон» – «Способы заливки» ) или тематическое оформление (меню «Формат» – «Тема» ).
4.1.4. Просмотреть в броузере изменения в структуре папок, произошедшие при сохранении Web -странички. Открыть созданную страницу, при необходимости отредактировать ее.
4.2. Создать вторую страницу сайта с помощью редактора Word .
4.2.1. Для создания документа воспользоваться пунктом меню «Файл»-«Создать» , в открывшемся диалоговом окне «Создание документа» выбрать вкладку « WEB -станицы» и пиктограмму « Новая WEB -страница» . Сохранить чистую WEB -страницу в папке Presentation , дав странице имя на английском языке childhood . htm
4.2.2. В качестве заголовка "Мое детство" использовать Бегущую строку, отобразив предварительно панель Web -компонентов. Познакомиться с параметрами Бегущей строки, настроить ее так, чтобы она появлялась не более 2-х раз.
4.2.3. Разметку для размещения объектов сделать с помощью таблицы.
Рисунок вставить из папки Gallery .
4.2.4. Оформить фон страницы, используя двухцветную градиентную заливку. Выбрать цвета близкие к цвету текстуры или темы главной страницы.
4.2.5. Сохранить документ и просмотреть его в Internet Explorer . При необходимости отредактировать.
4.3. Создать третью страницу на основе созданного в Части 1 файла friends . htm .
4.3.1. Скопировать файл и сопутствующую ему папку в папку Presentation .
4.3.2. Открыть файл в Браузере, убедиться, что документ отображается правильно. При необходимости отредактировать.
4.4. Создать четвертую страницу сайта с помощью редактора Word .
4.4.1. Подготовить рисунок – вид здания ГУТ со стороны Мойки (найти старый сайт ГУТ). Сохранить рисунок в папке Gallery .
4.4.2. Создать файл в папке Presentation , с именем university . htm .
4.4.3. Вставить в файл рисунок – вид здания ГУТ, предварительно сохраненный в папке Gallery . Скопировать или ввести электронный адрес университета. Написать несколько фраз о Вашем факультете и вставить гиперссылку на сайт факультета.
5. Установить связи между документами сайта.
5.1. Открыть в Word документ index . htm , и последовательно выделяя пункты "Содержания", вставить гиперссылки на соответствующие документы.
5.2. Сохранить файл и обновить его просмотр в броузере. Проверить правильность выполнения переходов по гиперссылкам.
Внимание! Рисунок для переходов на главную страницу также должен находиться в папке Gallery .
7. Сохранить изменения в файлах и обновить просмотр сайта в Internet Explorer .
8. Просмотреть содержание каждого из вновь созданных файлов в формате HTML .
8.1. Найти тэги, обеспечивающие вставку гиперссылок, рисунков.
8.2. Убедиться, что ссылки на рисунки имеют относительную адресацию. В противном случае отредактировать их.
9. Скопировать папку Presentation со всем ее содержимым на диска А: или на диск C : в папку Temp . Протестировать работу сайта, запустив его просмотр из нового места размещения.
10. Предъявить преподавателю Ваш сайт, начать его просмотр с главной страницы.
Цель работы: освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
Используемое программноее обеспечение: текстовый процессор Microsoft Word.
Замечание . Чтобы проверить, работает ли Web-мастер, выполните команду Файл —> Создать. Если в открывшемся окне имеется вкладка Web-страницы, значит, можно работать дальше. Если такой вкладки нет, то необходима переустановка Microsoft Office с включением режима создания HTML.
Задание
В данной работе вы реализуете проект семейного сайта. Ниже вы видите макет главной страницы и макет «Папиной страницы». Макеты остальных страниц вы можете по аналогии создать сами.


1. Открыть текстовый процессор Word.
2. Выполнить команду Файл -> Создать. В появившемся окне выбрать вкладку Web-страницы. Щелкнуть на значке Новая Web-страница.
3. Оформить внешний вид страницы в соответствии с приведенным образцом, используя обычные средства Word (управление форматированием, шрифтами; можно сделать цветной фон, подобрать текстуру, заливки и пр.). При наборе текста страницы не подчеркивать слова (Папа, Мама, Сережа, Тимка, биография). Подчеркивания появятся автоматически после вставки гиперссылок.
Вставить рисунок можно либо из файла со сканированной фотографией (если у вас такой имеется), либо выбрав любой рисунок из Microsoft Clip Gallery.
4. Вставить внутренние гиперссылки. Для этого:
=> установить курсор перед абзацем, начинающимся словами: «Моего папу зовут . »;
=> выполнить команду Вставка —> Закладка;
=> в открывшемся окне в строке Имя закладки ввести какое-нибудь имя, например «М1»; щелкнуть на кнопке Добавить;
=> в списке, расположенном выше, выделить слово «Папа»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки «Имя объекта в документе»;
=> выбрать имя созданной закладки (M1); щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
5. Аналогичным образом организовать внутренние гиперссылки на других словах из списка (Мама, Сережа, Тимка) к соответствующим абзацам главной страницы.
6. Сохранить полученную страницу в файле с именем family.htm (расширение установится автоматически) в папке Мои документы (окно с данной страницей не закрывать).
7. Создать «Папину страницу» (см. п. 1-2); гиперссылок в ней пока создавать не нужно. Сохранить страницу в файле father.htm в папке Мои документы.
8. Вернуться к главной странице. Создать в ней внешнюю гиперссылку на «Папину страницу». Для этого:
=> выделить первое в тексте слово «Биография»;
=> выполнить команду Вставка -> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки Связь с файлом/URL;
=> найти и выбрать ранее созданный файл father.htm; щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
9. Вернуться к «Папиной странице». Создать в ней внешнюю гиперссылку на сайт Московского университета. Для этого:
10. Создать остальные страницы семейного сайта, согласно плану, представленному на схеме. Организовать связи между страницами и внешние связи. Не забудьте сохранить все созданные файлы. (Мои документы/11 класс/Ф.И.О)
11. Установите автономный режим работы браузера.
12. Открыть с помощью браузера главную страницу семейного сайта (для этого достаточно дважды щелкнуть на значке файла с главной страницей в папке Мои документы). Проверить работу всех внутренних гиперссылок (внутри главной страницы, а также между страницами вашего сайта).
Пошаговое руководство как сделать сайт за 20 минут
при помощи Microsoft Word .
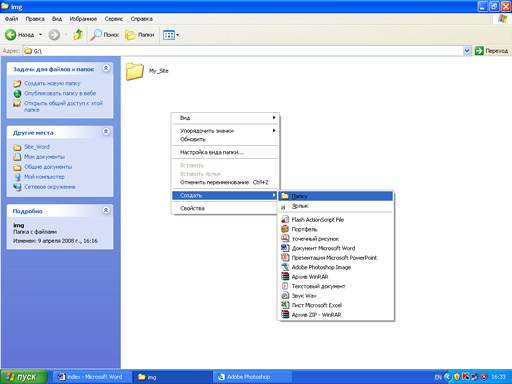
1. Создаем на диске новую папку, в которой будут храниться файлы нашего будущего сайта и назовем ее My _ Site (можете придумать свое название)

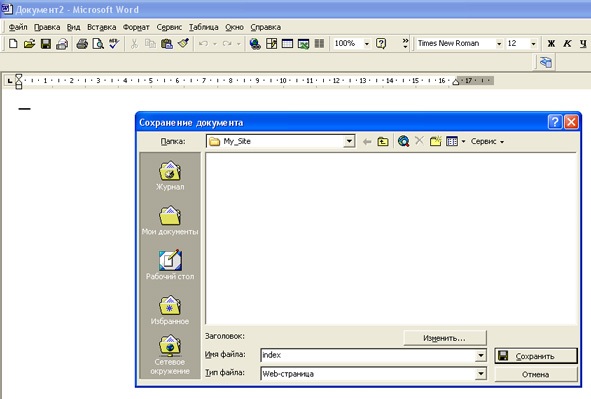
2. Открываем текстовый редактор Microsoft Word и сохраняем новый, пока еще пустой файл как Web страницу под именем index в нашей папке My _ Site ( Меню > Файл > Сохранить как Web страницу ). Важно! Имя первой главной страницы на которую будут попадать посетители вашего сайта должно быть index . htm или index . html , в именах Web страниц не используйте заглавных букв.

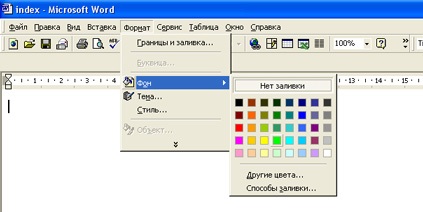
3. Устанавливаем цвет фона ( Меню > Формат > Фон )

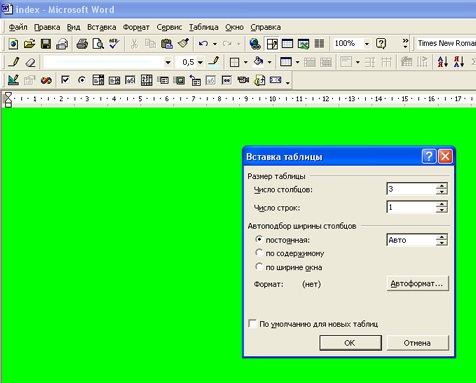
4. Для более удобного позиционирования объектов (текст, рисунки и т.д.) на будущей Web странице, воспользуемся таблицей
( Меню > Таблица > Добавить > Таблица), нам вполне хватит таблицы из трех столбцов и одной строки.

Созданную таблицу можно будет отредактировать в любое время, а так же добавлять или удалять отдельные ячейки таблицы.

5. Теперь вставим в среднюю ячейку какой-нибудь рисунок, либо рекламный баннер партнерской программы (Меню > Вставка > Рисунок > Из файла). После вставки рисунка, Word автоматически создает каталог index . files , где размещает все вставленные файлы рисунков, этот каталог со всем его содержимым нужно будет загрузить на сервер хостинга об этом будет написано ниже.


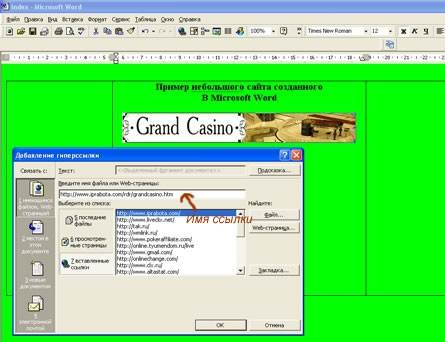
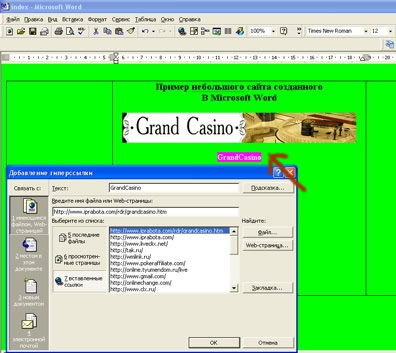
6. Далее к баннеру нужно прикрепить гиперссылку, для этого щелкните правой кнопкой мыши по баннеру и в открывшемся меню выберите Гиперссылка , затем введите имя нужной вам ссылки и нажмите Ок. Для создания текстовой гиперссылки вам нужно выделить отрезок текста и далее проделать все те же операции, что и с баннером.


7. Теперь создадим вторую страницу аналогично первой, назовем ее page 01 и сохраним в нашем каталоге My _ Site как Web страницу.
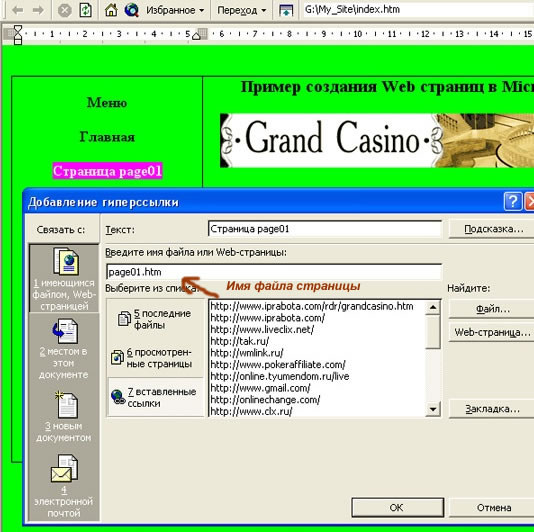
Для того чтобы посетитель смог перейти на страницу page 01 с нашей главной страницы и обратно поставим гиперссылки (если обе страницы находятся в одном каталоге, как в нашем примере, то при создании гиперссылки совсем НЕ обязательно указывать полный путь к странице, достаточно указать ее имя)

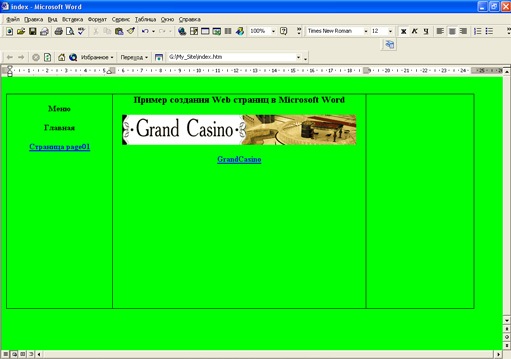
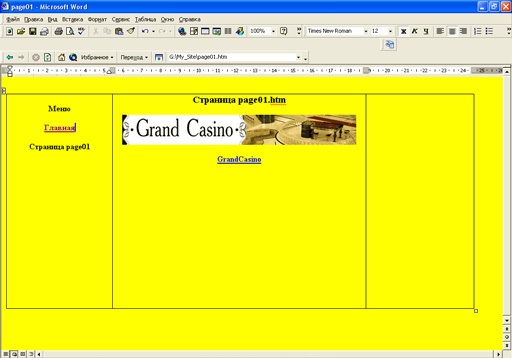
Главная страница index . htm с ссылкой для перехода на страницу page 01. htm


Таким образом можно создавать все остальные страницы вашего сайта вставлять в них текст, рисунки, гиперссылки, фотографии и т.д.
Имена файлов ваших Web страниц могут быть произвольными, но помните что в именах не должно содержаться заглавных букв и имя первой главной страницы вашего сайта должно быть index . htm или index . html . Word вполне подходит для создания небольших Web страниц, но более удобными и профессиональными являются специальные визуальные редакторы FrontPage и Dreamweaver MX , их описание вы найдете в нашей библиотеке.
Пример созданных Web страниц можно посмотреть здесь
Размещение сайта в сети.
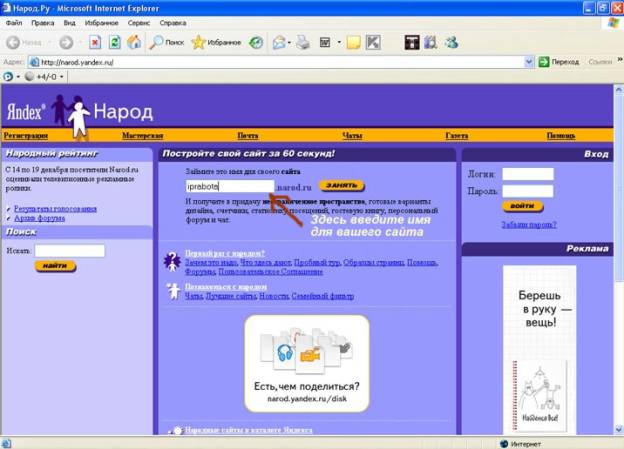
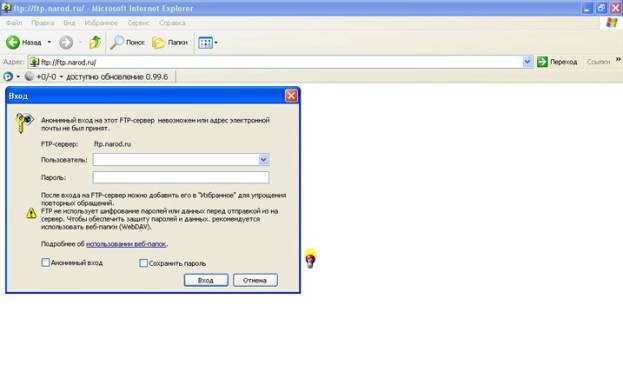
После того как сайт создан его нужно разместить в Интернете. Рассмотрим пример размещения на бесплатном хостинге narod . ru


3. Привлечь первых посетителей на ваш сайт можно разными способами, самый простой это воспользоваться САР или почтовыми сервисами. См. также Раскрутка сайта.


Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: он работает достаточно хорошо, если у вас нет опыта для проведения надлежащей работы в нем, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты. Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Напечатайте на странице «Homepage» (Домашняя страница).
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
Сейчас вы увидите, что страница не выглядит как обычный документ Word, – вы теперь находитесь в режиме наброска.
Добавьте немного дополнительного текста; попробуйте ввести «This is my home page» (Это моя домашняя страница).
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
Делайте то же самое при создании других страниц (продолжайте читать, как сделать гиперссылку).
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
После удачных поисков выберите файл и нажмите на кнопку «ОК».
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
Читайте также:

